5 необычных технических приемов SEO
Опубликовано: 2022-09-22
Такие вещи, как SEO на странице и контент, привлекают большое внимание в деловом мире. Это обычный SEO-фокус, и в последнее время добавление большего количества контента кажется нормой. Часто и ошибочно упускается из виду все, что необходимо для обеспечения бесперебойной работы веб-сайта. Мы можем оптимизировать эти области с помощью технического SEO. И да, неэффективный веб-сайт может повлиять на ваш рейтинг по многим причинам.
В этой статье я расскажу о пяти лучших технических методах SEO, которым вы должны следовать (и о том, как начать с ними работать), чтобы убедиться, что ваш веб-сайт подготовлен как для пользователей, так и для поисковых систем:
- Хостинг
- Ошибки сервера
- карты сайта
- Скорость сайта
- Мобильное удобство
1. Хостинг
Иногда владельцы веб-сайтов выбирают план общего хостинга вместо плана выделенного хостинга, чтобы сэкономить на расходах на хостинг веб-сайта. Когда это происходит, вы делитесь IP-адресом с другими веб-сайтами. Это может представлять проблемы SEO как проблемы со скоростью (больше сайтов на общий сервер означает, что каждый из них может быть медленнее), так и проблема соседства.
Допустим, вы делитесь своим хостингом с другими веб-сайтами, которые являются спам-сайтами. Если сайт уличен в использовании тактики рассылки спама, вся блокировка IP-адресов и все сайты, использующие этот IP-адрес, могут быть помещены в черный список, также называемый черным списком IP-адресов или черным списком IP-адресов. Это означает, что вы находитесь в плохом районе, так сказать. Это значительно влияет на электронную почту, но может вызвать проблемы с конверсией, если ваши электронные письма заблокированы… а плохая конверсия — это провал маркетинга.
Хотя эта проблема «плохих соседей» раньше была гораздо более заметной, и Google также указал, что было бы трудно быть испорченным SEO из-за окружающих плохих соседей, я все равно не стал бы рисковать.
ИМО, мы не ЗНАЕМ, что плохое соседство не влияет на ДОВЕРИЕ. И Google может сказать, что им нравится — ради небольшого усилия зачем рисковать? Тем не менее, заблокированные электронные письма убивают продажи.
Вероятно, более очевидной проблемой является производительность вашего сайта при совместном хостинге. Использование плана общего хостинга может означать, что ваши серверы не так эффективны. Вы часто боретесь с другими сайтами за ресурсы, которые могут повлиять на время загрузки и, косвенно, на ваши позиции в органическом поиске, не говоря уже о конверсии.
Есть несколько вещей, которые вы можете сделать здесь, чтобы изучить эти потенциальные проблемы:
Проблемы с плохим соседством
- Получите свой IP-адрес на сайте WhatIsMyIPAddress.com.
- Перейдите в «Черный список» на том же веб-сайте, чтобы оценить, находится ли ваш IP-адрес в плохом районе.
- Если это связано с другими плохими веб-сайтами, позвоните хостинг-провайдеру и попросите новый, чистый IP-адрес.
- Запустите проверку нового IP, если вы его получили.
- Если ваш хостинг-провайдер не согласен, подумайте о выделенном хостинге или вообще найдите другого хостинг-провайдера.
Проблемы с производительностью
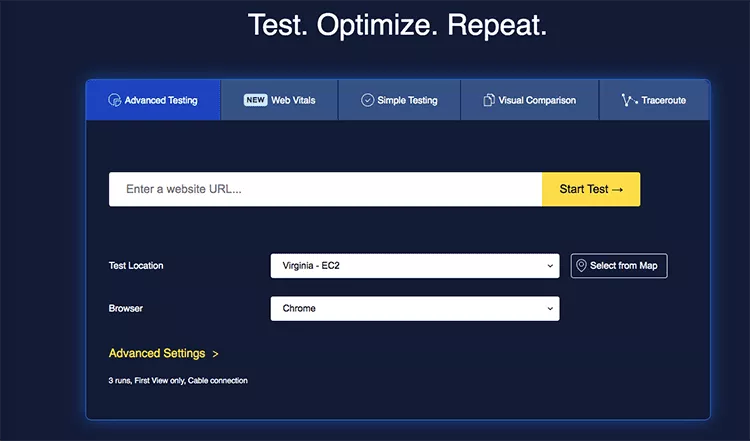
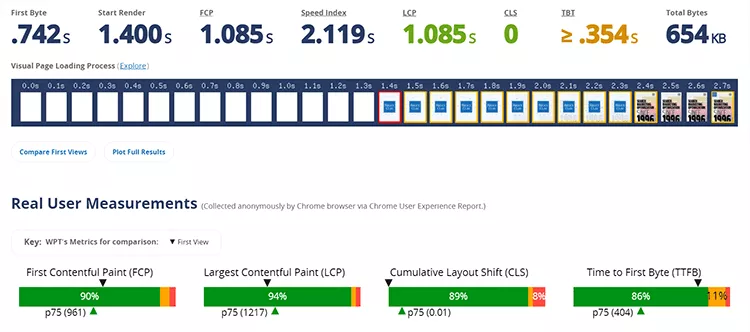
- Перейдите на WebPageTest.org.
