5 Migliori pratiche SEO tecniche insolite
Pubblicato: 2022-09-22
Cose come la SEO on-page e i contenuti ottengono molta attenzione nel mondo degli affari. Questo è il solito focus SEO, e ultimamente gettare più contenuti sembra essere la norma. Spesso e erroneamente trascurato è tutto ciò che serve per far funzionare un sito web senza intoppi. Possiamo ottimizzare queste aree attraverso la SEO tecnica. E sì, un sito Web con prestazioni inferiori può influire sulle tue classifiche per molte ragioni.
In questo articolo, illustrerò cinque migliori pratiche SEO tecniche che dovresti seguire (e come iniziare con esse) per assicurarti che il tuo sito web sia pronto sia per gli utenti che per i motori di ricerca:
- Ospitando
- Errori del server
- Mappe del sito
- Velocità del sito web
- Cordialità mobile
1. Ospitare
A volte i proprietari di siti Web scelgono un piano di hosting condiviso rispetto a un piano di hosting dedicato per risparmiare sui costi di hosting di un sito Web. Quando ciò accade, condividi un indirizzo IP con altri siti web. Questo può presentare problemi di SEO sia come un problema di velocità (più siti per server condiviso significa che ognuno potrebbe essere più lento) sia come un problema di vicinato.
Supponi di condividere il tuo hosting con altri siti Web che sono siti Web di spam. Se un sito viene sorpreso a eseguire tattiche di spam, l'intero blocco IP e tutti i siti che condividono quell'indirizzo IP potrebbero essere inseriti in un elenco di blocco, chiamato anche blacklist IP o blocklist IP. Ciò significa che sei in un brutto quartiere, per così dire. Ciò ha un impatto significativo sull'e-mail, ma può causare problemi di conversione se le tue e-mail sono bloccate... e una scarsa conversione è un fallimento del marketing.
Anche se questo problema del "cattivo vicinato" era molto più importante e Google ha anche indicato che sarebbe difficile essere contaminati dalla SEO dai cattivi vicini circostanti, non vorrei comunque correre rischi.
IMO non SAPPIAMO che non vi è alcun impatto di FIDUCIA in un brutto quartiere. E Google può dire quello che gli piace - per un piccolo sforzo perché correre il rischio? Tuttavia, le email bloccate uccidono le vendite.
Probabilmente un problema più ovvio sono le prestazioni del tuo sito Web quando condividi l'hosting. Essere su un piano di hosting condiviso può significare che i tuoi server non sono così efficienti. Stai spesso combattendo altri siti per risorse che potrebbero influire sul tempo di caricamento e, indirettamente, sui tuoi ranking di ricerca organici per non parlare della conversione.
Ci sono un paio di cose che puoi fare qui per esaminare questi potenziali problemi:
Problemi di cattivo vicinato
- Ottieni il tuo indirizzo IP su WhatIsMyIPAddress.com.
- Vai a Blacklist Check nello stesso sito Web per valutare se il tuo IP si trova in un brutto quartiere.
- Se è associato ad altri siti Web dannosi, chiama il provider di hosting e chiedi un IP nuovo e pulito.
- Esegui un controllo sul nuovo IP se lo ottieni.
- Se il tuo provider di hosting non si adegua, prendi in considerazione l'hosting dedicato o la ricerca di un altro provider di hosting.
Problemi di prestazione
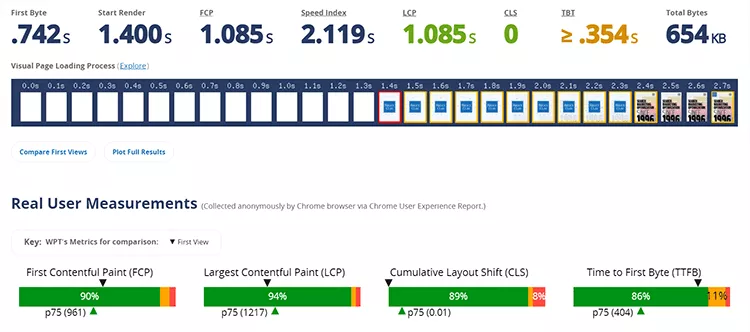
- Vai a WebPageTest.org.
- Esegui un test per l'URL della tua home page.
- Guarda il tempo del primo byte: questa è un'indicazione della reattività di un server.
- Esegui lo stesso test sulla tua concorrenza (puoi usare il nostro SEOToolSet per la ricerca competitiva o dai un'occhiata al nostro articolo su come fare la ricerca della concorrenza per SEO).
