レスポンシブレスポンシブWebデザインの15のベストプラクティス
公開: 2015-02-20レスポンシブウェブデザインは、単に絞ったり伸ばしたりするだけの問題ではありません。
それは、画面の幅に応じて1つのWebサイトを無数の方法で配信することです。
何を追加しますか? 何を削除しますか? 最も重要なものに優先順位を付ける方法は? 検索ランキングにはどのような影響がありますか? そして、たった1つのコードベースでこれらすべてをどのように行うのでしょうか。
Webサイトを迅速にコーディングするには、本当に専門家が必要です。
そこで、AwesomeWebの最も優れたレスポンシブWebデザイナーの1人であるTim Crossに、適切で責任感のあるレスポンシブWebサイトを構築するために必要な洞察を求めました。
ティムを雇う場合でも、自分でWebサイトに応答性を追加する場合でも、これをリソースとして保持して、何をする必要があるかを把握してください。
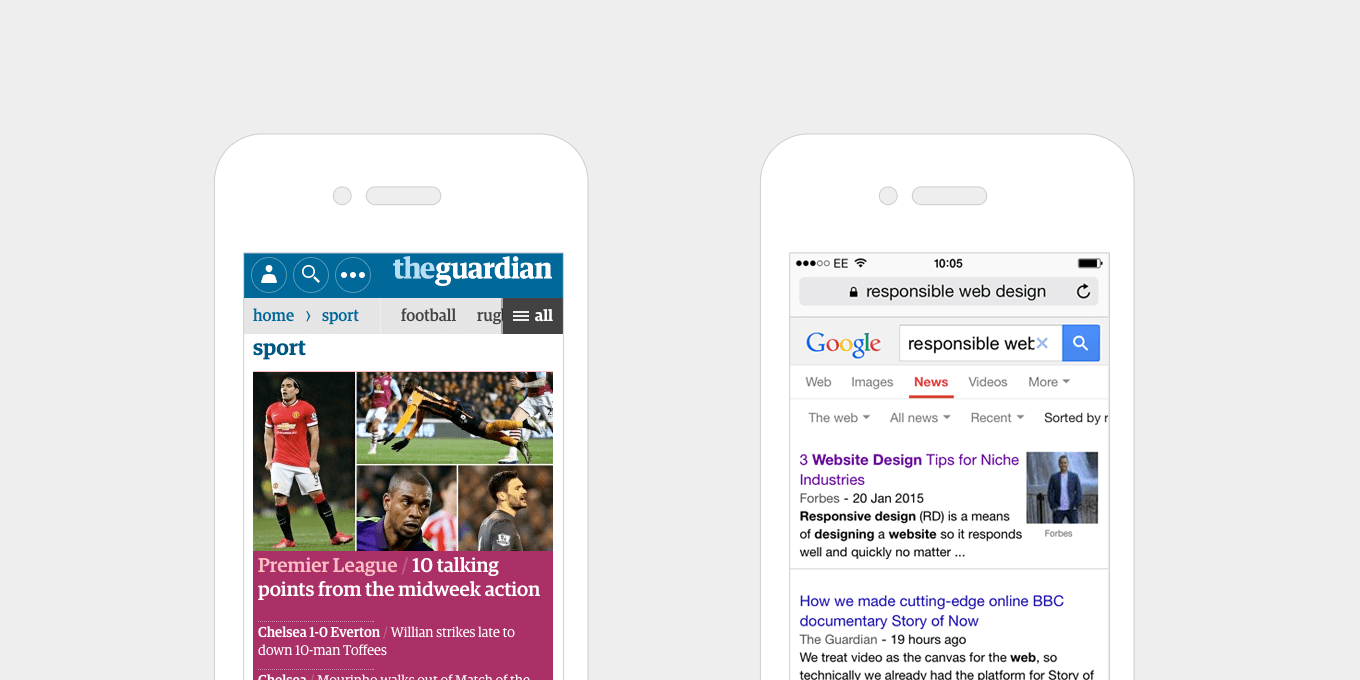
1.非表示のナビゲーションメニュー。
小さい画面では、メインナビゲーションメニューを非表示にすることは、レイアウトをシンプルに保つための良い方法です。 アイコン、テキスト、または両方の組み合わせは、メニューがどこにあるかをユーザーに示します。
オプションには、メニューが下にスライドして下のメインコンテンツをカバーする単純なドロップダウンメニュー、またはメニューが展開されて画面全体をカバーするオーバーレイメソッドが含まれます。

BBC Sportは、押すと展開するドロップダウンメニューを使用します。 同じページに複数の折りたたまれたメニューがあるため、ユーザーがページの階層を理解できるように、さまざまなアクションの呼び出しを使用します。
Hugeはオーバーレイメニューを使用します。 また、デスクトップビューでこのメニュースタイルを使用して、ハンバーガーアイコンを表示したままにし、ページのコンテンツを簡素化します。
初心者ブロガーのためのトップヒント:
可能な限り最高の光であなたのブランドを提示するプレミアムテーマに投資してください。
無料のテーマは始めるのに最適ですが、ほとんどは適切にカスタマイズできません。 言ったことを忘れないでください:第一印象が重要です!
2.水平方向にスワイプ可能なメニュー。
小さい画面にメニューを表示するもう1つの方法は、メニューを表示したまま、コンテンツを画面の端からオーバーフローさせることです。 テキストの一部が切り取られて表示されている場合は、スワイプして表示できることを示しています。

Guardianは、明確な水平スクロールメニューを使用し、「すべて」を表示するための追加の行動を呼びかけます。これを押すと、ドロップダウンメニューとして表示されます。 利用可能なスペースにさまざまな方法を適用する良い例。
Googleの水平スクロールメニューはプレーンテキストリンクのリストであり、画面の端からはみ出します。これは、ユーザーにより多くのコンテンツを示す簡単な方法です。 各テキストリンクには、押すと表示されるドロップダウンメニューがあります。
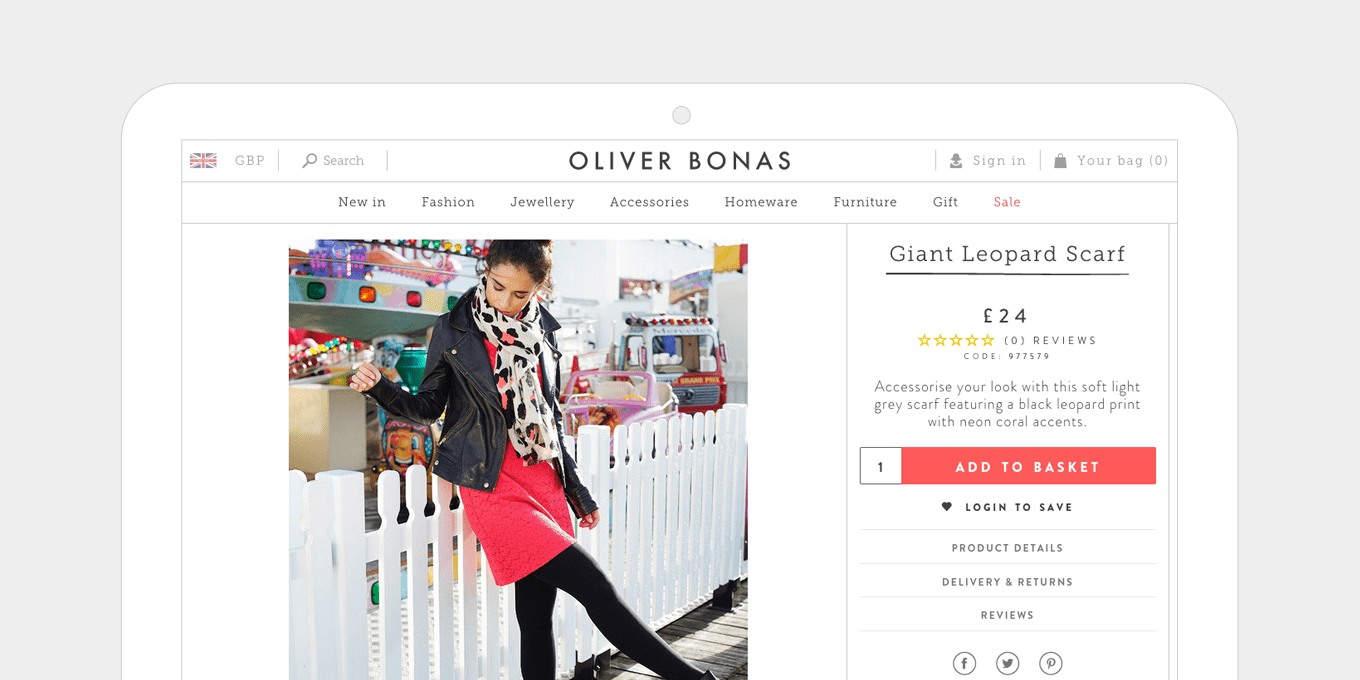
3.ボタンとリンクに大きなクリック可能な領域を与えます。
モバイルでボタンを小さくするのではなく、大きくして、タップしやすくします。 実際、これは小さな画面だけに当てはまるわけではありません。タッチスクリーンタブレットからデスクトップPCまで、デバイスが何であれ、大きな画面にするのは良いことです。
大きなボタンは使いやすさを向上させます。 ボタンを大きくするだけでなく、テキストリンクも大きくすることでメリットがあります。 たとえば、ニュースの見出しのグリッドがあり、各見出しの中に「続きを読む」というテキストリンクがある場合は、これをリンクにするのではなく、コンテンツ全体をリンクにブロックして、ユーザーがどこでもクリックできるようにします。 。
使いやすい。 すべての人にとってより良い体験。