- Запустите тест для URL-адреса вашей домашней страницы.
- Посмотрите на время первого байта — это показатель отзывчивости сервера.
- Проведите тот же тест на ваших конкурентах (вы можете использовать наш SEOToolSet для исследования конкурентов или прочитать нашу статью о том, как проводить исследования конкурентов для SEO).
- Если ваше первое время байта не так хорошо, как у ваших конкурентов, вы можете сменить хостинг-провайдера или получить выделенный IP-адрес.

Вот мои мысли о том, стоит ли вам использовать план общего хостинга:
2. Ошибки сервера
Ваш веб-сервер запускает ваш сайт. Когда запрашивается веб-страница, сервер получает этот запрос и отвечает содержимым этой страницы. Когда у вас есть проблемы с сервером, это может повлиять на работу пользователей и рейтинг в поисковых системах.
При оценке сервера необходимо учитывать многое, от типа сервера до его производительности. Однако в этом разделе мы сосредоточимся на ошибках сервера.
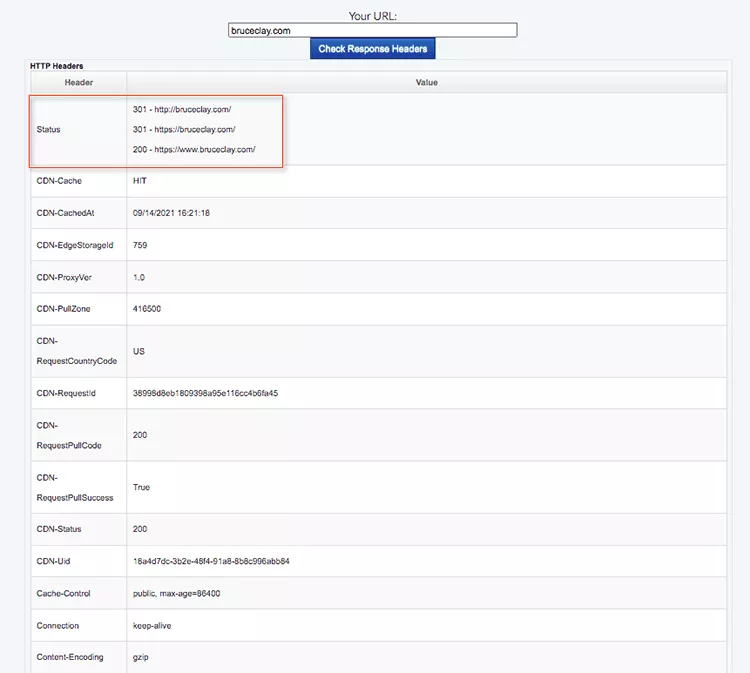
Коды состояния сервера — это ответ сервера на запрос клиента. Вы можете найти полный список кодов состояния сервера на W3.org здесь. Иногда серверы выдают ошибки, когда посетитель или поисковый робот пытается получить доступ к чему-либо на вашем веб-сайте.
Поскольку определенные коды состояния могут повлиять на ваш рейтинг, вам нужно убедиться, что вы проверяете коды ответов сервера и знаете, что происходит с вашим сайтом.
В частности, вот следующие коды состояния, на которые вы хотите обратить особое внимание и исправить сразу:
- 302 : 302 является временным перенаправлением и, как правило, не оптимизирован для SEO, поскольку он не всегда передает исторические сигналы ссылок страницы на перенаправленную страницу. Да, Google указал, что это часто рассматривается как постоянное перенаправление 301, но я бы предпочел использовать 301 и не беспокоиться о краулинговом бюджете.
- 400 : В запросе есть синтаксическая ошибка. Это отрицается.
- 401 : Заголовок в вашем запросе не содержал правильных кодов авторизации. Вы не можете увидеть то, что вы просили.
- 403 : Вам запрещено просматривать запрашиваемый документ. Это также может означать, что сервер не может показать вам то, что вы хотите видеть, или ваш IP-адрес заблокирован сервером.
