Web Tasarım İş Akışı Nasıl Oluşturulur: Eksiksiz Bir Kılavuz
Yayınlanan: 2022-03-06Müşteriler veya işverenler tam olarak neden sizi web tasarımcıları olarak işe alacaklar? Her şeyden önce, yaratıcılığınızı, ustalığınızı ve tasarım zekanızı geliştirmek istiyorlar. Ancak bu özellikler tek başına verimli veya etkili bir katkıda bulunacağınızı garanti etmez ve bu da önemlidir.
Müşteriler elbette onlar için harika bir şey tasarlamanızı ister. Ama başka ne istiyorlar biliyor musun? Her şeyin yolunda gitmesini isterler.
Bunu yapmanın en iyi yollarından biri, nasıl çalıştığınıza dair bir yapı oluşturmaktır.
Kendi tekrarlanabilir ve optimize edilmiş web tasarımı iş akışınızı nasıl oluşturacağınızı öğrenmek için okumaya devam edin. Başlamadan önce bir web tasarım iş akışının ne olduğunu, buna neden ihtiyacınız olduğunu ve neye ihtiyacınız olduğunu ele alacağız.
Ayrıca, iş akışınıza dahil edilmesi gereken 10 adımı, müşterinizle ilk başlangıç görüşmesini yapmaktan, teslim ettikten sonra web sitesi bakımı sağlamaya kadar ayrıntılı olarak ele alacağız.
İçindekiler
- Web Tasarım İş Akışı Nedir?
- Neden Bir Web Tasarım İş Akışına İhtiyacınız Var?
- Web Tasarım İş Akışınızı Başlatmadan Önce İhtiyacınız Olanlar
- Web Tasarım İş Akışınıza Neler Dahil Edilmelidir?
- Çözüm
Web Tasarım İş Akışı Nedir?
Web tasarım iş akışı, bir web sitesi oluşturmak için gereken tüm aşamaları, adımları ve görevleri ortaya koyan ayrıntılı bir çerçevedir. Planlamadan uygulamaya ve lansman sonrasına kadar sürecin tüm yönlerini kapsar.
Web tasarımına yönelik bu yapılandırılmış yaklaşım, tüm süreç iyi belgelenmiş, takip edilmesi kolay ve başarı için optimize edilmiş olduğundan, tasarımcıyı projeleri yönetme stresinden kurtarır.
Web tasarım iş akışı tasarımcıdan tasarımcıya ve ajanstan ajansa farklılık gösterse de, genellikle hepsi aynı aşamaları kullanır:
Aşama 1: Araştırma
Bu aşamada web tasarımcısı, aşağıdakiler hakkında bilgi toplamak için müşteri de dahil olmak üzere çeşitli kaynaklar kullanır:
- Şirket
- Web sitesi hedefleri
- Hedef kitle
- Sanayi
- Yarışma
- Tasarım ve içerik trendleri
Tasarımcı ayrıca bu noktada müşteriden logo dosyaları, resimler ve diğer marka varlıkları gibi ihtiyaç duyduğu her şeyi toplar.
2. Aşama: Planlama
Bilgi toplama tamamlandıktan sonra, tasarımcı web sitesini planlar. Bu aşamada, web sitesi bilgi hiyerarşisi, UX konsepti (ana sayfalar için web sitesi tel kafesleri) ve görsel tasarım konsepti ile ortaya çıkarlar.
İlk araştırmayla birlikte bu araçlar, projeye dahil olan herkesin - örneğin tasarımcılar, yazarlar, geliştiriciler ve SEO'lar - aynı proje çerçevesini kullanmasını sağlamak için yürütme adımlarında kullanılacaktır.
Aşama 3: Yürütme
Bu aşamada, tasarımcı ve ekibi (eğer varsa) tam işlevli bir web sitesi oluşturmak için tüm parçaları bir araya getirecektir.
Web sitesi için tüm içeriği, grafikleri ve tamamen duyarlı bir tasarımı oluşturacaklar. Ayrıca, web sitesinin sadece iyi görünmesini sağlamakla kalmayıp aynı zamanda ziyaretçiler için iyi hissettirmesini sağlamak için UX stratejisini uygulayacaklar.
Uygulamaya ek olarak, web sitesinde ve içeriğinde herhangi bir hata veya hata olmadığından emin olmak için birkaç tur KG ve test yapılacaktır. Müşteri ayrıca yapılanları gözden geçirmek, geri bildirimde bulunmak ve nihayetinde imzalamak için devreye girecek.
4. Aşama: Lansman
Kesinleşmiş ve onaylanmış bir web sitesiyle, web tasarımcısı onu canlı bir sunucuya taşıyacak ve resmi olarak başlatacaktır.
Müşteriye daha sonra tüm web sitesi çıktıları sağlanacaktır. Sitede daha fazla bakım çalışması yapılacaksa, bu zamanda da tartışılacak ve başlatılacaktır.
Neden Bir Web Tasarım İş Akışına İhtiyacınız Var?
İşte bir web tasarım iş akışının sizin için yapabileceği bazı şeyler:
Stressiz Çalışma Yöntemi
İş akışınız, müşterinizi kabul etmekten hatasız bir web sitesi başlatmaya kadar her şeyi hesaba katar. Düzenlenen eksiksiz bir planla, yeni projeler üzerinde çalışırken daha az stres yaşarsınız.
Daha Doğru Zaman Çizelgeleri Oluşturun
Tekrarlanabilir bir iş akışı süreci oluşturduğunuzda, her adımın ve görevin tamamlanmasının ne kadar sürdüğünü öğrenmeniz uzun sürmez. Bu verilerle, işlerinizin zaman çizelgelerini daha doğru bir şekilde belirleyebilecek ve böylece her seferinde zamanında tamamlayabileceksiniz.
Ek olarak, bu bilgiler müşterilerinize süreciniz hakkında şeffaf olmanızı sağlar, böylece karanlıkta kalmazlar veya tekrar ne zaman iletişime geçeceğinizi merak ederek beklemezler.
Daha Hızlı Çalışın
Tekrarlanabilir bir iş akışına sahip olmanın bir başka yararı da ikinci doğa haline gelmesidir. Her şeyin yapıldığından ve doğru sırada yapıldığından emin olmak için iş akışı kontrol listenize başvurmak isteyecek olsanız da, tüm görevlerinizi çok daha hızlı bir şekilde halledebileceksiniz.
Geri İzlemeye Daha Az Zaman Harcayın
Belgelenmiş bir süreç olmadan, bu küçük ama önemli adımların izini kaybetmek çok kolaydır. Dahası, bir işlem yerine bellekten çalıştığınızda hatalara ve teklemelere daha yatkın olursunuz. İş akışı süreciniz, geri izleme ve gözden geçirme için harcadığınız süreyi azaltmalıdır.
Yangınlara Daha Kolay Müdahale Edin
İyi belgelenmiş bir web tasarım süreci, üretkenliğinizi büyük ölçüde artıracaktır. Görevlerinizi yerine getirmenin daha iyi ve daha hızlı yollarını keşfettikçe, bu size müşteri acil durumlarını veya kişisel meseleleri ele almak için daha fazla “boş” zaman verecek ve bunu yapmak için zaman çizelgenizden taviz vermek zorunda kalmayacaksınız.
Daha İyi Sonuçlar Sunun
Bir süreç olmadan çalıştığınızda, dikkatinizi çekmek için yarışan bir ton şey olacaktır. Bundan sonra ne üzerinde çalışılacağını hatırlamaya çalışıyorum. İşlerin nasıl gittiğini bilmek isteyen müşterilerden gelen e-postaları yanıtlamak. Üzerinde çalıştığınız web sitesi için en iyi yaklaşımı bulmak. İş akışı, koordinasyon yerine yaratmaya odaklanabilmeniz için işinize yapı ve düzen getirir.
Kâr Marjlarını Artırın
Geliştirilmiş üretkenlik ve daha az hata veya sorunla, daha hızlı ve daha akıllıca çalışabileceksiniz. Projeleri daha hızlı bitirdikçe, bu sizi daha fazla iş üstlenmek için serbest bırakacak ve bu da kar marjlarınızı büyük ölçüde artıracaktır.
Web Tasarım İş Akışınızı Başlatmadan Önce İhtiyacınız Olanlar
İdeal olarak, üzerinde çalıştığınız her projede kullanılabilecek bir web tasarımı iş akışı şablonu oluşturabileceksiniz. Her iş biraz farklı olacağından, iş akışınızın ayrıntılarının onu doğrudan yansıtabilmesi için birkaç şeye ihtiyacınız olacak.
Başlamadan önce web tasarımı iş akışınızı özelleştirmek ve sonlandırmak için aşağıdakilere ihtiyacınız olacak:
1. Mevcut Kaynakların ve Ekip Üyelerinin Listesi
Yalnızca web sitesi üzerinde çalışıyorsanız, bunun için endişelenmenize gerek kalmayacak. Bununla birlikte, ekip üyeleri veya yüklenicilerle işbirliği yapıyorsanız, o zaman kimlerin dahil olacağını, rollerinin ne olacağını not edin ve görevlerini buna göre planlayabilmeniz için uygunluklarını onaylayın.
Bunun için süslü bir şeye ihtiyacın yok. Bir e-tablo şunları yapacaktır:

2. Proje Yönetim Yazılımı
Web tasarım iş akışınızı belgelemenin ve yönetmenin en iyi yolu, onu sayısallaştırılacağı ve kopyalanmasının kolay olacağı bir proje yönetim platformunda kurmaktır.
Bu, projeye dahil olan herkesin ne yapılması gerektiğine dair net bir görüş sağlamasının yanı sıra, başka türlü elle tutmanız gereken bazı şeyleri otomatik hale getirebilirsiniz. Örneğin:
- Paydaşlara görev atama
- Her göreve son tarihler ekleyin
- Paydaşlara son teslim tarihlerini önceden hatırlatmak için hatırlatıcılar oluşturun
Web tasarımcıları için Trello, monday.com ve Asana gibi tonlarca harika proje yönetimi aracı var.
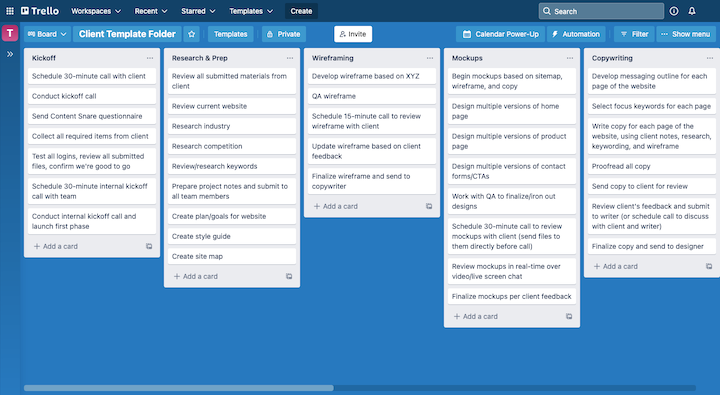
İş akışı şablonunuz Trello'da şöyle görünebilir:

3. Web Tasarım Teknolojisi
İsteyeceğiniz son şey, projeniz başladıktan sonra hangi web tasarım teknolojilerinin kullanılacağına karar vermek zorunda olmaktır. Bunun yerine, hangi araçları kullanacağınızı zaten bilmelisiniz. İşten işe aynı araçları kullanırsanız bunu anlamak çok daha kolay olacaktır.
Örneğin, bazılarınız Sketch veya Photoshop gibi bir platformda tasarım yapmayı ve ardından her şeyi WordPress'te geliştirmeyi tercih edebilir.
Öte yandan, web siteleri tasarlamak ve geliştirmek için daha akıcı bir yol tercih ediyorsanız, aşağıdakileri oluşturmak için tamamen WordPress'te çalışmayı seçebilirsiniz:
- site yapısı
- Tel kafesler
- Özel tasarım bileşenleri
- Küresel stiller
- maketler
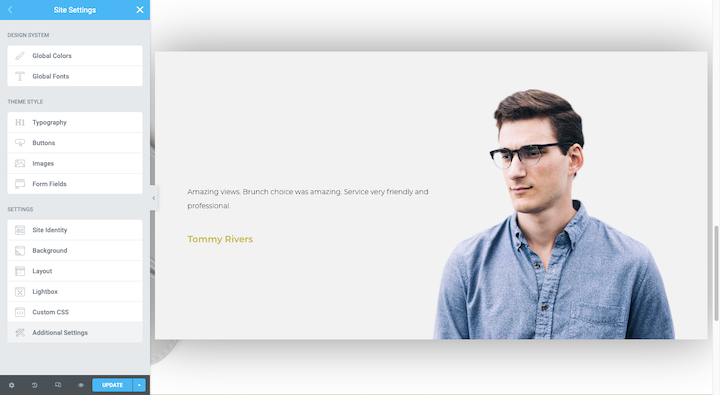
Dahası Elementor, tüm tasarım ve geliştirme iş akışınızı yönetmenizi kolaylaştırır.

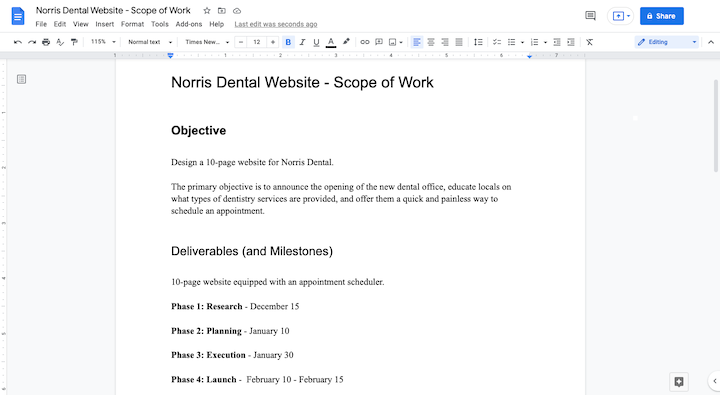
4. İşin Kapsamı
Potansiyel müşteriniz için web sitesi teklifini bir araya getirdiğinizde, işin kapsamını da (SOW) planlamanız gerekiyordu. Aşağıdaki bölümleri içerecektir:
- giriiş
- Genel bakış ve hedefler
- İşin kapsamı
- Aşamaların ve görevlerin listesi
- Zaman çizelgesi ve kilometre taşları
- Bütçe
- Teslimat
- Teknik gereksinimler
- Dahil olanlar
- İstisnalar
Bu belge, siz bir şeyler ayarlarken projenizin ilk aşamasında önemli bir rol oynayacaktır. Proje klasörüne kaydettiğinizden ve web tasarımı iş akışının kendine özgü özelliklerini yansıttığından emin olun.
Bunlardan birini bir kelime işlemcide kolayca oluşturabilir ve ardından PDF'ye kaydedebilirsiniz.

