Comment intégrer correctement le widget UpViral (tutoriel étape par étape)
Publié: 2022-04-17L'une des principales caractéristiques d'UpViral qu'il différencie des autres logiciels de cadeaux en ligne tels que Vyper, Viral Loops, Kingsumo et Gleam est l'étendue des options intégrables disponibles.
En fait, il existe de nombreuses façons d'intégrer le widget UpViral sur un site Web. Mais, si vous trouvez qu'il est difficile d'afficher le cadeau UpViral sur votre site Web, ou si le widget UpViral ne se charge pas aussi vite que nécessaire, ce tutoriel vous sera utile.

Options d'intégration UpViral
UpViral propose quatre façons différentes d'intégrer Upviral dans votre site.
- Standard
- Apparaitre
- Popover
- Formulaire HTML
La méthode standard est parfaite si vous souhaitez utiliser vos propres pages de destination au lieu des pages hébergées par UpViral. C'est l'option idéale si vous souhaitez intégrer votre concours UpViral dans un entonnoir de prospects existant.
Popup et Popovers sont d'excellentes options si vous avez créé un programme de récompenses à feuilles persistantes et que vous souhaitez utiliser le trafic de votre blog pour maintenir l'entonnoir du concours.
Le formulaire HTML est utilisé pour s'intégrer aux pages de destination existantes et aux outils de capture de prospects via la méthode d'intégration du formulaire HTML.
Méthode standard
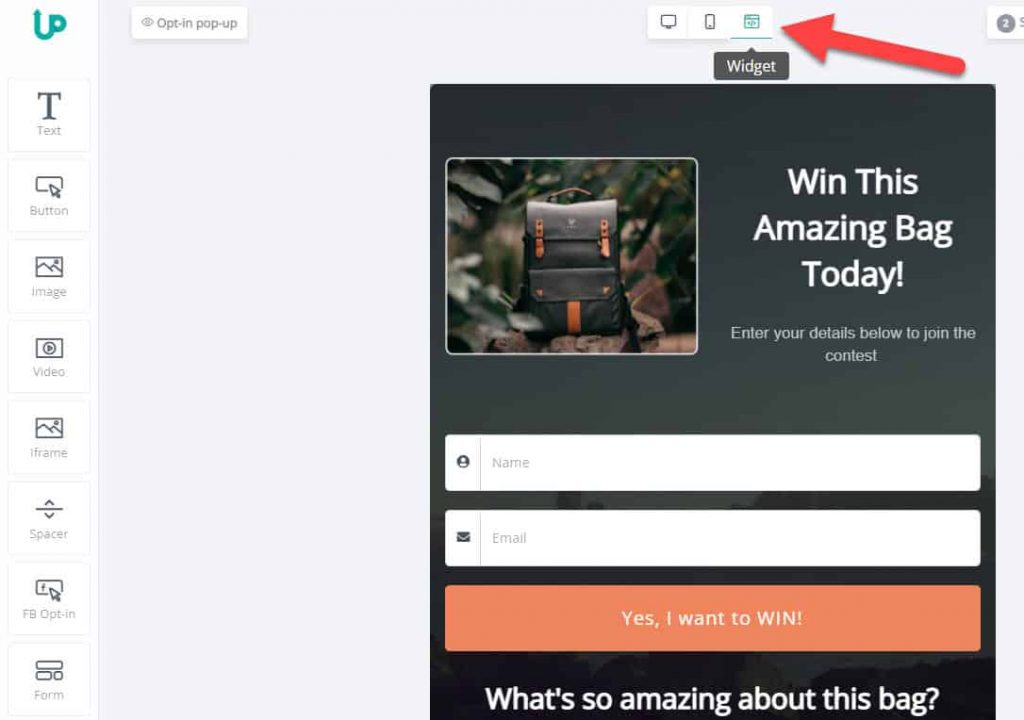
La toute première et la plus populaire des options d'installation d'UpViral est Standard. Désormais, UpViral prend en charge la personnalisation de l'apparence unique du widget standard à partir de votre éditeur. Voir la capture d'écran ci-dessous pour référence.

