如何创建网页设计工作流程:完整指南
已发表: 2022-03-06为什么客户或雇主要聘请您担任他们的网页设计师? 首先,他们希望利用您的创造力、独创性和设计敏锐度。 但单靠这些特质并不能保证你会成为一个有效率或有效的贡献者——这也很重要。
客户当然希望您为他们设计一些令人惊叹的东西。 但你知道他们还想要什么吗? 他们希望一切顺利。
最好的方法之一就是为你的工作方式创建一个结构。
要了解如何创建您自己的可重复和优化的网页设计工作流程,请继续阅读。 我们将介绍什么是网页设计工作流程,为什么需要一个,以及在开始之前需要什么。
我们还将分解应该包含在您的工作流程中的 10 个步骤,从与您的客户主持第一次启动电话会议到在移交后提供网站维护。
目录
- 什么是网页设计工作流程?
- 为什么需要网页设计工作流程?
- 在你开始你的网页设计工作流程之前你需要什么
- 在您的网页设计工作流程中包含什么
- 结论
什么是网页设计工作流程?
网页设计工作流程是一个详细的框架,列出了创建网站所需的所有阶段、步骤和任务。 它涵盖了流程的所有方面,从计划到执行和发布后。
这种结构化的网页设计方法将设计人员从管理项目的压力中解放出来,因为整个过程都有详细的记录、易于遵循并经过优化以取得成功。
虽然网页设计工作流程可能因设计师和代理机构而异,但它们通常都使用相同的阶段:
第一阶段:研究
在此阶段,网页设计师使用各种资源(包括客户)来收集以下方面的信息:
- 公司
- 网站目标
- 目标听众
- 行业
- 竞赛
- 设计和内容趋势
此时设计师还从客户那里收集他们需要的任何东西,比如标志文件、图像和其他品牌资产。
第二阶段:规划
信息收集完成后,设计师开始规划网站。 在此阶段,他们提出了网站信息层次结构、用户体验概念(主要页面的网站线框)和视觉设计概念。
这些工具连同初步研究将用于执行步骤,以确保参与项目的每个人——例如设计师、作家、开发人员和 SEO——使用相同的项目框架。
第三阶段:执行
在此阶段,设计师和他们的团队(如果他们有的话)将把所有的部分整合在一起,创建一个功能齐全的网站。
他们将为网站创建所有内容、图形以及完全响应式设计。 此外,他们将实施用户体验策略,以确保网站不仅美观,而且让访问者感觉良好。
除了实施之外,还将进行几轮质量保证和测试,以确保网站和内容中没有错误或错误。 客户也将被循环审查已完成的工作,提供反馈并最终签署。
第 4 阶段:启动
网站最终确定并获得批准后,网页设计师会将其移至实时服务器并正式启动。
然后将向客户提供他们所有的网站可交付成果。 如果要在现场进行进一步的维护工作,也将在此时进行讨论和启动。
为什么需要网页设计工作流程?
以下是网页设计工作流程可以为您做的一些事情:
轻松的工作方式
您的工作流程考虑了一切——从客户入职到启动无错误的网站。 制定完整的计划后,您在处理新项目时会感到压力更小。
创建更准确的时间表
当您创建可重复的工作流程过程时,您很快就会了解完成每个步骤和任务需要多长时间。 有了这些数据,您将能够更准确地为您的工作制定时间表,这样您就可以每次都按时完成它们。
此外,此信息将使您能够对客户透明地了解您的流程,这样他们就不会蒙在鼓里,也不会四处等待,想知道您何时会再次与您联系。
工作更快
拥有可重复工作流程的另一个好处是它成为第二天性。 虽然您仍然希望参考工作流程清单以确保一切按正确顺序完成,但您将能够更快地完成所有任务。
花更少的时间回溯
如果没有记录在案的流程,就很容易忘记那些小而重要的步骤。 更重要的是,当你靠记忆而不是靠过程工作时,你更容易出错和失误。 您的工作流程过程应该减少您花在回溯和修改上的时间。
更容易处理火灾
一个有据可查的网页设计过程将大大提高您的工作效率。 当您发现更好更快地完成任务的方法时,您将有更多的“空闲”时间来处理客户的紧急情况或个人事务——而且您不必为了完成这些事情而牺牲您的时间表。
提供更好的结果
当你在没有流程的情况下工作时,将会有大量的事情在争夺你的注意力。 试图记住下一步要做什么。 回复想了解事情进展情况的客户的电子邮件。 为您正在处理的网站找出最佳方法。 工作流程为您的工作带来结构和秩序,因此您可以专注于创造而不是协调。
增加利润率
随着生产力的提高和错误或问题的减少,您将能够更快、更智能地工作。 当您更快地完成项目时,您将腾出时间来承担更多工作,从而大大提高您的利润率。
在你开始你的网页设计工作流程之前你需要什么
理想情况下,您将能够创建一个网页设计工作流程模板,该模板可用于您从事的每个项目。 由于每项工作都会有所不同,因此您需要按顺序进行一些操作,以便工作流程的细节可以直接反映出来。
要在开始之前自定义和完成您的网页设计工作流程,您需要具备以下条件:
1.可用资源和团队成员列表
如果您独自在网站上工作,那么您就不必担心这个问题。 但是,如果您要与团队成员或承包商合作,请记下谁将参与其中,他们的角色是什么,并确认他们是否有空,以便您可以相应地安排他们的任务。
你不需要任何花哨的东西。 电子表格可以:

2.项目管理软件
记录和管理您的网页设计工作流程的最佳方式是将其设置在一个项目管理平台中,该平台将被数字化并易于复制。
这不仅可以让参与项目的每个人清楚地了解需要完成的工作,而且您还可以自动化一些原本需要手动处理的工作。 例如:
- 将任务分配给利益相关者
- 为每个任务添加截止日期
- 设置提醒,以便提前提醒利益相关者截止日期
对于网页设计师来说,还有许多其他很棒的项目管理工具——比如 Trello、monday.com 和 Asana。
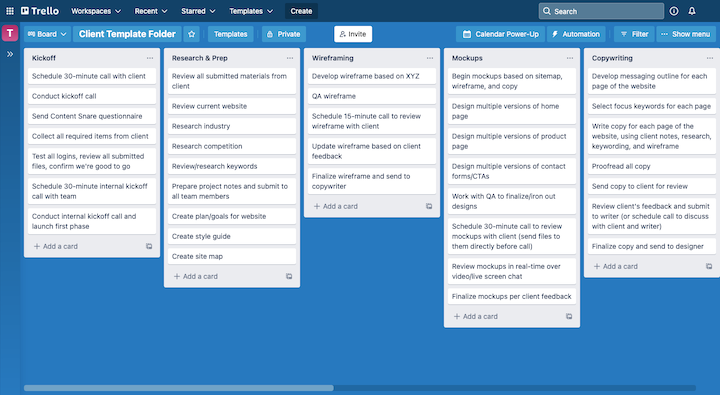
以下是您的工作流模板在 Trello 中的样子:

3.网页设计技术
您最不想做的就是在项目开始后必须弄清楚要使用哪些网页设计技术。 相反,您应该已经知道您将使用哪些工具。 如果您在不同的工作中使用相同的工具,那将更容易弄清楚。
例如,你们中的一些人可能更喜欢在 Sketch 或 Photoshop 等平台上进行设计,然后在 WordPress 中开发所有内容。
另一方面,如果您更喜欢一种更简化的方式来设计和开发网站,您可能会选择完全在 WordPress 中工作来创建您的:
- 网站结构
- 线框图
- 定制设计组件
- 全局样式
- 样机
此外,Elementor 使您可以轻松管理整个设计和开发工作流程。

