Como incorporar o widget UpViral corretamente (tutorial passo a passo)
Publicados: 2022-04-17Um dos principais recursos do UpViral que diferencia de outros softwares de distribuição online como Vyper, Viral Loops, Kingsumo e Gleam é a extensão das opções incorporáveis disponíveis.
Na verdade, existem muitas maneiras de incorporar o widget UpViral em um site. Mas, se você achar que é difícil exibir o sorteio do UpViral em seu site, ou se o widget do UpViral não estiver carregando tão rápido quanto você precisa, este tutorial será útil para você.

Opções Incorporáveis do UpViral
O UpViral oferece quatro maneiras diferentes de incorporar o Upviral em seu site.
- Padrão
- Aparecer
- Dar um pulo
- Formulário HTML
O método Padrão é perfeito se você quiser usar suas próprias páginas de destino em vez de páginas hospedadas pelo UpViral. É a opção perfeita se você deseja integrar seu concurso UpViral em um funil de leads existente.
Popup e Popovers são excelentes opções se você criou um programa de recompensas perene e deseja usar o tráfego do seu blog para manter o funil do concurso.
O formulário HTML é usado para integração com páginas de entrada existentes e ferramentas de captura de leads por meio do método de integração de formulário HTML.
Método padrão
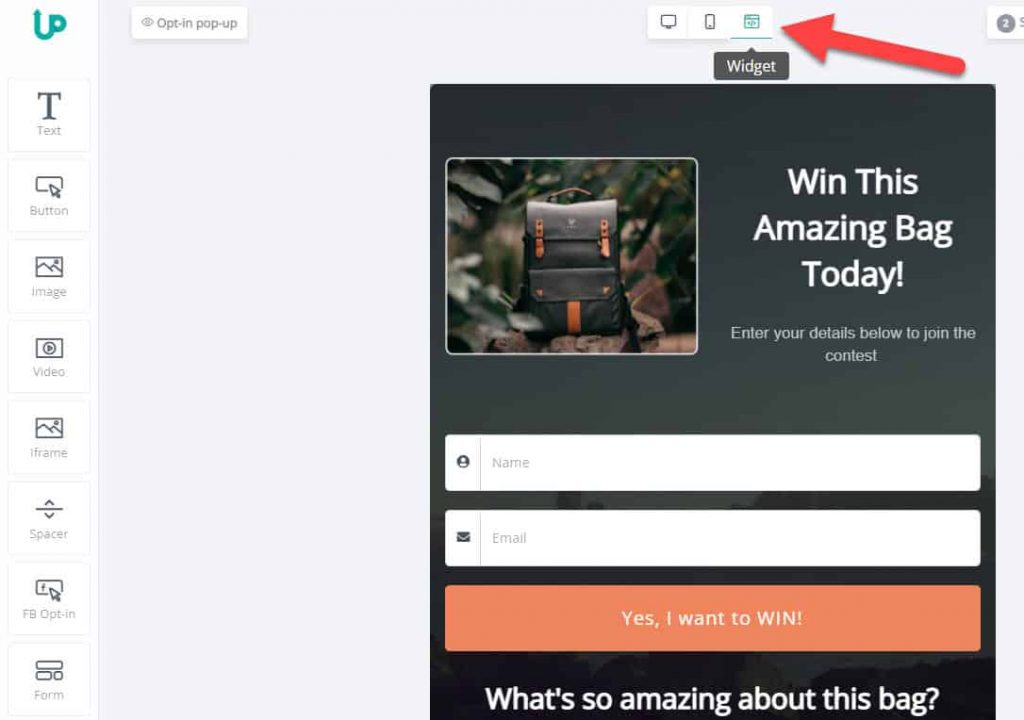
A primeira e mais popular opção de instalação do UpViral é a Standard. Agora o UpViral oferece suporte à personalização da aparência exclusiva do widget padrão do seu editor. Veja a captura de tela abaixo para referência.