- 404 : Документ не найден — запрошенный URL не существует.
- 410 : Раньше страница была, но теперь ее нет. По сути, это говорит поисковой системе очистить проиндексированную запись сейчас, а не ждать, пока несколько ошибок 404 вызовут удаление.
- 500 : на сервере произошла внутренняя ошибка, из-за которой он не может обслужить запрос.
Распространенные ошибки сервера включают 302 и 404. Вот видео, которое я сделал для 302, которое вы можете посмотреть:
Что делать: ошибки сервера
- Используйте бесплатный инструмент проверки страницы сервера SEOToolSet.
- Определите возможные ошибки и исправьте их.
- Вот некоторая информация о том, как устранять распространенные ошибки 302 и 404: как сделать перенаправление 301 и как создать страницу ошибки 404, чтобы сохранить продажу.


3. Карта сайта
Как HTML-карты сайта, так и XML-карты сайта являются важным шагом технического SEO. Эти карты сайта помогают пользователям (посетителям веб-сайта и поисковым системам) перемещаться по сайту и находить контент.
Карта сайта в формате HTML — это веб-страница на вашем веб-сайте, которая содержит набор ссылок на ключевые веб-страницы (страницы навигации первого и второго уровня), чтобы как люди, так и поисковые роботы могли перемещаться по вашему сайту. Google заявил, что карта сайта в формате HTML полезна для поисковых систем, поскольку она отмечает, какие страницы являются наиболее важными для пользователей (и Google), поэтому карта сайта в формате HTML должна фокусироваться на наиболее важных страницах.
Первоначально карты сайта в формате HTML были созданы только для того, чтобы посетители сайта могли перемещаться по сайту. Однако, поскольку пауки поисковых систем используют ссылки для перехода с одной страницы на другую, HTML-карты сайта могут быть полезными для поисковых систем, позволяющими находить и индексировать контент на веб-сайте.
Итак, резюмируем: наличие HTML-карты сайта в нижнем колонтитуле вашего сайта позволяет:
- Паук поисковой системы, который заходит на ваш сайт на любой веб-странице, а затем быстро обнаруживает другие веб-страницы с помощью карты сайта.
- Посетитель веб-сайта для просмотра карты сайта в формате HTML и использования ее для навигации по вашему сайту.
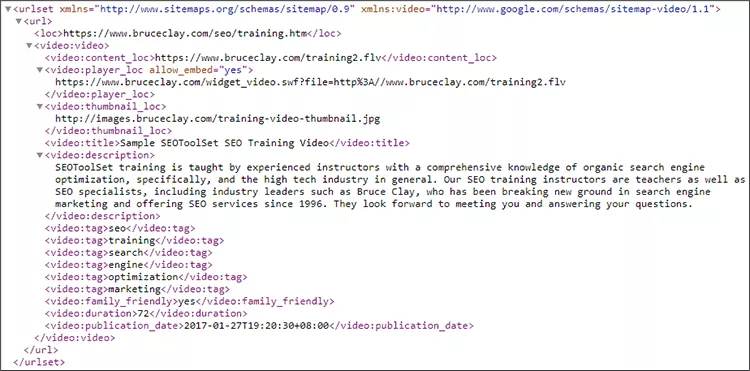
Карта сайта XML — это файл, который вы размещаете на своем веб-сайте, чтобы сообщать поисковым системам о веб-страницах, изображениях и видео, которые есть на сайте. XML-карта сайта работает как карта контента, помогая поисковым системам сканировать и индексировать более тщательно.
Передовой технической практикой SEO является создание XML-карты сайта и ее постоянное обновление, чтобы поисковые системы сканировали и индексировали весь важный контент на вашем сайте.
Google говорит, что сайтам до 500 страниц может не понадобиться XML-карта сайта, поэтому некоторые люди могут подумать, что это не так важно.
И хотя поисковые системы должны быть в состоянии найти весь контент на вашем сайте, перейдя по ссылкам, большинство веб-сайтов не имеют надлежащей архитектуры ссылок. Таким образом, поисковым системам может быть трудно обнаружить контент.
Что делать: файлы Sitemap в формате HTML
При разработке HTML-карты сайта необходимо учитывать несколько важных моментов:
- Все важные страницы сайта должны быть перечислены в карте (картах) сайта в формате HTML связным образом.
- Используйте анкорный текст, богатый ключевыми словами, при ссылках на важные внутренние страницы, убедившись, что он описывает страницу, на которую ссылается («обещание ссылки»).
- Убедитесь, что карта сайта имеет четкую иерархию для основных целевых страниц, категорий, подкатегорий и подстраниц.
