5 meilleures pratiques SEO techniques inhabituelles
Publié: 2022-09-22
Des choses comme le référencement sur la page et le contenu attirent beaucoup l'attention dans le monde des affaires. C'est l'objectif habituel du référencement, et dernièrement, ajouter plus de contenu semble être la norme. Souvent et à tort, on néglige tout ce qui contribue au bon fonctionnement d'un site Web. Nous pouvons optimiser ces domaines grâce au référencement technique. Et oui, un site Web peu performant peut avoir un impact sur votre classement pour de nombreuses raisons.
Dans cet article, je vais décrire cinq bonnes pratiques SEO techniques que vous devriez suivre (et comment commencer avec elles) pour vous assurer que votre site Web est adapté à la fois aux utilisateurs et aux moteurs de recherche :
- Hébergement
- Erreurs de serveur
- Plans de site
- Vitesse du site Web
- Convivialité mobile
1. Hébergement
Parfois, les propriétaires de sites Web choisissent un plan d'hébergement partagé par rapport à un plan d'hébergement dédié pour économiser sur les coûts d'hébergement d'un site Web. Lorsque cela se produit, vous partagez une adresse IP avec d'autres sites Web. Cela peut présenter des problèmes de référencement à la fois comme un problème de vitesse (plus de sites par serveur partagé signifie que chacun peut être plus lent) et un problème de voisinage.
Supposons que vous partagez votre hébergement avec d'autres sites Web qui se trouvent être des sites Web de spam. Si un site est surpris en train d'exécuter des tactiques de spam, l'ensemble du bloc IP et tous les sites qui partagent cette adresse IP pourraient être placés sur une liste de blocage, également appelée liste noire d'IP ou liste de blocage d'IP. Cela signifie que vous êtes dans un mauvais quartier, pour ainsi dire. Cela a un impact significatif sur les e-mails, mais cela peut entraîner des problèmes de conversion si vos e-mails sont bloqués… et une mauvaise conversion est un échec marketing.
Bien que ce problème de "mauvais voisinage" ait été beaucoup plus important, et que Google ait également indiqué qu'il serait difficile d'être entaché par le référencement par de mauvais voisins environnants, je ne prendrais toujours aucun risque.
IMO, nous ne SAVONS pas qu'il n'y a pas d'impact de CONFIANCE sur un mauvais voisinage. Et Google peut dire ce qu'il veut. Pour un petit effort, pourquoi prendre le risque ? Pourtant, les e-mails bloqués tuent les ventes.
Un problème probablement plus évident est la performance de votre site Web lorsque vous partagez l'hébergement. Être sur un plan d'hébergement partagé peut signifier que vos serveurs ne sont pas aussi efficaces. Vous combattez souvent d'autres sites pour des ressources qui pourraient avoir un impact sur le temps de chargement et, indirectement, sur votre classement de recherche organique, sans parler de la conversion.
Il y a quelques choses que vous pouvez faire ici pour examiner ces problèmes potentiels :
Problèmes de mauvais voisinage
- Obtenez votre adresse IP sur WhatIsMyIPAddress.com.
- Accédez à Blacklist Check sur le même site Web pour évaluer si votre adresse IP se trouve dans un mauvais quartier.
- S'il est associé à d'autres sites Web malveillants, appelez le fournisseur d'hébergement et demandez une nouvelle adresse IP propre.
- Exécutez une vérification sur la nouvelle adresse IP si vous l'obtenez.
- Si votre fournisseur d'hébergement ne s'y conforme pas, envisagez un hébergement dédié ou trouvez un autre fournisseur d'hébergement.
