Cum se creează un flux de lucru pentru design web: un ghid complet
Publicat: 2022-03-06De ce anume clienții sau angajatorii te vor angaja pentru a fi designerul lor web? În primul rând, vor să-ți valorifice creativitatea, ingeniozitatea și perspicacitatea în proiectare. Dar aceste trăsături singure nu vă vor garanta că veți fi un contributor eficient sau eficient - și asta contează, de asemenea.
Desigur, clienții doresc să proiectați ceva uimitor pentru ei. Dar știi ce mai vor? Ei vor ca totul să meargă bine.
Una dintre cele mai bune modalități de a face acest lucru este să creați o structură pentru modul în care lucrați.
Pentru a afla cum să vă creați propriul flux de lucru repetabil și optimizat pentru design web, continuați să citiți. Vom acoperi ce este un flux de lucru de design web, de ce aveți nevoie de unul și de ce aveți nevoie înainte de a-l începe.
Vom detalia, de asemenea, cei 10 pași care ar trebui să fie incluși în fluxul dvs. de lucru, de la găzduirea primului apel de lansare cu clientul dvs. până la asigurarea întreținerii site-ului după predarea acestuia.
Cuprins
- Ce este un flux de lucru de web design?
- De ce aveți nevoie de un flux de lucru pentru design web?
- De ce aveți nevoie înainte de a începe fluxul de lucru pentru web design
- Ce să includeți în fluxul dvs. de lucru de web design
- Concluzie
Ce este un flux de lucru de web design?
Un flux de lucru de proiectare web este un cadru detaliat care prezintă toate fazele, pașii și sarcinile necesare pentru a crea un site web. Acesta acoperă toate aspectele procesului, de la planificare până la execuție și post-lansare.
Această abordare structurată a designului web eliberează designerul de stresul gestionării proiectelor, deoarece întregul proces este bine documentat, ușor de urmărit și optimizat pentru succes.
În timp ce fluxul de lucru pentru design web poate diferi de la designer la designer și de la agenție la agenție, toate folosesc, în general, aceleași faze:
Faza 1: Cercetare
În această fază, designerul web folosește o varietate de resurse - inclusiv clientul - pentru a colecta informații despre:
- Companie
- Obiectivele site-ului
- Public țintă
- Industrie
- Competiție
- Tendințe de design și conținut
Designerul adună, de asemenea, tot ce are nevoie de la client în acest moment, cum ar fi fișiere de logo, imagini și alte active ale mărcii.
Faza 2: Planificare
După strângerea informațiilor, designerul planifică site-ul web. În această fază, ei vin cu ierarhia informațiilor site-ului, conceptul UX (wireframes-urile site-ului pentru paginile principale) și conceptul de design vizual.
Aceste instrumente împreună cu cercetarea inițială vor fi utilizate în etapele de execuție pentru a se asigura că toți cei implicați în proiect - de exemplu, designeri, scriitori, dezvoltatori și SEO - folosesc același cadru de proiect.
Faza 3: Execuție
În această fază, designerul și echipa lor (dacă au unul) vor strânge toate piesele pentru a crea un site web pe deplin funcțional.
Ei vor crea tot conținutul, grafica, precum și un design complet receptiv pentru site-ul web. În plus, vor implementa strategia UX pentru a se asigura că site-ul web nu doar arată bine, ci și se simte bine pentru vizitatori.
În plus față de implementare, vor fi efectuate mai multe runde de QA și testare pentru a se asigura că nu există erori sau erori în cadrul site-ului web și al conținutului. De asemenea, clientul va fi conectat pentru a revizui ceea ce s-a făcut, pentru a oferi feedback și, în cele din urmă, va semna.
Faza 4: Lansare
Cu un site web finalizat și aprobat, designerul web îl va muta pe un server live și îl va lansa oficial.
Clientul va primi apoi toate livrabilele site-ului său. Dacă urmează să fie efectuate lucrări de întreținere suplimentare pe șantier, acestea vor fi discutate și demarate și în acest moment.
De ce aveți nevoie de un flux de lucru pentru design web?
Iată câteva lucruri pe care un flux de lucru de proiectare web le poate face pentru tine:
O modalitate de a lucra fără stres
Fluxul dvs. de lucru ține cont de orice - de la integrarea clientului până la lansarea unui site web fără erori. Cu un plan complet stabilit, veți experimenta mai puțin stres atunci când lucrați la proiecte noi.
Creați cronologii mai precise
Când creați un proces de flux de lucru repetabil, nu va dura mult până când veți afla cât durează fiecare pas și sarcină pentru a fi finalizate. Cu aceste date, veți putea să stabiliți cu mai multă precizie termenele pentru lucrările dvs., astfel încât să le puteți finaliza la timp, de fiecare dată.
În plus, aceste informații vă vor permite să fiți transparent cu clienții dvs. cu privire la procesul dvs., astfel încât aceștia să nu fie ținuți în întuneric sau să aștepte întrebându-se când veți fi din nou în legătură.
Lucrați mai repede
Un alt avantaj al unui flux de lucru repetabil este că acesta devine a doua natură. Deși veți dori în continuare să vă referiți la lista de verificare a fluxului de lucru pentru a vă asigura că totul se face și în ordinea corectă, veți putea să vă parcurgeți toate sarcinile mult mai rapid.
Petreceți mai puțin timp retrocedând
Fără un proces documentat, este prea ușor să pierzi urma acelor pași mici, dar esențiali. În plus, sunteți mai predispus la erori și rateuri atunci când lucrați din memorie în loc de un proces. Procesul dvs. de flux de lucru ar trebui să reducă timpul pe care îl petreceți retrocedând și revizuind.
Participați mai ușor la incendii
Un proces de design web bine documentat vă va îmbunătăți considerabil productivitatea. Pe măsură ce descoperiți modalități mai bune și mai rapide de a vă îndeplini sarcinile, aceasta vă va oferi mai mult timp „liber” pentru a aborda urgențele clienților sau problemele personale – și nu va trebui să vă compromiteți cronologia pentru a face acest lucru.
Oferiți rezultate mai bune
Când lucrezi fără un proces, vor fi o mulțime de lucruri care vor concura pentru a-ți atrage atenția. Încercarea de a-ți aminti la ce să lucrezi în continuare. Răspuns la e-mailuri de la clienții care doresc să știe cum decurg lucrurile. Găsiți cea mai bună abordare pentru site-ul web la care lucrați. Fluxul de lucru aduce structură și ordine în munca dvs., astfel încât să vă puteți concentra pe creare în loc să coordonați.
Creșteți marjele de profit
Cu o productivitate îmbunătățită și mai puține erori sau probleme, veți putea lucra mai rapid și mai inteligent. Pe măsură ce finalizați proiectele mai repede, acest lucru vă va elibera să vă ocupați de mai multă muncă, ceea ce vă oferă marjelor de profit un mare impuls.
De ce aveți nevoie înainte de a începe fluxul de lucru pentru web design
În mod ideal, veți putea crea un șablon de flux de lucru pentru design web care poate fi utilizat pentru fiecare proiect la care lucrați. Deoarece fiecare job va fi puțin diferit, veți avea nevoie de câteva lucruri în ordine, astfel încât detaliile fluxului dvs. de lucru să îl reflecte direct.
Pentru a personaliza și finaliza fluxul de lucru de proiectare web înainte de a începe, veți avea nevoie de următoarele:
1. Lista resurselor disponibile și a membrilor echipei
Dacă lucrați singur pe site, atunci nu va trebui să vă faceți griji pentru acesta. Cu toate acestea, dacă colaborați cu membrii echipei sau cu contractori, atunci notați cine va fi implicat, care va fi rolul lor și confirmați disponibilitatea acestora, astfel încât să le puteți programa sarcinile în consecință.
Nu ai nevoie de nimic elegant pentru asta. O foaie de calcul va face:

2. Software de management de proiect
Cel mai bun mod de a vă documenta și de a gestiona fluxul de lucru de proiectare web este să îl configurați într-o platformă de management de proiect unde va fi digitizat și ușor de duplicat.
Acest lucru nu numai că va oferi tuturor celor implicați în proiect o vizibilitate clară asupra a ceea ce trebuie făcut, dar puteți automatiza unele dintre lucrurile pe care altfel ar trebui să le țineți de mână. De exemplu:
- Atribuiți sarcini părților interesate
- Adăugați date limită la fiecare sarcină
- Configurați mementouri, astfel încât părțile interesate să li se reamintească din timp despre termenele limită
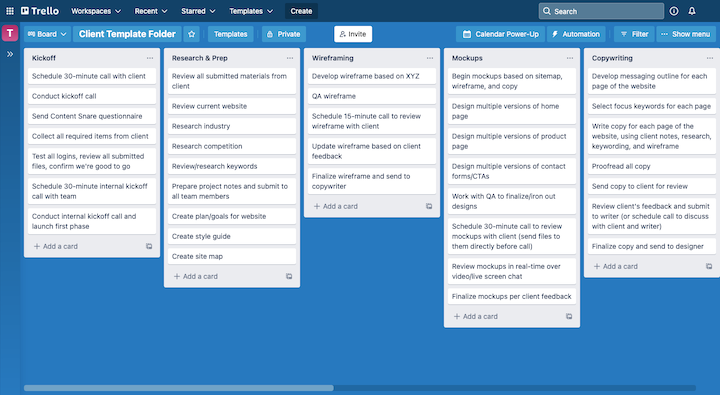
Există o mulțime de alte instrumente grozave de gestionare a proiectelor pentru designeri web - cum ar fi Trello, monday.com și Asana.
Iată cum ar putea arăta șablonul de flux de lucru în Trello:

3. Tehnologia Web Design
Ultimul lucru pe care îl doriți este să vă dați seama ce tehnologii de web design să utilizați după începerea proiectului. În schimb, ar trebui să știți deja ce instrumente veți folosi. Va fi mult mai ușor de înțeles dacă utilizați aceleași instrumente de la un job la altul.
De exemplu, unii dintre voi ar putea prefera să proiecteze pe o platformă precum Sketch sau Photoshop și apoi să dezvolte totul în WordPress.
Pe de altă parte, dacă preferați o modalitate mai simplă de a proiecta și dezvolta site-uri web, ați putea alege să lucrați în întregime în WordPress pentru a vă crea:
- Structura site-ului
- Wireframes
- Componente de design personalizat
- Stiluri globale
- Machete
În plus, Elementor facilitează gestionarea întregului flux de lucru de proiectare și dezvoltare.

4. Domeniul de activitate
Când ați întocmit propunerea de site web pentru clientul dvs. potențial, a trebuit, de asemenea, să stabiliți sfera de activitate (SOW). Acesta va include următoarele secțiuni:
- Introducere
- Prezentare generală și obiective
- Scopul muncii
- Lista fazelor și sarcinilor
- Cronologie și repere
- Buget
- Produse livrate
- Cerinte tehnice
- Incluziuni
- Excluderile
Acest document va juca un rol important în prima fază a proiectului dumneavoastră, pe măsură ce configurați lucrurile. Asigurați-vă că îl aveți salvat în folderul proiectului și că fluxul de lucru pentru design web reflectă idiosincraziile sale.
Puteți genera cu ușurință unul dintre acestea într-un procesor de text și apoi îl puteți salva în PDF.

5. Lista elementelor de proiectare de creat
Aruncă o privire peste contractul client semnat și SOW. Apoi notează ceea ce ești responsabil pentru a crea. S-ar putea să nu fie la fel de la job la job.
De exemplu, pentru Clientul A, ar putea fi necesar să creați:
- Siglă
- Ghid stilistic
- Site de 10 pagini
- Formular de contact cu formatare condiționată
- Pop-up cu magnet de plumb
Pentru Clientul B, totuși, este posibil să creați:
- Site cu 5 pagini
- Pagina de destinație a pâlniei de vânzări
- Checkout cu Stripe activat
Prin crearea unei liste cu tot ceea ce proiectați, veți ști ce pași să adăugați sau să eliminați înainte de începerea lansării.
Adăugați această listă la aceeași foaie de calcul în care ați enumerat resursele:

6. Lista de conținut de creat
În unele cazuri, este posibil să nu creați niciun conținut. În schimb, îl vei primi de la clientul tău. Oricum, acesta este încă un pas important de parcurs.
Notați pentru ce pagini veți avea nevoie de copiere. Apoi notează cine este responsabil pentru furnizarea conținutului.
Acesta este ceva la care te vei referi în prima fază fie cu clientul, fie cu redactorul tău. Continuați și adăugați această listă la aceeași foaie de calcul în care ați enumerat resursele:

Ce să includeți în fluxul dvs. de lucru de web design
Următorii pași vor oferi baza pentru fluxul dvs. de lucru de proiectare web.
Pasul 1: Găzduiește un apel de lansare pentru client
Procesul de integrare a clientului stabilește scena pentru modul în care va decurge restul proiectului. Obiectivele dvs. în timpul acestui apel de lansare live ar trebui să fie următoarele:
- Stabiliți așteptări realiste legate de obiectivele proiectului, calendarul și rezultatele.
- Intervievați clientul pentru a afla mai multe despre compania și nevoile sale și documentați totul într-un brief de pe site.
- În primul rând, adună tot ce ai nevoie de la
Există câteva instrumente pe care le puteți folosi pentru ca procesul să meargă fără probleme:
1 – Software de videoconferință, cum ar fi Zoom sau Skype, unde puteți vorbi cu clientul în timp real, vă puteți partaja ecranul și puteți înregistra apelul de lansare.
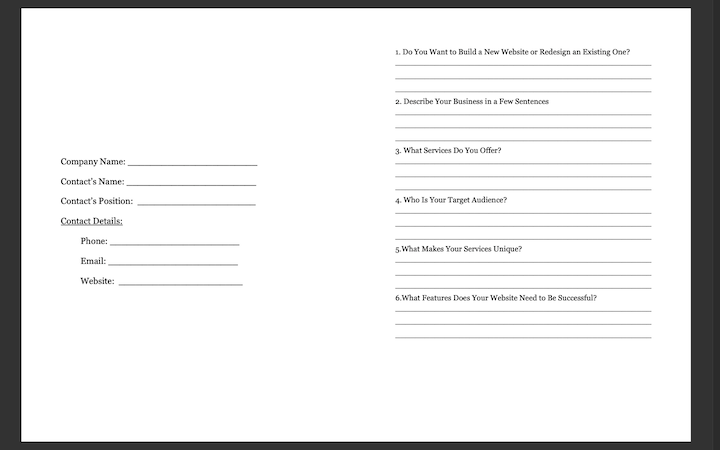
2 – Un chestionar cu toate întrebările de care aveți nevoie pentru a le adresa despre compania lor, obiectivele proiectului, gusturile de design și conținut și așa mai departe. Utilizați acest șablon de chestionar pentru proiectarea site-ului web pentru a vă crea propriul dvs.

3 – Activele și autentificarea de care aveți nevoie pentru a crea și completa site-ul web. Aceasta poate include:
- Logo-uri ale mărcii
- Ghid stilistic
- Licențe premium pentru temă sau plugin
- Active de imagine
- Copie
- Autentificare pentru găzduire web și domeniu
Eficientizați acest proces cu un instrument precum Content Snare sau FileInvite.
Pasul 2: Faceți-vă munca de cercetare și pregătire
Deși este important să obțineți informații de primă mână despre companie de la clientul dvs., va trebui, de asemenea, să efectuați cercetări externe.
Indiferent de tipul de site web pe care îl construiți, există câteva tipuri de cercetări pe care le veți face de fiecare dată:
Analiza industriei – Acest tip de cercetare vă va da indicii cu privire la ceea ce se întâmplă în industrie, precum și direcția în care se mișcă. De asemenea, vă va oferi o idee bună despre tendințele în ceea ce privește designul web specific industriei.
Analiza competitivă – Acest tip de cercetare va ajuta la poziționare. Dacă puteți identifica unde sunt tendințele dintre site-urile web ale concurenților, puteți proiecta un site web care concurează la același nivel. Apoi, caută lacune în strategiile lor pe care le poți umple atunci când construiești site-ul clientului tău.

Cercetarea publicului țintă – clientul dvs. va putea să vă spună pe cine vizează. Va depinde de dvs. să aflați mai multe despre ei - demografia, nevoile, temerile și motivațiile lor. Apoi, creați persoane precise de utilizator pentru care să le puteți crea și pentru care să scrie copywriter-ul dvs.
În funcție de scopul jobului, este posibil să fie nevoie să faceți și cercetări legate de optimizarea motoarelor de căutare, astfel încât să puteți formula strategia potrivită pentru site-ul lor.
Pe lângă aceste rapoarte și profilurile personale ale utilizatorului, va trebui să creați fie un ghid de stil, fie un sistem de proiectare, dacă clientul dvs. nu are deja unul.

