Come incorporare correttamente UpViral Widget (Tutorial passo dopo passo)
Pubblicato: 2022-04-17Una delle caratteristiche chiave di UpViral che si differenzia da altri software omaggio online come Vyper, Viral Loops, Kingsumo e Gleam è l'ampiezza delle opzioni incorporabili disponibili.
In effetti, ci sono molti modi per incorporare il widget UpViral su un sito web. Ma se trovi difficile mostrare l'omaggio UpViral sul tuo sito web, o se il widget UpViral non si carica velocemente quanto necessario, questo tutorial ti sarà utile.

Opzioni incorporabili di UpViral
UpViral offre quattro modi diversi per incorporare Upviral nel tuo sito.
- Standard
- Apparire
- Popover
- Modulo HTML
Il metodo Standard è perfetto se desideri utilizzare le tue pagine di destinazione anziché le pagine ospitate da UpViral. È l'opzione perfetta se desideri integrare il tuo concorso UpViral in una canalizzazione di lead esistente.
Popup e Popover sono opzioni eccellenti se hai creato un programma di premi sempreverde e desideri utilizzare il traffico del tuo blog per mantenere la canalizzazione del concorso.
Il modulo HTML viene utilizzato per integrarsi con le pagine di destinazione esistenti e gli strumenti di acquisizione dei lead tramite il metodo di integrazione del modulo HTML.
Metodo standard
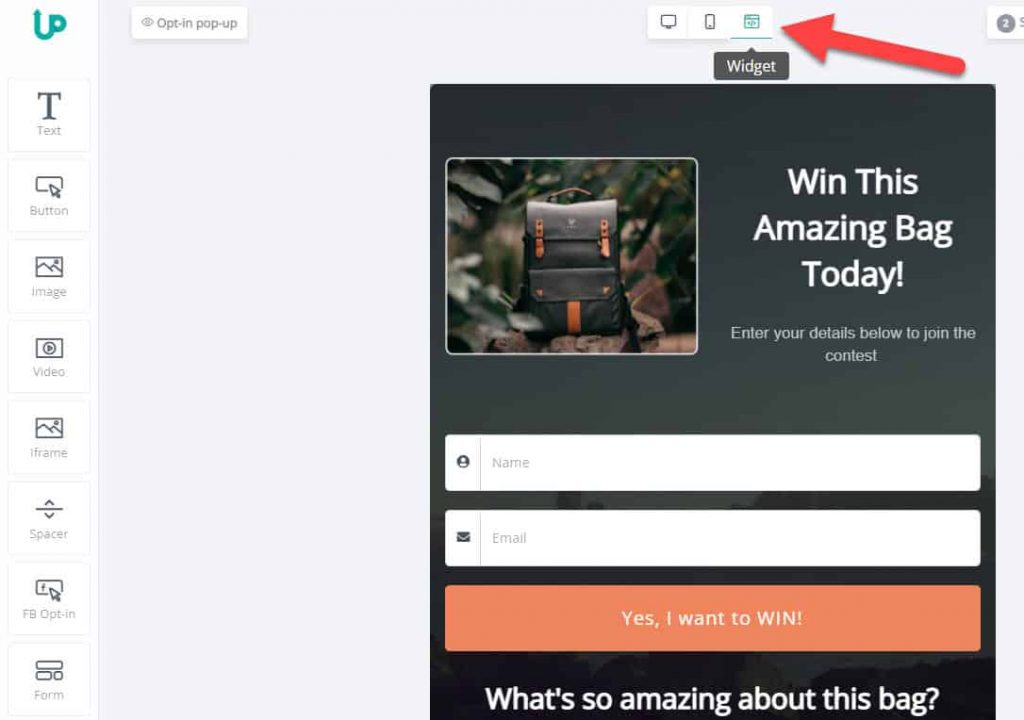
La prima e più popolare opzione di installazione di UpViral è Standard. Ora UpViral supporta la personalizzazione dell'aspetto unico del widget standard dal tuo editor. Vedi lo screenshot qui sotto per riferimento.

