Как создать рабочий процесс веб-дизайна: полное руководство
Опубликовано: 2022-03-06Почему именно клиенты или работодатели собираются нанять вас в качестве своего веб-дизайнера? Прежде всего, они хотят использовать ваш творческий потенциал, изобретательность и дизайнерскую проницательность. Но сами по себе эти черты не гарантируют, что вы будете эффективным или действенным участником — и это тоже важно.
Клиенты, конечно, хотят, чтобы вы разработали для них что-то удивительное. Но знаете, чего еще они хотят? Они хотят, чтобы все прошло гладко.
Один из лучших способов сделать это — создать структуру своей работы.
Чтобы узнать, как создать свой собственный повторяемый и оптимизированный рабочий процесс веб-дизайна, продолжайте читать. Мы расскажем, что такое рабочий процесс веб-дизайна, зачем он вам нужен и что вам нужно, прежде чем начать его.
Мы также разберем 10 шагов, которые должны быть включены в ваш рабочий процесс, от проведения первой стартовой встречи с вашим клиентом до обеспечения обслуживания веб-сайта после его передачи.
Оглавление
- Что такое рабочий процесс веб-дизайна?
- Зачем вам нужен рабочий процесс веб-дизайна?
- Что вам нужно, прежде чем вы начнете свой рабочий процесс веб-дизайна
- Что включить в рабочий процесс веб-дизайна
- Вывод
Что такое рабочий процесс веб-дизайна?
Рабочий процесс веб-дизайна — это подробная структура, в которой изложены все этапы, шаги и задачи, необходимые для создания веб-сайта. Он охватывает все аспекты процесса, от планирования до выполнения и после запуска.
Этот структурированный подход к веб-дизайну освобождает дизайнера от стресса, связанного с управлением проектами, поскольку весь процесс хорошо документирован, прост в использовании и оптимизирован для достижения успеха.
Хотя рабочий процесс веб-дизайна может отличаться от дизайнера к дизайнеру и от агентства к агентству, все они обычно используют одни и те же этапы:
Фаза 1: Исследования
На этом этапе веб-дизайнер использует различные ресурсы, включая клиента, для сбора информации о:
- Компания
- Цели веб-сайта
- Целевая аудитория
- Промышленность
- Конкуренция
- Тенденции дизайна и контента
На этом этапе дизайнер также получает от клиента все, что ему нужно, например, файлы логотипов, изображения и другие активы бренда.
Фаза 2: Планирование
После сбора информации дизайнер планирует веб-сайт. На этом этапе они придумывают информационную иерархию веб-сайта, концепцию UX (каркасы веб-сайта для основных страниц) и концепцию визуального дизайна.
Эти инструменты вместе с первоначальным исследованием будут использоваться на этапах выполнения, чтобы гарантировать, что все участники проекта — например, дизайнеры, писатели, разработчики и оптимизаторы — используют одну и ту же структуру проекта.
Фаза 3: Исполнение
На этом этапе дизайнер и его команда (если она есть) соберут все вместе, чтобы создать полностью функционирующий веб-сайт.
Они создадут весь контент, графику, а также полностью адаптивный дизайн для веб-сайта. Кроме того, они будут реализовывать стратегию UX, чтобы веб-сайт не только хорошо выглядел, но и был приятным для посетителей.
В дополнение к реализации будет проведено несколько раундов контроля качества и тестирования, чтобы убедиться в отсутствии ошибок или ошибок на веб-сайте и в контенте. Клиент также будет включен в цикл, чтобы просмотреть, что было сделано, оставить отзыв и, в конечном итоге, подписать его.
Фаза 4: Запуск
После окончательного и утвержденного веб-сайта веб-дизайнер переместит его на работающий сервер и официально запустит.
Затем клиенту будут предоставлены все результаты его веб-сайта. Если на объекте будут проводиться дальнейшие работы по техническому обслуживанию, они также будут обсуждаться и начинаться в это же время.
Зачем вам нужен рабочий процесс веб-дизайна?
Вот некоторые вещи, которые рабочий процесс веб-дизайна может сделать для вас:
Работа без стресса
Ваш рабочий процесс учитывает все — от регистрации вашего клиента до запуска веб-сайта без ошибок. Имея полный план, вы будете испытывать меньше стресса при работе над новыми проектами.
Создавайте более точные временные шкалы
Когда вы создаете повторяемый рабочий процесс, вам не потребуется много времени, чтобы узнать, сколько времени занимает выполнение каждого шага и задачи. С помощью этих данных вы сможете более точно устанавливать сроки выполнения своих заданий, чтобы каждый раз выполнять их вовремя.
Кроме того, эта информация позволит вам быть прозрачным с вашими клиентами в отношении вашего процесса, чтобы они не оставались в неведении или ждали, гадая, когда вы снова свяжетесь.
Работайте быстрее
Еще одним преимуществом повторяемости рабочего процесса является то, что он становится второй натурой. Хотя вы по-прежнему захотите свериться со своим контрольным списком рабочего процесса, чтобы убедиться, что все сделано и в правильном порядке, вы сможете выполнять все свои задачи гораздо быстрее.
Тратьте меньше времени на возврат
Без задокументированного процесса слишком легко упустить из виду эти небольшие, но важные шаги. Более того, вы более подвержены ошибкам и осечкам, когда работаете по памяти, а не по процессу. Ваш рабочий процесс должен сократить количество времени, которое вы тратите на возврат и проверку.
Легче посещать пожары
Хорошо документированный процесс веб-дизайна значительно повысит вашу производительность. По мере того, как вы будете открывать для себя лучшие и более быстрые способы выполнения своих задач, у вас будет больше «свободного» времени для решения неотложных или личных вопросов клиентов, и вам не придется идти на компромисс со своим графиком, чтобы сделать это.
Добейтесь лучших результатов
Когда вы работаете без процесса, за ваше внимание будет бороться множество вещей. Пытаюсь вспомнить, над чем работать дальше. Отвечаю на электронные письма от клиентов, которые хотят знать, как идут дела. Определите лучший подход для веб-сайта, над которым вы работаете. Рабочий процесс структурирует и упорядочивает вашу работу, чтобы вы могли сосредоточиться на создании, а не на координации.
Увеличение прибыли
Благодаря повышенной производительности и меньшему количеству ошибок или проблем вы сможете работать быстрее и эффективнее. По мере того, как вы будете выполнять проекты быстрее, это освободит вас, чтобы взять на себя больше работы, что значительно увеличит вашу прибыль.
Что вам нужно, прежде чем вы начнете свой рабочий процесс веб-дизайна
В идеале вы сможете создать один шаблон рабочего процесса веб-дизайна, который можно использовать в каждом проекте, над которым вы работаете. Поскольку каждая работа будет немного отличаться, вам понадобится несколько вещей, чтобы детали вашего рабочего процесса могли напрямую отражать это.
Чтобы настроить и завершить рабочий процесс веб-дизайна перед началом работы, вам потребуется следующее:
1. Список доступных ресурсов и членов команды
Если вы работаете над веб-сайтом в одиночку, то вам не придется беспокоиться об этом. Однако, если вы сотрудничаете с членами команды или подрядчиками, запишите, кто будет задействован, какова будет их роль, и подтвердите их доступность, чтобы вы могли соответствующим образом планировать их задачи.
Для этого не нужно ничего фантастического. Электронная таблица сделает:

2. Программное обеспечение для управления проектами
Лучший способ задокументировать рабочий процесс веб-дизайна и управлять им — настроить его на платформе управления проектами, где он будет оцифрован и легко дублирован.
Это не только даст всем участникам проекта четкое представление о том, что необходимо сделать, но и позволит автоматизировать некоторые действия, которые в противном случае пришлось бы выполнять вручную. Например:
- Ставьте задачи заинтересованным сторонам
- Добавляйте сроки выполнения к каждой задаче
- Настройте напоминания, чтобы заинтересованные стороны заранее получали напоминания о сроках
Существует множество других замечательных инструментов управления проектами для веб-дизайнеров, таких как Trello, monday.com и Asana.
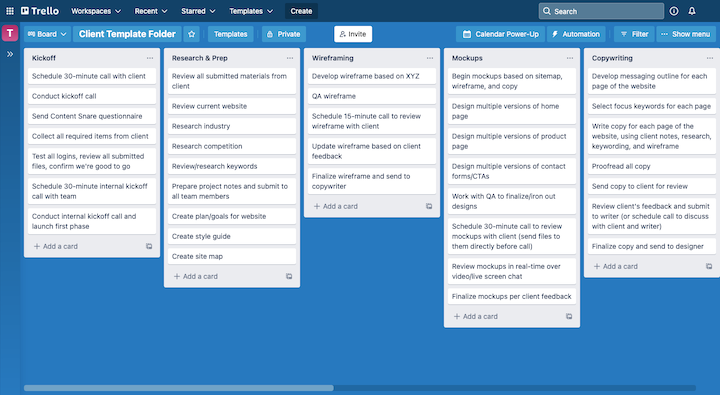
Вот как может выглядеть ваш шаблон рабочего процесса в Trello:

3. Технология веб-дизайна
Последнее, что вам нужно, это выяснить, какие технологии веб-дизайна использовать после запуска вашего проекта. Вместо этого вы уже должны знать, какие инструменты будете использовать. Это будет намного проще понять, если вы будете использовать одни и те же инструменты от работы к работе.
Например, некоторые из вас могут предпочесть проектировать на таких платформах, как Sketch или Photoshop, а затем разрабатывать все в WordPress.
С другой стороны, если вы предпочитаете более простой способ проектирования и разработки веб-сайтов, вы можете полностью работать в WordPress для создания своих:
- Структура сайта
- Каркасы
- Компоненты индивидуального дизайна
- Глобальные стили
- Мокапы
Более того, Elementor упрощает управление всем рабочим процессом проектирования и разработки.

4. Объем работ
Когда вы составляли предложение веб-сайта для вашего потенциального клиента, вы также должны были наметить объем работ (SOW). Он будет включать в себя следующие разделы:
- Введение
- Обзор и цели
- Объем работ
- Список этапов и задач
- Хронология и вехи
- Бюджет
- Практические результаты
- Технические требования
- Включения
- Исключения
Этот документ будет играть важную роль на первом этапе вашего проекта, когда вы все настроите. Убедитесь, что вы сохранили его в папке проекта и что рабочий процесс веб-дизайна отражает его особенности.
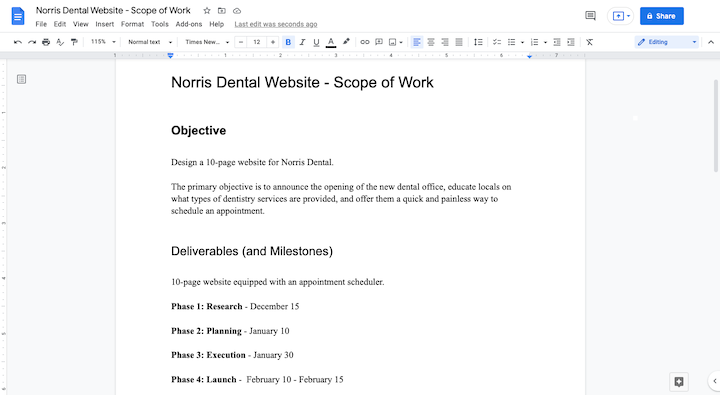
Вы можете легко создать один из них в текстовом редакторе, а затем сохранить его в формате PDF.

5. Список элементов дизайна для создания
Ознакомьтесь с подписанным клиентским договором и ТЗ. Затем запишите, за что вы отвечаете. Это может быть не то же самое от работы к работе.
Например, для клиента А вам может потребоваться создать:
- Логотип
- Гид по стилю
- 10-страничный веб-сайт
- Контактная форма с условным форматированием
- Всплывающее окно с лид-магнитом
Однако для клиента B вы можете создавать:
- 5-страничный веб-сайт
- Целевая страница воронки продаж
- Оформление заказа с полосой
Создав список всего, что вы разрабатываете, вы будете знать, какие шаги нужно добавить или удалить до начала работы.
Добавьте этот список в ту же таблицу, где вы перечисляли свои ресурсы:

6. Список контента для создания
В некоторых случаях вы можете не создавать никакого контента. Вместо этого вы получите его от своего клиента. Несмотря на это, это все еще важный шаг, который нужно пройти.
Запишите, для каких страниц вам понадобится копия. Затем запишите, кто несет ответственность за предоставление контента.
Это то, на что вы будете ссылаться на первом этапе либо с клиентом, либо с вашим копирайтером. Идите вперед и добавьте этот список в ту же таблицу, где вы перечислили свои ресурсы:

Что включить в рабочий процесс веб-дизайна
Следующие шаги обеспечат основу для вашего рабочего процесса веб-дизайна.
Шаг 1. Организуйте стартовую встречу с клиентом
Процесс адаптации клиента определяет, как будет проходить остальная часть проекта. Ваши цели во время этой прямой трансляции должны состоять в следующем:
- Установите реалистичные ожидания, связанные с целями проекта, графиком и результатами.
- Проведите интервью с клиентом, чтобы узнать больше об их компании и потребностях, и задокументируйте все это в кратком изложении веб-сайта.
- Сначала соберите все необходимое из
Есть несколько инструментов, которые помогут упростить процесс:
1 — Программное обеспечение для видеоконференций, такое как Zoom или Skype, где вы можете разговаривать с клиентом в режиме реального времени, показывать свой экран и записывать стартовый звонок.
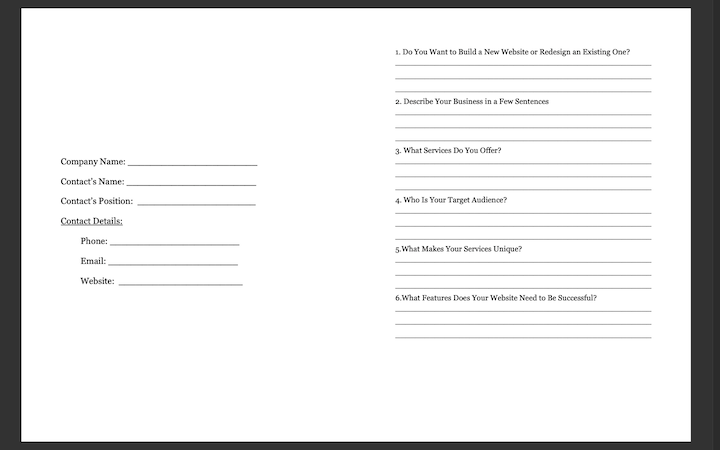
2 — Анкета со всеми вопросами, которые вам нужно задать им об их компании, целях проекта, вкусах дизайна и контента и так далее. Используйте этот шаблон анкеты по дизайну веб-сайта, чтобы создать свой собственный.

3 — Активы и логины , необходимые для создания и завершения веб-сайта. Это может включать:
- Логотипы брендов
- Гид по стилю
- Премиум темы или лицензии на плагины
- Ресурсы изображения
- Копировать
- Логины для хостинга и домена
Оптимизируйте этот процесс с помощью таких инструментов, как Content Snare или FileInvite.
Шаг 2: Проведите исследование и подготовительную работу
Хотя важно получить информацию о компании из первых рук от вашего клиента, вам также необходимо провести внешнее исследование.
Независимо от того, какой тип веб-сайта вы создаете, есть несколько типов исследований, которые вы будете проводить каждый раз:
Анализ отрасли . Этот вид исследования даст вам представление о том, что происходит в отрасли, а также о том, в каком направлении она движется. Это также даст вам хорошее представление о тенденциях в веб-дизайне для конкретной отрасли.
Конкурентный анализ . Этот вид исследования поможет с позиционированием. Если вы можете определить тенденции среди веб-сайтов конкурентов, вы можете создать веб-сайт, который будет конкурировать на том же уровне. Затем найдите пробелы в их стратегиях, которые вы сможете заполнить при создании сайта своего клиента.
Исследование целевой аудитории . Ваш клиент сможет рассказать вам, на кого он ориентируется. Вам предстоит узнать о них больше — их демографические данные, потребности, страхи и мотивы. Затем создайте точные образы пользователей, для которых вы сможете создать дизайн, а ваш копирайтер сможет написать.

В зависимости от объема работы вам также может потребоваться провести исследование, связанное с поисковой оптимизацией, чтобы вы могли сформулировать правильную стратегию для своего сайта.
В дополнение к этим отчетам и профилям пользователей вам также потребуется создать либо руководство по стилю, либо систему дизайна, если у вашего клиента ее еще нет.

Эти документы дают вам и вашей команде четкий визуальный язык, который можно использовать в будущем. Они также значительно упрощают обновление или изменение дизайна веб-сайта в будущем.
Шаг 3: Спланируйте структуру сайта
Первое, что нужно сделать, это создать карту сайта. У вас может быть хорошее представление о том, какие страницы необходимы и как они должны быть связаны друг с другом, основываясь на том, что сказал вам ваш клиент.
Тем не менее, не забудьте сослаться на исследование, которое вы провели на предыдущем шаге, чтобы убедиться, что вы ничего не упустили. Могут быть дополнительные страницы, включенные в конкурс, которые работают хорошо. Или, возможно, даже то, как они их называют, или порядок, в котором они кажутся отличными от того, что вы изначально планировали.
Затем используйте информацию, которую вы собрали о целевой аудитории, чтобы определить, как лучше всего оптимизировать карту сайта.
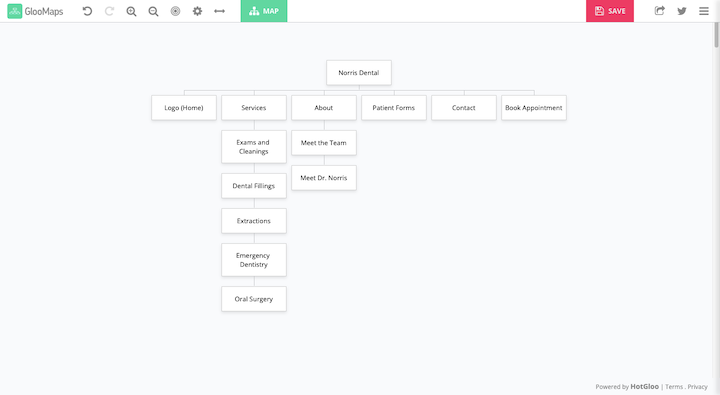
Что касается наброска карты сайта, используйте бесплатный инструмент, такой как GlooMaps, чтобы настроить все:

Это простое решение, если вы работаете с относительно небольшим набором страниц.
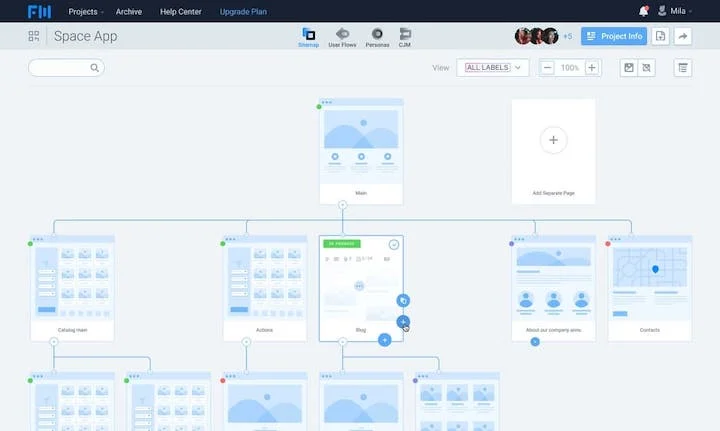
Если вы хотите сделать что-то более продвинутое, например, для интернет-магазина или магазина, который показывает, как ваши каркасы соединяются друг с другом, FlowMapp — хороший вариант:

Говоря о вайрфреймах, это еще одна вещь, с которой вам придется разобраться на данном этапе.
Вайрфреймы — это очень простые эскизы, которые показывают, как будет располагаться каждая страница. Вы будете использовать замещающий контент, чтобы продемонстрировать, как все будет сочетаться и работать.
Одним из способов создания каркасов является использование таких инструментов, как Balsamiq или MockFlow. Другой вариант — создать свои каркасы с помощью Elementor.
Что хорошего в этом варианте, так это то, что вы можете быстро построить полный каркас, просто используя черно-белые шаблоны Elementor. Таким образом, вместо того, чтобы тратить время на закладку структурной основы страницы, вы можете вместо этого сосредоточиться на настройке макета и дизайна.
Шаг 4: Напишите содержание
Этот шаг зависит от того, кто пишет контент.
Если вы получаете контент от клиента, в идеале вы получите его на этапе адаптации. Если вы этого не сделаете, вы рискуете приостановить свой проект, если они не доставят его вам вовремя.
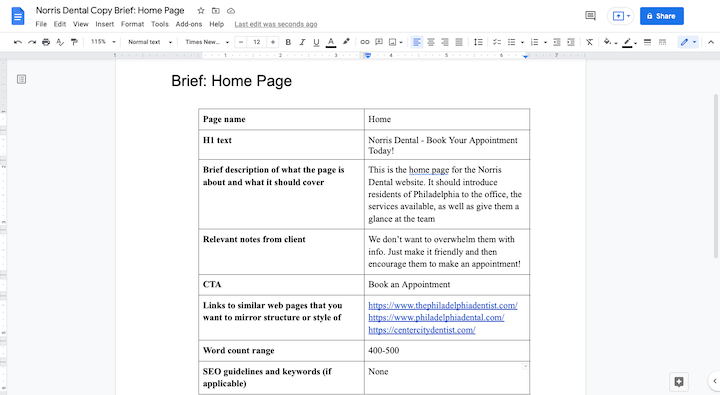
Если вы получаете контент от стороннего копирайтера или делаете это сами, то вам следует сначала потратить некоторое время на написание брифа для него.
Ваши краткие описания содержания должны включать следующую информацию для каждой страницы:
- Название страницы
- текст H1
- Краткое описание того, о чем страница и что она должна охватывать
- Соответствующие заметки от клиента
- Призыв к действию
- Ссылки на похожие веб-страницы, структуру или стиль которых вы хотите отразить.
- Диапазон количества слов
- Руководство по SEO и ключевые слова (если применимо)