Les problèmes de performance
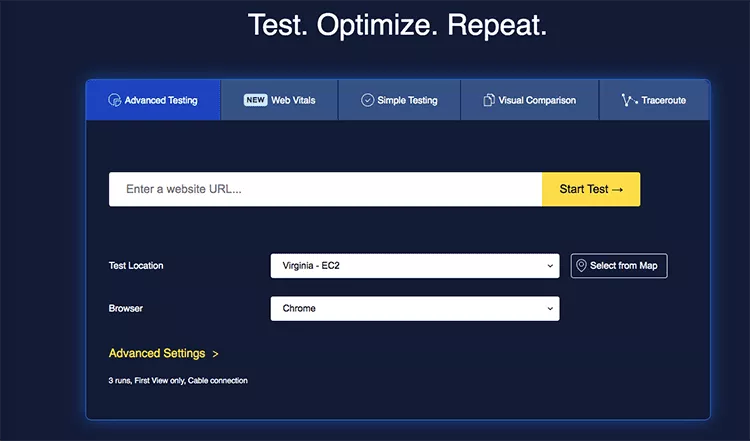
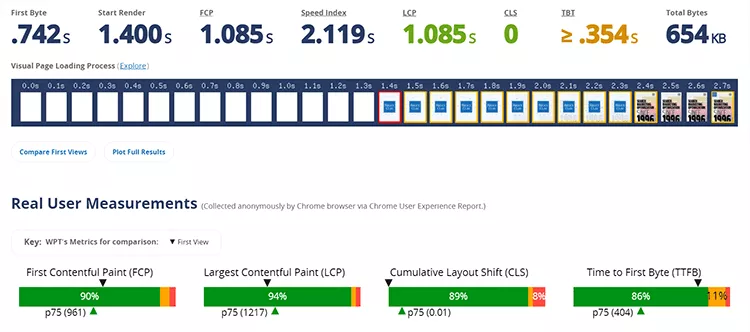
- Allez sur WebPageTest.org.
- Exécutez un test pour l'URL de votre page d'accueil.
- Regardez le temps du premier octet - c'est une indication de la réactivité d'un serveur.
- Exécutez le même test sur vos concurrents (vous pouvez utiliser notre SEOToolSet pour des recherches concurrentielles ou consulter notre article sur la façon de faire des recherches sur les concurrents pour le référencement).
- Si votre premier temps d'octet n'est pas aussi bon que celui de vos concurrents, vous voudrez peut-être changer de fournisseur d'hébergement ou obtenir une adresse IP dédiée.

Voici mes réflexions sur l'opportunité d'utiliser un plan d'hébergement mutualisé :
2. Erreurs de serveur
Votre serveur Web gère votre site Web. Lorsqu'une page Web est demandée, le serveur reçoit cette demande et répond avec le contenu de cette page. Lorsque vous rencontrez des problèmes de serveur, cela peut avoir un impact sur l'expérience utilisateur et le classement des moteurs de recherche.
Il y a beaucoup à considérer lors de l'évaluation d'un serveur, du type de serveur à ses performances. Dans cette section, cependant, nous nous concentrerons sur les erreurs de serveur.
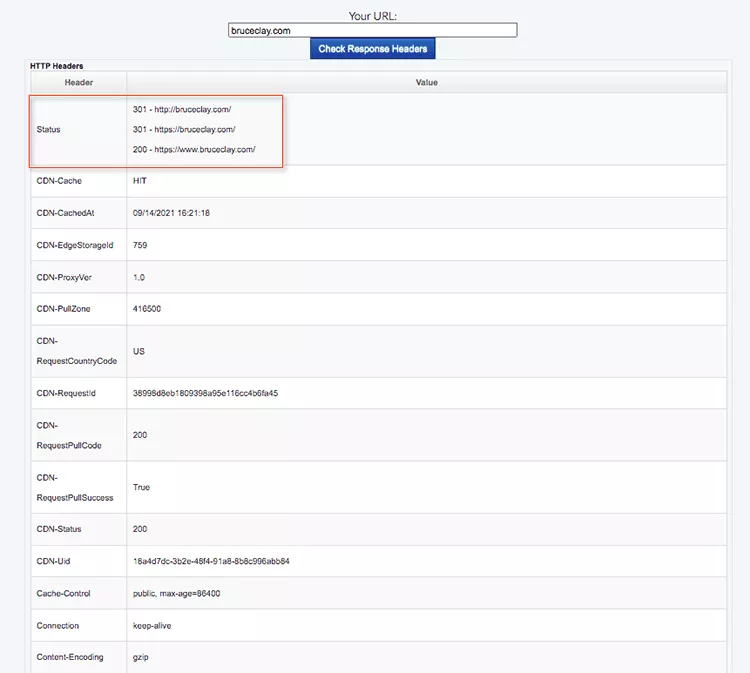
Les codes d'état du serveur sont une réponse du serveur en réponse à une demande du client. Vous pouvez trouver une liste complète des codes d'état du serveur sur W3.org ici. Parfois, les serveurs produisent des erreurs lorsqu'un visiteur ou une araignée de moteur de recherche essaie d'accéder à quelque chose sur votre site Web.