5. Oluşturulacak Tasarım Öğelerinin Listesi
İmzalanan müşteri sözleşmesine ve SOW'a bir göz atın. Ardından, yaratmaktan sorumlu olduğunuz şeyi yazın. İşten işe aynı olmayabilir.
Örneğin, İstemci A için şunları oluşturmanız gerekebilir:
- Logo
- Stil rehberi
- 10 sayfalık web sitesi
- koşullu biçimlendirme ile iletişim formu
- Kurşun mıknatıs açılır penceresi
Müşteri B için ise, şunları oluşturuyor olabilirsiniz:
- 5 sayfalık web sitesi
- Satış hunisi açılış sayfası
- Şerit özellikli ödeme
Tasarladığınız her şeyin bir listesini oluşturarak, başlamadan önce hangi adımları ekleyeceğinizi veya çıkaracağınızı bileceksiniz.
Bu listeyi, kaynaklarınızı listelediğiniz aynı e-tabloya ekleyin:

6. Oluşturulacak İçerik Listesi
Bazı durumlarda, herhangi bir içerik oluşturmuyor olabilirsiniz. Bunun yerine, müşterinizden alacaksınız. Ne olursa olsun, bu hala atılması gereken önemli bir adımdır.
Hangi sayfalar için kopyalamanız gerektiğini yazın. Ardından, içeriği sağlamaktan kimin sorumlu olduğunu not edin.
Bu, ilk aşamada ya müşterinizle ya da metin yazarınızla atıfta bulunacağınız bir şeydir. Devam edin ve bu listeyi, kaynaklarınızı listelediğiniz elektronik tabloya ekleyin:

Web Tasarım İş Akışınıza Neler Dahil Edilmelidir?
Aşağıdaki adımlar, web tasarım iş akışınız için temel sağlayacaktır.
1. Adım: Bir Müşteri Başlangıç Görüşmesi Düzenleyin
Müşteri katılım süreci, projenin geri kalanının nasıl ilerleyeceğine dair aşamayı belirler. Bu canlı başlangıç görüşmesi sırasındaki hedefleriniz şunlar olmalıdır:
- Proje hedefleri, zaman çizelgesi ve sonuçlarıyla ilgili gerçekçi beklentiler belirleyin.
- Şirketi ve ihtiyaçları hakkında daha fazla bilgi edinmek için müşteriyle görüşün ve hepsini bir web sitesi özetinde belgeleyin.
- İlk olarak, ihtiyacınız olan her şeyi toplayın
İşlemin sorunsuz ilerlemesi için kullanabileceğiniz birkaç araç vardır:
1 – Müşteriyle gerçek zamanlı olarak konuşabileceğiniz, ekranınızı paylaşabileceğiniz ve başlangıç görüşmesini kaydedebileceğiniz Zoom veya Skype gibi video konferans yazılımı .
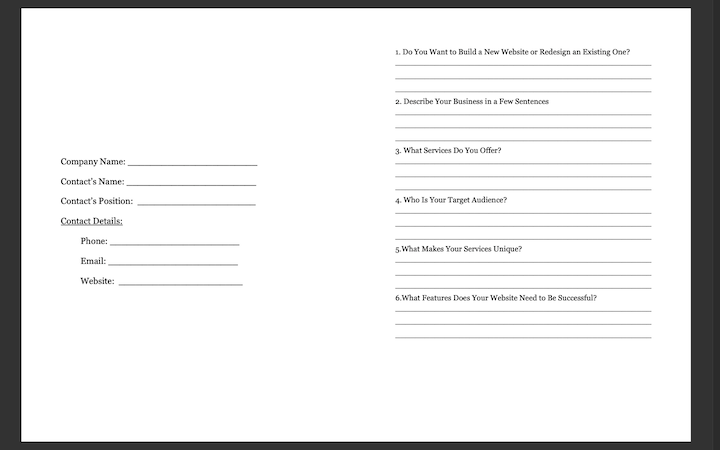
2 – Şirketleri, proje hedefleri, tasarım ve içerik zevkleri vb. hakkında onlara sormanız gereken tüm soruları içeren bir anket . Kendinizinkini oluşturmak için bu web sitesi tasarımı anket şablonunu kullanın.

3 – Web sitesini oluşturmak ve tamamlamak için ihtiyacınız olan varlıklar ve giriş bilgileri . Bu şunları içerebilir:
- marka logoları
- Stil rehberi
- Premium tema veya eklenti lisansları
- Resim varlıkları
- kopyala
- Web barındırma ve etki alanı için girişler
Content Snare veya FileInvite gibi bir araçla bu süreci kolaylaştırın.
2. Adım: Araştırmanızı ve Hazırlık Çalışmanızı Yapın
Müşterinizden şirket hakkında ilk elden bilgi almak önemli olsa da, dışarıdan araştırma yapmanız da gerekecektir.
Ne tür bir web sitesi oluşturuyor olursanız olun, her seferinde yapacağınız birkaç araştırma türü vardır:
Endüstri analizi – Bu tür bir araştırma, endüstride neler olup bittiği ve endüstrinin ilerlediği yön hakkında size ipucu verecektir. Ayrıca endüstriye özel web tasarımı açısından trendlerin ne olduğu konusunda size iyi bir fikir verecektir.
Rekabet analizi – Bu tür araştırmalar konumlandırmaya yardımcı olacaktır. Rakiplerin web siteleri arasında trendlerin nerede olduğunu belirleyebilirseniz, aynı seviyede rekabet eden bir web sitesi tasarlayabilirsiniz. Ardından, müşterinizin sitesini oluştururken doldurabileceğiniz stratejilerindeki boşlukları arayın.