Убедитесь, что писателю также предоставлены все соответствующие исследования и макеты, чтобы он мог написать копию, чтобы она соответствовала выделенному пространству.
Шаг 5: Создайте макет веб-сайта
Есть два подхода к копированию и дизайну веб-сайта.
Вариант 1: сначала напишите текст, а затем работайте над макетами, как только контент будет готов, чтобы у вас было что спроектировать.
Вариант 2: Создайте копию и дизайн одновременно — в сочетании друг с другом или нет. В любом случае, вы и копирайтер будете полагаться на один и тот же справочный материал, поэтому вы должны более или менее достичь одного и того же результата. Тем не менее, лучше сотрудничать, когда это возможно.
Когда вы будете готовы приступить к работе, возьмите все исследования и планирование, которые вы сделали, и воплотите их в современный, привлекательный и эффективный веб-дизайн.
Опять же, у вас есть варианты. Некоторые дизайнеры предпочитают разрабатывать веб-сайты вдали от действующего сервера (и посторонних глаз клиента). В этом случае вы можете создавать статические макеты в предпочитаемом вами программном обеспечении для дизайна, таком как Adobe Photoshop или Sketch. Если вы пойдете по этому пути, вам потребуются дополнительные разработки.
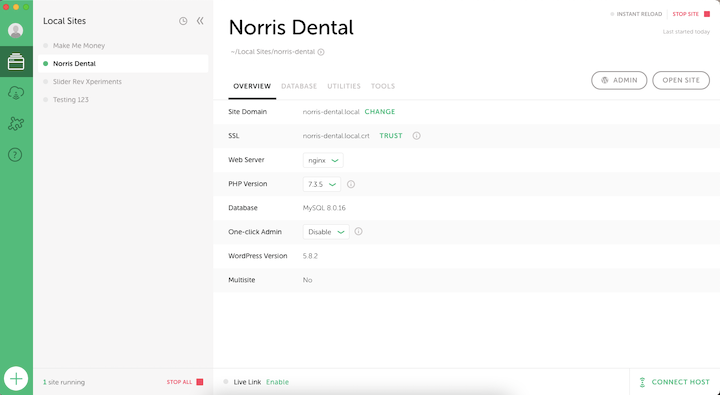
Еще одна вещь, которую вы можете сделать, это настроить промежуточную среду на своем собственном сервере или использовать для этого такой инструмент, как Local by Flywheel. Затем создайте мокапы на реальной установке WordPress:

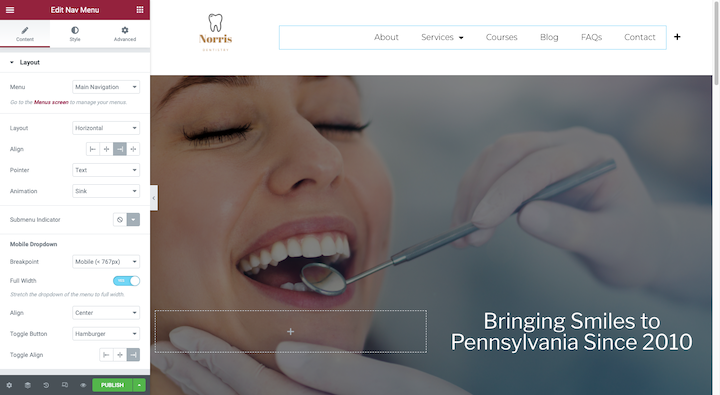
Если вы создали свои каркасы с помощью Elementor, то имеет смысл создавать макеты только в Elementor.

