أفضل 15 ممارسة لتصميم الويب المسؤول والمستجيب
نشرت: 2015-02-20تصميم الويب سريع الاستجابة ليس مجرد مسألة ضغط وتمديد.
يتعلق الأمر بتقديم موقع ويب واحد بطرق لا حصر لها اعتمادًا على عرض الشاشة.
ماذا تضيف؟ ما الذي يجب إزالته؟ كيف تحدد أولويات ما هو الأكثر أهمية؟ ما هي الآثار المترتبة على تصنيفات البحث؟ وكيف تفعل كل ذلك بقاعدة رمز واحدة فقط؟
يتطلب الأمر حقًا خبيرًا لترميز موقع ويب بشكل سريع الاستجابة.
لذلك طلبنا من Tim Cross ، أحد أفضل مصممي الويب المتجاوبين في AwesomeWeb ، أن يمنحك نظرة ثاقبة حول ما يلزم لبناء موقع ويب مناسب ومسؤول وسريع الاستجابة.
سواء كنت توظف Tim أو قررت إضافة استجابة إلى موقع الويب الخاص بك بنفسك ، احتفظ بهذا كمورد لمعرفة ما يجب القيام به.
1. قوائم التنقل المخفية.
على الشاشات الأصغر ، يعد إخفاء قائمة التنقل الرئيسية طريقة جيدة لإبقاء التخطيطات بسيطة. يشير الرمز أو النص أو كلاهما للمستخدم إلى مكان القائمة.
تتضمن خياراتك قائمة منسدلة بسيطة حيث تنزلق القائمة لأسفل وتغطي المحتوى الرئيسي أدناه أو طريقة التراكب حيث تتوسع القائمة وتغطي الشاشة بأكملها.

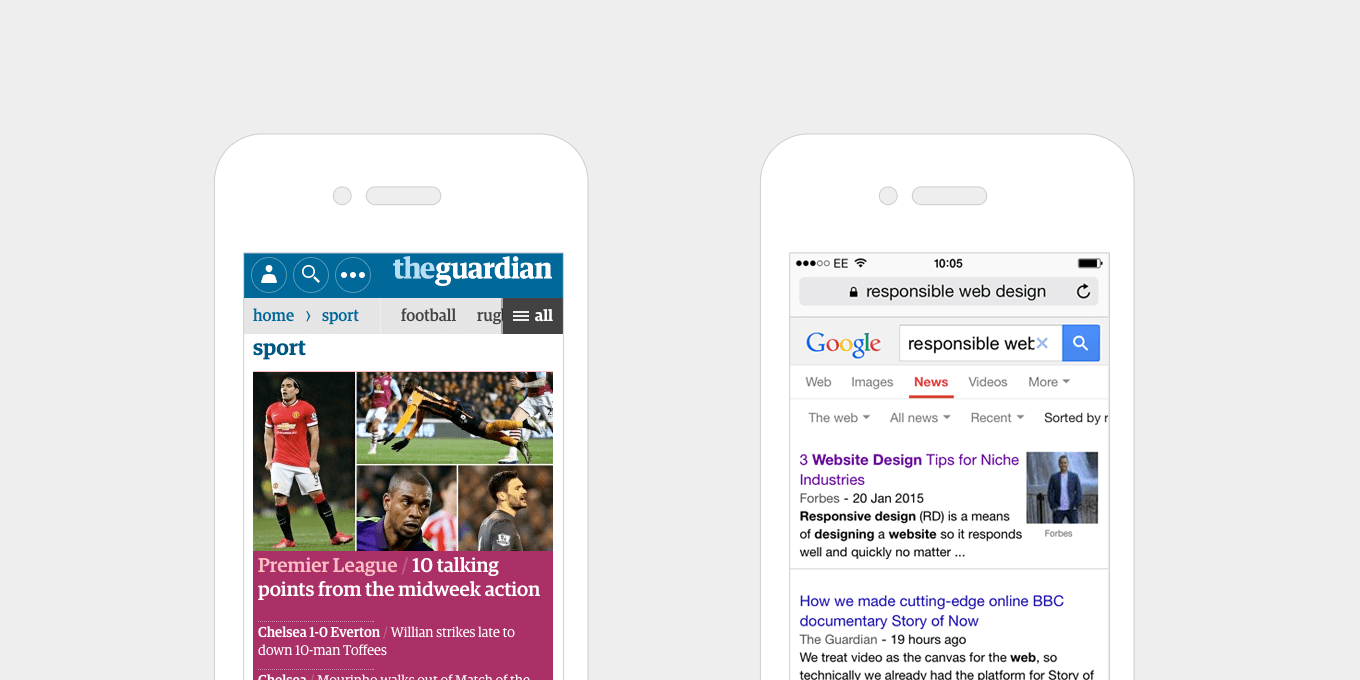
تستخدم BBC Sport قائمة منسدلة تتوسع عند الضغط عليها. نظرًا لوجود عدة قوائم مطوية في نفس الصفحة ، فإنها تستخدم عبارات مختلفة تحث المستخدم على اتخاذ إجراء لمساعدة المستخدم في فهم التسلسل الهرمي للصفحة.
يستخدم Huge قائمة تراكب. يستخدمون أيضًا نمط القائمة هذا في عرض سطح المكتب ، مما يجعل رمز البرغر مرئيًا ويبسط المحتوى على الصفحة.
أهم تلميح للمدونين الجدد:
استثمر في موضوع متميز يقدم علامتك التجارية في أفضل ضوء ممكن.
تعتبر السمات المجانية رائعة للبدء ولكن لا يمكن تخصيص معظمها بشكل صحيح. تذكر هذا القول: الانطباعات الأولى مهمة!
2. القوائم الأفقية للتمرير السريع.
هناك طريقة أخرى لإظهار القوائم على الشاشات الأصغر وهي إبقائها مرئية مع السماح للمحتوى بالفيضان بعيدًا عن حافة الشاشة. يشير عرض جزء من النص المقطوع إلى أنه يمكنهم التمرير سريعًا للكشف.

يستخدم The Guardian قائمة تمرير أفقية واضحة ، مع دعوة إضافية للعمل لرؤية "الكل" - يظهر هذا كقائمة منسدلة عند الضغط عليه. مثال جيد على تطبيق طرق مختلفة في المساحة المتاحة.
قائمة التمرير الأفقية في Google عبارة عن قائمة بروابط النص العادي ، والتي تتدفق خارج حافة الشاشة - وهي طريقة بسيطة للإشارة إلى المزيد من المحتوى للمستخدم. يحتوي كل ارتباط نصي على قائمة منسدلة تظهر عند الضغط عليه.
3. امنح الأزرار والروابط مساحات كبيرة قابلة للنقر.
بدلاً من تصغير حجم الأزرار على الهاتف المحمول ، اجعلها أكبر بحيث يسهل النقر عليها. في الواقع ، لا ينطبق هذا فقط على الشاشات الصغيرة ، فمن الجيد أن تكون كبيرة بغض النظر عن الجهاز - من الأجهزة اللوحية التي تعمل باللمس إلى أجهزة الكمبيوتر المكتبية.
تعمل الأزرار الكبيرة على تحسين سهولة الاستخدام. بالإضافة إلى تكبير الأزرار ، تستفيد الروابط النصية من كونها أكبر. على سبيل المثال ، إذا كان لديك شبكة من عناوين الأخبار ، مع ارتباط نصي يقول "قراءة المزيد" داخل كل منها ، بدلاً من جعل هذا الرابط هو الرابط ، اجعل المحتوى بأكمله يحظر رابطًا ، بحيث يمكن للمستخدم النقر في أي مكان .
أسهل في الاستخدام. تجربة أفضل للجميع.

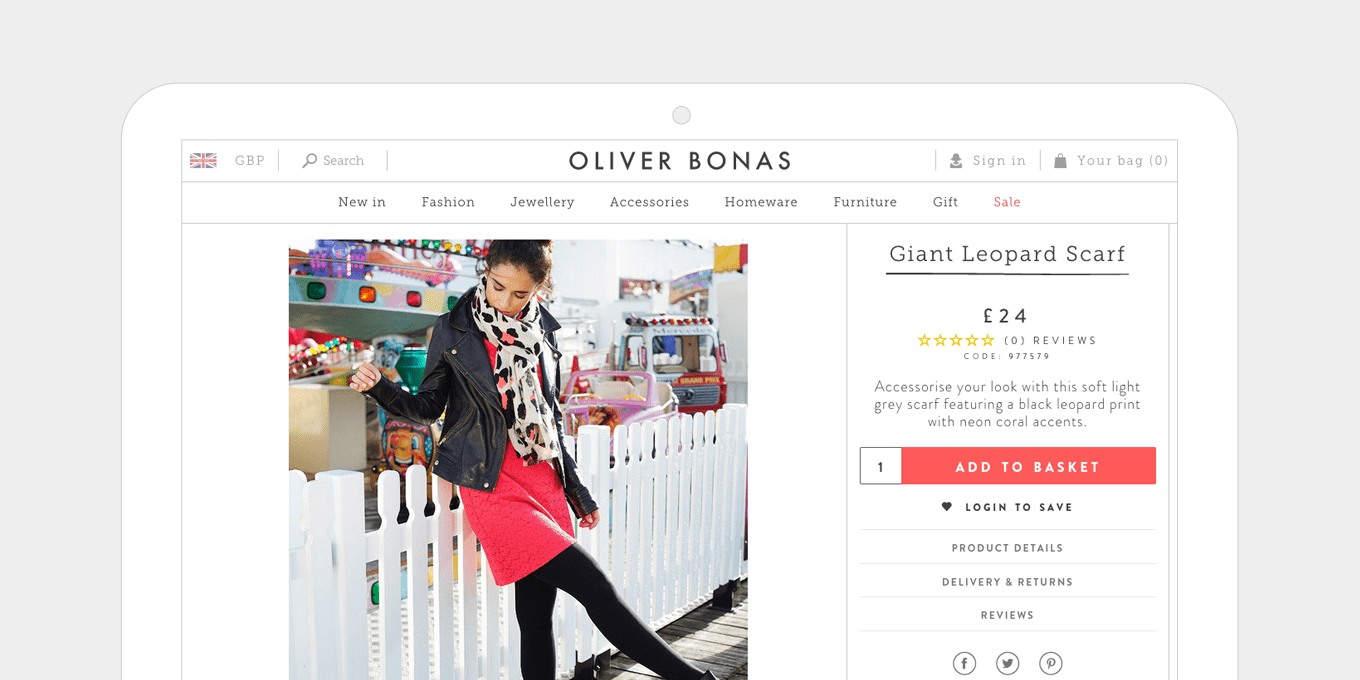
الزر "إضافة إلى السلة" في موقع Oliver Bonas كبير وواضح ويبرز من الصفحة بلون متباين.

