So betten Sie das UpViral-Widget richtig ein (Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2022-04-17Eines der Hauptmerkmale von UpViral, das es von anderen Online-Werbegeschenk-Software wie Vyper, Viral Loops, Kingsumo und Gleam unterscheidet, ist der Umfang der verfügbaren einbettbaren Optionen.
Tatsächlich gibt es viele Möglichkeiten, das UpViral-Widget in eine Website einzubetten. Wenn Sie jedoch Schwierigkeiten haben, das UpViral-Werbegeschenk auf Ihrer Website anzuzeigen, oder wenn das UpViral-Widget nicht so schnell geladen wird, wie Sie es benötigen, wird dieses Tutorial für Sie hilfreich sein.

Einbettbare UpViral-Optionen
UpViral bietet vier verschiedene Möglichkeiten, Upviral in Ihre Website einzubetten.
- Standard
- Pop-up
- Popover
- HTML-Formular
Die Standardmethode ist perfekt, wenn Sie Ihre eigenen Zielseiten anstelle der von UpViral gehosteten Seiten verwenden möchten. Es ist die perfekte Option, wenn Sie Ihren UpViral-Wettbewerb in einen bestehenden Leads-Funnel integrieren möchten.
Popup und Popovers sind ausgezeichnete Optionen, wenn Sie ein immergrünes Belohnungsprogramm erstellt haben und Ihren Blog-Traffic verwenden möchten, um den Wettbewerbstrichter aufrechtzuerhalten.
Das HTML-Formular wird zur Integration mit bestehenden Zielseiten und Lead-Erfassungstools über die HTML-Formular-Integrationsmethode verwendet.
Standardmethode
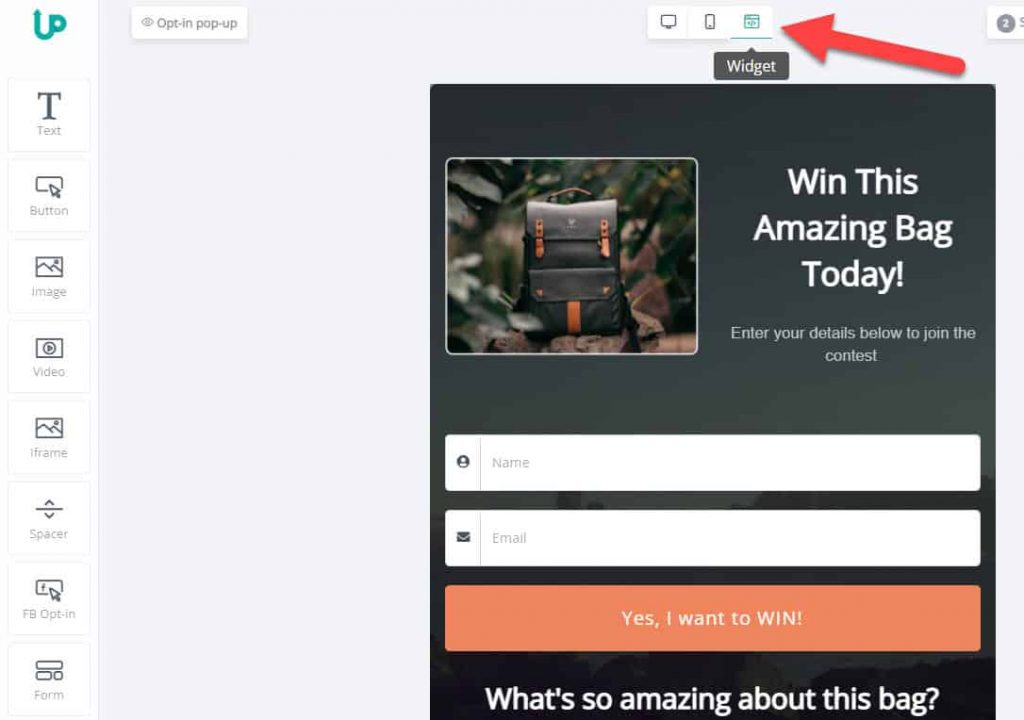
Die allererste und beliebteste UpViral-Installationsoption ist Standard. Jetzt unterstützt UpViral das Anpassen des einzigartigen Aussehens des Standard-Widgets von Ihrem Editor aus. Siehe Screenshot unten als Referenz.

