Jak stworzyć przepływ pracy przy projektowaniu stron internetowych: kompletny przewodnik
Opublikowany: 2022-03-06Dlaczego dokładnie jest tak, że klienci lub pracodawcy zamierzają zatrudnić Cię jako projektanta stron internetowych? Przede wszystkim chcą wykorzystać Twoją kreatywność, pomysłowość i bystrość projektową. Ale same te cechy nie zagwarantują, że będziesz wydajnym lub skutecznym współpracownikiem — i to też ma znaczenie.
Klienci oczywiście chcą, abyś zaprojektował dla nich coś niesamowitego. Ale wiesz, czego jeszcze chcą? Chcą, żeby wszystko poszło gładko.
Jednym z najlepszych sposobów na to jest stworzenie struktury sposobu pracy.
Aby dowiedzieć się, jak stworzyć własny, powtarzalny i zoptymalizowany przepływ pracy przy projektowaniu stron internetowych, czytaj dalej. Omówimy, czym jest przepływ pracy przy projektowaniu stron internetowych, dlaczego go potrzebujesz i czego potrzebujesz, zanim go rozpoczniesz.
Podzielimy również 10 kroków, które należy uwzględnić w przepływie pracy, od przeprowadzenia pierwszej rozmowy inauguracyjnej z klientem po utrzymanie strony internetowej po jej przekazaniu.
Spis treści
- Co to jest przepływ pracy przy projektowaniu stron internetowych?
- Dlaczego potrzebujesz przepływu pracy przy projektowaniu stron internetowych?
- Czego potrzebujesz, zanim rozpoczniesz pracę nad projektowaniem stron internetowych
- Co uwzględnić w przepływie pracy przy projektowaniu stron internetowych
- Wniosek
Co to jest przepływ pracy przy projektowaniu stron internetowych?
Przepływ pracy projektowania stron internetowych to szczegółowe ramy, które określają wszystkie fazy, kroki i zadania potrzebne do stworzenia witryny internetowej. Obejmuje wszystkie aspekty procesu, od planowania po wykonanie i post-launch.
To uporządkowane podejście do projektowania stron internetowych uwalnia projektanta od stresu związanego z zarządzaniem projektami, ponieważ cały proces jest dobrze udokumentowany, łatwy do naśladowania i zoptymalizowany pod kątem sukcesu.
Chociaż przepływ pracy przy projektowaniu stron internetowych może się różnić w zależności od projektanta i agencji, wszystkie generalnie wykorzystują te same fazy:
Faza 1: Badania
W tej fazie projektant stron internetowych korzysta z różnych zasobów — w tym z klienta — w celu zebrania informacji na temat:
- Firma
- Cele witryny
- Grupa docelowa
- Przemysł
- Konkurencja
- Trendy w projektowaniu i treści
Projektant zbiera również od klienta wszystko, czego potrzebuje w tym momencie, takie jak pliki logo, obrazy i inne zasoby marki.
Faza 2: Planowanie
Po zebraniu informacji projektant planuje stronę internetową. Podczas tej fazy opracowują hierarchię informacji na stronie, koncepcję UX (szkielety strony głównej) oraz koncepcję wizualną.
Narzędzia te wraz z początkowymi badaniami zostaną wykorzystane na etapach wykonawczych, aby upewnić się, że wszyscy zaangażowani w projekt — np. projektanci, pisarze, programiści i specjaliści ds. SEO — korzystają z tych samych ram projektu.
Faza 3: Wykonanie
Podczas tej fazy projektant i jego zespół (jeśli go mają) połączą wszystkie elementy, aby stworzyć w pełni działającą stronę internetową.
Stworzą całą treść, grafikę, a także w pełni responsywny projekt strony. Ponadto wdrożą strategię UX, aby witryna nie tylko dobrze wyglądała, ale także była przyjemna dla odwiedzających.
Oprócz wdrożenia zostanie wykonanych kilka rund kontroli jakości i testów, aby upewnić się, że w witrynie i treści nie ma żadnych błędów ani błędów. Klient zostanie również zapętlony, aby przejrzeć, co zostało zrobione, przekazać opinię i ostatecznie się pod tym podpisać.
Faza 4: Uruchomienie
Po sfinalizowaniu i zatwierdzeniu strony internetowej projektant przeniesie ją na działający serwer i oficjalnie uruchomi.
Klient otrzyma wtedy wszystkie elementy swojej strony internetowej. Jeśli na stronie mają zostać przeprowadzone dalsze prace konserwacyjne, zostaną one omówione i rozpoczęte również w tym czasie.
Dlaczego potrzebujesz przepływu pracy przy projektowaniu stron internetowych?
Oto kilka rzeczy, które przepływ pracy projektowania stron internetowych może dla Ciebie zrobić:
Bezstresowy sposób pracy
Twój przepływ pracy uwzględnia wszystko — od wdrożenia klienta po uruchomienie strony internetowej wolnej od błędów. Dzięki kompletnemu planowi będziesz odczuwać mniejszy stres podczas pracy nad nowymi projektami.
Twórz dokładniejsze osie czasu
Gdy utworzysz powtarzalny proces przepływu pracy, nie potrwa długo, zanim dowiesz się, ile czasu zajmuje wykonanie każdego kroku i zadania. Dzięki tym danym będziesz w stanie dokładniej określić ramy czasowe swoich zadań, aby móc je ukończyć na czas za każdym razem.
Ponadto informacje te pozwolą Ci być przejrzystym wobec klientów na temat Twojego procesu, więc nie będą trzymani w niewiedzy ani czekali, zastanawiając się, kiedy znowu się z Tobą skontaktujesz.
Pracuj szybciej
Kolejną korzyścią wynikającą z powtarzalnego przepływu pracy jest to, że staje się on drugą naturą. Chociaż nadal będziesz chciał odwoływać się do listy kontrolnej przepływu pracy, aby upewnić się, że wszystko zostało zrobione i we właściwej kolejności, będziesz w stanie znacznie szybciej przebrnąć przez wszystkie swoje zadania.
Poświęcaj mniej czasu na cofanie się
Bez udokumentowanego procesu zbyt łatwo jest stracić kontrolę nad tymi małymi, ale niezbędnymi krokami. Co więcej, kiedy pracujesz z pamięci zamiast z procesu, jesteś bardziej podatny na błędy i niewypały. Twój proces przepływu pracy powinien skrócić czas poświęcany na cofanie się i poprawianie.
Łatwiej uczestniczyć w pożarach
Dobrze udokumentowany proces projektowania stron internetowych znacznie poprawi Twoją produktywność. Gdy odkryjesz lepsze i szybsze sposoby wykonywania swoich zadań, zyskasz więcej „wolnego” czasu na zajęcie się nagłymi problemami klientów lub sprawami osobistymi — i nie będziesz musiał narażać swojego harmonogramu, aby to zrobić.
Zapewnij lepsze wyniki
Kiedy pracujesz bez procesu, będzie mnóstwo rzeczy konkurujących o twoją uwagę. Próbuję sobie przypomnieć, nad czym dalej pracować. Odpowiadanie na e-maile od klientów, którzy chcą wiedzieć, jak się sprawy mają. Ustalenie najlepszego podejścia do witryny, nad którą pracujesz. Przepływ pracy wprowadza strukturę i porządek do Twojej pracy, dzięki czemu możesz skupić się na tworzeniu zamiast na koordynowaniu.
Zwiększ marże zysku
Dzięki zwiększonej produktywności i mniejszej liczbie błędów lub problemów będziesz mógł pracować szybciej i mądrzej. Szybsze wykonywanie projektów pozwoli Ci na podjęcie większej ilości pracy, co znacznie zwiększy Twoje marże zysku.
Czego potrzebujesz, zanim rozpoczniesz pracę nad projektowaniem stron internetowych
Idealnie byłoby, gdybyś mógł utworzyć jeden szablon przepływu pracy projektowania stron internetowych, którego można używać w każdym projekcie, nad którym pracujesz. Ponieważ każda praca będzie trochę inna, będziesz potrzebować kilku rzeczy w takiej kolejności, aby szczegóły Twojego przepływu pracy mogły bezpośrednio to odzwierciedlać.
Aby dostosować i sfinalizować proces projektowania stron internetowych przed rozpoczęciem, będziesz potrzebować:
1. Lista dostępnych zasobów i członków zespołu
Jeśli pracujesz sam na stronie internetowej, nie musisz się o to martwić. Jeśli jednak współpracujesz z członkami zespołu lub wykonawcami, zanotuj, kto będzie zaangażowany, jaka będzie ich rola i potwierdź ich dostępność, aby móc odpowiednio zaplanować ich zadania.
Nie potrzebujesz do tego niczego wyszukanego. Arkusz kalkulacyjny zrobi:

2. Oprogramowanie do zarządzania projektami
Najlepszym sposobem dokumentowania i zarządzania procesem projektowania stron internetowych jest skonfigurowanie go na platformie do zarządzania projektami, gdzie będzie on zdigitalizowany i łatwy do powielenia.
Nie tylko zapewni to wszystkim zaangażowanym w projekt jasny wgląd w to, co należy zrobić, ale także zautomatyzuje niektóre rzeczy, które w przeciwnym razie musiałbyś trzymać w ręku. Na przykład:
- Przydziel zadania interesariuszom
- Dodaj terminy do każdego zadania
- Skonfiguruj przypomnienia, aby interesariusze otrzymywali z wyprzedzeniem przypomnienia o terminach
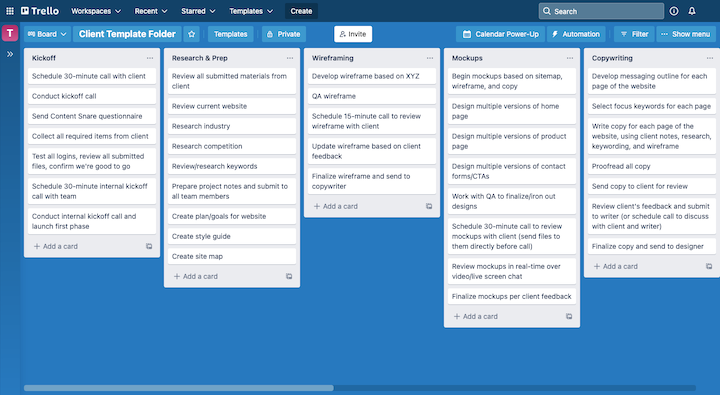
Istnieje mnóstwo innych świetnych narzędzi do zarządzania projektami dla projektantów stron internetowych — takich jak Trello, monday.com i Asana.
Oto jak może wyglądać Twój szablon przepływu pracy w Trello:

3. Technologia projektowania stron internetowych
Ostatnią rzeczą, jakiej chcesz, jest zastanawianie się, jakich technologii projektowania stron internetowych użyć po rozpoczęciu projektu. Zamiast tego powinieneś już wiedzieć, jakich narzędzi będziesz używać. Będzie to o wiele łatwiejsze do ustalenia, jeśli będziesz używać tych samych narzędzi w różnych zadaniach.
Na przykład niektórzy z was mogą preferować projektowanie na platformie takiej jak Sketch lub Photoshop, a następnie opracowywanie wszystkiego w WordPress.
Z drugiej strony, jeśli wolisz bardziej usprawniony sposób projektowania i tworzenia stron internetowych, możesz zdecydować się na pracę całkowicie w WordPress, aby stworzyć:
- Struktura witryny
- szkielety
- Niestandardowe elementy projektu
- Globalne style
- Makiety
Co więcej, Elementor ułatwia zarządzanie całym procesem projektowania i programowania.

4. Zakres prac
Tworząc propozycję strony internetowej dla potencjalnego klienta, musiałeś również nakreślić zakres prac (SOW). Będzie zawierał następujące sekcje:
- Wstęp
- Przegląd i cele
- Zakres prac
- Lista faz i zadań
- Oś czasu i kamienie milowe
- Budżet
- Dostarczane produkty
- Wymagania techniczne
- Inkluzje
- Wykluczenia
Ten dokument będzie odgrywał ważną rolę w pierwszej fazie Twojego projektu, podczas jego konfigurowania. Upewnij się, że masz go zapisanego w folderze projektu i że proces projektowania stron internetowych odzwierciedla jego specyfikę.
Możesz łatwo wygenerować jeden z nich w edytorze tekstu, a następnie zapisać go w formacie PDF.

5. Lista elementów projektu do utworzenia
Zapoznaj się z podpisaną umową z klientem i SOW. Następnie zapisz, za co jesteś odpowiedzialny za stworzenie. Może nie być tak samo z pracy do pracy.
Na przykład dla Klienta A może być konieczne utworzenie:
- Logo
- Przewodnik po stylu
- 10-stronicowa witryna
- Formularz kontaktowy z formatowaniem warunkowym
- Wyskakujące okienko magnesu ołowiowego
Jednak dla Klienta B możesz tworzyć:
- 5-stronicowa witryna
- Strona docelowa lejka sprzedaży
- Kasa z włączoną funkcją Stripe
Tworząc listę wszystkiego, co projektujesz, będziesz wiedział, które kroki dodać lub usunąć przed rozpoczęciem.
Dodaj tę listę do tego samego arkusza kalkulacyjnego, w którym wymieniłeś swoje zasoby:

6. Lista treści do utworzenia
W niektórych przypadkach możesz nie tworzyć żadnych treści. Zamiast tego otrzymasz go od swojego klienta. Niezależnie od tego, jest to nadal ważny krok do przejścia.
Zapisz, dla których stron będziesz potrzebować kopii. Następnie zanotuj, kto jest odpowiedzialny za dostarczanie treści.
To jest coś, do czego będziesz się odwoływał w pierwszej fazie, albo z klientem, albo z copywriterem. Śmiało, dodaj tę listę do tego samego arkusza kalkulacyjnego, w którym umieściłeś swoje zasoby:

Co uwzględnić w przepływie pracy przy projektowaniu stron internetowych
Poniższe kroki zapewnią podstawę dla przepływu pracy związanego z projektowaniem stron internetowych.
Krok 1: Zorganizuj rozmowę inauguracyjną dla klienta
Proces onboardingu klienta przygotowuje grunt pod to, jak potoczy się reszta projektu. Twoimi celami podczas tej rozmowy inauguracyjnej na żywo powinny być:
- Ustal realistyczne oczekiwania związane z celami projektu, harmonogramem i wynikami.
- Przeprowadź wywiad z klientem, aby dowiedzieć się więcej o jego firmie i potrzebach oraz udokumentuj to wszystko w briefie na stronie internetowej.
- Najpierw zbierz wszystko, czego potrzebujesz
Istnieje kilka narzędzi, których możesz użyć, aby proces przebiegał płynnie:
1 – Oprogramowanie do wideokonferencji, takie jak Zoom lub Skype, gdzie możesz rozmawiać z klientem w czasie rzeczywistym, udostępniać swój ekran i nagrywać rozmowę inauguracyjną.
2 – Kwestionariusz ze wszystkimi pytaniami, które musisz im zadać na temat ich firmy, celów projektu, gustów projektowych i treściowych i tak dalej. Skorzystaj z tego szablonu kwestionariusza projektu witryny, aby utworzyć własny.

3 – Zasoby i loginy potrzebne do stworzenia i uzupełnienia strony internetowej. Może to obejmować:
- Logo marki
- Przewodnik po stylu
- Licencje premium na szablony lub wtyczki
- Zasoby obrazu
- Kopiuj
- Loginy do hostingu i domeny
Usprawnij ten proces za pomocą narzędzia takiego jak Content Snare lub FileInvite.
Krok 2: Wykonaj badania i prace przygotowawcze
Chociaż ważne jest, aby uzyskać od klienta informacje o firmie z pierwszej ręki, konieczne będzie również przeprowadzenie badań zewnętrznych.
Niezależnie od tego, jaki rodzaj witryny internetowej tworzysz, istnieje kilka rodzajów badań, które będziesz przeprowadzać za każdym razem:
Analiza branżowa – tego rodzaju badania pozwolą Ci zorientować się, co dzieje się w branży, a także w jakim kierunku zmierza. Dają również dobry obraz trendów w zakresie projektowania stron internetowych w danej branży.

Analiza konkurencji – Tego rodzaju badania pomogą w pozycjonowaniu. Jeśli potrafisz zidentyfikować trendy wśród witryn konkurencji, możesz zaprojektować witrynę, która będzie konkurować na tym samym poziomie. Następnie poszukaj luk w ich strategiach, które możesz wypełnić podczas tworzenia witryny klienta.
Badanie grupy docelowej – Twój klient będzie mógł powiedzieć, do kogo jest skierowany. Od Ciebie zależy, czy dowiesz się o nich więcej — ich dane demograficzne, potrzeby, obawy i motywacje. Następnie stwórz dokładne persony użytkowników, dla których możesz zaprojektować i dla których twój copywriter może pisać.
W zależności od zakresu pracy może być również konieczne przeprowadzenie badań związanych z optymalizacją wyszukiwarek, aby móc sformułować odpowiednią strategię dla ich witryny.
Oprócz tych raportów i profili użytkowników, musisz także utworzyć przewodnik po stylach lub system projektowania, jeśli Twój klient jeszcze go nie ma.

Dokumenty te zapewniają Tobie i Twojemu zespołowi jasny język wizualny do wykorzystania w przyszłości. Ułatwiają także aktualizację lub przeprojektowanie strony internetowej w przyszłości.
Krok 3: Zaplanuj strukturę witryny
Pierwszą rzeczą do zrobienia jest utworzenie mapy witryny. Być może wiesz, które strony są potrzebne i jak powinny się ze sobą łączyć na podstawie tego, co powiedział Ci klient.
Pamiętaj jednak, aby odnieść się do badań przeprowadzonych w poprzednim kroku, aby upewnić się, że niczego nie brakuje. Mogą istnieć dodatkowe strony uwzględnione przez konkurencję, które mają dobre wyniki. A może nawet to, jak je nazywają lub kolejność, w jakiej wydają się różnić od tego, co pierwotnie planowałeś.
Następnie wykorzystaj zebrane informacje o docelowych odbiorcach, aby określić, jak najlepiej zoptymalizować mapę witryny.
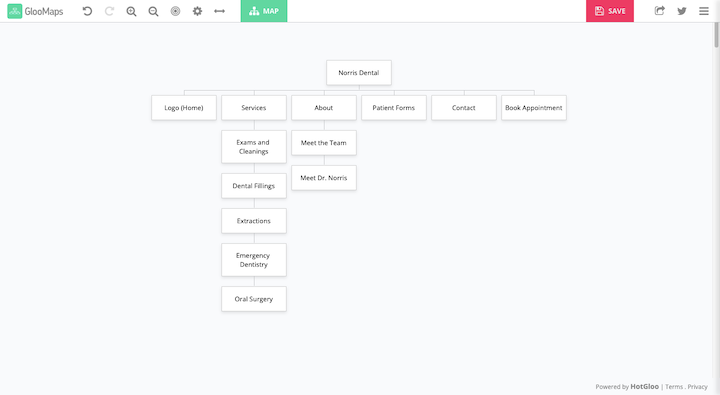
Jeśli chodzi o naszkicowanie mapy witryny, użyj bezpłatnego narzędzia, takiego jak GlooMaps, aby wszystko skonfigurować:

Jest to łatwe rozwiązanie, jeśli pracujesz ze stosunkowo małym zestawem stron.
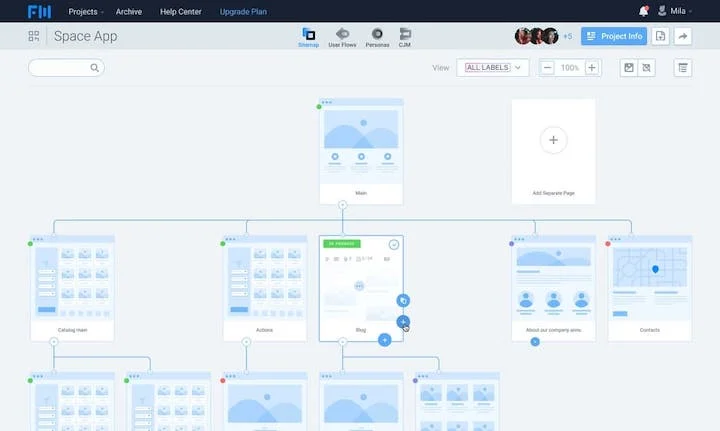
Jeśli chcesz zrobić coś bardziej zaawansowanego, na przykład sklep internetowy lub taki, który pokazuje, jak Twoje modele szkieletowe łączą się ze sobą, FlowMapp jest dobrą opcją:

Mówiąc o modelach szkieletowych, to kolejna rzecz, którą musisz rozwiązać na tym etapie.
Modele szkieletowe to bardzo podstawowe szkice, które pokazują, w jaki sposób zostanie ułożona każda strona. Użyjesz treści zastępczych, aby zademonstrować, jak wszystko będzie do siebie pasować i płynąć.
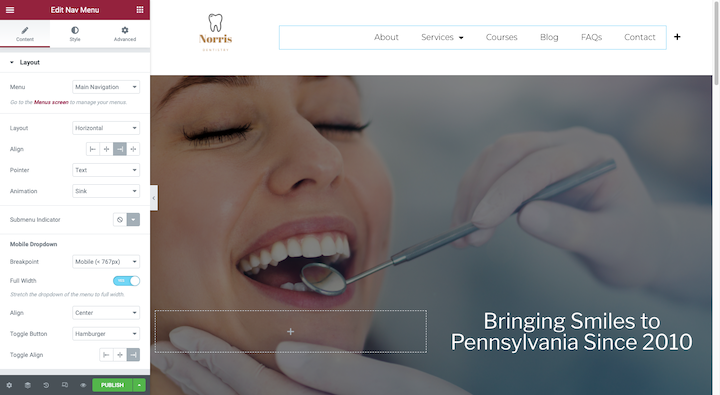
Jednym ze sposobów tworzenia szkieletów jest użycie narzędzia takiego jak Balsamiq lub MockFlow. Inną opcją jest tworzenie szkieletów za pomocą Elementora.
Wspaniałe w tej opcji jest to, że możesz szybko zbudować kompletny model szkieletowy, po prostu używając czarno-białych szablonów Elementora. Zamiast więc spędzać czas na układaniu fundamentów strukturalnych strony, możesz zamiast tego skupić się na poprawianiu układu i projektu.
Krok 4: Napisz treść
Ten krok zależy od tego, kto pisze treść.
Jeśli otrzymujesz zawartość od klienta, najlepiej będzie, gdy otrzymasz ją w fazie wdrażania. Jeśli tego nie zrobisz, ryzykujesz wstrzymaniem projektu, jeśli nie dostarczą go na czas.
Jeśli otrzymujesz treści od zewnętrznego copywritera lub robisz to sam, powinieneś najpierw poświęcić trochę czasu na napisanie do nich briefów.
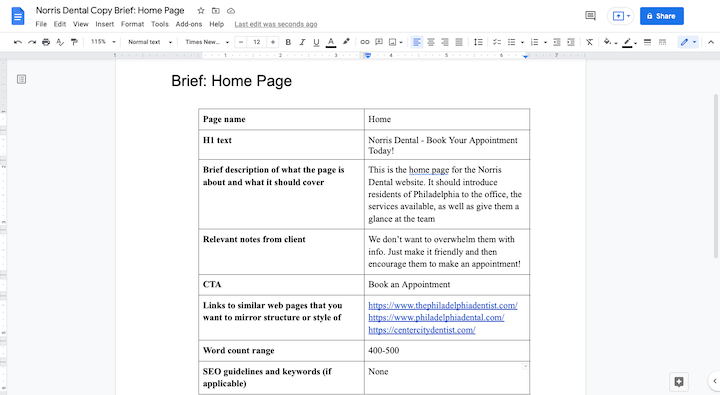
Twoje zestawienia treści powinny zawierać następujące szczegóły dotyczące każdej strony:
- Nazwa strony
- tekst H1
- Krótki opis tego, o czym jest strona i co ma zawierać
- Odpowiednie uwagi od klienta
- Wezwanie do działania
- Łącza do podobnych stron internetowych, których strukturę lub styl chcesz odzwierciedlić
- Zakres liczby słów
- Wytyczne SEO i słowa kluczowe (jeśli dotyczy)

