如何正確嵌入 UpViral 小部件(分步教程)
已發表: 2022-04-17UpViral 與 Vyper、Viral Loops、Kingsumo 和 Gleam 等其他在線贈品軟件不同的主要功能之一是可用的可嵌入選項的廣泛性。
事實上,有很多方法可以將 UpViral 小部件嵌入網站。 但是,如果您發現很難在您的網站上顯示 UpViral 贈品,或者 UpViral 小部件的加載速度沒有您需要的那麼快,那麼本教程將對您有所幫助。

UpViral 可嵌入選項
UpViral 提供四種不同的方式將 Upviral 嵌入您的網站。
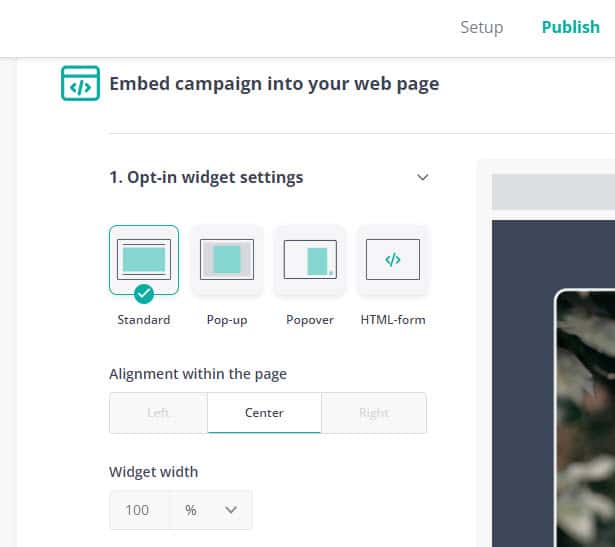
- 標準
- 彈出窗口
- 彈出框
- HTML 表單
如果您想使用自己的登錄頁面而不是 UpViral 託管頁面,標準方法是完美的。 如果您想將 UpViral 競賽整合到現有的潛在客戶漏斗中,這是一個完美的選擇。
如果您創建了一個常青的獎勵計劃並希望使用您的博客流量來維護比賽漏斗,那麼 Popup 和 Popovers 是很好的選擇。
HTML 表單用於通過 HTML 表單集成方法與現有登錄頁面和潛在客戶捕獲工具集成。
標準方法
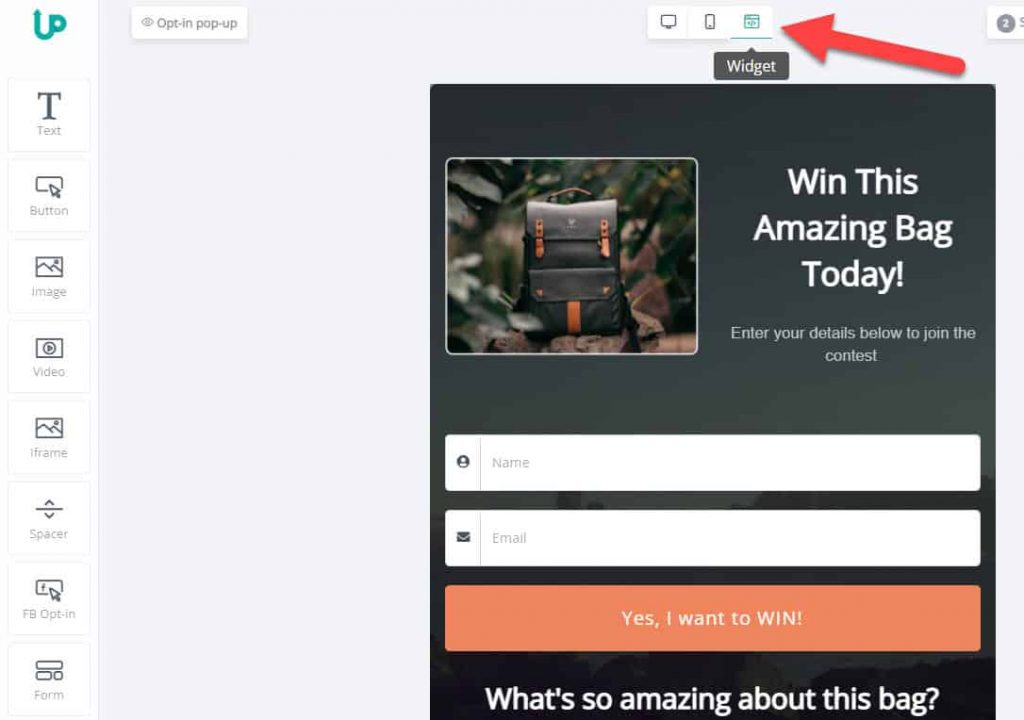
第一個也是最受歡迎的 UpViral 安裝選項是標準。 現在 UpViral 支持從您的編輯器自定義標準小部件的獨特外觀。 請參閱下面的屏幕截圖以供參考。