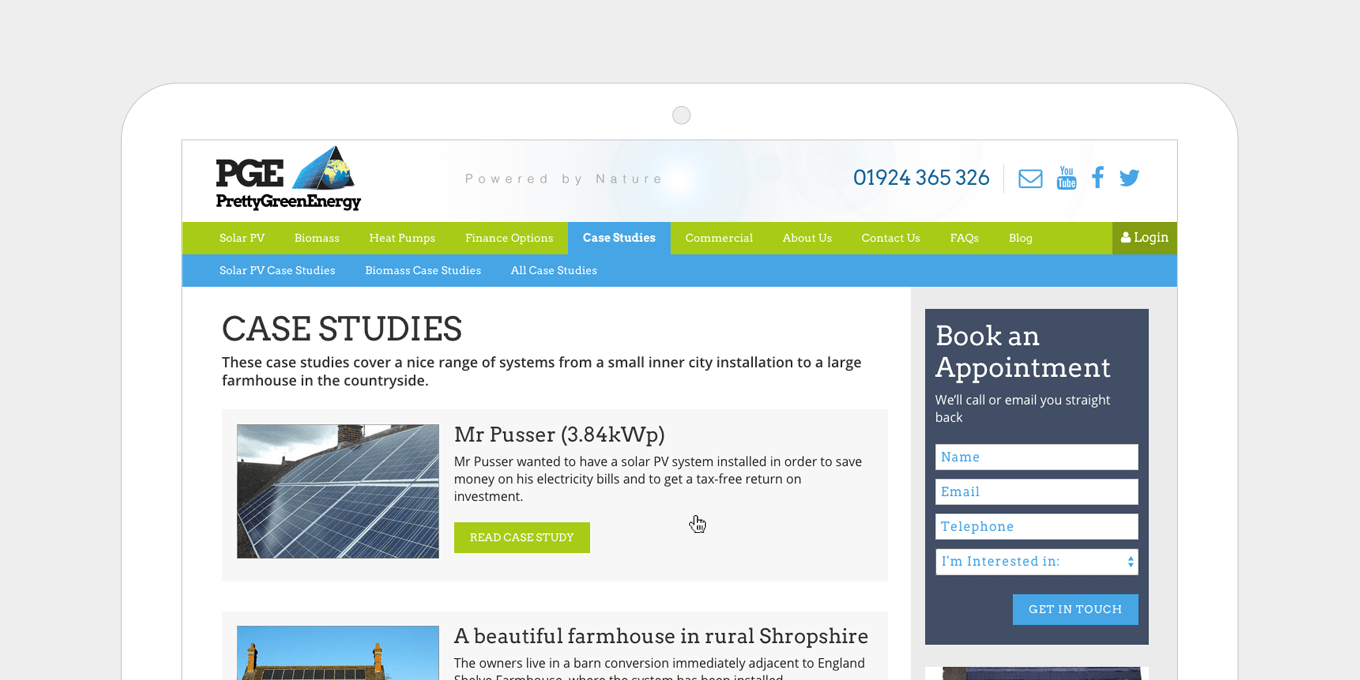
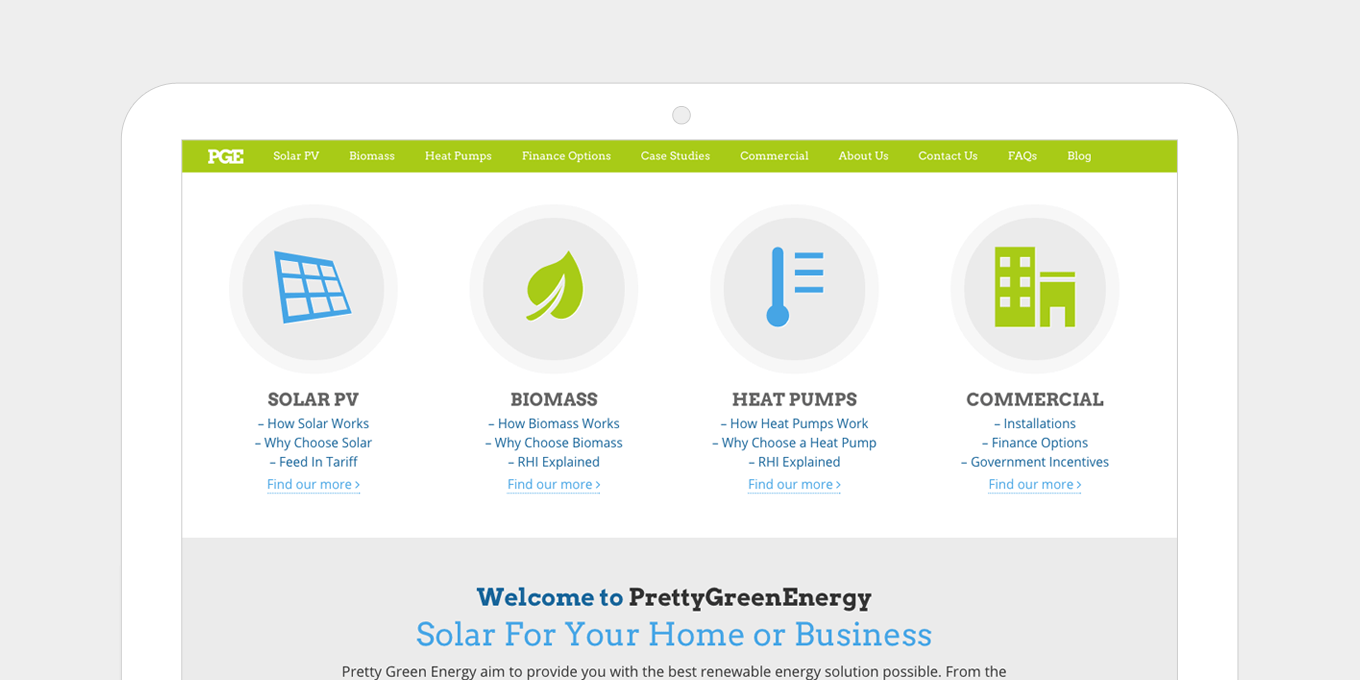
يحتوي موقع Pretty Green Energy على أزرار كبيرة ومناطق كبيرة قابلة للنقر في عناصر قائمة المحتوى.
4. موازنة أوزان وأحجام الخط.
يجب أن تكون نسبة الحجم بين العناوين ونص الفقرة متوازنة جيدًا. لا تبدو الرؤوس الكبيرة جيدة على الهاتف المحمول ، خاصة إذا كانت تمتد على بضعة أسطر. يجب تغيير حجم كل شيء بشكل مناسب.
تحتوي الأجهزة المحمولة الأحدث على شاشات عالية الدقة ، مما يجعل النص أكثر وضوحًا ويسهل قراءته. يمكنك تقليل حجم الخط قليلاً على شاشات الهاتف وزيادة أحجام الخطوط عندما تصل إلى شاشة أكبر.

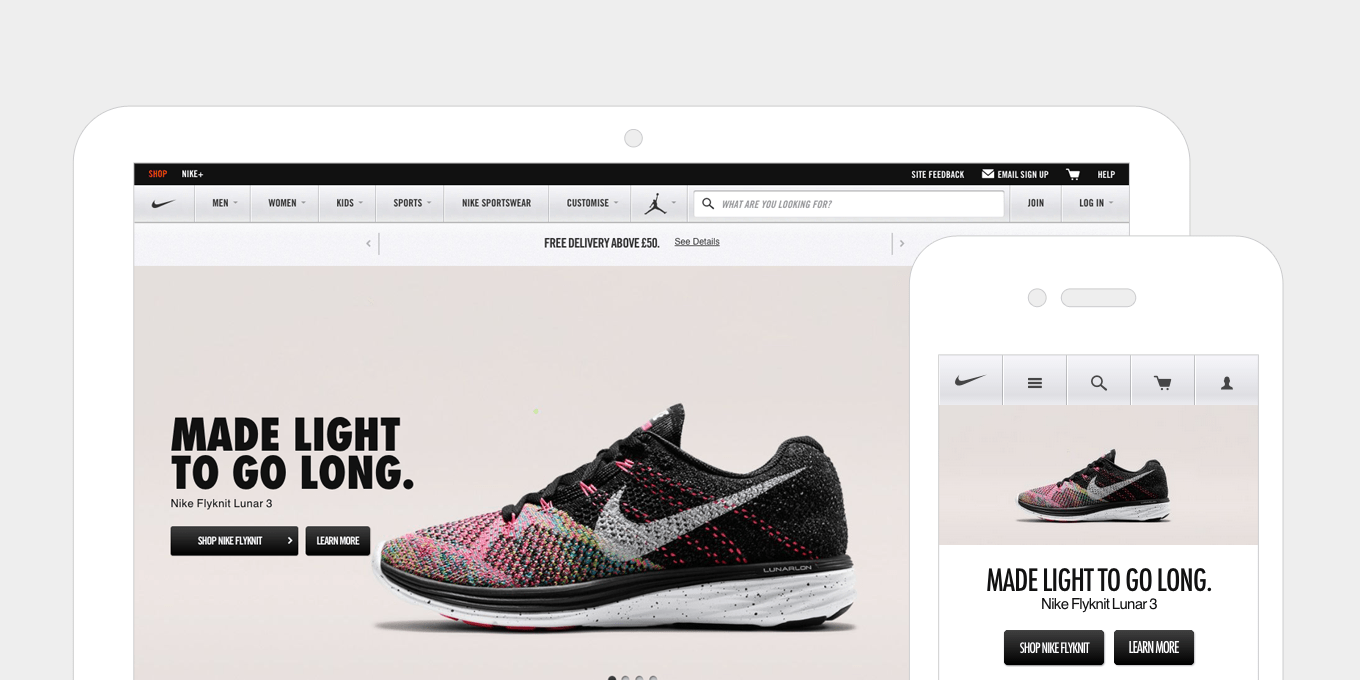
تستخدم Nike وزنًا أكبر للخط على سطح المكتب ، وهو ما يعمل جيدًا في اللافتة. على الهاتف المحمول ، يقومون بتفتيح الخط وتقليل الحجم بحيث يتناسب مع سطر واحد.

