Cara Menyematkan Widget UpViral dengan Benar (Tutorial Langkah-demi-Langkah)
Diterbitkan: 2022-04-17Salah satu fitur utama UpViral yang membedakannya dari perangkat lunak giveaway online lainnya seperti Vyper, Viral Loops, Kingsumo, dan Gleam adalah luasnya opsi embeddable yang tersedia.
Sebenarnya, ada banyak cara untuk menyematkan widget UpViral di situs web. Namun, jika Anda merasa sulit untuk menampilkan giveaway UpViral di situs web Anda, atau jika widget UpViral tidak dimuat secepat yang Anda butuhkan, tutorial ini akan membantu Anda.

Opsi yang Dapat Disematkan UpViral
UpViral menawarkan empat cara berbeda untuk menyematkan Upviral di situs Anda.
- Standar
- Muncul
- Popover
- Formulir HTML
Metode Standar sangat cocok jika Anda ingin menggunakan halaman arahan Anda sendiri alih-alih halaman yang dihosting UpViral. Ini adalah opsi yang sempurna jika Anda ingin mengintegrasikan kontes UpViral Anda ke dalam corong prospek yang ada.
Popup dan Popovers adalah pilihan yang sangat baik jika Anda telah membuat program hadiah hijau dan ingin menggunakan lalu lintas blog Anda untuk mempertahankan corong kontes.
Formulir HTML digunakan untuk berintegrasi dengan halaman arahan yang ada dan alat penangkap prospek melalui metode integrasi Formulir HTML.
Metode Standar
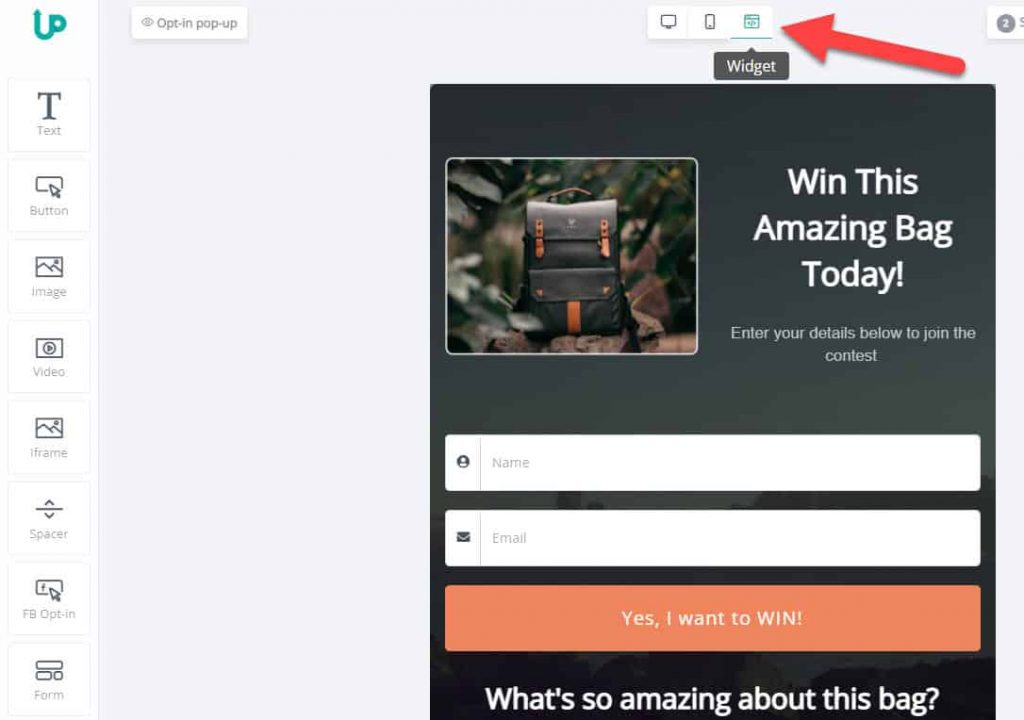
Opsi instalasi UpViral yang pertama dan paling populer adalah Standar. Sekarang UpViral mendukung penyesuaian tampilan unik Widget Standar dari editor Anda. Lihat tangkapan layar di bawah untuk referensi.

