5 Sıradışı Teknik SEO En İyi Uygulaması
Yayınlanan: 2022-09-22
Sayfa içi SEO ve içerik gibi şeyler iş dünyasında çok fazla ilgi görüyor. Bu, olağan SEO odak noktasıdır ve geç saatlerde daha fazla içerik atmak norm gibi görünmektedir. Genellikle ve yanlışlıkla gözden kaçan her şey, bir web sitesinin sorunsuz çalışmasını sağlayan her şeydir. Bu alanları teknik SEO ile optimize edebiliriz. Ve evet, düşük performans gösteren bir web sitesi birçok nedenden dolayı sıralamanızı etkileyebilir.
Bu makalede, web sitenizin hem kullanıcılar hem de arama motorları için hazır olduğundan emin olmak için izlemeniz gereken en iyi beş teknik SEO uygulamasını (ve bunlara nasıl başlayacağınızı) özetleyeceğim:
- Barındırma
- Sunucu hataları
- Site Haritaları
- Web sitesi hızı
- Mobil uyumluluk
1. Barındırma
Bazen web sitesi sahipleri, bir web sitesi barındırma maliyetlerinden tasarruf etmek için özel bir barındırma planına karşı paylaşılan bir barındırma planı seçerler. Bu olduğunda, bir IP adresini diğer web siteleriyle paylaşırsınız. Bu, SEO sorunlarını hem bir hız sorunu (paylaşılan sunucu başına daha fazla site, her birinin daha yavaş olabileceği anlamına gelir) hem de bir komşu sorunu olarak sunabilir.
Barındırma hizmetinizi spam web siteleri olan diğer web siteleriyle paylaştığınızı varsayalım. Bir site spam taktikleri gerçekleştirirken yakalanırsa, tüm IP bloğu ve bu IP adresini paylaşan tüm siteler, IP kara listesi veya IP engelleme listesi olarak da adlandırılan bir engelleme listesine alınabilir. Bu, tabiri caizse kötü bir mahallede olduğunuz anlamına gelir. Bu, e-postayı önemli ölçüde etkiler, ancak e-postalarınız engellenirse dönüşüm sorunlarına neden olabilir… ve yetersiz dönüşüm bir pazarlama başarısızlığıdır.
Bu “kötü mahalle” sorunu eskiden çok daha belirginken ve Google ayrıca çevredeki kötü komşular tarafından SEO ile lekelenmenin zor olacağını belirtmiş olsa da, yine de riske atmazdım.
IMO, kötü bir mahalleye GÜVEN etkisi olmadığını BİLMİYORUZ. Ve Google istediklerini söyleyebilir - biraz çaba için neden şansı değerlendirelim? Yine de, engellenen e-postalar satışları öldürür.
Muhtemelen daha belirgin bir sorun, barındırmayı paylaştığınızda web sitenizin performansıdır. Paylaşılan bir barındırma planında olmak, sunucularınızın o kadar verimli olmadığı anlamına gelebilir. Yükleme süresini ve dolaylı olarak organik arama sıralamanızı etkileyebilecek kaynaklar için genellikle diğer sitelerle savaşırsınız.
Bu olası sorunları incelemek için burada yapabileceğiniz birkaç şey var:
Kötü Mahalle Sorunları
- WhatIsMyIPAddress.com adresinden IP adresinizi alın.
- IP'nizin kötü bir mahallede olup olmadığını değerlendirmek için aynı web sitesinde Kara Liste Kontrolü'ne gidin.
- Diğer kötü web siteleriyle ilişkiliyse, barındırma sağlayıcısını arayın ve yeni, temiz bir IP isteyin.
- Alırsanız yeni IP'yi kontrol edin.
- Barındırma sağlayıcınız buna uymazsa, özel barındırmayı veya tamamen başka bir barındırma sağlayıcısı bulmayı düşünün.
Performans sorunları
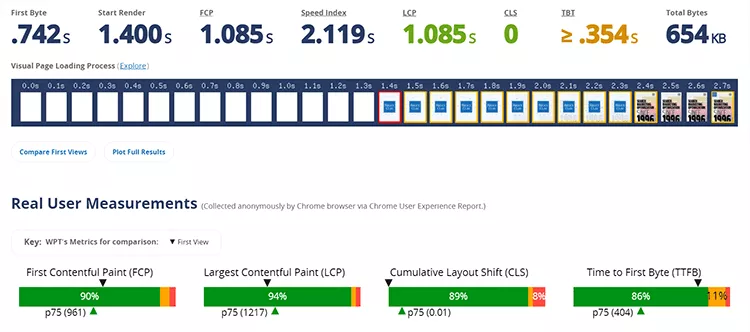
- WebPageTest.org'a gidin.
- Ana sayfa URL'niz için bir test çalıştırın.
- İlk bayt zamanına bakın - bu, bir sunucunun yanıt verme hızının bir göstergesidir.
- Aynı testi rakibiniz üzerinde de çalıştırın (rekabetçi araştırma için SEOToolSet'imizi kullanabilir veya SEO için rakip araştırmasının nasıl yapılacağına ilişkin makalemize göz atabilirsiniz).
