วิธีการฝัง UpViral Widget อย่างถูกต้อง (การสอนทีละขั้นตอน)
เผยแพร่แล้ว: 2022-04-17หนึ่งในคุณสมบัติหลักของ UpViral ที่แตกต่างจากซอฟต์แวร์แจกฟรีออนไลน์อื่นๆ เช่น Vyper, Viral Loops, Kingsumo และ Gleam คือตัวเลือกที่ฝังได้ที่มีอยู่มากมาย
มีหลายวิธีในการฝังวิดเจ็ต UpViral บนเว็บไซต์ แต่ถ้าคุณพบว่าเป็นการยากที่จะแสดง UpViral แจกฟรีบนเว็บไซต์ของคุณ หรือหากวิดเจ็ต UpViral ไม่โหลดเร็วเท่าที่คุณต้องการ บทช่วยสอนนี้จะเป็นประโยชน์สำหรับคุณ

ตัวเลือก UpViral Embeddable
UpViral มีสี่วิธีในการฝัง Upviral ในเว็บไซต์ของคุณ
- มาตรฐาน
- ป๊อปอัพ
- ป๊อปโอเวอร์
- แบบฟอร์ม HTML
วิธีมาตรฐานนั้นสมบูรณ์แบบหากคุณต้องการใช้หน้า Landing Page ของคุณเองแทนหน้าที่โฮสต์ของ UpViral เป็นตัวเลือกที่สมบูรณ์แบบหากคุณต้องการรวมการแข่งขัน UpViral ของคุณเข้ากับช่องทางโอกาสในการขายที่มีอยู่
ป๊อปอัปและป๊อปอัปเป็นตัวเลือกที่ยอดเยี่ยมหากคุณได้สร้างโปรแกรมรางวัลที่เขียวชอุ่มตลอดปี และต้องการใช้การเข้าชมบล็อกของคุณเพื่อรักษาช่องทางการแข่งขัน
แบบฟอร์ม HTML ใช้เพื่อรวมเข้ากับหน้า Landing Page ที่มีอยู่และเครื่องมือดักจับลูกค้าเป้าหมายผ่านวิธีการผสานรวมแบบฟอร์ม HTML
วิธีมาตรฐาน
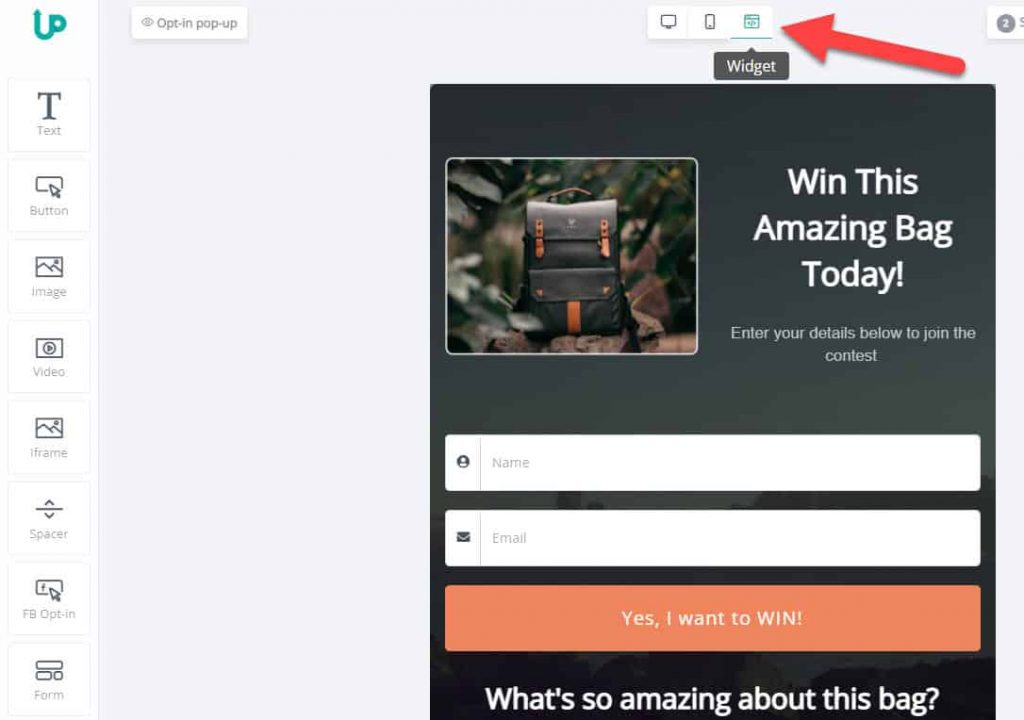
ตัวเลือกการติดตั้ง UpViral ตัวแรกและเป็นที่นิยมที่สุดคือ Standard ตอนนี้ UpViral รองรับการปรับแต่งรูปลักษณ์ที่เป็นเอกลักษณ์ของ Standard Widget จากตัวแก้ไขของคุณ ดูภาพหน้าจอด้านล่างสำหรับการอ้างอิง