因此,您可以更改小部件並決定在小部件上顯示和隱藏什麼。 完成小部件設計設置和活動準備後,您可以在您的網站上嵌入 UpViral 小部件。
設置
從“選擇加入小部件設置”下的列表中選擇“標準”選項。 您可以從此處定義小部件寬度。 UpViral 小部件是移動響應的。 但是,您可以根據需要在桌面視圖中指定要展示的數字。

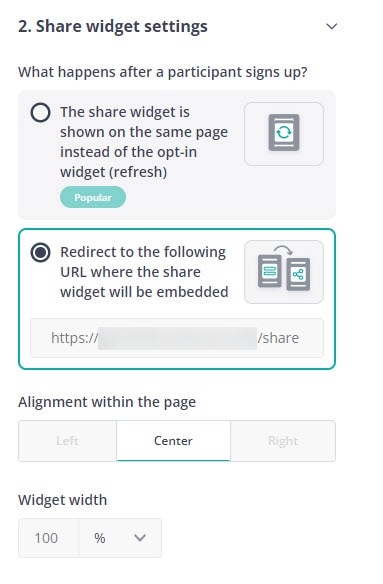
接下來,您必須設置“共享小部件”。 如您所見,有兩種選擇。
- 共享小部件顯示在同一頁面上,而不是選擇加入小部件(刷新)
- 重定向到將嵌入共享小部件的以下 URL

兩種選擇都有其優勢。 例如,如果您的渠道沒有潛在客戶捕獲選項,則第一種方法很有用。 它特別用於已經通過其他方式捕獲潛在客戶的區域。 第二個選項是兩個選項中最受歡迎的選項。 如果您的渠道同時具有潛在客戶捕獲和感謝頁面,那麼這是您必須選擇的選項。
提示:
如果您想將參與者發送到託管在 UpViral 服務器上的共享頁面,只需在“重定向到將嵌入共享小部件的以下 URL”字段下輸入 UpViral 共享頁面 URL。 “
您的感謝頁面網址將類似於:https: //upvir.al/1234567/Thanks/CampaignName
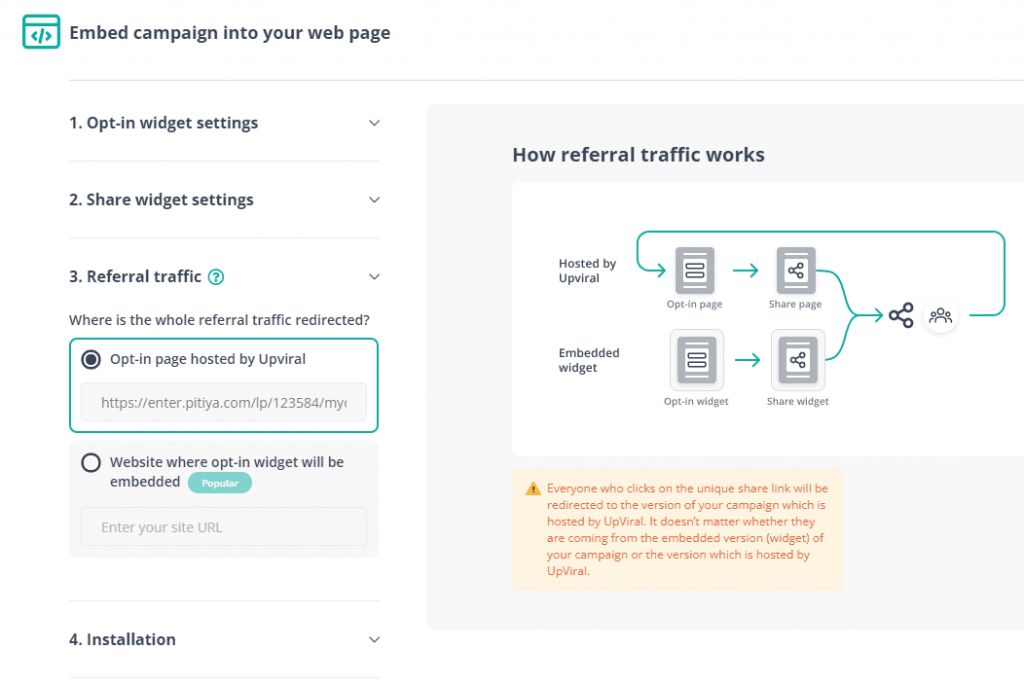
第三步是定義推薦流量的去向。

