5つの珍しいテクニカルSEOベストプラクティス
公開: 2022-09-22
オンページ SEO やコンテンツなどは、ビジネスの世界で大きな注目を集めています。 それが通常の SEO の焦点であり、最近ではより多くのコンテンツを投入することが標準になっているようです。 多くの場合、誤って見落とされがちなのが、Web サイトをスムーズに運営するためのすべての要素です。 テクニカル SEO を通じてこれらの領域を最適化できます。 はい、パフォーマンスの低い Web サイトは、さまざまな理由でランキングに影響を与える可能性があります。
この記事では、Web サイトがユーザーと検索エンジンの両方にとって確実に準備されるようにするために、従うべき 5 つの技術的な SEO のベスト プラクティス (およびそれらを開始する方法) について概説します。
- ホスティング
- サーバーエラー
- サイトマップ
- ウェブサイトの速度
- モバイルフレンドリー
1.ホスティング
Web サイトの所有者は、Web サイトのホスティング費用を節約するために、専用ホスティング プランではなく共有ホスティング プランを選択することがあります。 これが発生すると、IP アドレスを他の Web サイトと共有します。 これにより、SEO の問題が、速度の問題 (共有サーバーごとにサイトが増えると、それぞれが遅くなる可能性があることを意味します) と近隣の問題の両方として現れる可能性があります。
たまたまスパムの Web サイトである他の Web サイトとホスティングを共有しているとします。 サイトがスパム戦術を実行していることが判明した場合、IP ブロック全体とその IP アドレスを共有するすべてのサイトが、IP ブラックリストまたは IP ブロックリストとも呼ばれるブロック リストに追加される可能性があります。 つまり、いわば悪い地域にいるということです。 これは電子メールに大きな影響を与えますが、電子メールがブロックされると変換の問題が発生する可能性があり、変換が不十分な場合はマーケティングの失敗です.
この「悪い隣人」の問題は以前ははるかに顕著であり、Google は周囲の悪い隣人によって SEO が汚染されることは難しいと指摘していましたが、私はまだ危険を冒すつもりはありません。
IMO は、悪い近隣に信頼の影響がないことを知りません。 そして、Google は彼らの好きなことを言うことができます。 それでも、ブロックされた電子メールは売り上げを殺します。
おそらくより明白な問題は、ホスティングを共有するときの Web サイトのパフォーマンスです。 共有ホスティング プランを使用していると、サーバーの効率が低下する可能性があります。 多くの場合、読み込み時間や、間接的にはコンバージョンは言うまでもなく、オーガニック検索のランキングに影響を与える可能性のあるリソースを求めて他のサイトと戦っています。
これらの潜在的な問題を調べるために、ここでできることがいくつかあります。
悪い地域の問題
- WhatIsMyIPAddress.com で IP アドレスを取得します。
- 同じ Web サイトのブラックリスト チェックにアクセスして、IP が悪い地域にあるかどうかを評価します。
- 他の悪意のある Web サイトに関連付けられている場合は、ホスティング プロバイダーに電話して、新しいクリーンな IP を要求してください。
- 取得した場合は、新しい IP でチェックを実行します。
- ホスティング プロバイダーが準拠しない場合は、専用のホスティングを検討するか、別のホスティング プロバイダーを探すことを検討してください。
パフォーマンスの問題
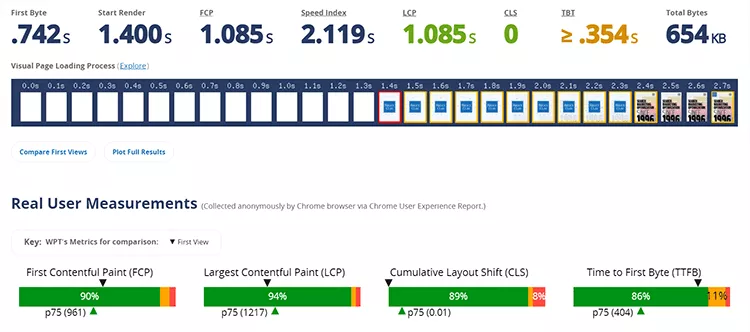
- WebPageTest.org にアクセスします。
- ホームページ URL のテストを実行します。
- 最初のバイト時間を見てください。これは、サーバーの応答性を示しています。
