Cómo crear un flujo de trabajo de diseño web: una guía completa
Publicado: 2022-03-06¿Por qué exactamente los clientes o los empleadores te van a contratar para que seas su diseñador web? En primer lugar, quieren aprovechar su creatividad, ingenio y perspicacia en el diseño. Pero esos rasgos por sí solos no garantizarán que sea un colaborador eficiente o eficaz, y eso también es importante.
Los clientes, por supuesto, quieren que diseñes algo increíble para ellos. ¿Pero sabes qué más quieren? Quieren que todo vaya sobre ruedas.
Una de las mejores maneras de hacer esto es crear una estructura para su forma de trabajar.
Para aprender a crear su propio flujo de trabajo de diseño web repetible y optimizado, siga leyendo. Cubriremos qué es un flujo de trabajo de diseño web, por qué necesita uno y qué necesita antes de comenzar.
También desglosaremos los 10 pasos que deben incluirse en su flujo de trabajo, desde organizar la primera llamada inicial con su cliente hasta brindar mantenimiento al sitio web después de entregarlo.
Tabla de contenido
- ¿Qué es un flujo de trabajo de diseño web?
- ¿Por qué necesita un flujo de trabajo de diseño web?
- Lo que necesita antes de iniciar su flujo de trabajo de diseño web
- Qué incluir en su flujo de trabajo de diseño web
- Conclusión
¿Qué es un flujo de trabajo de diseño web?
Un flujo de trabajo de diseño web es un marco detallado que establece todas las fases, pasos y tareas necesarias para crear un sitio web. Cubre todos los aspectos del proceso, desde la planificación hasta la ejecución y el post-lanzamiento.
Este enfoque estructurado del diseño web libera al diseñador del estrés de administrar proyectos, ya que todo el proceso está bien documentado, es fácil de seguir y está optimizado para el éxito.
Si bien el flujo de trabajo del diseño web puede diferir de un diseñador a otro y de una agencia a otra, generalmente todos usan las mismas fases:
Fase 1: Investigación
En esta fase, el diseñador web utiliza una variedad de recursos, incluido el cliente, para recopilar información sobre:
- Compañía
- Objetivos del sitio web
- Público objetivo
- Industria
- Competencia
- Tendencias de diseño y contenido
El diseñador también recopila todo lo que necesita del cliente en este punto, como archivos de logotipos, imágenes y otros activos de la marca.
Fase 2: Planificación
Una vez finalizada la recopilación de información, el diseñador planifica el sitio web. Durante esta fase, se les ocurre la jerarquía de información del sitio web, el concepto de UX (los wireframes del sitio web para las páginas principales) y el concepto de diseño visual.
Estas herramientas, junto con la investigación inicial, se utilizarán en los pasos de ejecución para garantizar que todos los involucrados en el proyecto, por ejemplo, diseñadores, escritores, desarrolladores y SEO, utilicen el mismo marco de trabajo del proyecto.
Fase 3: Ejecución
Durante esta fase, el diseñador y su equipo (si lo tienen) unirán todas las piezas para crear un sitio web completamente funcional.
Ellos crearán todo el contenido, los gráficos y un diseño totalmente receptivo para el sitio web. Además, implementarán la estrategia UX para garantizar que el sitio web no solo se vea bien, sino que también se sienta bien para los visitantes.
Además de la implementación, se realizarán varias rondas de control de calidad y pruebas para garantizar que no haya fallas ni errores en el sitio web y el contenido. El cliente también estará conectado para revisar lo que se ha hecho, brindar comentarios y, en última instancia, aprobarlo.
Fase 4: Lanzamiento
Con un sitio web finalizado y aprobado, el diseñador web lo moverá a un servidor en vivo y lo lanzará oficialmente.
El cliente recibirá todos los entregables de su sitio web. Si se deben realizar más trabajos de mantenimiento en el sitio, también se discutirá y se iniciará en este momento.
¿Por qué necesita un flujo de trabajo de diseño web?
Aquí hay algunas cosas que un flujo de trabajo de diseño web puede hacer por usted:
Una forma de trabajar sin estrés
Su flujo de trabajo representa todo, desde la incorporación de su cliente hasta el lanzamiento de un sitio web sin errores. Con un plan completo diseñado, experimentará menos estrés cuando trabaje en nuevos proyectos.
Cree líneas de tiempo más precisas
Cuando crea un proceso de flujo de trabajo repetible, no pasará mucho tiempo antes de que aprenda cuánto tiempo lleva completar cada paso y tarea. Con estos datos, podrá establecer plazos más precisos para sus trabajos para que pueda completarlos a tiempo, siempre.
Además, esta información le permitirá ser transparente con sus clientes sobre su proceso, para que no se queden en la oscuridad o esperando preguntándose cuándo volverán a estar en contacto.
trabajar más rápido
Otro beneficio de tener un flujo de trabajo repetible es que se convierte en una segunda naturaleza. Si bien aún querrá consultar su lista de verificación de flujo de trabajo para asegurarse de que todo se haga y en el orden correcto, podrá realizar todas sus tareas mucho más rápido.
Pase menos tiempo retrocediendo
Sin un proceso documentado, es demasiado fácil perder de vista esos pasos pequeños pero esenciales. Además, es más propenso a errores y fallas cuando trabaja desde la memoria en lugar de un proceso. Su proceso de flujo de trabajo debería reducir la cantidad de tiempo que dedica a retroceder y revisar.
Atender más fácilmente los incendios
Un proceso de diseño web bien documentado mejorará en gran medida su productividad. A medida que descubra formas mejores y más rápidas de realizar sus tareas, tendrá más tiempo "libre" para abordar emergencias de clientes o asuntos personales, y no tendrá que comprometer su cronograma para hacerlo.
Ofrezca mejores resultados
Cuando trabaja sin un proceso, habrá un montón de cosas compitiendo por su atención. Tratando de recordar en qué trabajar a continuación. Responder correos electrónicos de clientes que quieren saber cómo van las cosas. Averiguar el mejor enfoque para el sitio web en el que está trabajando. El flujo de trabajo aporta estructura y orden a su trabajo para que pueda concentrarse en crear en lugar de coordinar.
Aumentar los márgenes de beneficio
Con una productividad mejorada y menos errores o problemas, podrá trabajar de manera más rápida e inteligente. A medida que termine los proyectos más rápidamente, tendrá más libertad para asumir más trabajo, lo que le dará un gran impulso a sus márgenes de beneficio.
Lo que necesita antes de iniciar su flujo de trabajo de diseño web
Idealmente, podrá crear una plantilla de flujo de trabajo de diseño web que pueda usarse en cada proyecto en el que trabaje. Dado que cada trabajo será un poco diferente, necesitará algunas cosas en orden para que los detalles de su flujo de trabajo puedan reflejarlo directamente.
Para personalizar y finalizar su flujo de trabajo de diseño web antes de comenzar, necesitará lo siguiente:
1. Lista de recursos disponibles y miembros del equipo
Si está trabajando solo en el sitio web, entonces no tendrá que preocuparse por este. Sin embargo, si está colaborando con miembros del equipo o contratistas, anote quién estará involucrado, cuál será su función y confirme su disponibilidad para que pueda programar sus tareas en consecuencia.
No necesitas nada lujoso para esto. Una hoja de cálculo hará:

