วิธีสร้างเวิร์กโฟลว์การออกแบบเว็บไซต์: คู่มือฉบับสมบูรณ์
เผยแพร่แล้ว: 2022-03-06ทำไมลูกค้าหรือนายจ้างถึงจ้างคุณให้เป็นนักออกแบบเว็บไซต์ของพวกเขา? ก่อนอื่น พวกเขาต้องการใช้ประโยชน์จากความคิดสร้างสรรค์ ความเฉลียวฉลาด และความเฉียบแหลมในการออกแบบของคุณ แต่คุณสมบัติเหล่านี้เพียงอย่างเดียวไม่ได้รับประกันว่าคุณจะเป็นผู้มีส่วนร่วมที่มีประสิทธิภาพหรือมีประสิทธิผล และนั่นก็สำคัญเช่นกัน
แน่นอนว่าลูกค้าต้องการให้คุณออกแบบสิ่งที่น่าทึ่งสำหรับพวกเขา แต่คุณรู้ไหมว่าพวกเขาต้องการอะไรอีก พวกเขาต้องการให้ทุกอย่างเป็นไปอย่างราบรื่น
วิธีที่ดีที่สุดวิธีหนึ่งในการทำเช่นนี้คือการสร้างโครงสร้างสำหรับวิธีการทำงานของคุณ
หากต้องการเรียนรู้วิธีสร้างเวิร์กโฟลว์การออกแบบเว็บที่ทำซ้ำได้และปรับให้เหมาะสม โปรดอ่านต่อไป เราจะอธิบายว่าเวิร์กโฟลว์การออกแบบเว็บคืออะไร ทำไมคุณต้องใช้ และอะไรที่คุณต้องการก่อนที่จะเริ่ม
นอกจากนี้ เราจะแจกแจง 10 ขั้นตอนที่ควรรวมไว้ในเวิร์กโฟลว์ของคุณ ตั้งแต่การโฮสต์การโทรครั้งแรกกับลูกค้าของคุณ ไปจนถึงการดูแลเว็บไซต์หลังจากส่งมอบ
สารบัญ
- เวิร์กโฟลว์การออกแบบเว็บไซต์คืออะไร?
- ทำไมคุณถึงต้องการเวิร์กโฟลว์การออกแบบเว็บไซต์
- สิ่งที่คุณต้องการก่อนเริ่มเวิร์กโฟลว์การออกแบบเว็บของคุณ
- สิ่งที่ควรรวมไว้ในเวิร์กโฟลว์การออกแบบเว็บของคุณ
- บทสรุป
เวิร์กโฟลว์การออกแบบเว็บไซต์คืออะไร?
เวิร์กโฟลว์การออกแบบเว็บเป็นเฟรมเวิร์กแบบละเอียดที่แสดงขั้นตอน ขั้นตอน และงานทั้งหมดที่จำเป็นในการสร้างเว็บไซต์ ครอบคลุมทุกแง่มุมของกระบวนการ ตั้งแต่การวางแผนไปจนถึงการดำเนินการและหลังการเปิดตัว
แนวทางที่มีโครงสร้างในการออกแบบเว็บนี้ช่วยให้นักออกแบบคลายความเครียดจากการจัดการโครงการ เนื่องจากกระบวนการทั้งหมดได้รับการจัดทำเป็นเอกสารอย่างดี ง่ายต่อการติดตาม และปรับให้เหมาะสมเพื่อความสำเร็จ
แม้ว่าเวิร์กโฟลว์การออกแบบเว็บไซต์อาจแตกต่างกันไปในแต่ละนักออกแบบและเอเจนซีต่อเอเจนซี แต่โดยทั่วไปแล้ว ขั้นตอนทั้งหมดจะใช้ขั้นตอนเดียวกัน:
ขั้นตอนที่ 1: การวิจัย
ในขั้นตอนนี้ นักออกแบบเว็บไซต์จะใช้ทรัพยากรที่หลากหลาย รวมถึงไคลเอนต์ เพื่อรวบรวมข้อมูลเกี่ยวกับ:
- บริษัท
- วัตถุประสงค์ของเว็บไซต์
- กลุ่มเป้าหมาย
- อุตสาหกรรม
- การแข่งขัน
- แนวโน้มการออกแบบและเนื้อหา
นอกจากนี้ นักออกแบบยังรวบรวมสิ่งที่พวกเขาต้องการจากลูกค้า ณ จุดนี้ เช่น ไฟล์โลโก้ รูปภาพ และสินทรัพย์อื่นๆ ของแบรนด์
ขั้นตอนที่ 2: การวางแผน
หลังจากรวบรวมข้อมูลเสร็จแล้ว นักออกแบบก็วางแผนสร้างเว็บไซต์ ในขั้นตอนนี้ พวกเขามาพร้อมกับลำดับชั้นข้อมูลเว็บไซต์ แนวคิด UX (โครงร่างของเว็บไซต์สำหรับหน้าหลัก) และแนวคิดการออกแบบภาพ
เครื่องมือเหล่านี้พร้อมกับการวิจัยเบื้องต้นจะถูกใช้ในขั้นตอนการดำเนินการเพื่อให้แน่ใจว่าทุกคนที่เกี่ยวข้องในโครงการ เช่น นักออกแบบ นักเขียน นักพัฒนา และ SEO ใช้กรอบโครงการเดียวกัน
ขั้นตอนที่ 3: การดำเนินการ
ในระหว่างขั้นตอนนี้ นักออกแบบและทีมงานของพวกเขา (หากมี) จะรวบรวมชิ้นส่วนทั้งหมดเข้าด้วยกันเพื่อสร้างเว็บไซต์ที่ทำงานได้อย่างสมบูรณ์
พวกเขาจะสร้างเนื้อหา กราฟิก ตลอดจนการออกแบบที่ตอบสนองอย่างสมบูรณ์สำหรับเว็บไซต์ นอกจากนี้ พวกเขาจะใช้กลยุทธ์ UX เพื่อให้แน่ใจว่าเว็บไซต์ไม่เพียงแค่ดูดีเท่านั้น แต่ยังให้ความรู้สึกที่ดีต่อผู้เยี่ยมชมอีกด้วย
นอกจากการใช้งานจริงแล้ว จะมีการทำ QA และการทดสอบหลายรอบเพื่อให้แน่ใจว่าไม่มีจุดบกพร่องหรือข้อผิดพลาดภายในเว็บไซต์และเนื้อหา ไคลเอ็นต์จะถูกวนซ้ำเพื่อตรวจสอบสิ่งที่ได้ทำไปแล้ว ให้คำติชม และท้ายที่สุดก็ออกจากระบบ
ขั้นตอนที่ 4: เปิดตัว
ด้วยเว็บไซต์ที่เสร็จสมบูรณ์และได้รับการอนุมัติแล้ว นักออกแบบเว็บไซต์จะย้ายไปยังเซิร์ฟเวอร์จริงและเปิดตัวอย่างเป็นทางการ
จากนั้นลูกค้าจะได้รับการส่งมอบเว็บไซต์ทั้งหมดของพวกเขา หากต้องดำเนินการบำรุงรักษาเพิ่มเติมบนไซต์ จะมีการหารือและเริ่มต้นในเวลานี้เช่นกัน
ทำไมคุณถึงต้องการเวิร์กโฟลว์การออกแบบเว็บไซต์
ต่อไปนี้คือบางสิ่งที่เวิร์กโฟลว์การออกแบบเว็บสามารถทำได้สำหรับคุณ:
วิธีที่ปราศจากความเครียดในการทำงาน
เวิร์กโฟลว์ของคุณคำนึงถึงทุกสิ่ง ตั้งแต่การต้อนรับลูกค้าของคุณไปจนถึงการเปิดตัวเว็บไซต์ที่ปราศจากข้อผิดพลาด ด้วยการวางแผนที่สมบูรณ์ คุณจะพบความเครียดน้อยลงเมื่อทำงานในโครงการใหม่
สร้างไทม์ไลน์ที่แม่นยำยิ่งขึ้น
เมื่อคุณสร้างกระบวนการเวิร์กโฟลว์ที่ทำซ้ำได้ จะใช้เวลาไม่นานก่อนที่คุณจะเรียนรู้ว่าแต่ละขั้นตอนและงานใช้เวลานานเท่าใดจึงจะเสร็จสมบูรณ์ ด้วยข้อมูลนี้ คุณจะสามารถวางไทม์ไลน์สำหรับงานของคุณได้อย่างแม่นยำมากขึ้น เพื่อให้คุณทำงานเสร็จทันเวลาทุกครั้ง
นอกจากนี้ ข้อมูลนี้จะช่วยให้คุณมีความโปร่งใสกับลูกค้าของคุณเกี่ยวกับกระบวนการของคุณ ดังนั้นพวกเขาจึงไม่ถูกเก็บงำหรือคอยสงสัยว่าคุณจะได้รับการติดต่อกลับเมื่อใด
ทำงานได้เร็วขึ้น
ข้อดีอีกประการของการมีเวิร์กโฟลว์ที่ทำซ้ำได้คือมันกลายเป็นธรรมชาติ แม้ว่าคุณจะยังคงต้องการอ้างถึงรายการตรวจสอบเวิร์กโฟลว์ของคุณเพื่อให้แน่ใจว่าทุกอย่างเสร็จสิ้นและอยู่ในลำดับที่ถูกต้อง คุณจะสามารถซิปดูงานทั้งหมดของคุณได้เร็วขึ้นมาก
ใช้เวลาน้อยลงในการย้อนรอย
หากไม่มีขั้นตอนที่เป็นเอกสาร ก็ง่ายเกินไปที่จะลืมขั้นตอนเล็กๆ แต่สำคัญเหล่านั้น ยิ่งไปกว่านั้น คุณมีแนวโน้มที่จะเกิดข้อผิดพลาดและการทำงานผิดพลาดมากขึ้นเมื่อคุณทำงานจากหน่วยความจำแทนที่จะเป็นกระบวนการ กระบวนการเวิร์กโฟลว์ของคุณควรลดระยะเวลาที่คุณใช้ในการย้อนรอยและแก้ไข
เข้าร่วมไฟได้ง่ายขึ้น
กระบวนการออกแบบเว็บไซต์ที่มีเอกสารครบถ้วนจะช่วยเพิ่มประสิทธิภาพการทำงานของคุณได้อย่างมาก เมื่อคุณค้นพบวิธีที่ดีและรวดเร็วยิ่งขึ้นในการทำงานให้เสร็จ นั่นจะทำให้คุณมีเวลา "ว่าง" มากขึ้นในการจัดการกับเหตุฉุกเฉินของลูกค้าหรือเรื่องส่วนตัว และคุณจะไม่ต้องประนีประนอมกับไทม์ไลน์ของคุณในการดำเนินการดังกล่าว
ให้ผลลัพธ์ที่ดีขึ้น
เมื่อคุณทำงานโดยไม่มีขั้นตอน จะมีสิ่งต่างๆ มากมายที่แย่งชิงความสนใจจากคุณ พยายามจำสิ่งที่ต้องทำงานต่อไป การตอบอีเมลจากลูกค้าที่ต้องการทราบว่าสิ่งต่างๆ เกิดขึ้นได้อย่างไร ค้นหาแนวทางที่ดีที่สุดสำหรับเว็บไซต์ที่คุณกำลังทำอยู่ เวิร์กโฟลว์จะนำโครงสร้างและระเบียบมาสู่งานของคุณ คุณจึงสามารถมุ่งเน้นไปที่การสร้างสรรค์แทนที่จะต้องประสานงานกัน
เพิ่มอัตรากำไร
ด้วยประสิทธิภาพที่เพิ่มขึ้นและข้อผิดพลาดหรือปัญหาที่น้อยลง คุณจะสามารถทำงานได้เร็วขึ้นและชาญฉลาดขึ้น เมื่อคุณทำโปรเจกต์เสร็จเร็วขึ้น จะทำให้คุณมีอิสระในการทำงานมากขึ้น ซึ่งทำให้อัตรากำไรของคุณเพิ่มขึ้นอย่างมาก
สิ่งที่คุณต้องการก่อนเริ่มเวิร์กโฟลว์การออกแบบเว็บของคุณ
ตามหลักการแล้ว คุณจะสามารถสร้างเทมเพลตเวิร์กโฟลว์การออกแบบเว็บหนึ่งเทมเพลตที่สามารถใช้ได้กับทุกโครงการที่คุณดำเนินการ เนื่องจากทุกงานจะแตกต่างกันเล็กน้อย คุณจึงต้องมีบางสิ่งตามลำดับเพื่อให้รายละเอียดของเวิร์กโฟลว์ของคุณสามารถสะท้อนได้โดยตรง
ในการปรับแต่งและทำให้เวิร์กโฟลว์การออกแบบเว็บของคุณเสร็จสิ้นก่อนที่จะเริ่ม คุณจะต้องมีสิ่งต่อไปนี้:
1. รายชื่อทรัพยากรที่มีอยู่และสมาชิกในทีม
หากคุณทำงานบนเว็บไซต์เพียงอย่างเดียว คุณจะไม่ต้องกังวลเกี่ยวกับเว็บไซต์นี้ อย่างไรก็ตาม หากคุณกำลังทำงานร่วมกับสมาชิกในทีมหรือผู้รับเหมา ให้จดว่าใครบ้างที่เกี่ยวข้อง บทบาทของพวกเขาจะเป็นอย่างไร และยืนยันความพร้อมใช้งานเพื่อให้คุณสามารถจัดตารางงานได้สอดคล้องกัน
คุณไม่จำเป็นต้องมีอะไรหรูหราสำหรับสิ่งนี้ สเปรดชีตจะทำ:

2. ซอฟต์แวร์การจัดการโครงการ
วิธีที่ดีที่สุดในการจัดทำเอกสารและจัดการเวิร์กโฟลว์การออกแบบเว็บของคุณคือการตั้งค่าในแพลตฟอร์มการจัดการโครงการซึ่งจะแปลงเป็นดิจิทัลและทำซ้ำได้ง่าย
สิ่งนี้ไม่เพียงแต่จะทำให้ทุกคนที่เกี่ยวข้องในโครงการสามารถมองเห็นสิ่งที่ต้องทำได้อย่างชัดเจนเท่านั้น แต่คุณยังสามารถทำให้บางสิ่งที่คุณต้องจัดการโดยอัตโนมัติได้ ตัวอย่างเช่น:
- มอบหมายงานให้ผู้มีส่วนได้ส่วนเสีย
- เพิ่มวันที่ครบกำหนดในแต่ละงาน
- ตั้งค่าการแจ้งเตือนเพื่อให้ผู้มีส่วนได้ส่วนเสียได้รับการเตือนล่วงหน้าเกี่ยวกับกำหนดเวลา
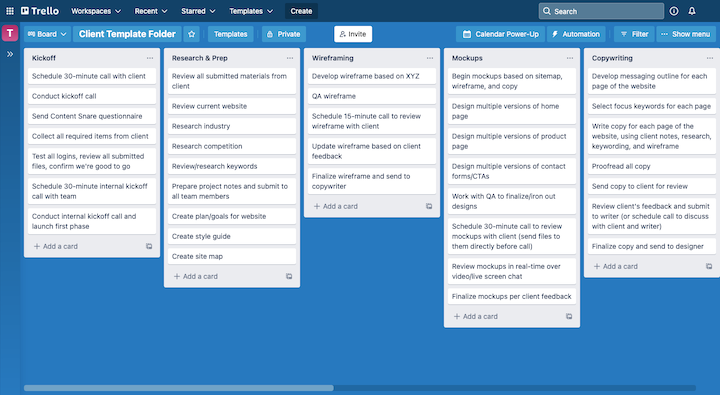
มีเครื่องมือการจัดการโครงการที่ยอดเยี่ยมอื่นๆ มากมายสำหรับนักออกแบบเว็บไซต์ เช่น Trello, monday.com และ Asana
นี่คือลักษณะของเทมเพลตเวิร์กโฟลว์ของคุณใน Trello:

3. เทคโนโลยีการออกแบบเว็บไซต์
สิ่งสุดท้ายที่คุณต้องการคือต้องหาว่าเทคโนโลยีการออกแบบเว็บไซต์ใดที่จะใช้ หลังจาก โครงการของคุณเริ่มต้นขึ้น คุณควรรู้อยู่แล้วว่าเครื่องมือใดที่คุณจะใช้งาน ซึ่งจะง่ายกว่ามากหากคุณใช้เครื่องมือเดียวกันจากงานหนึ่งไปยังอีกงานหนึ่ง
ตัวอย่างเช่น บางท่านอาจชอบการออกแบบในแพลตฟอร์มอย่าง Sketch หรือ Photoshop แล้วค่อยพัฒนาทุกอย่างใน WordPress
ในทางกลับกัน หากคุณต้องการวิธีการออกแบบและพัฒนาเว็บไซต์ที่มีความคล่องตัวมากขึ้น คุณอาจเลือกที่จะทำงานทั้งหมดใน WordPress เพื่อสร้าง:
- โครงสร้างเว็บไซต์
- โครงลวด
- ส่วนประกอบการออกแบบที่กำหนดเอง
- สไตล์สากล
- แบบจำลอง
ยิ่งไปกว่านั้น Elementor ยังช่วยให้การจัดการเวิร์กโฟลว์การออกแบบและการพัฒนาทั้งหมดของคุณเป็นเรื่องง่าย

4. ขอบเขตของงาน
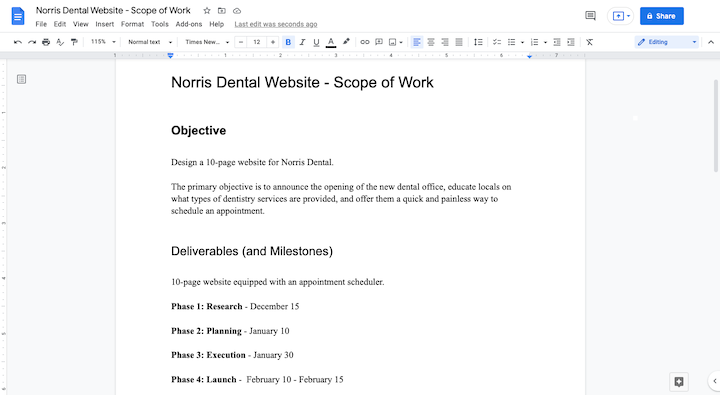
เมื่อคุณรวบรวมข้อเสนอเว็บไซต์สำหรับลูกค้าที่คาดหวังของคุณ คุณต้องกำหนดขอบเขตของงาน (SOW) ด้วย ซึ่งจะรวมถึงส่วนต่อไปนี้:
- บทนำ
- ภาพรวมและวัตถุประสงค์
- ขอบเขตงาน
- รายการขั้นตอนและงาน
- เส้นเวลาและเหตุการณ์สำคัญ
- งบประมาณ
- ส่งมอบ
- ความต้องการทางด้านเทคนิค
- การรวม
- การยกเว้น
เอกสารนี้จะมีบทบาทสำคัญในเฟสแรกของโครงการของคุณเมื่อคุณตั้งค่าต่างๆ ตรวจสอบให้แน่ใจว่าคุณได้บันทึกไว้ในโฟลเดอร์ของโปรเจ็กต์และเวิร์กโฟลว์การออกแบบเว็บสะท้อนถึงลักษณะเฉพาะของมัน
คุณสามารถสร้างสิ่งเหล่านี้ได้อย่างง่ายดายในโปรแกรมประมวลผลคำแล้วบันทึกเป็น PDF

5. รายการองค์ประกอบการออกแบบที่จะสร้าง
ตรวจสอบสัญญาลูกค้าที่ลงนามและ SOW จากนั้นเขียนสิ่งที่คุณรับผิดชอบในการสร้าง มันอาจจะไม่เหมือนกันในแต่ละงาน
ตัวอย่างเช่น สำหรับลูกค้า A คุณอาจต้องสร้าง:
- โลโก้
- คู่มือสไตล์
- เว็บไซต์ 10 หน้า
- แบบฟอร์มการติดต่อที่มีการจัดรูปแบบตามเงื่อนไข
- ตะกั่วแม่เหล็กป๊อปอัพ
สำหรับลูกค้า B คุณอาจกำลังสร้าง:
- เว็บไซต์ 5 หน้า
- หน้า Landing Page ช่องทางการขาย
- ชำระเงินที่เปิดใช้งานแถบ
ด้วยการสร้างรายการของทุกสิ่งที่คุณกำลังออกแบบ คุณจะรู้ว่าต้องเพิ่มหรือลบขั้นตอนใดก่อนที่จะเริ่มต้น
เพิ่มรายการนี้ในสเปรดชีตเดียวกับที่คุณแสดงรายการทรัพยากรของคุณ:

6. รายการเนื้อหาที่จะสร้าง
ในบางกรณี คุณอาจไม่ได้สร้างเนื้อหาใดๆ คุณจะได้รับจากลูกค้าของคุณแทน อย่างไรก็ตาม นี่ยังคงเป็นขั้นตอนสำคัญที่ต้องทำต่อไป
จดหน้าที่คุณต้องการคัดลอก จากนั้นจดบันทึกว่าใครเป็นผู้รับผิดชอบในการจัดหาเนื้อหา
นี่คือสิ่งที่คุณจะอ้างอิงในช่วงแรกไม่ว่าจะกับลูกค้าหรือผู้เขียนคำโฆษณาของคุณ ดำเนินการต่อและเพิ่มรายการนี้ในสเปรดชีตเดียวกับที่คุณแสดงรายการทรัพยากรของคุณ:

สิ่งที่ควรรวมไว้ในเวิร์กโฟลว์การออกแบบเว็บของคุณ
ขั้นตอนต่อไปนี้จะเป็นพื้นฐานสำหรับเวิร์กโฟลว์การออกแบบเว็บของคุณ
ขั้นตอนที่ 1: โฮสต์การโทรแจ้งลูกค้า
กระบวนการเริ่มต้นใช้งานไคลเอ็นต์เป็นการกำหนดขั้นตอนสำหรับการดำเนินโครงการส่วนที่เหลือ เป้าหมายของคุณในระหว่างการเริ่มการแข่งขันสดนี้ควรเป็น:
- ตั้งความคาดหวังที่เป็นจริงที่เกี่ยวข้องกับเป้าหมาย ลำดับเวลา และผลลัพธ์ของโครงการ
- สัมภาษณ์ลูกค้าเพื่อหาข้อมูลเพิ่มเติมเกี่ยวกับบริษัทและความต้องการของพวกเขา และจัดทำเอกสารทั้งหมดไว้ในเว็บไซต์โดยย่อ
- ขั้นแรกให้รวบรวมทุกสิ่งที่คุณต้องการจาก
มีเครื่องมือบางอย่างที่คุณสามารถใช้เพื่อทำให้กระบวนการเป็นไปอย่างราบรื่น:
1 – ซอฟต์แวร์การประชุมทางวิดีโอ เช่น Zoom หรือ Skype ที่คุณสามารถพูดคุยกับลูกค้าแบบเรียลไทม์ แชร์หน้าจอของคุณ และบันทึกการโทรที่เริ่ม
2 – แบบสอบถามที่มีคำถาม ทั้งหมดที่คุณต้องถามเกี่ยวกับบริษัทของพวกเขา เป้าหมายของโครงการ การออกแบบและรสนิยมของเนื้อหา และอื่นๆ ใช้เทมเพลตแบบสอบถามการออกแบบเว็บไซต์นี้เพื่อสร้างของคุณเอง

3 – สินทรัพย์และการเข้าสู่ระบบ ที่คุณต้องการเพื่อสร้างและทำให้เว็บไซต์สมบูรณ์ ซึ่งอาจรวมถึง:
- โลโก้แบรนด์
- คู่มือสไตล์
- ใบอนุญาตธีมหรือปลั๊กอินพรีเมียม
- เนื้อหารูปภาพ
- สำเนา
- เข้าสู่ระบบสำหรับเว็บโฮสติ้งและโดเมน
ปรับปรุงกระบวนการนี้ด้วยเครื่องมืออย่าง Content Snare หรือ FileInvite
ขั้นตอนที่ 2: ทำวิจัยและเตรียมงานของคุณ
แม้ว่าการได้รับข้อมูลโดยตรงเกี่ยวกับบริษัทจากลูกค้าของคุณเป็นสิ่งสำคัญ แต่คุณยังต้องทำการวิจัยภายนอก
ไม่ว่าคุณกำลังสร้างเว็บไซต์ประเภทใด มีงานวิจัยสองสามประเภทที่คุณต้องทำทุกครั้ง:
การวิเคราะห์อุตสาหกรรม – การวิจัยประเภทนี้จะช่วยให้คุณทราบถึงสิ่งที่เกิดขึ้นภายในอุตสาหกรรม ตลอดจนทิศทางที่อุตสาหกรรมกำลังดำเนินไป นอกจากนี้ยังช่วยให้คุณเข้าใจถึงแนวโน้มที่ดีในแง่ของการออกแบบเว็บไซต์เฉพาะอุตสาหกรรม

การวิเคราะห์การแข่งขัน – การวิจัยประเภทนี้จะช่วยในเรื่องการวางตำแหน่ง หากคุณสามารถระบุได้ว่าเว็บไซต์ของคู่แข่งมีแนวโน้มไปในทิศทางใด คุณก็สามารถออกแบบเว็บไซต์ที่แข่งขันในระดับเดียวกันได้ จากนั้น มองหาช่องว่างในกลยุทธ์ที่คุณสามารถเติมได้เมื่อคุณสร้างไซต์ของลูกค้า
การวิจัยกลุ่มเป้าหมาย – ลูกค้าของคุณจะสามารถบอกคุณได้ว่าพวกเขากำลังกำหนดเป้าหมายใคร ขึ้นอยู่กับคุณที่จะเรียนรู้เพิ่มเติมเกี่ยวกับพวกเขา — ข้อมูลประชากร ความต้องการ ความกลัว และแรงจูงใจของพวกเขา จากนั้น สร้างตัวตนของผู้ใช้ที่ถูกต้องซึ่งคุณสามารถออกแบบและนักเขียนคำโฆษณาของคุณสามารถเขียนให้
ขึ้นอยู่กับขอบเขตของงาน คุณอาจต้องทำวิจัยที่เกี่ยวข้องกับการปรับแต่งโปรแกรมค้นหาด้วย เพื่อให้คุณสามารถกำหนดกลยุทธ์ที่เหมาะสมสำหรับไซต์ของพวกเขาได้
นอกจากรายงานเหล่านี้และโปรไฟล์ผู้ใช้แล้ว คุณจะต้องสร้างคู่มือสไตล์หรือระบบการออกแบบหากลูกค้าของคุณยังไม่มี