- Se il tuo primo byte time non è buono come la concorrenza, potresti voler cambiare provider di hosting o ottenere un IP dedicato

Ecco i miei pensieri sull'opportunità di utilizzare un piano di hosting condiviso:
2. Errori del server
Il tuo server web gestisce il tuo sito web. Quando viene richiesta una pagina Web, il server riceve tale richiesta e risponde con il contenuto di quella pagina. Quando si verificano problemi con il server, possono influire sull'esperienza dell'utente e sul posizionamento nei motori di ricerca.
C'è molto da considerare quando si valuta un server, dal tipo di server alle sue prestazioni. In questa sezione, tuttavia, ci concentreremo sugli errori del server.
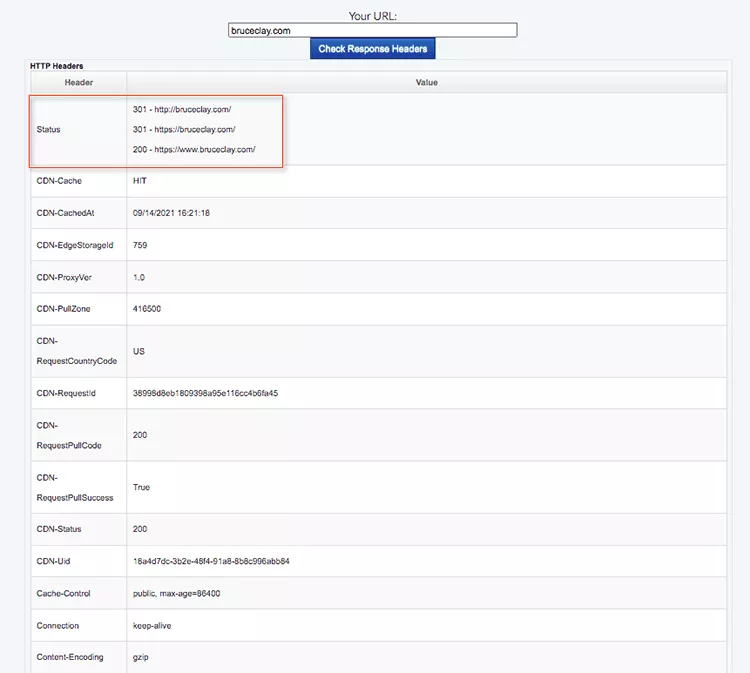
I codici di stato del server sono una risposta del server in risposta a una richiesta del client. Puoi trovare un elenco completo dei codici di stato del server su W3.org qui. A volte i server producono errori quando un visitatore o uno spider del motore di ricerca sta tentando di accedere a qualcosa sul tuo sito web.
Poiché alcuni codici di stato potrebbero influire sulle tue classifiche, assicurati di controllare i codici di risposta del server e di sapere cosa sta succedendo al tuo sito web.
In particolare, ecco i seguenti codici di stato a cui prestare particolare attenzione e correggere subito:
- 302 : Un 302 è un reindirizzamento temporaneo e generalmente non è SEO friendly in quanto non trasferisce sempre i segnali di collegamento storico di una pagina alla pagina reindirizzata. Sì, Google ha indicato che viene spesso trattato come un reindirizzamento permanente 301, ma preferirei utilizzare un 301 e non preoccuparmi del crawl budget.
- 400 : Si è verificato un errore di sintassi nella richiesta. È negato.
- 401 : L'intestazione nella tua richiesta non conteneva i codici di autorizzazione corretti. Non puoi vedere ciò che hai richiesto.
- 403 : Ti è vietato vedere il documento che hai richiesto. Può anche significare che il server non ha la capacità di mostrarti cosa vuoi vedere o che il tuo IP è bloccato dal server.
- 404 : Documento non trovato – l'URL richiesto non esiste.
- 410 : La pagina era lì, ma ora non c'è più. Questo essenzialmente sta dicendo al motore di ricerca di eliminare la voce indicizzata ora invece di attendere che alcuni errori 404 causino l'eliminazione.
- 500 : Il server ha riscontrato un errore interno che gli impedisce di soddisfare la richiesta.
Gli errori comuni del server includono 302 e 404. Ecco un video che ho fatto sui 302 che puoi controllare:
Cosa fare: errori del server
- Usa lo strumento gratuito Controlla la pagina del server di SEOToolSet.
- Identifica eventuali errori potenziali e correggili.
- Ecco alcune informazioni su come risolvere gli errori 302 e 404 comuni: Come eseguire un reindirizzamento 301 e Come progettare una pagina di errore 404 per salvare una vendita.