So können Sie das Widget ändern und entscheiden, was auf dem Widget angezeigt und ausgeblendet werden soll. Sobald Sie das Widget-Design eingerichtet haben und die Kampagne fertig ist, können Sie das UpViral-Widget auf Ihrer Website einbetten.
Konfiguration
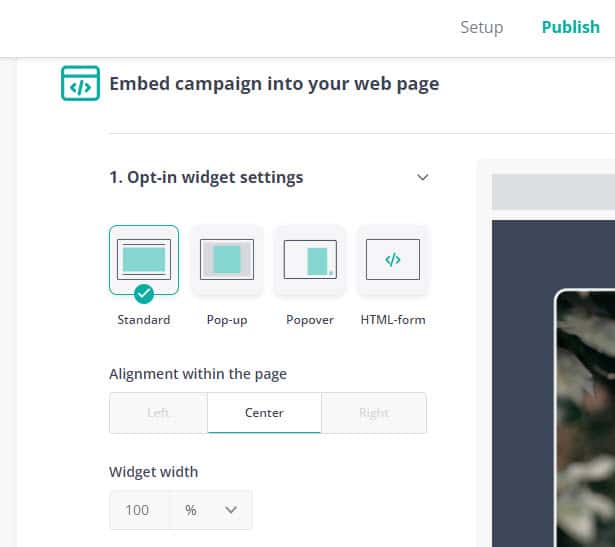
Wählen Sie aus der Liste unter „Opt-in-Widget-Einstellungen“ die Option „Standard“ aus. Hier können Sie die Widget-Breite definieren. UpViral-Widgets reagieren auf Mobilgeräte. Sie können jedoch eine Zahl angeben, die in der Desktop-Ansicht nach Belieben angezeigt werden soll.

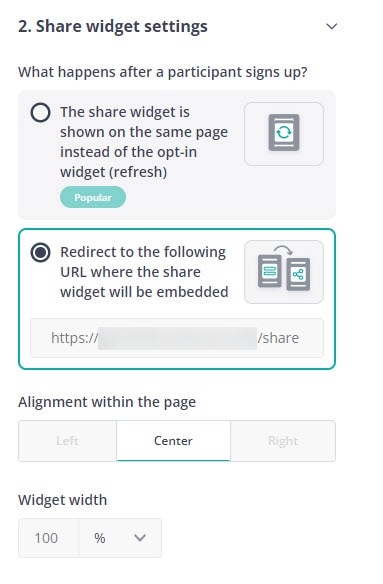
Als nächstes müssen Sie das „Share Widget“ einrichten. Wie Sie sehen, gibt es zwei Möglichkeiten.
- Das Teilen-Widget wird auf derselben Seite anstelle des Opt-in-Widgets angezeigt (Aktualisieren)
- Weiterleitung zur folgenden URL, wo das Share-Widget eingebettet wird

