負責任的響應式網頁設計的 15 個最佳實踐
已發表: 2015-02-20響應式網頁設計不僅僅是擠壓和拉伸的問題。
它是關於根據屏幕寬度以無數種方式提供一個網站。
要添加什麼? 要刪除什麼? 如何優先考慮最重要的事情? 對搜索排名有何影響? 您如何僅使用一個代碼庫完成所有這些工作?
對網站進行響應式編碼確實需要專家。
因此,我們請了 AwesomeWeb 最優秀的響應式網頁設計師之一 Tim Cross,讓您深入了解如何構建一個合適的、負責任的和響應式的網站。
無論您是僱用 Tim 還是決定自己為您的網站添加響應能力,都請將其作為了解需要做什麼的資源。
1.隱藏的導航菜單。
在較小的屏幕上隱藏主導航菜單是保持佈局簡單的好方法。 圖標、文本或兩者的組合向用戶指示菜單在哪裡。
您的選項包括一個簡單的下拉菜單,其中菜單向下滑動並覆蓋下面的主要內容,或者菜單擴展並覆蓋整個屏幕的覆蓋方法。

BBC Sport 使用按下時展開的下拉菜單。 由於他們在同一頁面上有多個折疊菜單,因此他們使用不同的號召性用語來幫助用戶了解頁面的層次結構。
Huge 使用疊加菜單。 他們還在桌面視圖中使用這種菜單樣式,保持漢堡圖標可見並簡化頁面上的內容。
新手博主的重要提示:
投資一個優質的主題,以最好的方式展示您的品牌。
免費主題非常適合開始,但大多數無法正確定制。 記住那句話:第一印像很重要!
2.水平滑動菜單。
在較小的屏幕上顯示菜單的另一種方法是保持其可見,但讓內容溢出屏幕邊緣。 顯示部分文本被截斷表示他們可以滑動顯示。

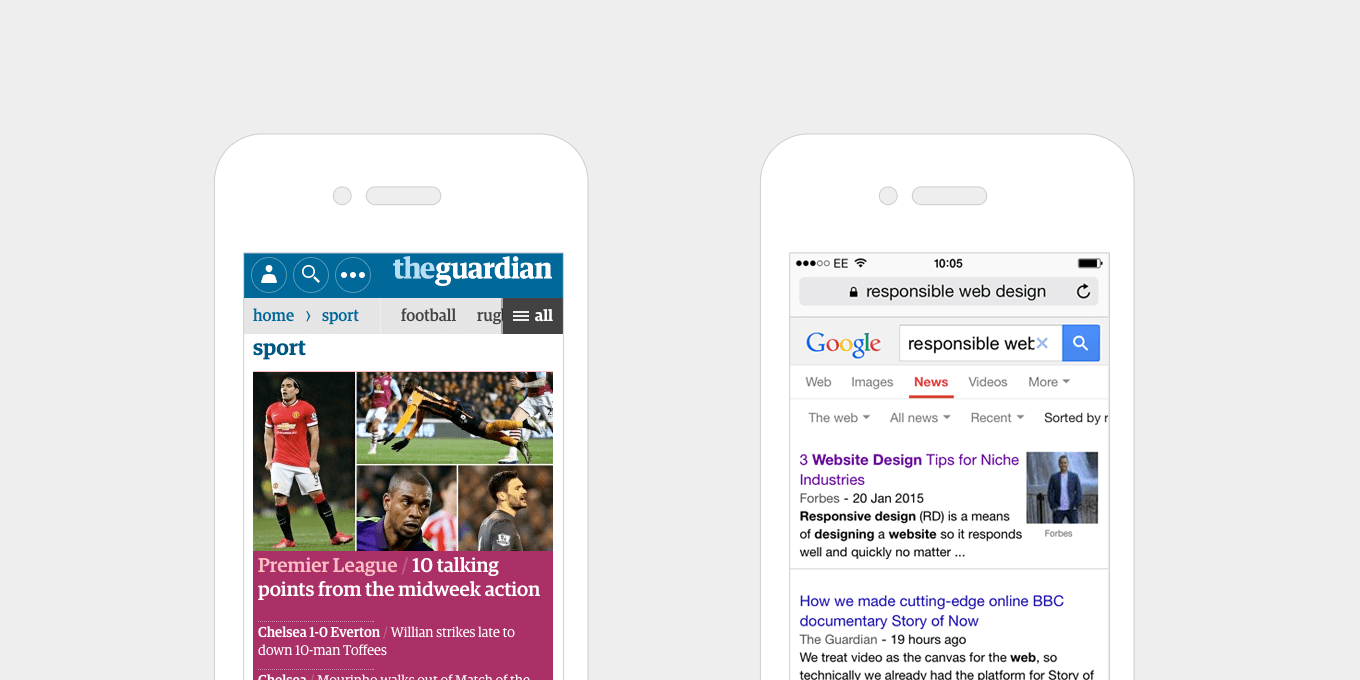
《衛報》使用清晰的水平滾動菜單,帶有額外的號召性用語以查看“全部”——按下時會顯示為下拉菜單。 在可用空間中應用不同方法的一個很好的例子。
谷歌上的水平滾動菜單是一個純文本鏈接列表,從屏幕邊緣溢出——一種向用戶指示更多內容的簡單方法。 每個文本鏈接都有下拉菜單,按下時會出現。
3. 為按鈕和鏈接提供大的、可點擊的區域。
與其讓手機上的按鈕變小,不如讓它們變大,以便更容易點擊。 事實上,這不僅僅適用於小屏幕,無論是什麼設備——從觸摸屏平板電腦到台式電腦,都對它們大有好處。
大按鈕提高了可用性。 除了使按鈕變大外,文本鏈接也受益於變大。 例如,如果您有一個新聞標題網格,每個標題中都有一個文本鏈接,上面寫著“閱讀更多”,而不是將這個鏈接設為鏈接,而是將整個內容設置為一個鏈接,以便用戶可以點擊任何地方.
更容易使用。 為所有人提供更好的體驗。

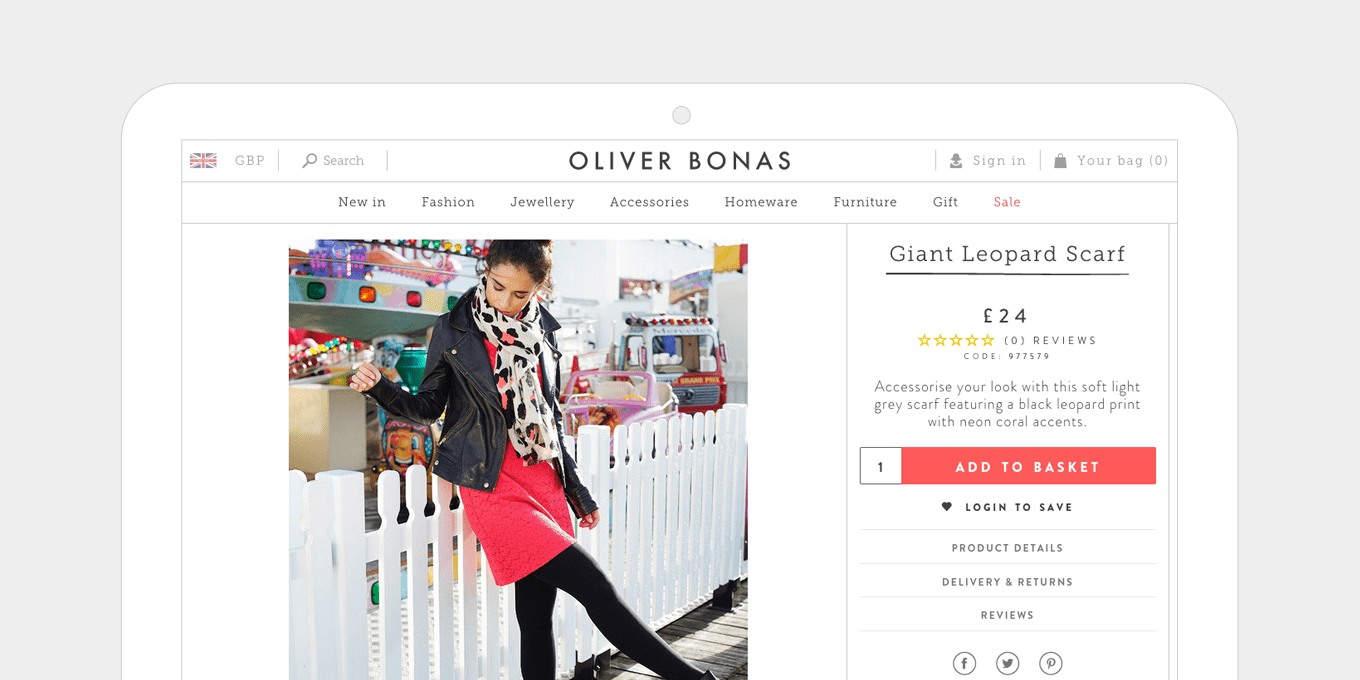
Oliver Bonas 網站上的“添加到購物籃”按鈕大而清晰,並通過對比色從頁面中脫穎而出。

