15 meilleures pratiques pour une conception Web responsive responsable
Publié: 2015-02-20La conception Web réactive n'est pas seulement une question de compression et d'étirement.
Il s'agit de fournir un site Web d'innombrables façons en fonction de la largeur de l'écran.
Quoi ajouter ? Que supprimer ? Comment prioriser ce qui est le plus important ? Quelles sont les implications pour les classements de recherche ? Et comment faire tout cela avec une seule base de code ?
Il faut vraiment un expert pour coder de manière réactive un site Web.
Nous avons donc demandé à Tim Cross, l'un des meilleurs concepteurs de sites Web réactifs d'AwesomeWeb, de vous donner un aperçu de ce qu'il faut pour créer un site Web approprié, responsable et réactif.
Que vous embauchiez Tim ou que vous décidiez d'ajouter vous-même de la réactivité à votre site Web, conservez-le comme une ressource pour savoir ce qui doit être fait.
1. Menus de navigation cachés.
Sur les petits écrans, masquer le menu de navigation principal est un bon moyen de garder les mises en page simples. Une icône, un texte ou une combinaison des deux indique à l'utilisateur où se trouve le menu.
Vos options incluent un simple menu déroulant où le menu glisse vers le bas et couvre le contenu principal ci-dessous ou la méthode de superposition où le menu se développe et couvre tout l'écran.

BBC Sport utilise un menu déroulant qui se développe lorsqu'il est pressé. Comme ils ont plusieurs menus réduits sur la même page, ils utilisent différents appels à l'action pour aider l'utilisateur à comprendre la hiérarchie de la page.
Huge utilise un menu superposé. Ils utilisent également ce style de menu sur la vue du bureau, en gardant l'icône du hamburger visible et en simplifiant le contenu de la page.
Astuce pour les blogueurs débutants :
Investissez dans un thème premium qui présente votre marque sous son meilleur jour.
Les thèmes gratuits sont parfaits pour débuter, mais la plupart ne peuvent pas être correctement personnalisés. Rappelez-vous ce dicton : la première impression compte !
2. Menus coulissants horizontaux.
Une autre façon d'afficher les menus sur des écrans plus petits consiste à les garder visibles mais à laisser le contenu déborder du bord de l'écran. L'affichage d'une partie du texte coupée indique qu'ils peuvent balayer pour révéler.

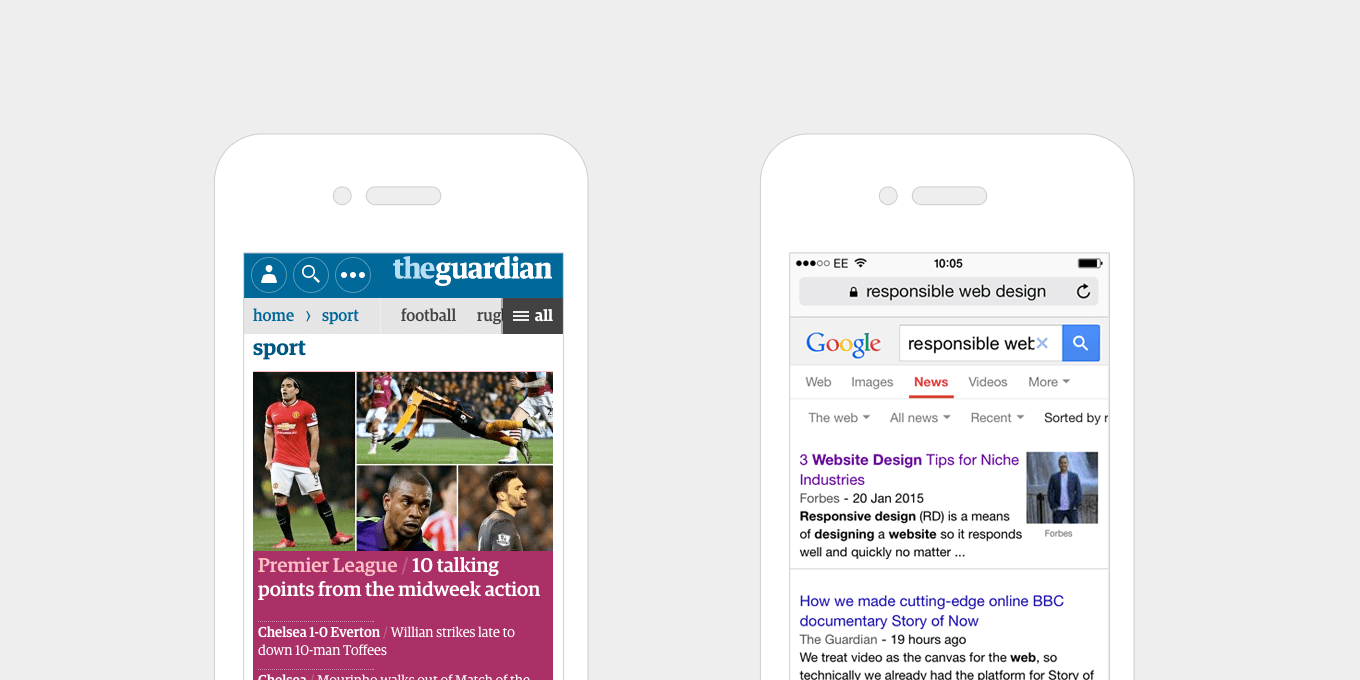
Le Guardian utilise un menu de défilement horizontal clair, avec un appel supplémentaire à l'action pour voir "Tous" - cela apparaît comme un menu déroulant lorsqu'il est pressé. Un bon exemple d'application de différentes méthodes dans l'espace disponible.
Le menu de défilement horizontal sur Google est une liste de liens en texte brut, qui débordent du bord de l'écran - un moyen simple d'indiquer plus de contenu à l'utilisateur. Chaque lien de texte a un menu déroulant qui apparaît lorsqu'il est pressé.
3. Donnez aux boutons et aux liens de grandes zones cliquables.
Plutôt que de réduire la taille des boutons sur mobile, agrandissez-les pour qu'ils soient plus faciles à utiliser. En fait, cela ne s'applique pas seulement aux petits écrans, il est bon qu'ils soient grands quel que soit l'appareil, des tablettes à écran tactile aux ordinateurs de bureau.
Les gros boutons améliorent la convivialité. En plus d'agrandir les boutons, les liens de texte bénéficient d'être plus grands. Si, par exemple, vous avez une grille de titres d'actualités, avec un lien textuel indiquant "En savoir plus" à l'intérieur de chacun d'eux, plutôt que d'en faire le lien, faites en sorte que l'ensemble du contenu bloque un lien, afin que l'utilisateur puisse cliquer n'importe où .
Plus facile à utiliser. Meilleure expérience pour tous.

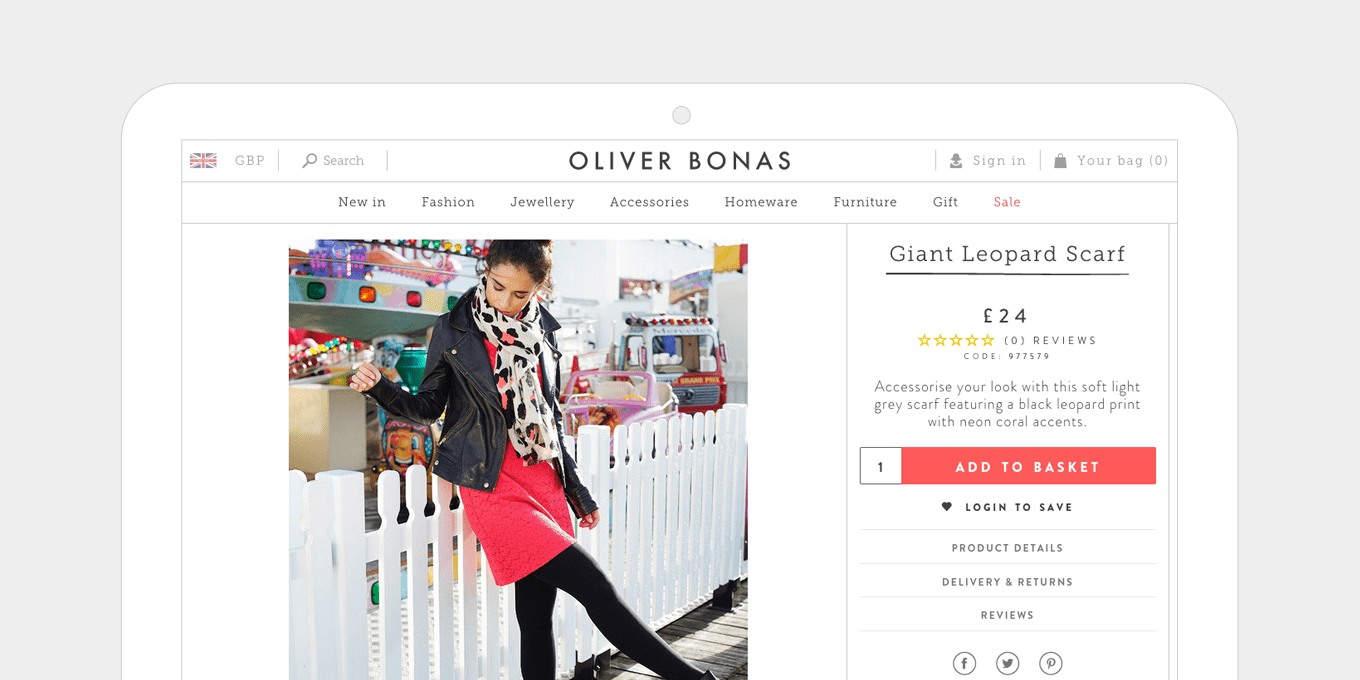
Le bouton Ajouter au panier du site Oliver Bonas est grand, clair et se démarque de la page par sa couleur contrastante.

