UpViralウィジェットを正しく埋め込む方法(ステップバイステップのチュートリアル)
公開: 2022-04-17UpViralの重要な機能の1つは、Vyper、Viral Loops、Kingsumo、Gleamなどの他のオンラインプレゼントソフトウェアとは異なり、利用可能な埋め込み可能なオプションの広さです。
実際、UpViralウィジェットをWebサイトに埋め込む方法はたくさんあります。 ただし、WebサイトにUpViralの景品を表示するのが難しい場合、またはUpViralウィジェットが必要な速度で読み込まれない場合は、このチュートリアルが役立ちます。

UpViral埋め込み可能オプション
UpViralは、サイトにUpviralを埋め込むための4つの異なる方法を提供します。
- 標準
- 現れる
- ポップオーバー
- HTMLフォーム
UpViralでホストされているページの代わりに独自のランディングページを使用する場合は、標準の方法が最適です。 UpViralコンテストを既存のリードファネルに統合する場合に最適なオプションです。
ポップアップとポップオーバーは、常緑の報酬プログラムを作成し、ブログのトラフィックを使用してコンテストの目標到達プロセスを維持したい場合に最適なオプションです。
HTMLフォームは、HTMLフォーム統合方法を通じて、既存のランディングページおよびリードキャプチャツールと統合するために使用されます。
標準的な方法
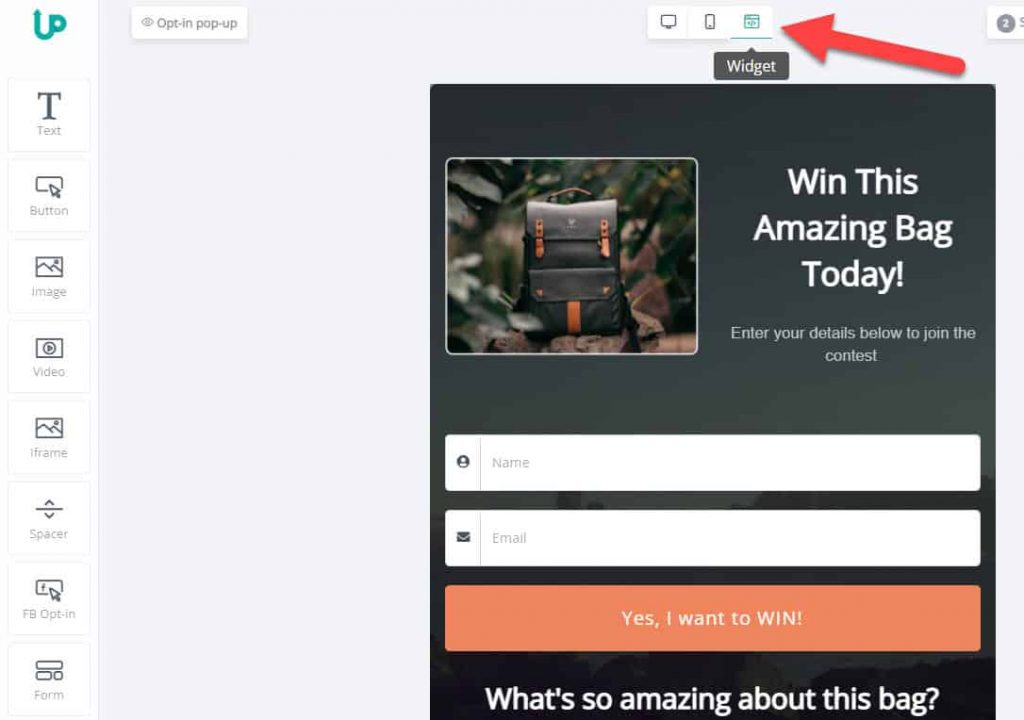
最初で最も人気のあるUpViralインストールオプションはStandardです。 UpViralは、エディターからの標準ウィジェットの独自の外観のカスタマイズをサポートするようになりました。 以下のスクリーンショットを参照してください。

