15 Best Practices für verantwortungsbewusstes Responsive Webdesign
Veröffentlicht: 2015-02-20Responsive Webdesign ist nicht nur eine Frage des Drückens und Dehnens.
Es geht darum, eine Website je nach Bildschirmbreite auf unzählige Arten bereitzustellen.
Was hinzufügen? Was entfernen? Wie priorisiert man das Wichtigste? Was sind die Auswirkungen auf das Suchranking? Und wie macht man das alles mit nur einer Codebasis?
Es braucht wirklich einen Experten, um eine Website responsiv zu programmieren.
Deshalb haben wir Tim Cross, einen der besten Responsive-Webdesigner von AwesomeWeb, gebeten, Ihnen einen Einblick zu geben, was es braucht, um eine ordentliche, verantwortungsbewusste und responsive Website zu erstellen.
Unabhängig davon, ob Sie Tim einstellen oder sich entscheiden, Ihrer Website selbst Responsivität hinzuzufügen, behalten Sie dies als Ressource, um zu wissen, was zu tun ist.
1. Versteckte Navigationsmenüs.
Auf kleineren Bildschirmen ist das Ausblenden des Hauptnavigationsmenüs eine gute Möglichkeit, das Layout einfach zu halten. Ein Symbol, Text oder eine Kombination aus beidem zeigt dem Benutzer an, wo sich das Menü befindet.
Zu Ihren Optionen gehören ein einfaches Dropdown-Menü, bei dem das Menü nach unten gleitet und den Hauptinhalt darunter abdeckt, oder die Overlay-Methode, bei der das Menü erweitert wird und den gesamten Bildschirm abdeckt.

BBC Sport verwendet ein Dropdown-Menü, das beim Drücken erweitert wird. Da sie mehrere reduzierte Menüs auf derselben Seite haben, verwenden sie unterschiedliche Calls-to-Action, um dem Benutzer zu helfen, die Hierarchie der Seite zu verstehen.
Riesig verwendet ein Overlay-Menü. Sie verwenden diesen Menüstil auch in der Desktop-Ansicht, wodurch das Burger-Symbol sichtbar bleibt und der Inhalt auf der Seite vereinfacht wird.
Top-Tipp für Blogger-Neulinge:
Investieren Sie in ein Premium-Theme , das Ihre Marke im bestmöglichen Licht präsentiert.
Kostenlose Themen eignen sich hervorragend für den Anfang, aber die meisten können nicht richtig angepasst werden. Denken Sie an das Sprichwort: Der erste Eindruck zählt!
2. Horizontale Swipe-Menüs.
Eine andere Möglichkeit, Menüs auf kleineren Bildschirmen anzuzeigen, besteht darin, sie sichtbar zu halten, aber den Inhalt über den Rand des Bildschirms hinausfließen zu lassen. Wenn ein Teil des Textes abgeschnitten angezeigt wird, bedeutet dies, dass sie zum Anzeigen wischen können.

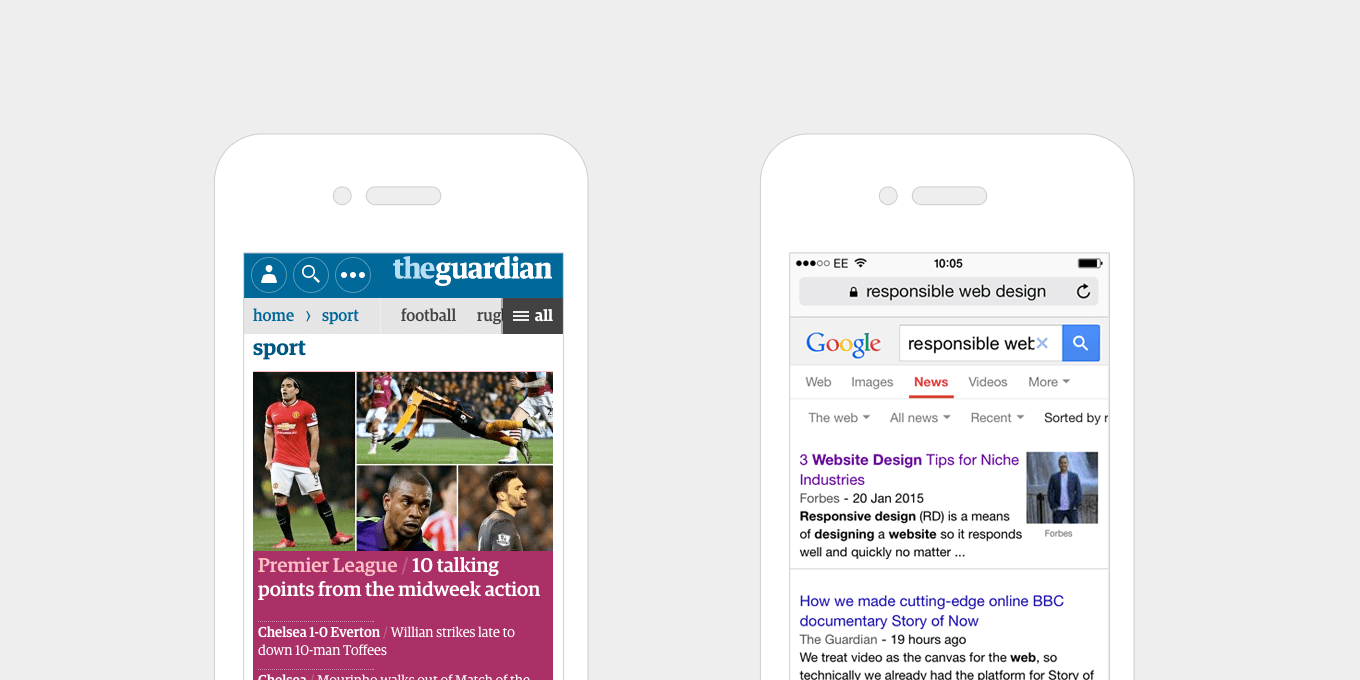
The Guardian verwendet ein klares, horizontales Scroll-Menü mit einem zusätzlichen Call-to-Action, um „Alle“ zu sehen – dies erscheint als Dropdown-Menü, wenn es gedrückt wird. Ein gutes Beispiel für die Anwendung verschiedener Methoden im verfügbaren Raum.
Das horizontale Scroll-Menü bei Google ist eine Liste von einfachen Textlinks, die über den Bildschirmrand hinausragen – eine einfache Möglichkeit, dem Benutzer mehr Inhalt anzuzeigen. Jeder Textlink hat ein Dropdown-Menü, das erscheint, wenn er gedrückt wird.
3. Geben Sie Schaltflächen und Links große, anklickbare Bereiche.
Anstatt Schaltflächen auf Mobilgeräten kleiner zu machen, machen Sie sie größer, damit sie leichter zu tippen sind. Das gilt übrigens nicht nur für kleine Bildschirme, es ist gut, dass sie auf jedem Gerät groß sind – vom Touchscreen-Tablet bis zum Desktop-PC.
Große Schaltflächen verbessern die Benutzerfreundlichkeit. Neben der Vergrößerung von Schaltflächen profitieren auch Textlinks davon, größer zu sein. Wenn Sie beispielsweise ein Raster mit Nachrichtenschlagzeilen haben, in denen jeweils ein Textlink „Weiterlesen“ steht, machen Sie den gesamten Inhaltsblock zu einem Link, anstatt dies zum Link zu machen, damit der Benutzer überall klicken kann .
Einfacher zu bedienen. Bessere Erfahrung für alle.

