15 Praktik Terbaik untuk Desain Web Responsif yang Bertanggung Jawab
Diterbitkan: 2015-02-20Desain web responsif bukan hanya masalah meremas dan meregangkan.
Ini tentang memberikan satu situs web cara yang tak terhitung jumlahnya tergantung pada lebar layar.
Apa yang harus ditambahkan? Apa yang harus dihapus? Bagaimana memprioritaskan apa yang paling penting? Apa implikasinya terhadap peringkat pencarian? Dan bagaimana Anda melakukan semua itu hanya dengan satu basis kode?
Benar-benar membutuhkan seorang ahli untuk mengkodekan situs web secara responsif.
Jadi kami meminta Tim Cross, salah satu desainer web responsif terbaik AwesomeWeb, untuk memberi Anda wawasan tentang apa yang diperlukan untuk membangun situs web yang tepat, bertanggung jawab, dan responsif.
Baik Anda mempekerjakan Tim atau memutuskan untuk menambahkan respons ke situs web Anda sendiri, simpan ini sebagai sumber daya untuk mengetahui apa yang perlu dilakukan.
1. Menu navigasi tersembunyi.
Pada layar yang lebih kecil, menyembunyikan menu navigasi utama adalah cara yang baik untuk menjaga tata letak tetap sederhana. Ikon, teks, atau kombinasi keduanya menunjukkan lokasi menu kepada pengguna.
Pilihan Anda termasuk menu tarik-turun sederhana di mana menu meluncur ke bawah dan menutupi konten utama di bawah atau metode overlay di mana menu meluas dan menutupi seluruh layar.

BBC Sport menggunakan menu tarik-turun yang mengembang saat ditekan. Karena mereka memiliki beberapa menu yang diciutkan pada halaman yang sama, mereka menggunakan ajakan bertindak yang berbeda untuk membantu pengguna memahami hierarki halaman.
Huge menggunakan menu overlay. Mereka juga menggunakan gaya menu ini pada tampilan desktop, menjaga agar ikon burger tetap terlihat dan menyederhanakan konten di halaman.
Tip Teratas untuk blogger pemula:
Investasikan dalam tema premium yang menghadirkan merek Anda dalam cahaya terbaik.
Tema gratis sangat bagus untuk memulai tetapi sebagian besar tidak dapat disesuaikan dengan benar. Ingat pepatah itu: Kesan pertama penting!
2. Menu horizontal yang dapat digesek.
Cara lain untuk menampilkan menu di layar yang lebih kecil adalah dengan membuatnya tetap terlihat tetapi membiarkan konten meluap dari tepi layar. Menampilkan bagian dari teks yang terpotong menunjukkan bahwa mereka dapat menggesek untuk mengungkapkan.

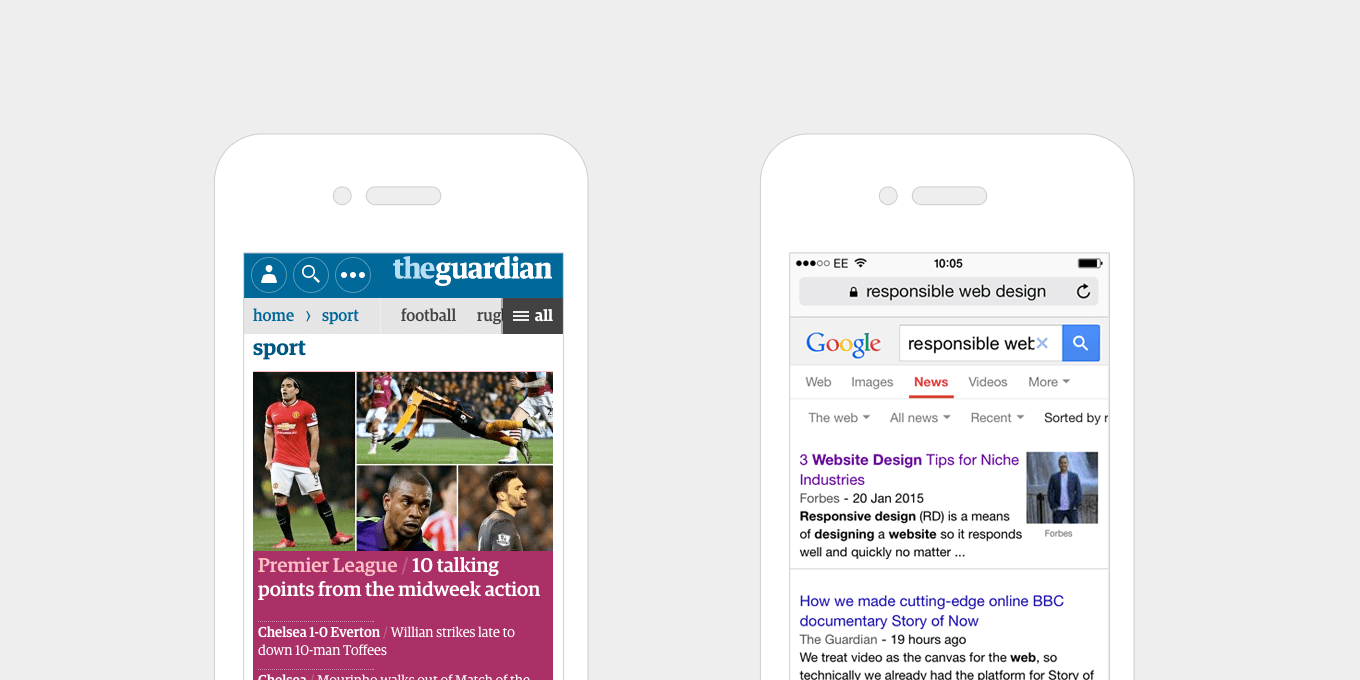
The Guardian menggunakan menu gulir horizontal yang jelas, dengan ajakan bertindak ekstra untuk melihat "Semua" - ini muncul sebagai menu tarik-turun saat ditekan. Contoh yang baik untuk menerapkan metode yang berbeda di ruang yang tersedia.
Menu gulir horizontal di Google adalah daftar tautan teks biasa, yang meluap dari tepi layar – cara sederhana untuk menunjukkan lebih banyak konten kepada pengguna. Setiap tautan teks memiliki menu tarik-turun yang muncul saat ditekan.
3. Berikan tombol dan tautan area yang besar dan dapat diklik.
Daripada membuat tombol lebih kecil di ponsel, buat tombol lebih besar, sehingga lebih mudah untuk diketuk. Sebenarnya ini tidak hanya berlaku untuk layar kecil, ada baiknya jika layar berukuran besar apa pun perangkatnya – dari tablet layar sentuh hingga PC desktop.
Tombol besar meningkatkan kegunaan. Selain membuat tombol lebih besar, tautan teks mendapat manfaat dari ukurannya yang lebih besar. Jika, misalnya, Anda memiliki kisi-kisi tajuk berita, dengan tautan teks yang bertuliskan "Baca Selengkapnya" di dalamnya, alih-alih menjadikan ini tautan, buat seluruh konten memblokir tautan, sehingga pengguna dapat mengeklik di mana saja .
Lebih mudah digunakan. Pengalaman yang lebih baik untuk semua.

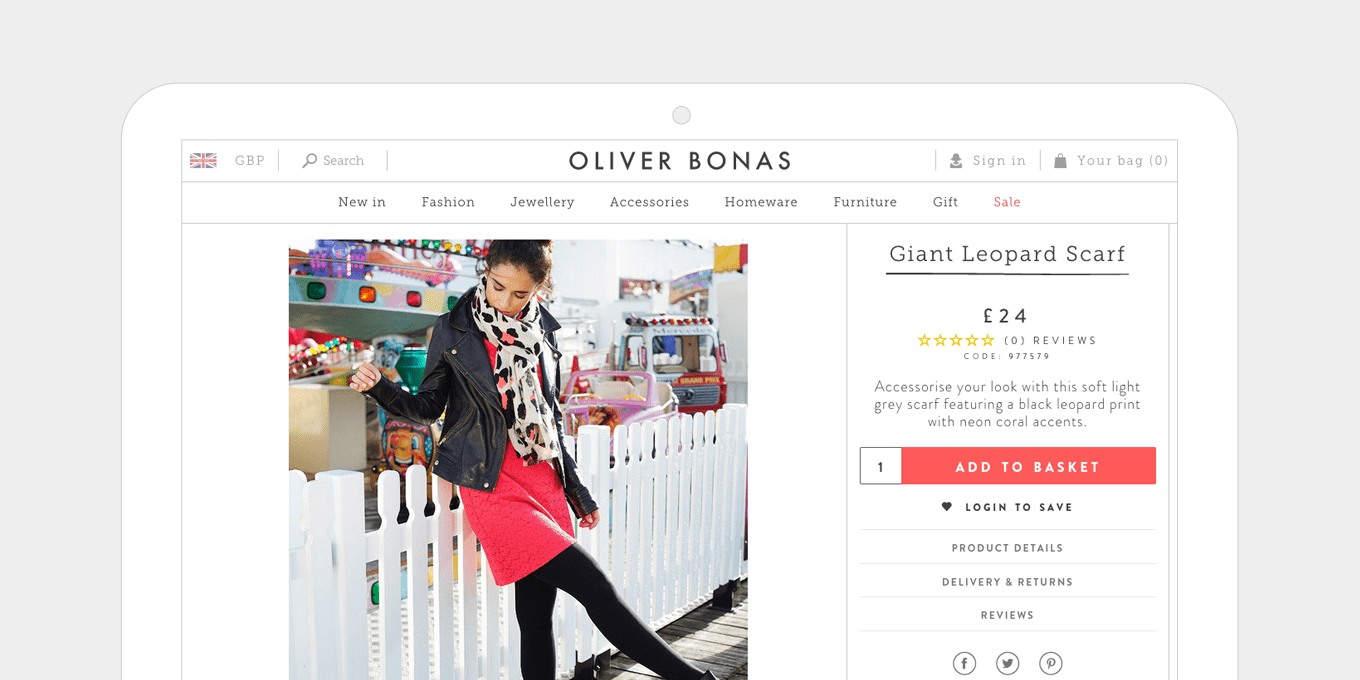
Tombol Tambahkan ke Keranjang di situs Oliver Bonas berukuran besar, jelas, dan menonjol dari halaman dengan warnanya yang kontras.