したがって、ウィジェットを変更して、ウィジェットに表示および非表示にするものを決定できます。 ウィジェットのデザインとキャンペーンの設定が完了したら、UpViralウィジェットをサイトに埋め込むことができます。
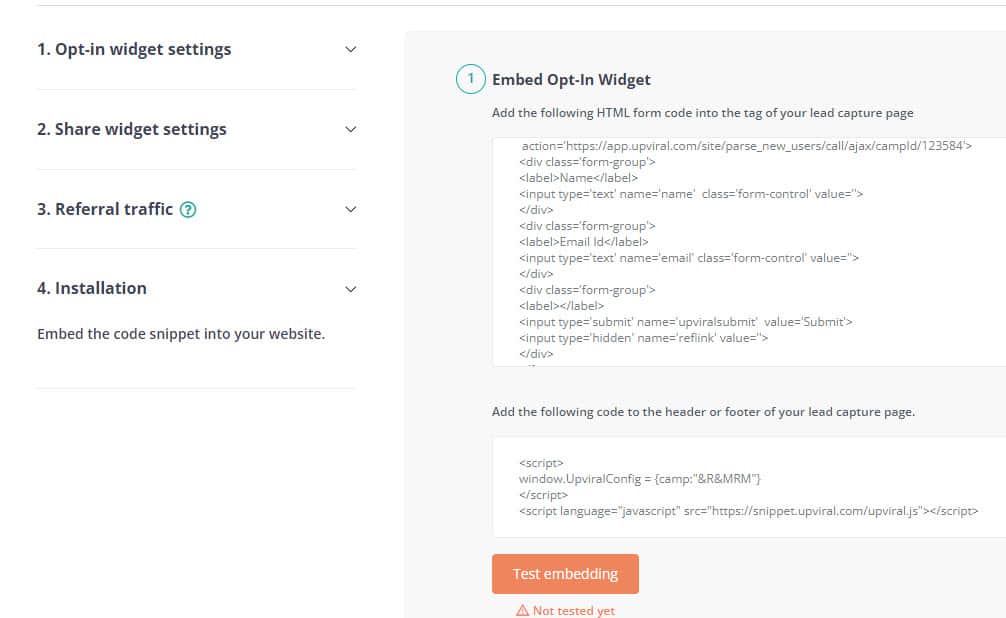
設定
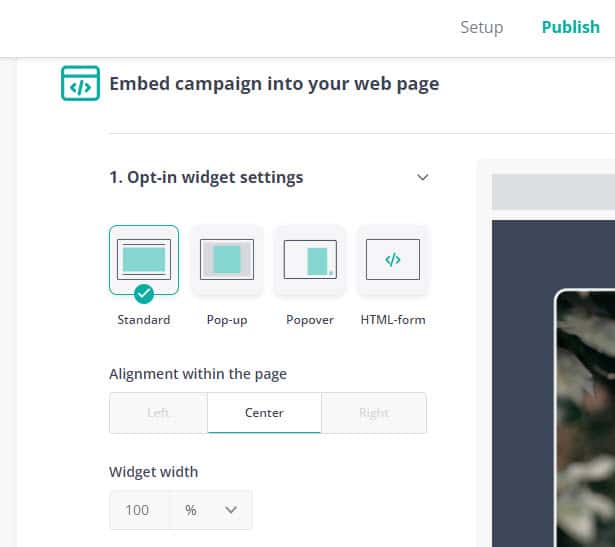
「オプトインウィジェット設定」の下のリストから「標準」オプションを選択します。 ここからウィジェットの幅を定義できます。 UpViralウィジェットはモバイルレスポンシブです。 ただし、デスクトップビューで必要に応じて表示する番号を指定できます。