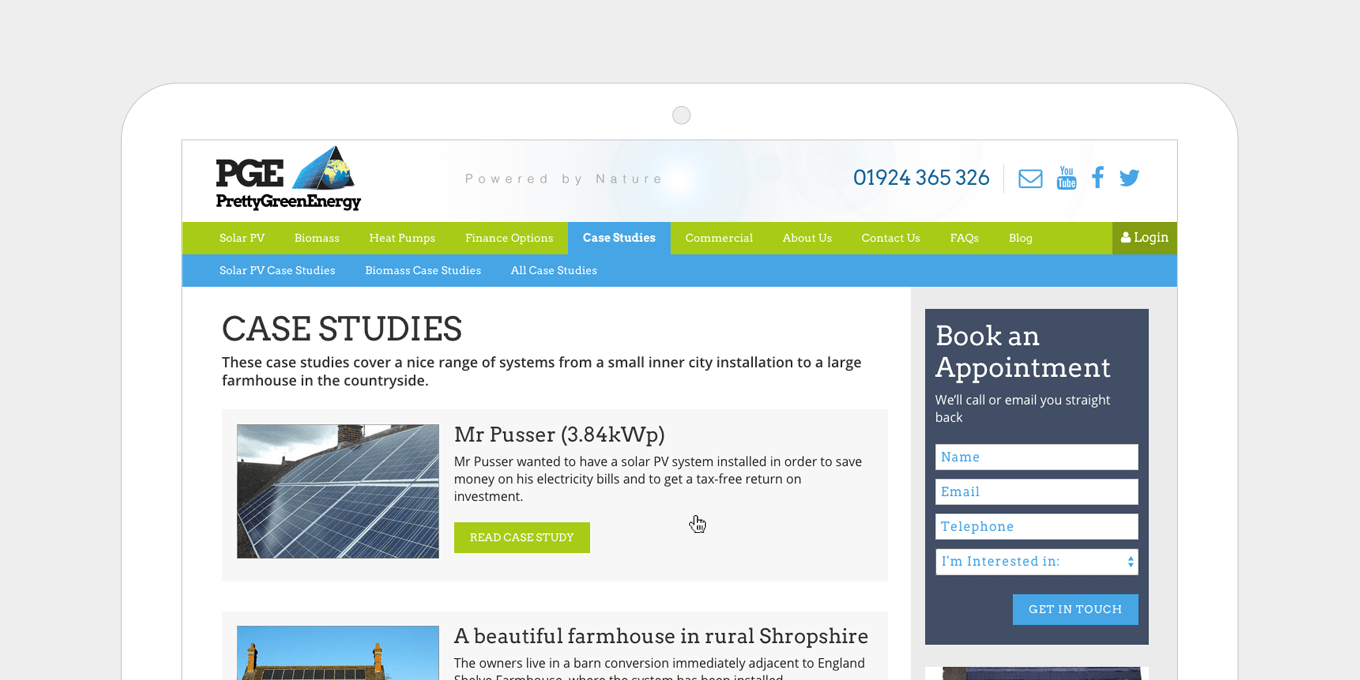
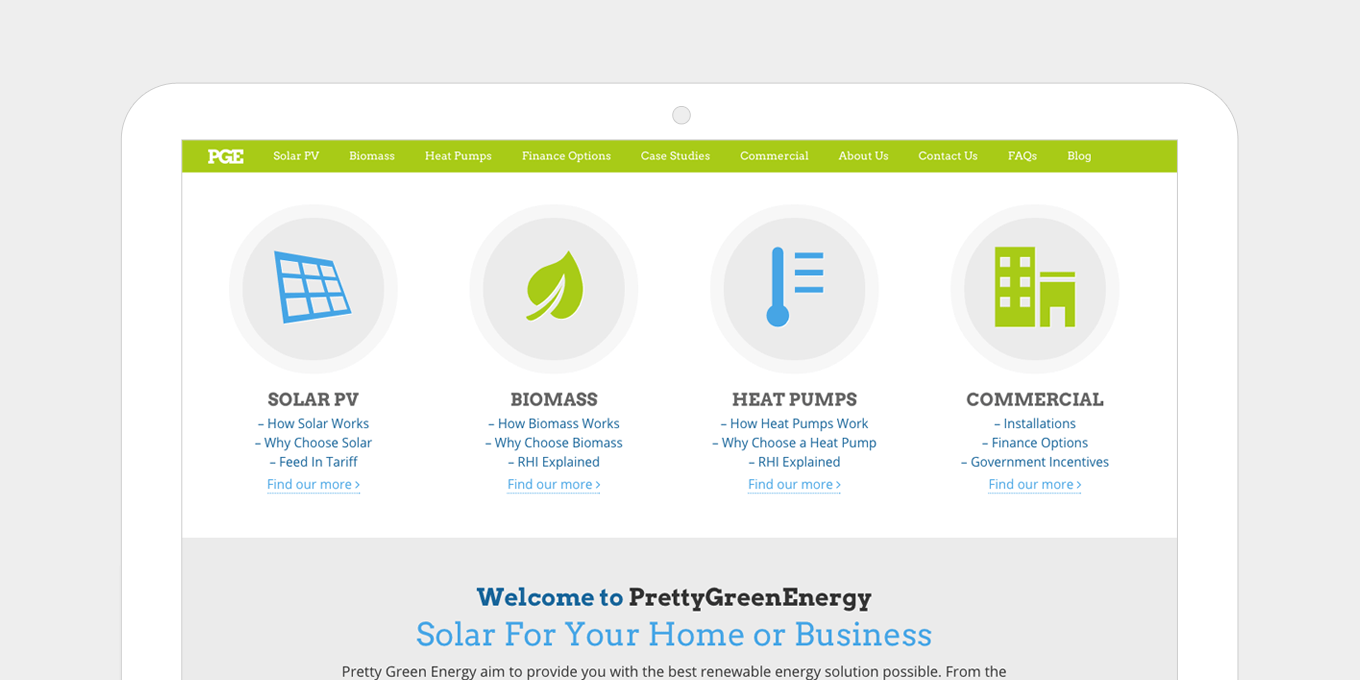
Pretty Green Energy 網站有大按鈕,內容列表項上有大的可點擊區域。
4. 平衡字體粗細和大小。
標題和段落文本之間的大小比例應該很好地平衡。 大標題在移動設備上看起來不太好,尤其是當它們超過幾行時。 一切都應該適當調整大小。
較新的移動設備具有高分辨率屏幕,這使文本更清晰易讀。 當您使用更大的顯示器時,您可以在移動屏幕上縮小一點並增加字體大小。

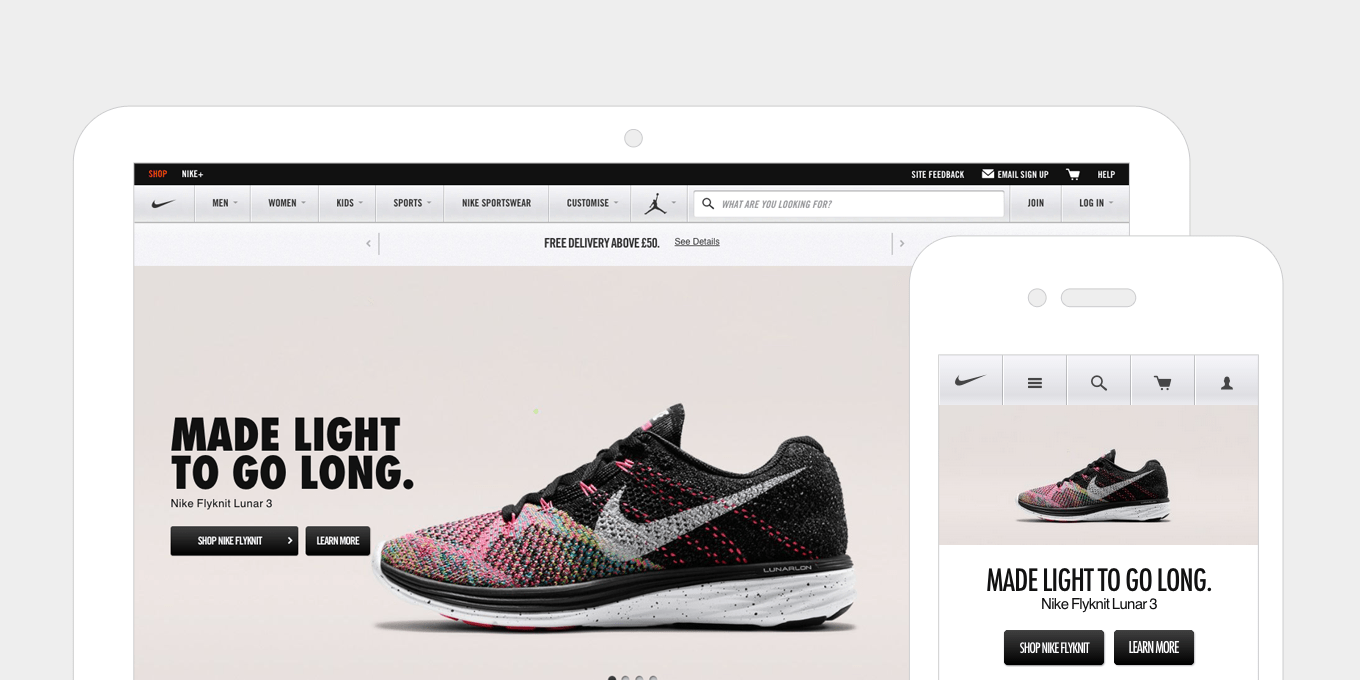
耐克在桌面上使用了更粗的字體,這在橫幅中效果很好。 在移動設備上,它們會變亮字體並減小大小以使其適合一行。

