15 лучших практик ответственного адаптивного веб-дизайна
Опубликовано: 2015-02-20Адаптивный веб-дизайн — это не просто сжатие и растяжение.
Речь идет о доставке одного веб-сайта бесчисленными способами в зависимости от ширины экрана.
Что добавить? Что удалить? Как расставить приоритеты в самом важном? Каковы последствия для поискового рейтинга? И как вы делаете все это с помощью всего одной кодовой базы?
Для адаптивного кодирования веб-сайта действительно нужен эксперт.
Поэтому мы попросили Тима Кросса, одного из лучших адаптивных веб-дизайнеров AwesomeWeb, дать вам представление о том, что нужно для создания правильного, ответственного и адаптивного веб-сайта.
Независимо от того, нанимаете ли вы Тима или решите добавить отзывчивости на свой веб-сайт самостоятельно, сохраните его как ресурс, чтобы знать, что нужно сделать.
1. Скрытые навигационные меню.
На небольших экранах скрытие главного навигационного меню — хороший способ сохранить простоту макетов. Значок, текст или их комбинация указывают пользователю, где находится меню.
Ваши варианты включают простое раскрывающееся меню, в котором меню скользит вниз и охватывает основной контент ниже, или метод наложения, когда меню расширяется и охватывает весь экран.

BBC Sport использует раскрывающееся меню, которое раскрывается при нажатии. Поскольку у них есть несколько свернутых меню на одной странице, они используют разные призывы к действию, чтобы помочь пользователю понять иерархию страницы.
Огромный использует оверлейное меню. Они также используют этот стиль меню на рабочем столе, оставляя значок гамбургера видимым и упрощая содержимое на странице.
Главный совет для начинающих блоггеров:
Инвестируйте в тему премиум -класса, которая представляет ваш бренд в лучшем свете.
Бесплатные темы отлично подходят для начала, но большинство из них не могут быть должным образом настроены. Помните поговорку: первое впечатление имеет значение!
2. Горизонтальные перелистываемые меню.
Другой способ показать меню на небольших экранах — оставить его видимым, но позволить содержимому выходить за края экрана. Отображение части текста, обрезанной, означает, что они могут провести пальцем, чтобы раскрыть.

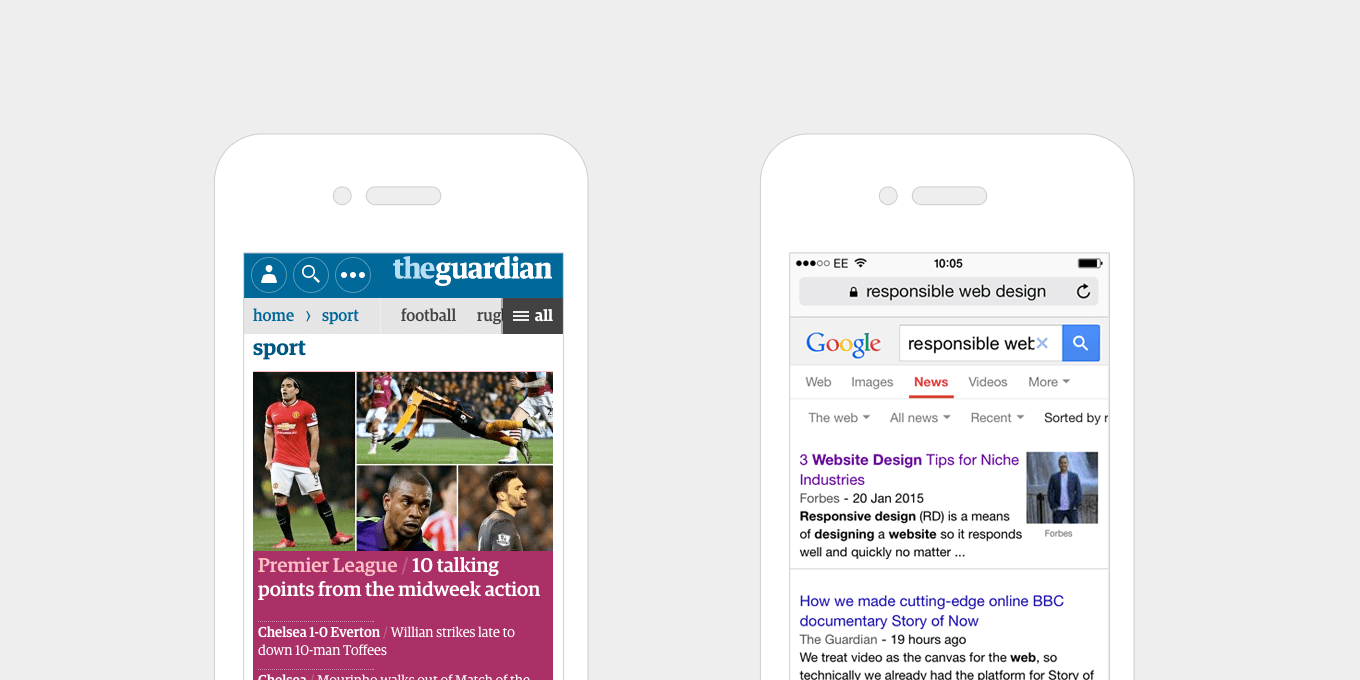
The Guardian использует четкое горизонтальное меню прокрутки с дополнительным призывом к действию, чтобы увидеть «Все» — при нажатии он появляется в виде раскрывающегося меню. Хороший пример применения разных методов в доступном пространстве.
Горизонтальное меню прокрутки в Google представляет собой список простых текстовых ссылок, которые выходят за пределы экрана — простой способ показать пользователю больше контента. Каждая текстовая ссылка имеет выпадающее меню, которое появляется при нажатии.
3. Дайте кнопкам и ссылкам большие интерактивные области.
Вместо того, чтобы уменьшать кнопки на мобильных устройствах, сделайте их больше, чтобы их было легче нажимать. На самом деле это относится не только к маленьким экранам, они должны быть большими для любого устройства — от планшетов с сенсорным экраном до настольных ПК.
Большие кнопки повышают удобство использования. Помимо увеличения размеров кнопок, текстовые ссылки выигрывают от того, что они больше. Если, например, у вас есть сетка заголовков новостей с текстовой ссылкой, которая говорит «Подробнее» внутри каждого из них, вместо того, чтобы делать это ссылкой, сделайте так, чтобы весь контент блокировал ссылку, чтобы пользователь мог щелкнуть в любом месте. .
Легче в использовании. Лучший опыт для всех.

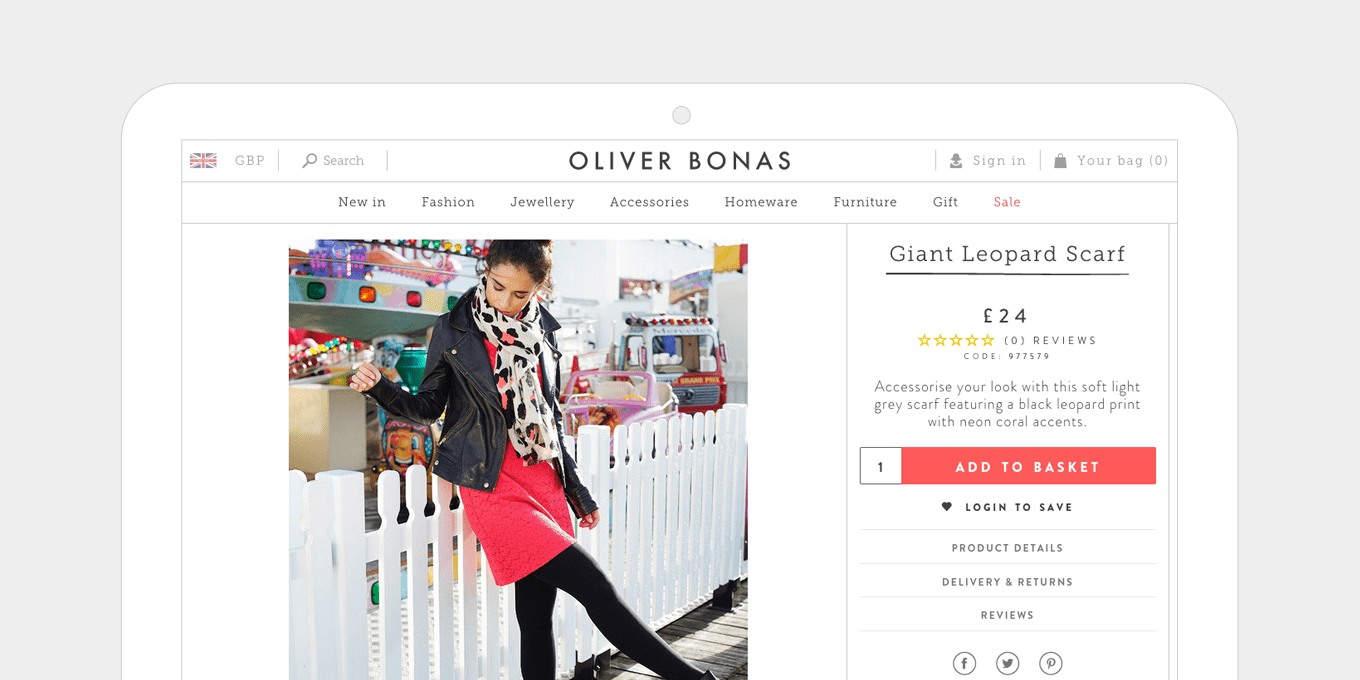
Кнопка «Добавить в корзину» на сайте Oliver Bonas большая, четкая и выделяется на странице своим контрастным цветом.

