15 najlepszych praktyk w zakresie odpowiedzialnego, responsywnego projektowania stron internetowych
Opublikowany: 2015-02-20Responsywne projektowanie stron internetowych to nie tylko kwestia ściskania i rozciągania.
Chodzi o dostarczanie jednej strony internetowej na niezliczone sposoby w zależności od szerokości ekranu.
Co dodać? Co usunąć? Jak uszeregować to, co najważniejsze? Jakie są konsekwencje dla rankingów wyszukiwania? A jak to wszystko zrobić za pomocą tylko jednej bazy kodu?
To naprawdę wymaga eksperta, aby responsywnie zakodować witrynę.
Poprosiliśmy więc Tima Crossa, jednego z najlepszych responsywnych projektantów stron internetowych w AwesomeWeb, aby dał ci wgląd w to, czego potrzeba, aby zbudować odpowiednią, odpowiedzialną i responsywną stronę internetową.
Niezależnie od tego, czy zatrudnisz Tima, czy sam zdecydujesz się zwiększyć responsywność swojej witryny, zachowaj to jako zasób, aby wiedzieć, co należy zrobić.
1. Ukryte menu nawigacyjne.
Na mniejszych ekranach ukrywanie głównego menu nawigacyjnego jest dobrym sposobem na zachowanie prostoty układów. Ikona, tekst lub kombinacja obu wskazuje użytkownikowi, gdzie znajduje się menu.
Twoje opcje obejmują proste menu rozwijane, w którym menu przesuwa się w dół i obejmuje główną zawartość poniżej, lub metodę nakładki, w której menu rozwija się i obejmuje cały ekran.

BBC Sport używa rozwijanego menu, które rozwija się po naciśnięciu. Ponieważ mają wiele zwiniętych menu na tej samej stronie, używają różnych wezwań do działania, aby pomóc użytkownikowi zrozumieć hierarchię strony.
Ogromny używa nakładki menu. Używają również tego stylu menu w widoku pulpitu, utrzymując widoczną ikonę burgera i upraszczając zawartość strony.
Najlepsza wskazówka dla początkujących blogerów:
Zainwestuj w motyw premium , który przedstawia Twoją markę w jak najlepszym świetle.
Darmowe motywy są świetne na początek, ale większości nie można odpowiednio dostosować. Zapamiętaj to powiedzenie: Liczy się pierwsze wrażenie!
2. Poziome przesuwane menu.
Innym sposobem wyświetlania menu na mniejszych ekranach jest uwidocznienie go, ale pozostawienie treści poza krawędzią ekranu. Pokazanie odciętej części tekstu oznacza, że można ją przesunąć, aby ją odsłonić.

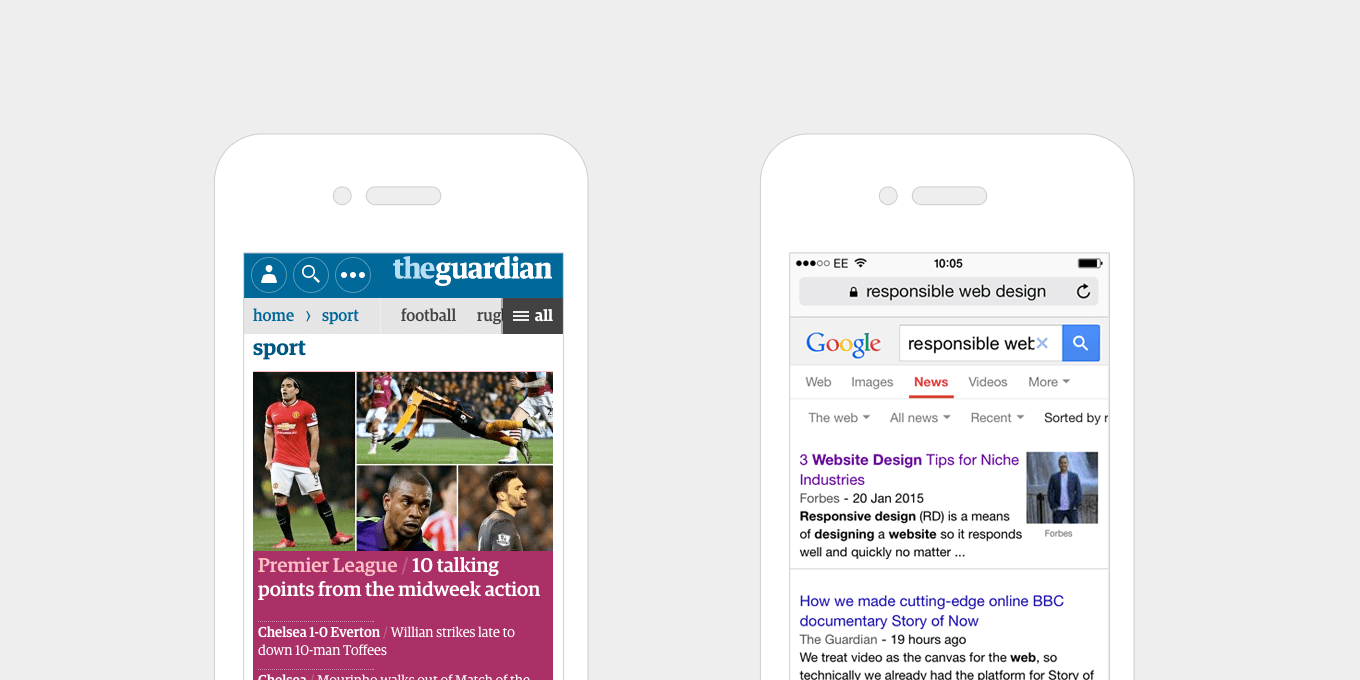
The Guardian używa przejrzystego, poziomego przewijanego menu z dodatkowym wezwaniem do działania, aby zobaczyć „Wszystko” – po naciśnięciu pojawia się jako rozwijane menu. Dobry przykład zastosowania różnych metod w dostępnej przestrzeni.
Poziome przewijane menu w Google to lista zwykłych linków tekstowych, które wychodzą poza krawędź ekranu – prosty sposób na wskazanie użytkownikowi większej ilości treści. Każdy link tekstowy ma rozwijane menu, które pojawia się po naciśnięciu.
3. Daj przyciski i linki duże, klikalne obszary.
Zamiast zmniejszać przyciski na telefonie komórkowym, zwiększ je, aby łatwiej było je stukać. W rzeczywistości dotyczy to nie tylko małych ekranów, dobrze jest, aby były duże niezależnie od urządzenia – od tabletów z ekranem dotykowym po komputery stacjonarne.
Duże przyciski poprawiają użyteczność. Oprócz powiększania przycisków, linki tekstowe zyskują na tym, że są większe. Jeśli, na przykład, masz siatkę nagłówków wiadomości z linkiem tekstowym, który mówi „Czytaj więcej” w każdym z nich, zamiast czynić z tego linku, zablokuj całą treść, aby użytkownik mógł kliknąć w dowolnym miejscu .
Łatwiejszy w użyciu. Lepsze wrażenia dla wszystkich.

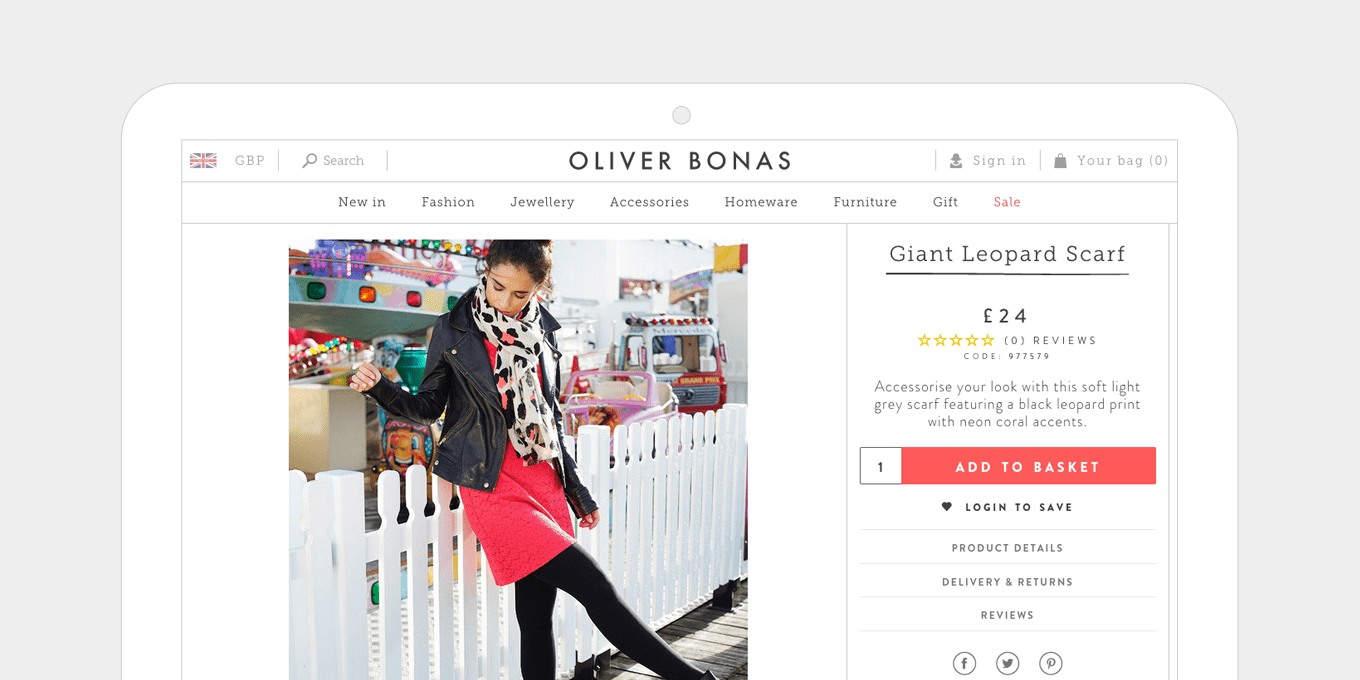
Przycisk Dodaj do koszyka na stronie Olivera Bonasa jest duży, wyraźny i wyróżnia się na tle strony kontrastowym kolorem.