Étant donné que certains codes de statut peuvent avoir un impact sur votre classement, vous voulez vous assurer de vérifier les codes de réponse du serveur et de savoir ce qui se passe avec votre site Web.
En particulier, voici les codes d'état suivants auxquels vous souhaitez prêter une attention particulière et que vous souhaitez corriger immédiatement :
- 302 : Une 302 est une redirection temporaire et n'est généralement pas adaptée au référencement car elle ne transfère pas toujours les signaux de lien historiques d'une page vers la page redirigée. Oui, Google a indiqué qu'il est souvent traité comme une redirection permanente 301 mais je préfère utiliser un 301 et ne pas me préoccuper du budget de crawl.
- 400 : Il y a une erreur de syntaxe dans la requête. C'est nié.
- 401 : L'en-tête de votre demande ne contient pas les bons codes d'autorisation. Vous ne voyez pas ce que vous avez demandé.
- 403 : Il vous est interdit de voir le document que vous avez demandé. Cela peut également signifier que le serveur n'a pas la capacité de vous montrer ce que vous voulez voir ou que votre adresse IP est bloquée par le serveur.
- 404 : Document introuvable - l'URL demandée n'existe pas.
- 410 : La page était là, mais maintenant elle a disparu. Cela indique essentiellement au moteur de recherche de purger l'entrée indexée maintenant au lieu d'attendre que quelques erreurs 404 provoquent la suppression.
- 500 : Le serveur a rencontré une erreur interne qui l'empêche de servir la requête.
Les erreurs de serveur courantes incluent un 302 et un 404. Voici une vidéo que j'ai faite sur des 302 que vous pouvez consulter :
Que faire : erreurs de serveur
- Utilisez l'outil gratuit Check Server Page de notre SEOToolSet.
- Identifiez les erreurs potentielles et corrigez-les.
- Voici quelques informations sur la façon de traiter les erreurs 302 et 404 courantes : comment effectuer une redirection 301 et comment concevoir une page d'erreur 404 pour enregistrer une vente.


3. Plans de site
Les plans de site HTML et les plans de site XML sont une étape technique importante du référencement. Ces plans de site aident leurs utilisateurs (visiteurs du site Web et moteurs de recherche) à naviguer sur le site et à découvrir le contenu.
Un sitemap HTML est une page Web sur votre site Web qui contient une collection de liens vers des pages Web clés (pages de navigation de premier et de deuxième niveau) afin que les humains et les araignées de recherche puissent naviguer sur votre site. Google a déclaré que le plan du site HTML est utile aux moteurs de recherche car il signale quelles sont les pages les plus importantes pour les utilisateurs (et Google), de sorte que le plan du site HTML doit se concentrer sur les pages les plus importantes.
À l'origine, les sitemaps HTML étaient conçus uniquement pour permettre aux visiteurs de naviguer sur un site Web. Cependant, étant donné que les spiders des moteurs de recherche utilisent des liens pour naviguer d'une page à l'autre, les sitemaps HTML peuvent être un raccourci utile pour que les moteurs de recherche trouvent et indexent le contenu d'un site Web.
Donc pour récapituler : Avoir un sitemap HTML dans le pied de page de votre site web permet :
- Une araignée de moteur de recherche pour accéder à votre site sur n'importe quelle page Web, puis découvrir rapidement d'autres pages Web via le plan du site.
- Un visiteur du site Web pour afficher le plan du site HTML et l'utiliser pour naviguer sur votre site.
