الترحيب بـ 25 قالب صفحة جديد في المكتبة
نشرت: 2021-12-13تحتوي مكتبة Elementor على مجموعة من الموارد التي لا تقدر بثمن لمنشئي الويب ، بما في ذلك الأقسام الفردية وصفحات النماذج ومجموعات مواقع الويب الكاملة المضافة مؤخرًا. تم إنشاء جميع أصولنا من قبل فريق متخصص من المصممين الخبراء الداخليين داخل Elementor ، الذين يقومون باستمرار بتثقيف أنفسهم بأحدث الاتجاهات في تصميم وإنشاء مواقع الويب ، بالإضافة إلى متطلبات الصناعة وأفضل الممارسات.
نظرًا لأن Elementor ينشئ باستمرار إمكانات تصميم جديدة ، ويحسن سير العمل ويحسن الأداء ، يجب تحديث أصول المكتبة من وقت لآخر. بهذه الطريقة ، نوفر لك الأصول الأكثر ابتكارًا وحداثة.
لهذا السبب ، في الثامن من كانون الأول (ديسمبر) ، أضفنا 25 قالب صفحة جديدًا ، وسنواصل إضافة قوالب جديدة. في 30 كانون الأول (ديسمبر) ، ستتم إزالة بعض قوالب الصفحات القديمة. يتم إنشاء كل قالب صفحة كوحدة مستقلة ، باستخدام مجموعة متنوعة من عناصر واجهة المستخدم والميزات والرسوم المتحركة والتأثيرات الجاهزة للاستخدام خارج الصندوق.
اقرأ هنا لمعرفة المزيد حول ما سيحدث لقوالب الصفحة التاريخية
يتضمن هذا التحديث ستة أنواع جديدة من قوالب الصفحات: الصفحة الرئيسية ، حول ، جهة الاتصال ، الخدمات ، المعرض ، والمشاريع. لاستيعاب مجموعة متنوعة من الاتجاهات والمتطلبات والصناعات ، تلقى كل نوع صفحة عددًا من الاختلافات.
جدول المحتويات
- نموذج الصفحة الرئيسية: قم بعمل انطباع أول ناجح
- حول قالب الصفحة: أخبر قصتك بالطريقة التي تريدها
- نموذج صفحة الاتصال: ابق على اتصال
- قالب صفحة الخدمة: قائمة العروض الخاصة بك
- صفحة نموذج المعرض: اعرض صورك
- صفحة نموذج المشاريع: تفاخر قليلاً
نموذج الصفحة الرئيسية: قم بعمل انطباع أول ناجح
الصفحات الرئيسية هي واحدة من أصعب الصفحات في التصميم ، حيث تحصل على الصفحة الأولى ، وغالبًا ما تكون فقط فرصة لإشراك العملاء وحملهم على التفاعل مع موقع الويب الخاص بك. بصرف النظر عن التطلع إلى إنشاء الصفحة الرئيسية الأكثر جاذبية من منظور التصميم ، فإن تخطيط الصفحة ومحتواها لهما نفس القدر من الأهمية.