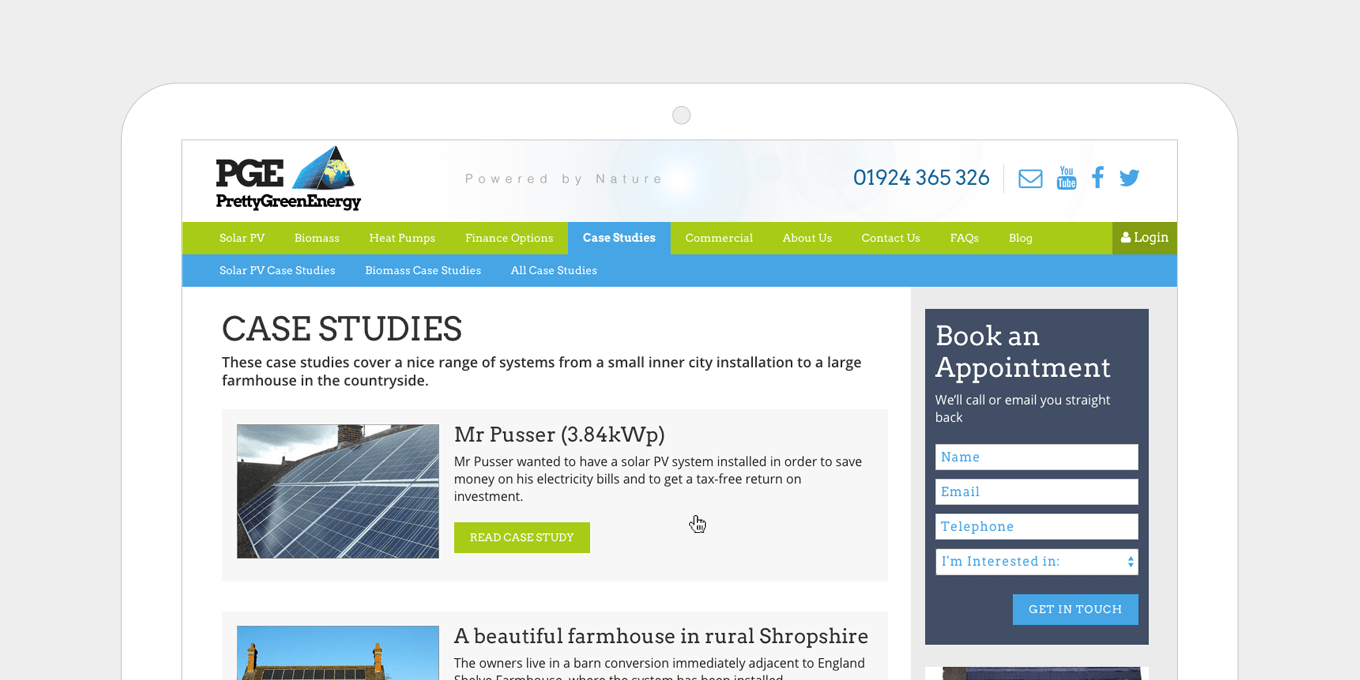
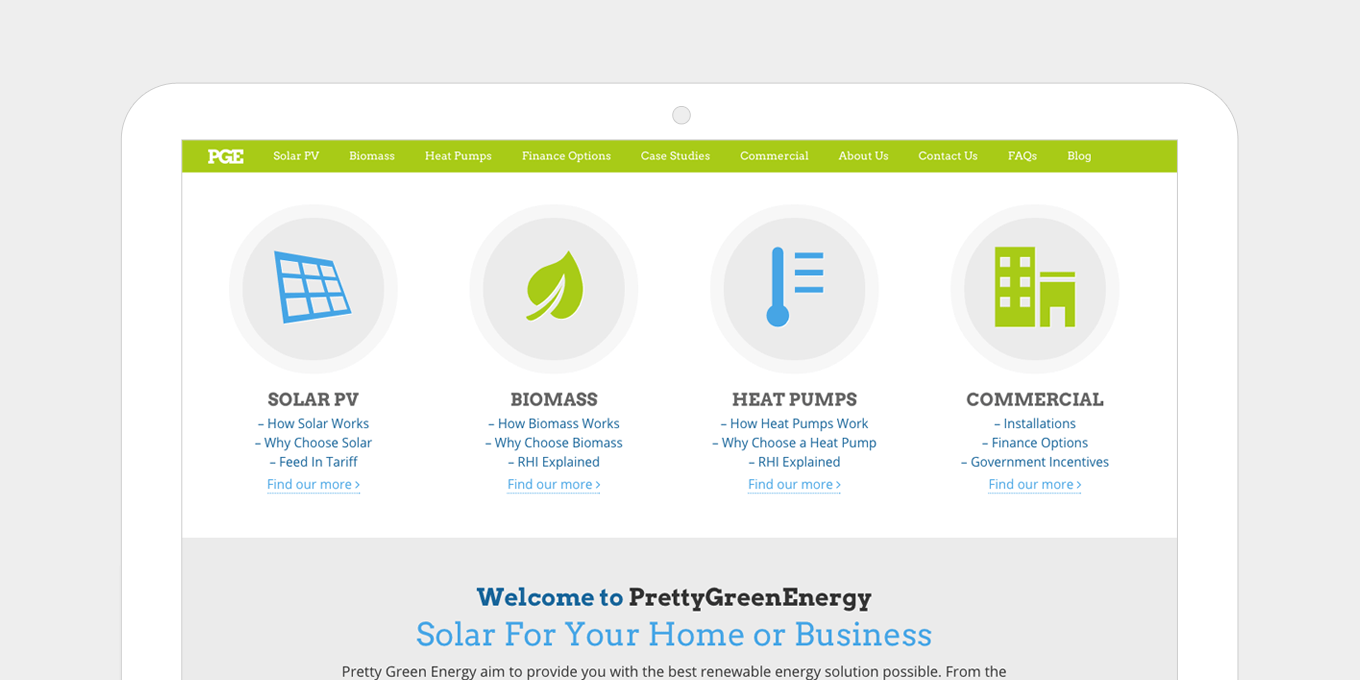
Witryna Pretty Green Energy ma duże przyciski i duże, klikalne obszary na elementach listy treści.
4. Zrównoważ wagi i rozmiary czcionek.
Stosunek rozmiaru między nagłówkami a tekstem akapitu powinien być dobrze wyważony. Duże nagłówki nie wyglądają dobrze na urządzeniach mobilnych, zwłaszcza jeśli rozciągają się na kilka wierszy. Wszystko powinno być odpowiednio przeskalowane.
Nowsze urządzenia mobilne mają ekrany o wysokiej rozdzielczości, dzięki czemu tekst jest bardziej czytelny i łatwiejszy do odczytania. Możesz sobie pozwolić na nieco mniejsze na ekranach mobilnych i zwiększenie rozmiarów czcionek, gdy dojdziesz do większego wyświetlacza.

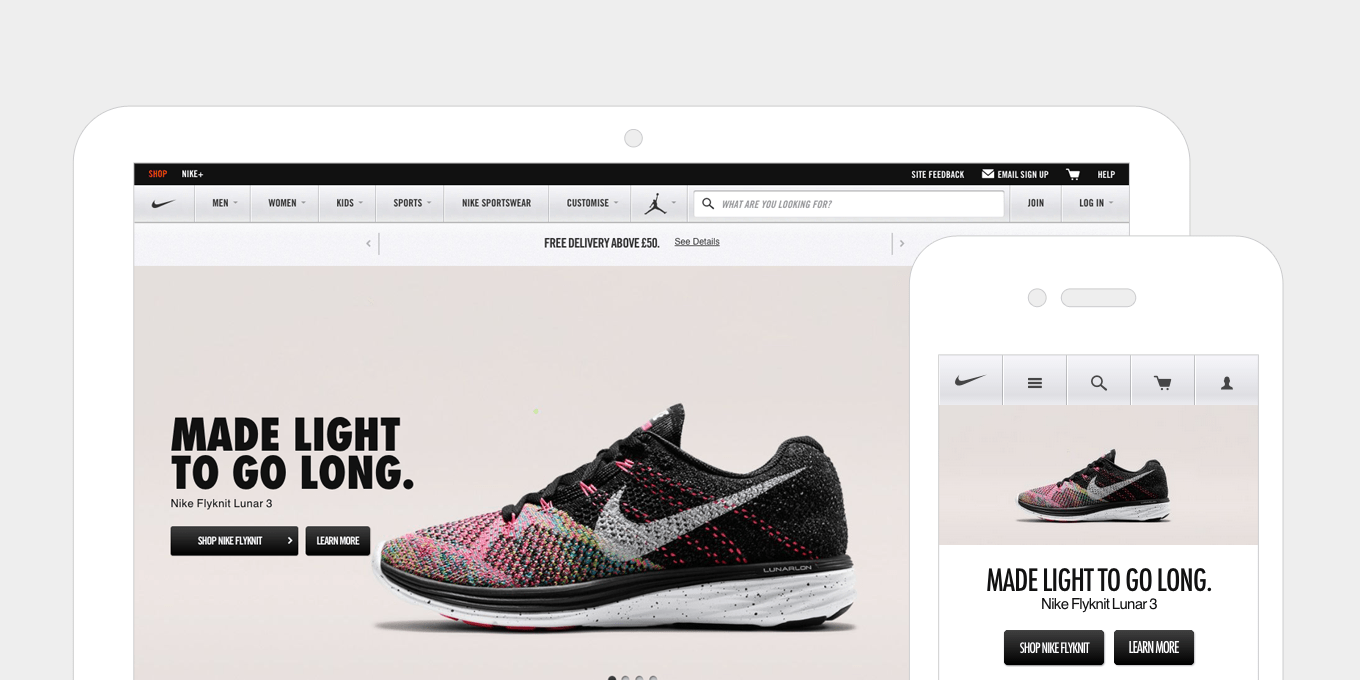
Nike używa czcionki o większej grubości na pulpicie, co dobrze sprawdza się w banerze. Na urządzeniach mobilnych rozjaśniają czcionkę i zmniejszają rozmiar, aby zmieściła się w jednej linii.

