Cómo incrustar correctamente el widget UpViral (tutorial paso a paso)
Publicado: 2022-04-17Una de las características clave de UpViral que lo diferencia de otro software de obsequios en línea como Vyper, Viral Loops, Kingsumo y Gleam es la amplitud de las opciones integrables disponibles.
De hecho, hay muchas formas de incrustar el widget de UpViral en un sitio web. Pero, si le resulta difícil mostrar el obsequio de UpViral en su sitio web, o si el widget de UpViral no se carga tan rápido como necesita, este tutorial le resultará útil.

Opciones integrables de UpViral
UpViral ofrece cuatro formas diferentes de integrar Upviral en su sitio.
- Estándar
- Surgir
- Popover
- Formulario HTML
El método estándar es perfecto si desea utilizar sus propias páginas de destino en lugar de las páginas alojadas en UpViral. Es la opción perfecta si desea integrar su concurso UpViral en un embudo de clientes potenciales existente.
Popup y Popovers son excelentes opciones si ha creado un programa de recompensas permanente y desea utilizar el tráfico de su blog para mantener el embudo del concurso.
El formulario HTML se utiliza para integrarse con las páginas de destino existentes y las herramientas de captura de clientes potenciales a través del método de integración del formulario HTML.
Método estándar
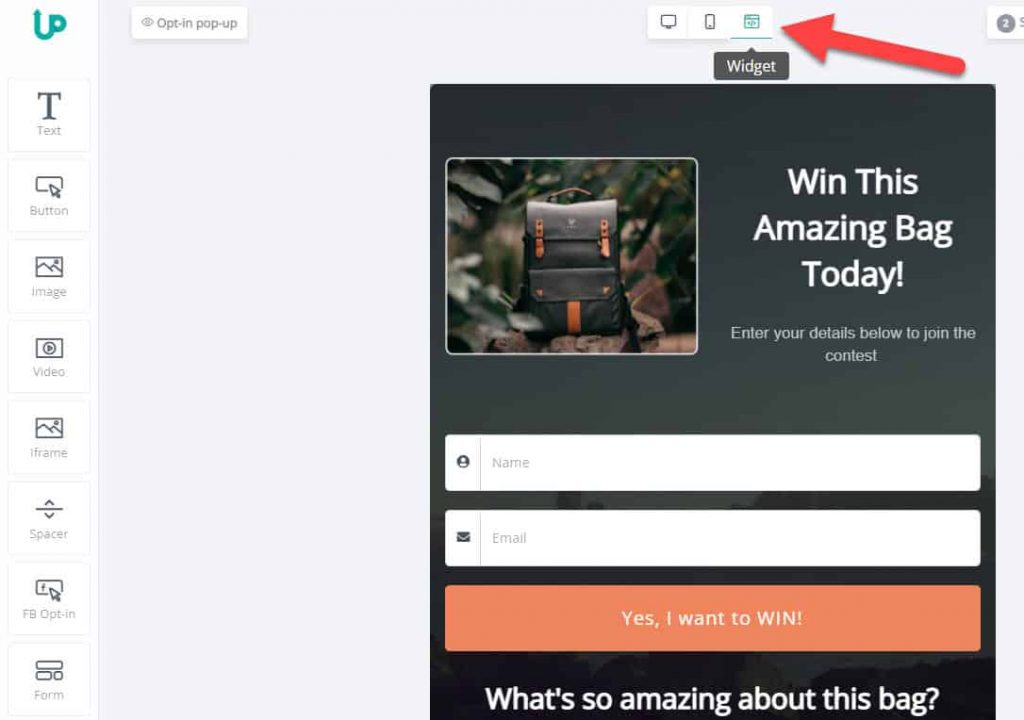
La primera y más popular opción de instalación de UpViral es Estándar. Ahora UpViral admite la personalización de la apariencia única del widget estándar desde su editor. Vea la captura de pantalla a continuación como referencia.