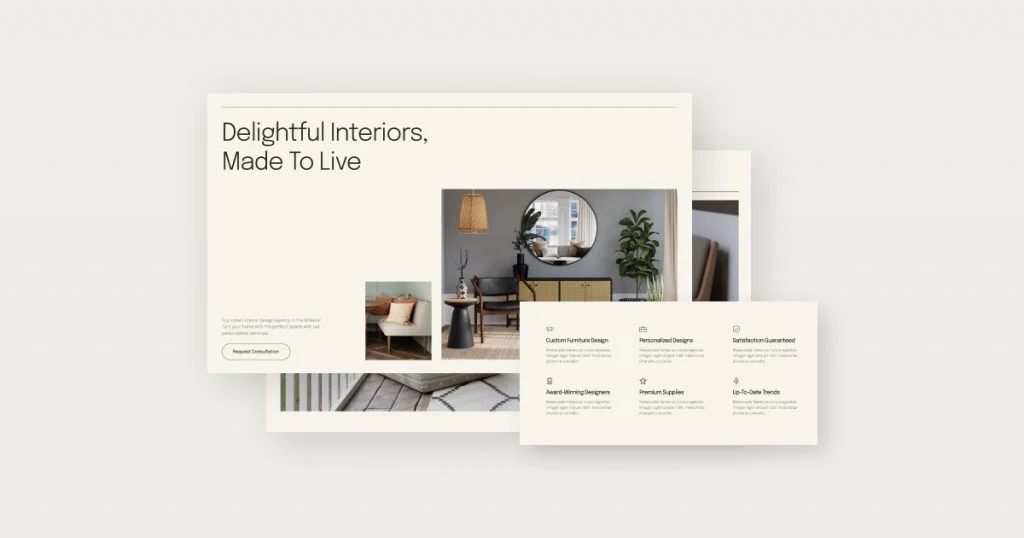
بينما تحتاج بعض الشركات إلى نقل المزيد من المعلومات ، فإن البعض الآخر أكثر توجهاً بصريًا. على سبيل المثال ، تتمتع الصفحة الرئيسية للتصميم الداخلي بتصميم نظيف وحديث مع التركيز على المشاريع التي أكملها الفريق. للحصول على الانطباع الأول ، يتضمن قسم البطل معرض صور لعرض المزيد من التصميمات في مساحة أقل ، بالإضافة إلى CTA واضح لطلب استشارة. للحصول على تجربة تفاعلية للغاية ، تم تجهيز الصفحة بتأثيرات حركة متطورة وعروض فيديو. بالإضافة إلى ذلك ، لتوليد الثقة ، خصصت الصفحة أقسامًا تحتوي على صور لأعضاء الفريق والخدمات التي يقدمونها والشهادات.

تتضمن قوالب الصفحة الرئيسية الإضافية ما يلي:
- شركة التعبئة والنقل - شركة قائمة على الخدمات التقليدية مع قسم البطل القياسي والخدمات والشهادات. تتضمن هذه الصفحة أيضًا عدادًا.
- استشارة الطبيب عبر الإنترنت - تخطيط تقليدي ذو طابع حديث ومثالي لمتصفحات الأجهزة المحمولة.
- التدريب عبر الإنترنت - خلفية داكنة مع ألوان نيون لتسهيل أجواء فريدة من نوعها تبرز.
- وكالة سفر - مظهر حديث مع صور متعددة وقسم قوائم.
حول قالب الصفحة: أخبر قصتك بالطريقة التي تريدها
يُظهر العملاء الذين يلقون نظرة على صفحتك الخاصة نية عالية للتعامل معك ، ولكن قبل أن يتخذوا القرار النهائي ، فإنهم يريدون معرفة المزيد. عندما يزورون صفحة "حول" الخاصة بك ، فإنهم يريدون معرفة ما إذا كان عملك مناسبًا لهم ، ويقومون بتقييم ذلك من خلال قصتك وتاريخك ورؤيتك وبيان مهمتك.
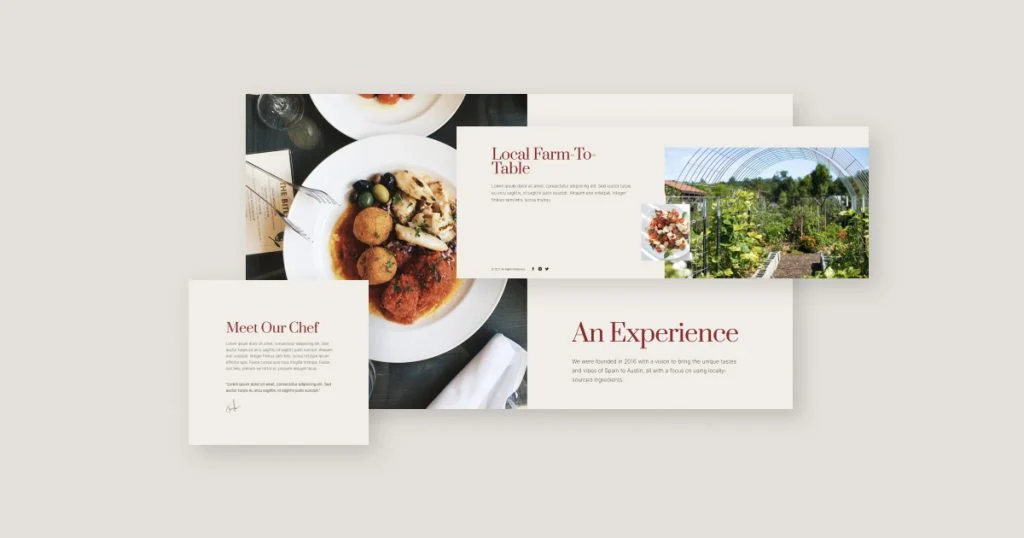
بينما تركز بعض الشركات على المحتوى الذي تشاركه ، قد يركز البعض الآخر بشكل أكبر على كيفية مشاركته. على سبيل المثال ، توفر صفحة "حول المطعم" المتطورة هذه تجربة للمستخدم أثناء زيارته للصفحة. باستخدام الرسوم المتحركة لمدخل الصور ، ينبهر العملاء بقصة الطهي التي تنقلها هذه الصفحة. لذلك ، تحتوي هذه الصفحة على مزيد من الصور ونص أقل لتمرير أكثر إقبالاً.