它提供了兩種選擇:
- Upviral 託管的選擇加入頁面
- 將嵌入選擇加入小部件的網站
兩者都有其優點和缺點。 如果使用第一個選項,您可以靈活地拆分測試選擇加入頁面並輕鬆優化渠道。 如果要將推薦流量發送到您指定的頁面,則第二種方法是完美的。
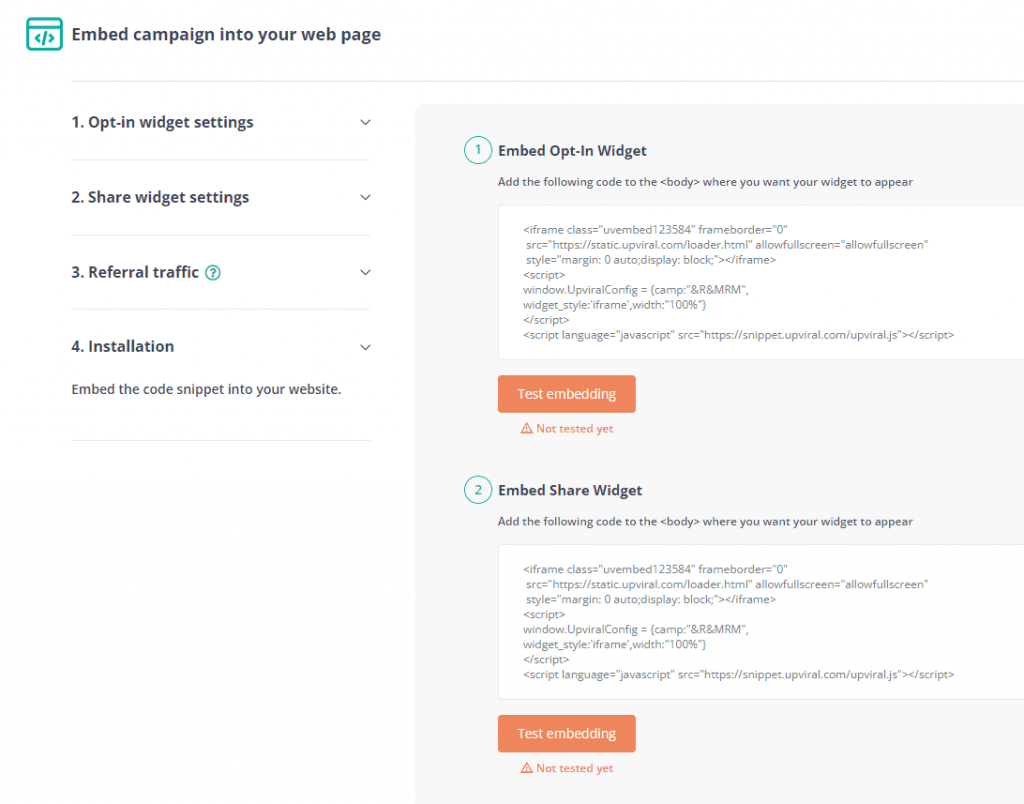
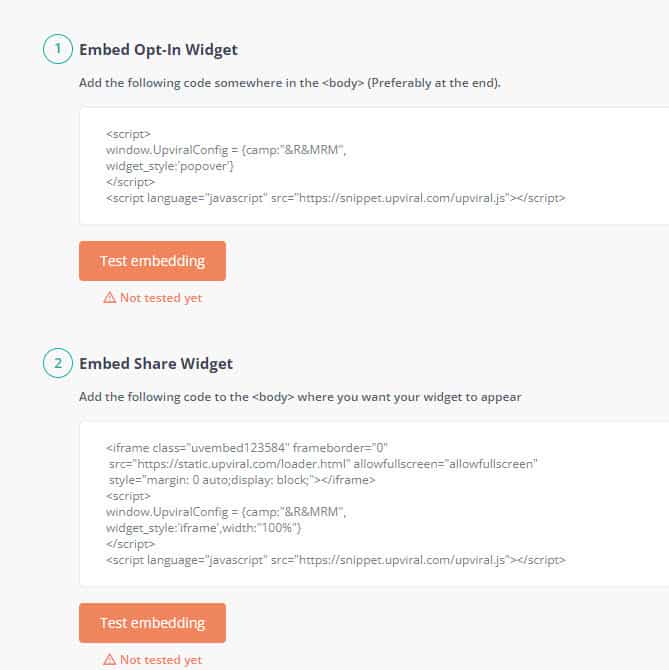
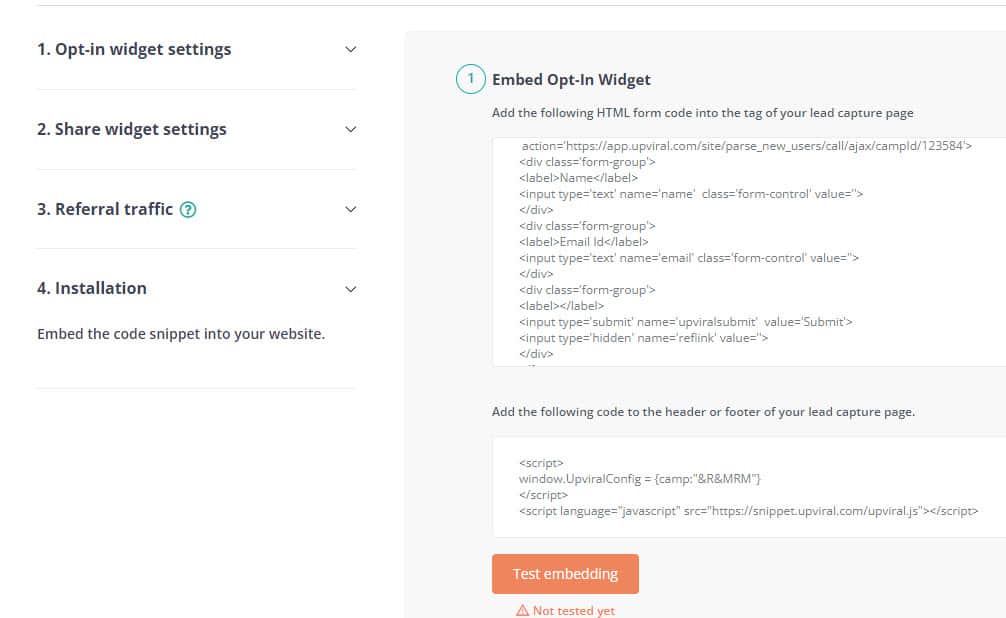
在安裝的第四步中,將為您提供兩個代碼片段。

