6 เคล็ดลับในการเลือกพื้นหลังสำหรับจดหมายข่าวทางอีเมลของคุณ
เผยแพร่แล้ว: 2022-06-03 1. ควรใช้สีสำหรับพื้นหลังจดหมายข่าวหรือไม่
2. วิธีเปลี่ยนสีพื้นหลังใน HTML
3. วิธีเพิ่มรูปภาพเป็นพื้นหลังจดหมายข่าว
เครื่องมือที่มีประโยชน์:
1. Newoldstamp - การตลาดลายเซ็นอีเมล
2. Mailchimp - ตัวสร้างและผู้ส่งอีเมล
3. Hubspot Email Marketing - แพลตฟอร์มการตลาดอัตโนมัติ
4. MailerLite - ตัวสร้างหน้า Landing Page
5. Canva - เครื่องมือออนไลน์สำหรับการออกแบบ
การทำจดหมายข่าวทางอีเมลอย่างถูกวิธีอาจเป็นเรื่องยากทีเดียว ในขณะที่ฉันแน่ใจว่าคุณไว้วางใจพวกเขาในการให้ผลลัพธ์ที่ติดตามได้ และเพิ่มมูลค่าตลอดช่วงชีวิตของลูกค้าของคุณ คุณแน่ใจได้หรือไม่ว่าจดหมายข่าวของคุณได้รับการตอบรับอย่างดี หรือลูกค้าของคุณอ่านแม้กระทั่ง จดหมายข่าวที่ออกแบบมาอย่างดีมีความสำคัญต่อกลยุทธ์ทางการตลาดของบริษัทคุณในการประสบความสำเร็จ นี่คือเหตุผลที่คุณต้องใช้เวลามากขึ้นในการออกแบบ ความประทับใจแรกพบที่ดีนั้นไปได้ไกลมาก และคุณต้องการให้จดหมายข่าวสามารถดึงดูดความสนใจของลูกค้าได้อย่างแน่นอน เพื่อที่พวกเขาจะได้อ่านต่อไป
ควรใช้สีสำหรับพื้นหลังจดหมายข่าวหรือไม่
แท้จริงแล้วคือ! แนวปฏิบัติในการออกแบบที่ดีคือการใช้ทฤษฎีสีสำหรับพื้นหลังจดหมายข่าวของคุณ สีมีบทบาทอย่างมากในการรับรู้ด้วยภาพและมีอิทธิพลต่อวิธีการรับจดหมายข่าวจากลูกค้าของคุณ ทุกสีมีช่วงของอารมณ์ที่เกี่ยวข้อง ดังนั้นคุณต้องระลึกไว้เสมอว่าอารมณ์แบบไหนที่คุณพยายามจะกระตุ้นจากลูกค้าของคุณ เนื่องจากโดยธรรมชาติแล้วเรามักจะกำหนดเฉดสีและเฉดสีที่แตกต่างกันตามอารมณ์ที่แตกต่างกัน การใช้สีที่เหมาะสมสามารถกระตุ้นปฏิกิริยาที่ดีจากลูกค้าของคุณและสร้างผลกระทบที่จำเป็นที่คุณต้องการ สิ่งนี้สามารถทำสิ่งมหัศจรรย์สำหรับอัตราการคลิกผ่านของคุณ
ต่อไปนี้เป็นเคล็ดลับอีก 6 ข้อที่คุณสามารถใช้เพื่อเลือกพื้นหลังที่ดีที่สุดสำหรับจดหมายข่าวของคุณ:
1) ค้นหาไคลเอนต์อีเมลที่ใช้บ่อยที่สุด
คุณต้องจำไว้ว่าไคลเอนต์อีเมลแต่ละรายมีสีพื้นหลังเริ่มต้น คุณจะต้องรู้ว่าไคลเอนต์อีเมลที่ใช้บ่อยที่สุดในหมู่ลูกค้าของคุณคืออะไร หลังจากที่คุณรวบรวมข้อมูลแล้ว คุณจะต้องค้นหาสีอีเมลเริ่มต้นด้วย ซึ่งจะทำให้คุณสามารถเลือกสีพื้นหลังสำหรับจดหมายข่าวของคุณที่ไม่ขัดแย้งกับสีของอีเมลหรือส่งผลต่อความสามารถในการอ่านของลูกค้า หากคุณต้องการให้จดหมายข่าวของคุณเข้าถึงและมีอิทธิพลต่อผู้ชมจำนวนมากอย่างมีประสิทธิภาพ คุณต้องเลือกสีที่เข้ากันได้กับสีที่โปรแกรมรับส่งเมลของลูกค้าของคุณใช้