تتضمن قوالب حول الصفحة الإضافية ما يلي:
- شركة استشارات الأعمال - تصميم متحفظ مع الحد الأدنى من تأثيرات الحركة والرسوم المتحركة للمدخل ، بالإضافة إلى عنصر واجهة مستخدم شرائح لصور الفريق.
- الوكالة الرقمية الإبداعية - تصميم مرئي كثيف بمظهر عصري ، يتضمن أداة مسار النص وتأثيرات الحركة ومقاطع الفيديو للحصول على تجربة بصرية جذابة للغاية
نموذج صفحة الاتصال: ابق على اتصال
من منظور العلاقة والتسويق ، قد تكون صفحة الاتصال هي الأكثر أهمية. هذا هو المكان الذي سيزوره عملاؤك عندما يريدون الاتصال بك ، ومن خلال تضمين نموذج فيه ، فهذه أيضًا فرصتك للحصول على معلوماتهم لتعزيز علاقة معهم في المستقبل. لذلك ، من المهم حقًا أن تولد هذه الصفحة الثقة في عملك.
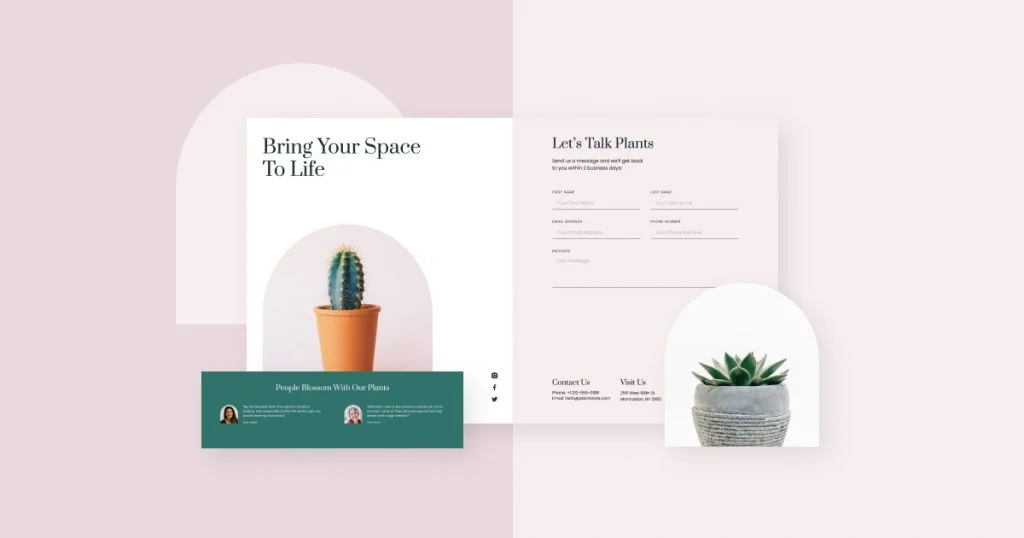
للتأكد من تضمين نموذج لمجموعة العملاء المحتملين ، يتضمن كل قالب صفحة جهة اتصال نموذجًا يستخدم نموذج عنصر واجهة المستخدم Elementor بالإضافة إلى أقسام أخرى بناءً على نوع العمل والمعلومات التي تحتاج إلى مشاركتها. على سبيل المثال ، يحتوي متجر النبات هذا ، على الرغم من كونه صفحة لطيفة وقصيرة ، على تركيز قوي على جمع العملاء المحتملين ، حيث يشغل النموذج غالبية الصفحة ومعلومات الاتصال الموجودة أسفل الصفحة. تتضمن هذه الصفحة أيضًا قسم الشهادات لتعزيز ثقة العملاء.