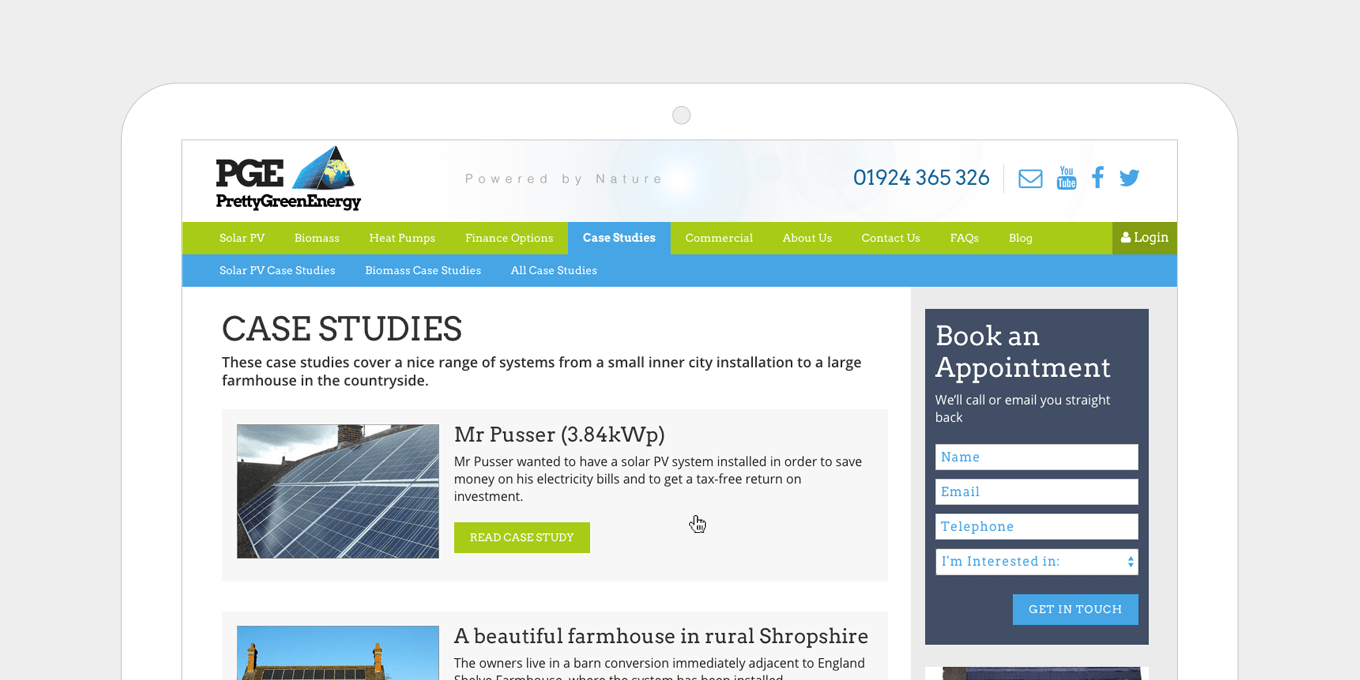
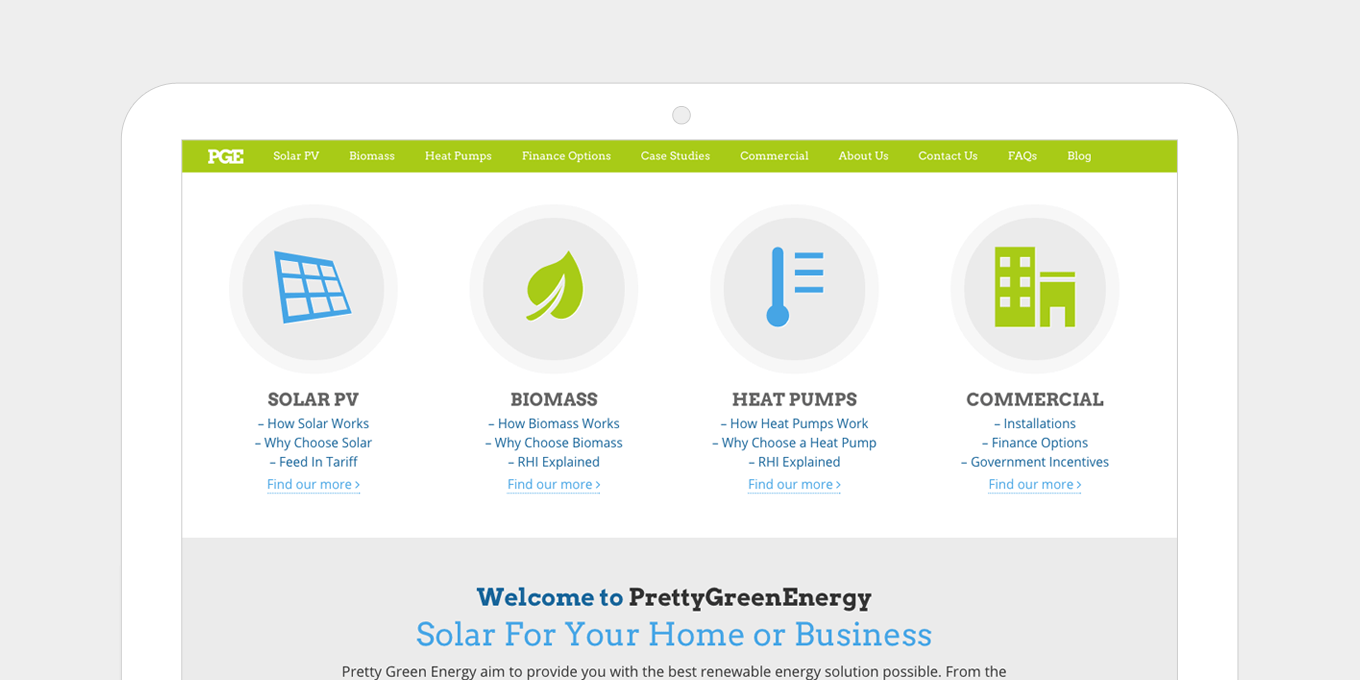
На сайте Pretty Green Energy есть большие кнопки и большие интерактивные области элементов списка контента.
4. Сбалансируйте вес и размер шрифта.
Соотношение размера между заголовками и текстом абзаца должно быть хорошо сбалансировано. Большие заголовки плохо смотрятся на мобильных устройствах, особенно если они растягиваются на несколько строк. Все должно быть изменено соответствующим образом.
Новые мобильные устройства имеют экраны с высоким разрешением, что делает текст более разборчивым и удобным для чтения. Вы можете позволить себе немного меньше на мобильных экранах и увеличить размер шрифта, когда вы доберетесь до большего экрана.

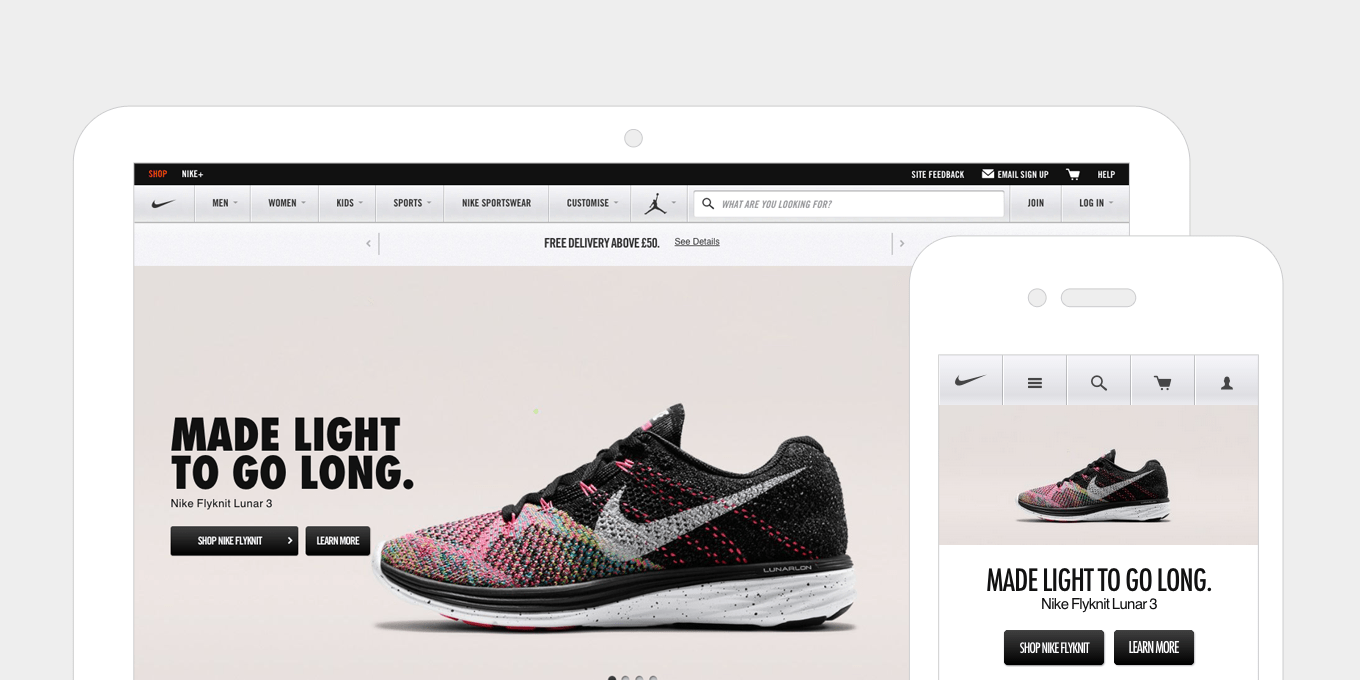
Nike использует более крупный шрифт на рабочем столе, который хорошо работает на баннере. На мобильных они облегчают шрифт и уменьшают размер, чтобы он помещался в одну строку.