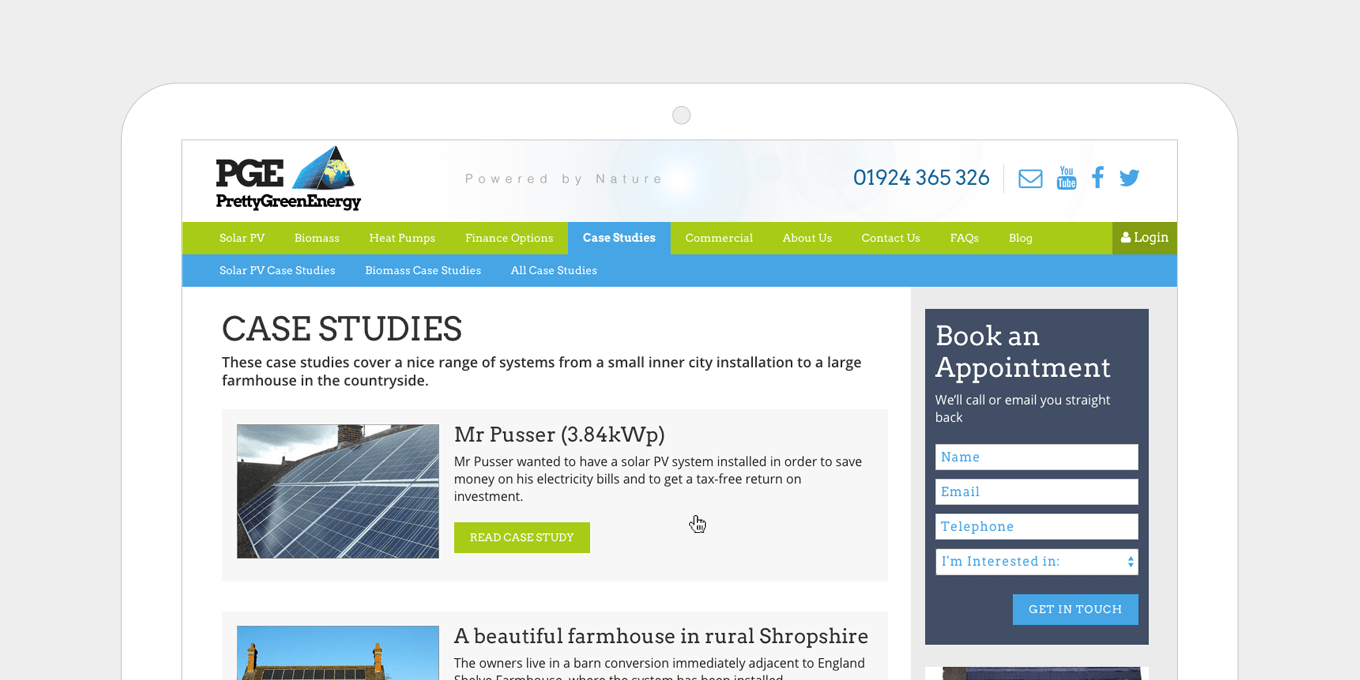
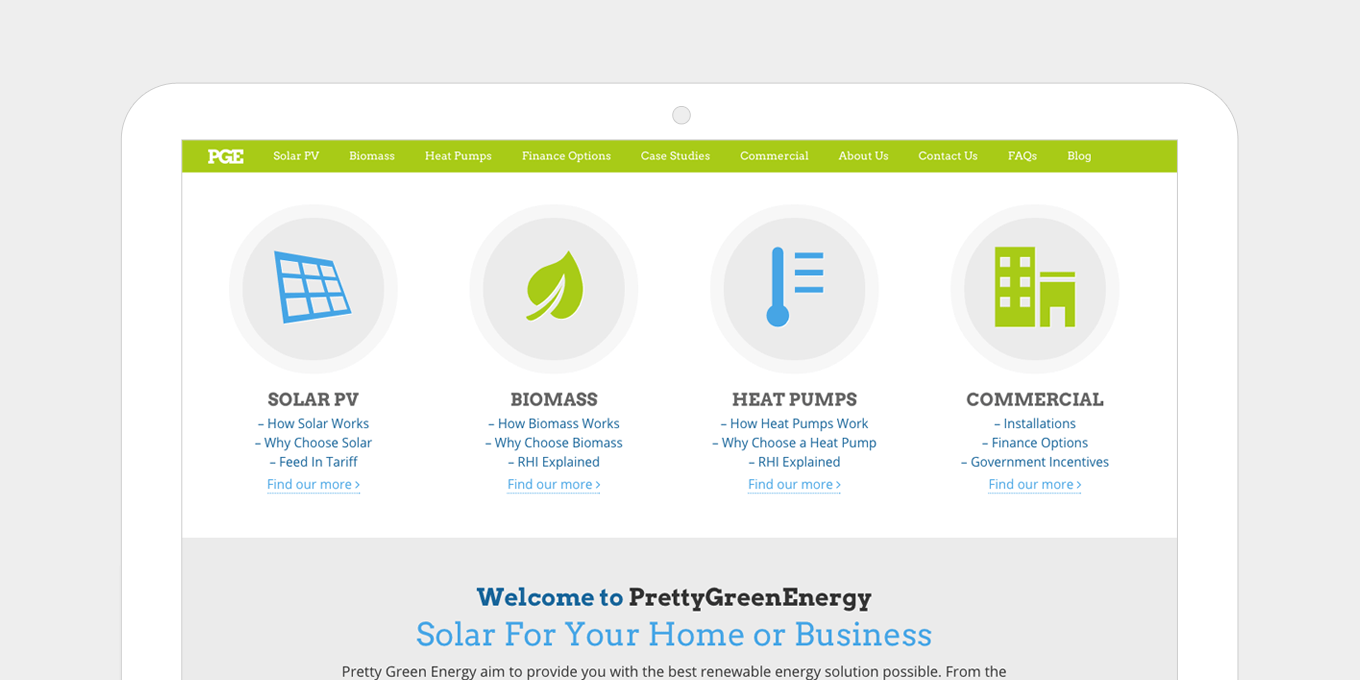
Le site Pretty Green Energy comporte de gros boutons et de grandes zones cliquables sur les éléments de la liste de contenu.
4. Équilibrez les poids et les tailles des polices.
Le rapport de taille entre les en-têtes et le texte des paragraphes doit être bien équilibré. Les grands en-têtes ne sont pas beaux sur mobile, surtout s'ils s'étendent sur quelques lignes. Tout doit être redimensionné de manière appropriée.
Les nouveaux appareils mobiles ont des écrans haute résolution, ce qui rend le texte plus lisible et plus facile à lire. Vous pouvez vous permettre d'aller un peu plus petit sur les écrans mobiles et d'augmenter la taille des polices lorsque vous obtenez un écran plus grand.

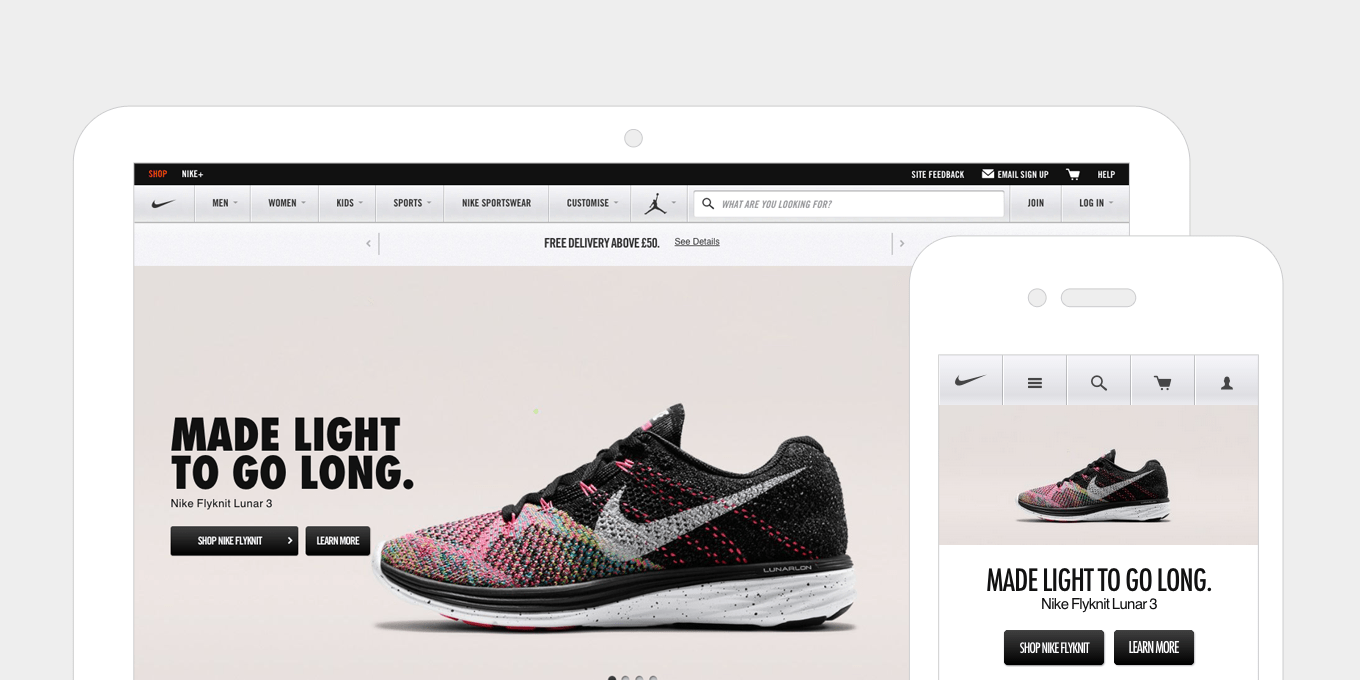
Nike utilise une police plus épaisse sur le bureau, ce qui fonctionne bien dans la bannière. Sur mobile, ils allègent la police et réduisent la taille pour qu'elle tienne sur une seule ligne.

