이메일 뉴스레터의 배경 선택을 위한 6가지 팁
게시 됨: 2022-06-03 1. 뉴스레터 배경에 색상을 사용할 가치가 있습니까?
2. HTML에서 배경색을 변경하는 방법
3. 뉴스레터 배경으로 이미지를 추가하는 방법
유용한 도구:
1. Newoldstamp - 이메일 서명 마케팅
2. Mailchimp - 이메일 빌더 및 발신자
3. Hubspot 이메일 마케팅 - 마케팅 자동화 플랫폼
4. MailerLite - 랜딩 페이지 빌더
5. Canva - 디자인 제작을 위한 온라인 도구
이메일 뉴스레터를 올바른 방법으로 작성하는 것은 매우 어려울 수 있습니다. 추적 가능한 결과를 제공하고 고객의 평생 가치를 높이기 위해 뉴스레터에 의존하고 있다고 확신하지만 뉴스레터가 잘 수신되고 있는지 또는 고객이 뉴스레터를 읽고 있다고 확신할 수 있습니까? 잘 디자인된 뉴스레터는 회사의 마케팅 전략이 성공하는 데 매우 중요합니다. 이것이 디자인에 더 많은 시간을 할애해야 하는 이유입니다. 좋은 첫인상은 매우 중요하며 뉴스레터가 고객의 관심을 사로잡아 계속 읽을 수 있기를 원합니다.
뉴스레터 배경에 색상을 사용할 가치가 있습니까?
과연 그렇구나! 좋은 디자인 방법은 뉴스레터 배경에 색상 이론을 활용하는 것입니다. 색상은 시각적 인식에 큰 역할을 하며 고객이 뉴스레터를 받는 방식에 영향을 미칩니다. 모든 색상에는 관련된 다양한 감정이 있으므로 고객에게서 어떤 종류의 감정을 이끌어내려고 하는지 염두에 두어야 합니다. 우리는 자연스럽게 감정에 따라 다양한 색조와 음영을 부여하는 경향이 있기 때문에 올바른 색상을 사용하면 고객의 좋은 반응을 불러일으키고 원하는 영향을 줄 수 있습니다. 이것은 클릭률에 대해 놀라운 일을 할 수 있습니다.
다음은 뉴스레터에 가장 적합한 배경을 선택하는 데 활용할 수 있는 6가지 추가 팁입니다.
1) 가장 자주 사용하는 이메일 클라이언트 찾기
각 이메일 클라이언트에는 기본 배경색이 있습니다. 고객 중 가장 자주 사용하는 이메일 클라이언트가 무엇인지 알아야 합니다. 이에 대한 정보를 수집한 후에는 기본 이메일 색상도 찾아야 합니다. 이렇게 하면 이메일과 충돌하지 않거나 고객의 가독성에 영향을 주지 않는 뉴스레터의 배경색을 선택할 수 있습니다. 뉴스레터가 많은 청중에게 도달하고 효과적으로 영향을 미치려면 고객의 이메일 클라이언트에서 사용하는 색상과 호환되는 색상을 선택해야 합니다.
2) 색 구성표에 맞는 배경을 선택합니다.
브랜드 로고, 웹 사이트, 이메일 서명 및 상품 에서 회사를 나타내는 색상에 주목해야 합니다 . 회사의 톤과 브랜드에 맞는 색상을 선택하는 것이 브랜드 일관성과 신뢰성에 좋습니다. 고객과의 신뢰와 친숙함을 구축하는 데 도움이 되며 고객이 제공해야 하는 내용(이 경우 뉴스레터 읽기)에 참여하도록 유도합니다. 색 구성표 에 맞는 배경색을 선택하면 회사의 가치를 정의할 뿐만 아니라 동시대 기업들 사이에서 눈에 띄는 데 도움이 됩니다.