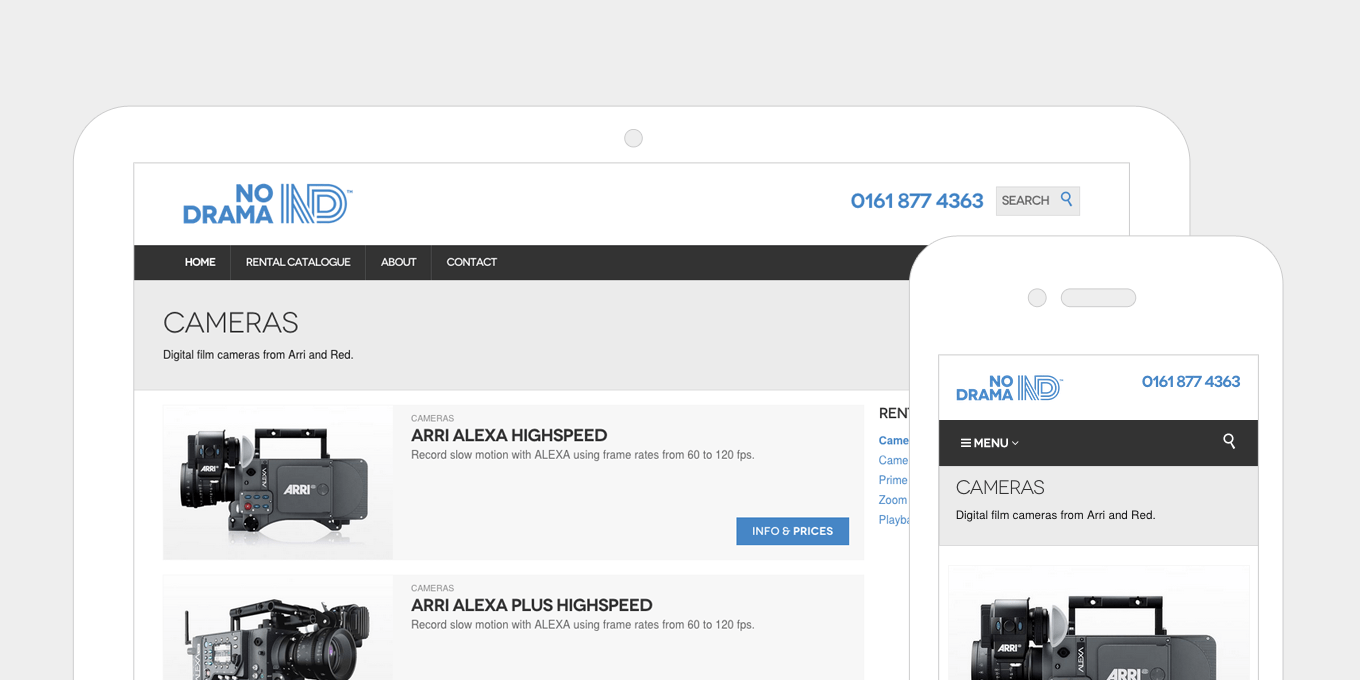
يقلل No Drama من عناوين H1 على الهاتف المحمول بحيث تتلاءم مع الشاشة ولا تزيد من تشغيل الصفحة.
5. عرض القراءة الأمثل.
أثناء جعل التخطيط أوسع على الشاشات الأكبر حجمًا ، من المهم مراعاة أطوال خطوط المحتوى الخاص بك.
إذا كان سطر النص طويلًا جدًا ، فمن الصعب قراءته لأنه من الصعب اتباعه من سطر إلى سطر. وبالمثل ، فإن وجود خطوط قصيرة جدًا يكسر إيقاع القراءة حيث يتعين على العينين التحرك ذهابًا وإيابًا كثيرًا.
الممارسة الشائعة هي الحفاظ على أطوال الخطوط عند حوالي 60-75 حرفًا. يمكن تحقيق ذلك عن طريق تعيين مناطق النص بحيث يكون أقصى عرض لها 500/700 بكسل تقريبًا.

يحافظ 99u على توازن صفحاتهم جيدًا مع عروض القراءة المثالية ، وروابط مشاركة بسيطة وشريط جانبي جيد الموقع لا ينتقص كثيرًا من المقالة.

بالإضافة إلى العرض الصحيح للقراءة ، فإن تخطيط مقالة The Guardian غير معقد ، مع وجود الكثير من المساحات البيضاء وشريط جانبي واضح وخالي من الفوضى.
6. ضع المعلومات المهمة بالقرب من القمة على الهاتف المحمول.
اعرض أرقام الهاتف ، ومعلومات الاتصال ، واشترِ الآن استدعاء الإجراءات ، وما إلى ذلك في الجزء العلوي على الهاتف المحمول. يرغب مستخدمو الأجهزة المحمولة في الحصول على المعلومات بسرعة ، ولكن هذا يعمل أيضًا بشكل جيد على أي جهاز.
حتى مع تنوع أحجام المستعرض الآن وفكرة "الطي" لم تعد موجودة بالفعل ، فإن وضع العبارات الرئيسية للإجراءات في الجزء العلوي من الصفحة لا يزال مهمًا. على سبيل المثال ، في صفحة تفاصيل منتج التجارة الإلكترونية ، من الجيد أن يكون الزر "إضافة إلى السلة" مرئيًا لغالبية المستخدمين ، دون الحاجة إلى التمرير.

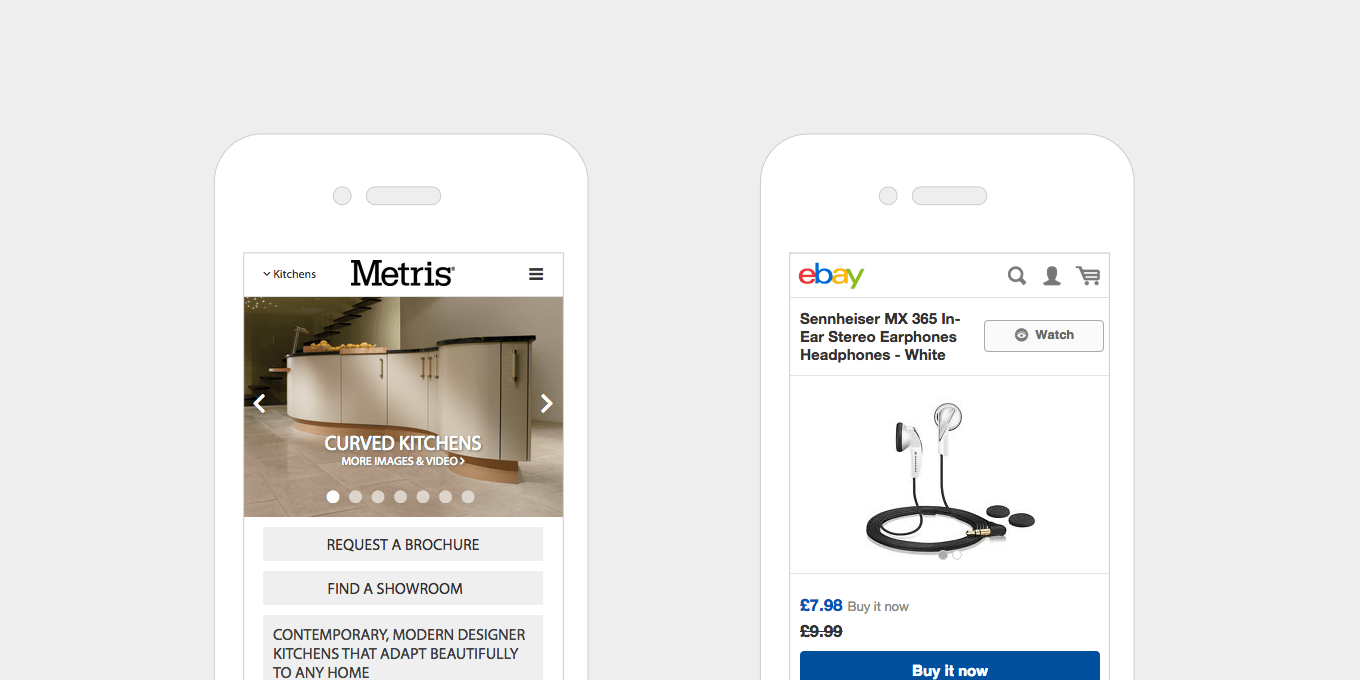
تضع Metris Kitchens المعلومات الأساسية بالقرب من الجزء العلوي على الهاتف المحمول حيث من المهم لمستخدميها رؤية معلومات الاتصال (العثور على صالة عرض) وإجراءات التحويل (طلب كتيب) بوضوح وسرعة.
يتأكد موقع ئي باي من أن السعر وزر شرائه الآن ظاهرين بوضوح على الهاتف المحمول.
7. قم بتغيير ترتيب كتل المحتوى عند طيها على الشاشات الأصغر.
حدد ما هو أكثر أهمية لعرضه أولاً على شاشة صغيرة ، ثم قم بتغيير ترتيب المحتوى - يمكن تحقيق ذلك من خلال CSS (وأحيانًا JS إذا كان التخطيط معقدًا للغاية).
إذا كان هناك على سطح المكتب كتلة محتوى نصية وكتلة صورة موضوعة بجوار بعضها البعض ، فحدد ما هو أكثر صلة.
أو شريط جانبي ومنطقة محتوى على الصفحة - على الهاتف المحمول إذا انهار هذا ، فسيكون الشريط الجانبي هو الأول ، وسيدفع كل المحتوى إلى أسفل الصفحة ، لذلك سيكون من الجيد تبديل هذا على الهاتف المحمول.