Assim, você pode alterar o widget e decidir o que mostrar e ocultar no widget. Depois de configurar o design do widget e a campanha estiver pronta, você pode incorporar o widget UpViral em seu site.
Configuração
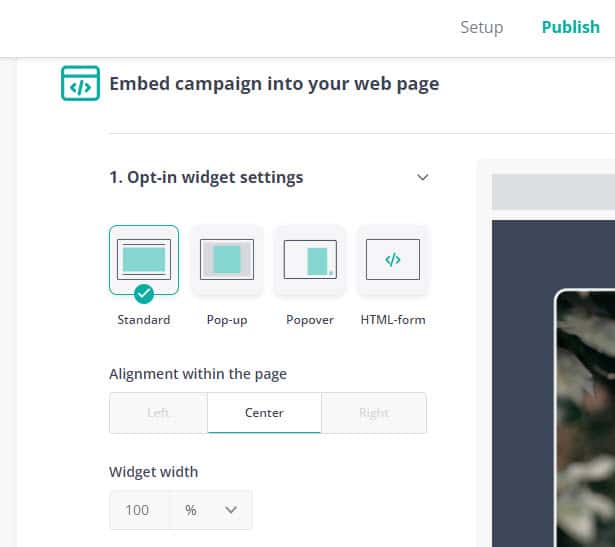
Selecione a opção “Padrão” na lista em “Configurações do widget de ativação”. Você pode definir a largura do Widget a partir daqui. Os widgets UpViral são responsivos a dispositivos móveis. No entanto, você pode especificar um número para exibir como quiser na exibição da área de trabalho.

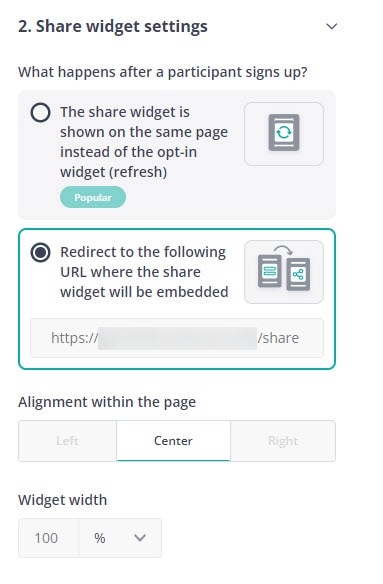
Em seguida, você deve configurar o “Share Widget”. Como você vê, existem duas opções.
- O widget de compartilhamento é mostrado na mesma página, em vez do widget opt-in (atualizar)
- Redirecione para a seguinte URL onde o widget de compartilhamento será incorporado

Ambas as opções têm seus pontos fortes. Por exemplo, o primeiro método é útil se o seu funil não tiver uma opção de captura de leads. É particularmente usado em áreas onde o chumbo já é capturado por outros meios. A segunda opção é a opção mais popular entre duas. Se o seu funil tiver captura de leads e páginas de agradecimento, é a opção que você deve escolher.
Gorjeta:
Se você quiser enviar participantes para a página de compartilhamento hospedada nos servidores UpViral, basta inserir a URL da página de compartilhamento do UpViral no campo “ Redirecionar para a seguinte URL onde o widget de compartilhamento será incorporado. “
O endereço da sua página de agradecimento será semelhante a: https://upvir.al/1234567/ obrigado /CampaignName
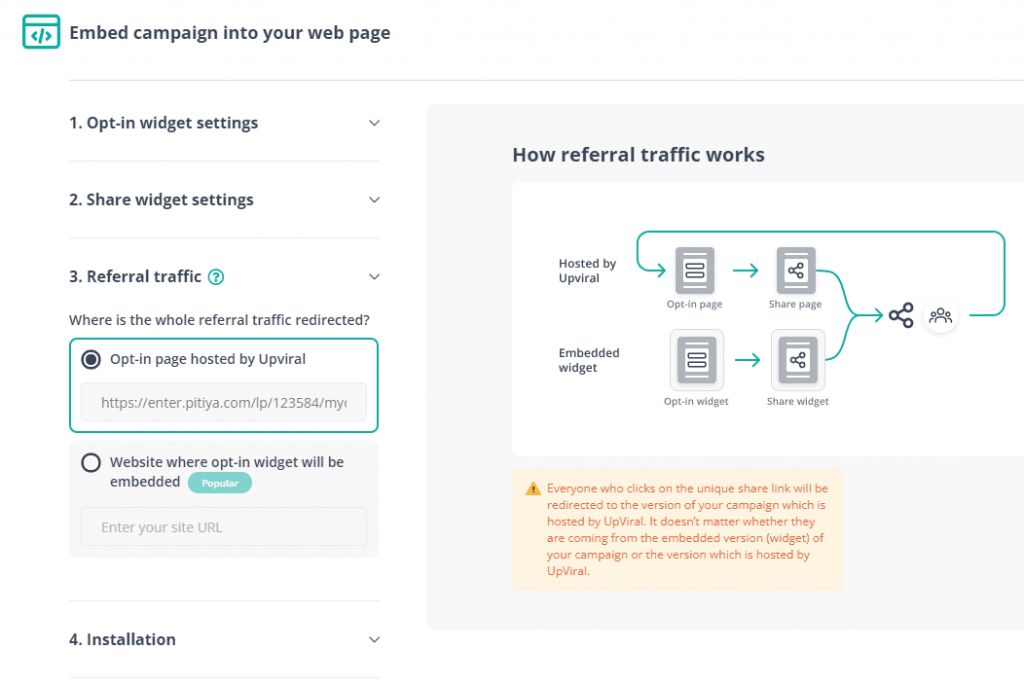
A terceira etapa é definir para onde o tráfego de referência irá.