Vous pouvez donc modifier le widget et décider quoi afficher et masquer sur le widget. Une fois que vous avez terminé de configurer la conception du widget et que la campagne est prête, vous pouvez intégrer le widget UpViral sur votre site.
Mettre en place
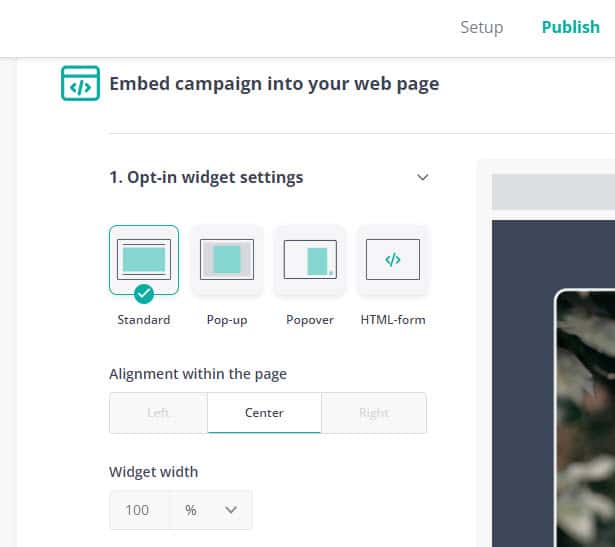
Sélectionnez l'option "Standard" dans la liste sous "Paramètres du widget opt-in". Vous pouvez définir la largeur du widget à partir d'ici. Les widgets UpViral sont adaptés aux mobiles. Cependant, vous pouvez spécifier un nombre à afficher comme vous le souhaitez dans la vue du bureau.

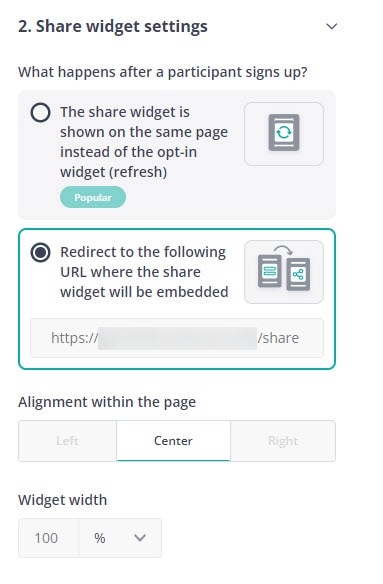
Ensuite, vous devez configurer le « Widget de partage ». Comme vous le voyez, il y a deux options.
- Le widget de partage est affiché sur la même page au lieu du widget d'opt-in (actualisation)
- Rediriger vers l'URL suivante où le widget de partage sera intégré

Les deux options ont leurs points forts. Par exemple, la première méthode est utile si votre entonnoir n'a pas d'option de capture de prospects. Il est particulièrement utilisé dans les zones où le plomb est déjà capté par d'autres moyens. La deuxième option est l'option la plus populaire sur deux. Si votre entonnoir comporte à la fois des pages de capture de prospects et des pages de remerciement, c'est l'option que vous devez choisir.
Pointe:
Si vous souhaitez envoyer des participants à la page de partage hébergée sur les serveurs UpViral, entrez simplement l'URL de la page de partage UpViral dans le champ " Rediriger vers l'URL suivante où le widget de partage sera intégré. "
L'adresse Web de votre page de remerciement ressemblera à : https://upvir.al/1234567/ thanks /CampaignName
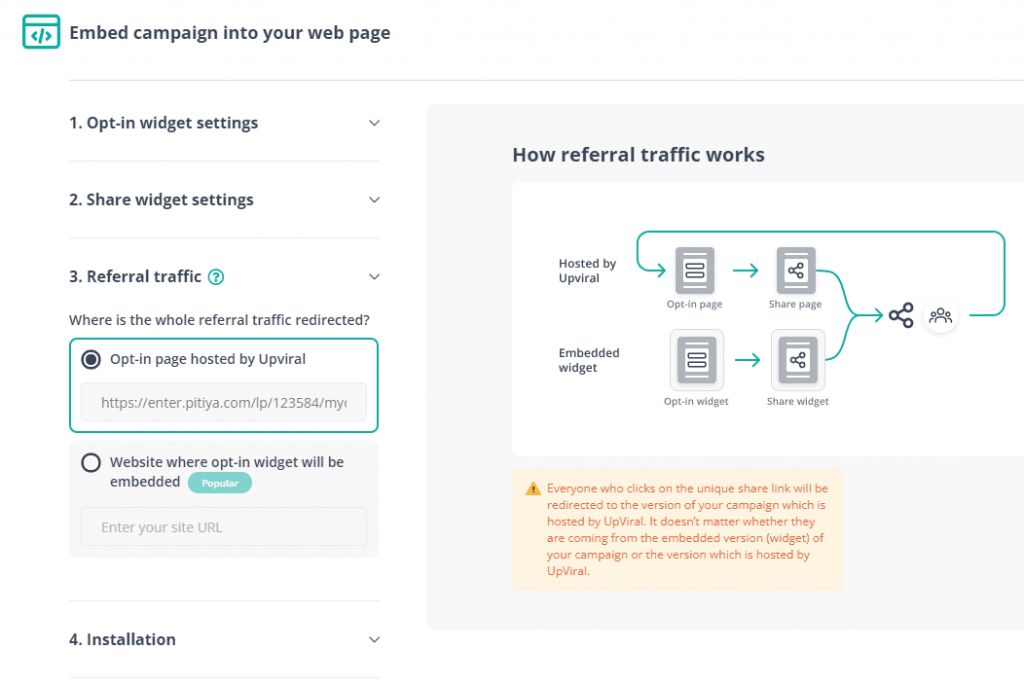
La troisième étape consiste à définir où le trafic de référence sera parti.