Jadi, Anda dapat mengubah widget dan memutuskan apa yang akan ditampilkan dan disembunyikan di Widget. Setelah selesai menyiapkan desain widget dan kampanye siap, Anda dapat menyematkan widget UpViral di situs Anda.
Mendirikan
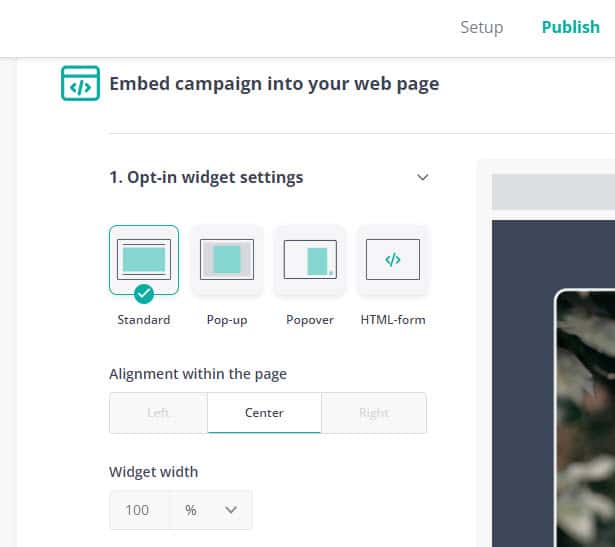
Pilih opsi "Standar" dari daftar di bawah "Pengaturan widget keikutsertaan". Anda dapat menentukan lebar Widget dari sini. Widget UpViral responsif seluler. Namun, Anda dapat menentukan nomor untuk ditampilkan seperti yang Anda inginkan dalam tampilan desktop.

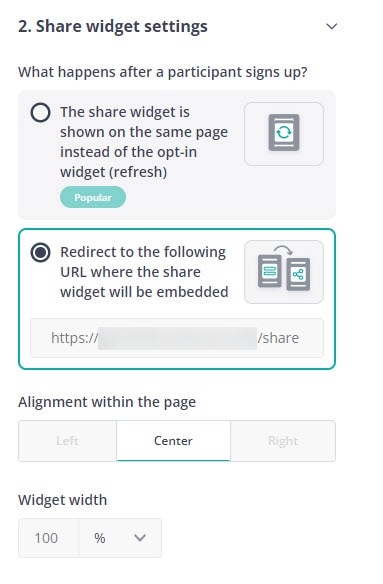
Selanjutnya, Anda harus mengatur "Share Widget." Seperti yang Anda lihat, ada dua opsi.
- Widget berbagi ditampilkan di halaman yang sama, bukan di widget keikutsertaan (segarkan)
- Arahkan ulang ke URL berikut tempat widget berbagi akan disematkan

