15 mejores prácticas para un diseño web receptivo responsable
Publicado: 2015-02-20El diseño web receptivo no es solo una cuestión de apretar y estirar.
Se trata de entregar un sitio web de innumerables maneras dependiendo del ancho de la pantalla.
¿Qué agregar? ¿Qué quitar? ¿Cómo priorizar lo más importante? ¿Cuáles son las implicaciones para las clasificaciones de búsqueda? ¿Y cómo haces todo eso con una sola base de código?
Realmente se necesita un experto para codificar de manera receptiva un sitio web.
Así que le pedimos a Tim Cross, uno de los mejores diseñadores web receptivos de AwesomeWeb, que le brinde información sobre lo que se necesita para crear un sitio web adecuado, responsable y receptivo.
Ya sea que contrate a Tim o decida agregar usted mismo la capacidad de respuesta a su sitio web, mantenga esto como un recurso para saber qué se debe hacer.
1. Menús de navegación ocultos.
En pantallas más pequeñas, ocultar el menú principal de navegación es una buena forma de simplificar los diseños. Un icono, texto o combinación de ambos indica al usuario dónde se encuentra el menú.
Sus opciones incluyen un menú desplegable simple donde el menú se desliza hacia abajo y cubre el contenido principal a continuación o el método de superposición donde el menú se expande y cubre toda la pantalla.

BBC Sport utiliza un menú desplegable que se expande cuando se presiona. Como tienen varios menús colapsados en la misma página, usan diferentes llamadas a la acción para ayudar al usuario a comprender la jerarquía de la página.
Enorme utiliza un menú superpuesto. También utilizan este estilo de menú en la vista de escritorio, manteniendo visible el icono de la hamburguesa y simplificando el contenido de la página.
Sugerencia principal para los bloggers novatos:
Invierta en un tema premium que presente su marca de la mejor manera posible.
Los temas gratuitos son excelentes para comenzar, pero la mayoría no se pueden personalizar correctamente. Recuerda ese dicho: ¡Las primeras impresiones cuentan!
2. Menús deslizables horizontales.
Otra forma de mostrar menús en pantallas más pequeñas es mantenerlo visible pero dejar que el contenido se desborde por el borde de la pantalla. Mostrar parte del texto cortado indica que pueden deslizar para revelar.

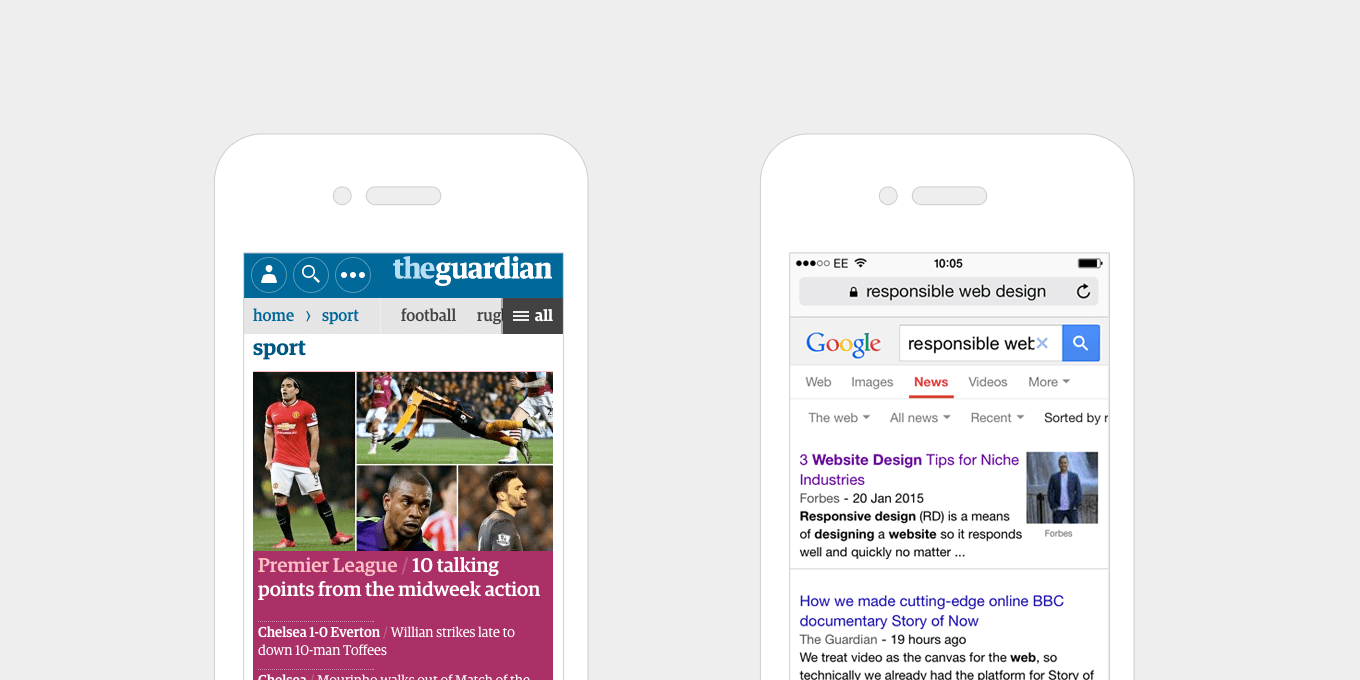
The Guardian usa un menú de desplazamiento horizontal claro, con un llamado a la acción adicional para ver "Todos": aparece como un menú desplegable cuando se presiona. Un buen ejemplo de aplicación de diferentes métodos en el espacio disponible.
El menú de desplazamiento horizontal en Google es una lista de enlaces de texto sin formato, que se desbordan del borde de la pantalla, una forma simple de indicar más contenido al usuario. Cada enlace de texto tiene un menú desplegable que aparece cuando se presiona.
3. Proporcione a los botones y enlaces áreas grandes en las que se pueda hacer clic.
En lugar de hacer los botones más pequeños en el móvil, hágalos más grandes para que sean más fáciles de tocar. De hecho, esto no solo se aplica a las pantallas pequeñas, es bueno que sean grandes sea cual sea el dispositivo, desde tabletas con pantalla táctil hasta PC de escritorio.
Los botones grandes mejoran la usabilidad. Además de hacer que los botones sean más grandes, los enlaces de texto se benefician al ser más grandes. Si, por ejemplo, tiene una cuadrícula de titulares de noticias, con un enlace de texto que dice "Leer más" dentro de cada uno de ellos, en lugar de hacer que este sea el enlace, haga que todo el contenido bloquee un enlace, para que el usuario pueda hacer clic en cualquier lugar. .
Más fácil de usar. Mejor experiencia para todos.

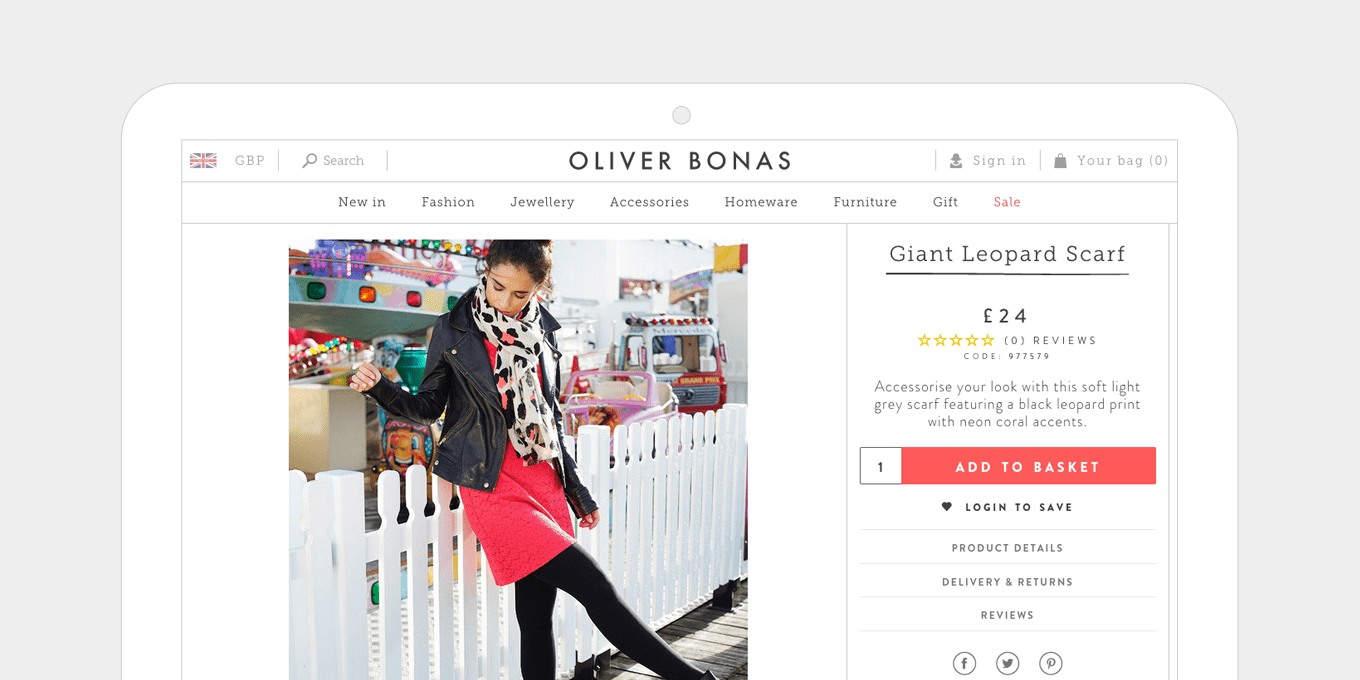
El botón Añadir a la cesta del sitio de Oliver Bonas es grande, claro y destaca de la página con su color contrastante.

