UpViral 위젯을 올바르게 삽입하는 방법(단계별 자습서)
게시 됨: 2022-04-17Vyper, Viral Loops, Kingsumo 및 Gleam과 같은 다른 온라인 경품 소프트웨어와 차별화되는 UpViral의 주요 기능 중 하나는 사용 가능한 포함 옵션이 광범위하다는 것입니다.
사실, UpViral 위젯을 웹사이트에 삽입하는 방법에는 여러 가지가 있습니다. 그러나 웹사이트에 UpViral 경품을 표시하기 어렵거나 UpViral 위젯이 필요한 만큼 빠르게 로드되지 않는 경우 이 튜토리얼이 도움이 될 것입니다.

UpViral 내장 옵션
UpViral은 귀하의 사이트에 Upviral을 포함하는 네 가지 방법을 제공합니다.
- 기준
- 팝업
- 팝오버
- HTML 양식
표준 방법은 UpViral 호스팅 페이지 대신 자체 랜딩 페이지를 사용하려는 경우에 적합합니다. UpViral 콘테스트를 기존 리드 퍼널에 통합하려는 경우 완벽한 옵션입니다.
팝업 및 팝오버는 상시 보상 프로그램을 만들고 블로그 트래픽을 사용하여 컨테스트 유입경로를 유지하려는 경우 탁월한 옵션입니다.
HTML Form은 HTML Form 통합 방법을 통해 기존 랜딩 페이지 및 리드 캡처 도구와 통합하는 데 사용됩니다.
표준 방법
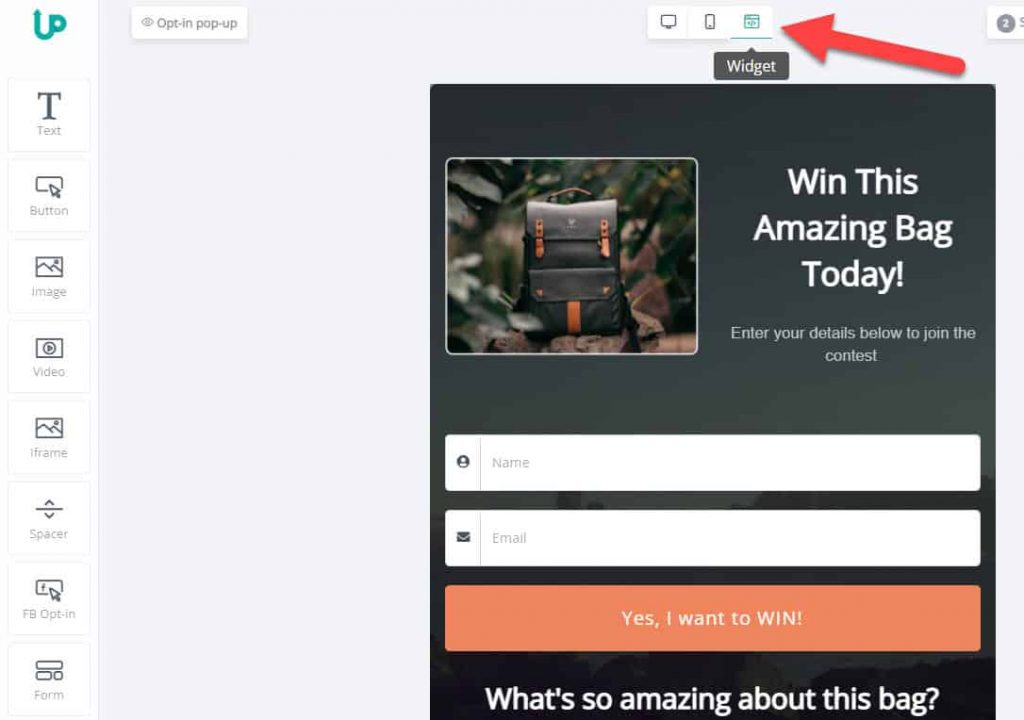
가장 처음이자 가장 인기 있는 UpViral 설치 옵션은 Standard입니다. 이제 UpViral은 편집기에서 표준 위젯의 고유한 모양을 사용자 지정하는 것을 지원합니다. 참고로 아래 스크린샷을 참조하세요.