Quindi puoi cambiare il widget e decidere cosa mostrare e nascondere sul Widget. Una volta terminata la configurazione del design del widget e la campagna è pronta, puoi incorporare il widget UpViral sul tuo sito.
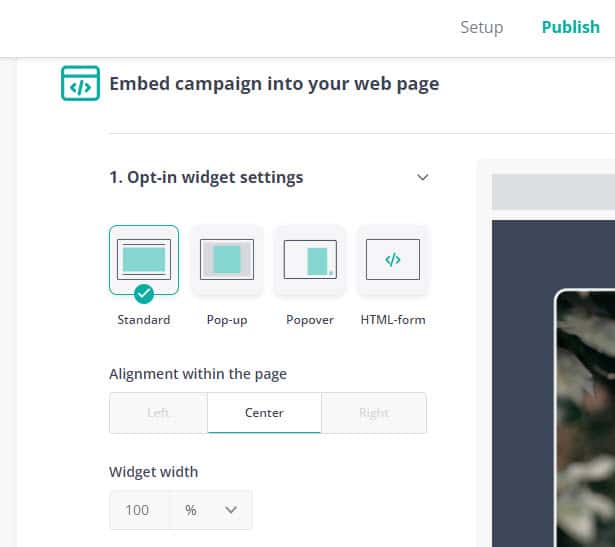
Impostare
Seleziona l'opzione "Standard" dall'elenco in "Impostazioni widget di attivazione". Puoi definire la larghezza del widget da qui. I widget UpViral sono mobile responsive. Tuttavia, puoi specificare un numero da mostrare come desideri nella visualizzazione desktop.

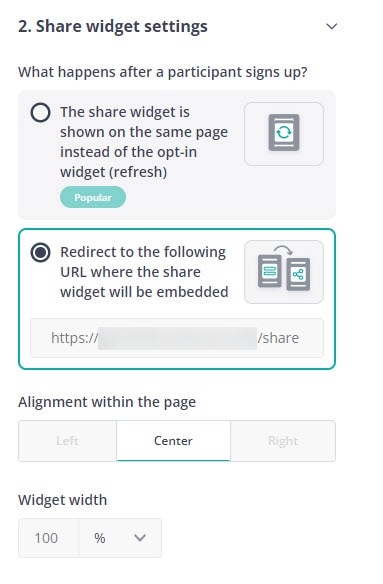
Successivamente, devi configurare il "Widget Condividi". Come vedi ci sono due opzioni.
- Il widget di condivisione viene visualizzato nella stessa pagina al posto del widget di attivazione (aggiorna)
- Reindirizzamento al seguente URL in cui verrà incorporato il widget di condivisione

Entrambe le opzioni hanno i loro punti di forza. Ad esempio, il primo metodo è utile se la canalizzazione non dispone di un'opzione di acquisizione dei lead. È particolarmente utilizzato nelle aree in cui il piombo è già stato catturato con altri mezzi. La seconda opzione è la più popolare su due. Se la tua canalizzazione ha entrambe le pagine di acquisizione dei lead e di ringraziamento, è l'opzione che devi scegliere.
Mancia:
Se desideri inviare partecipanti alla pagina di condivisione ospitata sui server UpViral, inserisci l'URL della pagina di condivisione UpViral nel campo " Reindirizza al seguente URL in cui verrà incorporato il widget di condivisione. “
L'indirizzo web della tua pagina di ringraziamento sarà simile a: https://upvir.al/1234567/ grazie /CampaignName
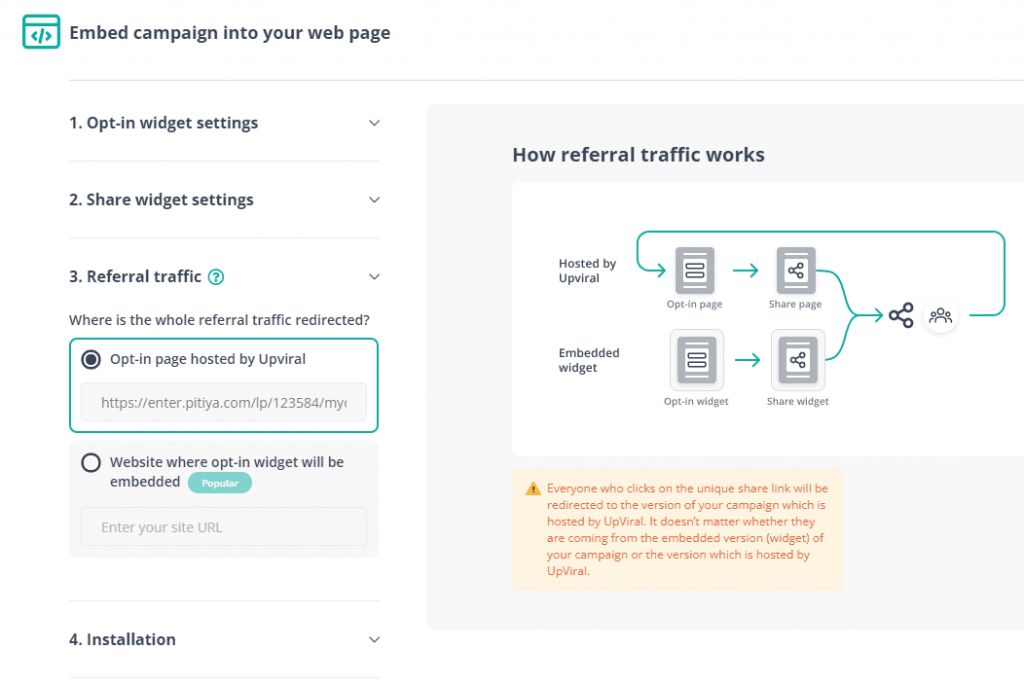
Il terzo passaggio è definire dove andrà il traffico di riferimento.