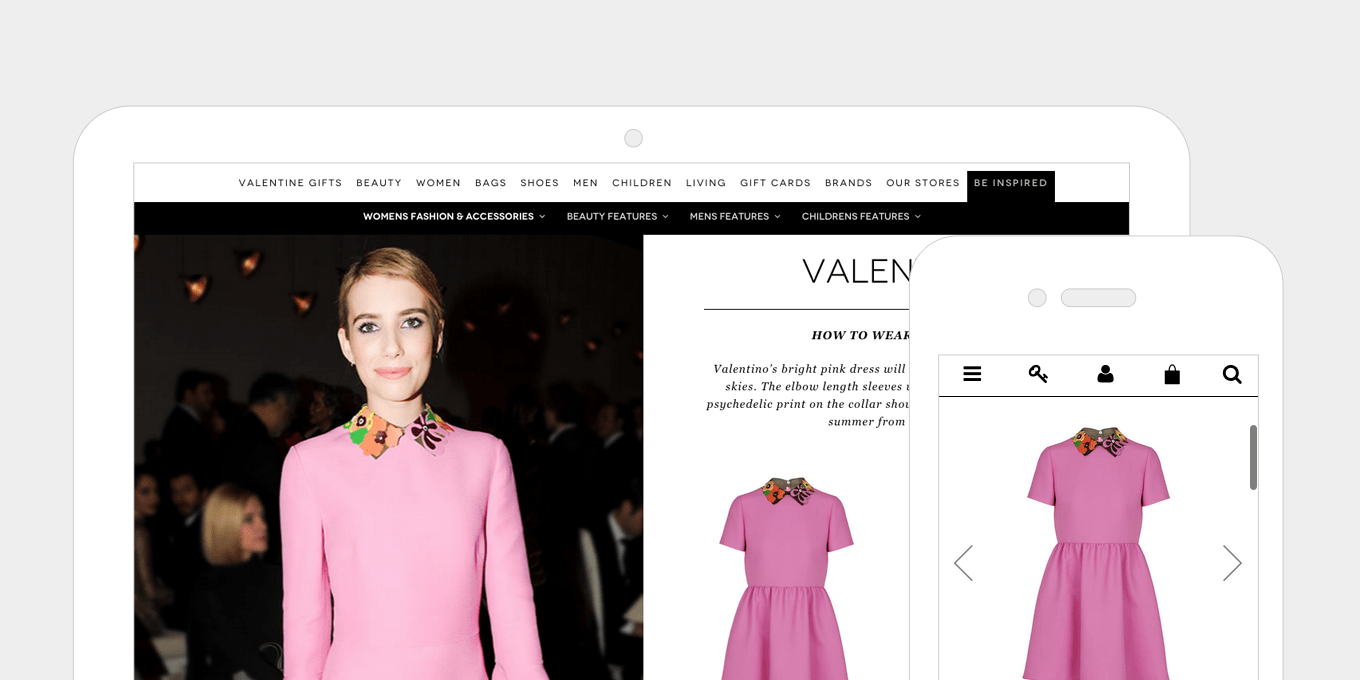
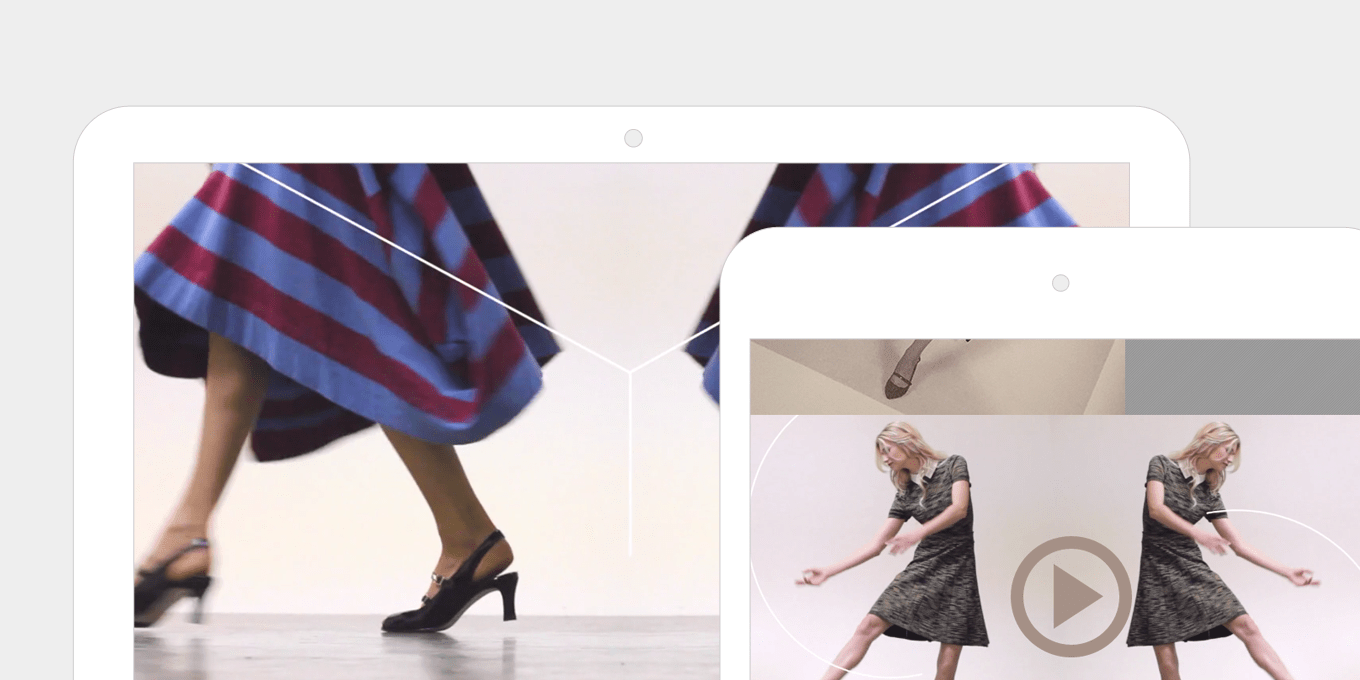
في هذا المحتوى التحريري من Brown Thomas ، يتم وضع معلومات المنتج أولاً على الهاتف المحمول. على سطح المكتب ، يتم تبديل ترتيب المحتوى بحيث تظهر لقطة نمط الحياة بجوار المنتج.

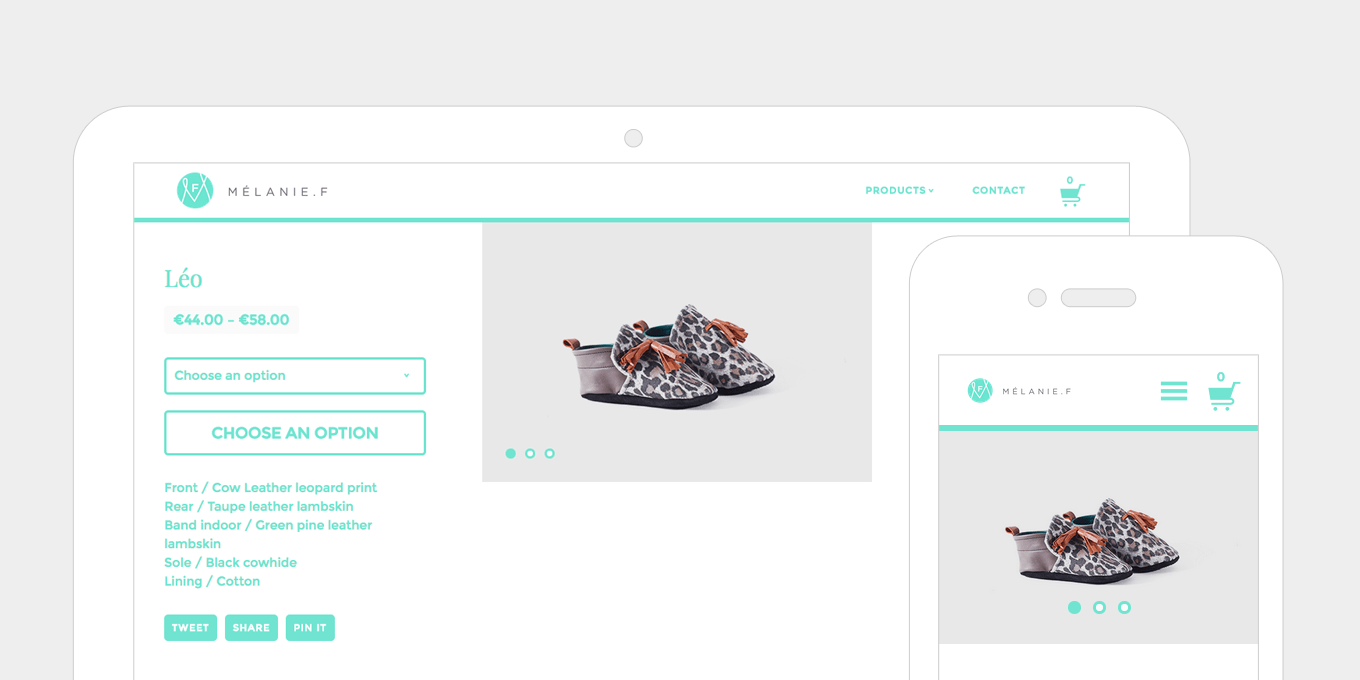
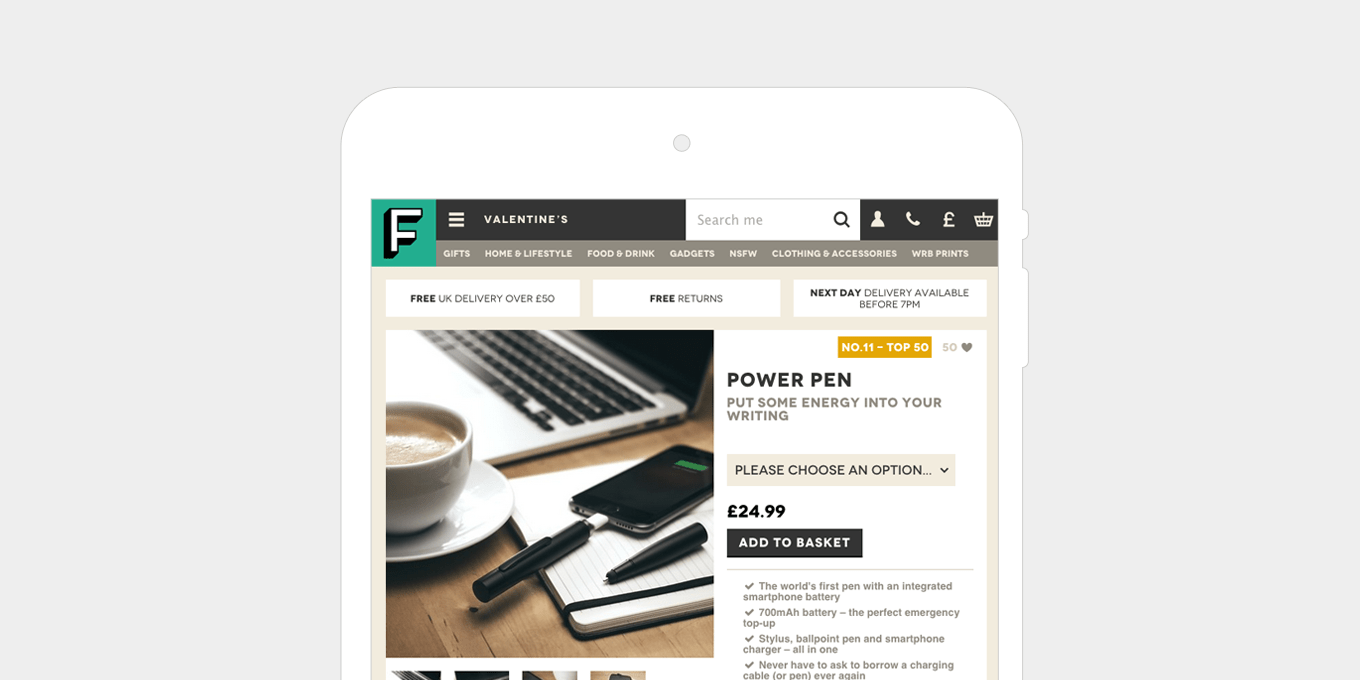
تضع صفحة تفاصيل منتج Melanie F صورة المنتج أولاً على الهاتف المحمول ، ثم تدفع معلومات المنتج لأعلى للجلوس جنبًا إلى جنب على سطح المكتب.
8. إخفاء المحتوى على شاشات أصغر.
على الهاتف المحمول ، يمكنك تبسيط التخطيط عن طريق إخفاء المحتوى الذي سيكون مرئيًا على الشاشات الأكبر حجمًا ، إما بإخفائه تمامًا أو باستخدام علامات التبويب والأكورديون لإظهار / إخفاء المحتوى. يؤدي هذا إلى إلغاء تشويش الصفحة على الشاشات الأصغر ويتيح للمستخدم رؤية جميع المعلومات الأساسية ، مع خيارات لعرض المزيد إذا رغب في ذلك.