เอกสารเหล่านี้ช่วยให้คุณและทีมของคุณมีภาษาภาพที่ชัดเจนเพื่อใช้ในอนาคต พวกเขายังทำให้การอัปเดตหรือออกแบบเว็บไซต์ใหม่ง่ายขึ้นมาก
ขั้นตอนที่ 3: วางแผนโครงสร้างไซต์
สิ่งแรกที่ต้องทำคือสร้างแผนผังเว็บไซต์ คุณอาจมีความคิดที่ดีว่าหน้าใดจำเป็นและควรเชื่อมโยงกันอย่างไรโดยอิงจากสิ่งที่ลูกค้าของคุณบอกคุณ
อย่างไรก็ตาม อย่าลืมอ้างอิงงานวิจัยที่คุณทำในขั้นตอนก่อนหน้าเพื่อให้แน่ใจว่าคุณไม่มีสิ่งใดตกหล่น อาจมีหน้าพิเศษที่การแข่งขันรวมไว้ซึ่งทำงานได้ดี หรือแม้แต่ชื่อของพวกเขาหรือลำดับที่ดูเหมือนว่าแตกต่างจากที่คุณวางแผนไว้ในตอนแรก
จากนั้น ใช้ข้อมูลที่คุณรวบรวมจากผู้ชมเป้าหมายเพื่อพิจารณาวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพแผนผังไซต์
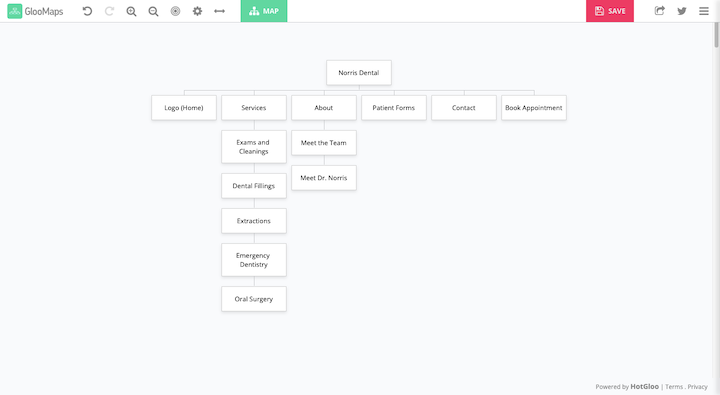
ในแง่ของการร่างแผนผังเว็บไซต์ ให้ใช้เครื่องมือฟรีอย่าง GlooMaps เพื่อตั้งค่าทุกอย่าง:

เป็นวิธีแก้ปัญหาที่ง่ายหากคุณทำงานกับชุดเพจที่ค่อนข้างเล็ก
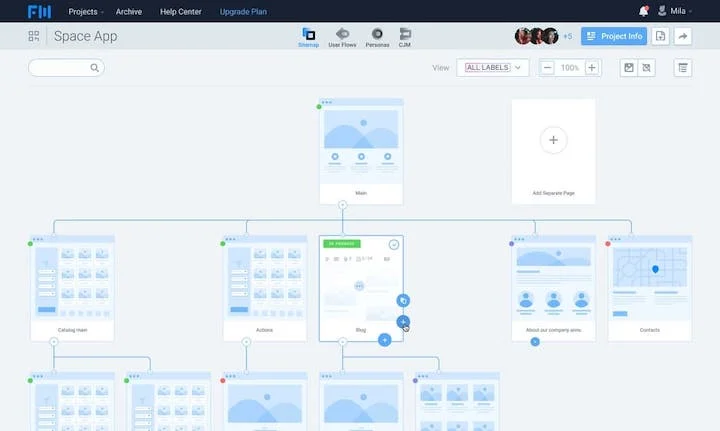
หากคุณต้องการทำสิ่งที่ล้ำหน้ากว่านั้น เช่น สำหรับร้านค้าอีคอมเมิร์ซหรือร้านค้าที่แสดงการเชื่อมต่อของ wireframes FlowMapp เป็นตัวเลือกที่ดี:

เมื่อพูดถึงโครงลวด นั่นเป็นอีกสิ่งหนึ่งที่คุณจะต้องจัดการในขั้นตอนนี้
Wireframes เป็นภาพร่างพื้นฐานที่แสดงวิธีการจัดวางแต่ละหน้า คุณจะใช้เนื้อหาตัวยึดเพื่อแสดงให้เห็นว่าทุกอย่างจะเข้ากันได้และลื่นไหลอย่างไร
วิธีหนึ่งในการสร้าง wireframes ของคุณคือใช้เครื่องมืออย่าง Balsamiq หรือ MockFlow อีกทางเลือกหนึ่งคือการสร้าง wireframes ของคุณด้วย Elementor
สิ่งที่ยอดเยี่ยมเกี่ยวกับตัวเลือกนี้คือคุณสามารถสร้างโครงร่างที่สมบูรณ์ได้อย่างรวดเร็วโดยใช้เทมเพลตขาวดำของ Elementor ดังนั้น แทนที่จะใช้เวลาไปกับการวางรากฐานโครงสร้างของเพจ คุณสามารถมุ่งเน้นไปที่การปรับแต่งเค้าโครงและการออกแบบแทน
ขั้นตอนที่ 4: เขียนเนื้อหา
ขั้นตอนนี้ขึ้นอยู่กับว่าใครเป็นคนเขียนเนื้อหา
หากคุณได้รับเนื้อหาจากลูกค้า คุณควรได้รับเนื้อหาดังกล่าวในช่วงเริ่มต้นใช้งาน หากคุณไม่ทำเช่นนั้น คุณมีความเสี่ยงที่จะต้องระงับโครงการหากพวกเขาไม่ส่งให้คุณทันเวลา
หากคุณได้รับเนื้อหาจากนักเขียนคำโฆษณาบุคคลที่สามหรือคุณทำเอง คุณควรใช้เวลาในการเขียนบทสรุปสำหรับเนื้อหานั้นก่อน
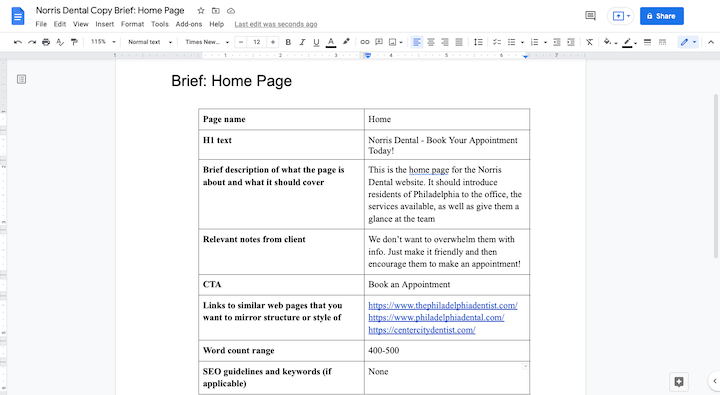
สรุปเนื้อหาของคุณควรมีรายละเอียดต่อไปนี้สำหรับแต่ละหน้า:
- ชื่อเพจ
- ข้อความ H1
- คำอธิบายสั้น ๆ ว่าหน้านี้เกี่ยวกับอะไรและควรครอบคลุมอะไรบ้าง
- บันทึกที่เกี่ยวข้องจากลูกค้า
- คำกระตุ้นการตัดสินใจ
- ลิงก์ไปยังหน้าเว็บที่คล้ายกันซึ่งคุณต้องการสะท้อนโครงสร้างหรือรูปแบบ
- ช่วงการนับคำ
- แนวทาง SEO และคำหลัก (ถ้ามี)