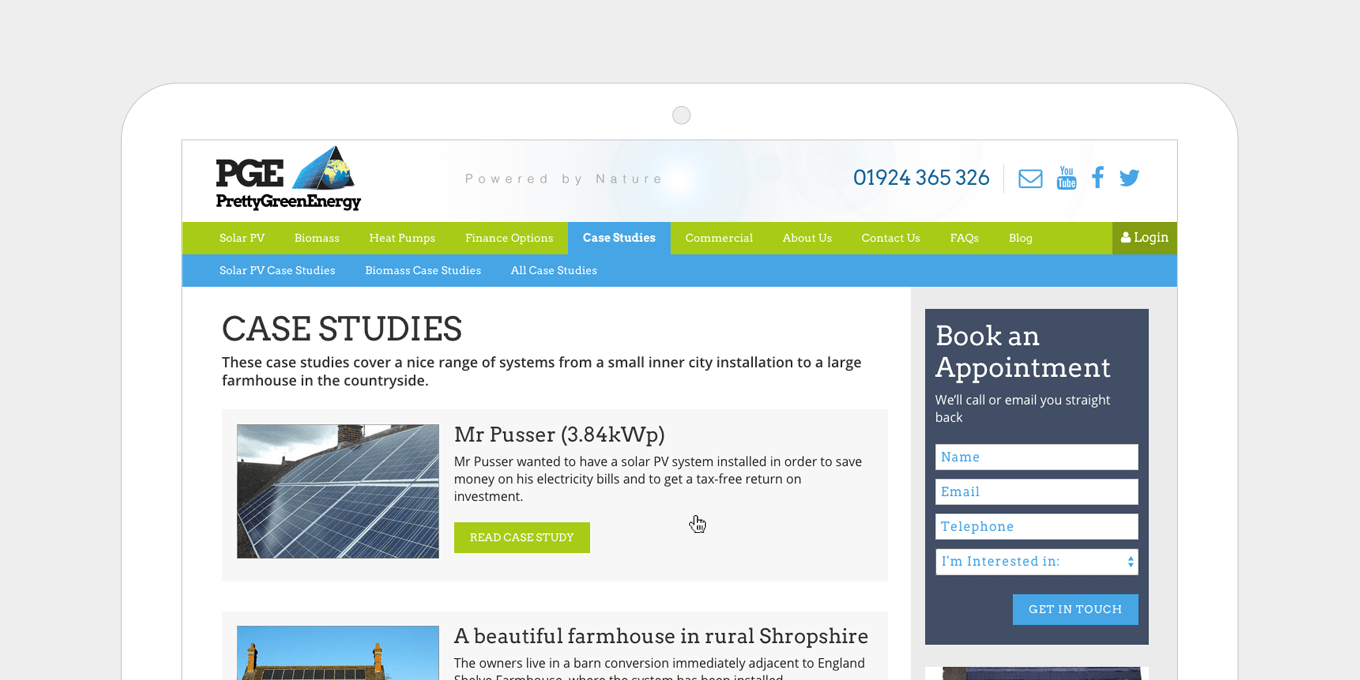
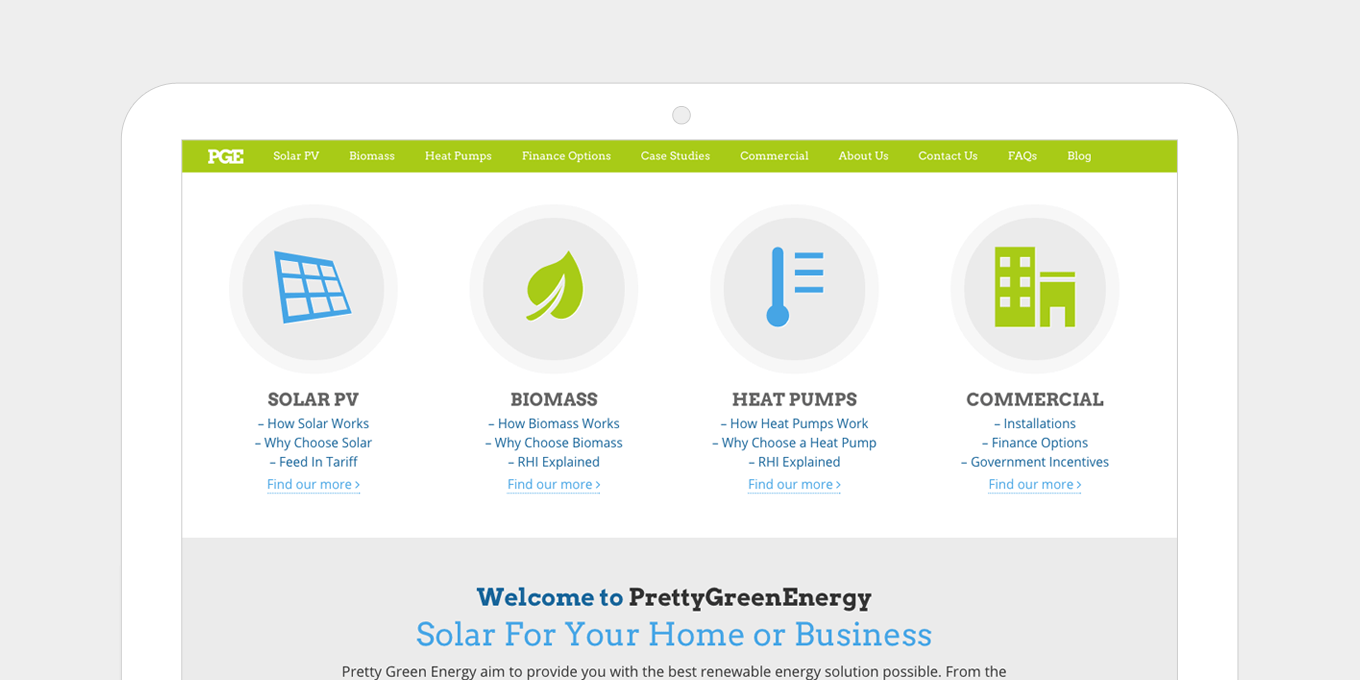
Situs Pretty Green Energy memiliki tombol besar, dan area besar yang dapat diklik pada item daftar konten.
4. Seimbangkan bobot dan ukuran font.
Rasio ukuran antara header dan teks paragraf harus seimbang. Header besar tidak terlihat bagus di perangkat seluler, terutama jika terbentang beberapa baris. Semuanya harus diubah ukurannya dengan tepat.
Perangkat seluler yang lebih baru memiliki layar resolusi tinggi, yang membuat teks lebih mudah dibaca dan dibaca. Anda dapat mengubah ukuran layar ponsel menjadi sedikit lebih kecil dan memperbesar ukuran font saat Anda mendapatkan tampilan yang lebih besar.

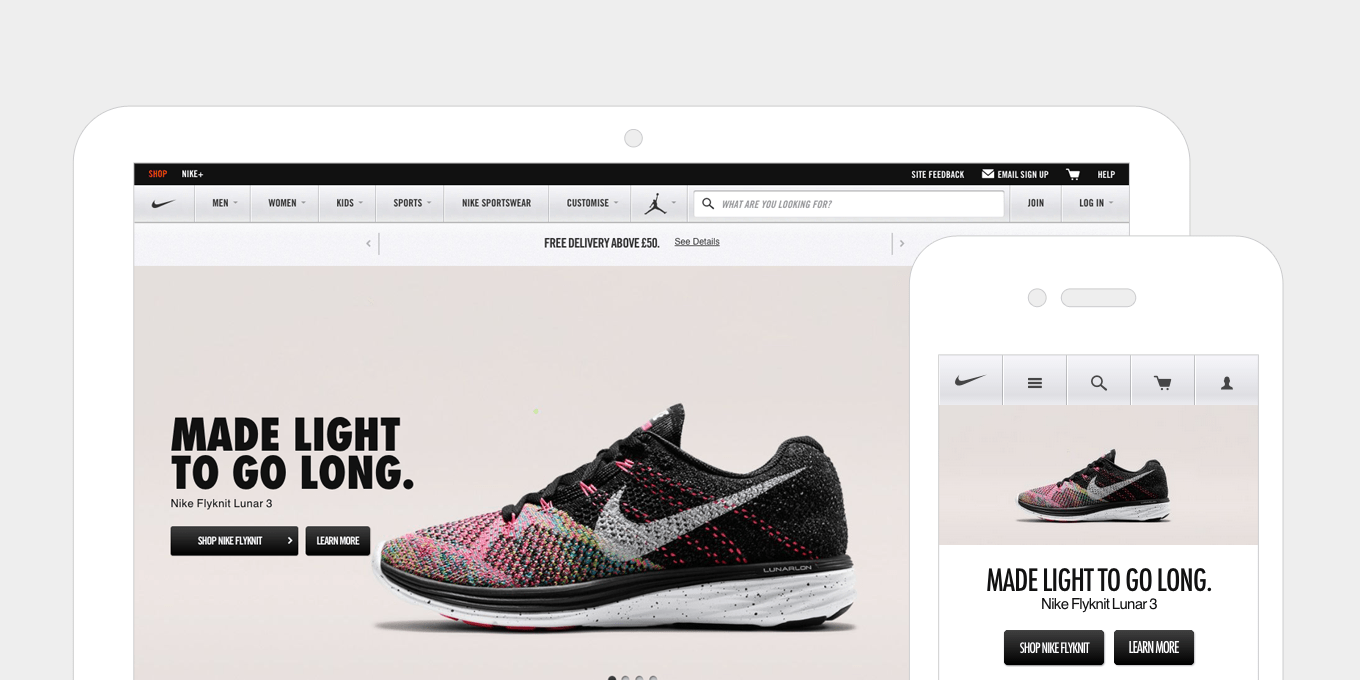
Nike menggunakan font yang lebih tebal di desktop, yang berfungsi dengan baik di spanduk. Di ponsel mereka meringankan font dan mengurangi ukurannya sehingga pas di satu baris.