2. Software de gestión de proyectos
La mejor manera de documentar y administrar su flujo de trabajo de diseño web es configurarlo en una plataforma de administración de proyectos donde se digitalizará y será fácil de duplicar.
Esto no solo les dará a todos los involucrados en el proyecto una visibilidad clara de lo que se debe hacer, sino que también puede automatizar algunas de las cosas que de otro modo tendría que manejar. Por ejemplo:
- Asignar tareas a las partes interesadas
- Agregar fechas de vencimiento a cada tarea
- Configure recordatorios para que las partes interesadas sepan con anticipación acerca de los plazos
Existen toneladas de otras excelentes herramientas de gestión de proyectos para diseñadores web, como Trello, monday.com y Asana.
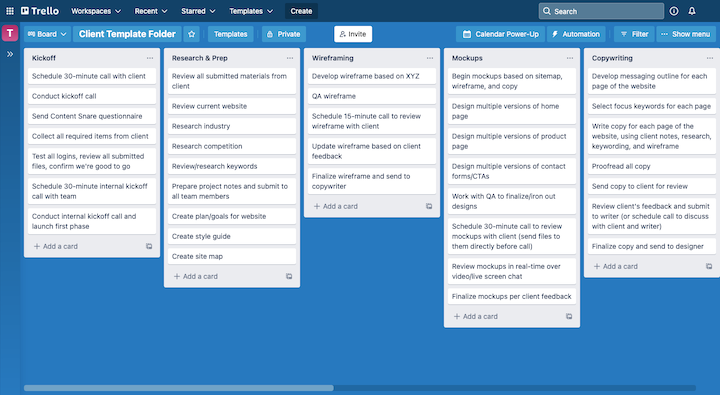
Así es como se vería su plantilla de flujo de trabajo en Trello:

3. Tecnología de diseño web
Lo último que desea es tener que averiguar qué tecnologías de diseño web usar después de que comience su proyecto. En su lugar, ya debería saber qué herramientas utilizará. Eso será mucho más fácil de averiguar si usa las mismas herramientas de un trabajo a otro.
Por ejemplo, algunos de ustedes pueden preferir diseñar en una plataforma como Sketch o Photoshop y luego desarrollar todo en WordPress.
Por otro lado, si prefiere una forma más sencilla de diseñar y desarrollar sitios web, puede optar por trabajar completamente en WordPress para crear su:
- Estructura del sitio
- Estructuras alámbricas
- Componentes de diseño personalizado
- Estilos globales
- maquetas
Además, Elementor facilita la gestión de todo el flujo de trabajo de diseño y desarrollo.

4. Alcance del Trabajo
Cuando armó la propuesta del sitio web para su posible cliente, también tuvo que trazar el alcance del trabajo (SOW). Incluirá las siguientes secciones:
- Introducción
- Resumen y objetivos
- Alcance del trabajo
- Lista de fases y tareas
- Cronología e hitos
- Presupuesto
- Entregables
- Requerimientos técnicos
- Inclusiones
- Exclusiones
Este documento jugará un papel importante en la primera fase de su proyecto a medida que configura las cosas. Asegúrate de tenerlo guardado en la carpeta del proyecto y que el flujo de trabajo del diseño web refleje su idiosincrasia.
Puede generar fácilmente uno de estos en un procesador de textos y luego guardarlo en PDF.

5. Lista de elementos de diseño para crear
Eche un vistazo al contrato de cliente firmado y SOW. Luego escribe lo que eres responsable de crear. Puede que no sea lo mismo de un trabajo a otro.
Por ejemplo, para el Cliente A, es posible que deba crear:
- Logo
- Guía de estilo
- sitio web de 10 páginas
- Formulario de contacto con formato condicional
- Ventana emergente de imán de prospectos
Sin embargo, para el Cliente B, podría estar creando:
- sitio web de 5 páginas
- Página de destino del embudo de ventas
- Pago habilitado para Stripe
Al crear una lista de todo lo que está diseñando, sabrá qué pasos agregar o quitar antes del inicio.
Agregue esta lista a la misma hoja de cálculo donde enumeró sus recursos:

6. Lista de contenido para crear
En algunos casos, es posible que no estés creando ningún contenido. En cambio, lo obtendrá de su cliente. De todos modos, este sigue siendo un paso importante a seguir.
Anota para qué páginas necesitarás una copia. Luego tome nota de quién es responsable de proporcionar el contenido.
Esto es algo a lo que te referirás en la primera fase, ya sea con el cliente o con tu redactor. Continúe y agregue esta lista a la misma hoja de cálculo donde enumeró sus recursos:

Qué incluir en su flujo de trabajo de diseño web
Los siguientes pasos proporcionarán la base para su flujo de trabajo de diseño web.
Paso 1: organice una llamada de lanzamiento del cliente
El proceso de incorporación del cliente establece el escenario de cómo se desarrollará el resto del proyecto. Tus objetivos durante esta llamada de inicio en vivo deben ser:
- Establezca expectativas realistas relacionadas con los objetivos, el cronograma y los resultados del proyecto.
- Entreviste al cliente para obtener más información sobre su empresa y sus necesidades, y documéntelo todo en un resumen del sitio web.
- Primero, reúne todo lo que necesitas de
Hay algunas herramientas que puede usar para que el proceso transcurra sin problemas:
1 – Software de videoconferencia como Zoom o Skype donde puede hablar con el cliente en tiempo real, compartir su pantalla y grabar la llamada inicial.
2 – Un cuestionario con todas las preguntas que necesitas hacerles sobre su empresa, objetivos del proyecto, gustos de diseño y contenido, etc. Utilice esta plantilla de cuestionario de diseño de sitio web para crear la suya propia.