Oliver Bonasサイトの[バスケットに追加]ボタンは大きく、クリアで、対照的な色でページから際立っています。

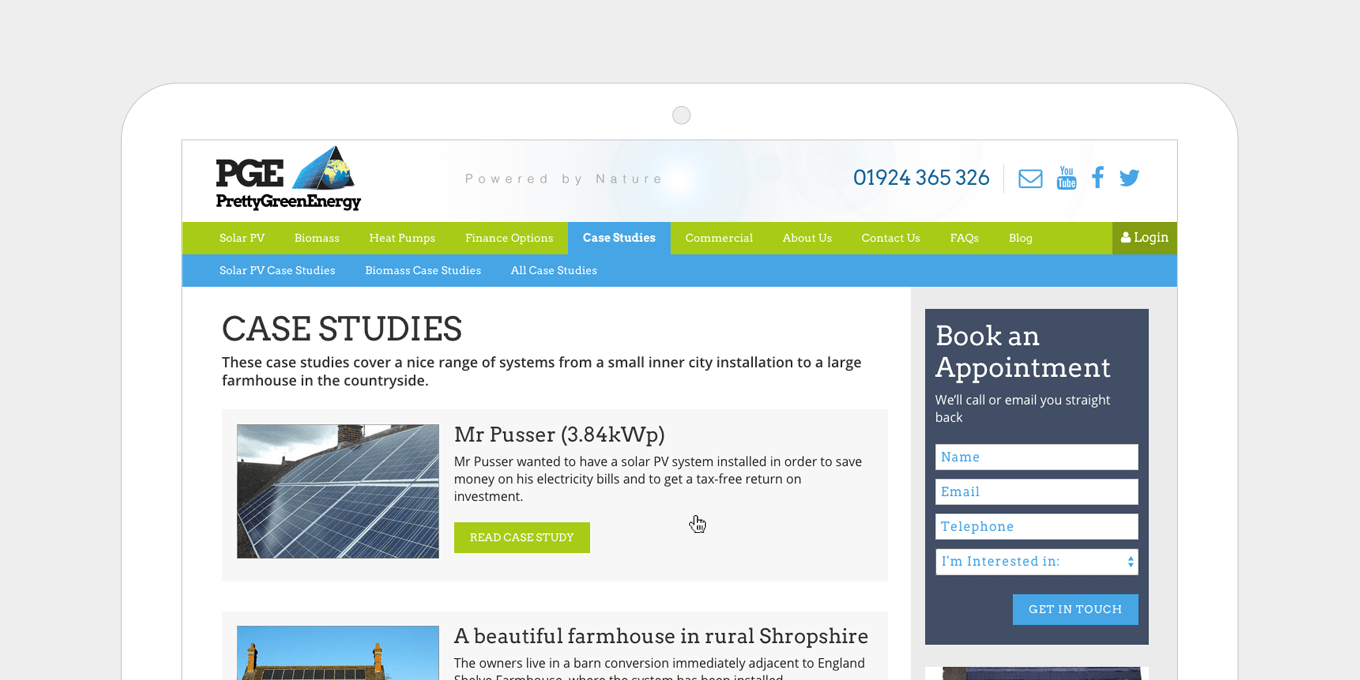
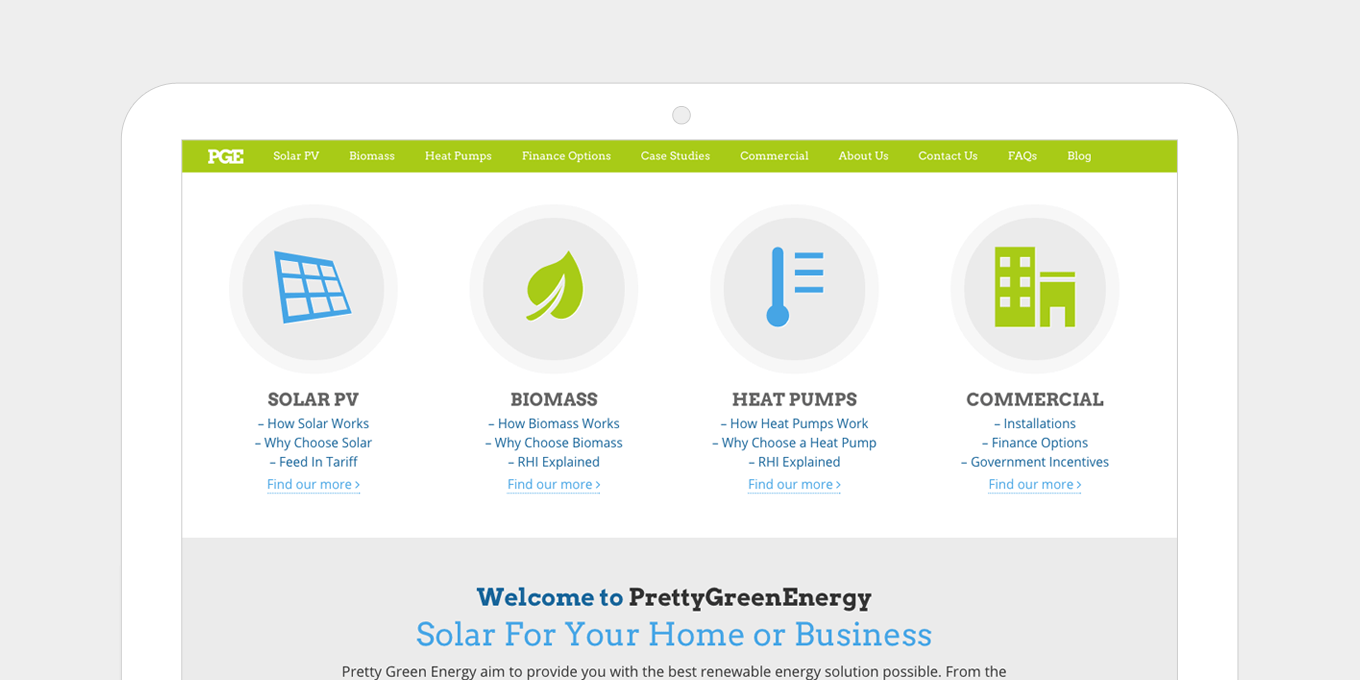
Pretty Green Energyサイトには、コンテンツリストアイテムに大きなボタンと大きなクリック可能な領域があります。
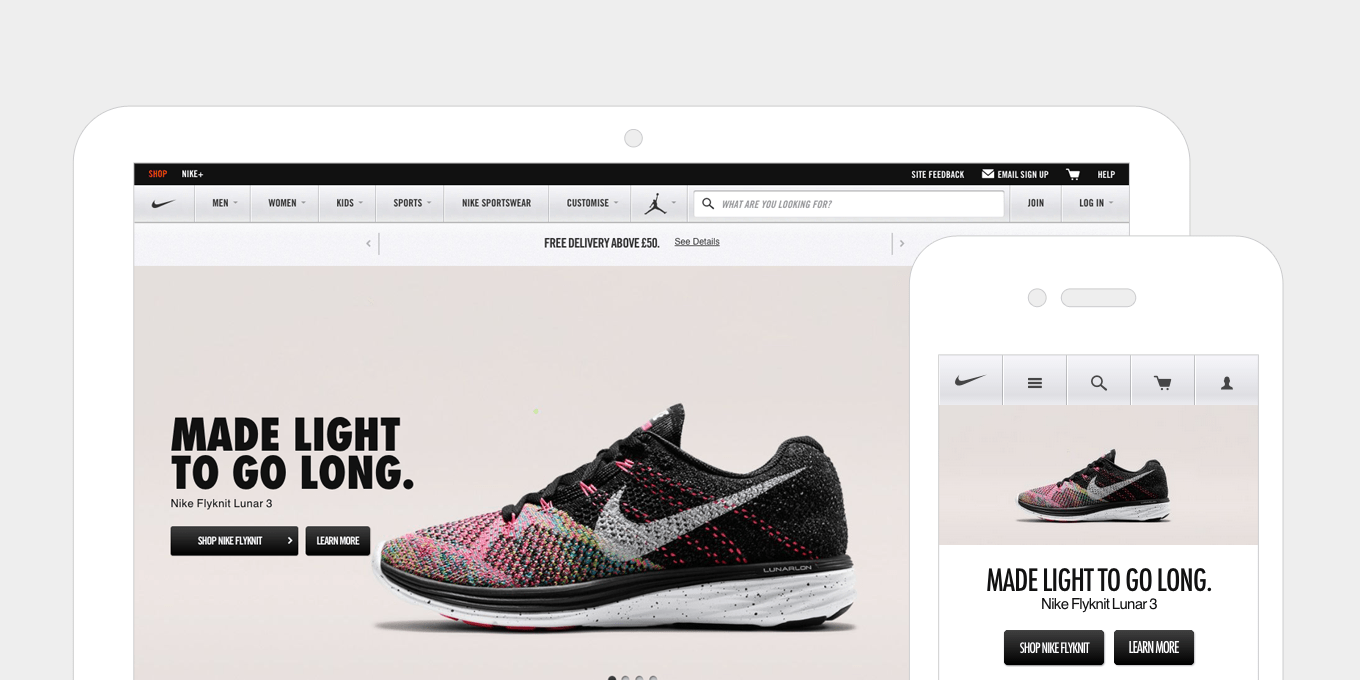
4.フォントの太さとサイズのバランスを取ります。
ヘッダーと段落テキストのサイズ比は、バランスが取れている必要があります。 大きなヘッダーは、特に数行にまたがる場合、モバイルでは見栄えがよくありません。 すべてのサイズを適切に変更する必要があります。
新しいモバイルデバイスには高解像度の画面があり、テキストが読みやすく読みやすくなっています。 モバイル画面では少し小さくして、大きなディスプレイになったらフォントサイズを大きくする余裕があります。