四、工作范围
当您为潜在客户整理网站提案时,您还必须制定工作范围 (SOW)。 它将包括以下部分:
- 介绍
- 概述和目标
- 工作范围
- 阶段和任务列表
- 时间表和里程碑
- 预算
- 可交付成果
- 技术要求
- 夹杂物
- 排除
在您设置项目时,该文档将在项目的第一阶段发挥重要作用。 确保将它保存在项目的文件夹中,并且网页设计工作流程反映了它的特质。
您可以在文字处理器中轻松生成其中一个,然后将其保存为 PDF。

5.要创建的设计元素列表
查看已签署的客户合同和 SOW。 然后写下您负责创建的内容。 不同的工作可能不一样。
例如,对于客户 A,您可能必须创建:
- 标识
- 时尚指南
- 10页的网站
- 带条件格式的联系表
- 铅磁铁弹出
但是,对于客户 B,您可能正在创建:
- 5页的网站
- 销售漏斗着陆页
- 支持条纹的结账
通过创建您正在设计的所有内容的列表,您将知道在开始之前要添加或删除哪些步骤。
将此列表添加到您列出资源的同一个电子表格中:

6.要创建的内容列表
在某些情况下,您可能不会创建任何内容。 相反,你会从你的客户那里得到它。 无论如何,这仍然是一个重要的步骤。
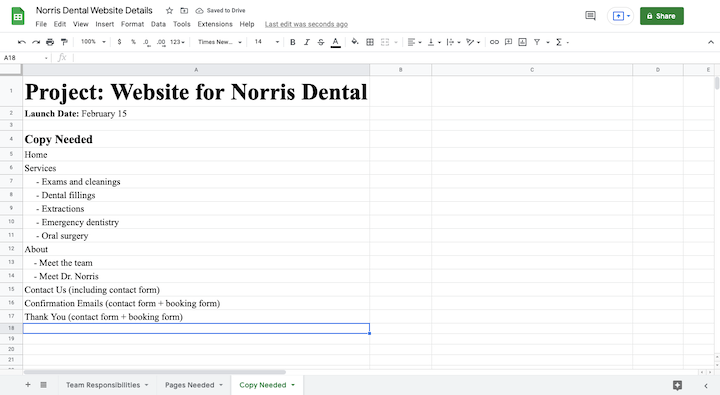
写下您需要复制的页面。 然后记下谁负责提供内容。
这是您将在第一阶段与客户或您的撰稿人一起参考的内容。 继续并将此列表添加到您列出资源的同一个电子表格中:

在您的网页设计工作流程中包含什么
以下步骤将为您的网页设计工作流程奠定基础。
第 1 步:主持客户启动电话会议
客户入职流程为项目的其余部分将如何进行奠定了基础。 在这次现场开球电话会议中,您的目标应该是:
- 设定与项目目标、时间表和结果相关的切合实际的期望。
- 采访客户以了解更多关于他们公司和需求的信息,并将其记录在网站简介中。
- 首先,收集你需要的一切
您可以使用一些工具来使该过程顺利进行:
1 – 视频会议软件,如 Zoom 或 Skype,您可以在其中与客户实时交谈、共享屏幕并录制启动电话。
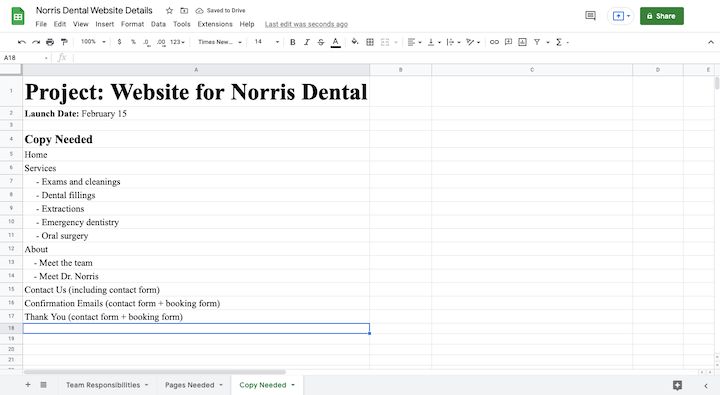
2 – 一份问卷,包含您需要向他们询问的有关他们的公司、项目目标、设计和内容品味等的所有问题。 使用此网站设计问卷模板创建您自己的问卷模板。