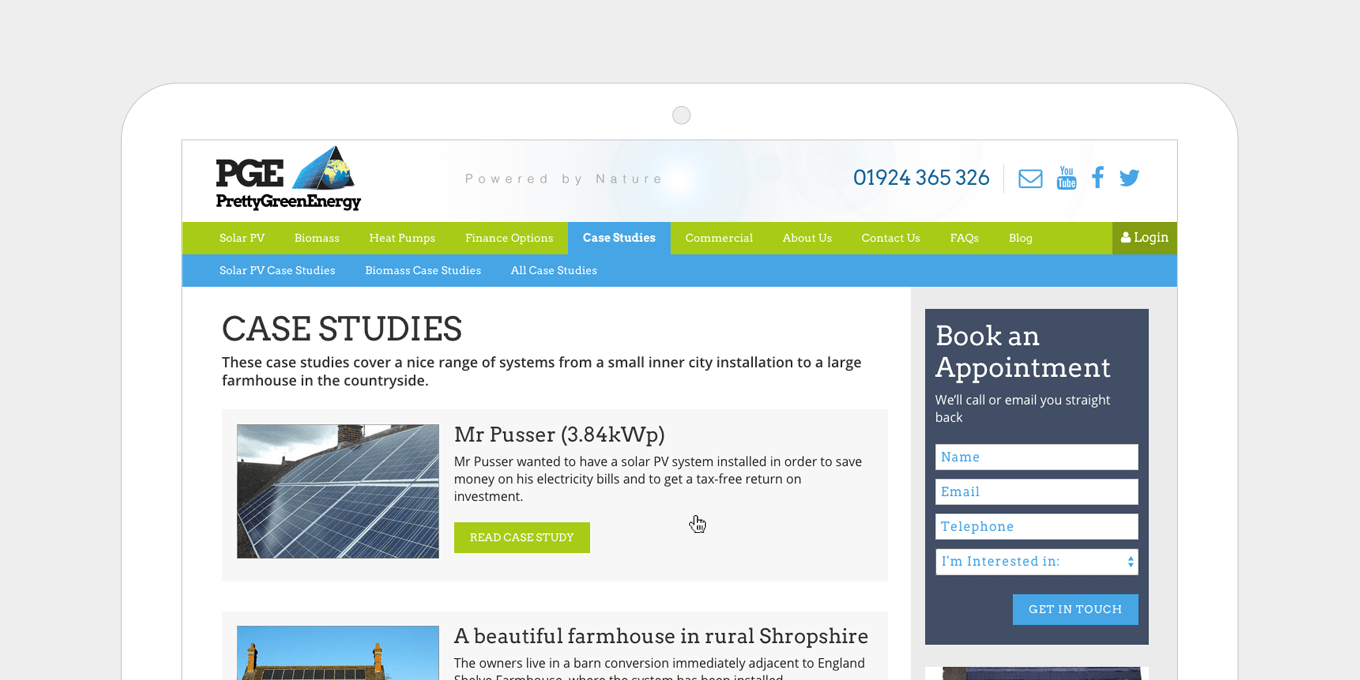
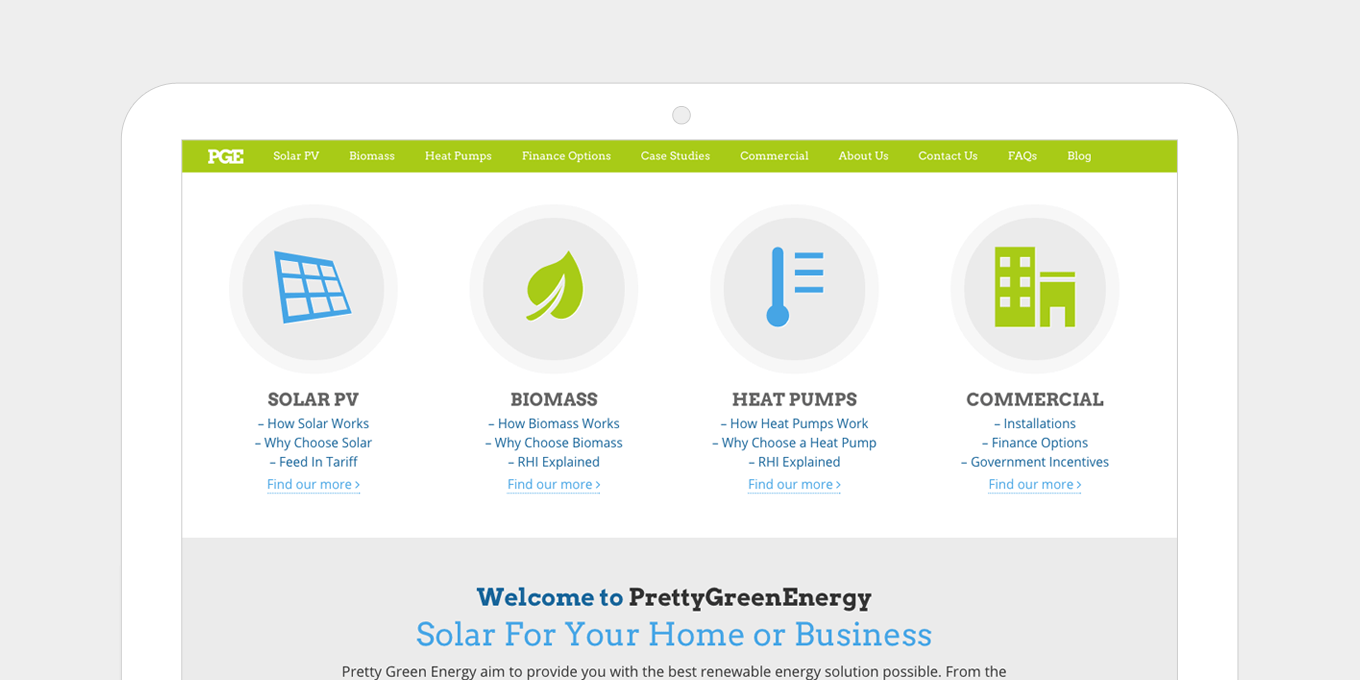
El sitio de Pretty Green Energy tiene botones grandes y áreas grandes en las que se puede hacer clic en los elementos de la lista de contenido.
4. Equilibre los pesos y tamaños de las fuentes.
La relación de tamaño entre los encabezados y el texto del párrafo debe estar bien equilibrada. Los encabezados grandes no se ven bien en dispositivos móviles, especialmente si se extienden por unas pocas líneas. Todo debe ser redimensionado apropiadamente.
Los dispositivos móviles más nuevos tienen pantallas de alta resolución, lo que hace que el texto sea más legible y fácil de leer. Puede darse el lujo de ir un poco más pequeño en las pantallas móviles y aumentar los tamaños de fuente cuando llegue a una pantalla más grande.

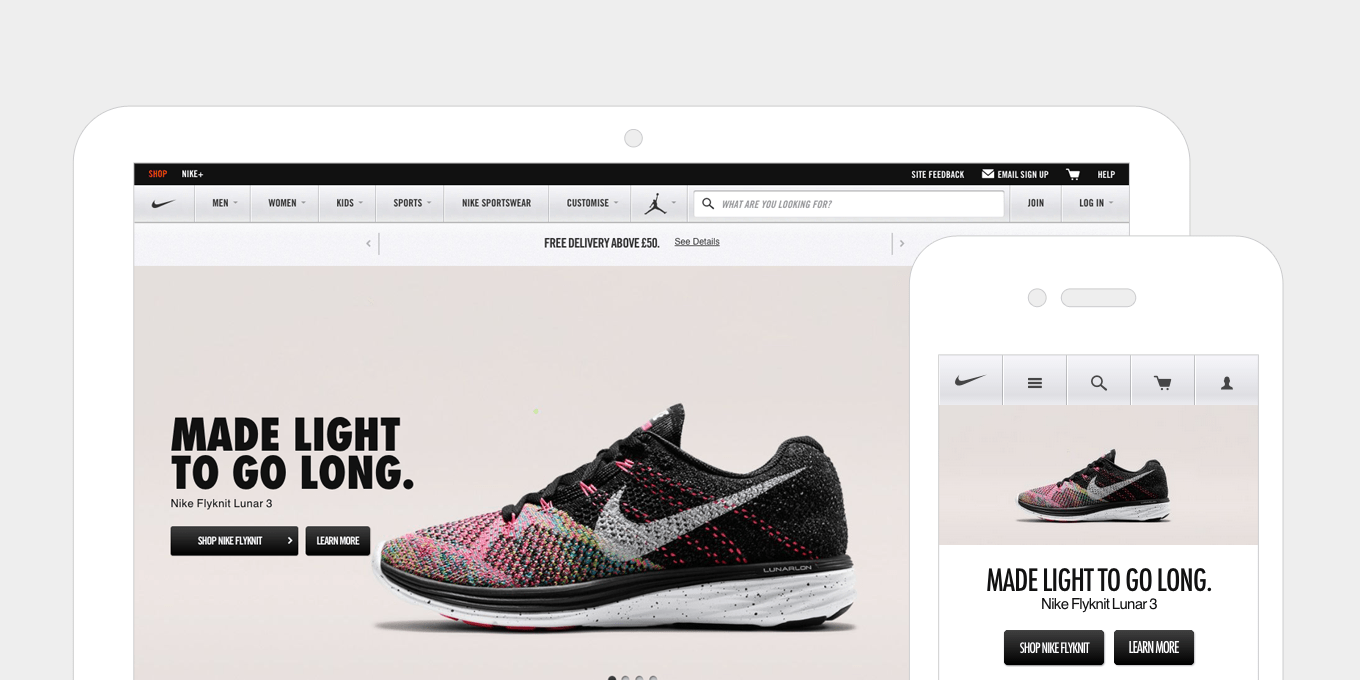
Nike usa un peso de fuente más grueso en el escritorio, lo que funciona bien en el banner. En el móvil aclaran la fuente y reducen el tamaño para que quepa en una sola línea.