Nikeは、デスクトップでより分厚いフォントを使用しています。これは、バナーでうまく機能します。 モバイルでは、フォントを明るくし、1行に収まるようにサイズを縮小します。

ドラマは、モバイルでのH1タイトルを減らして、画面に収まり、ページを圧倒しないようにします。
5.最適な読み取り幅。
大画面でレイアウトを広くする場合は、コンテンツの行の長さを考慮することが重要です。
テキストの行が長すぎると、行ごとを追跡するのが難しいため、読みにくくなります。 同様に、線が短すぎると、目が頻繁に前後に移動する必要があるため、読書のリズムが崩れます。
一般的な方法は、行の長さを約60〜75文字に保つことです。 これは、テキスト領域の最大幅を約500/700ピクセル幅に設定することで実現できます。

99uは、最適な読み幅、シンプルな共有リンク、記事をあまり損なうことのない適切に配置されたサイドバーを使用して、ページのバランスを保ちます。

適切な読み取り幅を備えているだけでなく、The Guardianの記事のレイアウトは複雑ではなく、多くの空白とすっきりとしたすっきりとしたサイドバーがあります。
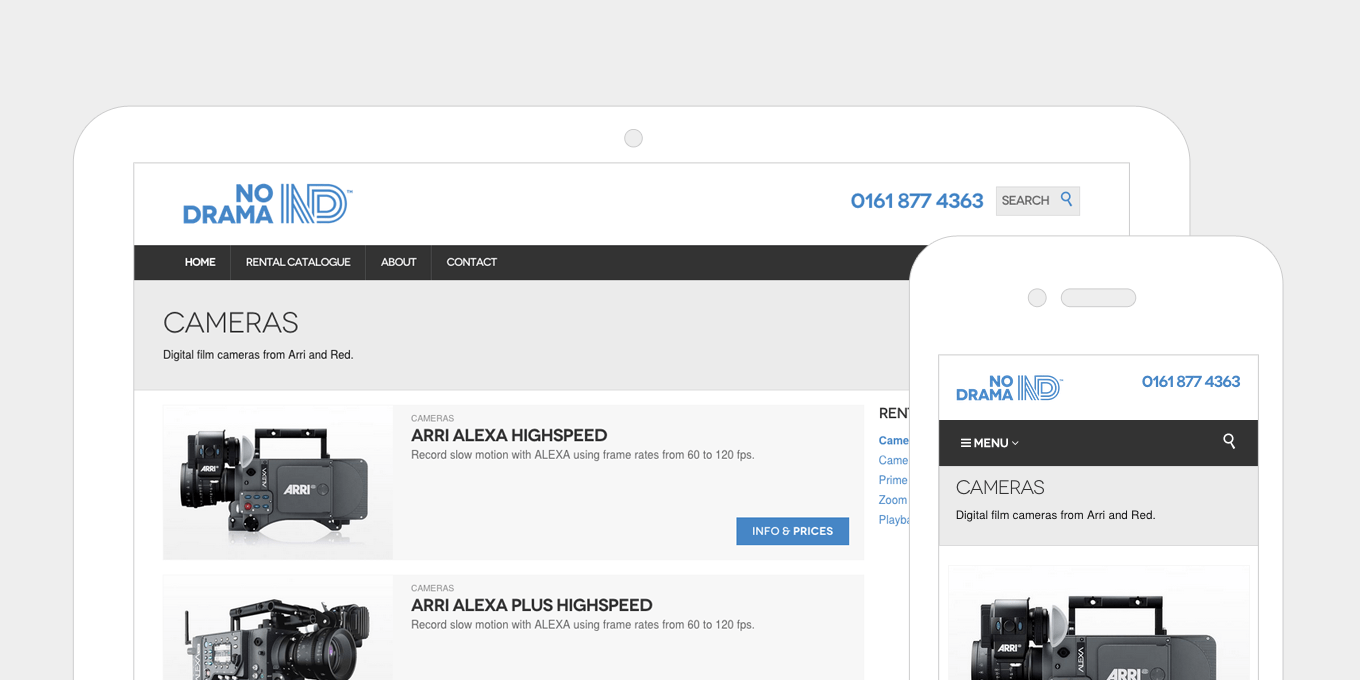
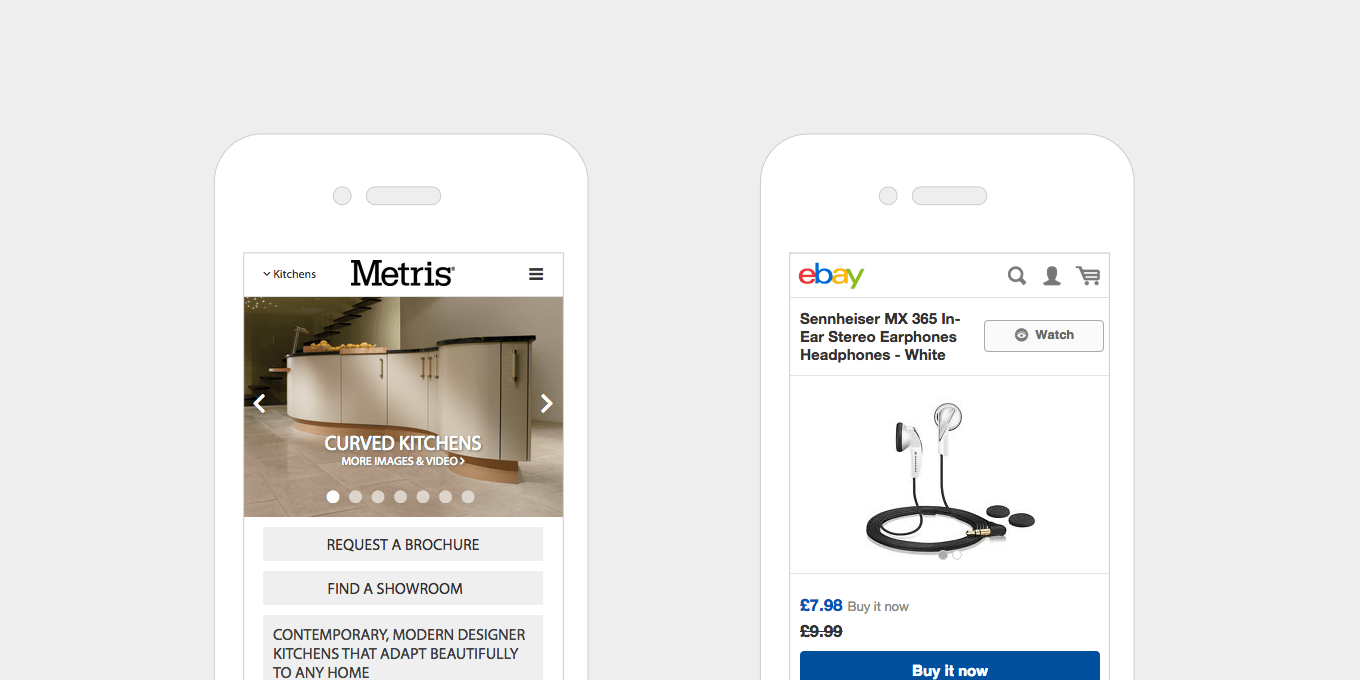
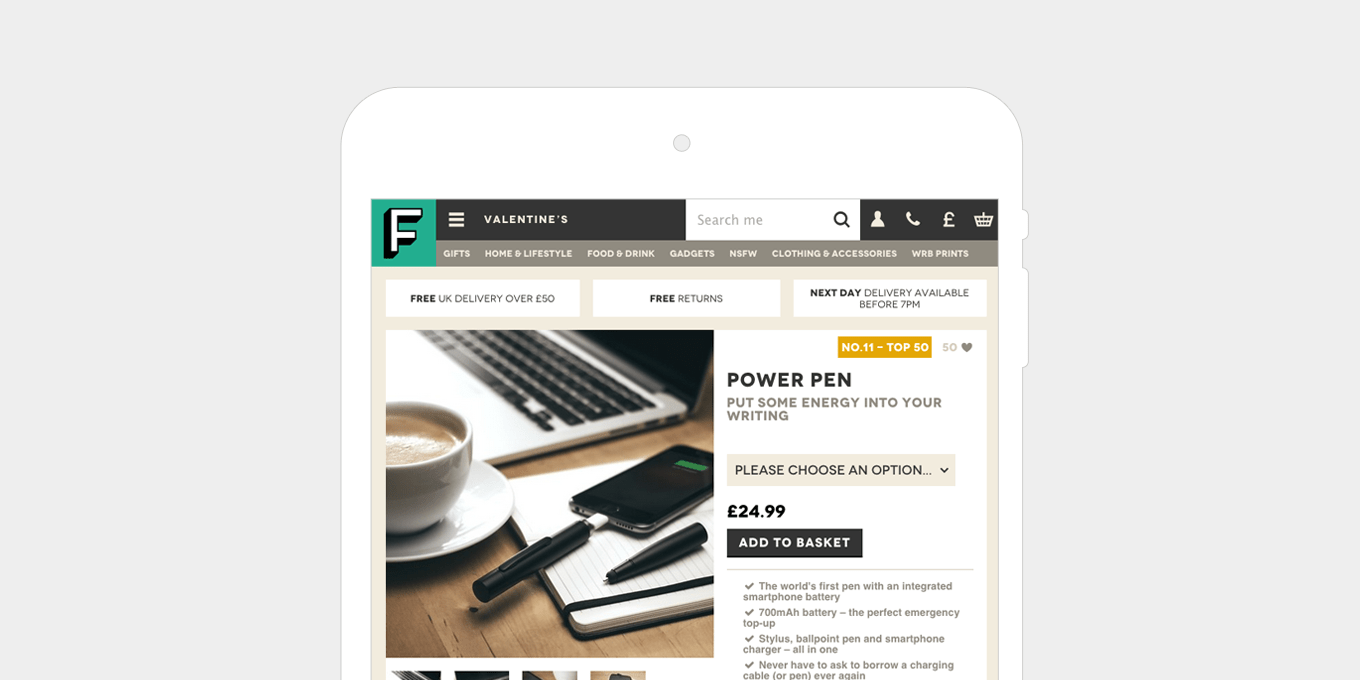
6.重要な情報をモバイルの上部に配置します。
携帯電話の上部に電話番号、連絡先情報、今すぐ購入する電話番号などを表示します。 モバイルユーザーは情報をすばやく求めますが、これはどのデバイスでもうまく機能します。
ブラウザのサイズが非常に多様になり、「折り畳み」のアイデアが実際には存在しなくなったとしても、ページの上部にアクションへのキーコールを配置することは依然として重要です。 たとえば、eコマース商品の詳細ページでは、スクロールしなくても、大多数のユーザーに[バスケットに追加]ボタンが表示されていると便利です。