Offre due scelte:
- Pagina di partecipazione ospitata da Upviral
- Sito Web in cui verrà incorporato il widget di attivazione
Entrambi hanno i loro pro e contro. Se viene utilizzata la prima opzione, hai la flessibilità di dividere le pagine di attivazione del test e ottimizzare facilmente la canalizzazione. Il secondo metodo è perfetto se desideri inviare traffico di riferimento a una pagina specificata.
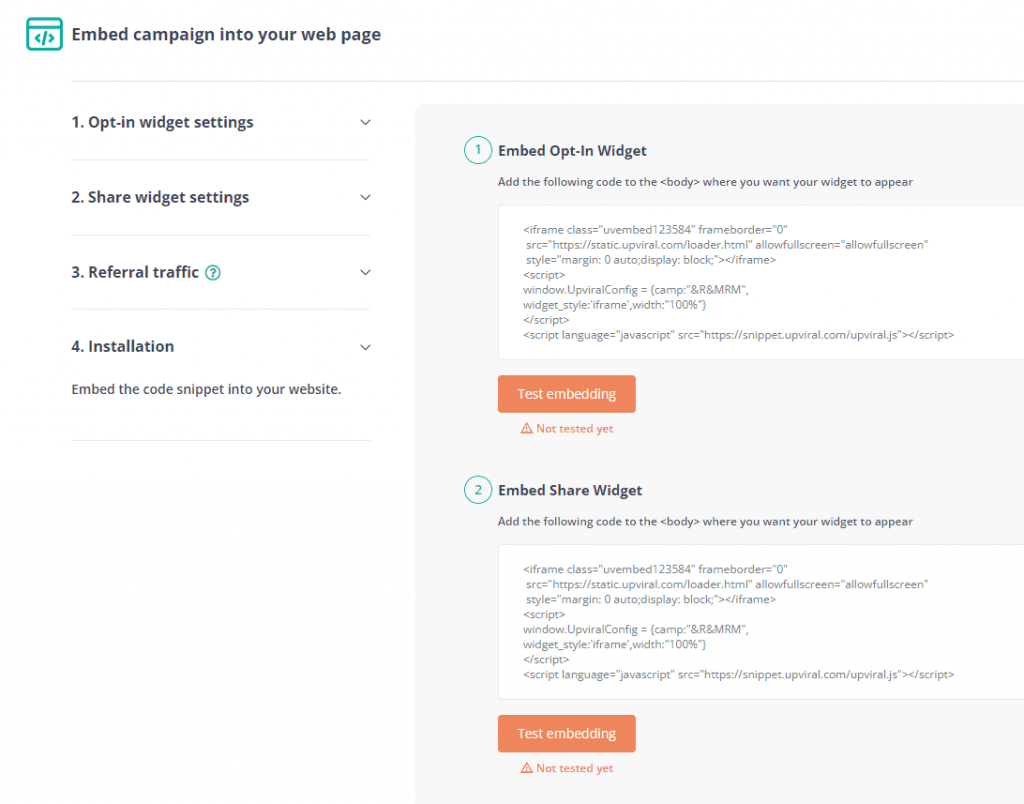
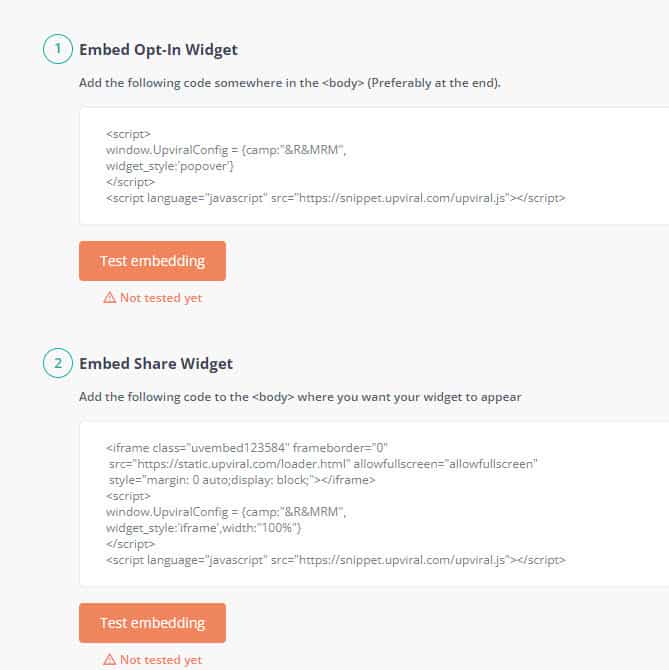
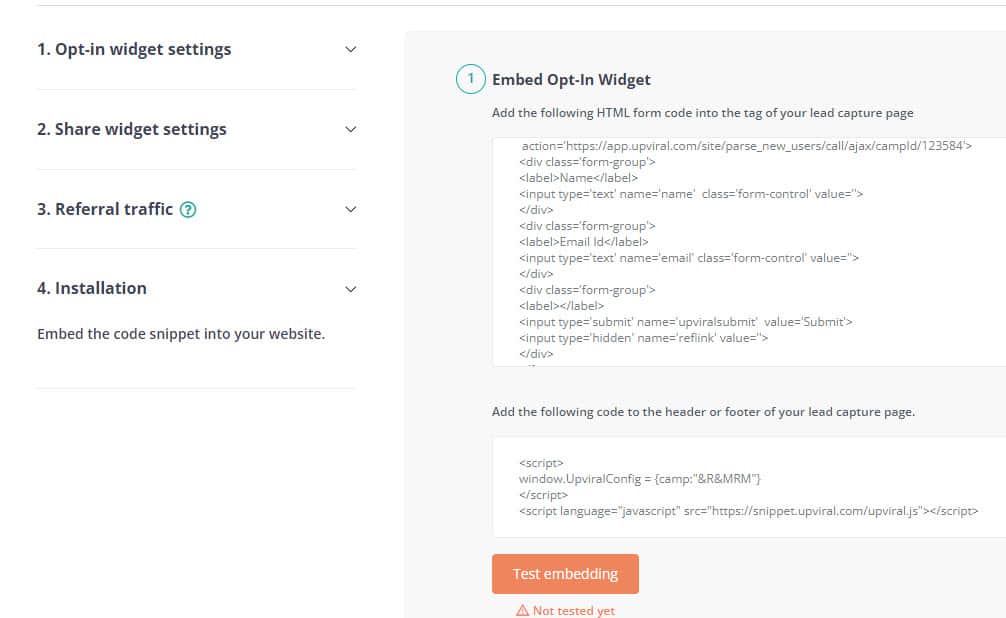
Nel quarto passaggio, l'installazione, ti verranno forniti due frammenti di codice.