2) เลือกพื้นหลังให้เข้ากับโทนสีของคุณ
คุณต้องสังเกตสีที่แสดงถึงบริษัทของคุณในโลโก้แบรนด์ เว็บไซต์ ลายเซ็นอีเมล และแม้แต่สินค้า การเลือกสีที่เข้ากับโทนสีและแบรนด์ของบริษัทของคุณนั้นดีต่อความสม่ำเสมอของแบรนด์และความน่าเชื่อถือ ช่วยสร้างความไว้วางใจและความคุ้นเคยกับลูกค้าของคุณและกระตุ้นให้พวกเขามีส่วนร่วมกับสิ่งที่คุณนำเสนอ ในกรณีนี้คือการอ่านจดหมายข่าวของคุณ เมื่อคุณเลือกสีพื้นหลังที่เหมาะกับ รูปแบบสี ของ คุณ คุณไม่เพียงแต่กำหนดคุณค่าของบริษัทของคุณเท่านั้น แต่ยังช่วยให้สีโดดเด่นกว่ารุ่นอื่นๆ ด้วย

3) แบ่งกลุ่มผู้ชมของคุณตามเพศ
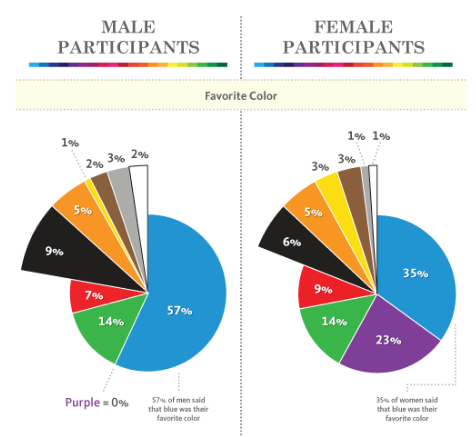
เมื่อคุณแบ่งกลุ่มผู้ชมของคุณตามเพศ คุณสามารถเลือกสีพื้นหลังที่กำหนดเป้าหมายสำหรับกลุ่มประชากรนั้นๆ ได้อย่างง่ายดาย เป็นที่ทราบกันดีอยู่แล้วว่าแต่ละเพศตอบสนองต่อสีต่างกันไป ในการทดลองหลายครั้งที่ดำเนินการโดย KISSmetrics พบว่าผู้ชายมีแนวโน้มที่จะโน้มน้าวเข้าหาสีสดใสที่ออกมาแรง ขณะที่ผู้หญิงมีแนวโน้มที่จะโน้มเอียงไปทางสีพาสเทลที่นุ่มนวลกว่า ดังนั้นเมื่อเลือกพื้นหลังสำหรับจดหมายข่าวทางอีเมล คุณควรคำนึงถึงความแตกต่างในการรับรู้สีและเลือกสีที่ตรงกับความชอบของผู้ชมเป้าหมาย

ได้รับความอนุเคราะห์จาก kissmetrics
4) ใช้สีเดียวกันสำหรับรูปภาพและพื้นหลังอีเมล
คุณควรรวมเฉดสีเดียวกัน ถ้าไม่ใช่สีเดียวกัน สำหรับรูปภาพทั้งหมดรวมถึงพื้นหลังของจดหมายข่าวของคุณ ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่าสีจะเข้ากับดีไซน์โดยรวมและใช้งานได้ดีกับเนื้อหาด้วย เมื่อคุณใช้สีที่เหมือนกันหรือคล้ายกัน คุณจะใช้สีน้อยลงและการออกแบบก็จะดูสะอาดตายิ่งขึ้นด้วย สิ่งนี้จะสร้างกระแสและลูกค้าของคุณจะไม่ถูกรบกวน


ได้รับความอนุเคราะห์จาก InVision
5) แบ่งออกเป็นส่วน ๆ ตามภูมิหลังที่แตกต่างกัน
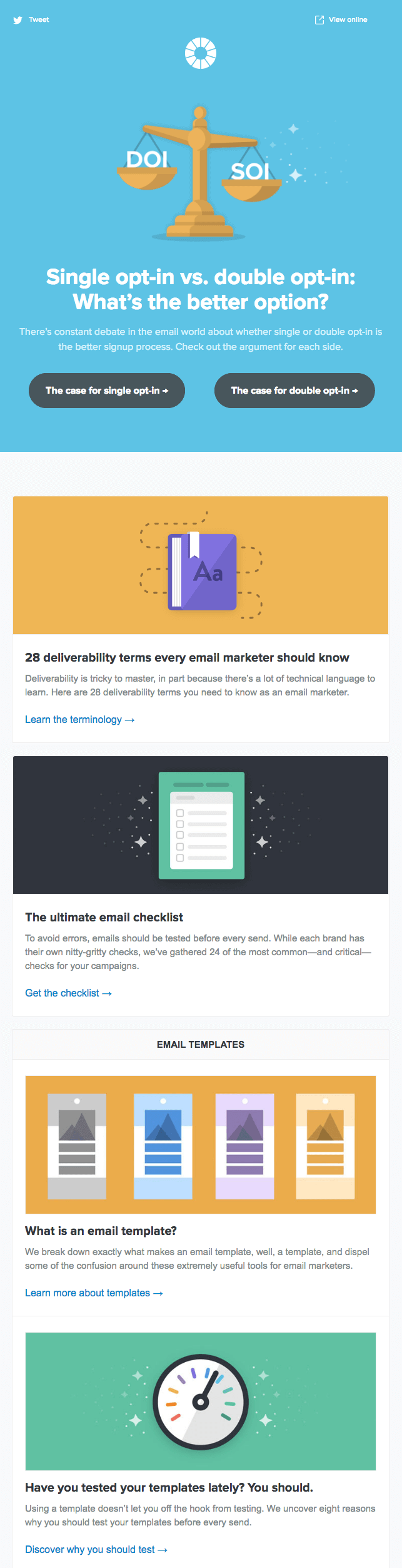