تتضمن قوالب صفحة جهات الاتصال الإضافية ما يلي:

- فندق - تصميم مرئي نظيف مع دائرة صور جذابة تشجع العملاء على التواصل بشكل أكبر
- مؤتمر - مظهر عصري مع معلومات الاتصال في الأعلى ، ونموذج مجموعة عملاء محتملين في المنتصف ، مصحوبًا بشريط شعار لزيادة الثقة ، وخريطة لمشاركة موقع المؤتمر
- مطعم - صفحة اتصال متحركة لمواصلة تقديم تجربة ، إلى جانب نموذج - لحجز طاولة وشهادات وخريطة توضح موقع المطعم.
قالب صفحة الخدمة: قائمة العروض الخاصة بك
باعتبارها واحدة من أكثر الصفحات زيارة بعد الصفحة الرئيسية ، فهذه الصفحة هي المكان الذي يمكنك من خلاله إبلاغ العملاء على وجه التحديد بما تقدمه ولماذا يجب على العملاء اختيارك على أي شخص آخر. نظرًا لأن الخدمات التي تقدمها كل شركة تختلف اختلافًا هائلاً ، يجب أن تعكس طريقة تصميمها وهيكلها هذه الاختلافات وأن تكون جذابة لجمهورك المستهدف.
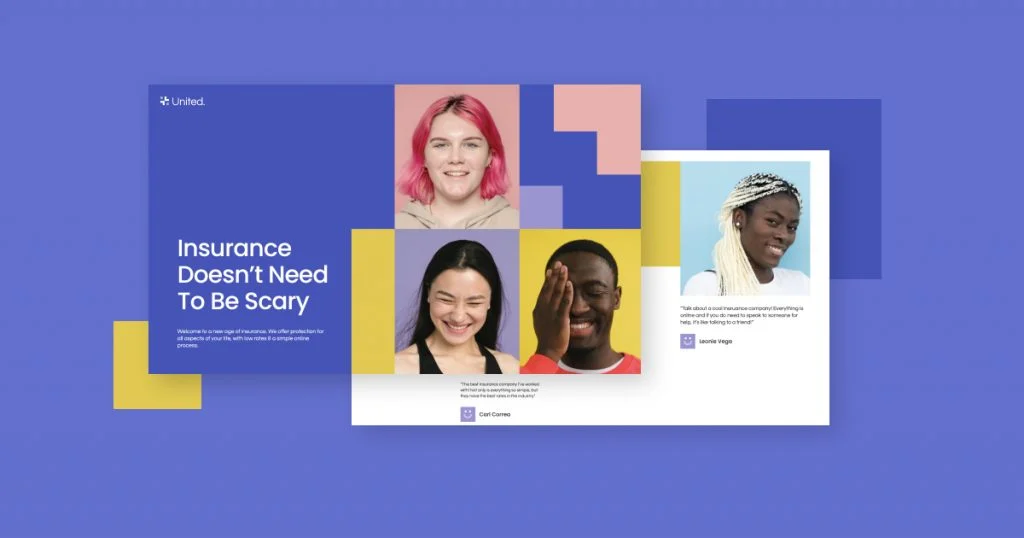
خذ على سبيل المثال صناعة التأمين ، على الرغم من أنها كانت تعتبر في الماضي صناعة رسمية وصارمة للغاية ، وقد تم تصميم المواقع الإلكترونية لتعكس أن صناعة التأمين تشهد ثورة في السنوات الأخيرة. تظهر هذه الثورة على موقع شركة التأمين هذا. تولد الأشكال المتحركة عبر الصفحة المستوحاة من قصاصات الورق متعة وإحساسًا بالمرح. بالإضافة إلى ذلك ، من خلال وضع الأشخاص في المقدمة وفي المنتصف ، تصبح الشركة أكثر سهولة ، مع الاحتفاظ بقسم الخدمات إلى الحد الأدنى لتقليل الخوف. تحتوي الصفحة أيضًا على قسم أكورديون للأسئلة الشائعة ، لإبقاء الصفحة قصيرة وغنية بالمعلومات.

تتضمن قوالب صفحة الخدمات الإضافية ما يلي:
- البناء - صفحة أنيقة ومحافظة ، مستوحاة من الهندسة المعمارية. تتضمن هذه الصفحة أقنعة صور مستوحاة من شكل المباني والخطوط الأفقية عبر الصفحة لنقل الهيكل.
- العناية بالأسنان - لتقليل الخوف من زيارات طبيب الأسنان ، تم تصميم هذه الصفحة بواجهة ودية ، مع الحفاظ على تصميم أبيض ونظيف لتقليد نظافة مكتب الأسنان.