Installare
Uno dei motivi principali per cui il widget UpViral non viene caricato sulla maggior parte dei siti è che lo script UpViral non viene caricato. Per risolverlo devi caricare Upviral.js in testa alla tua pagina web.
Copia il codice di incorporamento principale di UpViral.
<script language="javascript" src="https://snippet.upviral.com/upviral.js"></script>Inseriscilo tra il tag head del tuo sito. Puoi utilizzare Google Tag Manager per installare lo script o utilizzare un plug-in di gestione degli script se utilizzi WordPress.
Ora incolla il codice HTML dell'iframe e l'altro codice di script in cui desideri visualizzare il widget UpViral standard.
Apparire
Se hai un sito che riceve traffico, il tipo di widget Pop-up potrebbe essere un vero punto di svolta per la tua attività. Perché, di solito, Pop-up ha un tasso di conversione dei lead più elevato. Pertanto, se riesci a creare un funnel di concorso davvero buono su UpViral, Pop-up può renderlo virale.
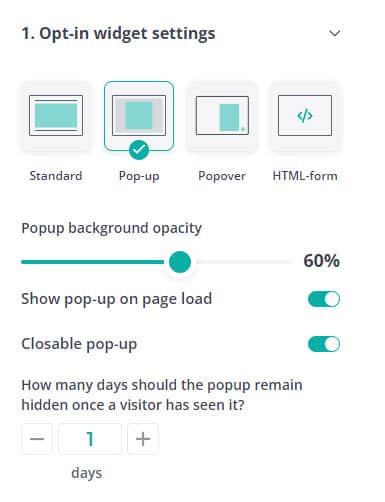
Imposta pop-up
UpViral ti consente di configurare il widget Pop-up in diversi modi.