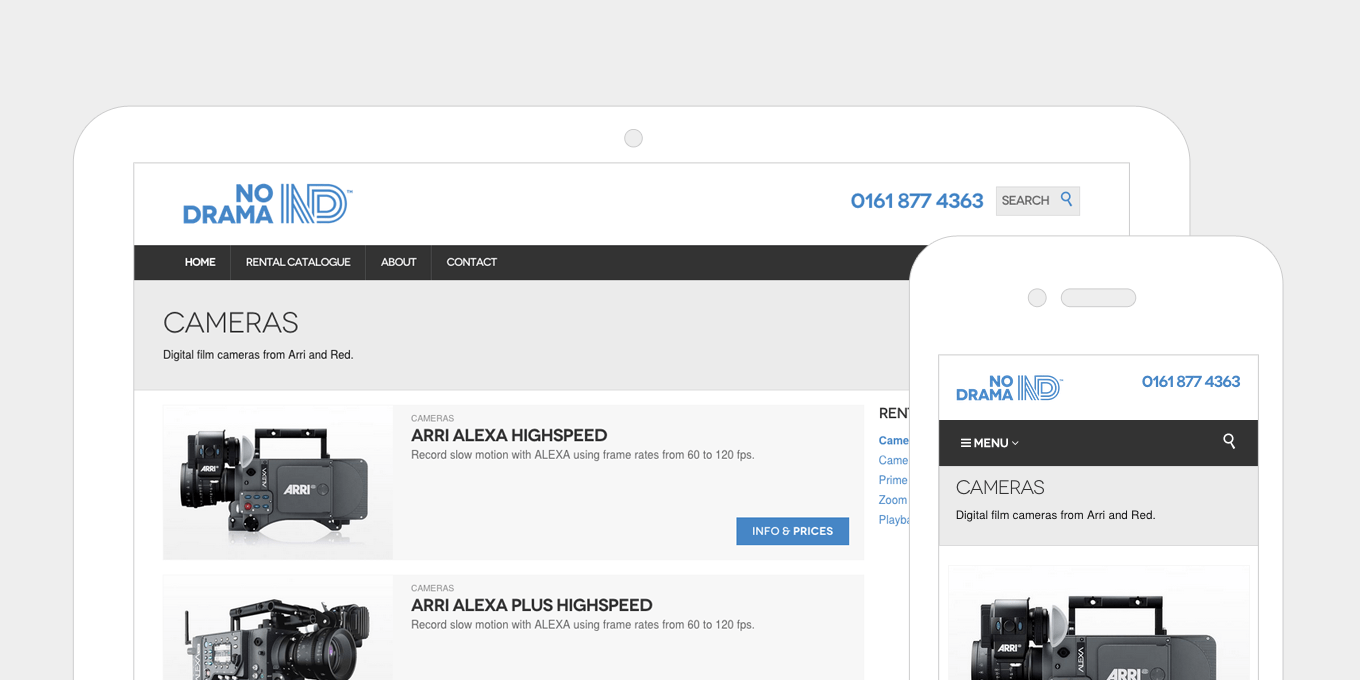
No Drama mengurangi judul H1 di ponsel agar pas di layar dan tidak membebani halaman.
5. Lebar pembacaan yang optimal.
Saat membuat tata letak lebih lebar pada layar yang lebih besar, penting untuk mempertimbangkan panjang garis konten Anda.
Jika satu baris teks terlalu panjang, lebih sulit untuk dibaca karena sulit untuk mengikuti baris ke baris. Demikian pula, memiliki garis yang terlalu pendek merusak ritme membaca karena mata harus terlalu sering bergerak maju mundur.
Praktik umum adalah menjaga panjang garis sekitar 60-75 karakter. Ini dapat dicapai dengan mengatur area teks Anda untuk memiliki lebar maksimum sekitar 500/700 piksel.

99u menjaga halaman mereka seimbang dengan lebar membaca yang optimal, tautan berbagi yang sederhana, dan bilah sisi yang diposisikan dengan baik yang tidak terlalu mengurangi artikel.

Selain memiliki lebar bacaan yang tepat, tata letak artikel The Guardian tidak rumit, dengan banyak ruang putih dan bilah sisi yang jelas dan tidak berantakan.
6. Letakkan informasi penting di dekat bagian atas pada ponsel.
Tampilkan nomor telepon, info kontak, beli sekarang ajakan bertindak, dll. di bagian atas di ponsel. Pengguna seluler menginginkan informasi dengan cepat, tetapi ini juga berfungsi dengan baik di perangkat apa pun.
Bahkan dengan ukuran browser yang sangat bervariasi sekarang dan gagasan "fold" tidak benar-benar ada lagi, menempatkan ajakan bertindak utama di bagian atas halaman masih penting. Misalnya, pada halaman detail produk e-niaga, sebaiknya tombol “Tambahkan ke Keranjang” terlihat oleh sebagian besar pengguna, tanpa mereka harus menggulir.

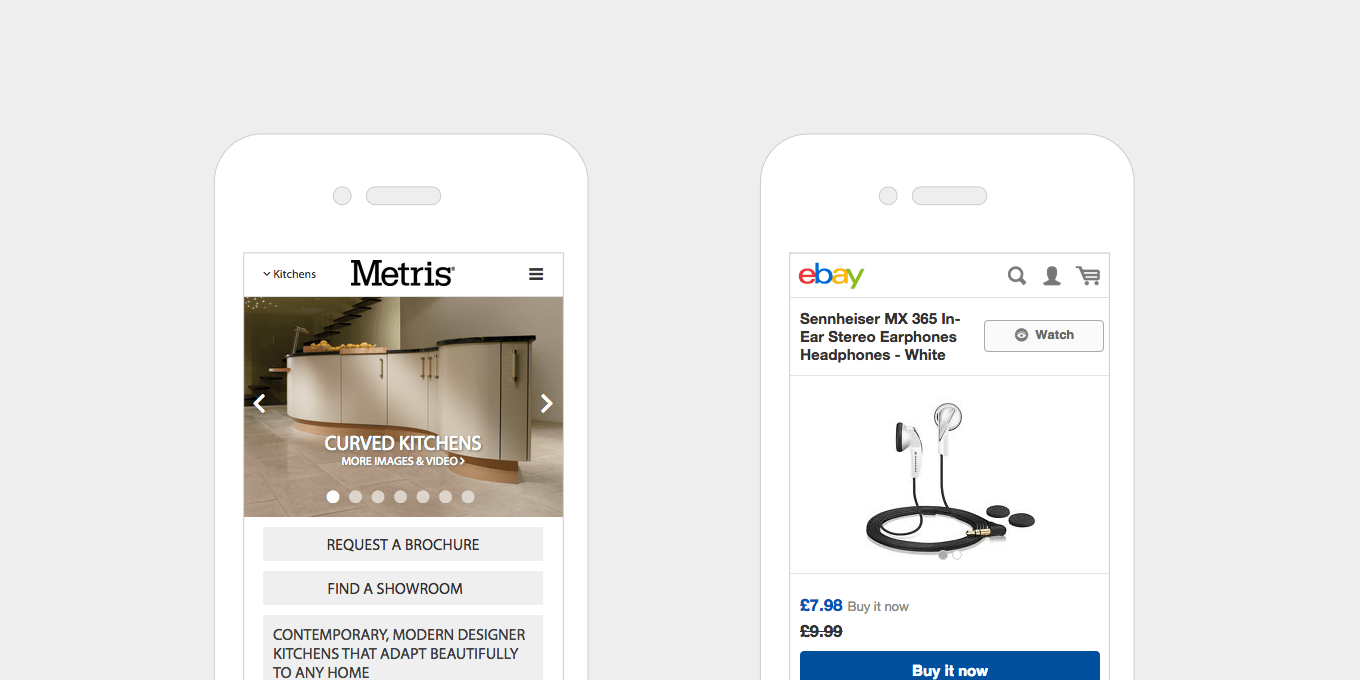
Metris Kitchens menempatkan informasi penting di dekat bagian atas di ponsel karena penting bagi penggunanya untuk melihat info kontak (menemukan ruang pamer) dan tindakan konversi (meminta brosur) dengan jelas dan cepat.
Ebay memastikan bahwa harga dan tombol beli sekarang terlihat jelas di ponsel.
7. Ubah urutan blok konten saat diciutkan di layar yang lebih kecil.
Putuskan apa yang lebih penting untuk ditampilkan terlebih dahulu di layar kecil, lalu ubah urutan konten – ini dapat dicapai melalui CSS (dan terkadang JS jika tata letaknya terlalu rumit).
Jika di desktop ada blok konten teks dan blok gambar yang diposisikan bersebelahan, putuskan mana yang lebih relevan.
Atau bilah sisi dan area konten pada halaman – di seluler jika ini runtuh maka bilah sisi akan menjadi yang pertama, dan akan mendorong semua konten ke bawah halaman, oleh karena itu akan lebih baik untuk menukar ini di seluler.