따라서 위젯을 변경하고 위젯에 표시할 항목과 숨길 항목을 결정할 수 있습니다. 위젯 디자인 설정을 완료하고 캠페인이 준비되면 UpViral 위젯을 사이트에 포함할 수 있습니다.
설정
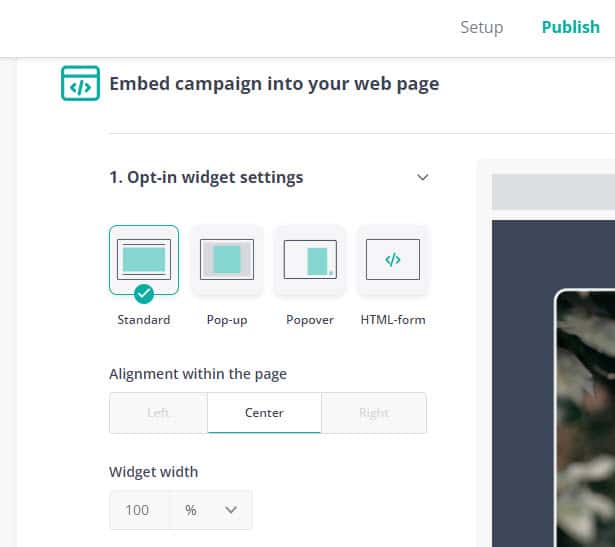
"위젯 설정 선택" 아래의 목록에서 "표준" 옵션을 선택합니다. 여기에서 위젯 너비를 정의할 수 있습니다. UpViral 위젯은 모바일 반응형입니다. 그러나 바탕 화면 보기에서 원하는 대로 표시할 번호를 지정할 수 있습니다.

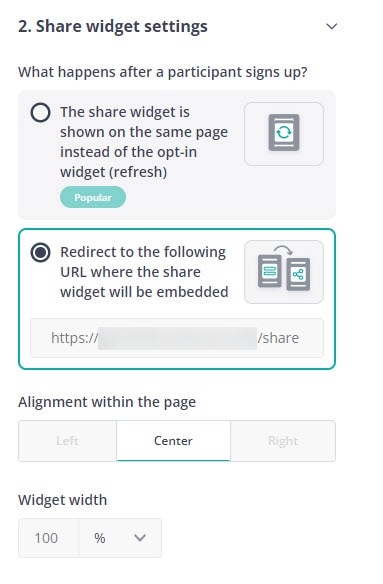
다음으로 "위젯 공유"를 설정해야 합니다. 보시다시피 두 가지 옵션이 있습니다.
- 공유 위젯은 옵트인 위젯(새로고침) 대신 동일한 페이지에 표시됩니다.
- 공유 위젯이 포함될 다음 URL로 리디렉션합니다.