Beide Optionen haben ihre Stärken. Die erste Methode ist beispielsweise nützlich, wenn Ihr Trichter keine Lead-Capture-Option hat. Es wird insbesondere in Bereichen eingesetzt, in denen der Vorsprung bereits auf andere Weise erfasst wird. Die zweite Option ist die beliebteste von zwei Optionen. Wenn Ihr Trichter sowohl Lead-Erfassungs- als auch Dankesseiten hat, müssen Sie diese Option auswählen.
Spitze:
Wenn Sie Teilnehmer auf die auf UpViral-Servern gehostete Freigabeseite weiterleiten möchten, geben Sie einfach die URL der UpViral-Freigabeseite in das Feld „ Zur folgenden URL umleiten, in die das Freigabe-Widget eingebettet wird“ ein. „
Die Webadresse Ihrer Dankesseite wird etwa so aussehen: https://upvir.al/1234567/ thanks /CampaignName
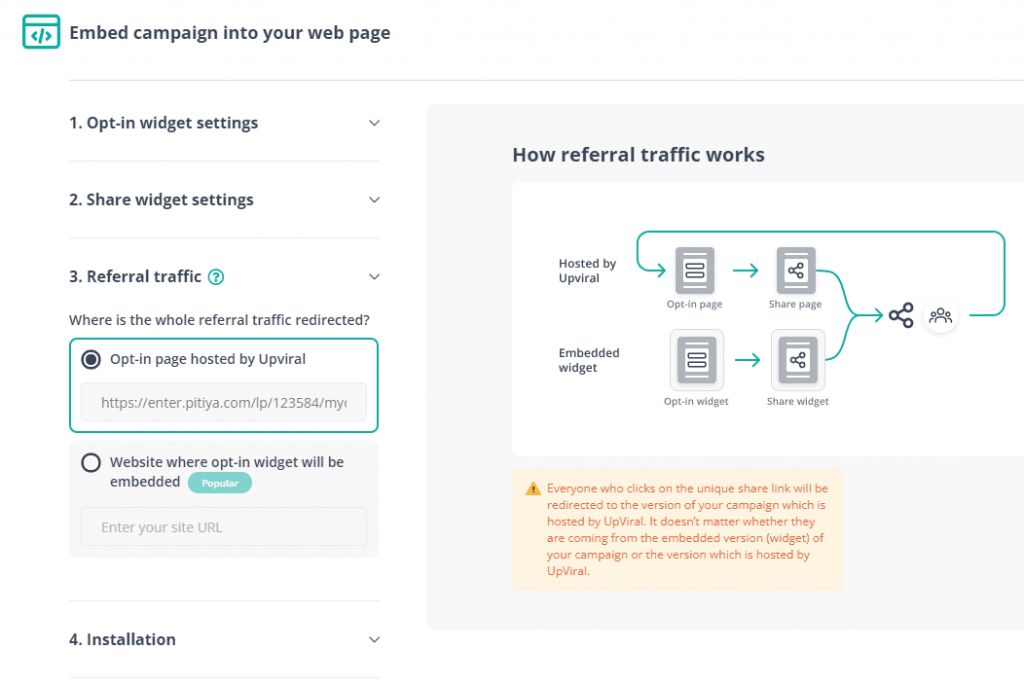
Im dritten Schritt wird definiert, wohin der Empfehlungsverkehr geleitet wird.

