15 migliori pratiche per un web design responsabile e reattivo
Pubblicato: 2015-02-20Il web design reattivo non è solo una questione di spremere e allungare.
Si tratta di fornire un sito Web in innumerevoli modi a seconda della larghezza dello schermo.
Cosa aggiungere? Cosa rimuovere? Come dare la priorità a ciò che è più importante? Quali sono le implicazioni per le classifiche di ricerca? E come fai tutto questo con una sola base di codice?
Ci vuole davvero un esperto per codificare in modo reattivo un sito web.
Quindi abbiamo chiesto a Tim Cross, uno dei migliori web designer reattivi di AwesomeWeb, di darti un'idea di ciò che serve per costruire un sito web corretto, responsabile e reattivo.
Sia che tu assuma Tim o decida di aggiungere tu stesso la reattività al tuo sito web, tienilo come risorsa per sapere cosa deve essere fatto.
1. Menu di navigazione nascosti.
Su schermi più piccoli nascondere il menu di navigazione principale è un buon modo per mantenere semplici i layout. Un'icona, un testo o una combinazione di entrambi indica all'utente dove si trova il menu.
Le tue opzioni includono un semplice menu a discesa in cui il menu scorre verso il basso e copre il contenuto principale di seguito o il metodo di sovrapposizione in cui il menu si espande e copre l'intero schermo.

BBC Sport utilizza un menu a discesa che si espande quando viene premuto. Poiché hanno più menu compressi sulla stessa pagina, utilizzano inviti all'azione diversi per aiutare l'utente a comprendere la gerarchia della pagina.
Enorme utilizza un menu in sovrimpressione. Usano anche questo stile di menu nella visualizzazione desktop, mantenendo visibile l'icona dell'hamburger e semplificando il contenuto della pagina.
Suggerimento per i blogger principianti:
Investi in un tema premium che presenti il tuo marchio nella migliore luce possibile.
I temi gratuiti sono ottimi per iniziare, ma la maggior parte non può essere personalizzata correttamente. Ricorda quel detto: le prime impressioni contano!
2. Menu a scorrimento orizzontale.
Un altro modo per mostrare i menu su schermi più piccoli è mantenerlo visibile ma lasciare che il contenuto trabocchi dal bordo dello schermo. Mostrare parte del testo tagliata indica che possono scorrere per rivelare.

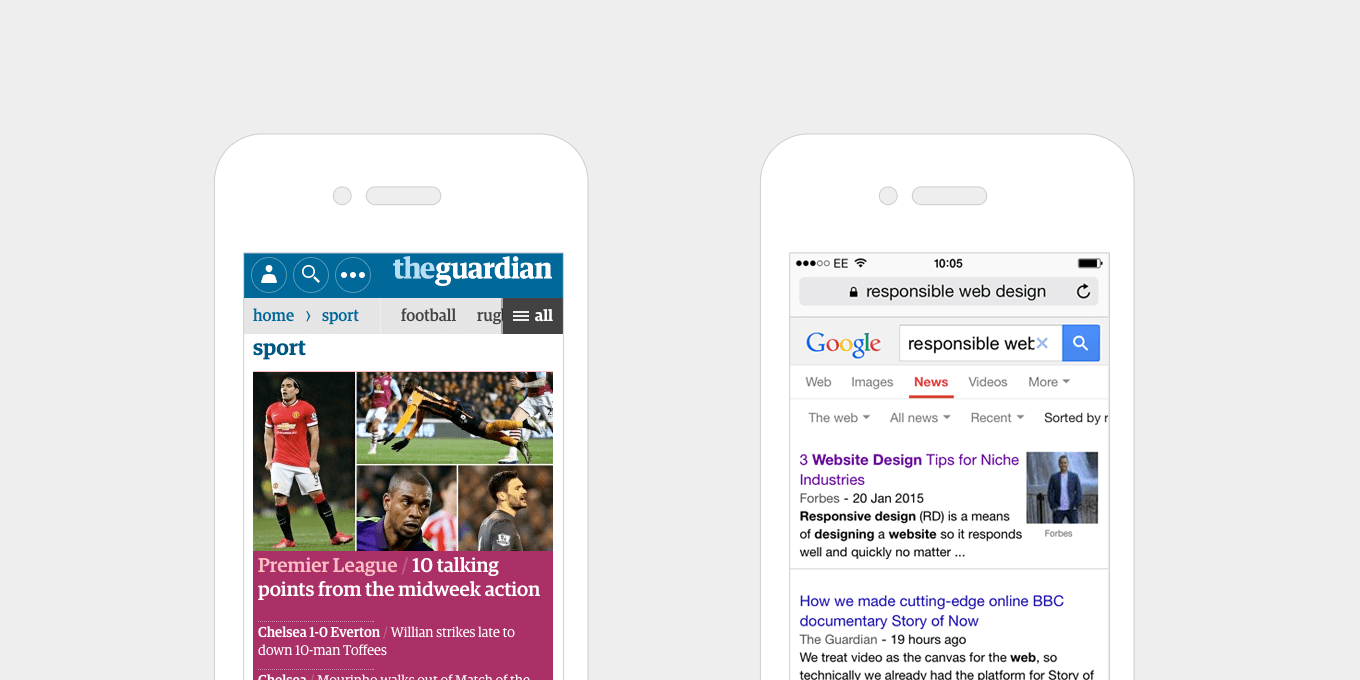
The Guardian utilizza un menu a scorrimento orizzontale chiaro, con un ulteriore invito all'azione per vedere "Tutto" - questo appare come un menu a discesa quando viene premuto. Un buon esempio di applicazione di metodi diversi nello spazio disponibile.
Il menu a scorrimento orizzontale su Google è un elenco di collegamenti di testo normale, che traboccano dal bordo dello schermo, un modo semplice per indicare più contenuti all'utente. Ogni collegamento di testo ha un menu a discesa che appare quando viene premuto.
3. Assegna a pulsanti e collegamenti aree grandi e cliccabili.
Invece di rimpicciolire i pulsanti sui dispositivi mobili, ingrandili, in modo che siano più facili da toccare. In effetti, questo non si applica solo ai piccoli schermi, è bene che siano grandi qualunque sia il dispositivo, dai tablet touch screen ai PC desktop.
I pulsanti grandi migliorano l'usabilità. Oltre a rendere i pulsanti più grandi, i collegamenti di testo traggono vantaggio dall'essere più grandi. Se, ad esempio, hai una griglia di titoli di notizie, con un link testuale che dice "Leggi di più" all'interno di ciascuno di essi, invece di fare di questo il link, fai in modo che l'intero contenuto blocchi un link, in modo che l'utente possa cliccare ovunque .
Più facile da usare. Esperienza migliore per tutti.

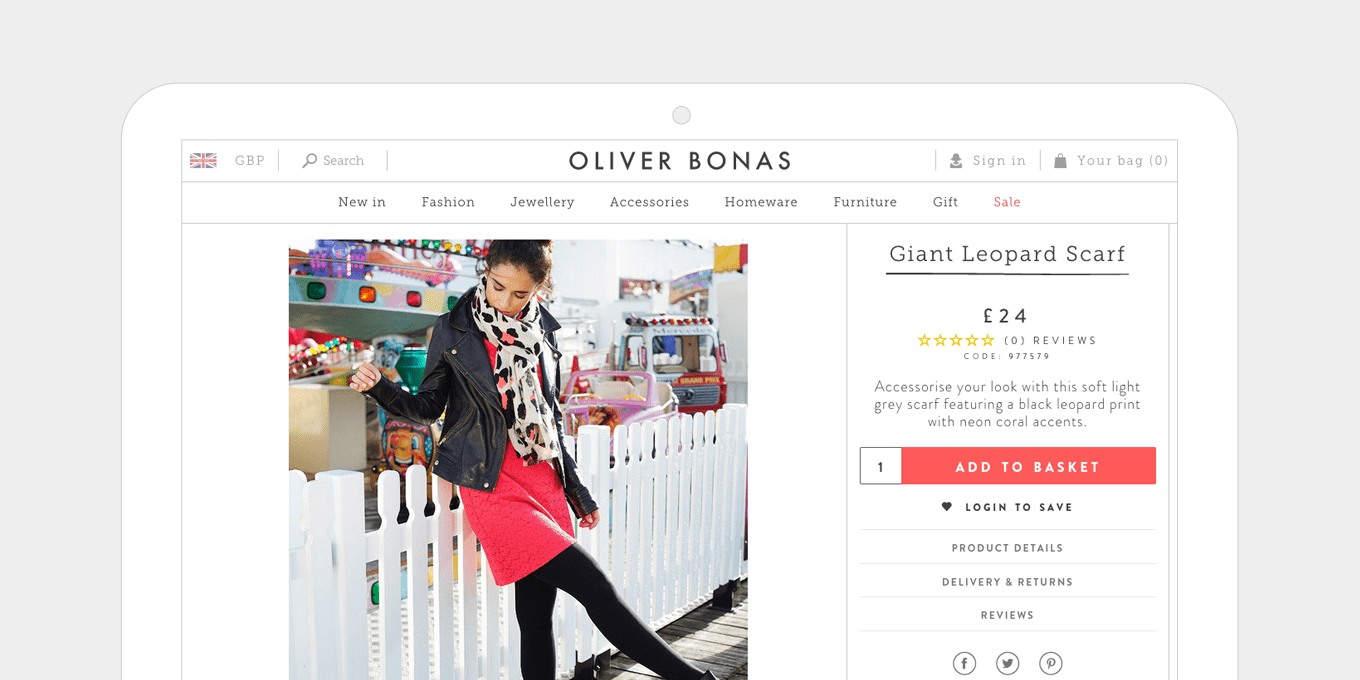
Il pulsante Aggiungi al carrello sul sito di Oliver Bonas è grande, chiaro e si distingue dalla pagina per il suo colore contrastante.