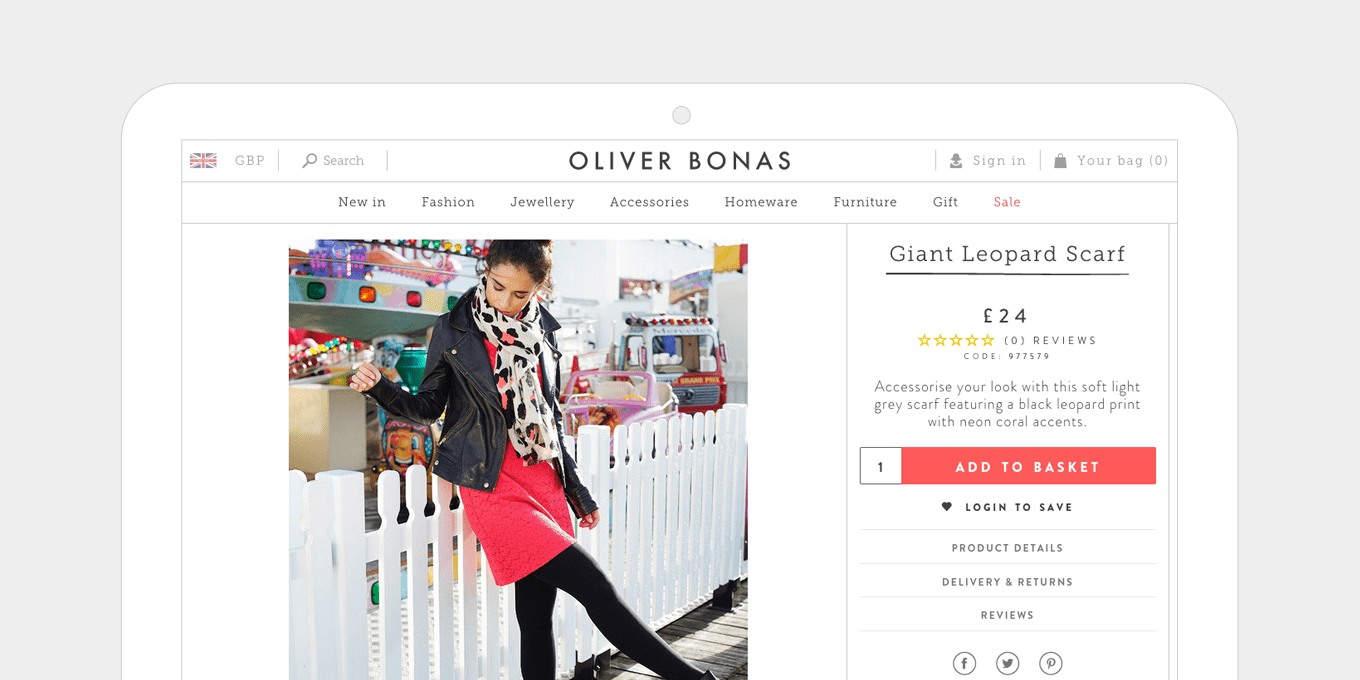
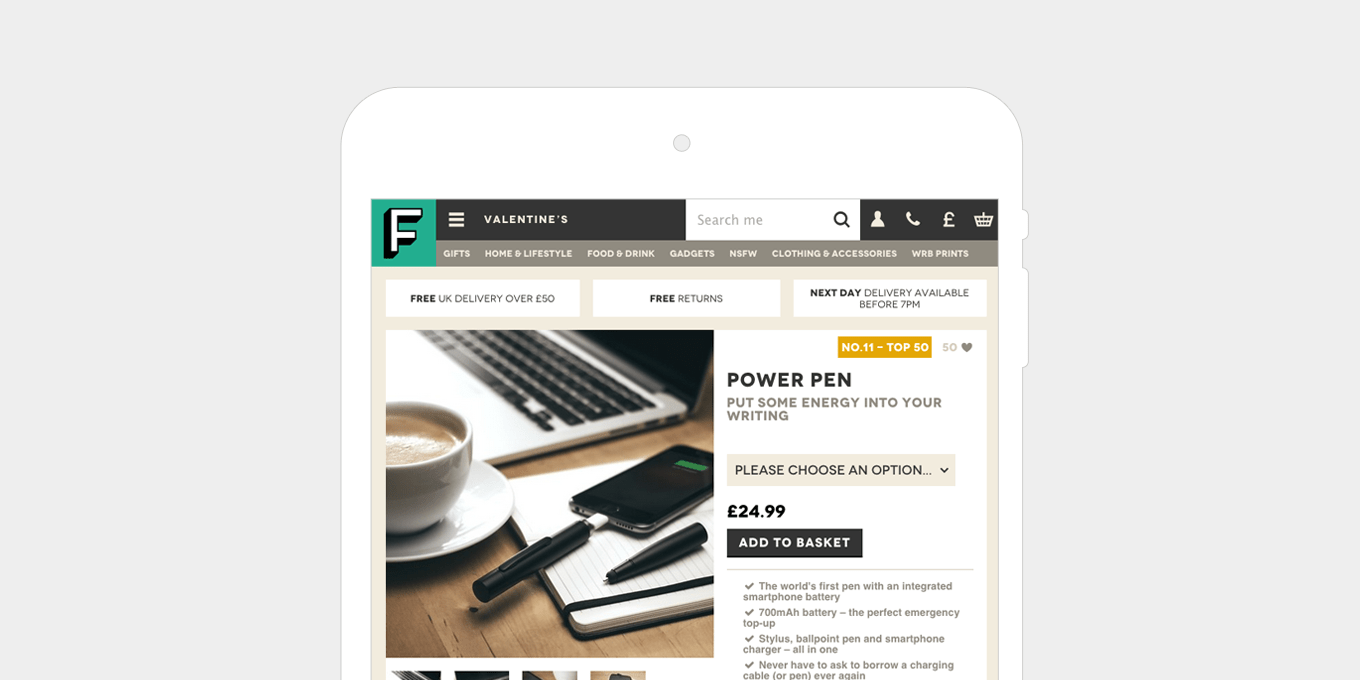
Der „Zum Warenkorb hinzufügen“-Button auf der Oliver Bonas-Website ist groß, klar und hebt sich durch seine kontrastierende Farbe von der Seite ab.

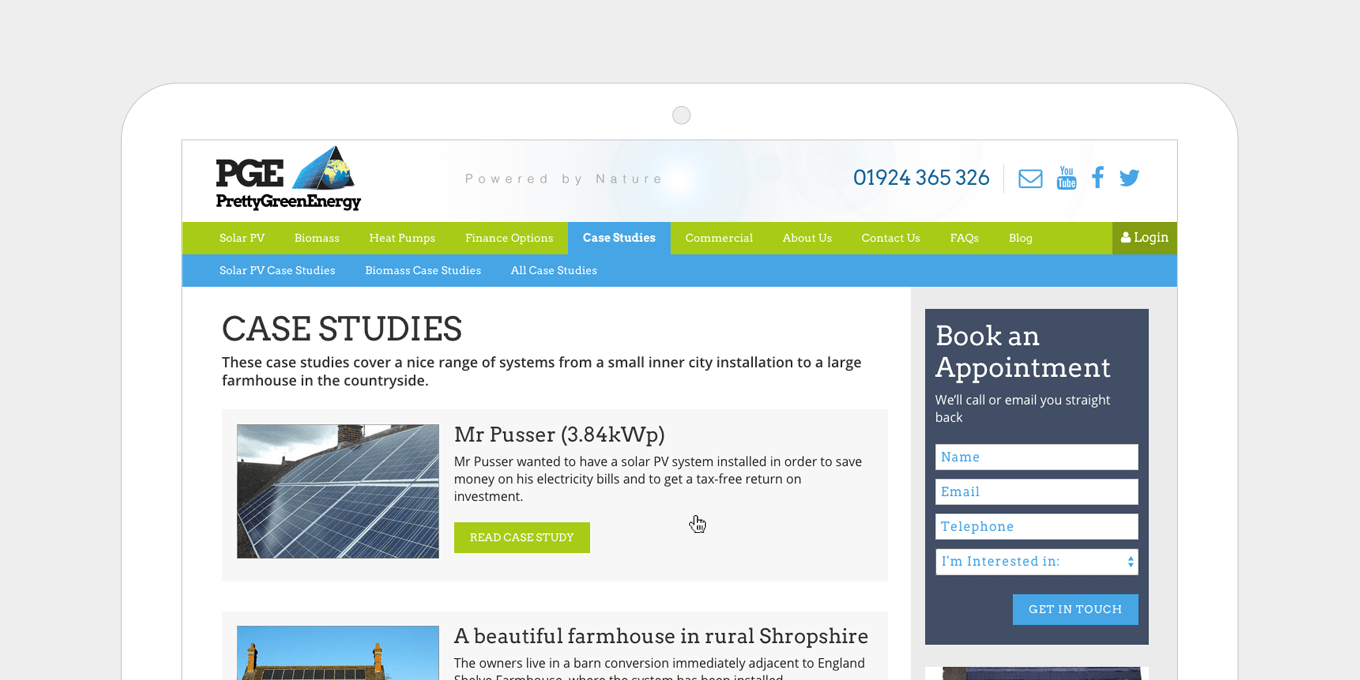
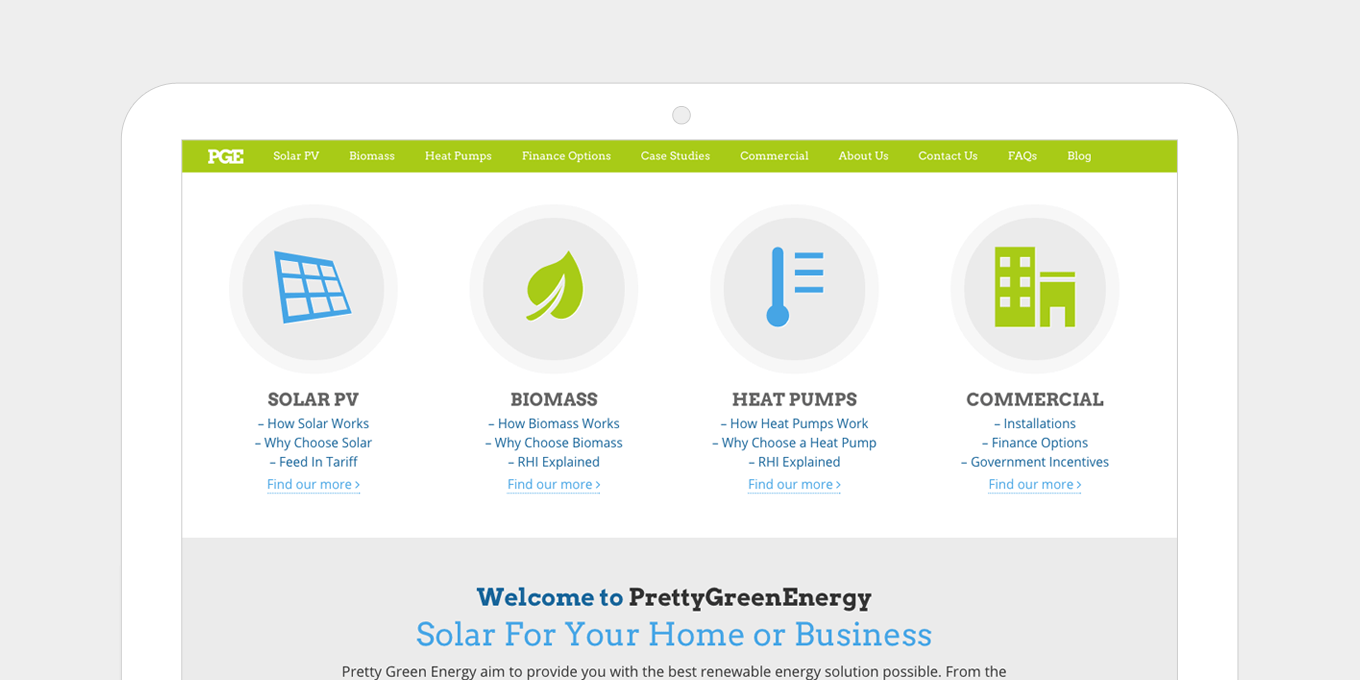
Die Website von Pretty Green Energy verfügt über große Schaltflächen und große, anklickbare Bereiche für Elemente der Inhaltsliste.
4. Gleichen Sie Schriftstärken und -größen aus.
Das Größenverhältnis zwischen Überschriften und Absatztext sollte ausgewogen sein. Große Kopfzeilen sehen auf Mobilgeräten nicht gut aus, besonders wenn sie sich über ein paar Zeilen erstrecken. Alles sollte entsprechend angepasst werden.
Neuere mobile Geräte verfügen über hochauflösende Bildschirme, wodurch Text besser lesbar und leichter zu lesen ist. Sie können es sich leisten, auf mobilen Bildschirmen etwas kleiner zu werden und die Schriftgröße zu erhöhen, wenn Sie zu einem größeren Display gelangen.