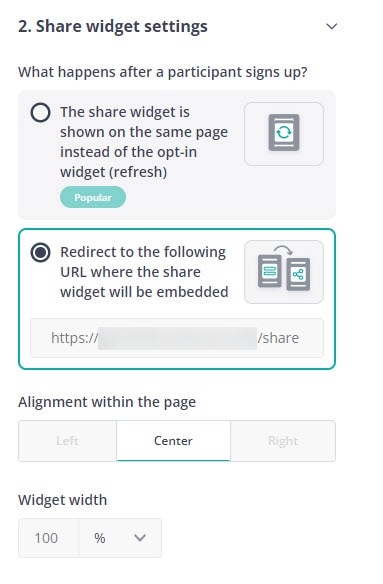
次に、「共有ウィジェット」を設定する必要があります。 ご覧のとおり、2つのオプションがあります。
- 共有ウィジェットは、オプトインウィジェットの代わりに同じページに表示されます(更新)
- 共有ウィジェットが埋め込まれる次のURLにリダイレクトします

どちらのオプションにも長所があります。 たとえば、最初の方法は、目標到達プロセスにリードキャプチャオプションがない場合に役立ちます。 特に、他の手段でリードがすでに獲得されているエリアで使用されます。 2番目のオプションは、2つのうちで最も人気のあるオプションです。 目標到達プロセスにリードキャプチャとありがとうページの両方がある場合は、それを選択する必要があります。
ヒント:
UpViralサーバーでホストされている共有ページに参加者を送信する場合は、[共有ウィジェットが埋め込まれる次のURLにリダイレクトする]フィールドにUpViral共有ページのURLを入力するだけです。 「「
ありがとうページのWebアドレスは次のようになります:https: //upvir.al/1234567/thanks / CampaignName
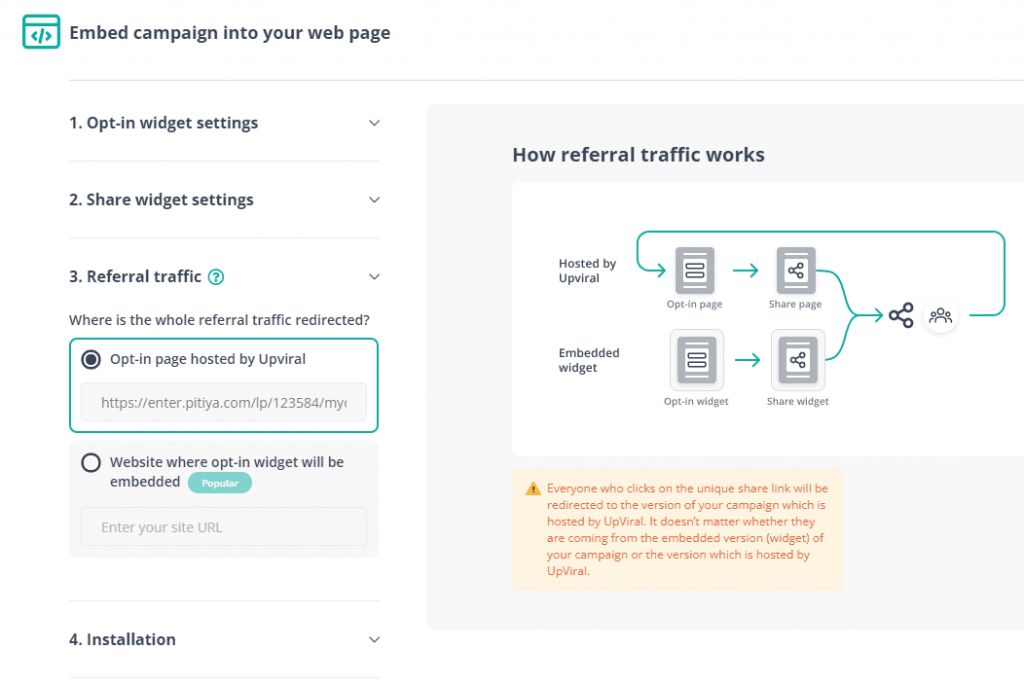
3番目のステップは、参照トラフィックがどこに行くかを定義することです。