Ele oferece duas opções:
- Página de opt-in hospedada pela Upviral
- Site onde o widget de ativação será incorporado
Ambos têm seus prós e contras. Se for usada a primeira opção, você terá a flexibilidade de dividir as páginas opt-in de teste e otimizar o funil facilmente. O segundo método é perfeito se você deseja enviar tráfego de referência para uma página que você especificar.
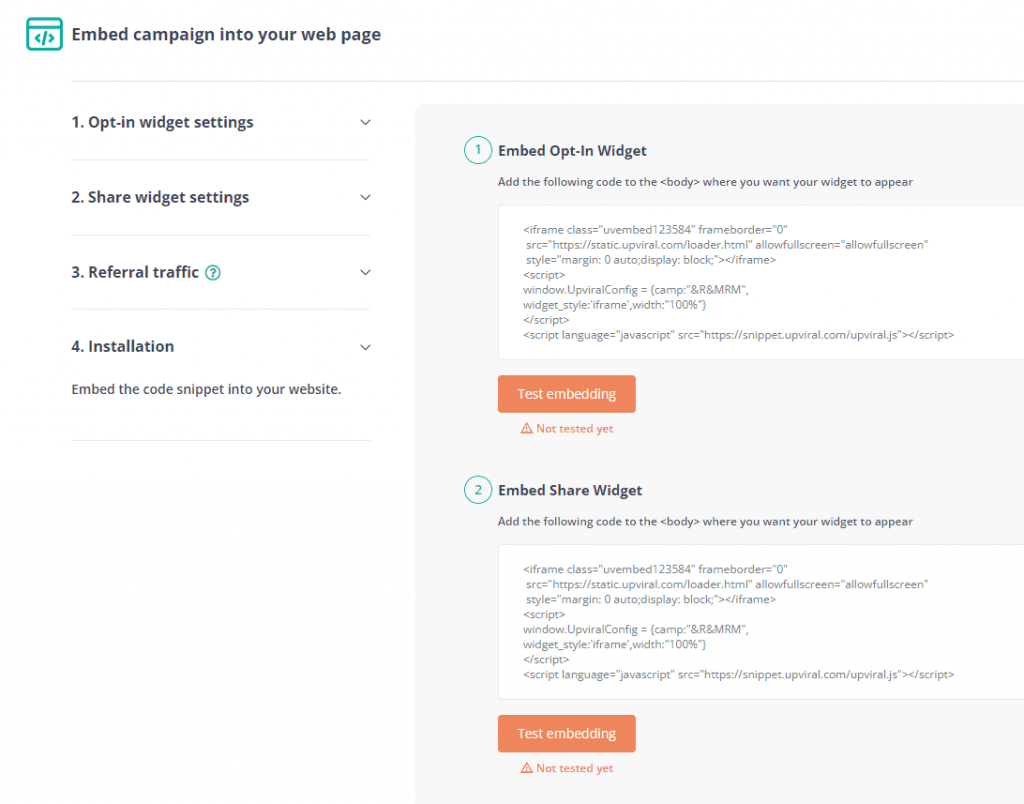
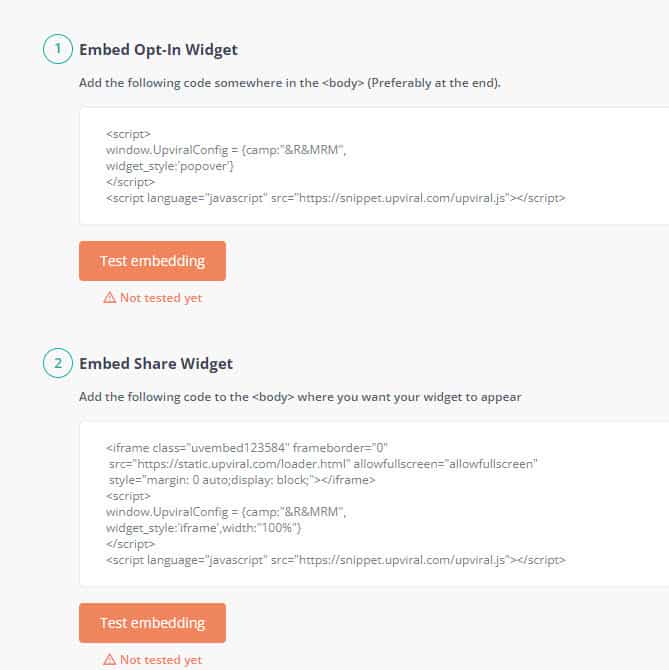
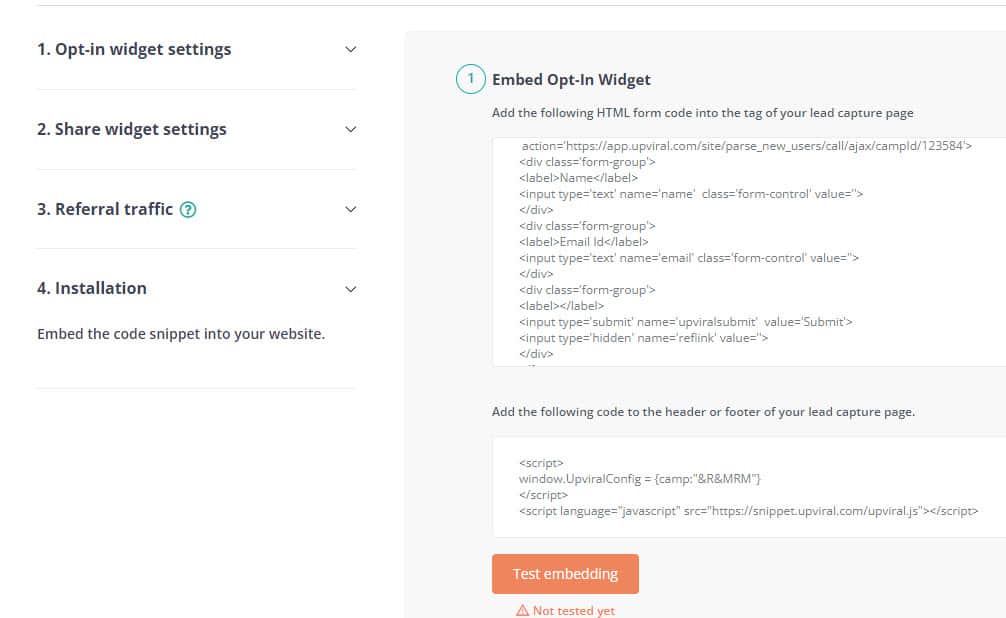
Na quarta etapa, que é a Instalação, você receberá dois trechos de código.

