Come creare un flusso di lavoro per il web design: una guida completa
Pubblicato: 2022-03-06Perché esattamente i clienti o i datori di lavoro ti assumeranno come loro web designer? Innanzitutto, vogliono sfruttare la tua creatività, ingegnosità e acume nel design. Ma questi tratti da soli non garantiscono che sarai un collaboratore efficiente o efficace, e anche questo è importante.
I clienti ovviamente vogliono che tu progetti qualcosa di straordinario per loro. Ma sai cos'altro vogliono? Vogliono che tutto vada liscio.
Uno dei modi migliori per farlo è creare una struttura per il modo in cui lavori.
Per sapere come creare il tuo flusso di lavoro ripetibile e ottimizzato per il web design, continua a leggere. Tratteremo cos'è un flusso di lavoro di web design, perché ne hai bisogno e di cosa hai bisogno prima di avviarlo.
Analizzeremo anche i 10 passaggi che dovrebbero essere inclusi nel tuo flusso di lavoro, dall'hosting della prima chiamata preliminare con il tuo cliente alla fornitura della manutenzione del sito Web dopo la consegna.
Sommario
- Che cos'è un flusso di lavoro di progettazione Web?
- Perché hai bisogno di un flusso di lavoro per il web design?
- Di cosa hai bisogno prima di dare il via al tuo flusso di lavoro di web design
- Cosa includere nel tuo flusso di lavoro di web design
- Conclusione
Che cos'è un flusso di lavoro di progettazione Web?
Un flusso di lavoro di web design è un framework dettagliato che definisce tutte le fasi, i passaggi e le attività necessarie per creare un sito web. Copre tutti gli aspetti del processo, dalla pianificazione all'esecuzione e al post-lancio.
Questo approccio strutturato al web design libera il designer dallo stress della gestione dei progetti poiché l'intero processo è ben documentato, facile da seguire e ottimizzato per il successo.
Sebbene il flusso di lavoro del web design possa differire da designer a designer e da agenzia ad agenzia, generalmente utilizzano tutti le stesse fasi:
Fase 1: Ricerca
In questa fase, il web designer utilizza una varietà di risorse, incluso il cliente, per raccogliere informazioni su:
- Azienda
- Obiettivi del sito web
- Destinatari
- Industria
- concorrenza
- Tendenze del design e dei contenuti
Il designer raccoglie anche tutto ciò di cui ha bisogno dal cliente a questo punto, come file di logo, immagini e altre risorse del marchio.
Fase 2: Pianificazione
Al termine della raccolta delle informazioni, il designer pianifica il sito web. Durante questa fase, escogitano la gerarchia delle informazioni del sito Web, il concetto di UX (i wireframe del sito Web per le pagine principali) e il concetto di design visivo.
Questi strumenti insieme alla ricerca iniziale verranno utilizzati nelle fasi di esecuzione per garantire che tutte le persone coinvolte nel progetto, ad esempio designer, scrittori, sviluppatori e SEO, utilizzino lo stesso framework di progetto.
Fase 3: Esecuzione
Durante questa fase, il designer e il suo team (se ne ha uno) metteranno insieme tutti i pezzi per creare un sito web perfettamente funzionante.
Creeranno tutto il contenuto, la grafica e un design completamente reattivo per il sito web. Inoltre, implementeranno la strategia UX per garantire che il sito Web non abbia solo un bell'aspetto, ma sia anche piacevole per i visitatori.
Oltre all'implementazione, verranno eseguiti diversi cicli di QA e test per garantire che non vi siano bug o errori all'interno del sito Web e dei contenuti. Il cliente verrà anche coinvolto per rivedere ciò che è stato fatto, fornire feedback e infine firmarlo.
Fase 4: Lancio
Con un sito Web finalizzato e approvato, il web designer lo sposterà su un server live e lo avvierà ufficialmente.
Al cliente verranno quindi forniti tutti i risultati del sito web. Se è necessario eseguire ulteriori lavori di manutenzione sul sito, anche questo verrà discusso e avviato in questo momento.
Perché hai bisogno di un flusso di lavoro per il web design?
Ecco alcune cose che un flusso di lavoro di web design può fare per te:
Un modo di lavorare senza stress
Il tuo flusso di lavoro tiene conto di tutto, dall'onboarding del tuo cliente al lancio di un sito web privo di bug. Con un piano completo predisposto, sperimenterai meno stress quando lavorerai su nuovi progetti.
Crea linee temporali più accurate
Quando crei un processo di flusso di lavoro ripetibile, non ci vorrà molto prima che tu venga a sapere quanto tempo impiega ogni passaggio e attività per essere completato. Con questi dati, sarai in grado di stabilire in modo più accurato le tempistiche per i tuoi lavori in modo da poterli completare in tempo, ogni volta.
Inoltre, queste informazioni ti consentiranno di essere trasparente con i tuoi clienti riguardo al tuo processo, in modo che non vengano tenuti all'oscuro o in attesa chiedendosi quando sarai di nuovo in contatto.
Lavora più velocemente
Un altro vantaggio di avere un flusso di lavoro ripetibile è che diventa una seconda natura. Mentre vorrai comunque fare riferimento alla tua lista di controllo del flusso di lavoro per assicurarti che tutto venga fatto e nell'ordine giusto, sarai in grado di scorrere tutte le tue attività molto più rapidamente.
Dedica meno tempo al backtracking
Senza un processo documentato, è troppo facile perdere traccia di quei piccoli ma essenziali passaggi. Inoltre, sei più incline a errori e mancate accensioni quando lavori dalla memoria invece che da un processo. Il processo del tuo flusso di lavoro dovrebbe ridurre la quantità di tempo che dedichi al backtracking e alla revisione.
Più facilmente assistere agli incendi
Un processo di web design ben documentato migliorerà notevolmente la tua produttività. Man mano che scopri modi migliori e più veloci per portare a termine le tue attività, avrai più tempo "libero" per affrontare le emergenze dei clienti o le questioni personali e non dovrai scendere a compromessi sulla tua tempistica per farlo.
Fornisci risultati migliori
Quando lavori senza un processo, ci saranno un sacco di cose in competizione per la tua attenzione. Cercando di ricordare su cosa lavorare dopo. Rispondere alle e-mail dei clienti che vogliono sapere come stanno andando le cose. Capire l'approccio migliore per il sito web su cui stai lavorando. Il flusso di lavoro conferisce struttura e ordine al tuo lavoro in modo che tu possa concentrarti sulla creazione invece che sul coordinamento.
Aumentare i margini di profitto
Con una maggiore produttività e meno errori o problemi, sarai in grado di lavorare in modo più rapido e intelligente. Man mano che i progetti vengono completati più rapidamente, ciò ti libererà per intraprendere più lavoro, il che darà un grande impulso ai tuoi margini di profitto.
Di cosa hai bisogno prima di dare il via al tuo flusso di lavoro di web design
Idealmente, sarai in grado di creare un modello di flusso di lavoro di web design che può essere utilizzato su ogni progetto su cui lavori. Poiché ogni lavoro sarà leggermente diverso, avrai bisogno di alcune cose in ordine in modo che i dettagli del tuo flusso di lavoro possano rifletterlo direttamente.
Per personalizzare e finalizzare il tuo flusso di lavoro di web design prima di iniziare, avrai bisogno di quanto segue:
1. Elenco delle risorse disponibili e dei membri del team
Se lavori da solo sul sito web, non dovrai preoccuparti di questo. Tuttavia, se stai collaborando con membri del team o appaltatori, annota chi sarà coinvolto, quale sarà il loro ruolo e conferma la loro disponibilità in modo da poter programmare le loro attività di conseguenza.
Non hai bisogno di niente di speciale per questo. Un foglio di calcolo farà:

2. Software di gestione dei progetti
Il modo migliore per documentare e gestire il tuo flusso di lavoro di web design è configurarlo in una piattaforma di gestione dei progetti in cui sarà digitalizzato e facile da duplicare.
Questo non solo darà a tutti coloro che sono coinvolti nel progetto una chiara visibilità su ciò che deve essere fatto, ma puoi automatizzare alcune delle cose che altrimenti dovresti tenere in mano. Per esempio:
- Assegnare compiti alle parti interessate
- Aggiungi date di scadenza a ogni attività
- Imposta promemoria in modo che le parti interessate vengano ricordate in anticipo sulle scadenze
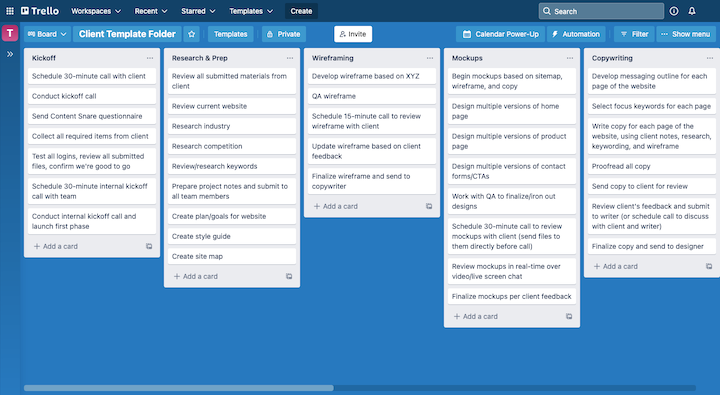
Esistono tantissimi altri fantastici strumenti di gestione dei progetti per i web designer, come Trello, monday.com e Asana.
Ecco come potrebbe apparire il tuo modello di flusso di lavoro in Trello:

3. Tecnologia di web design
L'ultima cosa che vuoi è dover capire quali tecnologie di web design utilizzare dopo l'inizio del tuo progetto. Invece, dovresti già sapere quali strumenti utilizzerai. Sarà molto più facile da capire se usi gli stessi strumenti da un lavoro all'altro.
Ad esempio, alcuni di voi potrebbero preferire progettare su una piattaforma come Sketch o Photoshop e poi sviluppare tutto in WordPress.
Se invece preferisci un modo più snello per progettare e sviluppare siti web, potresti scegliere di lavorare interamente in WordPress per creare il tuo:
- Struttura del sito
- Wireframe
- Componenti di design personalizzati
- Stili globali
- Mockup
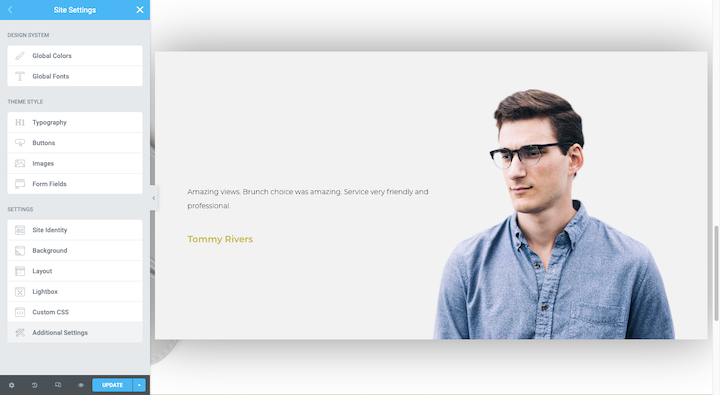
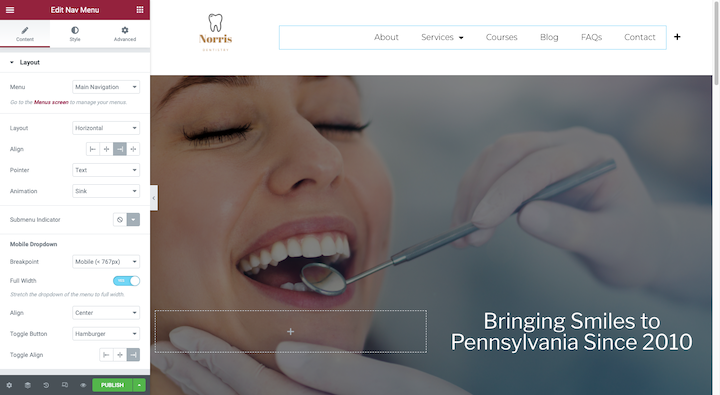
Inoltre, Elementor semplifica la gestione dell'intero flusso di lavoro di progettazione e sviluppo.

4. Ambito di lavoro
Quando hai messo insieme la proposta del sito web per il tuo potenziale cliente, hai dovuto anche mappare lo scopo del lavoro (SOW). Comprenderà le seguenti sezioni:
- introduzione
- Panoramica e obiettivi
- Ambito di lavoro
- Elenco delle fasi e dei compiti
- Cronologia e pietre miliari
- Bilancio
- Prodotti finali
- Requisiti tecnici
- Inclusioni
- Esclusioni
Questo documento giocherà un ruolo importante nella prima fase del tuo progetto mentre imposti le cose. Assicurati di averlo salvato nella cartella del progetto e che il flusso di lavoro del web design rifletta le sue idiosincrasie.
Puoi facilmente generare uno di questi in un elaboratore di testi e quindi salvarlo in PDF.