Il propose deux choix :
- Page d'inscription hébergée par Upviral
- Site Web où le widget opt-in sera intégré
Ils ont tous deux leur pour et contre. Si vous utilisez la première option, vous avez la possibilité de diviser les pages de test opt-in et d'optimiser facilement l'entonnoir. La deuxième méthode est parfaite si vous souhaitez envoyer du trafic de référence vers une page que vous spécifiez.
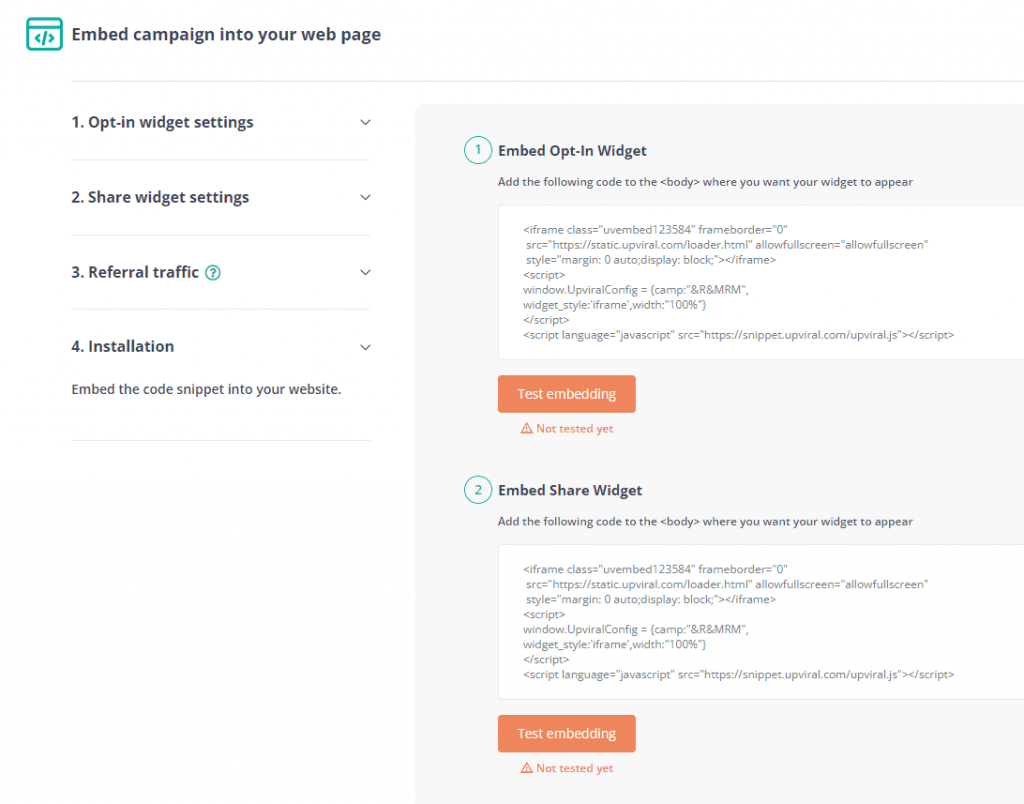
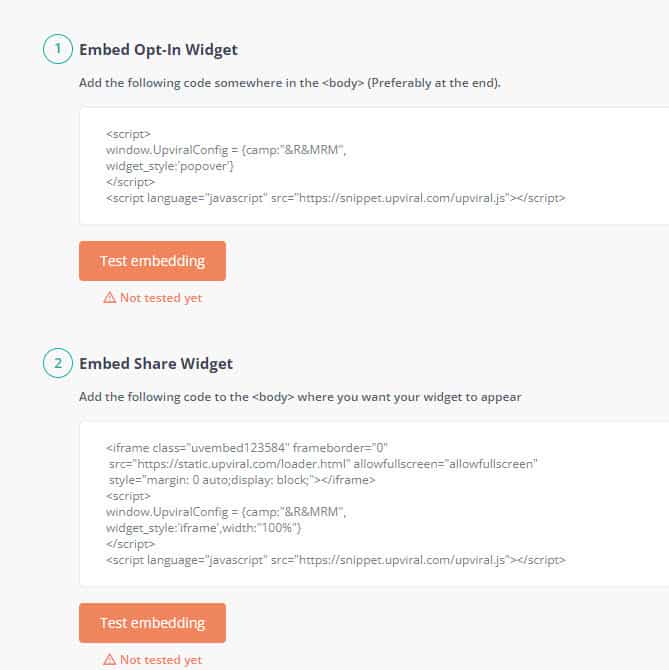
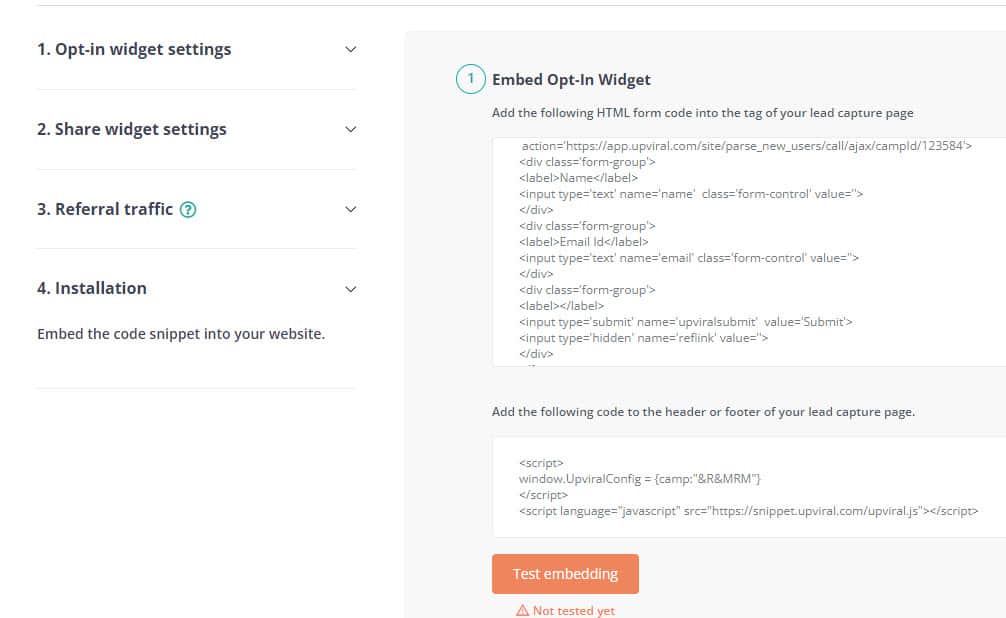
Lors de la quatrième étape qui est l'installation, vous recevrez deux extraits de code.