두 옵션 모두 장단점이 있습니다. 예를 들어 첫 번째 방법은 유입경로에 리드 캡처 옵션이 없는 경우에 유용합니다. 특히 리드가 이미 다른 수단을 통해 포착된 영역에서 사용됩니다. 두 번째 옵션은 두 가지 옵션 중 가장 인기 있는 옵션입니다. 유입경로에 리드 캡처와 감사 페이지가 모두 있는 경우 선택해야 하는 옵션입니다.
팁:
참가자를 UpViral 서버에서 호스팅되는 공유 페이지로 보내려면 " 공유 위젯이 포함될 다음 URL로 리디렉션" 필드에 UpViral 공유 페이지 URL을 입력하기만 하면 됩니다. "
감사 페이지 웹 주소는 다음과 유사합니다. https://upvir.al/1234567/ Thanks /CampaignName
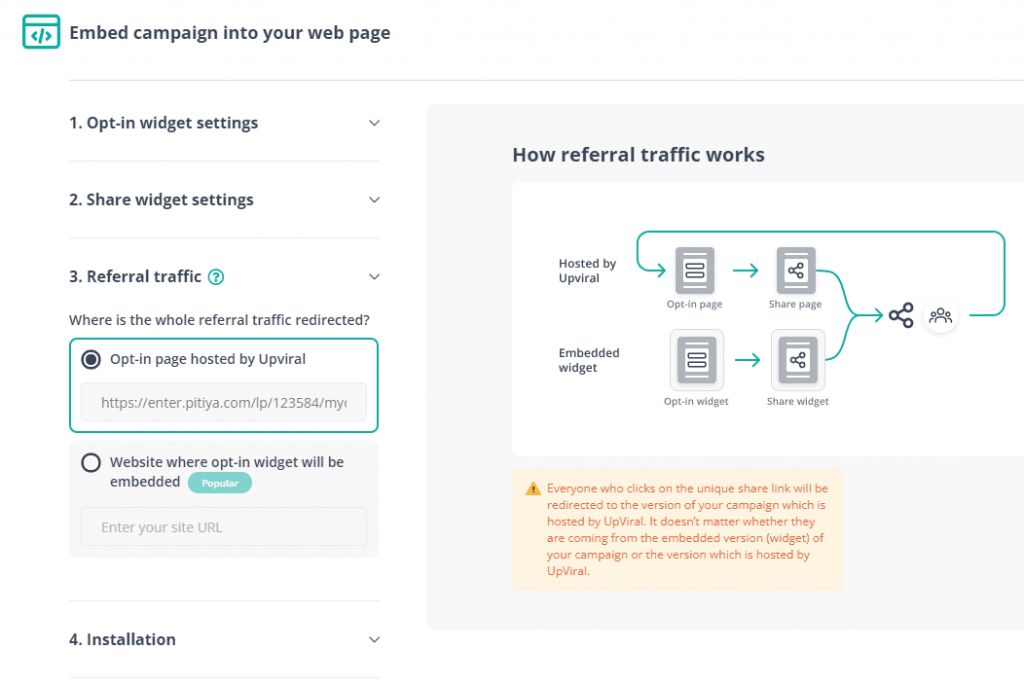
세 번째 단계는 추천 트래픽이 어디로 갈 것인지 정의하는 것입니다.