3 – Activos e inicios de sesión que necesita para crear y completar el sitio web. Esto puede incluir:
- logotipos de marca
- Guía de estilo
- Licencias de plugins o temas premium
- Activos de imagen
- Copiar
- Inicios de sesión para alojamiento web y dominio
Optimice este proceso con una herramienta como Content Snare o FileInvite.
Paso 2: Haga su trabajo de investigación y preparación
Si bien es importante obtener información de primera mano sobre la empresa de su cliente, también deberá realizar una investigación externa.
Independientemente del tipo de sitio web que esté creando, hay algunos tipos de investigación que hará cada vez:
Análisis de la industria : este tipo de investigación le dará una idea de lo que está sucediendo dentro de la industria, así como la dirección en la que se está moviendo. También le dará una buena idea de cuáles son las tendencias en términos de diseño web específico de la industria.
Análisis competitivo : este tipo de investigación ayudará con el posicionamiento. Si puede identificar dónde se encuentran las tendencias entre los sitios web de la competencia, puede diseñar un sitio web que compita al mismo nivel. Luego, busque brechas en sus estrategias que pueda llenar cuando construya el sitio de su cliente.

Investigación del público objetivo : su cliente podrá decirle a quién se dirige. Dependerá de usted aprender más sobre ellos: su demografía, necesidades, miedos y motivaciones. Luego, cree personajes de usuario precisos para los que pueda diseñar y para los que su redactor pueda escribir.
Según el alcance del trabajo, es posible que también deba realizar una investigación relacionada con la optimización de motores de búsqueda para poder formular la estrategia adecuada para su sitio.
Además de estos informes y los perfiles de usuario, también deberá crear una guía de estilo o un sistema de diseño si su cliente aún no tiene uno.

Estos documentos le brindan a usted y a su equipo un lenguaje visual claro para usar en el futuro. También hacen que actualizar o rediseñar un sitio web en el futuro sea mucho más fácil de hacer.
Paso 3: planificar la estructura del sitio
Lo primero que debe hacer es crear un mapa del sitio. Es posible que tenga una buena idea de qué páginas se necesitan y cómo deben vincularse según lo que le dijo su cliente.
Sin embargo, asegúrese de hacer referencia a la investigación que realizó en el paso anterior para asegurarse de que no se está perdiendo nada. Puede haber páginas adicionales que la competencia haya incluido y que funcionen bien. O tal vez incluso cómo los nombran o el orden en que aparecen difieren de lo que planeó originalmente.
Luego, use la información que reunió sobre el público objetivo para determinar la mejor manera de optimizar el mapa del sitio.
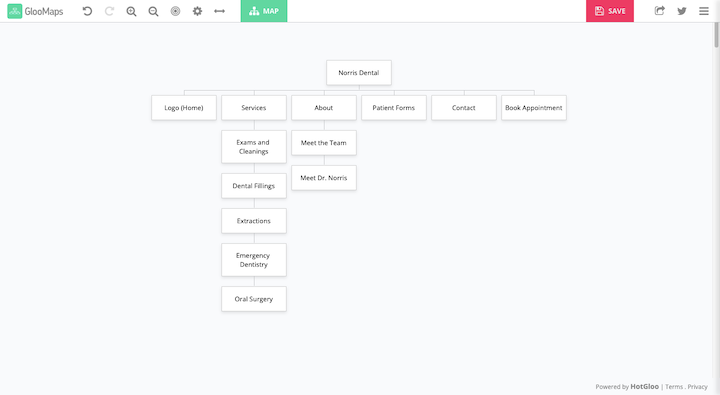
En términos de esbozar el mapa del sitio, use una herramienta gratuita como GlooMaps para configurar todo:

Es una solución fácil si está trabajando con un conjunto de páginas relativamente pequeño.
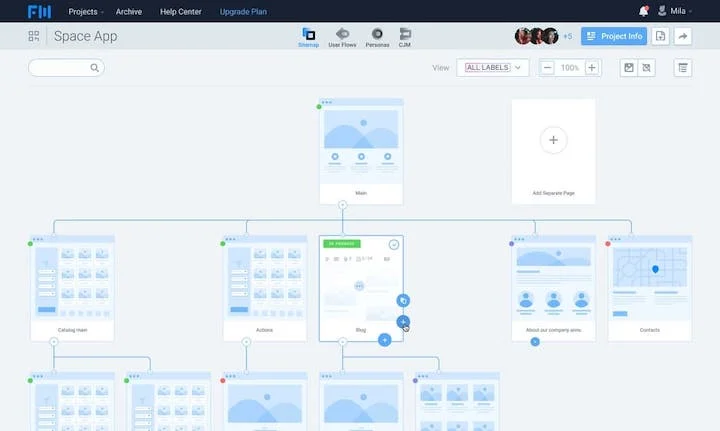
Si quieres hacer algo más avanzado, como una tienda de comercio electrónico o una que muestre cómo tus wireframes se conectan entre sí, FlowMapp es una buena opción:

Hablando de wireframes, esa es la otra cosa que tendrás que resolver en esta etapa.
Los wireframes son bocetos muy básicos que muestran cómo se distribuirá cada página. Utilizará contenido de marcador de posición para demostrar cómo todo encajará y fluirá.
Una forma de crear tus wireframes es con una herramienta como Balsamiq o MockFlow. Otra opción es crear tus wireframes con Elementor.
Lo bueno de esta opción es que puede crear rápidamente una estructura alámbrica completa simplemente usando las plantillas en blanco y negro de Elementor. Por lo tanto, en lugar de dedicar su tiempo a establecer la base estructural de la página, puede concentrarse en modificar el diseño y el diseño.
Paso 4: escribe el contenido
Este paso todo depende de quién está escribiendo el contenido.
Si obtiene contenido del cliente, idealmente lo obtendrá durante la fase de incorporación. Si no lo hace, corre el riesgo de tener que suspender su proyecto si no se lo entregan a tiempo.
Si está obteniendo contenido de un redactor externo o lo está haciendo usted mismo, primero debe dedicar un tiempo a redactar resúmenes.
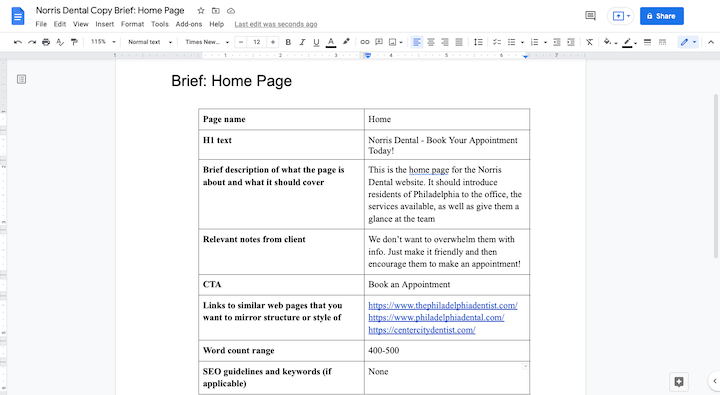
Sus resúmenes de contenido deben incluir los siguientes detalles para cada página:
- Nombre de la página
- texto H1
- Breve descripción de lo que trata la página y lo que debe cubrir
- Notas relevantes del cliente
- Llamada a la acción
- Enlaces a páginas web similares a las que desea reflejar la estructura o el estilo de
- Rango de conteo de palabras
- Pautas de SEO y palabras clave (si corresponde)