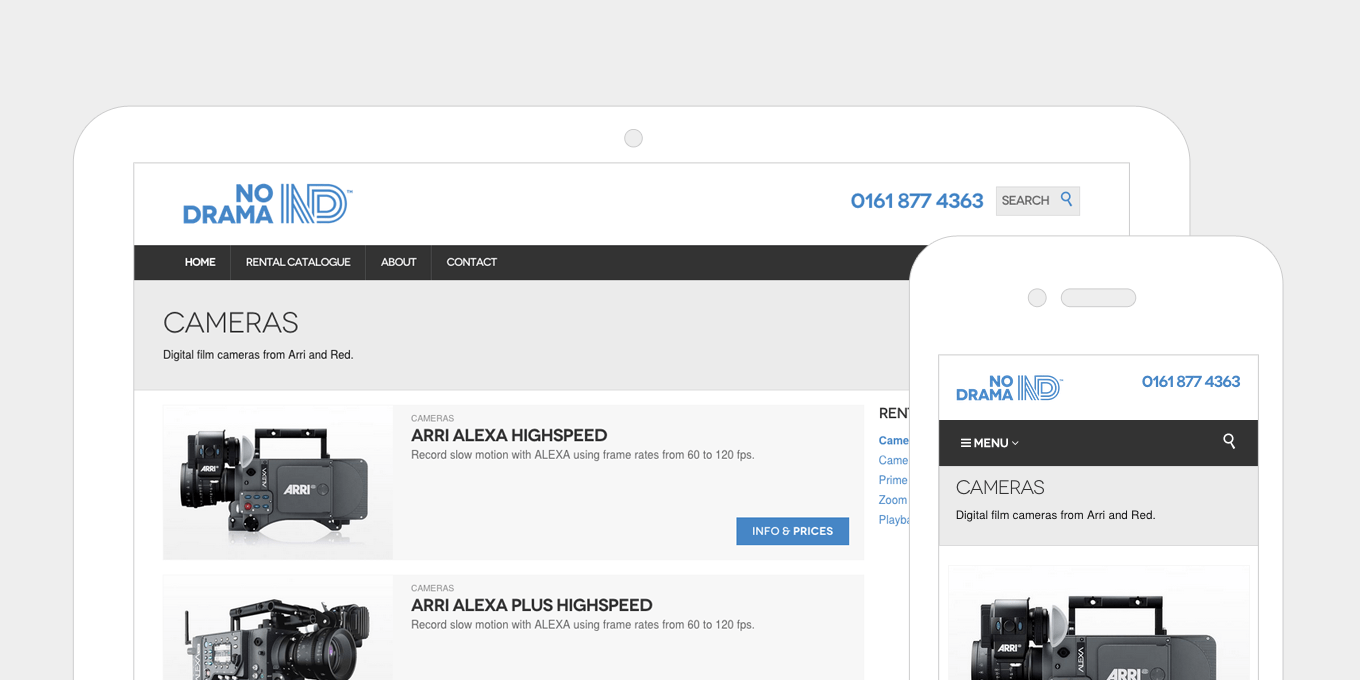
No Drama zmniejsza tytuły H1 na urządzeniach mobilnych, aby zmieściły się na ekranie i nie obciążały strony.
5. Optymalne szerokości czytania.
Poszerzając układ na większych ekranach, należy wziąć pod uwagę długość linii treści.
Jeśli wiersz tekstu jest zbyt długi, trudniej go przeczytać, ponieważ trudno jest go śledzić wiersz po wierszu. Podobnie, posiadanie zbyt krótkich linii przerywa rytm czytania, ponieważ oczy muszą zbyt często poruszać się tam iz powrotem.
Powszechną praktyką jest utrzymywanie długości linii około 60-75 znaków. Można to osiągnąć, ustawiając obszary tekstowe tak, aby miały maksymalną szerokość około 500/700 pikseli.

99u utrzymuje równowagę na swoich stronach dzięki optymalnej szerokości czytania, prostym linkom do udostępniania i dobrze umiejscowionemu paskowi bocznemu, który nie umniejsza zbytnio artykułu.

Oprócz odpowiedniej szerokości czytania, układ artykułów w Guardianie jest nieskomplikowany, z dużą ilością pustej przestrzeni i przejrzystym, pozbawionym bałaganu paskiem bocznym.
6. Umieść ważne informacje u góry na telefonie komórkowym.
Pokaż numery telefonów, informacje kontaktowe, kup teraz, wezwanie do działania itp. u góry na telefonie komórkowym. Użytkownicy mobilni chcą szybko uzyskać informacje, ale działa to również dobrze na każdym urządzeniu.
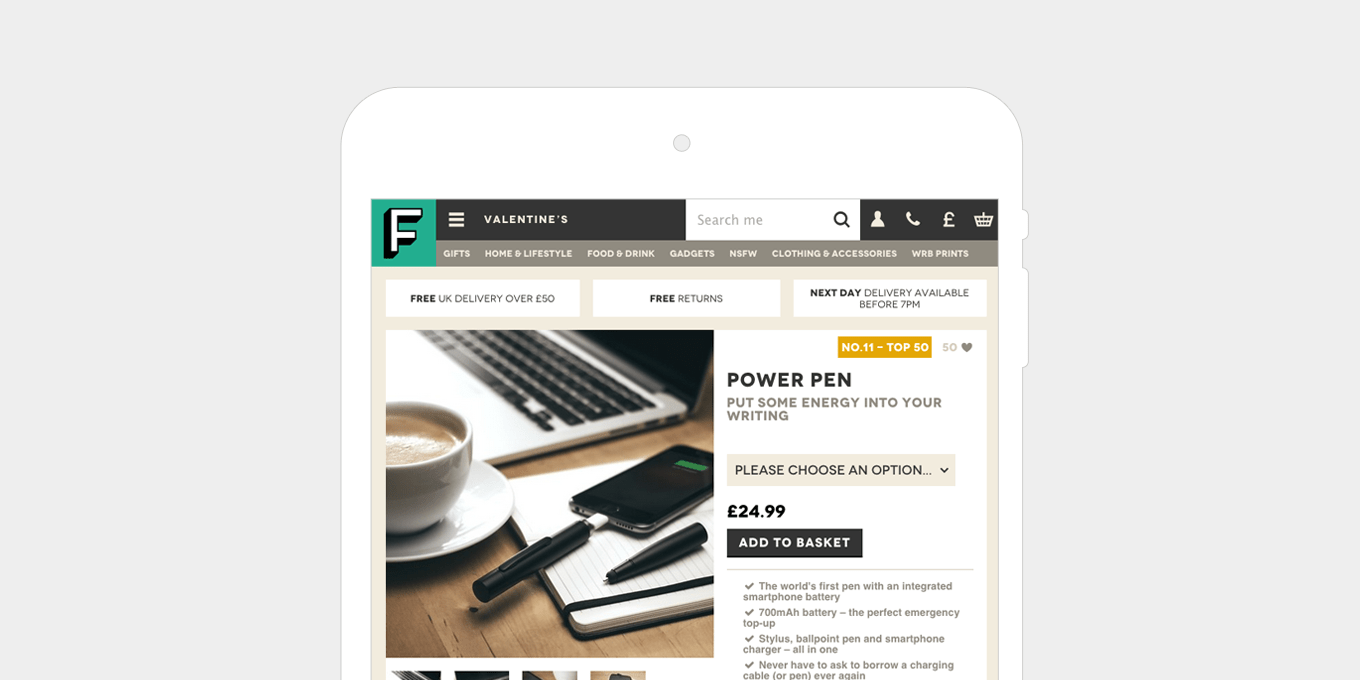
Mimo że rozmiary przeglądarek są teraz tak zróżnicowane, a pomysł „zwinięcia” już tak naprawdę nie istnieje, umieszczanie kluczowych wezwań do działania na górze strony jest nadal ważne. Na przykład na stronie szczegółów produktu e-commerce dobrze jest mieć przycisk „Dodaj do koszyka” widoczny dla większości użytkowników, bez konieczności przewijania.

