Viral Widget'ı Doğru Şekilde Yerleştirme (Adım Adım Eğitim)
Yayınlanan: 2022-04-17UpViral'in Vyper, Viral Loops, Kingsumo ve Gleam gibi diğer çevrimiçi eşantiyon yazılımlardan ayıran en önemli özelliklerinden biri, mevcut gömülebilir seçeneklerin çokluğudur.
Aslında, UpViral widget'ını bir web sitesine yerleştirmenin birçok yolu vardır. Ancak, UpViral hediyesini web sitenizde göstermeyi zor buluyorsanız veya UpViral widget'ı ihtiyacınız olan kadar hızlı yüklenmiyorsa, bu eğitim sizin için yararlı olacaktır.

UpViral Gömülü Seçenekler
UpViral, Upviral'i sitenize yerleştirmek için dört farklı yol sunar.
- Standart
- Açılır
- Popover
- HTML Formu
UpViral tarafından barındırılan sayfalar yerine kendi açılış sayfalarınızı kullanmak istiyorsanız Standart yöntem mükemmeldir. UpViral yarışmanızı mevcut bir potansiyel müşteri dönüşüm hunisine entegre etmek istiyorsanız bu mükemmel bir seçenektir.
Pop-up ve Popover'lar, her zaman yeşil kalan bir ödül programı oluşturduysanız ve blog trafiğinizi yarışma hunisini sürdürmek için kullanmak istiyorsanız mükemmel seçeneklerdir.
HTML Formu, HTML Formu entegrasyon yöntemi aracılığıyla mevcut açılış sayfaları ve müşteri adayı yakalama araçlarıyla entegre etmek için kullanılır.
Standart Yöntem
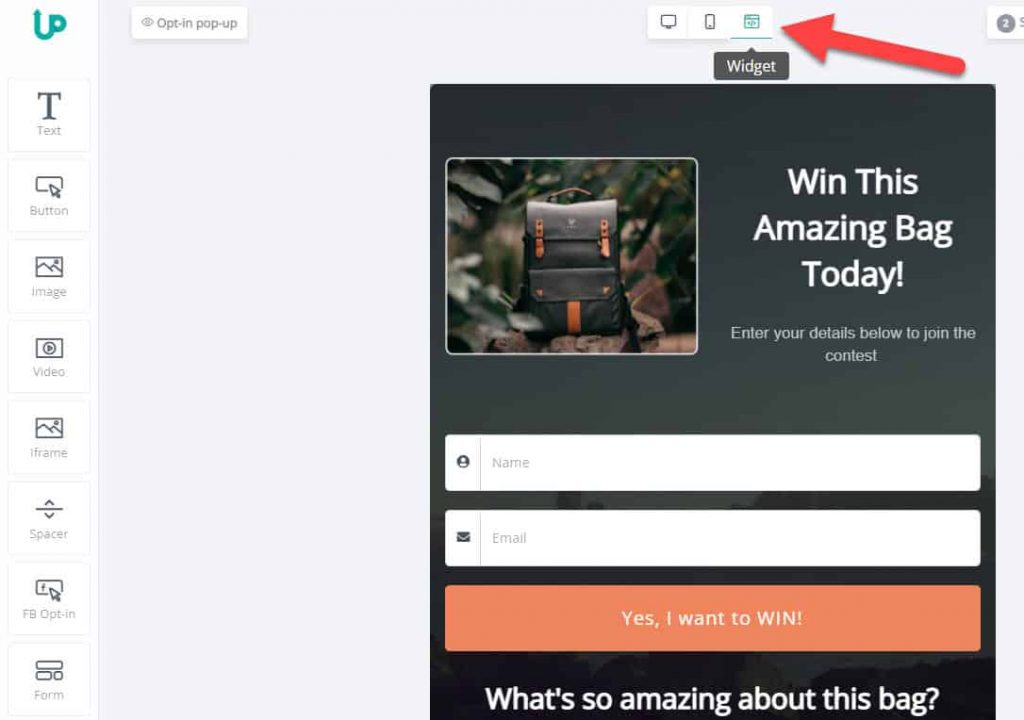
İlk ve en popüler UpViral kurulum seçeneği Standart'tır. Artık UpViral, düzenleyicinizden Standart Widget'ın benzersiz görünümünü özelleştirmeyi destekliyor. Referans için aşağıdaki ekran görüntüsüne bakın.