De modo que puede cambiar el widget y decidir qué mostrar y ocultar en el widget. Una vez que haya terminado de configurar el diseño del widget y la campaña esté lista, puede incrustar el widget UpViral en su sitio.
Configurar
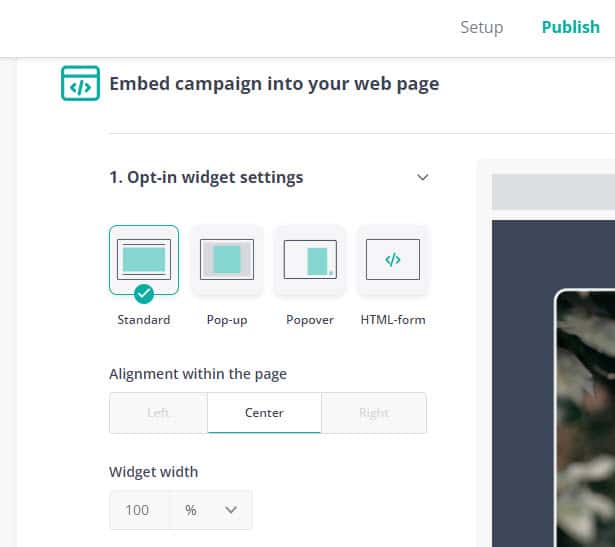
Seleccione la opción "Estándar" de la lista en "Configuración del widget de suscripción". Puede definir el ancho del widget desde aquí. Los widgets de UpViral responden a dispositivos móviles. Sin embargo, puede especificar un número para mostrar como desee en la vista de escritorio.

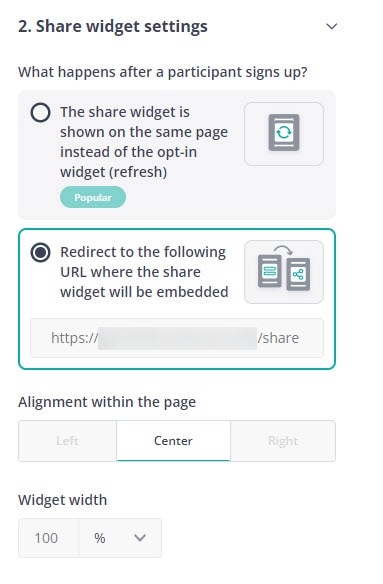
A continuación, debe configurar el "Compartir widget". Como ves hay dos opciones.
- El widget para compartir se muestra en la misma página en lugar del widget de suscripción (actualizar)
- Redirigir a la siguiente URL donde se incrustará el widget para compartir

Ambas opciones tienen sus puntos fuertes. Por ejemplo, el primer método es útil si su embudo no tiene una opción de captura de clientes potenciales. Se usa particularmente en áreas donde el cliente potencial ya se captura a través de otros medios. La segunda opción es la opción más popular de dos. Si su embudo tiene captura de clientes potenciales y páginas de agradecimiento, es la opción que debe elegir.
Consejo:
Si desea enviar participantes a la página compartida alojada en los servidores de UpViral, simplemente ingrese la URL de la página compartida de UpViral en el campo " Redirigir a la siguiente URL donde se incrustará el widget compartido. “
La dirección web de su página de agradecimiento será similar a: https://upvir.al/1234567/Thanks/CampaignName
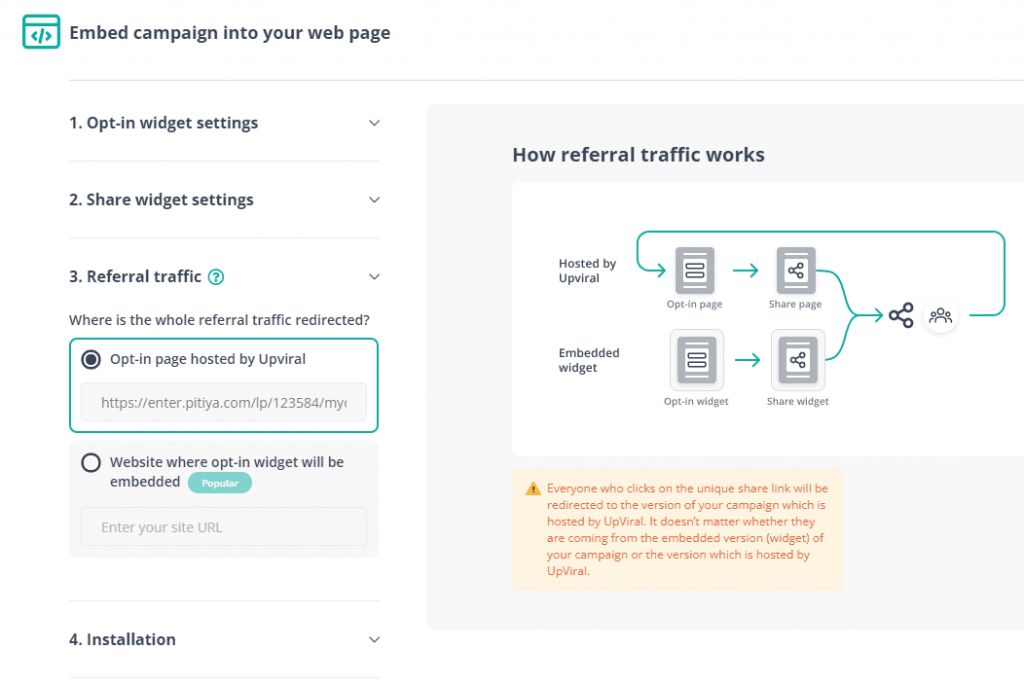
El tercer paso es definir a dónde irá el tráfico de referencia.