5. Elenco degli elementi di design da creare
Dai un'occhiata al contratto con il cliente firmato e al SOW. Quindi scrivi cosa sei responsabile della creazione. Potrebbe non essere lo stesso da lavoro a lavoro.
Ad esempio, per il cliente A, potrebbe essere necessario creare:
- Logo
- Guida di stile
- Sito web di 10 pagine
- Modulo di contatto con formattazione condizionale
- Pop-up del magnete principale
Per il cliente B, tuttavia, potresti creare:
- Sito web di 5 pagine
- Pagina di destinazione della canalizzazione di vendita
- Pagamento abilitato per Stripe
Creando un elenco di tutto ciò che stai progettando, saprai quali passaggi aggiungere o rimuovere prima del calcio d'inizio.
Aggiungi questo elenco allo stesso foglio di calcolo in cui hai elencato le tue risorse:

6. Elenco dei contenuti da creare
In alcuni casi, potresti non creare alcun contenuto. Invece, lo otterrai dal tuo cliente. Indipendentemente da ciò, questo è ancora un passaggio importante da compiere.
Annota per quali pagine avrai bisogno di una copia. Quindi prendi nota di chi è responsabile della fornitura del contenuto.
Questo è qualcosa a cui farai riferimento nella prima fase con il cliente o con il tuo copywriter. Vai avanti e aggiungi questo elenco allo stesso foglio di calcolo in cui hai elencato le tue risorse:

Cosa includere nel tuo flusso di lavoro di web design
I seguenti passaggi forniranno le basi per il tuo flusso di lavoro di web design.
Passaggio 1: ospitare una chiamata preliminare del cliente
Il processo di onboarding del cliente pone le basi per come andrà il resto del progetto. I tuoi obiettivi durante questa chiamata di calcio d'inizio dal vivo dovrebbero essere:
- Stabilisci aspettative realistiche relative agli obiettivi, alla tempistica e ai risultati del progetto.
- Intervista il cliente per saperne di più sulla sua azienda e sui suoi bisogni e documenta tutto in un brief del sito web.
- Per prima cosa, raccogli tutto ciò di cui hai bisogno
Ci sono alcuni strumenti che puoi utilizzare per rendere il processo senza intoppi:
1 – Software di videoconferenza come Zoom o Skype dove puoi parlare con il cliente in tempo reale, condividere lo schermo e registrare la chiamata iniziale.
2 – Un questionario con tutte le domande che devi porre loro sulla loro azienda, gli obiettivi del progetto, i gusti di design e contenuti e così via. Utilizza questo modello di questionario per la progettazione di siti Web per crearne uno tuo.

3 – Risorse e accessi necessari per creare e completare il sito web. Questo può includere:
- Loghi di marca
- Guida di stile
- Temi premium o licenze plug-in
- Asset immagine
- copia
- Login per web hosting e dominio
Semplifica questo processo con uno strumento come Content Snare o FileInvite.
Passaggio 2: fai il tuo lavoro di ricerca e preparazione
Sebbene sia importante ottenere informazioni di prima mano sull'azienda dal tuo cliente, dovrai anche condurre ricerche esterne.
Indipendentemente dal tipo di sito web che stai costruendo, ci sono alcuni tipi di ricerca che farai ogni volta:
Analisi del settore : questo tipo di ricerca ti indicherà cosa sta accadendo nel settore e la direzione in cui si sta muovendo. Ti darà anche un'idea di quali sono le tendenze in termini di web design specifico del settore.
Analisi competitiva – Questo tipo di ricerca aiuterà con il posizionamento. Se riesci a identificare dove si trovano le tendenze tra i siti Web della concorrenza, puoi progettare un sito Web che competa allo stesso livello. Quindi, cerca le lacune nelle loro strategie che puoi colmare quando costruisci il sito del tuo cliente.

Ricerca del pubblico di destinazione : il tuo cliente sarà in grado di dirti a chi si sta rivolgendo. Spetterà a te saperne di più su di loro: dati demografici, bisogni, paure e motivazioni. Quindi, crea personaggi utente accurati per i quali puoi progettare e per i quali il tuo copywriter può scrivere.
A seconda dell'ambito del lavoro, potresti anche dover fare ricerche relative all'ottimizzazione dei motori di ricerca in modo da poter formulare la giusta strategia per il loro sito.
Oltre a questi rapporti e ai profili utente, dovrai anche creare una guida di stile o un sistema di progettazione se il tuo cliente non ne ha già uno.

