如何創建網頁設計工作流程:完整指南
已發表: 2022-03-06為什麼客戶或雇主要聘請您擔任他們的網頁設計師? 首先,他們希望利用您的創造力、獨創性和設計敏銳度。 但單靠這些特質並不能保證你會成為一個有效率或有效的貢獻者——這也很重要。
客戶當然希望您為他們設計一些令人驚嘆的東西。 但你知道他們還想要什麼嗎? 他們希望一切順利。
最好的方法之一就是為你的工作方式創建一個結構。
要了解如何創建您自己的可重複和優化的網頁設計工作流程,請繼續閱讀。 我們將介紹什麼是網頁設計工作流程,為什麼需要一個,以及在開始之前需要什麼。
我們還將分解應該包含在您的工作流程中的 10 個步驟,從與您的客戶主持第一次啟動電話會議到在移交後提供網站維護。
目錄
- 什麼是網頁設計工作流程?
- 為什麼需要網頁設計工作流程?
- 在你開始你的網頁設計工作流程之前你需要什麼
- 在您的網頁設計工作流程中包含什麼
- 結論
什麼是網頁設計工作流程?
網頁設計工作流程是一個詳細的框架,列出了創建網站所需的所有階段、步驟和任務。 它涵蓋了流程的所有方面,從計劃到執行和發布後。
這種結構化的網頁設計方法將設計人員從管理項目的壓力中解放出來,因為整個過程都有詳細的記錄、易於遵循並經過優化以取得成功。
雖然網頁設計工作流程可能因設計師和代理機構而異,但它們通常都使用相同的階段:
第一階段:研究
在此階段,網頁設計師使用各種資源(包括客戶)來收集以下方面的信息:
- 公司
- 網站目標
- 目標聽眾
- 行業
- 競賽
- 設計和內容趨勢
此時設計師還從客戶那裡收集他們需要的任何東西,比如標誌文件、圖像和其他品牌資產。
第二階段:規劃
信息收集完成後,設計師開始規劃網站。 在此階段,他們提出了網站信息層次結構、用戶體驗概念(主要頁面的網站線框)和視覺設計概念。
這些工具連同初步研究將用於執行步驟,以確保參與項目的每個人——例如設計師、作家、開發人員和 SEO——使用相同的項目框架。
第三階段:執行
在此階段,設計師和他們的團隊(如果他們有的話)將把所有的部分整合在一起,創建一個功能齊全的網站。
他們將為網站創建所有內容、圖形以及完全響應式設計。 此外,他們將實施用戶體驗策略,以確保網站不僅美觀,而且讓訪問者感覺良好。
除了實施之外,還將進行幾輪質量保證和測試,以確保網站和內容中沒有錯誤或錯誤。 客戶也將被循環審查已完成的工作,提供反饋並最終簽署。
第 4 階段:啟動
網站最終確定並獲得批准後,網頁設計師會將其移至實時服務器並正式啟動。
然後將向客戶提供他們所有的網站可交付成果。 如果要在現場進行進一步的維護工作,也將在此時進行討論和啟動。
為什麼需要網頁設計工作流程?
以下是網頁設計工作流程可以為您做的一些事情:
輕鬆的工作方式
您的工作流程考慮了一切——從客戶入職到啟動無錯誤的網站。 制定完整的計劃後,您在處理新項目時會感到壓力更小。
創建更準確的時間表
當您創建可重複的工作流程過程時,您很快就會了解完成每個步驟和任務需要多長時間。 有了這些數據,您將能夠更準確地為您的工作制定時間表,這樣您就可以每次都按時完成它們。
此外,此信息將使您能夠對客戶透明地了解您的流程,這樣他們就不會蒙在鼓裡,也不會四處等待,想知道您何時會再次與您聯繫。
工作更快
擁有可重複工作流程的另一個好處是它成為第二天性。 雖然您仍然希望參考工作流程清單以確保一切按正確順序完成,但您將能夠更快地完成所有任務。
花更少的時間回溯
如果沒有記錄在案的流程,就很容易忘記那些小而重要的步驟。 更重要的是,當你靠記憶而不是靠過程工作時,你更容易出錯和失誤。 您的工作流程過程應該減少您花在回溯和修改上的時間。
更容易處理火災
一個有據可查的網頁設計過程將大大提高您的工作效率。 當您發現更好更快地完成任務的方法時,您將有更多的“空閒”時間來處理客戶的緊急情況或個人事務——而且您不必為了完成這些事情而犧牲您的時間表。
提供更好的結果
當你在沒有流程的情況下工作時,將會有大量的事情在爭奪你的注意力。 試圖記住下一步要做什麼。 回复想了解事情進展情況的客戶的電子郵件。 為您正在處理的網站找出最佳方法。 工作流程為您的工作帶來結構和秩序,因此您可以專注於創造而不是協調。
增加利潤率
隨著生產力的提高和錯誤或問題的減少,您將能夠更快、更智能地工作。 當您更快地完成項目時,您將騰出時間來承擔更多工作,從而大大提高您的利潤率。
在你開始你的網頁設計工作流程之前你需要什麼
理想情況下,您將能夠創建一個網頁設計工作流程模板,該模板可用於您從事的每個項目。 由於每項工作都會有所不同,因此您需要按順序進行一些操作,以便工作流程的細節可以直接反映出來。
要在開始之前自定義和完成您的網頁設計工作流程,您需要具備以下條件:
1.可用資源和團隊成員列表
如果您獨自在網站上工作,那麼您就不必擔心這個問題。 但是,如果您要與團隊成員或承包商合作,請記下誰將參與其中,他們的角色是什麼,並確認他們是否有空,以便您可以相應地安排他們的任務。
你不需要任何花哨的東西。 電子表格可以:

2.項目管理軟件
記錄和管理您的網頁設計工作流程的最佳方式是將其設置在一個項目管理平台中,該平台將被數字化並易於復制。
這不僅可以讓參與項目的每個人清楚地了解需要完成的工作,而且您還可以自動化一些原本需要手動處理的工作。 例如:
- 將任務分配給利益相關者
- 為每個任務添加截止日期
- 設置提醒,以便提前提醒利益相關者截止日期
對於網頁設計師來說,還有許多其他很棒的項目管理工具——比如 Trello、monday.com 和 Asana。
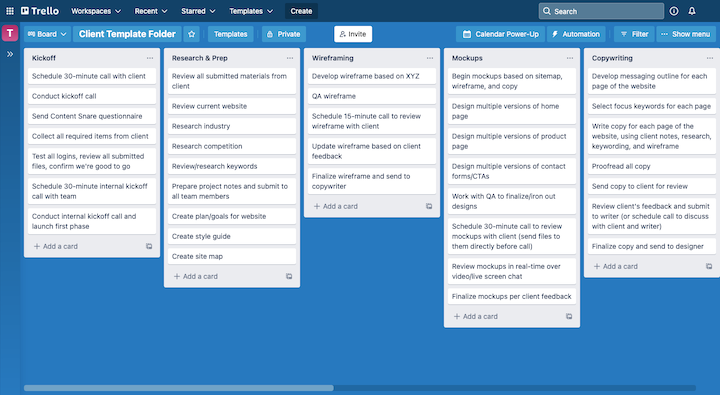
以下是您的工作流模板在 Trello 中的樣子:

3.網頁設計技術
您最不想做的就是在項目開始後必須弄清楚要使用哪些網頁設計技術。 相反,您應該已經知道您將使用哪些工具。 如果您在不同的工作中使用相同的工具,那將更容易弄清楚。
例如,你們中的一些人可能更喜歡在 Sketch 或 Photoshop 等平台上進行設計,然後在 WordPress 中開發所有內容。
另一方面,如果您更喜歡一種更簡化的方式來設計和開發網站,您可能會選擇完全在 WordPress 中工作來創建您的:
- 網站結構
- 線框圖
- 定制設計組件
- 全局樣式
- 樣機
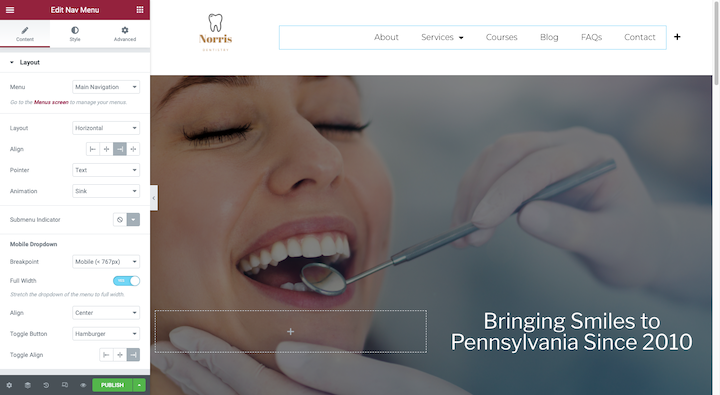
此外,Elementor 使您可以輕鬆管理整個設計和開發工作流程。