Ofrece dos opciones:
- Página de suscripción alojada por Upviral
- Sitio web donde se incrustará el widget de suscripción
Ambos tienen pros y contras. Si usa la primera opción, tiene la flexibilidad de dividir las páginas de suscripción de prueba y optimizar el embudo fácilmente. El segundo método es perfecto si desea enviar tráfico de referencia a una página que especifique.
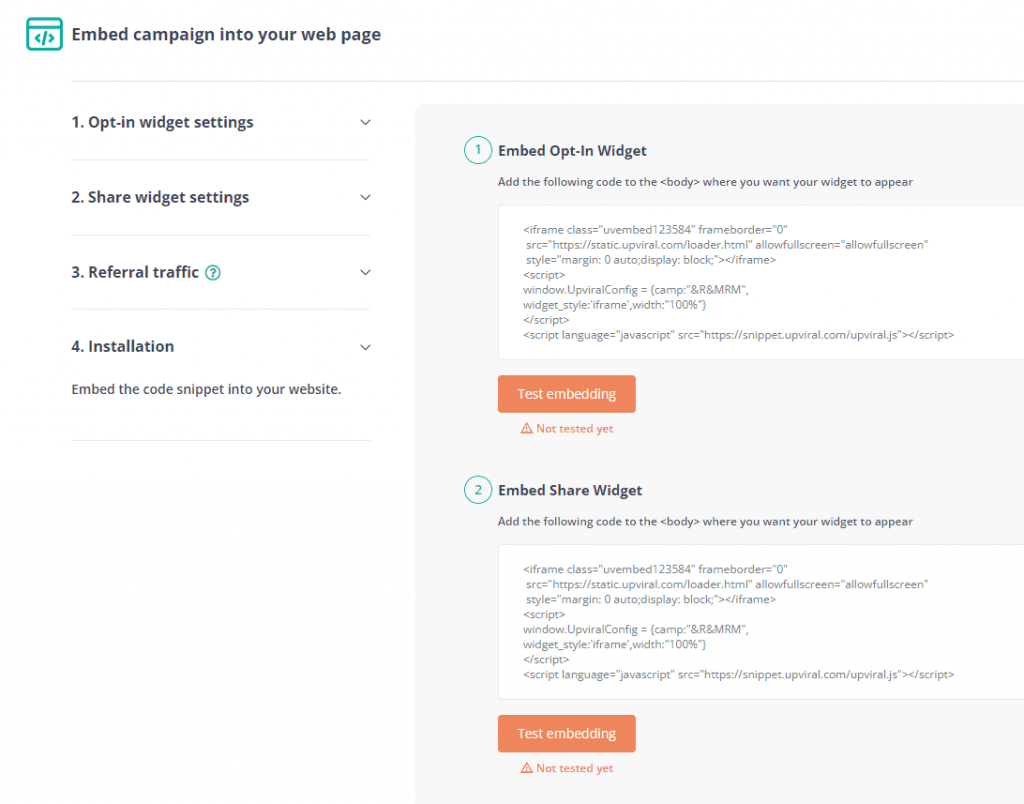
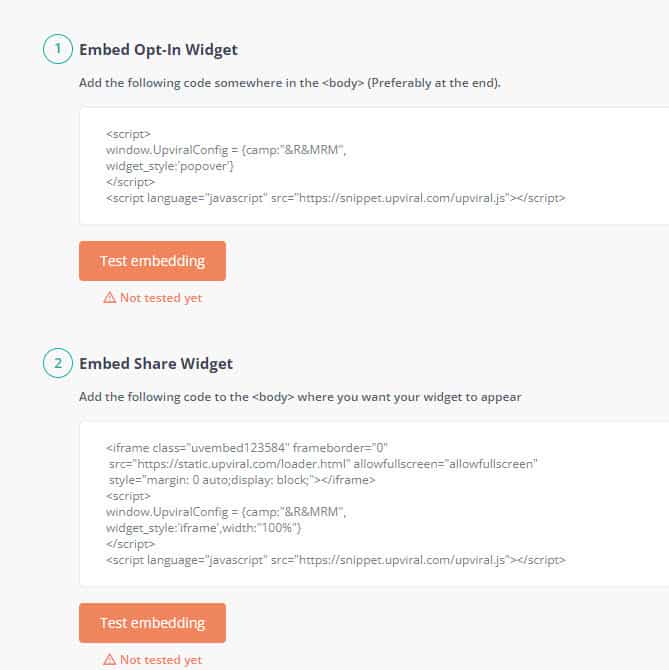
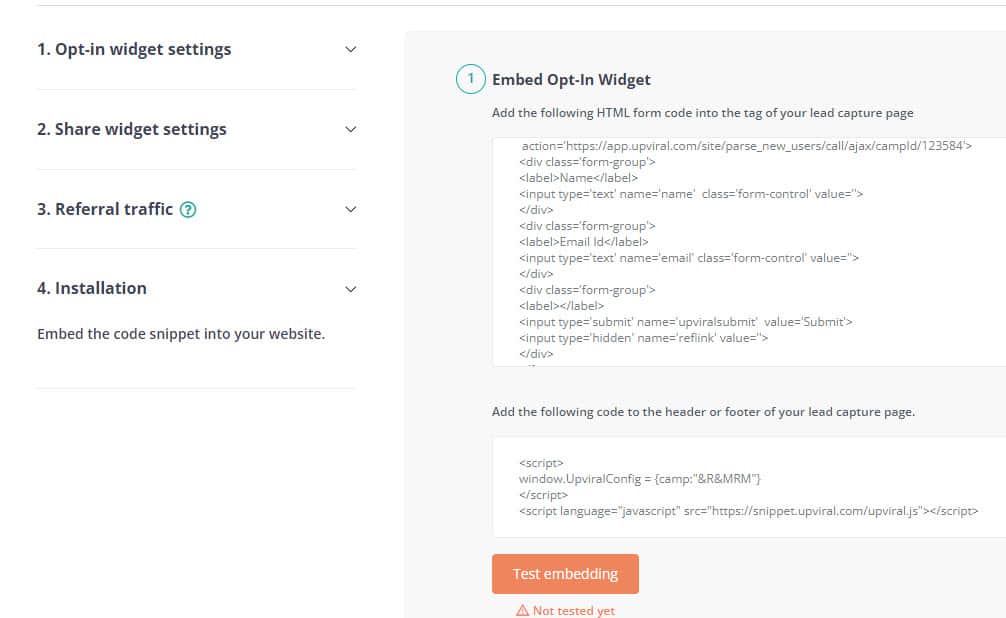
En el cuarto paso, que es la instalación, se le proporcionarán dos fragmentos de código.

