Cara Membuat Alur Kerja Desain Web: Panduan Lengkap
Diterbitkan: 2022-03-06Mengapa sebenarnya klien atau pemberi kerja akan mempekerjakan Anda untuk menjadi desainer web mereka? Pertama dan terpenting, mereka ingin memanfaatkan kreativitas, kecerdikan, dan ketajaman desain Anda. Tetapi ciri-ciri itu saja tidak akan menjamin bahwa Anda akan menjadi kontributor yang efisien atau efektif — dan itu juga penting.
Klien tentu ingin Anda merancang sesuatu yang luar biasa untuk mereka. Tapi tahukah Anda apa lagi yang mereka inginkan? Mereka ingin semuanya berjalan lancar.
Salah satu cara terbaik untuk melakukan ini adalah membuat struktur untuk cara Anda bekerja.
Untuk mempelajari cara membuat alur kerja desain web Anda sendiri yang dapat diulang dan dioptimalkan, teruslah membaca. Kami akan membahas apa itu alur kerja desain web, mengapa Anda membutuhkannya, dan apa yang Anda butuhkan sebelum Anda memulainya.
Kami juga akan menguraikan 10 langkah yang harus disertakan dalam alur kerja Anda, mulai dari menghosting panggilan awal pertama dengan klien Anda hingga menyediakan pemeliharaan situs web setelah menyerahkannya.
Daftar isi
- Apa itu Alur Kerja Desain Web?
- Mengapa Anda Membutuhkan Alur Kerja Desain Web?
- Yang Anda Butuhkan Sebelum Memulai Alur Kerja Desain Web Anda
- Apa yang Harus Disertakan dalam Alur Kerja Desain Web Anda
- Kesimpulan
Apa itu Alur Kerja Desain Web?
Alur kerja desain web adalah kerangka kerja mendetail yang menjabarkan semua fase, langkah, dan tugas yang diperlukan untuk membuat situs web. Ini mencakup semua aspek proses, mulai dari perencanaan hingga pelaksanaan dan pasca peluncuran.
Pendekatan terstruktur untuk desain web ini membebaskan perancang dari tekanan mengelola proyek karena seluruh proses didokumentasikan dengan baik, mudah diikuti, dan dioptimalkan untuk sukses.
Meskipun alur kerja desain web mungkin berbeda dari desainer ke desainer dan agensi ke agensi, semuanya umumnya menggunakan fase yang sama:
Fase 1: Penelitian
Pada fase ini, perancang web menggunakan berbagai sumber — termasuk klien — untuk mengumpulkan informasi tentang:
- Perusahaan
- Tujuan situs web
- Audiens sasaran
- Industri
- Kompetisi
- Tren desain dan konten
Perancang juga mengumpulkan apa pun yang mereka butuhkan dari klien pada saat ini, seperti file logo, gambar, dan aset merek lainnya.
Fase 2: Perencanaan
Setelah pengumpulan informasi selesai, perancang merencanakan situs web. Selama fase ini, mereka menghasilkan hierarki informasi situs web, konsep UX (gambar rangka situs web untuk halaman utama) dan konsep desain visual.
Alat-alat ini bersama dengan penelitian awal akan digunakan dalam langkah-langkah pelaksanaan untuk memastikan bahwa setiap orang yang terlibat dalam proyek — misalnya desainer, penulis, pengembang, dan SEO — menggunakan kerangka kerja proyek yang sama.
Fase 3: Eksekusi
Selama fase ini, perancang dan timnya (jika ada) akan mengumpulkan semua bagian untuk membuat situs web yang berfungsi penuh.
Mereka akan membuat semua konten, grafik, serta desain yang sepenuhnya responsif untuk situs web. Selain itu, mereka akan menerapkan strategi UX untuk memastikan bahwa situs web tidak hanya terlihat bagus, tetapi juga nyaman bagi pengunjung.
Selain implementasi, beberapa putaran QA dan pengujian akan dilakukan untuk memastikan tidak ada bug atau kesalahan dalam situs web dan konten. Klien juga akan dilingkarkan untuk meninjau apa yang telah dilakukan, memberikan umpan balik, dan akhirnya menandatanganinya.
Fase 4: Peluncuran
Dengan situs web yang diselesaikan dan disetujui, perancang web akan memindahkannya ke server langsung dan meluncurkannya secara resmi.
Klien kemudian akan diberikan semua kiriman situs web mereka. Jika pekerjaan pemeliharaan lebih lanjut akan dilakukan di situs, itu akan dibahas dan dimulai saat ini juga.
Mengapa Anda Membutuhkan Alur Kerja Desain Web?
Berikut adalah beberapa hal yang dapat dilakukan oleh alur kerja desain web untuk Anda:
Cara Bebas Stres untuk Bekerja
Alur kerja Anda memperhitungkan semuanya — mulai dari orientasi klien hingga meluncurkan situs web bebas bug. Dengan rencana yang lengkap, Anda akan mengalami lebih sedikit stres saat mengerjakan proyek baru.
Buat Garis Waktu Lebih Akurat
Saat Anda membuat proses alur kerja berulang, tidak perlu waktu lama sebelum Anda mempelajari berapa lama waktu yang diperlukan untuk menyelesaikan setiap langkah dan tugas. Dengan data ini, Anda akan dapat menetapkan garis waktu pekerjaan dengan lebih akurat sehingga Anda dapat menyelesaikannya tepat waktu, setiap saat.
Selain itu, informasi ini akan memungkinkan Anda untuk transparan dengan klien Anda tentang proses Anda, sehingga mereka tidak disimpan dalam kegelapan atau menunggu bertanya-tanya kapan Anda akan berhubungan lagi.
Bekerja Lebih Cepat
Manfaat lain untuk memiliki alur kerja yang berulang adalah menjadi kebiasaan. Meskipun Anda masih ingin merujuk ke daftar alur kerja Anda untuk memastikan bahwa semuanya dilakukan dan dalam urutan yang benar, Anda akan dapat menyelesaikan semua tugas Anda dengan lebih cepat.
Habiskan Lebih Sedikit Waktu untuk Mundur
Tanpa proses yang terdokumentasi, terlalu mudah untuk melupakan langkah-langkah kecil namun penting tersebut. Terlebih lagi, Anda lebih rentan terhadap kesalahan dan kesalahan saat Anda bekerja dari memori, bukan dari proses. Proses alur kerja Anda harus mengurangi jumlah waktu yang Anda habiskan untuk mengulang dan merevisi.
Lebih Mudah Menghadiri Kebakaran
Proses desain web yang terdokumentasi dengan baik akan sangat meningkatkan produktivitas Anda. Saat Anda menemukan cara yang lebih baik dan lebih cepat untuk menyelesaikan tugas Anda, itu akan memberi Anda lebih banyak waktu "bebas" untuk mengatasi keadaan darurat klien atau masalah pribadi — dan Anda tidak perlu berkompromi dengan jadwal waktu Anda untuk melakukannya.
Memberikan Hasil yang Lebih Baik
Saat Anda bekerja tanpa proses, akan ada banyak hal yang bersaing untuk mendapatkan perhatian Anda. Mencoba mengingat apa yang harus dikerjakan selanjutnya. Menjawab email dari klien yang ingin tahu bagaimana perkembangannya. Mencari tahu pendekatan terbaik untuk situs web yang sedang Anda kerjakan. Alur kerja menghadirkan struktur dan keteraturan pada pekerjaan Anda sehingga Anda dapat berfokus pada pembuatan alih-alih koordinasi.
Meningkatkan Margin Keuntungan
Dengan peningkatan produktivitas dan lebih sedikit kesalahan atau masalah, Anda akan dapat bekerja lebih cepat dan lebih cerdas. Ketika Anda menyelesaikan proyek lebih cepat, itu akan membebaskan Anda untuk mengambil lebih banyak pekerjaan yang memberi margin keuntungan Anda dorongan besar.
Yang Anda Butuhkan Sebelum Memulai Alur Kerja Desain Web Anda
Idealnya, Anda dapat membuat satu template alur kerja desain web yang dapat digunakan di setiap proyek yang Anda kerjakan. Karena setiap pekerjaan akan sedikit berbeda, Anda memerlukan beberapa hal agar detail alur kerja Anda dapat mencerminkannya secara langsung.
Untuk menyesuaikan dan menyelesaikan alur kerja desain web Anda sebelum memulai, Anda memerlukan yang berikut ini:
1. Daftar Sumber Daya dan Anggota Tim yang Tersedia
Jika Anda mengerjakan situs web sendirian, Anda tidak perlu khawatir tentang yang satu ini. Namun, jika Anda berkolaborasi dengan anggota tim atau kontraktor, catat siapa yang akan terlibat, apa peran mereka, dan konfirmasikan ketersediaan mereka sehingga Anda dapat menjadwalkan tugas mereka sesuai dengan itu.
Anda tidak perlu sesuatu yang mewah untuk ini. Sebuah spreadsheet akan melakukan:

2. Perangkat Lunak Manajemen Proyek
Cara terbaik untuk mendokumentasikan dan mengelola alur kerja desain web Anda adalah dengan menyiapkannya di platform manajemen proyek yang akan didigitalkan dan mudah diduplikasi.
Ini tidak hanya akan memberi setiap orang yang terlibat dalam proyek visibilitas yang jelas tentang apa yang perlu dilakukan, tetapi Anda dapat mengotomatiskan beberapa hal yang seharusnya Anda pegang. Contohnya:
- Memberikan tugas kepada pemangku kepentingan
- Tambahkan tanggal jatuh tempo untuk setiap tugas
- Siapkan pengingat agar pemangku kepentingan diingatkan sebelumnya tentang tenggat waktu
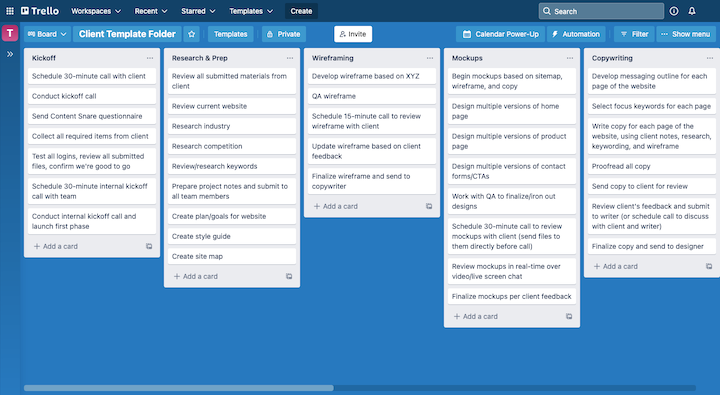
Ada banyak alat manajemen proyek hebat lainnya di luar sana untuk desainer web — seperti Trello, monday.com, dan Asana.
Berikut tampilan template alur kerja Anda di Trello:

3. Teknologi Desain Web
Hal terakhir yang Anda inginkan adalah mencari tahu teknologi desain web mana yang akan digunakan setelah proyek Anda dimulai. Sebaliknya, Anda seharusnya sudah mengetahui alat apa yang akan Anda gunakan. Itu akan jauh lebih mudah untuk diketahui jika Anda menggunakan alat yang sama dari satu pekerjaan ke pekerjaan lainnya.
Misalnya, beberapa dari Anda mungkin lebih suka mendesain di platform seperti Sketch atau Photoshop dan kemudian mengembangkan semuanya di WordPress.
Di sisi lain, jika Anda lebih suka cara yang lebih ramping untuk mendesain dan mengembangkan situs web, Anda dapat memilih untuk bekerja sepenuhnya di WordPress untuk membuat:
- Struktur situs
- Wireframe
- Komponen desain khusus
- Gaya global
- Maket
Terlebih lagi, Elementor mempermudah pengelolaan seluruh alur kerja desain dan pengembangan Anda.

4. Lingkup Pekerjaan
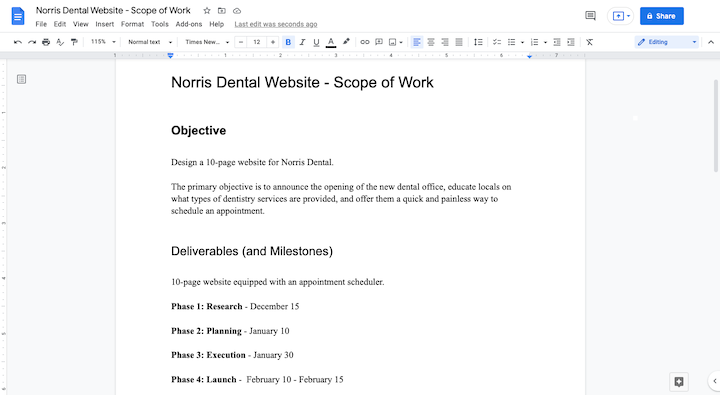
Saat Anda menyusun proposal situs web untuk calon klien Anda, Anda juga harus memetakan ruang lingkup pekerjaan (SOW). Ini akan mencakup bagian berikut:
- pengantar
- Gambaran umum dan tujuan
- Lingkup pekerjaan
- Daftar fase dan tugas
- Garis waktu dan tonggak sejarah
- Anggaran
- Kiriman
- Persyaratan teknis
- Inklusi
- Pengecualian
Dokumen ini akan memainkan peran penting dalam fase pertama proyek Anda saat Anda menyiapkan berbagai hal. Pastikan Anda menyimpannya di folder proyek dan alur kerja desain web mencerminkan keistimewaannya.
Anda dapat dengan mudah membuat salah satunya di pengolah kata dan kemudian menyimpannya ke PDF.

5. Daftar Elemen Desain Yang Akan Dibuat
Lihatlah kontrak klien yang ditandatangani dan SOW. Kemudian tuliskan apa yang menjadi tanggung jawab Anda untuk dibuat. Ini mungkin tidak sama dari pekerjaan ke pekerjaan.
Misalnya, untuk Klien A, Anda mungkin harus membuat:
- Logo
- Panduan gaya
- situs 10 halaman
- Formulir kontak dengan pemformatan bersyarat
- Timbal magnet pop-up
Namun, untuk Klien B, Anda mungkin membuat:
- situs 5 halaman
- Laman landas corong penjualan
- Checkout dengan dukungan Stripe
Dengan membuat daftar semua yang Anda rancang, Anda akan tahu langkah mana yang harus ditambahkan atau dihapus sebelum kickoff.
Tambahkan daftar ini ke spreadsheet yang sama tempat Anda mencantumkan sumber daya:

6. Daftar Konten Yang Akan Dibuat
Dalam beberapa kasus, Anda mungkin tidak membuat konten apa pun. Sebaliknya, Anda akan mendapatkannya dari klien Anda. Bagaimanapun, ini masih merupakan langkah penting untuk dilalui.
Tuliskan halaman mana yang perlu Anda salin. Kemudian catat siapa yang bertanggung jawab untuk menyediakan konten tersebut.
Ini adalah sesuatu yang akan Anda rujuk pada fase pertama baik dengan klien atau copywriter Anda. Lanjutkan dan tambahkan daftar ini ke spreadsheet yang sama tempat Anda mencantumkan sumber daya:

Apa yang Harus Disertakan dalam Alur Kerja Desain Web Anda
Langkah-langkah berikut akan memberikan dasar untuk alur kerja desain web Anda.
Langkah 1: Selenggarakan Panggilan Kickoff Klien
Proses onboarding klien menetapkan tahapan bagaimana sisa proyek akan berjalan. Sasaran Anda selama panggilan kickoff langsung ini adalah untuk:
- Tetapkan harapan yang realistis terkait dengan tujuan, garis waktu, dan hasil proyek.
- Wawancarai klien untuk mengetahui lebih lanjut tentang perusahaan dan kebutuhan mereka dan mendokumentasikan semuanya dalam ringkasan situs web.
- Pertama, kumpulkan semua yang Anda butuhkan
Ada beberapa alat yang dapat Anda gunakan untuk membuat proses berjalan lancar:
1 – Perangkat lunak konferensi video seperti Zoom atau Skype tempat Anda dapat berbicara dengan klien secara real-time, berbagi layar, dan merekam panggilan awal.
2 – Kuesioner dengan semua pertanyaan yang perlu Anda tanyakan kepada mereka tentang perusahaan mereka, tujuan proyek, selera desain dan konten, dan sebagainya. Gunakan templat kuesioner desain situs web ini untuk membuatnya sendiri.

3 – Aset dan info masuk yang Anda perlukan untuk membuat dan melengkapi situs web. Ini mungkin termasuk:
- Logo merek
- Panduan gaya
- Lisensi plugin atau tema premium
- Aset gambar
- Salinan
- Login untuk hosting web dan domain
Sederhanakan proses ini dengan alat seperti Content Snare atau FileInvite.
Langkah 2: Lakukan Riset dan Pekerjaan Persiapan Anda
Meskipun penting untuk mendapatkan informasi langsung tentang perusahaan dari klien Anda, Anda juga perlu melakukan penelitian di luar.
Apa pun jenis situs web yang Anda buat, ada beberapa jenis penelitian yang akan Anda lakukan setiap saat:
Analisis industri – Jenis penelitian ini akan memberi tahu Anda tentang apa yang terjadi dalam industri serta arah pergerakannya. Ini juga akan memberi Anda pemahaman yang baik tentang tren dalam hal desain web khusus industri.
Analisis kompetitif – Penelitian semacam ini akan membantu penentuan posisi. Jika Anda dapat mengidentifikasi di mana tren berada di antara situs web pesaing, Anda dapat merancang situs web yang bersaing di level yang sama. Kemudian, cari celah dalam strategi mereka yang dapat Anda isi saat membangun situs klien Anda.

Riset audiens target – Klien Anda akan dapat memberi tahu Anda siapa yang mereka targetkan. Terserah Anda untuk mempelajari lebih lanjut tentang mereka — demografi, kebutuhan, ketakutan, dan motivasi mereka. Kemudian, buat persona pengguna yang akurat yang dapat Anda desain dan copywriter Anda dapat menulis untuknya.
Bergantung pada ruang lingkup pekerjaannya, Anda mungkin juga perlu melakukan penelitian terkait pengoptimalan mesin telusur sehingga Anda dapat merumuskan strategi yang tepat untuk situs mereka.
Selain laporan ini dan profil persona pengguna, Anda juga harus membuat panduan gaya atau sistem desain jika klien Anda belum memilikinya.

Dokumen-dokumen ini memberi Anda dan tim Anda bahasa visual yang jelas untuk digunakan di masa mendatang. Mereka juga membuat memperbarui atau mendesain ulang situs web jauh lebih mudah dilakukan.
Langkah 3: Rencanakan Struktur Situs
Hal pertama yang harus dilakukan adalah membuat peta situs. Anda mungkin memiliki ide bagus tentang halaman mana yang dibutuhkan dan bagaimana mereka harus ditautkan berdasarkan apa yang klien Anda katakan kepada Anda.
Namun, pastikan untuk merujuk penelitian yang Anda lakukan pada langkah sebelumnya untuk memastikan Anda tidak melewatkan apa pun. Mungkin ada halaman ekstra yang disertakan kompetisi yang berkinerja baik. Atau mungkin bahkan bagaimana mereka menamainya atau urutan kemunculannya berbeda dari yang Anda rencanakan semula.
Kemudian, gunakan informasi yang Anda kumpulkan tentang audiens target untuk menentukan cara terbaik mengoptimalkan peta situs.
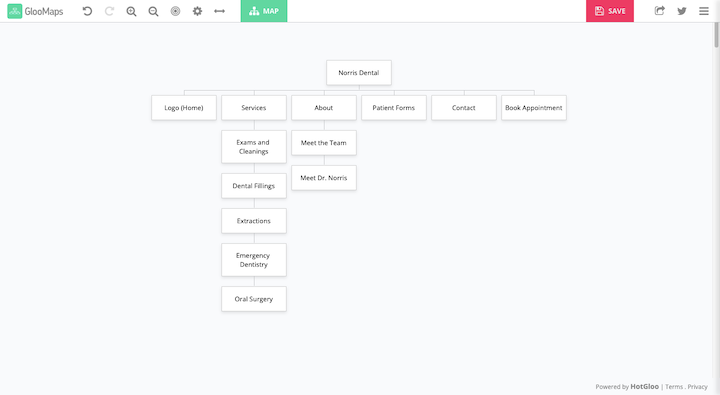
Dalam hal membuat sketsa peta situs, gunakan alat gratis seperti GlooMaps untuk mengatur semuanya:

Ini adalah solusi yang mudah jika Anda bekerja dengan sekumpulan halaman yang relatif kecil.
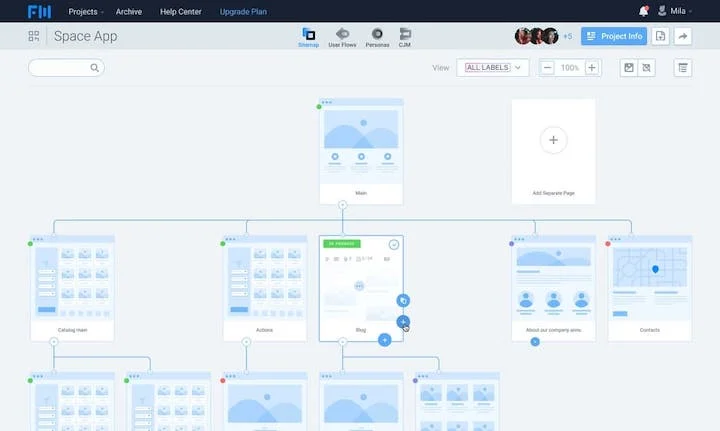
Jika Anda ingin melakukan sesuatu yang lebih canggih, seperti untuk toko e-niaga atau yang menunjukkan bagaimana kerangka gambar Anda terhubung satu sama lain, FlowMapp adalah pilihan yang baik:

Berbicara tentang wireframes, itu hal lain yang harus Anda selesaikan pada tahap ini.
Wireframes adalah sketsa yang sangat mendasar yang menunjukkan bagaimana setiap halaman akan ditata. Anda akan menggunakan konten placeholder untuk mendemonstrasikan bagaimana semuanya akan cocok dan mengalir.
Salah satu cara untuk membuat wireframe Anda adalah dengan alat seperti Balsamiq atau MockFlow. Pilihan lainnya adalah membuat wireframe Anda dengan Elementor.
Apa yang hebat tentang opsi ini adalah Anda dapat dengan cepat membuat wireframe lengkap hanya dengan menggunakan template hitam-putih Elementor. Jadi, daripada menghabiskan waktu Anda meletakkan fondasi struktural untuk halaman tersebut, Anda dapat berfokus pada mengubah tata letak dan desain.
Langkah 4: Tulis Konten
Langkah ini semua tergantung pada siapa yang menulis konten.
Jika Anda mendapatkan konten dari klien, idealnya Anda akan mendapatkannya selama fase onboarding. Jika tidak, Anda berisiko harus menunda proyek Anda jika mereka tidak menyerahkannya tepat waktu.
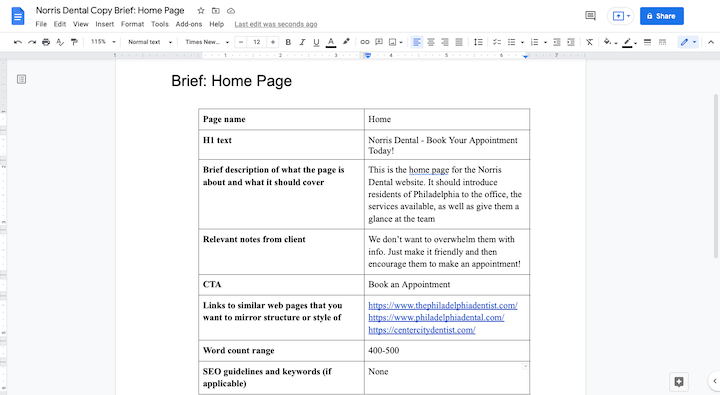
Jika Anda mendapatkan konten dari copywriter pihak ketiga atau melakukannya sendiri, maka Anda harus meluangkan waktu untuk menulis brief terlebih dahulu.
Ringkasan konten Anda harus menyertakan detail berikut untuk setiap halaman:
- Nama halaman
- teks H1
- Deskripsi singkat tentang apa halaman itu dan apa yang harus dicakupnya
- Catatan yang relevan dari klien
- Panggilan untuk bertindak
- Tautan ke halaman web serupa yang ingin Anda cerminkan struktur atau gayanya
- Kisaran jumlah kata
- Pedoman dan kata kunci SEO (jika ada)