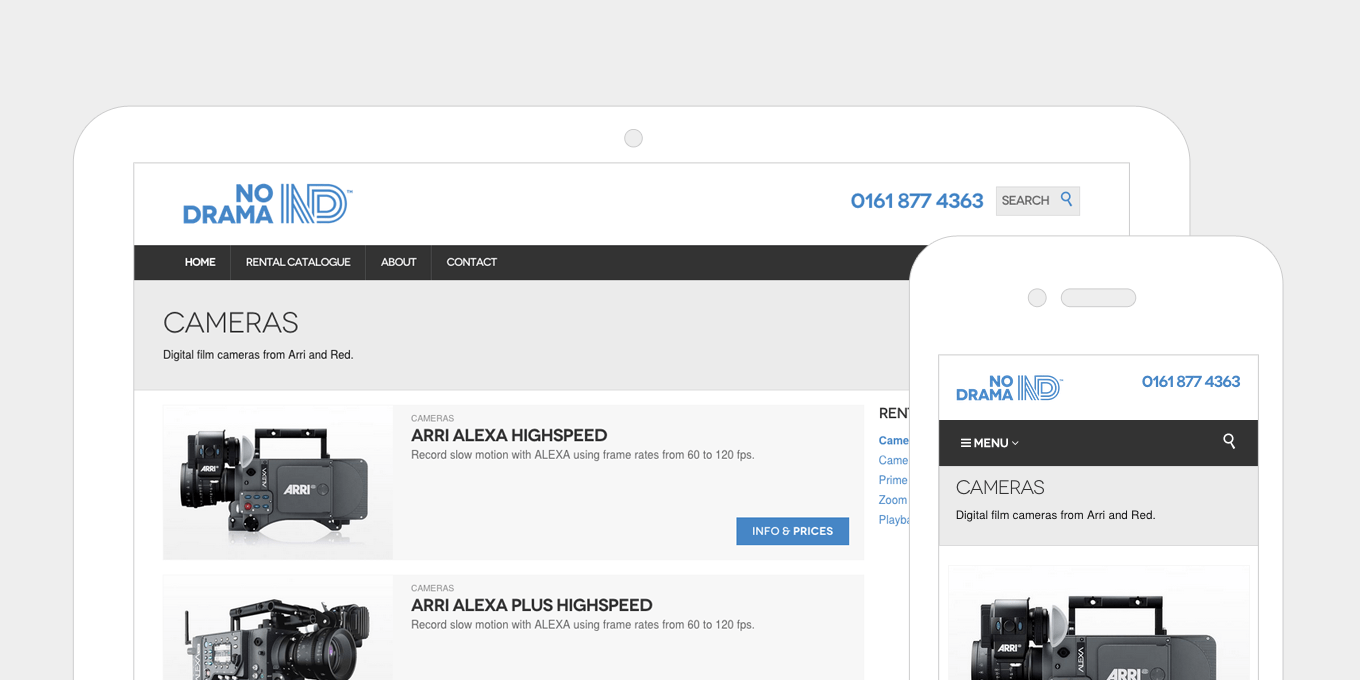
No Drama уменьшает свои заголовки H1 на мобильных устройствах, чтобы они помещались на экране и не перегружали страницу.
5. Оптимальная ширина чтения.
Делая макет шире на больших экранах, важно учитывать длину строк вашего контента.
Если строка текста слишком длинная, ее труднее читать, потому что трудно следовать от строки к строке. Точно так же слишком короткие строки нарушают ритм чтения, поскольку глазам приходится слишком часто двигаться вперед-назад.
Обычной практикой является сохранение длины строки около 60-75 символов. Этого можно добиться, установив для текстовых областей максимальную ширину примерно 500/700 пикселей.

99u держит свои страницы хорошо сбалансированными с оптимальной шириной чтения, простыми ссылками для обмена и хорошо расположенной боковой панелью, которая не слишком отвлекает от статьи.

Помимо правильной ширины для чтения, макет статьи The Guardian несложный, с большим количеством пустого пространства и четкой боковой панелью без помех.
6. Поместите важную информацию вверху на мобильном телефоне.
Показать номера телефонов, контактную информацию, призыв к действию «купить сейчас» и т. д. в верхней части мобильного устройства. Мобильные пользователи хотят получить информацию быстро, но это также хорошо работает на любом устройстве.
Несмотря на то, что размеры браузеров сейчас настолько различны, а идея «свернуть» больше не существует, по-прежнему важно размещать ключевой призыв к действию в верхней части страницы. Например, на странице сведений о продукте электронной коммерции хорошо иметь кнопку «Добавить в корзину», видимую большинству пользователей, без необходимости прокрутки.

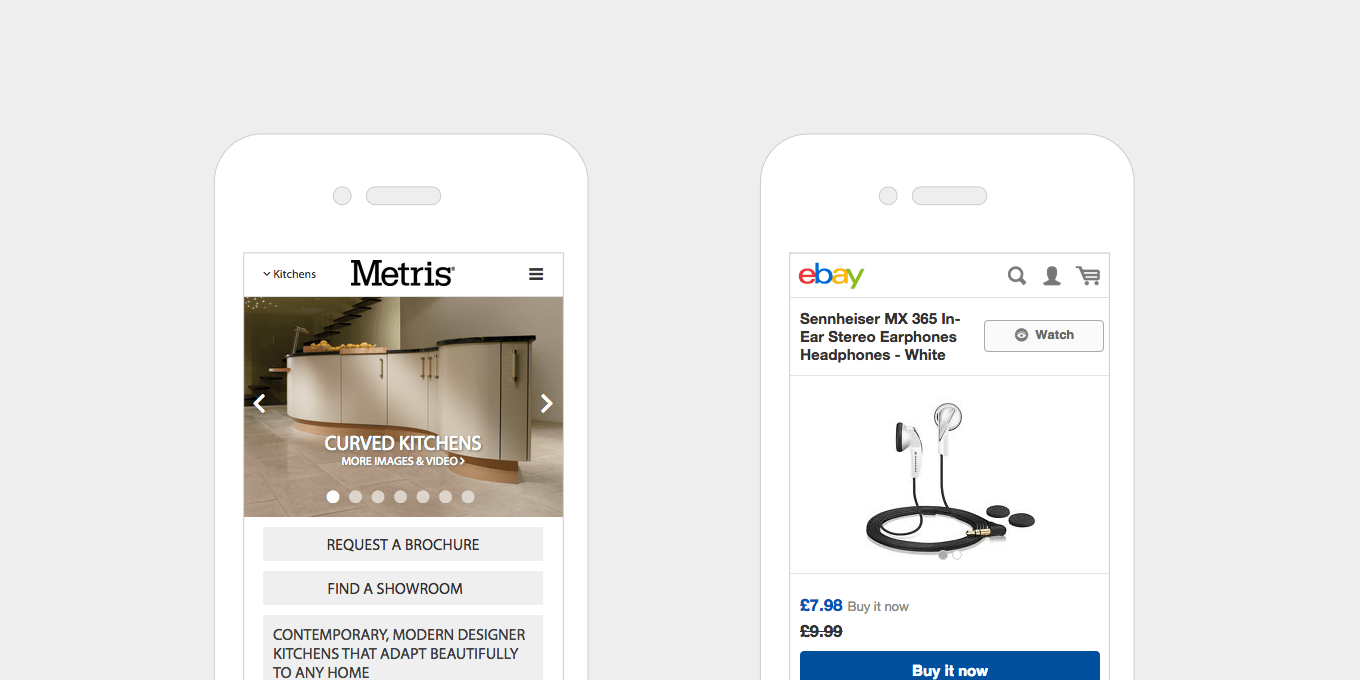
Metris Kitchens размещает ключевую информацию вверху страницы на мобильных устройствах, так как пользователям важно видеть контактную информацию (поиск выставочного зала) и конверсионные действия (запросить брошюру) четко и быстро.
Ebay следит за тем, чтобы цена и кнопка «Купить сейчас» были хорошо видны на мобильных устройствах.
7. Измените порядок блоков контента, когда они сворачиваются на небольших экранах.
Решите, что важнее показать сначала на маленьком экране, а затем измените порядок контента — этого можно добиться с помощью CSS (а иногда и JS, если макет слишком сложный).
Если на рабочем столе есть блок текстового контента и блок изображения, расположенные рядом друг с другом, решите, что важнее.
Или боковая панель и область содержимого на странице — на мобильных устройствах, если это рухнет, тогда боковая панель будет первой и переместит весь контент вниз по странице, поэтому было бы хорошо поменять местами это на мобильном устройстве.