ตรวจสอบให้แน่ใจว่าผู้เขียนได้รับงานวิจัยและโครงร่างที่เกี่ยวข้องทั้งหมดด้วย เพื่อให้พวกเขาสามารถเขียนสำเนาให้พอดีกับพื้นที่ที่กำหนด
ขั้นตอนที่ 5: ออกแบบ Mockups เว็บไซต์
มีสองวิธีในการจัดการกับสำเนาและการออกแบบเว็บไซต์
ตัวเลือกที่ 1: เขียนสำเนาก่อนแล้วจึงทำงานกับม็อคอัปเมื่อเนื้อหาเสร็จแล้ว เพื่อให้คุณมีสิ่งที่ต้องออกแบบ
ตัวเลือกที่ 2: สร้างสำเนาและออกแบบพร้อมกัน — ร่วมกันหรือไม่ก็ได้ ไม่ว่าจะด้วยวิธีใด คุณและผู้เขียนคำโฆษณาจะขึ้นอยู่กับเอกสารอ้างอิงเดียวกัน ดังนั้นคุณควรจะได้ผลลัพธ์ที่เหมือนกันไม่มากก็น้อย ที่กล่าวว่า เป็นการดีกว่าที่จะทำงานร่วมกันเมื่อเป็นไปได้
เมื่อคุณพร้อมที่จะเริ่มต้น ให้นำการค้นคว้าและการวางแผนทั้งหมดที่คุณได้ทำไปแล้วมาแปลงเป็นการออกแบบเว็บที่ทันสมัย น่าดึงดูดใจ และมีประสิทธิภาพ
อีกครั้ง คุณมีตัวเลือก นักออกแบบบางคนชอบที่จะออกแบบเว็บไซต์ให้ห่างไกลจากเซิร์ฟเวอร์ที่ใช้งานจริง (และสายตาที่สอดรู้สอดเห็นของลูกค้า) ในกรณีนั้น คุณสามารถสร้างม็อคอัปแบบคงที่ในซอฟต์แวร์การออกแบบที่คุณต้องการ เช่น Adobe Photoshop หรือ Sketch หากคุณไปเส้นทางนี้ จะต้องมีการพัฒนาเพิ่มเติม
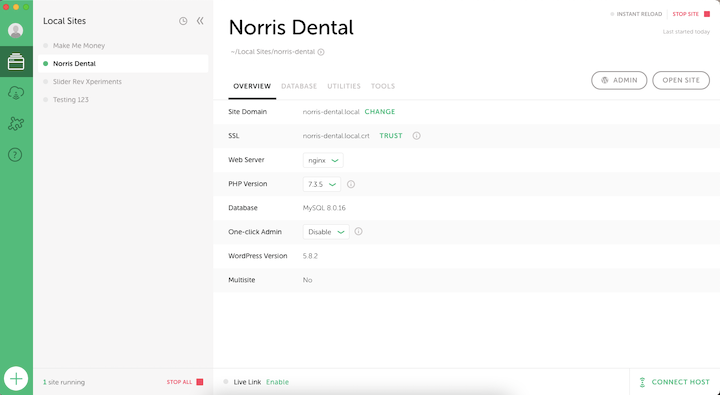
อีกสิ่งที่คุณสามารถทำได้คือตั้งค่าสภาพแวดล้อมการแสดงละครบนเซิร์ฟเวอร์ของคุณเองหรือใช้เครื่องมืออย่าง Local by Flywheel เพื่อทำ จากนั้นออกแบบม็อกอัปบนการติดตั้ง WordPress จริง:

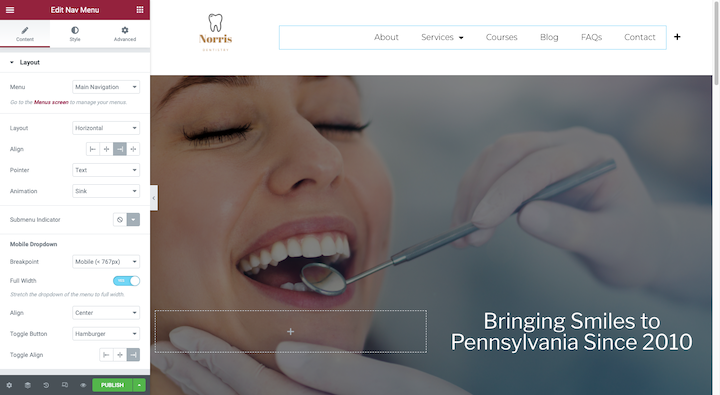
หากคุณสร้างไวร์เฟรมโดยใช้ Elementor คุณควรออกแบบม็อคอัปของคุณใน Elementor ด้วยเช่นกัน

ประโยชน์ของการทำเช่นนี้ไม่ใช่แค่การประหยัดเวลาเท่านั้น แต่ยังเป็นชัยชนะที่ยิ่งใหญ่อีกด้วย คุณยังสามารถเพิ่มฟังก์ชันให้กับแบบจำลองของคุณ (เปลี่ยนให้เป็นต้นแบบที่ใช้งานได้) ดังนั้นลูกค้าของคุณจะมีบางสิ่งที่สมจริงมากขึ้นในการตรวจสอบและอนุมัติเมื่อคุณมอบให้พวกเขา
ขั้นตอนที่ 6: ตรวจสอบเว็บไซต์กับลูกค้า
เมื่อพูดถึงการตรวจทานของลูกค้า นี่คือจุดที่คุณควรวนพวกเขาเข้าไปในโครงการเพื่อตรวจสอบทุกสิ่งที่คุณสร้างขึ้น ทั้งเนื้อหาและการออกแบบ
เป็นการดีที่สุดเสมอที่จะใช้แนวทางที่มีโครงสร้างและลงมือปฏิบัติจริงในขั้นตอนการวิจารณ์ลูกค้า มิฉะนั้น ความคิดเห็นของลูกค้าอาจจบลงด้วยความคลุมเครือ ผิดปกติ หรือเทอะทะ
มีบางสิ่งที่คุณสามารถทำได้เพื่อให้แน่ใจว่าคุณได้รับคำติชมที่ถูกต้อง:
โฮสต์การถ่ายทอดสดผ่าน Zoom หรือ Skype
คุณสามารถมอบการควบคุมการแชร์หน้าจอให้กับลูกค้า ให้ลิงก์ไปยังต้นแบบและเชิญพวกเขามาดู และถามคำถามใด ๆ ที่เกิดขึ้นแบบเรียลไทม์
ให้ลูกค้ามีโอกาสแสดงความคิดเห็นด้วยตนเอง
วิธีหนึ่งในการทำเช่นนี้คือการติดตั้งเครื่องมือแสดงความคิดเห็นแบบภาพ เช่น BugHerd บนเว็บไซต์ จากนั้นลูกค้าของคุณจะวางบันทึกและคำถามลงในส่วนที่เกี่ยวข้องของหน้า
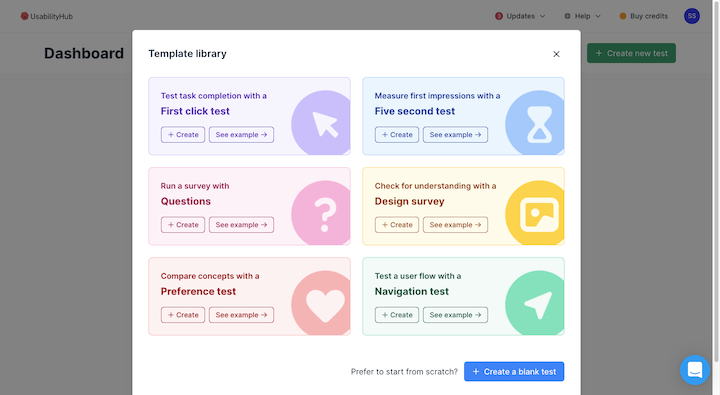
หากคุณต้องการควบคุมความคิดเห็นที่พวกเขาให้มากขึ้น เครื่องมือทดสอบผู้ใช้อย่าง UsabilityHub น่าจะเหมาะสมกว่า