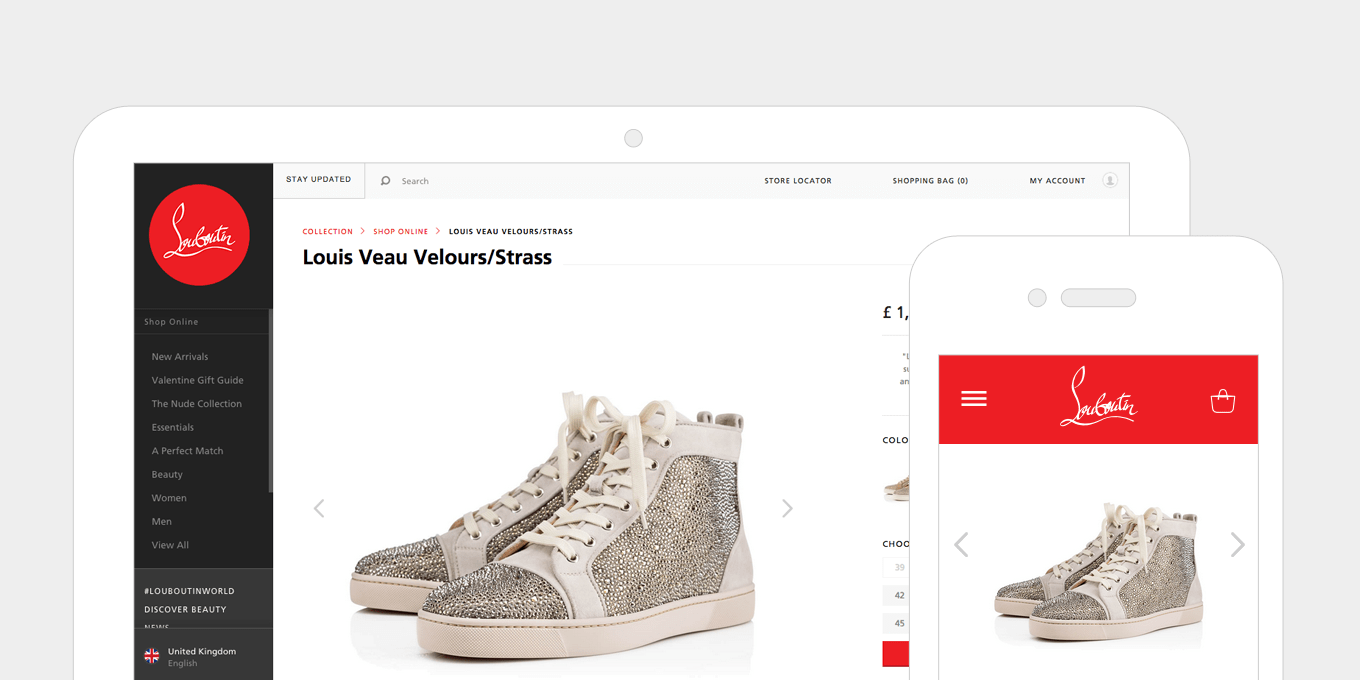
تعمل صفحة المنتج هذه على christianlouboutin.com على تبسيط رأسها وتقليل معلومات المنتج على الهاتف المحمول ، تاركة صورة المنتج كأول كتلة محتوى.


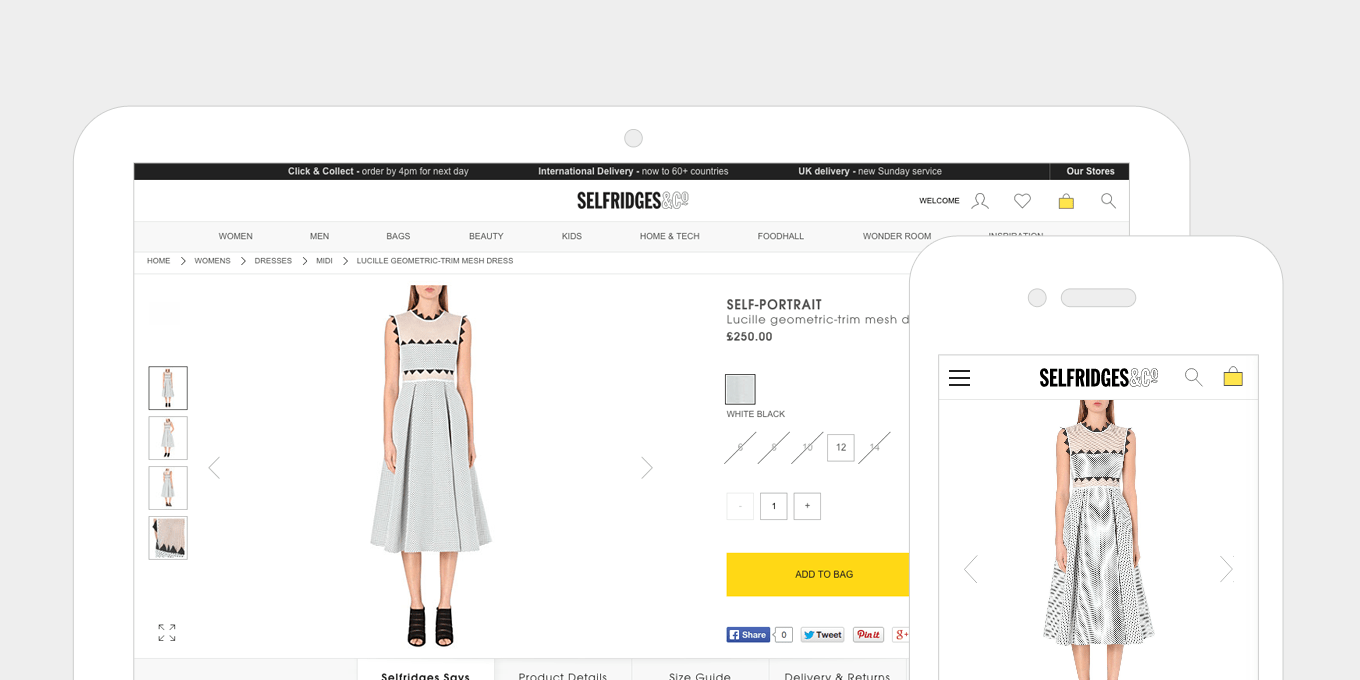
في Selfridges ، تتم إزالة دائرة الصور المصغرة على الهاتف المحمول ، تاركًا فقط أسهم يسار / يمين بسيطة للتنقل خلالها.
9. عرض المزيد من المحتوى على شاشات أوسع.
يتيح لك وجود شاشة أعرض دفع المزيد من المحتوى إلى أعلى الشاشة. يكون المزيد من المحتوى مرئيًا للمستخدم على الفور ، قبل أن يضطر إلى التمرير. يمكن أن تتوسع التخطيطات وتستوعب المزيد من الأعمدة.

