Sorumlu Duyarlı Web Tasarımı için En İyi 15 Uygulama
Yayınlanan: 2015-02-20Responsive web tasarımı sadece sıkmak ve esnetmekten ibaret değildir.
Bu, ekranın genişliğine bağlı olarak bir web sitesini sayısız yolla sunmakla ilgilidir.
Ne eklemeli? Ne kaldırılır? En önemli olana nasıl öncelik verilir? Arama sıralamaları üzerindeki etkileri nelerdir? Ve tüm bunları tek bir kod tabanıyla nasıl yaparsınız?
Bir web sitesini duyarlı bir şekilde kodlamak gerçekten bir uzman gerektirir.
Bu yüzden, AwesomeWeb'in en iyi duyarlı web tasarımcılarından biri olan Tim Cross'tan, uygun, sorumlu ve duyarlı bir web sitesi oluşturmak için gerekenlere dair size fikir vermesini istedik.
İster Tim'i işe alın, ister web sitenize yanıt verme özelliğini kendiniz eklemeye karar verin, bunu ne yapılması gerektiğini bilmek için bir kaynak olarak saklayın.
1. Gizli gezinme menüleri.
Daha küçük ekranlarda, ana gezinme menüsünü gizlemek, düzenleri basit tutmanın iyi bir yoludur. Bir simge, metin veya her ikisinin birleşimi, kullanıcıya menünün nerede olduğunu gösterir.
Seçenekleriniz arasında, menünün aşağı kaydırıldığı ve aşağıdaki ana içeriği kapsadığı basit bir açılır menü veya menünün genişleyip tüm ekranı kapladığı kaplama yöntemi bulunur.

BBC Sport, basıldığında genişleyen bir açılır menü kullanır. Aynı sayfada birden çok daraltılmış menüleri olduğundan, kullanıcının sayfanın hiyerarşisini anlamasına yardımcı olmak için farklı harekete geçirici mesajlar kullanırlar.
Büyük bir bindirme menüsü kullanır. Ayrıca bu menü stilini masaüstü görünümünde kullanarak hamburger simgesini görünür tutar ve sayfadaki içeriği basitleştirirler.
Acemi blogcular için en iyi ipucu:
Markanızı mümkün olan en iyi şekilde sunan birinci sınıf bir temaya yatırım yapın.
Ücretsiz temalar başlangıç için harikadır ancak çoğu uygun şekilde özelleştirilemez. Şu sözü hatırlayın: İlk izlenimler önemlidir!
2. Yatay kaydırılabilir menüler.
Menüleri daha küçük ekranlarda göstermenin başka bir yolu da onu görünür tutmak, ancak içeriğin ekranın kenarından taşmasına izin vermektir. Metnin bir kısmının kesilmesinin gösterilmesi, ortaya çıkarmak için kaydırabileceklerini gösterir.

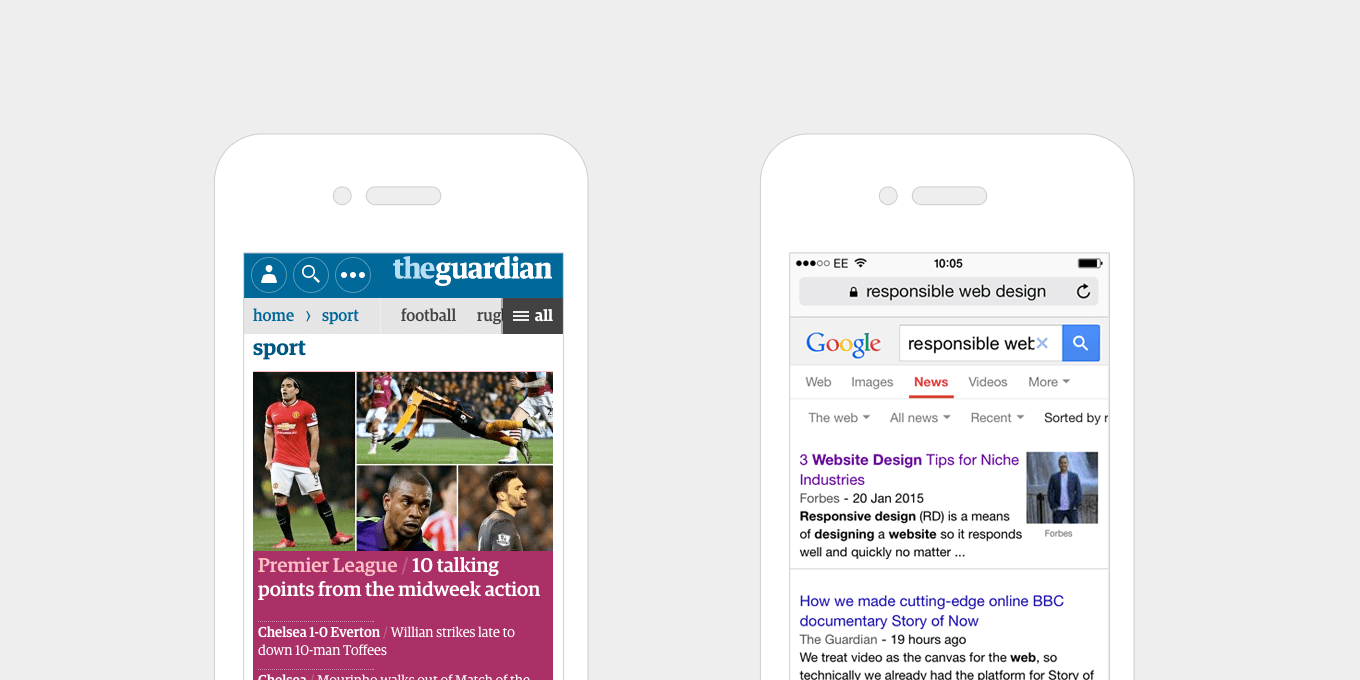
Guardian, "Tümü"nü görmek için ekstra bir harekete geçirici mesajla birlikte net, yatay bir kaydırma menüsü kullanır - bu, basıldığında bir açılır menü olarak görünür. Mevcut alanda farklı yöntemlerin uygulanmasına güzel bir örnek.
Google'daki yatay kaydırma menüsü, ekranın kenarından taşan düz metin bağlantılarının bir listesidir - kullanıcıya daha fazla içerik göstermenin basit bir yolu. Her metin bağlantısı, basıldığında görünen açılır menüye sahiptir.
3. Düğmelere ve bağlantılara geniş, tıklanabilir alanlar verin.
Cep telefonunda düğmeleri küçültmek yerine, dokunmaları daha kolay olacak şekilde büyütün. Aslında bu sadece küçük ekranlar için geçerli değildir, dokunmatik tabletlerden masaüstü bilgisayarlara kadar cihaz ne olursa olsun büyük olmaları onlar için iyidir.
Büyük düğmeler kullanılabilirliği artırır. Metin bağlantıları düğmeleri büyütmenin yanı sıra daha büyük olmaktan da yararlanır. Örneğin, her birinin içinde "Daha Fazla Oku" yazan bir metin bağlantısı olan bir haber başlıkları ızgaranız varsa, bunu bağlantı yapmak yerine tüm içeriği bir bağlantıyı bloke edin, böylece kullanıcı herhangi bir yeri tıklatabilir. .
Kullanımı daha kolay. Herkes için daha iyi bir deneyim.

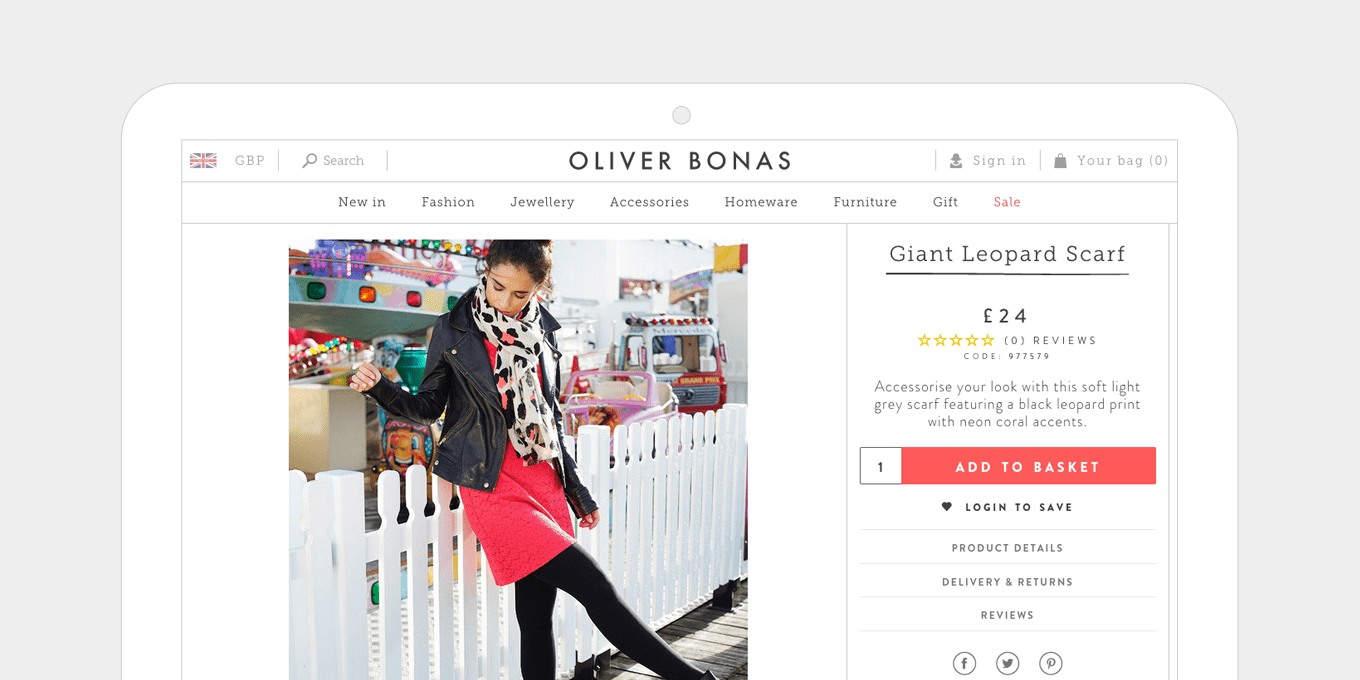
Oliver Bonas sitesindeki Sepete Ekle düğmesi büyük, net ve zıt rengiyle sayfadan ayrılıyor.