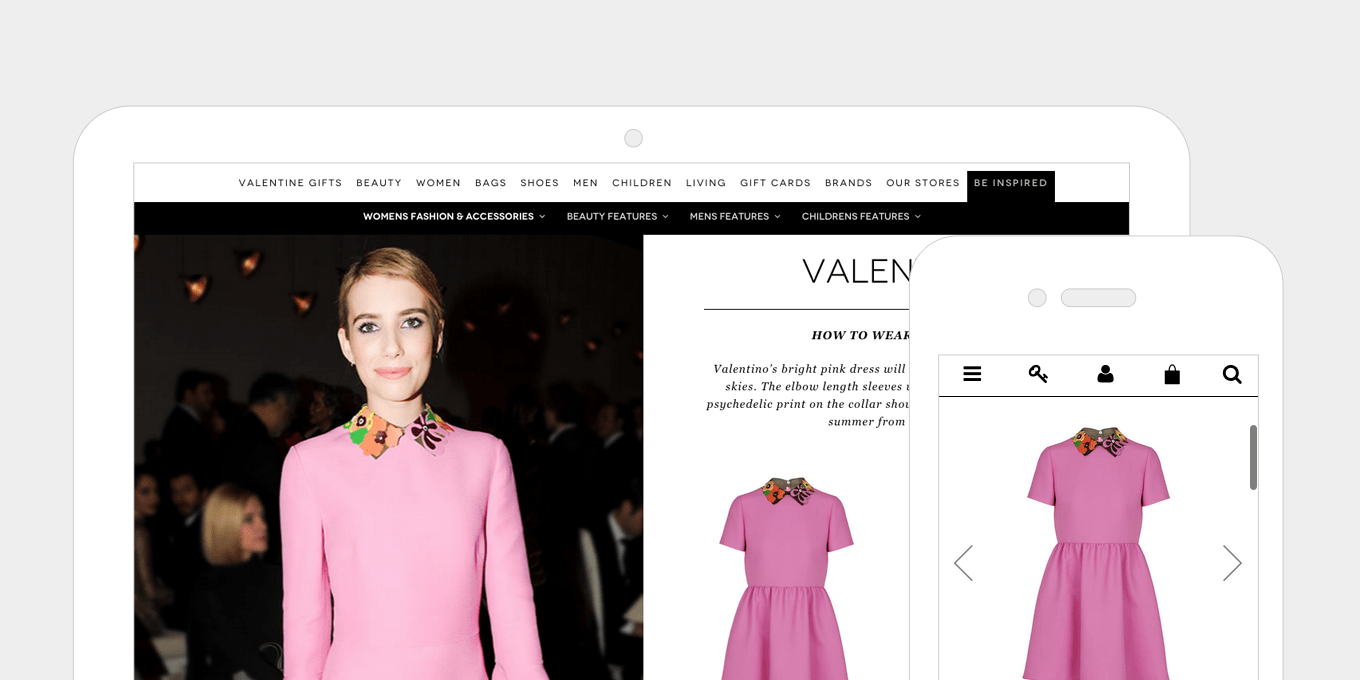
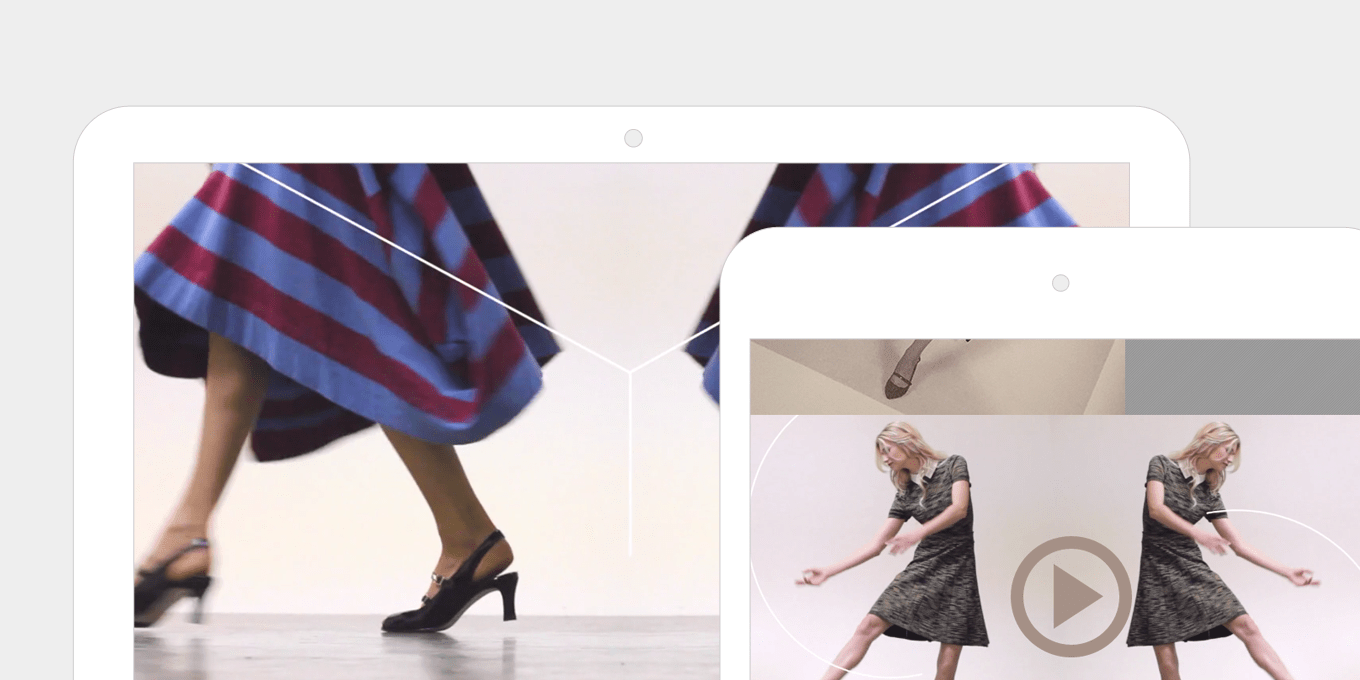
Dalam konten editorial dari Brown Thomas ini, info produk diposisikan pertama di ponsel. Di desktop, urutan konten ditukar sehingga foto gaya hidup muncul di sebelah produk.

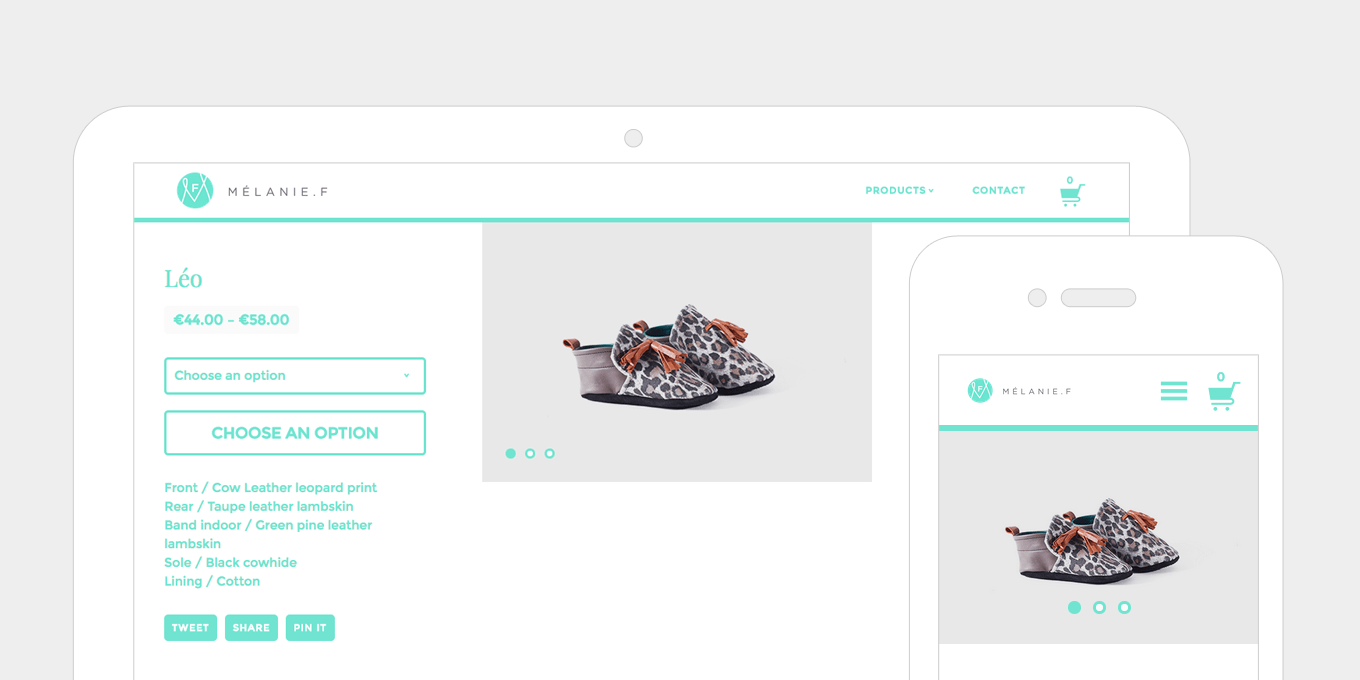
Halaman detail produk Melanie F menempatkan gambar produk terlebih dahulu di ponsel, lalu mendorong info produk ke atas untuk duduk berdampingan di desktop.
8. Menyembunyikan konten di layar yang lebih kecil.
Di perangkat seluler, Anda dapat menyederhanakan tata letak dengan menyembunyikan konten yang akan terlihat di layar yang lebih besar, baik dengan menyembunyikannya sepenuhnya atau menggunakan tab dan akordeon untuk menampilkan/menyembunyikan konten. Ini mendeklarasikan halaman di layar yang lebih kecil dan memungkinkan pengguna melihat semua info penting, dengan opsi untuk melihat lebih banyak jika mereka mau.