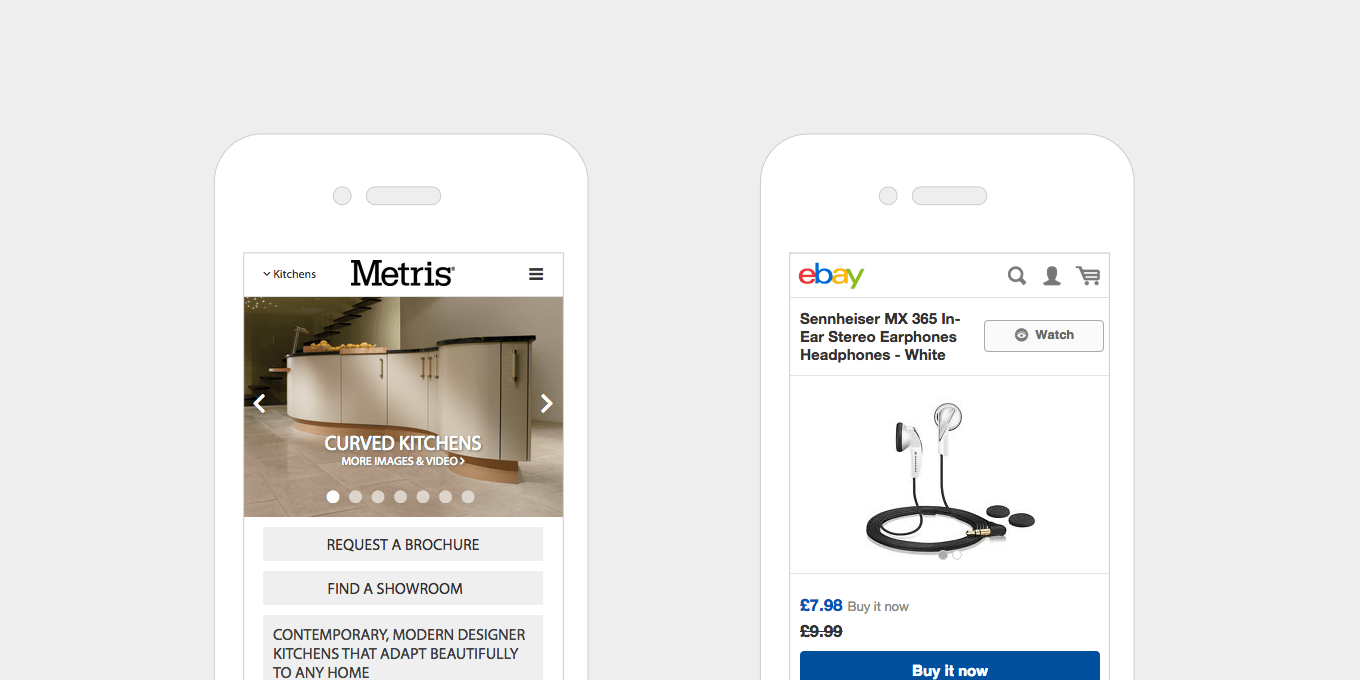
Metris Kitchens umieszcza kluczowe informacje na górze na urządzeniach mobilnych, ponieważ ważne jest, aby ich użytkownicy widzieli dane kontaktowe (znajdź salon) i działania konwersji (poproś o broszurę) w sposób jasny i szybki.
Ebay upewnia się, że cena i przycisk Kup teraz są wyraźnie widoczne na telefonie komórkowym.
7. Zmień kolejność bloków treści, gdy zwijają się na mniejszych ekranach.
Zdecyduj, co jest ważniejsze, aby wyświetlić najpierw na małym ekranie, a następnie zmień kolejność treści – można to osiągnąć za pomocą CSS (a czasami JS, jeśli układ jest zbyt złożony).
Jeśli na komputerze znajduje się obok siebie blok tekstowy i blok obrazu, zdecyduj, co jest bardziej odpowiednie.
Lub pasek boczny i obszar treści na stronie – na urządzeniu mobilnym, jeśli się zwija, pasek boczny będzie pierwszy i popchnie całą treść w dół strony, dlatego dobrze byłoby zamienić to na komórkę.

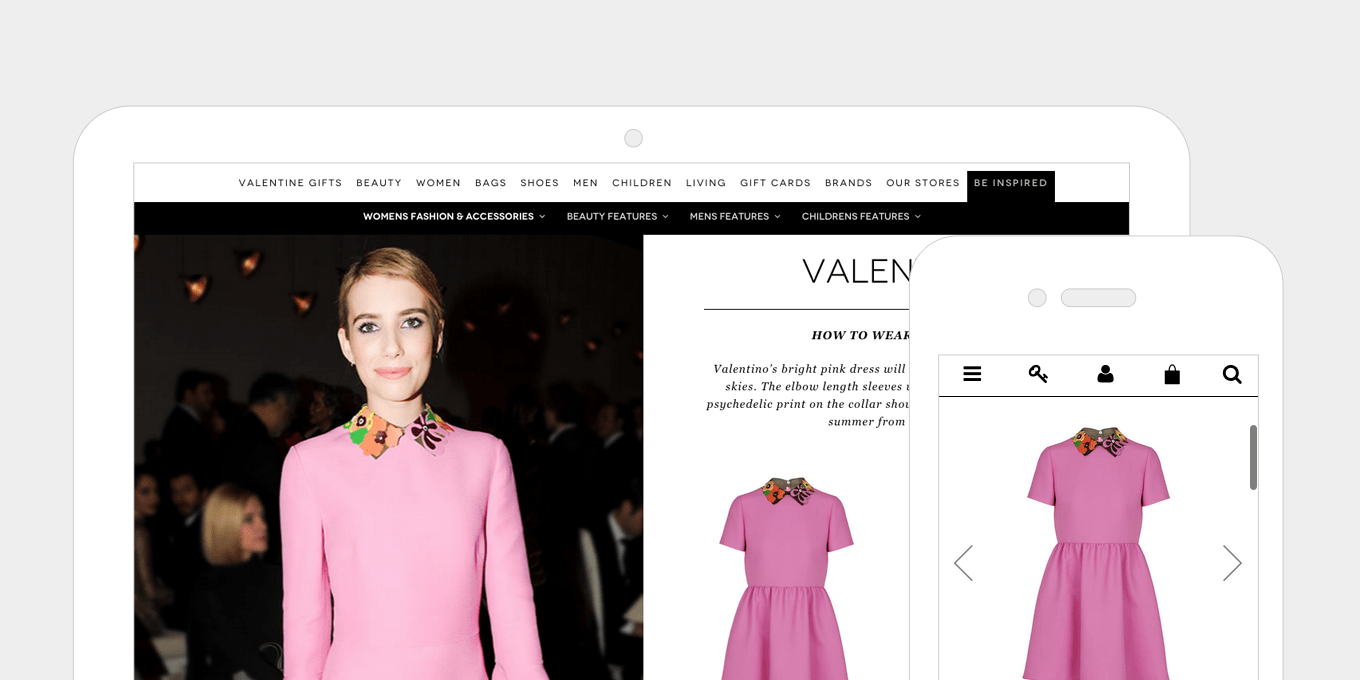
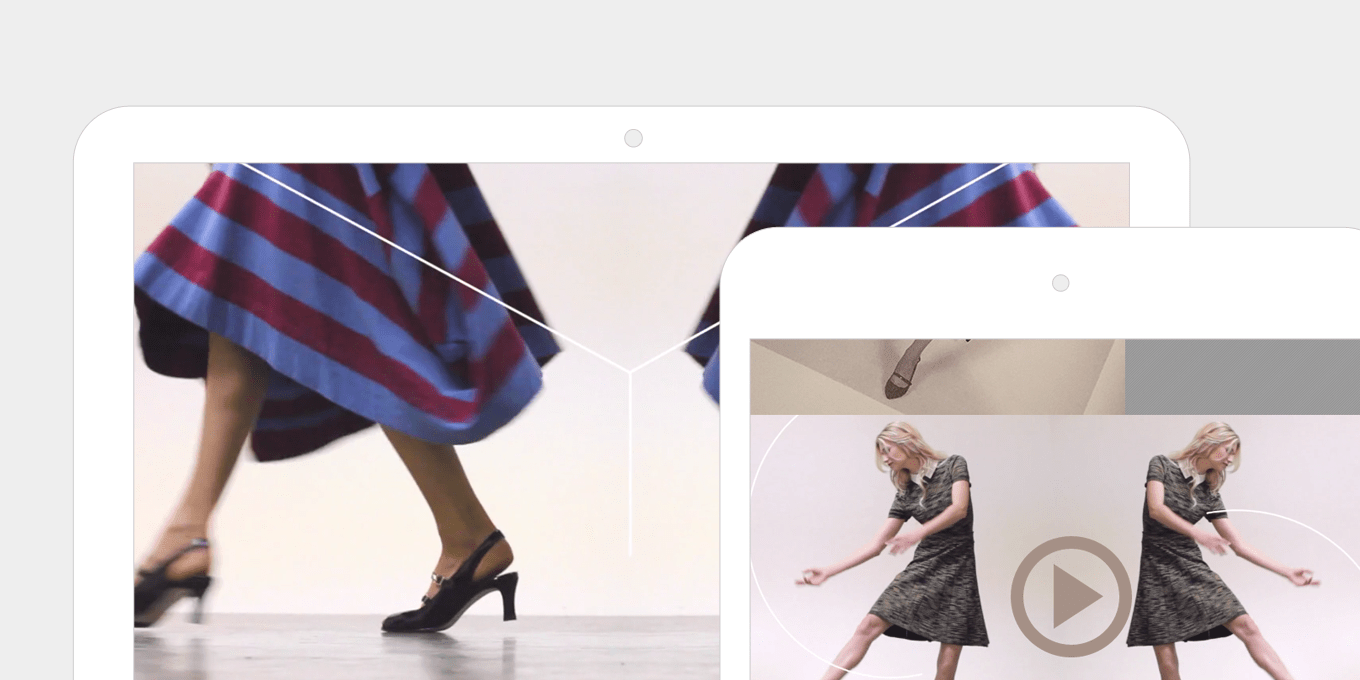
W tym artykule redakcyjnym Brown Thomas informacje o produkcie są umieszczane na pierwszym miejscu na urządzeniach mobilnych. Na komputerze kolejność treści jest zamieniana, dzięki czemu obok produktu pojawia się ujęcie związane ze stylem życia.