Kedua opsi memiliki kekuatannya masing-masing. Misalnya, metode pertama berguna jika corong Anda tidak memiliki opsi pengambilan prospek. Ini terutama digunakan di area di mana prospek sudah ditangkap melalui cara lain. Opsi kedua adalah opsi paling populer dari dua. Jika saluran Anda memiliki tangkapan prospek dan halaman Terima kasih, itu adalah opsi yang harus Anda pilih.
Tip:
Jika Anda ingin mengirim peserta ke halaman berbagi yang dihosting di server UpViral, cukup masukkan URL halaman Berbagi UpViral di bawah bidang “ Arahkan ulang ke URL berikut tempat widget berbagi akan disematkan. “
Alamat web halaman terima kasih Anda akan mirip dengan: https://upvir.al/1234567/ thanks /CampaignName
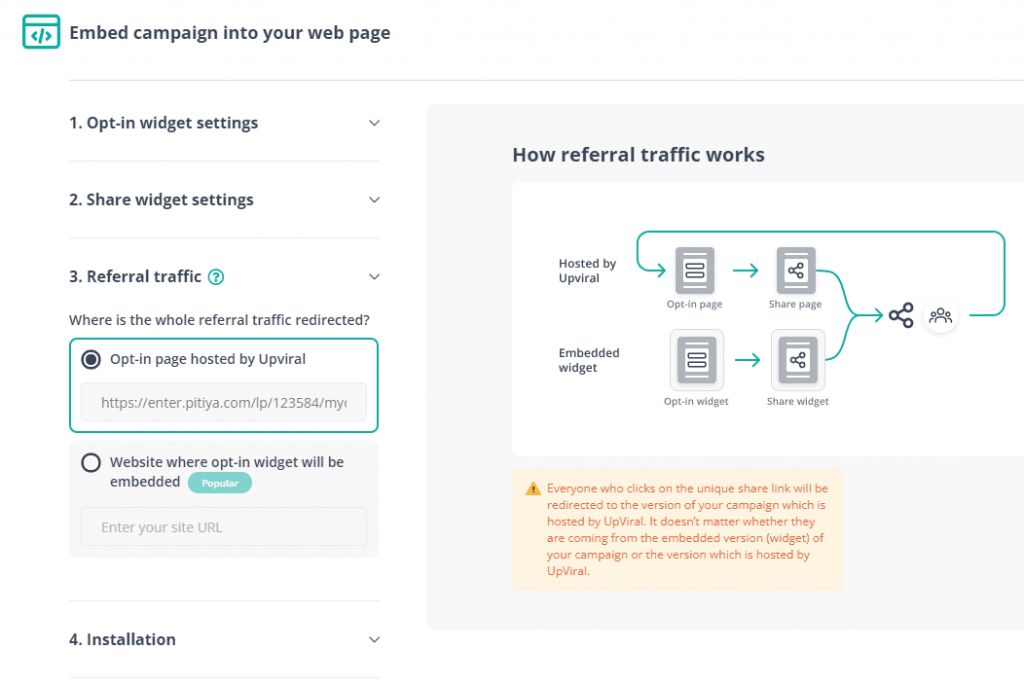
Langkah ketiga adalah menentukan kemana lalu lintas rujukan akan pergi.