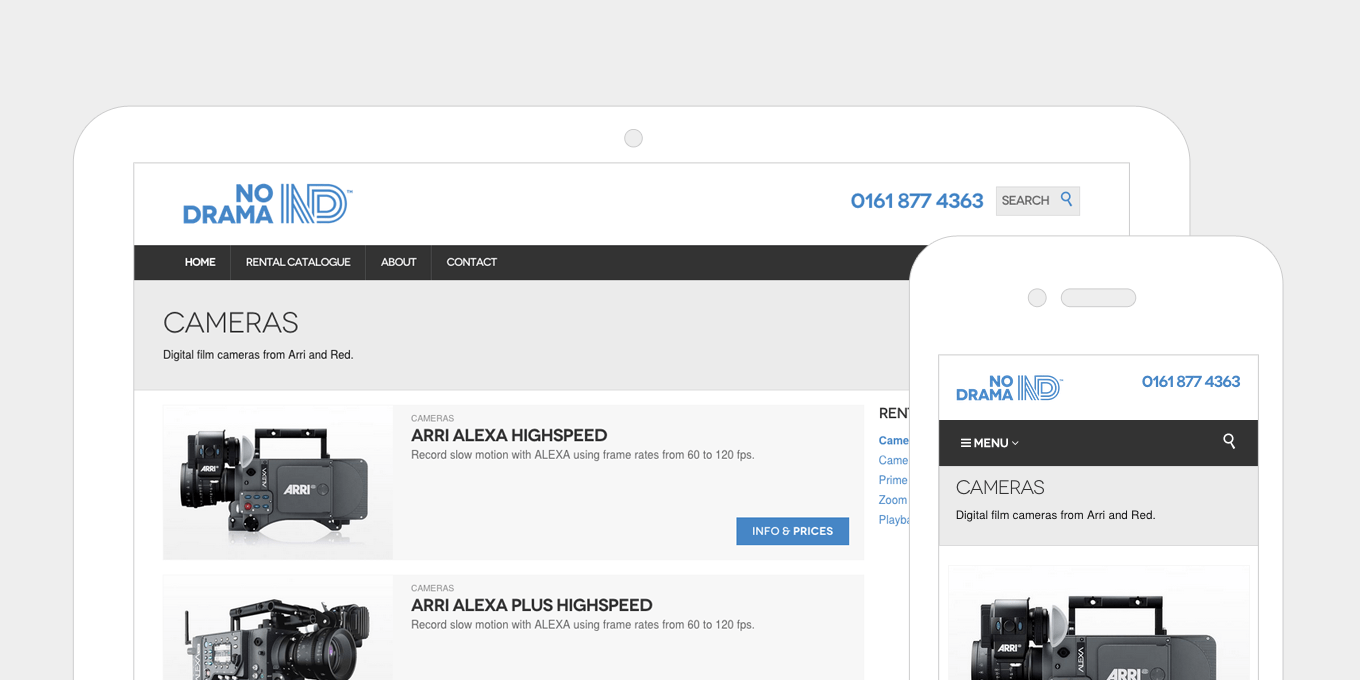
No Drama 減少了它在移動設備上的 H1 標題,以便它們適合屏幕並且不會過度影響頁面。
5. 最佳閱讀寬度。
在大屏幕上使佈局更寬時,重要的是要考慮內容的行長。
如果一行文本太長,則很難閱讀,因為很難逐行閱讀。 同樣,太短的線條會破壞閱讀的節奏,因為眼睛必須經常來回移動。
通常的做法是將行長保持在 60-75 個字符左右。 這可以通過將文本區域的最大寬度設置為大約 500/700 像素寬來實現。

99u 通過最佳閱讀寬度、簡單的共享鏈接和位置良好的側邊欄保持其頁面平衡,不會過多地影響文章。

除了具有正確的閱讀寬度外,《衛報》的文章佈局也很簡單,有大量空白區域和清晰、整潔的側邊欄。
6.將重要信息放在手機頂部附近。
在手機頂部顯示電話號碼、聯繫信息、立即購買號召性用語等。 移動用戶需要快速獲取信息,但這也適用於任何設備。
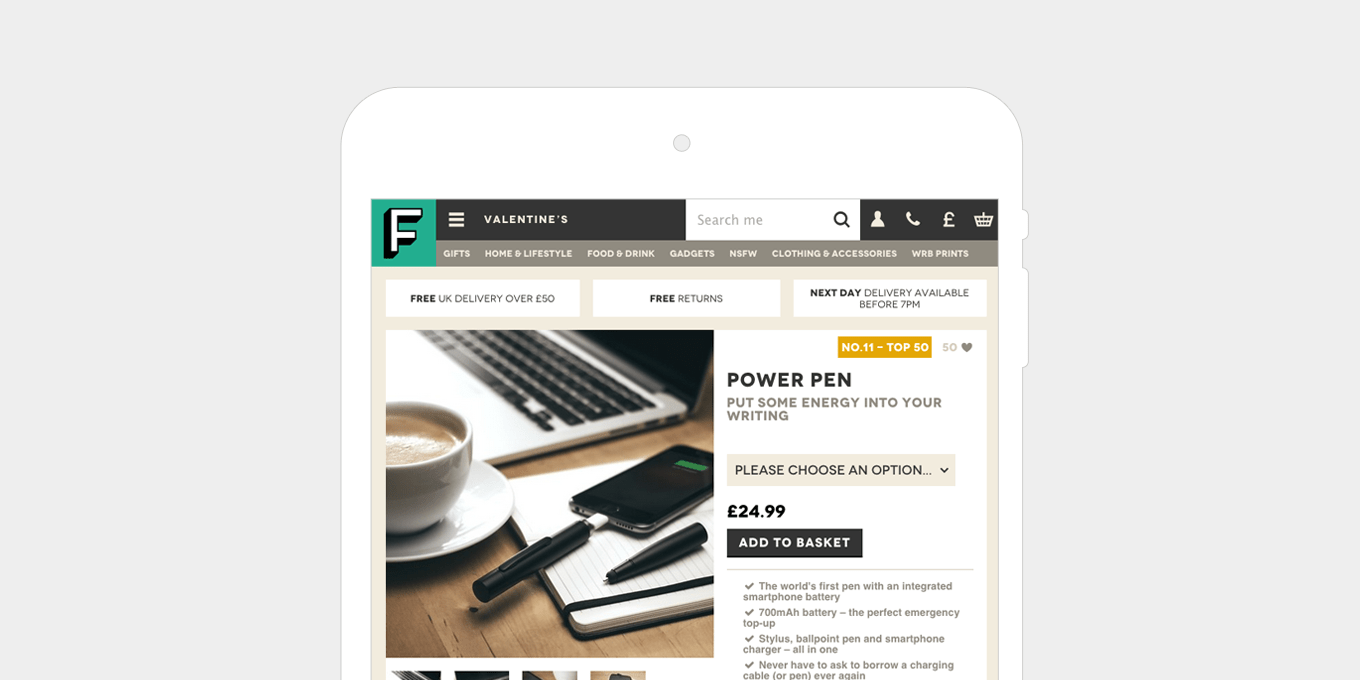
即使現在瀏覽器尺寸如此多樣化,並且“折疊”的概念不再存在,將關鍵的行動號召放在頁面頂部仍然很重要。 例如,在電子商務產品詳細信息頁面上,最好讓大多數用戶都可以看到“添加到購物籃”按鈕,而無需滾動。