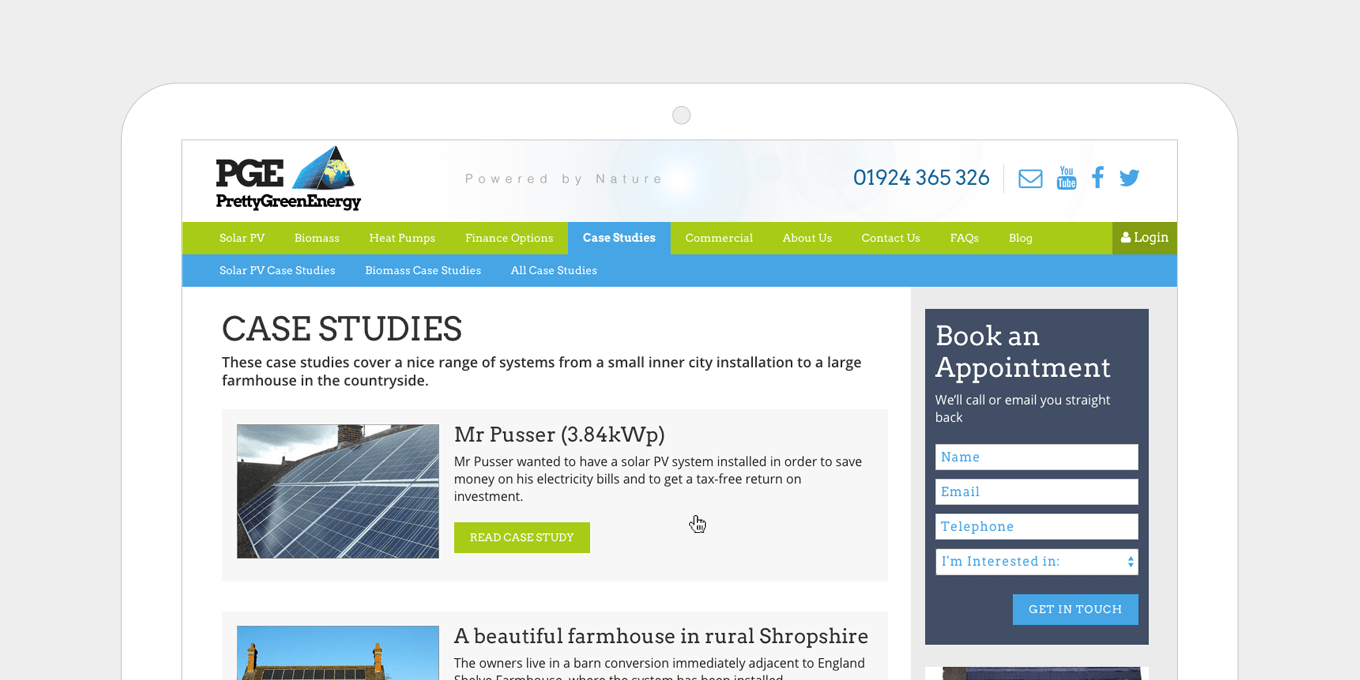
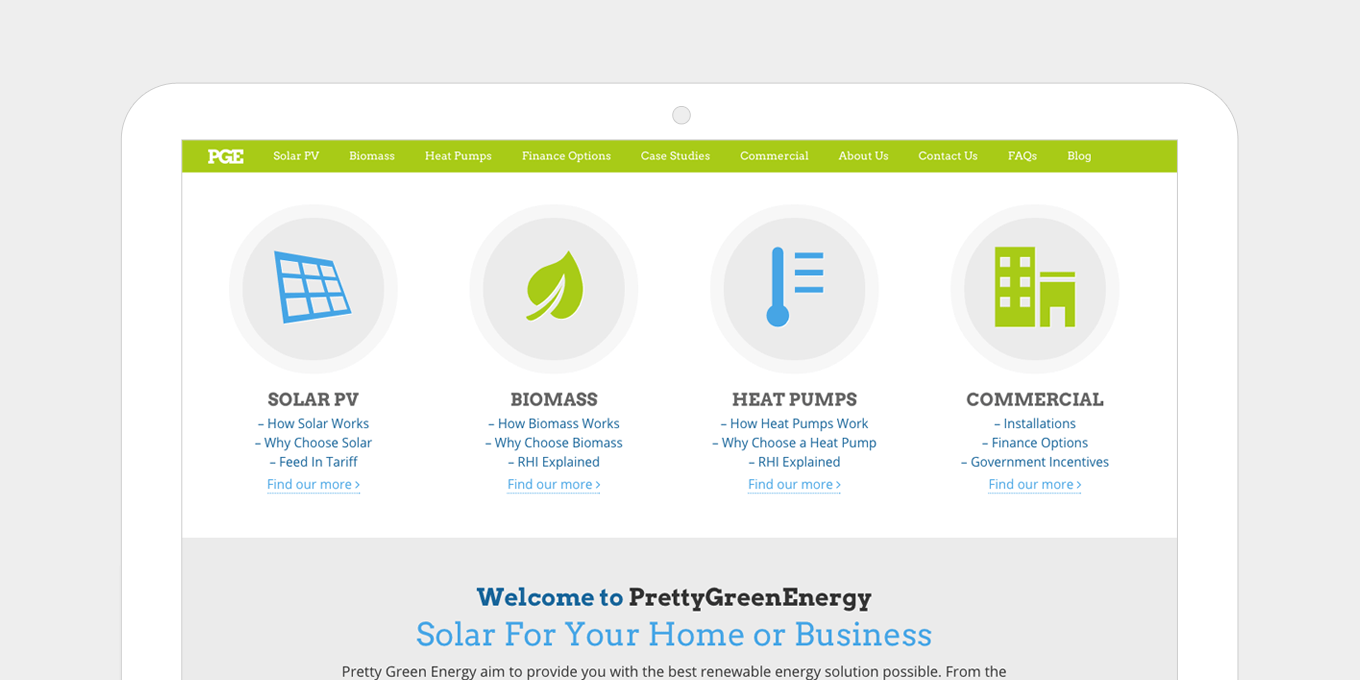
Pretty Green Energy sitesinde, içerik listesi öğelerinde büyük düğmeler ve büyük, tıklanabilir alanlar bulunur.
4. Yazı tipi ağırlıklarını ve boyutlarını dengeleyin.
Başlıklar ve paragraf metni arasındaki boyut oranı iyi dengelenmiş olmalıdır. Büyük başlıklar, özellikle birkaç satıra yayılıyorsa, mobil cihazlarda iyi görünmez. Her şey uygun şekilde yeniden boyutlandırılmalıdır.
Daha yeni mobil cihazların yüksek çözünürlüklü ekranları vardır, bu da metni daha okunaklı ve okunmasını kolaylaştırır. Mobil ekranlarda biraz daha küçülmeyi ve daha büyük bir ekrana geldiğinizde yazı tipi boyutlarını artırmayı göze alabilirsiniz.

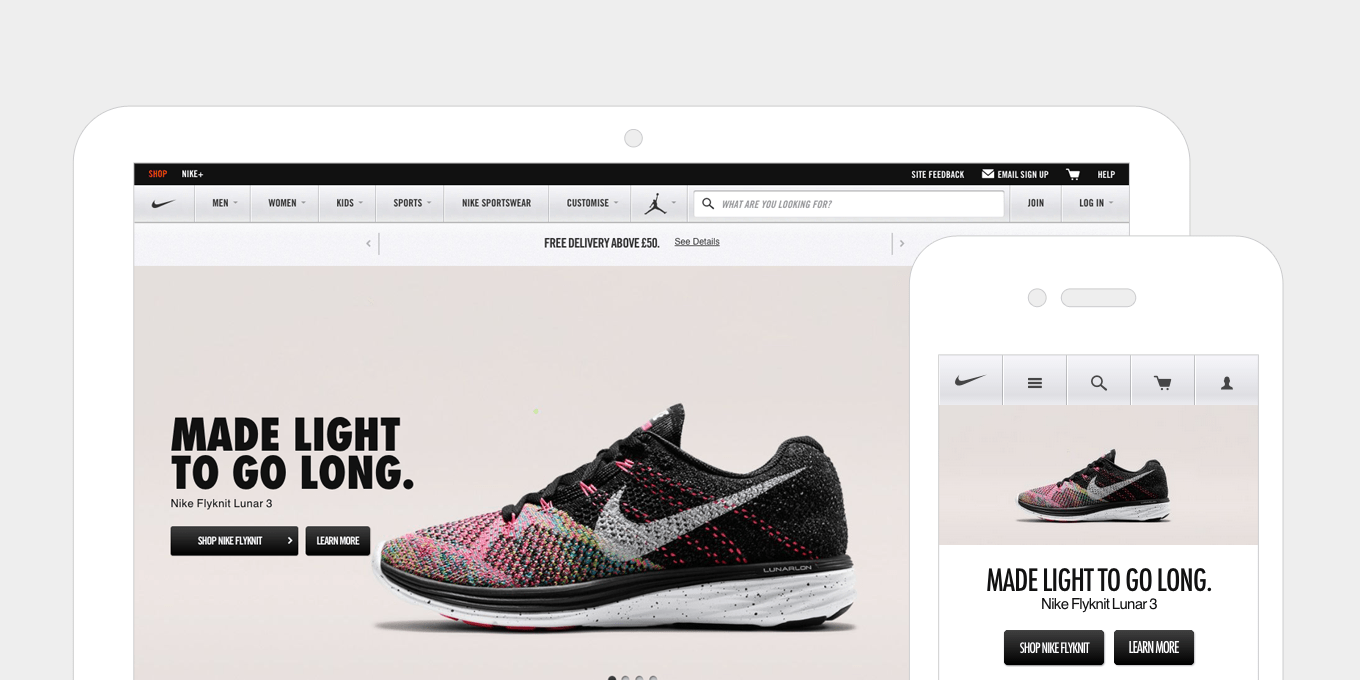
Nike, masaüstünde afişte iyi çalışan daha kalın bir yazı tipi ağırlığı kullanır. Mobil cihazlarda yazı tipini hafifletir ve boyutunu tek satıra sığacak şekilde küçültürler.