3 – 创建和完善网站所需的资产和登录信息。 这可能包括:
- 品牌标识
- 时尚指南
- 高级主题或插件许可证
- 图片资产
- 复制
- Web 托管和域的登录名
使用 Content Snare 或 FileInvite 等工具简化此过程。
第 2 步:进行研究和准备工作
虽然从客户那里获得有关公司的第一手信息很重要,但您还需要进行外部研究。
无论您正在构建哪种类型的网站,您每次都会进行以下几种类型的研究:
行业分析——这种研究会让您了解行业内正在发生的事情以及行业的发展方向。它还会让您很好地了解特定行业网页设计的趋势。
竞争分析——这种研究将有助于定位。 如果您能确定竞争对手网站的趋势在哪里,您就可以设计一个在同一水平上竞争的网站。 然后,在他们的策略中寻找差距,您可以在构建客户网站时填补这些差距。
目标受众研究——您的客户将能够告诉您他们的目标受众是谁。 您需要更多地了解他们——他们的人口统计数据、需求、恐惧和动机。 然后,创建您可以为其设计并且您的文案可以为其写作的准确用户角色。
根据工作范围,您可能还需要进行与搜索引擎优化相关的研究,以便为他们的网站制定正确的策略。
除了这些报告和用户角色概况之外,如果您的客户还没有,您还需要创建风格指南或设计系统。


这些文档为您和您的团队提供了一种清晰的视觉语言,供今后使用。 他们还可以更轻松地更新或重新设计网站。
第 3 步:规划站点结构
要做的第一件事是创建站点地图。 根据客户告诉您的内容,您可能很清楚需要哪些页面以及它们应该如何链接在一起。
但是,请务必参考您在上一步中所做的研究,以确保您没有遗漏任何内容。 比赛可能包含表现良好的额外页面。 或者甚至他们如何命名它们或它们出现的顺序与您最初计划的不同。
然后,使用您收集的有关目标受众的信息来确定如何最好地优化站点地图。
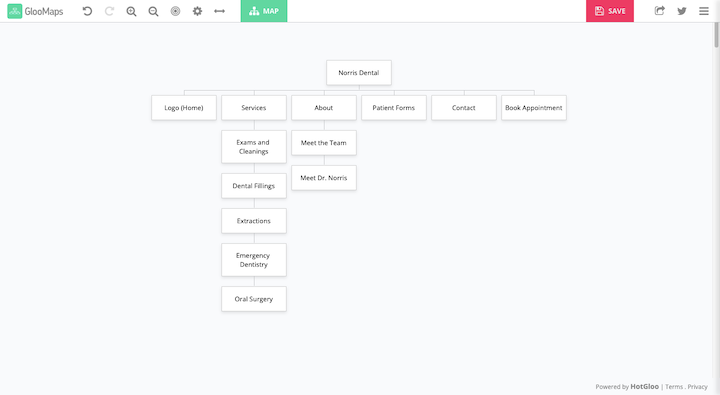
在绘制站点地图方面,使用 GlooMaps 这样的免费工具来设置所有内容:

如果您使用的是一组相对较小的页面,这是一个简单的解决方案。
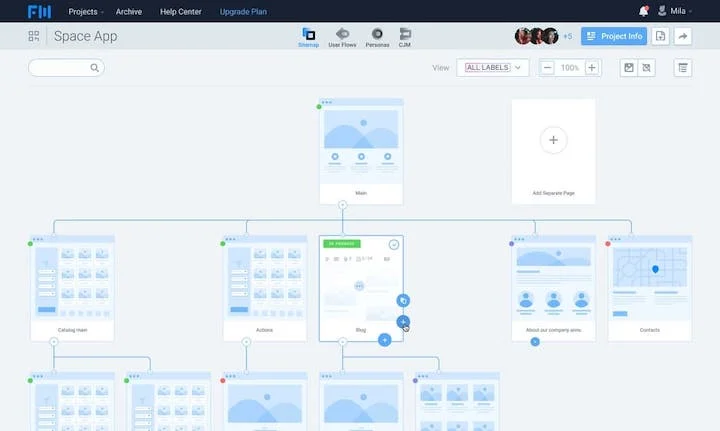
如果您想做一些更高级的事情,例如电子商务商店或显示您的线框如何相互连接的商店,FlowMapp 是一个不错的选择:

说到线框,这是您在此阶段必须解决的另一件事。
线框是非常基本的草图,显示每个页面的布局方式。 您将使用占位符内容来演示所有内容将如何组合在一起并流动。
创建线框的一种方法是使用 Balsamiq 或 MockFlow 等工具。 另一种选择是使用 Elementor 创建线框。
此选项的优点在于,您只需使用 Elementor 的黑白模板即可快速构建完整的线框。 因此,与其花时间为页面奠定结构基础,不如专注于调整布局和设计。
第 4 步:编写内容
这一步完全取决于谁在写内容。
如果您从客户那里获取内容,最好是在入职阶段获取。 如果您不这样做,如果他们没有按时将项目交给您,您就有可能不得不暂停您的项目。
如果您是从第三方撰稿人那里获得内容或您自己做的,那么您应该先花一些时间为其撰写摘要。
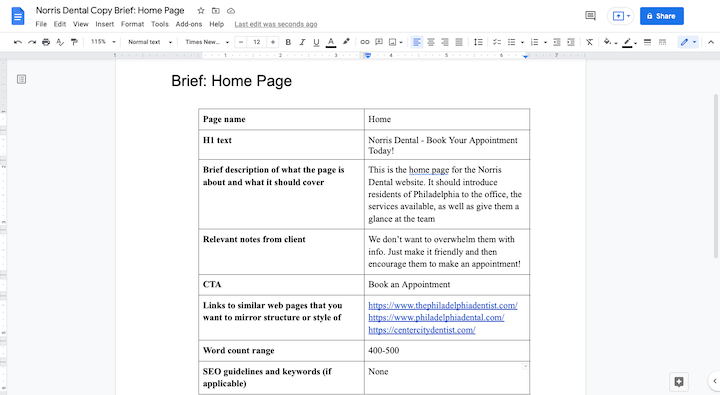
您的内容简介应包括每个页面的以下详细信息:
- 页面名称
- H1文字
- 页面内容和应涵盖内容的简要说明
- 客户的相关说明
- 呼吁采取行动
- 链接到您想要镜像结构或样式的类似网页
- 字数范围
- SEO 指南和关键字(如果适用)