두 가지 선택을 제공합니다.
- Upviral에서 호스팅하는 옵트인 페이지
- 옵트인 위젯이 포함될 웹사이트
둘 다 장단점이 있습니다. 첫 번째 옵션을 사용하는 경우 테스트 옵트인 페이지를 분할하고 유입경로를 쉽게 최적화할 수 있는 유연성이 있습니다. 두 번째 방법은 추천 트래픽을 지정한 페이지로 보내려는 경우에 적합합니다.
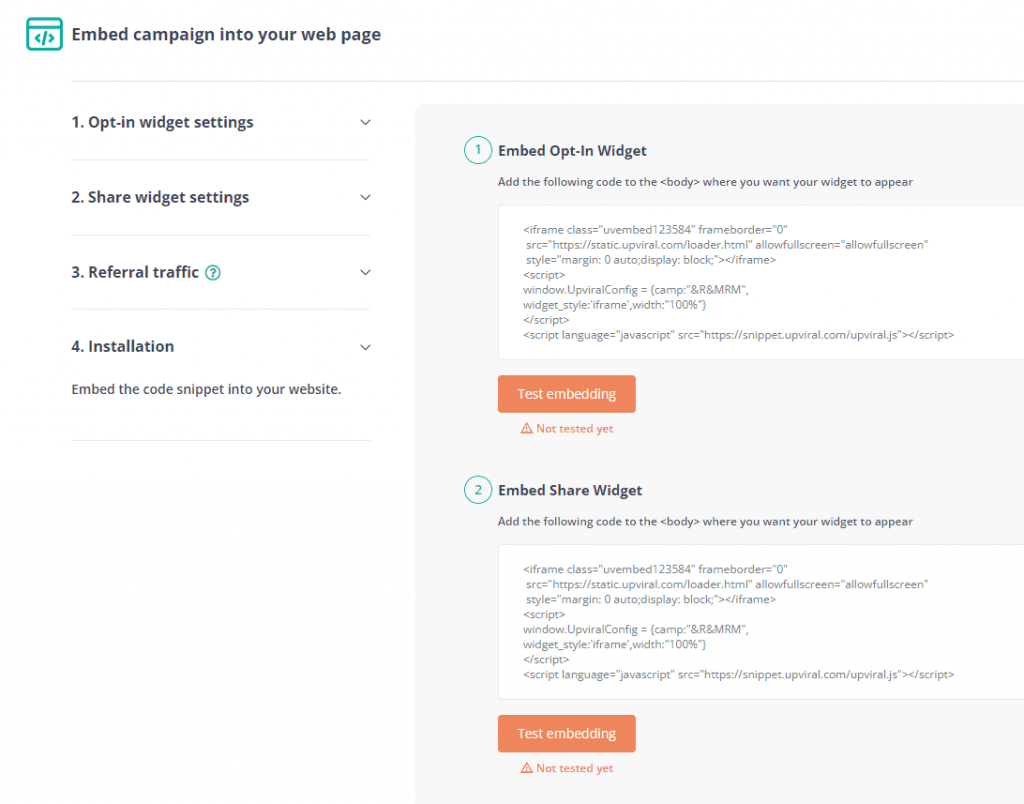
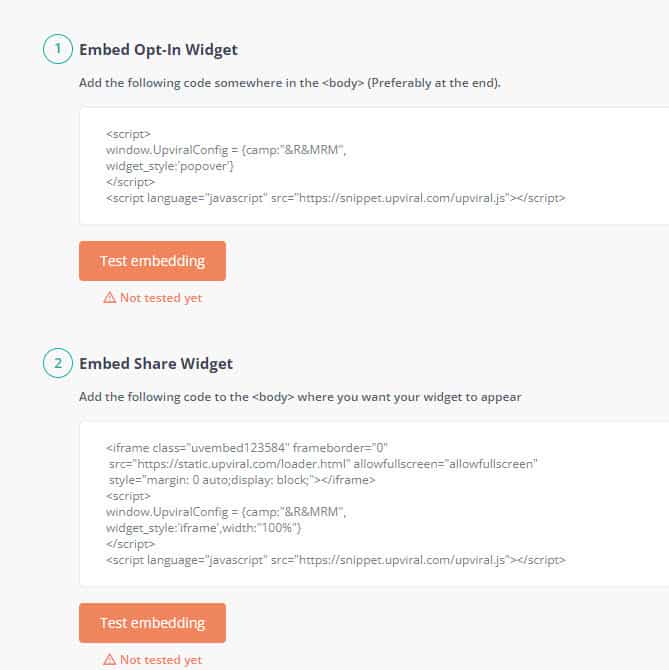
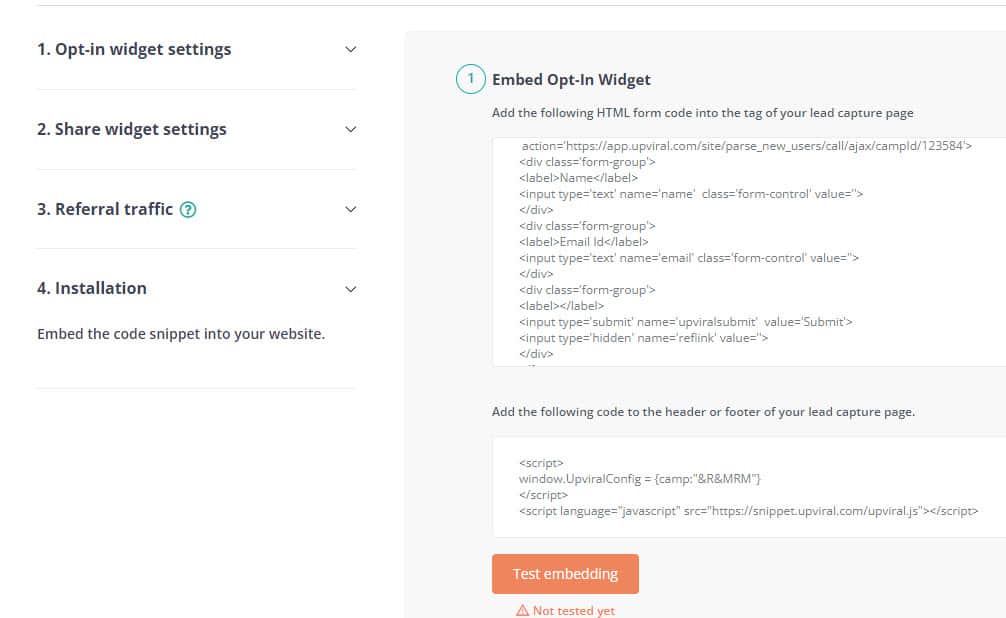
설치인 네 번째 단계에서 두 개의 코드 조각이 제공됩니다.