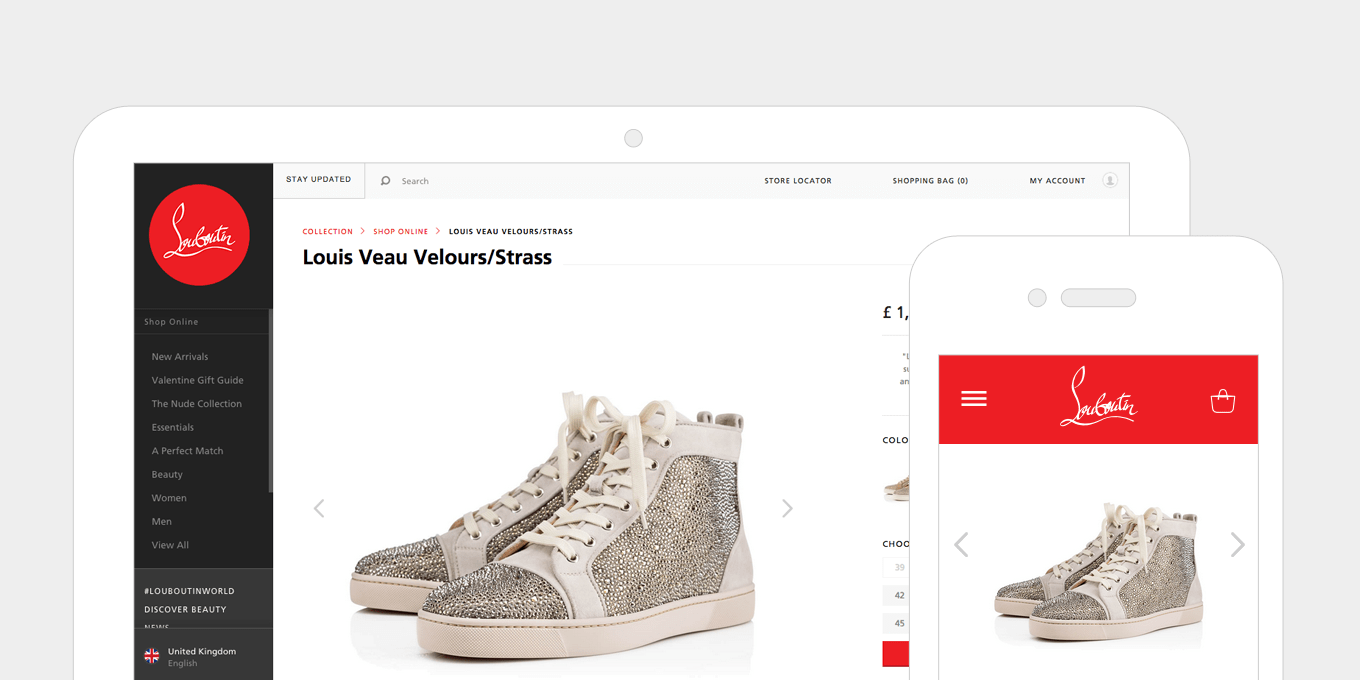
Halaman produk ini di christianlouboutin.com menyederhanakan tajuknya dan mengurangi info produk di ponsel, meninggalkan gambar produk sebagai blok konten pertama.

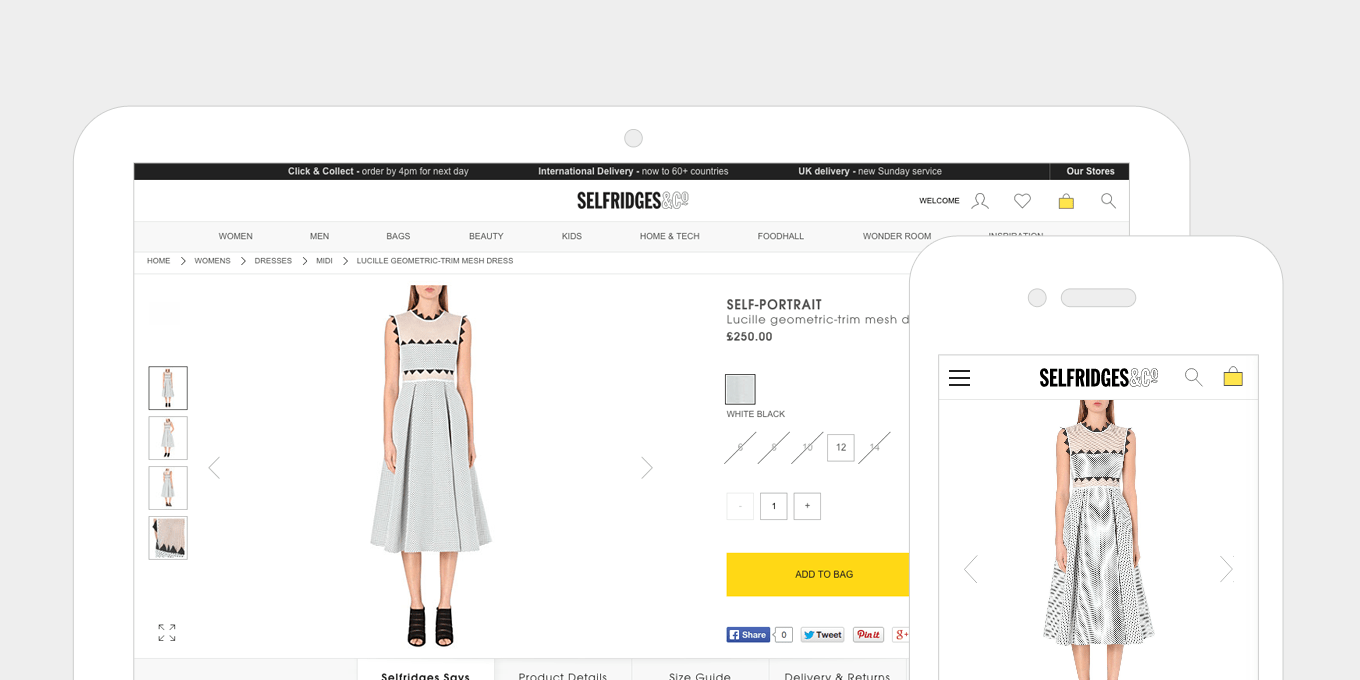
Di Selfridges, korsel gambar mini dihapus di ponsel, hanya menyisakan panah kiri/kanan untuk digesek.
9. Menampilkan lebih banyak konten di layar yang lebih lebar.
Memiliki layar yang lebih lebar memungkinkan Anda mendorong lebih banyak konten ke atas layar. Lebih banyak konten langsung terlihat oleh pengguna, sebelum mereka harus menggulir. Tata letak dapat memperluas dan menampung lebih banyak kolom.

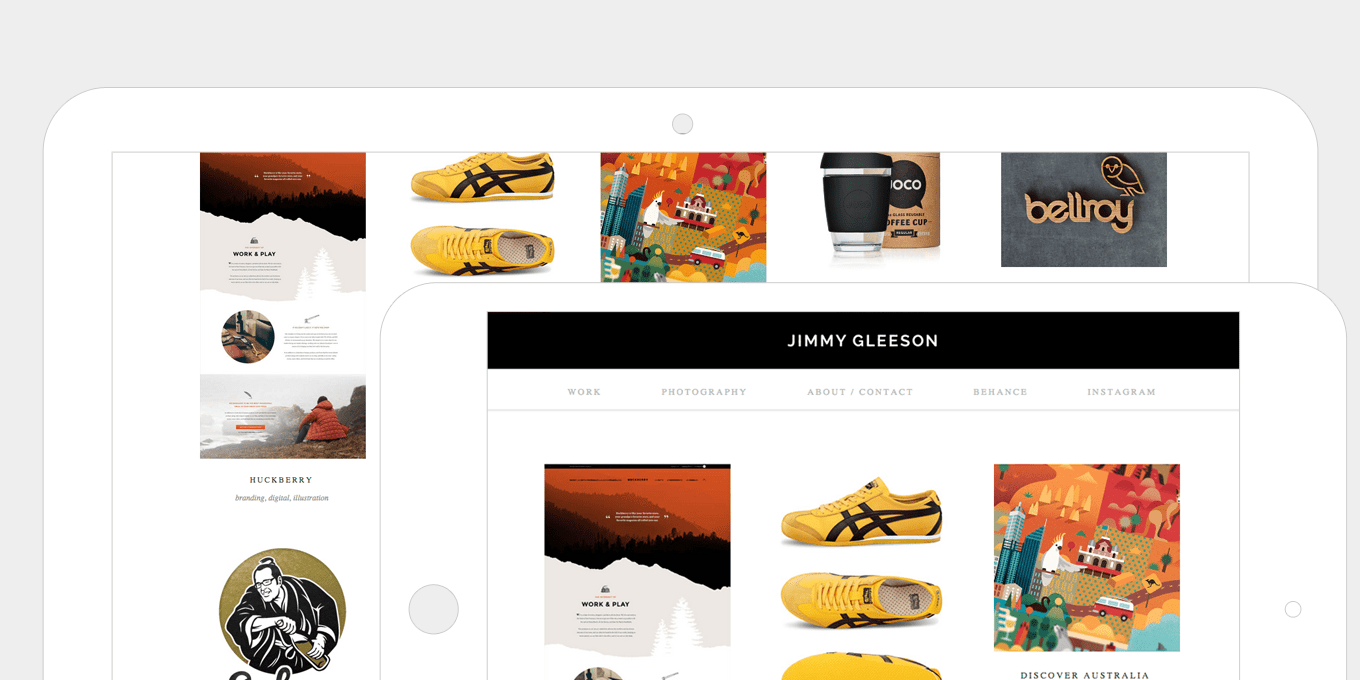
Tampilan kisi portofolio pada Jimmy Gleeson ini meningkatkan jumlah item yang terlihat saat layar menjadi lebih lebar, memungkinkan lebih banyak konten untuk ditampilkan lebih jauh ke atas halaman.