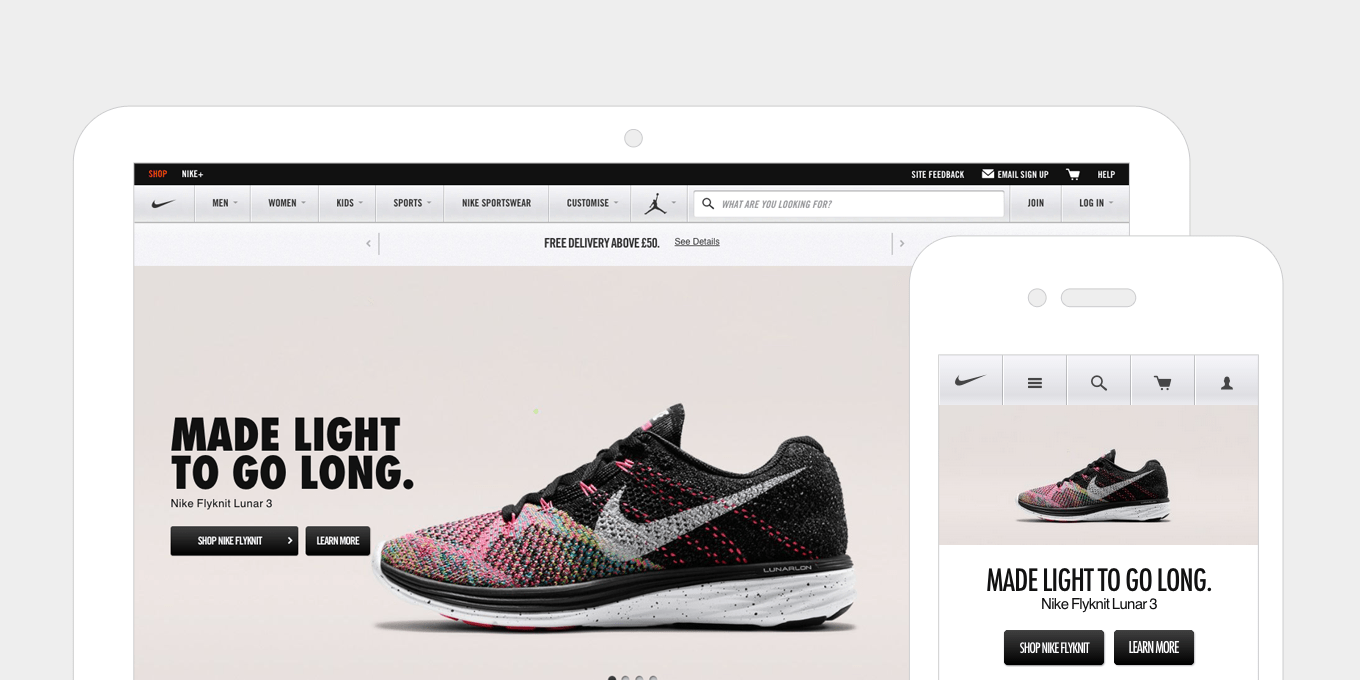
Nike verwendet auf dem Desktop eine klobigere Schriftart, die im Banner gut funktioniert. Auf Mobilgeräten wird die Schrift aufgehellt und verkleinert, sodass sie in eine Zeile passt.

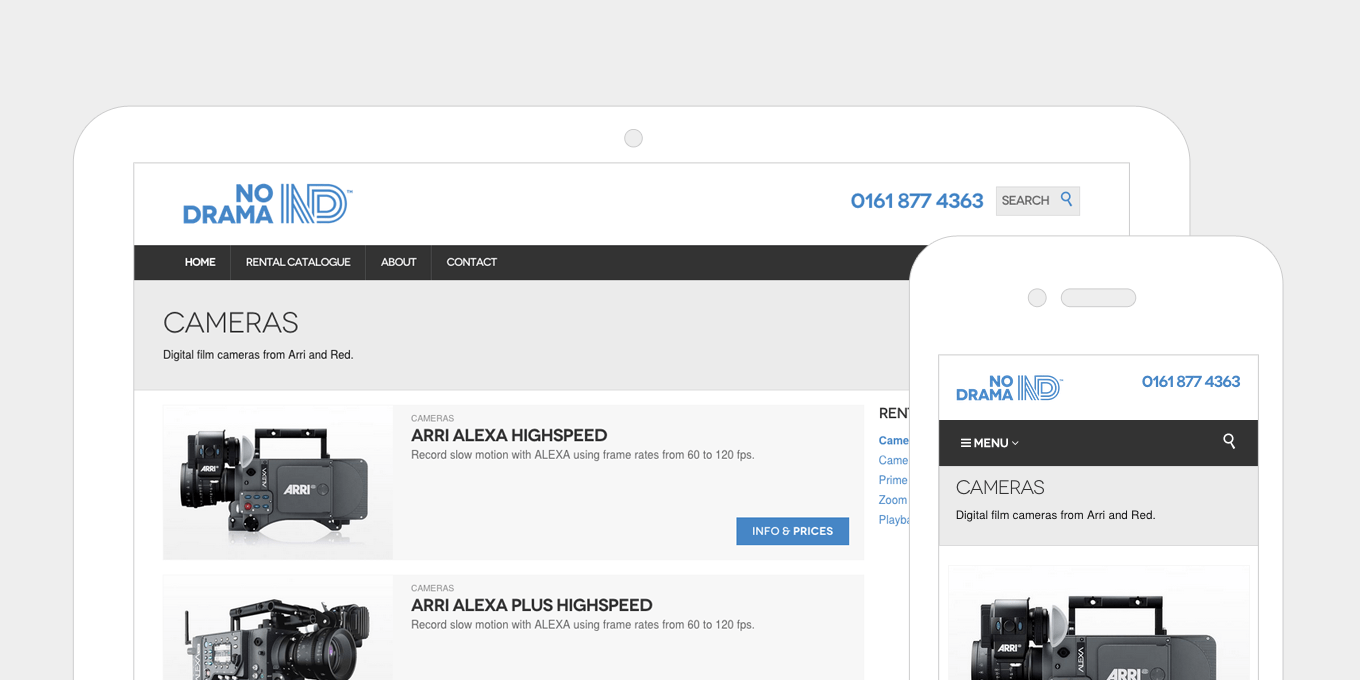
No Drama reduziert seine H1-Titel auf Mobilgeräten, sodass sie auf den Bildschirm passen und die Seite nicht überlasten.
5. Optimale Lesebreiten.
Während Sie ein Layout auf größeren Bildschirmen breiter machen, ist es wichtig, die Zeilenlängen Ihrer Inhalte zu berücksichtigen.
Wenn eine Textzeile zu lang ist, ist sie schwerer zu lesen, weil es schwierig ist, Zeile für Zeile zu folgen. Ebenso unterbrechen zu kurze Zeilen den Leserhythmus, da die Augen zu oft hin und her gehen müssen.
Übliche Praxis ist es, die Zeilenlänge bei etwa 60-75 Zeichen zu halten. Dies kann erreicht werden, indem Sie Ihre Textbereiche auf eine maximale Breite von etwa 500/700 Pixel Breite einstellen.

99u hält seine Seiten ausgewogen mit optimalen Lesebreiten, einfachen Share-Links und einer gut positionierten Seitenleiste, die nicht zu sehr vom Artikel ablenkt.

Neben der richtigen Lesebreite ist das Artikellayout von The Guardian unkompliziert, mit viel Weißraum und einer klaren, aufgeräumten Seitenleiste.
6. Platzieren Sie wichtige Informationen ganz oben auf dem Handy.
Zeigen Sie Telefonnummern, Kontaktinformationen, Call-to-Actions für Sofortkäufe usw. ganz oben auf Mobilgeräten an. Mobile Nutzer wollen schnell Informationen, aber das funktioniert auch auf jedem Gerät gut.
Auch wenn die Browsergrößen jetzt so unterschiedlich sind und die Idee des „Fold“ nicht mehr wirklich existiert, ist es immer noch wichtig, wichtige Handlungsaufforderungen oben auf der Seite zu platzieren. Beispielsweise ist es auf einer E-Commerce-Produktdetailseite gut, wenn die Schaltfläche „Zum Warenkorb hinzufügen“ für die Mehrheit der Benutzer sichtbar ist, ohne dass sie scrollen müssen.