- Страницы, включая карты сайта в формате HTML, должны содержать не более 100 ссылок.
- Если ссылок больше 100, карта сайта должна быть разбита на страницы или вложена.
- Дизайн страницы карты сайта должен соответствовать общему дизайну сайта.
- Карта сайта должна иметь полные (или абсолютные) URL-адреса, то есть в URL-адресе используется http:// или https://, а весь URL-адрес находится в карте сайта.


В какой-то момент Google рекомендовал иметь менее 100 ссылок на каждой странице (а затем отказался от этой рекомендации). Цифры произвольные, только не спамьте.

Я обсуждаю, сколько ссылок слишком много для страницы в этом видео:
Что делать: XML-файлы Sitemap
Вот что следует учитывать при создании XML-карты сайта:
- Каждый сайт должен иметь хотя бы одну карту сайта в формате XML.
- Вы можете создать его вручную или использовать генератор XML-карты сайта.
- Создавайте отдельные специальные карты сайта для таких вещей, как новости, видео и изображения.
- Крупным веб-сайтам может потребоваться разбить список URL-адресов на множество файлов Sitemap в формате XML.
- Создав файл карты сайта, загрузите его в корень вашего веб-сайта (https://www.your-domain-name.com/sitemap.xml), а затем сообщите об этом поисковым системам, используя файл robots.txt. .
- Некоторые люди предпочитают отправлять карты сайта вручную из-за времени; как только вы отправите его, вы можете начать процесс индексации, а не просто ждать, пока поисковая система даст вам очередь.
- Отправка карты сайта также может помочь вам выявить ошибки с помощью отчета о файлах Sitemap в Google Search Console.

Для получения дополнительной информации прочитайте : Что такое XML-карта сайта и как ее создать?
4. Скорость сайта
Поисковые системы имеют ограниченный краулинговый бюджет для всех сайтов. Если сайт загружается медленно, поисковые системы не могут просканировать все веб-страницы в рамках краулингового бюджета. Это приводит к тому, что сайт имеет меньше проиндексированных страниц, что снижает возможности для ранжирования.
Скорость страницы является фактором в алгоритмах ранжирования поисковых систем. Высокая производительность также является важным компонентом взаимодействия с пользователем. Если ваш веб-сайт загружается слишком долго, пользователи откажутся от него в пользу другого веб-сайта, который загружается не так долго.
А с учетом того, что Google уделяет особое внимание Core Web Vitals и делает упор на скорость, это является критическим фактором для общего рейтинга. (Чтобы получить советы экспертов по улучшению CWV, посмотрите наш вебинар по запросу.)
Исследования показали, что более высокая производительность приводит к улучшению KPI для веб-сайтов. Например, Pinterest сообщил, что сокращение времени ожидания на 40% привело к увеличению SEO-трафика на 15% и увеличению коэффициента конверсии для регистрации на 15%.
В 2021 году Google выпустил обновление алгоритма просмотра страниц, которое сочетает в себе такие вещи, как скорость сайта и скорость отклика при оценке веб-сайта. Поэтому концентрация на скорости важнее, чем когда-либо.
Отзывчивость и скорость сайта напрямую влияют на желание пользователя использовать сайт и возвращаться на него.
Что делать: скорость сайта
Когда вы оцениваете скорость загрузки своей страницы, вы хотите быть так же быстро или быстрее, чем ваши конкуренты. Другими словами, ваш сайт не обязательно должен быть самым быстрым сайтом в мире. Цель состоит в том, чтобы быть наименее несовершенным по сравнению с вашими конкурентами.
Тем не менее, повышение скорости веб-сайта может занять много времени и денег. При использовании инструментов для оценки скорости вашей веб-страницы убедитесь, что ваши оценки проверяет профессионал. Вы должны убедиться, что сосредоточены на улучшении правильных показателей. Улучшить определенные показатели выше определенного порога может быть сложно, и это не стоит ресурсов.
Вот некоторые вещи, которые могут замедлить время загрузки веб-страницы:
- Чрезмерные HTML-комментарии
- Чрезмерное пустое пространство
- Невозможно внедрить каскадные таблицы стилей (CSS)
- Невозможность экстернализации JavaScript
- Невозможно указать размеры изображения
- Целевая страница перенаправляет
- Нет кеширования в браузере
- Без сжатия
- Нет оптимизации изображения
- Блокирующий рендеринг JavaScript
- Медленное время отклика сервера
Я рассказываю больше о некоторых из них в одном из наших видео «Спросите нас о чем угодно»:
Есть несколько тестов, через которые вы можете запустить свои веб-страницы. Вот некоторые из них:
- GTmetrix
- Google PageSpeed Insights
- WebPageTest.org

Чтобы узнать больше о скорости веб-сайта и удобстве страницы, ознакомьтесь со следующими ресурсами:
- Насколько быстрой должна быть моя веб-страница и почему меня это должно волновать?