Instalar
Una de las razones principales por las que el widget de UpViral no se carga en la mayoría de los sitios es que el script de UpViral no se carga. Para solucionarlo tienes que cargar el Upviral.js en la cabecera de tu página web.
Copie el código de inserción principal de UpViral.
<script language="javascript" src="https://snippet.upviral.com/upviral.js"></script>Insértelo entre la etiqueta principal de su sitio. Puede usar Google Tag Manager para instalar el script o usar un complemento de administrador de scripts si usa WordPress.
Ahora pegue el código HTML del iframe y otro código de secuencia de comandos donde desee mostrar el widget UpViral estándar.
Surgir
Si tiene un sitio que recibe tráfico, el tipo de widget emergente podría ser un verdadero cambio de juego para su negocio. Porque, por lo general, las ventanas emergentes tienen una tasa de conversión de clientes potenciales más alta. Por lo tanto, si puede crear un embudo de concurso realmente bueno en UpViral, Pop-up puede hacerlo viral.
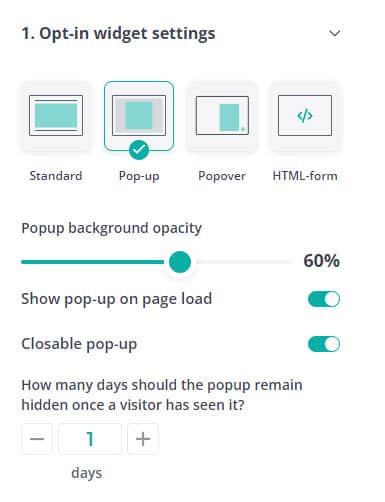
Configurar ventana emergente
UpViral te permite configurar el widget Pop-up de varias maneras.