Metris Kitchensは、ユーザーが連絡先情報(ショールームを見つける)とコンバージョンアクション(パンフレットをリクエストする)を明確かつ迅速に確認することが重要であるため、モバイルの上部近くに重要な情報を配置します。
Ebayは、価格と[今すぐ購入]ボタンがモバイルではっきりと表示されるようにします。
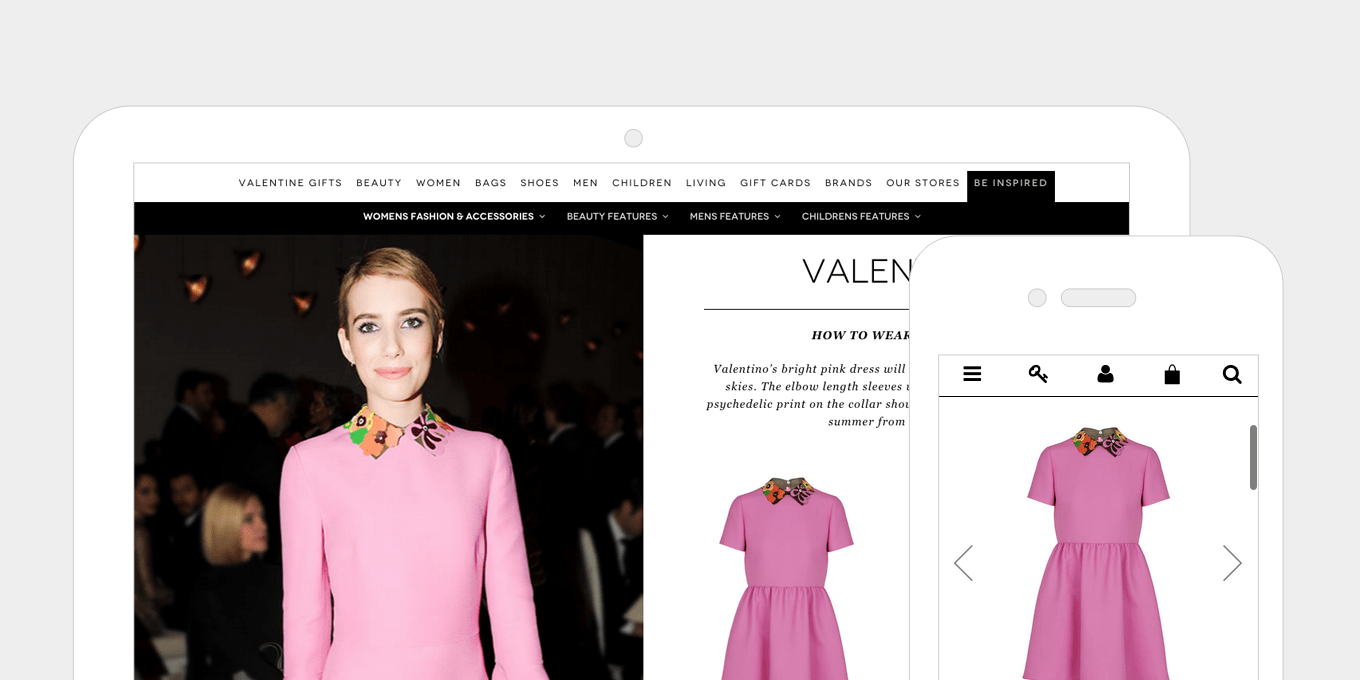
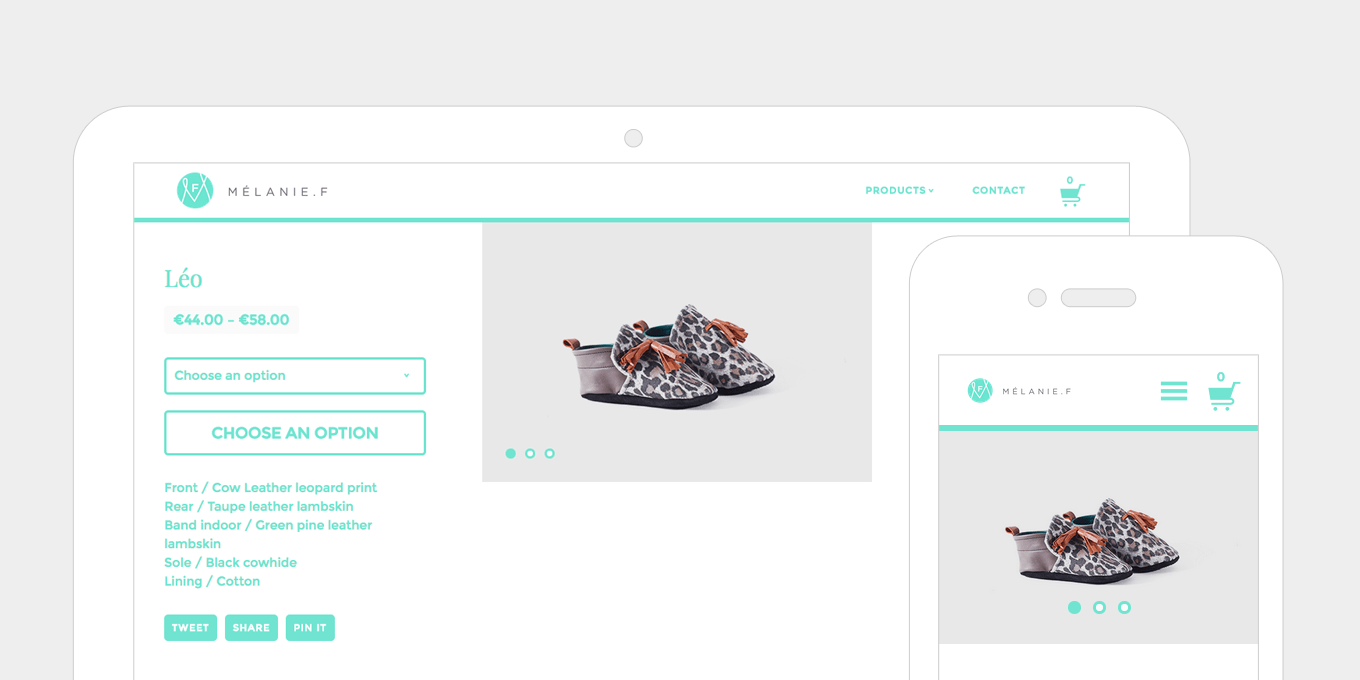
7.小さい画面で折りたたまれるコンテンツブロックの順序を変更します。
最初に小さな画面に表示することがより重要なものを決定してから、コンテンツの順序を変更します。これは、CSS(および、レイアウトが複雑すぎる場合はJS)を使用して実現できます。
デスクトップにテキストコンテンツブロックと画像ブロックが隣り合って配置されている場合は、より関連性の高いものを決定します。
または、ページ上のサイドバーとコンテンツ領域–モバイルでは、これが折りたたまれた場合、サイドバーが最初になり、すべてのコンテンツがページの下にプッシュされるため、モバイルでこれを入れ替えるとよいでしょう。

ブラウントーマスのこのエディトリアルコンテンツでは、製品情報がモバイルで最初に配置されています。 デスクトップでは、コンテンツの順序が入れ替わり、ライフスタイルショットが製品の横に表示されます。