Ini menawarkan dua pilihan:
- Halaman keikutsertaan dihosting oleh Upviral
- Situs web tempat widget keikutsertaan akan disematkan
Keduanya memiliki pro dan kontra. Jika menggunakan opsi pertama, Anda memiliki fleksibilitas untuk membagi halaman keikutsertaan pengujian dan mengoptimalkan corong dengan mudah. Metode kedua sangat cocok jika ingin mengirim lalu lintas rujukan ke halaman yang Anda tentukan.
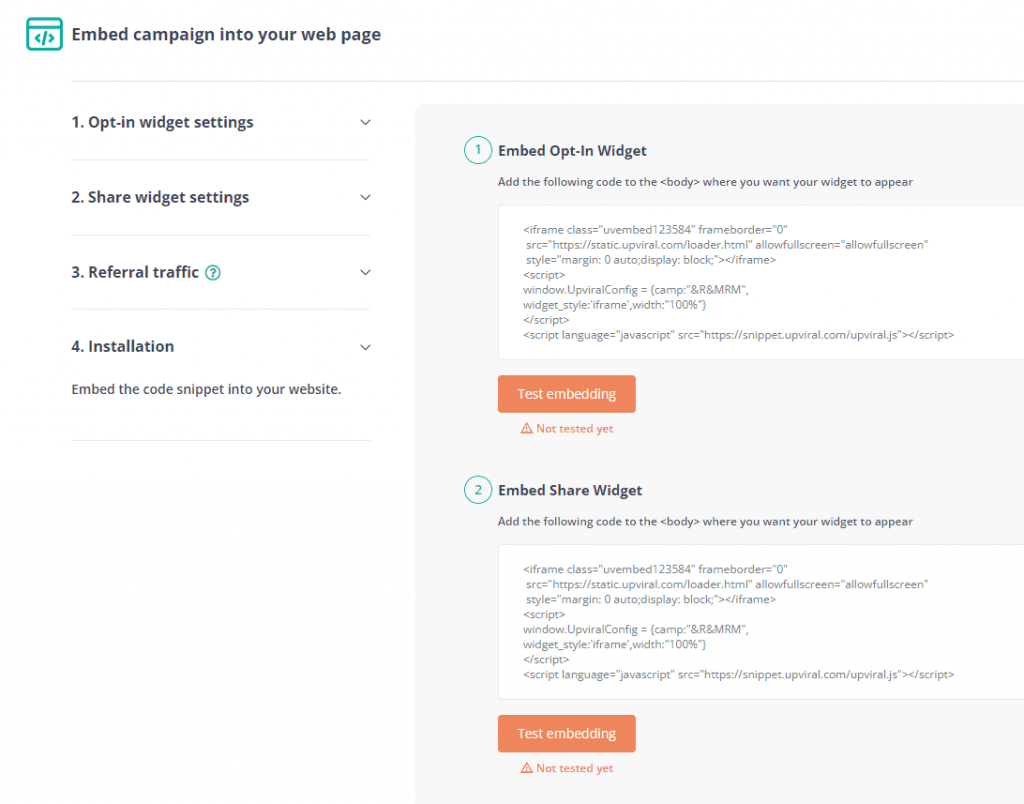
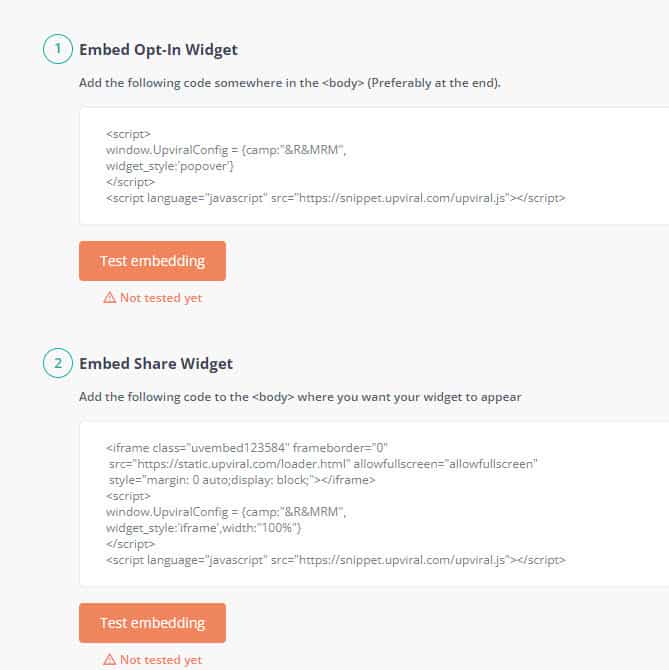
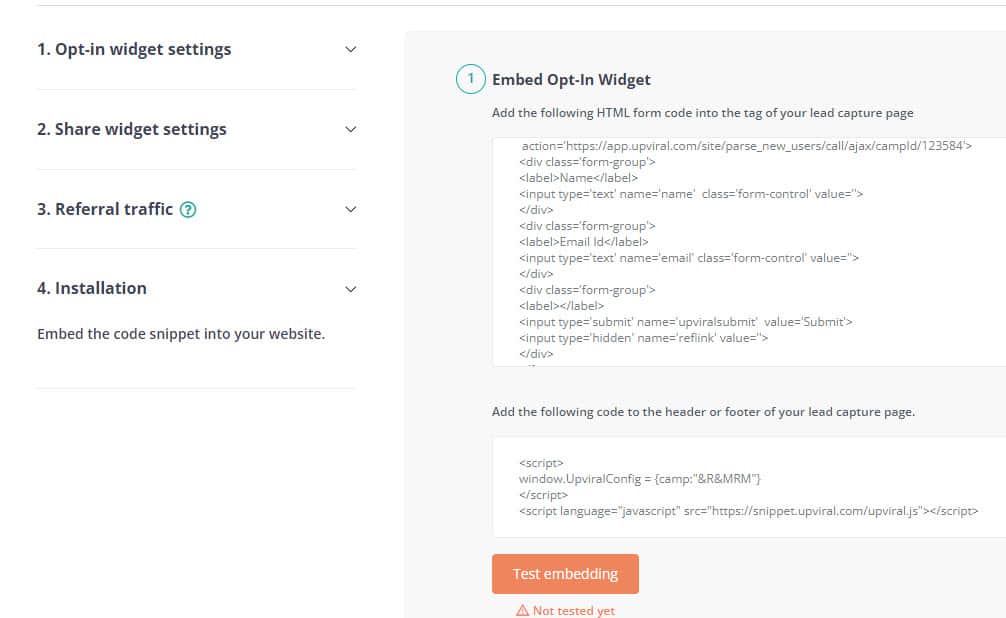
Pada langkah keempat yaitu Instalasi, Anda akan diberikan dua cuplikan kode.