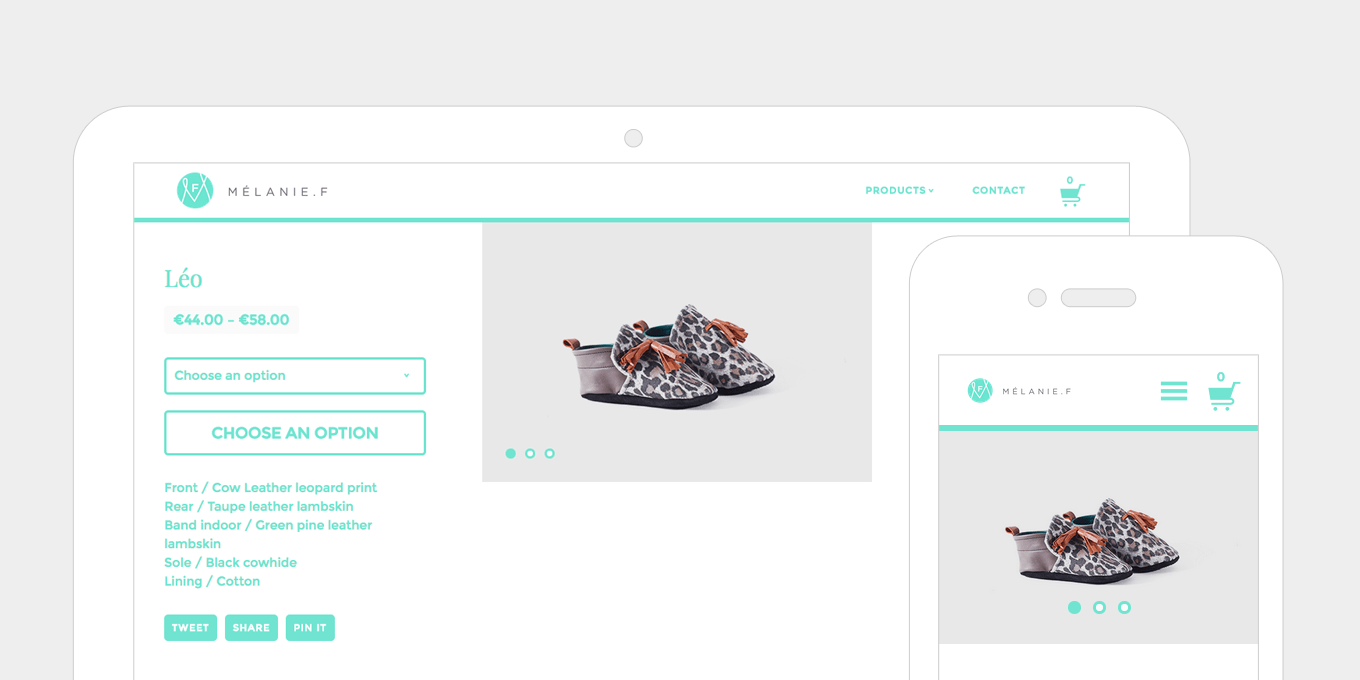
Strona szczegółów produktu Melanie F umieszcza obraz produktu najpierw na urządzeniu mobilnym, a następnie wyświetla informacje o produkcie, aby usiąść obok siebie na komputerze.
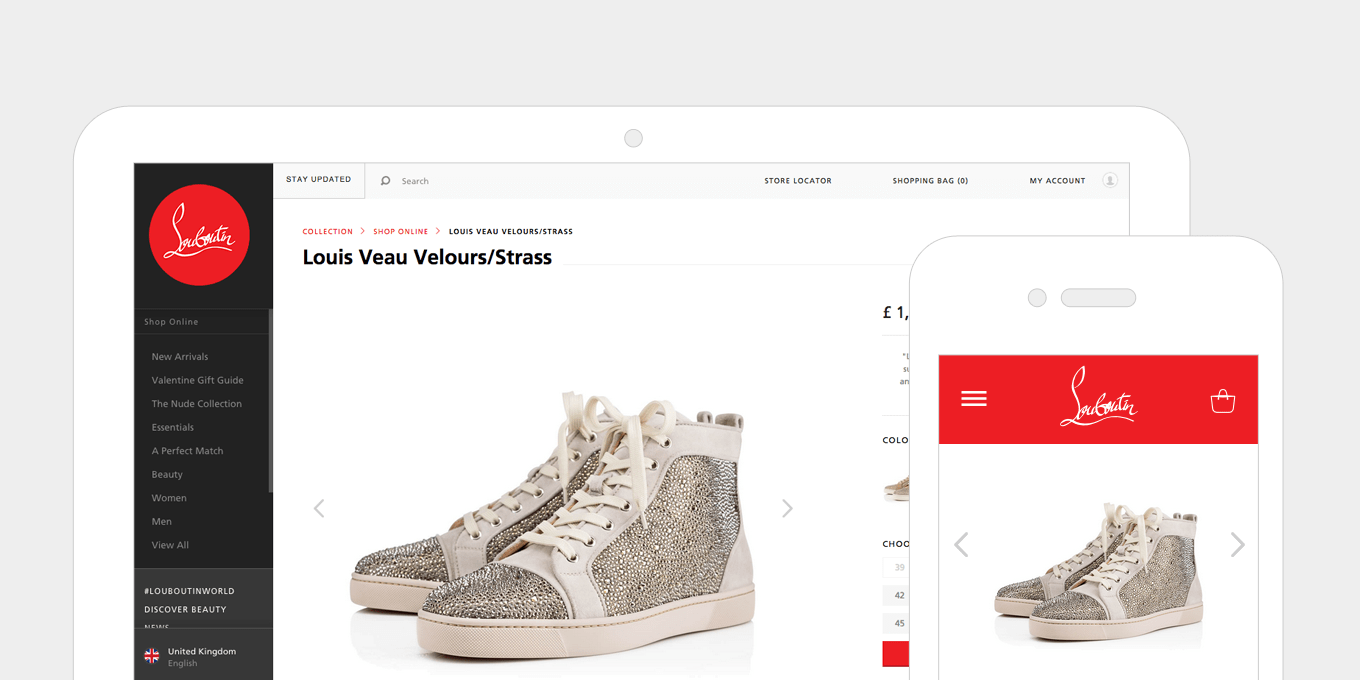
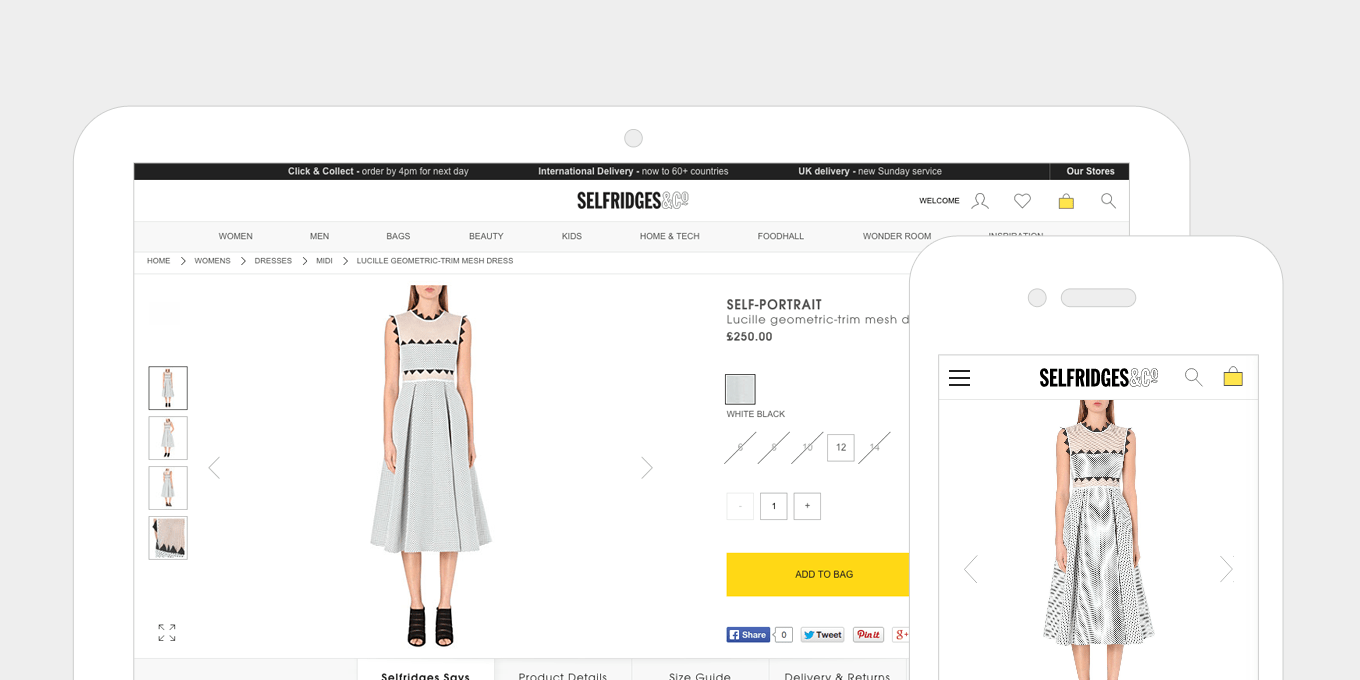
8. Ukrywanie treści na mniejszych ekranach.
Na urządzeniach mobilnych możesz uprościć układ, ukrywając zawartość, która byłaby widoczna na większych ekranach, albo ukrywając ją całkowicie, albo używając zakładek i akordeonów do pokazywania/ukrywania zawartości. To oczyszcza stronę na mniejszych ekranach i pozwala użytkownikowi zobaczyć wszystkie kluczowe informacje, z opcjami wyświetlenia większej liczby, jeśli chce.


Ta strona produktu na christianlouboutin.com upraszcza nagłówek i ogranicza informacje o produkcie na urządzeniach mobilnych, pozostawiając obraz produktu jako pierwszy blok treści.