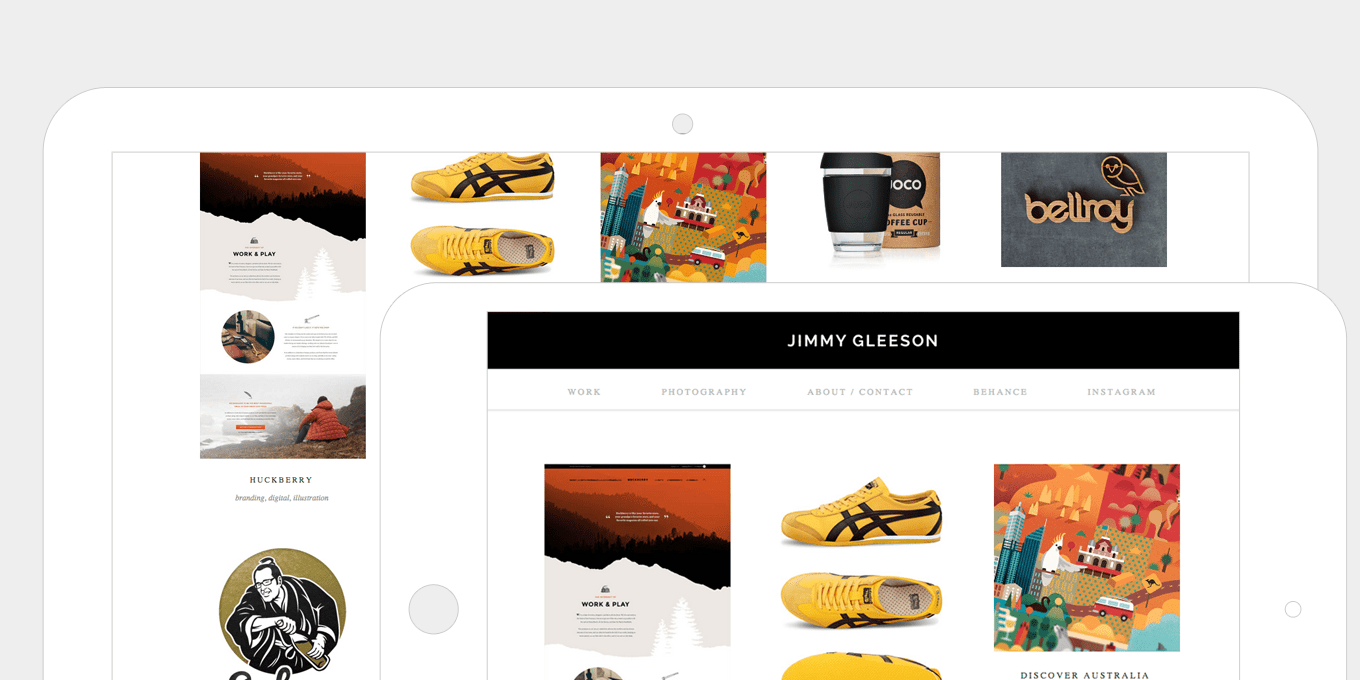
يزيد عرض شبكة المحفظة هذا على Jimmy Gleeson من عدد العناصر المرئية مع زيادة اتساع الشاشة ، مما يسمح بعرض المزيد من المحتوى في أعلى الصفحة.

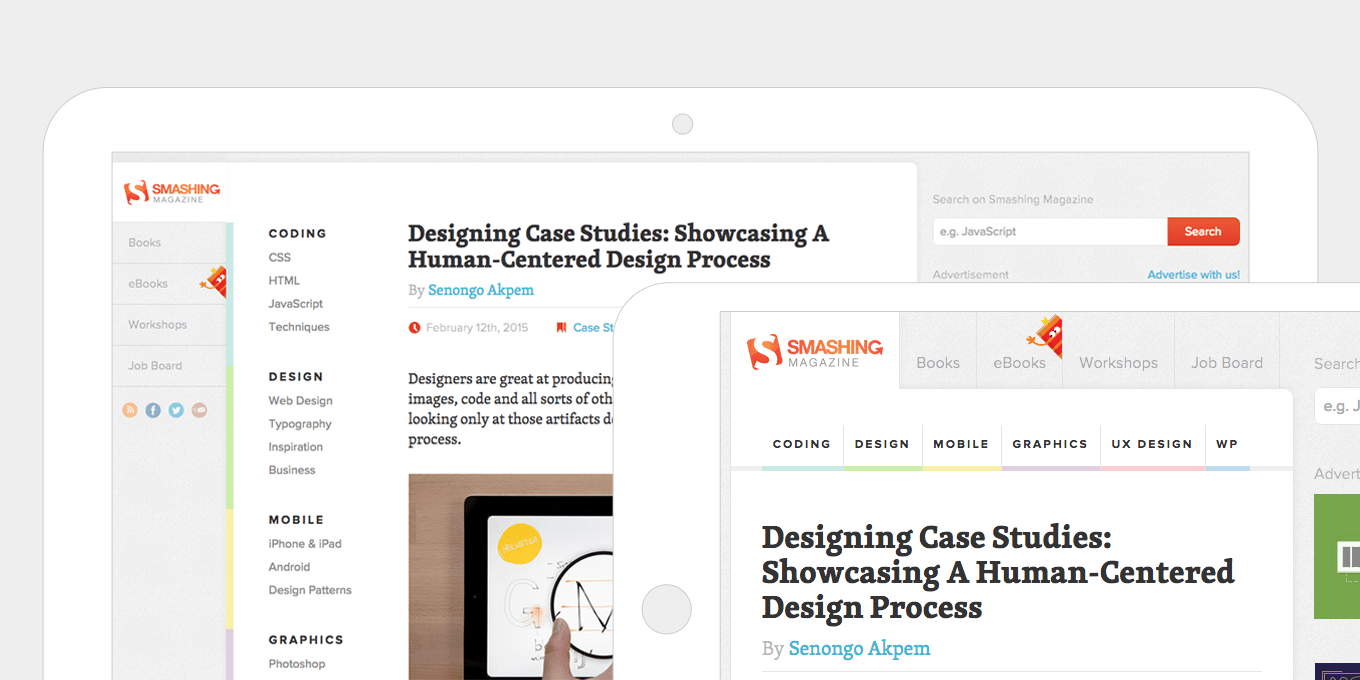
يعد تخطيط التنقل في Smashing Magazine معقدًا للغاية ويتغير كثيرًا عبر أحجام الشاشات المختلفة. هذا مثال جيد على التفكير حقًا في التخطيط وزيادة المساحة المتاحة لكل جهاز وحجم الشاشة.
10. لا تنس الأجهزة اللوحية في الوضع الرأسي.
في بعض الأحيان ، يقع هذا الاتجاه إما مع تخطيط الهاتف المحمول الصغير ، وهو أمر أساسي أكثر ولا يستخدم كل مساحة الشاشة المتاحة ، أو يتم تجميعه مع تخطيط سطح المكتب الذي يمكن أن يجعل المحتوى كله مضغوطًا.
يمكن أن يؤدي الاستخدام الأفضل لاستعلامات الوسائط في css إلى الحصول على التخطيط المناسب تمامًا.

لا يزال هناك الكثير من المعلومات في مساحة أصغر للتخطيط الموجود في صفحة تفاصيل المنتج Protest ، دون الإخلال بالنسب والتباعد في التخطيط.

لا يؤثر تخطيط تفاصيل منتج Firebox على أي شيء في الوضع الرأسي للجدول. كل ما يظهر على سطح المكتب لا يزال موجودًا ويتم تقديم المحتوى بطريقة متوازنة وبسيطة.
11. استبدال وظيفة تكبير الصورة بصفحات المعرض الطويلة القابلة للتمرير.
في الأجهزة الصغيرة ، لا يعمل وجود نافذة صورة مكبرة إذا كانت الصورة التي تشاهدها بالفعل تملأ الشاشة.
لمعارض الصور ، استخدم صفحة طويلة قابلة للتمرير ، أو دائري قابل للتمرير بأسهم لليسار / لليمين. يعمل المعرض الطويل القابل للتمرير أيضًا بشكل جيد على الجهاز اللوحي وسطح المكتب.

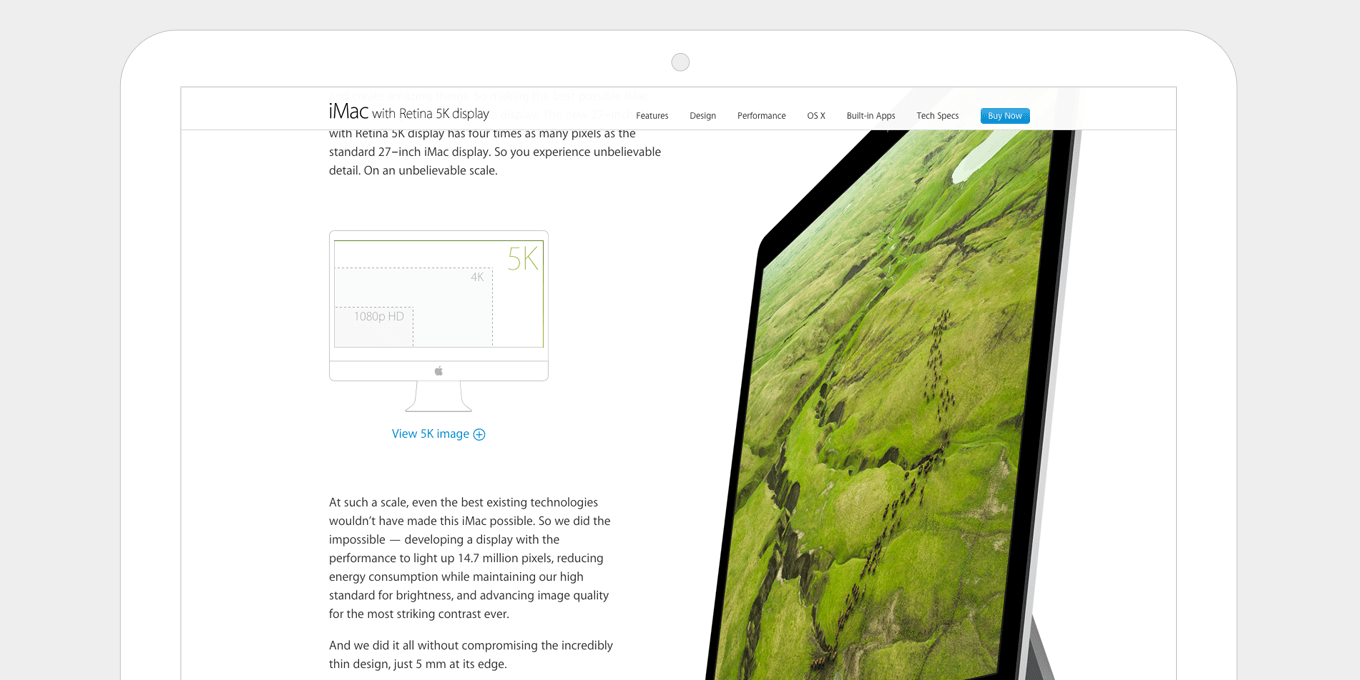
يستخدم معرض الصور هذا على Apple صفحة طويلة قابلة للتمرير على سطح المكتب وكذلك على الهاتف المحمول. تتم إزالة التسميات التوضيحية على الهاتف المحمول لتبسيط التخطيط أكثر.