ด้วยวิธีนี้ คุณสามารถถามคำถามภายในบริบทของไซต์และแนะนำลูกค้าของคุณในการให้ข้อเสนอแนะที่ดี
สิ่งอื่นที่ต้องคำนึงถึงในช่วงนี้คือจำนวนคนที่คุณจะอนุญาตให้แสดงความคิดเห็น
ลูกค้าของคุณอาจมีหัวหน้าแผนกจำนวนมากที่ต้องการชั่งน้ำหนัก ขึ้นอยู่กับขนาดและขอบเขตของงาน นั่นอาจสมเหตุสมผล อย่างไรก็ตาม สำหรับเว็บไซต์ขนาดเล็ก คุณสามารถให้ตัวเลือกแก่พวกเขาเพื่อเลือกบุคคลหนึ่งคนเพื่อทำการตรวจสอบและให้ข้อเสนอแนะ หรือให้พวกเขาทำงานเป็นการภายในเพื่อหาข้อเสนอแนะที่สอดคล้องและรวมเข้าด้วยกัน
ขั้นตอนที่ 7: พัฒนาเว็บไซต์ให้เสร็จสมบูรณ์
เมื่อลูกค้าของคุณดำเนินการคัดลอกและออกแบบเว็บไซต์แล้ว ขั้นตอนต่อไปคือการย้ายเว็บไซต์ไปสู่การพัฒนา
หากคุณสร้างงานออกแบบนอก WordPress คุณหรือนักพัฒนาของคุณจะต้องใช้ขั้นตอนการพัฒนาที่ยาวนานกว่ามากเพื่อสร้างใหม่หรือกำหนดโค้ดงานออกแบบเองใน WordPress
หากคุณออกแบบต้นแบบของคุณใน WordPress ขั้นตอนนี้จะเร็วขึ้นมาก คุณจะข้ามงานพัฒนาและไปยังสิ่งพิเศษทั้งหมดที่ต้องทำให้เสร็จ
ตัวอย่างเช่น:
- โฟลว์ในสำเนา (หากยังไม่มี)
- แก้ไขลิงค์ภายใน
- เพิ่ม SEO ที่เกี่ยวข้อง
- เพิ่มประสิทธิภาพสำหรับความเร็ว
- เพิ่มความปลอดภัยให้กับไซต์ของคุณ
หากลูกค้าของคุณมีข้อเสนอแนะที่ยังไม่ได้ดำเนินการ และ อยู่ในขอบเขตของโครงการ ให้ดำเนินการในขั้นตอนนี้
ขั้นตอนที่ 8: ดำเนินการทดสอบการประกันคุณภาพของคุณและทำให้ไซต์เสร็จสมบูรณ์
หากคุณทำงานด้วยตัวเอง ให้หาคนอื่น — อาจจะเป็นเพื่อนร่วมออกแบบหรืออาจจะเป็นนักเขียนคำโฆษณาของคุณ — เพื่อให้ไซต์ดูผ่าน เป็นเรื่องดีที่จะมีดวงตาคู่ใหม่มองดูสิ่งที่คุณทำมาหลายสัปดาห์หรือหลายเดือนในตอนท้าย
หากคุณทำงานกับทีม การมอบหมาย QA ประเภทต่างๆ ตามบทบาทของพวกเขาก็ไม่ใช่เรื่องดี ตัวอย่างเช่น ผู้เขียนคำโฆษณาควรตรวจสอบเนื้อหาทั้งหมดและการใช้งาน SEO นักออกแบบหรือนักพัฒนารายอื่นควรทำแบบฝึกหัดเพื่อตรวจสอบจุดบกพร่อง ข้อผิดพลาด องค์ประกอบที่เสียหาย ฯลฯ
จากนั้น คุณสามารถใช้เครื่องมือเพื่อตรวจสอบทางเทคนิคของคุณ:
การทดสอบการตอบสนอง ด้วย BrowserStack:

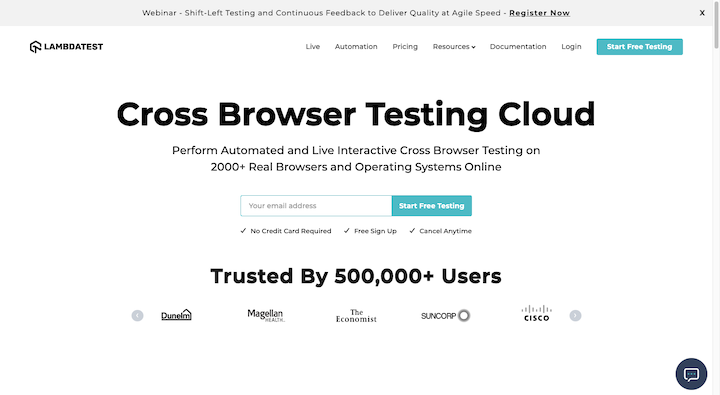
การทดสอบข้ามเบราว์เซอร์ ด้วย LambdaTest:

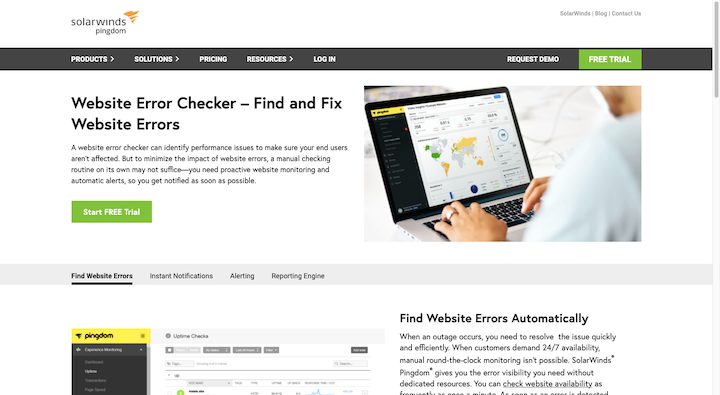
ตรวจสอบข้อผิดพลาดของเว็บไซต์ ด้วย SolarWinds:

ตรวจสอบลิงค์เสีย ด้วย Dead Link Checker:

การทดสอบการเข้าถึง ด้วย WAVE:

ในที่สุดคุณจะต้องทดสอบความเร็ว ความปลอดภัย และ SEO อย่างไรก็ตาม คุณจะไม่สามารถทำได้จนกว่าเว็บไซต์จะเผยแพร่
ตรวจสอบให้แน่ใจว่าได้กำหนดเวลาหลังจากเปิดตัวเพื่อประเมินไซต์สำหรับปัญหาที่อาจเกิดขึ้นในพื้นที่เหล่านั้น คุณสามารถใช้ปลั๊กอินความปลอดภัย WordPress เพื่อตรวจสอบปัญหาได้ สำหรับ SEO และความเร็ว ให้ใช้เครื่องมือ Core Web Vitals ของ Google
รับเคล็ดลับเพิ่มเติมเกี่ยวกับวิธีดำเนินการทดสอบ QA เว็บไซต์แบบครอบคลุมที่นี่
ขั้นตอนที่ 9: เปิดไซต์และส่งมอบสิ่งที่ส่งมอบ
เมื่อเว็บไซต์เสร็จสมบูรณ์และลูกค้าของคุณยินดีที่จะออกจากระบบ ก็ถึงเวลาเผยแพร่เว็บไซต์แล้ว
หากไซต์ถูกสร้างขึ้นบนเซิร์ฟเวอร์ที่ใช้งานจริง และคุณมีหน้าระหว่างการบำรุงรักษาซึ่งบล็อกผู้เยี่ยมชมไม่ให้มองเห็น เพียงปิดการตั้งค่า
หากไซต์ถูกสร้างขึ้นบนเซิร์ฟเวอร์ชั่วคราว ให้ย้ายไปยังเซิร์ฟเวอร์เว็บโฮสติ้งของลูกค้าและเชื่อมต่อกับชื่อโดเมน ต่อไปนี้เป็นบทช่วยสอนสั้นๆ ที่แสดงให้คุณเห็นวิธีผลักดันเว็บไซต์จากการแสดงละครไปสู่การเผยแพร่
เมื่อเว็บไซต์เปิดและทำงานบนเซิร์ฟเวอร์ที่ใช้งานอยู่ ให้ดำเนินการแบบเต็มรูปแบบอีกครั้ง และตรวจสอบให้แน่ใจว่าไม่มีจุดบกพร่องปรากฏขึ้นระหว่างการเปลี่ยนระบบ
เมื่อเสร็จแล้ว ให้เชื่อมต่อเว็บไซต์กับ Google Analytics หากคุณกำลังจะจัดการไซต์นับจากนี้ คุณสามารถตั้งค่าบัญชีของคุณเอง จากนั้นให้สิทธิ์ลูกค้าของคุณในการเข้าถึงข้อมูล
หากคุณกำลังส่งมอบไซต์ให้กับลูกค้าของคุณ ให้ให้คำแนะนำเกี่ยวกับวิธีสร้างบัญชี Google Analytics และเพิ่มคุณเป็นผู้ดูแล จากนั้น คุณสามารถตั้งค่าการติดตามบนไซต์ของพวกเขาได้
สิ่งสุดท้ายที่ต้องทำในขั้นตอนนี้คือการจัดเตรียมสิ่งที่ต้องส่งมอบให้กับลูกค้าของคุณ สิ่งนี้จะแตกต่างกันไปตามขอบเขตงานดั้งเดิมและกระบวนการออกแบบเว็บเฉพาะของคุณ
โปรดดูคู่มือนี้เพื่อพิจารณาว่าโครงการใดที่ส่งมอบได้
ขั้นตอนที่ 10: จัดเตรียมการบำรุงรักษาเว็บไซต์ (ไม่บังคับ)
ขั้นตอนนี้ใช้ได้เฉพาะในกรณีที่คุณให้บริการบำรุงรักษาเว็บไซต์ หากคุณเป็นเช่นนั้น ขั้นตอนนี้จะดำเนินต่อไป สำหรับบางเว็บไซต์นั้นอาจต้องเช็คอินเป็นรายเดือนเท่านั้น สำหรับคนอื่น ๆ คุณอาจต้องมีส่วนร่วมเป็นรายสัปดาห์หรือรายวัน
ทุกอย่างขึ้นอยู่กับขนาดและวัตถุประสงค์ของเว็บไซต์ ตัวอย่างเช่น 10 เพจเจอร์สำหรับสำนักงานกฎหมายท้องถิ่นอาจต้องการเพียงพื้นฐานในแง่ของ:
- การสำรองข้อมูล
- อัพเดท
- การตรวจสอบความปลอดภัย
- การตรวจสอบประสิทธิภาพ
- การตรวจสอบข้อผิดพลาด
อย่างไรก็ตาม ไซต์อีคอมเมิร์ซอาจต้องการแผนการบำรุงรักษาที่มีประสิทธิภาพมากขึ้น โดยที่คุณต้องจัดการการอัปโหลดผลิตภัณฑ์ใหม่ ออกแบบใหม่ SEO เพิ่มประสิทธิภาพ และอื่นๆ
ใช้รายการตรวจสอบ 16 จุดนี้เพื่อให้แน่ใจว่าคุณดำเนินการบำรุงรักษาเว็บไซต์ที่จำเป็นทั้งหมด
บทสรุป
แม้ว่าคุณอาจสามารถออกแบบเว็บไซต์ที่ดูน่าทึ่งสำหรับลูกค้าของคุณ แต่ความพึงพอใจของพวกเขาที่มีต่อเว็บไซต์และที่มีต่อคุณ อาจถูกทำให้ขุ่นเคืองใจได้ง่ายๆ จากปัญหาต่างๆ ที่เกิดขึ้นจากการขาดเวิร์กโฟลว์
ด้วยเวิร์กโฟลว์การออกแบบเว็บไซต์ที่มั่นคง คุณจะมีแผนการดำเนินการทีละขั้นตอนที่ช่วยให้คุณสามารถแปลวัตถุประสงค์ของลูกค้าให้เป็นเว็บไซต์ที่สมบูรณ์แบบได้อย่างมีประสิทธิภาพ ทั้งหมด. เดี่ยว. เวลา.
ยิ่งไปกว่านั้น การมีเวิร์กโฟลว์ที่มั่นคงสามารถปรับปรุงประสิทธิภาพการทำงานของคุณได้อย่างมาก และส่งผลให้อัตรากำไรของคุณดีขึ้นด้วย