Installer
L'une des principales raisons pour lesquelles le widget UpViral ne se charge pas sur la plupart des sites est que le script UpViral ne se charge pas. Pour résoudre ce problème, vous devez charger le Upviral.js en tête de votre page Web.
Copiez le code d'intégration principal d'UpViral.
<script language="javascript" src="https://snippet.upviral.com/upviral.js"></script>Insérez-le entre la balise head de votre site. Vous pouvez soit utiliser Google Tag Manager pour installer le script, soit utiliser un plugin de gestionnaire de script si vous utilisez WordPress.
Collez maintenant le code HTML iframe et un autre code de script où vous souhaitez afficher le widget Standard UpViral.
Apparaitre
Si vous avez un site qui reçoit du trafic, le type de widget Pop-up pourrait changer la donne pour votre entreprise. Parce que, généralement, les pop-ups ont un taux de conversion plus élevé. Par conséquent, si vous pouvez créer un très bon entonnoir de concours sur UpViral, Pop-up peut le rendre viral.
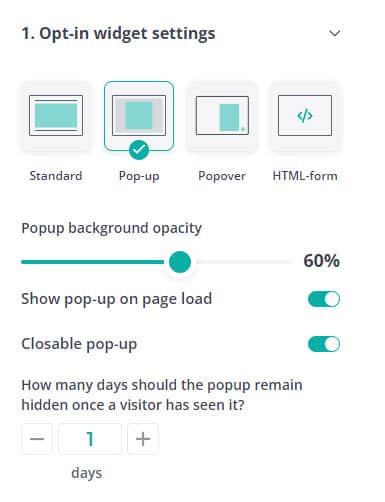
Configurer une fenêtre contextuelle
UpViral vous permet de configurer le widget Pop-up de plusieurs manières.