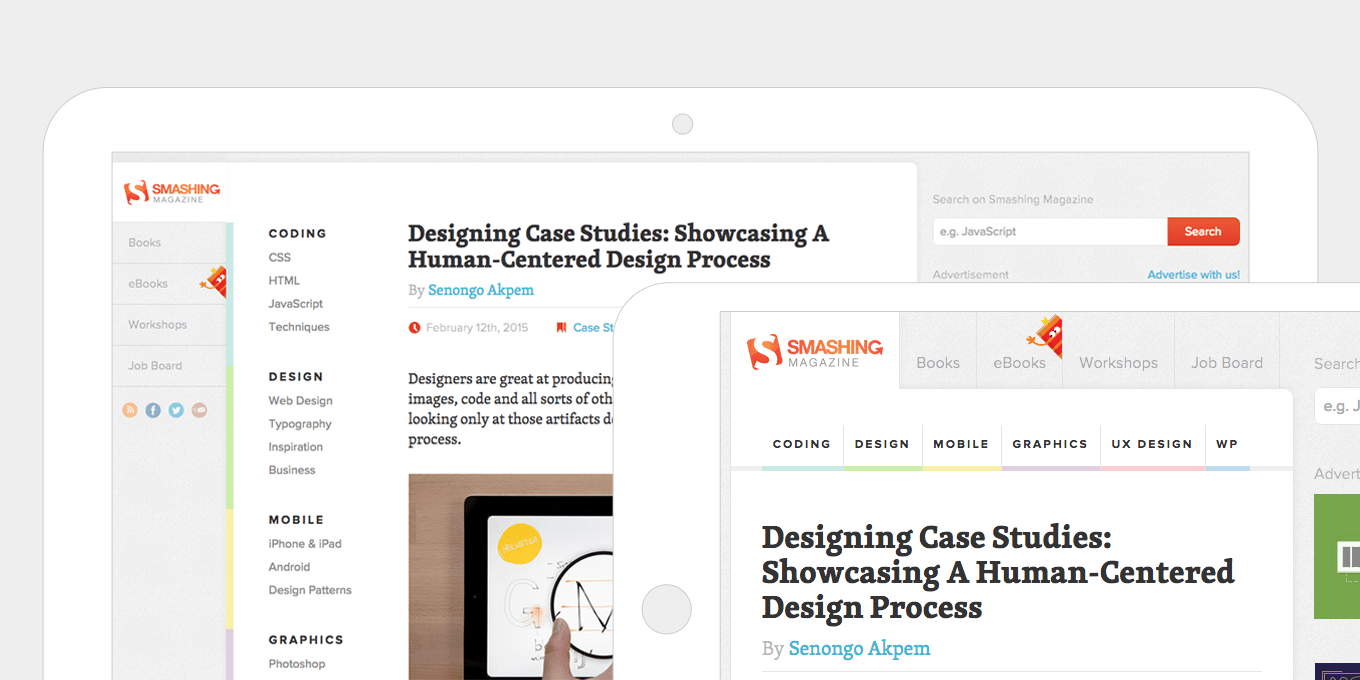
Tata letak navigasi Smashing Magazine cukup rumit dan banyak berubah di berbagai ukuran layar. Ini adalah contoh bagus untuk benar-benar memikirkan tata letak dan memaksimalkan semua ruang yang tersedia per perangkat dan ukuran layar.
10. Jangan lupa tentang tablet dalam mode potret.
Terkadang orientasi ini cocok dengan tata letak seluler kecil, yang lebih mendasar dan tidak memanfaatkan semua ruang layar yang tersedia, atau disatukan dengan tata letak desktop yang dapat membuat semua konten terjepit.
Penggunaan kueri media yang lebih baik di css Anda bisa mendapatkan tata letak yang tepat.

Tata letak pada halaman detail produk Protes ini masih memiliki banyak informasi dalam ruang yang lebih kecil, tanpa mengganggu proporsi dan jarak tata letak.

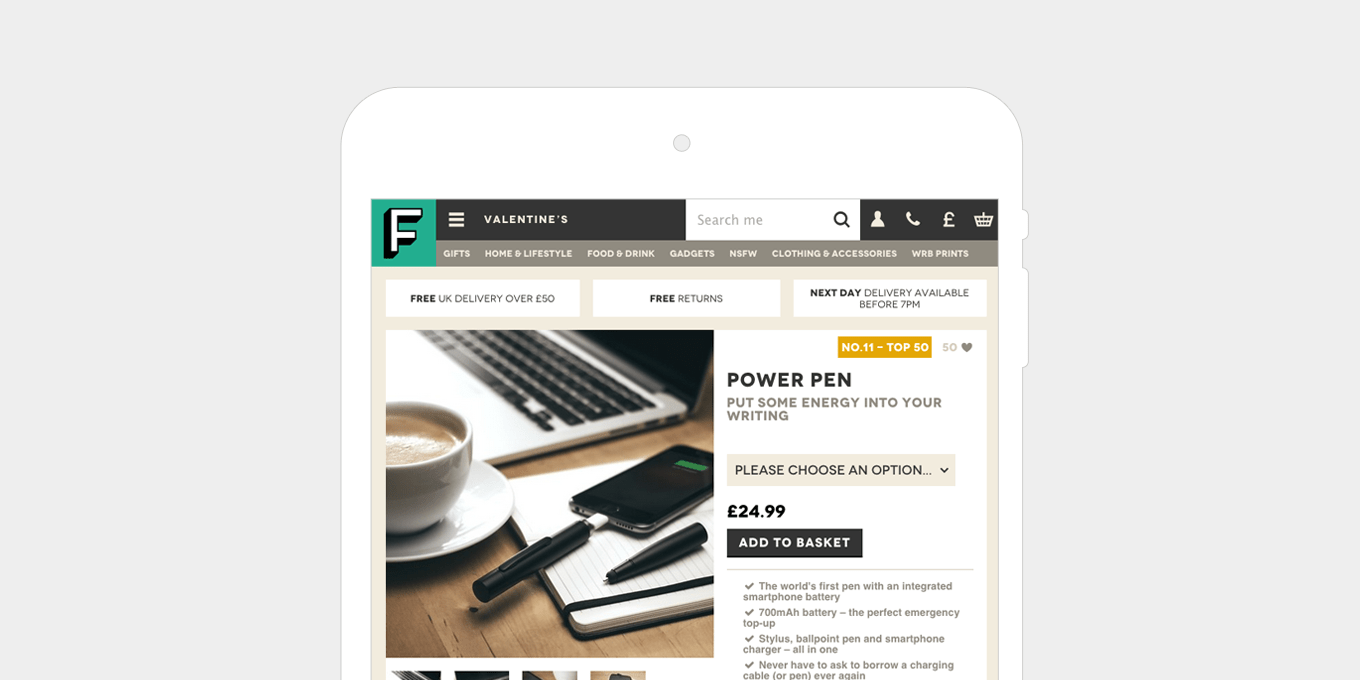
Tata letak detail produk Firebox tidak membahayakan apa pun dalam mode potret tabel. Segala sesuatu yang muncul di desktop tetap ada dan konten disajikan secara seimbang dan sederhana.
11. Ganti fungsi perbesar gambar dengan halaman galeri yang dapat digulir panjang.
Pada perangkat kecil, memiliki jendela gambar yang diperbesar tidak akan berfungsi jika gambar yang sudah Anda lihat memenuhi layar.
Untuk galeri gambar, gunakan halaman panjang yang dapat digulir, atau carousel yang dapat digesek dengan panah kiri/kanan. Galeri panjang yang dapat digulir juga berfungsi dengan baik di tablet dan desktop.

Galeri gambar di Apple ini menggunakan halaman panjang yang dapat digulir di desktop maupun seluler. Teks dihapus di perangkat seluler untuk lebih menyederhanakan tata letak.

Galeri produk di UrbanEars ini muncul di halaman yang sama dan meluas ke bawah setelah menekan sebuah tautan. Itu membuat bagian dasar yang bagus dari sebuah popup, yaitu. tidak membuka halaman baru, tetapi kemudian menyajikan gambar dengan cara yang lebih baik dan lebih bermanfaat.
12. Optimalkan UX untuk layar sentuh.
Tambahkan gerakan gesek ke spanduk, menu, galeri gambar, dll.
Layar sentuh secara alami intuitif untuk digunakan, oleh karena itu kita bisa lebih halus dengan bantuan navigasi, misalnya setengah gambar dari layar pada korsel menunjukkan bahwa ada lebih banyak konten yang akan datang.
Acara hover tidak konsisten pada layar sentuh. Nonaktifkan ini dan ganti dengan acara sentuh. Jika konten yang akan ditampilkan di hover tidak penting dan hanya hiasan mewah, maka nonaktifkan semuanya di layar sentuh.