Pastikan penulis juga dilengkapi dengan semua penelitian dan gambar rangka yang relevan sehingga mereka dapat menulis salinan agar sesuai dengan ruang yang diberikan.
Langkah 5: Rancang Maket Situs Web
Ada dua pendekatan dalam menangani penyalinan dan desain situs web.
Opsi 1: Dapatkan salinan yang ditulis terlebih dahulu dan kemudian kerjakan maket setelah konten selesai sehingga Anda memiliki sesuatu untuk dirancang.
Opsi 2: Buat salinan dan desain secara bersamaan — bersamaan atau tidak. Either way, Anda dan copywriter akan bergantung pada bahan referensi yang sama, jadi Anda harus mencapai hasil yang kurang lebih sama. Karena itu, lebih baik berkolaborasi jika memungkinkan.
Saat Anda siap untuk memulai, ambil semua penelitian dan perencanaan yang telah Anda lakukan dan terjemahkan ke dalam desain web yang modern, menarik, dan efektif.
Sekali lagi, Anda memiliki pilihan. Beberapa desainer lebih suka mendesain situs web jauh dari server langsung (dan pengintaian klien). Dalam hal ini, Anda dapat membuat maket statis di perangkat lunak desain pilihan Anda, seperti Adobe Photoshop atau Sketch. Jika Anda mengikuti rute ini, itu akan membutuhkan pekerjaan pengembangan tambahan.
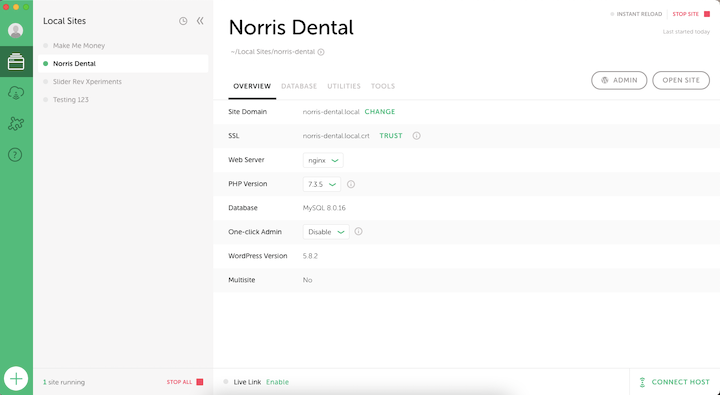
Hal lain yang dapat Anda lakukan adalah menyiapkan lingkungan pementasan di server Anda sendiri atau menggunakan alat seperti Local by Flywheel untuk melakukannya. Kemudian rancang maket pada instalasi WordPress yang sebenarnya:

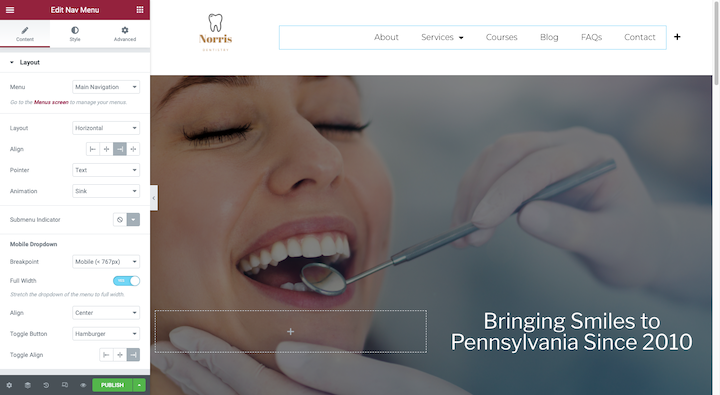
Jika Anda telah membuat wireframe menggunakan Elementor, masuk akal juga untuk mendesain mockup Anda di Elementor.

Manfaat melakukan ini bukan hanya menghemat waktu, meskipun itu merupakan keuntungan besar. Anda juga dapat menambahkan fungsionalitas ke maket Anda (mengubahnya menjadi prototipe yang berfungsi), sehingga klien Anda akan memiliki sesuatu yang lebih realistis untuk ditinjau dan disetujui saat Anda memberikannya kepada mereka.
Langkah 6: Tinjau Situs Web Dengan Klien
Berbicara tentang ulasan klien, inilah saatnya Anda harus memasukkan mereka ke dalam proyek untuk meninjau semua yang telah Anda buat — baik konten maupun desain.
Itu selalu yang terbaik untuk mengambil pendekatan terstruktur dan langsung ke tahap peninjauan klien. Jika tidak, umpan balik klien mungkin akan menjadi tidak jelas, tidak teratur, atau berat.
Ada beberapa hal yang dapat Anda lakukan untuk memastikan bahwa Anda mendapatkan umpan balik yang tepat:
Selenggarakan walk-through langsung melalui Zoom atau Skype.
Anda bahkan dapat menyerahkan kontrol berbagi layar kepada klien, memberi mereka tautan ke prototipe dan mengundang mereka untuk melihatnya, dan mengajukan pertanyaan apa pun yang muncul secara real-time.
Beri klien kesempatan untuk meninggalkan umpan balik sendiri.
Salah satu cara untuk melakukannya adalah dengan memasang alat umpan balik visual seperti BugHerd di situs web. Klien Anda kemudian akan memasukkan catatan dan pertanyaan mereka ke bagian halaman yang relevan.
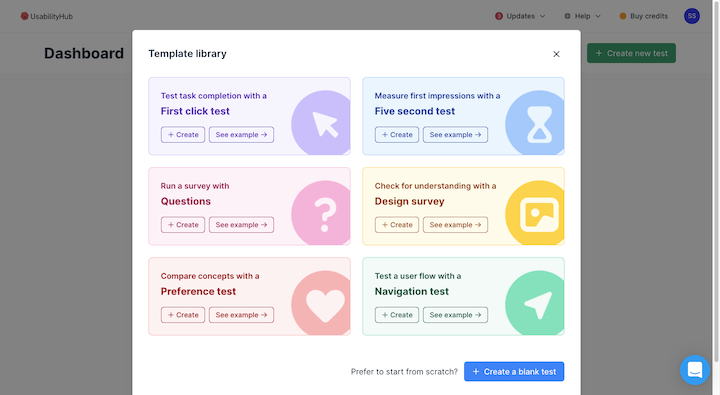
Jika Anda ingin sedikit lebih mengontrol umpan balik yang mereka berikan, alat pengujian pengguna seperti UsabilityHub mungkin lebih masuk akal.