- 競合他社に対して同じテストを実行します (競合他社の調査に SEOToolSet を使用するか、SEO の競合他社調査の方法に関する記事を参照してください)。
- 最初のバイト時間が競合他社ほど良くない場合は、ホスティング プロバイダーを切り替えるか、専用 IP を取得することをお勧めします。

共有ホスティング プランを使用する必要があるかどうかについての私の考えは次のとおりです。
2.サーバーエラー
Web サーバーが Web サイトを実行します。 Web ページが要求されると、サーバーはその要求を受け取り、そのページのコンテンツで応答します。 サーバーに問題があると、ユーザー エクスペリエンスと検索エンジンのランキングに影響を与える可能性があります。
サーバーを評価する際には、サーバーの種類からパフォーマンスの良さまで、考慮すべきことがたくさんあります。 ただし、このセクションでは、サーバー エラーに焦点を当てます。
サーバー ステータス コードは、クライアントの要求に対するサーバーの応答です。 サーバー ステータス コードの完全なリストは、W3.org のこちらにあります。 訪問者または検索エンジンのスパイダーが Web サイト上の何かにアクセスしようとすると、サーバーがエラーを生成することがあります。
特定のステータス コードがランキングに影響を与える可能性があるため、サーバーの応答コードを確認し、Web サイトで何が起こっているかを把握する必要があります。
特に、特に注意を払い、すぐに修正する必要がある次のステータス コードを次に示します。
- 302 : 302 は一時的なリダイレクトであり、ページの履歴リンク シグナルをリダイレクトされたページに常に転送するとは限らないため、一般的に SEO フレンドリーではありません。 はい、Google は 301 パーマネント リダイレクトのように扱われることが多いと指摘していますが、私はむしろ 301 を使用し、クロール バジェットは気にしません。
- 400 : リクエストに構文エラーがあります。 それは否定されます。
- 401 : リクエストのヘッダーに正しい認証コードが含まれていませんでした。 あなたが要求したものを見ることができません。
- 403 : 要求したドキュメントを表示することは禁止されています。 また、サーバーが見たいものを表示する機能を持っていないか、IP がサーバーによってブロックされていることを意味する場合もあります。
- 404 : ドキュメントが見つかりません – 要求された URL が存在しません。
- 410 : ページは以前は存在していましたが、現在は存在しません。 これは基本的に、いくつかの 404 エラーが削除を引き起こすのを待つのではなく、検索エンジンにインデックス付きエントリを今すぐパージするように指示しています。
- 500 : サーバーで内部エラーが発生したため、リクエストを処理できません。
一般的なサーバー エラーには、302 と 404 が含まれます。302 で行ったビデオをご覧ください。
何をすべきか: サーバーエラー
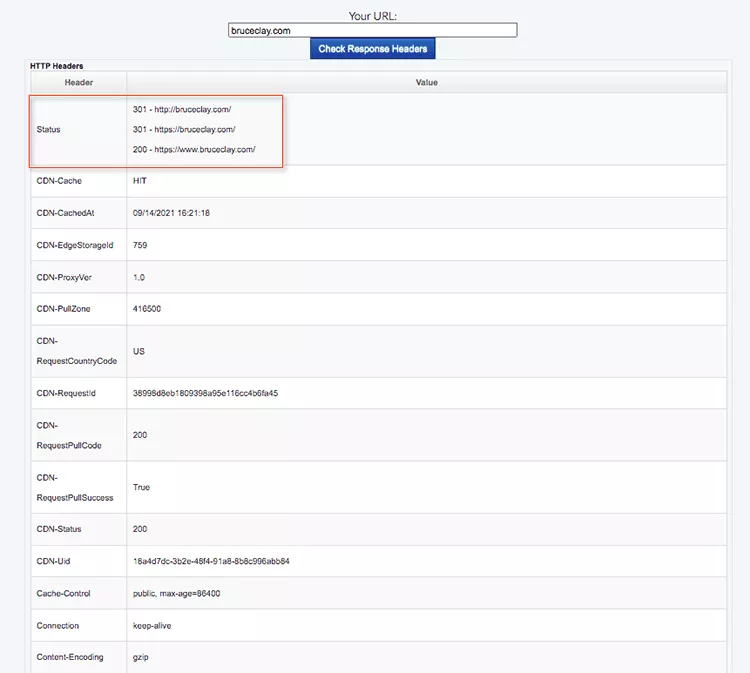
- SEOToolSet の無料の Check Server Page ツールを使用します。
- 潜在的なエラーを特定して修正します。
- 一般的な 302 および 404 エラーに対処する方法に関する情報を次に示します。


3. サイトマップ
HTML サイトマップと XML サイトマップはどちらも重要な技術的 SEO ステップです。 これらのサイトマップは、ユーザー (Web サイトの訪問者と検索エンジン) がサイトをナビゲートしてコンテンツを発見するのに役立ちます。
HTML サイトマップは、主要な Web ページ (第 1 レベルと第 2 レベルのナビゲーション ページ) へのリンクのコレクションを含む Web サイト上の Web ページであり、人間と検索スパイダーの両方がサイトをナビゲートできるようにします。 Google は、HTML サイト マップはユーザー (および Google) にとって最も重要なページにフラグを立てるため、検索エンジンにとって有用であると述べています。