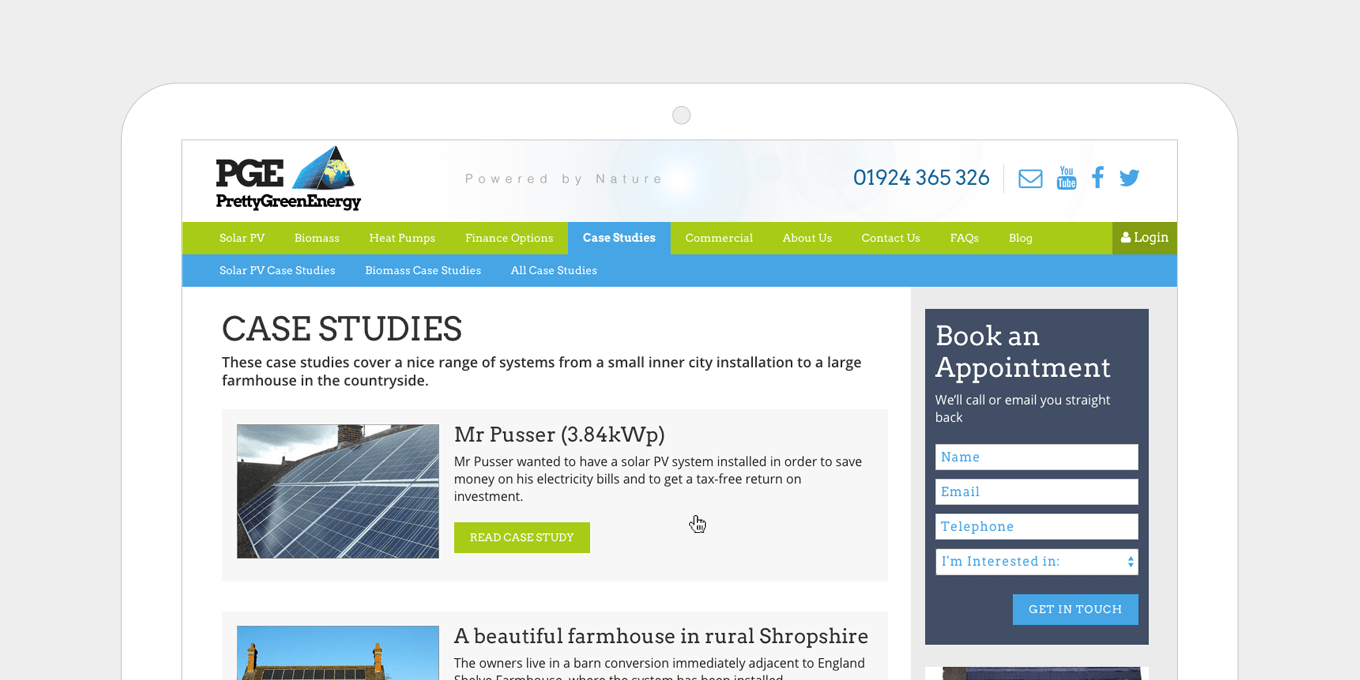
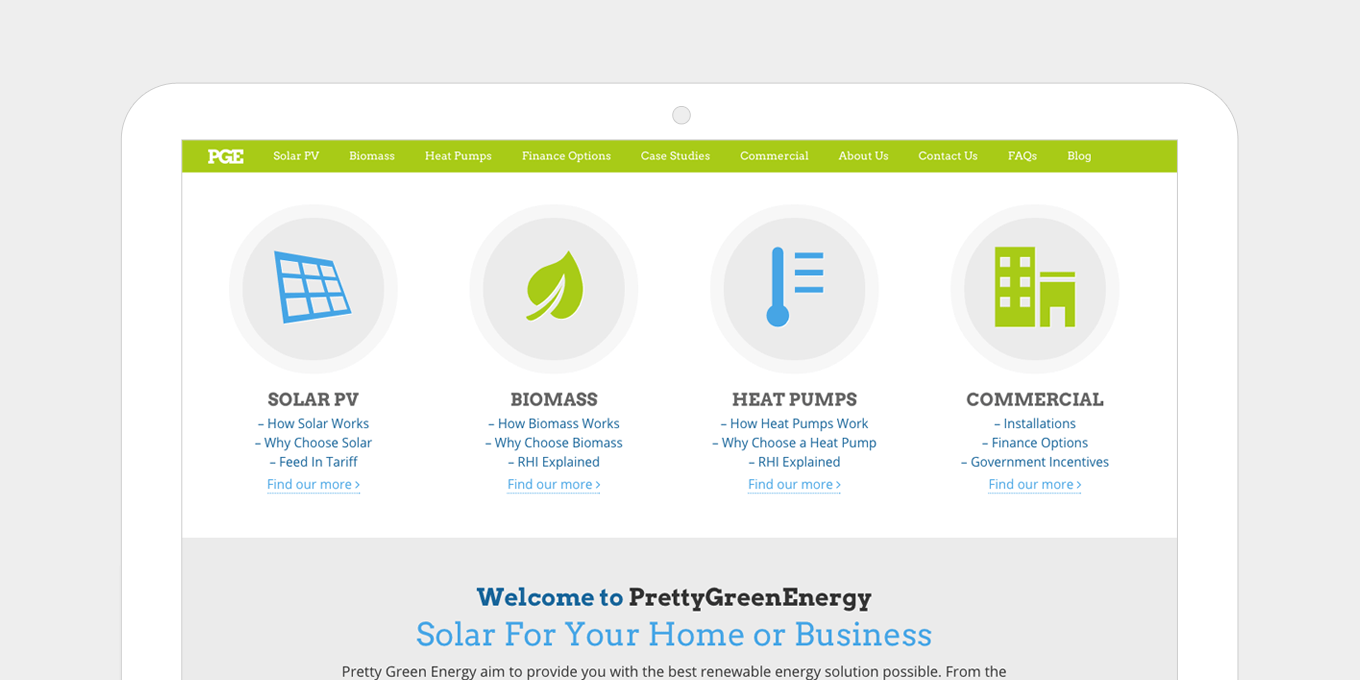
Il sito Pretty Green Energy ha pulsanti grandi e grandi aree cliccabili sugli elementi dell'elenco dei contenuti.
4. Bilancia i pesi e le dimensioni dei caratteri.
Il rapporto di dimensione tra le intestazioni e il testo del paragrafo dovrebbe essere ben bilanciato. Le intestazioni grandi non hanno un bell'aspetto sui dispositivi mobili, soprattutto se si estendono su poche righe. Tutto dovrebbe essere ridimensionato in modo appropriato.
I dispositivi mobili più recenti hanno schermi ad alta risoluzione, che rendono il testo più leggibile e più facile da leggere. Puoi permetterti di ridurre un po' gli schermi dei dispositivi mobili e aumentare le dimensioni dei caratteri quando arrivi a un display più grande.

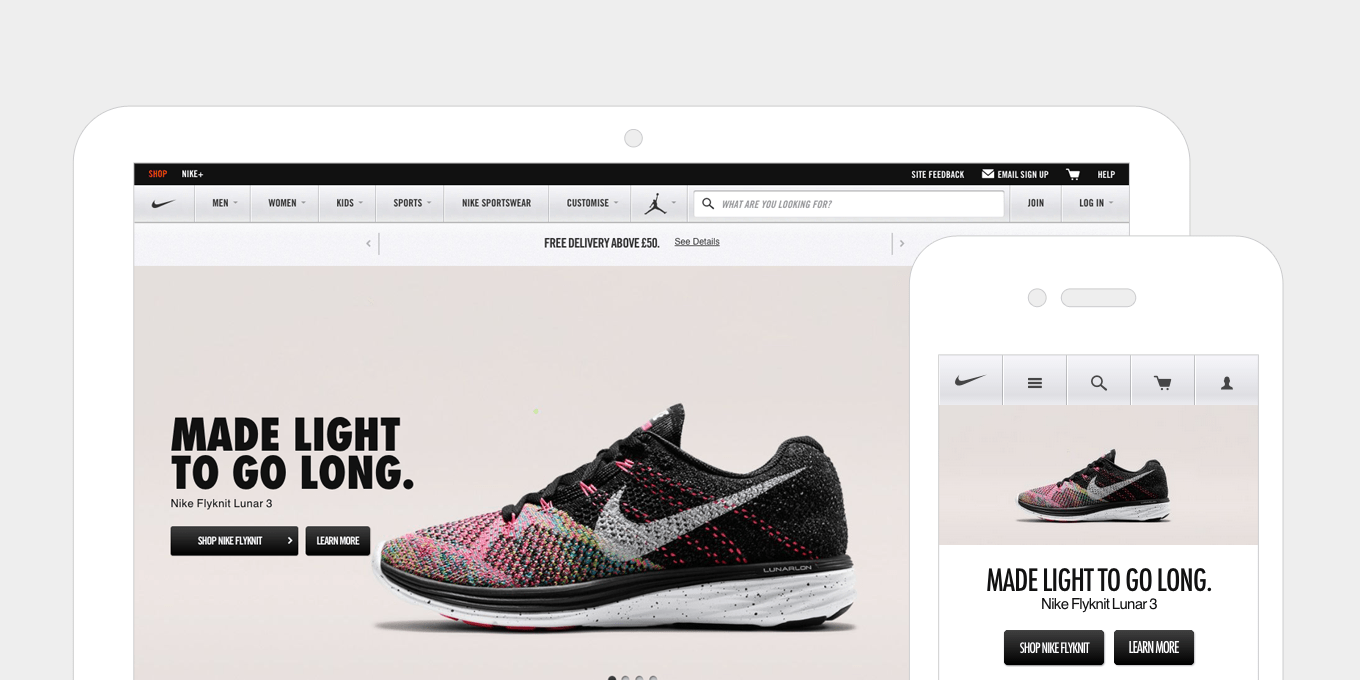
Nike utilizza un font più pesante sul desktop, che funziona bene nel banner. Sui dispositivi mobili alleggeriscono il carattere e riducono le dimensioni in modo che si adattino a una riga.