Преимущество этого заключается не только в экономии времени, но и в огромной победе. Вы также можете добавить функциональность к своим макетам (превратив их в рабочие прототипы), чтобы у вашего клиента было что-то более реалистичное для проверки и утверждения, когда вы ему это предоставите.
Шаг 6: Просмотрите веб-сайт вместе с клиентом
Говоря об обзоре клиентов, это момент, когда вы должны включить их в проект, чтобы просмотреть все, что вы создали — как контент, так и дизайн.
Всегда лучше использовать структурированный практический подход к этапу проверки клиента. В противном случае отзывы клиентов могут оказаться расплывчатыми, нерегулярными или громоздкими.
Есть несколько вещей, которые вы можете сделать, чтобы получить правильный отзыв:
Организуйте онлайн-прогулку через Zoom или Skype.
Вы даже можете передать клиенту элементы управления демонстрацией экрана, дать ему ссылку на прототип и пригласить его просмотреть его, а также задать любые возникающие вопросы в режиме реального времени.
Дайте клиенту возможность оставить отзыв самостоятельно.
Один из способов сделать это — установить на веб-сайт инструмент визуальной обратной связи, такой как BugHerd. Затем ваш клиент будет размещать свои заметки и вопросы в соответствующих частях страницы.
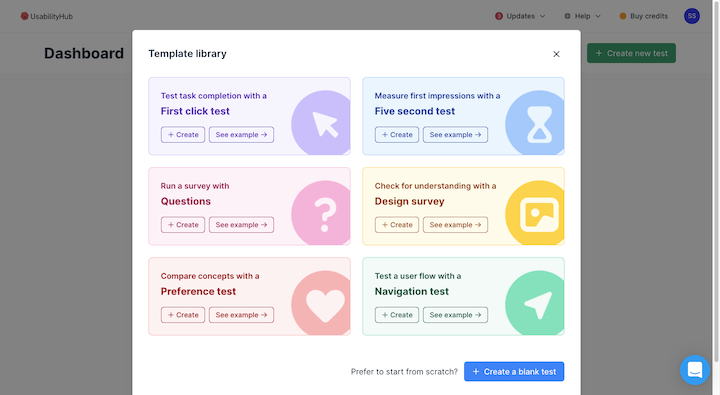
Если вы хотите немного больше контролировать, какую обратную связь они предоставляют, вероятно, более целесообразным будет инструмент пользовательского тестирования, такой как UsabilityHub.

Таким образом, вы можете задавать вопросы в контексте сайта и направлять своих клиентов к получению хороших отзывов.
Еще кое-что, о чем следует помнить на этом этапе, — это то, скольким людям вы позволите оставить отзыв.
У вашего клиента может быть множество руководителей отделов, которых он хочет взвесить. В зависимости от размера и объема работы это может иметь смысл. Однако для небольшого веб-сайта вы можете либо предоставить им возможность выбрать одного человека для обзора и обратной связи, либо поручить им работать внутри компании, чтобы получить последовательную и консолидированную обратную связь.
Шаг 7: Завершите разработку веб-сайта
После того, как ваш клиент дал добро на копирование и дизайн веб-сайта, следующим шагом будет перевод сайта в разработку.
Если вы создали свои дизайны вне WordPress , то вам или вашему разработчику потребуется гораздо более длительный этап разработки, чтобы воссоздать или кодировать дизайны в WordPress.
Если вы разработали свои прототипы в WordPress , то этот шаг пройдет намного быстрее. Вы пропустите работу по разработке и перейдете ко всем дополнительным вещам, которые необходимо сделать.
Например:
- Залить копию (если ее еще нет).
- Исправить внутренние ссылки.
- Добавьте любое релевантное SEO.
- Оптимизация по скорости.
- Повысьте безопасность вашего сайта.
Если у вашего клиента есть какой-либо отзыв, который еще не реализован и находится в рамках проекта, реализуйте его на этом шаге.
Шаг 8: Проведите тесты обеспечения качества и завершите работу над сайтом
Если вы работаете самостоятельно, найдите кого-нибудь еще — возможно, коллегу-дизайнера или, может быть, вашего копирайтера — чтобы просмотреть сайт. Хорошо иметь свежий взгляд на то, над чем вы работали в течение нескольких недель или месяцев подряд.
Если вы работаете в команде, неплохо было бы делегировать различные типы контроля качества в зависимости от их ролей. Например, копирайтер должен просмотреть весь контент и реализацию SEO. Другой дизайнер или разработчик должен выполнить обход, чтобы проверить наличие ошибок, ошибок, сломанных элементов и т. д.
Затем вы можете использовать инструменты для выполнения технических проверок:
Отзывчивые тесты с BrowserStack:

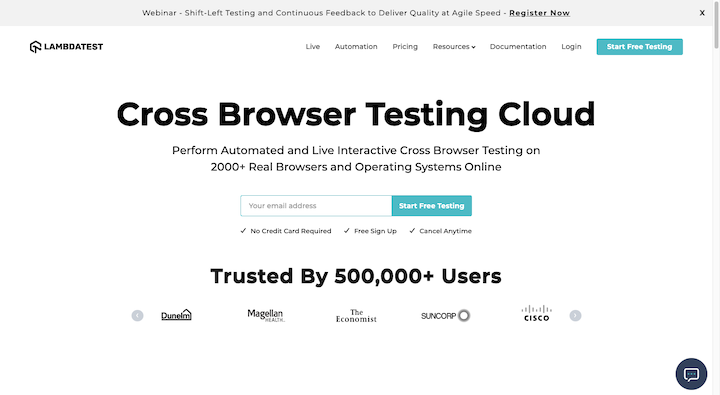
Кроссбраузерные тесты с LambdaTest:

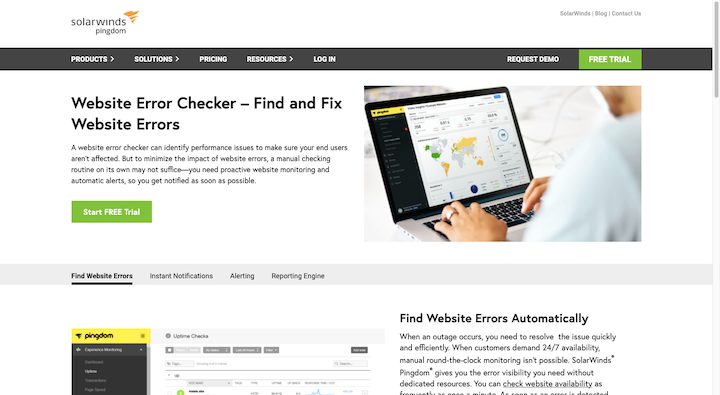
Проверка ошибок сайта с помощью SolarWinds:

Проверка битых ссылок с помощью Dead Link Checker:

Тесты доступности с WAVE:

В конечном итоге вам придется проверить скорость, безопасность и SEO. Однако вы не сможете сделать это, пока сайт не заработает.
Не забудьте запланировать время после запуска, чтобы оценить сайт на наличие потенциальных проблем в этих областях. Вы можете использовать плагин безопасности WordPress для отслеживания проблем. Для SEO и скорости используйте инструмент Google Core Web Vitals.
Получите больше советов о том, как выполнить всестороннее тестирование веб-сайта здесь.
Шаг 9: Запустите сайт и передайте результаты
Когда веб-сайт завершен, и ваш клиент счастлив его подписать, пришло время запустить веб-сайт.
Если сайт был создан на действующем сервере и у вас есть страница «На обслуживании», которая блокирует просмотр посетителей, просто отключите этот параметр.
Если сайт был создан на промежуточном сервере, переместите его на сервер веб-хостинга клиента и подключите его к доменному имени. Вот краткое руководство, которое покажет вам, как перевести веб-сайт из промежуточного состояния в действующее.
Запустив веб-сайт и работая на действующем сервере, выполните еще один полный обход и убедитесь, что во время переключения не возникло ошибок.
Когда вы закончите, подключите веб-сайт к Google Analytics. Если вы собираетесь управлять сайтом в будущем, можно настроить учетную запись под своей собственной, а затем предоставить вашему клиенту доступ к данным.
Если вы передаете сайт своему клиенту, предоставьте ему инструкции о том, как создать учетную запись Google Analytics и добавить вас в качестве администратора. Затем вы можете настроить отслеживание на своем сайте.
Последнее, что нужно сделать на этом этапе, — предоставить клиенту результаты, которые вы ему должны. Это будет отличаться в зависимости от исходного объема работы, а также вашего конкретного процесса веб-дизайна.
Обратитесь к этому руководству, чтобы определить, какие результаты проекта необходимо предоставить.
Шаг 10. Обеспечение обслуживания веб-сайта (необязательно)
Этот шаг применим только в том случае, если вы предоставляете обслуживание веб-сайта. Если да, то этот шаг будет продолжаться. Для некоторых веб-сайтов может потребоваться только ежемесячная проверка. Для других вам может потребоваться участие еженедельно или ежедневно.
Все зависит от размера и назначения сайта. Например, 10-страничный буклет для местной юридической фирмы, скорее всего, будет нуждаться только в основах с точки зрения:
- Резервные копии
- Обновления
- Мониторинг безопасности
- Мониторинг производительности
- Проверка ошибок
Однако сайту электронной коммерции может потребоваться более надежный план обслуживания, в соответствии с которым вам также придется управлять загрузкой новых продуктов, редизайном, SEO, оптимизацией производительности и многим другим.
Используйте этот контрольный список из 16 пунктов, чтобы убедиться, что вы выполняете все необходимое обслуживание веб-сайта.
Вывод
Несмотря на то, что вы можете создать для своих клиентов потрясающе выглядящий веб-сайт, их удовлетворенность им и вами может быть легко испорчена множеством проблем, возникающих из-за отсутствия рабочего процесса.
Имея надежный рабочий процесс веб-дизайна, у вас будет пошаговый план действий, который позволит вам эффективно воплотить цели вашего клиента в идеальный веб-сайт. Каждый. Одинокий. Время.
Более того, наличие надежного рабочего процесса может значительно повысить вашу производительность и, в свою очередь, вашу прибыль.