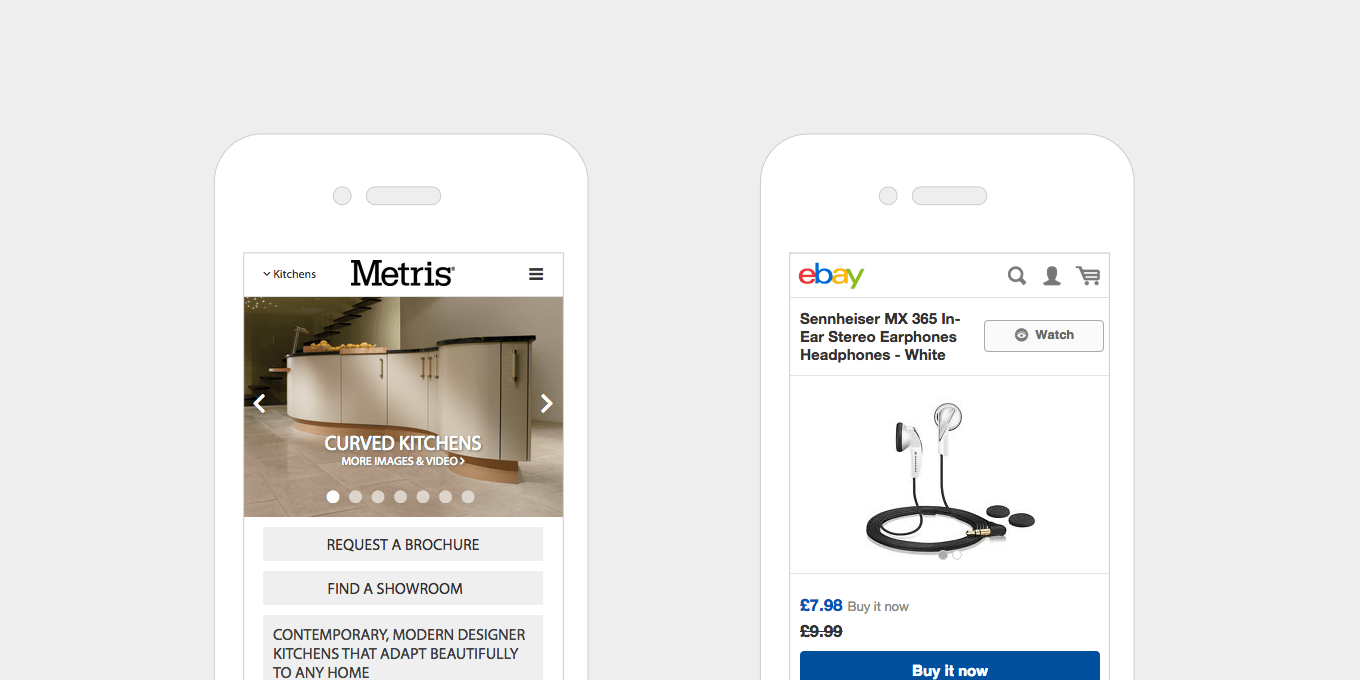
Metris Kitchens platziert seine Schlüsselinformationen ganz oben auf Mobilgeräten, da es für seine Benutzer wichtig ist, Kontaktinformationen (einen Ausstellungsraum finden) und Conversion-Aktionen (eine Broschüre anfordern) klar und schnell zu sehen.
Ebay stellt sicher, dass der Preis und der Sofort-Kaufen-Button auf dem Handy gut sichtbar sind.
7. Ändern Sie die Reihenfolge der Inhaltsblöcke, wenn sie auf kleineren Bildschirmen reduziert werden.
Entscheiden Sie, was wichtiger ist, um es zuerst auf einem kleinen Bildschirm anzuzeigen, und ändern Sie dann die Inhaltsreihenfolge – dies kann durch CSS (und manchmal JS, wenn das Layout zu komplex ist) erreicht werden.
Wenn auf dem Desktop ein Textinhaltsblock und ein Bildblock nebeneinander positioniert sind, entscheiden Sie, was relevanter ist.
Oder eine Seitenleiste und ein Inhaltsbereich auf einer Seite – auf Mobilgeräten, wenn diese zusammenklappen, wäre die Seitenleiste zuerst und würde den gesamten Inhalt auf der Seite nach unten verschieben, daher wäre es gut, dies auf Mobilgeräten auszutauschen.

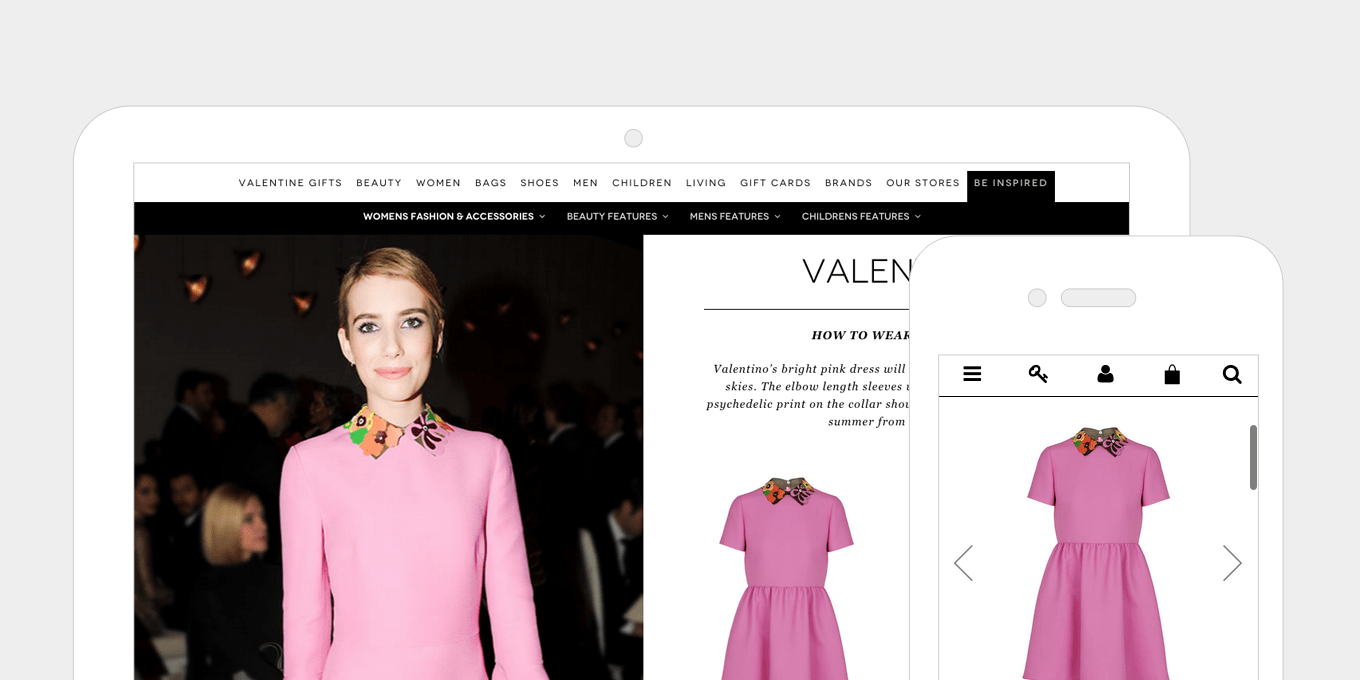
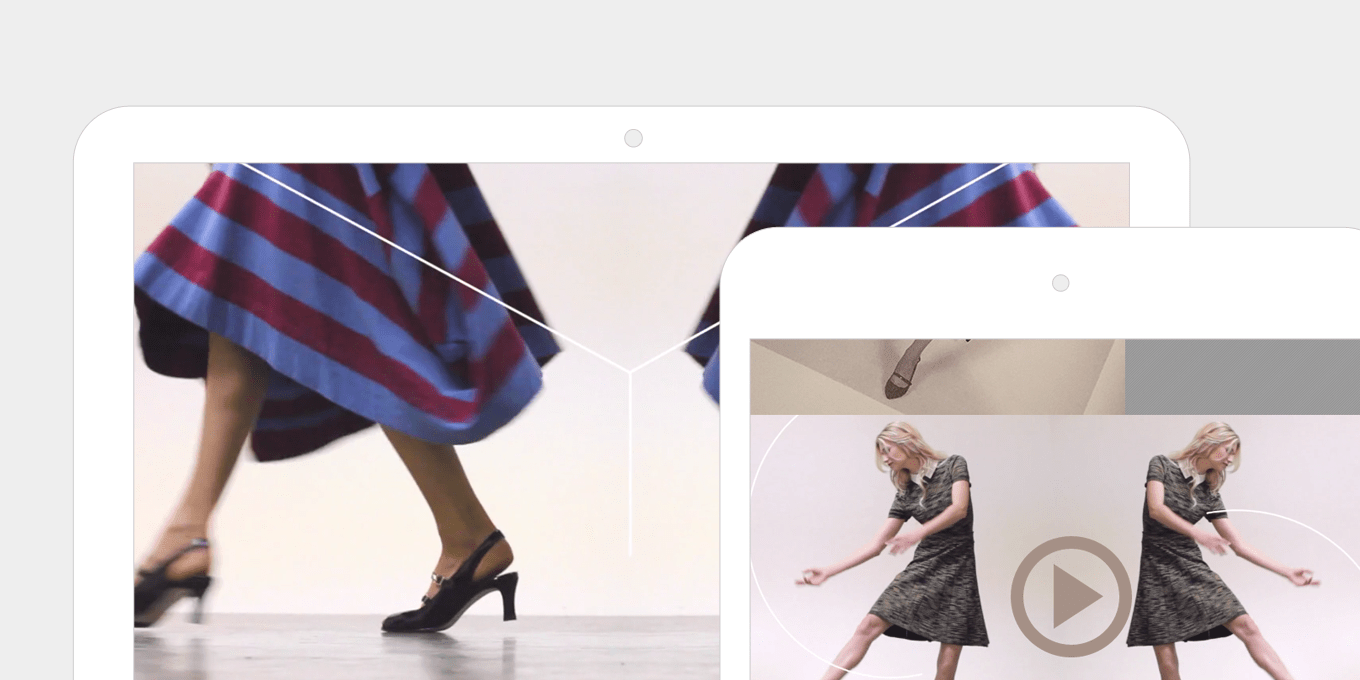
In diesem redaktionellen Inhaltsteil von Brown Thomas werden die Produktinformationen auf Mobilgeräten an erster Stelle positioniert. Auf dem Desktop wird die Reihenfolge der Inhalte vertauscht, sodass neben dem Produkt eine Lifestyle-Aufnahme erscheint.