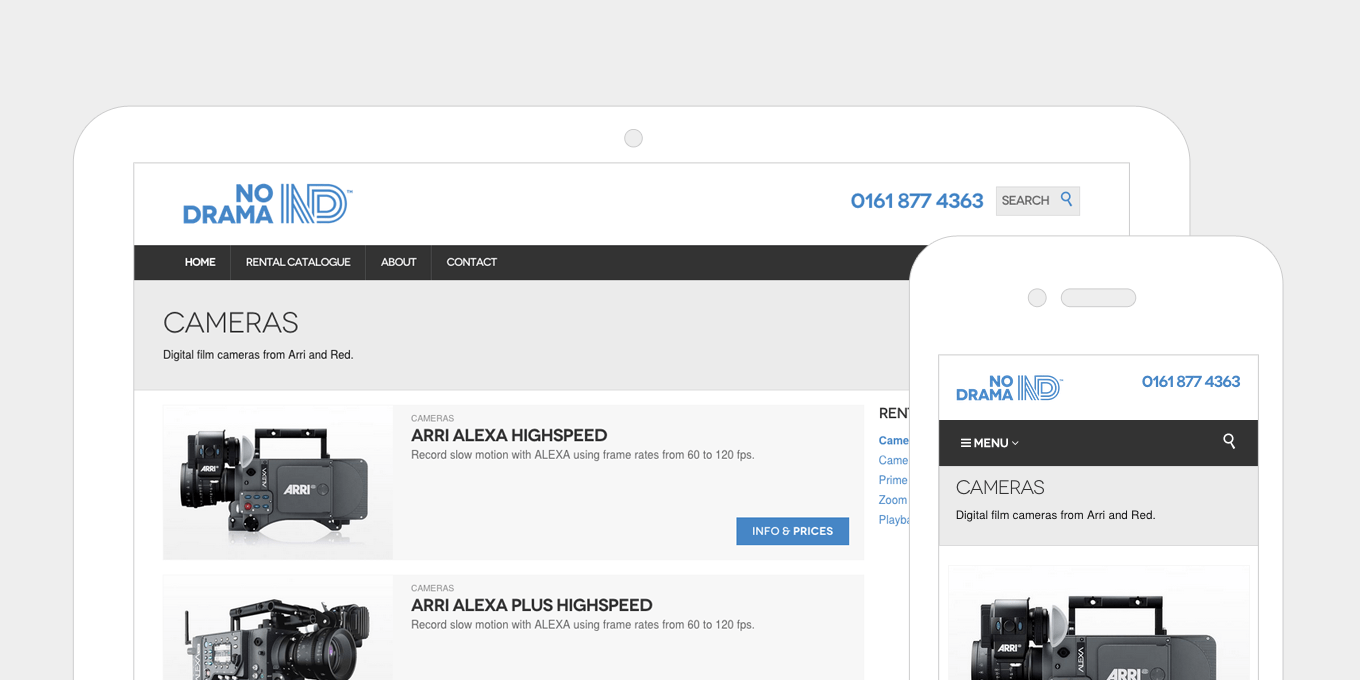
No Drama reduce sus títulos H1 en dispositivos móviles para que quepan en la pantalla y no sobrecarguen la página.
5. Anchos de lectura óptimos.
Al hacer un diseño más ancho en pantallas más grandes, es importante tener en cuenta la longitud de las líneas de su contenido.
Si una línea de texto es demasiado larga, es más difícil de leer porque es difícil de seguir línea a línea. Del mismo modo, tener líneas que son demasiado cortas rompe el ritmo de lectura ya que los ojos tienen que moverse de un lado a otro con demasiada frecuencia.
La práctica común es mantener la longitud de las líneas entre 60 y 75 caracteres. Esto se puede lograr configurando sus áreas de texto para que tengan un ancho máximo de aproximadamente 500/700 píxeles de ancho.

99u mantiene sus páginas bien equilibradas con anchos de lectura óptimos, enlaces simples para compartir y una barra lateral bien posicionada que no resta demasiado valor al artículo.

Además de tener los anchos de lectura correctos, el diseño de los artículos de The Guardian no es complicado, con mucho espacio en blanco y una barra lateral clara y ordenada.
6. Ponga información importante cerca de la parte superior en el móvil.
Muestra números de teléfono, información de contacto, compra ahora llamada a la acción, etc. en la parte superior del móvil. Los usuarios móviles quieren información rápidamente, pero esto también funciona bien en cualquier dispositivo.
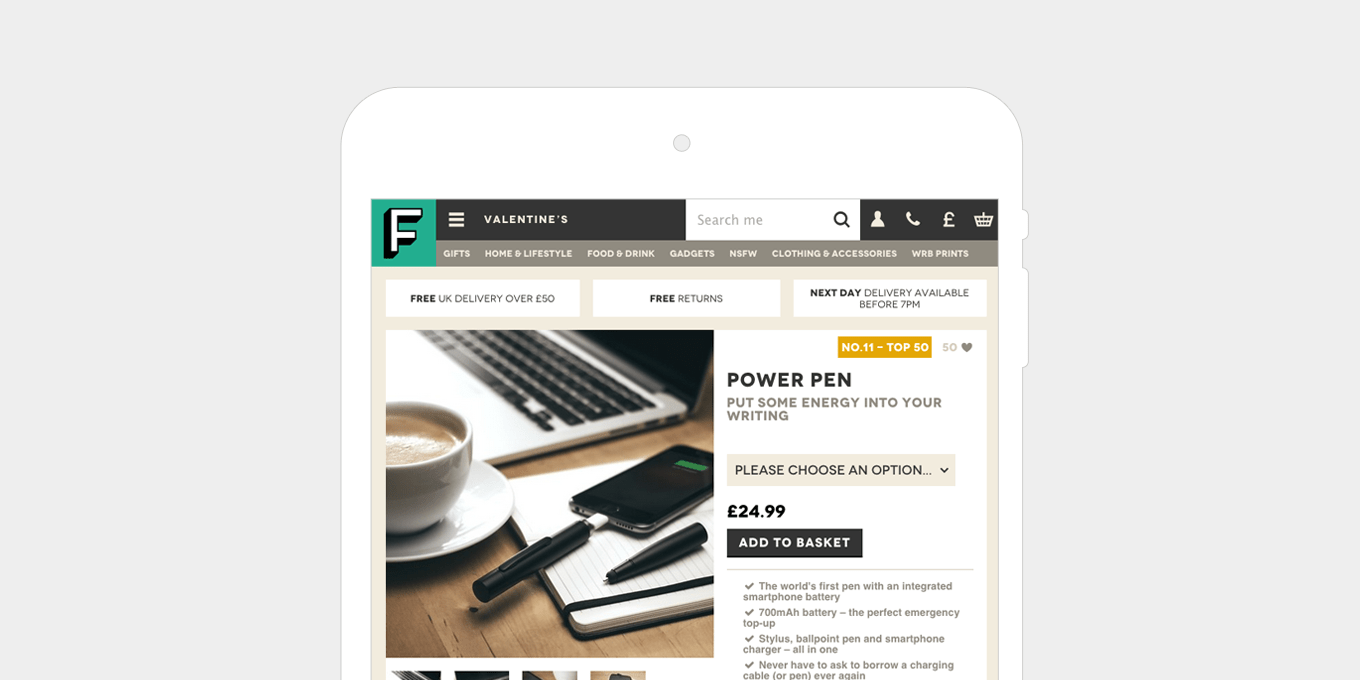
Incluso ahora que los tamaños de los navegadores son tan variados y la idea del "pliegue" ya no existe realmente, sigue siendo importante poner la llamada a la acción clave en la parte superior de la página. Por ejemplo, en la página de detalles de un producto de comercio electrónico, es bueno tener el botón "Agregar al carrito" visible para la mayoría de los usuarios, sin que tengan que desplazarse.