W Selfridges karuzela z miniaturami jest usuwana na urządzeniu mobilnym, pozostawiając tylko proste strzałki w lewo/w prawo do przesuwania.
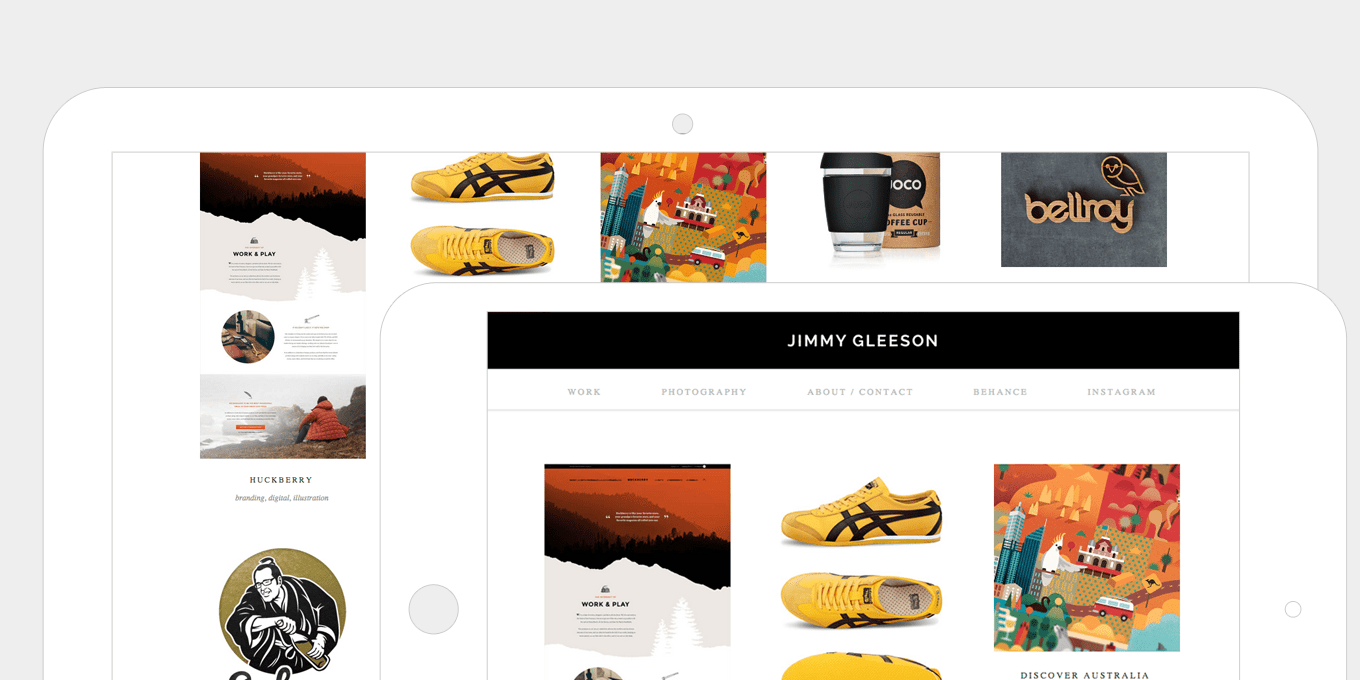
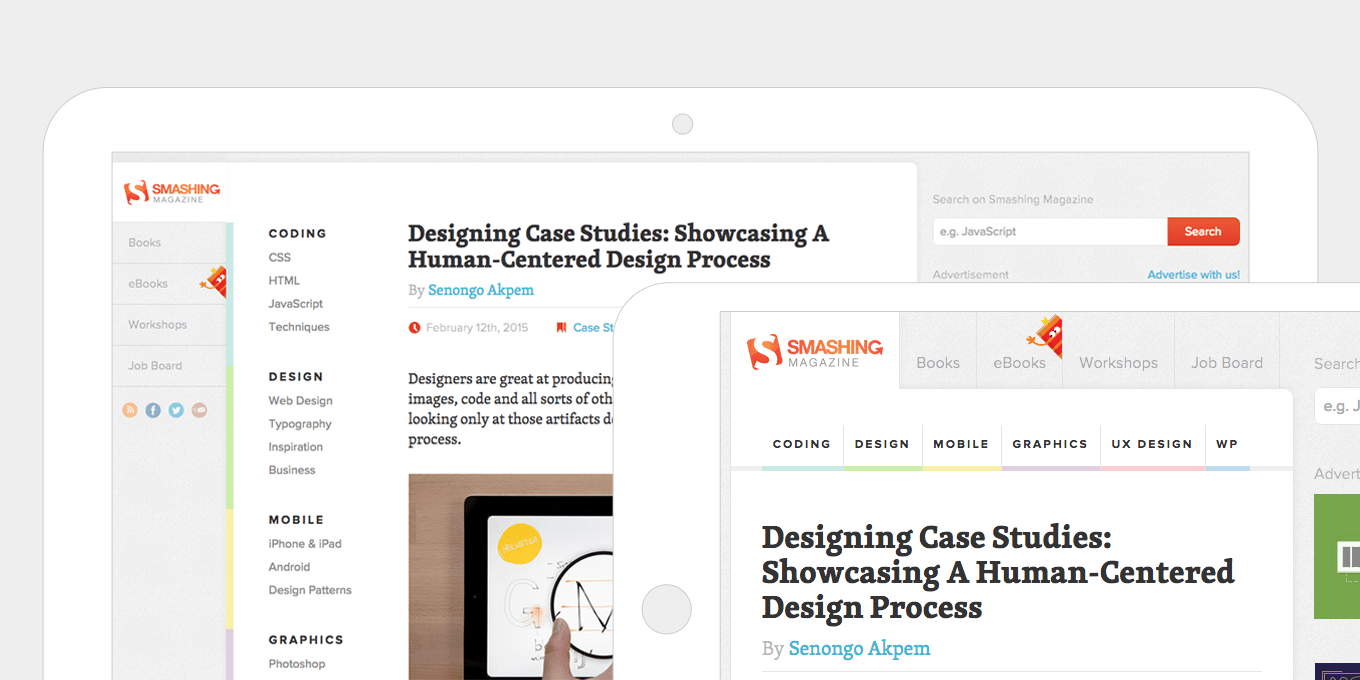
9. Wyświetlanie większej ilości treści na szerszych ekranach.
Szerszy ekran pozwala na przesuwanie większej ilości treści dalej w górę ekranu. Więcej treści jest widocznych dla użytkownika od razu, zanim będzie musiał je przewijać. Układy mogą się rozszerzać i pomieścić więcej kolumn.

Ten widok siatki portfolio na Jimmy Gleeson zwiększa liczbę widocznych elementów, gdy ekran staje się szerszy, umożliwiając wyświetlanie większej ilości treści w dalszej części strony.

Układ nawigacji Smashing Magazine jest dość złożony i zmienia się w zależności od rozmiaru ekranu. To dobry przykład myślenia o układzie i maksymalizacji dostępnej przestrzeni na urządzenie i rozmiar ekranu.
10. Nie zapomnij o tabletach w trybie portretowym.
Czasami ta orientacja albo pasuje do małego układu mobilnego, który jest bardziej podstawowy i nie wykorzystuje całej dostępnej przestrzeni na ekranie, albo jest wrzucana do układu pulpitu, który może sprawić, że cała zawartość zostanie zgnieciona.
Lepsze wykorzystanie zapytań o media w CSS może sprawić, że układ będzie odpowiedni.

Układ na tej stronie szczegółów produktu Protest nadal zawiera wiele informacji na mniejszej przestrzeni, bez naruszania proporcji i odstępów układu.

Układ szczegółów produktu Firebox nie narusza niczego w trybie pionowym stołu. Wszystko, co pojawia się na pulpicie, nadal tam jest, a treść jest prezentowana w dobrze wyważony i prosty sposób.
11. Zastąp funkcję powiększania obrazu długimi przewijanymi stronami galerii.
Na małych urządzeniach posiadanie okna powiększonego obrazu nie działa, jeśli obraz, na który już patrzysz, wypełnia ekran.
W przypadku galerii obrazów użyj długiej przewijalnej strony lub przesuwanej karuzeli ze strzałkami w lewo/w prawo. Długa, przewijana galeria działa również dobrze na tablecie i komputerze.

Ta galeria obrazów w Apple wykorzystuje długą przewijaną stronę na komputerze stacjonarnym i telefonie komórkowym. Napisy są usuwane na urządzeniach mobilnych, aby jeszcze bardziej uprościć układ.

Ta galeria produktów na UrbanEars pojawia się na tej samej stronie i rozwija się w dół po naciśnięciu linku. Zachowuje podstawowe dobre części wyskakującego okienka, tj. nie wchodząc na nową stronę, ale potem prezentuje zdjęcia w lepszy, bardziej użyteczny sposób.
12. Zoptymalizuj UX dla ekranów dotykowych.
Dodaj gesty machnięcia do banerów, menu, galerii obrazów itp.
Ekrany dotykowe są z natury intuicyjne w obsłudze, dzięki czemu możemy być bardziej subtelni przy pomocy nawigacyjnych, np. pół obrazu z ekranu na karuzeli sugeruje, że treści będzie więcej.
Zdarzenia najechania są niespójne na ekranach dotykowych. Wyłącz je i zastąp zdarzeniami dotyku. Jeśli treść, która ma być wyświetlana po najechaniu kursorem, nie jest krytyczna i jest tylko fantazyjną ozdobą, wyłącz ją na wszystkich ekranach dotykowych.