- La opacidad de fondo le permite controlar la transparencia del primer plano del widget.
- Habilitar o deshabilitar la apariencia de la ventana emergente al cargar la página
- Activar/desactivar el icono de cierre de la ventana emergente
- Defina cuántos días debe permanecer oculta si un visitante la cierra para el visitante
Las opciones de control de tráfico de widgets y referencias compartidas son las mismas que las del widget estándar, donde puede indicar dónde mostrar el widget y enviar tráfico.

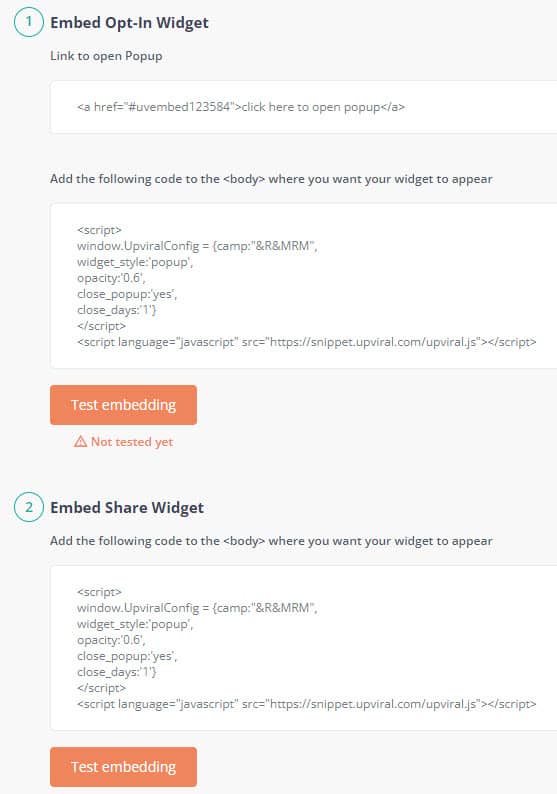
Instalar ventana emergente

Se le dará un código HTML similar al siguiente. Básicamente, le permite convertir un botón o un enlace en una llamada a la acción donde, una vez que haga clic, aparecerá la ventana emergente.
<a href="#uvembed123584">click here to open popup</a>Recomiendo colocar el código Javascript externo de UpViral dentro de la etiqueta principal para cargar la ventana emergente de UpViral sin ningún problema.
Popover
El tipo de widget agregado recientemente es Popover. Le permite mostrar un widget estilo chat-widget en su sitio.
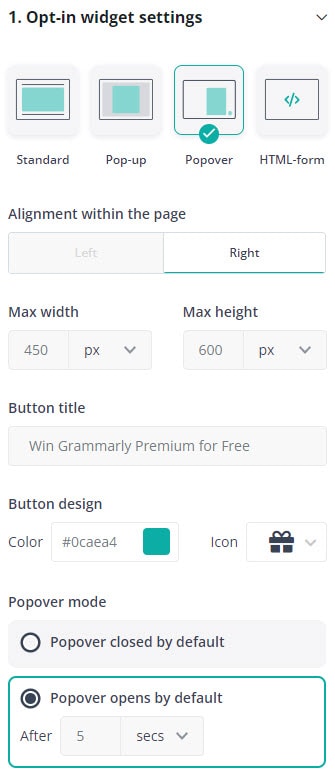
Configurar ventana emergente
La configuración de UpViral Popover te permite personalizar la apariencia del widget y cómo se muestra.

- Ingrese un texto de CTA convincente debajo del "Título del botón". Ejemplo: haga clic aquí para ganar un viaje de 5 días a Hawái
- Personalizar botón CTA color e icono
- Seleccione el modo popover preferido. Puede configurar la ventana emergente para que se muestre de forma predeterminada después de un tiempo o hacer que se cierre. Si está configurado para cerrarse, el usuario debe hacer clic en el widget para abrirlo.
Instalación
La secuencia de comandos del widget Popover se puede insertar justo encima de la etiqueta </body> porque queremos que se cargue otro contenido antes que el widget.