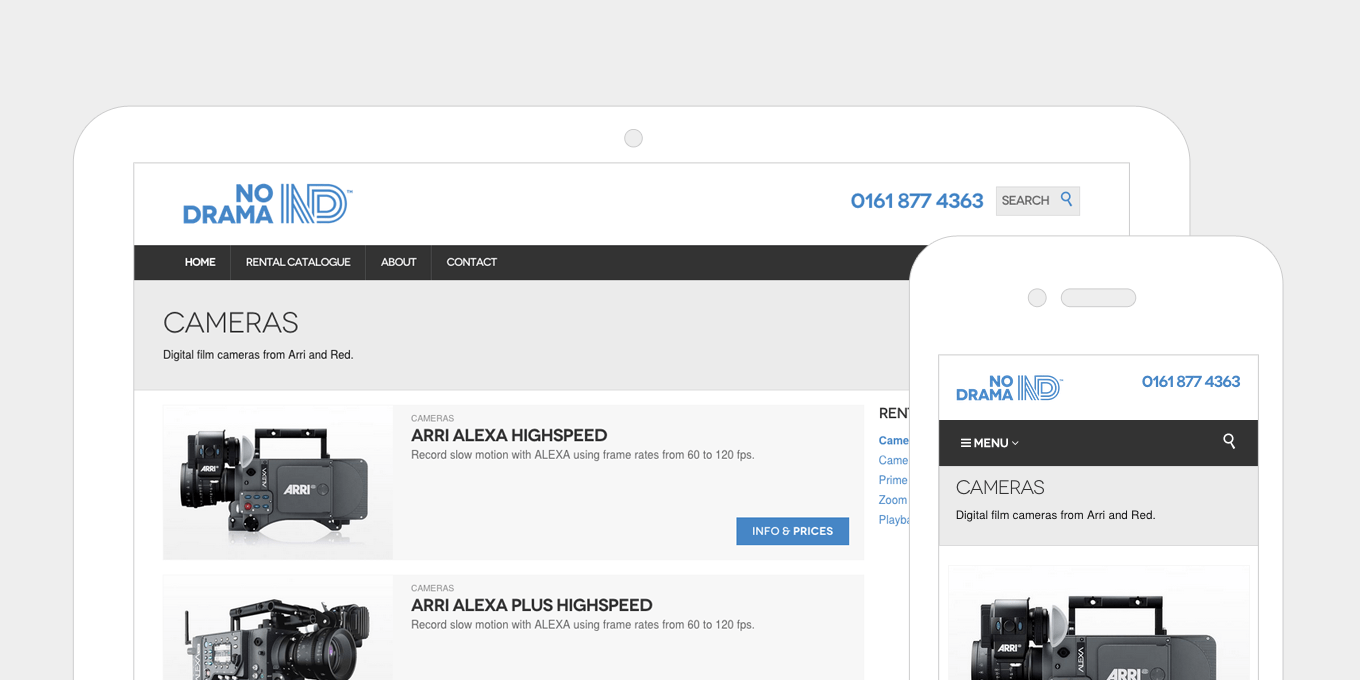
No Drama riduce i suoi titoli H1 sui dispositivi mobili in modo che si adattino allo schermo e non sovraccaricano la pagina.
5. Ampiezze di lettura ottimali.
Mentre crei un layout più ampio su schermi più grandi, è importante considerare le lunghezze delle linee dei tuoi contenuti.
Se una riga di testo è troppo lunga è più difficile da leggere perché è difficile seguirla da riga a riga. Allo stesso modo, avere righe troppo corte interrompe il ritmo della lettura poiché gli occhi devono muoversi avanti e indietro troppo spesso.
La pratica comune consiste nel mantenere la lunghezza delle righe a circa 60-75 caratteri. Ciò può essere ottenuto impostando le aree di testo in modo che abbiano una larghezza massima di circa 500/700 pixel di larghezza.

99u mantiene le sue pagine ben bilanciate con larghezze di lettura ottimali, semplici collegamenti di condivisione e una barra laterale ben posizionata che non toglie nulla all'articolo.

Oltre ad avere le giuste larghezze di lettura, il layout dell'articolo di The Guardian è semplice, con molto spazio bianco e una barra laterale chiara e ordinata.
6. Metti le informazioni importanti nella parte superiore del cellulare.
Mostra numeri di telefono, informazioni di contatto, acquista ora call to action, ecc. in alto sul cellulare. Gli utenti mobili desiderano informazioni rapidamente, ma questo funziona bene anche su qualsiasi dispositivo.
Anche con le dimensioni del browser così varie adesso e l'idea del "fold" non esiste più, mettere le call to action chiave nella parte superiore della pagina è ancora importante. Ad esempio, in una pagina dei dettagli di un prodotto e-commerce è bene avere il pulsante “Aggiungi al carrello” visibile alla maggior parte degli utenti, senza che questi debbano scorrere.

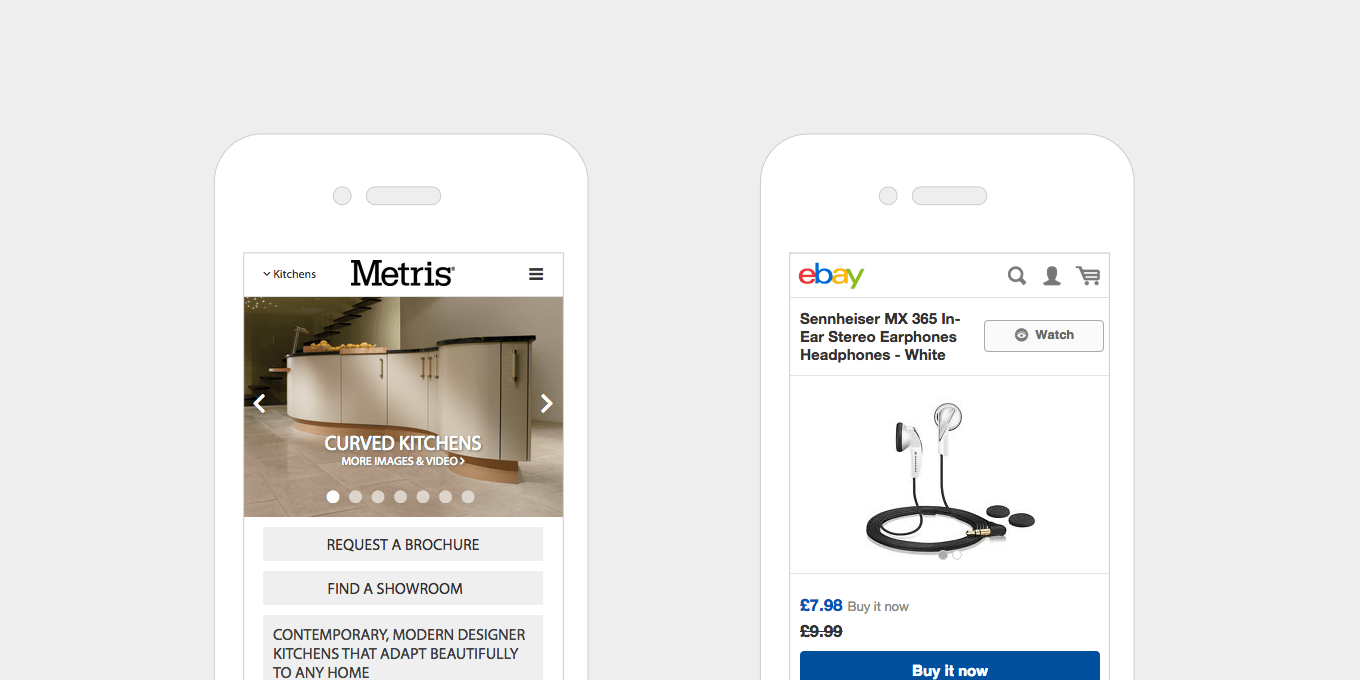
Metris Kitchens mette le informazioni chiave nella parte superiore dei dispositivi mobili poiché è importante che i suoi utenti vedano le informazioni di contatto (trova uno showroom) e le azioni di conversione (richiedere una brochure) in modo chiaro e rapido.
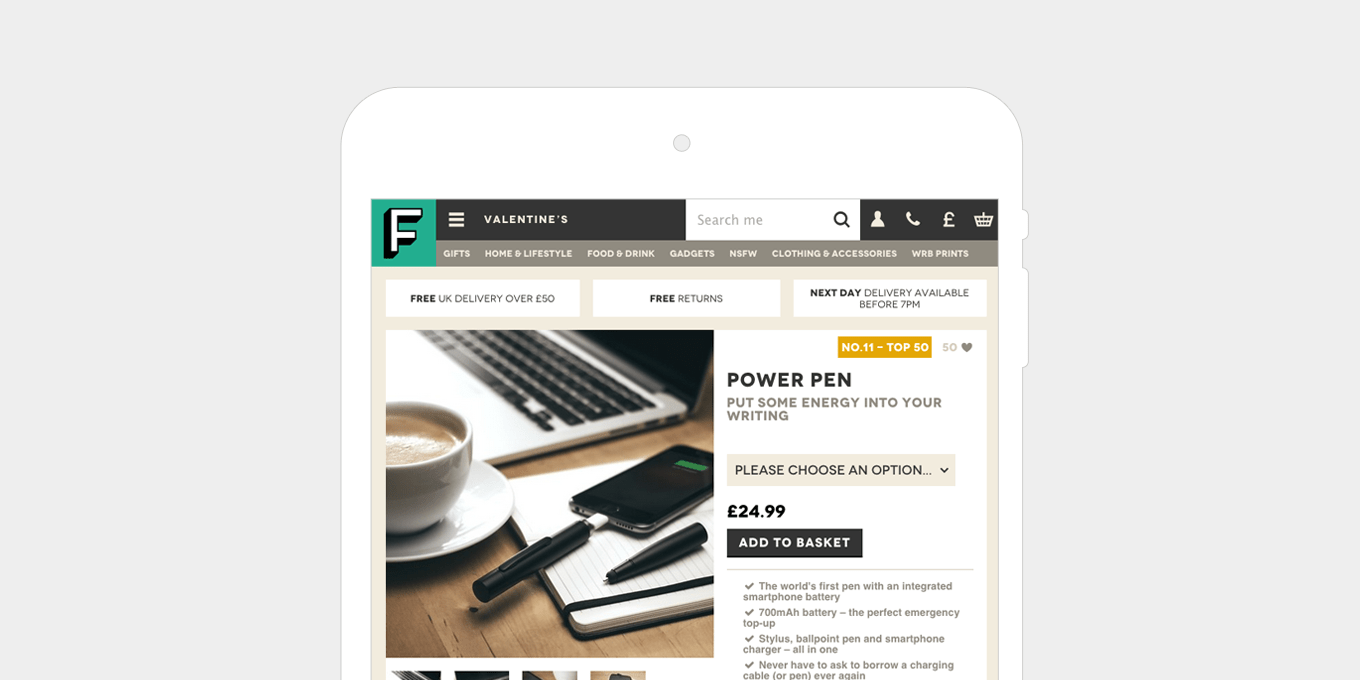
Ebay si assicura che il prezzo e il pulsante Acquista ora siano chiaramente visibili sul cellulare.
7. Modificare l'ordine dei blocchi di contenuto quando vengono compressi su schermi più piccoli.
Decidi cosa è più importante mostrare prima su un piccolo schermo, quindi modifica l'ordine dei contenuti: ciò può essere ottenuto tramite CSS (e talvolta JS se il layout è troppo complesso).
Se sul desktop è presente un blocco di contenuto di testo e un blocco di immagine posizionati uno accanto all'altro, decidi cosa è più rilevante.
O una barra laterale e un'area di contenuto su una pagina: sui dispositivi mobili, se questa si comprime, la barra laterale sarebbe la prima e spingerebbe tutto il contenuto in basso nella pagina, quindi sarebbe bene scambiarlo sui dispositivi mobili.