安裝
UpViral 小部件無法在大多數網站上加載的主要原因之一是 UpViral 腳本無法加載。 要修復它,您必須在網頁頂部加載 Upviral.js。
複製主要的 UpViral 嵌入代碼。
<script language="javascript" src="https://snippet.upviral.com/upviral.js"></script>將其插入您網站的 head 標籤之間。 如果您使用 WordPress,您可以使用 Google Tag Manager 安裝腳本或使用腳本管理器插件。
現在將 iframe HTML 代碼和其他腳本代碼粘貼到您要顯示 Standard UpViral 小部件的位置。
彈出窗口
如果您有一個接收流量的網站,那麼彈出窗口小部件類型可能會真正改變您的業務。 因為,通常情況下,彈出窗口的潛在客戶轉化率更高。 因此,如果您可以在 UpViral 上建立一個非常好的競賽漏斗,Pop-up 可以使其成為病毒式傳播。
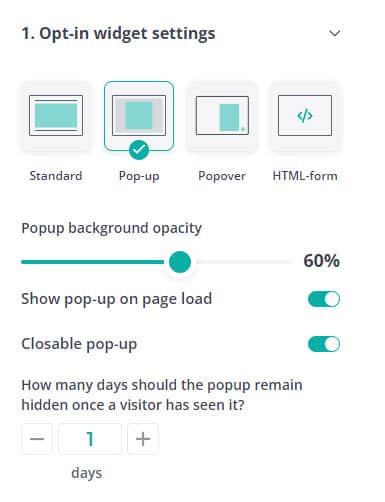
設置彈出窗口
UpViral 允許您以多種方式設置彈出窗口小部件。