3. Mappe del sito
Sia le Sitemap HTML che le Sitemap XML sono un importante passaggio tecnico SEO. Queste mappe del sito aiutano i loro utenti (visitatori del sito Web e motori di ricerca) a navigare nel sito e scoprire i contenuti.
Una Sitemap HTML è una pagina web sul tuo sito web che contiene una raccolta di collegamenti a pagine web chiave (pagine di navigazione di primo e secondo livello) in modo che sia gli esseri umani che i ragni di ricerca possano navigare nel tuo sito. Google ha affermato che la mappa del sito HTML è utile ai motori di ricerca in quanto segnala quali sono le pagine più importanti per gli utenti (e Google), quindi la mappa del sito HTML dovrebbe concentrarsi sulle pagine più importanti.
In origine, le mappe del sito HTML erano create solo per consentire ai visitatori del sito Web di navigare in un sito Web. Tuttavia, poiché gli spider dei motori di ricerca utilizzano i collegamenti per navigare da una pagina all'altra, le mappe dei siti HTML possono essere un'utile scorciatoia per i motori di ricerca per trovare e indicizzare il contenuto di un sito Web.
Quindi, per ricapitolare: avere una mappa del sito HTML nel piè di pagina del tuo sito Web consente:
- Uno spider dei motori di ricerca per accedere al tuo sito in qualsiasi pagina Web e quindi scoprire altre pagine Web rapidamente tramite la mappa del sito.
- Un visitatore del sito web per visualizzare la mappa del sito HTML e utilizzarla per navigare nel tuo sito.
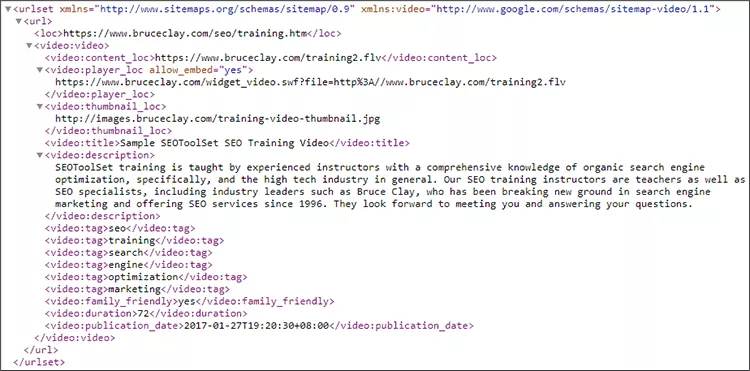
Una Sitemap XML è un file che inserisci nel tuo sito web per comunicare ai motori di ricerca le pagine web, le immagini e i video che si trovano sul sito. Una mappa del sito XML funziona come una mappa dei contenuti, aiutando a garantire che i motori di ricerca eseguano la scansione e l'indicizzazione in modo più completo.
Una best practice SEO tecnica consiste nel creare una mappa del sito XML e assicurarsi che sia sempre aggiornata in modo che i motori di ricerca eseguano la scansione e indicizzino tutti i contenuti importanti del tuo sito.
Google afferma che i siti con meno di 500 pagine potrebbero non aver bisogno di una mappa del sito XML, quindi alcune persone potrebbero pensare che non sia così importante.
E mentre i motori di ricerca dovrebbero essere in grado di trovare tutto il contenuto del tuo sito seguendo i collegamenti, la maggior parte dei siti Web non ha un'architettura di collegamento adeguata. Quindi può essere difficile per i motori di ricerca scoprire il contenuto.
Cosa fare: Sitemap HTML
Ci sono diverse considerazioni importanti quando si progetta la mappa del sito HTML:
- Tutte le pagine importanti del sito dovrebbero essere elencate nelle mappe del sito HTML in modo coerente.
- Usa un anchor text ricco di parole chiave quando ti colleghi alle pagine interne importanti, assicurandoti che descriva la pagina a cui si sta collegando ("la promessa del collegamento").
- Assicurati che la mappa del sito abbia una gerarchia chiara per le pagine di destinazione, le categorie, le sottocategorie e le sottopagine principali.
- Le pagine, comprese le mappe del sito HTML, non devono includere più di 100 collegamenti.
- Se sono presenti più di 100 collegamenti, la mappa del sito deve essere impaginata o nidificata.
- Il design della pagina della mappa del sito dovrebbe corrispondere al design generale del sito.
- La mappa del sito dovrebbe avere URL completamente qualificati (o assoluti), il che significa che http:// o https:// viene utilizzato nell'URL e l'intero URL è nella mappa del sito.