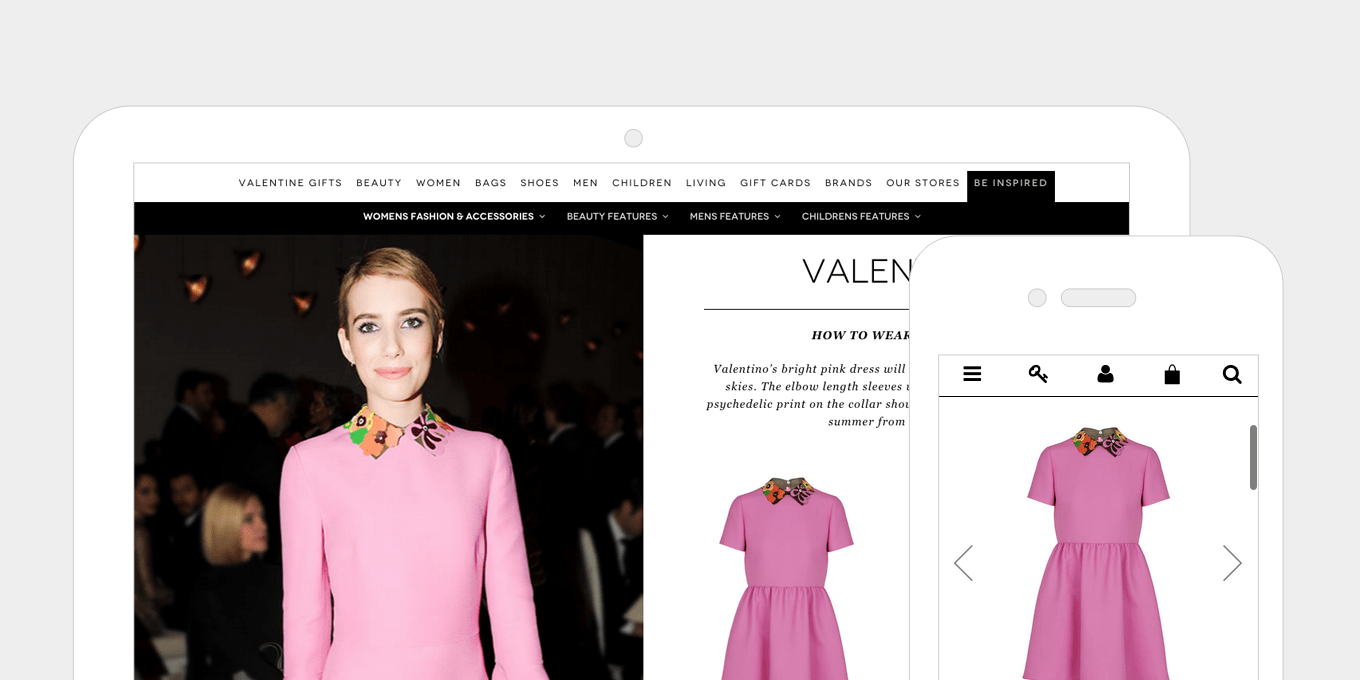
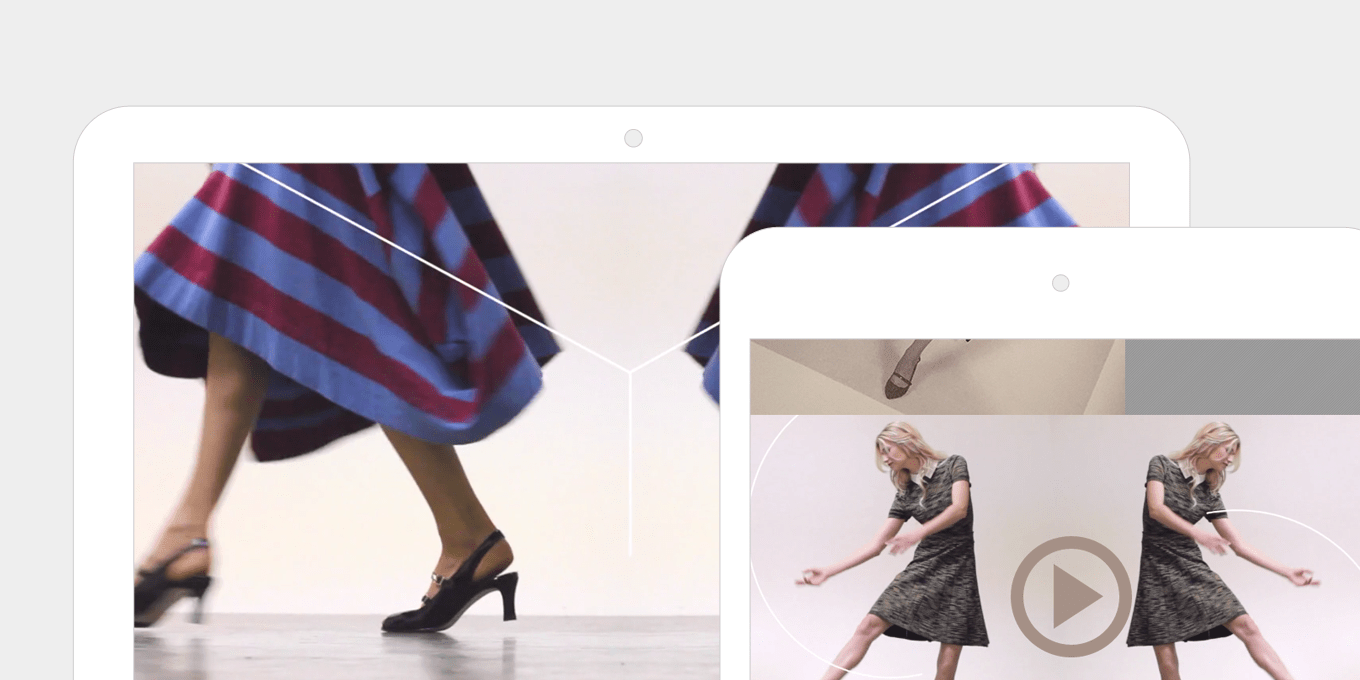
In questo pezzo di contenuto editoriale di Brown Thomas, le informazioni sul prodotto sono posizionate prima sui dispositivi mobili. Sul desktop l'ordine dei contenuti viene scambiato in modo che accanto al prodotto venga visualizzata una foto dello stile di vita.