Questi documenti offrono a te e al tuo team un linguaggio visivo chiaro da usare in futuro. Rendono anche l'aggiornamento o la riprogettazione di un sito web molto più facile da fare.
Passaggio 3: pianificare la struttura del sito
La prima cosa da fare è creare una mappa del sito. Potresti avere una buona idea di quali pagine sono necessarie e di come dovrebbero collegarsi tra loro in base a ciò che ti ha detto il tuo cliente.
Tuttavia, assicurati di fare riferimento alla ricerca che hai fatto nel passaggio precedente per assicurarti di non perdere nulla. Potrebbero esserci pagine extra incluse dalla concorrenza che funzionano bene. O forse anche come li chiamano o l'ordine in cui sembrano differire da quello che avevi originariamente pianificato.
Quindi, utilizza le informazioni raccolte sul pubblico di destinazione per determinare il modo migliore per ottimizzare la mappa del sito.
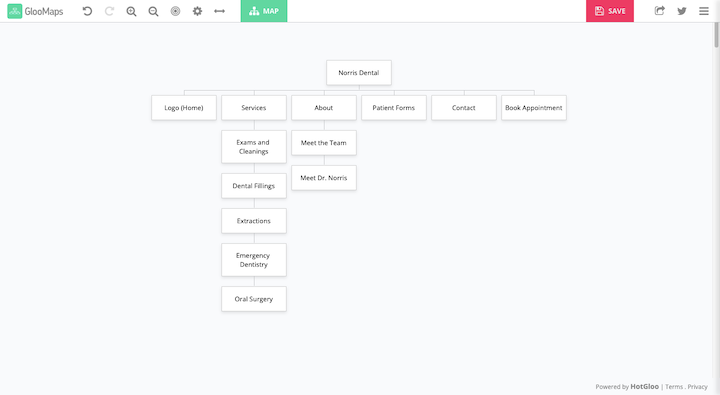
In termini di abbozzo della mappa del sito, usa uno strumento gratuito come GlooMaps per impostare tutto:

È una soluzione semplice se lavori con un insieme di pagine relativamente piccolo.
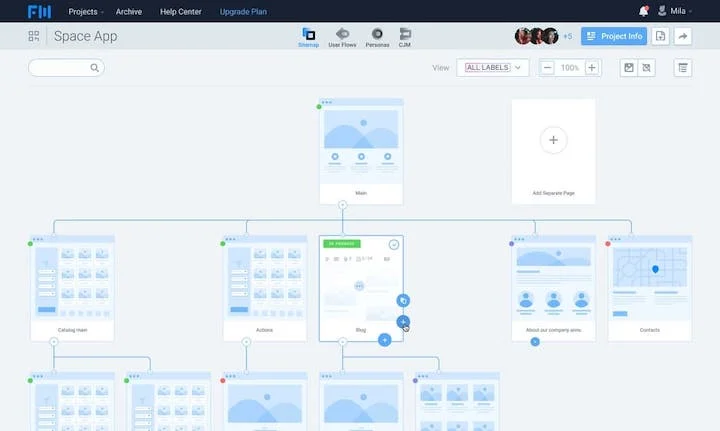
Se vuoi fare qualcosa di più avanzato, come per un negozio di e-commerce o uno che mostri come i tuoi wireframe si connettono tra loro, FlowMapp è una buona opzione:

A proposito di wireframe, questa è l'altra cosa che dovrai risolvere in questa fase.
I wireframe sono schizzi molto semplici che mostrano come sarà strutturata ogni pagina. Utilizzerai il contenuto segnaposto per dimostrare come tutto si adatterà e fluirà.
Un modo per creare i tuoi wireframe è con uno strumento come Balsamiq o MockFlow. Un'altra opzione è creare i tuoi wireframe con Elementor.
La cosa fantastica di questa opzione è che puoi creare rapidamente un wireframe completo semplicemente utilizzando i modelli in bianco e nero di Elementor. Quindi, piuttosto che passare il tempo a gettare le basi strutturali della pagina, puoi invece concentrarti sulla modifica del layout e del design.
Passaggio 4: scrivere il contenuto
Questo passaggio dipende tutto da chi sta scrivendo il contenuto.
Se ricevi contenuti dal cliente, idealmente li otterrai durante la fase di onboarding. Se non lo fai, rischi di dover sospendere il tuo progetto se non te lo consegnano in tempo.
Se stai ricevendo contenuti da un copywriter di terze parti o lo stai facendo tu stesso, allora dovresti dedicare un po' di tempo a scrivere dei brief prima di tutto.
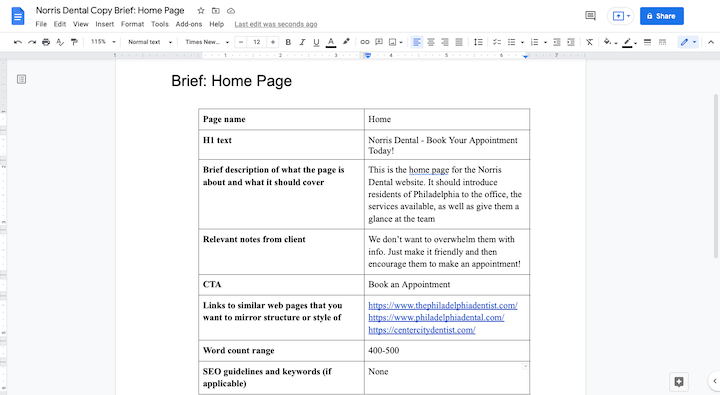
I riassunti dei contenuti dovrebbero includere i seguenti dettagli per ogni pagina:
- Nome della pagina
- Testo H1
- Breve descrizione dell'argomento della pagina e di cosa dovrebbe trattare
- Note rilevanti dal cliente
- Chiamare all'azione
- Collegamenti a pagine Web simili di cui si desidera rispecchiare la struttura o lo stile
- Intervallo di conteggio parole
- Linee guida SEO e parole chiave (se applicabile)

