كيفية إنشاء سير عمل تصميم الويب: دليل كامل
نشرت: 2022-03-06لماذا بالضبط سيقوم العملاء أو أرباب العمل بتعيينك لتكون مصمم الويب الخاص بهم؟ أولاً وقبل كل شيء ، يريدون الاستفادة من إبداعك وإبداعك وفطنة التصميم. لكن هذه السمات وحدها لن تضمن أنك ستكون مساهماً فعالاً أو فعالاً - وهذا مهم أيضًا.
يريد العملاء بالطبع أن تصمم شيئًا رائعًا لهم. لكنك تعرف ماذا يريدون أيضًا؟ يريدون أن يسير كل شيء بسلاسة.
واحدة من أفضل الطرق للقيام بذلك هي إنشاء هيكل لطريقة عملك.
لمعرفة كيفية إنشاء سير عمل تصميم الويب القابل للتكرار والمحسن الخاص بك ، استمر في القراءة. سنغطي ماهية سير عمل تصميم الويب ، ولماذا تحتاج إليه ، وما تحتاجه قبل أن تبدأ.
سنقوم أيضًا بتفصيل الخطوات العشر التي يجب تضمينها في سير عملك ، بدءًا من استضافة أول مكالمة مع العميل إلى توفير صيانة موقع الويب بعد تسليمها.
جدول المحتويات
- ما هو سير عمل تصميم الويب؟
- لماذا تحتاج إلى سير عمل تصميم الويب؟
- ما تحتاجه قبل بدء سير عمل تصميم الويب الخاص بك
- ما يجب تضمينه في سير عمل تصميم الويب الخاص بك
- استنتاج
ما هو سير عمل تصميم الويب؟
سير عمل تصميم الويب هو إطار عمل مفصل يحدد جميع المراحل والخطوات والمهام اللازمة لإنشاء موقع ويب. ويغطي جميع جوانب العملية ، من التخطيط إلى التنفيذ وما بعد الإطلاق.
هذا النهج المنظم لتصميم الويب يحرر المصمم من ضغوط إدارة المشاريع حيث أن العملية بأكملها موثقة جيدًا وسهلة المتابعة ومُحسَّنة لتحقيق النجاح.
في حين أن سير عمل تصميم الويب قد يختلف من مصمم إلى مصمم ومن وكالة إلى وكالة ، فإنهم جميعًا يستخدمون نفس المراحل بشكل عام:
المرحلة الأولى: البحث
في هذه المرحلة ، يستخدم مصمم الويب مجموعة متنوعة من الموارد - بما في ذلك العميل - لجمع المعلومات حول:
- شركة
- أهداف الموقع
- الجمهور المستهدف
- صناعة
- منافسة
- اتجاهات التصميم والمحتوى
يجمع المصمم أيضًا كل ما يحتاجون إليه من العميل في هذه المرحلة ، مثل ملفات الشعارات والصور وأصول العلامة التجارية الأخرى.
المرحلة الثانية: التخطيط
بعد الانتهاء من جمع المعلومات ، يخطط المصمم لموقع الويب. خلال هذه المرحلة ، توصلوا إلى التسلسل الهرمي لمعلومات موقع الويب ، ومفهوم UX (الإطارات الشبكية لموقع الويب للصفحات الرئيسية) ومفهوم التصميم المرئي.
سيتم استخدام هذه الأدوات جنبًا إلى جنب مع البحث الأولي في خطوات التنفيذ للتأكد من أن جميع المشاركين في المشروع - مثل المصممين والكتاب والمطورين ومُحسنات محركات البحث - يستخدمون نفس إطار عمل المشروع.
المرحلة الثالثة: التنفيذ
خلال هذه المرحلة ، سيقوم المصمم وفريقهم (إذا كان لديهم واحد) بجمع كل القطع معًا لإنشاء موقع ويب يعمل بكامل طاقته.
سيقومون بإنشاء كل المحتوى والرسومات بالإضافة إلى تصميم مستجيب تمامًا لموقع الويب. بالإضافة إلى ذلك ، سيقومون بتنفيذ استراتيجية UX للتأكد من أن موقع الويب لا يبدو جيدًا فحسب ، بل يشعر أيضًا بالارتياح للزائرين.
بالإضافة إلى التنفيذ ، سيتم إجراء عدة جولات من ضمان الجودة والاختبار لضمان عدم وجود أخطاء أو أخطاء داخل موقع الويب والمحتوى. سيتم أيضًا استدعاء العميل لمراجعة ما تم إجراؤه ، وتقديم الملاحظات والتوقيع عليه في النهاية.
المرحلة 4: الإطلاق
من خلال موقع ويب نهائي ومعتمد ، سينقله مصمم الويب إلى خادم مباشر ويطلقه رسميًا.
سيتم بعد ذلك تزويد العميل بجميع مخرجات موقعه على الويب. إذا كان سيتم إجراء المزيد من أعمال الصيانة في الموقع ، فسيتم مناقشتها والبدء في هذا الوقت أيضًا.
لماذا تحتاج إلى سير عمل تصميم الويب؟
فيما يلي بعض الأشياء التي يمكن لسير عمل تصميم الويب القيام بها من أجلك:
طريقة عمل خالية من الإجهاد
حسابات سير العمل الخاصة بك لكل شيء - من إعداد عميلك إلى إطلاق موقع ويب خالٍ من الأخطاء. مع وضع خطة كاملة ، ستواجه ضغوطًا أقل عند العمل في مشاريع جديدة.
إنشاء جداول زمنية أكثر دقة
عند إنشاء عملية سير عمل قابلة للتكرار ، فلن يستغرق الأمر وقتًا طويلاً قبل أن تتعرف على المدة التي تستغرقها كل خطوة ومهمة حتى تكتمل. باستخدام هذه البيانات ، ستتمكن من وضع جداول زمنية لوظائفك بدقة أكبر حتى تتمكن من إكمالها في الوقت المحدد ، في كل مرة.
بالإضافة إلى ذلك ، ستتيح لك هذه المعلومات أن تكون شفافًا مع عملائك بشأن العملية التي تقوم بها ، حتى لا يظلوا في الظلام أو ينتظرون ويتساءلون متى ستكون على اتصال مرة أخرى.
العمل بشكل أسرع
فائدة أخرى لوجود سير عمل قابل للتكرار هو أنه يصبح طبيعة ثانية. بينما ستظل ترغب في الرجوع إلى قائمة التحقق الخاصة بسير العمل للتأكد من إنجاز كل شيء وبالترتيب الصحيح ، ستتمكن من تصفح جميع مهامك بسرعة أكبر.
قضاء وقت أقل في التراجع
بدون عملية موثقة ، من السهل جدًا فقدان مسار تلك الخطوات الصغيرة ولكنها أساسية. علاوة على ذلك ، فأنت أكثر عرضة للأخطاء والاختلالات عندما تعمل من الذاكرة بدلاً من عملية. يجب أن تقلل عملية سير العمل من مقدار الوقت الذي تقضيه في التراجع والمراجعة.
تعامل بسهولة مع الحرائق
ستؤدي عملية تصميم الويب الموثقة جيدًا إلى تحسين إنتاجيتك بشكل كبير. عندما تكتشف طرقًا أفضل وأسرع لإنجاز مهامك ، سيمنحك ذلك مزيدًا من الوقت "الحر" للتعامل مع حالات الطوارئ الخاصة بالعميل أو الأمور الشخصية - ولن تضطر إلى التنازل عن الجدول الزمني الخاص بك للقيام بذلك.
تقديم نتائج أفضل
عندما تعمل بدون عملية ، سيكون هناك الكثير من الأشياء التي تتنافس على انتباهك. أحاول أن أتذكر ما يجب العمل عليه بعد ذلك. الرد على رسائل البريد الإلكتروني من العملاء الذين يريدون معرفة كيف تسير الأمور. اكتشاف أفضل نهج لموقع الويب الذي تعمل عليه. يجلب سير العمل الهيكل والنظام إلى وظيفتك حتى تتمكن من التركيز على الإنشاء بدلاً من التنسيق.
زيادة هوامش الربح
من خلال تحسين الإنتاجية وتقليل الأخطاء أو المشكلات ، ستتمكن من العمل بشكل أسرع وأكثر ذكاءً. كلما قمت بإنجاز المشاريع بسرعة أكبر ، سيوفر لك ذلك المزيد من العمل مما يمنح هوامش ربحك دفعة كبيرة.
ما تحتاجه قبل بدء سير عمل تصميم الويب الخاص بك
من الناحية المثالية ، ستتمكن من إنشاء قالب سير عمل تصميم ويب واحد يمكن استخدامه في كل مشروع تعمل عليه. نظرًا لأن كل وظيفة ستكون مختلفة قليلاً ، فستحتاج إلى بعض الأشياء بالترتيب حتى تعكس تفاصيل سير عملك ذلك بشكل مباشر.
لتخصيص سير عمل تصميم الويب وإنهائه قبل البدء ، ستحتاج إلى ما يلي:
1. قائمة الموارد المتاحة وأعضاء الفريق
إذا كنت تعمل على موقع الويب بمفردك ، فلا داعي للقلق بشأن هذا الموقع. ومع ذلك ، إذا كنت تتعاون مع أعضاء الفريق أو المتعاقدين ، فقم بتدوين الأشخاص الذين سيشاركون ، وما هو دورهم ، وتأكيد توفرهم حتى تتمكن من جدولة مهامهم وفقًا لذلك.
لا تحتاج إلى أي شيء خيالي لهذا الغرض. جدول البيانات سيفي بالغرض:

2. برامج إدارة المشاريع
أفضل طريقة لتوثيق وإدارة سير عمل تصميم الويب الخاص بك هي إعداده في نظام أساسي لإدارة المشاريع حيث سيتم ترقيمه وسهل التكرار.
لن يمنح هذا فقط كل من يشارك في المشروع رؤية واضحة لما يجب القيام به ، ولكن يمكنك أيضًا أتمتة بعض الأشياء التي قد تضطر إلى حملها يدويًا. على سبيل المثال:
- تعيين المهام لأصحاب المصلحة
- أضف تواريخ الاستحقاق لكل مهمة
- قم بإعداد تذكيرات بحيث يتم تذكير أصحاب المصلحة مسبقًا بالمواعيد النهائية
هناك الكثير من أدوات إدارة المشاريع الرائعة الأخرى المتوفرة لمصممي الويب - مثل Trello و monday.com و Asana.
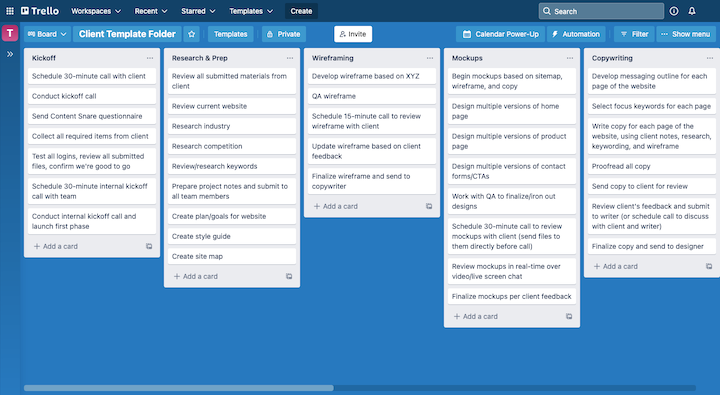
إليك ما قد يبدو عليه قالب سير العمل في Trello:

3. تقنية تصميم المواقع الإلكترونية
آخر شيء تريده هو أن تعرف تقنيات تصميم الويب التي يجب استخدامها بعد بدء مشروعك. بدلاً من ذلك ، يجب أن تعرف بالفعل الأدوات التي ستستخدمها. سيكون من الأسهل بكثير معرفة ما إذا كنت تستخدم نفس الأدوات من وظيفة إلى أخرى.
على سبيل المثال ، قد يفضل البعض منكم التصميم في نظام أساسي مثل Sketch أو Photoshop ثم تطوير كل شيء في WordPress.
من ناحية أخرى ، إذا كنت تفضل طريقة أكثر بساطة لتصميم مواقع الويب وتطويرها ، فقد تختار العمل بالكامل في WordPress لإنشاء:
- هيكل الموقع
- إطارات سلكية
- مكونات تصميم مخصصة
- الأنماط العالمية
- نموذج تجريبي
علاوة على ذلك ، يجعل Elementor من السهل إدارة سير عمل التصميم والتطوير بالكامل.

4. نطاق العمل
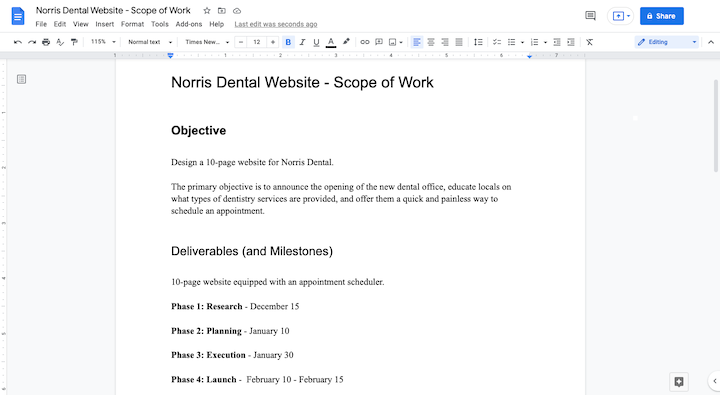
عندما تقوم بتجميع اقتراح موقع الويب لعميلك المحتمل ، كان عليك أيضًا تحديد نطاق العمل (SOW). سيتضمن الأقسام التالية:
- مقدمة
- نظرة عامة والأهداف
- مجال العمل
- قائمة المراحل والمهام
- الجدول الزمني والمعالم
- ميزانية
- الإنجازات
- متطلبات تقنية
- الادراج
- الاستثناءات
سيلعب هذا المستند دورًا مهمًا في المرحلة الأولى من مشروعك أثناء إعدادك للأشياء. تأكد من حفظه في مجلد المشروع وأن سير عمل تصميم الويب يعكس خصوصياته.
يمكنك بسهولة إنشاء واحد من هذه في معالج النصوص ثم حفظه في PDF.

5. قائمة عناصر التصميم المراد إنشاؤها
ألق نظرة على عقد العميل الموقع و SOW. ثم اكتب ما أنت مسؤول عن إنشائه. قد لا تكون هي نفسها من وظيفة إلى أخرى.
على سبيل المثال ، بالنسبة للعميل أ ، قد تضطر إلى إنشاء:
- شعار
- دليل الأسلوب
- موقع من 10 صفحات
- نموذج الاتصال مع التنسيق الشرطي
- نافذة منبثقة لمغناطيس الرصاص
بالنسبة للعميل ب ، ربما تقوم بإنشاء:
- موقع من 5 صفحات
- الصفحة المقصودة قمع المبيعات
- الخروج تمكين الشريط
من خلال إنشاء قائمة بكل شيء تقوم بتصميمه ، ستعرف الخطوات التي يجب إضافتها أو إزالتها قبل الانطلاق.
أضف هذه القائمة إلى نفس جدول البيانات حيث أدرجت مواردك:

6. قائمة المحتوى للإنشاء
في بعض الحالات ، قد لا تقوم بإنشاء أي محتوى. بدلاً من ذلك ، ستحصل عليه من عميلك. بغض النظر ، لا تزال هذه خطوة مهمة يجب القيام بها.
اكتب الصفحات التي ستحتاج إلى نسخها. ثم قم بتدوين المسؤول عن توفير المحتوى.
هذا شيء ستشير إليه في المرحلة الأولى إما مع العميل أو مؤلف الإعلانات الخاص بك. انطلق وأضف هذه القائمة إلى نفس جدول البيانات الذي أدرجت فيه مواردك:

ما يجب تضمينه في سير عمل تصميم الويب الخاص بك
ستوفر الخطوات التالية الأساس لسير عمل تصميم الويب الخاص بك.
الخطوة 1: استضف مكالمة انطلاق للعميل
تمهد عملية إعداد العميل الطريق لكيفية سير باقي المشروع. يجب أن تكون أهدافك خلال مكالمة البداية المباشرة هذه:
- ضع توقعات واقعية تتعلق بأهداف المشروع والجدول الزمني والنتائج.
- قم بإجراء مقابلة مع العميل لمعرفة المزيد عن شركته واحتياجاته وتوثيق كل ذلك في موجز موقع الويب.
- أولاً ، اجمع كل ما تحتاجه
هناك بعض الأدوات التي يمكنك استخدامها لجعل العملية تسير بسلاسة:
1 - برنامج مؤتمرات الفيديو مثل Zoom أو Skype حيث يمكنك التحدث إلى العميل في الوقت الفعلي ومشاركة شاشتك وتسجيل مكالمة البداية.
2 - استبيان مع جميع الأسئلة التي تريد طرحها عليهم حول شركتهم وأهداف المشروع والتصميم وأذواق المحتوى وما إلى ذلك. استخدم نموذج استبيان تصميم موقع الويب هذا لإنشاء استبيان خاص بك.

3 - الأصول وتسجيلات الدخول التي تحتاجها لإنشاء الموقع واستكماله. قد يشمل ذلك:
- شعارات العلامة التجارية
- دليل الأسلوب
- السمات المميزة أو تراخيص البرنامج المساعد
- أصول الصور
- ينسخ
- تسجيلات الدخول لاستضافة الويب والمجال
قم بتبسيط هذه العملية باستخدام أداة مثل Content Snare أو FileInvite.
الخطوة 2: قم بأبحاثك وأعمالك التحضيرية
في حين أنه من المهم الحصول على معلومات مباشرة عن الشركة من عميلك ، ستحتاج أيضًا إلى إجراء بحث خارجي.

بغض النظر عن نوع موقع الويب الذي تقوم ببنائه ، هناك بعض أنواع البحث التي ستجريها في كل مرة:
تحليل الصناعة - سيخبرك هذا النوع من البحث بما يحدث داخل الصناعة بالإضافة إلى الاتجاه الذي تتحرك فيه. كما أنه سيعطيك فكرة جيدة عن الاتجاهات فيما يتعلق بتصميم الويب الخاص بالصناعة.
التحليل التنافسي - سيساعد هذا النوع من البحث في تحديد المواقع. إذا تمكنت من تحديد مكان الاتجاهات بين مواقع الويب الخاصة بالمنافسين ، فيمكنك تصميم موقع ويب يتنافس على نفس المستوى. بعد ذلك ، ابحث عن الثغرات الموجودة في استراتيجياتهم والتي يمكنك سدها عند إنشاء موقع عميلك.
البحث عن الجمهور المستهدف - سيتمكن عميلك من إخبارك بمن يستهدفونه. سيكون عليك معرفة المزيد عنهم - التركيبة السكانية ، والاحتياجات ، والمخاوف ، والدوافع. بعد ذلك ، قم بإنشاء شخصيات مستخدم دقيقة يمكنك تصميمها ويمكن لمؤلف الإعلانات الخاص بك الكتابة من أجلها.
اعتمادًا على نطاق الوظيفة ، قد تحتاج أيضًا إلى إجراء بحث متعلق بتحسين محرك البحث حتى تتمكن من صياغة الإستراتيجية الصحيحة لموقعهم.
بالإضافة إلى هذه التقارير وملفات تعريف المستخدم ، ستحتاج أيضًا إلى إنشاء إما دليل نمط أو نظام تصميم إذا لم يكن لدى عميلك واحد بالفعل.

تمنحك هذه المستندات أنت وفريقك لغة مرئية واضحة لاستخدامها من الآن فصاعدًا. كما أنها تجعل تحديث موقع الويب أو إعادة تصميمه أسهل بكثير.
الخطوة 3: تخطيط هيكل الموقع
أول شيء يجب فعله هو إنشاء خريطة موقع. قد يكون لديك فكرة جيدة عن الصفحات المطلوبة وكيفية ربطها معًا بناءً على ما أخبرك به عميلك.
ومع ذلك ، تأكد من الرجوع إلى البحث الذي أجريته في الخطوة السابقة للتأكد من أنك لا تفوت أي شيء. قد تكون هناك صفحات إضافية تضمنتها المسابقة تقدم أداءً جيدًا. أو ربما حتى كيفية تسميتها أو الترتيب الذي يبدو أنها تختلف عن ما خططت له في الأصل.
بعد ذلك ، استخدم المعلومات التي جمعتها عن الجمهور المستهدف لتحديد أفضل السبل لتحسين خريطة الموقع.
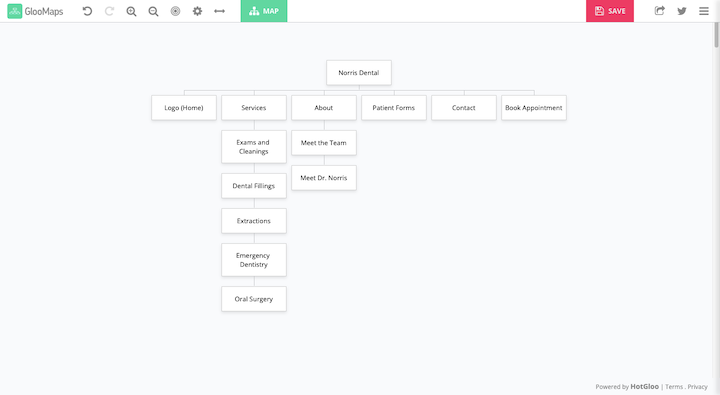
فيما يتعلق برسم خريطة الموقع ، استخدم أداة مجانية مثل GlooMaps لإعداد كل شيء:

إنه حل سهل إذا كنت تعمل بمجموعة صغيرة نسبيًا من الصفحات.
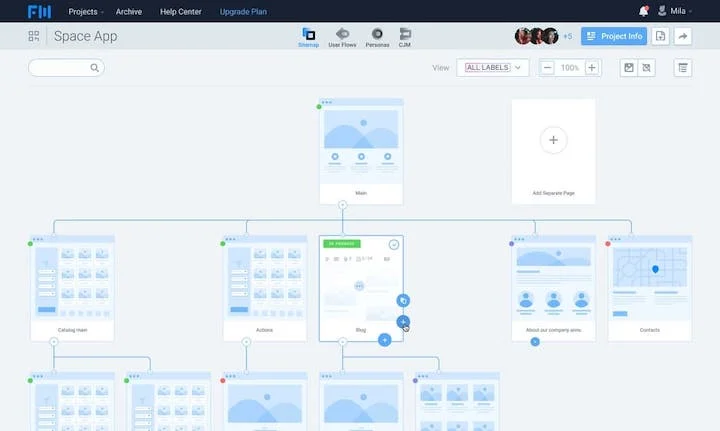
إذا كنت ترغب في القيام بشيء أكثر تقدمًا ، مثل متجر للتجارة الإلكترونية أو متجر يوضح كيفية اتصال الإطارات السلكية ببعضها البعض ، فإن FlowMapp يعد خيارًا جيدًا:

بالحديث عن الإطارات الشبكية ، هذا هو الشيء الآخر الذي يجب عليك حله في هذه المرحلة.
الإطارات الشبكية هي رسومات أساسية للغاية توضح كيف سيتم تخطيط كل صفحة. ستستخدم محتوى العنصر النائب لتوضيح كيف سيتناسب كل شيء معًا ويتدفق.
تتمثل إحدى طرق إنشاء الإطارات الشبكية في استخدام أداة مثل Balsamiq أو MockFlow. هناك خيار آخر وهو إنشاء إطارات سلكية باستخدام Elementor.
ما يميز هذا الخيار هو أنه يمكنك بسرعة إنشاء إطار سلكي كامل ببساطة باستخدام قوالب Elementor بالأبيض والأسود. لذلك ، بدلاً من قضاء وقتك في وضع الأساس الهيكلي للصفحة ، يمكنك بدلاً من ذلك التركيز على تعديل التخطيط والتصميم.
الخطوة 4: اكتب المحتوى
تعتمد هذه الخطوة على من يكتب المحتوى.
إذا كنت تحصل على محتوى من العميل ، فمن الأفضل أن تحصل عليه أثناء مرحلة الإعداد. إذا لم تقم بذلك ، فإنك تخاطر بتعليق مشروعك إذا لم يتم تسليمه لك في الوقت المحدد.
إذا كنت تحصل على محتوى من مؤلف إعلانات تابع لجهة خارجية أو كنت تفعل ذلك بنفسك ، فعليك قضاء بعض الوقت في كتابة ملخصات له أولاً.
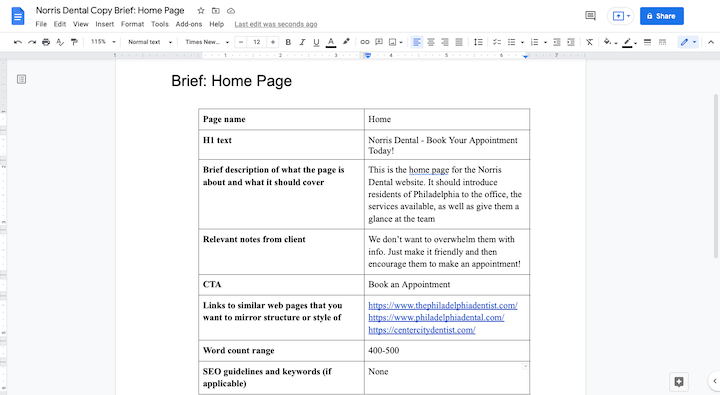
يجب أن تتضمن ملخصات المحتوى التفاصيل التالية لكل صفحة:
- اسم الصفحة
- نص H1
- وصف موجز لما تدور حوله الصفحة وما يجب أن تغطيه
- الملاحظات ذات الصلة من العميل
- الحث على اتخاذ إجراء
- روابط إلى صفحات ويب مشابهة تريد أن تعكس هيكلها أو نمطها
- نطاق عدد الكلمات
- إرشادات وكلمات رئيسية لتحسين محركات البحث (إن وجدت)