- Opacità sfondo consente di controllare la trasparenza del widget in primo piano.
- Abilita o disabilita l'aspetto del pop-up al caricamento della pagina
- Abilita/disabilita l'icona di chiusura del pop-up
- Definisci quanti giorni deve rimanere nascosto se chiuso da un visitatore per il visitatore
Il widget di condivisione e le opzioni di controllo del traffico di riferimento sono le stesse del widget Standard in cui puoi indicare dove mostrare il widget e inviare il traffico.

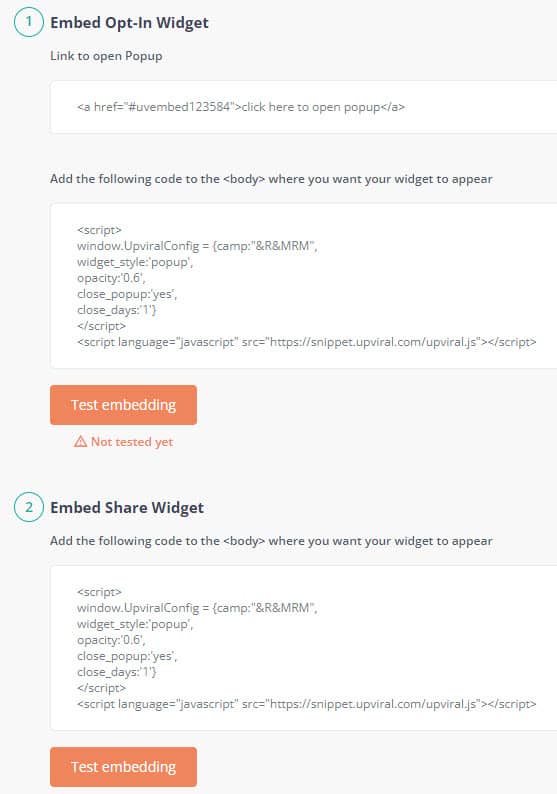
Installa popup

Ti verrà fornito un codice HTML simile al seguente. Fondamentalmente ti consente di convertire un pulsante o un collegamento in un invito all'azione in cui una volta cliccato verrà visualizzato il pop-up.
<a href="#uvembed123584">click here to open popup</a>Consiglio di inserire il codice Javascript esterno di UpViral all'interno del tag head per caricare il pop-up UpViral senza problemi.
Popover
Il tipo di widget aggiunto di recente è Popover. Ti consente di visualizzare un widget in stile chat-widget sul tuo sito.
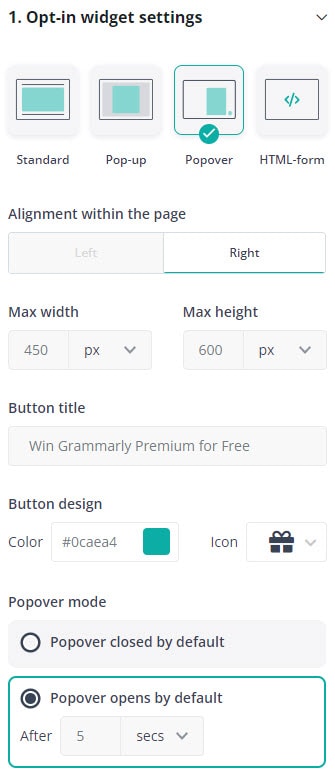
Imposta Popover
Le impostazioni di UpViral Popover ti consentono di personalizzare l'aspetto del widget e il modo in cui viene visualizzato.