确保还为作者提供了所有相关研究和线框,以便他们可以编写适合分配空间的副本。
第 5 步:设计网站模型
在处理网站的复制和设计时,有两种方法。
选项 1:先编写副本,然后在内容完成后处理模型,这样您就可以设计一些东西。
选项 2:同时创建副本和设计——是否相互结合。 无论哪种方式,您和撰稿人都将依赖于相同的参考资料,因此您或多或少应该会达到相同的结果。 也就是说,最好在可能的情况下进行协作。
当您准备好开始时,将您所做的所有研究和计划转化为现代、有吸引力且有效的网页设计。
同样,你有选择。 一些设计师更喜欢在远离实时服务器(和客户窥探的眼睛)的地方设计网站。 在这种情况下,您可以在您喜欢的设计软件(如 Adobe Photoshop 或 Sketch)中创建静态模型。 如果你走这条路,它将需要额外的开发工作。
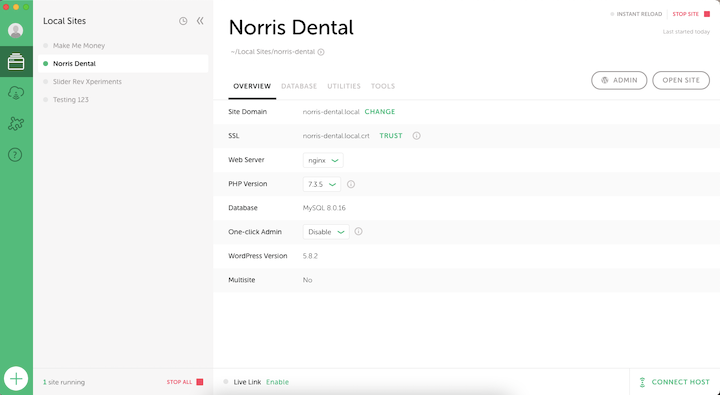
您可以做的另一件事是在您自己的服务器上设置一个暂存环境,或者使用像 Local by Flywheel 这样的工具来完成它。 然后在实际的 WordPress 安装上设计模型:

如果您使用 Elementor 创建了线框,那么也只有在 Elementor 中设计您的模型才有意义。

这样做的好处不仅仅是节省时间,尽管这是一个巨大的胜利。 您还可以向您的模型添加功能(将它们变成工作原型),这样当您将其提供给客户时,您的客户将有更现实的东西来审查和批准。
第 6 步:与客户一起审查网站
说到客户审查,这是您应该将他们循环到项目中以审查您创建的所有内容的时间点——包括内容和设计。
最好在客户审查阶段采用结构化、亲身实践的方法。 否则,客户反馈最终可能会变得模糊、不规则或难以处理。
您可以采取一些措施来确保获得正确的反馈:
通过 Zoom 或 Skype 主持现场演练。
您甚至可以将屏幕共享控件交给客户,给他们原型的链接并邀请他们查看,并实时提出任何问题。
让客户有机会自己留下反馈。
一种方法是在网站上安装像 BugHerd 这样的视觉反馈工具。 然后,您的客户会将他们的笔记和问题放到页面的相关部分。
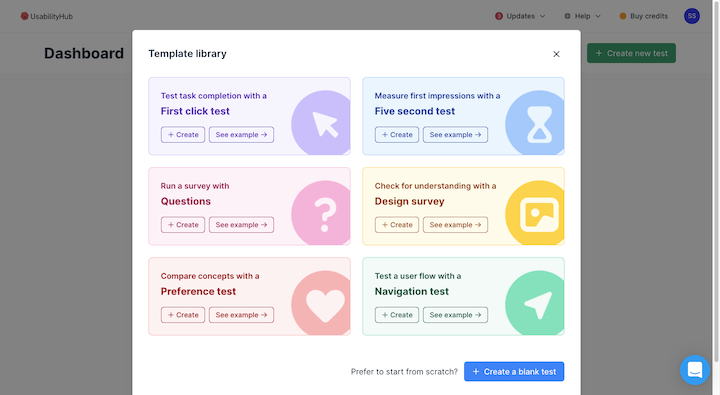
如果您想更好地控制他们提供的反馈类型,像 UsabilityHub 这样的用户测试工具可能更有意义。