เพื่อให้คุณสามารถเปลี่ยนวิดเจ็ตและตัดสินใจว่าจะแสดงและซ่อนอะไรในวิดเจ็ต เมื่อตั้งค่าการออกแบบวิดเจ็ตและแคมเปญเสร็จแล้ว คุณสามารถฝังวิดเจ็ต UpViral บนไซต์ของคุณได้
ติดตั้ง
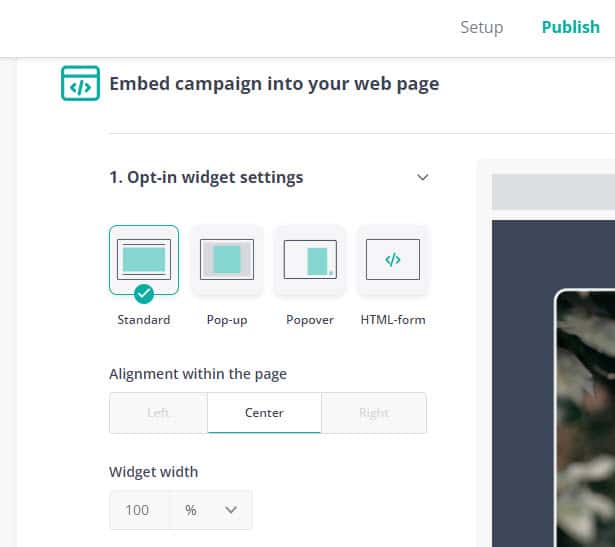
เลือกตัวเลือก "มาตรฐาน" จากรายการภายใต้ "การตั้งค่าวิดเจ็ตการเลือก" คุณสามารถกำหนดความกว้างของวิดเจ็ตได้จากที่นี่ วิดเจ็ต UpViral ตอบสนองต่อมือถือ อย่างไรก็ตาม คุณสามารถระบุตัวเลขเพื่อแสดงตามที่คุณต้องการในมุมมองเดสก์ท็อป

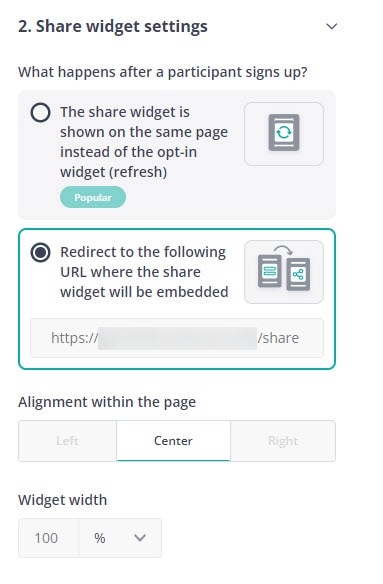
ถัดไป คุณต้องตั้งค่า "แชร์วิดเจ็ต" อย่างที่คุณเห็นมีสองตัวเลือก
- วิดเจ็ตการแชร์จะแสดงในหน้าเดียวกันแทนที่จะเป็นวิดเจ็ตการเลือกใช้ (รีเฟรช)
- เปลี่ยนเส้นทางไปยัง URL ต่อไปนี้ที่จะฝังวิดเจ็ตการแชร์