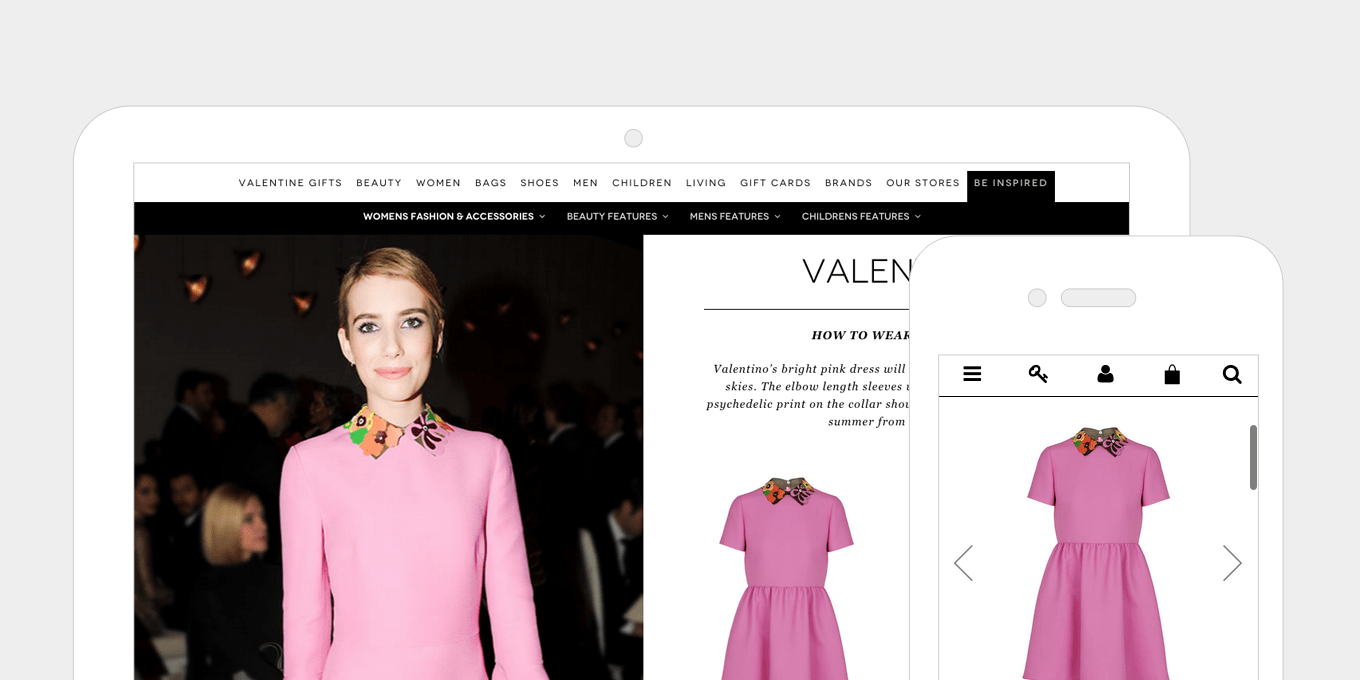
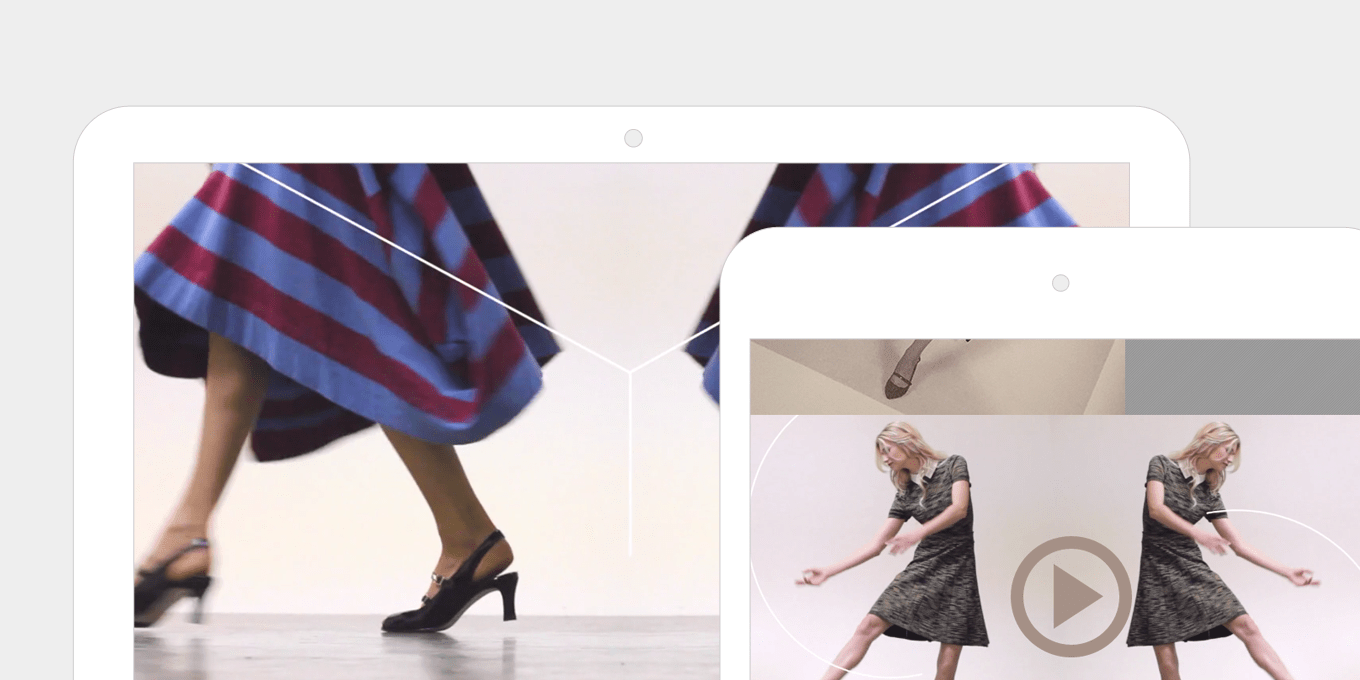
В этом редакционном материале от Брауна Томаса информация о продукте расположена первой на мобильном устройстве. На десктопе порядок контента меняется так, что рядом с продуктом появляется снимок образа жизни.