Böylece widget'ı değiştirebilir ve Widget'ta nelerin görünüp gizleneceğine karar verebilirsiniz. Widget tasarımı ve kampanyanın kurulumu tamamlandıktan sonra, UpViral widget'ını sitenize yerleştirebilirsiniz.
Kurmak
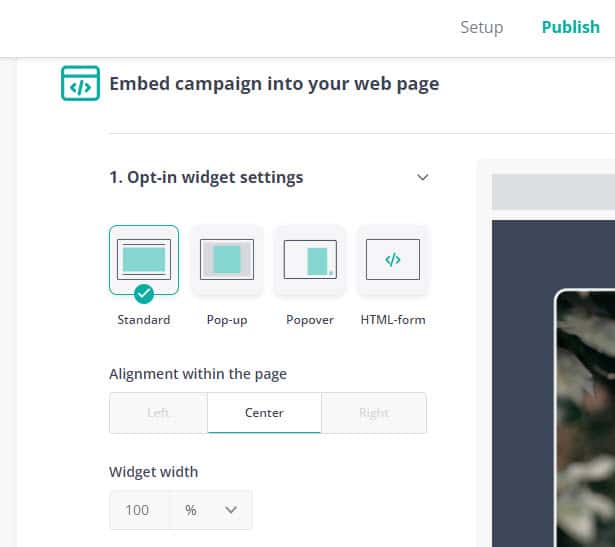
“Opt-in Widget ayarları” altındaki listeden “Standart” seçeneğini seçin. Widget genişliğini buradan tanımlayabilirsiniz. UpViral widget'ları mobil uyumludur. Ancak, masaüstü görünümünde istediğiniz gibi sergilemek için bir sayı belirleyebilirsiniz.

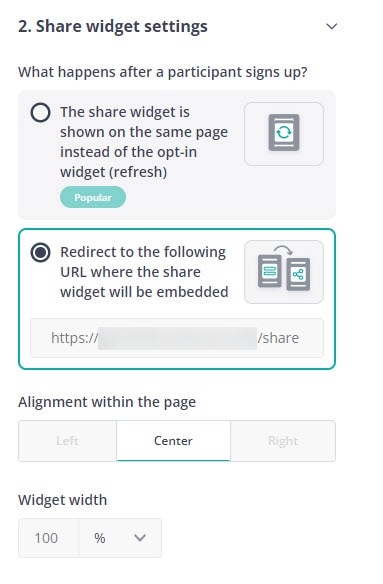
Ardından, “Share Widget”ı ayarlamanız gerekir. Gördüğünüz gibi iki seçenek var.
- Paylaşım pencere öğesi, katılım pencere öğesi (yenileme) yerine aynı sayfada gösterilir
- Paylaşım widget'ının yerleştirileceği aşağıdaki URL'ye yönlendirin