A un certo punto Google ha consigliato di avere meno di 100 link su ogni pagina (e poi ha abbandonato quella raccomandazione). I numeri sono arbitrari, basta non essere spam.

Discuto di quanti link sono troppi per una pagina in questo video:
Cosa fare: Sitemap XML
Ecco cosa tenere a mente quando crei la tua Sitemap XML:
- Ogni sito dovrebbe avere almeno una mappa del sito XML.
- Puoi crearlo manualmente o utilizzare un generatore di mappe del sito XML.
- Crea mappe del sito separate e speciali per cose come notizie, video e immagini.
- I siti Web di grandi dimensioni potrebbero dover suddividere il proprio elenco di URL in molte mappe dei siti XML.
- Dopo aver creato il file della mappa del sito, caricalo nella radice del tuo sito web (https://www.your-domain-name.com/sitemap.xml), quindi comunica ai motori di ricerca di conoscerlo utilizzando il tuo file robots.txt .
- Alcune persone preferiscono inviare manualmente le mappe del sito a causa dei tempi; una volta inviato, puoi avviare il processo di indicizzazione invece di aspettare che il motore di ricerca ti dia una svolta.
- L'invio della mappa del sito può anche aiutarti a identificare gli errori tramite il rapporto Sitemap in Google Search Console.

Per ulteriori informazioni, leggi : Che cos'è una Sitemap XML e come faccio a crearne una?
4. Velocità del sito web
I motori di ricerca hanno un budget di scansione limitato per tutti i siti. Se un sito è lento da caricare, i motori di ricerca non possono eseguire la scansione di tutte le pagine Web all'interno del budget di scansione. Ciò si traduce in un sito con meno pagine indicizzate, il che diminuisce le opportunità di posizionamento.
La velocità della pagina è un fattore negli algoritmi di ranking dei motori di ricerca. Anche le prestazioni rapide sono una componente critica dell'esperienza utente. Se il caricamento del tuo sito Web richiede troppo tempo, gli utenti lo abbandoneranno a favore di un sito Web diverso che non impiega molto tempo.
E con l'attenzione di Google sui Core Web Vitals e l'enfasi sulla velocità, questo è un fattore critico per la classifica generale. (Per i suggerimenti degli esperti per migliorare il tuo CWV, guarda il nostro webinar on-demand.)
La ricerca ha dimostrato che prestazioni più rapide si traducono in KPI migliori per i siti Web. Ad esempio, Pinterest ha riferito che la riduzione del tempo di attesa del 40% ha comportato un aumento del 15% del traffico SEO e un aumento del 15% del tasso di conversione per l'iscrizione.
Nel 2021, Google ha lanciato l'aggiornamento dell'algoritmo dell'esperienza della pagina, che combina cose come la velocità e la reattività del sito durante la valutazione di un sito web. Quindi concentrarsi sulla velocità è più importante che mai.
La reattività e la velocità di un sito hanno un effetto diretto sulla volontà dell'utente di utilizzare e tornare a un sito.
Cosa fare: velocità del sito web
Quando valuti la velocità di caricamento della tua pagina, vuoi essere più veloce o più veloce della concorrenza. In altre parole, il tuo sito web non ha bisogno di essere il sito web più veloce del mondo. L'obiettivo è quello di essere meno imperfetti rispetto ai tuoi concorrenti.
Detto questo, migliorare la velocità del sito Web può richiedere molto tempo e denaro. Quando utilizzi gli strumenti per valutare la velocità della tua pagina web, assicurati di avere una revisione professionale dei punteggi. Ti consigliamo di concentrarti sul miglioramento delle metriche giuste. Potrebbe essere difficile migliorare alcune metriche oltre una certa soglia e non valere le risorse.
Ecco alcune cose che possono rallentare il tempo di caricamento della pagina web:
- Commenti HTML eccessivi
- Spazio bianco eccessivo
- Mancata esternalizzazione dei CSS (Cascading Style Sheets)
- Mancata esternalizzazione di JavaScript
- Impossibile specificare le dimensioni dell'immagine
- Reindirizzamenti alla pagina di destinazione
- Nessuna memorizzazione nella cache del browser
- Nessuna compressione
- Nessuna ottimizzazione dell'immagine
- JavaScript che blocca il rendering
- Tempo di risposta del server lento
Ne parlo di più in uno dei nostri video "Ask Us Anything":
Ci sono diversi test attraverso i quali puoi eseguire le tue pagine web. Eccone alcuni:
- GTmetrix
- PageSpeed Insights di Google
- WebPageTest.org

Per ulteriori informazioni sulla velocità del sito Web e sull'esperienza della pagina, consulta le seguenti risorse:
- Quanto dovrebbe essere veloce la mia pagina web e perché dovrei preoccuparmene?