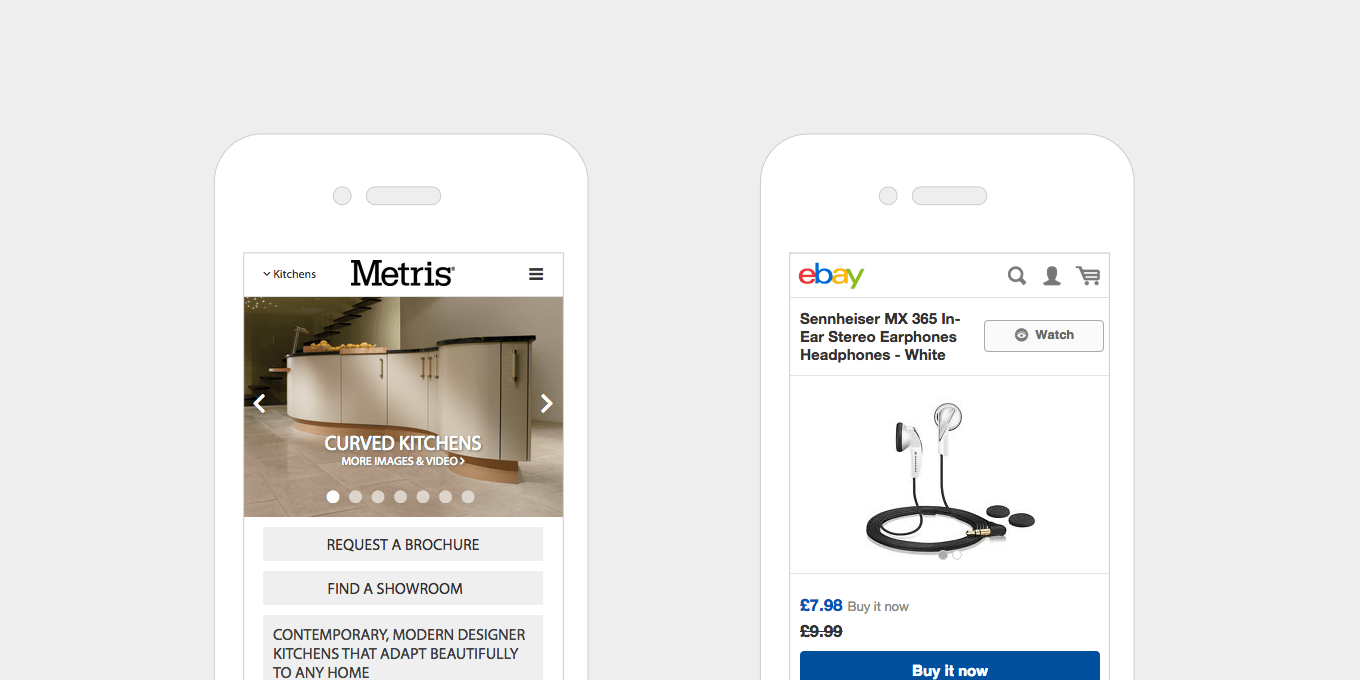
Metris Kitchens 將其關鍵信息放在移動設備頂部附近,因為他們的用戶清楚快速地查看聯繫信息(查找陳列室)和轉換操作(索取小冊子)非常重要。
Ebay 確保價格和立即購買按鈕在移動設備上清晰可見。
7. 更改內容塊在小屏幕上折疊時的順序。
決定先在小屏幕上顯示更重要的內容,然後更改內容順序——這可以通過 CSS 來實現(如果佈局太複雜,有時也可以使用 JS)。
如果在桌面上有一個文本內容塊和一個圖像塊並排放置,請確定更相關的內容。
或者頁面上的側邊欄和內容區域 - 在移動設備上,如果它折疊,那麼側邊欄將是第一個,並將所有內容推到頁面下方,因此最好在移動設備上交換它。

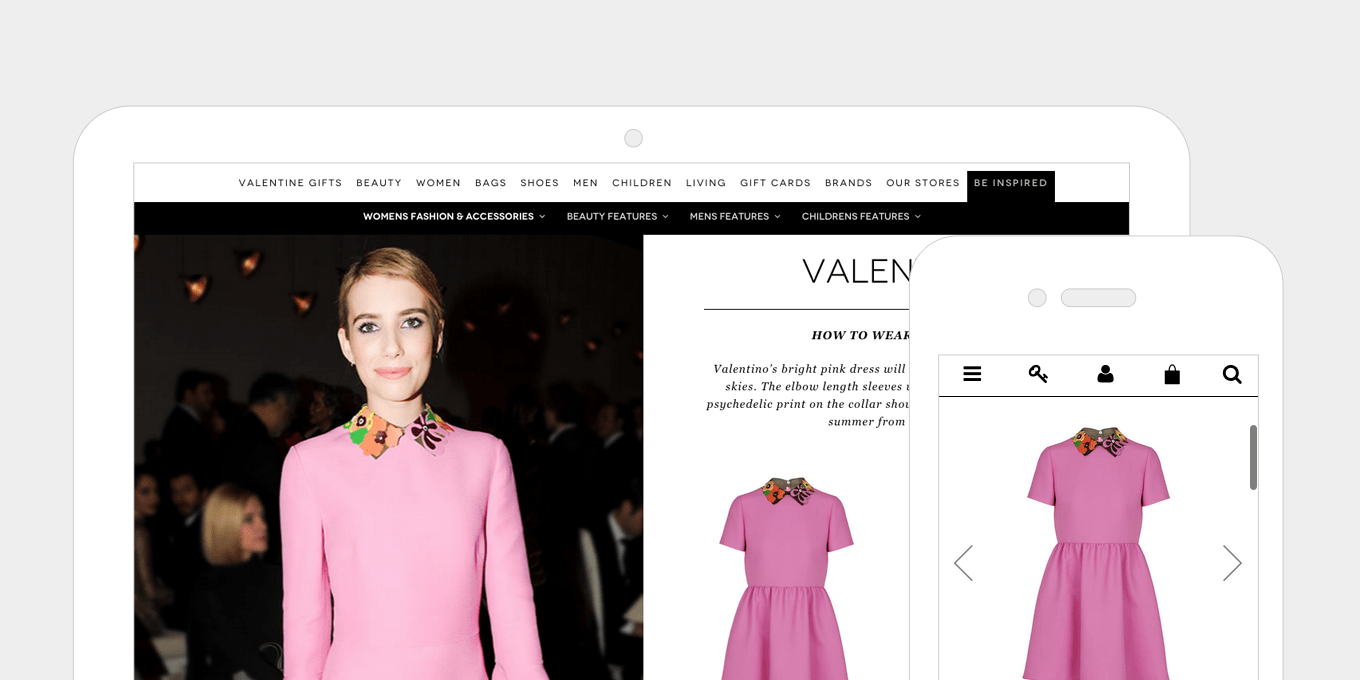
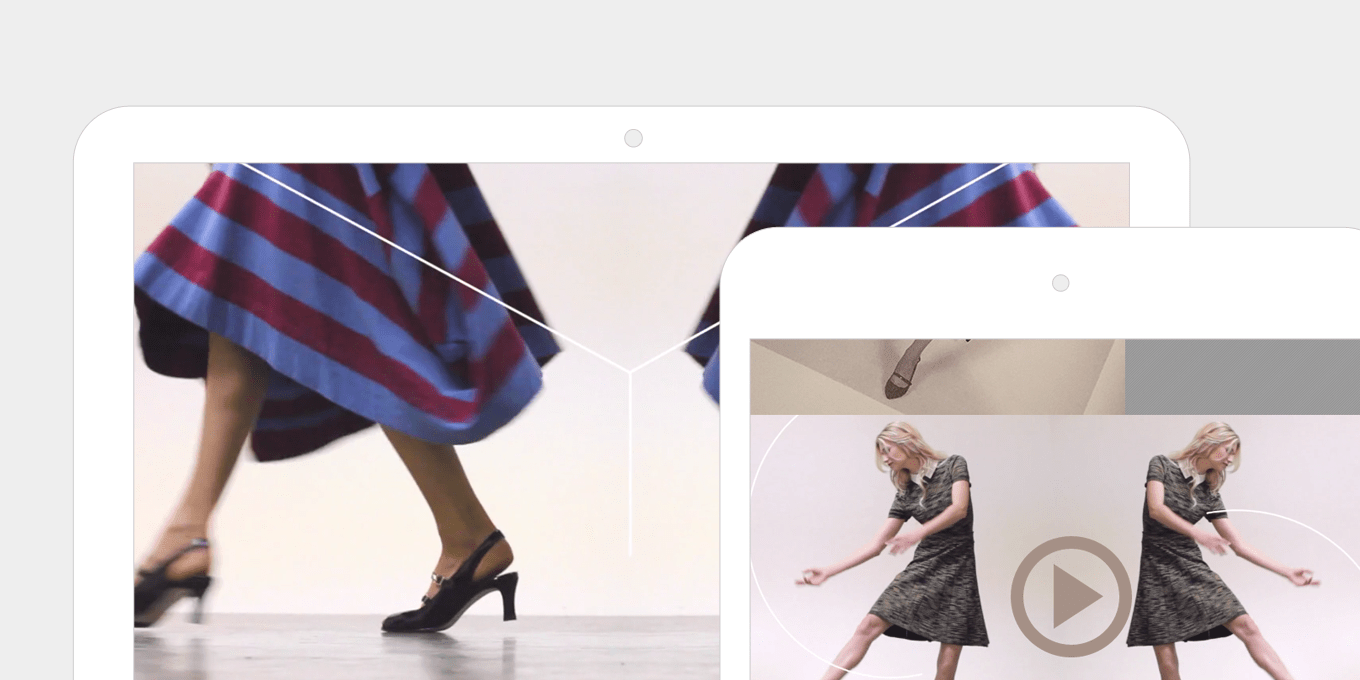
在 Brown Thomas 的這篇社論內容中,產品信息首先定位在移動設備上。 在桌面上,內容順序被交換,以便在產品旁邊出現生活方式照片。