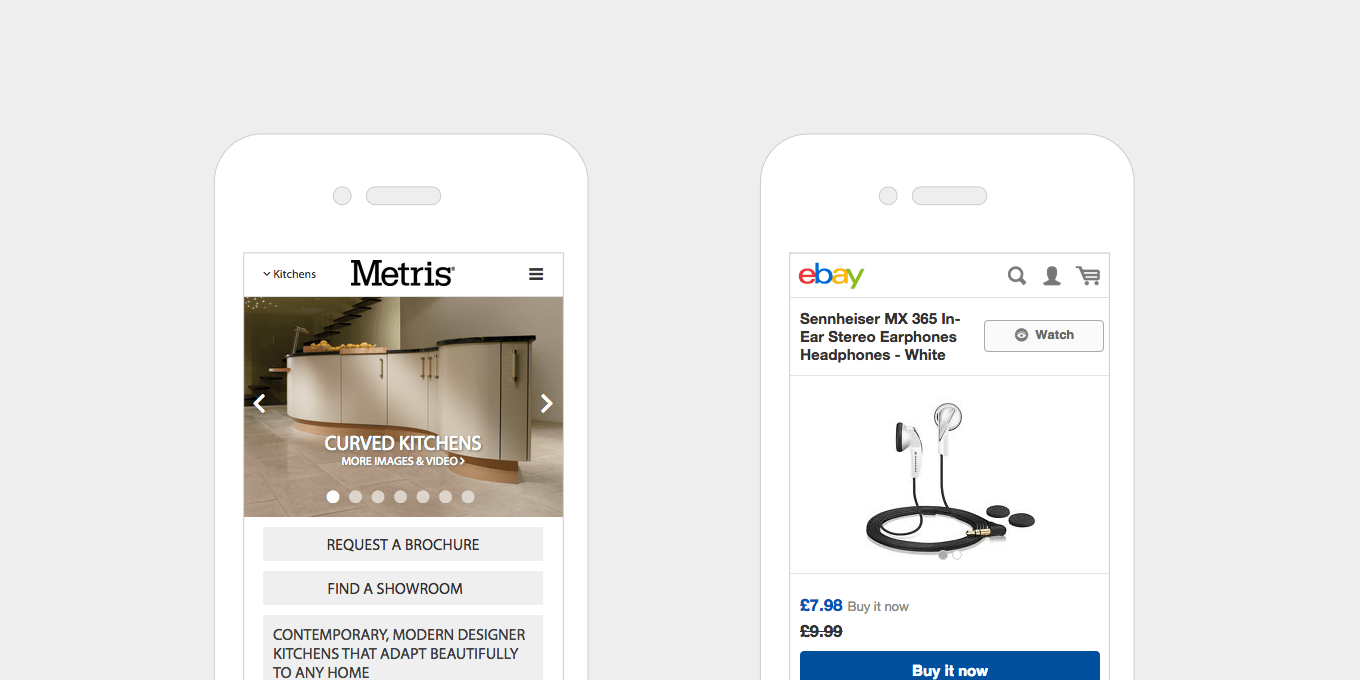
Metris Kitchens coloca la información clave cerca de la parte superior en dispositivos móviles, ya que es importante que sus usuarios vean la información de contacto (encontrar una sala de exposición) y las acciones de conversión (solicitar un folleto) de forma clara y rápida.
Ebay se asegura de que el precio y el botón "Cómpralo ahora" sean claramente visibles en el móvil.
7. Cambia el orden de los bloques de contenido cuando colapsan en pantallas más pequeñas.
Decida qué es más importante mostrar primero en una pantalla pequeña, luego cambie el orden del contenido; esto se puede lograr a través de CSS (y, a veces, JS si el diseño es demasiado complejo).
Si en el escritorio hay un bloque de contenido de texto y un bloque de imagen colocados uno al lado del otro, decida qué es más relevante.
O una barra lateral y un área de contenido en una página: en el móvil, si esto colapsa, la barra lateral sería la primera y empujaría todo el contenido hacia abajo en la página, por lo que sería bueno cambiar esto en el móvil.

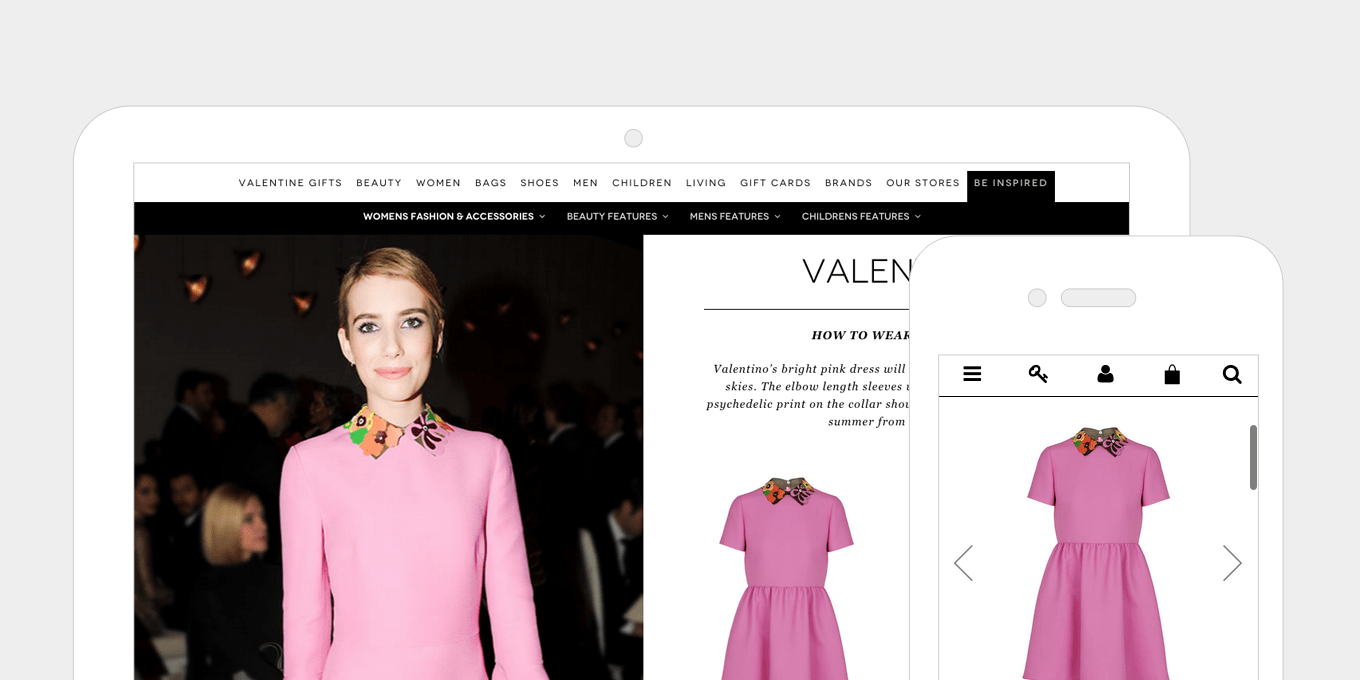
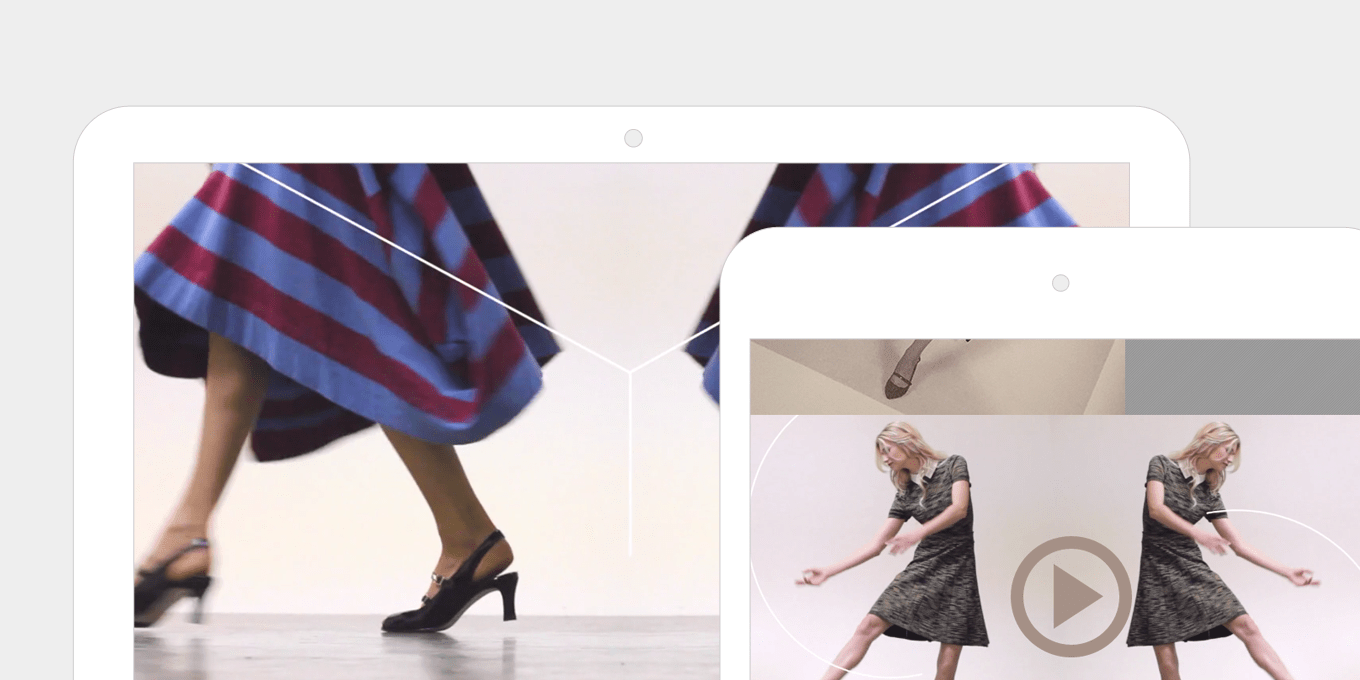
En este artículo de contenido editorial de Brown Thomas, la información del producto se coloca primero en el dispositivo móvil. En el escritorio, el orden del contenido se cambia para que aparezca una foto de estilo de vida junto al producto.