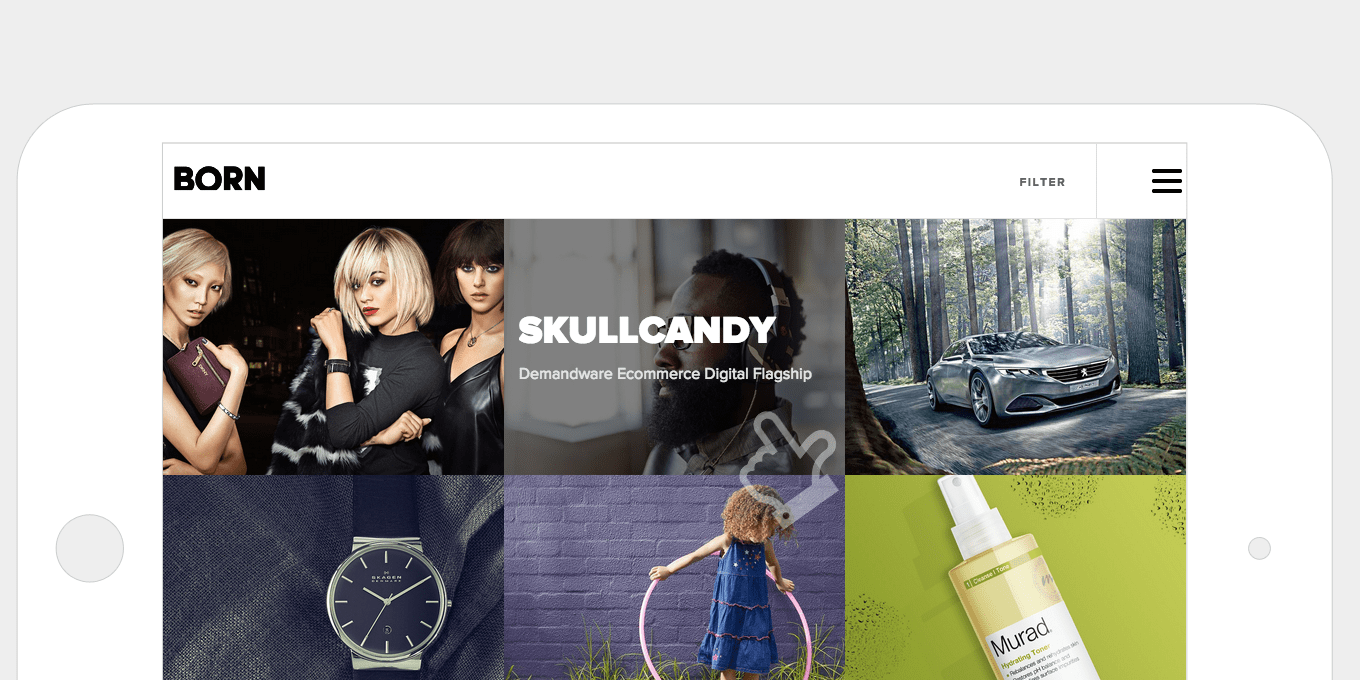
Status hover pada halaman portofolio Born Group dianimasikan di desktop, dan menunjukkan judul proyek. Karena informasi ini masih perlu dapat diakses di layar sentuh, acara melayang-layang diganti dengan acara sentuh – satu ketukan untuk melihat info, lalu ketukan lainnya untuk melihat proyek.

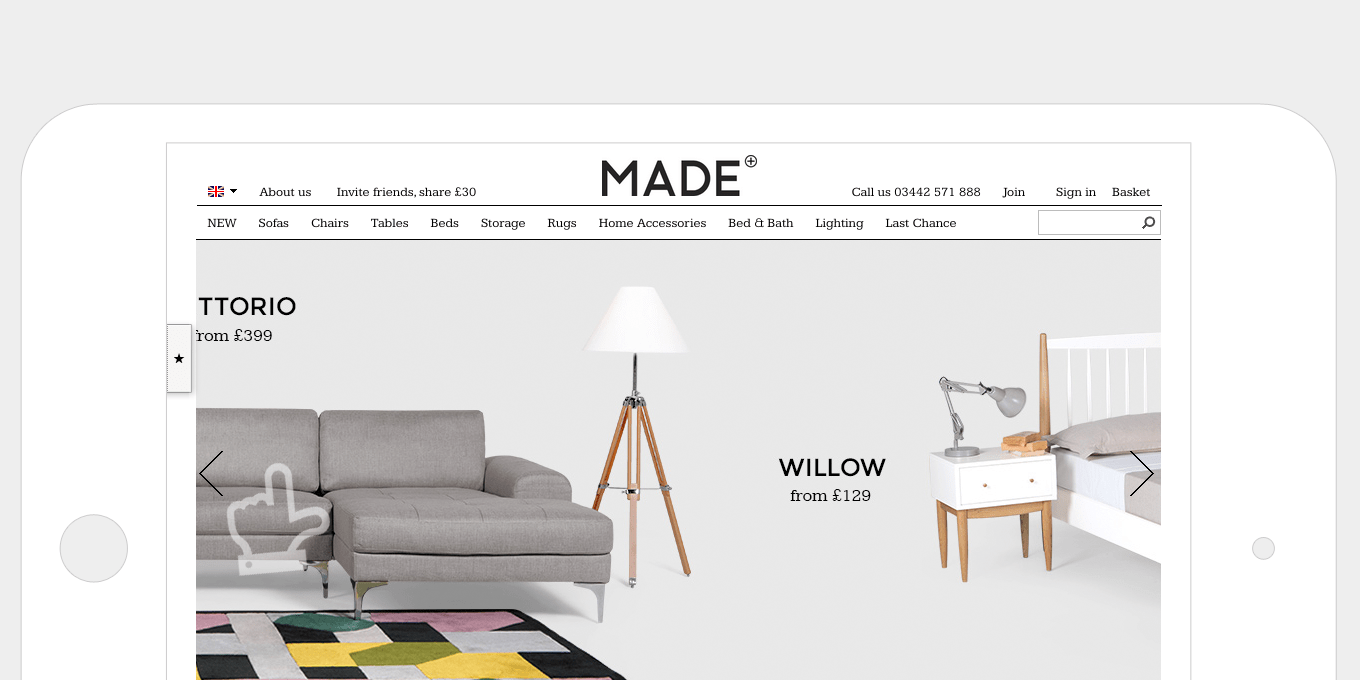
Situs Made menambahkan acara gesek ke spanduk berandanya. Mereka dengan jelas memikirkan pengguna mereka dan menggunakan peristiwa sentuhan ini di bagian lain situs, di tempat-tempat yang wajar untuk digesek – misalnya, di korsel produk.
13. Gunakan lebih sedikit gambar.
Banyak efek, seperti gradien latar belakang dan status tombol melayang, dapat dicapai dengan html & css murni. Halaman dimuat lebih cepat, yang sangat bagus untuk seluler, dan lebih sedikit waktu yang terbuang untuk membuat banyak grafik.
Menggunakan font untuk ikon Anda berarti Anda tidak perlu membuat gambar. Mereka dapat diskalakan, memiliki tepi yang lebih bersih, memuat lebih cepat, dan bagus untuk tampilan retina. Pengoptimalan ini berfungsi dengan baik di semua perangkat dan layar.

Situs desk.com menggunakan font ikon dengan baik. Menambahkan warna, yang semudah mengubah warna font, adalah cara yang bagus untuk menambahkan lebih banyak dampak ke halaman Anda.

Situs Pretty Green Energy menggunakan font ikon besar untuk header bagiannya. Meningkatkan ukuran font ikon sangat mudah dan tidak memerlukan pengeditan gambar.
14. Video responsif.
Metode ini memungkinkan video dengan ukuran berapa pun merespons ukuran perangkat secara otomatis, tanpa harus menyetel tinggi atau lebar eksplisit pada video itu sendiri.
Ini dicapai hanya dengan beberapa baris css. Ini berfungsi baik dengan video yang disisipkan langsung di halaman dan di iframe.

Video di Anyilu membentang di halaman dan memenuhi seluruh ruang. Ini memberi halaman dampak yang besar. Mereka merespons dan mengubah ukuran secara otomatis pada ukuran layar yang berbeda.