ทั้งสองตัวเลือกมีจุดแข็ง ตัวอย่างเช่น วิธีแรกจะมีประโยชน์หากช่องทางของคุณไม่มีตัวเลือกการจับลูกค้าเป้าหมาย โดยเฉพาะอย่างยิ่งใช้ในพื้นที่ที่มีการจับตะกั่วด้วยวิธีอื่นแล้ว ตัวเลือกที่สองเป็นตัวเลือกที่นิยมมากที่สุดจากสองตัวเลือก หากช่องทางของคุณมีทั้งการดักจับลูกค้าเป้าหมายและหน้าขอบคุณ ก็เป็นตัวเลือกที่คุณต้องเลือก
เคล็ดลับ:
หากคุณต้องการส่งผู้เข้าร่วมไปยังหน้าแชร์ที่โฮสต์บนเซิร์ฟเวอร์ UpViral เพียงป้อน URL หน้าแชร์ UpViral ใต้ฟิลด์ " เปลี่ยนเส้นทางไปยัง URL ต่อไปนี้ซึ่งวิดเจ็ตการแชร์จะถูกฝัง “
ที่อยู่เว็บหน้าขอบคุณของคุณจะคล้ายกับ: https://upvir.al/1234567/ thanks /CampaignName
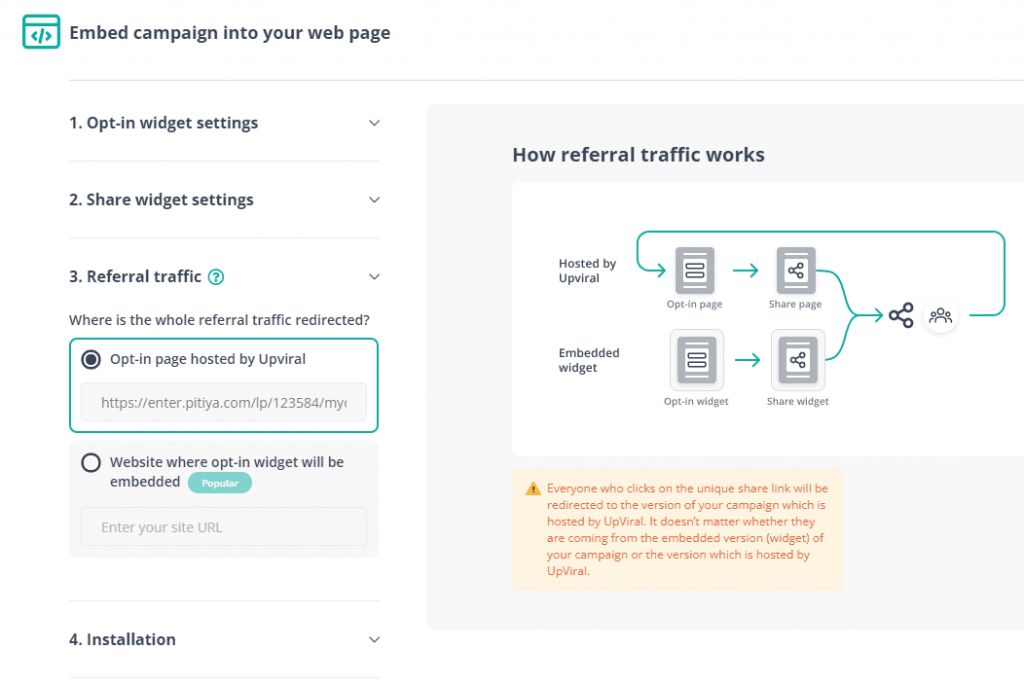
ขั้นตอนที่สามคือการกำหนดว่าทราฟฟิกอ้างอิงจะหายไป