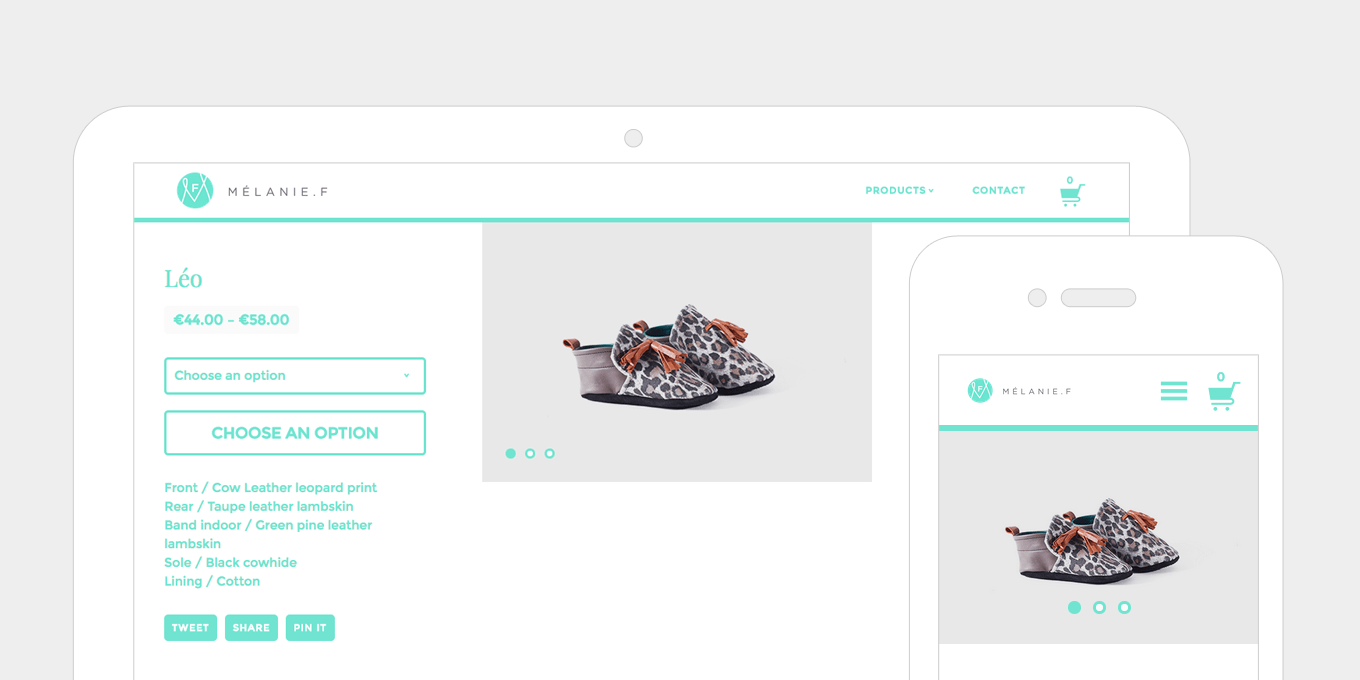
La página de detalles del producto de Melanie F coloca la imagen del producto primero en el dispositivo móvil y luego sube la información del producto para colocarla una al lado de la otra en el escritorio.
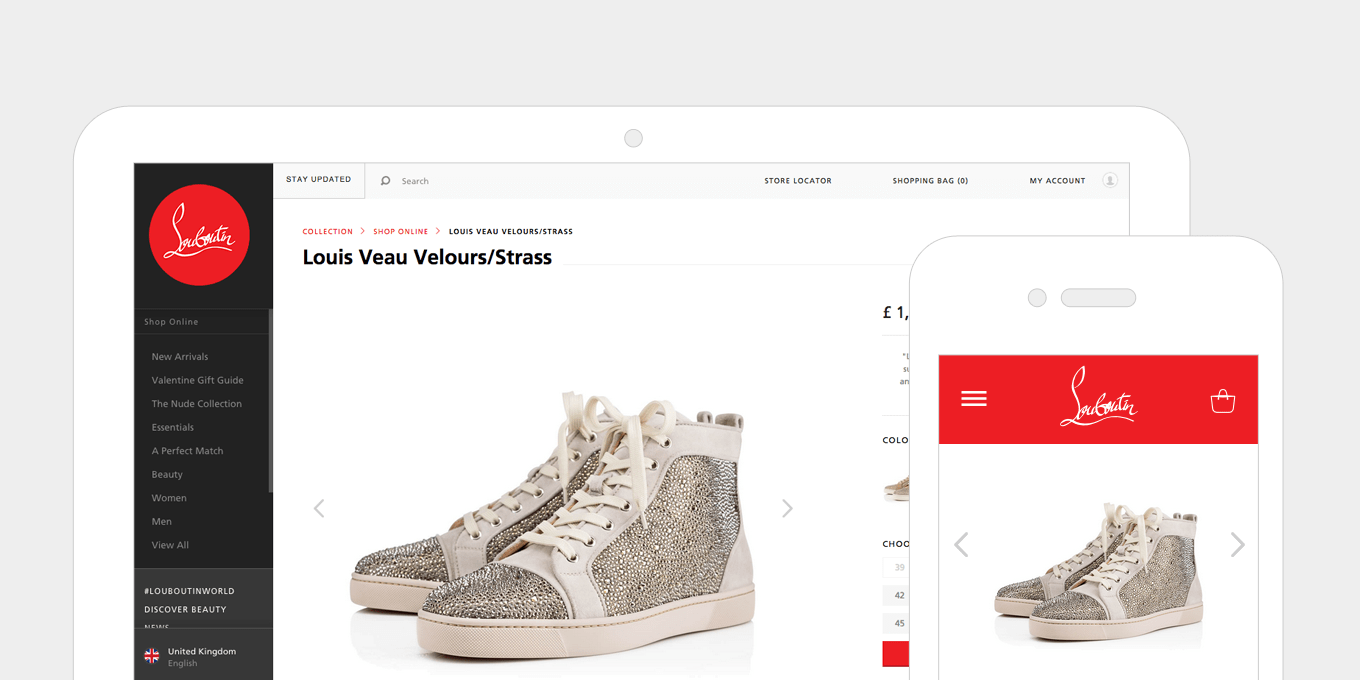
8. Ocultar contenido en pantallas más pequeñas.
En dispositivos móviles, puede simplificar el diseño ocultando contenido que sería visible en pantallas más grandes, ya sea ocultándolo por completo o usando pestañas y acordeones para mostrar/ocultar contenido. Esto ordena la página en pantallas más pequeñas y le permite al usuario ver toda la información clave, con opciones para ver más si lo desea.


Esta página de producto en christianlouboutin.com simplifica su encabezado y reduce la información del producto en el móvil, dejando la imagen del producto como el primer bloque de contenido.