설치
UpViral 위젯이 대부분의 사이트에서 로드되지 않는 주된 이유 중 하나는 UpViral 스크립트가 로드되지 않기 때문입니다. 이 문제를 해결하려면 웹 페이지 헤드에 Upviral.js를 로드해야 합니다.
기본 UpViral 내장 코드를 복사합니다.
<script language="javascript" src="https://snippet.upviral.com/upviral.js"></script>사이트의 head 태그 사이에 삽입하십시오. Google 태그 관리자를 사용하여 스크립트를 설치하거나 WordPress를 사용하는 경우 스크립트 관리자 플러그인을 사용할 수 있습니다.
이제 표준 UpViral 위젯을 표시할 iframe HTML 코드 및 기타 스크립트 코드를 붙여넣습니다.
팝업
트래픽을 수신하는 사이트가 있는 경우 팝업 위젯 유형은 비즈니스의 진정한 판도를 바꿀 수 있습니다. 일반적으로 팝업은 리드 전환율이 더 높기 때문입니다. 따라서 UpViral에서 정말 좋은 콘테스트 유입경로를 구축할 수 있다면 Pop-up은 입소문을 퍼뜨릴 수 있습니다.
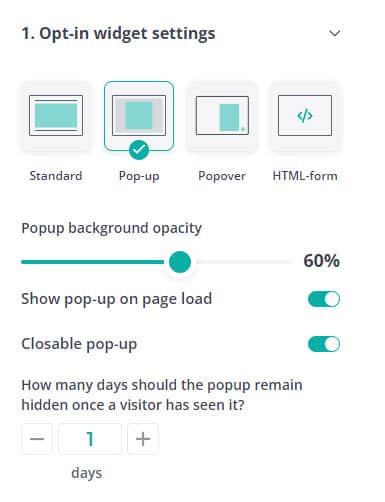
팝업 설정
UpViral을 사용하면 여러 가지 방법으로 팝업 위젯을 설정할 수 있습니다.

- 배경 불투명도를 사용하면 위젯 전경의 투명도를 제어할 수 있습니다.
- 페이지 로드 시 팝업 표시 활성화 또는 비활성화
- 팝업 닫기 아이콘 활성화/비활성화
- 방문자를 위해 방문자가 문을 닫은 경우 숨김 상태를 유지해야 하는 기간을 정의합니다.
공유 위젯 및 추천 트래픽 제어 옵션은 위젯을 표시하고 트래픽을 보낼 위치를 지정할 수 있는 표준 위젯과 동일합니다.