Instalar
Uma das principais razões pelas quais o widget UpViral não carrega na maioria dos sites é que o script UpViral não carrega. Para corrigi-lo, você deve carregar o Upviral.js no cabeçalho da sua página da web.
Copie o código de incorporação principal do UpViral.
<script language="javascript" src="https://snippet.upviral.com/upviral.js"></script>Insira-o entre a tag head do seu site. Você pode usar o Gerenciador de tags do Google para instalar o script ou usar um plug-in do gerenciador de scripts se usar o WordPress.
Agora cole o código HTML do iframe e outro código de script onde você deseja exibir o widget Standard UpViral.
Aparecer
Se você tem um site que recebe tráfego, o tipo de widget Pop-up pode ser um verdadeiro divisor de águas para o seu negócio. Porque, geralmente, os Pop-ups têm uma taxa de conversão de leads mais alta. Portanto, se você puder criar um funil de concurso realmente bom no UpViral, o Pop-up pode torná-lo viral.
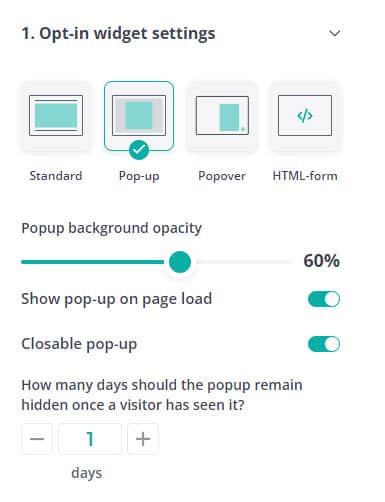
Configurar pop-up
O UpViral permite configurar o widget Pop-up de várias maneiras.