Hedef kitle araştırması – Müşteriniz size kimi hedeflediğini söyleyebilecektir. Onlar hakkında - demografileri, ihtiyaçları, korkuları ve motivasyonları - hakkında daha fazla şey öğrenmek size kalmış. Ardından, tasarlayabileceğiniz ve metin yazarınızın yazabileceği doğru kullanıcı karakterleri oluşturun.
İşin kapsamına bağlı olarak, siteleri için doğru stratejiyi formüle edebilmeniz için arama motoru optimizasyonu ile ilgili araştırma yapmanız da gerekebilir.
Bu raporlara ve kullanıcı profillerine ek olarak, müşterinizde yoksa bir stil kılavuzu veya tasarım sistemi oluşturmanız gerekir.

Bu belgeler, size ve ekibinize ileride kullanabileceğiniz net bir görsel dil sağlar. Ayrıca, ileride bir web sitesini güncellemeyi veya yeniden tasarlamayı çok daha kolay hale getirirler.
3. Adım: Site Yapısını Planlayın
Yapılacak ilk şey bir site haritası oluşturmaktır. Müşterinizin size söylediklerine dayanarak hangi sayfaların gerekli olduğu ve bunların nasıl birbirine bağlanması gerektiği konusunda iyi bir fikriniz olabilir.
Ancak, hiçbir şeyi kaçırmadığınızdan emin olmak için önceki adımda yaptığınız araştırmaya başvurduğunuzdan emin olun. Yarışmanın dahil ettiği ve iyi performans gösteren fazladan sayfalar olabilir. Veya belki de onları nasıl adlandırdıkları veya göründükleri sıra, başlangıçta planladığınızdan farklı olabilir.
Ardından, site haritasını en iyi nasıl optimize edeceğinizi belirlemek için hedef kitle hakkında topladığınız bilgileri kullanın.
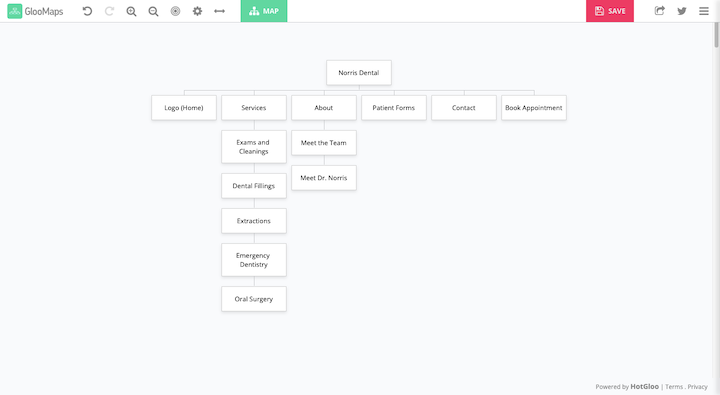
Site haritasını çizmek açısından, her şeyi ayarlamak için GlooMaps gibi ücretsiz bir araç kullanın:

Nispeten küçük bir sayfa grubuyla çalışıyorsanız, bu kolay bir çözümdür.
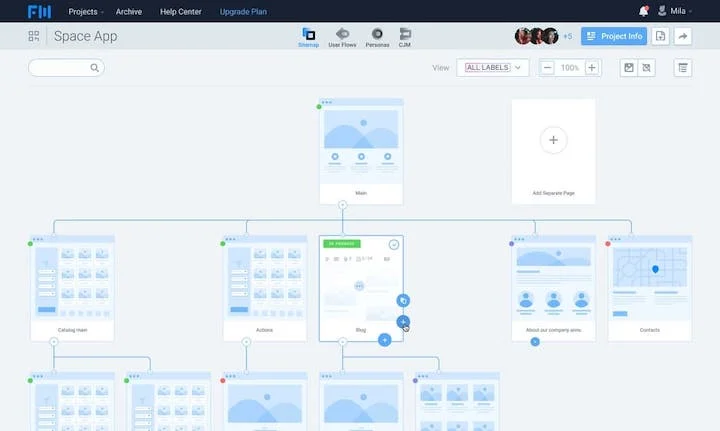
Bir e-ticaret mağazası veya tel çerçevelerinizin birbirine nasıl bağlandığını gösteren bir mağaza gibi daha gelişmiş bir şey yapmak istiyorsanız, FlowMapp iyi bir seçenektir:

Tel çerçevelerden bahsetmişken, bu aşamada çözmeniz gereken diğer şey de bu.
Tel çerçeveler, her sayfanın nasıl düzenleneceğini gösteren çok basit eskizlerdir. Her şeyin nasıl birbirine uyacağını ve akacağını göstermek için yer tutucu içeriği kullanacaksınız.
Tel çerçevelerinizi oluşturmanın bir yolu, Balsamiq veya MockFlow gibi bir araç kullanmaktır. Başka bir seçenek de tel çerçevelerinizi Elementor ile oluşturmaktır.
Bu seçeneğin harika yanı, yalnızca Elementor'un siyah beyaz şablonlarını kullanarak eksiksiz bir tel kafes oluşturabilmenizdir. Bu nedenle, zamanınızı sayfanın yapısal temelini oluşturmakla harcamak yerine, düzeni ve tasarımı değiştirmeye odaklanabilirsiniz.
4. Adım: İçeriği Yazın
Bu adım, içeriği kimin yazdığına bağlıdır.
İstemciden içerik alıyorsanız, ideal olarak katılım aşamasında alırsınız. Bunu yapmazsanız, projenizi zamanında teslim etmezlerse projenizi beklemeye alma riskini alırsınız.
Üçüncü taraf bir metin yazarından içerik alıyorsanız veya bunu kendiniz yapıyorsanız, önce özet yazmak için biraz zaman harcamalısınız.
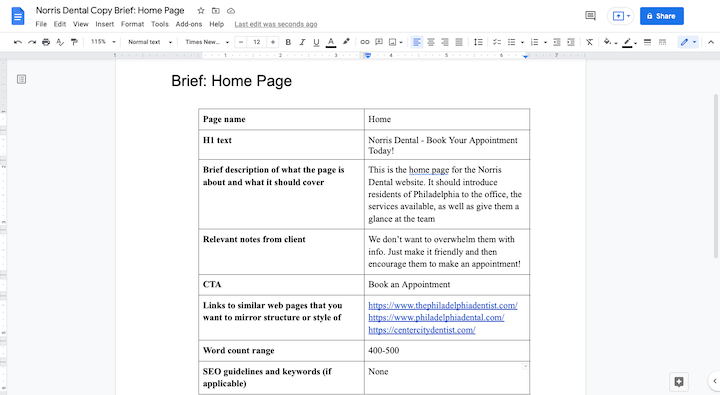
İçerik özetleriniz her sayfa için aşağıdaki ayrıntıları içermelidir:
- Sayfa ismi
- H1 metni
- Sayfanın ne hakkında olduğuna ve neleri kapsaması gerektiğine dair kısa açıklama
- Müşteriden ilgili notlar
- Eylem çağrısı
- Yapısını veya stilini yansıtmak istediğiniz benzer web sayfalarına bağlantılar
- Kelime sayısı aralığı
- SEO yönergeleri ve anahtar kelimeler (varsa)

Kopyayı ayrılan alana sığacak şekilde yazabilmesi için yazara ilgili tüm araştırmaların ve tel çerçevelerin sağlandığından emin olun.
5. Adım: Web Sitesi Örneklerini Tasarlayın
Bir web sitesinin kopyalanması ve tasarımı söz konusu olduğunda iki yaklaşım vardır.
1. Seçenek: Önce kopyayı yazdırın ve ardından içerik bittiğinde maketler üzerinde çalışın, böylece etrafında tasarlayacak bir şeyiniz olur.
2. Seçenek: Kopyayı ve tasarımı aynı anda oluşturun - birbiriyle bağlantılı olsun veya olmasın. Her iki durumda da, siz ve metin yazarı aynı referans materyaline bağlı olacaksınız, bu nedenle aşağı yukarı aynı sonuca ulaşmalısınız. Bununla birlikte, mümkün olduğunda işbirliği yapmak daha iyidir.
Başlamaya hazır olduğunuzda, yaptığınız tüm araştırma ve planlamaları alın ve bunları modern, çekici ve etkili bir web tasarımına dönüştürün.
Yine seçenekleriniz var. Bazı tasarımcılar web sitelerini canlı sunucudan (ve müşterinin meraklı gözlerinden) uzakta tasarlamayı tercih eder. Bu durumda, Adobe Photoshop veya Sketch gibi tercih ettiğiniz tasarım yazılımında statik örnekler oluşturabilirsiniz. Bu rotaya giderseniz, ek geliştirme çalışması gerektirecektir.
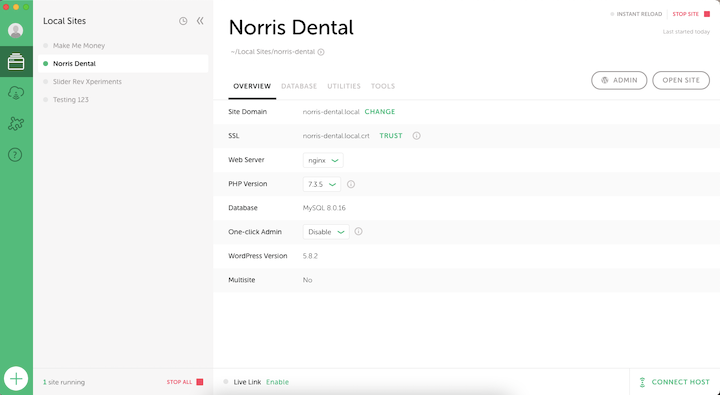
Yapabileceğiniz başka bir şey de, kendi sunucunuzda bir hazırlama ortamı kurmak veya bunu yapmak için Local by Flywheel gibi bir araç kullanmaktır. Ardından maketleri gerçek bir WordPress kurulumunda tasarlayın:

Tel çerçevelerinizi Elementor kullanarak oluşturduysanız, modellerinizi de Elementor'da tasarlamanız mantıklı olur.