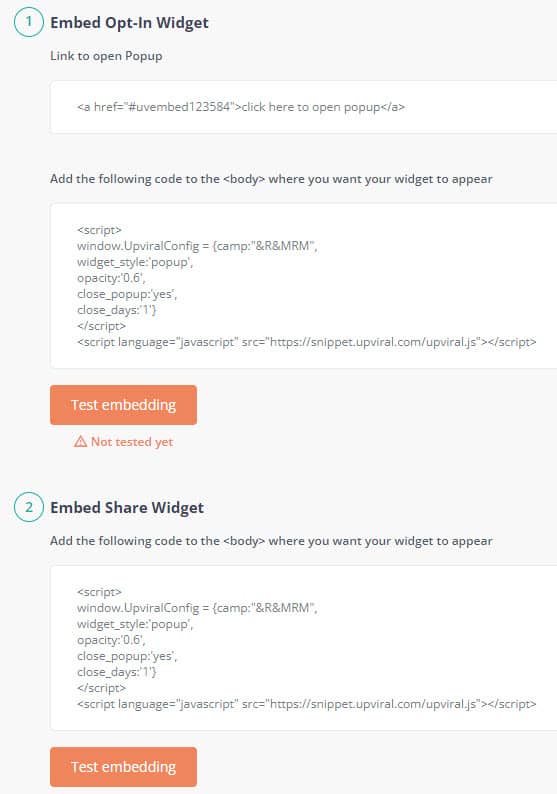
팝업 설치

아래와 유사한 HTML 코드가 제공됩니다. 기본적으로 버튼이나 링크를 클릭하면 팝업이 표시되는 클릭 유도문안으로 변환할 수 있습니다.
<a href="#uvembed123584">click here to open popup</a>문제 없이 UpViral 팝업을 로드하려면 UpViral 외부 자바스크립트 코드를 head 태그 안에 배치하는 것이 좋습니다.
팝오버
최근 추가된 위젯 유형은 Popover입니다. 사이트에 채팅 위젯 스타일의 위젯을 표시할 수 있습니다.
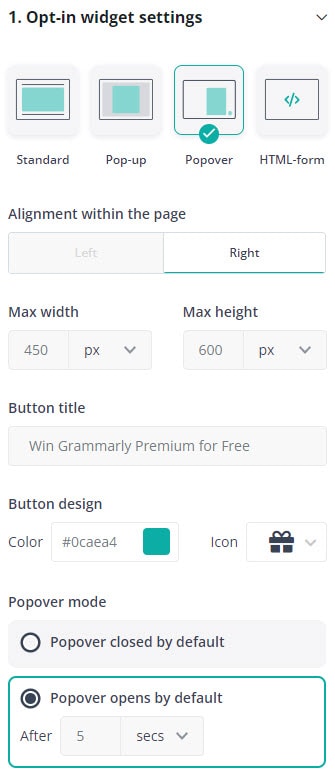
팝오버 설정
UpViral Popover 설정을 사용하면 위젯 모양과 표시 방법을 사용자 지정할 수 있습니다.

- "버튼 제목" 아래에 매력적인 CTA 텍스트를 입력합니다. 예: 하와이 5일 여행에 당첨되려면 여기를 클릭하세요.
- 버튼 CTA 색상 및 아이콘 사용자 정의
- 선호하는 팝오버 모드를 선택합니다. 일정 시간이 지나면 기본적으로 팝오버가 표시되도록 설정하거나 닫을 수 있습니다. 닫히도록 설정된 경우 사용자는 위젯을 클릭하여 열어야 합니다.
설치
Popover 위젯 스크립트는 위젯보다 먼저 다른 콘텐츠가 로드되기를 원하기 때문에 </body> 태그 바로 위에 삽입할 수 있습니다.

HTML 양식
HTML 양식 코드를 사용하면 UpViral이 현재 기본 통합이 없는 다른 플랫폼 및 온라인 도구와 UpViral을 통합할 수 있습니다.
다음은 Convertful 양식 빌더 내에서 HTML 양식 통합을 사용하는 예입니다.

ConvertBox는 HTML 양식 통합 방법을 통해 도구를 연결할 수 있는 또 다른 리드 캡처 도구입니다.

UpViral의 HTML 양식은 HTTPS POST 방식을 사용합니다. 양식 빌더 또는 랜딩 페이지 빌더가 UpViral을 지원하지 않는 경우 양식의 HTML 코드를 사용하여 쉽게 통합할 수 있습니다.