- L'opacité d'arrière-plan vous permet de contrôler la transparence du premier plan du widget.
- Activer ou désactiver l'apparition de pop-up au chargement de la page
- Activer/désactiver l'icône de fermeture de la pop-up
- Définir combien de jours le visiteur doit-il rester caché s'il est fermé par un visiteur pour le visiteur
Les options de widget de partage et de contrôle du trafic de référence sont identiques à celles du widget standard, où vous pouvez indiquer où afficher le widget et envoyer du trafic.

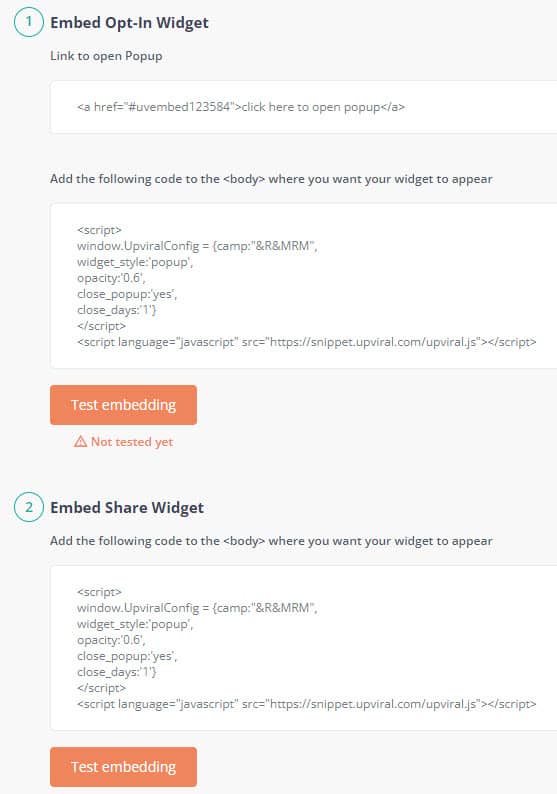
Installer la fenêtre contextuelle

Vous recevrez un code HTML similaire à celui ci-dessous. Il vous permet essentiellement de convertir un bouton ou un lien en un appel à l'action où une fois cliqué, le pop-up s'affichera.
<a href="#uvembed123584">click here to open popup</a>Je recommande de placer le code Javascript externe UpViral dans la balise head pour charger la fenêtre contextuelle UpViral sans aucun problème.
Popover
Le type de widget récemment ajouté est Popover. Il vous permet d'afficher un widget de style chat-widget sur votre site.
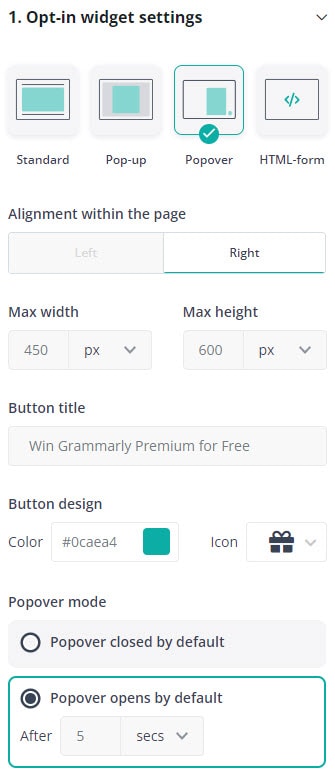
Configurer Popover
Les paramètres UpViral Popover vous permettent de personnaliser l'apparence du widget ainsi que son affichage.