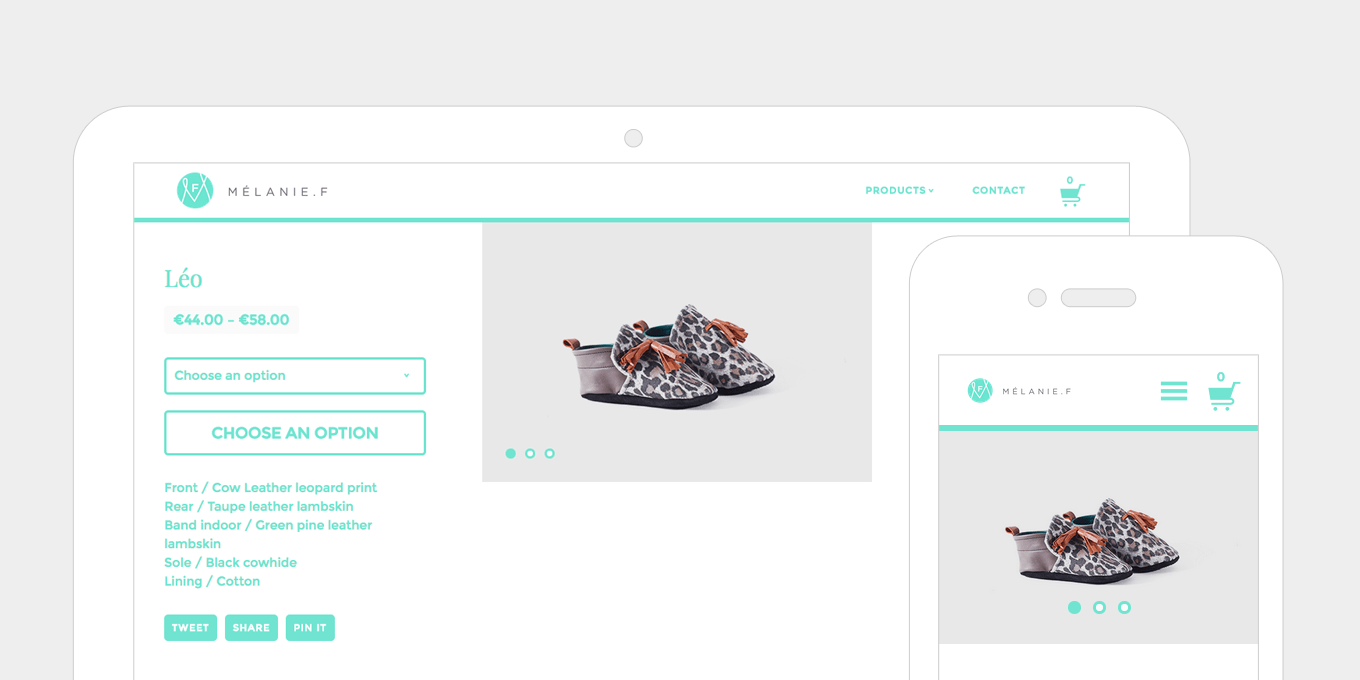
Die Produktdetailseite von Melanie F platziert das Produktbild zuerst auf dem Mobilgerät und schiebt dann die Produktinformationen nach oben, um sie nebeneinander auf dem Desktop anzuzeigen.
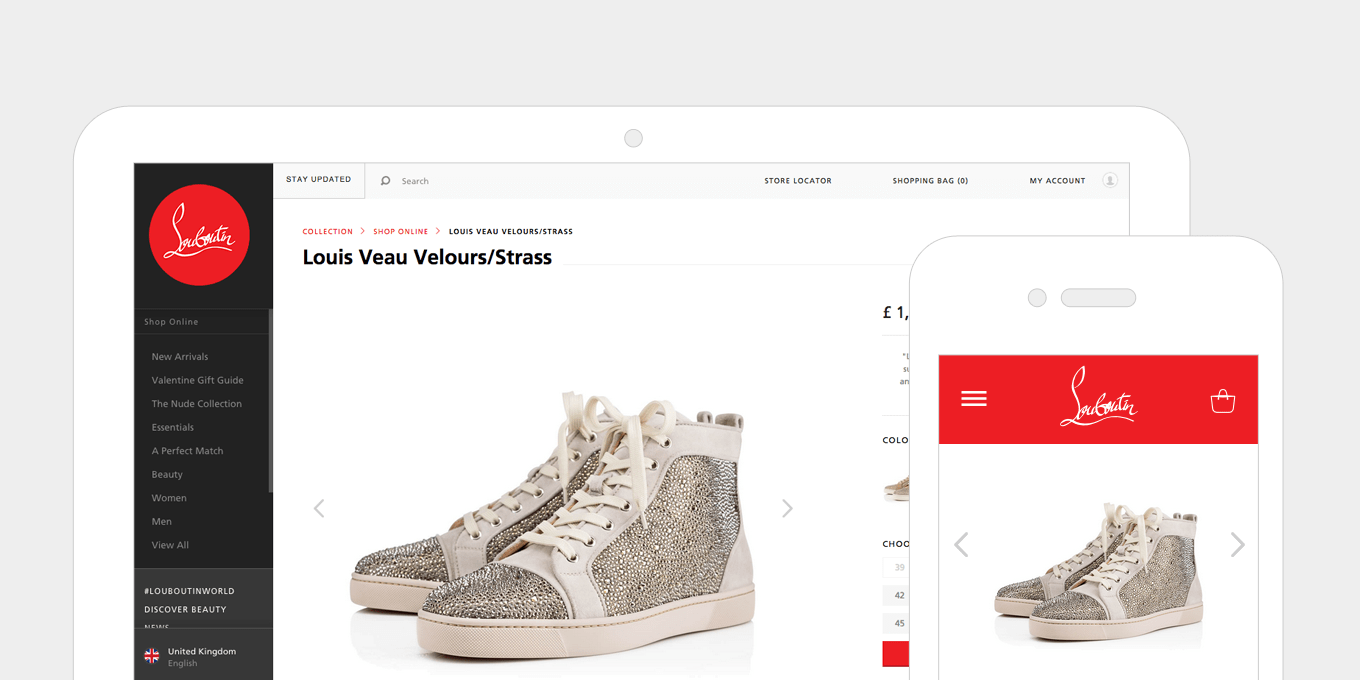
8. Ausblenden von Inhalten auf kleineren Bildschirmen.
Auf Mobilgeräten können Sie das Layout vereinfachen, indem Sie Inhalte ausblenden, die auf größeren Bildschirmen sichtbar wären, indem Sie sie entweder vollständig ausblenden oder Tabs und Akkordeons verwenden, um Inhalte anzuzeigen/auszublenden. Dadurch wird die Seite auf kleineren Bildschirmen übersichtlicher und der Benutzer kann alle wichtigen Informationen sehen, mit Optionen, um mehr anzuzeigen, wenn er möchte.


Diese Produktseite auf christianlouboutin.com vereinfacht die Kopfzeile und reduziert die Produktinformationen auf Mobilgeräten, sodass das Produktbild der erste Inhaltsblock bleibt.