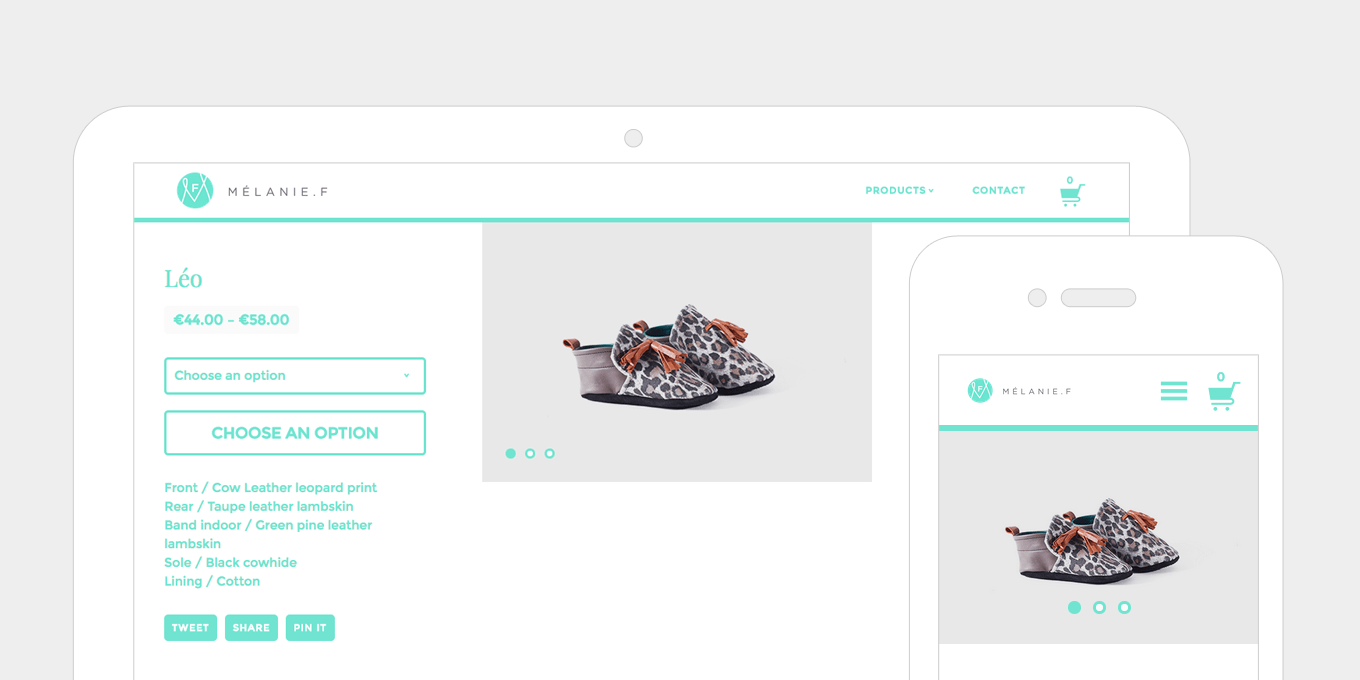
Melanie F 產品詳細信息頁面首先將產品圖片放在移動設備上,然後將產品信息推送到桌面上並排放置。
8. 在小屏幕上隱藏內容。
在移動設備上,您可以通過隱藏在大屏幕上可見的內容來簡化佈局,方法是完全隱藏或使用選項卡和手風琴來顯示/隱藏內容。 這會在較小的屏幕上整理頁面並讓用戶查看所有關鍵信息,如果他們願意,可以選擇查看更多信息。

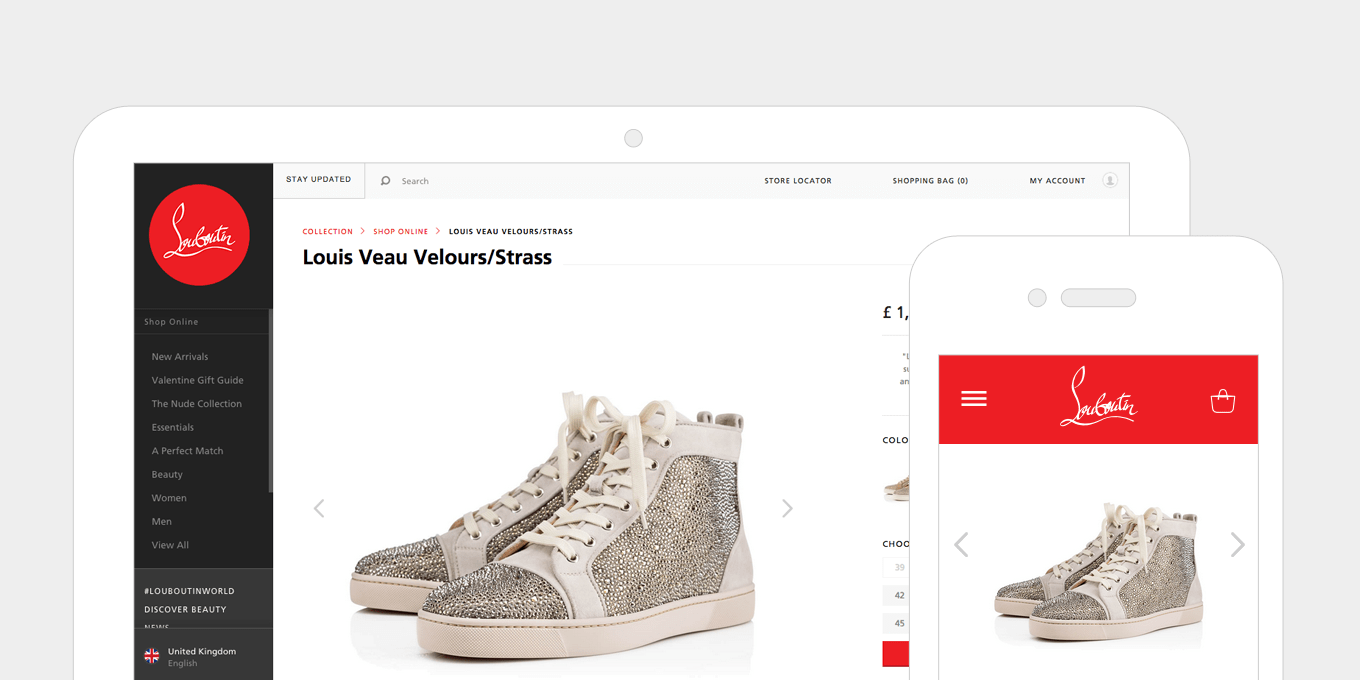
christianlouboutin.com 上的這個產品頁面簡化了它的標題並減少了移動設備上的產品信息,將產品圖像作為第一個內容塊。


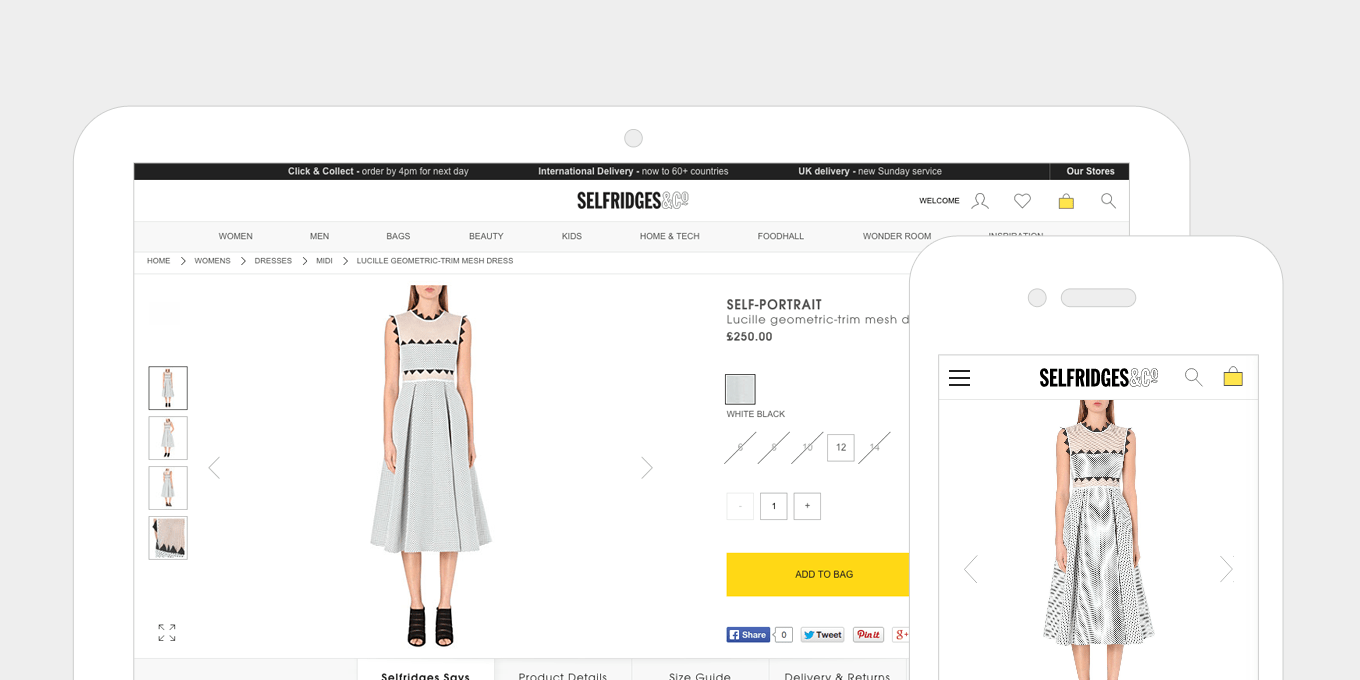
在 Selfridges 上,縮略圖的輪播在移動設備上被移除,只留下簡單的左/右箭頭來滑動。
9. 在更寬的屏幕上顯示更多內容。
擁有更寬的屏幕可以讓您將更多內容推送到屏幕上。 用戶在滾動之前可以立即看到更多內容。 佈局可以擴展並容納更多列。