Bunu yapmanın faydası, büyük bir kazanç olsa da sadece zamandan tasarruf etmek değildir. Modellerinize işlevsellik de ekleyebilirsiniz (onları çalışan prototiplere dönüştürerek), böylece müşterinize verdiğinizde gözden geçirmesi ve onaylaması için daha gerçekçi bir şeye sahip olur.
6. Adım: Müşteriyle Web Sitesini İnceleyin
Müşteri incelemesinden bahsetmişken, yarattığınız her şeyi - hem içerik hem de tasarım - gözden geçirmek için onları projeye dahil etmeniz gereken nokta budur.
Müşteri inceleme aşamasına yapılandırılmış, uygulamalı bir yaklaşım benimsemek her zaman en iyisidir. Aksi takdirde, müşteri geri bildirimi belirsiz, düzensiz veya hantal olabilir.
Doğru türde geri bildirim aldığınızdan emin olmak için yapabileceğiniz birkaç şey vardır:
Zoom veya Skype üzerinden canlı bir inceleme düzenleyin.
Hatta ekran paylaşım kontrollerini müşteriye devredebilir, onlara prototipin bağlantısını verebilir, onu incelemeye davet edebilir ve gerçek zamanlı olarak ortaya çıkan soruları sorabilirsiniz.
Müşteriye kendi başına geri bildirim bırakması için bir şans verin.
Bunu yapmanın bir yolu, web sitesine BugHerd gibi görsel bir geri bildirim aracı yüklemektir. Müşteriniz daha sonra notlarını ve sorularını sayfanın ilgili bölümlerine bırakacaktır.
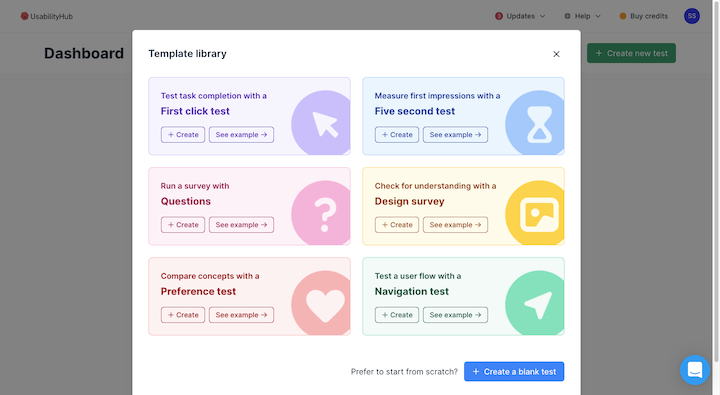
Ne tür geri bildirim sağladıkları konusunda biraz daha kontrol istiyorsanız, UsabilityHub gibi bir kullanıcı test aracı muhtemelen daha mantıklıdır.

Bu şekilde, site bağlamında sorular sorabilir ve müşterilerinizi iyi geri bildirim sağlamaya yönlendirebilirsiniz.
Bu aşamada akılda tutulması gereken başka bir şey, kaç kişinin geri bildirim vermesine izin vereceğinizdir.
Müşterinizin tartmak istediği çok sayıda departman yöneticisi olabilir. İşin boyutuna ve kapsamına bağlı olarak bu mantıklı olabilir. Bununla birlikte, daha küçük bir web sitesi için, onlara inceleme ve geri bildirim yapması için bir kişi seçme seçeneği sunabilir veya tutarlı ve birleştirilmiş geri bildirimler bulmak için şirket içinde çalışmalarını sağlayabilirsiniz.
7. Adım: Web Sitesi Geliştirmeyi Tamamlayın
Müşterinizin kopya ve web sitesi tasarımına devam etmesiyle, bir sonraki adım siteyi geliştirmeye taşımaktır.
Tasarımlarınızı WordPress dışında oluşturduysanız, tasarımları WordPress'te yeniden oluşturmak veya özel olarak kodlamak için sizin veya geliştiricinizin çok daha uzun bir geliştirme adımına ihtiyacı olacaktır.
Prototiplerinizi WordPress'te tasarladıysanız, bu adım çok daha hızlı ilerleyecektir. Geliştirme çalışmasının hemen üzerinden atlayacak ve yapılması gereken tüm ekstra şeylere geçeceksiniz.
Örneğin:
- Kopyada akış (zaten orada değilse).
- Dahili bağlantıları düzeltin.
- İlgili herhangi bir SEO ekleyin.
- Hız için optimize edin.
- Site güvenliğinizi güçlendirin.
Müşterinizin henüz uygulanmamış ve proje kapsamında olan herhangi bir geri bildirimi varsa, onu bu adımda uygulayın.
8. Adım: Kalite Güvence Testlerinizi Yapın ve Siteyi Sonlandırın
Kendi başınıza çalışıyorsanız, siteye bir göz atması için başka birini - belki bir tasarımcı arkadaşı veya belki de metin yazarınızı - bulun. Haftalarca veya aylardır üzerinde çalıştığınız bir şeye yeni bir bakış açısıyla bakmak güzel.
Bir ekiple çalışıyorsanız, rollerine göre farklı QA türlerini devretmek kötü bir fikir değildir. Örneğin, metin yazarı tüm içeriği ve SEO uygulamasını gözden geçirmelidir. Başka bir tasarımcı veya geliştirici, hataları, hataları, bozuk öğeleri vb. kontrol etmek için gözden geçirme yapmalıdır.
Daha sonra teknik kontrollerinizi gerçekleştirmek için araçları kullanabilirsiniz:
BrowserStack ile duyarlı testler :