- A opacidade do plano de fundo permite controlar a transparência do primeiro plano do widget.
- Habilitar ou desabilitar a aparência de pop-up no carregamento da página
- Ativar/desativar o ícone de fechamento do pop-up
- Defina quantos dias a estadia deve ficar escondida se fechada por um visitante para o visitante
As opções de controle de tráfego de referência e widget de compartilhamento são as mesmas do widget Padrão, onde você pode direcionar para onde mostrar o widget e enviar tráfego.

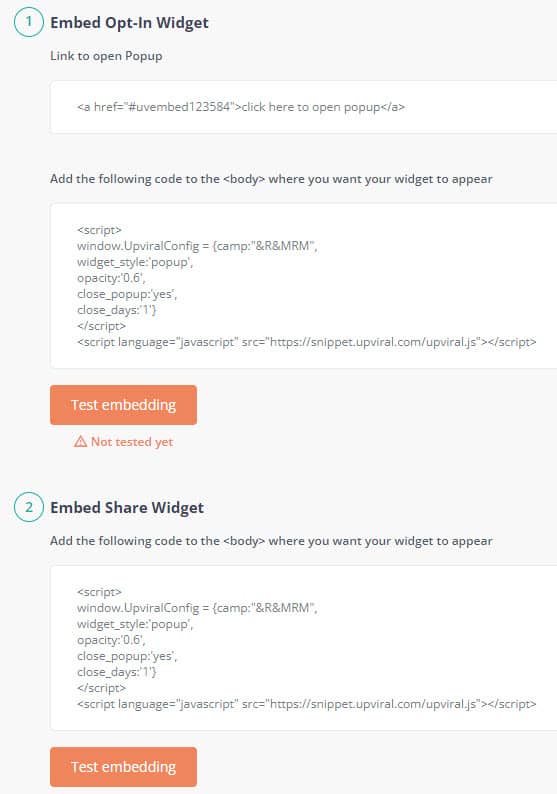
Instalar pop-up

Você receberá um código HTML semelhante ao abaixo. Basicamente, permite converter um botão ou link em um call-to-action onde, uma vez clicado, o pop-up será exibido.
<a href="#uvembed123584">click here to open popup</a>Eu recomendo colocar o código Javascript externo do UpViral dentro da tag head para carregar o pop-up do UpViral sem problemas.
Dar um pulo
O tipo de widget adicionado recentemente é Popover. Ele permite que você exiba um widget estilo chat-widget em seu site.
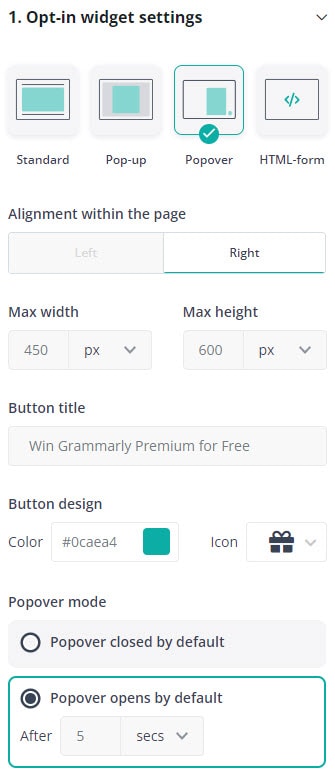
Configurar Popover
As configurações do UpViral Popover permitem que você personalize a aparência do widget e como ele é exibido.