- Inserisci un testo di invito all'azione convincente sotto il "Titolo del pulsante". Es: fai clic qui per vincere un viaggio di 5 giorni alle Hawaii
- Personalizza il colore e l'icona del pulsante CTA
- Seleziona la modalità popover preferita. Puoi impostare il popover in modo che venga visualizzato per impostazione predefinita dopo qualche tempo o chiuderlo. Se è impostato per essere chiuso, l'utente deve fare clic sul widget per aprirlo.
Installazione
Lo script del widget popover può essere inserito appena sopra il tag </body> perché vogliamo che altri contenuti vengano caricati prima del widget.

Modulo HTML
Il codice del modulo HTML ti consente di integrare UpViral con altre piattaforme e strumenti online che UpViral non ha attualmente un'integrazione nativa.
Ecco un esempio in cui utilizzo l'integrazione del modulo HTML all'interno del generatore di moduli Convertful.

ConvertBox è un altro strumento di acquisizione dei lead che ti consente di collegare gli strumenti tramite il metodo di integrazione dei moduli HTML.

Il modulo HTML di UpViral utilizza il metodo HTTPS POST. Se il tuo generatore di moduli o landing page builder non supporta UpViral, puoi utilizzare il codice HTML del modulo per integrarlo facilmente.

Perché il widget incorporato di UpViral non viene caricato?
Ci sono due ragioni principali:
- Lo script UpViral non viene caricato in modo evidente
- Altri script o plug-in sono in conflitto con lo script UpViral
Lo scenario migliore è inserire lo script UpViral.js all'interno dell'elemento HTML <head> e caricare il widget UpViral above the fold prima che lo facciano altri elementi.
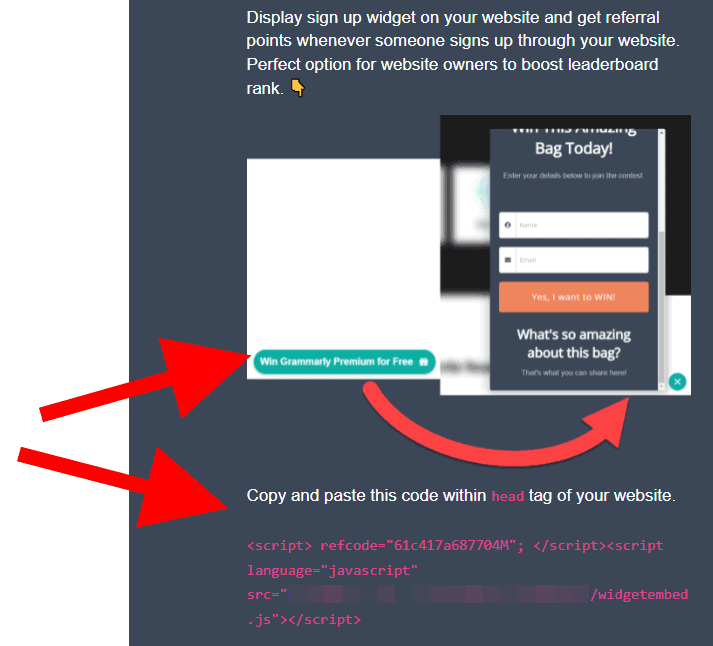
Widget di riferimento UpViral incorporabile
Ora puoi consentire ai partecipanti al concorso di visualizzare i widget di attivazione UpViral sui loro siti e ottenere crediti di riferimento ogni volta che qualcuno si iscrive tramite il widget installato sui loro siti. Contatta Chamal da qui per maggiori dettagli.

Hai qualche problema?
In questo tutorial, hai imparato come incorporare i widget UpViral nel modo giusto. Se hai problemi, lascia un commento qui sotto e ti aiuterò in ogni modo possibile.
Leggi anche : Ricarica integrazioni virali per aumentare il successo della tua campagna