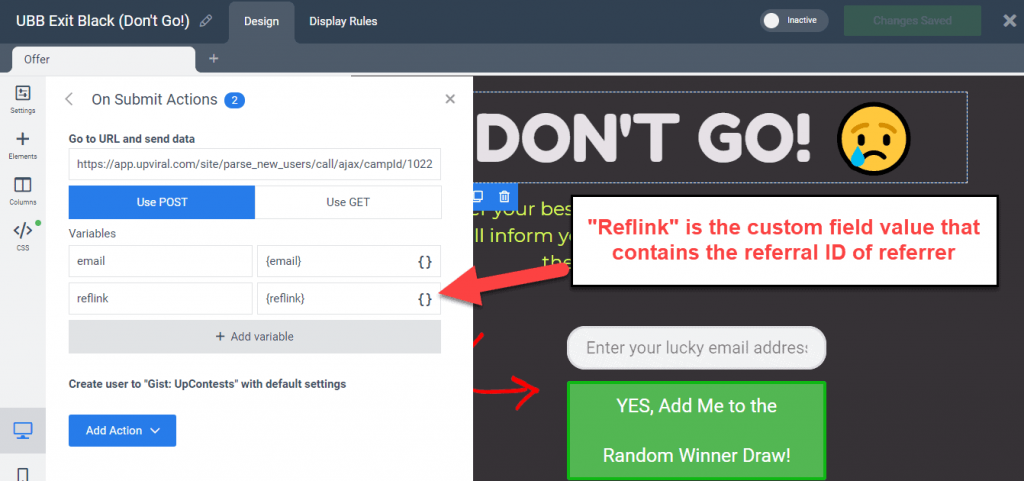
formulario HTML
El código de formulario HTML le permite integrar UpViral con otras plataformas y herramientas en línea que UpViral no tiene actualmente una integración nativa.
Aquí hay un ejemplo en el que uso la integración de formularios HTML dentro del generador de formularios Convertful.

ConvertBox es otra herramienta de captura de clientes potenciales que le permite conectar herramientas a través del método de integración de formularios HTML.

El formulario HTML de UpViral utiliza el método HTTPS POST. Si su creador de formularios o de páginas de aterrizaje no es compatible con UpViral, puede usar el código HTML del formulario para integrarlo fácilmente.

¿Por qué no se carga el widget incrustado de UpViral?
Hay dos razones principales:
- El script de UpViral no se carga de forma destacada
- Otros scripts o complementos entran en conflicto con el script UpViral
El mejor de los casos es insertar el script UpViral.js dentro del elemento HTML <head> y cargar el widget UpViral arriba de la tapa antes de que lo hagan otros elementos.
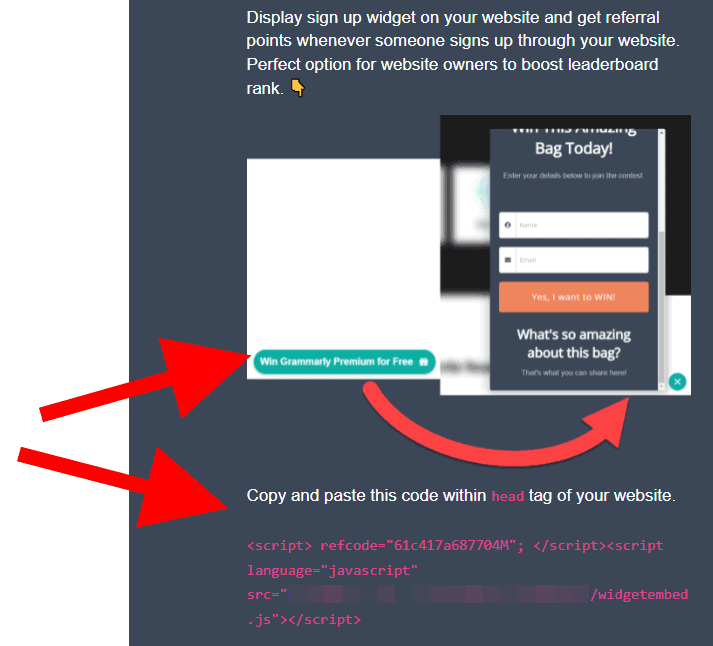
Widget de referencia de UpViral integrable
Ahora puede permitir que los participantes de su concurso muestren los widgets de suscripción de UpViral en sus sitios y obtener créditos de referencia cada vez que alguien se registre a través del widget instalado en sus sitios. Contacta a Chamal desde aquí para más detalles.

¿Tienes algún problema?
En este tutorial, aprendió cómo incrustar widgets UpViral de la manera correcta. Si tiene algún problema, deje un comentario a continuación y lo ayudaré en todo lo que pueda.
Lea también : Integraciones de Top UpViral para impulsar el éxito de su campaña