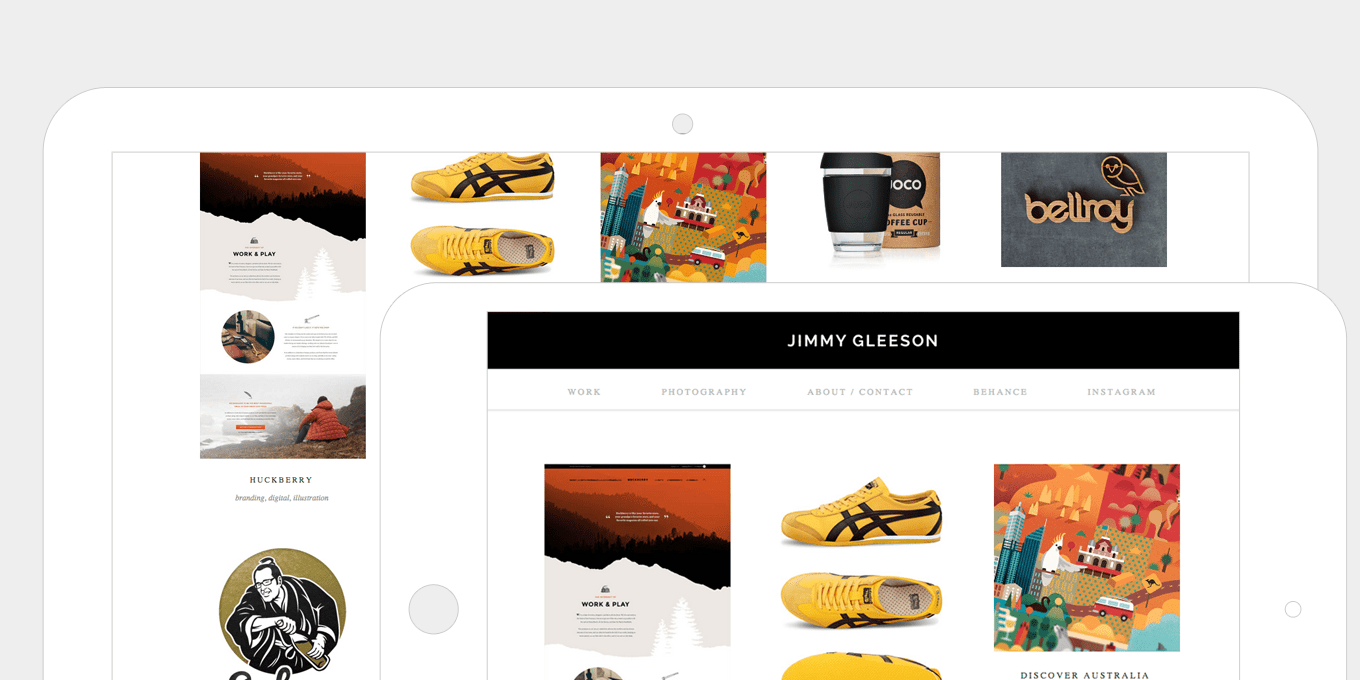
Jimmy Gleeson 上的這個投資組合網格視圖會隨著屏幕變寬而增加可見項目的數量,從而允許更多內容顯示在頁面的上方。

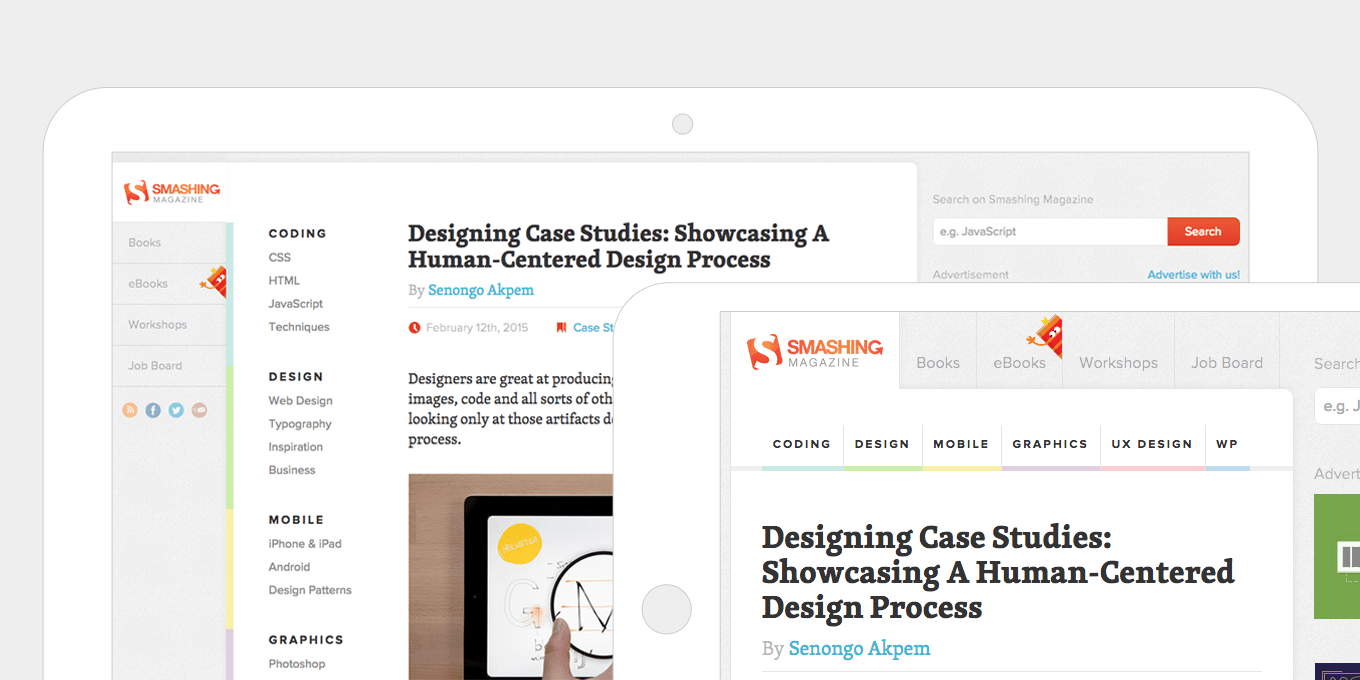
Smashing Magazine 的導航佈局非常複雜,並且在不同的屏幕尺寸下變化很大。 這是真正考慮佈局並最大化每個設備和屏幕尺寸的所有可用空間的一個很好的例子。
10. 不要忘記縱向模式下的平板電腦。
有時,這種方向要么屬於小型移動佈局,它更基本並且沒有利用所有可用的屏幕空間,要么它與桌面佈局混為一談,這會使內容全部被壓扁。
在 CSS 中更好地使用媒體查詢可以使佈局恰到好處。

這個 Protest 產品詳情頁面的佈局在較小的空間內仍然有很多信息,不會打亂佈局的比例和間距。

Firebox 產品詳細信息佈局不會影響表格縱向模式中的任何內容。 桌面上出現的一切都還在,內容以一種平衡而簡單的方式呈現。
11. 用長的可滾動圖庫頁面替換放大圖像功能。
在小型設備上,如果您正在查看的圖像填滿屏幕,則無法使用放大圖像窗口。
對於圖片庫,請使用可滾動的長頁面,或帶有左/右箭頭的可滑動輪播。 長長的可滾動圖庫也適用於平板電腦和台式機。

Apple 上的這個圖片庫在桌面和移動設備上使用了一個長的可滾動頁面。 在移動設備上刪除了標題,以進一步簡化佈局。

UrbanEars 上的這個產品庫出現在同一頁面上,並在按下鏈接後向下展開。 它保留了彈出窗口的基本好的部分,即。 不會轉到新頁面,而是以更好、更有用的方式呈現圖像。
12.優化觸摸屏的UX。
為橫幅、菜單、圖片庫等添加滑動手勢。
觸摸屏的使用本質上是直觀的,因此我們可以更微妙地使用導航助手,例如,旋轉木馬屏幕上的一半圖像表明還有更多內容。
懸停事件在觸摸屏上不一致。 禁用這些並用觸摸事件替換。 如果懸停時顯示的內容不重要,只是花哨的裝飾,那麼在觸摸屏上一起禁用它。