2つの選択肢があります。
- Upviralがホストするオプトインページ
- オプトインウィジェットが埋め込まれるWebサイト
どちらにも長所と短所があります。 最初のオプションを使用すると、テストオプトインページを分割して目標到達プロセスを簡単に最適化できる柔軟性が得られます。 2番目の方法は、指定したページに参照トラフィックを送信する場合に最適です。
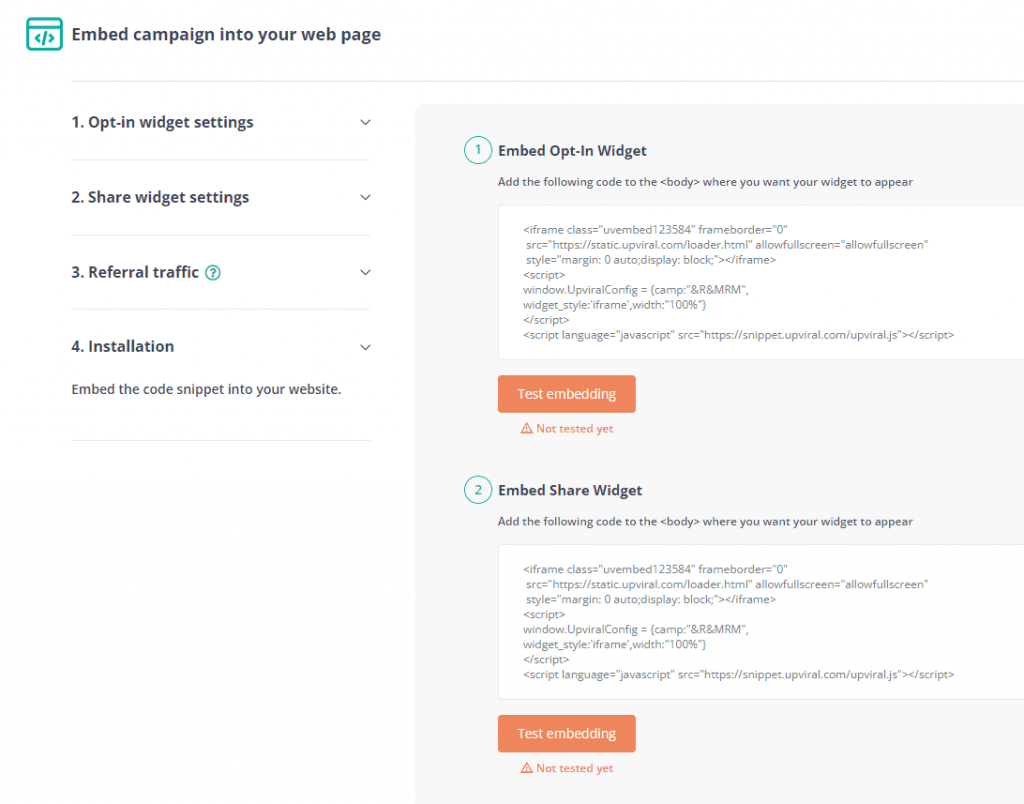
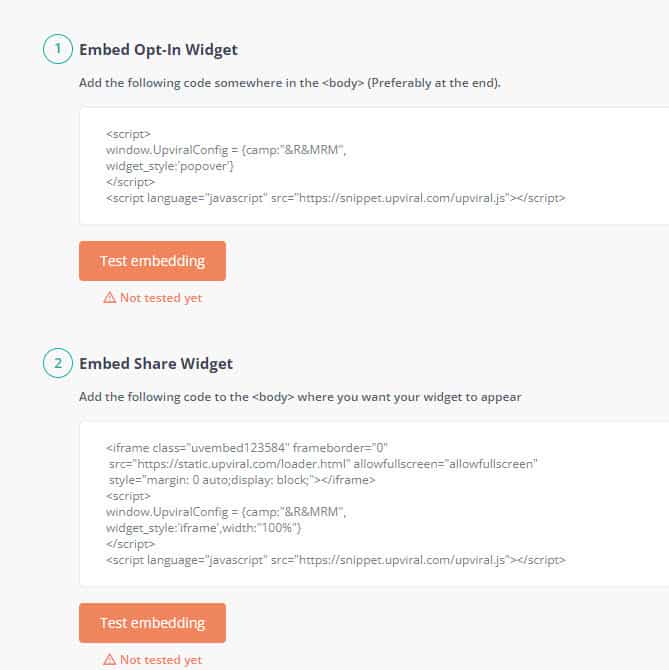
インストールである4番目のステップでは、2つのコードスニペットが提供されます。