- Документация по PageSpeed Insights
- Рекомендации Google для быстрого времени загрузки
- Обновление Page Experience от Google: полное руководство
- 3 экспертных совета по улучшению основных веб-показателей [веб-семинар по запросу]
5. Мобильность
Сегодня большая часть веб-трафика (около 55% по состоянию на первый квартал 2021 года) поступает с мобильных устройств. Веб-сайт, адаптированный для мобильных устройств, создает хорошие впечатления для людей, которые посещают веб-сайт со смартфона или планшета. Хотя этот процент, безусловно, зависит от отрасли и поисковой миссии, факт заключается в том, что удобство для мобильных устройств жизненно важно . Google индексирует ваш контент, используя мобильную версию паука, поэтому ваш дизайн должен быть удобен для мобильных пользователей.
Удобный для мобильных устройств веб-сайт имеет значение для вашего рейтинга в поисковых системах, потому что Google хочет, чтобы веб-сайты на первой странице предлагали отличный контент благодаря хорошему опыту для мобильных пользователей.
В 2021 году Google запустил индексацию для мобильных устройств. Объявление Google объясняет, что это значит:
Мобильная индексация означает, что Google преимущественно использует мобильную версию контента для индексации и ранжирования. Исторически индекс в основном использовал настольную версию содержимого страницы при оценке релевантности страницы запросу пользователя. Поскольку большинство пользователей теперь получают доступ к Google Поиску с мобильных устройств, Googlebot в основном сканирует и индексирует страницы с помощью агента для смартфонов.
Это был еще один сигнал от Google о том, что удобство для мобильных устройств имеет решающее значение.
Что делать: мобильность
В предыдущей статье, посвященной удобству для мобильных устройств, я описал четыре шага, которые вы можете предпринять, чтобы привести свой веб-сайт в наилучшее состояние для мобильных пользователей:
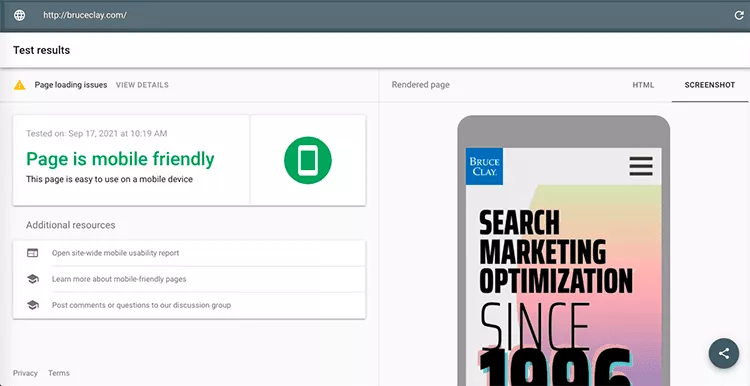
1. Протестируйте свой текущий сайт : проверьте Google Mobile-Friendly Test и отчет об удобстве использования мобильных устройств в Google Search Console.

2. Узнайте о передовых методах работы с мобильными устройствами . Ознакомьтесь с руководством Google здесь, а также с нашим руководством по мобильной SEO и оптимизации UX.
3. Внедрить изменения . Здесь вам, возможно, придется принять решение о таких вещах, как конфигурация веб-сайта (текущая рекомендация — адаптивный), содержание веб-сайта и скорость веб-сайта (описанные в последнем разделе этой статьи).
4. Следите за распространенными ошибками . Одна из основных ловушек, которой следует избегать, — это жертвовать необходимым контентом ради скорости. Я также писал об этом в статье «Почему безумно быстрый сайт — ваш новый приоритет».
Техническое SEO никогда не заканчивается
Это всего лишь пример лучших технических методов SEO, которые вы можете и должны внедрить на свой сайт. Ни один аспект SEO не заключается в том, чтобы «настроить и забыть», поэтому всегда будет больше тестов, которые нужно сделать, больше улучшений.
Шаги, описанные в этой статье, дают хорошую отправную точку для надежной технической основы SEO.
Наши SEO-специалисты могут предоставить технические SEO-услуги, чтобы ваш веб-сайт работал бесперебойно и превосходил конкурентов. Свяжитесь с нами сегодня и дайте нам знать, как мы можем помочь.