Es bietet zwei Möglichkeiten:
- Von Upviral gehostete Opt-in-Seite
- Website, auf der das Opt-in-Widget eingebettet wird
Beides hat seine Vor- und Nachteile. Wenn Sie die erste Option verwenden, haben Sie die Flexibilität, Test-Opt-in-Seiten aufzuteilen und den Trichter einfach zu optimieren. Die zweite Methode ist perfekt, wenn Sie Referral-Traffic an eine von Ihnen angegebene Seite senden möchten.
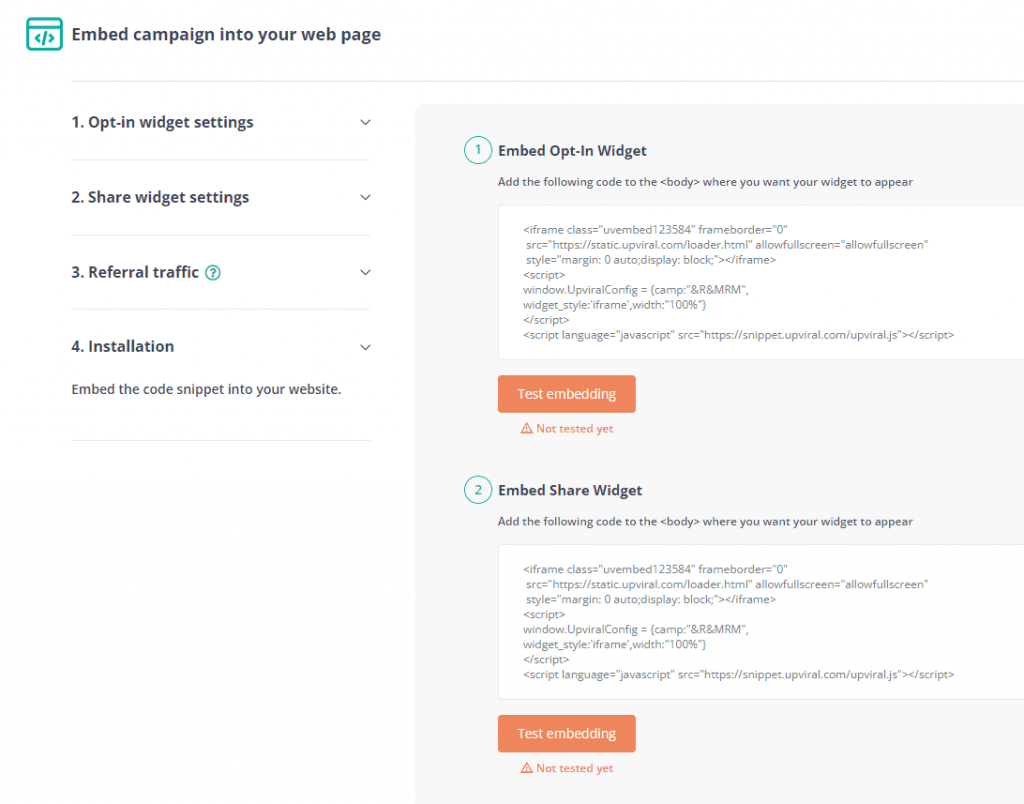
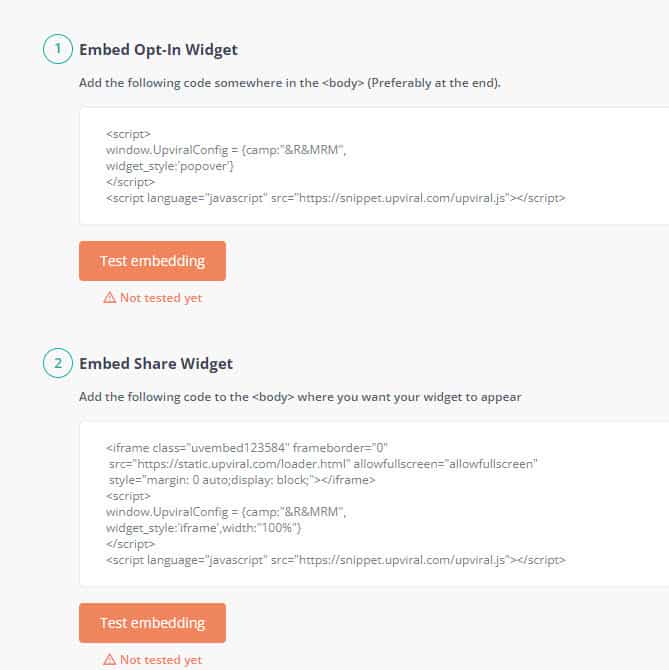
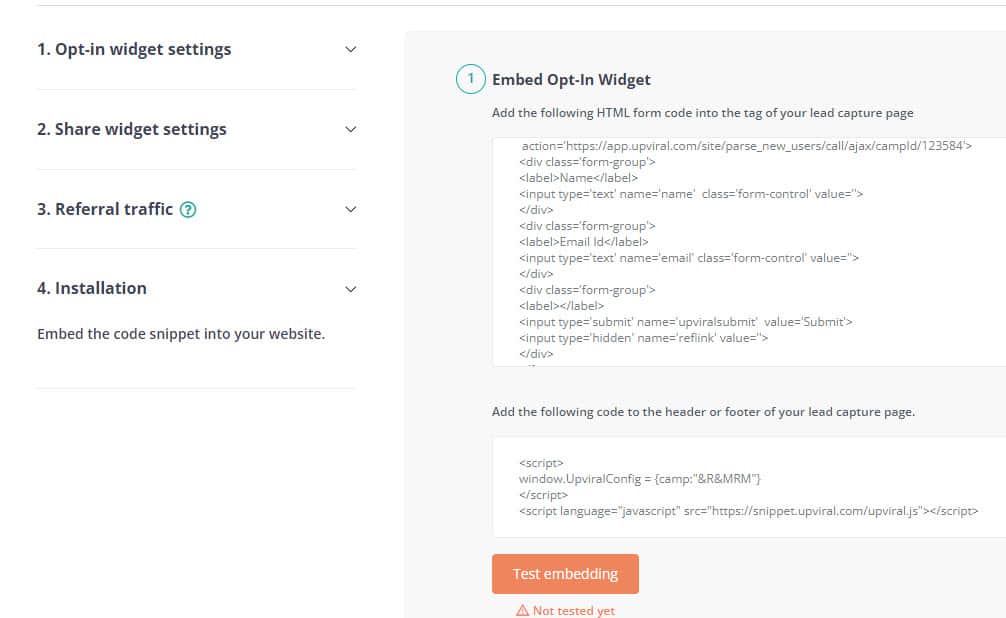
Im vierten Schritt, der Installation, werden Ihnen zwei Codeschnipsel zur Verfügung gestellt.