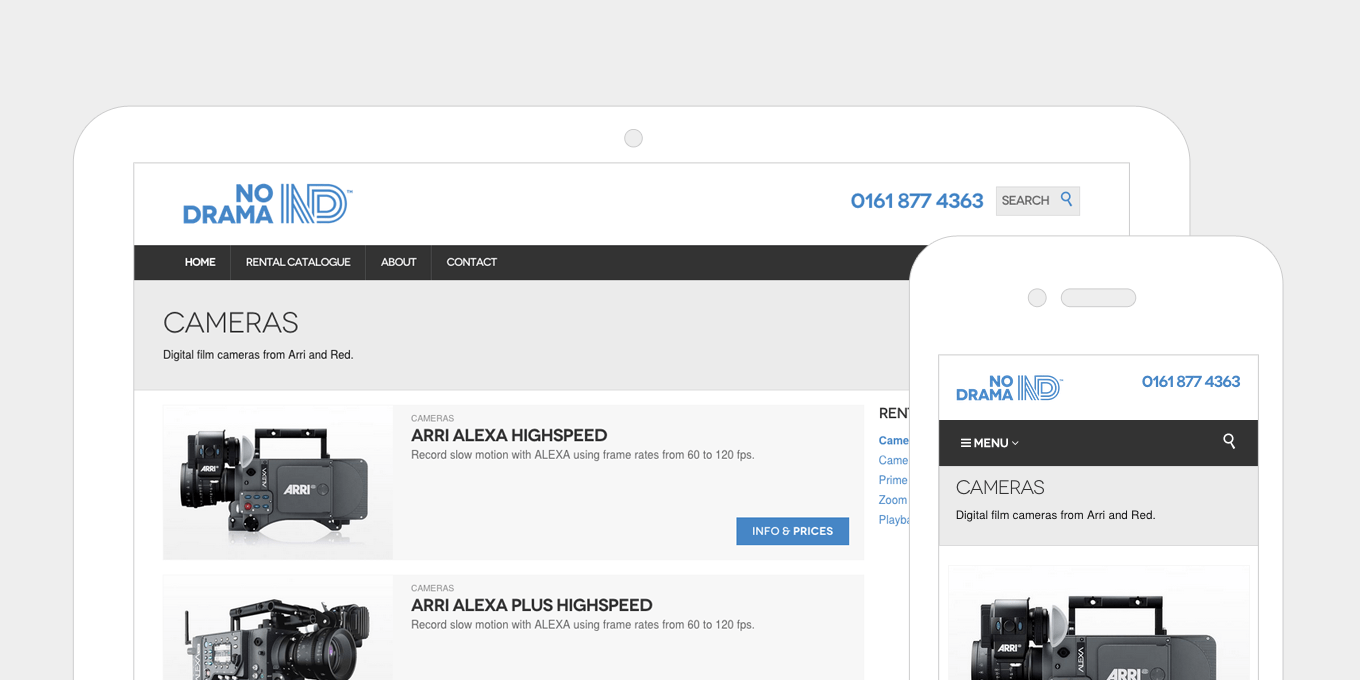
No Drama, mobil cihazlarda H1 başlıklarını ekrana sığdırmak ve sayfayı aşırı zorlamamak için azaltır.
5. Optimum okuma genişlikleri.
Daha büyük ekranlarda daha geniş bir düzen oluştururken içeriğinizin satır uzunluklarını dikkate almak önemlidir.
Bir metin satırı çok uzunsa, satır satır takip etmek zor olduğu için okunması daha zordur. Benzer şekilde, çok kısa satırlar, gözlerin çok sık ileri geri hareket etmesi gerektiğinden okuma ritmini bozar.
Yaygın uygulama, satır uzunluklarını yaklaşık 60-75 karakter arasında tutmaktır. Bu, metin alanlarınızı yaklaşık 500/700 piksel genişliğinde bir maksimum genişliğe sahip olacak şekilde ayarlayarak başarılabilir.

99u, optimum okuma genişlikleri, basit paylaşım bağlantıları ve makaleden çok fazla uzaklaşmayan iyi konumlandırılmış bir kenar çubuğu ile sayfalarını iyi dengede tutar.

Doğru okuma genişliklerine sahip olmanın yanı sıra, The Guardian'ın makale düzeni, çok sayıda beyaz alan ve net, düzenli bir kenar çubuğu ile karmaşık değildir.
6. Önemli bilgileri mobil cihazlarda en üste koyun.
Telefon numaralarını, iletişim bilgilerini göster, şimdi satın al harekete geçirici mesajlar vb. Mobil kullanıcılar bilgiyi hızlı bir şekilde isterler, ancak bu aynı zamanda herhangi bir cihazda da işe yarar.
Tarayıcı boyutlarının artık çok çeşitli olmasına ve "katlama" fikrinin artık mevcut olmamasına rağmen, eylem çağrılarını sayfanın en üstüne koymak hala önemlidir. Örneğin, bir e-ticaret ürün ayrıntıları sayfasında, kullanıcıların çoğunluğu kaydırmak zorunda kalmadan "Sepete Ekle" düğmesinin görünür olması iyidir.

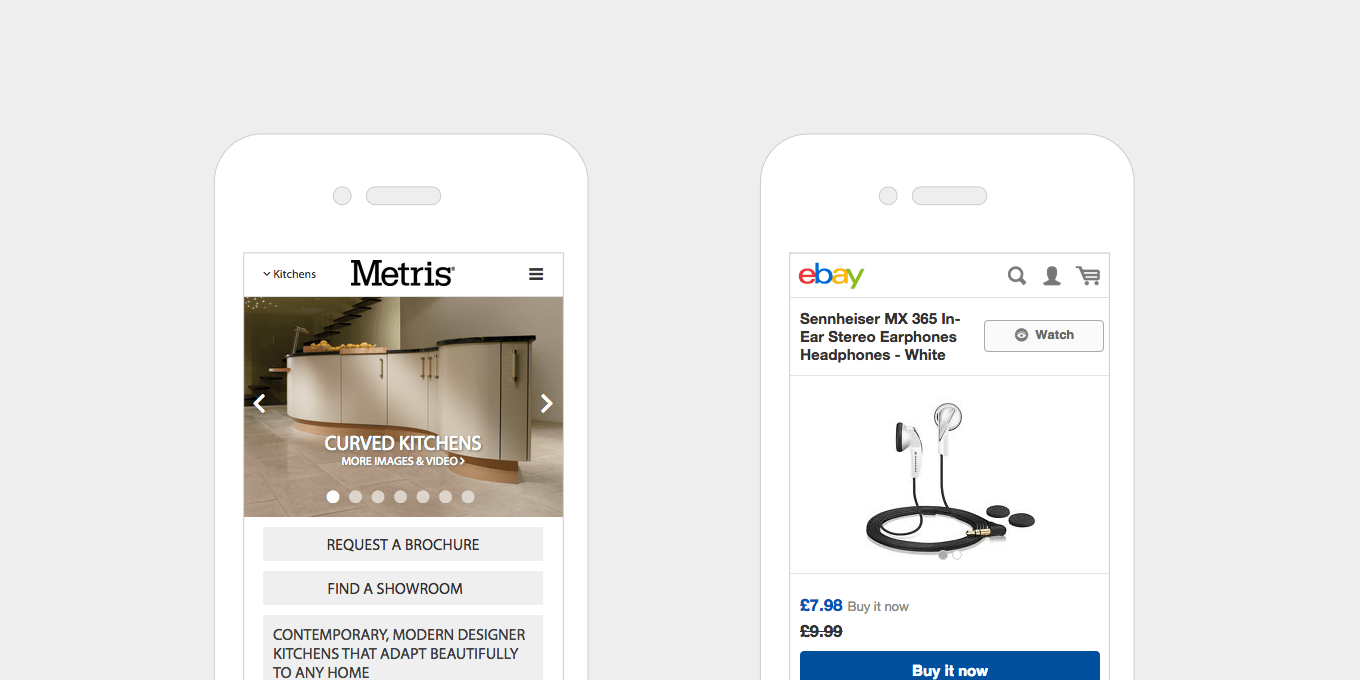
Metris Kitchens, kullanıcılarının iletişim bilgilerini (bir showroom bulma) ve dönüşüm işlemlerini (broşür talep etme) net ve hızlı bir şekilde görmeleri için önemli olduğundan, önemli bilgileri mobil cihazlarda en üste yerleştirir.
Ebay, fiyatın ve şimdi satın al düğmesinin mobil cihazlarda açıkça görünmesini sağlar.
7. Daha küçük ekranlarda çöktüğünde içerik bloklarının sırasını değiştirin.
Önce küçük bir ekranda neyin daha önemli olduğuna karar verin, ardından içerik sırasını değiştirin - bu, CSS (ve bazen düzen çok karmaşıksa JS) aracılığıyla yapılabilir.
Masaüstünde yan yana yerleştirilmiş bir metin içerik bloğu ve bir görüntü bloğu varsa, hangisinin daha alakalı olduğuna karar verin.
Veya bir sayfadaki bir kenar çubuğu ve bir içerik alanı - mobilde bu çökerse, kenar çubuğu ilk olur ve tüm içeriği sayfanın altına iter, bu nedenle bunu mobilde değiştirmek iyi olur.