تأكد من تزويد الكاتب أيضًا بجميع الأبحاث والإطارات الشبكية ذات الصلة حتى يتمكن من كتابة النسخة لتناسب المساحة المخصصة.
الخطوة الخامسة: تصميم نماذج بالأحجام الطبيعية لموقع الويب
هناك طريقتان عندما يتعلق الأمر بالتعامل مع نسخة وتصميم موقع الويب.
الخيار 1: احصل على النسخة المكتوبة أولاً ثم اعمل على النماذج بمجرد الانتهاء من المحتوى حتى يكون لديك شيء تصممه.
الخيار 2: إنشاء النسخة والتصميم في وقت واحد - بالاقتران مع بعضهما البعض أم لا. في كلتا الحالتين ، ستعتمد أنت ومؤلف الإعلانات على نفس المادة المرجعية ، لذلك يجب أن تصل إلى نفس النتيجة بشكل أو بآخر. ومع ذلك ، من الأفضل التعاون عندما يكون ذلك ممكنًا.
عندما تكون مستعدًا للبدء ، خذ كل الأبحاث والتخطيطات التي قمت بها وقم بترجمتها إلى تصميم ويب حديث وجذاب وفعال.
مرة أخرى ، لديك خيارات. يفضل بعض المصممين تصميم مواقع الويب بعيدًا عن الخادم المباشر (وعين العميل المتطفلين). في هذه الحالة ، يمكنك إنشاء نماذج بالأحجام الطبيعية الثابتة في برنامج التصميم المفضل لديك ، مثل Adobe Photoshop أو Sketch. إذا اتبعت هذا الطريق ، فسوف يتطلب الأمر مزيدًا من أعمال التطوير.
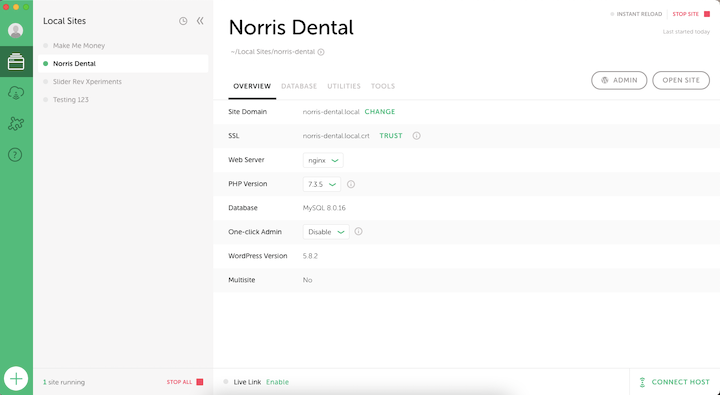
شيء آخر يمكنك القيام به هو إعداد بيئة مرحلية على الخادم الخاص بك أو استخدام أداة مثل Local by Flywheel للقيام بذلك. ثم صمم النماذج على تثبيت WordPress فعلي:

إذا قمت بإنشاء إطارات سلكية باستخدام Elementor ، فمن المنطقي فقط تصميم نماذج بالحجم الطبيعي في Elementor أيضًا.

لا تقتصر فائدة القيام بذلك على توفير الوقت فقط ، على الرغم من أن هذا يعد فوزًا كبيرًا. يمكنك أيضًا إضافة وظائف إلى النماذج بالأحجام الطبيعية (تحويلها إلى نماذج أولية عاملة) ، لذلك سيكون لدى العميل شيئًا أكثر واقعية لمراجعته والموافقة عليه عند إعطائه لهم.
الخطوة السادسة: مراجعة الموقع مع العميل
عند الحديث عن مراجعة العميل ، هذه هي النقطة التي يجب عليك فيها تكرارها في المشروع لمراجعة كل شيء قمت بإنشائه - كل من المحتوى والتصميم.
من الأفضل دائمًا اتباع نهج منظم وعملي لمرحلة مراجعة العميل. خلاف ذلك ، قد تصبح ملاحظات العميل غامضة أو غير منتظمة أو غير عملية.
هناك بعض الأشياء التي يمكنك القيام بها لضمان حصولك على النوع الصحيح من التعليقات:
استضف جولة مباشرة عبر Zoom أو Skype.
يمكنك حتى تسليم عناصر التحكم في مشاركة الشاشة إلى العميل ، ومنحهم رابط النموذج الأولي ودعوتهم لإلقاء نظرة عليه ، وطرح أي أسئلة تظهر في الوقت الفعلي.
امنح العميل فرصة لترك ملاحظاته بنفسه.
تتمثل إحدى طرق القيام بذلك في تثبيت أداة ملاحظات مرئية مثل BugHerd على موقع الويب. سيقوم العميل بعد ذلك بإسقاط ملاحظاته وأسئلته على الأجزاء ذات الصلة من الصفحة.
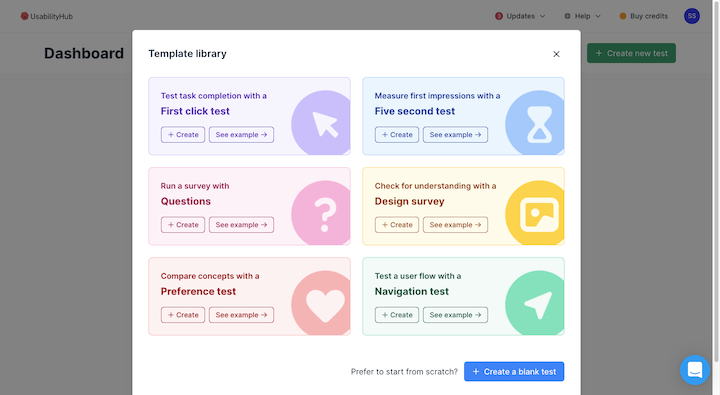
إذا كنت تريد قدرًا أكبر من التحكم في نوع التعليقات التي يقدمونها ، فمن المحتمل أن تكون أداة اختبار المستخدم مثل UsabilityHub أكثر منطقية.