四、工作範圍
當您為潛在客戶整理網站提案時,您還必須制定工作範圍 (SOW)。 它將包括以下部分:
- 介紹
- 概述和目標
- 工作範圍
- 階段和任務列表
- 時間表和里程碑
- 預算
- 可交付成果
- 技術要求
- 夾雜物
- 排除
在您設置項目時,該文檔將在項目的第一階段發揮重要作用。 確保將它保存在項目的文件夾中,並且網頁設計工作流程反映了它的特質。
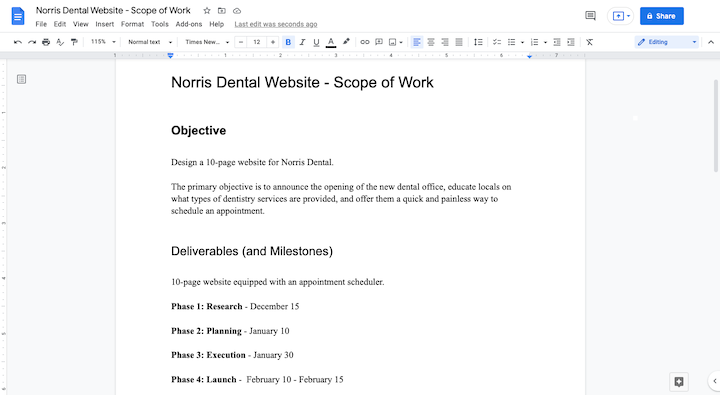
您可以在文字處理器中輕鬆生成其中一個,然後將其保存為 PDF。

5.要創建的設計元素列表
查看已簽署的客戶合同和 SOW。 然後寫下您負責創建的內容。 不同的工作可能不一樣。
例如,對於客戶 A,您可能必須創建:
- 標識
- 時尚指南
- 10頁的網站
- 帶條件格式的聯繫表
- 鉛磁鐵彈出
但是,對於客戶 B,您可能正在創建:
- 5頁的網站
- 銷售漏斗著陸頁
- 支持條紋的結賬
通過創建您正在設計的所有內容的列表,您將知道在開始之前要添加或刪除哪些步驟。
將此列表添加到您列出資源的同一個電子表格中:

6.要創建的內容列表
在某些情況下,您可能不會創建任何內容。 相反,你會從你的客戶那裡得到它。 無論如何,這仍然是一個重要的步驟。
寫下您需要復制的頁面。 然後記下誰負責提供內容。
這是您將在第一階段與客戶或您的撰稿人一起參考的內容。 繼續並將此列表添加到您列出資源的同一個電子表格中:

在您的網頁設計工作流程中包含什麼
以下步驟將為您的網頁設計工作流程奠定基礎。
第 1 步:主持客戶啟動電話會議
客戶入職流程為項目的其餘部分將如何進行奠定了基礎。 在這次現場開球電話會議中,您的目標應該是:
- 設定與項目目標、時間表和結果相關的切合實際的期望。
- 採訪客戶以了解更多關於他們公司和需求的信息,並將其記錄在網站簡介中。
- 首先,收集你需要的一切
您可以使用一些工具來使該過程順利進行:
1 – 視頻會議軟件,如 Zoom 或 Skype,您可以在其中與客戶實時交談、共享屏幕並錄製啟動電話。
2 – 一份問卷,包含您需要向他們詢問的有關他們的公司、項目目標、設計和內容品味等的所有問題。 使用此網站設計問卷模板創建您自己的問卷模板。