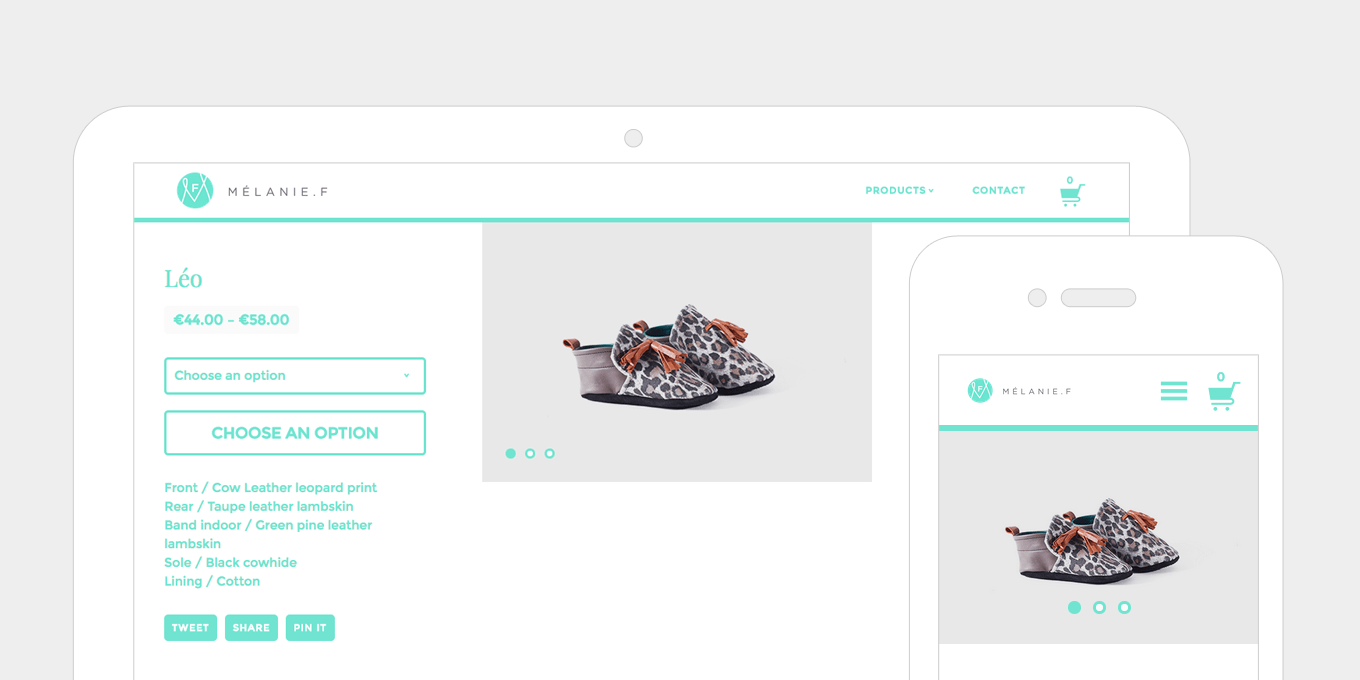
La pagina dei dettagli del prodotto Melanie F posiziona l'immagine del prodotto prima sul dispositivo mobile, quindi spinge verso l'alto le informazioni sul prodotto per sedersi fianco a fianco sul desktop.
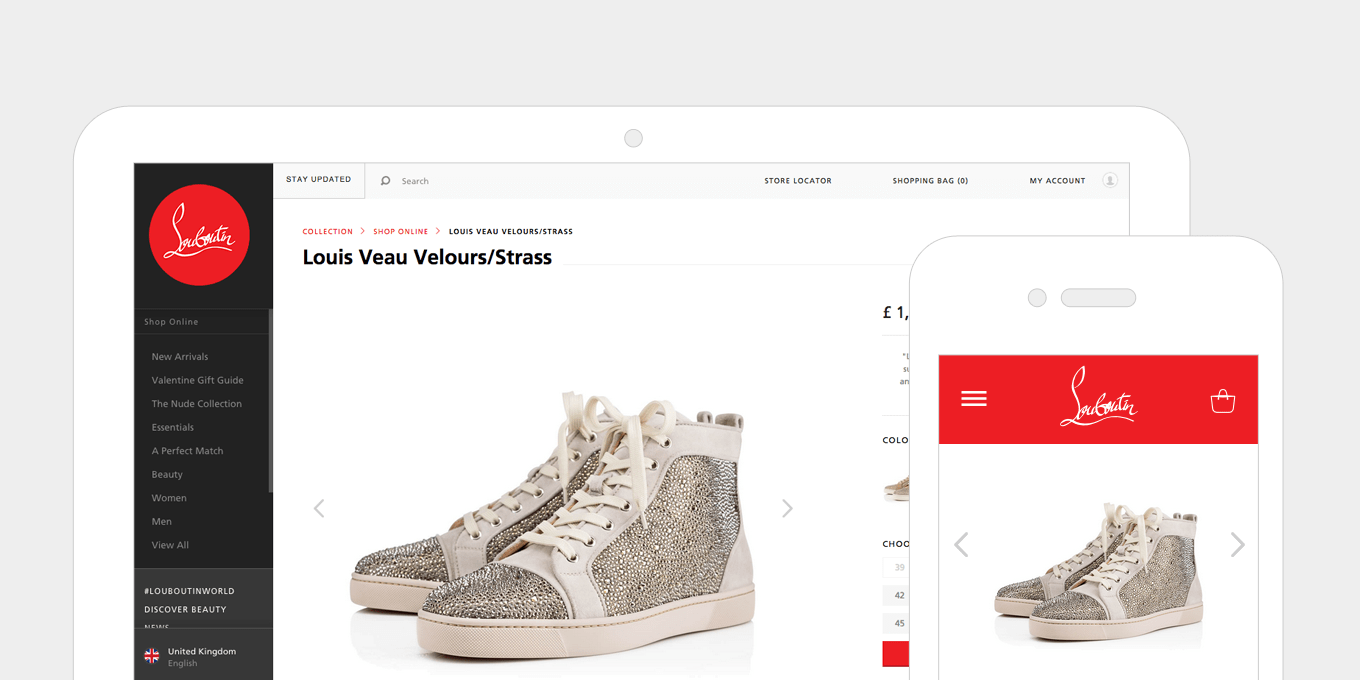
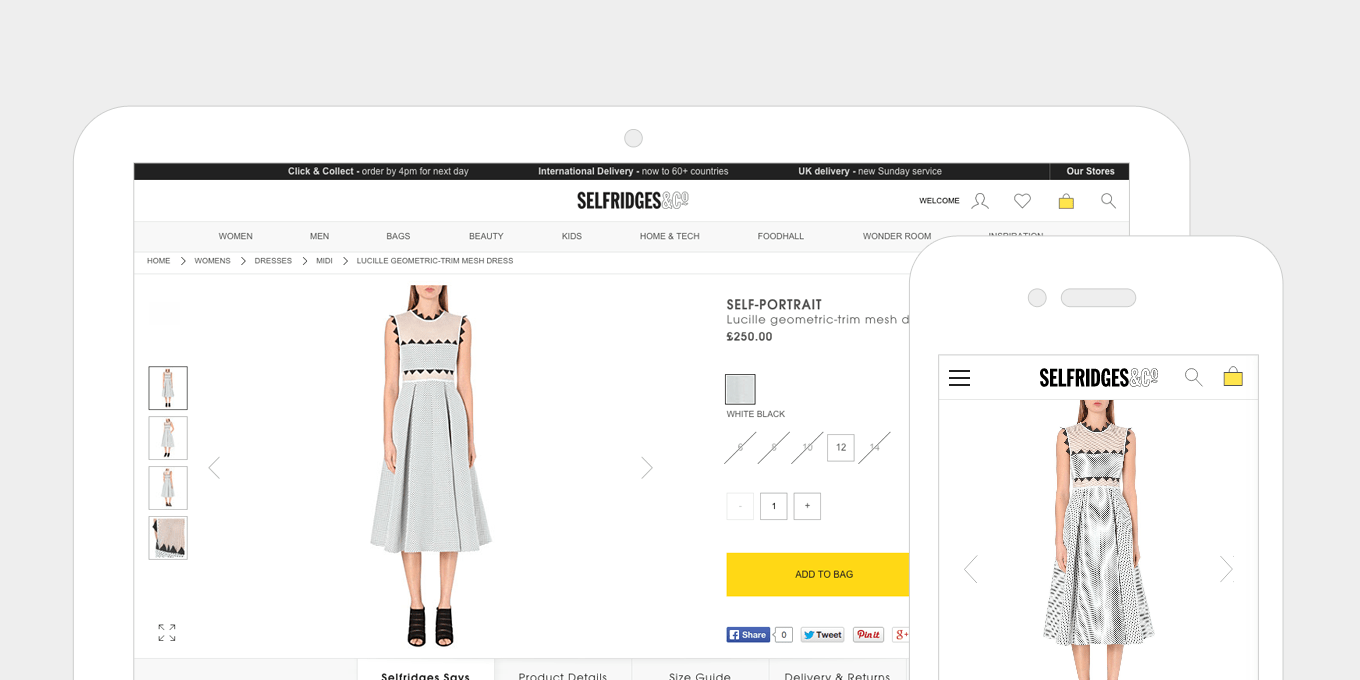
8. Nascondere il contenuto su schermi più piccoli.
Sui dispositivi mobili puoi semplificare il layout nascondendo i contenuti che sarebbero visibili su schermi più grandi, nascondendoli completamente o usando schede e fisarmoniche per mostrare/nascondere i contenuti. Questo riordina la pagina su schermi più piccoli e consente all'utente di vedere tutte le informazioni chiave, con opzioni per visualizzarne di più se lo desidera.