- Entrez un texte CTA convaincant sous le "Titre du bouton". Ex : Cliquez ici pour gagner un voyage de 5 jours à Hawaï
- Personnaliser la couleur et l'icône du bouton CTA
- Sélectionnez le mode popover préféré. Vous pouvez soit définir le popover pour qu'il s'affiche par défaut après un certain temps, soit le fermer. S'il est configuré pour être fermé, l'utilisateur doit cliquer sur le widget pour l'ouvrir.
Installation
Le script de widget Popover peut être inséré juste au-dessus de la balise </body> car nous voulons que d'autres contenus soient chargés avant le widget.

Formulaire HTML
Le code de formulaire HTML vous permet d'intégrer UpViral à d'autres plates-formes et outils en ligne pour lesquels UpViral n'a pas d'intégration native actuellement.
Voici un exemple d'utilisation de l'intégration de formulaire HTML dans le générateur de formulaire Convertful.

ConvertBox est un autre outil de capture de leads qui vous permet de connecter des outils via la méthode d'intégration de formulaire HTML.

Le formulaire HTML d'UpViral utilise la méthode HTTPS POST. Si votre constructeur de formulaire ou votre constructeur de page de destination ne prend pas en charge UpViral, vous pouvez utiliser le code HTML du formulaire pour l'intégrer facilement.

Pourquoi le widget intégré UpViral ne se charge-t-il pas ?
Il y a deux principales raisons:
- Le script UpViral ne se charge pas en évidence
- D'autres scripts ou plugins entrent en conflit avec le script UpViral
Le meilleur scénario consiste à insérer le script UpViral.js dans l'élément HTML <head> et à charger le widget UpViral au-dessus du pli avant les autres éléments.
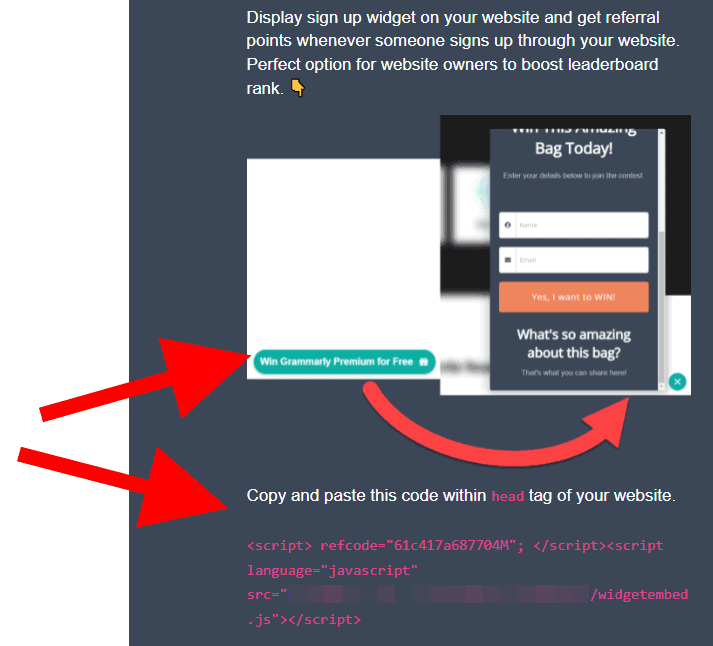
Widget de parrainage UpViral intégrable
Vous pouvez désormais laisser les participants à votre concours afficher les widgets d'inscription UpViral sur leurs sites et obtenir des crédits de parrainage chaque fois que quelqu'un s'inscrit via le widget installé sur leurs sites. Contactez Chamal d'ici pour plus de détails.

Avez-vous des problèmes?
Dans ce didacticiel, vous avez appris à intégrer correctement les widgets UpViral. Si vous avez des problèmes, laissez un commentaire ci-dessous et je vous aiderai de toutes les manières possibles.
A lire aussi : Top UpViral Integrations pour booster le succès de votre campagne