มีสองทางเลือก:
- หน้าเลือกใช้ที่โฮสต์โดย Upviral
- เว็บไซต์ที่จะฝังวิดเจ็ตการเลือกใช้
ทั้งสองมีข้อดีและข้อเสีย หากใช้ตัวเลือกแรก คุณจะมีความยืดหยุ่นในการแยกหน้าการเลือกรับการทดสอบและเพิ่มประสิทธิภาพช่องทางได้อย่างง่ายดาย วิธีที่สองเหมาะอย่างยิ่งหากต้องการส่งการเข้าชมจากการอ้างอิงไปยังหน้าที่คุณระบุ
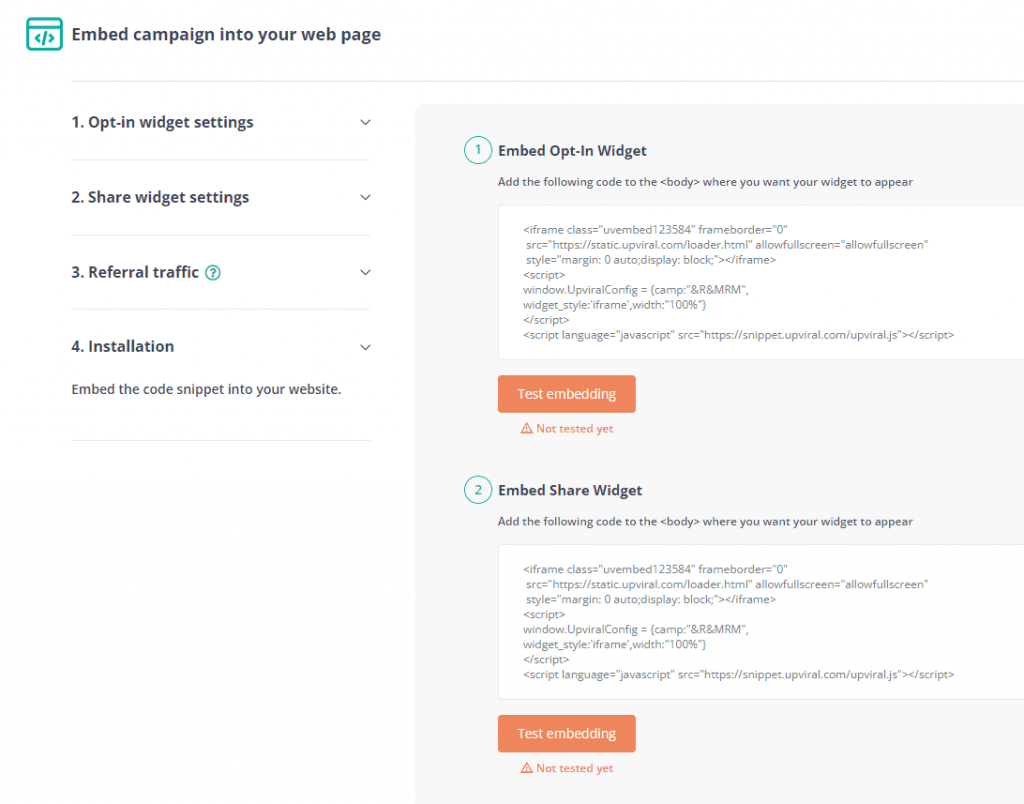
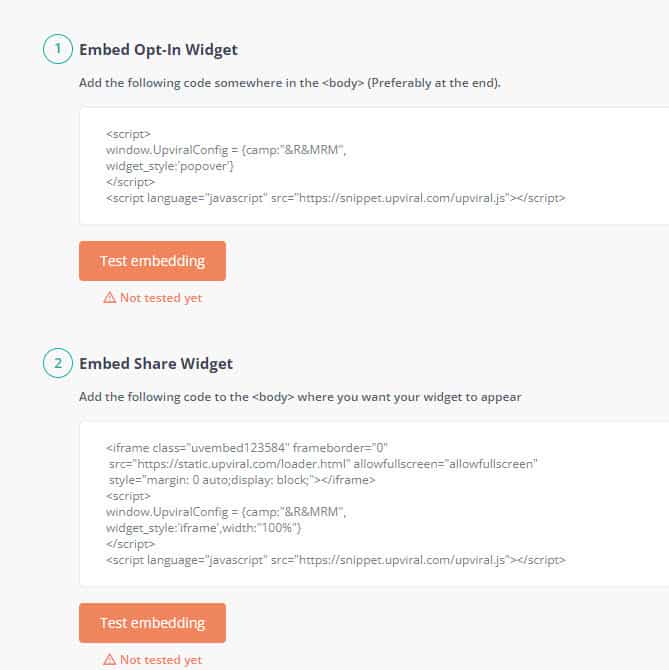
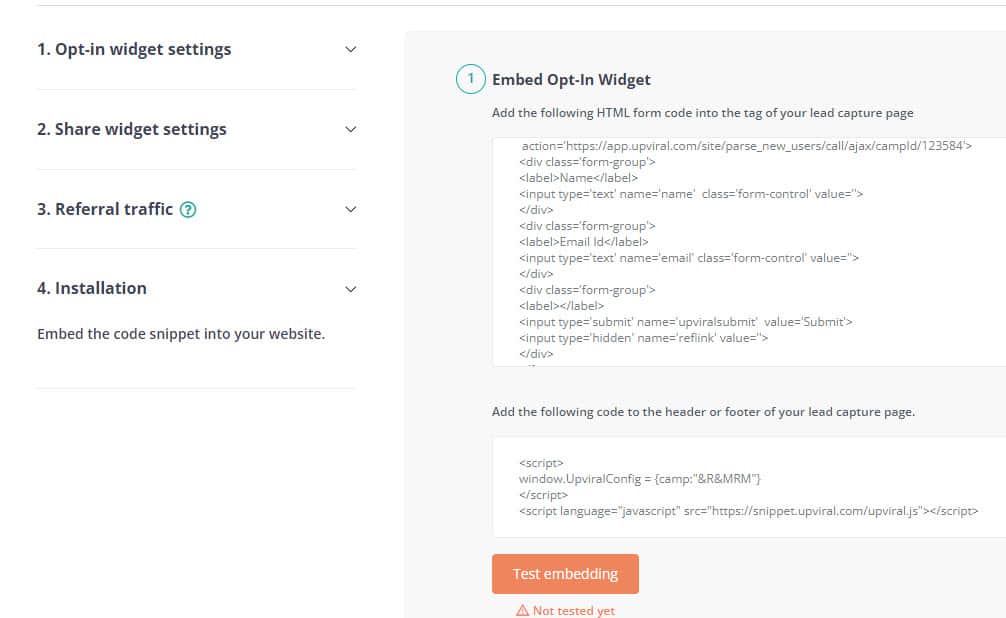
ในขั้นตอนที่สี่ซึ่งเป็นการติดตั้ง คุณจะได้รับข้อมูลโค้ดสองชุด