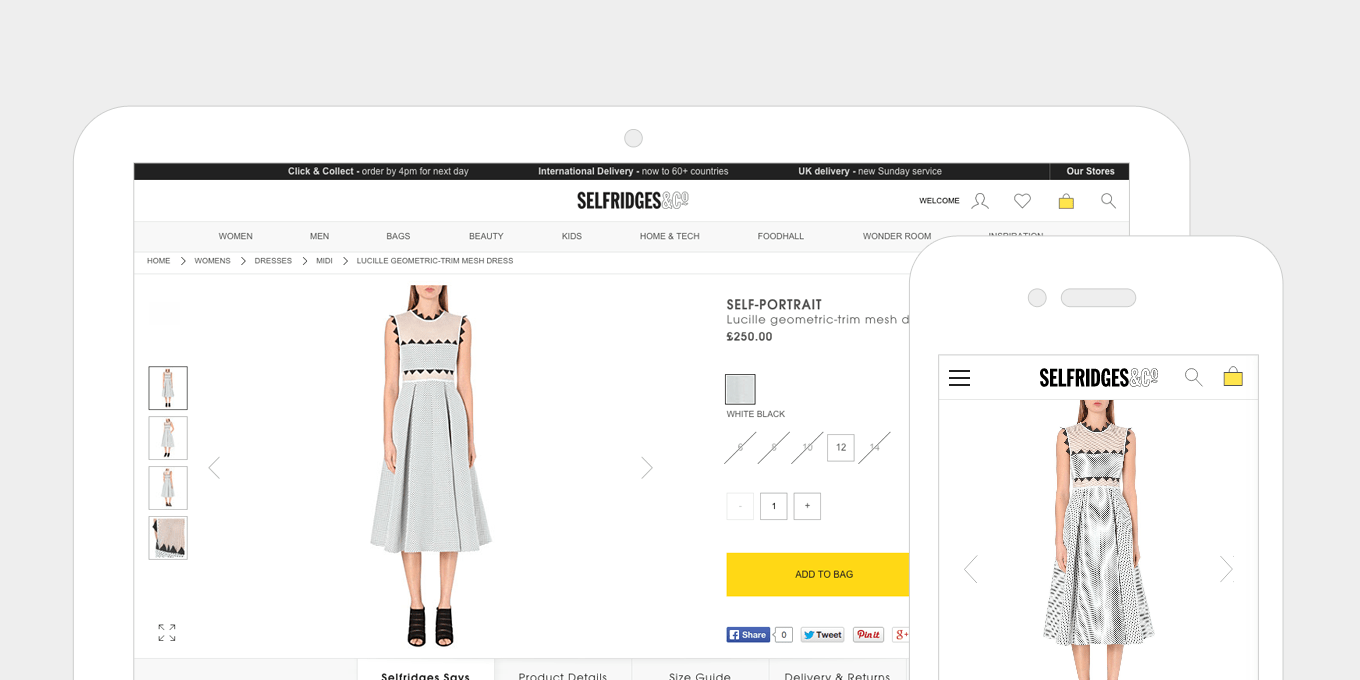
Auf Selfridges wird das Karussell mit Miniaturbildern auf Mobilgeräten entfernt, sodass nur noch einfache Links-/Rechtspfeile zum Durchwischen übrig bleiben.
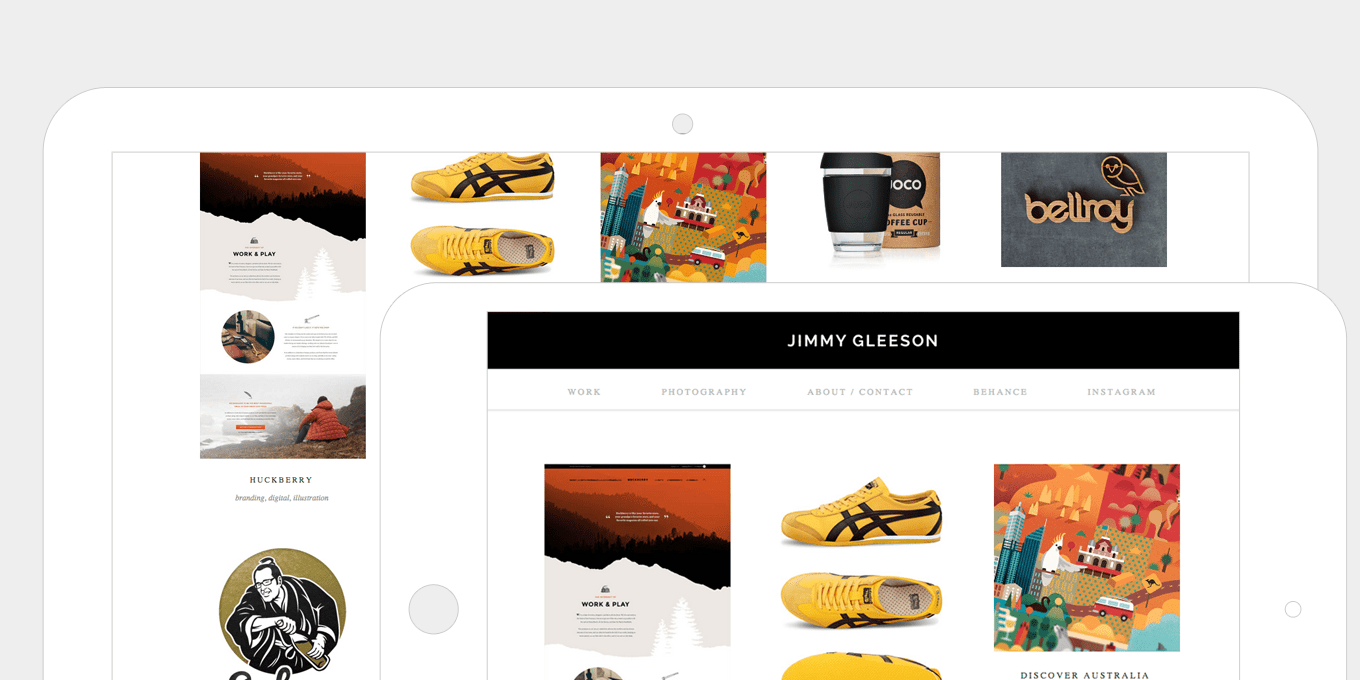
9. Mehr Inhalte auf breiteren Bildschirmen anzeigen.
Mit einem breiteren Bildschirm können Sie mehr Inhalte weiter oben auf dem Bildschirm platzieren. Mehr Inhalte sind für den Nutzer sofort sichtbar, bevor er scrollen muss. Layouts können erweitert werden und mehr Spalten aufnehmen.

Diese Portfolio-Rasteransicht zu Jimmy Gleeson erhöht die Anzahl der sichtbaren Elemente, wenn der Bildschirm breiter wird, sodass mehr Inhalte weiter oben auf der Seite angezeigt werden können.

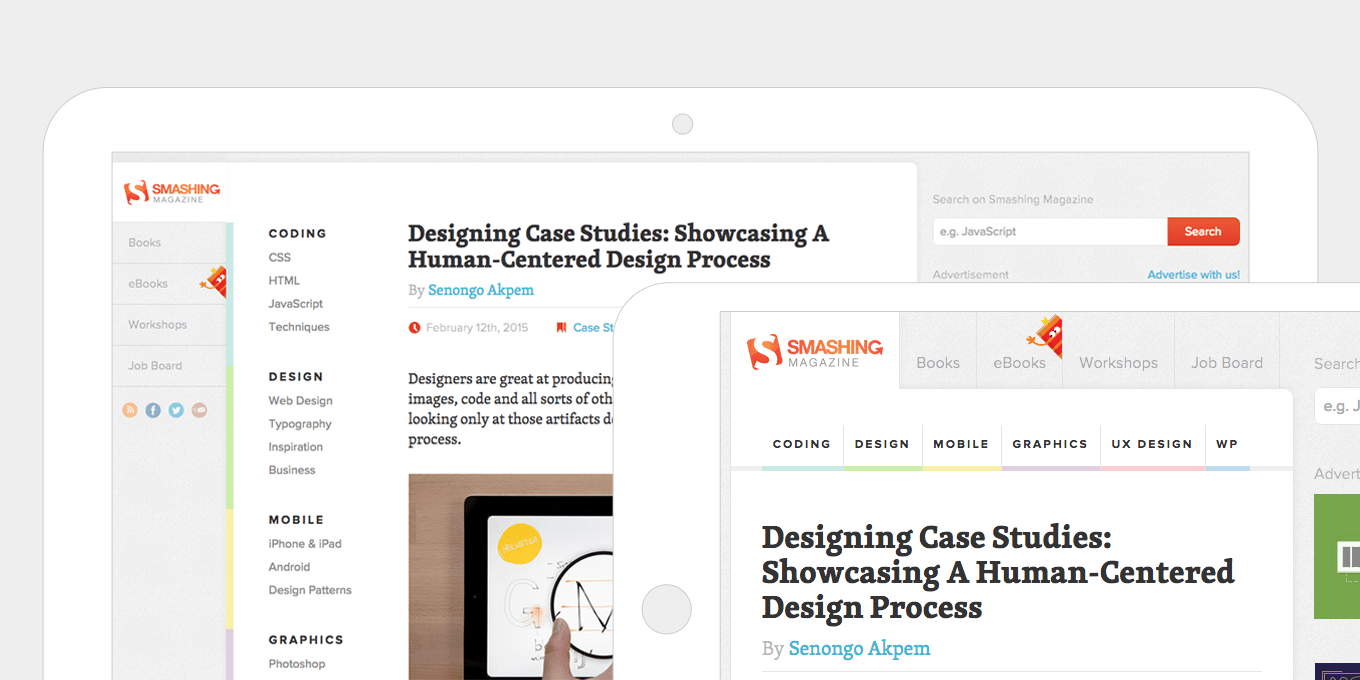
Das Navigationslayout von Smashing Magazine ist ziemlich komplex und ändert sich bei verschiedenen Bildschirmgrößen stark. Dies ist ein gutes Beispiel dafür, wie man wirklich über das Layout nachdenkt und den gesamten verfügbaren Platz pro Gerät und Bildschirmgröße maximiert.
10. Vergessen Sie nicht Tablets im Hochformat.
Manchmal fällt diese Ausrichtung entweder mit dem kleinen mobilen Layout zusammen, das einfacher ist und nicht den gesamten verfügbaren Bildschirmplatz nutzt, oder es wird mit einem Desktop-Layout in einen Topf geworfen, wodurch der Inhalt vollständig gequetscht werden kann.
Eine bessere Verwendung von Medienabfragen in Ihrem CSS kann das Layout genau richtig machen.

Das Layout auf dieser Protest-Produktdetailseite enthält immer noch viele Informationen auf kleinerem Raum, ohne die Proportionen und Abstände des Layouts zu stören.

Das Layout der Firebox-Produktdetails macht im Tisch-Hochformat keine Kompromisse. Alles, was auf dem Desktop erscheint, ist immer noch da und der Inhalt wird auf ausgewogene und einfache Weise präsentiert.
11. Ersetzen Sie die Funktion zum Vergrößern von Bildern durch lange scrollbare Galerieseiten.
Auf kleinen Geräten funktioniert ein vergrößertes Bildfenster nicht, wenn das Bild, das Sie bereits betrachten, den Bildschirm ausfüllt.
Verwenden Sie für Bildergalerien eine lange scrollbare Seite oder ein wischbares Karussell mit Links-/Rechtspfeilen. Die lange scrollbare Galerie funktioniert auch gut auf Tablets und Desktops.

Diese Bildergalerie auf Apple verwendet eine lange scrollbare Seite sowohl auf dem Desktop als auch auf dem Handy. Die Bildunterschriften werden auf Mobilgeräten entfernt, um das Layout noch weiter zu vereinfachen.

Diese Produktgalerie auf UrbanEars erscheint auf derselben Seite und wird nach dem Klicken auf einen Link nach unten erweitert. Es behält die grundlegenden guten Teile eines Popups bei, dh. nicht auf eine neue Seite gehen, sondern die Bilder dann besser und brauchbarer darstellen.
12. Optimieren Sie die UX für Touchscreens.
Fügen Sie Wischgesten zu Bannern, Menüs, Bildergalerien usw. hinzu.
Touchscreens sind von Natur aus intuitiv zu bedienen, daher können wir mit Navigationshilfen subtiler umgehen, z. B. deutet ein halbes Bild außerhalb des Bildschirms auf einem Karussell darauf hin, dass noch mehr Inhalte kommen werden.
Hover-Ereignisse sind auf Touchscreens inkonsistent. Deaktivieren Sie diese und ersetzen Sie sie durch Touch-Ereignisse. Wenn der beim Hover anzuzeigende Inhalt nicht kritisch ist und nur eine ausgefallene Verschönerung darstellt, deaktivieren Sie ihn auf Touchscreens insgesamt.