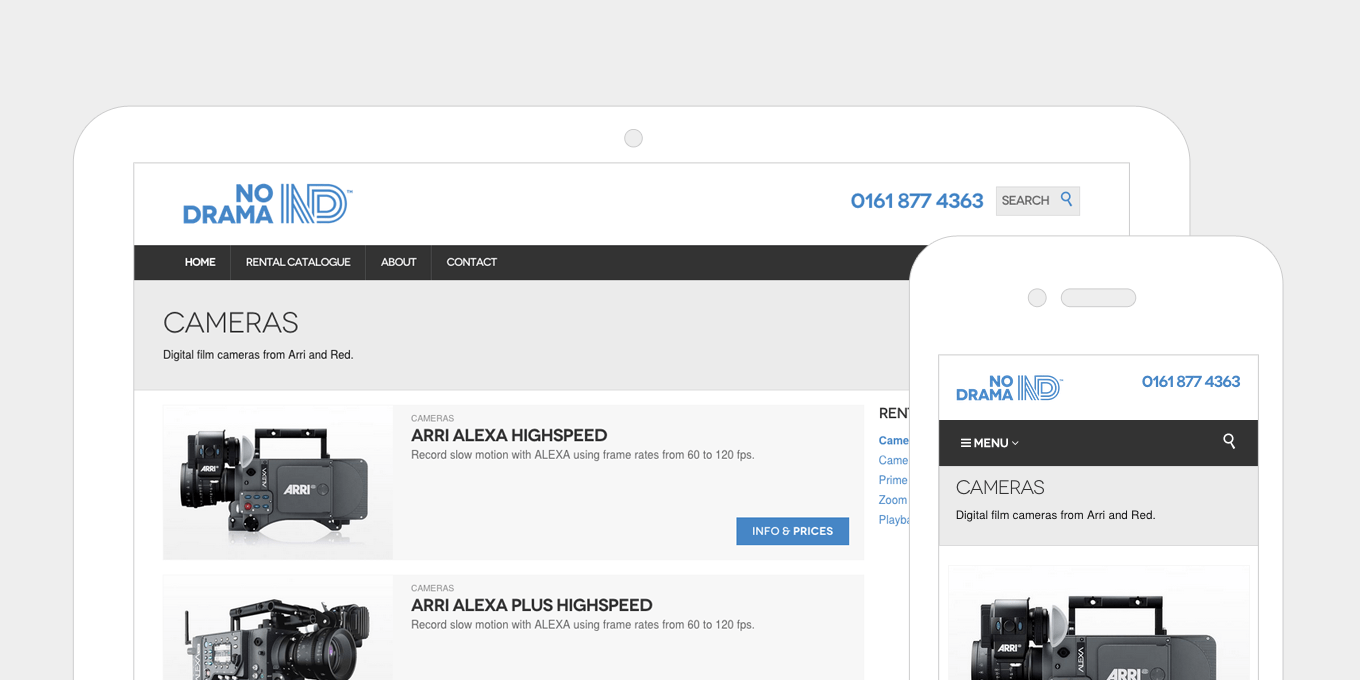
No Drama réduit ses titres H1 sur mobile afin qu'ils tiennent sur l'écran et ne surchargent pas la page.
5. Largeurs de lecture optimales.
Tout en élargissant la mise en page sur des écrans plus grands, il est important de tenir compte de la longueur des lignes de votre contenu.
Si une ligne de texte est trop longue, elle est plus difficile à lire car il est difficile de suivre ligne par ligne. De même, avoir des lignes trop courtes casse le rythme de la lecture car les yeux doivent effectuer des allers-retours trop fréquents.
La pratique courante consiste à conserver des longueurs de ligne d'environ 60 à 75 caractères. Ceci peut être réalisé en définissant vos zones de texte pour qu'elles aient une largeur maximale d'environ 500/700 pixels de large.

99u maintient leurs pages bien équilibrées avec des largeurs de lecture optimales, des liens de partage simples et une barre latérale bien positionnée qui ne nuit pas trop à l'article.

En plus d'avoir les bonnes largeurs de lecture, la mise en page des articles de The Guardian est simple, avec beaucoup d'espace blanc et une barre latérale claire et sans encombrement.
6. Mettez les informations importantes près du haut sur mobile.
Afficher les numéros de téléphone, les coordonnées, acheter maintenant l'appel aux actions, etc. en haut sur mobile. Les utilisateurs mobiles veulent des informations rapidement, mais cela fonctionne également bien sur n'importe quel appareil.
Même avec des tailles de navigateur si variées maintenant et que l'idée du "pli" n'existe plus vraiment, il est toujours important de placer un appel clé à l'action en haut de la page. Par exemple, sur une page de détails d'un produit de commerce électronique, il est bon que le bouton "Ajouter au panier" soit visible pour la majorité des utilisateurs, sans qu'ils aient à faire défiler.

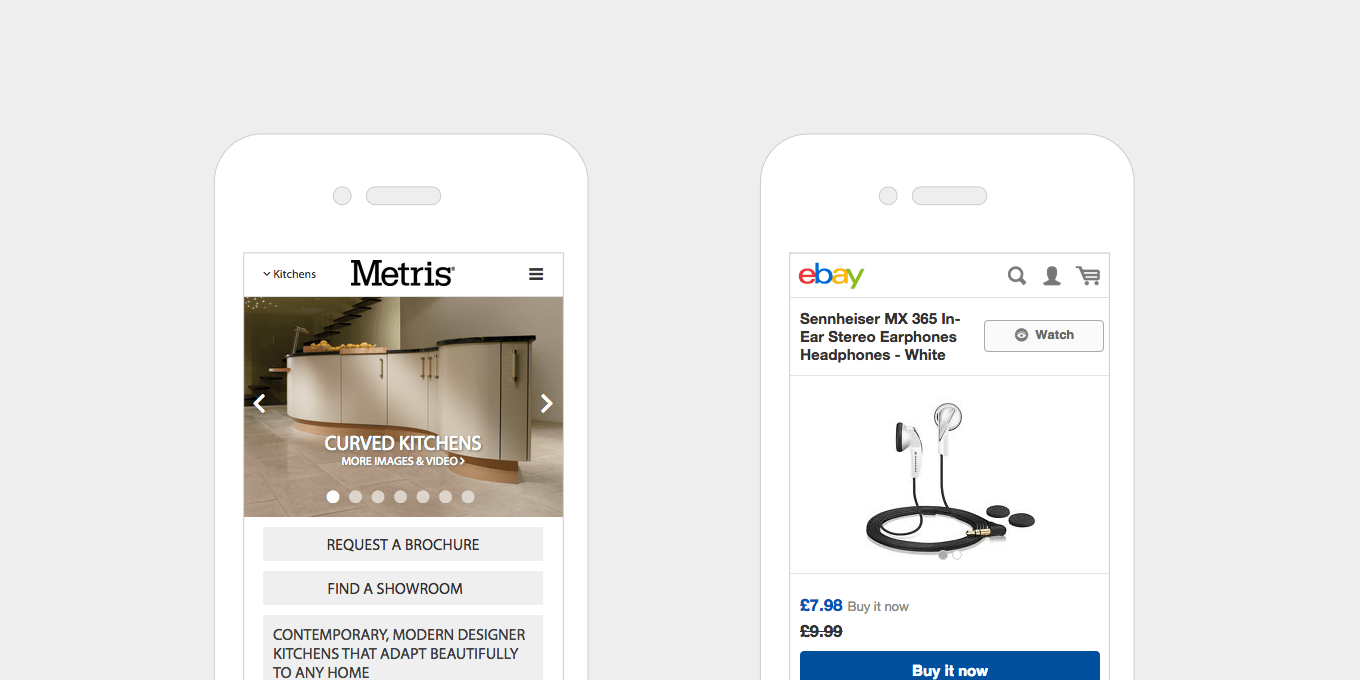
Metris Kitchens place ses informations clés près du haut sur mobile car il est important pour leurs utilisateurs de voir clairement et rapidement les informations de contact (trouver une salle d'exposition) et les actions de conversion (demander une brochure).
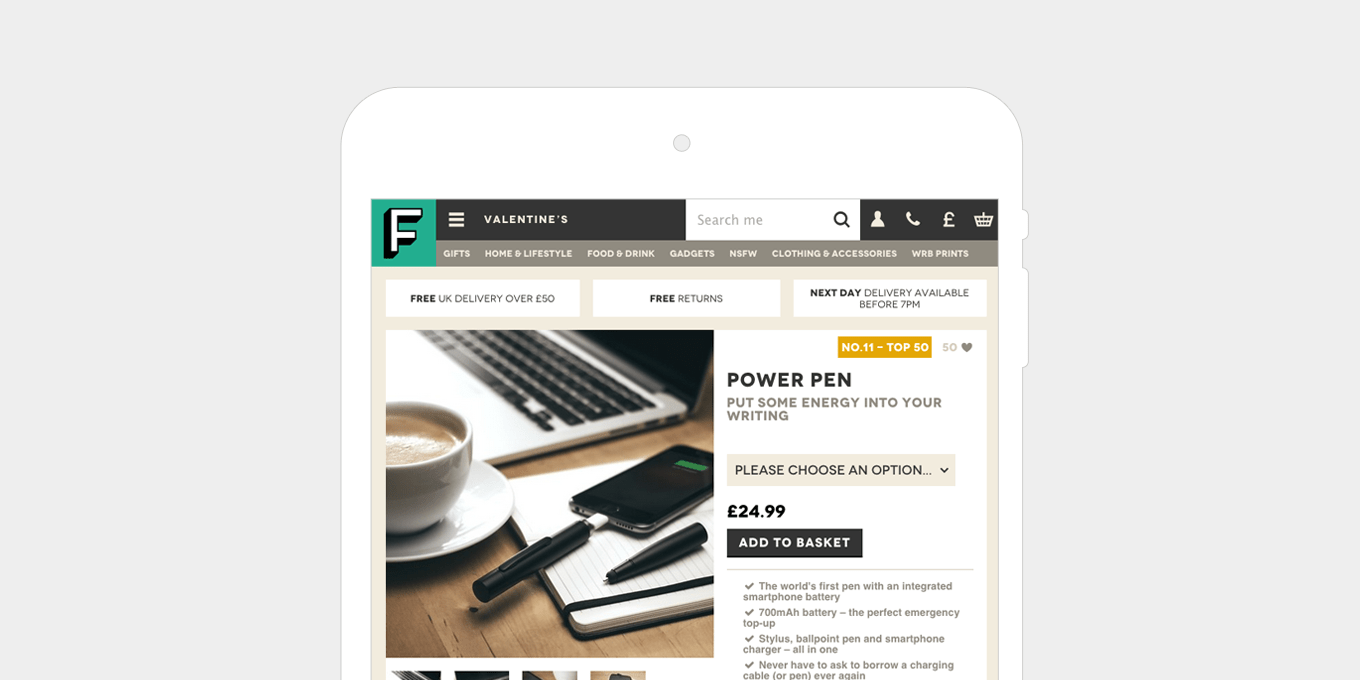
Ebay s'assure que le prix et le bouton d'achat immédiat sont clairement visibles sur mobile.
7. Modifiez l'ordre des blocs de contenu lorsqu'ils se replient sur des écrans plus petits.
Décidez ce qui est le plus important à afficher en premier sur un petit écran, puis modifiez l'ordre du contenu - cela peut être réalisé via CSS (et parfois JS si la mise en page est trop complexe).
Si sur le bureau, il y a un bloc de contenu textuel et un bloc d'image positionnés l'un à côté de l'autre, décidez ce qui est le plus pertinent.
Ou une barre latérale et une zone de contenu sur une page - sur mobile, si cela s'effondre, la barre latérale serait la première et pousserait tout le contenu vers le bas de la page, il serait donc bon de l'échanger sur mobile.