Installieren
Einer der Hauptgründe, warum das UpViral-Widget auf den meisten Websites nicht geladen werden kann, ist, dass das UpViral-Skript nicht geladen wird. Um dies zu beheben, müssen Sie die Upviral.js am Kopf Ihrer Webseite laden.
Kopieren Sie den Haupt-UpViral-Einbettungscode.
<script language="javascript" src="https://snippet.upviral.com/upviral.js"></script>Fügen Sie es zwischen dem Head-Tag Ihrer Website ein. Sie können entweder den Google Tag Manager verwenden, um das Skript zu installieren, oder ein Skriptmanager-Plug-in verwenden, wenn Sie WordPress verwenden.
Fügen Sie nun den Iframe-HTML-Code und anderen Skriptcode dort ein, wo Sie das Standard-UpViral-Widget anzeigen möchten.
Pop-up
Wenn Sie eine Website haben, die Traffic erhält, könnte der Pop-up-Widget-Typ ein echter Wendepunkt für Ihr Unternehmen sein. Denn normalerweise haben Pop-ups eine höhere Lead-Conversion-Rate. Wenn Sie also einen wirklich guten Wettbewerbstrichter auf UpViral aufbauen können, kann Pop-up ihn viral machen.
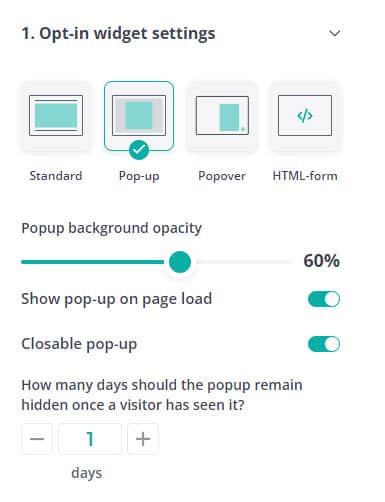
Popup einrichten
Mit UpViral können Sie das Popup-Widget auf verschiedene Arten einrichten.

- Mit Background Opacity können Sie die Transparenz des Widget-Vordergrunds steuern.
- Aktivieren oder deaktivieren Sie das Erscheinen von Pop-ups beim Laden der Seite
- Aktivieren/deaktivieren Sie das Schließen-Symbol des Popups
- Definieren Sie, wie viele Tage das Schloss verborgen bleiben soll, wenn es von einem Besucher für den Besucher geschlossen wird
Die Optionen für das Share-Widget und die Traffic-Steuerung für Verweise sind die gleichen wie beim Standard-Widget, bei dem Sie festlegen können, wohin das Widget angezeigt und Traffic gesendet werden soll.