Aceste documente vă oferă dvs. și echipei dvs. un limbaj vizual clar pe care să îl utilizați în continuare. De asemenea, fac mult mai ușor de făcut actualizarea sau reproiectarea unui site web.
Pasul 3: Planificați structura site-ului
Primul lucru de făcut este să creați un sitemap. S-ar putea să aveți o idee bună despre ce pagini sunt necesare și cum ar trebui să se conecteze, pe baza a ceea ce v-a spus clientul dvs.
Cu toate acestea, asigurați-vă că faceți referire la cercetarea pe care ați făcut-o la pasul anterior pentru a vă asigura că nu pierdeți nimic. Pot exista pagini suplimentare pe care le-a inclus concurența și care au rezultate bune. Sau poate chiar cum le numesc sau ordinea în care par să difere de ceea ce ați plănuit inițial.
Apoi, utilizați informațiile pe care le-ați adunat despre publicul țintă pentru a determina cum să optimizați cel mai bine harta site-ului.
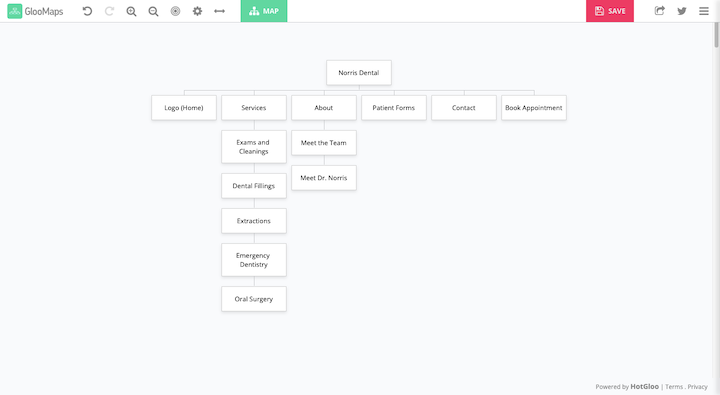
În ceea ce privește schițarea hărții site-ului, utilizați un instrument gratuit precum GlooMaps pentru a configura totul:

Este o soluție ușoară dacă lucrați cu un set relativ mic de pagini.
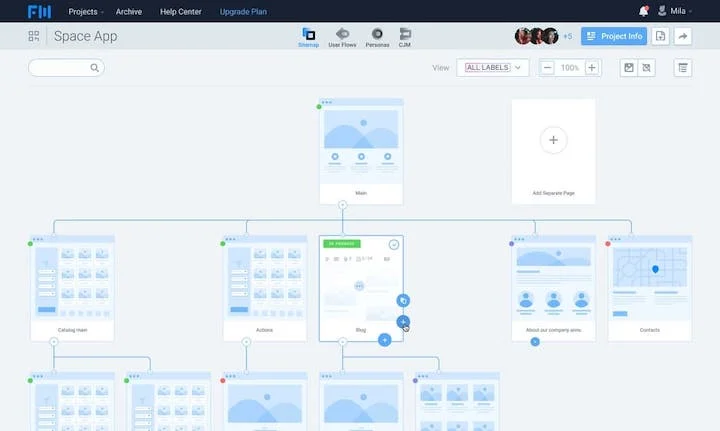
Dacă doriți să faceți ceva mai avansat, cum ar fi pentru un magazin de comerț electronic sau unul care arată cum se conectează wireframes-urile dvs., FlowMapp este o opțiune bună:

Apropo de wireframes, acesta este celălalt lucru pe care va trebui să-l rezolvi în această etapă.
Wireframes-urile sunt schițe de bază care arată cum va fi aranjată fiecare pagină. Veți folosi conținutul substituent pentru a demonstra cum totul se va potrivi și va curge.
O modalitate de a vă crea wireframes este cu un instrument precum Balsamiq sau MockFlow. O altă opțiune este să vă creați wireframes cu Elementor.
Ceea ce este atât de grozav la această opțiune este că puteți construi rapid un cadru complet complet folosind șabloanele alb-negru ale Elementor. Așadar, în loc să vă petreceți timpul punând bazele structurale pentru pagină, vă puteți concentra pe modificarea aspectului și a designului.
Pasul 4: Scrieți conținutul
Acest pas depinde de cine scrie conținutul.
Dacă primiți conținut de la client, în mod ideal îl veți obține în timpul fazei de onboarding. Dacă nu, riscați să vă puneți proiectul în așteptare dacă nu vi-l primesc la timp.
Dacă primiți conținut de la un copywriter terță parte sau îl faceți singur, atunci ar trebui să petreceți ceva timp redactând brief-uri pentru acesta.
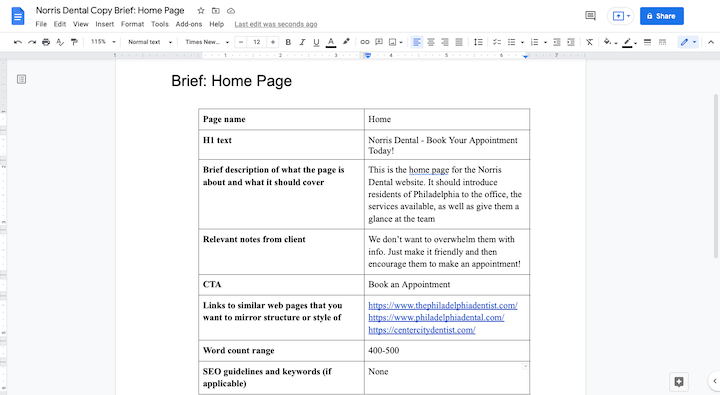
Rezumatele dvs. de conținut ar trebui să includă următoarele detalii pentru fiecare pagină:
- Numele paginii
- Text H1
- Scurtă descriere despre ce este pagina și despre ce ar trebui să acopere
- Note relevante de la client
- Apel la acțiune
- Linkuri către pagini web similare pe care doriți să le oglindiți structura sau stilul
- Interval de numărare a cuvintelor
- Orientări SEO și cuvinte cheie (dacă este cazul)

Asigurați-vă că scriitorul este, de asemenea, furnizat cu toate cercetările relevante și wireframes, astfel încât să poată scrie copia pentru a se potrivi spațiului alocat.
Pasul 5: Proiectați modelele site-ului web
Există două abordări atunci când vine vorba de gestionarea copiei și designului unui site web.
Opțiunea 1: scrieți mai întâi copia și apoi lucrați la machete odată ce conținutul este gata, astfel încât să aveți ceva de proiectat.
Opțiunea 2: Creați copia și designul simultan - împreună sau nu. Oricum, tu și redactorul veți depinde de același material de referință, așa că ar trebui să ajungeți mai mult sau mai puțin la același rezultat. Acestea fiind spuse, este mai bine să colaborăm atunci când este posibil.
Când sunteți gata să începeți, luați toate cercetările și planificarea pe care le-ați făcut și traduceți-le într-un design web modern, atractiv și eficient.
Din nou, aveți opțiuni. Unii designeri preferă să proiecteze site-uri web departe de serverul live (și de privirile indiscrete ale clientului). În acest caz, puteți crea machete statice în software-ul de design preferat, cum ar fi Adobe Photoshop sau Sketch. Dacă mergeți pe această cale, va necesita muncă de dezvoltare suplimentară.
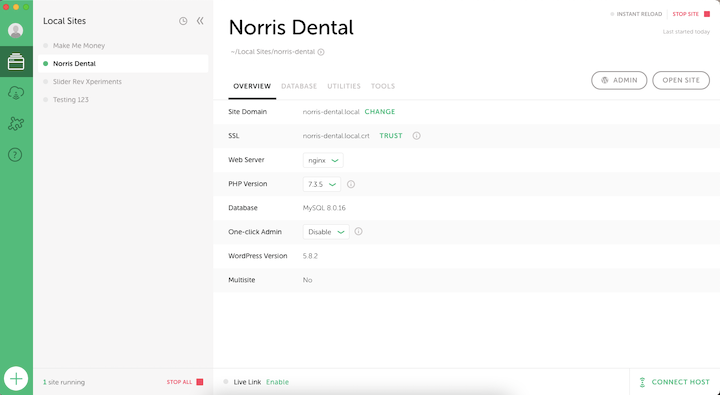
Un alt lucru pe care îl puteți face este să configurați un mediu de pregătire pe propriul dvs. server sau să utilizați un instrument precum Local by Flywheel pentru a face acest lucru. Apoi proiectați machetele pe o instalare WordPress reală:

Dacă v-ați creat wireframes folosind Elementor, atunci are sens să vă proiectați și machetele în Elementor.