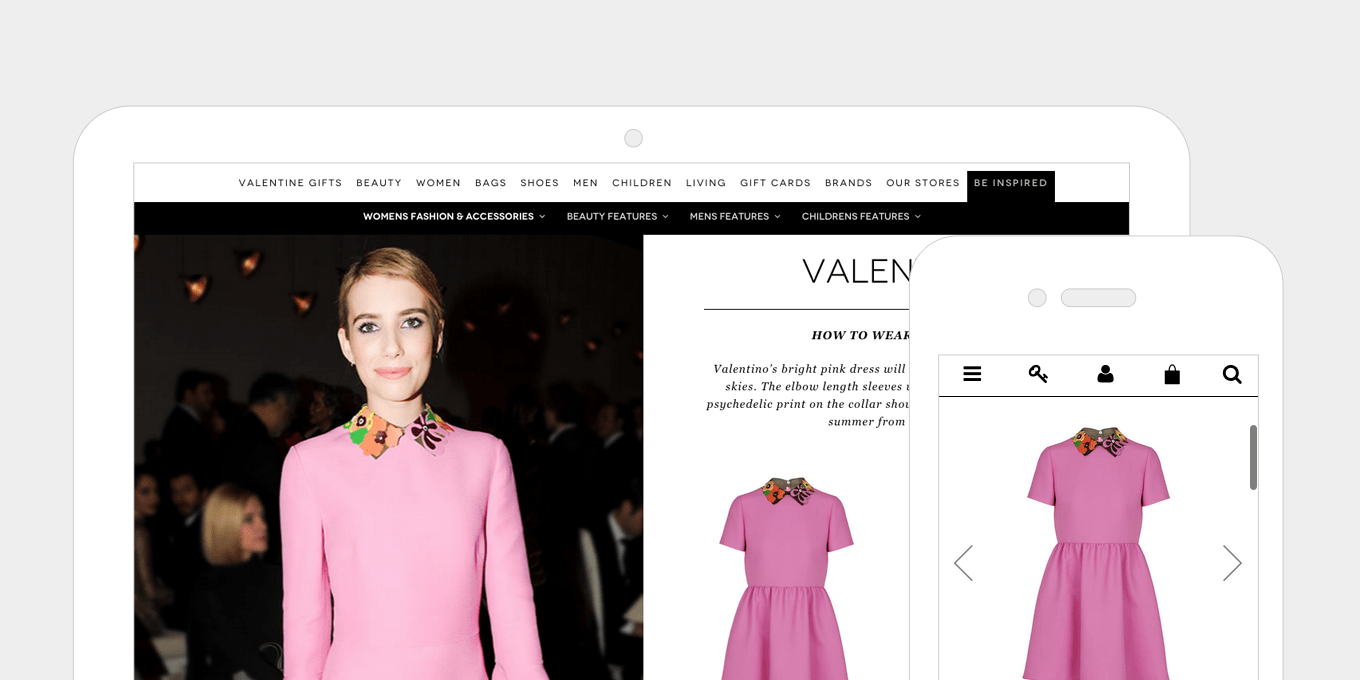
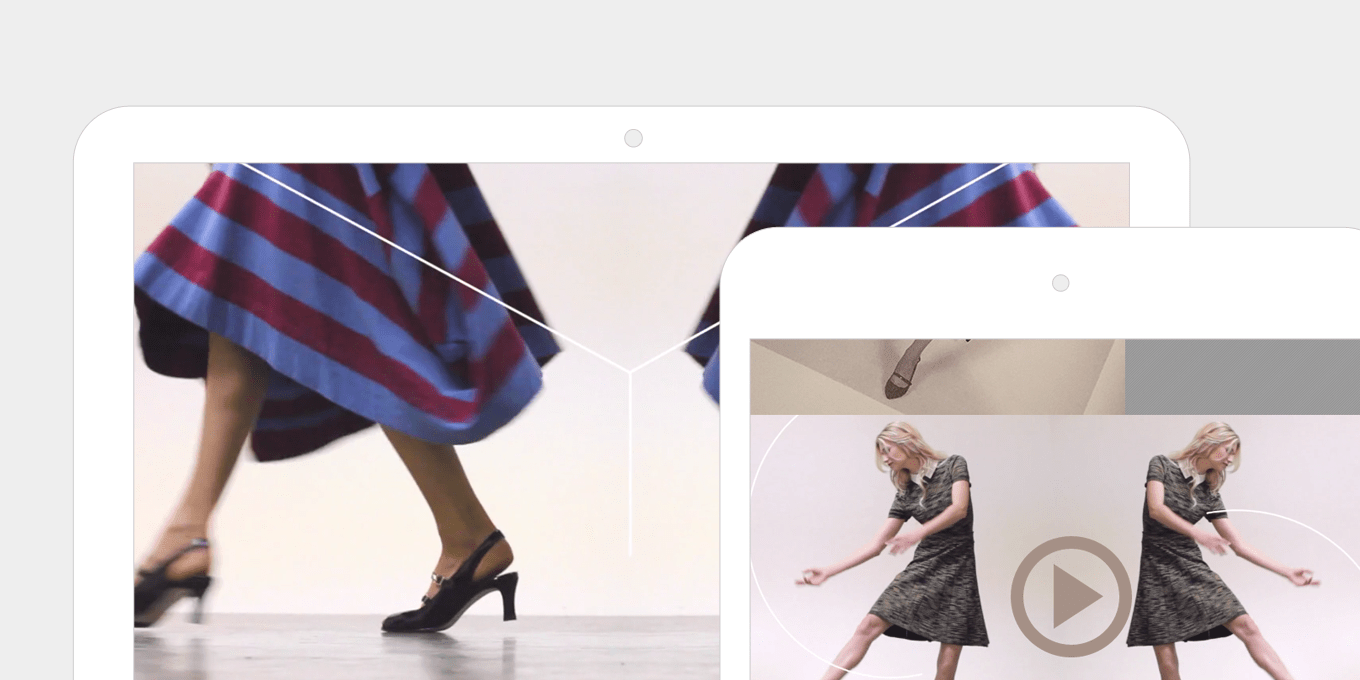
Dans cet article de contenu éditorial de Brown Thomas, les informations sur le produit sont positionnées en premier sur le mobile. Sur le bureau, l'ordre du contenu est inversé afin qu'une photo de style de vie apparaisse à côté du produit.