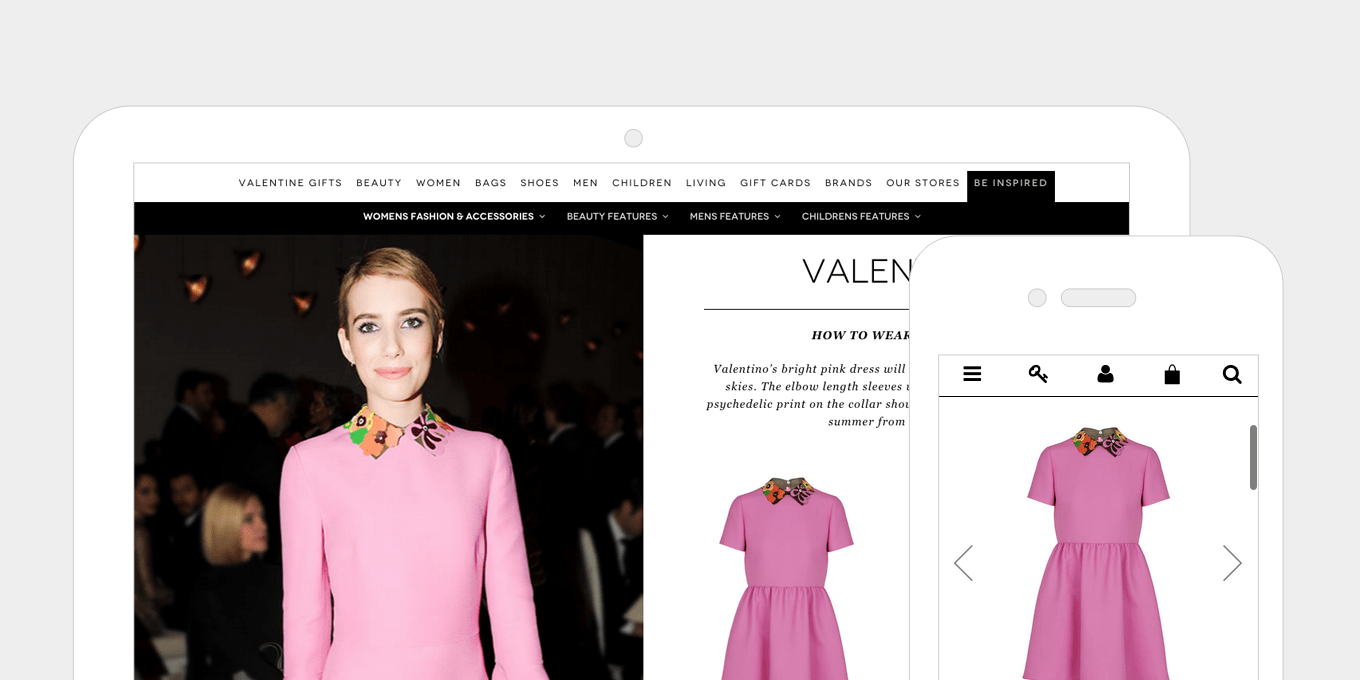
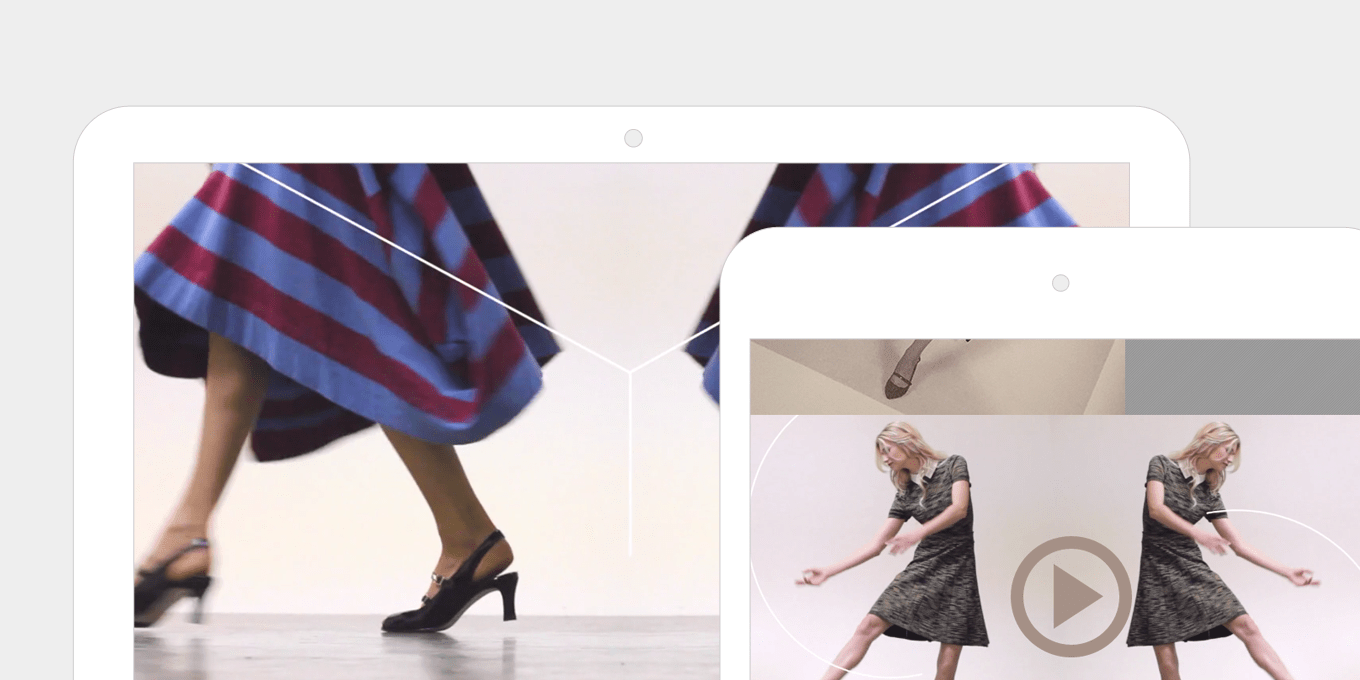
Brown Thomas'ın bu editoryal içerik parçasında, ürün bilgisi mobilde ilk sırada yer alıyor. Masaüstünde içerik sırası değiştirilir, böylece ürünün yanında bir yaşam tarzı çekimi görünür.

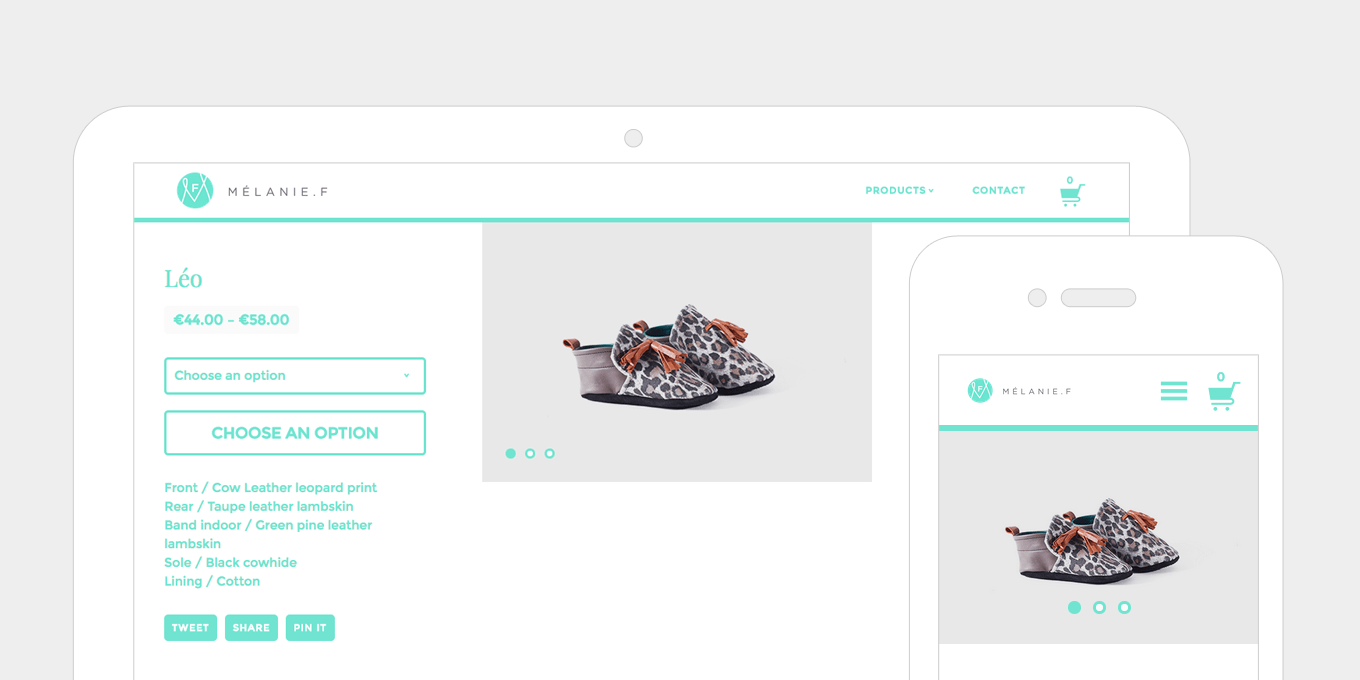
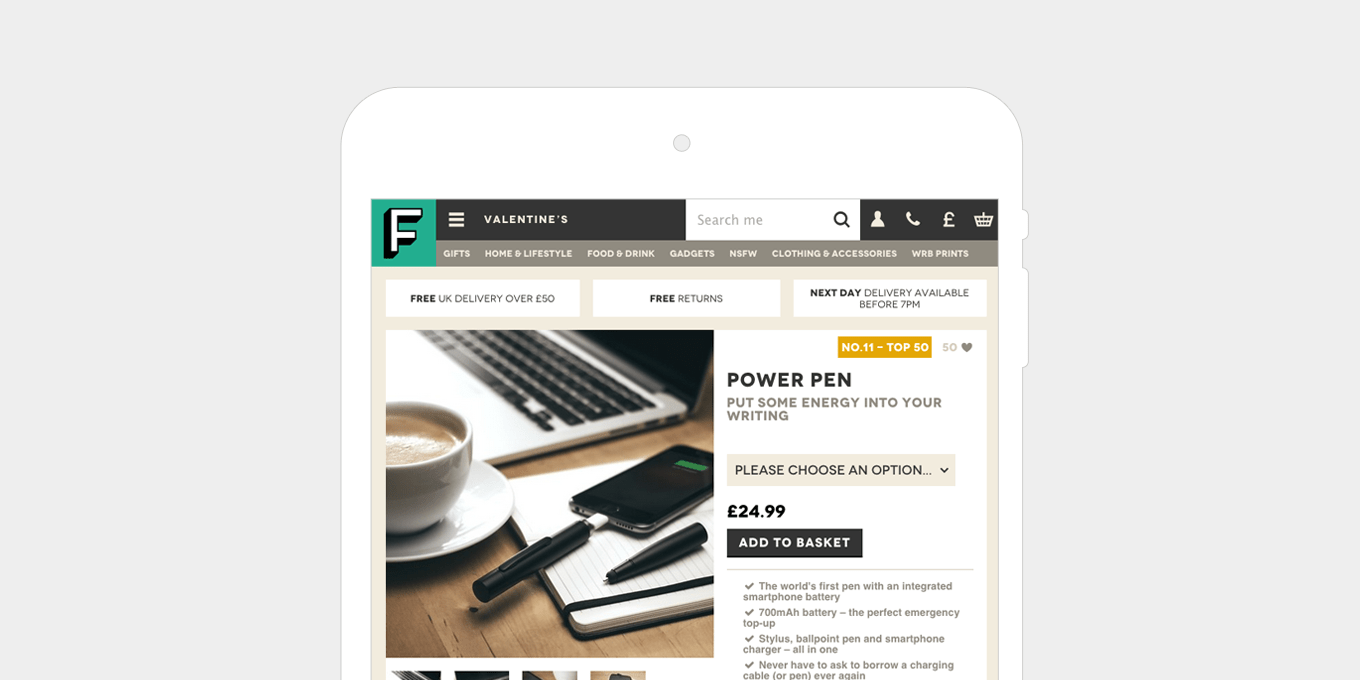
Melanie F ürün ayrıntıları sayfası, önce ürün resmini mobil cihaza yerleştirir, ardından ürün bilgilerini masaüstünde yan yana oturacak şekilde yukarı iter.
8. İçeriği daha küçük ekranlarda gizleme.
Mobilde, daha büyük ekranlarda görünebilecek içeriği gizleyerek, ya tamamen gizleyerek ya da içeriği göstermek/gizlemek için sekmeler ve akordeonlar kullanarak düzeni basitleştirebilirsiniz. Bu, sayfayı daha küçük ekranlarda dağıtır ve kullanıcının isterlerse daha fazlasını görüntüleme seçenekleriyle birlikte tüm önemli bilgileri görmesini sağlar.


