メールマガジンの背景を選択するための6つのヒント
公開: 2022-06-031.ニュースレターの背景に色を使用する価値はありますか?
2.HTMLで背景色を変更する方法
3.ニュースレターの背景として画像を追加する方法
便利なツール:
1.Newoldstamp-電子メール署名マーケティング
2.Mailchimp-メールビルダーと送信者
3.Hubspotメールマーケティング-マーケティング自動化プラットフォーム
4.MailerLite-ランディングページビルダー
5.Canva-デザインを作成するためのオンラインツール
メールマガジンを正しい方法で作成するのは非常に難しい場合があります。 追跡可能な結果を提供し、顧客の生涯価値を高めるためにそれらを信頼していると確信していますが、ニュースレターが好評であるか、顧客がそれらを読んでいることを確認できますか? 適切に設計されたニュースレターは、会社のマーケティング戦略を成功させるために不可欠です。 これが、その設計により多くの時間を費やす必要がある理由です。 良い第一印象は非常に長い道のりであり、あなたは間違いなくあなたのニュースレターがあなたの顧客の注意を引き付けて彼らが読み続けることができるようにしたいと思っています。
ニュースレターの背景に色を使用する価値はありますか?
確かにそうです! ニュースレターの背景に色彩理論を利用することをお勧めします。 色は視覚に大きな役割を果たし、ニュースレターが顧客にどのように受け取られるかに影響を与えます。 すべての色にはさまざまな感情が関連付けられているため、顧客からどのような感情を引き出しようとしているのかを覚えておく必要があります。 私たちは当然、さまざまな色合いや色合いをさまざまな感情に帰する傾向があるため、適切な色を使用すると、顧客から良い反応を呼び起こし、探している必要な影響を生み出すことができます。 これはあなたのクリックスルー率に驚異をもたらすことができます。
ニュースレターに最適な背景を選択するために利用できる、さらに6つのヒントを次に示します。
1)最も頻繁に使用される電子メールクライアントを見つける
各電子メールクライアントにはデフォルトの背景色があることに注意する必要があります。 あなたはあなたの顧客の中で最も頻繁に使用される電子メールクライアントが何であるかを知る必要があります。 それに関する情報を収集した後、デフォルトの電子メールの色も見つける必要があります。 これにより、メールの背景色と衝突したり、顧客の読みやすさに影響を与えたりしないニュースレターの背景色を選択できます。 ニュースレターを多くの視聴者に届けて効果的に影響を与えたい場合は、顧客の電子メールクライアントで使用されている色と互換性のある色を選択する必要があります。
2)配色に合わせて背景を選択します
あなたはあなたのブランドロゴ、ウェブサイト、電子メールの署名そして商品でさえあなたの会社を表す色に注意する必要があります。 あなたの会社のトーンとブランドに一致する色を選ぶことは、ブランドの一貫性と信頼性のために良いです。 それはあなたの顧客との信頼と親しみを構築するのを助け、あなたが提供しなければならないもの、この場合はあなたのニュースレターを読むことに従事するように彼らを強制します。 配色に合った背景色を選択すると、会社の価値を定義するだけでなく、同時代の企業の中で目立つようになります。

3)性別に応じてオーディエンスをセグメント化します
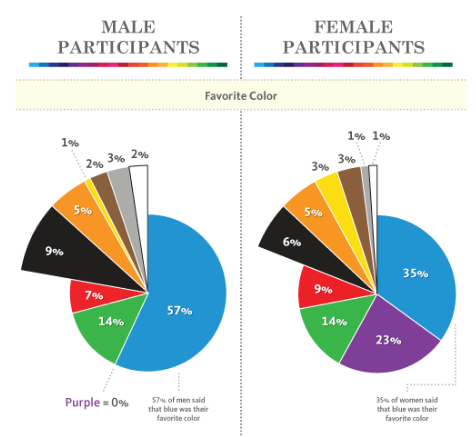
性別に従ってオーディエンスをセグメント化すると、その特定の人口統計を対象とした背景色を簡単に選択できます。 性別ごとに色に対する反応が異なることは既知の事実です。 KISSmetricsが実施したいくつかの実験では、男性は明るい色に引き寄せられやすく、女性はより柔らかいパステルカラーに引き寄せられる可能性が高いことが明らかになりました。 したがって、電子メールニュースレターの背景を選択するときは、色の知覚の違いを念頭に置き、ターゲットオーディエンスの好みに一致する色を選択する必要があります。

kissmetricsの画像提供
4)画像とメールの背景に同じ色を使用する
ニュースレターの背景だけでなく、すべての画像に同じ色ではないにしても、同じ色合いを組み込む必要があります。 このようにして、色が全体的なデザインと一致し、コンテンツともうまく機能することを確認できます。 同じ色または類似の色を使用すると、使用する色が少なくなり、デザインもすっきりします。 これによりフローが作成され、顧客が気を散らす可能性が低くなります。