Questa pagina del prodotto su christianlouboutin.com semplifica l'intestazione e riduce le informazioni sul prodotto sui dispositivi mobili, lasciando l'immagine del prodotto come primo blocco di contenuto.

Su Selfridges il carosello di immagini in miniatura viene rimosso sui dispositivi mobili, lasciando solo semplici frecce sinistra/destra per scorrere.
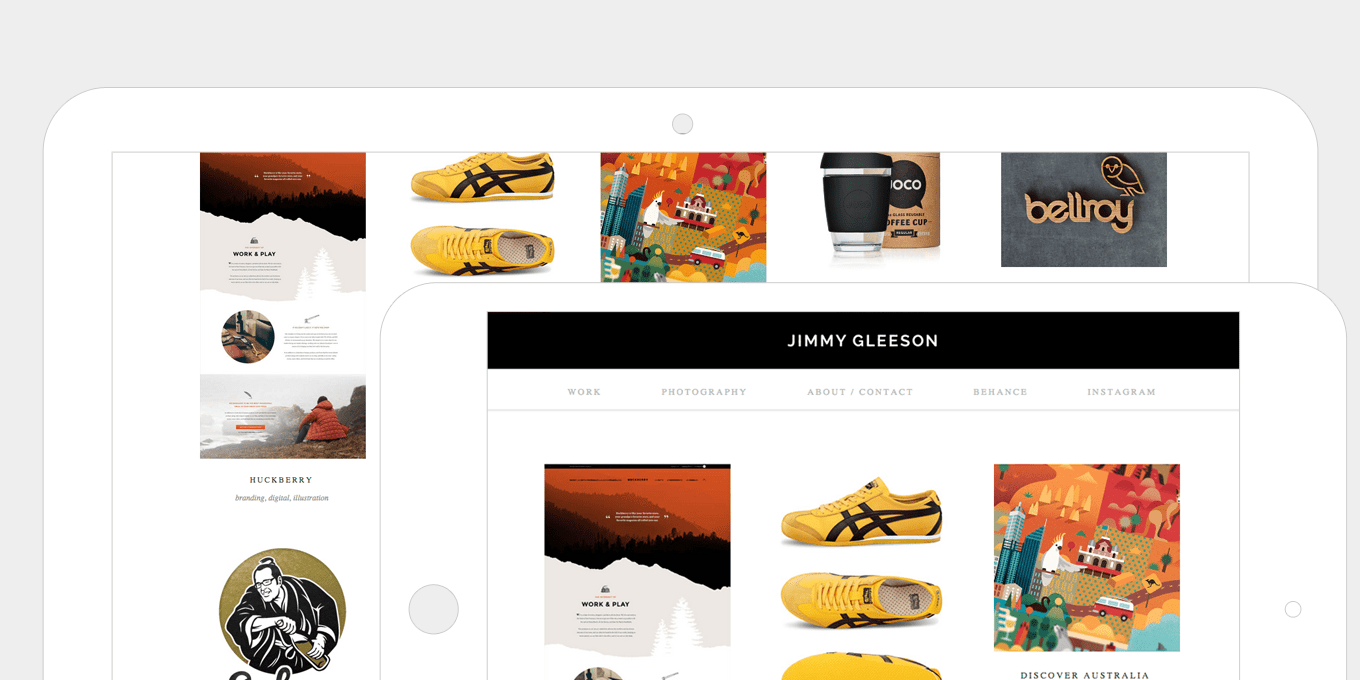
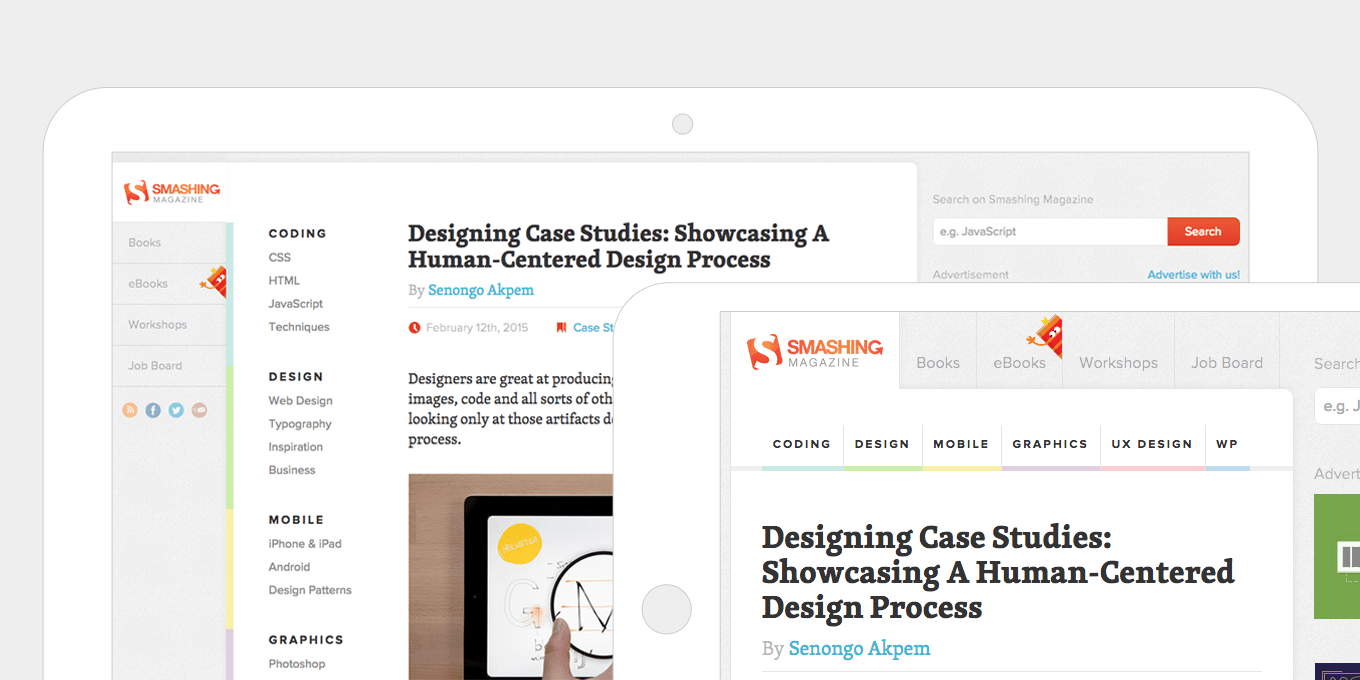
9. Mostrare più contenuti su schermi più ampi.
Avere uno schermo più ampio ti consente di spingere più contenuti più in alto sullo schermo. Più contenuti sono visibili all'utente immediatamente, prima che debbano scorrere. I layout possono espandersi e ospitare più colonne.

Questa visualizzazione della griglia del portfolio su Jimmy Gleeson aumenta il numero di elementi visibili man mano che lo schermo si allarga, consentendo la visualizzazione di più contenuti più in alto nella pagina.

Il layout di navigazione di Smashing Magazine è piuttosto complesso e cambia molto in base alle diverse dimensioni dello schermo. Questo è un buon esempio di come pensare davvero al layout e massimizzare tutto lo spazio disponibile per dispositivo e dimensioni dello schermo.
10. Non dimenticare i tablet in modalità verticale.
A volte questo orientamento rientra nel piccolo layout mobile, che è più semplice e non utilizza tutto lo spazio disponibile sullo schermo, oppure viene raggruppato in un layout desktop che può schiacciare tutto il contenuto.
Un migliore utilizzo delle query multimediali nel tuo CSS può ottenere il layout giusto.

Il layout in questa pagina dei dettagli del prodotto Protest ha ancora molte informazioni in uno spazio più piccolo, senza stravolgere le proporzioni e la spaziatura del layout.

Il layout dei dettagli del prodotto Firebox non compromette nulla in modalità verticale da tavolo. Tutto ciò che appare sul desktop è ancora lì e il contenuto è presentato in modo ben bilanciato e semplice.
11. Sostituisci la funzionalità di ingrandimento dell'immagine con lunghe pagine della galleria a scorrimento.
Sui dispositivi piccoli, avere una finestra dell'immagine ingrandita non funziona se l'immagine che stai già guardando riempie lo schermo.
Per le gallerie di immagini, utilizza una lunga pagina scorrevole o un carosello scorrevole con le frecce sinistra/destra. La lunga galleria scorrevole funziona bene anche su tablet e desktop.

Questa galleria di immagini su Apple utilizza una lunga pagina scorrevole su desktop e dispositivi mobili. Le didascalie vengono rimosse sui dispositivi mobili per semplificare ulteriormente il layout.

Questa galleria di prodotti su UrbanEars appare sulla stessa pagina e si espande dopo aver premuto un collegamento. Mantiene le parti buone fondamentali di un popup, ad es. non andando su una nuova pagina, ma poi presenta le immagini in un modo migliore e più utilizzabile.
12. Ottimizza l'UX per i touch screen.
Aggiungi gesti di scorrimento a banner, menu, gallerie di immagini, ecc.
I touch screen sono per natura intuitivi da usare, quindi possiamo essere più sottili con gli aiuti alla navigazione, ad esempio mezza immagine fuori dallo schermo su un carosello suggerisce che ci sono più contenuti in arrivo.
Gli eventi al passaggio del mouse sono incoerenti sui touch screen. Disabilitali e sostituiscili con eventi touch. Se il contenuto da visualizzare al passaggio del mouse non è critico e solo un abbellimento di fantasia, disabilitalo tutti insieme sui touch screen.