もともと、HTML サイトマップは、Web サイトの訪問者が Web サイトをナビゲートするためだけに作成されました。 ただし、検索エンジンのスパイダーはリンクを使用してあるページから別のページに移動するため、HTML サイトマップは、検索エンジンが Web サイトのコンテンツを見つけてインデックスに登録するための便利なショートカットになります。
要約すると、Web サイトのフッターに HTML サイトマップを配置すると、次のことが可能になります。
- 任意の Web ページでサイトにアクセスし、サイトマップを介して他の Web ページをすばやく発見するための検索エンジン スパイダー。
- HTML サイトマップを表示し、それを使用してサイトをナビゲートする Web サイト訪問者。
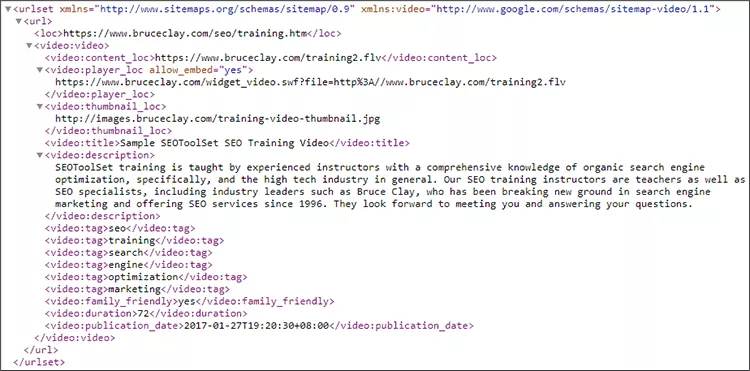
XML サイトマップは、サイトにある Web ページ、画像、およびビデオについて検索エンジンに伝えるために Web サイトに配置するファイルです。 XML サイトマップはコンテンツ マップのように機能し、検索エンジンがより徹底的にクロールしてインデックスを作成できるようにします。
技術的な SEO のベスト プラクティスは、XML サイトマップを作成し、検索エンジンがサイト上のすべての重要なコンテンツをクロールしてインデックスを作成できるように、常に最新の状態に保つことです。
Google によると、500 ページ未満のサイトでは XML サイトマップは必要ない可能性があるため、XML サイトマップはそれほど重要ではないと考える人もいるかもしれません。
また、検索エンジンはリンクをたどることでサイト上のすべてのコンテンツを見つけることができるはずですが、ほとんどの Web サイトには適切なリンク アーキテクチャがありません。 そのため、検索エンジンがコンテンツを発見するのは難しい場合があります。
すべきこと: HTML サイトマップ
HTML サイトマップを設計する際には、いくつかの重要な考慮事項があります。
- サイトの重要なページはすべて、HTML サイトマップにまとめてリストする必要があります。
- 重要な内部ページにリンクするときは、キーワードが豊富なアンカー テキストを使用し、リンク先のページを説明していることを確認します (「リンクの約束」)。
- サイトマップに、上位のランディング ページ、カテゴリ、サブカテゴリ、およびサブページの明確な階層があることを確認してください。
- HTML サイトマップを含むページには、100 個を超えるリンクを含める必要はありません。
- 100 を超えるリンクがある場合、サイトマップをページ分割またはネストする必要があります。
- サイトマップ ページのデザインは、サイト全体のデザインと一致する必要があります。
- サイトマップには完全修飾 (または絶対) URL が必要です。つまり、URL で http:// または https:// が使用され、URL 全体がサイトマップに含まれます。


ある時点で、Google は各ページに 100 個未満のリンクを含めることを推奨していました (その後、その推奨を取り下げました)。 数値は恣意的なものです。スパムにならないようにしてください。

このビデオでは、ページに対して多すぎるリンクの数について説明します。
何をすべきか: XML サイトマップ
XML サイトマップを作成するときは、次の点に注意してください。
- すべてのサイトには、少なくとも 1 つの XML サイトマップが必要です。
- 手動で作成するか、XML サイトマップ ジェネレーターを使用できます。
- ニュース、動画、画像などのために、個別の特別なサイトマップを作成します。
- 大規模な Web サイトでは、URL のリストを多数の XML サイトマップに分割する必要がある場合があります。