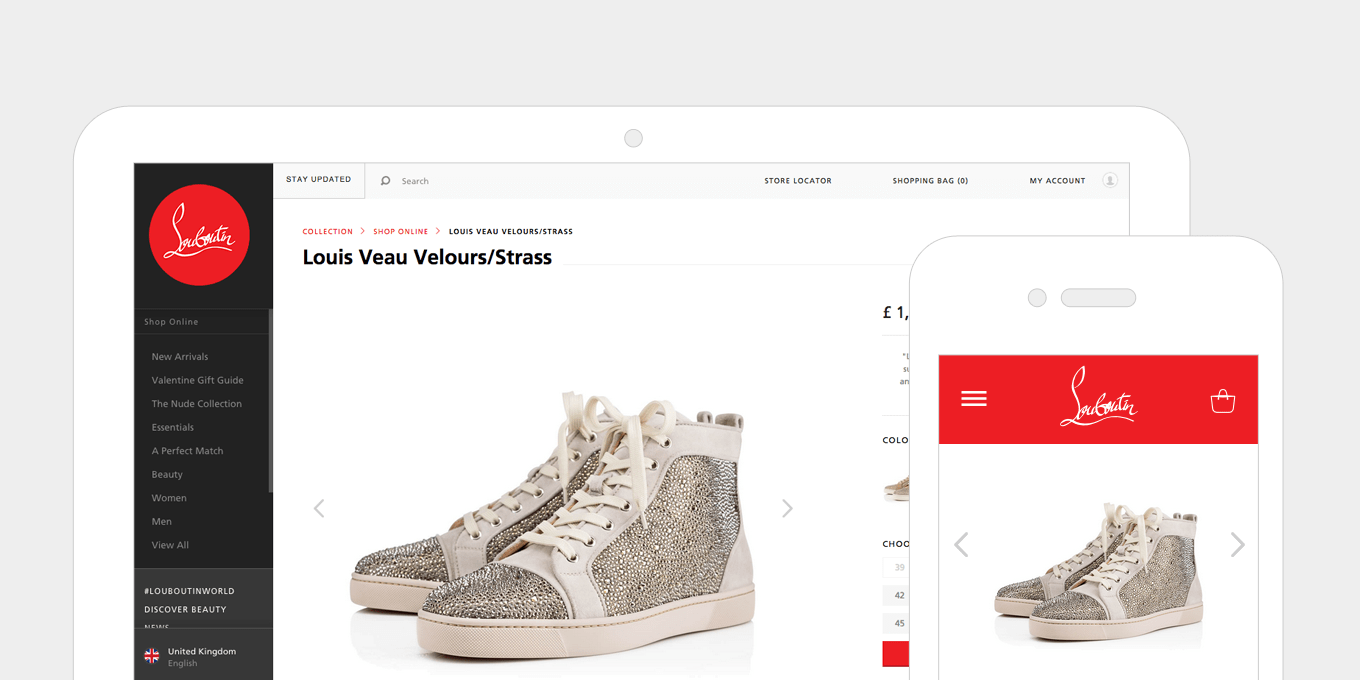
christianlouboutin.com'daki bu ürün sayfası, başlığını basitleştirir ve ilk içerik bloğu olarak ürün resmini bırakarak mobildeki ürün bilgilerini azaltır.

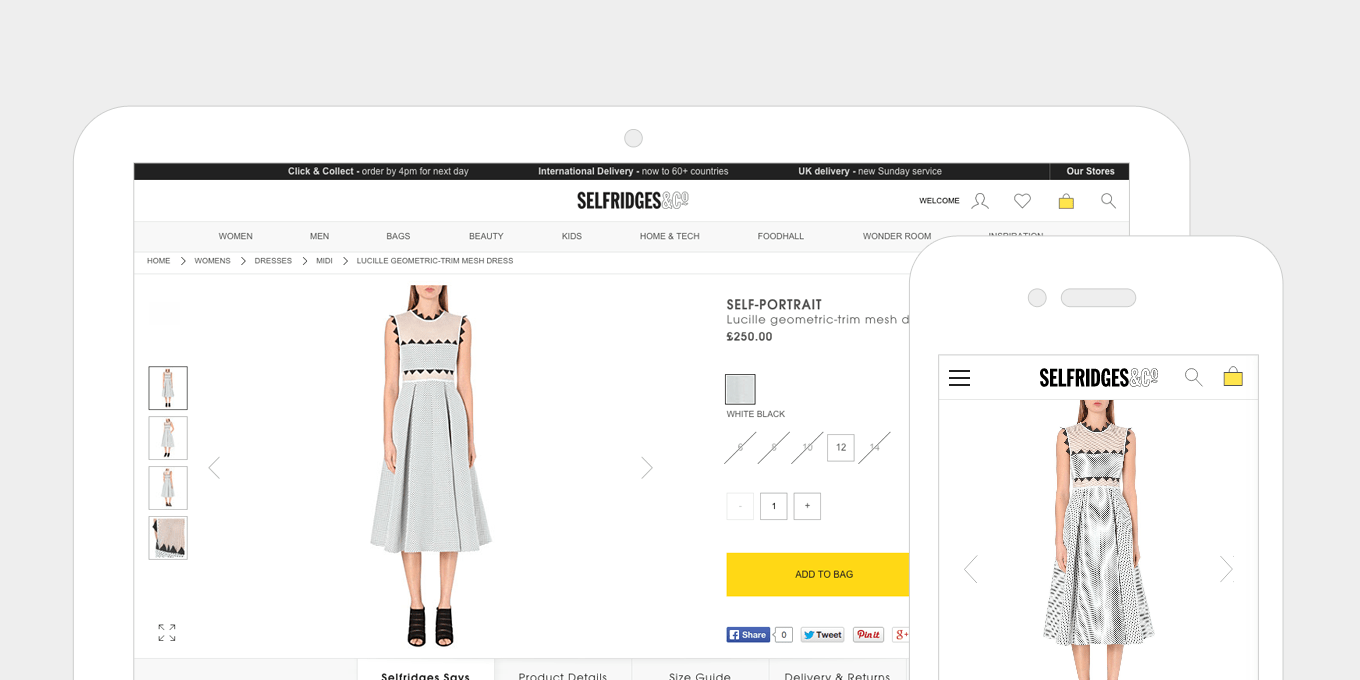
Selfridges'te, mobil cihazlarda küçük resimlerin karuseli kaldırılır, geriye kaydırmak için yalnızca basit sol/sağ oklar kalır.
9. Daha geniş ekranlarda daha fazla içerik gösterme.
Daha geniş bir ekrana sahip olmak, daha fazla içeriği ekranın yukarısına itmenizi sağlar. Kaydırmak zorunda kalmadan önce kullanıcıya daha fazla içerik hemen görünür. Düzenler, daha fazla sütunu genişletebilir ve barındırabilir.