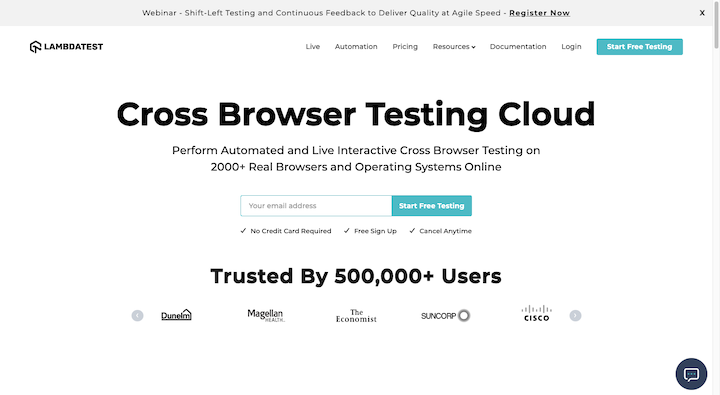
LambdaTest ile tarayıcılar arası testler :

SolarWinds ile web sitesi hata kontrolleri :

Ölü Bağlantı Denetleyicisi ile bozuk bağlantı kontrolleri :

WAVE ile erişilebilirlik testleri :

Sonunda hız, güvenlik ve SEO için test etmeniz gerekecek. Ancak, web sitesi yayına girene kadar bunu yapamazsınız.
Siteyi bu alanlardaki potansiyel sorunlara karşı değerlendirmek için lansmandan sonra zaman planladığınızdan emin olun. Sorunları izlemek için WordPress güvenlik eklentinizi kullanabilirsiniz. SEO ve hız için Google'ın Önemli Web Verileri aracını kullanın.
Kapsamlı bir web sitesi KG testinin nasıl gerçekleştirileceğine ilişkin daha fazla ipucunu buradan alın.
9. Adım: Siteyi Başlatın ve Çıktıları Teslim Edin
Web sitesi tamamlandı ve müşteriniz oturumu memnuniyetle kapattıktan sonra, web sitesini canlı yayınlamanın zamanı geldi.
Site canlı bir sunucuda oluşturulmuşsa ve ziyaretçilerin siteyi görmesini engelleyen bir Bakımda sayfanız varsa, ayarı devre dışı bırakmanız yeterlidir.
Site bir hazırlama sunucusunda oluşturulduysa, onu müşterinin web barındırma sunucusuna taşıyın ve alan adına bağlayın. İşte size bir web sitesini hazırlık aşamasından canlı duruma nasıl geçireceğinizi gösteren hızlı bir eğitim.
Web sitesi canlı sunucuda çalışır durumdayken, bir kez daha tam inceleme yapın ve geçiş sırasında hiçbir hatanın görünmediğinden emin olun.
İşiniz bittiğinde, web sitesini Google Analytics'e bağlayın. Bundan sonra siteyi siz yönetecekseniz, kendi hesabınızı oluşturup müşterinizin verilere erişmesine izin verebilirsiniz.
Siteyi müşterinize teslim ediyorsanız, onlara bir Google Analytics hesabının nasıl oluşturulacağı ve sizi yönetici olarak nasıl ekleyeceği konusunda talimatlar verin. Ardından, sitelerinde izlemeyi ayarlayabilirsiniz.
Bu adımda yapılacak son bir şey, müşterinize borçlu olduğunuz teslimatları sağlamaktır. Bu, orijinal çalışma kapsamına ve özel web tasarım sürecinize göre farklılık gösterecektir.
Hangi proje çıktılarının teslim edileceğini belirlemek için bu kılavuza bakın.
10. Adım: Web Sitesi Bakımı Sağlayın (İsteğe Bağlı)
Bu adım, yalnızca web sitesi bakımı sağlıyorsanız geçerlidir. Eğer öyleyse, bu adım devam edecek. Bazı web siteleri için bu, yalnızca aylık giriş yapılmasını gerektirebilir. Diğerleri için, haftalık veya günlük olarak dahil olmanız gerekebilir.
Her şey web sitesinin boyutuna ve amacına bağlıdır. Örneğin, yerel bir hukuk firması için 10 sayfalık bir çağrı cihazı, muhtemelen aşağıdakiler açısından yalnızca temel bilgilere ihtiyaç duyacaktır:
- Yedekler
- Güncellemeler
- Güvenlik izleme
- Performans izleme
- Hata kontrolleri
Bununla birlikte, bir e-ticaret sitesi, yeni ürün yüklemelerini, yeniden tasarımları, SEO'yu, performans optimizasyonlarını ve daha fazlasını yönetmeniz gereken daha sağlam bir bakım planına ihtiyaç duyabilir.
Gerekli tüm web sitesi bakımını yaptığınızdan emin olmak için bu 16 maddelik kontrol listesini kullanın.
Çözüm
Müşterileriniz için harika görünen bir web sitesi tasarlayabilecek olsanız da, iş akışının olmamasından kaynaklanan birçok sorun, müşterilerin sizden ve sizden memnuniyetlerini kolayca azaltabilir.
Yerinde sağlam bir web tasarımı iş akışıyla, müşterinizin hedeflerini etkili bir şekilde mükemmel web sitesine dönüştürmenizi sağlayan adım adım bir eylem planına sahip olacaksınız. Her. Bekar. Zaman.
Dahası, sağlam bir iş akışına sahip olmak üretkenliğinizi ve dolayısıyla kar marjlarınızı büyük ölçüde artırabilir.