InVisionの画像提供
5)異なる背景でセクションに分割する
カラーパレットを選択したら、ニュースレターをセクションに分割し、それぞれに異なる背景を選択できます。 これにより、わかりやすいフォーマットが作成されます。 ただし、異なる背景色を選択する場合は、パレット内であっても、互いに適切な色を選択する必要があることにも注意する必要があります。 これを行うには、カラーホイールを使用できます。 ニュースレター全体では、デザインをプロフェッショナルに見せるために、バランスの取れた合計3色を使用することをお勧めします。

リトマスの画像提供
6)すべてのニュースレターに同じ背景を使用する
すべてのニュースレターで同じ色を使用するようにしてください。 すべての人間は親しみやすさを切望しているので、同様に良いことです。 顧客は、あなたの電子メールを認識した場合、それをクリックする可能性があります。 色を使用して顧客に関連付けを行わせると、ニュースレターが他のニュースレターの中で目立つようになります。顧客は一目見ただけでもかまいません。 親しみやすさをもたらすとき、あなたは彼らとの関係も強化し、彼らの信頼が大いに役立つことを彼らに保証します。

Grammarlyの画像提供
HTMLで背景色を変更する方法
メールマガジンに最適な本文の背景色を選択して挿入する場合は、HTMLコードに精通している必要があります。 開発者は背景色をコーディングするために多数のコードと手法を使用しますが、ニュースレターにも利用できる最も一般的なものは、3桁の16進カラーコード、RGBカラーコード、および6桁の16進カラーコードです。 16進数のカラーコードは16進数のコードで色を指定しますが、RGBのカラーコードはrgbコードで色を指定します。 たとえば、赤色の場合、16進カラーコードは「#FF0000」になり、RGBカラーコードは「RGB(255,0,0)」になります。
信頼性が高く、探している正確な色が得られるため、6桁の16進数のカラーコードを使用することをお勧めします。 3桁のコードはバグと絡み合っており、他の色を圧倒する色のみを提供し、RGBコードは明るい色のフォントでうまく機能する色のみを生成します。 これらの制限があるため、6桁のコードを使用するのが最善の方法です。 背景色コードを適用するには、既存のコードでbodyタグを見つけて、#FF0000の代わりに目的の色の16進コードを使用して<body style =“ color:#FF0000;”>と入力する必要があります。
ニュースレターの背景として画像を使用する
色が気に入らない場合は、代わりに画像を背景として使用することを選択できます。
長所
背景画像を使用する主な利点の1つは、ユーザーフレンドリーであることです。 したがって、これを使用して、会社の目的とビジョンの視覚的な概念を効果的に伝えることができます。 さらに、製品や機能を紹介するための優れた方法にもなります。 ミニマリズムを使用しているため、トレンディで訪問者のエンゲージメントが高まります。 したがって、それはあなたの顧客にとって魅力的で目を引くことができます。
短所
顧客が使用している電子メールクライアントまたはデバイスによっては、背景画像が読み込まれない可能性があります。 または、ニュースレターのデザイン全体を拡大して台無しにする可能性があります。 これは、顧客の気を散らす可能性があります。 もう1つの欠点は、背景画像が創造性を阻害する可能性があり、顧客が最初の不思議な感覚を乗り越えた後、ナビゲートするのが困難になる可能性があることです。
ニュースレターの背景として画像を追加する方法
ニュースレターに背景画像を追加するには、主に2つの方法があります。 1つ目は、テーブル属性アプローチです。 テーブル属性は、Gmailなどの主要なメールクライアントでサポートされています。 このアプローチでは、ニュースレターのコンテンツを、閲覧ウィンドウの幅にまたがるwidth =“ 100%”のテーブルで囲みます。 その後、属性background =“ background_image.png”を追加するだけで出来上がり! 完了です。
Outlook2007やOutlook2010などのテーブル属性アプローチでサポートされていない電子メールクライアントにはCSSアプローチを使用できます。この方法では、背景画像に必要なコードを挿入するだけです。 この方法と以前の方法の主な違いは、背景画像が電子メールの高さだけでなく、閲覧ウィンドウの高さ全体に広がることです。 電子メールで両方の方法を使用する場合、バックグラウンドはほとんどの電子メールクライアントと互換性があります。
メールマガジンの適切な背景を選択するのに十分な時間を費やす価値はあります。内部のコンテンツは、優れたデザイン、魅力的なフォーマット、そして魅力的な背景と組み合わせた場合にのみ影響を与えることができるからです。 コードを理解するのは非常に難しい場合がありますが、スキルを習得すると、プロのように背景を変更できます。 色と画像のどちらを使用するかに関わらず、ニュースレターの背景に費やした時間と労力が表示され、間違いなくコンバージョン率の向上につながります。