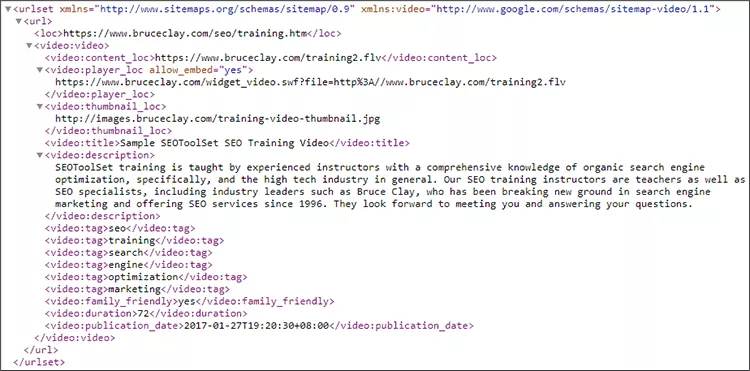
Un sitemap XML est un fichier que vous placez sur votre site Web pour informer les moteurs de recherche des pages Web, des images et des vidéos qui se trouvent sur le site. Un plan de site XML fonctionne comme un plan de contenu, permettant aux moteurs de recherche d'explorer et d'indexer de manière plus approfondie.
Une bonne pratique SEO technique consiste à créer un sitemap XML et à s'assurer qu'il est toujours à jour afin que les moteurs de recherche explorent et indexent tout le contenu important de votre site.
Google dit que les sites de moins de 500 pages peuvent ne pas avoir besoin d'un sitemap XML, donc certaines personnes peuvent penser que ce n'est pas si important.
Et tandis que les moteurs de recherche devraient pouvoir trouver tout le contenu de votre site en suivant des liens, la plupart des sites Web n'ont pas d'architecture de liens appropriée. Il peut donc être difficile pour les moteurs de recherche de découvrir le contenu.
Que faire : Plans de site HTML
Il existe plusieurs considérations importantes lors de la conception de votre sitemap HTML :
- Toutes les pages importantes du site doivent être répertoriées dans le(s) sitemap(s) HTML de manière cohérente.
- Utilisez un texte d'ancrage riche en mots clés lorsque vous créez un lien vers les pages internes importantes, en vous assurant qu'il décrit la page vers laquelle il renvoie ("la promesse du lien").
- Assurez-vous que le plan du site a une hiérarchie claire pour les principales pages de destination, catégories, sous-catégories et sous-pages.
- Les pages, y compris le(s) sitemap(s) HTML, ne doivent pas contenir plus de 100 liens.
- S'il y a plus de 100 liens, le plan du site doit être paginé ou imbriqué.
- La conception de la page du plan du site doit correspondre à la conception globale du site.
- Le plan du site doit avoir des URL complètes (ou absolues), ce qui signifie que http:// ou https:// est utilisé dans l'URL et que l'URL entière se trouve dans le plan du site.


À un moment donné, Google a recommandé d'avoir moins de 100 liens sur chaque page (puis a ensuite abandonné cette recommandation). Les chiffres sont arbitraires, mais ne soyez pas spam.

Je discute du nombre de liens trop nombreux pour une page dans cette vidéo :
Que faire : Plans de site XML
Voici ce qu'il faut garder à l'esprit lorsque vous créez votre sitemap XML :
- Chaque site doit avoir au moins un sitemap XML.
- Vous pouvez le créer manuellement ou utiliser un générateur de sitemap XML.
- Créez des plans de site distincts et spéciaux pour des éléments tels que les actualités, les vidéos et les images.
- Les grands sites Web peuvent avoir besoin de diviser leur liste d'URL en plusieurs sitemaps XML.
- Une fois que vous avez créé le fichier sitemap, téléchargez-le à la racine de votre site Web (https://www.votre-nom-de-domaine.com/sitemap.xml), puis indiquez-le aux moteurs de recherche à l'aide de votre fichier robots.txt .