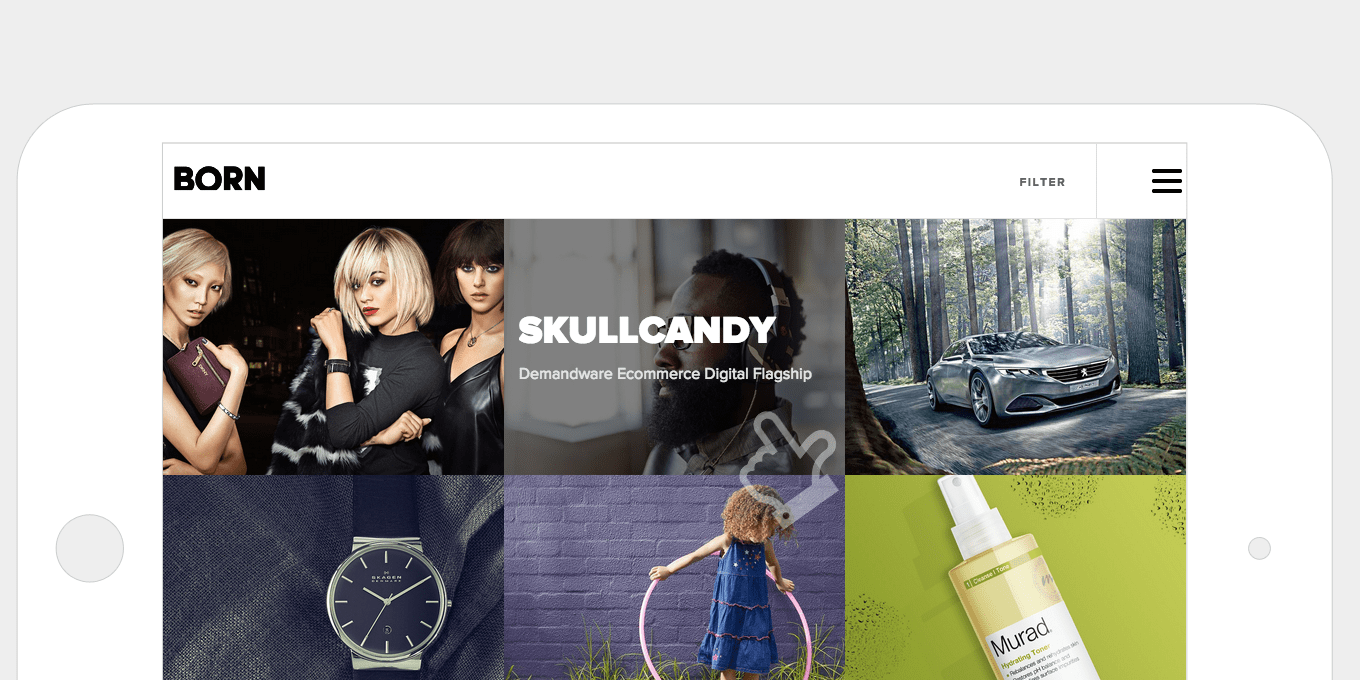
Stany najechania kursorem na stronie portfolio Born Group są animowane na pulpicie i pokazują tytuł projektu. Ponieważ informacje te nadal muszą być dostępne na ekranach dotykowych, zdarzenia najechania kursorem są zastępowane zdarzeniami dotykowymi – jedno dotknięcie, aby wyświetlić informacje, a następnie drugie, aby wyświetlić projekt.

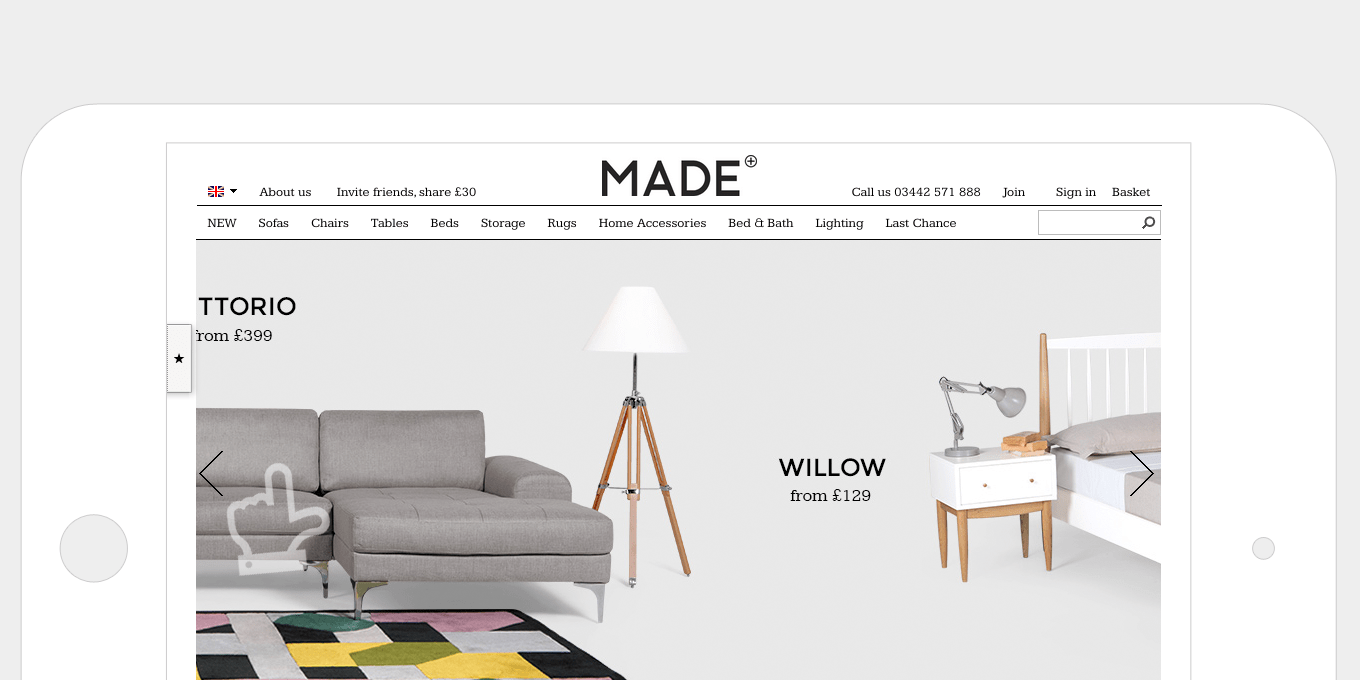
Witryna Made dodała zdarzenia machnięcia do banera na stronie głównej. Wyraźnie myśleli o swoich użytkownikach i wykorzystują te zdarzenia dotykowe w pozostałej części witryny, w miejscach, w których naturalne jest przesuwanie – na przykład na karuzeli produktów.
13. Używaj mniej obrazów.
Wiele efektów, takich jak gradienty tła i stany najechania przyciskiem, można uzyskać za pomocą czystego html i css. Strony ładują się szybciej, co jest szczególnie przydatne w przypadku urządzeń mobilnych, i mniej czasu marnuje się na tworzenie dużej ilości grafiki.
Używanie czcionek do ikon oznacza, że nie musisz tworzyć obrazów. Są skalowalne, mają czystsze krawędzie, ładują się szybciej i są dobre dla wyświetlaczy Retina. Ta optymalizacja działa świetnie na wszystkich urządzeniach i ekranach.

Witryna desk.com dobrze wykorzystuje czcionki ikon. Dodanie koloru, które jest tak proste, jak zmiana koloru czcionki, to świetny sposób na zwiększenie wpływu na swoją stronę.

Witryna Pretty Green Energy używa czcionek z dużymi ikonami w nagłówkach sekcji. Zwiększanie rozmiaru czcionek ikon jest proste i nie wymaga edycji obrazów.
14. Responsywne filmy.
Ta metoda umożliwia automatyczne reagowanie filmów o dowolnym rozmiarze na rozmiar urządzenia, bez konieczności określania wysokości lub szerokości w samym filmie.
Osiąga się to za pomocą zaledwie kilku linijek CSS. Działa to dobrze w przypadku filmów wstawianych bezpośrednio na stronie oraz w ramkach iframe.

Filmy na Anyilu rozciągają się na całą stronę i wypełniają całą przestrzeń. Daje to stronie duży wpływ. Reagują i zmieniają rozmiar automatycznie na różnych rozmiarach ekranu.