Install
Salah satu alasan utama mengapa widget UpViral gagal dimuat di sebagian besar situs adalah skrip UpViral tidak dimuat. Untuk memperbaikinya Anda harus memuat Upviral.js di bagian atas halaman web Anda.
Salin kode sematan UpViral utama.
<script language="javascript" src="https://snippet.upviral.com/upviral.js"></script>Masukkan di antara tag kepala situs Anda. Anda dapat menggunakan Google Pengelola Tag untuk memasang skrip atau menggunakan plugin pengelola skrip jika Anda menggunakan WordPress.
Sekarang rekatkan kode HTML iframe dan kode skrip lain tempat Anda ingin menampilkan widget Standar UpViral.
Muncul
Jika Anda memiliki situs yang menerima lalu lintas, jenis widget Pop-up bisa menjadi pengubah permainan nyata untuk bisnis Anda. Karena, biasanya Pop-up memiliki tingkat konversi lead yang lebih tinggi. Oleh karena itu, jika Anda dapat membangun corong kontes yang sangat bagus di UpViral, Pop-up dapat membuatnya menjadi viral.
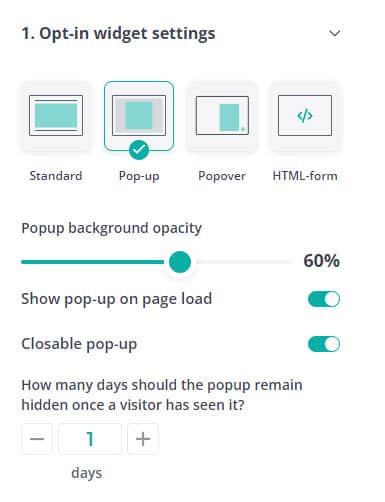
Siapkan Pop-up
UpViral memungkinkan Anda mengatur widget Pop-up dalam beberapa cara.

- Background Opacity memungkinkan Anda untuk mengontrol transparansi latar depan widget.
- Mengaktifkan atau menonaktifkan tampilan pop-up pada pemuatan halaman
- Aktifkan/nonaktifkan ikon tutup pop-up
- Tentukan berapa hari harus tetap tersembunyi jika ditutup oleh pengunjung untuk pengunjung
Bagikan widget dan opsi kontrol lalu lintas rujukan sama dengan widget Standar tempat Anda dapat mengarahkan ke mana harus menampilkan widget dan mengirim lalu lintas.