Dengan begitu, Anda dapat mengajukan pertanyaan dalam konteks situs dan memandu klien Anda untuk memberikan umpan balik yang baik.
Hal lain yang perlu diingat selama fase ini adalah berapa banyak orang yang akan Anda izinkan untuk memberikan umpan balik.
Klien Anda mungkin memiliki banyak kepala departemen yang ingin mereka pertimbangkan. Bergantung pada ukuran dan ruang lingkup pekerjaan, itu mungkin masuk akal. Namun, untuk situs web yang lebih kecil, Anda dapat memberi mereka opsi untuk memilih satu orang untuk melakukan peninjauan dan umpan balik atau agar mereka bekerja secara internal untuk menghasilkan umpan balik yang konsisten dan terkonsolidasi.
Langkah 7: Selesaikan Pengembangan Situs Web
Dengan persetujuan klien Anda pada penyalinan dan desain situs web, langkah selanjutnya adalah memindahkan situs ke dalam pengembangan.
Jika Anda membuat desain di luar WordPress , maka Anda atau pengembang Anda akan membutuhkan langkah pengembangan yang lebih lama untuk membuat ulang atau mengkustomisasi desain di WordPress.
Jika Anda mendesain prototipe Anda di WordPress , maka langkah ini akan berjalan lebih cepat. Anda akan langsung melewati pekerjaan pengembangan dan beralih ke semua hal tambahan yang perlu diselesaikan.
Sebagai contoh:
- Alur dalam salinan (jika belum ada).
- Perbaiki tautan internal.
- Tambahkan SEO yang relevan.
- Optimalkan untuk kecepatan.
- Perkuat keamanan situs Anda.
Jika klien Anda memiliki umpan balik yang belum diimplementasikan dan berada dalam lingkup proyek, implementasikan dalam langkah ini.
Langkah 8: Lakukan Uji Jaminan Kualitas Anda dan Selesaikan Situs
Jika Anda bekerja sendiri, cari orang lain — mungkin sesama desainer atau mungkin copywriter Anda — untuk melihat-lihat situs tersebut. Adalah baik untuk memiliki pandangan yang segar melihat sesuatu yang telah Anda kerjakan selama berminggu-minggu atau berbulan-bulan.
Jika Anda bekerja dengan tim, bukan ide buruk untuk mendelegasikan berbagai jenis QA berdasarkan peran mereka. Misalnya, copywriter harus meninjau semua konten dan penerapan SEO. Perancang atau pengembang lain harus melakukan penelusuran untuk memeriksa bug, kesalahan, elemen yang rusak, dll.
Anda kemudian dapat menggunakan alat untuk melakukan pemeriksaan teknis:
Tes responsif dengan BrowserStack:

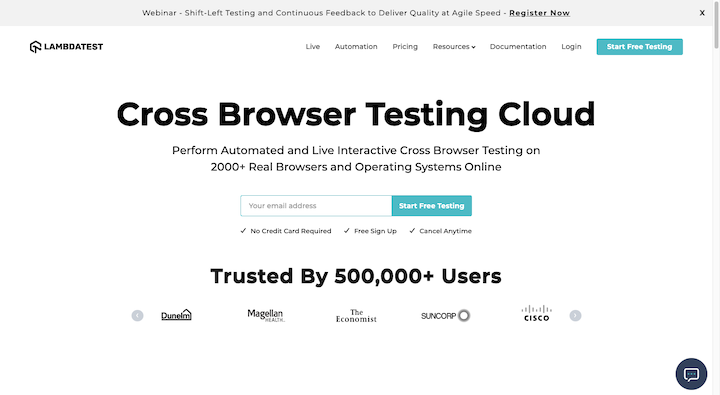
Tes lintas-browser dengan LambdaTest:

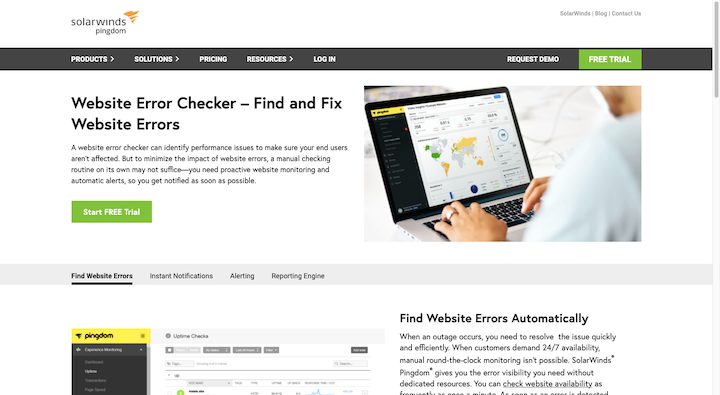
Cek kesalahan situs web dengan SolarWinds:

Cek link rusak dengan Dead Link Checker:

Tes aksesibilitas dengan WAVE:

Anda akhirnya harus menguji kecepatan, keamanan, dan SEO. Namun, Anda tidak akan dapat melakukannya hingga situs web aktif.
Pastikan untuk menjadwalkan waktu setelah peluncuran guna menilai situs untuk potensi masalah di area tersebut. Anda dapat menggunakan plugin keamanan WordPress Anda untuk memantau masalah. Untuk SEO dan kecepatan, gunakan alat Data Web Inti Google.
Dapatkan lebih banyak tips tentang cara melakukan tes QA situs web yang komprehensif di sini.
Langkah 9: Luncurkan Situs dan Serahkan Kiriman
Dengan selesainya situs web dan klien Anda dengan senang hati menandatanganinya, saatnya untuk meluncurkan situs web secara langsung.
Jika situs dibuat di server langsung dan Anda memiliki halaman Di Bawah Pemeliharaan yang memblokir pengunjung untuk melihatnya, cukup nonaktifkan pengaturan.
Jika situs dibuat di server pementasan, pindahkan ke server hosting web klien dan sambungkan ke nama domain. Berikut tutorial singkat yang menunjukkan cara mendorong situs web dari pementasan menjadi live.
Dengan situs web aktif dan berjalan di server langsung, lakukan satu lagi penjelajahan penuh dan pastikan tidak ada bug yang muncul selama peralihan.
Setelah selesai, hubungkan situs web ke Google Analytics. Jika Anda akan mengelola situs ke depan, tidak apa-apa untuk mengatur akun Anda sendiri dan kemudian memberikan klien Anda akses ke data.
Jika Anda menyerahkan situs kepada klien, berikan mereka petunjuk tentang cara membuat akun Google Analytics dan menambahkan Anda sebagai admin. Kemudian, Anda dapat mengatur pelacakan di situs mereka.
Satu hal terakhir yang harus dilakukan dalam langkah ini adalah memberi klien Anda kiriman yang Anda berutang kepada mereka. Ini akan berbeda berdasarkan ruang lingkup pekerjaan asli serta proses desain web spesifik Anda.
Lihat panduan ini untuk menentukan kiriman proyek mana yang akan disampaikan.
Langkah 10: Sediakan Pemeliharaan Situs Web (Opsional)
Langkah ini hanya berlaku jika Anda menyediakan pemeliharaan situs web. Jika ya, maka langkah ini akan berlanjut. Untuk beberapa situs web, itu mungkin hanya memerlukan check-in bulanan. Bagi yang lain, Anda mungkin perlu terlibat setiap minggu atau setiap hari.
Itu semua tergantung pada ukuran dan tujuan situs web. Misalnya, 10 halaman untuk firma hukum lokal mungkin hanya membutuhkan dasar-dasar dalam hal:
- Cadangan
- Pembaruan
- Pemantauan keamanan
- Pemantauan kinerja
- Pemeriksaan kesalahan
Namun, situs e-niaga mungkin memerlukan rencana pemeliharaan yang lebih kuat, di mana Anda juga harus mengelola pengunggahan produk baru, desain ulang, SEO, pengoptimalan kinerja, dan banyak lagi.
Gunakan daftar periksa 16 poin ini untuk memastikan bahwa Anda melakukan semua pemeliharaan situs web yang diperlukan.
Kesimpulan
Meskipun Anda mungkin dapat merancang situs web yang tampak luar biasa untuk klien Anda, kepuasan mereka terhadapnya dan Anda dapat dengan mudah dirusak oleh banyak masalah yang muncul dari kurangnya alur kerja.
Dengan alur kerja desain web yang solid, Anda akan memiliki rencana tindakan langkah demi langkah yang memungkinkan Anda menerjemahkan tujuan klien Anda secara efektif ke dalam situs web yang sempurna. Setiap. Lajang. Waktu.
Terlebih lagi, memiliki alur kerja yang solid dapat sangat meningkatkan produktivitas Anda dan, pada gilirannya, margin keuntungan Anda.