Her iki seçeneğin de güçlü yönleri vardır. Örneğin, huninizde bir müşteri adayı yakalama seçeneği yoksa, ilk yöntem kullanışlıdır. Özellikle lead'in başka yollarla zaten yakalandığı alanlarda kullanılır. İkinci seçenek, iki seçenek arasından en popüler olanıdır. Dönüşüm huninizde hem potansiyel müşteri yakalama hem de Teşekkür sayfaları varsa, seçmeniz gereken seçenek budur.
Uç:
Katılımcıları UpViral sunucularında barındırılan paylaşım sayfasına göndermek istiyorsanız, UpViral Paylaşım sayfası URL'sini “ Paylaşım widget'ının yerleştirileceği aşağıdaki URL'ye yönlendirin” alanına girin. “
Teşekkür sayfanızın web adresi şuna benzer olacaktır: https://upvir.al/1234567/ teşekkürler /CampaignName
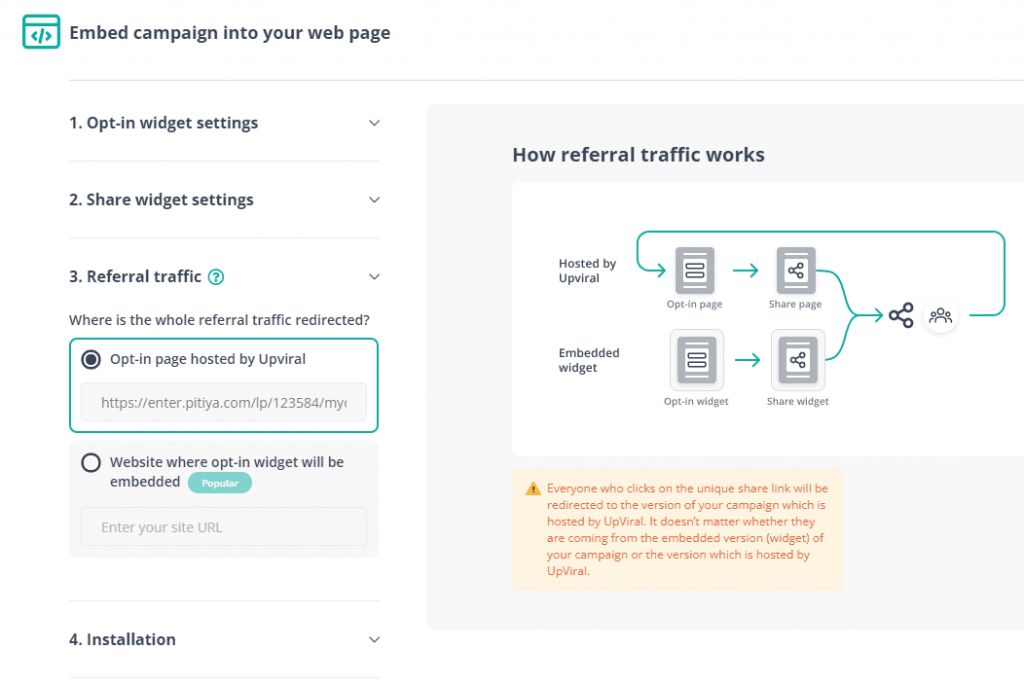
Üçüncü adım, yönlendirme trafiğinin nereye gideceğini belirlemektir.