يظهر معرض المنتج هذا على UrbanEars على نفس الصفحة ويتسع لأسفل بعد الضغط على أحد الروابط. إنه يحتفظ بالأجزاء الأساسية الجيدة من نافذة منبثقة ، على سبيل المثال. عدم الانتقال إلى صفحة جديدة ، ولكن بعد ذلك يعرض الصور بطريقة أفضل وأكثر قابلية للاستخدام.
12. تحسين UX لشاشات اللمس.
أضف إيماءات التمرير إلى اللافتات والقوائم ومعارض الصور وما إلى ذلك.
تعد الشاشات التي تعمل باللمس سهلة الاستخدام بطبيعتها ، وبالتالي يمكننا أن نكون أكثر دقة مع المساعدين الملاحيين ، على سبيل المثال ، تشير نصف صورة خارج الشاشة على الرف الدائري إلى وجود المزيد من المحتوى في المستقبل.
أحداث التمرير غير متسقة على الشاشات التي تعمل باللمس. قم بتعطيلها واستبدالها بأحداث اللمس. إذا لم يكن المحتوى الذي سيتم عرضه عند التمرير أمرًا بالغ الأهمية وكان مجرد زخرفة رائعة ، فقم بتعطيله على الشاشات التي تعمل باللمس معًا.

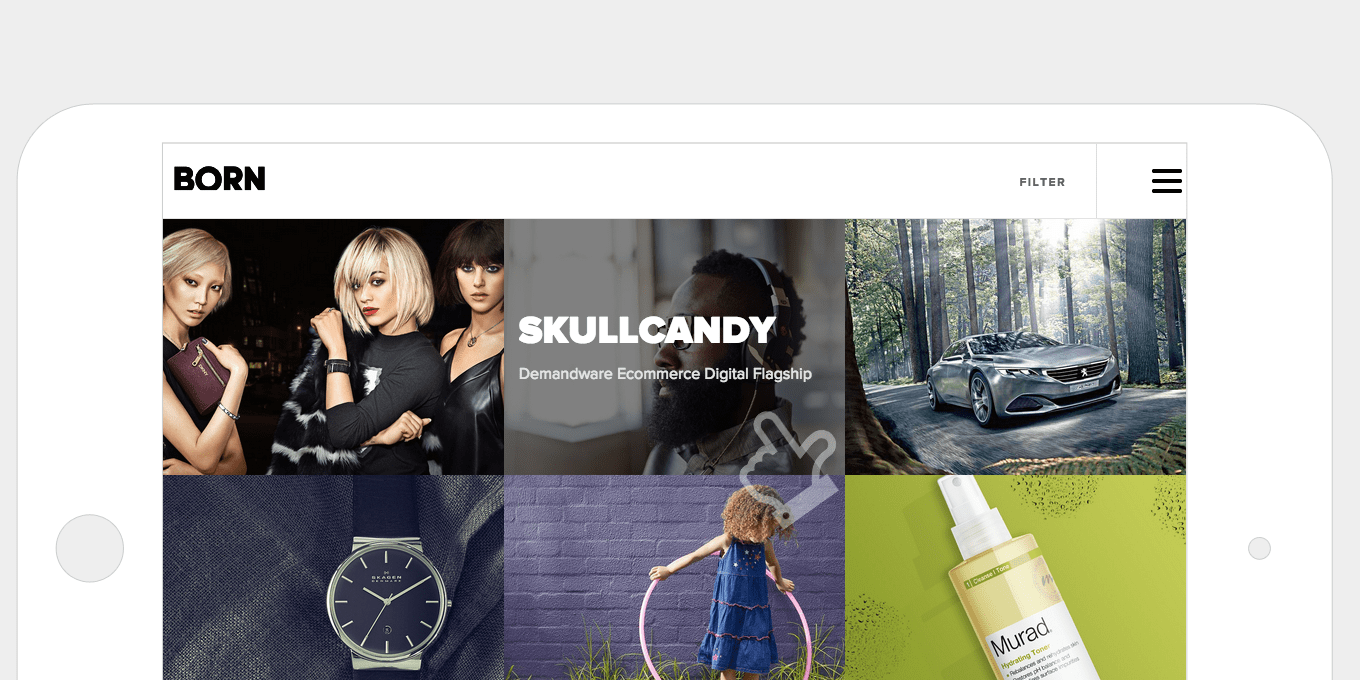
تم تحريك نص الفأرة على صفحة محفظة Born Group على سطح المكتب ، وإظهار عنوان المشروع. نظرًا لأن هذه المعلومات لا تزال بحاجة إلى الوصول إليها على شاشات اللمس ، يتم استبدال أحداث التمرير بأحداث تعمل باللمس - بنقرة واحدة لعرض المعلومات ، ثم نقرة أخرى لعرض المشروع.

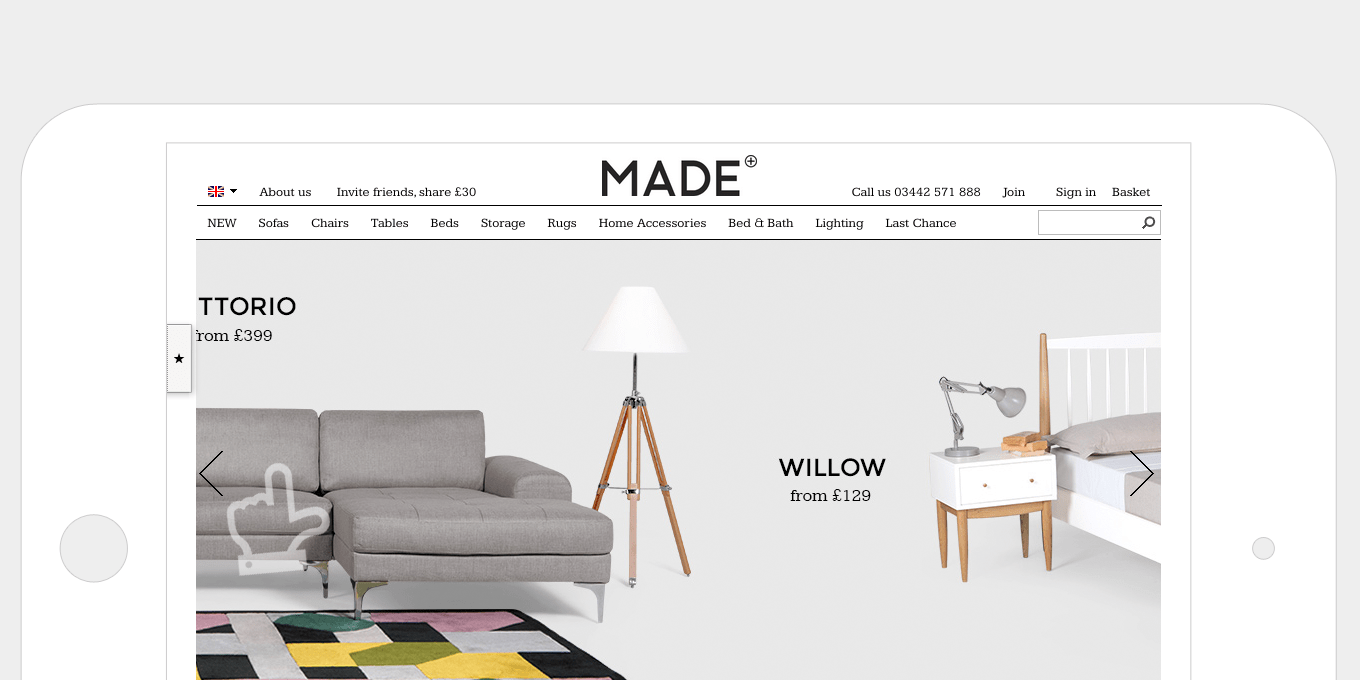
أضاف موقع Made أحداث التمرير إلى شعار الصفحة الرئيسية. من الواضح أنهم فكروا في مستخدميهم واستفادوا من أحداث اللمس هذه على بقية الموقع ، في الأماكن التي يكون من الطبيعي فيها التمرير - على سبيل المثال ، على مجموعة من المنتجات.
13. استخدام صور أقل.
يمكن تحقيق الكثير من التأثيرات ، مثل تدرجات الخلفية وحالات تمرير الزر ، عن طريق html & css النقي. يتم تحميل الصفحات بشكل أسرع ، وهو أمر مفيد بشكل خاص للجوال ، ويضيع وقت أقل في إنشاء الكثير من الرسومات.
يعني استخدام الخطوط لأيقوناتك أنك لست مضطرًا لإنشاء الصور. إنها قابلة للتطوير ، ولها حواف أنظف ، وتحمل بشكل أسرع ، وهي جيدة لشاشات عرض شبكية العين. يعمل هذا التحسين بشكل رائع على جميع الأجهزة والشاشات.