ติดตั้ง
สาเหตุหลักประการหนึ่งที่ทำให้วิดเจ็ต UpViral ไม่สามารถโหลดบนไซต์ส่วนใหญ่ได้คือสคริปต์ UpViral ไม่โหลด ในการแก้ไข คุณต้องโหลด Upviral.js ที่ส่วนหัวของหน้าเว็บของคุณ
คัดลอกโค้ดฝังตัว UpViral หลัก
<script language="javascript" src="https://snippet.upviral.com/upviral.js"></script>แทรกระหว่างแท็กส่วนหัวของไซต์ของคุณ คุณสามารถใช้ Google Tag Manager เพื่อติดตั้งสคริปต์หรือใช้ปลั๊กอินตัวจัดการสคริปต์ได้หากคุณใช้ WordPress
ตอนนี้ให้วางโค้ด HTML ของ iframe และโค้ดสคริปต์อื่นๆ ที่คุณต้องการแสดงวิดเจ็ต Standard UpViral
ป๊อปอัพ
หากคุณมีไซต์ที่ได้รับการเข้าชม ประเภทวิดเจ็ตป๊อปอัปอาจเป็นตัวเปลี่ยนเกมอย่างแท้จริงสำหรับธุรกิจของคุณ เพราะโดยปกติแล้ว ป๊อปอัปจะมีอัตราการแปลงลูกค้าเป้าหมายที่สูงกว่า ดังนั้น หากคุณสามารถสร้างช่องทางการแข่งขันที่ดีจริงๆ บน UpViral ป๊อปอัปก็สามารถทำให้มันกลายเป็นไวรัลได้
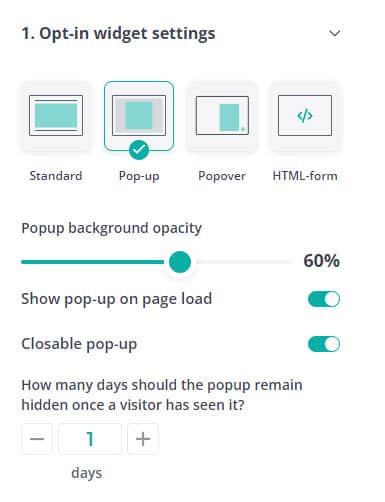
ตั้งค่าป๊อปอัป
UpViral ให้คุณตั้งค่าวิดเจ็ตป๊อปอัปได้หลายวิธี