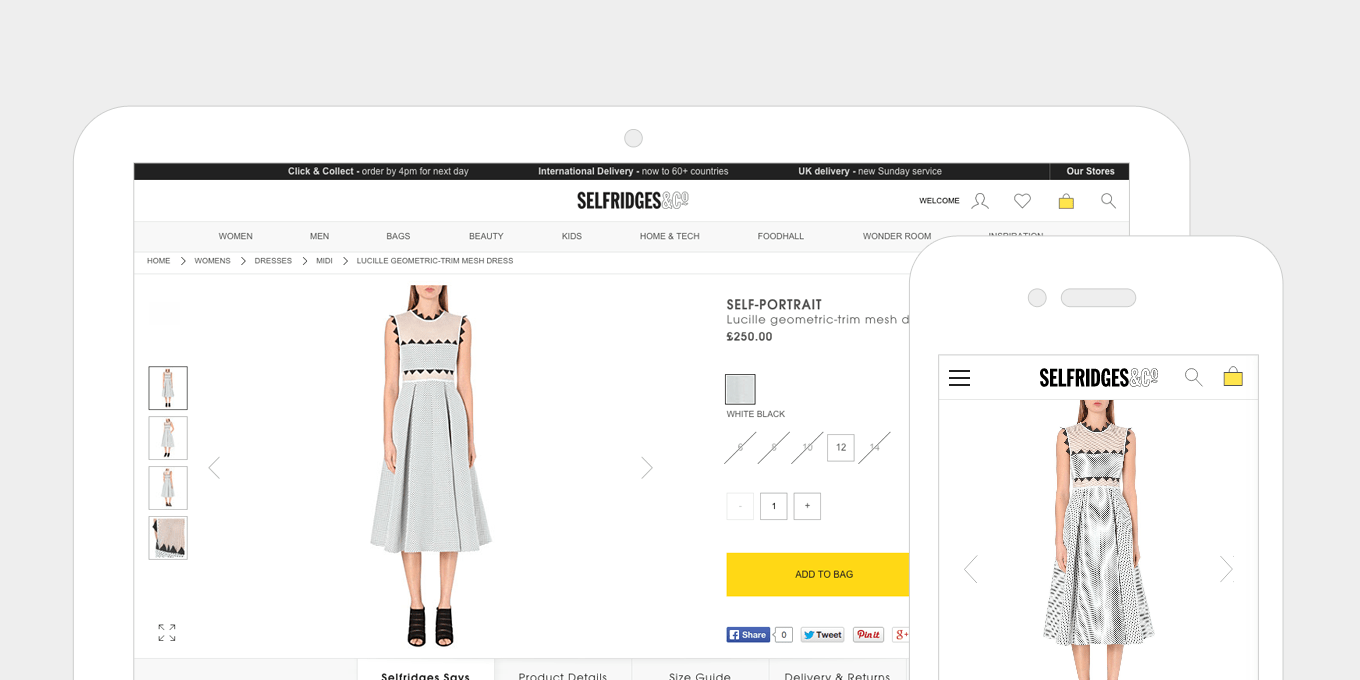
En Selfridges, el carrusel de imágenes en miniatura se elimina en el móvil, dejando solo flechas izquierda/derecha para deslizar.
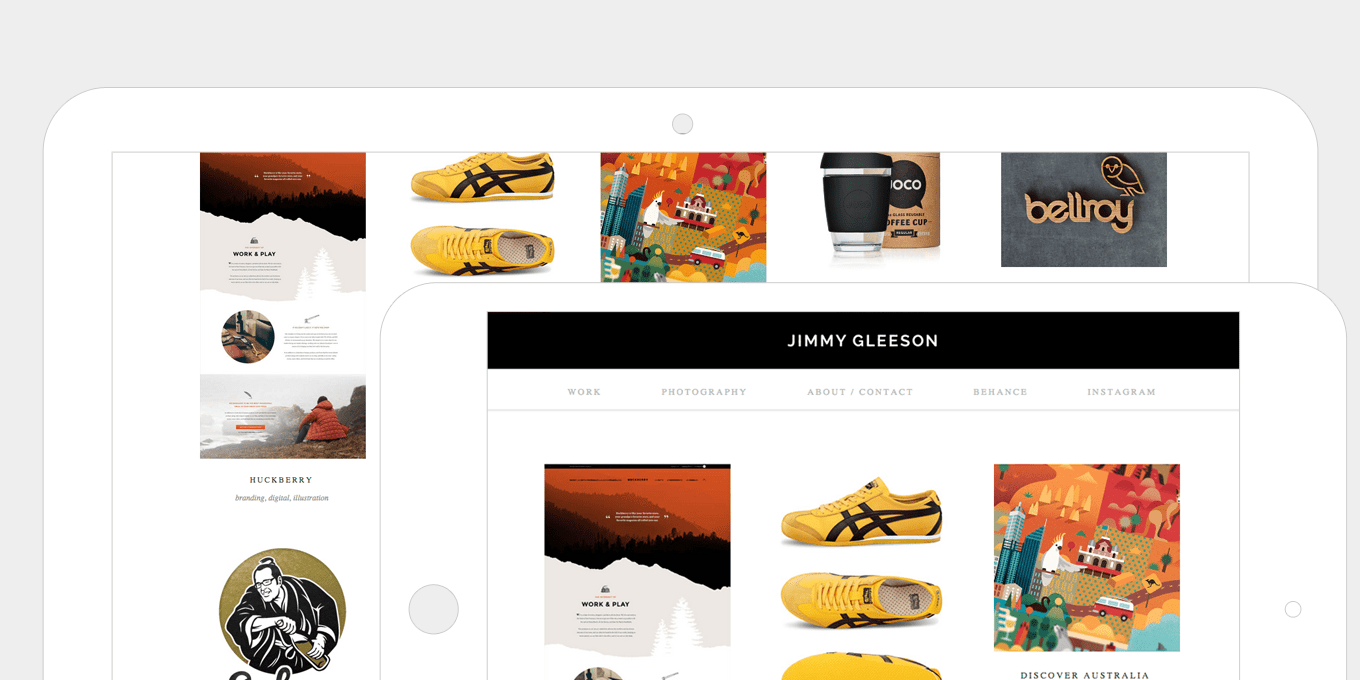
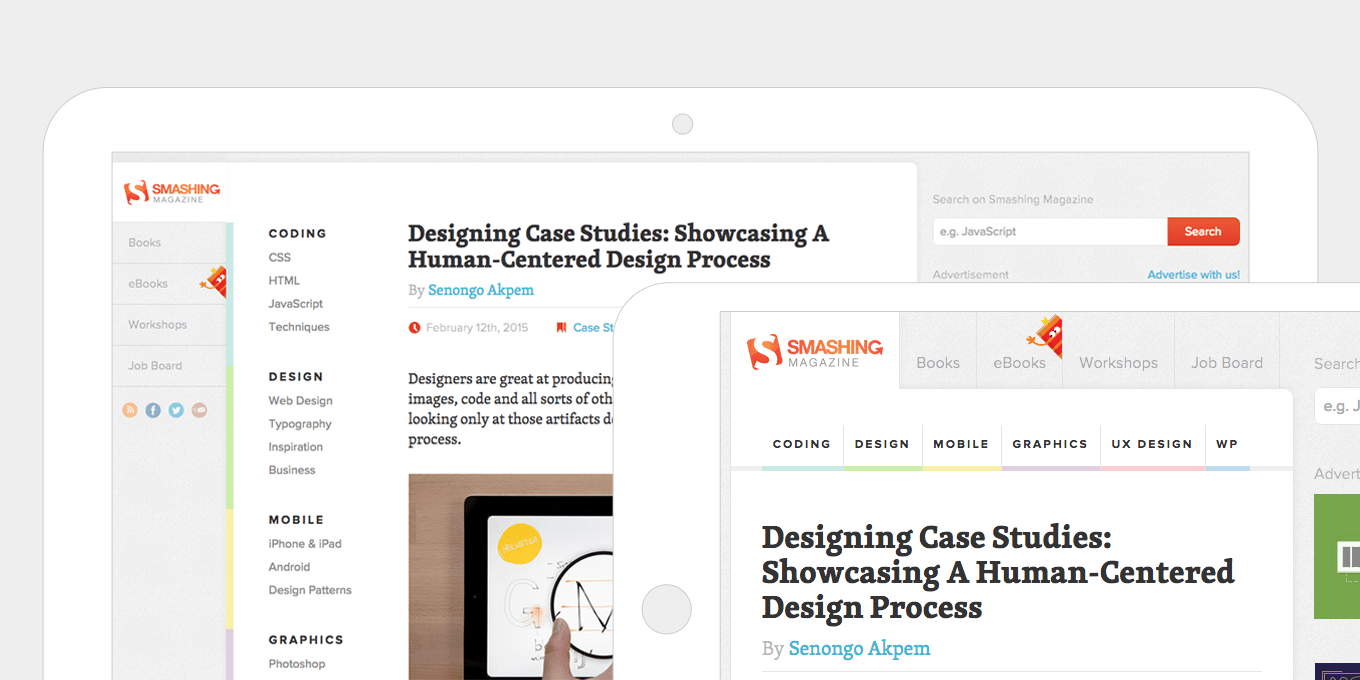
9. Mostrar más contenido en pantallas más anchas.
Tener una pantalla más ancha le permite empujar más contenido más arriba en la pantalla. El usuario puede ver más contenido de inmediato, antes de que tenga que desplazarse. Los diseños pueden expandirse y acomodar más columnas.

Esta vista de cuadrícula de cartera en Jimmy Gleeson aumenta la cantidad de elementos visibles a medida que la pantalla se ensancha, lo que permite que se muestre más contenido más arriba en la página.

El diseño de navegación de Smashing Magazine es bastante complejo y cambia mucho en diferentes tamaños de pantalla. Este es un buen ejemplo de pensar realmente en el diseño y maximizar todo el espacio disponible por dispositivo y tamaño de pantalla.
10. No te olvides de las tabletas en modo vertical.
A veces, esta orientación coincide con el diseño móvil pequeño, que es más básico y no utiliza todo el espacio de pantalla disponible, o se agrupa con un diseño de escritorio que puede hacer que todo el contenido se aplaste.
Un mejor uso de las consultas de medios en su css puede hacer que el diseño sea el correcto.

El diseño de esta página de detalles del producto Protest todavía tiene mucha información en un espacio más pequeño, sin alterar las proporciones y el espacio del diseño.

El diseño de detalles del producto Firebox no compromete nada en el modo vertical de tabla. Todo lo que aparece en el escritorio sigue ahí y el contenido se presenta de forma sencilla y bien equilibrada.
11. Reemplace la funcionalidad de ampliación de imagen con largas páginas de galería desplazables.
En dispositivos pequeños, tener una ventana de imagen ampliada no funciona si la imagen que ya está mirando llena la pantalla.
Para las galerías de imágenes, utilice una página desplazable larga o un carrusel deslizable con flechas izquierda/derecha. La larga galería desplazable también funciona bien en tabletas y computadoras de escritorio.

Esta galería de imágenes en Apple utiliza una página desplazable larga tanto en el escritorio como en el móvil. Los subtítulos se eliminan en dispositivos móviles para simplificar aún más el diseño.

Esta galería de productos en UrbanEars aparece en la misma página y se expande hacia abajo después de presionar un enlace. Mantiene las buenas partes fundamentales de una ventana emergente, es decir. no va a una nueva página, pero luego presenta las imágenes de una manera mejor y más útil.
12. Optimice la UX para pantallas táctiles.
Agregue gestos de deslizamiento a pancartas, menús, galerías de imágenes, etc.
Las pantallas táctiles son por naturaleza de uso intuitivo, por lo que podemos ser más sutiles con las ayudas de navegación, por ejemplo, la mitad de una imagen fuera de la pantalla en un carrusel sugiere que hay más contenido por venir.
Los eventos de desplazamiento son inconsistentes en las pantallas táctiles. Deshabilítelos y reemplácelos con eventos táctiles. Si el contenido que se muestra al pasar el mouse no es crítico y solo es un adorno elegante, desactívelo en las pantallas táctiles por completo.