インストール
UpViralウィジェットがほとんどのサイトでロードされない主な理由の1つは、UpViralスクリプトがロードされないことです。 これを修正するには、Webページの先頭にUpviral.jsをロードする必要があります。
メインのUpViral埋め込みコードをコピーします。
<script language="javascript" src="https://snippet.upviral.com/upviral.js"></script>サイトのヘッドタグの間に挿入します。 Googleタグマネージャーを使用してスクリプトをインストールするか、WordPressを使用している場合はスクリプトマネージャープラグインを使用できます。
次に、標準のUpViralウィジェットを表示する場所にiframeHTMLコードとその他のスクリプトコードを貼り付けます。
現れる
トラフィックを受信するサイトがある場合、ポップアップウィジェットタイプはビジネスにとって真のゲームチェンジャーになる可能性があります。 通常、ポップアップの方がリードコンバージョン率が高いためです。 したがって、UpViralで非常に優れたコンテストファネルを構築できれば、ポップアップでバイラル化できます。
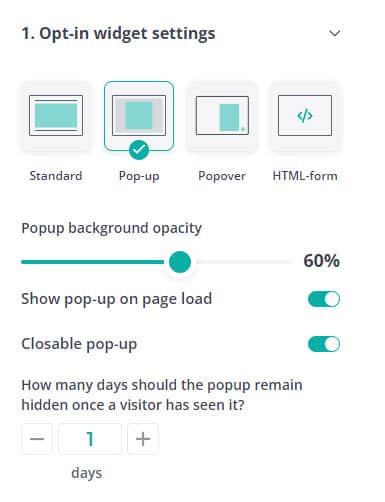
ポップアップを設定する
UpViralを使用すると、いくつかの方法でポップアップウィジェットを設定できます。

- 背景の不透明度を使用すると、ウィジェットの前景の透明度を制御できます。
- ページ読み込み時のポップアップの表示を有効または無効にします
- ポップアップの閉じるアイコンを有効/無効にします
- 訪問者が訪問者のために閉鎖した場合に、滞在を非表示にする日数を定義します
共有ウィジェットと参照トラフィック制御オプションは、ウィジェットを表示してトラフィックを送信する場所を指示できる標準ウィジェットと同じです。