- ความทึบของพื้นหลังช่วยให้คุณควบคุมความโปร่งใสของส่วนหน้าของวิดเจ็ต
- เปิดหรือปิดใช้งานลักษณะที่ปรากฏของป๊อปอัปในการโหลดหน้า
- เปิด/ปิดไอคอนปิดของป๊อปอัป
- กำหนดจำนวนวันที่ควรซ่อนหากปิดโดยผู้เข้าชมสำหรับผู้มาเยี่ยม
แชร์วิดเจ็ตและตัวเลือกการควบคุมทราฟฟิกอ้างอิงเหมือนกับวิดเจ็ตมาตรฐาน ซึ่งคุณสามารถกำหนดตำแหน่งที่จะแสดงวิดเจ็ตและส่งปริมาณข้อมูลได้

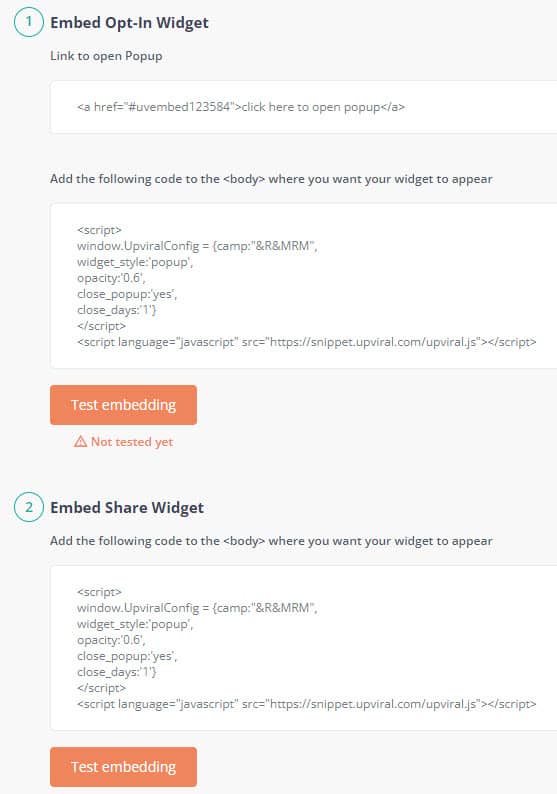
ติดตั้งป๊อปอัป

คุณจะได้รับรหัส HTML คล้ายกับด้านล่าง โดยทั่วไปจะให้คุณแปลงปุ่มหรือลิงก์เป็นคำกระตุ้นการตัดสินใจ ซึ่งเมื่อคลิกป๊อปอัปจะปรากฏขึ้น
<a href="#uvembed123584">click here to open popup</a>ฉันแนะนำให้วางโค้ด Javascript ภายนอกของ UpViral ไว้ในแท็ก head เพื่อโหลดป๊อปอัป UpViral โดยไม่มีปัญหาใดๆ
ป๊อปโอเวอร์
ประเภทวิดเจ็ตที่เพิ่มล่าสุดคือ Popover ช่วยให้คุณสามารถแสดงวิดเจ็ตรูปแบบการแชทบนไซต์ของคุณได้