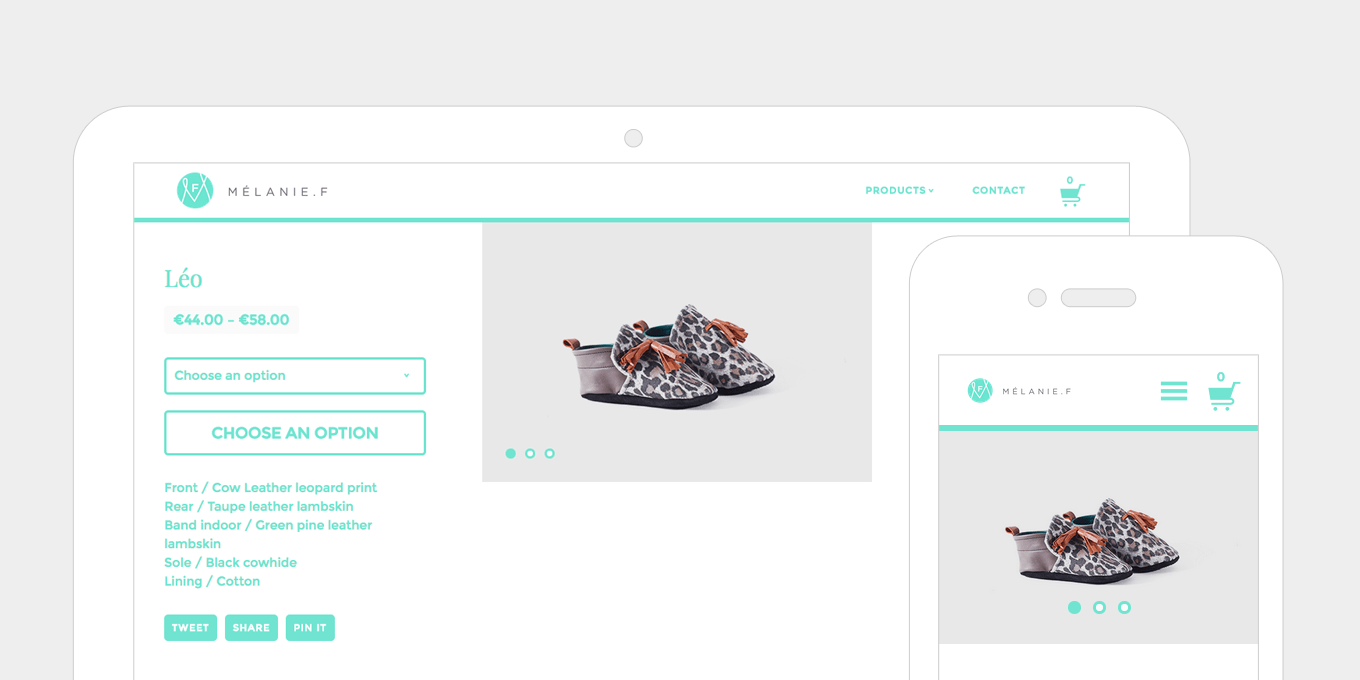
Страница сведений о продукте Melanie F сначала размещает изображение продукта на мобильном устройстве, а затем выдвигает информацию о продукте рядом с настольным компьютером.
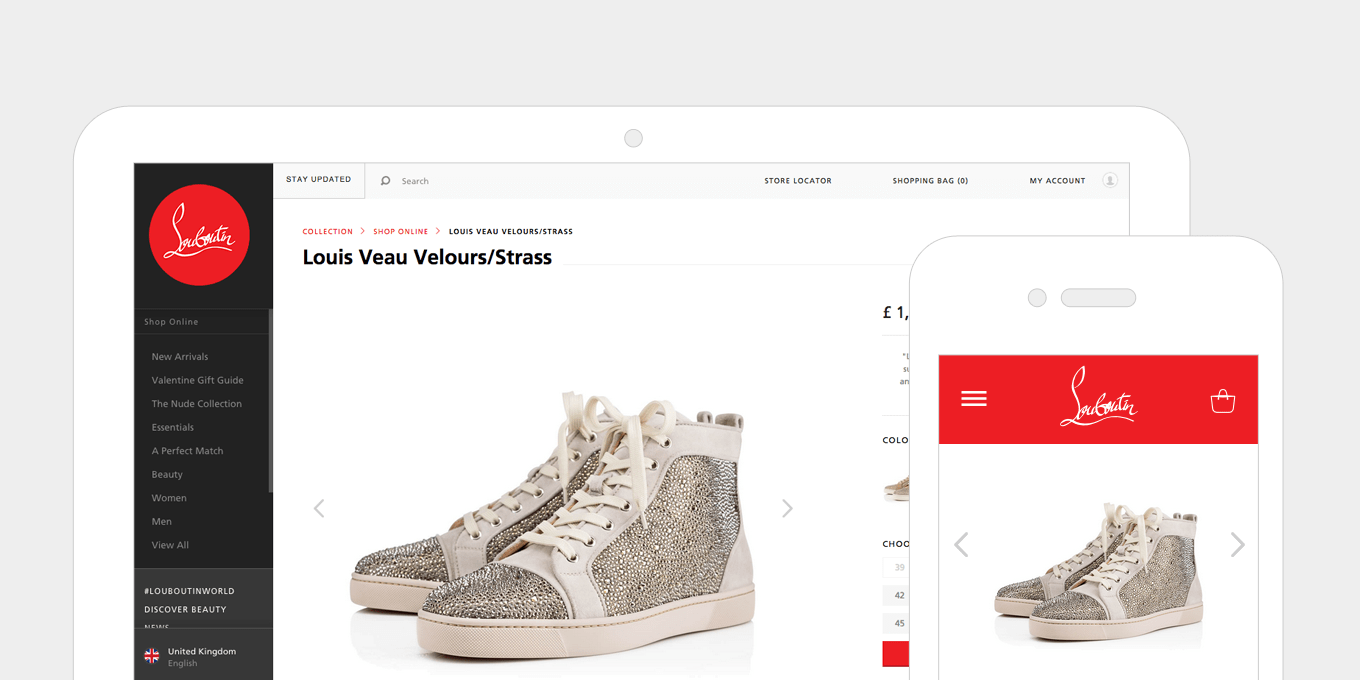
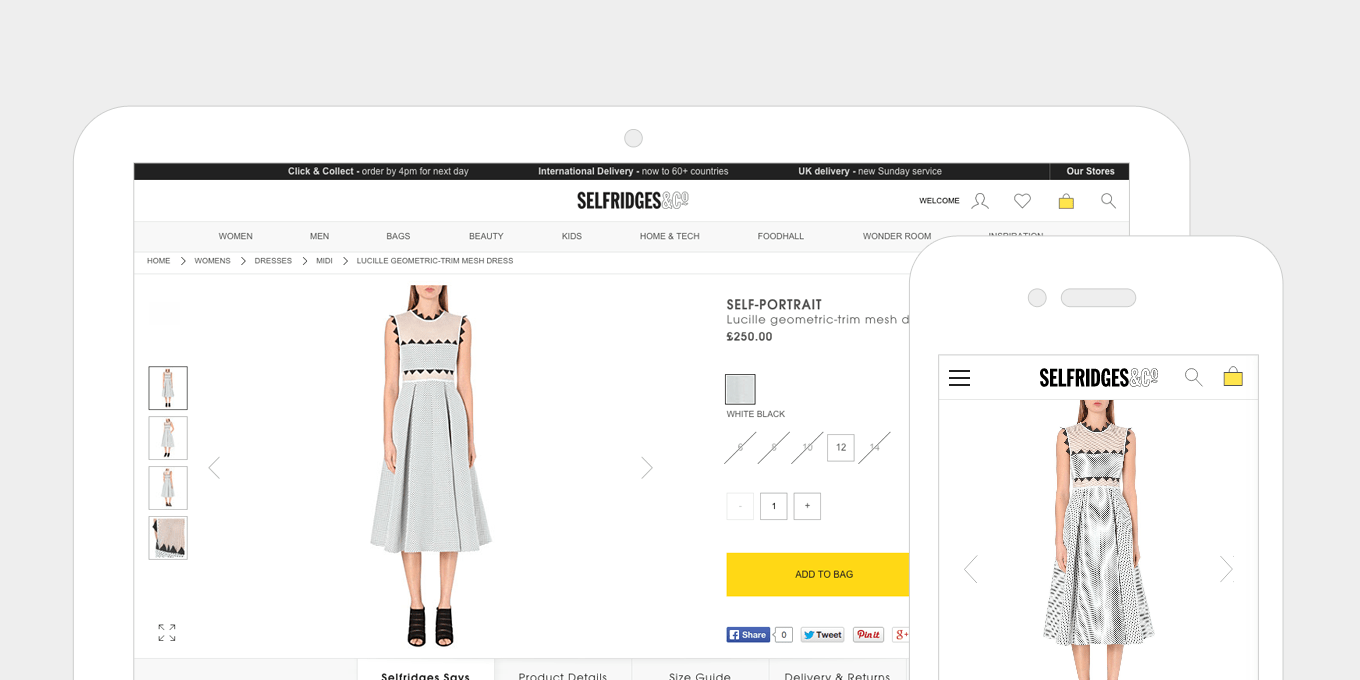
8. Скрытие контента на маленьких экранах.
На мобильных устройствах вы можете упростить макет, скрыв контент, который будет виден на больших экранах, либо полностью скрыв его, либо используя вкладки и аккордеоны для отображения/скрытия контента. Это упорядочивает страницу на небольших экранах и позволяет пользователю видеть всю ключевую информацию с возможностью просмотра большего, если он того пожелает.


Эта страница продукта на christianlouboutin.com упрощает заголовок и уменьшает информацию о продукте на мобильных устройствах, оставляя изображение продукта в качестве первого блока контента.