- Certaines personnes préfèrent soumettre les sitemaps manuellement en raison du timing ; une fois que vous l'avez soumis, vous pouvez démarrer le processus d'indexation au lieu d'attendre simplement que le moteur de recherche vous donne un tour.
- L'envoi du sitemap peut également vous aider à identifier les erreurs via le rapport Sitemaps dans Google Search Console.

Pour en savoir plus, lisez : Qu'est-ce qu'un sitemap XML et comment en créer un ?
4. Vitesse du site Web
Les moteurs de recherche ont un budget de crawl limité pour tous les sites. Si un site est lent à charger, les moteurs de recherche ne peuvent pas explorer toutes les pages Web dans les limites du budget d'exploration. Cela se traduit par un site ayant moins de pages indexées, ce qui diminue les possibilités de classement.
La vitesse de la page est un facteur dans les algorithmes de classement des moteurs de recherche. La rapidité des performances est également un élément essentiel de l'expérience utilisateur. Si votre site Web prend trop de temps à charger, les utilisateurs l'abandonneront au profit d'un autre site Web qui prendra moins de temps.
Et avec l'accent mis par Google sur Core Web Vitals et l'accent mis sur la vitesse, il s'agit d'un facteur critique pour le classement général. (Pour des conseils d'experts pour améliorer votre CWV, regardez notre webinaire à la demande.)
La recherche a montré que des performances plus rapides se traduisent par une amélioration des KPI pour les sites Web. Par exemple, Pinterest a signalé que la réduction du temps d'attente de 40 % entraînait une augmentation de 15 % du trafic SEO et une augmentation de 15 % du taux de conversion pour s'inscrire.
En 2021, Google a déployé la mise à jour de l'algorithme d'expérience de page, qui combine des éléments tels que la vitesse du site et la réactivité lors de l'évaluation d'un site Web. Il est donc plus important que jamais de se concentrer sur la vitesse.
La réactivité et la vitesse d'un site ont un effet direct sur la volonté d'un utilisateur d'utiliser et de revenir sur un site.
Que faire : vitesse du site Web
Lorsque vous évaluez la vitesse de chargement de votre page, vous voulez être aussi rapide ou plus rapide que vos concurrents. En d'autres termes, votre site Web n'a pas besoin d'être le site Web le plus rapide au monde. Le but est d'être le moins imparfait par rapport à vos concurrents.
Cela dit, l'amélioration de la vitesse du site Web peut prendre du temps et coûter cher. Lorsque vous utilisez des outils pour évaluer la vitesse de votre page Web, assurez-vous d'avoir un examen professionnel des scores. Vous voudrez vous assurer que vous vous concentrez sur l'amélioration des bonnes mesures. Il peut être difficile d'améliorer certaines mesures au-delà d'un certain seuil et ne vaut pas les ressources.
Voici quelques éléments qui peuvent ralentir le temps de chargement des pages Web :
- Commentaires HTML excessifs
- Espace blanc excessif
- Ne pas externaliser les feuilles de style en cascade (CSS)
- Ne pas externaliser JavaScript
- Ne pas spécifier les dimensions de l'image
- Redirections de page de destination
- Pas de mise en cache du navigateur
- Pas de compression
- Pas d'optimisation d'image
- JavaScript bloquant le rendu
- Temps de réponse du serveur lent
Je parle plus de certains d'entre eux dans l'une de nos vidéos "Demandez-nous n'importe quoi":
Il existe plusieurs tests que vous pouvez exécuter sur vos pages Web. Voici quelques-uns:
- GTmetrix
- PageSpeed Insights de Google
- WebPageTest.org

Pour en savoir plus sur la vitesse du site Web et l'expérience de la page, consultez les ressources suivantes :
- Quelle devrait être la vitesse de ma page Web et pourquoi devrais-je m'en soucier ?