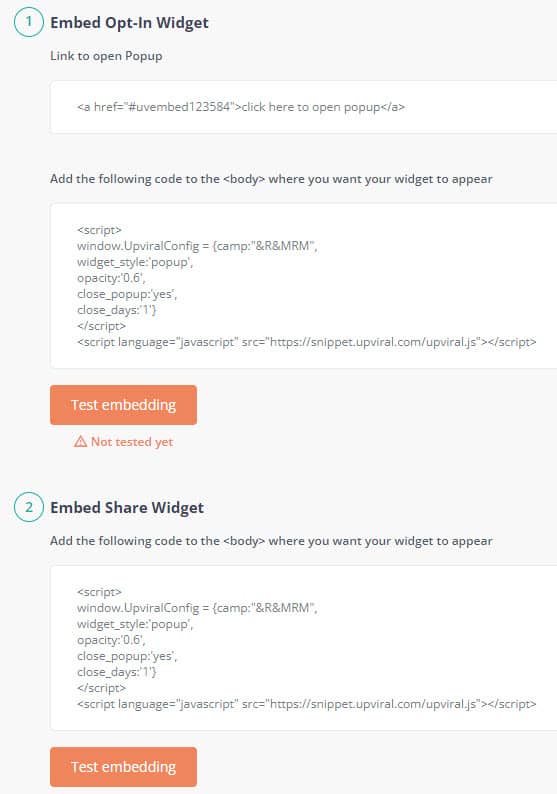
ポップアップをインストールする

以下のようなHTMLコードが提供されます。 基本的に、ボタンまたはリンクを召喚状に変換し、クリックするとポップアップが表示されます。
<a href="#uvembed123584">click here to open popup</a>UpViralポップアップを問題なくロードするには、headタグ内にUpViral外部Javascriptコードを配置することをお勧めします。
ポップオーバー
最近追加されたウィジェットタイプはPopoverです。 それはあなたがあなたのサイトにチャットウィジェットスタイルのウィジェットを表示することを可能にします。
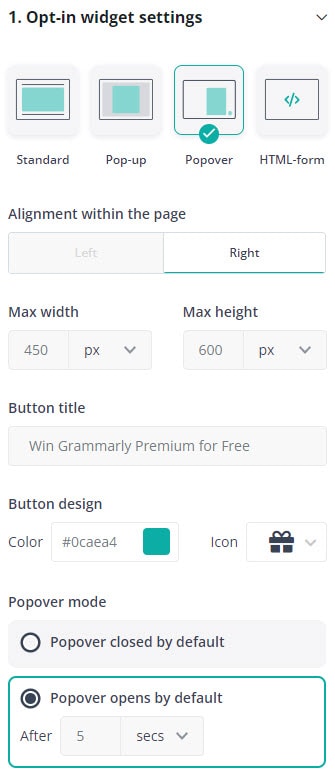
ポップオーバーを設定する
UpViral Popover設定を使用すると、ウィジェットの外観と表示方法をカスタマイズできます。

- 「ボタンのタイトル」の下に説得力のあるCTAテキストを入力します。 例:ハワイへの5日間の旅行に勝つには、ここをクリックしてください
- ボタンのCTAの色とアイコンをカスタマイズする
- 好みのポップオーバーモードを選択します。 ポップオーバーをデフォルトで表示するように設定するか、ポップオーバーを閉じることができます。 閉じるように設定されている場合、ユーザーはウィジェットをクリックして開く必要があります。
インストール
ポップオーバーウィジェットスクリプトは、ウィジェットよりも先に他のコンテンツをロードする必要があるため、</body>タグのすぐ上に挿入できます。

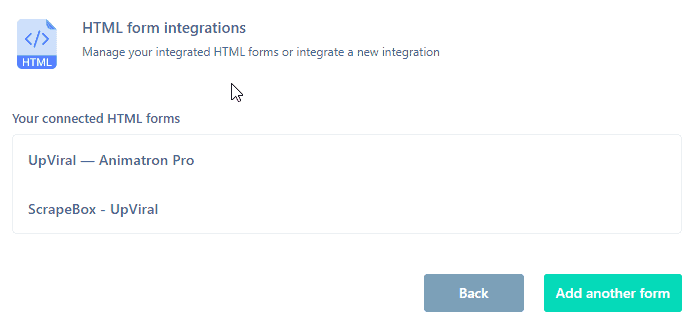
HTMLフォーム
HTMLフォームコードを使用すると、UpViralを他のプラットフォームやオンラインツールと統合できますが、UpViralには現在ネイティブ統合がありません。
これは、Convertfulフォームビルダー内でHTMLフォーム統合を使用する例です。

ConvertBoxは、HTMLフォーム統合メソッドを介してツールを接続できるもう1つのリードキャプチャツールです。

UpViralのHTMLフォームは、HTTPSPOSTメソッドを使用します。 フォームビルダーまたはランディングページビルダーがUpViralをサポートしていない場合は、フォームのHTMLコードを使用して簡単に統合できます。