Melanie Fの製品詳細ページでは、最初に製品画像をモバイルに配置し、次に製品情報を押し上げてデスクトップに並べて配置します。
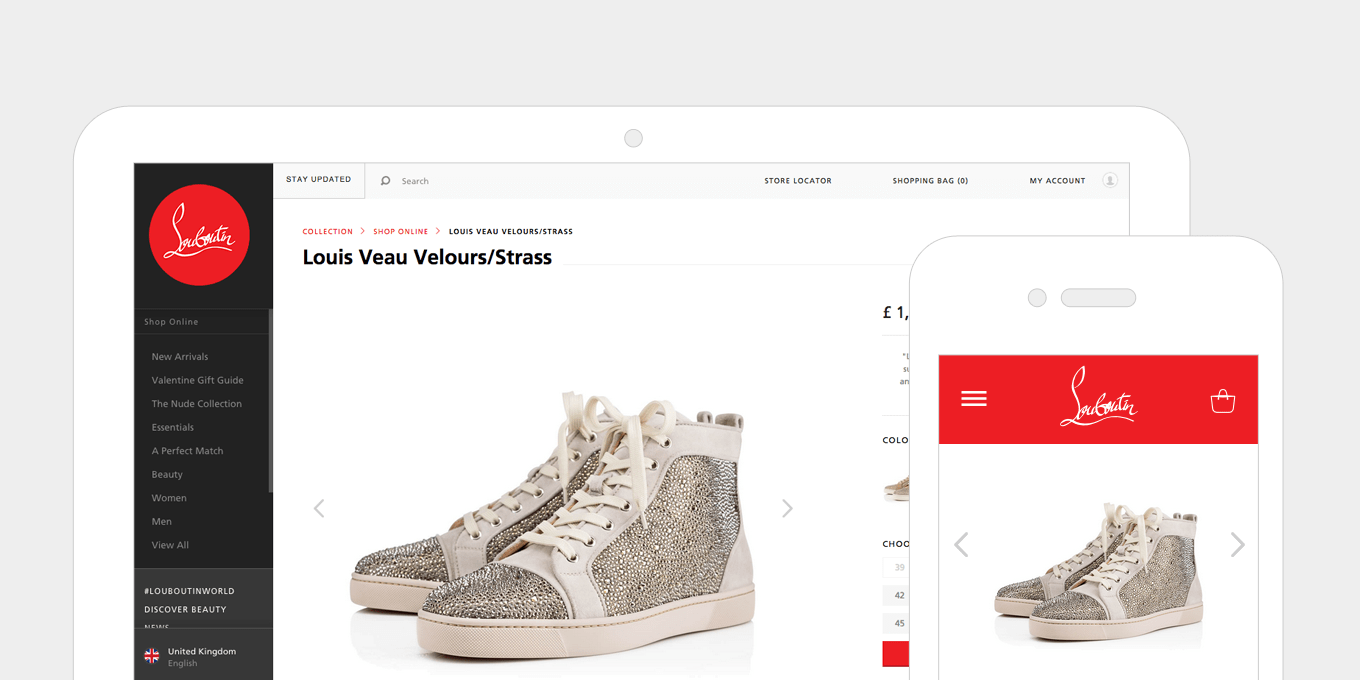
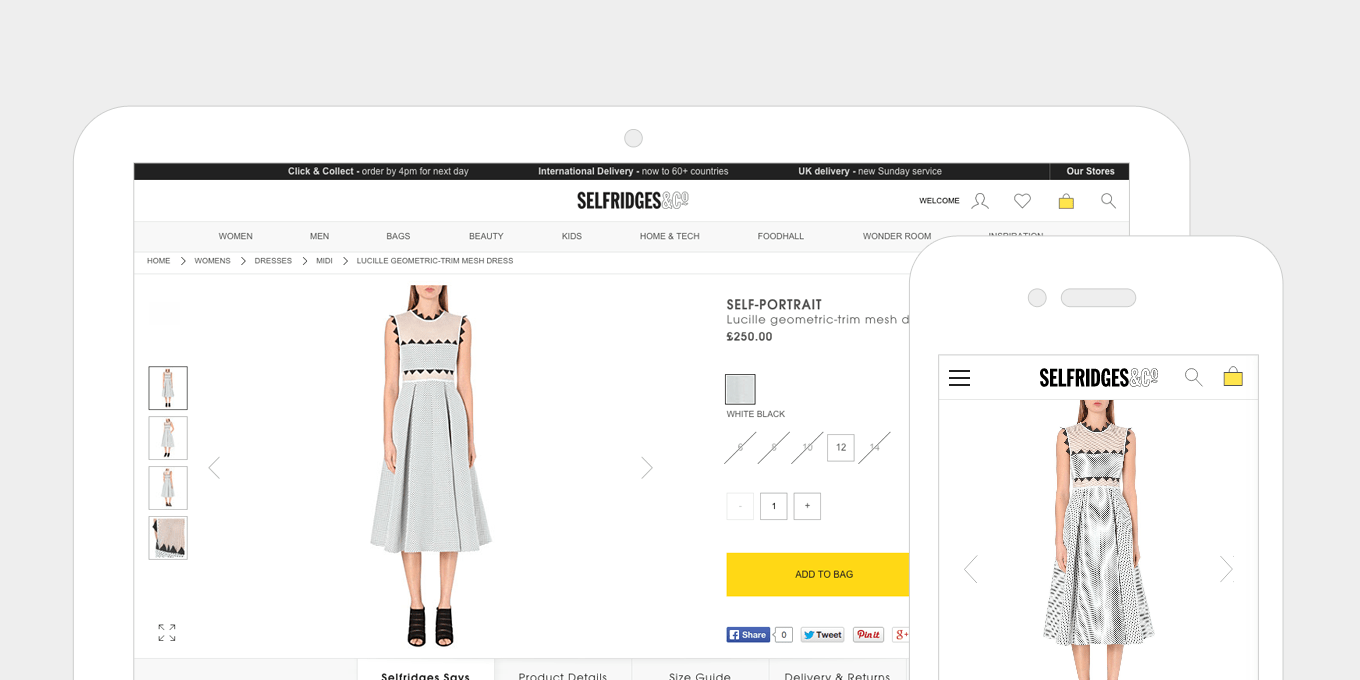
8.小さい画面でコンテンツを非表示にします。
モバイルでは、コンテンツを完全に非表示にするか、タブとアコーディオンを使用してコンテンツを表示/非表示にすることで、より大きな画面に表示されるコンテンツを非表示にすることで、レイアウトを簡素化できます。 これにより、小さな画面でページが整理され、ユーザーはすべての重要な情報を確認でき、必要に応じてさらに表示することもできます。

christianlouboutin.comのこの商品ページは、ヘッダーを簡素化し、モバイルでの商品情報を減らし、商品画像を最初のコンテンツブロックとして残します。