这样,您就可以在站点的上下文中提问,并引导您的客户提供良好的反馈。
在此阶段要记住的另一件事是您将允许多少人提供反馈。
您的客户可能有许多部门负责人,他们想权衡一下。根据工作的规模和范围,这可能是有意义的。 但是,对于较小的网站,您可以让他们选择一个人来进行审查和反馈,或者让他们在内部工作以提供一致且综合的反馈。
第 7 步:完成网站开发
在您的客户同意文案和网站设计后,下一步就是将网站投入开发。
如果您在 WordPress 之外创建设计,那么您或您的开发人员将需要更长的开发步骤才能在 WordPress 中重新创建或自定义代码设计。
如果您在 WordPress 中设计原型,那么这一步会快得多。 您将直接跳过开发工作,转而处理所有需要完成的额外工作。
例如:
- 流入副本(如果它还不存在)。
- 修复内部链接。
- 添加任何相关的 SEO。
- 优化速度。
- 加强站点安全性。
如果您的客户有任何尚未实施且在项目范围内的反馈,请在此步骤中实施。
第 8 步:进行质量保证测试并完成网站
如果你自己工作,找其他人——也许是设计师同事或者你的撰稿人——来浏览一下网站。 有一组全新的眼光审视您已经连续工作数周或数月的事情是件好事。
如果您与团队合作,根据他们的角色委派不同类型的 QA 是个不错的主意。 例如,撰稿人应审查所有内容和 SEO 实施。 另一位设计人员或开发人员应该进行演练以检查错误、错误、损坏的元素等。
然后,您可以使用工具来执行技术检查:
使用 BrowserStack 的响应测试:

使用 LambdaTest进行跨浏览器测试:

使用 SolarWinds检查网站错误:

使用死链接检查器检查断开的链接:

使用 WAVE 的可访问性测试:

您最终将不得不测试速度、安全性和 SEO。 但是,在网站上线之前,您将无法执行此操作。
确保在发布后安排时间来评估网站在这些方面的潜在问题。 您可以使用 WordPress 安全插件来监控问题。 对于 SEO 和速度,请使用 Google 的 Core Web Vitals 工具。
在此处获取有关如何执行综合网站 QA 测试的更多提示。
第 9 步:启动站点并移交可交付成果
随着网站的最终确定并且您的客户很乐意在上面签字,是时候将网站上线了。
如果站点是在实时服务器上创建的,并且您有一个正在维护页面阻止访问者看到它,只需禁用该设置。
如果站点是在临时服务器上创建的,请将其移至客户的网络托管服务器并将其连接到域名。 这是一个快速教程,向您展示如何将网站从暂存状态推向实时状态。
网站在实时服务器上启动并运行后,再进行一次完整的演练,确保在切换期间没有出现错误。
完成后,将网站连接到 Google Analytics。 如果您打算今后管理网站,可以在您自己的账户下设置帐户,然后让您的客户访问数据。
如果您将网站移交给您的客户,请向他们提供有关如何创建 Google Analytics 帐户以及如何将您添加为管理员的说明。 然后,您可以在他们的网站上设置跟踪。
此步骤中要做的最后一件事是向您的客户提供您欠他们的可交付成果。 这将根据原始工作范围以及您的特定网页设计过程而有所不同。
请参阅本指南以确定要交付的项目可交付成果。
第 10 步:提供网站维护(可选)
此步骤仅在您提供网站维护时适用。 如果您是,那么此步骤将持续进行。 对于某些网站,这可能只需要每月签到。 对于其他人,您可能需要每周或每天参与。
这完全取决于网站的大小和目的。 例如,本地律师事务所的 10 页可能只需要以下方面的基础知识:
- 备份
- 更新
- 安全监控
- 性能监控
- 错误检查
然而,电子商务网站可能需要更强大的维护计划,因此您还必须管理新产品上传、重新设计、搜索引擎优化、性能优化等。
使用这个 16 点清单来确保您执行所有必要的网站维护。
结论
虽然您可以为您的客户设计一个外观精美的网站,但他们对网站和您的满意度很容易因缺乏工作流程而产生的许多问题而恶化。
有了可靠的网页设计工作流程,您将拥有一个循序渐进的行动计划,使您能够有效地将客户的目标转化为完美的网站。 每一个。 单身的。 时间。
更重要的是,拥有可靠的工作流程可以极大地提高您的生产力,进而提高您的利润率。