- サイトマップ ファイルを作成したら、それをウェブサイトのルート (https://www.your-domain-name.com/sitemap.xml) にアップロードし、robots.txt ファイルを使用して検索エンジンにそのことを認識させます。 .
- タイミングのためにサイトマップを手動で送信することを好む人もいます。 送信したら、インデックス作成プロセスを開始できます。検索エンジンから順番が来るのを待つだけではありません。
- サイトマップを送信すると、Google Search Console のサイトマップ レポートでエラーを特定するのにも役立ちます。

詳細については、以下を参照してください: XML SItemap とは何ですか?
4. ウェブサイトの速度
検索エンジンは、すべてのサイトに対して限られたクロール バジェットを持っています。 サイトの読み込みが遅い場合、検索エンジンはクロール バジェット内のすべての Web ページをクロールできません。 これにより、サイトのインデックス ページが少なくなり、ランキングの機会が減少します。
ページ速度は、検索エンジンのランキング アルゴリズムの要素です。 高速なパフォーマンスも、ユーザー エクスペリエンスの重要な要素です。 ウェブサイトの読み込みに時間がかかりすぎると、ユーザーは読み込みに時間がかからない別のウェブサイトを選んでサイトを放棄します。
また、Google が Core Web Vitals に重点を置いてスピードを重視しているため、これは全体的なランキングにとって重要な要素です。 (CWV を改善するための専門的なヒントについては、オンデマンドのウェビナーをご覧ください。)
調査によると、パフォーマンスが高速になると、Web サイトの KPI が向上することが示されています。 たとえば、Pinterest は、待ち時間を 40% 短縮すると、SEO トラフィックが 15% 増加し、サインアップのコンバージョン率が 15% 増加したと報告しています。
2021 年、Google はページ エクスペリエンス アルゴリズムの更新を展開しました。これは、ウェブサイトを評価する際のサイトの速度や応答性などを組み合わせたものです。 そのため、スピードを重視することがこれまで以上に重要になっています。
サイトの応答性と速度は、ユーザーがサイトを使用して再訪する意欲に直接影響します。
何をすべきか:ウェブサイトの速度
ページの読み込み速度を評価するときは、競合他社と同じかそれ以上である必要があります。 つまり、あなたのウェブサイトが世界最速のウェブサイトである必要はありません。 目標は、競合他社と比較して不完全さを最小限に抑えることです。
とはいえ、ウェブサイトの速度を改善するには、時間と費用がかかる可能性があります. ツールを使用して Web ページの速度を評価する場合は、専門家にスコアを確認してもらいます。 適切な指標の改善に集中するようにしてください。 特定のメトリックを特定のしきい値を超えて改善することは難しく、リソースに見合う価値がない場合があります。
Web ページの読み込み時間が遅くなる原因には次のようなものがあります。
- 過剰な HTML コメント
- 過度の空白
- カスケード スタイル シート (CSS) を外部化できない
- JavaScript の外部化の失敗
- 画像のサイズを指定できない
- ランディング ページのリダイレクト
- ブラウザのキャッシュなし
- 無圧縮
- 画像の最適化なし
- レンダリングをブロックする JavaScript
- サーバーの応答時間が遅い
これらのいくつかについては、「Ask Us Anything」ビデオの 1 つで詳しく説明しています。
Web ページを実行できるテストがいくつかあります。 ここにいくつかあります:
- GTmetrix
- Google の PageSpeed Insights
- WebPageTest.org

Web サイトの速度とページ エクスペリエンスの詳細については、次のリソースをご覧ください。