Assicurati che allo scrittore vengano fornite anche tutte le ricerche e i wireframe pertinenti in modo che possano scrivere la copia per adattarla allo spazio assegnato.
Passaggio 5: progettare i mockup del sito Web
Esistono due approcci quando si tratta di gestire la copia e il design di un sito web.
Opzione 1: ottieni prima la copia scritta e poi lavora sui prototipi una volta che il contenuto è finito in modo da avere qualcosa su cui progettare.
Opzione 2: crea la copia e il design contemporaneamente, insieme o meno. In ogni caso, tu e il copywriter dipenderete dallo stesso materiale di riferimento, quindi dovreste raggiungere più o meno lo stesso risultato. Detto questo, è meglio collaborare quando possibile.
Quando sei pronto per iniziare, prendi tutta la ricerca e la pianificazione che hai fatto e traducila in un web design moderno, attraente ed efficace.
Ancora una volta, hai delle opzioni. Alcuni designer preferiscono progettare siti Web lontano dal server live (e dagli occhi indiscreti del cliente). In tal caso, puoi creare prototipi statici nel tuo software di progettazione preferito, come Adobe Photoshop o Sketch. Se segui questa strada, richiederà ulteriore lavoro di sviluppo.
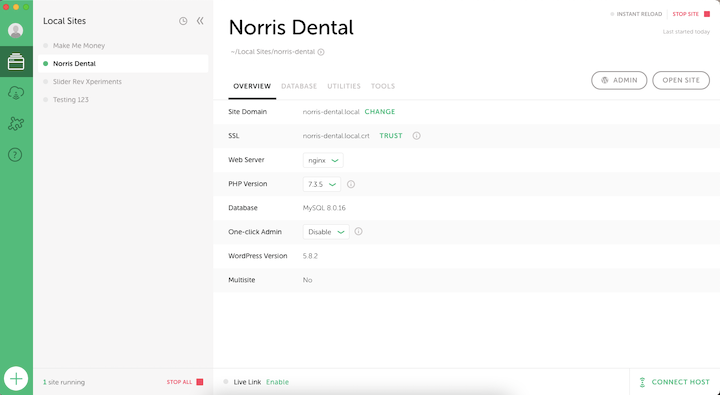
Un'altra cosa che puoi fare è configurare un ambiente di staging sul tuo server o utilizzare uno strumento come Local by Flywheel per farlo. Quindi progetta i mockup su un'installazione reale di WordPress:

Se hai creato i tuoi wireframe utilizzando Elementor, allora ha senso progettare anche i tuoi prototipi in Elementor.

Il vantaggio di farlo non è solo il risparmio di tempo, anche se è una grande vittoria. Puoi anche aggiungere funzionalità ai tuoi prototipi (trasformandoli in prototipi funzionanti), così il tuo cliente avrà qualcosa di più realistico da rivedere e approvare quando glielo dai.
Passaggio 6: rivedere il sito Web con il cliente
Parlando di revisione del cliente, questo è il punto in cui dovresti inserirli nel progetto per rivedere tutto ciò che hai creato, sia il contenuto che il design.
È sempre meglio adottare un approccio strutturato e pratico alla fase di revisione del cliente. In caso contrario, il feedback dei clienti potrebbe risultare vago, irregolare o ingombrante.
Ci sono alcune cose che puoi fare per assicurarti di ricevere il giusto tipo di feedback:
Ospita una presentazione dal vivo su Zoom o Skype.
Puoi persino consegnare i controlli di condivisione dello schermo al cliente, fornire loro il collegamento al prototipo e invitarlo a esaminarlo e porre eventuali domande in tempo reale.
Offri al cliente la possibilità di lasciare un feedback da solo.
Un modo per farlo è installare uno strumento di feedback visivo come BugHerd sul sito web. Il tuo cliente lascerà quindi le sue note e domande nelle parti pertinenti della pagina.
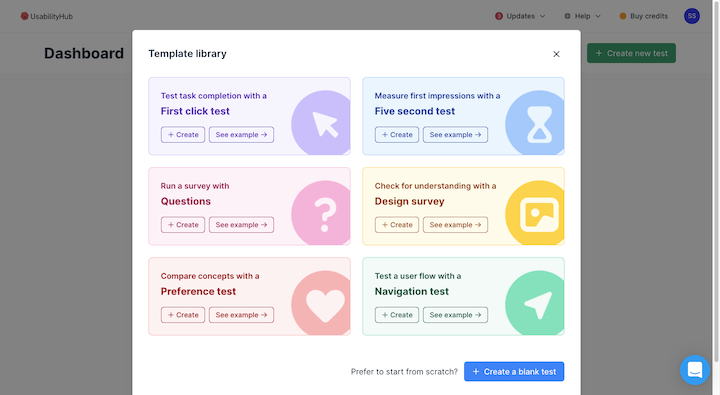
Se vuoi un po' più di controllo sul tipo di feedback che forniscono, uno strumento di test utente come UsabilityHub probabilmente ha più senso.