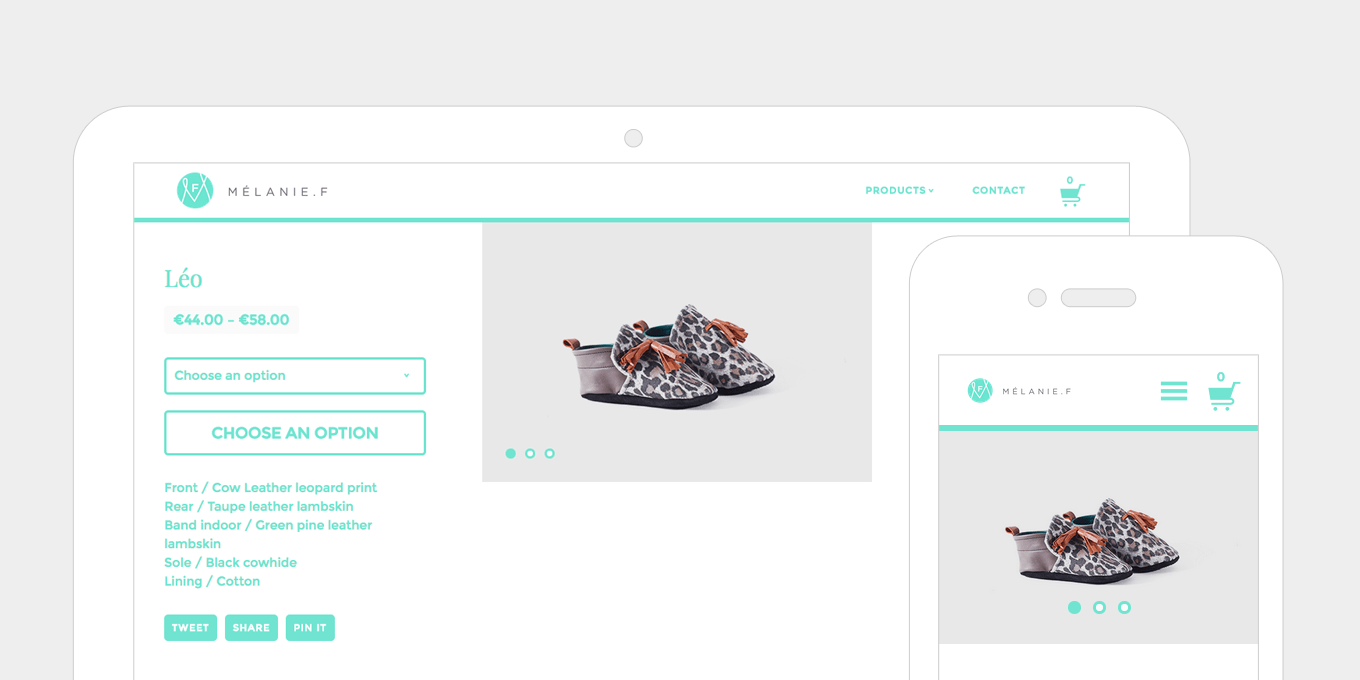
La page de détails du produit Melanie F place d'abord l'image du produit sur le mobile, puis pousse les informations sur le produit pour s'asseoir côte à côte sur le bureau.
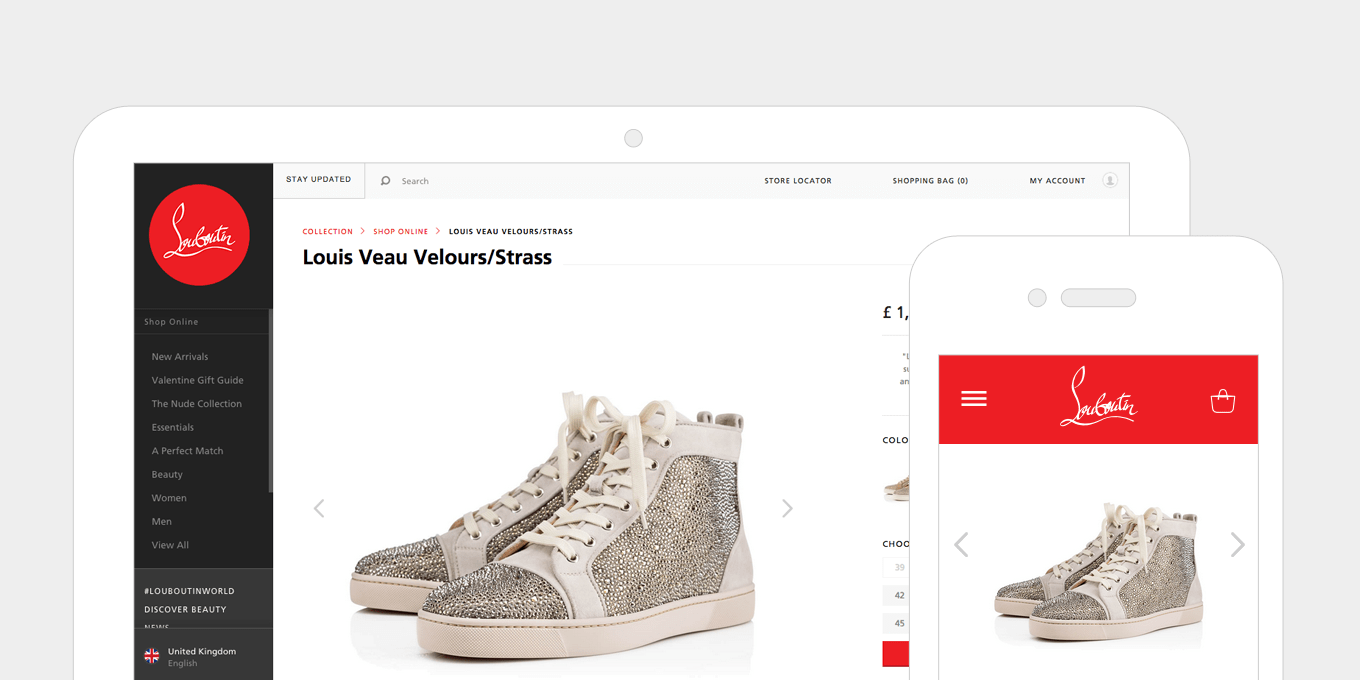
8. Masquer du contenu sur des écrans plus petits.
Sur mobile, vous pouvez simplifier la mise en page en masquant le contenu qui serait visible sur des écrans plus grands, soit en le masquant complètement, soit en utilisant des onglets et des accordéons pour afficher/masquer le contenu. Cela désencombre la page sur des écrans plus petits et permet à l'utilisateur de voir toutes les informations clés, avec des options pour en voir plus s'il le souhaite.


Cette page de produit sur christianlouboutin.com simplifie son en-tête et réduit les informations sur le produit sur mobile, laissant l'image du produit comme premier bloc de contenu.