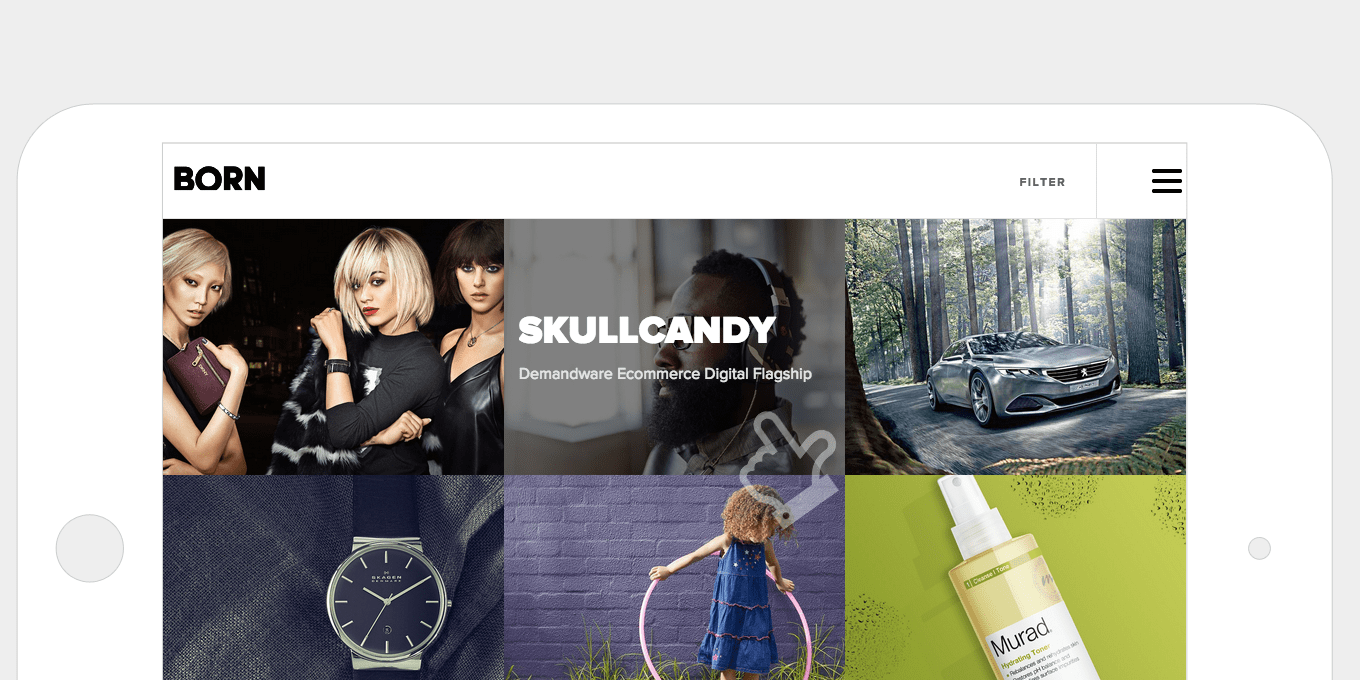
Born Group 投資組合頁面上的懸停狀態在桌面上顯示動畫,並顯示項目的標題。 由於仍然需要在觸摸屏上訪問此信息,因此懸停事件被替換為觸摸事件——點擊查看信息,然後點擊查看項目。

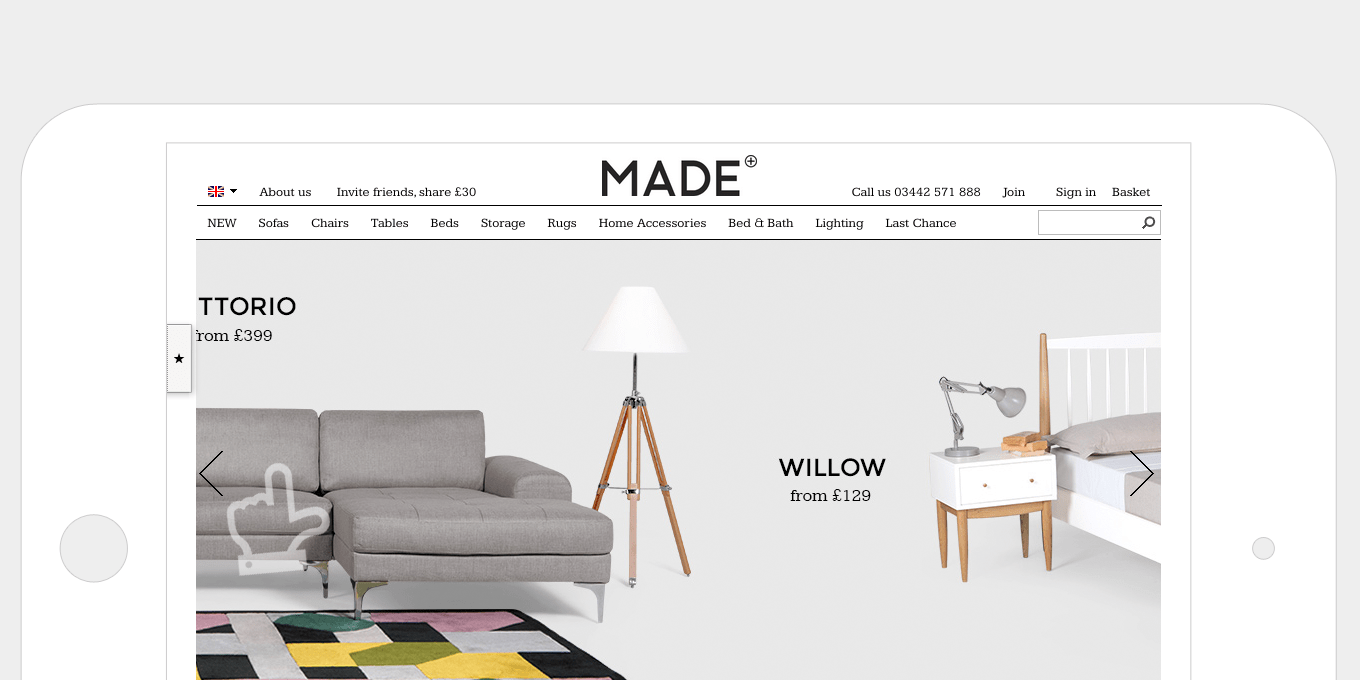
Made 網站在其主頁橫幅中添加了滑動事件。 他們清楚地考慮了他們的用戶,並在網站的其餘部分,在自然滑動的地方(例如,在產品輪播上)使用這些觸摸事件。
13.使用更少的圖像。
很多效果,例如背景漸變和按鈕懸停狀態,都可以通過純 html & css 來實現。 頁面加載速度更快,這對移動設備特別有用,並且浪費在創建大量圖形上的時間更少。
為您的圖標使用字體意味著您不必創建圖像。 它們具有可擴展性、邊緣更清晰、加載速度更快,並且適用於視網膜顯示器。 此優化適用於所有設備和屏幕。

desk.com 網站很好地使用了圖標字體。 添加顏色就像更改字體顏色一樣簡單,是增加頁面影響力的好方法。

Pretty Green Energy 網站的部分標題使用大圖標字體。 增加圖標字體的大小很簡單,不需要編輯圖像。
14. 響應式視頻。
此方法允許任何大小的視頻自動響應設備大小,而無需在視頻本身上設置明確的高度或寬度。
只需幾行 css 即可實現。 這適用於直接插入頁面和 iframe 的視頻。