In questo modo, puoi porre domande nel contesto del sito e guidare i tuoi clienti a fornire un buon feedback.
Un'altra cosa da tenere a mente durante questa fase è quante persone permetterai di dare un feedback.
Il tuo cliente potrebbe avere numerosi capi dipartimento che desidera valutare. A seconda delle dimensioni e della portata del lavoro, potrebbe avere senso. Tuttavia, per un sito Web più piccolo, puoi dare loro la possibilità di scegliere una persona per eseguire la revisione e il feedback o lasciare che lavorino internamente per fornire feedback coerenti e consolidati.
Passaggio 7: Completa lo sviluppo del sito web
Con il via libera del tuo cliente alla copia e al design del sito web, il passo successivo è spostare il sito in fase di sviluppo.
Se hai creato i tuoi progetti al di fuori di WordPress , tu o il tuo sviluppatore avrete bisogno di una fase di sviluppo molto più lunga per ricreare o personalizzare il codice dei progetti in WordPress.
Se hai progettato i tuoi prototipi in WordPress , questo passaggio sarà molto più veloce. Salterai direttamente il lavoro di sviluppo e passerai a tutte le cose extra che devono essere fatte.
Per esempio:
- Flusso nella copia (se non è già lì).
- Correggi i collegamenti interni.
- Aggiungi qualsiasi SEO pertinente.
- Ottimizza per la velocità.
- Rafforza la sicurezza del tuo sito.
Se il tuo cliente ha avuto un feedback che deve ancora essere implementato e rientra nell'ambito del progetto, implementalo in questa fase.
Passaggio 8: condurre i test di garanzia della qualità e finalizzare il sito
Se lavori da solo, trova qualcun altro, forse un collega designer o forse il tuo copywriter, per dare un'occhiata al sito. È bello avere un nuovo paio di occhi che guardano qualcosa su cui hai lavorato per settimane o mesi.
Se lavori con un team, non è una cattiva idea delegare diversi tipi di QA in base ai loro ruoli. Ad esempio, il copywriter dovrebbe rivedere tutto il contenuto e l'implementazione SEO. Un altro progettista o sviluppatore dovrebbe eseguire una procedura dettagliata per verificare la presenza di bug, errori, elementi rotti, ecc.
È quindi possibile utilizzare gli strumenti per eseguire i controlli tecnici:
Test reattivi con BrowserStack:

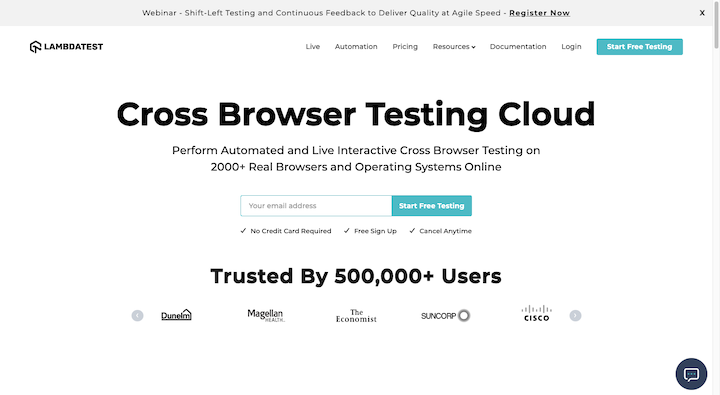
Test cross-browser con LambdaTest:

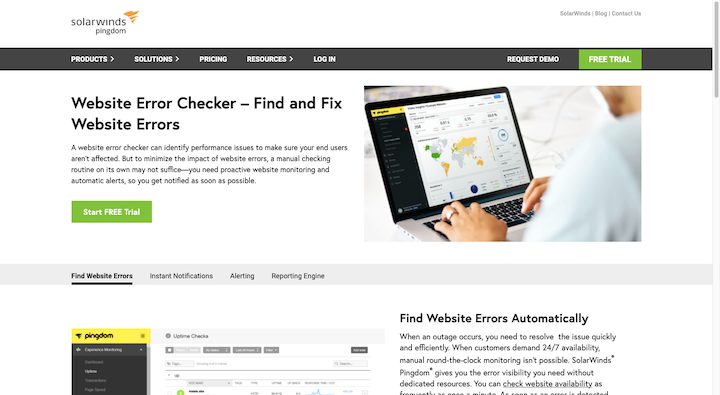
Verifica degli errori del sito web con SolarWinds:

Controllo dei collegamenti interrotti con Dead Link Checker:

Test di accessibilità con WAVE:

Alla fine dovrai testare velocità, sicurezza e SEO. Tuttavia, non sarai in grado di farlo fino a quando il sito Web non sarà attivo.
Assicurati di pianificare il tempo dopo il lancio per valutare il sito per potenziali problemi in quelle aree. Puoi utilizzare il plug-in di sicurezza di WordPress per monitorare i problemi. Per SEO e velocità, utilizza lo strumento Core Web Vitals di Google.
Ottieni ulteriori suggerimenti su come eseguire un test QA completo del sito web qui.
Passaggio 9: avviare il sito e consegnare i risultati
Con il sito web finalizzato e il tuo cliente felice di approvarlo, è il momento di pubblicare il sito web.
Se il sito è stato creato su un server live e disponi di una pagina In manutenzione che impedisce ai visitatori di visualizzarla, disattiva semplicemente l'impostazione.
Se il sito è stato creato su un server di staging, spostalo sul server di hosting web del cliente e collegalo al nome di dominio. Ecco un breve tutorial che ti mostra come spingere un sito web dalla messa in scena alla vita.
Con il sito Web attivo e funzionante sul server live, esegui un'altra panoramica completa e assicurati che non siano comparsi bug durante il passaggio.
Quando hai finito, collega il sito web a Google Analytics. Se hai intenzione di gestire il sito in futuro, va bene impostare l'account sotto il tuo e quindi dare al tuo cliente l'accesso ai dati.
Se stai consegnando il sito al tuo cliente, fornisci loro le istruzioni su come creare un account Google Analytics e aggiungerti come amministratore. Quindi, puoi impostare il monitoraggio sul loro sito.
Un'ultima cosa da fare in questo passaggio è fornire al tuo cliente i risultati che gli devi. Questo differirà in base allo scopo originale del lavoro e al tuo specifico processo di web design.
Fare riferimento a questa guida per determinare quali deliverable del progetto consegnare.
Passaggio 10: fornire la manutenzione del sito Web (facoltativo)
Questo passaggio è applicabile solo se fornisci la manutenzione del sito web. Se lo sei, allora questo passaggio sarà in corso. Per alcuni siti Web, ciò potrebbe richiedere solo check-in mensili. Per altri, potrebbe essere necessario essere coinvolti su base settimanale o giornaliera.
Tutto dipende dalle dimensioni e dallo scopo del sito web. Ad esempio, una pagina di 10 pagine per uno studio legale locale avrà probabilmente bisogno solo delle basi in termini di:
- Backup
- Aggiornamenti
- Monitoraggio della sicurezza
- Monitoraggio delle prestazioni
- Controlli di errore
Tuttavia, un sito di e-commerce potrebbe aver bisogno di un piano di manutenzione più robusto, in base al quale devi anche gestire i caricamenti di nuovi prodotti, le riprogettazioni, la SEO, le ottimizzazioni delle prestazioni e altro ancora.
Utilizza questa lista di controllo in 16 punti per assicurarti di eseguire tutta la manutenzione necessaria del sito web.
Conclusione
Mentre potresti essere in grado di progettare un sito Web dall'aspetto straordinario per i tuoi clienti, la loro soddisfazione per esso e per te può essere facilmente inasprita dai numerosi problemi che derivano dalla mancanza di un flusso di lavoro.
Con un solido flusso di lavoro di web design in atto, avrai un piano d'azione passo dopo passo che ti consentirà di tradurre efficacemente gli obiettivi del tuo cliente nel sito web perfetto. Ogni. Separare. Volta.
Inoltre, avere un flusso di lavoro solido può migliorare notevolmente la produttività e, di conseguenza, i margini di profitto.