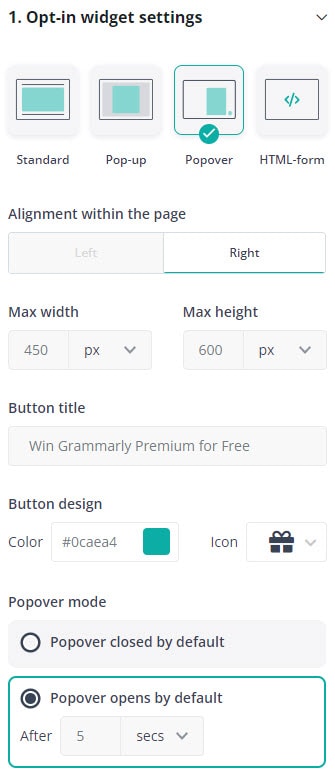
ตั้งค่า Popover
การตั้งค่า UpViral Popover ให้คุณปรับแต่งรูปลักษณ์ของวิดเจ็ตได้เช่นเดียวกับวิธีการแสดง

- ป้อนข้อความ CTA ที่น่าสนใจภายใต้ "ชื่อปุ่ม" ตัวอย่าง: คลิกที่นี่เพื่อลุ้นรับรางวัลทริปเที่ยวฮาวาย 5 วัน
- ปรับแต่งปุ่มสี CTA และไอคอน
- เลือกโหมดป๊อปโอเวอร์ที่ต้องการ คุณสามารถตั้งค่าให้ป๊อปโอเวอร์แสดงโดยค่าเริ่มต้นหลังจากผ่านไประยะหนึ่งหรือปิดป๊อปอัปก็ได้ หากตั้งค่าให้ปิด ผู้ใช้ต้องคลิกที่วิดเจ็ตเพื่อเปิด
การติดตั้ง
สามารถแทรกสคริปต์วิดเจ็ต Popover ไว้เหนือแท็ก </body> เนื่องจากเราต้องการโหลดเนื้อหาอื่นก่อนที่วิดเจ็ตจะโหลด

แบบฟอร์ม HTML
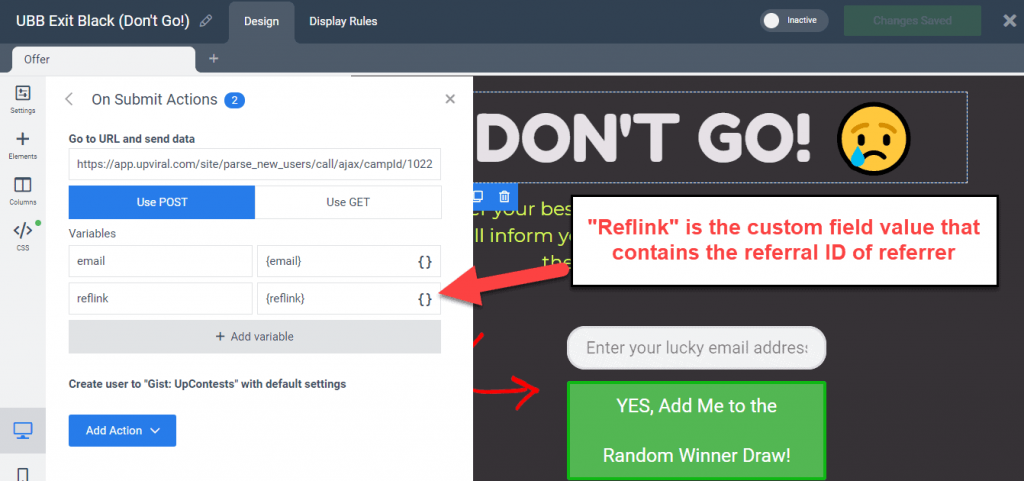
โค้ดรูปแบบ HTML ช่วยให้คุณสามารถรวม UpViral กับแพลตฟอร์มอื่นๆ และเครื่องมือออนไลน์ที่ UpViral ยังไม่มีการผสานรวมแบบเนทีฟในปัจจุบัน
ต่อไปนี้คือตัวอย่างที่ฉันใช้การรวมแบบฟอร์ม HTML ในตัวสร้างแบบฟอร์มที่แปลง