- Documentazione su PageSpeed Insights
- I consigli di Google per tempi di caricamento rapidi
- Aggiornamento sull'esperienza della pagina di Google: una guida completa
- 3 consigli degli esperti per migliorare i vitali web principali [Webinar on-demand]
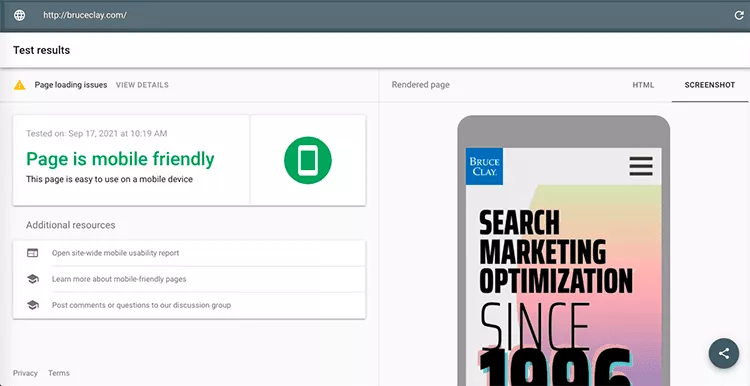
5. Compatibilità mobile
La maggior parte del traffico web oggi (circa il 55% al primo trimestre 2021) proviene da un dispositivo mobile. Un sito Web ottimizzato per dispositivi mobili crea una buona esperienza per le persone che visitano un sito Web da uno smartphone o un tablet. Anche se tale percentuale varia certamente in base al settore e alla missione di ricerca, il fatto è che essere ottimizzati per i dispositivi mobili è fondamentale . Google indicizza i tuoi contenuti utilizzando una versione mobile dello spider e quindi i tuoi progetti devono essere amichevoli per gli utenti mobili.
Un sito Web ottimizzato per i dispositivi mobili è importante per il posizionamento nei motori di ricerca perché Google desidera siti Web sulla prima pagina che offrano ottimi contenuti attraverso una buona esperienza per gli utenti mobili.
Nel 2021, Google ha lanciato l'indicizzazione mobile first. L'annuncio di Google spiega cosa significa:
L'indicizzazione mobile first significa che Google utilizza prevalentemente la versione mobile dei contenuti per l'indicizzazione e il ranking. Storicamente, l'indice utilizzava principalmente la versione desktop del contenuto di una pagina durante la valutazione della pertinenza di una pagina rispetto alla query di un utente. Poiché la maggior parte degli utenti ora accede a Ricerca Google con un dispositivo mobile, Googlebot esegue principalmente la scansione e l'indicizzazione delle pagine con l'agente per smartphone in futuro.
Questo è stato l'ennesimo segnale di Google che la compatibilità con i dispositivi mobili è fondamentale.
Cosa fare: compatibilità mobile
In un precedente articolo che ho scritto sull'ottimizzazione per i dispositivi mobili, ho delineato quattro passaggi che puoi eseguire per ottenere il tuo sito Web in perfetta forma per gli utenti mobili:
1. Testare il tuo sito attuale : controlla il test di ottimizzazione mobile di Google e il rapporto sull'usabilità mobile in Google Search Console.

2. Scopri le best practice ottimizzate per i dispositivi mobili . Dai un'occhiata alla guida di Google qui e anche alla nostra guida sull'ottimizzazione SEO e UX mobile.
3. Implementare le modifiche . Qui, potresti dover decidere cose come la configurazione del sito Web (reattivo è l'attuale raccomandazione), il contenuto del sito Web e la velocità del sito Web (trattato nell'ultima sezione di questo articolo).
4. Fai attenzione agli errori comuni . Una delle principali insidie da evitare è sacrificare i contenuti necessari per motivi di velocità. Ho scritto anche di questo in: Perché un sito follemente veloce è la tua nuova priorità.
La SEO tecnica non è mai finita
Questo è solo un esempio delle migliori pratiche SEO tecniche che puoi e dovresti implementare sul tuo sito web. Nessun aspetto della SEO è "impostalo e dimenticalo", quindi ci saranno sempre più test da fare, più miglioramenti da apportare.
I passaggi descritti in questo articolo forniscono un buon punto di partenza per una solida base tecnica SEO.
I nostri esperti SEO possono fornire servizi SEO tecnici per garantire che il tuo sito web funzioni senza intoppi e superi la concorrenza. Contattaci oggi e facci sapere come possiamo aiutarti.