İki seçenek sunar:
- Upviral tarafından barındırılan kayıt sayfası
- Katılım widget'ının yerleştirileceği web sitesi
Her ikisinin de artıları ve eksileri var. İlk seçeneği kullanırsanız, test katılım sayfalarını bölme ve dönüşüm hunisini kolayca optimize etme esnekliğine sahip olursunuz. Belirttiğiniz bir sayfaya yönlendirme trafiği göndermek istiyorsanız ikinci yöntem mükemmeldir.
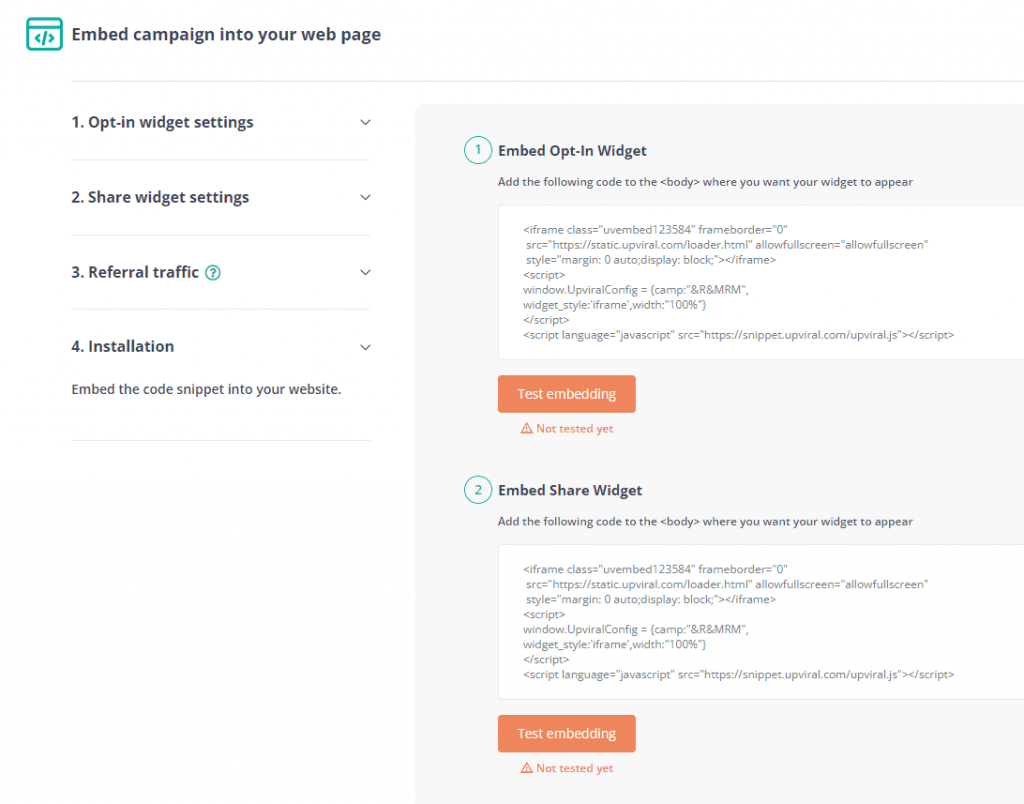
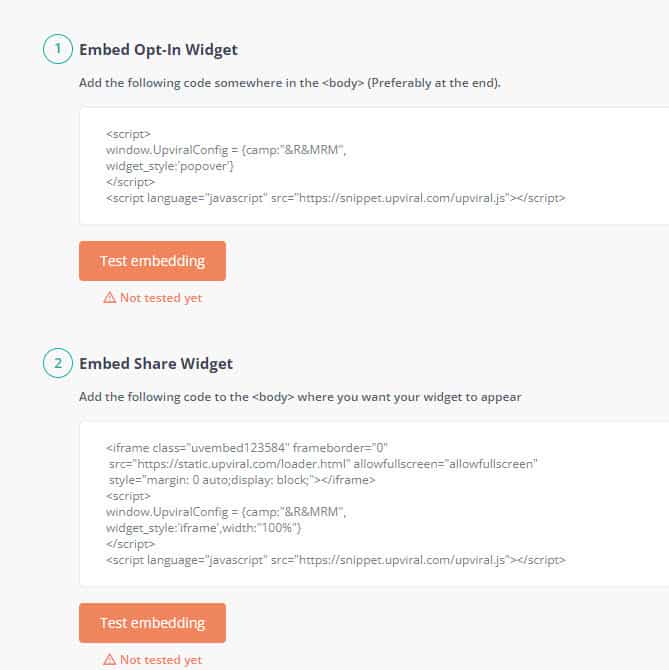
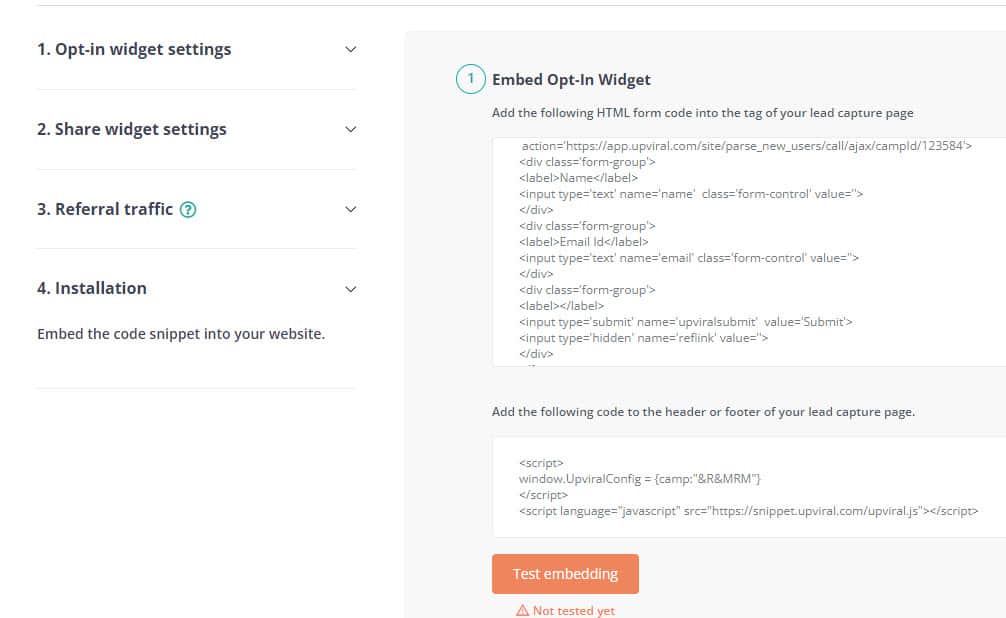
Dördüncü adım olan Kurulum'da size iki kod parçacığı sağlanacaktır.