- Insira um texto CTA atraente sob o “Título do botão”. Ex: Clique aqui para ganhar uma viagem de 5 dias para o Havaí
- Personalizar a cor e o ícone do botão CTA
- Selecione o modo popover preferido. Você pode definir o popover para ser exibido por padrão após algum tempo ou fechá-lo. Se estiver configurado para ser fechado, o usuário deve clicar no widget para abri-lo.
Instalação
O script do widget popover pode ser inserido logo acima da tag </body> porque queremos que outro conteúdo seja carregado antes do widget.

formulário HTML
O código de formulário HTML permite integrar o UpViral com outras plataformas e ferramentas online que o UpViral não possui atualmente uma integração nativa.
Aqui está um exemplo que eu uso a integração de formulário HTML dentro do construtor de formulários Convertful.

ConvertBox é outra ferramenta de captura de leads que permite conectar ferramentas por meio do método de integração de formulário HTML.

O formulário HTML do UpViral usa o método HTTPS POST. Se o seu construtor de formulários ou construtor de páginas de destino não suportar UpViral, você pode usar o código HTML do formulário para integrar facilmente.

Por que o widget incorporado UpViral não carrega?
Há duas razões principais:
- O script UpViral não carrega com destaque
- Outros scripts ou plugis entram em conflito com o script UpViral
O melhor cenário é inserir o script UpViral.js dentro do elemento HTML <head> e carregar o widget UpViral acima da dobra antes que outros elementos o façam.
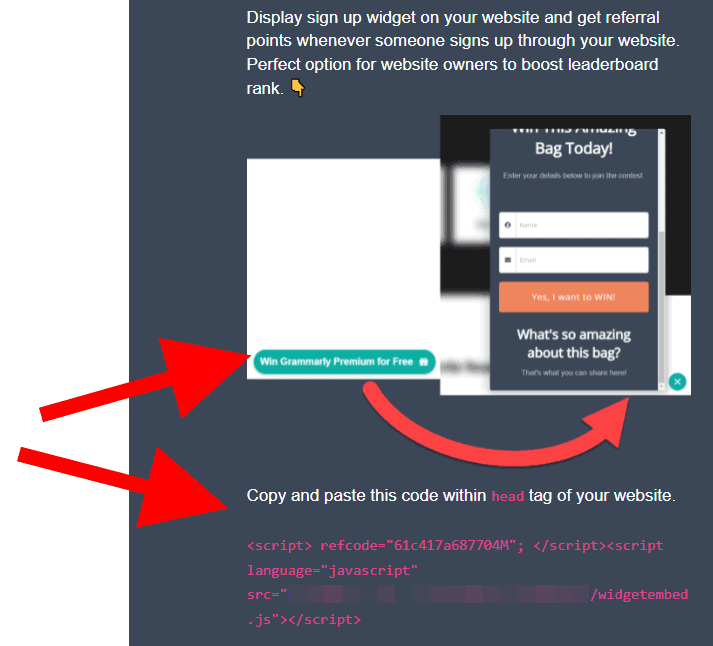
Widget de referência UpViral incorporável
Agora você pode permitir que os participantes do concurso exibam widgets de inscrição do UpViral em seus sites e recebam créditos de indicação sempre que alguém se inscrever por meio do widget instalado em seus sites. Contacte a Chamal a partir daqui para mais detalhes.

Você tem algum problema?
Neste tutorial, você aprendeu como incorporar widgets UpViral da maneira certa. Se você tiver algum problema, deixe um comentário abaixo e eu ajudarei da maneira que puder.
Leia também : Integrações Top UpViral para aumentar o sucesso da sua campanha