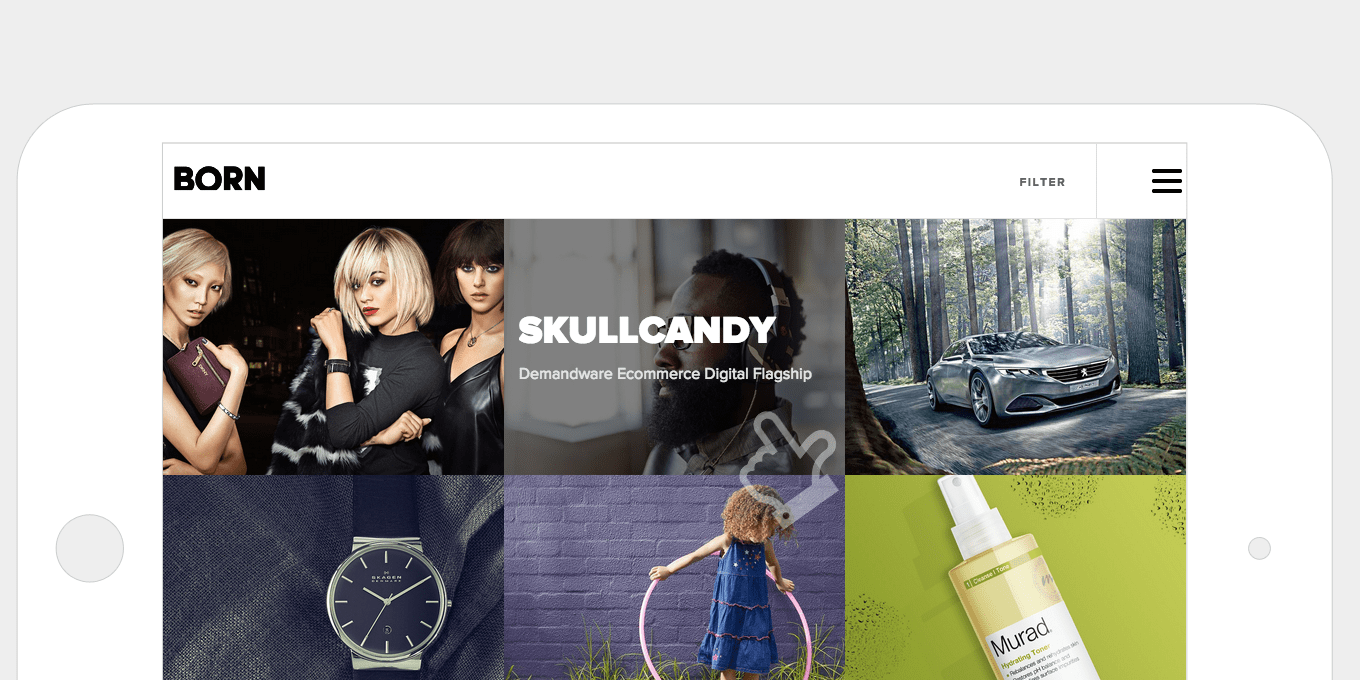
Los estados flotantes en la página del portafolio de Born Group están animados en el escritorio y muestran el título del proyecto. Como aún se debe acceder a esta información en las pantallas táctiles, los eventos flotantes se reemplazan con eventos táctiles: un toque para ver la información, luego otro toque para ver el proyecto.

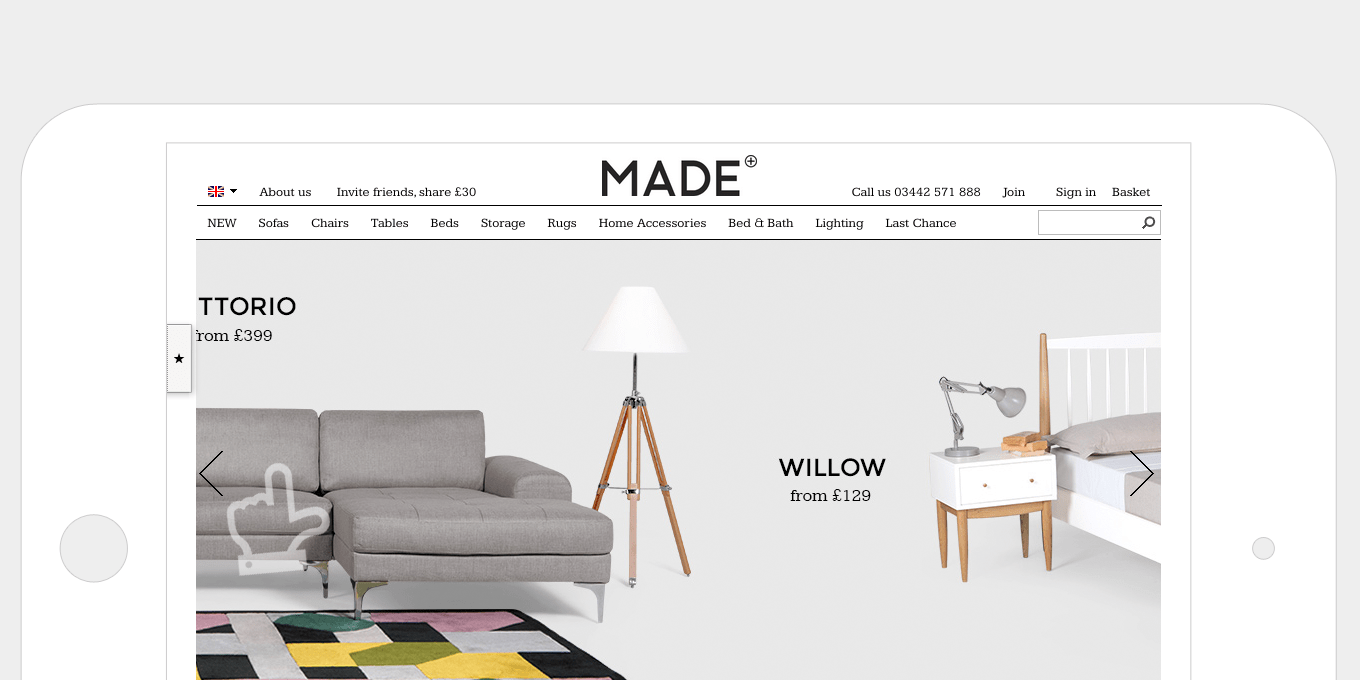
El sitio Made agregó eventos de deslizamiento al banner de su página de inicio. Claramente pensaron en sus usuarios y utilizan estos eventos táctiles en el resto del sitio, en lugares donde es natural deslizar, por ejemplo, en un carrusel de productos.
13. Usa menos imágenes.
Se pueden lograr muchos efectos, como degradados de fondo y estados de desplazamiento de botones, mediante html y css puros. Las páginas se cargan más rápido, lo que es especialmente bueno para dispositivos móviles, y se pierde menos tiempo creando muchos gráficos.
El uso de fuentes para sus íconos significa que no tiene que crear imágenes. Son escalables, tienen bordes más limpios, se cargan más rápido y son buenos para pantallas retina. Esta optimización funciona muy bien en todos los dispositivos y pantallas.

El sitio desk.com utiliza bien las fuentes de iconos. Agregar color, que es tan fácil como cambiar el color de una fuente, es una excelente manera de agregar más impacto a su página.

El sitio de Pretty Green Energy utiliza fuentes de iconos grandes para los encabezados de sus secciones. Aumentar el tamaño de las fuentes de los iconos es sencillo y no requiere editar imágenes.
14. Videos receptivos.
Este método permite que los videos de cualquier tamaño respondan automáticamente al tamaño del dispositivo, sin tener que establecer alturas o anchos explícitos en el video mismo.
Se logra con solo unas pocas líneas de css. Esto funciona bien con videos insertados directamente en la página y en iframes.

Los videos en Anyilu se extienden a lo largo de la página y llenan todo el espacio. Esto le da a la página un gran impacto. Responden y cambian de tamaño automáticamente en diferentes tamaños de pantalla.