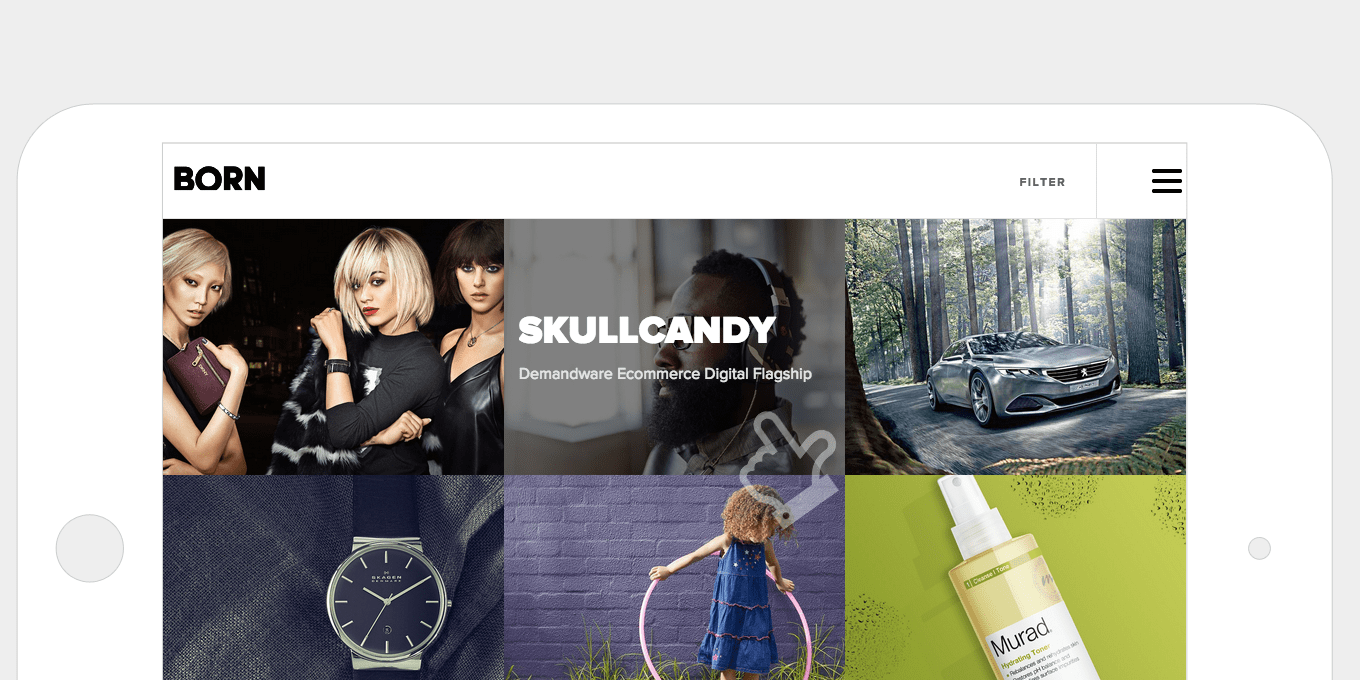
Gli stati al passaggio del mouse sulla pagina del portfolio di Born Group sono animati sul desktop e mostrano il titolo del progetto. Poiché queste informazioni devono ancora essere accessibili sui touch screen, gli eventi al passaggio del mouse vengono sostituiti con eventi touch: un tocco per visualizzare le informazioni, quindi un altro tocco per visualizzare il progetto.

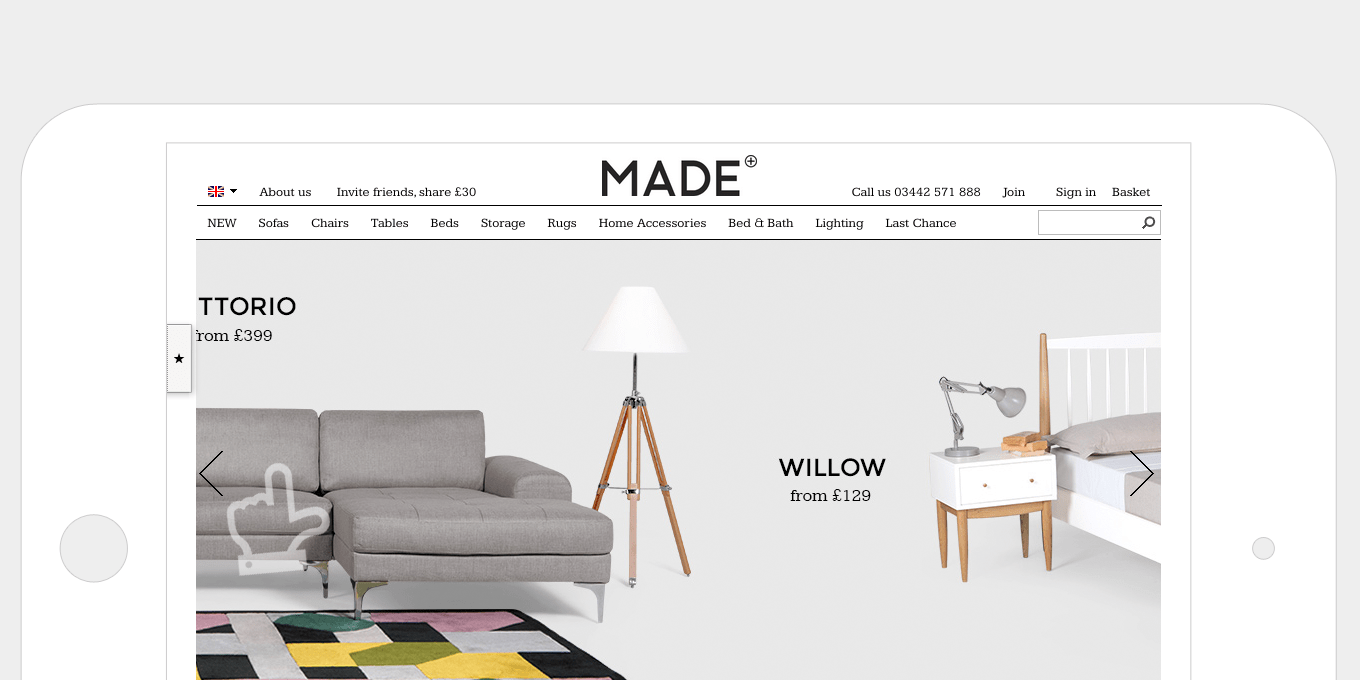
Il sito Made ha aggiunto eventi di scorrimento al banner della sua home page. Hanno pensato chiaramente ai loro utenti e utilizzano questi eventi touch sul resto del sito, nei luoghi in cui è naturale scorrere, ad esempio su un carosello di prodotti.
13. Usa meno immagini.
Molti effetti, come i gradienti di sfondo e gli stati al passaggio del mouse, possono essere ottenuti con HTML e CSS puri. Le pagine si caricano più velocemente, il che è particolarmente utile per i dispositivi mobili e si spreca meno tempo per creare molta grafica.
Usare i caratteri per le tue icone significa che non devi creare immagini. Sono scalabili, hanno bordi più puliti, si caricano più velocemente e sono utili per i display retina. Questa ottimizzazione funziona perfettamente su tutti i dispositivi e gli schermi.

Il sito desk.com utilizza bene i caratteri delle icone. L'aggiunta di colore, che è facile come cambiare il colore di un carattere, è un ottimo modo per aggiungere più impatto alla tua pagina.

Il sito Pretty Green Energy utilizza caratteri di icone grandi per le intestazioni delle sezioni. Aumentare la dimensione dei caratteri delle icone è semplice e non richiede la modifica delle immagini.
14. Video reattivi.
Questo metodo consente ai video di qualsiasi dimensione di rispondere automaticamente alle dimensioni del dispositivo, senza dover impostare altezze o larghezze esplicite sul video stesso.
Si ottiene con solo poche righe di CSS. Funziona bene con i video inseriti direttamente nella pagina e negli iframe.

I video su Anyilu si estendono sulla pagina e riempiono l'intero spazio. Questo dà alla pagina un grande impatto. Rispondono e si ridimensionano automaticamente su schermi di dimensioni diverse.