Düzenlemek
UpViral parçacığının çoğu sitede yüklenememesinin ana nedenlerinden biri UpViral betiğinin yüklenmemesidir. Bunu düzeltmek için web sayfanızın başına Upviral.js'yi yüklemeniz gerekir.
Ana UpViral yerleştirme kodunu kopyalayın.
<script language="javascript" src="https://snippet.upviral.com/upviral.js"></script>Sitenizin head etiketinin arasına yerleştirin. Komut dosyasını yüklemek için Google Etiket Yöneticisi'ni kullanabilir veya WordPress kullanıyorsanız bir komut dosyası yöneticisi eklentisi kullanabilirsiniz.
Şimdi iframe HTML kodunu ve diğer komut dosyası kodunu Standart UpViral pencere öğesini görüntülemek istediğiniz yere yapıştırın.
Açılır
Trafik alan bir siteniz varsa, Pop-up pencere öğesi türü işletmeniz için gerçek bir oyun değiştirici olabilir. Çünkü, Pop-up'lar genellikle daha yüksek bir potansiyel müşteri dönüşüm oranına sahiptir. Bu nedenle, UpViral'de gerçekten iyi bir yarışma hunisi oluşturabilirseniz, Pop-up onu viral hale getirebilir.
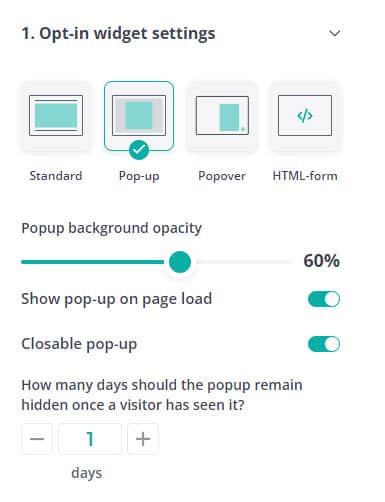
Pop-up'ı kur
UpViral, Pop-up widget'ını çeşitli şekillerde kurmanıza olanak tanır.

- Arka Plan Opaklığı, widget ön planının şeffaflığını kontrol etmenizi sağlar.
- Sayfa yüklendiğinde açılır pencerenin görünümünü etkinleştirin veya devre dışı bırakın
- Açılır pencerenin kapat simgesini etkinleştirin/devre dışı bırakın
- Ziyaretçi için bir ziyaretçi tarafından kapatılırsa, kaç gün gizli kalması gerektiğini tanımlayın
Paylaşım widget'ı ve yönlendirme trafik kontrol seçenekleri, widget'ın nereye gösterileceğini ve trafik gönderileceğini yönlendirebileceğiniz Standart widget ile aynıdır.