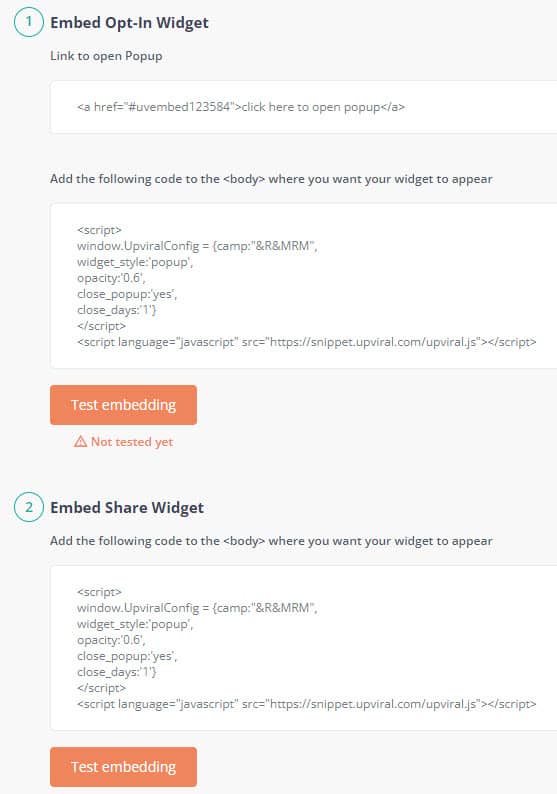
Popup installieren

Sie erhalten einen HTML-Code ähnlich dem untenstehenden. Im Grunde können Sie eine Schaltfläche oder einen Link in einen Call-to-Action umwandeln, bei dem nach dem Klicken das Popup angezeigt wird.
<a href="#uvembed123584">click here to open popup</a>Ich empfehle, den externen UpViral-JavaScript-Code innerhalb des Head-Tags zu platzieren, um das UpViral-Popup ohne Probleme zu laden.
Popover
Der kürzlich hinzugefügte Widget-Typ ist Popover. Damit können Sie ein Widget im Chat-Widget-Stil auf Ihrer Website anzeigen.
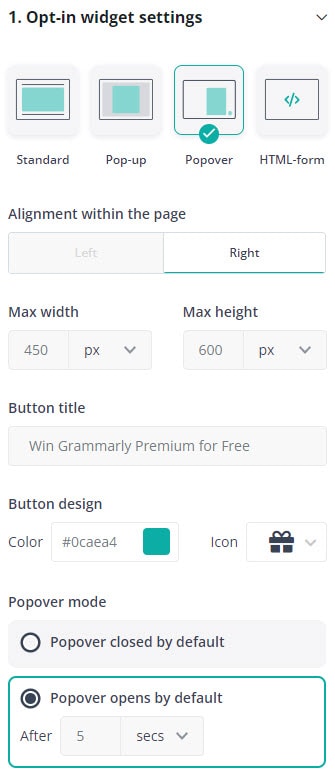
Popover einrichten
Mit den UpViral Popover-Einstellungen können Sie das Aussehen und die Darstellung des Widgets anpassen.

- Geben Sie einen überzeugenden CTA-Text unter dem „Button-Titel“ ein. Beispiel: Klicken Sie hier, um eine 5-tägige Reise nach Hawaii zu gewinnen
- Passen Sie die CTA-Farbe und das Symbol der Schaltfläche an
- Wählen Sie den bevorzugten Popover-Modus aus. Sie können das Popover entweder so einstellen, dass es nach einiger Zeit standardmäßig angezeigt wird, oder es schließen. Wenn es zum Schließen eingerichtet ist, muss der Benutzer auf das Widget klicken, um es zu öffnen.
Installation
Das Popover-Widget-Skript kann direkt über dem </body>-Tag eingefügt werden, da andere Inhalte vor dem Widget geladen werden sollen.

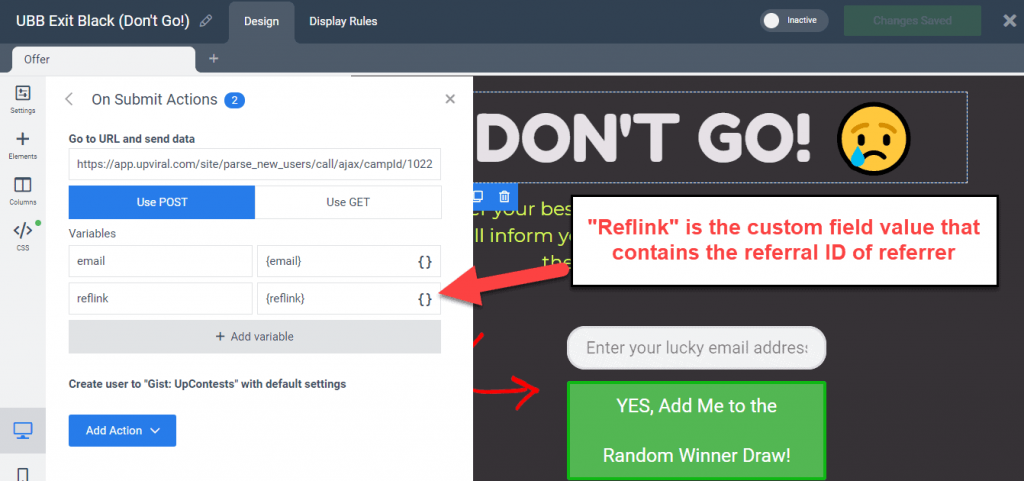
HTML-Formular
Mit dem HTML-Formularcode können Sie UpViral mit anderen Plattformen und Online-Tools integrieren, für die UpViral derzeit keine native Integration hat.
Hier ist ein Beispiel, in dem ich die HTML-Formularintegration im Convertful Form Builder verwende.