На Selfridges карусель миниатюрных изображений удалена на мобильных устройствах, оставляя только простые стрелки влево/вправо для пролистывания.
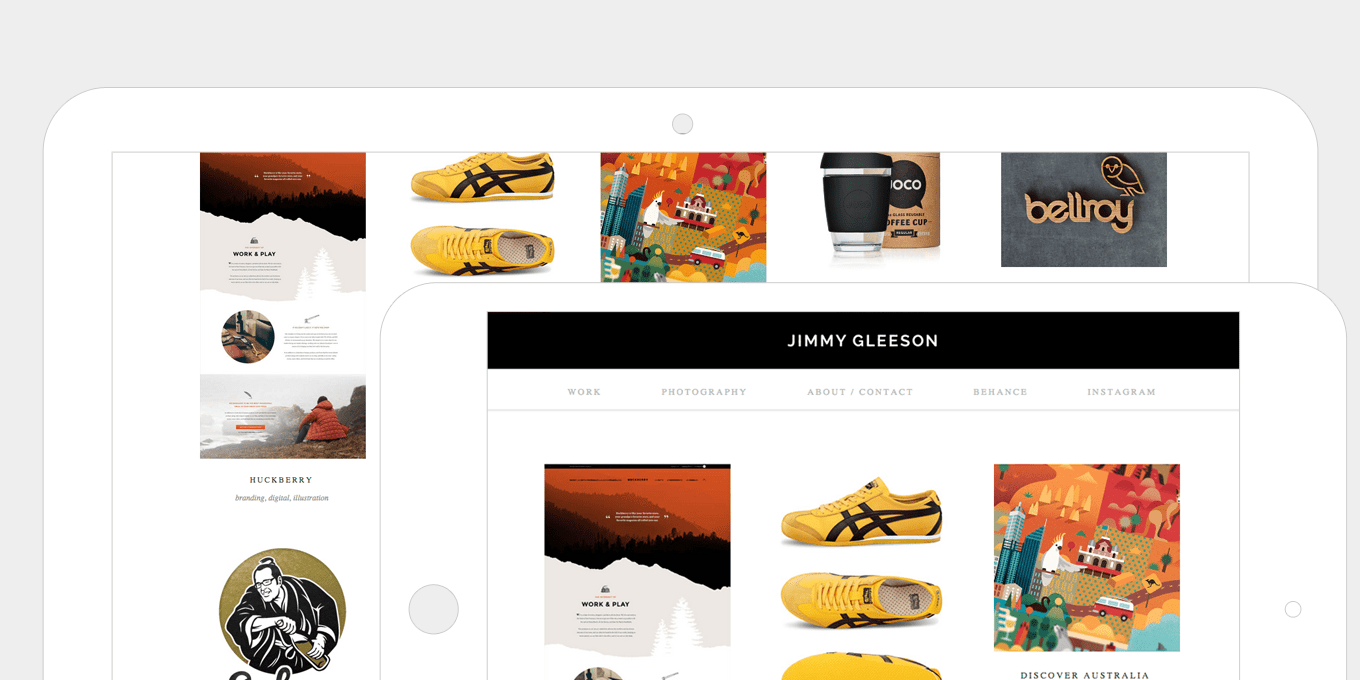
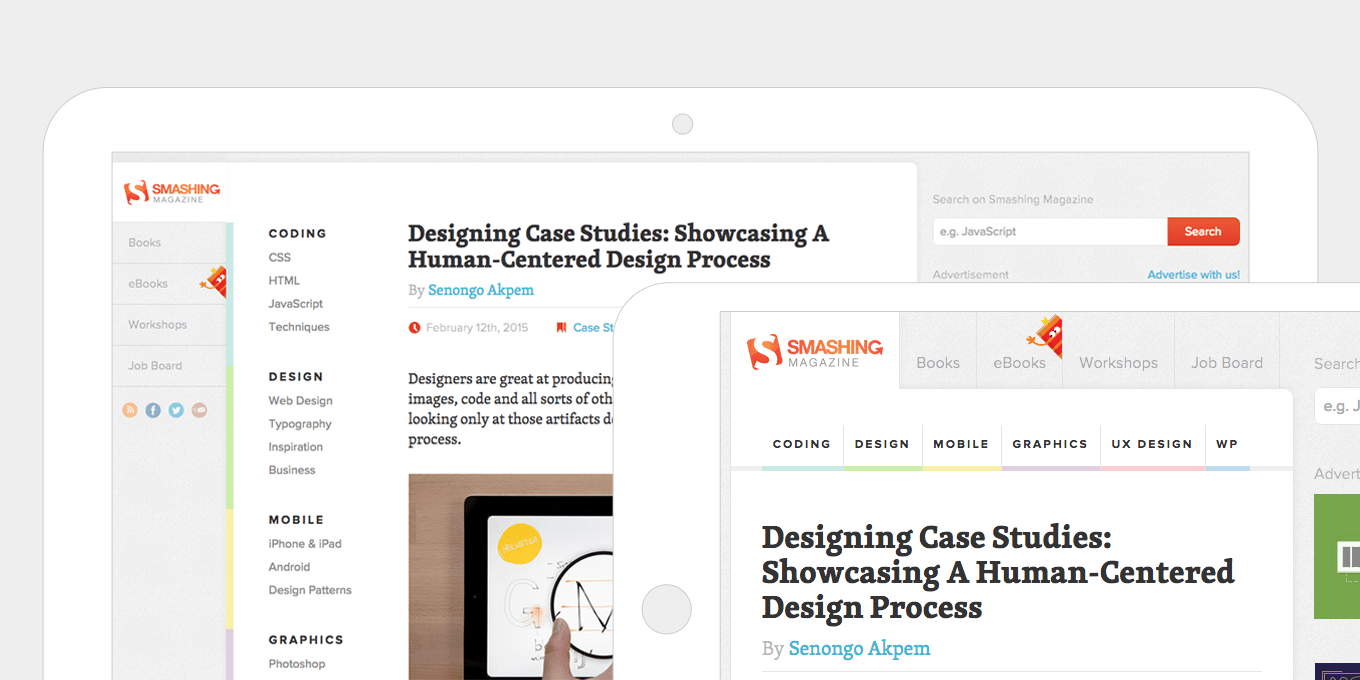
9. Отображение большего количества контента на более широких экранах.
Наличие более широкого экрана позволяет перемещать больше контента вверх по экрану. Больше контента видно пользователю сразу, до того, как ему придется прокручивать. Макеты могут расширяться и вмещать больше столбцов.

Это представление сетки портфолио на Джимми Глисоне увеличивает количество видимых элементов по мере того, как экран становится шире, что позволяет отображать больше контента выше по странице.

Схема навигации Smashing Magazine довольно сложна и сильно меняется в зависимости от размера экрана. Это хороший пример того, как действительно нужно думать о макете и максимально использовать все пространство, доступное для каждого устройства и размера экрана.
10. Не забывайте про планшеты в портретном режиме.
Иногда эта ориентация либо совпадает с небольшим мобильным макетом, который является более простым и не использует все доступное пространство экрана, либо совмещается с макетом рабочего стола, из-за чего весь контент может быть сжат.
Лучшее использование медиа-запросов в вашем css может сделать макет правильным.

Макет на этой странице сведений о продукте Protest по-прежнему содержит много информации на меньшем пространстве, не нарушая пропорции и интервалы макета.

Макет сведений о продукте Firebox ничего не компрометирует в портретном режиме таблицы. Все, что появляется на рабочем столе, все еще там, и контент представлен хорошо сбалансированным и простым способом.
11. Замените функцию увеличения изображения длинными прокручиваемыми страницами галереи.
На небольших устройствах окно с увеличенным изображением не работает, если изображение, на которое вы уже смотрите, заполняет весь экран.
Для галерей изображений используйте длинную прокручиваемую страницу или карусель со стрелками влево/вправо. Длинная прокручиваемая галерея также хорошо работает на планшетах и компьютерах.

Эта галерея изображений на Apple использует длинную прокручиваемую страницу как на настольном компьютере, так и на мобильном устройстве. Подписи удалены на мобильных устройствах, чтобы еще больше упростить макет.

Эта галерея продуктов на UrbanEars появляется на той же странице и разворачивается вниз после нажатия на ссылку. Он сохраняет основные хорошие части всплывающего окна, т.е. не переходя на новую страницу, а затем представляет изображения в более удобном для использования виде.
12. Оптимизируйте UX для сенсорных экранов.
Добавляйте жесты смахивания к баннерам, меню, галереям изображений и т. д.
Сенсорные экраны по своей природе интуитивно понятны, поэтому мы можем быть более тонкими с помощниками по навигации, например, половина изображения за пределами экрана на карусели предполагает, что впереди будет больше контента.
События наведения несовместимы с сенсорными экранами. Отключите их и замените сенсорными событиями. Если контент, который будет отображаться при наведении, не критичен и представляет собой просто красивое украшение, то отключите его на сенсорных экранах вообще.