หลังจากที่คุณเลือกจานสีแล้ว คุณสามารถแบ่งจดหมายข่าวของคุณออกเป็นส่วนๆ และเลือกพื้นหลังที่แตกต่างกันสำหรับแต่ละรายการ ซึ่งจะสร้างรูปแบบที่ง่ายต่อการติดตาม แต่ถ้าคุณเลือกเลือกสีพื้นหลังที่แตกต่างกัน คุณควรจำไว้ว่าแม้ในจานสี คุณต้องการเลือกสีที่เข้ากันได้ดี ในการทำเช่นนี้ คุณอาจใช้วงล้อสี สำหรับจดหมายข่าวทั้งหมด เราขอแนะนำให้คุณใช้สีทั้งหมดสามสีที่มีความสมดุลกันเพื่อให้การออกแบบดูเป็นมืออาชีพ

ได้รับความอนุเคราะห์จากสารสีน้ำเงิน
6) ใช้พื้นหลังเดียวกันสำหรับจดหมายข่าวทั้งหมด
คุณควรพยายามใช้สีเดียวกันสำหรับจดหมายข่าวทั้งหมดของคุณ มนุษย์ทุกคนกระหายความคุ้นเคยจึงเป็นสิ่งที่ดี ลูกค้ามักจะคลิกอีเมลของคุณหากพวกเขาจำอีเมลได้ การใช้สีเพื่อให้ลูกค้าของคุณสร้างความสัมพันธ์จะช่วยให้จดหมายข่าวของคุณโดดเด่นกว่าจดหมายข่าวอื่นๆ ซึ่งลูกค้าของคุณอาจมองข้ามไม่ได้ด้วยซ้ำ เมื่อคุณสร้างความคุ้นเคย คุณกำลังกระชับความสัมพันธ์ของคุณกับพวกเขา และทำให้พวกเขามั่นใจว่าความไว้วางใจของพวกเขาจะไปได้ไกล

ได้รับความอนุเคราะห์จาก Grammarly
วิธีเปลี่ยนสีพื้นหลังใน HTML
คุณต้องมีความรอบรู้กับโค้ด HTML เมื่อต้องเลือกและแทรกสีพื้นหลังเนื้อความที่สมบูรณ์แบบสำหรับจดหมายข่าวทางอีเมลของคุณ นักพัฒนาซอฟต์แวร์ใช้รหัสและเทคนิคมากมายในการเขียนโค้ดสีพื้นหลัง แต่รหัสทั่วไปที่พวกเขาเลือกใช้ ซึ่งคุณสามารถใช้สำหรับจดหมายข่าวของคุณได้เช่นกัน ได้แก่ รหัสสีฐานสิบหก 3 หลัก รหัสสี RGB และรหัสสีฐานสิบหก 6 หลัก รหัสสีฐานสิบหกระบุสีด้วยรหัสฐานสิบหก ในขณะที่รหัสสี RGB ระบุสีด้วยรหัส rgb ตัวอย่างเช่น สีแดง รหัสสีฐานสิบหกจะเป็น “#FF0000” ในขณะที่รหัสสี RGB จะเป็น “RGB(255,0,0)”
เราขอแนะนำให้ใช้รหัสสีฐานสิบหก 6 หลัก เนื่องจากมีความน่าเชื่อถือมากกว่าและยังให้สีที่แม่นยำที่คุณต้องการ รหัส 3 หลักพันกันด้วยจุดบกพร่อง และให้เฉพาะสีที่เอาชนะสีอื่นๆ และรหัส RGB จะให้สีที่ทำงานได้ดีกับแบบอักษรสีอ่อนเท่านั้น เนื่องจากข้อจำกัดเหล่านี้ การใช้รหัส 6 หลักจึงเป็นความคิดที่ดีที่สุด ในการใช้รหัสสีพื้นหลัง คุณจะต้องค้นหาแท็ก body ในโค้ดที่มีอยู่และป้อนข้อมูล <body style = “color: #FF0000;”> ด้วยรหัสฐานสิบหกของสีที่คุณต้องการแทน #FF0000
การใช้รูปภาพเป็นพื้นหลังสำหรับจดหมายข่าวของคุณ
หากสีไม่ใช่สิ่งที่คุณต้องการ คุณอาจเลือกใช้รูปภาพเป็นพื้นหลังแทน
ข้อดี