- 背景不透明度允許您控制小部件前景的透明度。
- 啟用或禁用頁面加載時彈出的外觀
- 啟用/禁用彈出窗口的關閉圖標
- 定義如果訪客為訪客關閉,應隱藏多少天
共享小部件和推薦流量控制選項與標準小部件相同,您可以在其中指導在哪裡顯示小部件並發送流量。

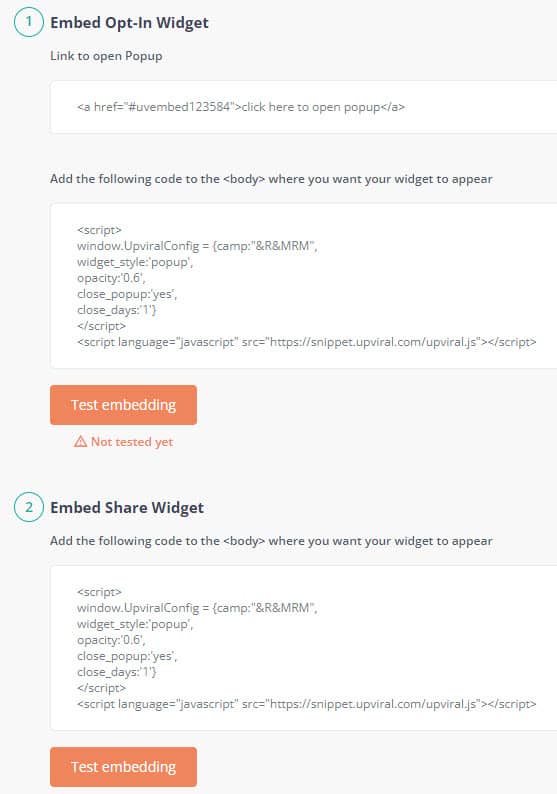
安裝彈出窗口

您將獲得類似於下面的 HTML 代碼。 它基本上可以讓您將按鈕或鏈接轉換為號召性用語,一旦單擊就會顯示彈出窗口。
<a href="#uvembed123584">click here to open popup</a>我建議將 UpViral 外部 Javascript 代碼放在 head 標記內,以毫無問題地加載 UpViral 彈出窗口。
彈出框
最近添加的小部件類型是 Popover。 它使您可以在您的網站上顯示聊天小部件樣式的小部件。
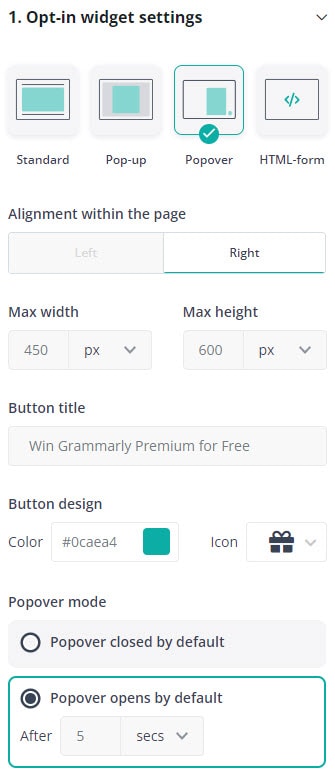
設置彈出框
UpViral Popover 設置可讓您自定義小部件的外觀及其顯示方式。

- 在“按鈕標題”下輸入引人注目的 CTA 文本。 例如:單擊此處贏取夏威夷 5 日遊
- 自定義按鈕 CTA 顏色和圖標
- 選擇首選的彈出框模式。 您可以將彈出框設置為在某個時間後默認顯示,也可以將其關閉。 如果它設置為關閉,則用戶必須單擊小部件才能打開它。
安裝
彈出窗口小部件腳本可以插入到 </body> 標記上方,因為我們希望在小部件之前加載其他內容。