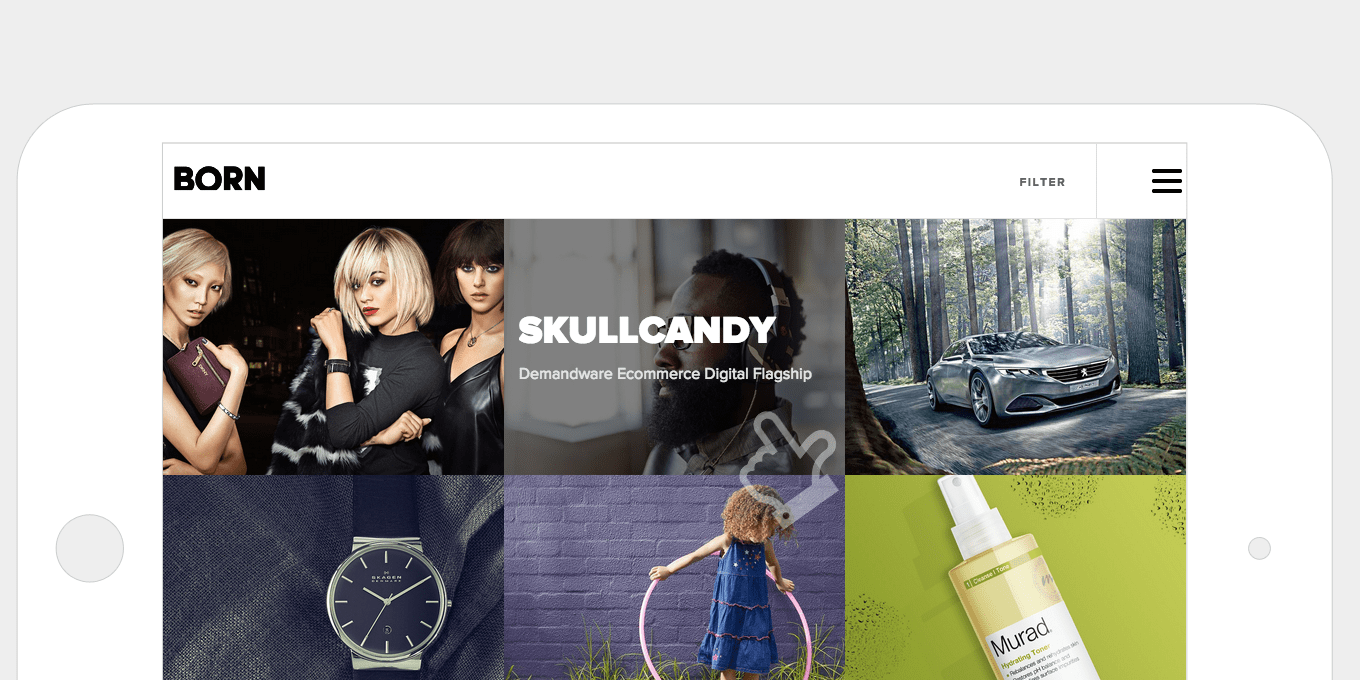
Die Hover-Zustände auf der Portfolio-Seite der Born Group sind auf dem Desktop animiert und zeigen den Titel des Projekts. Da diese Informationen weiterhin auf Touchscreens zugänglich sein müssen, werden die Hover-Ereignisse durch Touch-Ereignisse ersetzt – ein Antippen, um Informationen anzuzeigen, dann ein weiteres Antippen, um das Projekt anzuzeigen.

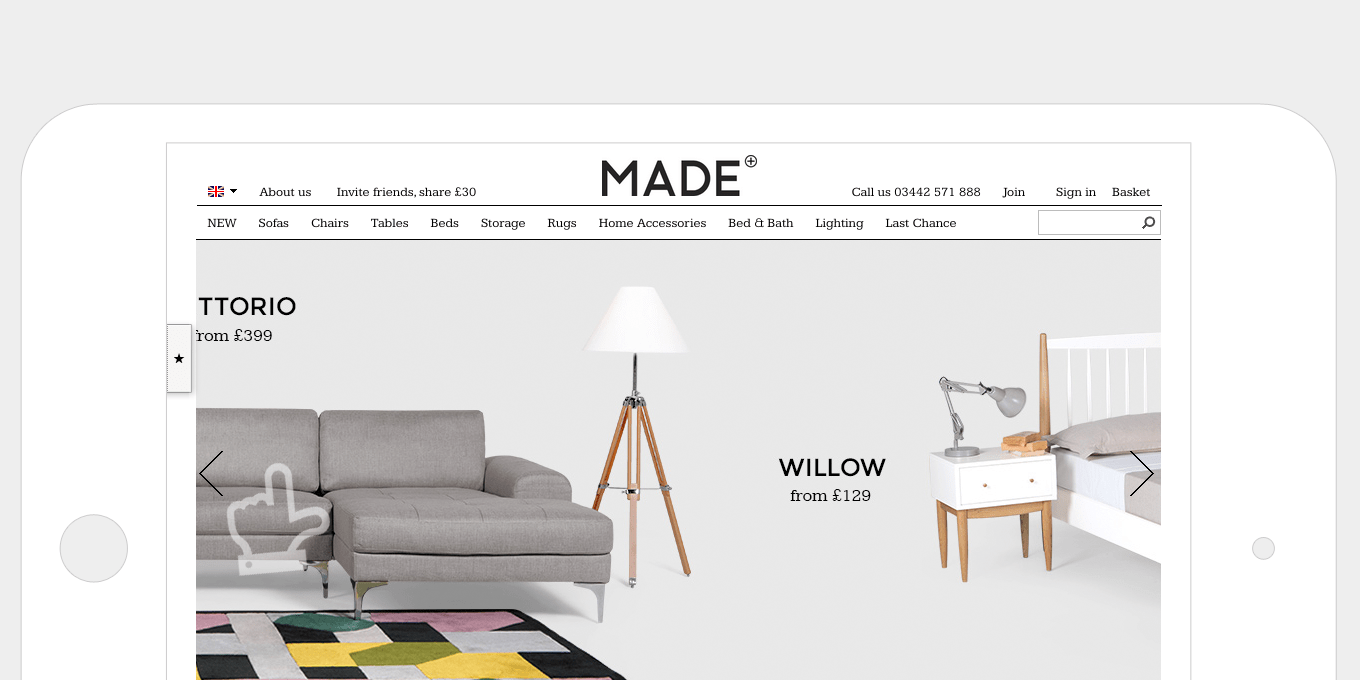
Die Made-Site hat Swipe-Ereignisse zu ihrem Homepage-Banner hinzugefügt. Sie haben klar an ihre Benutzer gedacht und diese Berührungsereignisse auf dem Rest der Website verwendet, an Stellen, an denen es normal ist, zu wischen – zum Beispiel auf einem Karussell mit Produkten.
13. Verwenden Sie weniger Bilder.
Viele Effekte, wie Hintergrundverläufe und Schaltflächen-Hover-Zustände, können durch reines HTML und CSS erreicht werden. Seiten werden schneller geladen, was besonders gut für Mobilgeräte ist, und es wird weniger Zeit für die Erstellung vieler Grafiken verschwendet.
Die Verwendung von Schriftarten für Ihre Symbole bedeutet, dass Sie keine Bilder erstellen müssen. Sie sind skalierbar, haben klarere Kanten, werden schneller geladen und eignen sich gut für Retina-Displays. Diese Optimierung funktioniert hervorragend auf allen Geräten und Bildschirmen.

Auf der Website desk.com werden Symbolschriften gut verwendet. Das Hinzufügen von Farbe, das so einfach ist wie das Ändern einer Schriftfarbe, ist eine großartige Möglichkeit, Ihrer Seite mehr Wirkung zu verleihen.

Die Website von Pretty Green Energy verwendet große Symbolschriften für die Abschnittsüberschriften. Das Erhöhen der Größe von Symbolschriften ist unkompliziert und erfordert keine Bearbeitung von Bildern.
14. Responsive Videos.
Mit dieser Methode können Videos jeder Größe automatisch auf die Gerätegröße reagieren, ohne explizite Höhen oder Breiten im Video selbst festlegen zu müssen.
Es wird mit nur wenigen CSS-Zeilen erreicht. Dies funktioniert gut mit Videos, die direkt auf der Seite und in Iframes eingefügt werden.

Die Videos auf Anyilu erstrecken sich über die Seite und füllen den gesamten Raum aus. Dies verleiht der Seite eine große Wirkung. Sie reagieren und passen ihre Größe automatisch an verschiedene Bildschirmgrößen an.