ข้อดีอย่างหนึ่งที่สำคัญของการใช้ภาพพื้นหลังคือเป็นมิตรกับผู้ใช้ ดังนั้น คุณสามารถใช้มันเพื่อถ่ายทอดแนวคิดเชิงภาพของวัตถุประสงค์และวิสัยทัศน์ของบริษัทของคุณได้อย่างมีประสิทธิภาพ นอกจากนี้ยังเป็นวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์และคุณลักษณะของคุณอีกด้วย เนื่องจากใช้ความเรียบง่ายจึงทันสมัยและเพิ่มการมีส่วนร่วมของผู้เข้าชม จึงสามารถดึงดูดสายตาลูกค้าของคุณได้
ข้อเสีย
ขึ้นอยู่กับโปรแกรมรับส่งเมลหรืออุปกรณ์ที่ลูกค้าของคุณใช้ อาจเป็นไปได้ที่รูปภาพพื้นหลังของคุณจะไม่โหลด หรืออาจยืดและทำลายการออกแบบทั้งหมดของจดหมายข่าว สิ่งนี้อาจทำให้ลูกค้าเสียสมาธิ ข้อเสียอีกประการหนึ่งคือภาพพื้นหลังสามารถยับยั้งความคิดสร้างสรรค์ได้ และหลังจากที่ลูกค้าผ่านความรู้สึกสงสัยในเบื้องต้นแล้ว ก็พบว่าเป็นการยากที่จะนำทางผ่าน
วิธีเพิ่มรูปภาพเป็นพื้นหลังจดหมายข่าว
มีสองวิธีหลักในการเพิ่มภาพพื้นหลังในจดหมายข่าวของคุณ ประการแรกคือแนวทางแอตทริบิวต์ตาราง แอตทริบิวต์ของตารางได้รับการสนับสนุนโดยโปรแกรมรับส่งเมลรายใหญ่ เช่น Gmail ด้วยวิธีนี้ คุณจะใส่เนื้อหาจดหมายข่าวของคุณในตารางความกว้าง = "100%" ซึ่งครอบคลุมความกว้างของบานหน้าต่างการอ่าน หลังจากนั้น คุณเพียงแค่เพิ่มแอตทริบิวต์ background = “background_image.png” และ voila! คุณทำเสร็จแล้ว!
คุณสามารถใช้แนวทาง CSS สำหรับไคลเอนต์อีเมลที่ไม่ได้รับการสนับสนุนโดยแนวทางแอตทริบิวต์ตาราง เช่น Outlook 2007 และ Outlook 2010 สำหรับวิธีนี้ คุณเพียงแค่แทรกโค้ดที่จำเป็นสำหรับรูปภาพพื้นหลัง ความแตกต่างที่สำคัญระหว่างวิธีนี้กับวิธีก่อนหน้านี้คือ ภาพพื้นหลังจะขยายความสูงทั้งหมดของบานหน้าต่างการอ่าน แทนที่จะเป็นเพียงความสูงของอีเมล หากคุณใช้ทั้งสองวิธีในอีเมล พื้นหลังจะเข้ากันได้กับโปรแกรมรับส่งเมลส่วนใหญ่ของคุณ
คุ้มค่าที่จะลงทุนเวลาดีๆ ในการเลือกพื้นหลังที่เหมาะสมสำหรับจดหมายข่าวทางอีเมลของคุณ เนื่องจากเนื้อหาภายในสามารถสร้างผลกระทบได้ก็ต่อเมื่อจับคู่กับการออกแบบที่ดี รูปแบบที่น่าสนใจ และคุณเดาได้ว่าเป็นภูมิหลังที่น่าดึงดูด แม้ว่าการทำความเข้าใจรหัสจะค่อนข้างยุ่งยาก แต่เมื่อคุณเชี่ยวชาญในทักษะนี้แล้ว คุณสามารถเปลี่ยนพื้นหลังอย่างมืออาชีพได้ ไม่ว่าคุณจะเลือกใช้สีหรือรูปภาพ เวลาและความพยายามที่ใช้ไปกับพื้นหลังของจดหมายข่าวจะแสดงขึ้นและนำไปสู่อัตราการแปลงที่ดีขึ้นอย่างไม่ต้องสงสัย