Asegúrese de que el escritor también cuente con toda la investigación y los esquemas relevantes para que pueda escribir la copia que se ajuste al espacio asignado.
Paso 5: Diseñe las maquetas del sitio web
Hay dos enfoques cuando se trata de manejar la copia y el diseño de un sitio web.
Opción 1: escriba primero la copia y luego trabaje en las maquetas una vez que el contenido esté listo para que tenga algo para diseñar.
Opción 2: Cree la copia y el diseño simultáneamente, en conjunto o no. De cualquier manera, tú y el redactor dependerán del mismo material de referencia, por lo que deberías llegar más o menos al mismo resultado. Dicho esto, es mejor colaborar cuando sea posible.
Cuando esté listo para comenzar, tome toda la investigación y la planificación que ha realizado y tradúzcala en un diseño web moderno, atractivo y efectivo.
De nuevo, tienes opciones. Algunos diseñadores prefieren diseñar sitios web lejos del servidor en vivo (y de las miradas indiscretas del cliente). En ese caso, puede crear maquetas estáticas en su software de diseño preferido, como Adobe Photoshop o Sketch. Si sigue esta ruta, requerirá trabajo de desarrollo adicional.
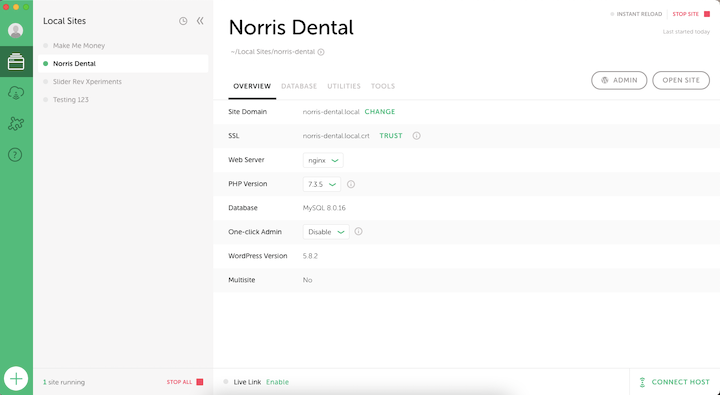
Otra cosa que puede hacer es configurar un entorno de prueba en su propio servidor o usar una herramienta como Local by Flywheel para hacerlo. Luego diseñe las maquetas en una instalación real de WordPress:

Si ha creado sus wireframes usando Elementor, entonces también tiene sentido diseñar sus maquetas en Elementor.

El beneficio de hacer esto no es solo ahorrar tiempo, aunque es una gran victoria. También puede agregar funcionalidad a sus maquetas (convirtiéndolas en prototipos de trabajo), para que su cliente tenga algo más realista para revisar y aprobar cuando se lo entregue.
Paso 6: Revise el sitio web con el cliente
Hablando de la revisión del cliente, este es el punto en el que debe incluirlos en el proyecto para revisar todo lo que ha creado, tanto el contenido como el diseño.
Siempre es mejor adoptar un enfoque estructurado y práctico en la etapa de revisión del cliente. De lo contrario, los comentarios de los clientes pueden terminar siendo vagos, irregulares o difíciles de manejar.
Hay algunas cosas que puede hacer para asegurarse de obtener el tipo correcto de retroalimentación:
Organice un recorrido en vivo a través de Zoom o Skype.
Incluso puede entregar los controles para compartir pantalla al cliente, darle el enlace al prototipo e invitarlo a revisarlo y hacer cualquier pregunta que surja en tiempo real.
Dale al cliente la oportunidad de dejar comentarios por su cuenta.
Una forma de hacerlo es instalar una herramienta de comentarios visuales como BugHerd en el sitio web. Luego, su cliente colocará sus notas y preguntas en las partes relevantes de la página.
Si desea un poco más de control sobre el tipo de comentarios que brindan, una herramienta de prueba de usuario como UsabilityHub probablemente tenga más sentido.

De esa manera, puede hacer preguntas dentro del contexto del sitio y guiar a sus clientes para que proporcionen buenos comentarios.
Otra cosa a tener en cuenta durante esta fase es cuántas personas permitirás que den su opinión.
Es posible que su cliente tenga numerosos jefes de departamento que deseen opinar. Según el tamaño y el alcance del trabajo, eso podría tener sentido. Sin embargo, para un sitio web más pequeño, puede darles la opción de elegir a una persona para que haga la revisión y los comentarios o que trabajen internamente para generar comentarios coherentes y consolidados.
Paso 7: Desarrollo completo del sitio web
Con el visto bueno de su cliente en la copia y el diseño del sitio web, el siguiente paso es pasar el sitio al desarrollo.
Si creó sus diseños fuera de WordPress , entonces usted o su desarrollador necesitarán un paso de desarrollo mucho más largo para recrear o personalizar los diseños en WordPress.
Si diseñaste tus prototipos en WordPress , entonces este paso será mucho más rápido. Omitirá el trabajo de desarrollo y pasará a todas las cosas adicionales que deben realizarse.
Por ejemplo:
- Flujo en la copia (si aún no está allí).
- Arreglar enlaces internos.
- Agregue cualquier SEO relevante.
- Optimizar para la velocidad.
- Fortalezca la seguridad de su sitio.
Si su cliente tenía algún comentario que aún no se ha implementado y está dentro del alcance del proyecto, impleméntelo en este paso.
Paso 8: realice sus pruebas de control de calidad y finalice el sitio
Si trabaja por su cuenta, busque a alguien más, tal vez un compañero diseñador o tal vez su redactor, para que revise el sitio. Es bueno tener un nuevo par de ojos mirando algo en lo que has estado trabajando durante semanas o meses.
Si trabaja con un equipo, no es una mala idea delegar diferentes tipos de control de calidad en función de sus funciones. Por ejemplo, el redactor debe revisar todo el contenido y la implementación de SEO. Otro diseñador o desarrollador debe realizar un recorrido para verificar errores, errores, elementos rotos, etc.
A continuación, puede utilizar herramientas para realizar sus comprobaciones técnicas:
Pruebas de respuesta con BrowserStack:

Pruebas entre navegadores con LambdaTest:

Comprobaciones de errores del sitio web con SolarWinds:

Comprobaciones de enlaces rotos con Dead Link Checker:

Pruebas de accesibilidad con WAVE:

Eventualmente tendrá que probar la velocidad, la seguridad y el SEO. Sin embargo, no podrá hacerlo hasta que el sitio web esté activo.
Asegúrese de programar un tiempo después del lanzamiento para evaluar el sitio en busca de posibles problemas en esas áreas. Puede usar su complemento de seguridad de WordPress para monitorear problemas. Para SEO y velocidad, use la herramienta Core Web Vitals de Google.
Obtenga más consejos sobre cómo realizar una prueba de control de calidad integral del sitio web aquí.
Paso 9: Inicie el sitio y entregue los entregables
Con el sitio web finalizado y su cliente feliz de firmarlo, es hora de impulsar el sitio web en vivo.
Si el sitio se creó en un servidor en vivo y tiene una página en mantenimiento que impide que los visitantes la vean, simplemente desactive la configuración.
Si el sitio se creó en un servidor provisional, muévalo al servidor de alojamiento web del cliente y conéctelo al nombre de dominio. Aquí hay un tutorial rápido que le muestra cómo impulsar un sitio web desde la puesta en escena a la vida.
Con el sitio web en funcionamiento en el servidor en vivo, realice un recorrido completo más y asegúrese de que no aparezcan errores durante el cambio.
Cuando haya terminado, conecte el sitio web a Google Analytics. Si va a administrar el sitio en el futuro, está bien configurar la cuenta por su cuenta y luego darle a su cliente acceso a los datos.
Si le entrega el sitio a su cliente, proporciónele instrucciones sobre cómo crear una cuenta de Google Analytics y agregarlo como administrador. Luego, puede configurar el seguimiento en su sitio.
Una última cosa que debe hacer en este paso es proporcionarle a su cliente los entregables que le debe. Esto diferirá según el alcance original del trabajo, así como su proceso de diseño web específico.
Consulte esta guía para determinar qué entregables del proyecto entregar.
Paso 10: Proporcionar mantenimiento del sitio web (opcional)
Este paso solo se aplica si proporciona mantenimiento del sitio web. Si es así, entonces este paso será continuo. Para algunos sitios web, eso puede requerir solo registros mensuales. Para otros, es posible que deba participar semanal o diariamente.
Todo depende del tamaño y el propósito del sitio web. Por ejemplo, un documento de 10 páginas para un bufete de abogados local probablemente solo necesitará lo básico en términos de:
- copias de seguridad
- Actualizaciones
- Monitoreo de seguridad
- Supervisión del rendimiento
- Comprobaciones de errores
Sin embargo, un sitio de comercio electrónico puede necesitar un plan de mantenimiento más sólido, en el que también debe administrar la carga de nuevos productos, rediseños, SEO, optimizaciones de rendimiento y más.
Use esta lista de verificación de 16 puntos para asegurarse de realizar todo el mantenimiento necesario del sitio web.
Conclusión
Si bien es posible que pueda diseñar un sitio web de aspecto increíble para sus clientes, su satisfacción con él y con usted puede verse afectada fácilmente por los muchos problemas que surgen de la falta de un flujo de trabajo.
Con un sólido flujo de trabajo de diseño web, tendrá un plan de acción paso a paso que le permitirá traducir de manera efectiva los objetivos de su cliente en el sitio web perfecto. Cada. Único. Tiempo.
Además, tener un flujo de trabajo sólido puede mejorar enormemente su productividad y, a su vez, sus márgenes de beneficio.