UpViral 내장 위젯이 로드되지 않는 이유는 무엇입니까?
두 가지 주요 이유가 있습니다.
- UpViral 스크립트가 눈에 띄게 로드되지 않음
- 다른 스크립트 또는 플러그인이 UpViral 스크립트와 충돌합니다.
가장 좋은 시나리오는 <head> HTML 요소 내부에 UpViral.js 스크립트를 삽입하고 다른 요소보다 먼저 UpViral 위젯을 폴드 위에 로드하는 것입니다.
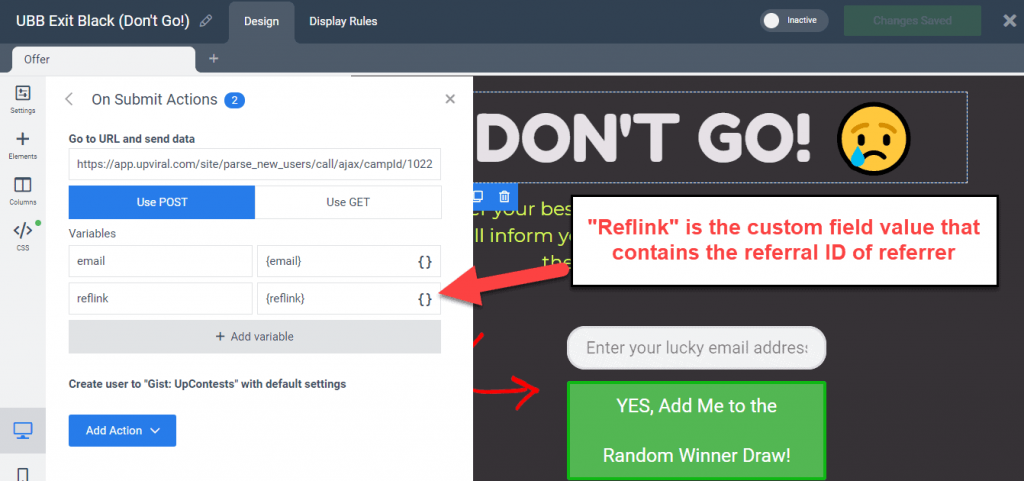
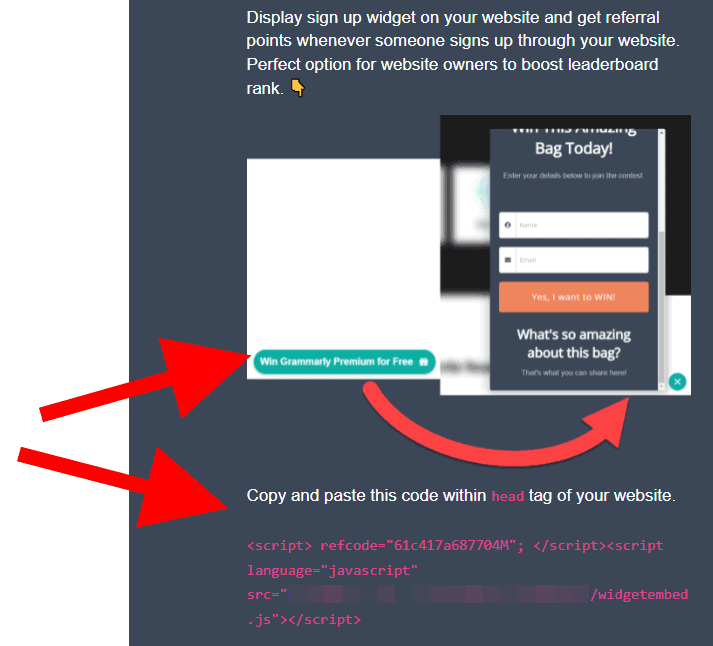
내장형 UpViral 추천 위젯
이제 콘테스트 참가자가 자신의 사이트에 UpViral 옵트인 위젯을 표시하고 누군가가 자신의 사이트에 설치된 위젯을 통해 가입할 때마다 추천 크레딧을 받도록 할 수 있습니다. 자세한 내용은 여기에서 Chamal에 문의하십시오.

문제가 있습니까?
이 튜토리얼에서는 UpViral 위젯을 올바른 방법으로 삽입하는 방법을 배웠습니다. 문제가 있는 경우 아래에 의견을 남겨 주시면 최선을 다해 도와드리겠습니다.
더 읽어 보기: 캠페인 성공을 위한 Top UpViral 통합
