為您的電子郵件通訊選擇背景的 6 個技巧
已發表: 2022-06-031. 為時事通訊背景使用顏色是否值得?
2. 如何更改 HTML 中的背景顏色
3.如何將圖片添加為時事通訊背景
有用的工具:
1. Newoldstamp - 電子郵件簽名營銷
2. Mailchimp - 電子郵件生成器和發件人
3. Hubspot 電子郵件營銷 - 營銷自動化平台
4. MailerLite - 登陸頁面構建器
5. Canva - 製作設計的在線工具
以正確的方式製作電子郵件通訊可能非常困難。 雖然我確信您依靠它們來提供可跟踪的結果並提高客戶的生命週期價值,但您能否確定您的時事通訊得到了很好的接收,或者您的客戶甚至正在閱讀它們? 精心設計的時事通訊對於貴公司的營銷策略取得成功至關重要。 這就是為什麼你需要花更多的時間在它的設計上。 良好的第一印象會大有幫助,您絕對希望您的時事通訊能夠吸引客戶的注意力,以便他們繼續閱讀。
為時事通訊背景使用顏色是否值得?
它的確是! 一個好的設計實踐是將色彩理論用於您的時事通訊背景。 顏色在視覺感知中發揮著重要作用,並影響您的時事通訊如何被客戶接收。 每種顏色都有一系列與之相關的情感,因此您必須牢記您試圖從客戶那裡獲得什麼樣的情感。 因為我們自然傾向於將不同的色調和色調歸因於不同的情緒,所以使用正確的顏色可以引起客戶的良好反應,並創造您正在尋找的必要影響。 這可以為您的點擊率創造奇蹟。
您可以利用以下六個技巧為您的時事通訊選擇最佳背景:
1) 找出最常用的電子郵件客戶端
您必須記住,每個電子郵件客戶端都有默認的背景顏色。 您必須知道您的客戶中最常用的電子郵件客戶端是什麼。 收集相關信息後,您還必須找到他們的默認電子郵件顏色。 這將使您能夠為您的時事通訊選擇與電子郵件不衝突或影響客戶可讀性的背景顏色。 如果您希望您的時事通訊能夠覆蓋並有效影響大量受眾,那麼您需要選擇與客戶電子郵件客戶端使用的顏色兼容的顏色。
2) 選擇適合您的配色方案的背景
您需要注意在您的品牌標誌、網站、電子郵件簽名甚至商品中代表您公司的顏色。 選擇與貴公司的色調和品牌相匹配的顏色有利於品牌的一致性和可靠性。 它有助於與您的客戶建立信任和熟悉度,並迫使他們參與您提供的服務,在這種情況下,閱讀您的時事通訊。 當您選擇適合您的配色方案的背景顏色時,您不僅在定義公司的價值觀,而且還幫助它在同時代的公司中脫穎而出。

3)根據性別細分受眾
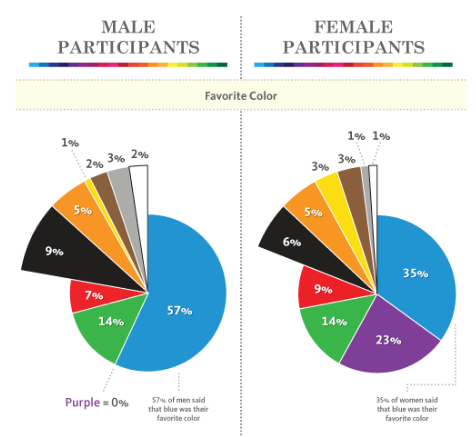
當您根據性別細分受眾時,您可以輕鬆選擇針對該特定人群的背景顏色。 眾所周知,每個性別對顏色的反應都不同。 在 KISSmetrics 進行的幾項實驗中,結果表明,男性更傾向於強烈的明亮色彩,而女性更傾向於柔和柔和的顏色。 因此,在為您的電子郵件通訊選擇背景時,您應該記住顏色感知的差異,並選擇符合目標受眾偏好的顏色。

圖片由 Kissmetrics 提供
4) 為圖像和電子郵件背景使用相同的顏色
您應該為所有圖像以及時事通訊的背景加入相同的陰影,如果不是相同的顏色的話。 這樣,您可以確保顏色與整體設計相匹配,並且與內容也很好地配合。 當您使用相同或相似的顏色時,您將使用更少的顏色,並且設計看起來也更乾淨。 這將創建一個流程,您的客戶不太可能分心。