- Documentation sur PageSpeed Insights
- Les recommandations de Google pour des temps de chargement rapides
- Mise à jour de l'expérience de page de Google : un guide complet
- 3 conseils d'experts pour améliorer Core Web Vitals [webinaire à la demande]
5. Convivialité mobile
La majorité du trafic Web aujourd'hui (environ 55 % au premier trimestre 2021) provient d'un appareil mobile. Un site Web adapté aux mobiles crée une bonne expérience pour les personnes qui visitent un site Web à partir d'un smartphone ou d'une tablette. Bien que ce pourcentage varie certainement selon l'industrie et la mission de recherche, le fait est qu'il est essentiel d'être compatible avec les mobiles . Google indexe votre contenu à l'aide d'une version mobile de l'araignée et vos conceptions doivent donc être conviviales pour les utilisateurs mobiles.
Un site Web adapté aux mobiles est important pour votre classement dans les moteurs de recherche, car Google veut des sites Web sur la première page qui offrent un excellent contenu grâce à une bonne expérience pour les utilisateurs mobiles.
En 2021, Google a déployé l'indexation mobile d'abord. L'annonce de Google explique ce que cela signifie :
L'indexation mobile d'abord signifie que Google utilise principalement la version mobile du contenu pour l'indexation et le classement. Historiquement, l'index utilisait principalement la version de bureau du contenu d'une page lors de l'évaluation de la pertinence d'une page par rapport à la requête d'un utilisateur. Étant donné que la majorité des utilisateurs accèdent désormais à la recherche Google avec un appareil mobile, Googlebot explore et indexe principalement les pages avec l'agent de smartphone à l'avenir.
C'était encore un autre signal de Google que la convivialité mobile est essentielle.
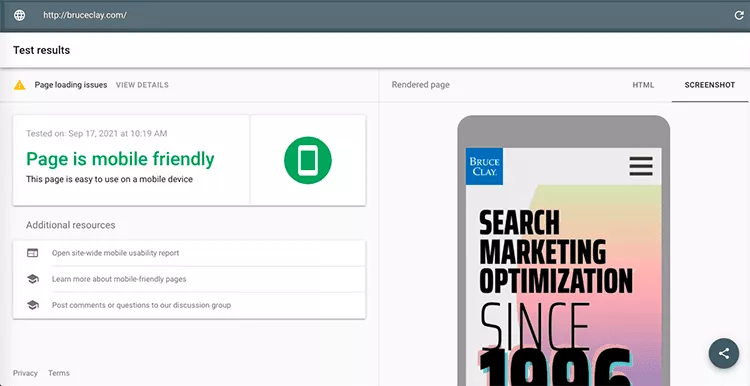
Quoi faire : convivialité mobile
Dans un article précédent que j'ai écrit sur la convivialité mobile, j'ai décrit quatre étapes que vous pouvez suivre pour que votre site Web soit en parfait état pour les utilisateurs mobiles :
1. Testez votre site actuel : Consultez le test d'ergonomie mobile de Google et le rapport d'utilisabilité mobile dans Google Search Console.

2. Découvrez les meilleures pratiques adaptées aux mobiles . Consultez le guide de Google ici et notre guide sur le référencement mobile et l'optimisation UX également.
3. Mettre en œuvre les changements . Ici, vous devrez peut-être décider de choses comme la configuration du site Web (réactive est la recommandation actuelle), le contenu du site Web et la vitesse du site Web (traités dans la dernière section de cet article).
4. Surveillez les erreurs courantes . Un écueil majeur à éviter est de sacrifier le contenu nécessaire au profit de la vitesse. J'ai également écrit à ce sujet dans : Pourquoi un site incroyablement rapide est votre nouvelle priorité.
Le référencement technique n'est jamais terminé
Ceci n'est qu'un échantillon des meilleures pratiques SEO techniques que vous pouvez et devez mettre en œuvre sur votre site Web. Aucun aspect du référencement n'est "définissez-le et oubliez-le", il y aura donc toujours plus de tests à faire, plus d'améliorations à apporter.
Les étapes décrites dans cet article constituent un bon point de départ pour une base SEO technique solide.
Nos experts en référencement peuvent fournir des services techniques de référencement pour garantir le bon fonctionnement de votre site Web et surpasser vos concurrents. Contactez-nous aujourd'hui et dites-nous comment nous pouvons vous aider.