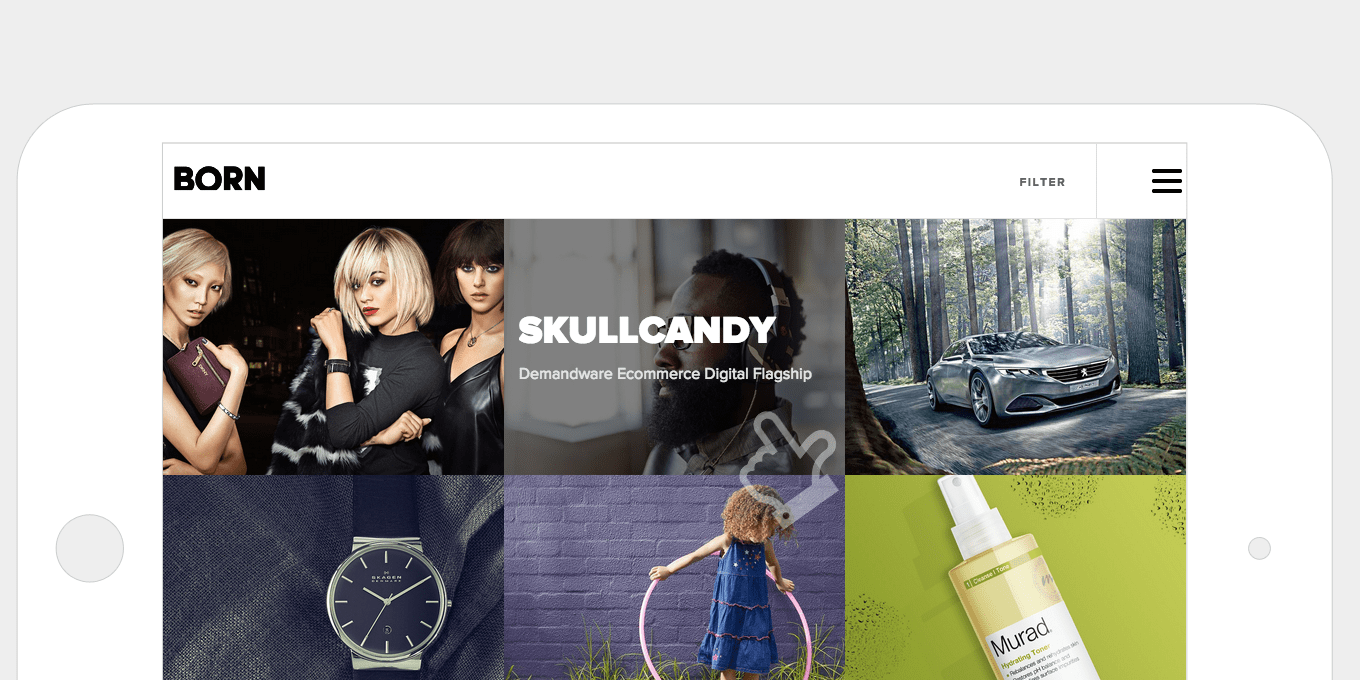
Статусы наведения на странице портфолио Born Group анимируются на рабочем столе и показывают название проекта. Поскольку эта информация по-прежнему должна быть доступна на сенсорных экранах, события наведения заменяются событиями касания — одно касание для просмотра информации, затем другое касание для просмотра проекта.

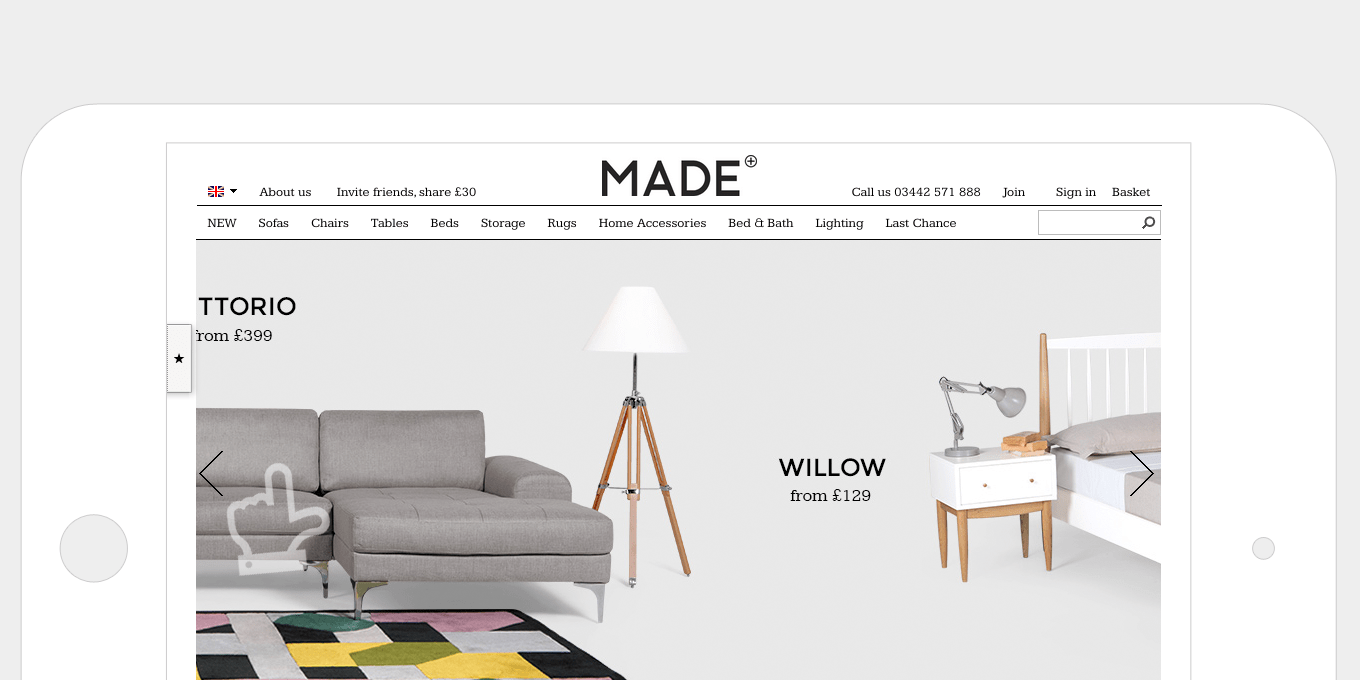
Сайт Made добавил события свайпа в баннер своей домашней страницы. Они явно думали о своих пользователях и используют эти сенсорные события на остальной части сайта, в местах, где естественно свайпать — например, на карусели товаров.
13. Используйте меньше изображений.
Многие эффекты, такие как фоновые градиенты и состояния при наведении кнопки, могут быть достигнуты с помощью чистого html и css. Страницы загружаются быстрее, что особенно хорошо для мобильных устройств, и меньше времени тратится на создание большого количества графики.
Использование шрифтов для ваших значков означает, что вам не нужно создавать изображения. Они масштабируемы, имеют более четкие края, быстрее загружаются и подходят для дисплеев Retina. Эта оптимизация отлично работает на всех устройствах и экранах.

На сайте desk.com хорошо используются иконочные шрифты. Добавление цвета так же просто, как изменение цвета шрифта, — отличный способ сделать вашу страницу более эффектной.

На сайте Pretty Green Energy используются крупные шрифты с иконками для заголовков разделов. Увеличить размер иконочных шрифтов очень просто и не требует редактирования изображений.
14. Адаптивные видео.
Этот метод позволяет видео любого размера автоматически реагировать на размер устройства без необходимости явно указывать высоту или ширину самого видео.
Это достигается всего несколькими строками css. Это хорошо работает с видео, вставленными непосредственно на страницу и в iframe.

Видео на Anyilu растягиваются по всей странице и заполняют все пространство. Это придает странице большое влияние. Они автоматически реагируют и изменяют размер на разных размерах экрана.

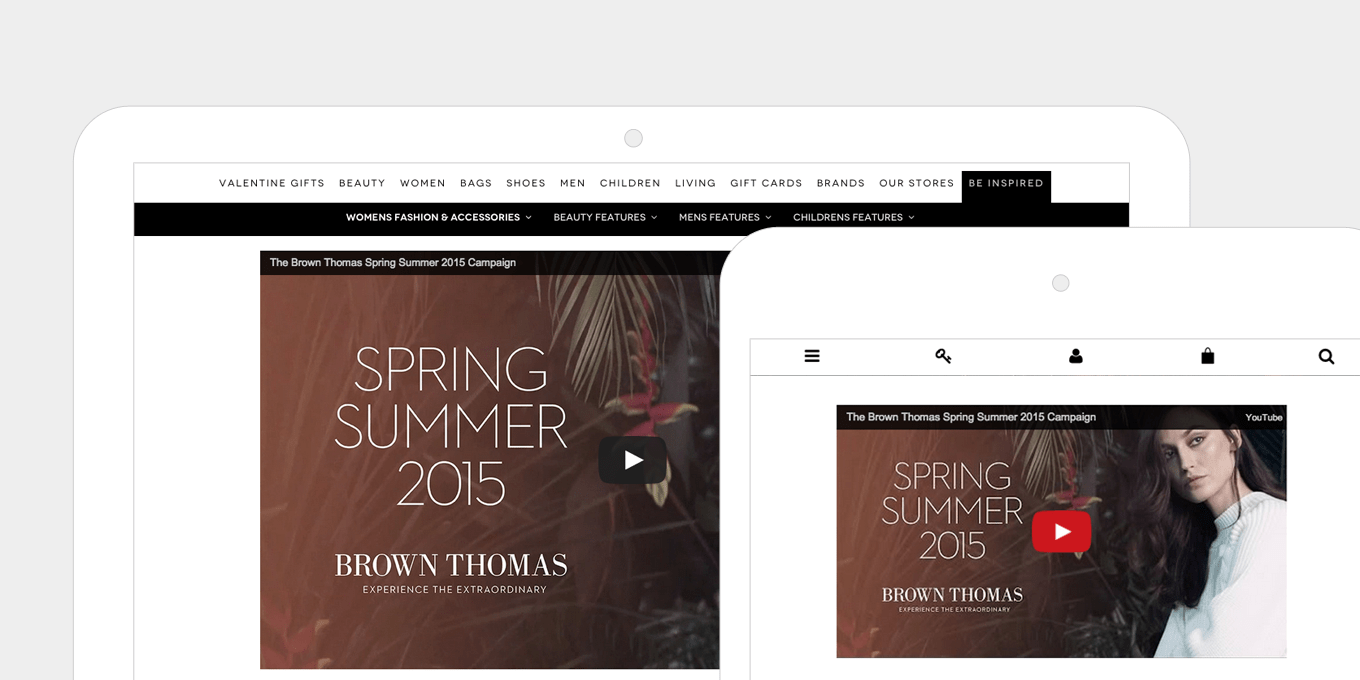
Встроенные видео на Brown Thomas используют iframe и полностью адаптивны. Ни высоты, ни ширины не указаны, что позволяет легко управлять содержимым и быстро создавать страницы.
15. Складки больше нет.
Устройства меньше, выше, шире и длиннее.
Не важно запихивать все вверху страницы. Позвольте страницам дышать и расширяться за счет длинных плавных блоков контента и большого интервала.
Люди естественно прокручиваются. Предоставляя им больше контента ниже «сгиба», вы фактически приглашаете их к более активному взаимодействию со страницей и чтению вашего контента.