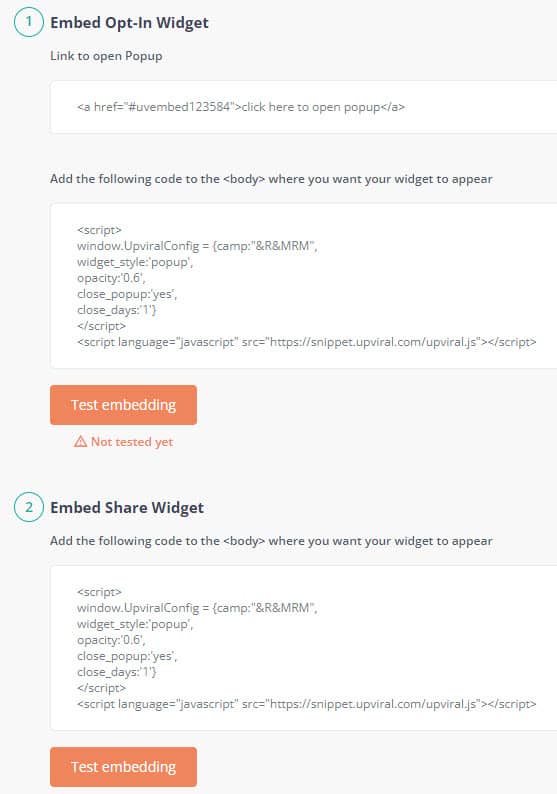
Instal Pop-up

Anda akan diberikan kode HTML seperti di bawah ini. Ini pada dasarnya memungkinkan Anda mengubah tombol atau tautan menjadi ajakan bertindak di mana setelah diklik, pop-up akan muncul.
<a href="#uvembed123584">click here to open popup</a>Saya merekomendasikan menempatkan kode Javascript eksternal UpViral di dalam tag kepala untuk memuat pop-up UpViral tanpa masalah.
Popover
Jenis widget yang baru ditambahkan adalah Popover. Ini memungkinkan Anda menampilkan widget bergaya widget obrolan di situs Anda.
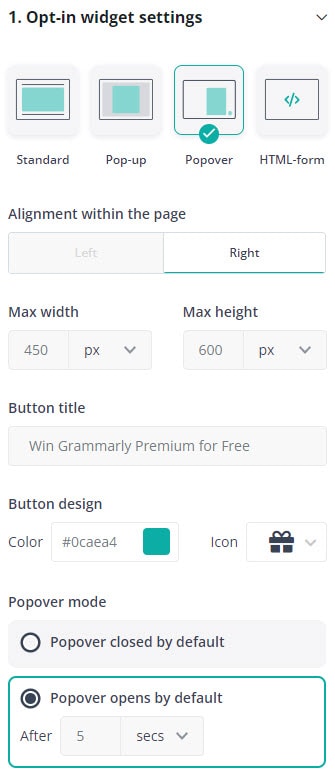
Siapkan Popover
Pengaturan Popover UpViral memungkinkan Anda menyesuaikan tampilan widget serta tampilannya.

- Masukkan teks CTA yang menarik di bawah "Judul tombol". Contoh: Klik Disini untuk Menangkan Trip 5 Hari ke Hawaii
- Sesuaikan warna dan ikon CTA tombol
- Pilih mode popover yang disukai. Anda dapat mengatur popover untuk ditampilkan secara default setelah beberapa saat atau membuatnya ditutup. Jika sudah diatur untuk ditutup, pengguna harus mengklik widget untuk membukanya.
Instalasi
Skrip widget popover dapat disisipkan tepat di atas tag </body> karena kita ingin konten lain dimuat sebelum widget melakukannya.

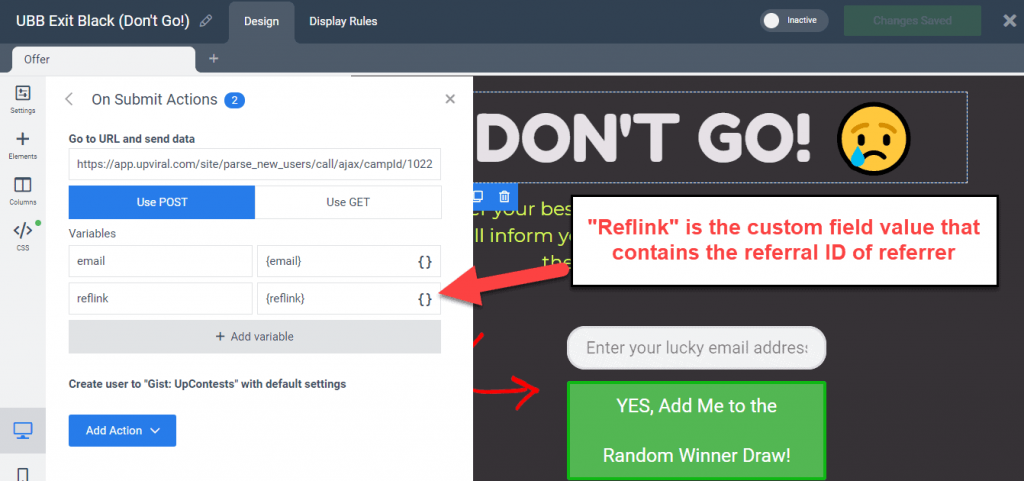
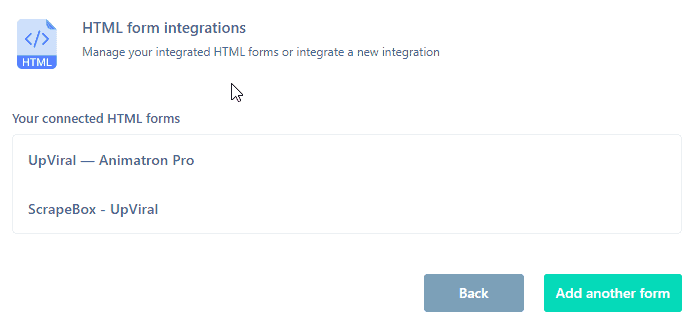
bentuk HTML
Kode formulir HTML memungkinkan Anda mengintegrasikan UpViral dengan platform lain dan alat online yang saat ini tidak memiliki integrasi asli UpViral.
Berikut adalah contoh saya menggunakan integrasi formulir HTML di dalam pembuat formulir Konversi.