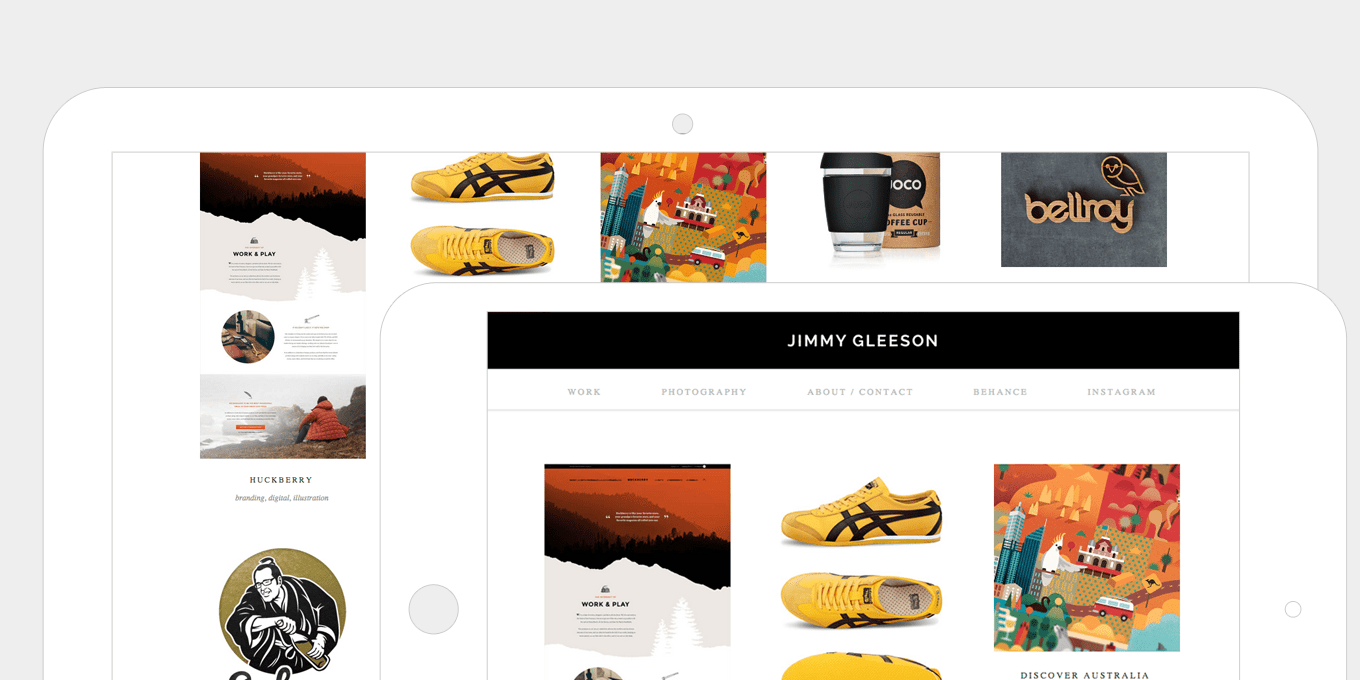
Jimmy Gleeson'daki bu portföy ızgara görünümü, ekran genişledikçe görünür öğelerin sayısını artırarak, daha fazla içeriğin sayfanın yukarısında gösterilmesine olanak tanır.

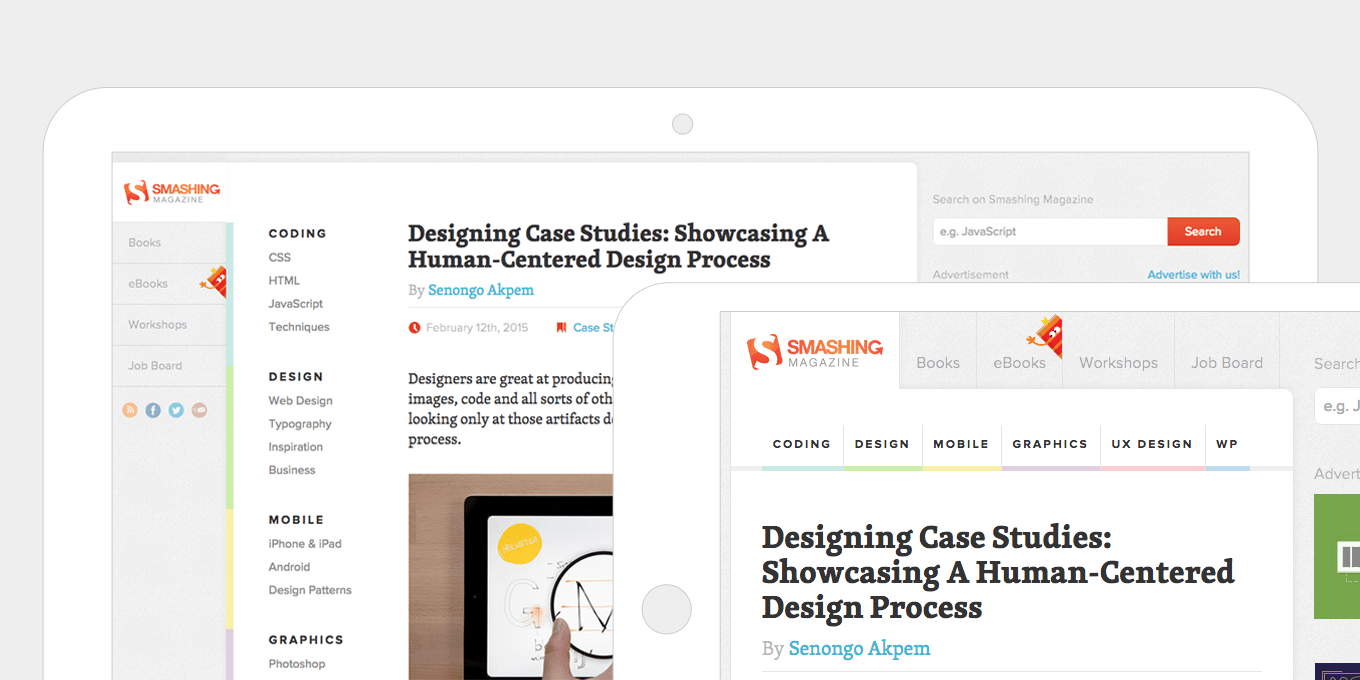
Smashing Magazine'in gezinme düzeni oldukça karmaşıktır ve farklı ekran boyutlarında çok değişiklik gösterir. Bu, düzen hakkında gerçekten düşünmenin ve cihaz ve ekran boyutu başına mevcut tüm alanı en üst düzeye çıkarmanın iyi bir örneğidir.
10. Portre modundaki tabletleri unutmayın.
Bazen bu yönelim, daha basit olan ve mevcut tüm ekran alanını kullanmayan küçük mobil düzen ile örtüşür ya da içeriğin tamamını sıkıştırabilecek bir masaüstü düzeni ile toplanır.
Css'nizdeki medya sorgularının daha iyi kullanılması, düzeni tam olarak doğru hale getirebilir.

Bu Protesto ürün ayrıntıları sayfasındaki düzen, düzenin orantılarını ve aralıklarını bozmadan daha küçük bir alanda hala çok fazla bilgi içeriyor.

Firebox ürün ayrıntıları düzeni, tablo portre modunda hiçbir şeyden ödün vermez. Masaüstünde görünen her şey hala orada ve içerik dengeli ve basit bir şekilde sunuluyor.
11. Büyütme görüntü işlevini, kaydırılabilir uzun galeri sayfalarıyla değiştirin.
Küçük cihazlarda, zaten bakmakta olduğunuz görüntü ekranı dolduruyorsa, büyütülmüş bir görüntü penceresine sahip olmak işe yaramaz.
Resim galerileri için, kaydırılabilir uzun bir sayfa veya sol/sağ okları olan kaydırılabilir bir atlıkarınca kullanın. Uzun kaydırılabilir galeri, tablet ve masaüstünde de iyi çalışır.

Apple'daki bu resim galerisi, hem masaüstünde hem de mobil cihazlarda uzun kaydırılabilir bir sayfa kullanır. Altyazılar, düzeni daha da basitleştirmek için mobil cihazlarda kaldırılmıştır.

UrbanEars'taki bu ürün galerisi aynı sayfada görünür ve bir bağlantıya basıldıktan sonra aşağı doğru genişler. Bir açılır pencerenin temel iyi kısımlarını tutar, yani. yeni bir sayfaya geçmez, ardından görüntüleri daha iyi, daha kullanışlı bir şekilde sunar.
12. UX'i dokunmatik ekranlar için optimize edin.
Afişlere, menülere, resim galerilerine vb. kaydırma hareketleri ekleyin.
Dokunmatik ekranların kullanımı doğası gereği sezgiseldir, bu nedenle navigasyon yardımcılarıyla daha incelikli olabiliriz, örneğin bir dönencedeki ekrandan yarım bir görüntünün gelmesi daha fazla içerik olduğunu gösterir.
Fareyle üzerine gelme olayları dokunmatik ekranlarda tutarsız. Bunları devre dışı bırakın ve dokunma olaylarıyla değiştirin. Fareyle üzerine gelindiğinde görüntülenecek içerik kritik değilse ve yalnızca süslü bir süslemeyse, dokunmatik ekranlarda hep birlikte devre dışı bırakın.