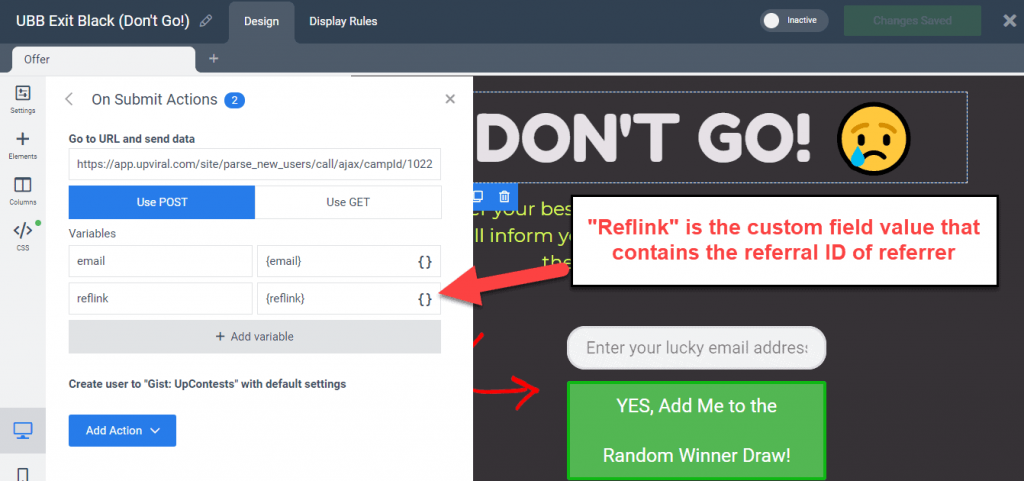
HTML 表單
HTML 表單代碼可讓您將 UpViral 與 UpViral 目前沒有原生集成的其他平台和在線工具集成。
這是我在 Convertful 表單構建器中使用 HTML 表單集成的示例。

ConvertBox 是另一個潛在客戶捕獲工具,可讓您通過 HTML 表單集成方法連接工具。

UpViral 的 HTML 表單使用 HTTPS POST 方法。 如果您的表單構建器或登錄頁面構建器不支持 UpViral,您可以使用表單的 HTML 代碼輕鬆集成。

為什麼 UpViral 嵌入式小部件無法加載?
主要原因有兩個:
- UpViral 腳本沒有顯著加載
- 其他腳本或插件與 UpViral 腳本衝突
最好的情況是在 <head> HTML 元素中插入UpViral.js腳本,並在其他元素之前加載 UpViral 小部件。
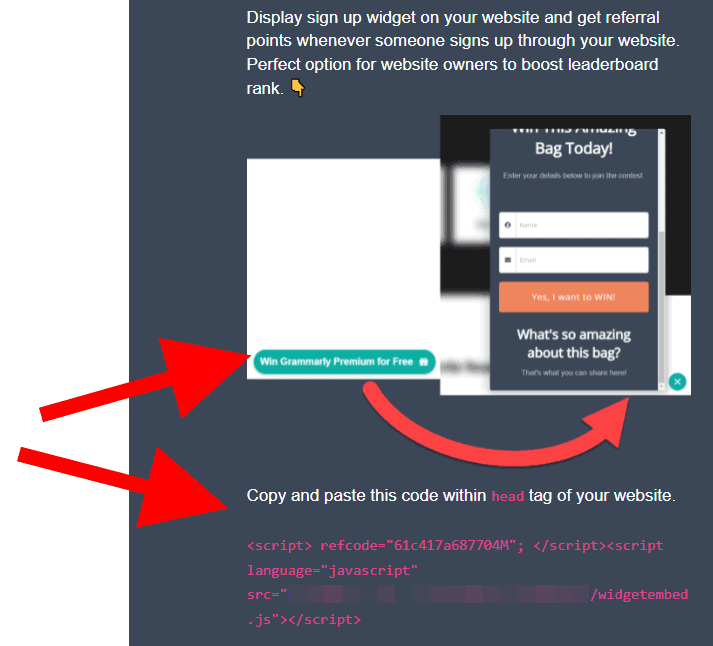
可嵌入的 UpViral 推薦小部件
現在,您可以讓您的比賽參與者在他們的網站上顯示 UpViral 選擇加入小部件,並在有人通過安裝在他們網站上的小部件註冊時獲得推薦積分。 從這里聯系查馬爾了解更多詳情。

你有什麼問題嗎?
在本教程中,您學習瞭如何以正確的方式嵌入 UpViral 小部件。 如果您有任何問題,請在下面發表評論,我會盡我所能提供幫助。
另請閱讀:Top UpViral 集成以促進您的活動成功