يستخدم موقع Desk.com خطوط الرموز جيدًا. تعد إضافة اللون ، وهي سهلة مثل تغيير لون الخط ، طريقة رائعة لإضافة المزيد من التأثير إلى صفحتك.

يستخدم موقع Pretty Green Energy خطوط رموز كبيرة لرؤوس الأقسام الخاصة به. تعد زيادة حجم خطوط الرموز أمرًا بسيطًا ولا يتطلب تحرير الصور.
14. أشرطة الفيديو المستجيبة.
تسمح هذه الطريقة لمقاطع الفيديو بأي حجم بالاستجابة لحجم الجهاز تلقائيًا ، دون الحاجة إلى تعيين ارتفاعات أو عروض صريحة على الفيديو نفسه.
تم تحقيقه باستخدام بضعة أسطر فقط من css. يعمل هذا بشكل جيد مع مقاطع الفيديو المُدرجة مباشرةً على الصفحة وفي إطارات iframe.

تمتد مقاطع الفيديو الموجودة على Anyilu عبر الصفحة وتملأ المساحة بأكملها. هذا يعطي الصفحة تأثير كبير. تستجيب وتغير حجمها تلقائيًا على أحجام الشاشات المختلفة.

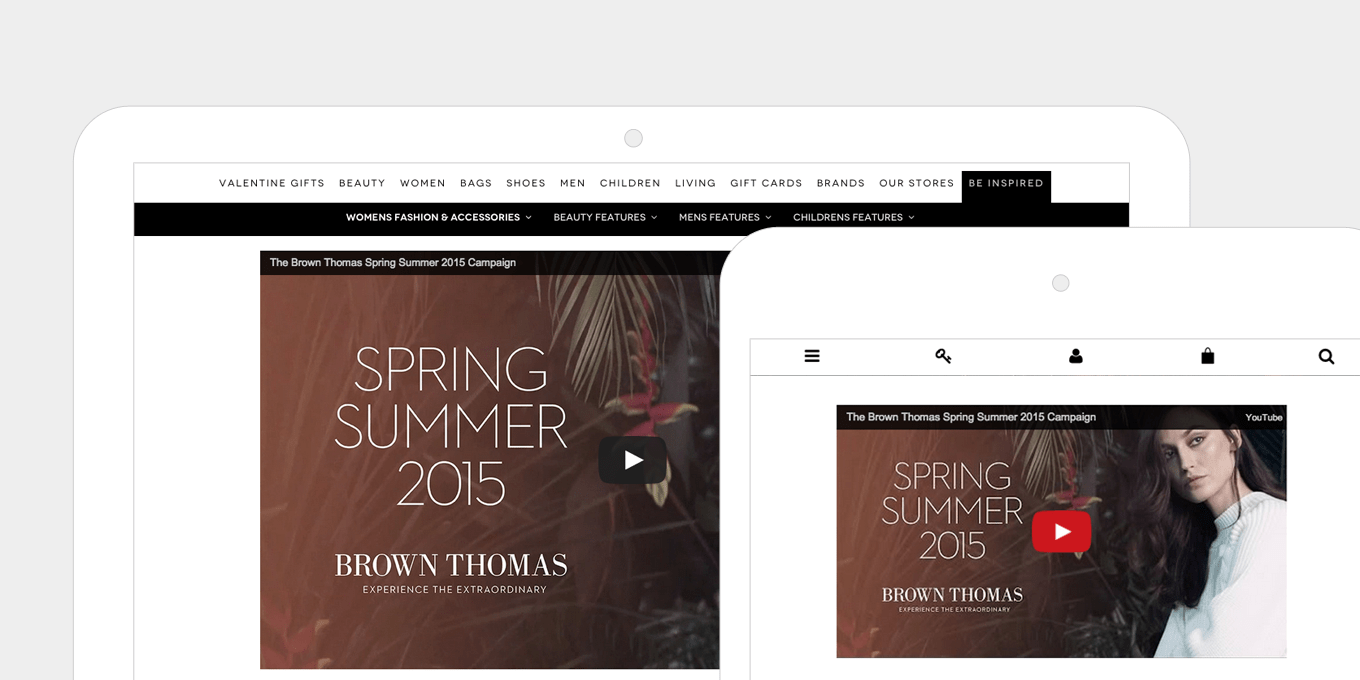
يستخدم الفيديو المضمن على Brown Thomas إطارات iframe ويستجيب بشكل كامل. لم يتم تحديد ارتفاعات أو عروض ، مما يتيح سهولة إدارة المحتوى وإنشاء الصفحة بسرعة.
15. الطية لم تعد موجودة.
الأجهزة أصغر وأطول وأعرض وأطول.
ليس من المهم حشر كل شيء في أعلى الصفحة. دع الصفحات تتنفس وتتوسع مع كتل محتوى طويلة ومتدفقة ومسافات كبيرة.
يقوم الناس بالتمرير بشكل طبيعي. من خلال منحهم مزيدًا من المحتوى أسفل "الجزء المرئي" ، فأنت تدعوهم في الواقع للمشاركة بشكل أكبر في الصفحة وقراءة المحتوى الخاص بك.

تعد صفحة منتج iMac على Apple صفحة طويلة ومتدفقة ، ويحدث الكثير أثناء التمرير. تجذبك التجربة إلى الداخل. كما أنهم يستخدمون تنقلًا ثابتًا ، بحيث تظل دعوة الإجراءات الرئيسية ، أي اشترِ الآن ، مرئية أثناء تنقلك إلى أسفل الصفحة.

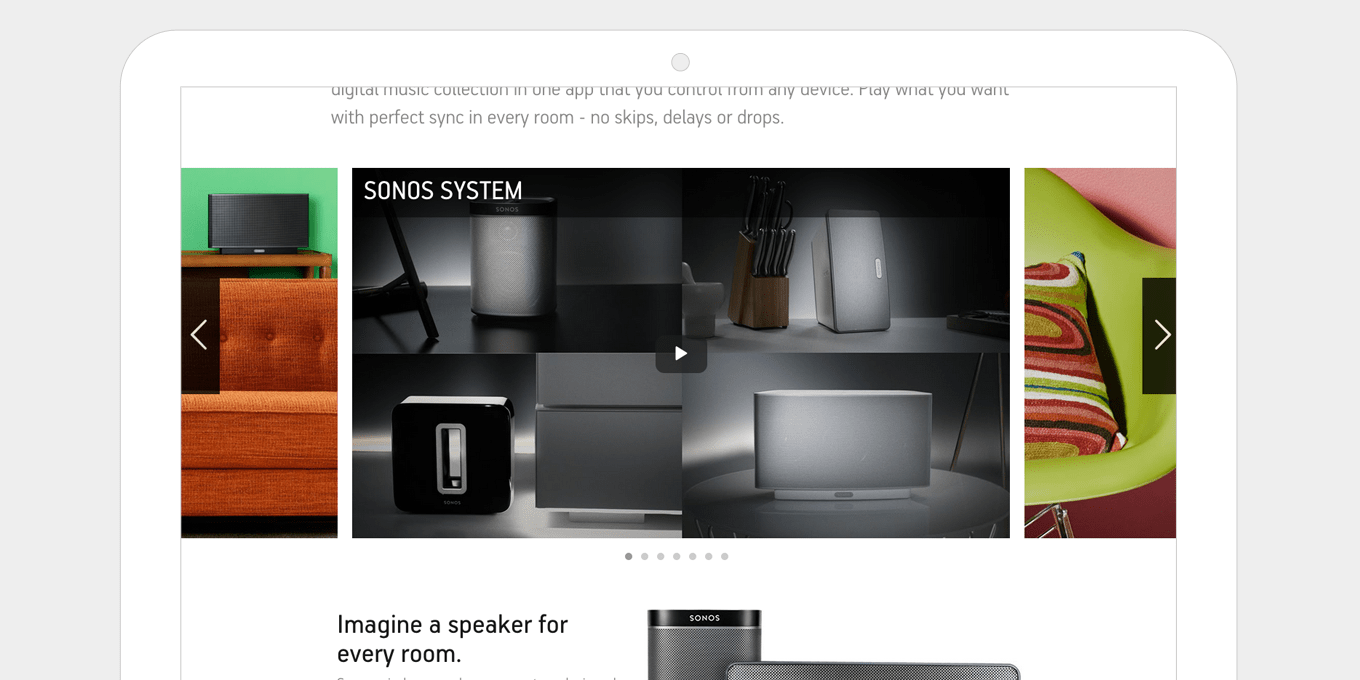
تتمتع صفحات منتج Sonos بتوازن جيد بين كتل نص محتوى العرض الثابت ولوحات الصور الأوسع بملء الشاشة. هذا يجعل الصفحة ممتعة وأكثر جاذبية أثناء التمرير. التباعد متوازن بشكل جيد دون أن يكون مكتظًا.
تغليف
تحقق من تحليلاتك. أراهن أن حركة المرور على الهاتف المحمول هي نسبة مئوية أعلى مما تعتقد. وأراهن أنه ينمو من شهر لآخر.
إذا كان موقعك لا يستجيب ، فإن كل مستخدم جوال يأتي إلى موقعك يمر بتجربة سيئة.
حتى لو كانت مستجيبة ، فأنا متأكد من أن هناك عددًا من المجالات التي يمكن تحسينها.
تصميم الويب سريع الاستجابة هو تخصصي. يمكنني العمل على أي موقع ويب أو WordPress أو Modx أو غير ذلك. عادةً ما يكون لدى عملائي ما لا يقل عن 10،000+ زيارة شهرية وأنا أتقاضى 1500 دولار - 3000 دولار بناءً على مدى تعقيد موقعك.
وظفني مرة واحدة ، سأقوم بالمهمة بشكل صحيح ، ولن تقلق أبدًا بشأن تجربة الهاتف المحمول السيئة مرة أخرى.
إذا كانت لديك أسئلة ، تحقق من أعمالي واتصل بي هنا.