ConvertBox ist ein weiteres Tool zur Lead-Erfassung, mit dem Sie Tools über die Integrationsmethode für HTML-Formulare verbinden können.

Das HTML-Formular von UpViral verwendet die HTTPS POST-Methode. Wenn Ihr Formularersteller oder Zielseitenersteller UpViral nicht unterstützt, können Sie den HTML-Code des Formulars verwenden, um es einfach zu integrieren.

Warum lädt das eingebettete UpViral-Widget nicht?
Es gibt zwei Hauptgründe:
- Das UpViral-Skript wird nicht prominent geladen
- Andere Skripte oder Plugins stehen in Konflikt mit dem UpViral-Skript
Im besten Fall wird das UpViral.js -Skript in das <head>-HTML-Element eingefügt und das UpViral-Widget „above the fold“ geladen, bevor es andere Elemente tun.
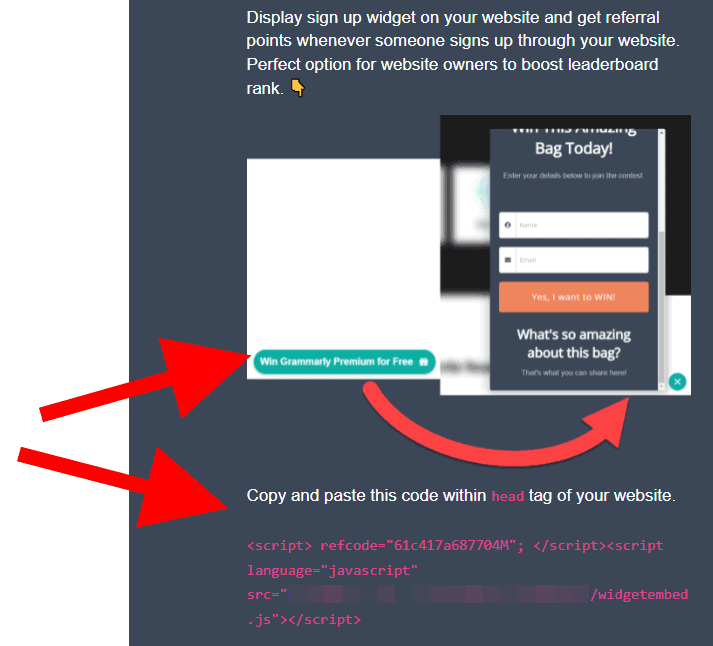
Einbettbares UpViral Empfehlungs-Widget
Jetzt können Sie Ihren Wettbewerbsteilnehmern erlauben, UpViral-Opt-in-Widgets auf ihren Websites anzuzeigen und Empfehlungsgutschriften zu erhalten, wenn sich jemand über das auf ihren Websites installierte Widget anmeldet. Wenden Sie sich von hier aus an Chamal, um weitere Informationen zu erhalten.

Haben Sie irgendwelche Probleme?
In diesem Tutorial haben Sie gelernt, wie Sie UpViral-Widgets richtig einbetten. Wenn Sie irgendwelche Probleme haben, schreiben Sie unten einen Kommentar und ich werde Ihnen helfen, so gut ich kann.
Lesen Sie auch : Virale Integrationen aufladen, um Ihren Kampagnenerfolg zu steigern