Anyilu上的視頻橫跨整個頁面,填滿了整個空間。 這給頁面帶來了很大的影響。 它們會在不同的屏幕尺寸上自動響應和調整大小。

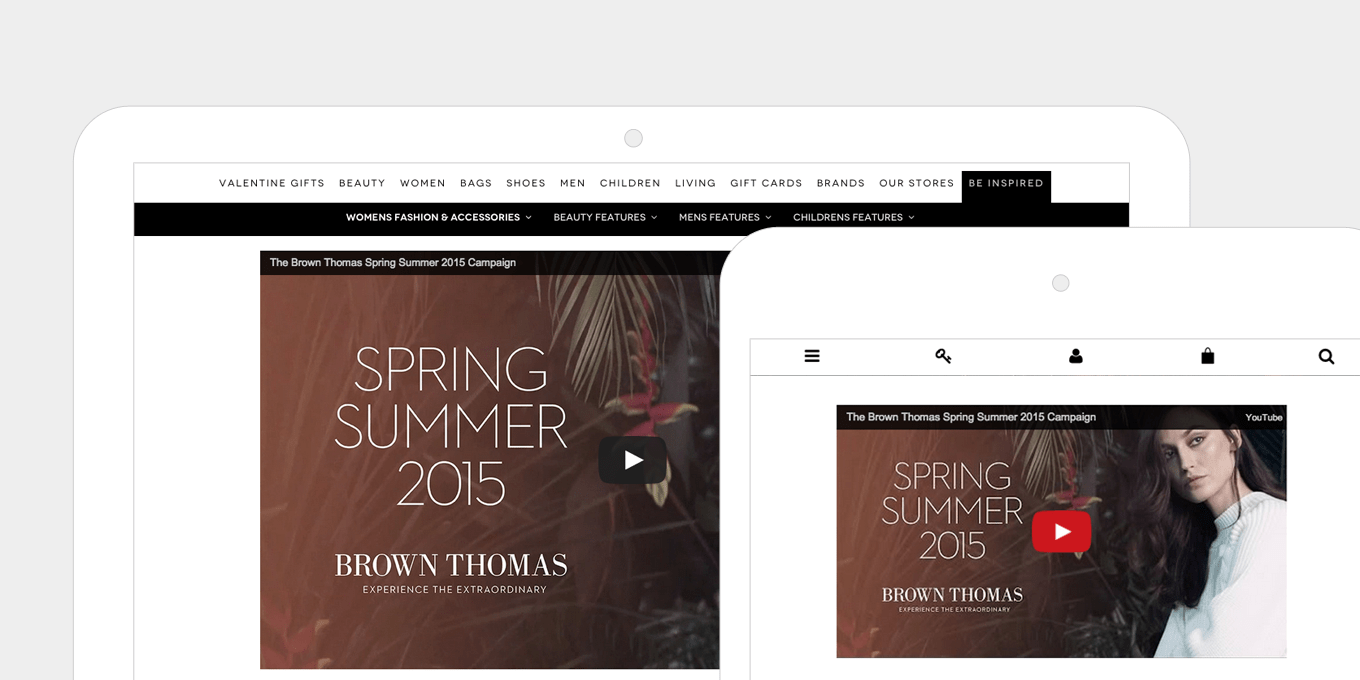
Brown Thomas 上的嵌入式視頻使用 iframe 並且完全響應。 沒有指定高度或寬度,允許輕鬆的內容管理和快速的頁面創建。
15. 褶皺不再存在。
設備更小、更高、更寬和更長。
將所有內容都塞在頁面頂部並不重要。 用長而流暢的內容塊和寬大的間距讓頁面呼吸和擴展。
人們自然滾動。 通過在“折疊”下方為他們提供更多內容,您實際上是在邀請他們更多地參與頁面並閱讀您的內容。

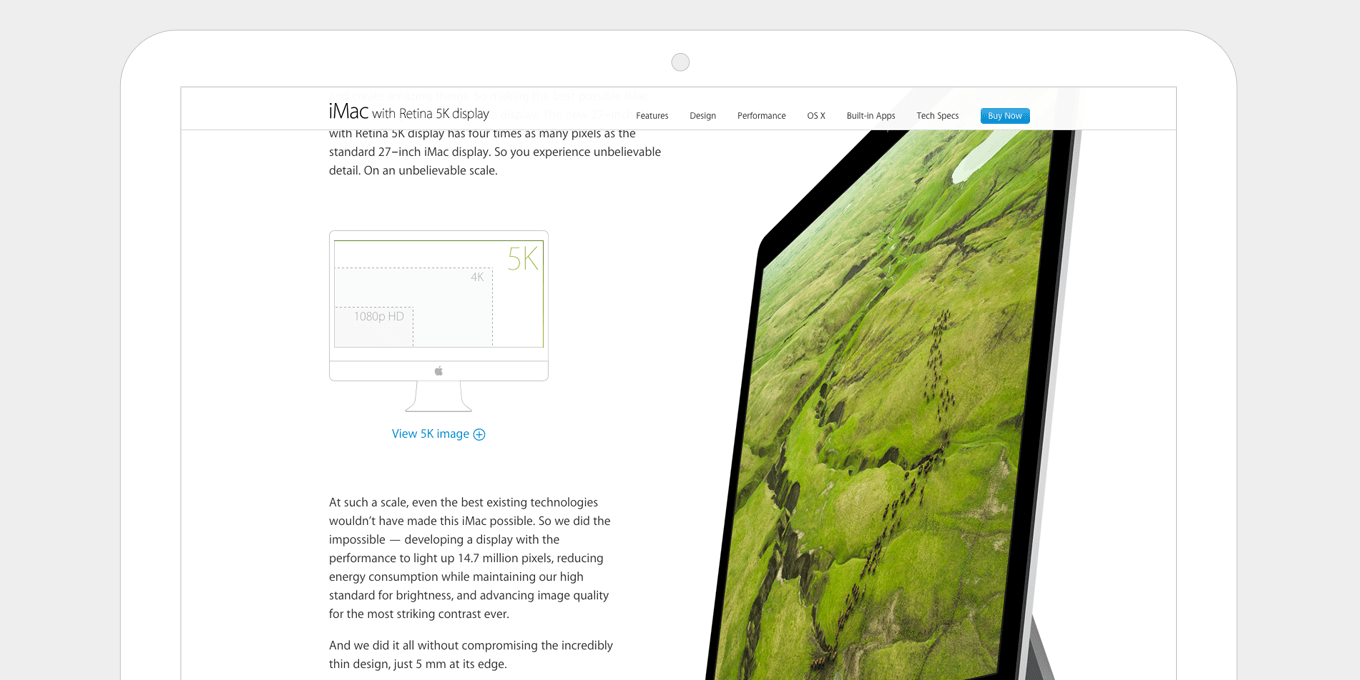
Apple 上的 iMac 產品頁面是一個長而流暢的頁面,滾動時會發生很多事情。 體驗會吸引您。他們還使用固定導航,因此當您向下移動頁面時,關鍵的行動號召(即立即購買)仍然可見。

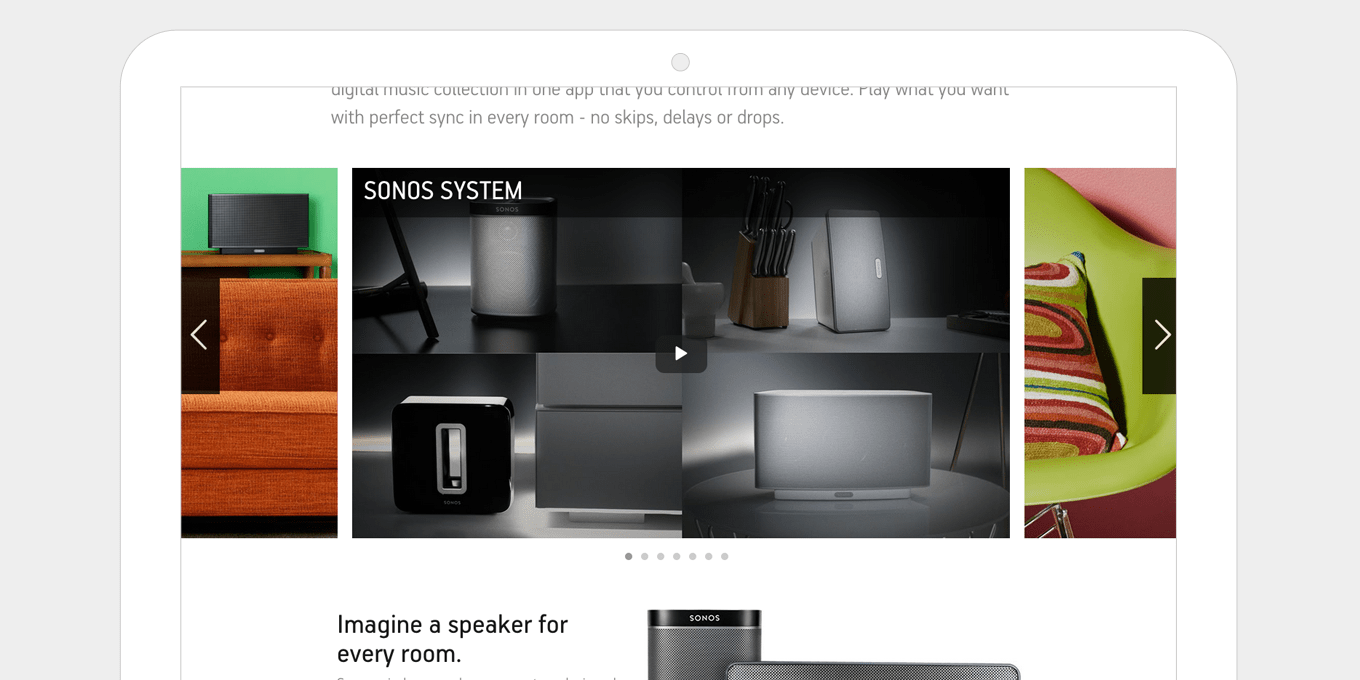
Sonos 產品頁面在固定寬度的內容文本塊和更寬的全屏圖像面板之間取得了很好的平衡。 當您滾動時,這會使頁面變得有趣且更具吸引力。 間距很平衡,不會過於擁擠。
包起來
檢查您的分析。 我敢打賭,移動流量的百分比比您想像的要高。 我敢打賭,它會逐月增長。
如果您的網站沒有響應,那麼訪問您網站的每個移動用戶都會有糟糕的體驗。
即使它是響應式的,我敢肯定還有許多可以改進的地方。
響應式網頁設計是我的專長。 我可以在任何網站、WordPress、Modx 或其他網站上工作。 我的客戶通常每月至少有 10,000 次以上的訪問,我根據您網站的複雜性收取 1,500 至 3,000 美元的費用。
僱用我一次,我會做好工作,您再也不用擔心糟糕的移動體驗了。
如果您有任何疑問,請查看我的作品集並在此處與我聯繫。