- Web ページの速度とその理由
- PageSpeed Insights に関するドキュメント
- 読み込み時間を短縮するための Google の推奨事項
- Google のページ エクスペリエンスの更新: 完全ガイド
- Core Web Vitals を改善するための 3 つのエキスパートのヒント [オンデマンド ウェビナー]
5. モバイルフレンドリー
今日の Web トラフィックの大部分 (2021 年第 1 四半期の時点で約 55%) は、モバイル デバイスからのものです。 モバイル フレンドリーな Web サイトは、スマートフォンやタブレットから Web サイトにアクセスするユーザーに優れたエクスペリエンスを提供します。 その割合は確かに業界や検索の目的によって異なりますが、実際にはモバイル フレンドリーであることが重要です。 Google はスパイダーのモバイル バージョンを使用してコンテンツのインデックスを作成するため、デザインはモバイル ユーザーにとって使いやすいものにする必要があります。
Google はモバイル ユーザーに優れたエクスペリエンスを通じて優れたコンテンツを提供する Web サイトを 1 ページ目に表示することを望んでいるため、モバイル フレンドリーな Web サイトは検索エンジンのランキングにとって重要です。
2021 年、Google はモバイル ファースト インデックス登録を開始しました。 Google の発表では、その意味を次のように説明しています。
モバイル ファースト インデックスとは、Google が主にコンテンツのモバイル バージョンをインデックス作成とランキングに使用することを意味します。 これまでインデックスは、ユーザーのクエリに対するページの関連性を評価する際に、主にページのコンテンツのデスクトップ バージョンを使用していました。 現在、大多数のユーザーがモバイル デバイスで Google 検索にアクセスしているため、Googlebot は主にスマートフォン エージェントを使用してページをクロールし、インデックスに登録します。
これは、モバイル フレンドリーが重要であるという Google からのもう 1 つのシグナルでした。
何をすべきか:モバイル対応
モバイル フレンドリーについて書いた以前の記事で、モバイル ユーザーにとって最高の状態でウェブサイトを作成するための 4 つのステップを概説しました。
1.現在のサイトをテストする: Google のモバイル フレンドリー テストと、Google Search Console のモバイル ユーザビリティ レポートを確認してください。

2.モバイル フレンドリーのベスト プラクティスについて学びます。 こちらの Google のガイドと、モバイル SEO と UX の最適化に関するガイドもご覧ください。
3.変更を実装します。 ここでは、Web サイトの構成 (レスポンシブが現在の推奨事項)、Web サイトのコンテンツ、Web サイトの速度 (この記事の最後のセクションで説明) などについて決定する必要がある場合があります。
4.よくある間違いに注意してください。 避けるべき大きな落とし穴の 1 つは、速度のために必要なコンテンツを犠牲にすることです。 これについては、次の記事にも書いています: なぜめちゃくちゃ速いサイトがあなたの新しい優先事項なのか。
テクニカルSEOは終わらない
これは、Web サイトに実装できる技術的な SEO のベスト プラクティスのほんの一例です。 SEO には「設定したら忘れる」という要素はないため、常にテストを重ね、改善を重ねていく必要があります。
この記事で概説する手順は、健全な技術的 SEO 基盤の良い出発点となります。
当社の SEO 専門家は、技術的な SEO サービスを提供して、Web サイトがスムーズに動作し、競合他社よりも優れたパフォーマンスを発揮できるようにします。 今すぐお問い合わせいただき、どのようにお手伝いできるかお知らせください。