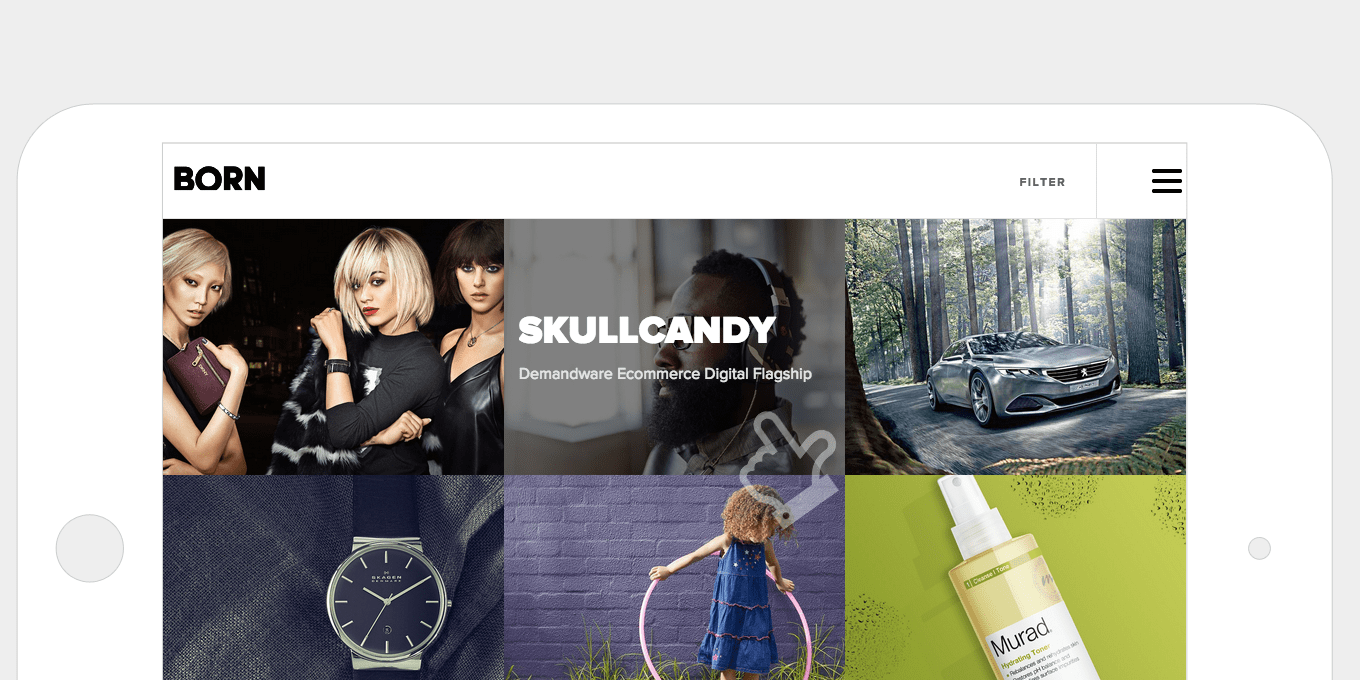
Born Group'un portföy sayfasındaki fareyle üzerine gelme durumları masaüstünde canlandırılır ve projenin başlığını gösterir. Bu bilgilere dokunmatik ekranlarda hala erişilebilir olması gerektiğinden, üzerine gelme olayları dokunma olaylarıyla değiştirilir - bilgileri görüntülemek için bir dokunuş, ardından projeyi görüntülemek için başka bir dokunuş.

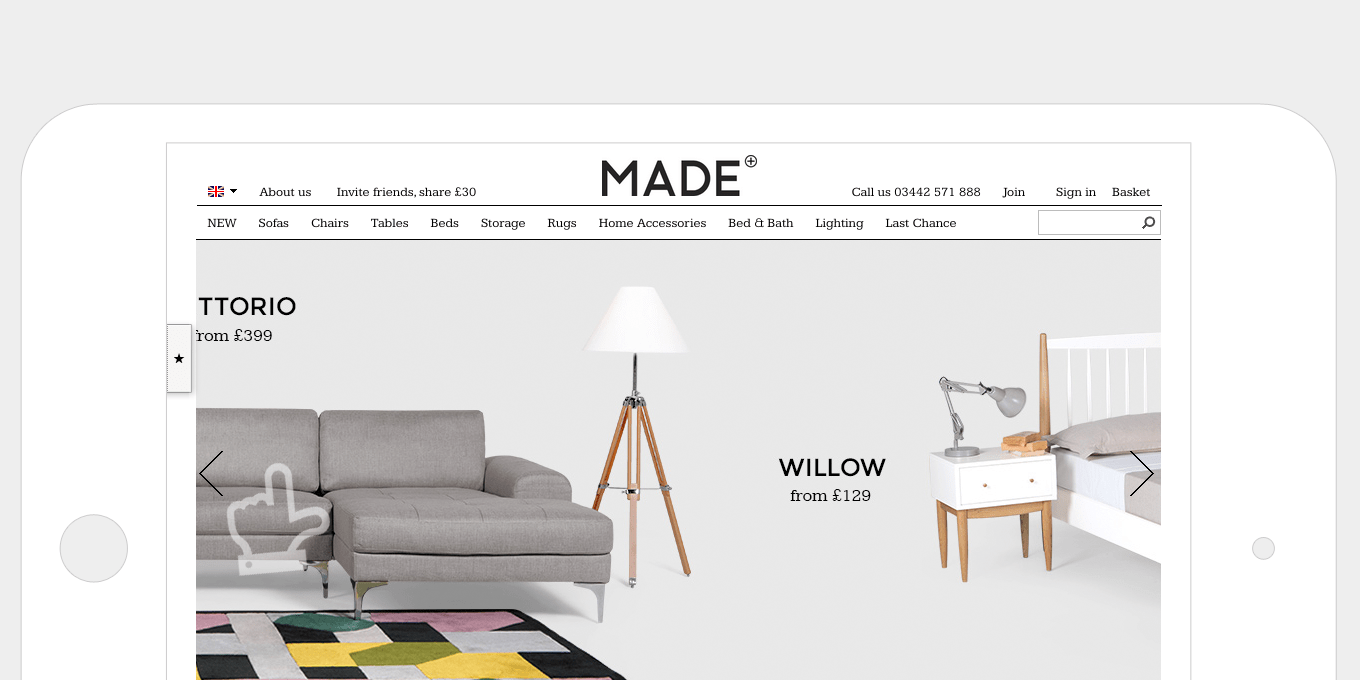
Made sitesi, ana sayfa başlığına kaydırma etkinlikleri ekledi. Kullanıcılarını açıkça düşündüler ve bu dokunma olaylarını sitenin geri kalanında, kaydırmanın doğal olduğu yerlerde, örneğin bir ürün karuselinde kullanıyorlar.
13. Daha az resim kullanın.
Arka plan gradyanları ve düğme vurgulu durumları gibi birçok efekt saf html ve css ile elde edilebilir. Sayfalar daha hızlı yüklenir, bu özellikle mobil cihazlar için iyidir ve çok sayıda grafik oluşturmak için daha az zaman harcanır.
Simgeleriniz için yazı tiplerini kullanmak, görüntü oluşturmanız gerekmediği anlamına gelir. Ölçeklenebilirler, daha temiz kenarlara sahipler, daha hızlı yükleniyorlar ve retina ekranlar için iyiler. Bu optimizasyon, tüm cihazlarda ve ekranlarda harika çalışıyor.

Desk.com sitesi simge yazı tiplerini iyi kullanır. Yazı tipi rengini değiştirmek kadar kolay olan renk eklemek, sayfanıza daha fazla etki katmanın harika bir yoludur.

Pretty Green Energy sitesi, bölüm başlıkları için büyük simge yazı tiplerini kullanır. Simge yazı tiplerinin boyutunu artırmak basittir ve resimlerin düzenlenmesini gerektirmez.
14. Duyarlı videolar.
Bu yöntem, herhangi bir boyuttaki videonun, videonun kendisinde açık yükseklikler veya genişlikler ayarlamak zorunda kalmadan, cihaz boyutuna otomatik olarak yanıt vermesini sağlar.
Sadece birkaç satır css ile elde edilir. Bu, doğrudan sayfaya ve iframe'lere eklenen videolarla iyi çalışır.

Anyilu'daki videolar sayfa boyunca uzanıyor ve tüm alanı dolduruyor. Bu, sayfaya büyük etki sağlar. Farklı ekran boyutlarında otomatik olarak yanıt verir ve yeniden boyutlandırırlar.