3 – 創建和完善網站所需的資產和登錄信息。 這可能包括:
- 品牌標誌
- 時尚指南
- 高級主題或插件許可證
- 圖片資產
- 複製
- Web 託管和域的登錄名
使用 Content Snare 或 FileInvite 等工具簡化此過程。
第 2 步:進行研究和準備工作
雖然從客戶那裡獲得有關公司的第一手信息很重要,但您還需要進行外部研究。
無論您正在構建哪種類型的網站,您每次都會進行以下幾種類型的研究:
行業分析——這種研究會讓您了解行業內正在發生的事情以及行業的發展方向。它還會讓您很好地了解特定行業網頁設計的趨勢。
競爭分析——這種研究將有助於定位。 如果您能確定競爭對手網站的趨勢在哪裡,您就可以設計一個在同一水平上競爭的網站。 然後,在他們的策略中尋找差距,您可以在構建客戶網站時填補這些差距。
目標受眾研究——您的客戶將能夠告訴您他們的目標受眾是誰。 您需要更多地了解他們——他們的人口統計數據、需求、恐懼和動機。 然後,創建您可以為其設計並且您的文案可以為其寫作的準確用戶角色。
根據工作範圍,您可能還需要進行與搜索引擎優化相關的研究,以便為他們的網站制定正確的策略。
除了這些報告和用戶角色概況之外,如果您的客戶還沒有,您還需要創建風格指南或設計系統。


這些文檔為您和您的團隊提供了一種清晰的視覺語言,供今後使用。 他們還可以更輕鬆地更新或重新設計網站。
第 3 步:規劃站點結構
要做的第一件事是創建站點地圖。 根據客戶告訴您的內容,您可能很清楚需要哪些頁面以及它們應該如何鏈接在一起。
但是,請務必參考您在上一步中所做的研究,以確保您沒有遺漏任何內容。 比賽可能包含表現良好的額外頁面。 或者甚至他們如何命名它們或它們出現的順序與您最初計劃的不同。
然後,使用您收集的有關目標受眾的信息來確定如何最好地優化站點地圖。
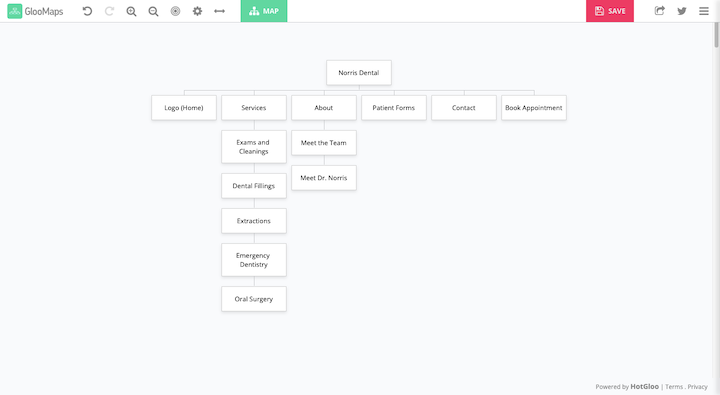
在繪製站點地圖方面,使用 GlooMaps 這樣的免費工具來設置所有內容:

如果您使用的是一組相對較小的頁面,這是一個簡單的解決方案。
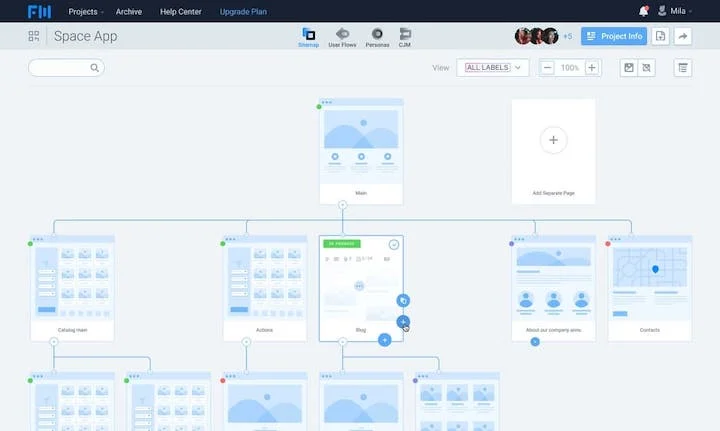
如果您想做一些更高級的事情,例如電子商務商店或顯示您的線框如何相互連接的商店,FlowMapp 是一個不錯的選擇:

說到線框,這是您在此階段必須解決的另一件事。
線框是非常基本的草圖,顯示每個頁面的佈局方式。 您將使用佔位符內容來演示所有內容將如何組合在一起並流動。
創建線框的一種方法是使用 Balsamiq 或 MockFlow 等工具。 另一種選擇是使用 Elementor 創建線框。
此選項的優點在於,您只需使用 Elementor 的黑白模板即可快速構建完整的線框。 因此,與其花時間為頁面奠定結構基礎,不如專注於調整佈局和設計。
第 4 步:編寫內容
這一步完全取決於誰在寫內容。
如果您從客戶那裡獲取內容,最好是在入職階段獲取。 如果您不這樣做,如果他們沒有按時將項目交給您,您就有可能不得不暫停您的項目。
如果您是從第三方撰稿人那裡獲得內容或您自己做的,那麼您應該先花一些時間為其撰寫摘要。
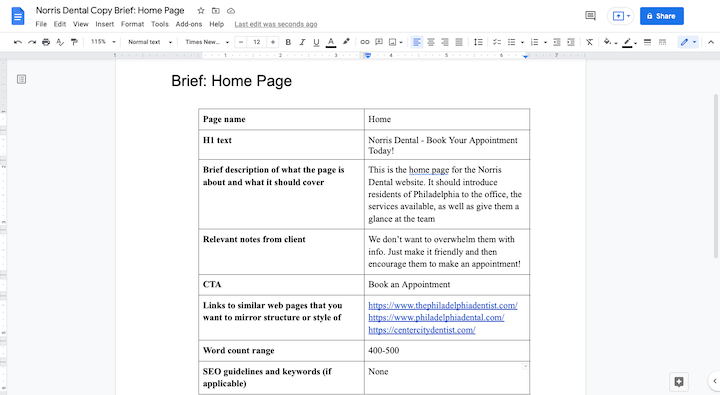
您的內容簡介應包括每個頁面的以下詳細信息:
- 頁面名稱
- H1文字
- 頁面內容和應涵蓋內容的簡要說明
- 客戶的相關說明
- 呼籲採取行動
- 鏈接到您想要鏡像結構或樣式的類似網頁
- 字數範圍
- SEO 指南和關鍵字(如果適用)

確保還為作者提供了所有相關研究和線框,以便他們可以編寫適合分配空間的副本。
第 5 步:設計網站模型
在處理網站的複制和設計時,有兩種方法。
選項 1:先編寫副本,然後在內容完成後處理模型,這樣您就可以設計一些東西。
選項 2:同時創建副本和設計——是否相互結合。 無論哪種方式,您和撰稿人都將依賴於相同的參考資料,因此您或多或少應該會達到相同的結果。 也就是說,最好在可能的情況下進行協作。
當您準備好開始時,將您所做的所有研究和計劃轉化為現代、有吸引力且有效的網頁設計。
同樣,你有選擇。 一些設計師更喜歡在遠離實時服務器(和客戶窺探的眼睛)的地方設計網站。 在這種情況下,您可以在您喜歡的設計軟件(如 Adobe Photoshop 或 Sketch)中創建靜態模型。 如果你走這條路,它將需要額外的開發工作。
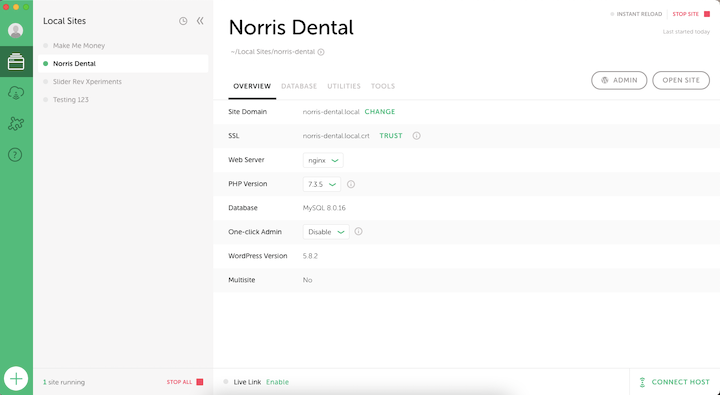
您可以做的另一件事是在您自己的服務器上設置一個暫存環境,或者使用像 Local by Flywheel 這樣的工具來完成它。 然後在實際的 WordPress 安裝上設計模型:

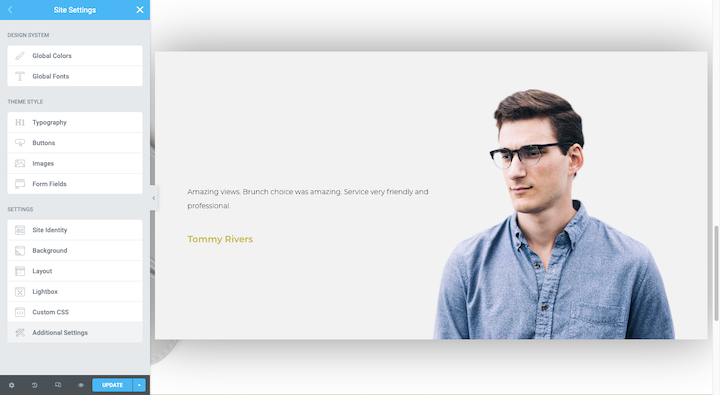
如果您使用 Elementor 創建了線框,那麼也只有在 Elementor 中設計您的模型才有意義。

這樣做的好處不僅僅是節省時間,儘管這是一個巨大的勝利。 您還可以向您的模型添加功能(將它們變成工作原型),這樣當您將其提供給客戶時,您的客戶將有更現實的東西來審查和批准。
第 6 步:與客戶一起審查網站
說到客戶審查,這是您應該將他們循環到項目中以審查您創建的所有內容的時間點——包括內容和設計。
最好在客戶審查階段採用結構化、親身實踐的方法。 否則,客戶反饋最終可能會變得模糊、不規則或難以處理。
您可以採取一些措施來確保獲得正確的反饋:
通過 Zoom 或 Skype 主持現場演練。
您甚至可以將屏幕共享控件交給客戶,給他們原型的鏈接並邀請他們查看,並實時提出任何問題。
讓客戶有機會自己留下反饋。
一種方法是在網站上安裝像 BugHerd 這樣的視覺反饋工具。 然後,您的客戶會將他們的筆記和問題放到頁面的相關部分。
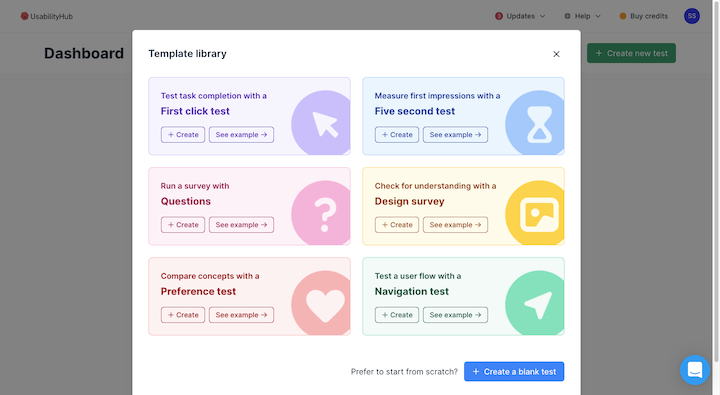
如果您想更好地控制他們提供的反饋類型,像 UsabilityHub 這樣的用戶測試工具可能更有意義。