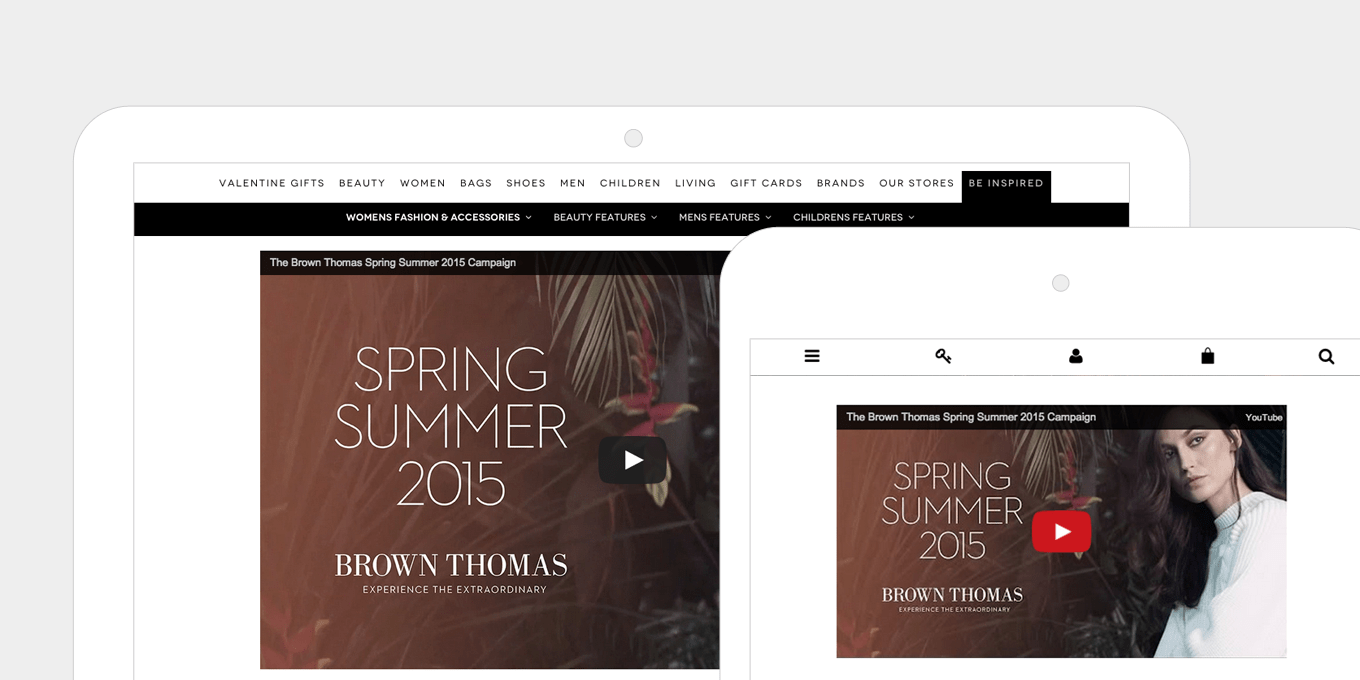
I video incorporati su Brown Thomas utilizzano iframe e sono completamente reattivi. Non vengono specificate altezze o larghezze, consentendo una facile gestione dei contenuti e una rapida creazione della pagina.
15. La piega non esiste più.
I dispositivi sono più piccoli, più alti, più larghi e più lunghi.
Non è importante stipare tutto nella parte superiore della pagina. Lascia che le pagine respirino ed espandano con blocchi di contenuto lunghi e fluidi e spaziatura generosa.
Le persone scorrono naturalmente. Dando loro più contenuti sotto la "piega" li stai effettivamente invitando a essere più coinvolti con la pagina e a leggere i tuoi contenuti.

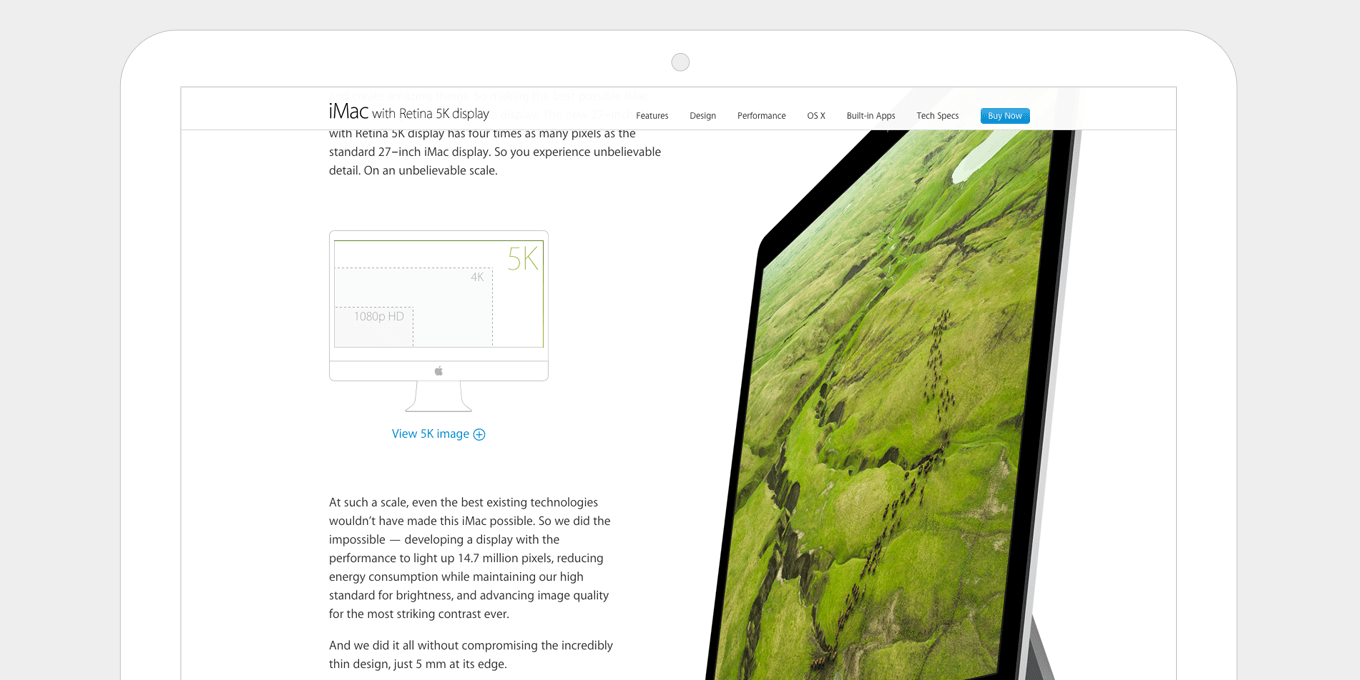
La pagina del prodotto iMac su Apple è una pagina lunga e scorrevole, con molte cose che accadono mentre scorri. L'esperienza ti coinvolge. Utilizzano anche una navigazione fissa, in modo che l'invito all'azione chiave, ad esempio Acquista ora, sia ancora visibile mentre scorri la pagina.

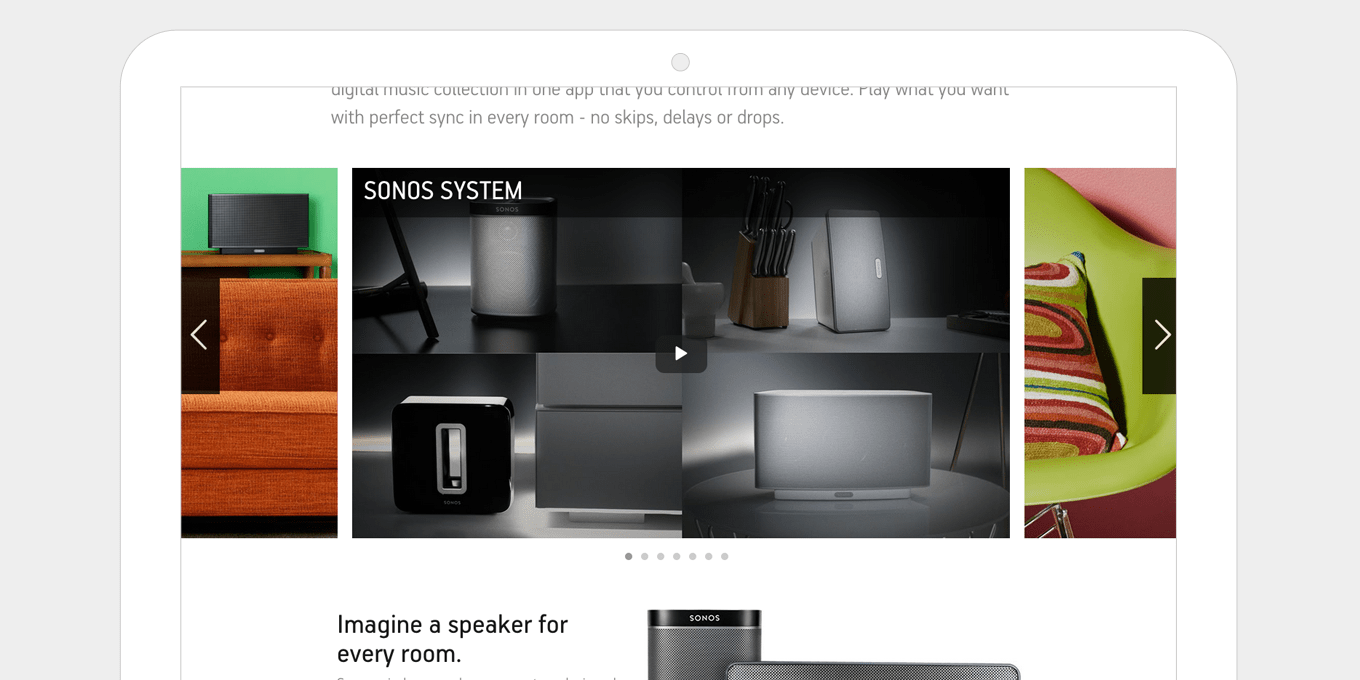
Le pagine dei prodotti Sonos hanno un buon equilibrio tra blocchi di testo di contenuto a larghezza fissa e pannelli di immagini a schermo intero più ampi. Ciò mantiene la pagina interessante e più coinvolgente mentre scorri. Il distanziamento è ben bilanciato senza che sia sovraffollato.
Avvolgendo
Controlla le tue analisi. Scommetto che il traffico mobile è una percentuale più alta di quanto pensi. E scommetto che cresce di mese in mese.
Se il tuo sito non è reattivo, ogni singolo utente mobile che visita il tuo sito sta vivendo una brutta esperienza.
Anche se è reattivo, sono sicuro che ci sono un certo numero di aree in cui può essere migliorato.
Il web design reattivo è la mia specialità. Posso lavorare su qualsiasi sito Web, WordPress, Modx o altro. I miei clienti in genere hanno almeno 10.000+ visite mensili e io addebito $ 1.500 – $ 3.000 a seconda della complessità del tuo sito.
Assumimi una volta, farò il lavoro bene e non dovrai mai più preoccuparti di una brutta esperienza mobile.
Se hai domande, controlla il mio portfolio e contattami qui.