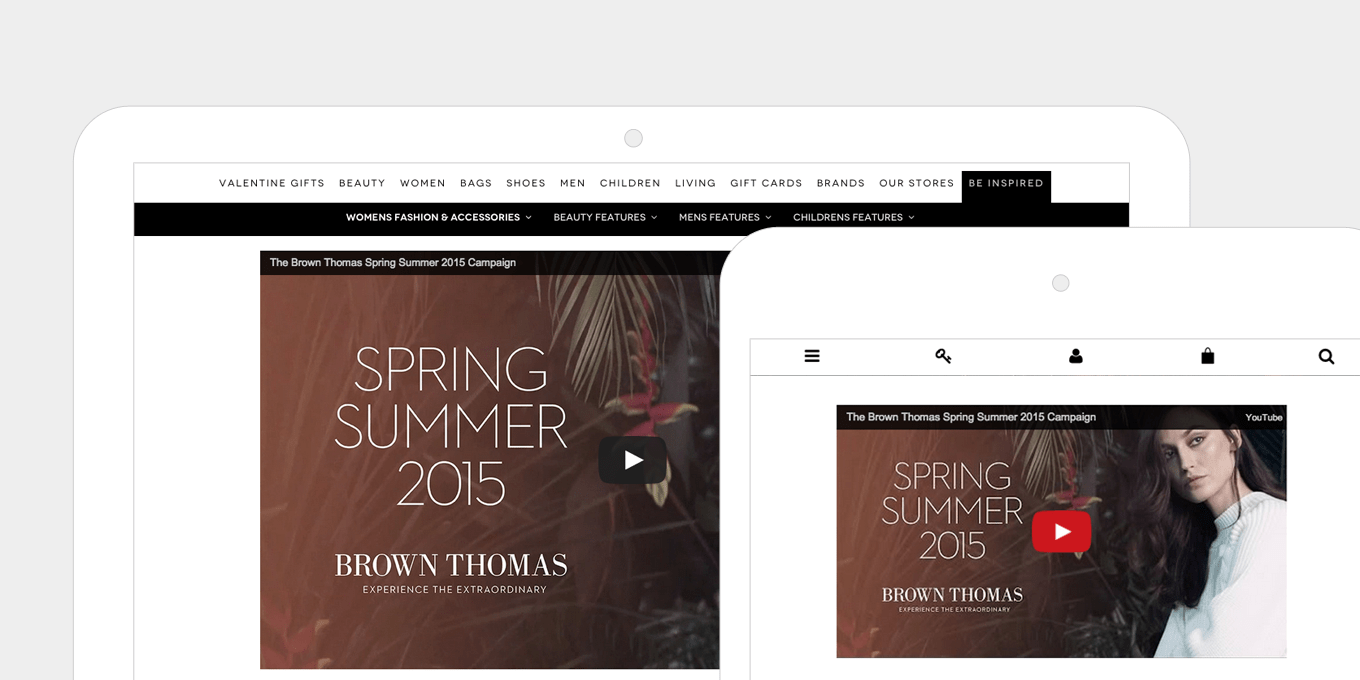
Filmy osadzone w Brown Thomas wykorzystują elementy iframe i są w pełni responsywne. Nie określono wysokości ani szerokości, co pozwala na łatwe zarządzanie treścią i szybkie tworzenie stron.
15. Fałda już nie istnieje.
Urządzenia są mniejsze, wyższe, szersze i dłuższe.
Nie jest ważne, aby upchnąć wszystko na górze strony. Pozwól stronom oddychać i rozszerzać się dzięki długim, płynnym blokom treści i dużym odstępom.
Ludzie naturalnie się przewijają. Dając im więcej treści poniżej „zagięcia strony”, w rzeczywistości zachęcasz ich do większego zaangażowania się w stronę i do przeczytania Twoich treści.

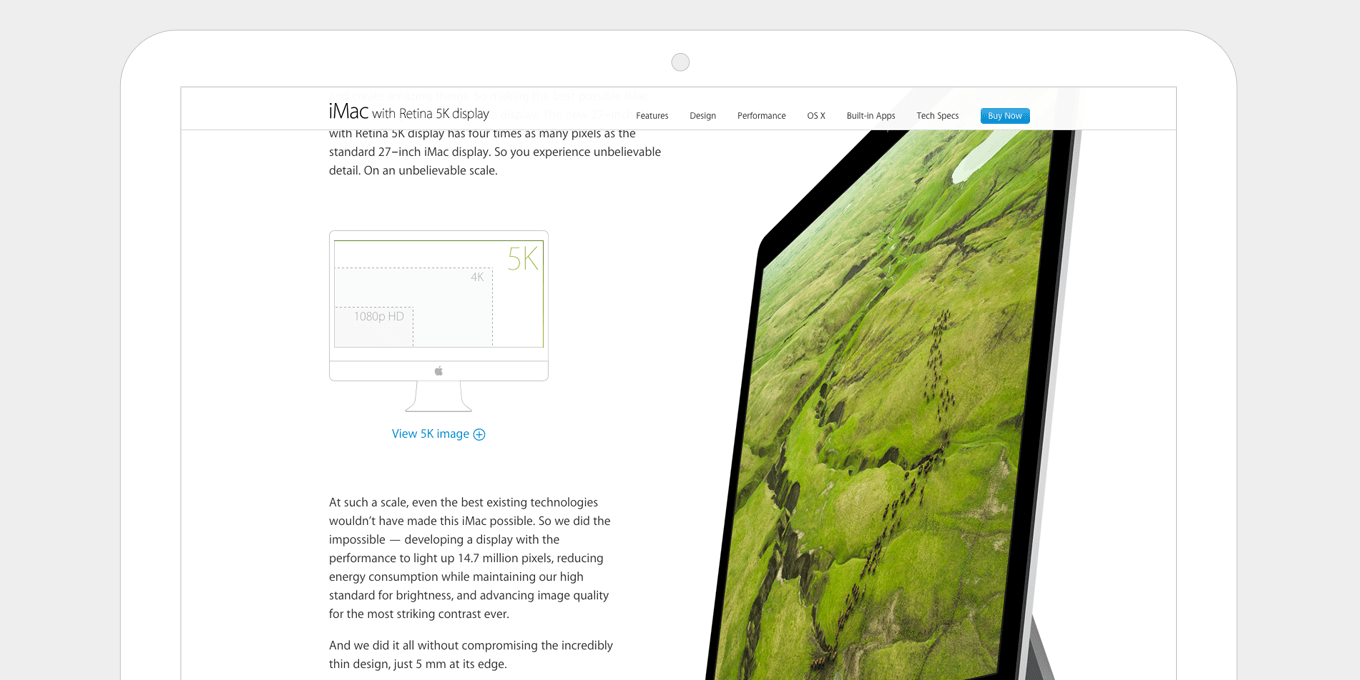
Strona produktu iMac w Apple to długa, płynna strona, na której wiele się dzieje podczas przewijania. Doświadczenie wciąga. Wykorzystują również stałą nawigację, dzięki czemu kluczowe wezwanie do działania, tj. Kup teraz, jest nadal widoczne, gdy poruszasz się w dół strony.

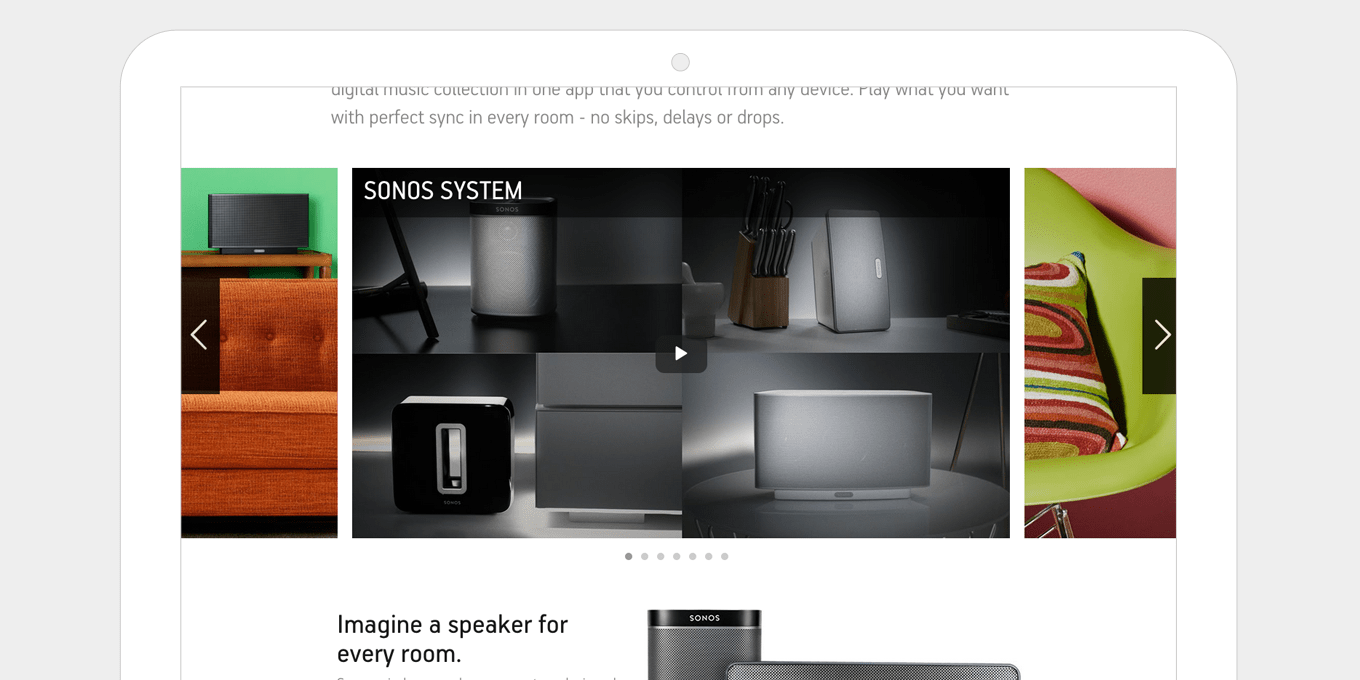
Strony produktów Sonos mają dobrą równowagę między blokami tekstowymi o stałej szerokości i szerszymi, pełnoekranowymi panelami graficznymi. Dzięki temu strona będzie interesująca i bardziej wciągająca podczas przewijania. Rozstaw jest dobrze wyważony, bez przepełnienia.
Zawijanie
Sprawdź swoje Analytics. Założę się, że ruch mobilny jest wyższy niż myślisz. I założę się, że rośnie z miesiąca na miesiąc.
Jeśli Twoja witryna nie reaguje, każdy użytkownik mobilny, który odwiedza Twoją witrynę, ma złe doświadczenia.
Nawet jeśli jest responsywny, jestem pewien, że istnieje wiele obszarów, w których można go ulepszyć.
Responsywne projektowanie stron internetowych to moja specjalność. Mogę pracować na dowolnej stronie internetowej, WordPress, Modx lub w inny sposób. Moi klienci mają zazwyczaj co najmniej 10 000+ wizyt miesięcznie, a ja pobieram od 1500 do 3000 USD w zależności od złożoności Twojej witryny.
Zatrudnij mnie raz, zrobię to dobrze i nigdy więcej nie będziesz musiał się martwić o złe doświadczenia z telefonu komórkowego.
Jeśli masz pytania, sprawdź moje portfolio i skontaktuj się ze mną tutaj.