UpViral埋め込みウィジェットがロードされないのはなぜですか?
主な理由は2つあります。
- UpViralスクリプトが目立つように読み込まれない
- 他のスクリプトまたはプラグがUpViralスクリプトと競合している
最良のシナリオは、 UpViral.jsスクリプトを<head> HTML要素内に挿入し、他の要素が実行する前に、折り畳みの上にUpViralウィジェットをロードすることです。
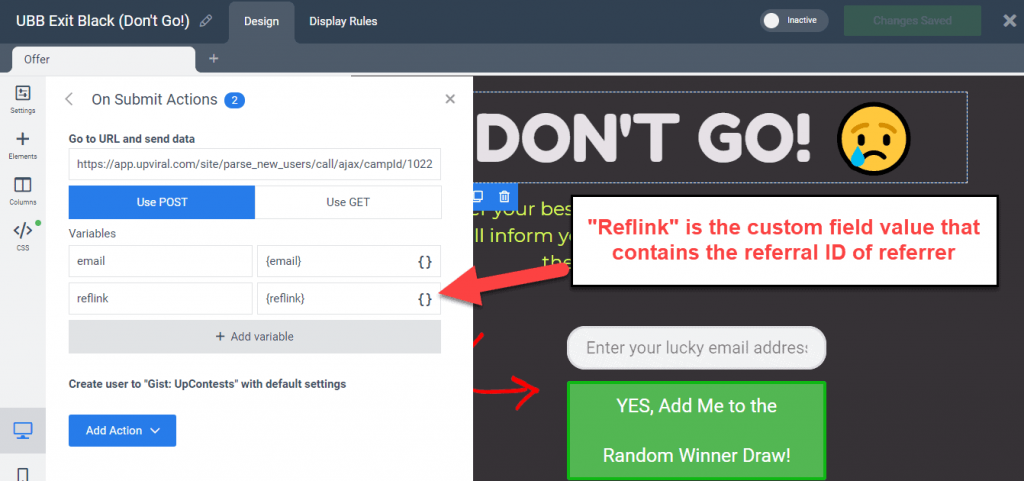
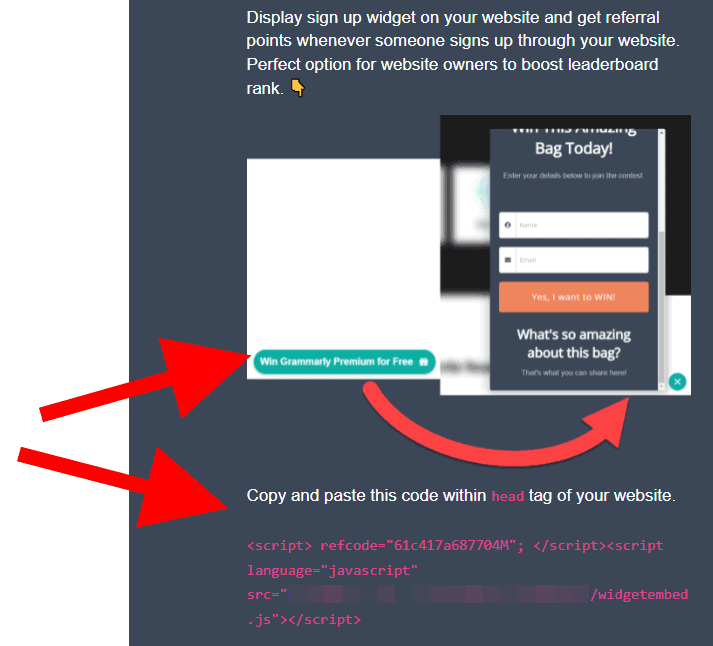
埋め込み可能なUpViral紹介ウィジェット
これで、コンテスト参加者が自分のサイトにUpViralオプトインウィジェットを表示し、誰かが自分のサイトにインストールされているウィジェットを介してサインアップするたびに紹介クレジットを取得できるようになります。 詳細については、こちらからChamalにお問い合わせください。

何か問題がありますか?
このチュートリアルでは、UpViralウィジェットを正しい方法で埋め込む方法を学びました。 問題が発生した場合は、下にコメントをお送りください。できる限りサポートさせていただきます。
また読む:キャンペーンの成功を後押しするためのTopUpViral統合