3) 성별에 따라 청중을 분류하십시오.
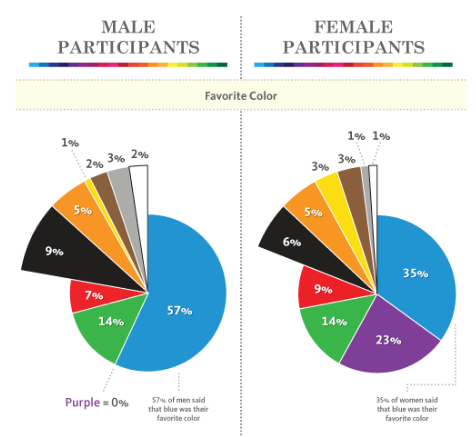
성별에 따라 청중을 분류하면 특정 인구 통계를 대상으로 하는 배경색을 쉽게 선택할 수 있습니다. 성별에 따라 색상이 다르게 반응한다는 것은 알려진 사실입니다. KISSmetrics가 수행한 여러 실험에서 남성은 강해 보이는 밝은 색상에 더 끌리는 반면 여성은 더 부드러운 파스텔 색상에 더 끌리는 것으로 나타났습니다. 따라서 이메일 뉴스레터의 배경을 선택할 때 색상 인식의 차이를 염두에 두고 대상 고객의 선호도와 일치하는 색상을 선택해야 합니다.

이미지 제공: Kissmetrics
4) 이미지와 이메일 배경에 동일한 색상 사용
뉴스레터의 배경뿐만 아니라 모든 이미지에 대해 동일한 색상은 아니더라도 동일한 음영을 포함해야 합니다. 이렇게 하면 색상이 전체 디자인과 일치하고 콘텐츠와도 잘 어울리는지 확인할 수 있습니다. 동일하거나 유사한 색상을 사용하면 사용하는 색상이 줄어들고 디자인도 더 깔끔해 보입니다. 이렇게 하면 흐름이 만들어지고 고객이 산만해질 가능성이 줄어듭니다.


InVision의 이미지 제공
5) 배경이 다른 섹션으로 나눕니다.
색상 팔레트를 선택한 후 뉴스레터를 섹션으로 나누고 각각에 대해 다른 배경을 선택할 수 있습니다. 이것은 따라하기 쉬운 형식을 만듭니다. 그러나 다른 배경색을 선택하려는 경우 팔레트 내에서도 서로 잘 어울리는 색상을 선택해야 한다는 점을 염두에 두어야 합니다. 이렇게 하려면 색상환을 사용할 수 있습니다. 전체 뉴스레터는 디자인이 전문적으로 보이도록 균형이 잘 잡힌 총 3가지 색상을 사용하는 것이 좋습니다.

리트머스의 이미지 제공
6) 모든 뉴스레터에 동일한 배경 사용
모든 뉴스레터에 대해 동일한 색상을 사용하도록 노력해야 합니다. 모든 인간은 친숙함을 갈망하므로 마찬가지로 좋은 것입니다. 고객은 이메일을 인식하면 클릭할 가능성이 높습니다. 색상을 사용하여 고객이 연상할 수 있도록 하면 뉴스레터가 다른 뉴스레터보다 돋보이게 되며, 고객은 이 뉴스레터를 한 번도 보지 않을 수 있습니다. 친숙함을 가져오면 그들과의 관계도 강화되고 그들의 신뢰가 먼 길을 갈 것임을 확신하게 됩니다.