بهذه الطريقة ، يمكنك طرح الأسئلة في سياق الموقع وإرشاد عملائك نحو تقديم ملاحظات جيدة.
هناك شيء آخر يجب مراعاته خلال هذه المرحلة وهو عدد الأشخاص الذين ستسمح لهم بإبداء الملاحظات.
قد يكون لعميلك العديد من رؤساء الأقسام الذين يرغبون في مواجهتهم. اعتمادًا على حجم ونطاق الوظيفة ، قد يكون ذلك منطقيًا. ومع ذلك ، بالنسبة إلى موقع ويب أصغر ، يمكنك إما منحهم خيار اختيار شخص واحد لإجراء المراجعة والتعليقات أو للعمل داخليًا للتوصل إلى ملاحظات متسقة وموحدة.
الخطوة السابعة: تطوير الموقع الكامل
مع الضوء الأخضر لعميلك على النسخة وتصميم موقع الويب ، فإن الخطوة التالية هي نقل الموقع إلى التطوير.
إذا قمت بإنشاء تصميماتك خارج WordPress ، فستحتاج أنت أو المطور الخاص بك إلى خطوة تطوير أطول بكثير لإعادة إنشاء التصميمات أو ترميزها حسب الطلب في WordPress.
إذا قمت بتصميم النماذج الأولية الخاصة بك في WordPress ، فستكون هذه الخطوة أسرع بكثير. ستتخطى مباشرة أعمال التطوير وتنتقل إلى جميع الأشياء الإضافية التي تحتاج إلى إنجازها.
فمثلا:
- تدفق في النسخة (إذا لم تكن موجودة بالفعل).
- إصلاح الروابط الداخلية.
- أضف أي مُحسنات محركات بحث ذات صلة.
- تحسين السرعة.
- تقوية أمن موقعك.
إذا كان لدى عميلك أي ملاحظات لم يتم تنفيذها بعد وتقع ضمن نطاق المشروع ، فقم بتنفيذها في هذه الخطوة.
الخطوة الثامنة: إجراء اختبارات ضمان الجودة والانتهاء من الموقع
إذا كنت تعمل بمفردك ، فابحث عن شخص آخر - ربما مصمم زميل أو مؤلف الإعلانات الخاص بك - لإلقاء نظرة على الموقع. من الجيد أن يكون لديك مجموعة جديدة من العيون تنظر إلى شيء كنت تعمل عليه لأسابيع أو شهور متتالية.
إذا كنت تعمل مع فريق ، فليس من الجيد تفويض أنواع مختلفة من ضمان الجودة بناءً على أدوارهم. على سبيل المثال ، يجب على مؤلف الإعلانات مراجعة كل المحتوى وتنفيذ تحسين محركات البحث. يجب على مصمم أو مطور آخر إجراء جولة بحثية للتحقق من الأخطاء والأخطاء والعناصر المعطلة وما إلى ذلك.
يمكنك بعد ذلك استخدام الأدوات لإجراء فحوصاتك الفنية:
اختبارات استجابة مع BrowserStack:

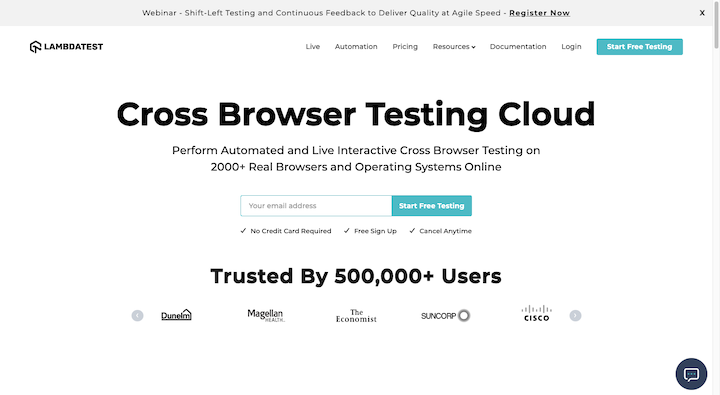
اختبارات عبر المتصفح باستخدام LambdaTest:

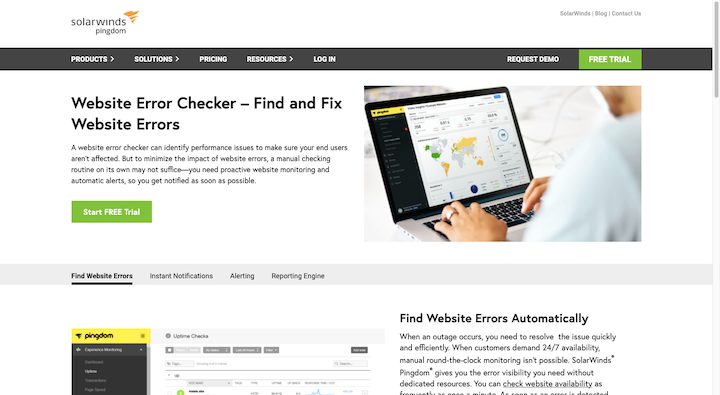
عمليات التحقق من أخطاء الموقع باستخدام SolarWinds:

عمليات التحقق من الارتباط المقطوع باستخدام مدقق الارتباط الميت:

اختبارات الوصول باستخدام WAVE:

سيتعين عليك في النهاية اختبار السرعة والأمان وتحسين محركات البحث. ومع ذلك ، لن تتمكن من القيام بذلك حتى يتم نشر موقع الويب.
تأكد من جدولة الوقت بعد الإطلاق لتقييم الموقع بحثًا عن المشكلات المحتملة في تلك المناطق. يمكنك استخدام المكون الإضافي للأمان في WordPress لمراقبة المشكلات. لتحسين محركات البحث والسرعة ، استخدم أداة Core Web Vitals من Google.
احصل على مزيد من النصائح حول كيفية إجراء اختبار شامل لضمان الجودة لموقع الويب هنا.
الخطوة 9: قم بتشغيل الموقع وتسليم المخرجات
بعد الانتهاء من وضع اللمسات الأخيرة على موقع الويب وسعادة العميل للتوقيع عليه ، فقد حان الوقت لنشر موقع الويب على الهواء مباشرة.
إذا تم إنشاء الموقع على خادم مباشر ولديك صفحة تحت الصيانة تمنع الزوار من رؤيته ، فما عليك سوى تعطيل الإعداد.
إذا تم إنشاء الموقع على خادم مرحلي ، فقم بنقله إلى خادم استضافة الويب الخاص بالعميل وتوصيله باسم المجال. إليك برنامج تعليمي سريع يوضح لك كيفية دفع موقع ويب من مرحلة الانطلاق إلى مرحلة الحياة.
مع تشغيل موقع الويب وتشغيله على الخادم المباشر ، قم بإجراء جولة كاملة أخرى وتأكد من عدم ظهور أي أخطاء أثناء التبديل.
عند الانتهاء ، قم بتوصيل موقع الويب بـ Google Analytics. إذا كنت ستدير الموقع من الآن فصاعدًا ، فلا بأس من إعداد الحساب الخاص بك ومن ثم منح العميل حق الوصول إلى البيانات.
إذا كنت تقوم بتسليم الموقع إلى العميل ، فقم بتزويده بتعليمات حول كيفية إنشاء حساب Google Analytics وإضافتك كمسؤول. بعد ذلك ، يمكنك إعداد التتبع على موقعهم.
آخر شيء يجب القيام به في هذه الخطوة هو تزويد عميلك بالتسليمات التي تدين بها له. سيختلف هذا بناءً على نطاق العمل الأصلي بالإضافة إلى عملية تصميم الويب الخاصة بك.
ارجع إلى هذا الدليل لتحديد مخرجات المشروع التي يجب تسليمها.
الخطوة 10: توفير صيانة الموقع (اختياري)
هذه الخطوة قابلة للتطبيق فقط إذا كنت تقوم بصيانة موقع الويب. إذا كنت كذلك ، فستكون هذه الخطوة مستمرة. بالنسبة لبعض مواقع الويب ، قد يتطلب ذلك تسجيلات وصول شهرية فقط. بالنسبة للآخرين ، قد تحتاج إلى المشاركة على أساس أسبوعي أو يومي.
كل هذا يتوقف على حجم الموقع والغرض منه. على سبيل المثال ، من المحتمل أن تحتاج صفحة من 10 صفحات لشركة محاماة محلية إلى الأساسيات من حيث:
- النسخ الاحتياطية
- التحديثات
- المراقبة الأمنية
- مراقبة الاداء
- عمليات التحقق من الأخطاء
ومع ذلك ، قد يحتاج موقع التجارة الإلكترونية إلى خطة صيانة أكثر قوة ، حيث يتعين عليك أيضًا إدارة عمليات تحميل المنتجات الجديدة ، وإعادة التصميم ، وتحسين محركات البحث ، وتحسينات الأداء ، والمزيد.
استخدم قائمة التحقق المكونة من 16 نقطة للتأكد من أنك تقوم بجميع أعمال الصيانة اللازمة لموقع الويب.
استنتاج
على الرغم من أنك قد تكون قادرًا على تصميم موقع ويب رائع المظهر لعملائك ، إلا أن رضاهم عنه ومعك يمكن أن يتأثر بسهولة بالعديد من المشكلات التي تنشأ عن عدم وجود سير عمل.
مع وجود سير عمل قوي لتصميم الويب ، سيكون لديك خطة عمل خطوة بخطوة تمكنك من ترجمة أهداف عميلك بشكل فعال إلى موقع ويب مثالي. كل. غير مرتبطة. زمن.
علاوة على ذلك ، يمكن أن يؤدي وجود سير عمل قوي إلى تحسين إنتاجيتك بشكل كبير ، وبالتالي ، هوامش ربحك.