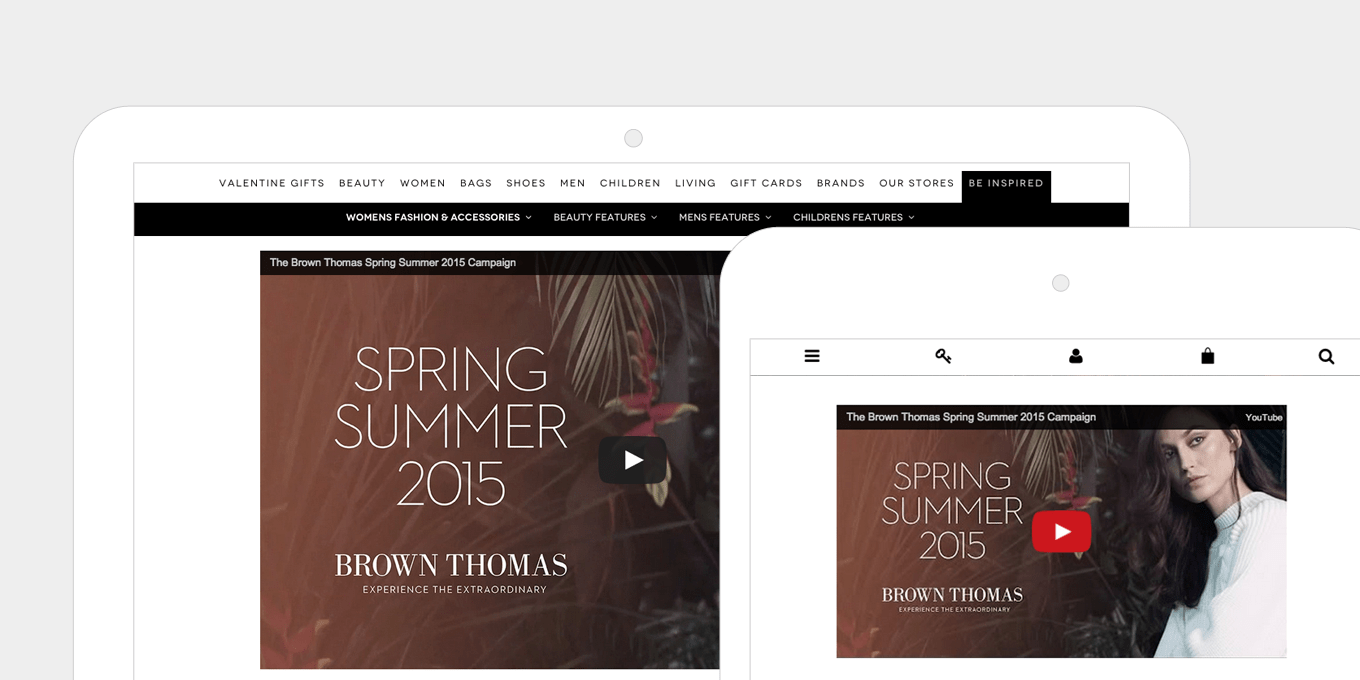
Brown Thomas'taki gömülü video, iframe kullanır ve tamamen duyarlıdır. Yükseklik veya genişlik belirtilmez, bu da kolay içerik yönetimine ve hızlı sayfa oluşturmaya olanak tanır.
15. Kat artık mevcut değil.
Cihazlar daha küçük, daha uzun, daha geniş ve daha uzun.
Her şeyi sayfanın üst kısmına sıkıştırmak önemli değil. Sayfaların uzun, akıcı içerik blokları ve geniş boşluklarla nefes almasına ve genişlemesine izin verin.
İnsanlar doğal olarak kaydırır. Onlara "ekranın" altında daha fazla içerik vererek, aslında onları sayfayla daha fazla ilgilenmeye ve içeriğinizi okumaya davet ediyorsunuz.

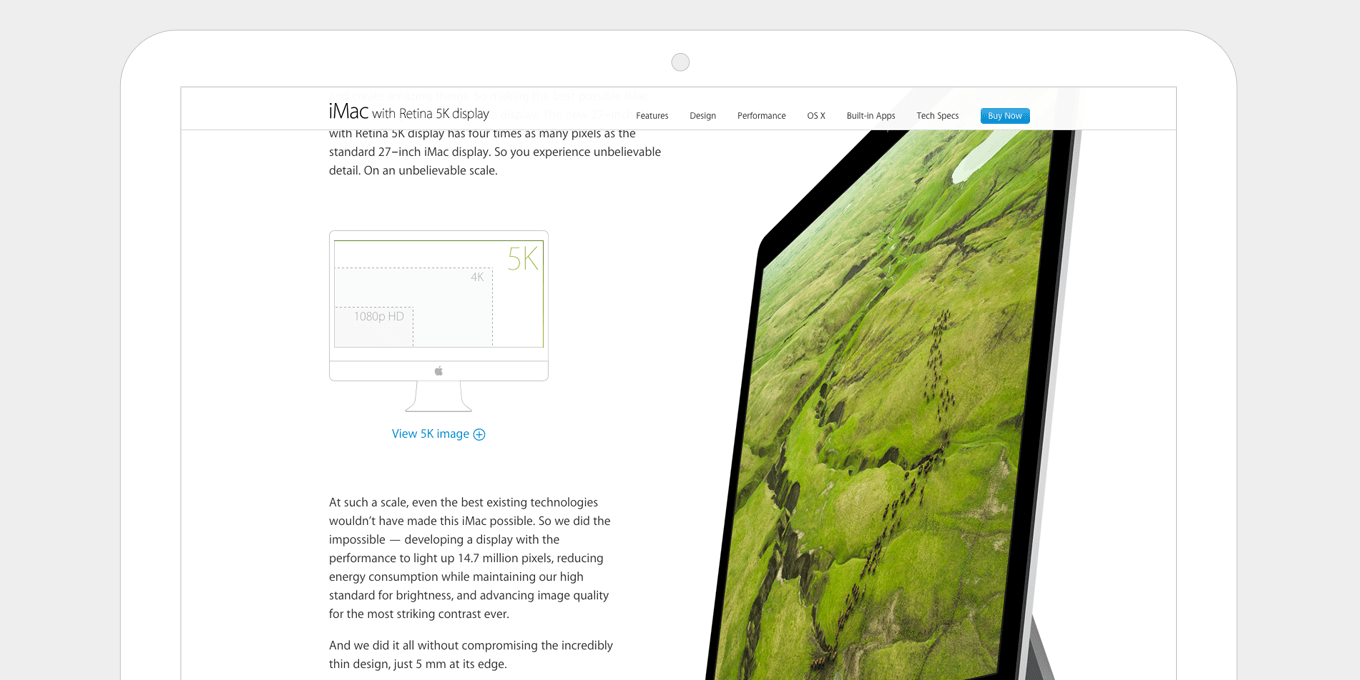
Apple'daki iMac ürün sayfası, siz kaydırdıkça birçok şeyin gerçekleştiği uzun, akıcı bir sayfadır. Deneyim sizi içine çeker. Ayrıca sabit bir gezinme kullanırlar, böylece harekete geçirici temel çağrı, yani Şimdi Satın Al, siz sayfada aşağı inerken hala görünür olur.

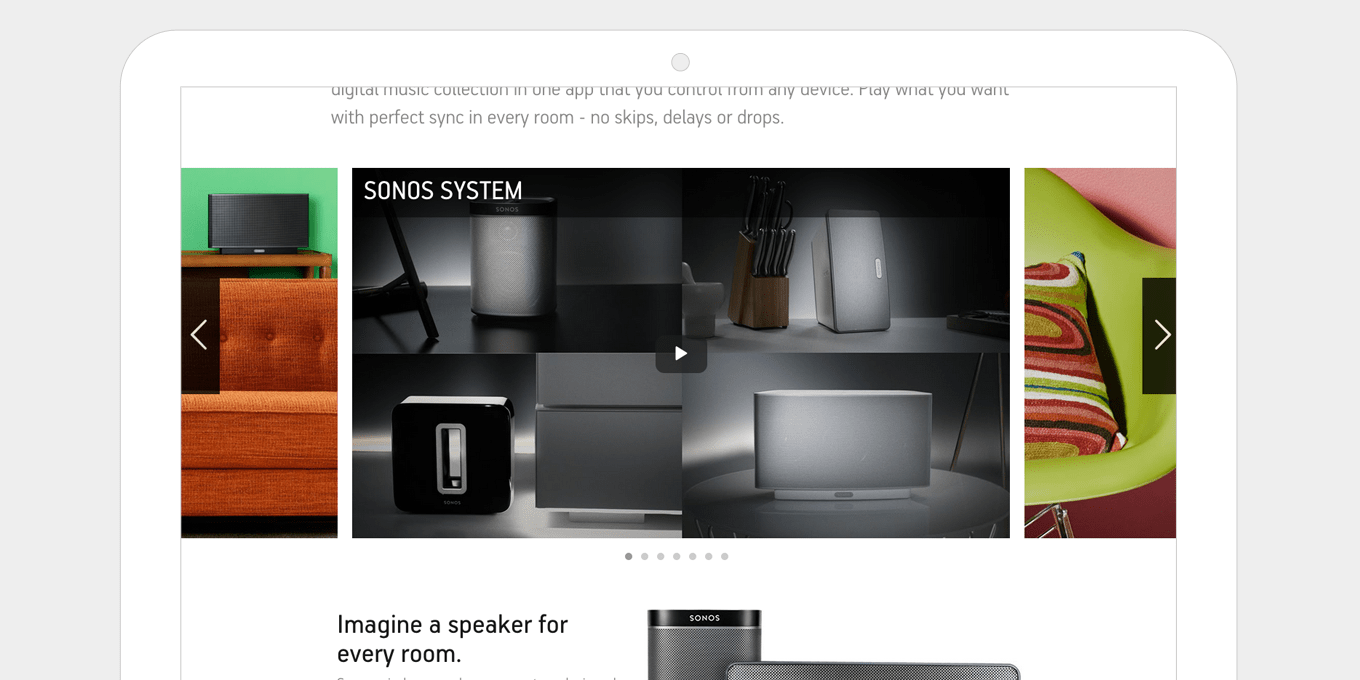
Sonos ürün sayfaları, sabit genişlikli içerik metin blokları ile daha geniş, tam ekran görüntü panelleri arasında iyi bir dengeye sahiptir. Bu, siz kaydırdıkça sayfayı ilginç ve daha ilgi çekici tutar. Boşluk, aşırı kalabalık olmadan iyi dengelenmiştir.
Toplama
Analytics'inizi kontrol edin. Bahse girerim mobil trafik düşündüğünüzden daha yüksek bir yüzdedir. Ve bahse girerim her ay büyüyor.
Siteniz yanıt vermiyorsa, sitenize gelen her mobil kullanıcı kötü bir deneyim yaşıyor.
Duyarlı olsa bile, geliştirilebileceği birkaç alan olduğundan eminim.
Responsive web tasarımı uzmanlık alanımdır. Herhangi bir web sitesinde, WordPress, Modx veya başka bir yerde çalışabilirim. Müşterilerimin genellikle ayda en az 10.000+ ziyareti var ve sitenizin karmaşıklığına bağlı olarak 1.500 - 3.000 ABD Doları arasında bir ücret alıyorum.
Beni bir kez işe alın, işi doğru yapacağım ve bir daha asla kötü bir mobil deneyim hakkında endişelenmenize gerek kalmayacak.
Sorularınız varsa, portföyümü inceleyin ve benimle buradan iletişime geçin.