セルフリッジでは、サムネイル画像のカルーセルがモバイルで削除され、左/右矢印だけでスワイプできます。
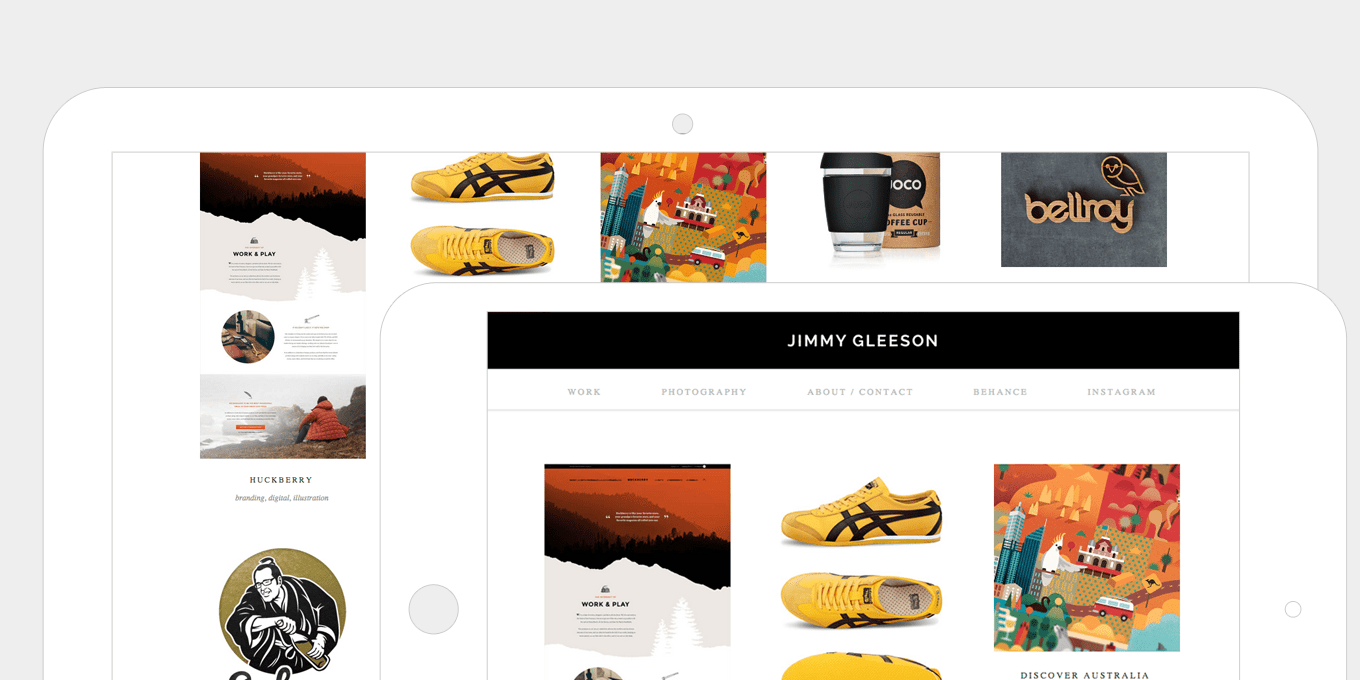
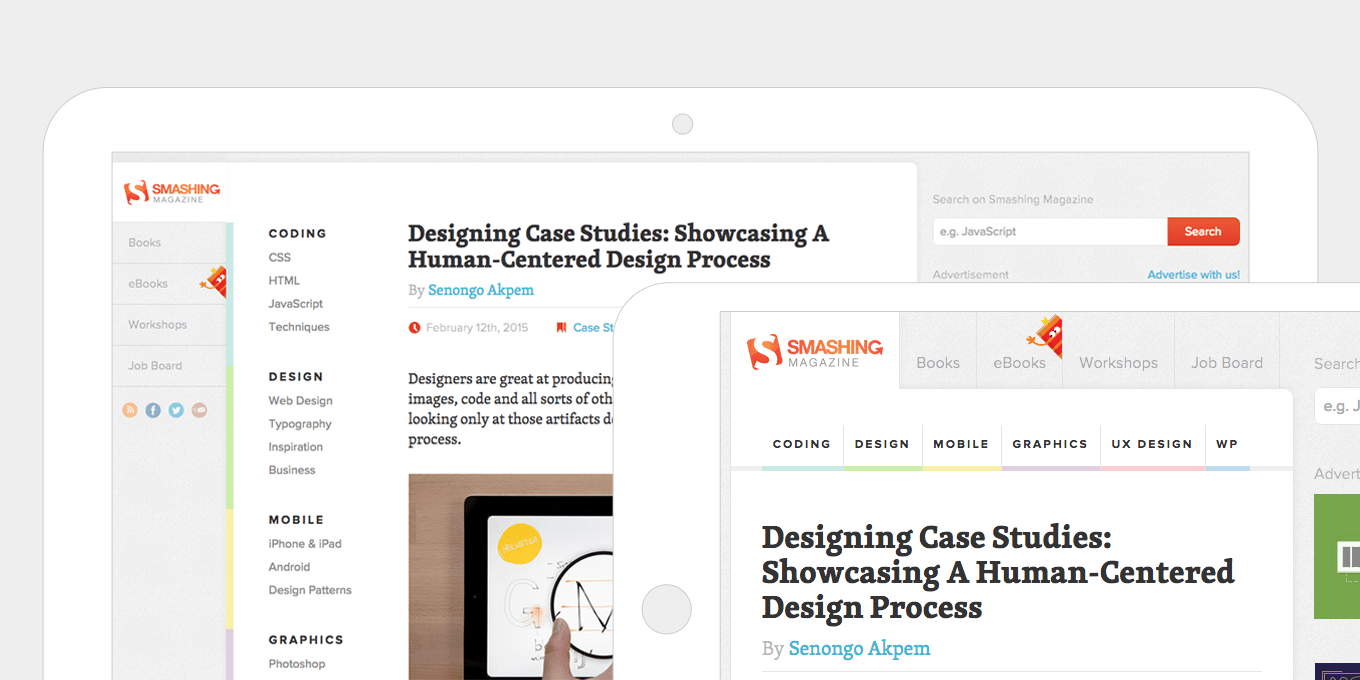
9.より広い画面でより多くのコンテンツを表示します。
画面を広くすると、より多くのコンテンツを画面のさらに上にプッシュできます。 ユーザーがスクロールする前に、より多くのコンテンツがすぐに表示されます。 レイアウトは拡張して、より多くの列に対応できます。

ジミーグリーソンのこのポートフォリオグリッドビューは、画面が広くなるにつれて表示されるアイテムの数を増やし、より多くのコンテンツをページのさらに上に表示できるようにします。

Smashing Magazineのナビゲーションレイアウトは非常に複雑で、画面サイズによって大きく異なります。 これは、レイアウトについて実際に考え、デバイスおよび画面サイズごとに使用可能なすべてのスペースを最大化する良い例です。
10.ポートレートモードのタブレットを忘れないでください。
この向きは、より基本的で利用可能なすべての画面スペースを利用していない小さなモバイルレイアウトに当てはまる場合や、コンテンツをすべて押しつぶす可能性のあるデスクトップレイアウトに集中する場合があります。
cssでメディアクエリをより適切に使用すると、レイアウトを適切に設定できます。

このProtest製品の詳細ページのレイアウトには、レイアウトの比率や間隔を混乱させることなく、より小さなスペースに多くの情報が含まれています。

Firebox製品の詳細レイアウトは、テーブルポートレートモードでは何も妥協しません。 デスクトップに表示されるものはすべてそのままで、コンテンツはバランスの取れたシンプルな方法で表示されます。
11.画像の拡大機能を長いスクロール可能なギャラリーページに置き換えます。
小さなデバイスでは、すでに見ている画像が画面いっぱいに表示されている場合、画像ウィンドウを拡大しても機能しません。
画像ギャラリーの場合は、長いスクロール可能なページ、または左/右矢印の付いたスワイプ可能なカルーセルを使用します。 長いスクロール可能なギャラリーは、タブレットやデスクトップでもうまく機能します。

Appleのこの画像ギャラリーは、モバイルだけでなくデスクトップでも長いスクロール可能なページを使用しています。 レイアウトをさらに簡素化するために、モバイルではキャプションが削除されています。

アーバンイヤーズのこの製品ギャラリーは同じページに表示され、リンクを押すと下に展開します。 それはポップアップの基本的な良い部分を保持します、すなわち。 新しいページに移動するのではなく、より適切で使いやすい方法で画像を表示します。
12.タッチスクリーン用にUXを最適化します。
バナー、メニュー、画像ギャラリーなどにスワイプジェスチャを追加します。
タッチスクリーンは本質的に直感的に使用できるため、ナビゲーションエイドを使用すると、より微妙になります。たとえば、カルーセルの画面の半分の画像は、今後さらに多くのコンテンツがあることを示しています。
ホバーイベントはタッチスクリーンで一貫性がありません。 これらを無効にして、タッチイベントに置き換えます。 ホバーに表示されるコンテンツが重要ではなく、単なる装飾である場合は、タッチスクリーンですべて一緒に無効にします。

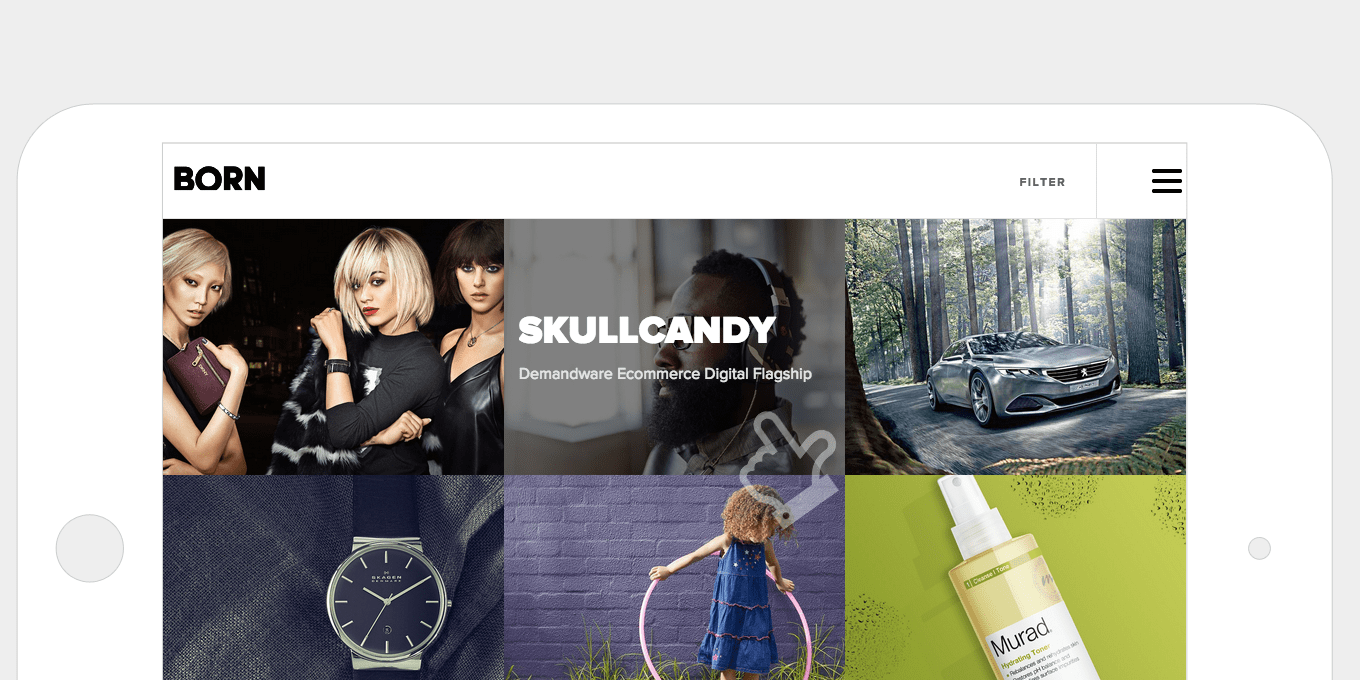
Born Groupのポートフォリオページのホバー状態はデスクトップ上でアニメーション化され、プロジェクトのタイトルが表示されます。 この情報はタッチスクリーンでアクセスできる必要があるため、ホバーイベントはタッチイベントに置き換えられます。1回タップすると情報が表示され、もう1回タップするとプロジェクトが表示されます。