Beneficiul de a face acest lucru nu este doar economisirea de timp, deși acesta este un câștig uriaș. De asemenea, puteți adăuga funcționalitate la machetele dvs. (transformându-le în prototipuri funcționale), astfel încât clientul dvs. va avea ceva mai realist de revizuit și de aprobat atunci când i-l oferiți.
Pasul 6: Examinați site-ul cu clientul
Vorbind despre revizuirea clienților, acesta este punctul în care ar trebui să-i introduci în proiect pentru a revizui tot ce ai creat - atât conținutul, cât și designul.
Cel mai bine este întotdeauna să adoptați o abordare structurată și practică a etapei de revizuire a clienților. În caz contrar, feedback-ul clientului poate ajunge să fie vag, neregulat sau greoi.
Există câteva lucruri pe care le puteți face pentru a vă asigura că primiți tipul corect de feedback:
Găzduiește o prezentare live prin Zoom sau Skype.
Puteți chiar să predați comenzile de partajare a ecranului clientului, să îi oferiți linkul către prototip și să-l invitați să-l examineze și să puneți orice întrebări care apar în timp real.
Oferă clientului șansa de a lăsa feedback pe cont propriu.
O modalitate de a face acest lucru este să instalați pe site un instrument de feedback vizual precum BugHerd. Clientul dvs. își va trimite apoi notele și întrebările în părțile relevante ale paginii.
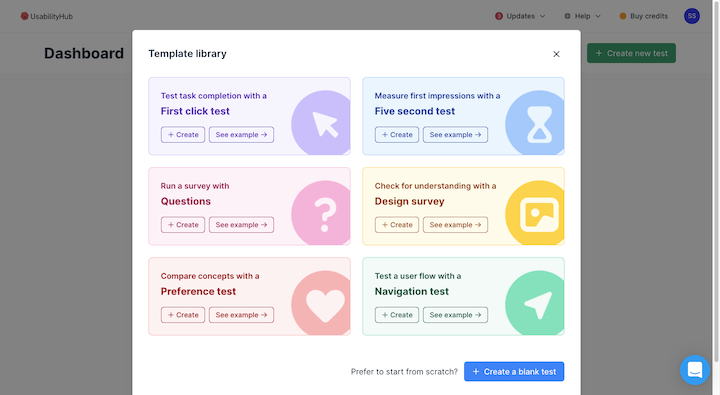
Dacă doriți un control puțin mai mare asupra tipului de feedback pe care îl oferă, un instrument de testare a utilizatorilor precum UsabilityHub are probabil mai mult sens.

În acest fel, puteți pune întrebări în contextul site-ului și vă puteți ghida clienții spre a oferi un feedback bun.
Altceva de reținut în această fază este câți oameni vei permite să ofere feedback.
Clientul dvs. poate avea numeroși șefi de departament pe care doresc să-i cântărească. În funcție de dimensiunea și domeniul de aplicare al jobului, acest lucru ar putea avea sens. Cu toate acestea, pentru un site web mai mic, puteți fie să le oferiți opțiunea de a alege o singură persoană care să facă revizuirea și feedback-ul, fie să lucreze intern pentru a obține un feedback consistent și consolidat.
Pasul 7: finalizați dezvoltarea site-ului web
Cu aprobarea clientului dvs. în ceea ce privește copierea și designul site-ului, următorul pas este mutarea site-ului în dezvoltare.
Dacă v-ați creat design-urile în afara WordPress , atunci dvs. sau dezvoltatorul dvs. veți avea nevoie de un pas de dezvoltare mult mai lung pentru a recrea sau a personaliza design-urile în WordPress.
Dacă v-ați proiectat prototipurile în WordPress , atunci acest pas va merge mult mai repede. Veți sări peste munca de dezvoltare și veți trece la toate lucrurile suplimentare care trebuie făcute.
De exemplu:
- Flux în copie (dacă nu este deja acolo).
- Remediați legăturile interne.
- Adăugați orice SEO relevant.
- Optimizați pentru viteză.
- Întăriți securitatea site-ului dvs.
Dacă clientul dvs. a avut feedback care nu a fost încă implementat și se află în domeniul de aplicare al proiectului, implementați-l în acest pas.
Pasul 8: Efectuați testele de asigurare a calității și finalizați site-ul
Dacă lucrați pe cont propriu, găsiți pe altcineva - poate un coleg designer sau poate copywriter - care să arunce o privire pe site. Este bine să ai un ochi nou care se uită la ceva la care ai lucrat de săptămâni sau luni la rând.
Dacă lucrați cu o echipă, nu este o idee rea să delegați diferite tipuri de QA în funcție de rolurile lor. De exemplu, copywriter-ul ar trebui să revizuiască întregul conținut și implementarea SEO. Un alt designer sau dezvoltator ar trebui să facă o prezentare pentru a verifica erori, erori, elemente rupte etc.
Apoi puteți utiliza instrumente pentru a efectua verificările tehnice:
Teste de răspuns cu BrowserStack:

Teste între browsere cu LambdaTest:

Verificări erori de site cu SolarWinds:

Verificări de legături întrerupte cu Dead Link Checker:

Teste de accesibilitate cu WAVE:

În cele din urmă, va trebui să testați viteza, securitatea și SEO. Cu toate acestea, nu veți putea face asta până când site-ul web este live.
Asigurați-vă că programați timp după lansare pentru a evalua site-ul pentru probleme potențiale în acele zone. Puteți utiliza pluginul de securitate WordPress pentru a monitoriza problemele. Pentru SEO și viteză, utilizați instrumentul Google Core Web Vitals.
Obțineți mai multe sfaturi despre cum să efectuați un test cuprinzător de calitate a site-ului aici.
Pasul 9: Lansați site-ul și predați livrabilele
Cu site-ul finalizat și clientul dvs. fericit să-l semneze, este timpul să promovați site-ul live.
Dacă site-ul a fost creat pe un server live și aveți o pagină în curs de întreținere care blochează vizitatorii să-l vadă, pur și simplu dezactivați setarea.
Dacă site-ul a fost creat pe un server de staging, mutați-l pe serverul de găzduire web al clientului și conectați-l la numele de domeniu. Iată un tutorial rapid care vă arată cum să împingeți un site web de la montaj la live.
Cu site-ul în funcțiune pe serverul live, faceți încă o parcurgere completă și asigurați-vă că nu au apărut erori în timpul comutării.
Când ați terminat, conectați site-ul web la Google Analytics. Dacă veți gestiona site-ul în continuare, este în regulă să configurați contul dvs. și apoi să acordați acces clientului la date.
Dacă predați site-ul clientului dvs., furnizați-i instrucțiuni despre cum să creați un cont Google Analytics și să vă adăugați ca administrator. Apoi, puteți configura urmărirea pe site-ul lor.
Un ultim lucru pe care trebuie să-l faceți în acest pas este să oferiți clientului dvs. livrabilele pe care le datorați. Acest lucru va diferi în funcție de scopul inițial al activității, precum și de procesul de proiectare web specific.
Consultați acest ghid pentru a determina ce livrabile ale proiectului să fie livrate.
Pasul 10: asigurați întreținerea site-ului web (opțional)
Acest pas este aplicabil numai dacă asigurați întreținerea site-ului web. Dacă sunteți, atunci acest pas va fi continuu. Pentru unele site-uri web, acest lucru poate necesita doar înregistrări lunare. Pentru alții, poate fi necesar să fii implicat săptămânal sau zilnic.
Totul depinde de dimensiunea și scopul site-ului. De exemplu, o pagină de 10 pagini pentru o firmă de avocatură locală va avea nevoie probabil doar de elementele de bază în ceea ce privește:
- Backup-uri
- Actualizări
- Monitorizarea securității
- Monitorizarea performantei
- Verificări de eroare
Cu toate acestea, un site de comerț electronic ar putea avea nevoie de un plan de întreținere mai solid, prin care trebuie să gestionați și încărcările de produse noi, reproiectările, SEO, optimizările performanței și multe altele.
Utilizați această listă de verificare în 16 puncte pentru a vă asigura că efectuați toată întreținerea necesară a site-ului web.
Concluzie
Deși ați putea să creați un site web cu aspect uimitor pentru clienții dvs., satisfacția lor față de acesta și față de dvs. poate fi ușor abătută de numeroasele probleme care apar din lipsa unui flux de lucru.
Cu un flux de lucru solid pentru design web, veți avea un plan de acțiune pas cu pas care vă permite să traduceți eficient obiectivele clientului dvs. în site-ul perfect. Fiecare. Singur. Timp.
În plus, un flux de lucru solid vă poate îmbunătăți considerabil productivitatea și, la rândul său, marjele de profit.