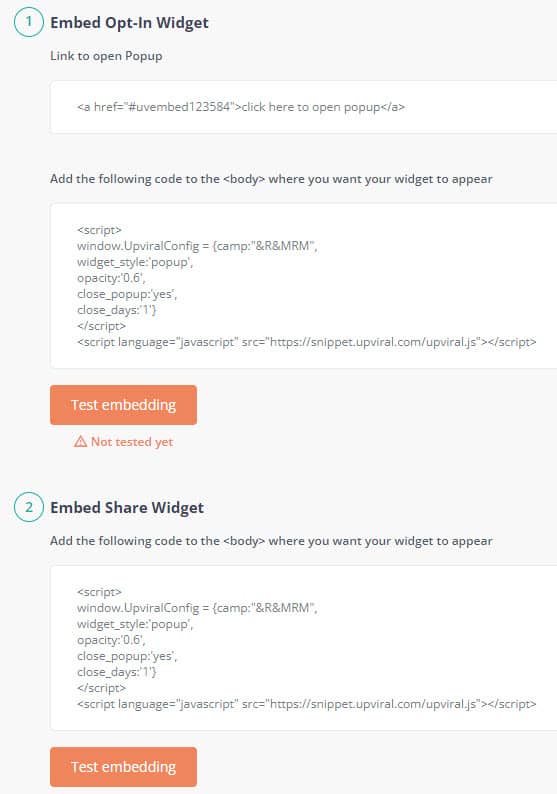
Açılır Pencereyi Yükle

Aşağıdakine benzer bir HTML kodu verilecektir. Temel olarak, bir düğmeyi veya bağlantıyı, bir kez tıklandığında açılır pencerenin görüneceği bir harekete geçirici mesaja dönüştürmenize olanak tanır.
<a href="#uvembed123584">click here to open popup</a>UpViral açılır penceresini sorunsuz bir şekilde yüklemek için UpViral harici Javascript kodunu head etiketinin içine yerleştirmenizi öneririm.
Popover
En son eklenen widget türü Popover'dır. Sitenizde sohbet widget'ı tarzı bir widget görüntülemenize olanak tanır.
Popover'ı kur
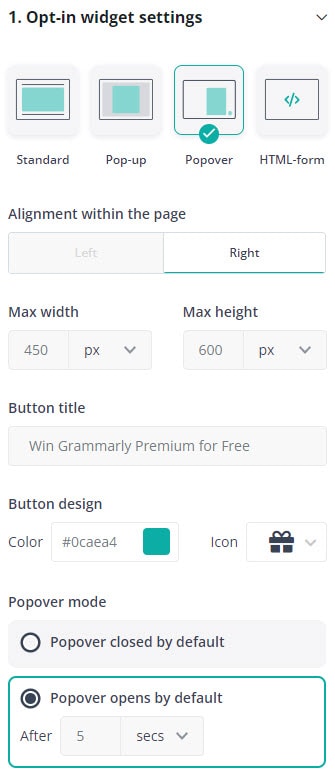
UpViral Popover ayarları, widget görünümünü ve nasıl gösterildiğini özelleştirmenize izin verir.

- "Düğme başlığı" altına ilgi çekici bir CTA metni girin. Örn: Hawaii'ye 5 Günlük Gezi Kazanmak İçin Buraya Tıklayın
- Düğme CTA rengini ve simgesini özelleştirin
- Tercih edilen açılır modu seçin. Popover'ı bir süre sonra varsayılan olarak görüntülenecek şekilde ayarlayabilir veya kapatabilirsiniz. Kapanacak şekilde ayarlanmışsa, kullanıcının açmak için widget'ı tıklaması gerekir.
Kurulum
Popover widget komut dosyası, </body> etiketinin hemen üstüne eklenebilir çünkü diğer içeriğin widget'tan önce yüklenmesini istiyoruz.

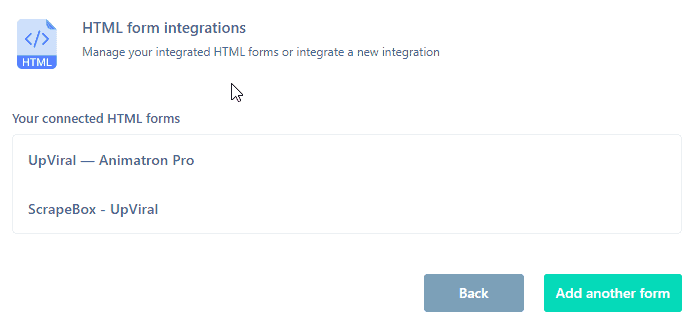
HTML formu
HTML form kodu, UpViral'i şu anda yerel bir entegrasyona sahip olmayan UpViral'i diğer platformlar ve çevrimiçi araçlarla entegre etmenize olanak tanır.
İşte Convertful form oluşturucu içindeki HTML form entegrasyonunu kullandığım bir örnek.

ConvertBox, araçları HTML form entegrasyon yöntemiyle bağlamanıza izin veren başka bir müşteri adayı yakalama aracıdır.

UpViral'in HTML formu, HTTPS POST yöntemini kullanır. Form oluşturucunuz veya açılış sayfası oluşturucunuz UpViral'i desteklemiyorsa, kolayca entegre etmek için formun HTML kodunu kullanabilirsiniz.