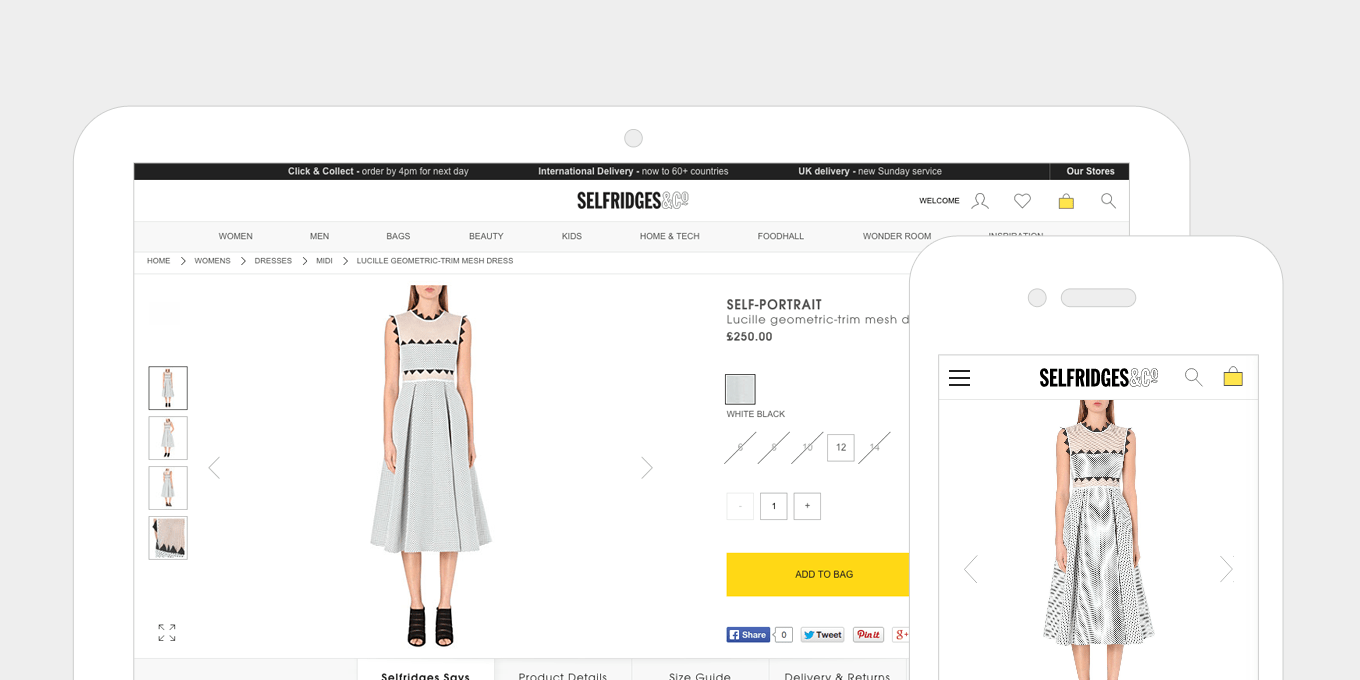
Sur Selfridges, le carrousel d'images miniatures est supprimé sur mobile, ne laissant que de simples flèches gauche / droite à parcourir.
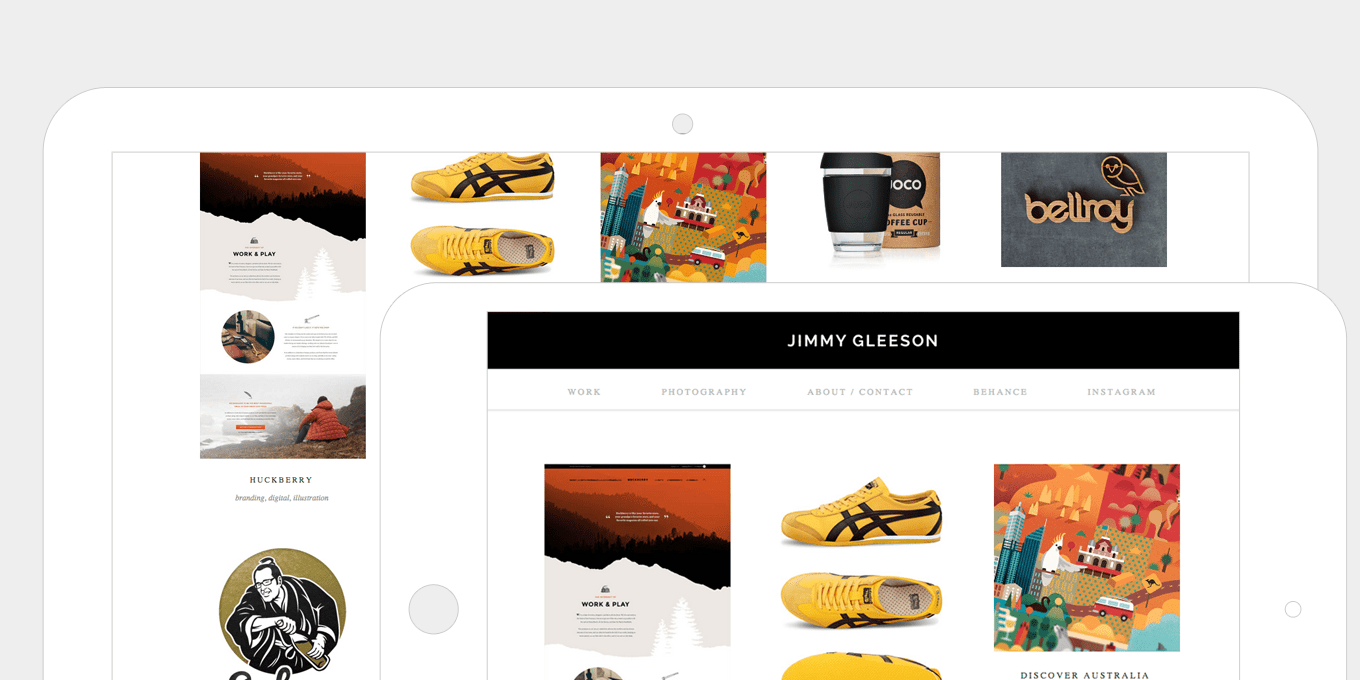
9. Afficher plus de contenu sur des écrans plus larges.
Avoir un écran plus large vous permet de pousser plus de contenu plus haut sur l'écran. Plus de contenu est immédiatement visible pour l'utilisateur, avant qu'il ne doive faire défiler. Les mises en page peuvent s'étendre et accueillir plus de colonnes.

Cette vue en grille de portefeuille sur Jimmy Gleeson augmente le nombre d'éléments visibles à mesure que l'écran s'élargit, permettant d'afficher davantage de contenu plus haut sur la page.

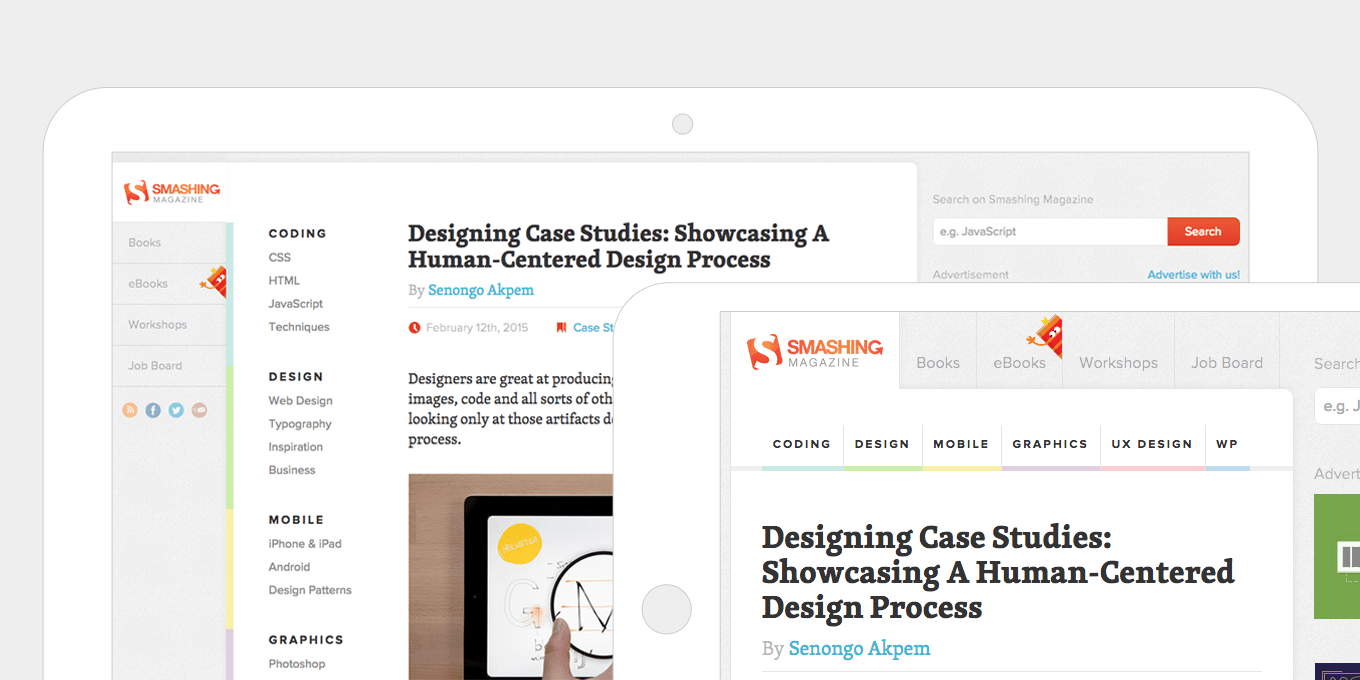
La disposition de navigation de Smashing Magazine est assez complexe et change beaucoup selon les différentes tailles d'écran. C'est un bon exemple de réflexion réelle sur la mise en page et de maximisation de tout l'espace disponible par appareil et taille d'écran.
10. N'oubliez pas les tablettes en mode portrait.
Parfois, cette orientation correspond à la petite mise en page mobile, qui est plus basique et n'utilise pas tout l'espace d'écran disponible, ou elle est regroupée avec une mise en page de bureau qui peut écraser le contenu.
Une meilleure utilisation des requêtes multimédias dans votre css peut obtenir une mise en page parfaite.

La mise en page sur cette page de détails du produit Protest contient encore beaucoup d'informations dans un espace plus petit, sans perturber les proportions et l'espacement de la mise en page.

La disposition des détails du produit Firebox ne compromet rien en mode tableau portrait. Tout ce qui apparaît sur le bureau est toujours là et le contenu est présenté de manière équilibrée et simple.
11. Remplacez la fonctionnalité d'agrandissement d'image par de longues pages de galerie déroulantes.
Sur les petits appareils, avoir une fenêtre d'image agrandie ne fonctionne pas si l'image que vous regardez déjà remplit l'écran.
Pour les galeries d'images, utilisez une longue page déroulante ou un carrousel balayable avec des flèches gauche/droite. La longue galerie déroulante fonctionne également bien sur tablette et ordinateur de bureau.

Cette galerie d'images sur Apple utilise une longue page déroulante sur le bureau ainsi que sur le mobile. Les légendes sont supprimées sur mobile pour simplifier encore plus la mise en page.

Cette galerie de produits sur UrbanEars apparaît sur la même page et se développe après avoir appuyé sur un lien. Il conserve les bonnes parties fondamentales d'un popup, c'est-à-dire. ne va pas à une nouvelle page, mais présente ensuite les images d'une manière meilleure et plus utilisable.
12. Optimisez l'UX pour les écrans tactiles.
Ajoutez des gestes de balayage aux bannières, menus, galeries d'images, etc.
Les écrans tactiles sont par nature intuitifs à utiliser, on peut donc être plus subtil avec des aides à la navigation, par exemple une demi-image hors écran sur un carrousel suggère qu'il y a plus de contenu à venir.
Les événements de survol sont incohérents sur les écrans tactiles. Désactivez-les et remplacez-les par des événements tactiles. Si le contenu à afficher en survol n'est pas critique et qu'il s'agit simplement d'un embellissement fantaisiste, désactivez-le tous ensemble sur les écrans tactiles.