ConvertBox adalah alat penangkap prospek lain yang memungkinkan Anda menghubungkan alat melalui metode integrasi formulir HTML.

Formulir HTML UpViral menggunakan metode HTTPS POST. Jika pembuat formulir atau pembuat halaman arahan Anda tidak mendukung UpViral, Anda dapat menggunakan kode HTML formulir untuk diintegrasikan dengan mudah.

Mengapa widget tertanam UpViral tidak dimuat?
Ada dua alasan utama:
- Skrip UpViral tidak dimuat dengan jelas
- Skrip atau plugin lain bertentangan dengan skrip UpViral
Skenario kasus terbaik adalah memasukkan skrip UpViral.js ke dalam elemen HTML <head> dan memuat widget UpViral di paro atas sebelum elemen lain melakukannya.
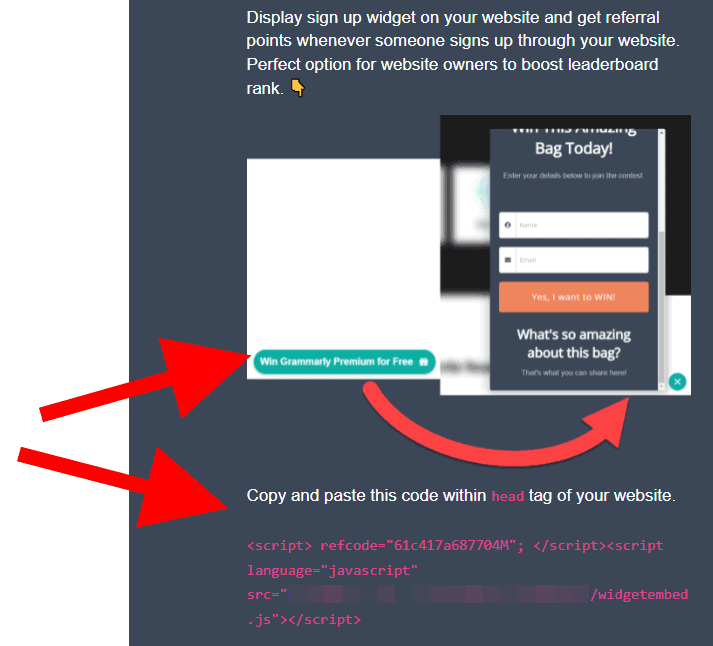
Widget rujukan UpViral yang dapat disematkan
Sekarang Anda dapat membiarkan peserta kontes Anda menampilkan widget keikutsertaan UpViral di situs mereka dan mendapatkan kredit rujukan setiap kali seseorang mendaftar melalui widget yang dipasang di situs mereka. Hubungi Chamal dari sini untuk lebih jelasnya.

Apakah Anda punya masalah?
Dalam tutorial ini, Anda mempelajari cara menyematkan widget UpViral dengan cara yang benar. Jika Anda memiliki masalah, berikan komentar di bawah dan saya akan membantu semampu saya.
Baca juga : Integrasi Top UpViral untuk Meningkatkan Keberhasilan Kampanye Anda