ConvertBox เป็นเครื่องมือจับภาพลูกค้าเป้าหมายอีกเครื่องหนึ่งที่ให้คุณเชื่อมต่อเครื่องมือต่างๆ ผ่านวิธีการผสานรวมแบบฟอร์ม HTML

แบบฟอร์ม HTML ของ UpViral ใช้วิธี HTTPS POST หากตัวสร้างแบบฟอร์มหรือตัวสร้างหน้า Landing Page ไม่รองรับ UpViral คุณสามารถใช้โค้ด HTML ของแบบฟอร์มเพื่อผสานรวมได้อย่างง่ายดาย

ทำไมวิดเจ็ตฝังตัว UpViral ไม่โหลด?
มีสองสาเหตุหลัก:
- สคริปต์ UpViral ไม่โหลดอย่างเด่นชัด
- สคริปต์หรือปลั๊กอินอื่นขัดแย้งกับสคริปต์ UpViral
กรณีที่ดีที่สุดคือการแทรกสคริปต์ UpViral.js ในองค์ประกอบ HTML <head> และโหลดวิดเจ็ต UpViral ที่ครึ่งหน้าบนก่อนที่องค์ประกอบอื่นๆ จะทำ
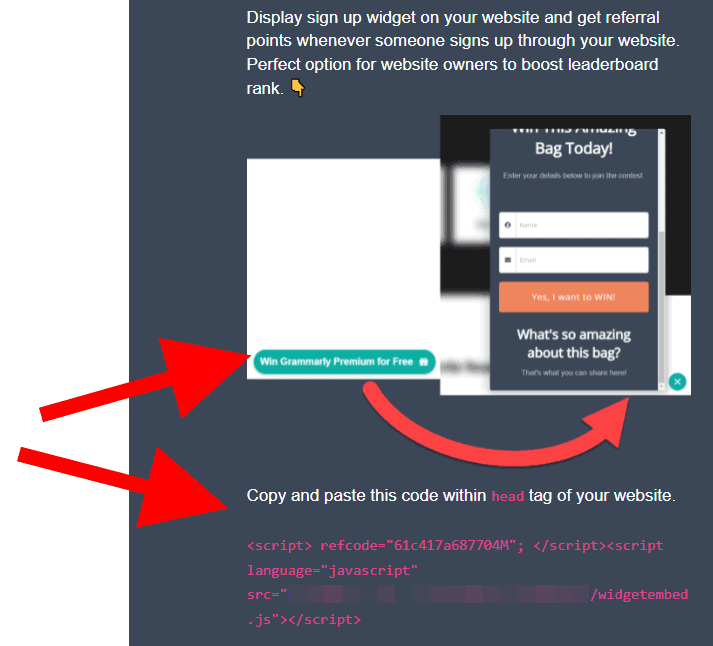
วิดเจ็ตอ้างอิง UpViral ที่ฝังได้
ตอนนี้คุณสามารถให้ผู้เข้าร่วมการแข่งขันของคุณแสดงวิดเจ็ต Opt-in ของ UpViral บนเว็บไซต์ของพวกเขา และรับเครดิตการอ้างอิงเมื่อใดก็ตามที่มีคนลงทะเบียนผ่านวิดเจ็ตที่ติดตั้งบนไซต์ของพวกเขา ติดต่อ Chamal จากที่นี่สำหรับรายละเอียดเพิ่มเติม

คุณมีปัญหาใด ๆ หรือไม่?
ในบทช่วยสอนนี้ คุณได้เรียนรู้วิธีฝังวิดเจ็ต UpViral อย่างถูกวิธี หากคุณมีปัญหาใด ๆ แสดงความคิดเห็นด้านล่างและเราจะช่วยทุกวิถีทางที่ทำได้
อ่าน เพิ่มเติม : การผสานรวมการเติมเงินเพื่อเพิ่มความสำเร็จของแคมเปญ