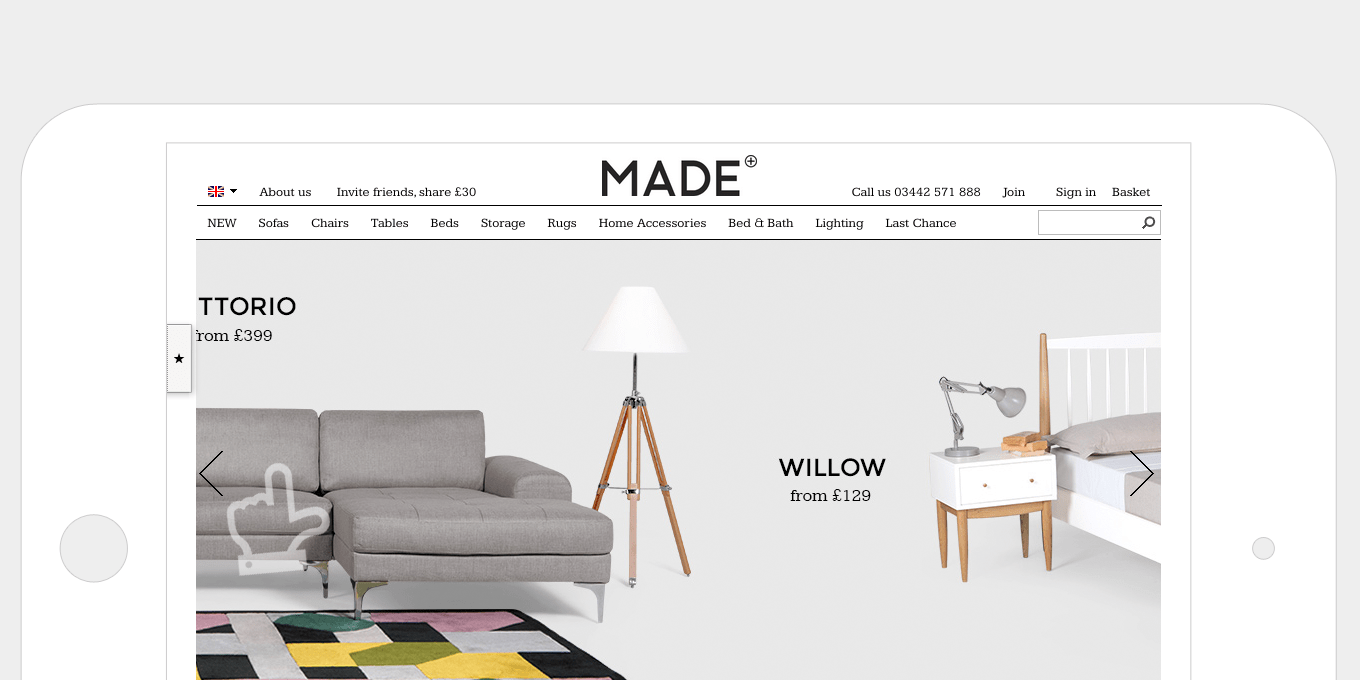
Madeサイトは、ホームページバナーにスワイプイベントを追加しました。 彼らはユーザーのことをはっきりと考え、サイトの残りの部分、たとえば製品のカルーセルなど、スワイプするのが自然な場所でこれらのタッチイベントを利用します。
13.使用する画像を減らします。
背景のグラデーションやボタンのホバー状態など、多くの効果は、純粋なhtmlとcssによって実現できます。 ページの読み込みが速くなります。これは特にモバイルに適しています。また、多くのグラフィックを作成するために無駄になる時間が少なくなります。
アイコンにフォントを使用すると、画像を作成する必要がなくなります。 これらはスケーラブルで、エッジがすっきりしていて、読み込みが速く、Retinaディスプレイに適しています。 この最適化は、すべてのデバイスと画面でうまく機能します。

desk.comサイトはアイコンフォントをうまく使用しています。 フォントの色を変更するのと同じくらい簡単な色の追加は、ページにさらにインパクトを与えるための優れた方法です。

Pretty Green Energyサイトでは、セクションヘッダーに大きなアイコンフォントを使用しています。 アイコンフォントのサイズを大きくするのは簡単で、画像を編集する必要はありません。
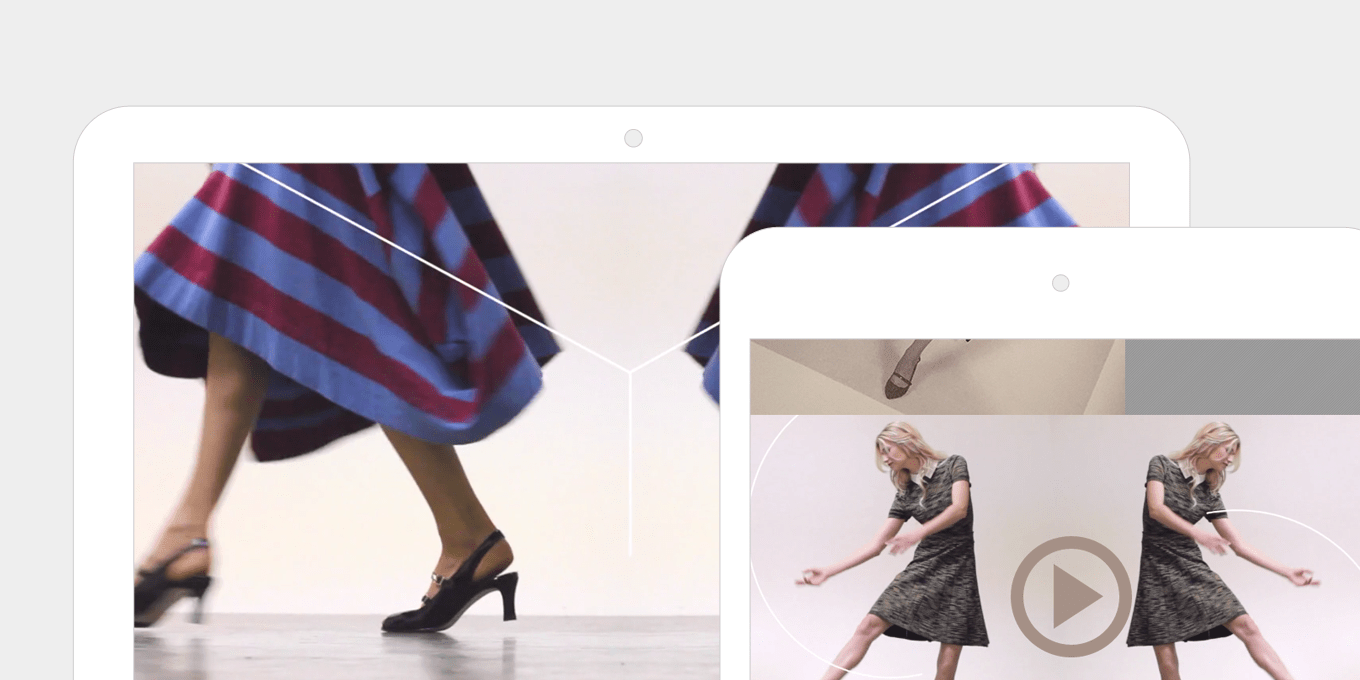
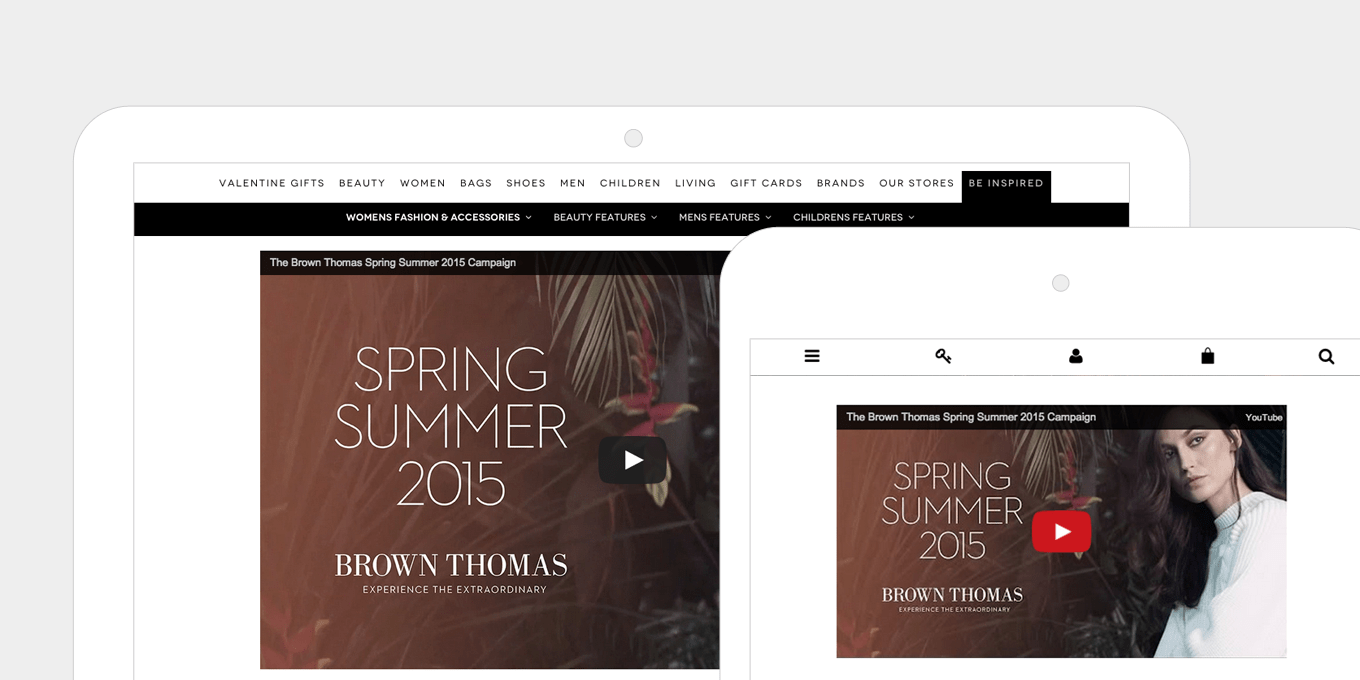
14.レスポンシブビデオ。
この方法では、ビデオ自体に明示的な高さや幅を設定しなくても、任意のサイズのビデオがデバイスのサイズに自動的に応答できます。
それはほんの数行のcssで達成されます。 これは、ページやiframeに直接挿入された動画でうまく機能します。