- شركة المحاماة - صفحة فاخرة وذات مظهر احترافي ، مع صور أقل للحفاظ على الشعور الجاد.
- المنتجع الصحي والجمال - الصور الموجودة في هذه الصفحة تقوم بكل الكلام ، ويتم الاحتفاظ بأوصاف كل خدمة في حدها الأدنى ، ويتم استخدام تأثيرات الحركة لتوجيه العملاء بسلاسة من خلال الصفحة.
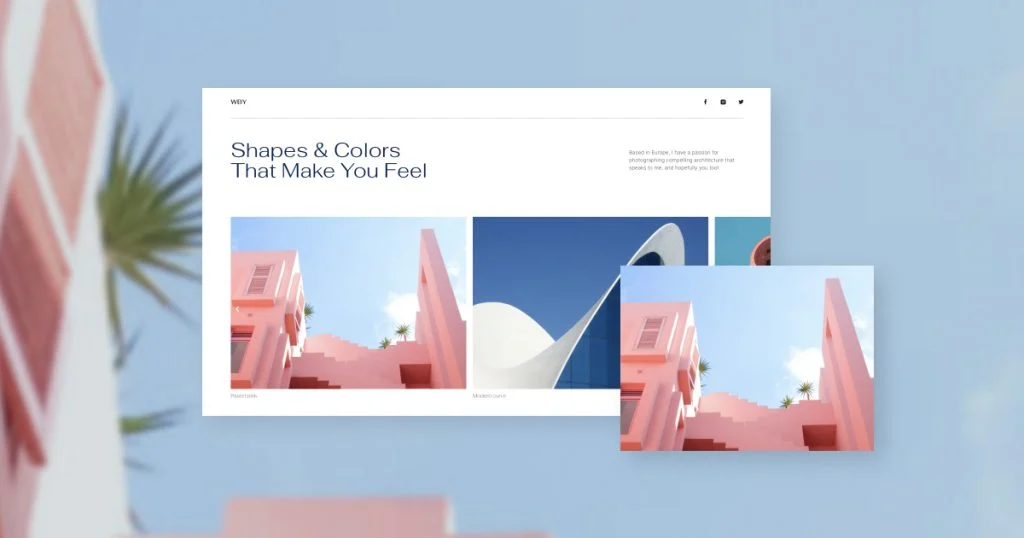
صفحة نموذج المعرض: اعرض صورك
تتيح لك إضافة الصور إلى موقع الويب الخاص بك زيادة تحسين محركات البحث ومشاركة العملاء. يتيح لك استخدام المعرض مشاركة كمية كبيرة من الصور دون أن يؤدي ذلك إلى تعطيل تدفق المحتوى الخاص بك. هذا أيضًا هو المكان الذي يمكنك من خلاله إظهار تنوع عملك أو خدماتك أو منتجاتك للعملاء لزيادة عدد العملاء الذين يرتبطون بعروضك.
قد تتطلب أنواع الأعمال المختلفة صفحات معرض منظمة بشكل مختلف ، وبعض الشركات لديها عدد أقل من الصور لعرضها ، وبالتالي قد يكون عرض الشرائح كافياً ، في حين أن الشركات الأخرى قد تحتوي على وفرة من الصور وبالتالي ستحتاج إلى عرض تقديمي أطول. على سبيل المثال ، قد يحتوي موقع ويب البوتيك للتصوير الفوتوغرافي على عدد أقل من الصور لمشاركتها ، وسيكون وجود عرض شرائح أحادي الطي كافيًا لتعريض العملاء لجميع صورهم المميزة في لمحة سريعة.

تتضمن قوالب صفحة المعرض الإضافية ما يلي:
- Travel Blogger - صفحة ذات طية واحدة تحتوي على أكثر الصور جاذبية التي يمكن لمدون السفر التقاطها ، لتشجيع العملاء على متابعة الرحلة.
- معرض - معرض معرض يهدف إلى عرض مجموعة متنوعة من العناصر المعروضة التي قد لا تكون مرتبطة ببعضها البعض. تحتوي هذه الصفحة على صور منتشرة في جميع أنحاء الصفحة بتنسيق فريد.
- مصور - يتميز بعدد من الصور عالية الجودة في عمود واحد. التصميم نظيف بحيث تحصل الصور على الاهتمام الكامل.