UpViral gömülü widget neden yüklenmiyor?
İki ana sebep var:
- UpViral komut dosyası belirgin bir şekilde yüklenmiyor
- Diğer komut dosyaları veya eklentiler UpViral komut dosyasıyla çakışıyor
En iyi durum senaryosu, UpViral.js komut dosyasını <head> HTML öğesinin içine eklemek ve UpViral pencere öğesini diğer öğelerden önce ekranın üst kısmına yüklemektir.
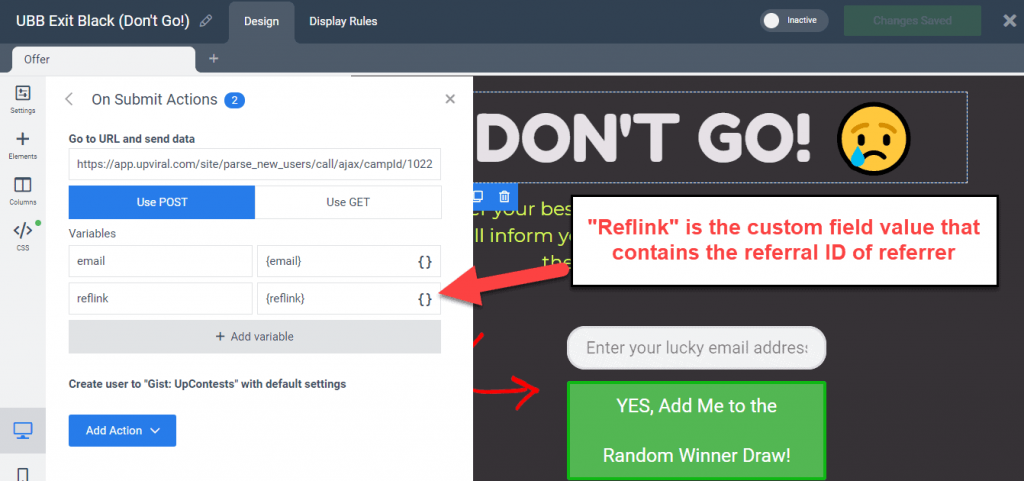
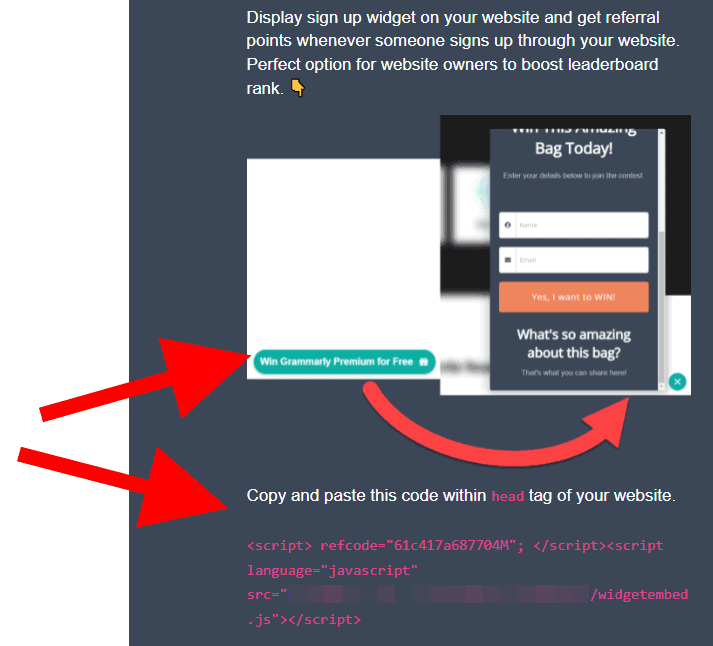
Yerleştirilebilir UpViral yönlendirme aracı
Artık yarışma katılımcılarınızın sitelerinde UpViral katılım widget'larını görüntülemesine ve birisi sitelerinde yüklü olan widget aracılığıyla kaydolduğunda referans kredisi almasına izin verebilirsiniz. Daha fazla ayrıntı için buradan Chamal ile iletişime geçin.

Herhangi bir sorununuz var mı?
Bu öğreticide, UpViral widget'larını doğru şekilde nasıl yerleştireceğinizi öğrendiniz. Herhangi bir sorununuz varsa, aşağıya bir yorum bırakın, elimden geldiğince yardımcı olacağım.
Ayrıca okuyun : Kampanya Başarınızı Arttırmak için Viral Entegrasyonları Artırın