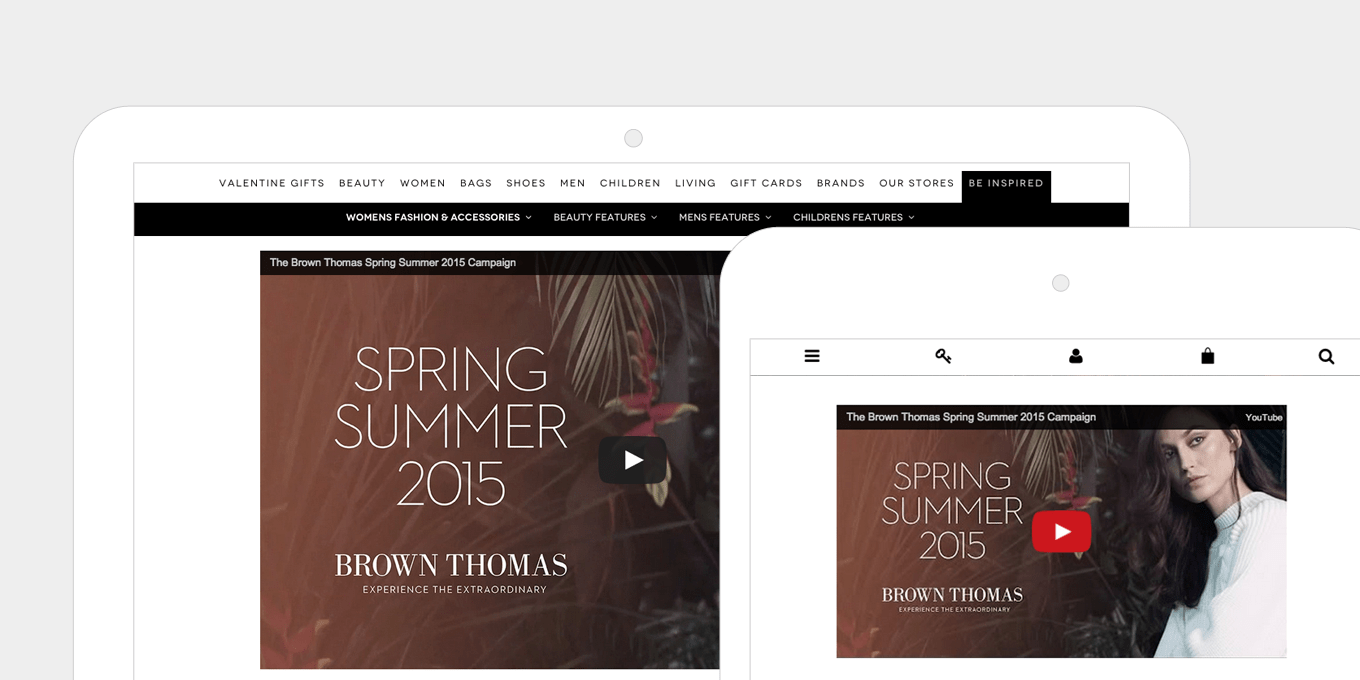
Video tersemat di Brown Thomas menggunakan iframe dan sepenuhnya responsif. Tidak ada tinggi atau lebar yang ditentukan, memungkinkan pengelolaan konten yang mudah dan pembuatan halaman yang cepat.
15. Lipatan tidak ada lagi.
Perangkat lebih kecil, lebih tinggi, lebih lebar, dan lebih panjang.
Tidaklah penting untuk menjejalkan semuanya di bagian atas halaman. Biarkan halaman bernafas dan berkembang dengan blok konten yang panjang dan mengalir serta spasi yang luas.
Orang-orang secara alami menggulir. Dengan memberi mereka lebih banyak konten di bawah "paro" Anda sebenarnya mengundang mereka untuk lebih terlibat dengan halaman dan membaca konten Anda.

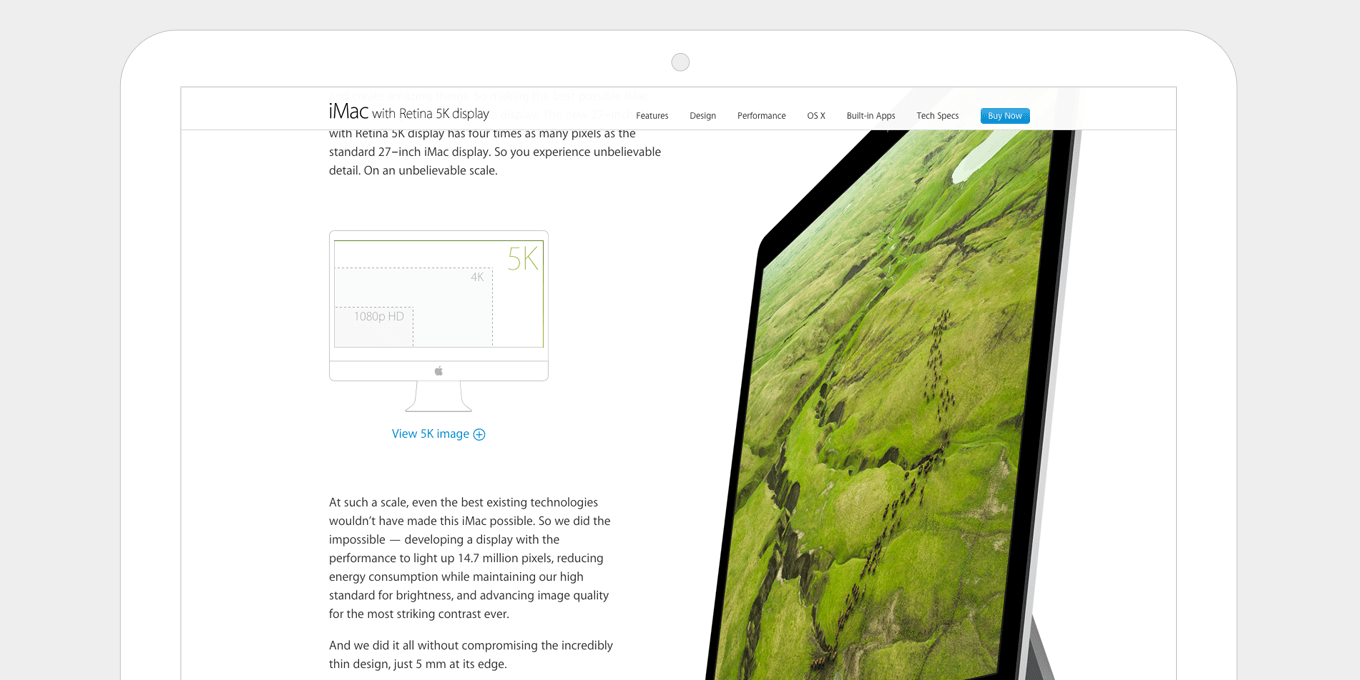
Halaman produk iMac di Apple adalah halaman yang panjang dan mengalir, dengan banyak hal yang terjadi saat Anda menggulir. Pengalaman menarik Anda masuk. Mereka juga menggunakan navigasi tetap, sehingga ajakan bertindak utama, yaitu Beli Sekarang, masih terlihat saat Anda menelusuri halaman.

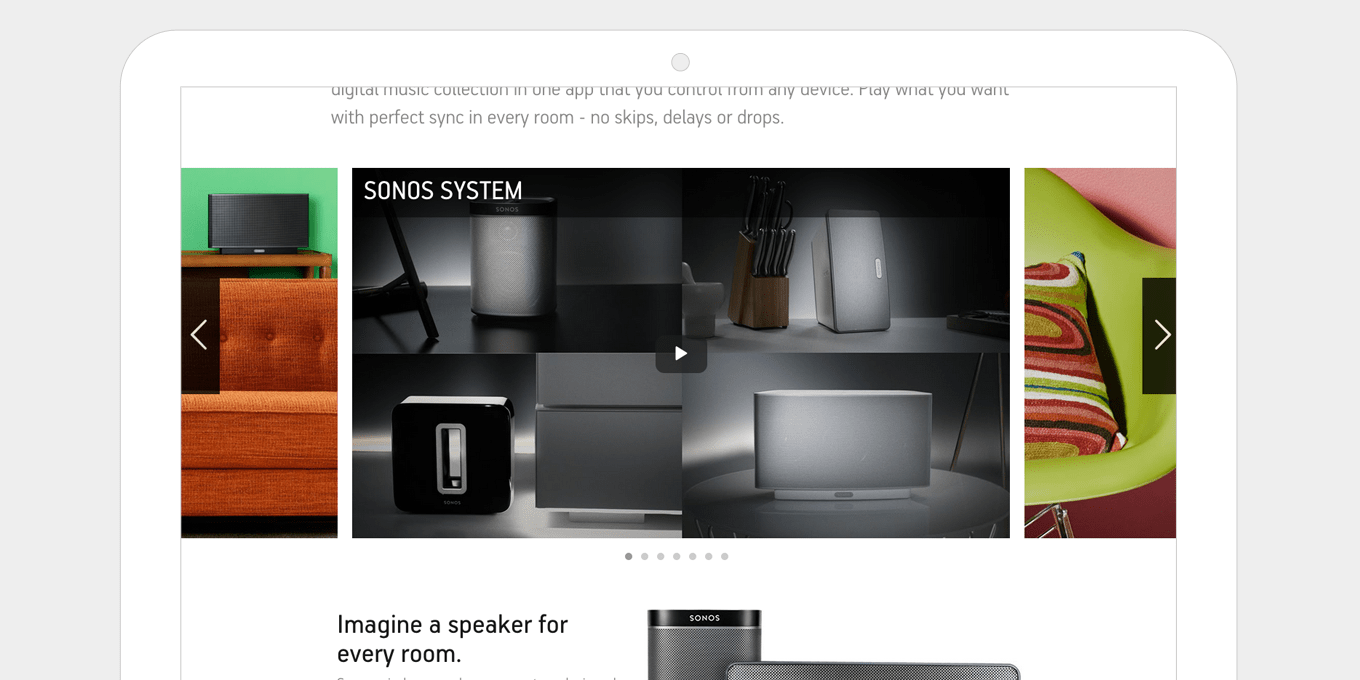
Halaman produk Sonos memiliki keseimbangan yang baik antara blok teks konten lebar tetap dan panel gambar layar penuh yang lebih lebar. Ini membuat halaman tetap menarik dan lebih menarik saat Anda menggulir. Jaraknya seimbang tanpa terlalu sesak.
Membungkus
Periksa Analytics Anda. Saya yakin lalu lintas seluler adalah persentase yang lebih tinggi daripada yang Anda pikirkan. Dan saya yakin itu tumbuh dari bulan ke bulan.
Jika situs Anda tidak responsif, setiap pengguna seluler yang datang ke situs Anda mengalami pengalaman buruk.
Sekalipun responsif, saya yakin ada beberapa area yang bisa diperbaiki.
Desain web responsif adalah keahlian saya. Saya dapat bekerja di situs web apa pun, WordPress, Modx, atau lainnya. Klien saya biasanya memiliki setidaknya 10.000+ kunjungan bulanan dan saya mengenakan biaya $1.500 – $3.000 tergantung pada kerumitan situs Anda.
Pekerjakan saya sekali, saya akan melakukan pekerjaan dengan benar, dan Anda tidak perlu khawatir tentang pengalaman seluler yang buruk lagi.
Jika Anda memiliki pertanyaan, lihat portofolio saya dan hubungi saya di sini.