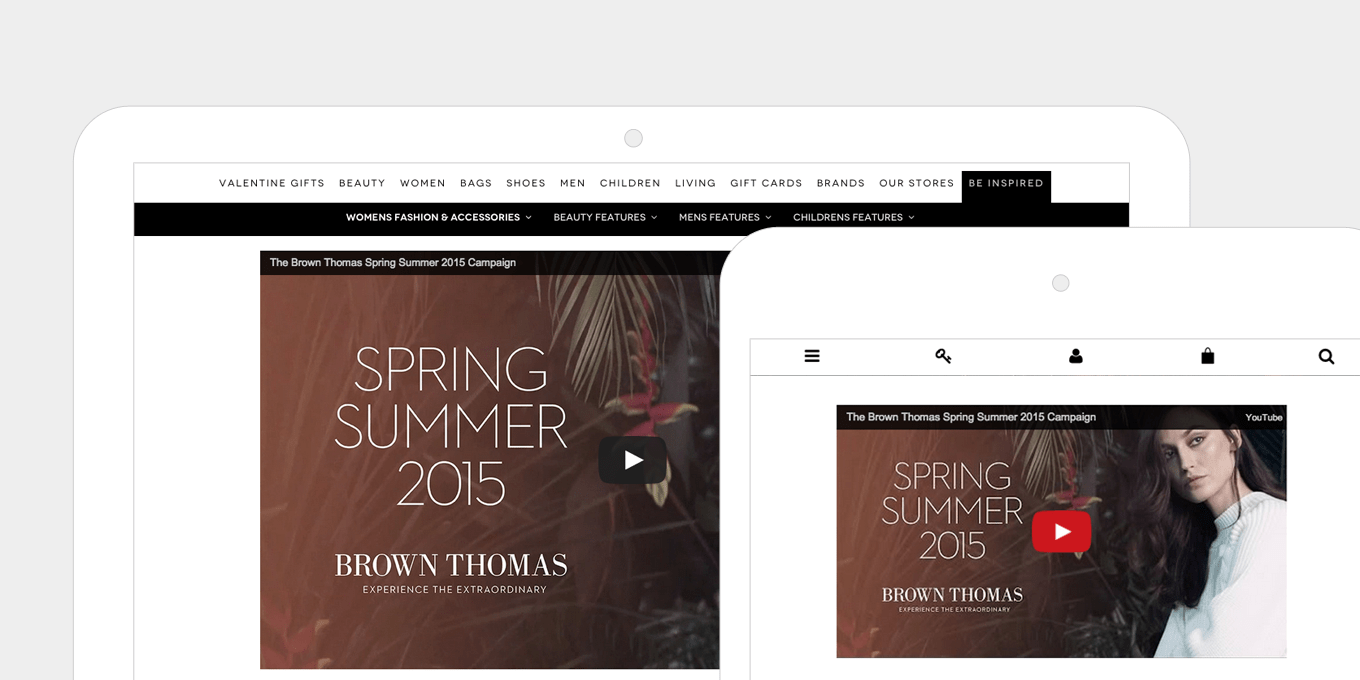
Die eingebetteten Videos auf Brown Thomas verwenden Iframes und reagieren vollständig. Es werden keine Höhen oder Breiten angegeben, was eine einfache Inhaltsverwaltung und eine schnelle Seitenerstellung ermöglicht.
15. Die Falte existiert nicht mehr.
Die Geräte sind kleiner, höher, breiter und länger.
Es ist nicht wichtig, alles oben auf der Seite zu stopfen. Lassen Sie Seiten atmen und erweitern Sie sie mit langen, fließenden Inhaltsblöcken und großzügigen Abständen.
Menschen scrollen natürlich. Indem Sie ihnen mehr Inhalt unter dem „Fold“ geben, laden Sie sie tatsächlich ein, sich mehr mit der Seite zu beschäftigen und Ihre Inhalte zu lesen.

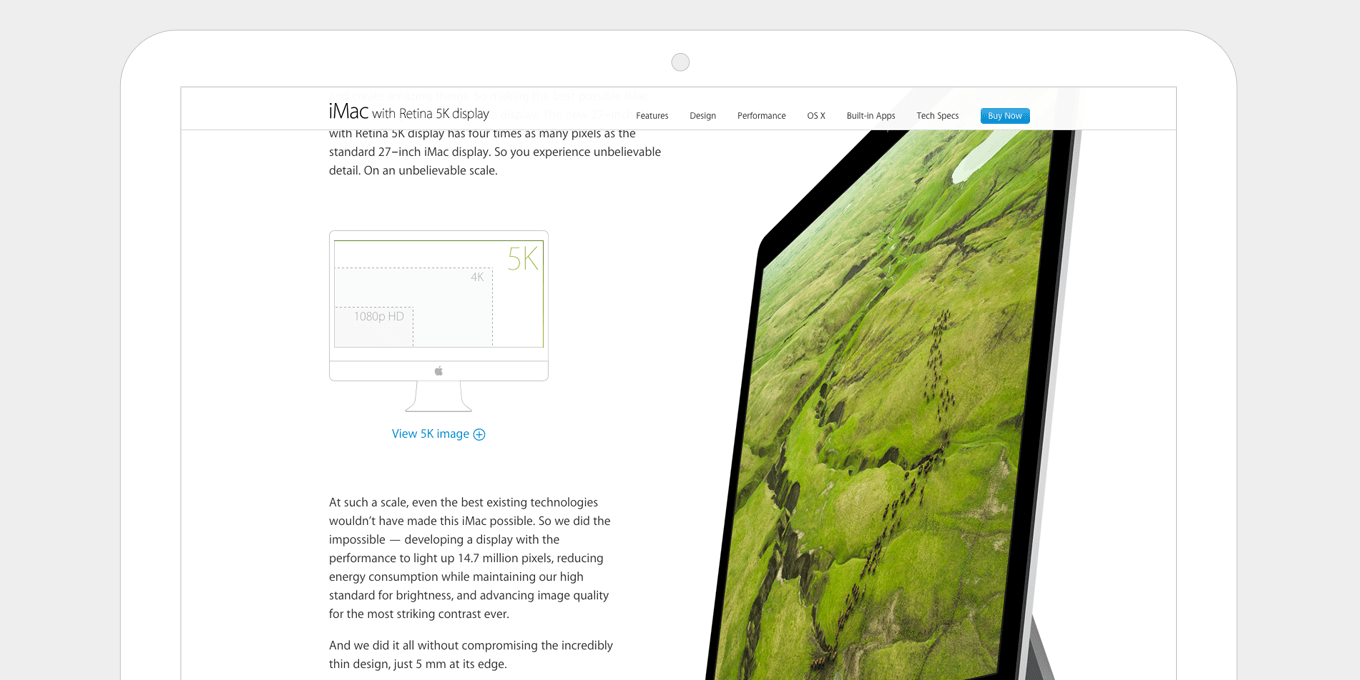
Die iMac-Produktseite auf Apple ist eine lange, fließende Seite, auf der beim Scrollen viel passiert. Die Erfahrung zieht Sie an. Sie verwenden auch eine feste Navigation, sodass die wichtigsten Handlungsaufforderungen, dh Jetzt kaufen, immer noch sichtbar sind, wenn Sie sich auf der Seite nach unten bewegen.

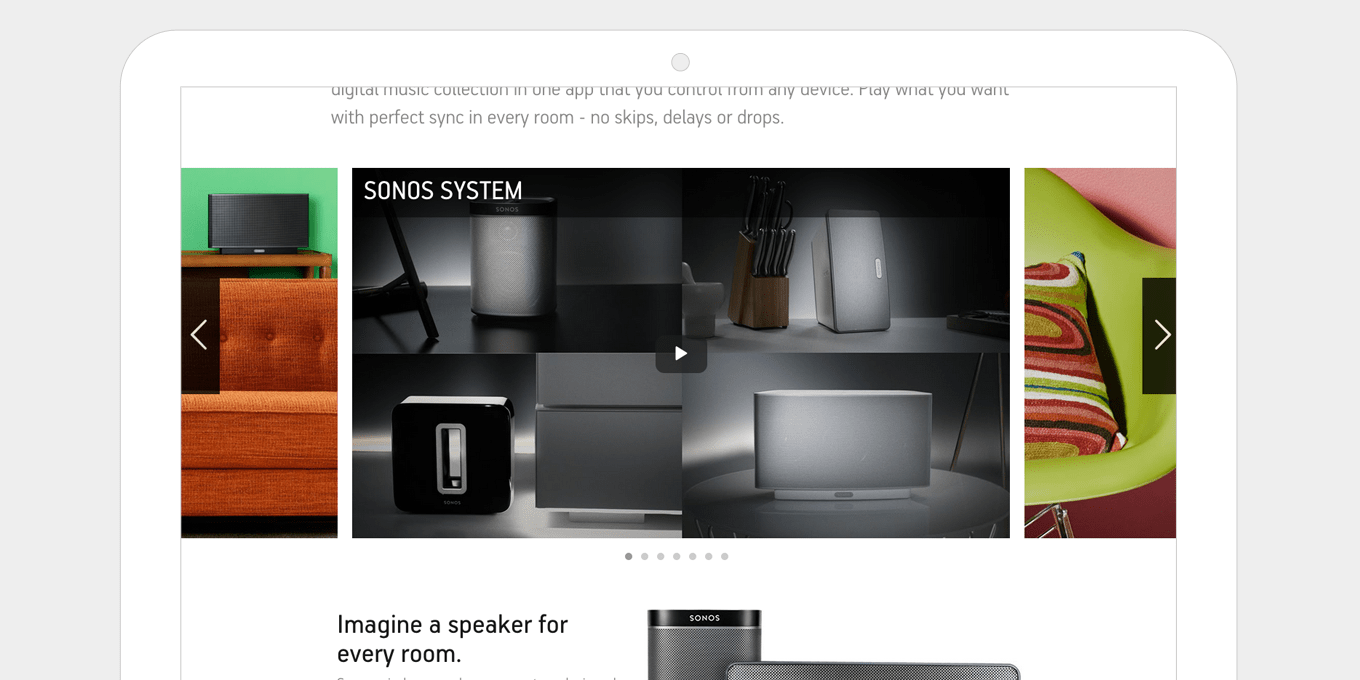
Die Sonos-Produktseiten bieten eine gute Balance zwischen Inhaltstextblöcken mit fester Breite und breiteren Bildfeldern im Vollbildmodus. Dadurch bleibt die Seite beim Scrollen interessant und ansprechender. Der Abstand ist gut ausbalanciert, ohne dass es überfüllt ist.
Einpacken
Überprüfen Sie Ihre Analytik. Ich wette, der mobile Traffic ist prozentual höher als Sie denken. Und ich wette, es wächst von Monat zu Monat.
Wenn Ihre Website nicht reagiert, macht jeder einzelne mobile Benutzer, der Ihre Website besucht, eine schlechte Erfahrung.
Auch wenn es reaktionsschnell ist, bin ich sicher, dass es eine Reihe von Bereichen gibt, in denen es verbessert werden kann.
Responsive Webdesign ist meine Spezialität. Ich kann an jeder Website arbeiten, WordPress, Modx oder anderweitig. Meine Kunden haben in der Regel mindestens 10.000+ monatliche Besuche und ich berechne je nach Komplexität Ihrer Website 1.500 bis 3.000 US-Dollar.
Stellen Sie mich nur einmal ein, ich mache die Arbeit richtig, und Sie müssen sich nie wieder Sorgen um ein schlechtes mobiles Erlebnis machen.
Wenn Sie Fragen haben, sehen Sie sich mein Portfolio an und kontaktieren Sie mich hier.