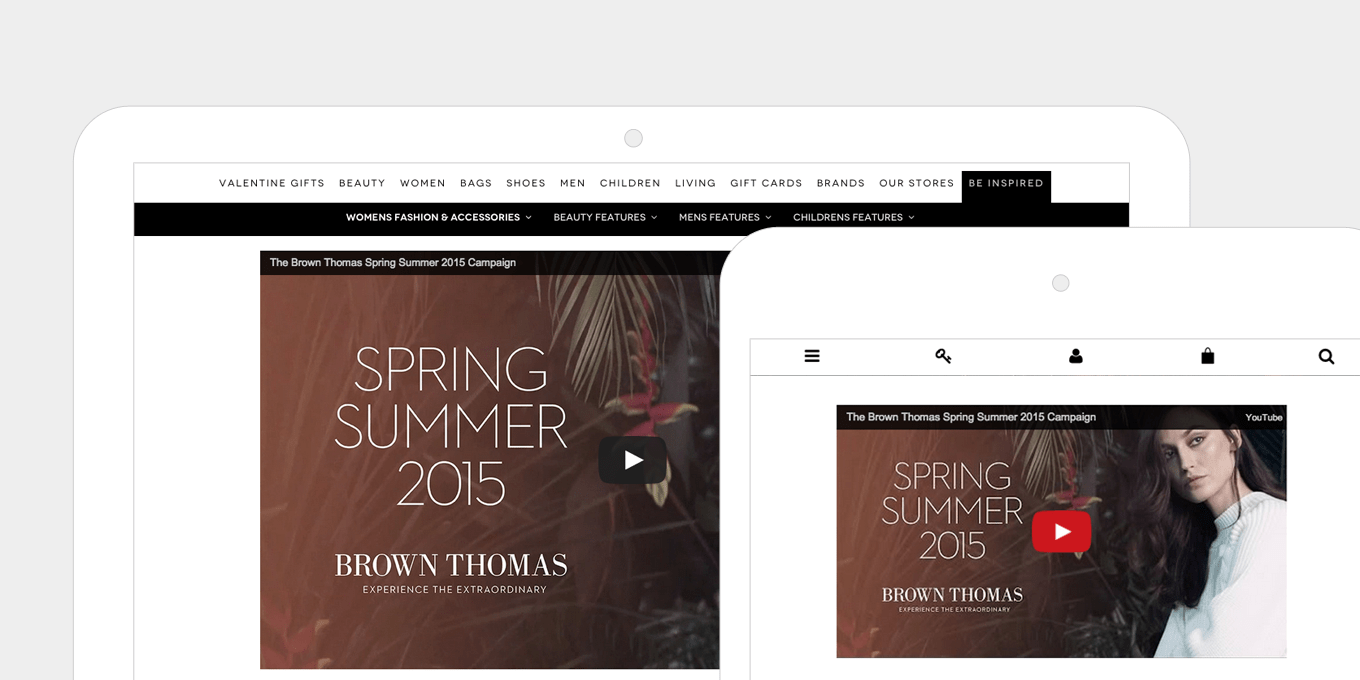
Los videos incrustados en Brown Thomas usan iframes y son totalmente receptivos. No se especifican alturas ni anchuras, lo que permite una fácil gestión del contenido y una rápida creación de páginas.
15. El redil ya no existe.
Los dispositivos son más pequeños, más altos, más anchos y más largos.
No es importante meter todo en la parte superior de la página. Deje que las páginas respiren y se expandan con bloques de contenido extensos y fluidos y espacios amplios.
La gente se desplaza naturalmente. Al darles más contenido en la parte inferior de la página, en realidad los está invitando a participar más en la página ya leer su contenido.

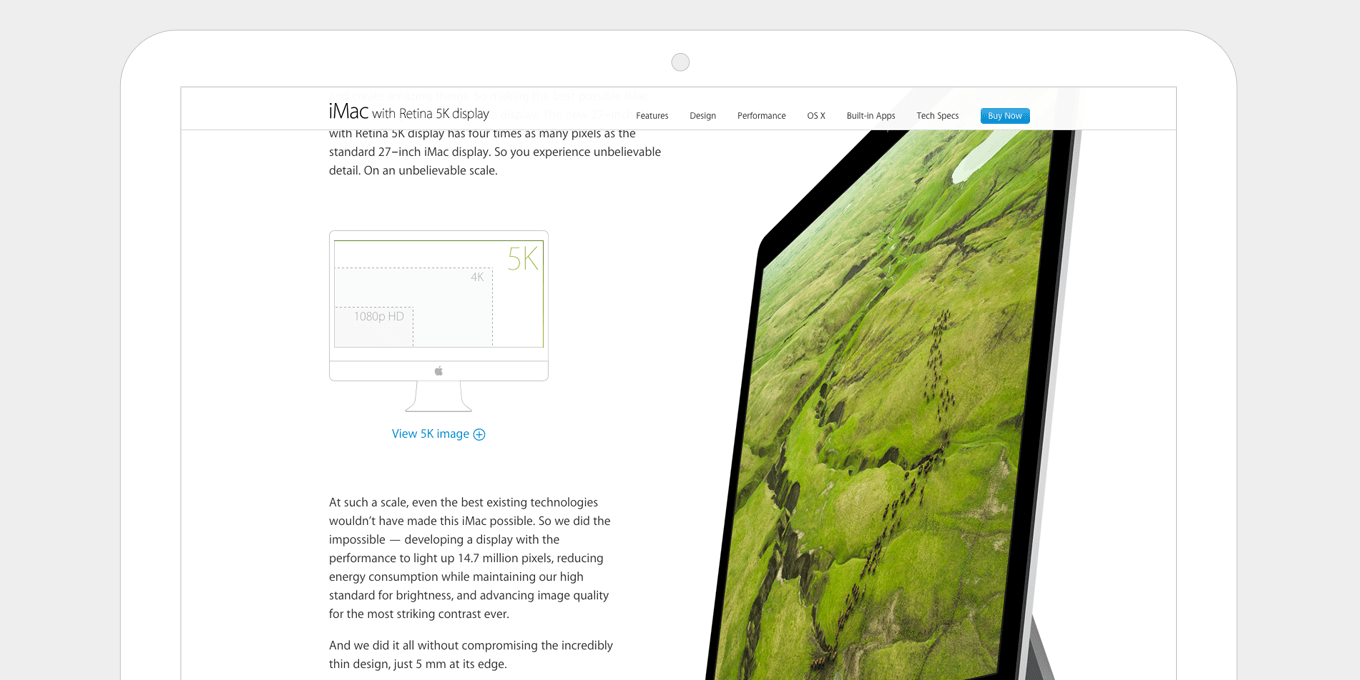
La página del producto iMac en Apple es una página larga y fluida, con muchas cosas sucediendo a medida que se desplaza. La experiencia lo atrae. También utilizan una navegación fija, de modo que la llamada a la acción clave, es decir, Comprar ahora, aún se puede ver a medida que se desplaza hacia abajo en la página.

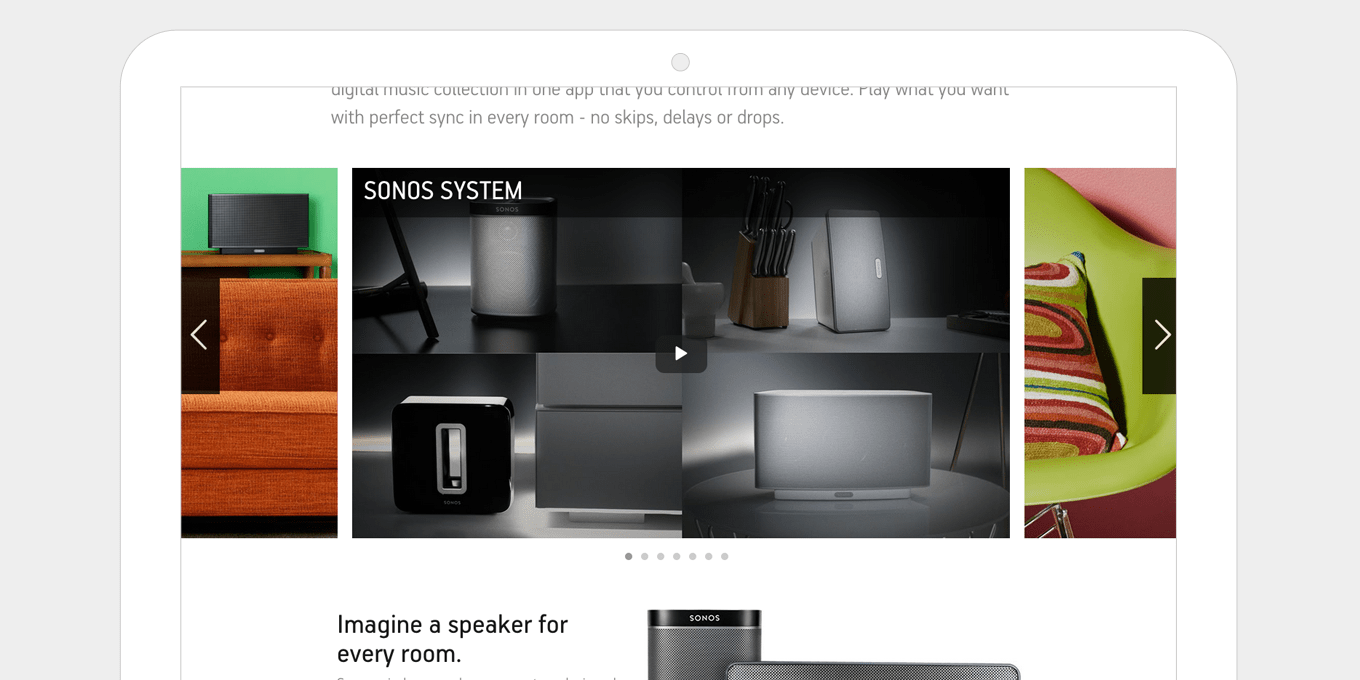
Las páginas de productos de Sonos tienen un buen equilibrio entre bloques de texto de contenido de ancho fijo y paneles de imágenes de pantalla completa más anchos. Esto mantiene la página interesante y más atractiva a medida que se desplaza. El espacio está bien equilibrado sin estar abarrotado.
Terminando
Revisa tu Analítica. Apuesto a que el tráfico móvil es un porcentaje más alto de lo que piensas. Y apuesto a que está creciendo mes a mes.
Si su sitio no responde, todos los usuarios móviles que visitan su sitio están teniendo una mala experiencia.
Incluso si responde, estoy seguro de que hay una serie de áreas en las que se puede mejorar.
El diseño web responsivo es mi especialidad. Puedo trabajar en cualquier sitio web, WordPress, Modx u otros. Mis clientes suelen tener al menos más de 10 000 visitas mensuales y cobro de $1500 a $3000 según la complejidad de su sitio.
Contrátame una vez, haré bien el trabajo y nunca más tendrás que preocuparte por una mala experiencia móvil.
Si tienes dudas, consulta mi portafolio y contáctame aquí.