Upewnij się, że pisarz ma również wszystkie odpowiednie badania i szkielety, aby mógł napisać kopię, aby pasowała do przydzielonej przestrzeni.
Krok 5: Zaprojektuj makiety witryny
Istnieją dwa podejścia, jeśli chodzi o obsługę kopii i projektowanie strony internetowej.
Opcja 1: Najpierw zdobądź kopię, a następnie pracuj nad makietami, gdy treść będzie gotowa, abyś miał coś do zaprojektowania.
Opcja 2: Utwórz kopię i zaprojektuj jednocześnie — w połączeniu ze sobą lub nie. Tak czy inaczej, ty i copywriter będziecie polegać na tym samym materiale referencyjnym, więc powinniście osiągnąć mniej więcej ten sam wynik. To powiedziawszy, lepiej współpracować, gdy jest to możliwe.
Kiedy będziesz gotowy, aby zacząć, weź wszystkie przeprowadzone badania i planowanie i przełóż je na nowoczesny, atrakcyjny i skuteczny projekt strony internetowej.
Ponownie masz opcje. Niektórzy projektanci wolą projektować strony internetowe z dala od serwera na żywo (i wścibskich oczu klienta). W takim przypadku możesz tworzyć statyczne makiety w preferowanym oprogramowaniu do projektowania, takim jak Adobe Photoshop lub Sketch. Jeśli pójdziesz tą drogą, będzie to wymagało dodatkowych prac rozwojowych.
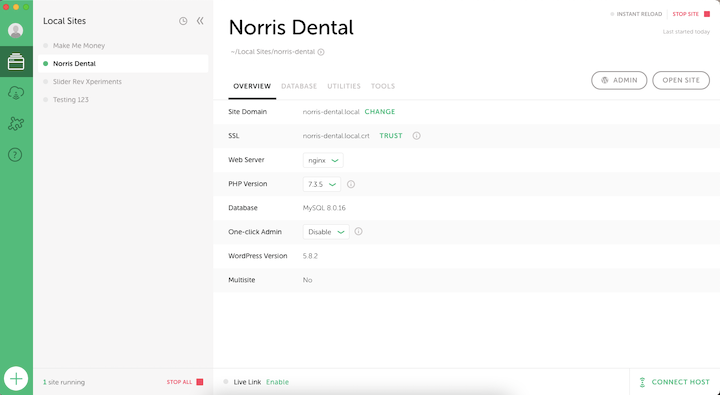
Inną rzeczą, którą możesz zrobić, to skonfigurować środowisko pomostowe na własnym serwerze lub użyć do tego narzędzia takiego jak Local by Flywheel. Następnie zaprojektuj makiety na rzeczywistej instalacji WordPress:

Jeśli stworzyłeś swoje makiety za pomocą Elementora, sensowne jest zaprojektowanie makiet również w Elementorze.

Korzyścią płynącą z tego jest nie tylko oszczędność czasu, choć jest to ogromna wygrana. Możesz także dodać funkcjonalność do swoich makiet (zamieniając je w działające prototypy), aby Twój klient miał coś bardziej realistycznego do przejrzenia i zatwierdzenia, gdy mu to dasz.
Krok 6: Przejrzyj witrynę razem z klientem
Mówiąc o ocenie klienta, jest to moment, w którym powinieneś włączyć go do projektu, aby przejrzał wszystko, co stworzyłeś — zarówno treść, jak i projekt.
Zawsze najlepiej jest przyjąć ustrukturyzowane, praktyczne podejście do etapu oceny klienta. W przeciwnym razie opinie klientów mogą okazać się niejasne, nieregularne lub nieporęczne.
Jest kilka rzeczy, które możesz zrobić, aby upewnić się, że otrzymujesz odpowiedni rodzaj opinii:
Zorganizuj prezentację na żywo przez Zoom lub Skype.
Możesz nawet przekazać klientowi kontrolę nad udostępnianiem ekranu, dać mu link do prototypu i zaprosić go do przejrzenia go oraz zadawania wszelkich pytań, które pojawią się w czasie rzeczywistym.
Daj klientowi szansę na samodzielne pozostawienie opinii.
Jednym ze sposobów, aby to zrobić, jest zainstalowanie na stronie internetowej narzędzia do wizualnej informacji zwrotnej, takiego jak BugHerd. Twój klient umieści następnie swoje notatki i pytania w odpowiednich częściach strony.
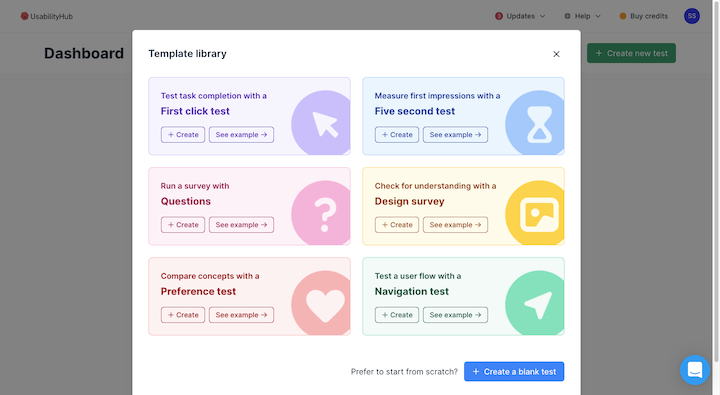
Jeśli chcesz mieć nieco większą kontrolę nad tym, jakiego rodzaju informacje zwrotne dostarczają, narzędzie do testowania użytkowników, takie jak UsabilityHub, prawdopodobnie ma większy sens.