Anyiluのビデオはページ全体に広がり、スペース全体を埋めます。 これはページに大きな影響を与えます。 それらは応答し、さまざまな画面サイズで自動的にサイズ変更されます。

ブラウントーマスに埋め込まれたビデオはiframeを使用しており、完全に応答します。 高さや幅は指定されていないため、コンテンツ管理が簡単で、ページをすばやく作成できます。
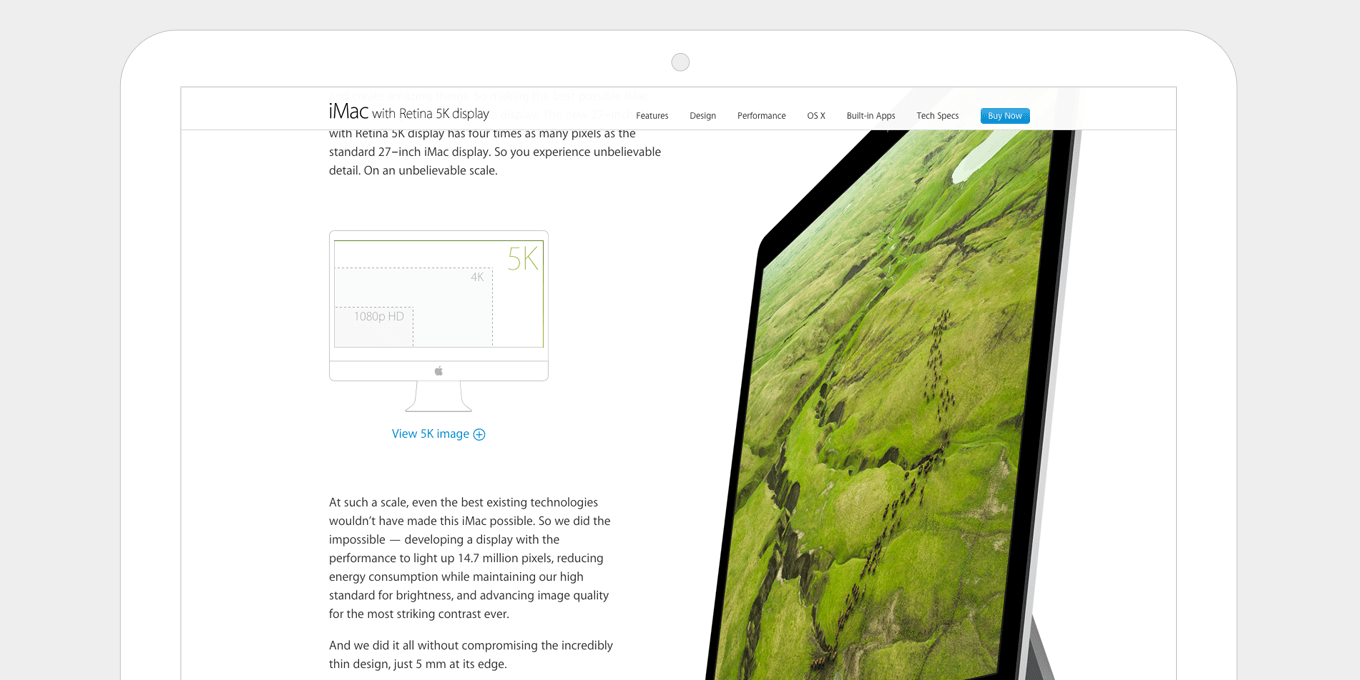
15.折り目はもう存在しません。
デバイスはより小さく、より高く、より広く、より長くなります。
ページの上部にすべてを詰め込むことは重要ではありません。 長く流れるコンテンツブロックとゆったりとした間隔でページを呼吸させて拡大させます。
人々は自然にスクロールします。 「フォールド」の下により多くのコンテンツを提供することで、実際にページにもっと関与し、コンテンツを読むように招待しています。

AppleのiMac製品ページは長くて流れるようなページで、スクロールするとたくさんのことが起こります。 エクスペリエンスはあなたを引き込みます。また、固定ナビゲーションを利用するため、ページを下に移動しても、アクションへの主要な呼び出し、つまり[今すぐ購入]が引き続き表示されます。

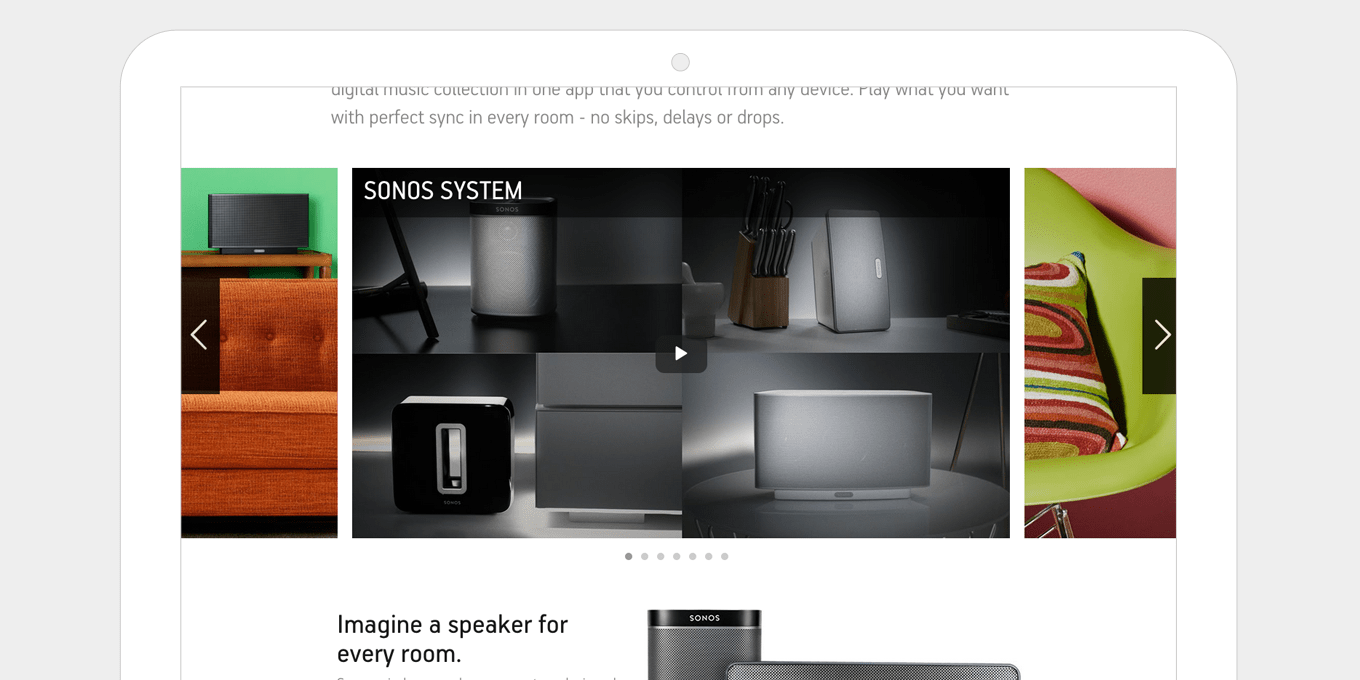
Sonosの製品ページは、固定幅のコンテンツテキストブロックと幅の広いフルスクリーン画像パネルのバランスが取れています。 これにより、スクロールしてもページが面白く魅力的になります。 間隔は、混雑することなくバランスが取れています。
まとめ
アナリティクスを確認してください。 モバイルトラフィックはあなたが思っているよりも高い割合だと思います。 そして、私はそれが月ごとに成長しているに違いない。
サイトがレスポンシブでない場合、サイトにアクセスするすべてのモバイルユーザーは悪い体験をしています。
レスポンシブであっても、改善できる分野はたくさんあると思います。
レスポンシブウェブデザインは私の専門です。 WordPress、Modxなど、どのWebサイトでも作業できます。 私のクライアントは通常、少なくとも月に10,000回以上の訪問があり、サイトの複雑さに応じて$ 1,500〜$3,000を請求します。
一度私を雇えば、私は正しく仕事をします、そしてあなたは二度と悪いモバイル体験について心配する必要はありません。
ご不明な点がございましたら、私のポートフォリオをチェックして、こちらからご連絡ください。