Grammarly의 이미지 제공
HTML에서 배경색을 변경하는 방법
이메일 뉴스레터에 사용할 완벽한 본문 배경색을 선택하고 삽입하려면 HTML 코드에 정통해야 합니다. 개발자는 배경색을 코딩하기 위해 수많은 코드와 기술을 사용하지만 뉴스레터에도 사용할 수 있는 가장 일반적인 것은 3자리 16진수 색상 코드, RGB 색상 코드 및 6자리 16진수 색상 코드입니다. 16진수 색상 코드는 16진수 코드로 색상을 지정하는 반면 RGB 색상 코드는 rgb 코드로 색상을 지정합니다. 예를 들어, 빨간색, 16진수 색상 코드는 "#FF0000"이고 RGB 색상 코드는 "RGB(255,0,0)"입니다.
6자리 16진수 색상 코드를 사용하면 더 안정적이고 원하는 정확한 색상을 얻을 수 있으므로 사용하는 것이 좋습니다. 3자리 코드는 버그와 얽혀 다른 색상보다 압도적인 색상만 제공하고 RGB 코드는 밝은 색상의 글꼴과 잘 어울리는 색상만 제공합니다. 이러한 제한 사항으로 인해 6자리 코드를 사용하는 것이 가장 좋습니다. 배경색 코드를 적용하려면 기존 코드에서 body 태그를 찾아 #FF0000 대신 원하는 색상의 16진수 코드로 <body style = "color: #FF0000;">을 입력해야 합니다.
뉴스레터의 배경으로 이미지 사용
색상이 마음에 들지 않으면 대신 이미지를 배경으로 사용할 수 있습니다.
장점
배경 이미지를 사용하는 주요 이점 중 하나는 사용자 친화적이라는 것입니다. 따라서 회사의 목적과 비전에 대한 시각적 개념을 효과적으로 전달하는 데 사용할 수 있습니다. 또한 제품과 기능을 선보일 수 있는 훌륭한 방법이기도 합니다. 미니멀리즘을 사용하기 때문에 트렌디하고 방문자 참여도를 높입니다. 따라서 고객에게 매력적이고 눈길을 끌 수 있습니다.
단점
고객이 사용하는 이메일 클라이언트 또는 장치에 따라 배경 이미지가 로드되지 않을 수 있습니다. 또는 뉴스레터의 전체 디자인을 늘리거나 망칠 수 있습니다. 이는 고객의 주의를 산만하게 할 수 있습니다. 또 다른 단점은 배경 이미지가 창의성을 억누를 수 있고 고객이 처음의 경이로움을 지나고 나면 탐색하기 어려울 수 있다는 것입니다.
뉴스레터 배경으로 이미지를 추가하는 방법
뉴스레터에 배경 이미지를 추가하는 방법에는 크게 두 가지가 있습니다. 첫 번째는 테이블 속성 접근 방식입니다. 테이블 속성은 Gmail과 같은 주요 이메일 클라이언트에서 지원됩니다. 이 접근 방식을 사용하면 읽기 창의 너비에 걸쳐 있는 너비 = "100%"의 테이블에 뉴스레터 콘텐츠를 묶습니다. 그런 다음 background = "background_image.png" 속성을 추가하면 됩니다. 짜잔! 완료되었습니다!
Outlook 2007 및 Outlook 2010과 같은 테이블 속성 접근 방식에서 지원하지 않는 이메일 클라이언트에 대해 CSS 접근 방식을 사용할 수 있습니다. 이 방법의 경우 배경 이미지에 필요한 코드를 삽입하기만 하면 됩니다. 이 방법과 이전 방법의 주요 차이점은 배경 이미지가 이메일 높이가 아니라 읽기 창의 전체 높이를 확장한다는 것입니다. 이메일에서 두 가지 방법을 모두 사용하면 배경이 대부분의 이메일 클라이언트와 호환됩니다.
이메일 뉴스레터의 적절한 배경을 선택하는 데 시간을 투자하는 것은 정말 가치가 있습니다. 내부 콘텐츠가 좋은 디자인, 흥미로운 형식, 예상대로 매력적인 배경과 짝을 이루는 경우에만 영향을 줄 수 있기 때문입니다. 코드를 이해하는 것은 상당히 까다로울 수 있지만 기술을 마스터하면 전문가처럼 배경을 변경할 수 있습니다. 색상 또는 이미지 사용 여부에 관계없이 뉴스레터 배경에 소요된 시간과 노력이 표시되고 의심할 여지 없이 더 나은 전환율로 이어집니다.