W ten sposób możesz zadawać pytania w kontekście witryny i kierować swoimi klientami w kierunku przekazywania dobrych opinii.
Kolejną rzeczą, o której należy pamiętać podczas tej fazy, jest liczba osób, którym zezwolisz na wyrażenie opinii.
Twój klient może mieć wielu szefów działów, z którymi chce się zmierzyć. W zależności od rozmiaru i zakresu pracy może to mieć sens. Jednak w przypadku mniejszej witryny możesz dać im możliwość wyboru jednej osoby do przeglądu i opinii lub pracy wewnętrznej w celu uzyskania spójnych i skonsolidowanych opinii.
Krok 7: Ukończ tworzenie witryny
Po uzyskaniu zgody klienta na kopię i projekt strony internetowej, następnym krokiem jest przeniesienie witryny do fazy rozwoju.
Jeśli stworzyłeś swoje projekty poza WordPress , to ty lub twój programista będziecie potrzebować znacznie dłuższego etapu programowania, aby odtworzyć lub dostosować kody projektów w WordPress.
Jeśli zaprojektowałeś swoje prototypy w WordPressie , ten krok przebiegnie znacznie szybciej. Pominiesz bezpośrednio prace rozwojowe i przejdziesz do wszystkich dodatkowych rzeczy, które należy wykonać.
Na przykład:
- Wlej kopię (jeśli jeszcze jej tam nie ma).
- Napraw linki wewnętrzne.
- Dodaj odpowiednie SEO.
- Optymalizuj pod kątem szybkości.
- Wzmocnij zabezpieczenia swojej witryny.
Jeśli Twój klient miał informację zwrotną, która nie została jeszcze wdrożona , a mieści się w zakresie projektu, zrealizuj ją w tym kroku.
Krok 8: Przeprowadź testy zapewnienia jakości i sfinalizuj witrynę
Jeśli pracujesz na własną rękę, znajdź kogoś innego — być może innego projektanta lub copywritera — aby przejrzał witrynę. Dobrze jest mieć świeże spojrzenie na coś, nad czym pracujesz od tygodni lub miesięcy.
Jeśli pracujesz z zespołem, delegowanie różnych rodzajów kontroli jakości w oparciu o ich role nie jest złym pomysłem. Na przykład copywriter powinien przejrzeć całą treść i implementację SEO. Inny projektant lub programista powinien przeprowadzić przegląd, aby sprawdzić błędy, błędy, zepsute elementy itp.
Następnie możesz użyć narzędzi do przeprowadzenia kontroli technicznych:
Testy responsywne z BrowserStack:

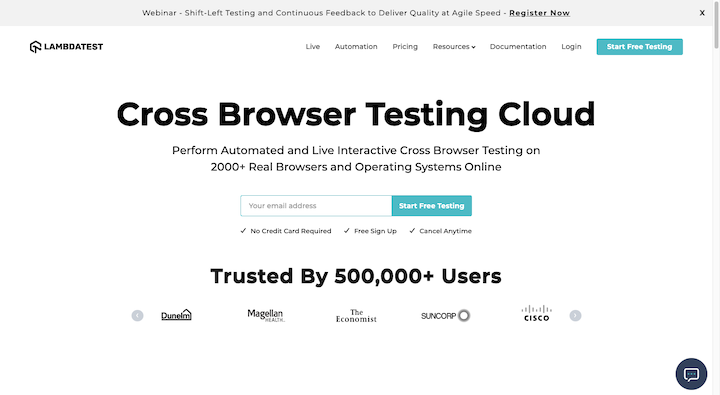
Testy w różnych przeglądarkach za pomocą LambdaTest:

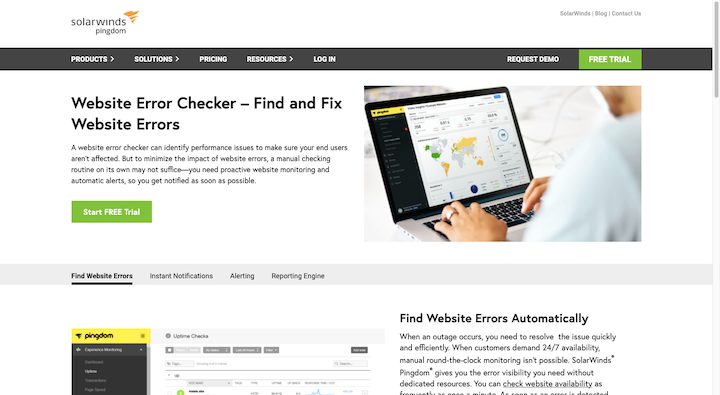
Sprawdzanie błędów witryny za pomocą SolarWinds:

Sprawdzanie uszkodzonych linków za pomocą narzędzia Dead Link Checker:

Testy dostępności z WAVE:

W końcu będziesz musiał przetestować szybkość, bezpieczeństwo i SEO. Jednak nie będziesz mógł tego zrobić, dopóki witryna nie będzie działać.
Pamiętaj, aby zaplanować czas po uruchomieniu, aby ocenić witrynę pod kątem potencjalnych problemów w tych obszarach. Możesz użyć wtyczki bezpieczeństwa WordPress do monitorowania problemów. Aby uzyskać SEO i szybkość, użyj narzędzia Google Core Web Vitals.
Uzyskaj więcej wskazówek, jak przeprowadzić kompleksowy test jakości witryny internetowej tutaj.
Krok 9: Uruchom witrynę i przekaż elementy dostawy
Po sfinalizowaniu witryny i zadowoleniu klienta z jej podpisania nadszedł czas, aby uruchomić witrynę.
Jeśli witryna została utworzona na działającym serwerze i masz stronę W trakcie konserwacji, która blokuje odwiedzającym jej przeglądanie, po prostu wyłącz to ustawienie.
Jeśli witryna została utworzona na serwerze przejściowym, przenieś ją na serwer hostingowy klienta i połącz z nazwą domeny. Oto krótki samouczek, który pokazuje, jak przenieść witrynę internetową z etapu wstępnego do działania.
Gdy witryna jest już uruchomiona na serwerze głównym, wykonaj jeszcze jeden pełny przegląd i upewnij się, że podczas przełączania nie pojawiły się żadne błędy.
Gdy skończysz, połącz witrynę z Google Analytics. Jeśli zamierzasz zarządzać witryną w przyszłości, możesz założyć własne konto, a następnie dać klientowi dostęp do danych.
Jeśli przekazujesz witrynę klientowi, poinstruuj go, jak założyć konto Google Analytics i dodać Cię jako administratora. Następnie możesz skonfigurować śledzenie na ich stronie.
Ostatnią rzeczą do zrobienia w tym kroku jest dostarczenie klientowi produktów, które jesteś mu winien. Będzie się to różnić w zależności od pierwotnego zakresu prac, a także konkretnego procesu projektowania stron internetowych.
Zapoznaj się z tym przewodnikiem, aby określić, które elementy projektu należy dostarczyć.
Krok 10: Zapewnij konserwację witryny (opcjonalnie)
Ten krok ma zastosowanie tylko wtedy, gdy zajmujesz się konserwacją witryny. Jeśli tak, ten krok będzie kontynuowany. W przypadku niektórych witryn może to wymagać tylko comiesięcznych zameldowań. W przypadku innych może być konieczne zaangażowanie co tydzień lub codziennie.
Wszystko zależy od wielkości i przeznaczenia strony. Na przykład 10-stronicowy dokument dla lokalnej firmy prawniczej prawdopodobnie będzie wymagał tylko podstaw w zakresie:
- Kopie zapasowe
- Aktualizacje
- Monitorowanie bezpieczeństwa
- Monitoring wydajności
- Sprawdzanie błędów
Witryna e-commerce może jednak wymagać solidniejszego planu konserwacji, w ramach którego musisz także zarządzać przesyłaniem nowych produktów, przeprojektowywaniem, SEO, optymalizacją wydajności i nie tylko.
Skorzystaj z tej 16-punktowej listy kontrolnej, aby upewnić się, że wykonałeś wszystkie niezbędne czynności związane z konserwacją witryny.
Wniosek
Chociaż możesz być w stanie zaprojektować niesamowicie wyglądającą stronę internetową dla swoich klientów, ich zadowolenie z niej i z Ciebie może łatwo zostać zepsute przez wiele problemów wynikających z braku przepływu pracy.
Dzięki solidnemu procesowi projektowania stron internetowych będziesz mieć plan działania krok po kroku, który pozwoli Ci skutecznie przełożyć cele klienta na idealną stronę internetową. Każdy. Pojedynczy. Czas.
Co więcej, posiadanie solidnego przepływu pracy może znacznie poprawić produktywność, a co za tym idzie, marże zysku.