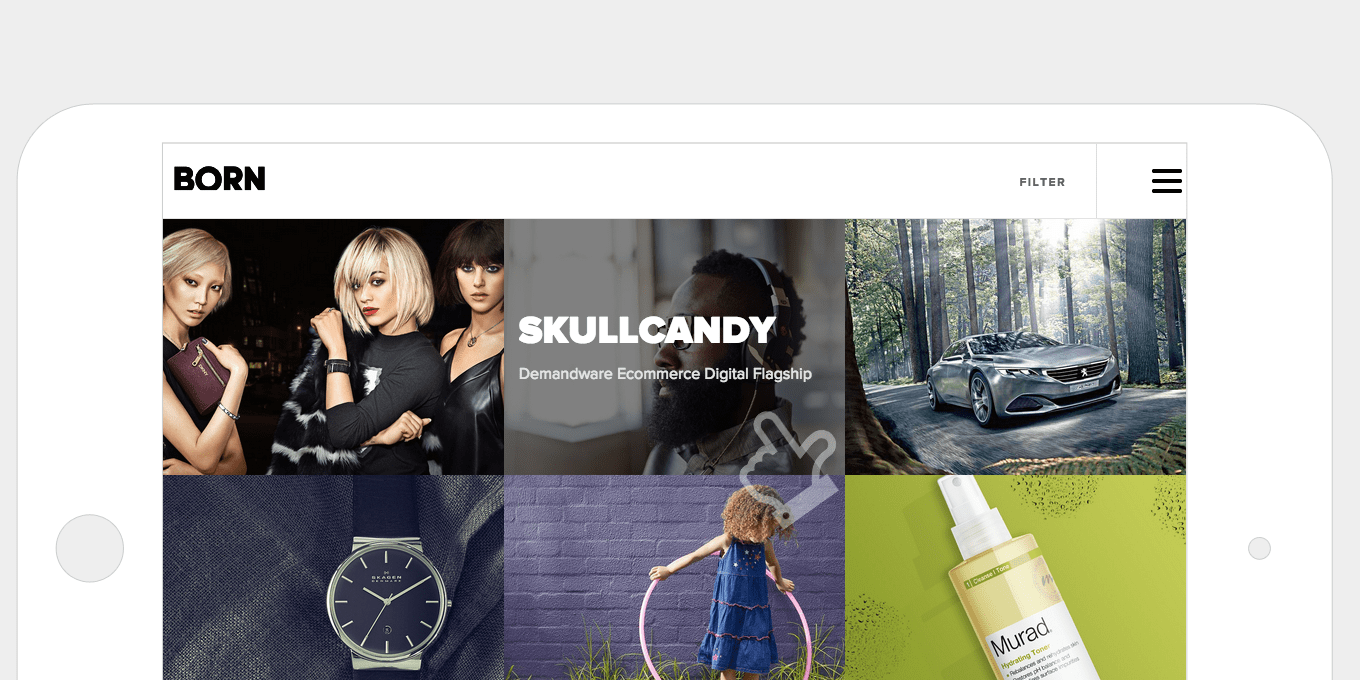
Les états de survol sur la page du portfolio du groupe Born sont animés sur le bureau et affichent le titre du projet. Comme ces informations doivent toujours être accessibles sur les écrans tactiles, les événements de survol sont remplacés par des événements tactiles - un clic pour afficher les informations, puis un autre pour afficher le projet.

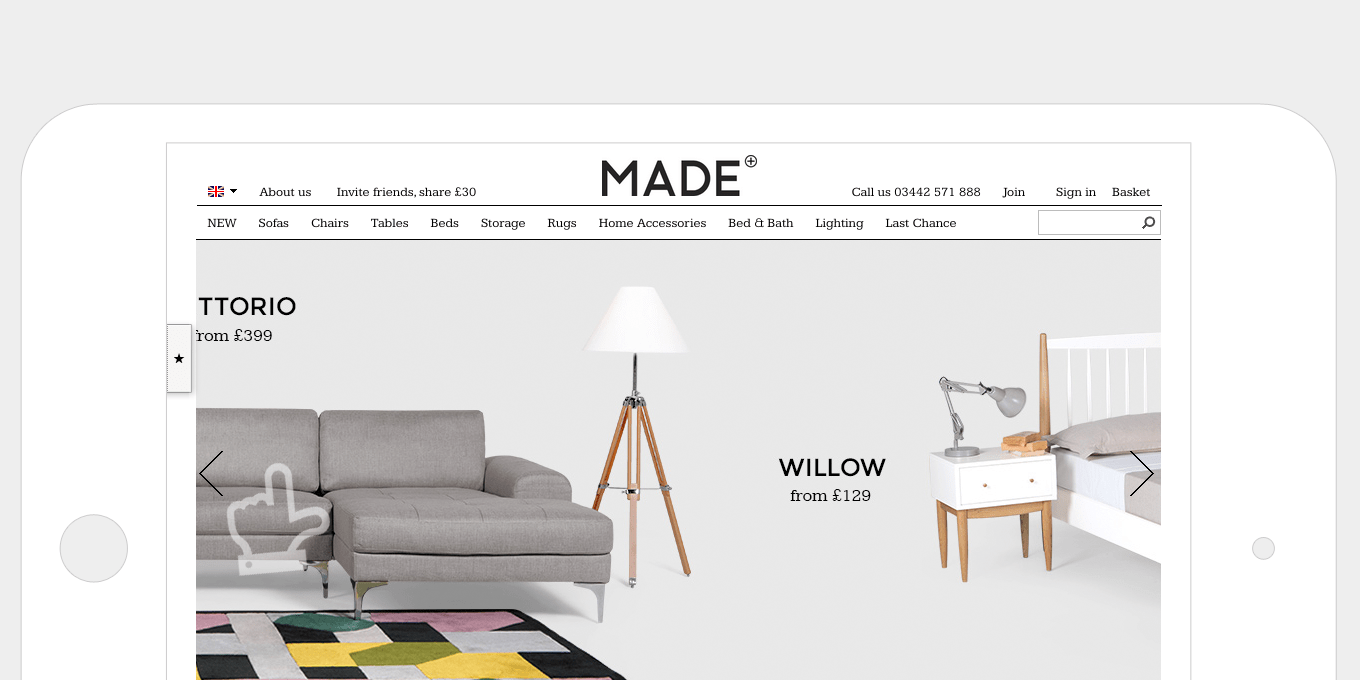
Le site Made a ajouté des événements de balayage à la bannière de sa page d'accueil. Ils ont clairement pensé à leurs utilisateurs et utilisent ces événements tactiles sur le reste du site, à des endroits où il est naturel de glisser - par exemple, sur un carrousel de produits.
13. Utilisez moins d'images.
De nombreux effets, tels que les dégradés d'arrière-plan et les états de survol des boutons, peuvent être obtenus en html et css purs. Les pages se chargent plus rapidement, ce qui est particulièrement bon pour les mobiles, et moins de temps est perdu à créer beaucoup de graphiques.
L'utilisation de polices pour vos icônes signifie que vous n'avez pas à créer d'images. Ils sont évolutifs, ont des bords plus nets, se chargent plus rapidement et conviennent aux écrans Retina. Cette optimisation fonctionne très bien sur tous les appareils et écrans.

Le site desk.com utilise bien les polices d'icônes. L'ajout de couleur, qui est aussi simple que de changer la couleur d'une police, est un excellent moyen d'ajouter plus d'impact à votre page.

Le site Pretty Green Energy utilise de grandes polices d'icônes pour ses en-têtes de section. L'augmentation de la taille des polices d'icônes est simple et ne nécessite pas d'édition d'images.
14. Vidéos réactives.
Cette méthode permet aux vidéos de n'importe quelle taille de répondre automatiquement à la taille de l'appareil, sans avoir à définir des hauteurs ou des largeurs explicites sur la vidéo elle-même.
Il est réalisé avec seulement quelques lignes de css. Cela fonctionne bien avec des vidéos insérées directement sur la page et dans des iframes.

Les vidéos sur Anyilu s'étendent sur toute la page et remplissent tout l'espace. Cela donne à la page un grand impact. Ils répondent et se redimensionnent automatiquement sur différentes tailles d'écran.