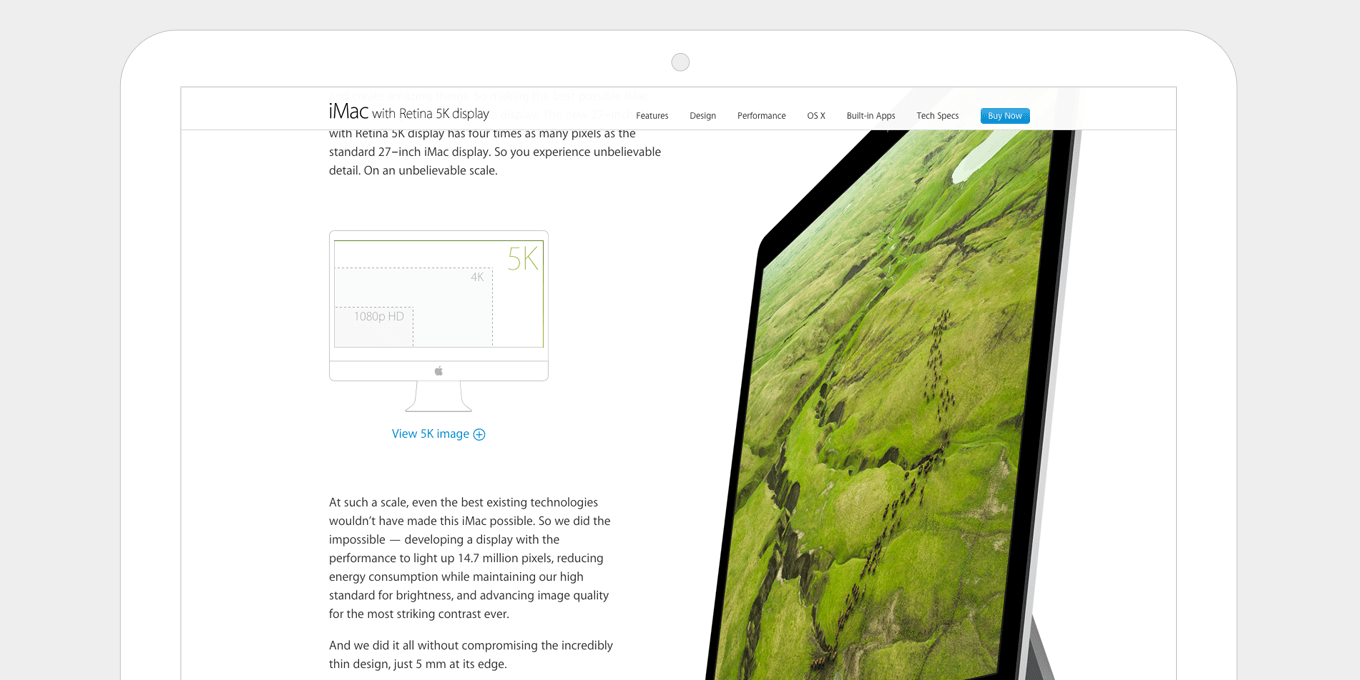
Страница продукта iMac на Apple — это длинная плавная страница, на которой многое происходит по мере прокрутки. Опыт привлекает вас. Они также используют фиксированную навигацию, так что ключевой призыв к действию, например «Купить сейчас», по-прежнему виден, когда вы перемещаетесь вниз по странице.

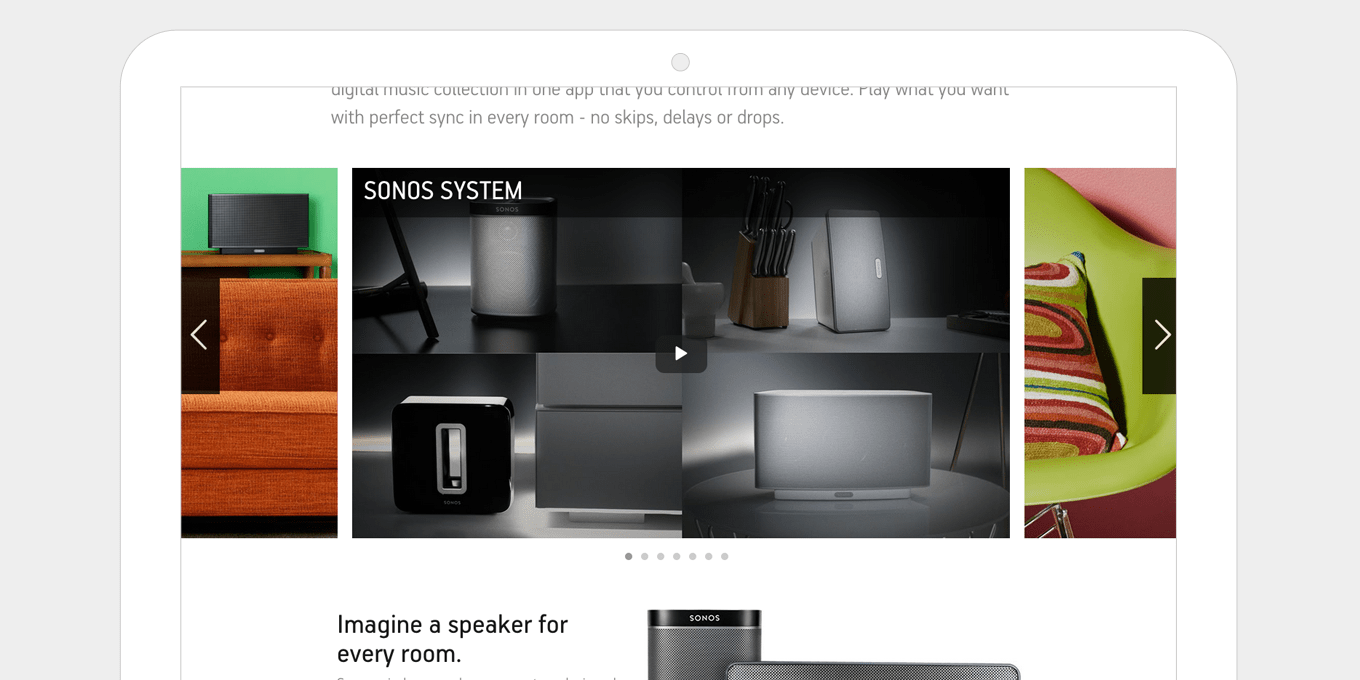
Страницы продуктов Sonos имеют хороший баланс между текстовыми блоками фиксированной ширины и более широкими полноэкранными панелями изображений. Это делает страницу интересной и более привлекательной при прокрутке. Расстояние хорошо сбалансировано, но не перегружено.
Подведение итогов
Проверьте свою аналитику. Бьюсь об заклад, мобильный трафик составляет более высокий процент, чем вы думаете. И я уверен, что он растет из месяца в месяц.
Если ваш сайт не адаптивен, каждый мобильный пользователь, который заходит на ваш сайт, испытывает негативные эмоции.
Даже если он отзывчивый, я уверен, что есть ряд областей, где его можно улучшить.
Адаптивный веб-дизайн — моя специальность. Я могу работать на любом веб-сайте, WordPress, Modx или другом. Мои клиенты обычно имеют не менее 10 000 посещений в месяц, и я беру от 1500 до 3000 долларов в зависимости от сложности вашего сайта.
Наймите меня один раз, я сделаю работу правильно, и вам больше никогда не придется беспокоиться о плохом мобильном опыте.
Если у вас есть вопросы, посмотрите мое портфолио и свяжитесь со мной здесь.