這樣,您就可以在站點的上下文中提問,並引導您的客戶提供良好的反饋。
在此階段要記住的另一件事是您將允許多少人提供反饋。
您的客戶可能有許多部門負責人,他們想權衡一下。根據工作的規模和範圍,這可能是有意義的。 但是,對於較小的網站,您可以讓他們選擇一個人來進行審查和反饋,或者讓他們在內部工作以提供一致且綜合的反饋。
第 7 步:完成網站開發
在您的客戶同意文案和網站設計後,下一步就是將網站投入開發。
如果您在 WordPress 之外創建設計,那麼您或您的開發人員將需要更長的開發步驟才能在 WordPress 中重新創建或自定義代碼設計。
如果您在 WordPress 中設計原型,那麼這一步會快得多。 您將直接跳過開發工作,轉而處理所有需要完成的額外工作。
例如:
- 流入副本(如果它還不存在)。
- 修復內部鏈接。
- 添加任何相關的 SEO。
- 優化速度。
- 加強站點安全性。
如果您的客戶有任何尚未實施且在項目範圍內的反饋,請在此步驟中實施。
第 8 步:進行質量保證測試並完成網站
如果你自己工作,找其他人——也許是設計師同事或者你的撰稿人——來瀏覽一下網站。 有一組全新的眼光審視您已經連續工作數週或數月的事情是件好事。
如果您與團隊合作,根據他們的角色委派不同類型的 QA 是個不錯的主意。 例如,撰稿人應審查所有內容和 SEO 實施。 另一位設計人員或開發人員應該進行演練以檢查錯誤、錯誤、損壞的元素等。
然後,您可以使用工具來執行技術檢查:
使用 BrowserStack 的響應測試:

使用 LambdaTest進行跨瀏覽器測試:

使用 SolarWinds檢查網站錯誤:

使用死鏈接檢查器檢查斷開的鏈接:

使用 WAVE 的可訪問性測試:

您最終將不得不測試速度、安全性和 SEO。 但是,在網站上線之前,您將無法執行此操作。
確保在發布後安排時間來評估網站在這些方面的潛在問題。 您可以使用 WordPress 安全插件來監控問題。 對於 SEO 和速度,請使用 Google 的 Core Web Vitals 工具。
在此處獲取有關如何執行綜合網站 QA 測試的更多提示。
第 9 步:啟動站點並移交可交付成果
隨著網站的最終確定並且您的客戶很樂意在上面簽字,是時候將網站上線了。
如果站點是在實時服務器上創建的,並且您有一個正在維護頁面阻止訪問者看到它,只需禁用該設置。
如果站點是在臨時服務器上創建的,請將其移至客戶的網絡託管服務器並將其連接到域名。 這是一個快速教程,向您展示如何將網站從暫存狀態推向實時狀態。
網站在實時服務器上啟動並運行後,再進行一次完整的演練,確保在切換期間沒有出現錯誤。
完成後,將網站連接到 Google Analytics。 如果您打算今後管理網站,可以在您自己的賬戶下設置帳戶,然後讓您的客戶訪問數據。
如果您將網站移交給您的客戶,請向他們提供有關如何創建 Google Analytics 帳戶以及如何將您添加為管理員的說明。 然後,您可以在他們的網站上設置跟踪。
此步驟中要做的最後一件事是向您的客戶提供您欠他們的可交付成果。 這將根據原始工作範圍以及您的特定網頁設計過程而有所不同。
請參閱本指南以確定要交付的項目可交付成果。
第 10 步:提供網站維護(可選)
此步驟僅在您提供網站維護時適用。 如果您是,那麼此步驟將持續進行。 對於某些網站,這可能只需要每月簽到。 對於其他人,您可能需要每週或每天參與。
這完全取決於網站的大小和目的。 例如,本地律師事務所的 10 頁可能只需要以下方面的基礎知識:
- 備份
- 更新
- 安全監控
- 性能監控
- 錯誤檢查
然而,電子商務網站可能需要更強大的維護計劃,因此您還必須管理新產品上傳、重新設計、搜索引擎優化、性能優化等。
使用這個 16 點清單來確保您執行所有必要的網站維護。
結論
雖然您可以為您的客戶設計一個外觀精美的網站,但他們對網站和您的滿意度很容易因缺乏工作流程而產生的許多問題而惡化。
有了可靠的網頁設計工作流程,您將擁有一個循序漸進的行動計劃,使您能夠有效地將客戶的目標轉化為完美的網站。 每一個。 單身的。 時間。
更重要的是,擁有可靠的工作流程可以極大地提高您的生產力,進而提高您的利潤率。