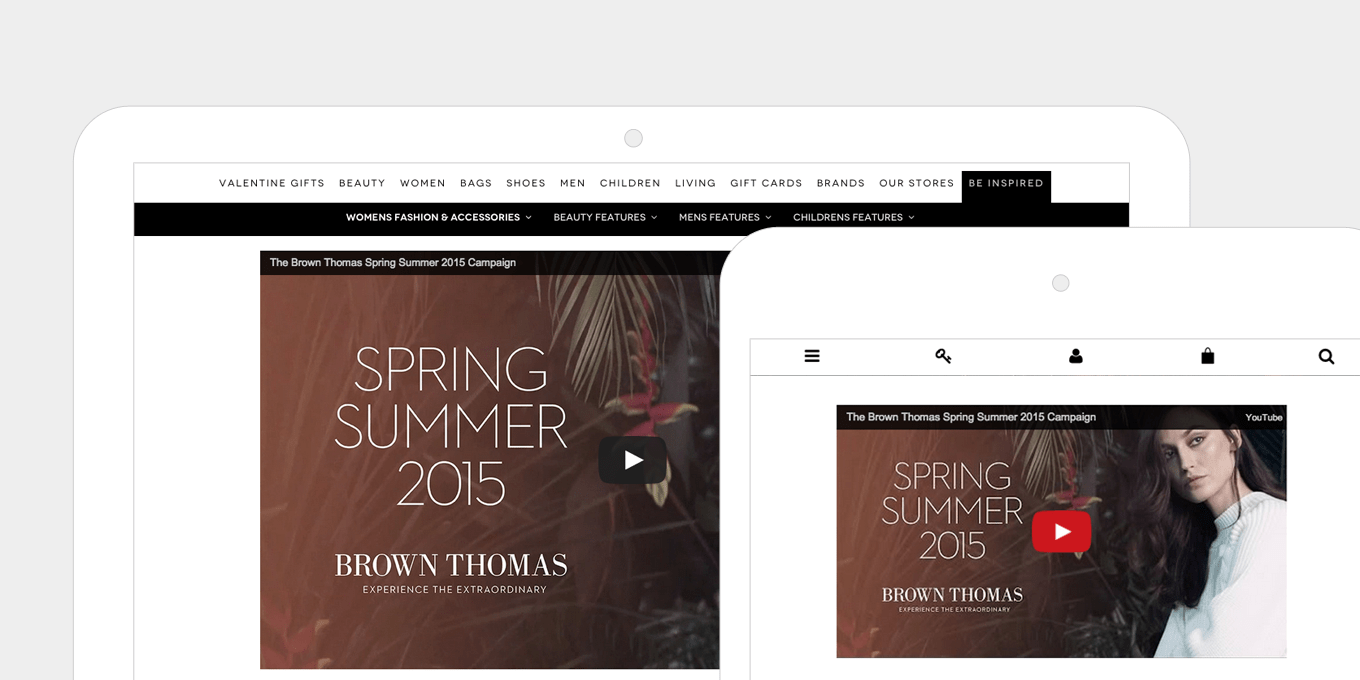
Les vidéos intégrées sur Brown Thomas utilisent des iframes et sont entièrement réactives. Aucune hauteur ou largeur n'est spécifiée, ce qui permet une gestion facile du contenu et une création de page rapide.
15. Le pli n'existe plus.
Les appareils sont plus petits, plus grands, plus larges et plus longs.
Ce n'est pas important de tout caser en haut de la page. Laissez les pages respirer et se développer avec des blocs de contenu longs et fluides et un espacement généreux.
Les gens défilent naturellement. En leur donnant plus de contenu sous le « pli », vous les invitez en fait à s'impliquer davantage dans la page et à lire votre contenu.

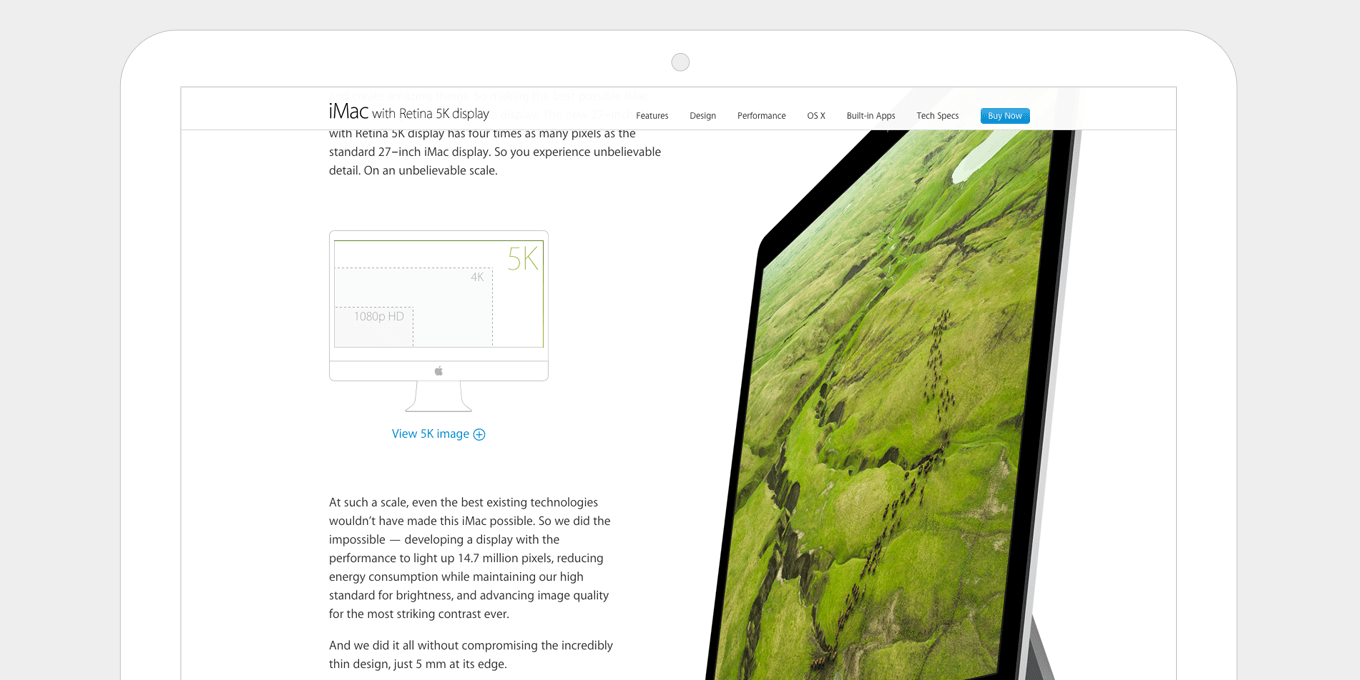
La page de produit iMac sur Apple est une page longue et fluide, avec beaucoup de choses qui se passent au fur et à mesure que vous faites défiler. L'expérience vous attire. Ils utilisent également une navigation fixe, de sorte que l'appel à l'action clé, c'est-à-dire Acheter maintenant, est toujours visible lorsque vous vous déplacez vers le bas de la page.

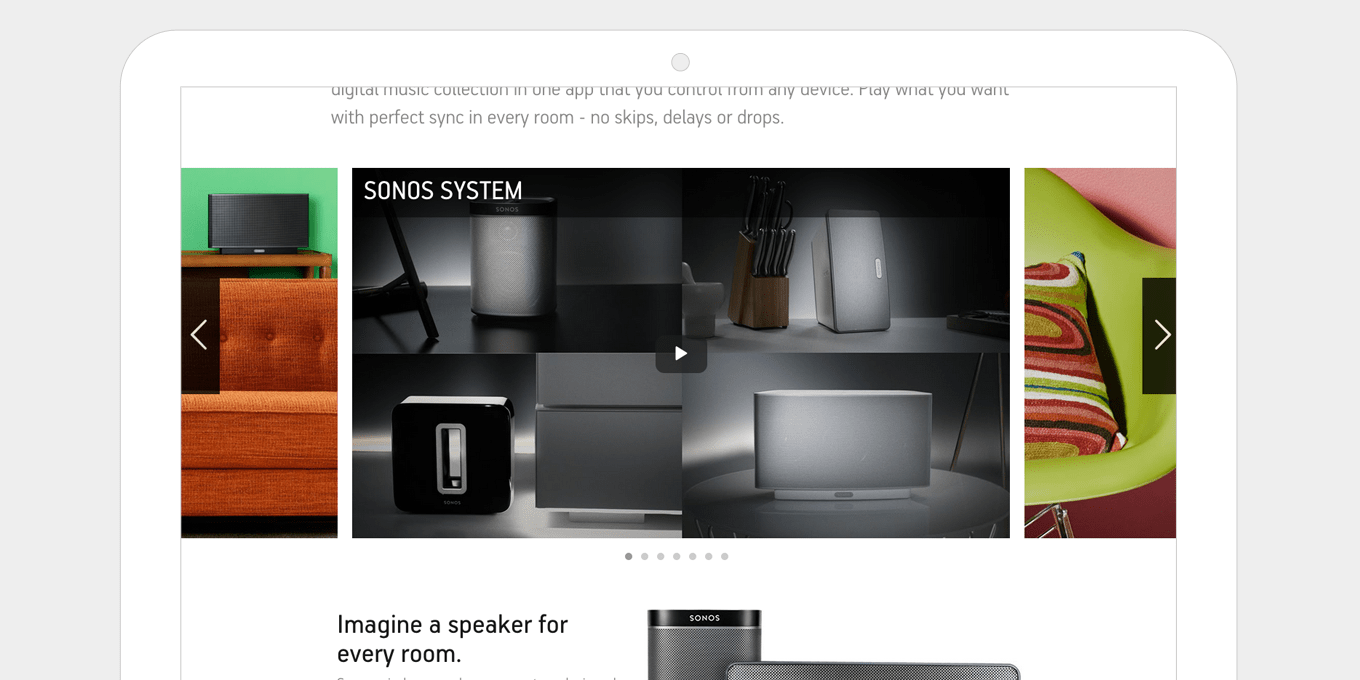
Les pages de produits Sonos présentent un bon équilibre entre les blocs de texte à largeur fixe et les panneaux d'image plein écran plus larges. Cela rend la page intéressante et plus engageante lorsque vous faites défiler. L'espacement est bien équilibré sans être surpeuplé.
Emballer
Vérifiez vos analyses. Je parie que le trafic mobile est un pourcentage plus élevé que vous ne le pensez. Et je parie que ça augmente de mois en mois.
Si votre site n'est pas réactif, chaque utilisateur mobile qui visite votre site a une mauvaise expérience.
Même s'il est réactif, je suis sûr qu'il y a un certain nombre de domaines où il peut être amélioré.
Le responsive webdesign est ma spécialité. Je peux travailler sur n'importe quel site Web, WordPress, Modx ou autre. Mes clients ont généralement au moins 10 000 visites par mois et je facture entre 1 500 $ et 3 000 $ selon la complexité de votre site.
Engagez-moi une fois, je ferai le travail correctement et vous n'aurez plus jamais à vous soucier d'une mauvaise expérience mobile.
Si vous avez des questions, consultez mon portfolio et contactez-moi ici.