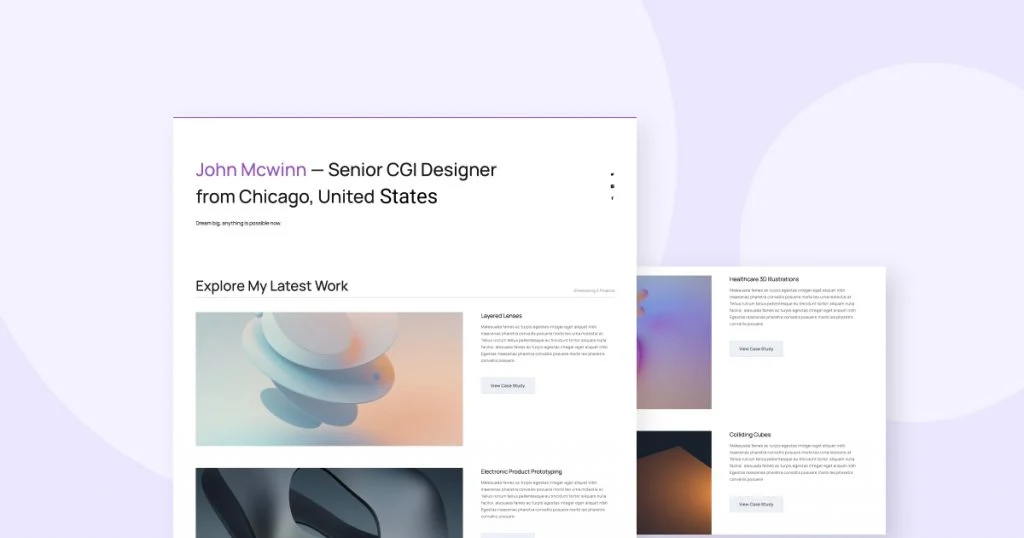
صفحة نموذج المشاريع: تفاخر قليلاً
يأتي العملاء إلى صفحة مشاريعك لمعرفة المزيد حول العمل الذي أنتجته. هذه الصفحة هي فرصتك لزيادة ظهورك ، وتوضيح المزيد عن المشاريع التي شارك فيها عملك ، وخلفيتها ، ونطاقها ، وبالطبع نتائجها. في هذه الصفحة ، لا يجب عليك تضمين جميع المشاريع التي عملت عليها بسبب فترات الاهتمام القصيرة ، بل تلك التي من المرجح أن تثير اهتمام عملائك ، وتلك التي تفتخر بها كثيرًا.
نظرًا لاختلاف المشاريع بشكل طبيعي بين الصناعات والخدمات والقدرات ، يجب استخدام صفحة المشاريع لإبراز أفضل أعمالك. على سبيل المثال ، تعرض صفحة مشروع المصمم ثلاثي الأبعاد قائمة بدراسات الحالة على خلفية بيضاء نظيفة. تحتوي كل دراسة حالة على صورة وعنوان فريد إلى جانب وصف قصير ، حيث يمكن للعملاء اختيار المشروع الذي يرغبون في قراءة المزيد عنه وتوجيههم إلى صفحة المشروع الكاملة.

تتضمن قوالب صفحة المشاريع الإضافية ما يلي:
- التصميم الداخلي - تصميم حديث ونظيف مليء بالصور ، حيث ترتبط كل صورة بصفحة مشروع كاملة.
- الهندسة المعمارية - صور ذات أحجام متناوبة تصل إلى صفحة المشروع الكاملة.
- مصور فوتوغرافي - صفحة المشاريع ذات الطابع الأسود والأبيض بشكل أساسي ، مع مجموعة من الألوان لإطلالة أنيقة وفريدة من نوعها.
ابدأ بصفحة جديدة على الفور
سواء كنت تبحث عن صفحة جديدة لإضافتها بسرعة إلى موقع ويب موجود ، أو كنت ترغب في الحصول على الإلهام من أحدث التصميمات وأفضل الممارسات ، فإن المكتبة هي موردك المفضل. نظرًا لأن كل عنصر من الأصول في المكتبة يتم إنشاؤه بواسطة فريق من المصممين الخبراء الداخليين ، فإن كل أصل يظهر تصميمًا متطورًا لموقع الويب ووظائفه. لذا في المرة القادمة ، قبل تحديث موقع الويب الخاص بك ، ألق نظرة على القوالب الخاصة بنا. يسعدنا أن تسقط رابطًا للصفحات الجديدة التي تنشئها باستخدام أحد هذه القوالب في التعليقات أدناه.