圖片由 InVision 提供
5)按不同背景劃分部分
選擇調色板後,您可以將時事通訊分成多個部分,並為每個部分選擇不同的背景。 這創建了一種易於遵循的格式。 但是,如果您選擇選擇不同的背景顏色,那麼您還應該記住,即使在調色板中,您也希望選擇彼此相配的顏色。 為此,您可以使用色輪。 對於整個時事通訊,我們建議堅持使用平衡良好的三種顏色,以使設計看起來更專業。

圖片由石蕊提供
6) 對所有時事通訊使用相同的背景
您應該嘗試為所有時事通訊使用相同的顏色。 所有人都渴望熟悉,所以同樣是一件好事。 如果客戶認出您的電子郵件,他們很可能會點擊它。 使用顏色讓您的客戶進行關聯將幫助您的時事通訊在其他時事通訊中脫穎而出,您的客戶甚至可能不會再看一眼。 當你帶來熟悉感時,你也在加強與他們的關係,並確保他們的信任會走很長一段路。

圖片由語法提供
如何更改 HTML 中的背景顏色
在為您的電子郵件通訊選擇和插入完美的正文背景顏色時,您需要精通 HTML 代碼。 開發人員使用多種代碼和技術對背景顏色進行編碼,但他們選擇的最常見的(您也可以將其用於您的時事通訊)是 3 位十六進制顏色代碼、RGB 顏色代碼和 6 位十六進制顏色代碼。 十六進制顏色代碼用十六進制代碼指定顏色,而 RGB 顏色代碼用 rgb 代碼指定顏色。 例如,紅色,十六進制顏色代碼為“#FF0000”,而 RGB 顏色代碼為“RGB(255,0,0)”。
我們建議使用 6 位十六進制顏色代碼,因為它更可靠,並且還能產生您正在尋找的精確顏色。 3 位代碼與錯誤糾纏在一起,僅提供壓倒其他顏色的顏色,而 RGB 代碼僅產生與淺色字體配合良好的顏色。 由於這些限制,最好使用 6 位代碼。 要應用背景顏色代碼,您必須在現有代碼中找到 body 標記並輸入 <body style = “color: #FF0000;”>,使用所需顏色的十六進制代碼而不是 #FF0000。
使用圖像作為時事通訊的背景
如果顏色不是你的東西,那麼你可以選擇使用圖像作為背景。
優點
使用背景圖像的一個主要優點是它對用戶友好。 因此,您可以使用它來有效地傳達公司宗旨和願景的視覺概念。 此外,它也是展示您的產品和功能的絕佳方法。 因為它使用極簡主義,所以它很時尚並增加了訪客的參與度。 因此,它可以吸引您的客戶並吸引眼球。
缺點
根據您的客戶使用的電子郵件客戶端或設備,您的背景圖像可能無法加載。 或者它可能會拉伸並破壞通訊的整個設計。 這可能會分散您的客戶的注意力。 另一個缺點是背景圖像會扼殺創造力,並且在客戶超越最初的驚奇感之後,他們可能會發現很難瀏覽。
如何將圖像添加為時事通訊背景
有兩種主要的方法可以將背景圖片添加到您的時事通訊中。 首先是表屬性方法。 主要電子郵件客戶端(例如 Gmail)支持表格屬性。 使用這種方法,您可以將時事通訊內容包含在一個寬度 =“100%”的表格中,該表格橫跨閱讀窗格的寬度。 之後,您只需添加屬性 background = “background_image.png”,瞧! 你完成了!
您可以將 CSS 方法用於不受表屬性方法支持的電子郵件客戶端,例如 Outlook 2007 和 Outlook 2010。對於此方法,您只需為背景圖像插入所需的代碼。 此方法與前一種方法的主要區別在於,背景圖像擴展了閱讀窗格的整個高度,而不僅僅是電子郵件的高度。 如果您在電子郵件中同時使用這兩種方法,那麼後台將與您的大多數電子郵件客戶端兼容。
花時間為您的電子郵件通訊選擇合適的背景確實是值得的,因為只有與良好的設計、有趣的格式以及有吸引力的背景相結合,裡面的內容才能產生影響。 雖然理解代碼可能相當棘手,但一旦掌握了技能,您就可以像專業人士一樣改變背景。 無論您選擇使用顏色還是圖像,花在時事通訊背景上的時間和精力都會顯示出來,並且無疑會帶來更好的轉化率