- İlk bayt süreniz rakipleriniz kadar iyi değilse, barındırma sağlayıcılarını değiştirmek veya özel bir IP almak isteyebilirsiniz.

Paylaşılan bir barındırma planı kullanmanız gerekip gerekmediğine dair düşüncelerim:
2. Sunucu Hataları
Web sunucunuz web sitenizi çalıştırır. Bir web sayfası istendiğinde, sunucu bu isteği alır ve o sayfanın içeriğiyle yanıt verir. Sunucu sorunlarınız olduğunda, kullanıcı deneyimini ve arama motoru sıralamalarını etkileyebilir.
Bir sunucuyu değerlendirirken, sunucunun türünden ne kadar iyi performans gösterdiğine kadar dikkate alınması gereken çok şey vardır. Ancak bu bölümde sunucu hatalarına odaklanacağız.
Sunucu durum kodları, bir istemci isteğine yanıt olarak sunucu tarafından verilen bir yanıttır. W3.org'da sunucu durum kodlarının tam listesini burada bulabilirsiniz. Bazen bir ziyaretçi veya arama motoru örümceği web sitenizdeki bir şeye erişmeye çalışırken sunucular hata üretir.
Belirli durum kodları sıralamanızı etkileyebileceğinden, sunucu yanıt kodlarını kontrol ettiğinizden ve web sitenizde neler olduğunu bildiğinizden emin olmak istersiniz.
Özellikle, özellikle dikkat etmek ve hemen düzeltmek istediğiniz aşağıdaki durum kodları şunlardır:
- 302 : A 302 geçici bir yönlendirmedir ve bir sayfanın geçmiş bağlantı sinyallerini her zaman yönlendirilen sayfaya aktarmadığından genellikle SEO dostu değildir. Evet, Google buna genellikle 301 kalıcı yönlendirme gibi davranıldığını belirtti, ancak 301 kullanmayı ve tarama bütçesiyle ilgilenmemeyi tercih ederim.
- 400 : İstekte bir sözdizimi hatası var. Bu reddedilir.
- 401 : İsteğinizdeki başlık doğru yetkilendirme kodlarını içermiyor. Ne istediğini göremiyorsun.
- 403 : İstediğiniz belgeyi görmeniz yasaktır. Ayrıca, sunucunun görmek istediğinizi size gösterme yeteneğinin olmadığı veya IP'nizin sunucu tarafından engellendiği anlamına da gelebilir.
- 404 : Belge bulunamadı – istediğiniz URL mevcut değil.
- 410 : Sayfa eskiden oradaydı ama şimdi yok. Bu aslında arama motoruna birkaç 404 hatanın silinmesine neden olmasını beklemek yerine dizine alınmış girişi şimdi temizlemesini söylüyor.
- 500 : Sunucu, isteği yerine getirmesini engelleyen bir dahili hatayla karşılaştı.
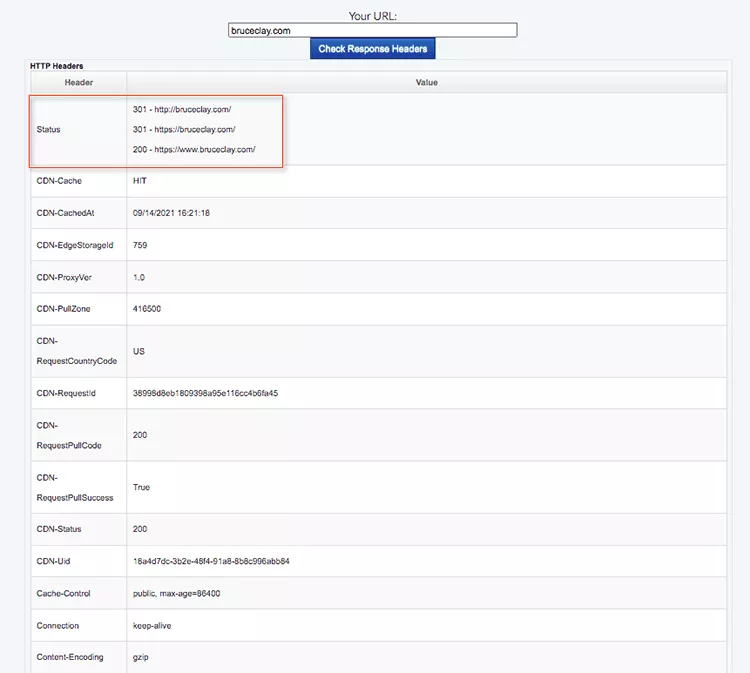
Yaygın sunucu hataları arasında 302 ve 404 bulunur. İşte 302'lerde yaptığım ve kontrol edebileceğiniz bir video:
Yapılması Gerekenler: Sunucu Hataları
- SEOToolSet'in ücretsiz Sunucu Sayfasını Kontrol Et aracımızı kullanın.
- Olası hataları belirleyin ve düzeltin.
- Burada yaygın 302 ve 404 hatalarının nasıl çözüleceği hakkında bazı bilgiler verilmiştir: Bir 301 Yönlendirmesi Nasıl Yapılır ve Bir Satıştan Tasarruf Etmek için 404 Hata Sayfası Nasıl Tasarlanır.


3. Site Haritaları
Hem HTML site haritaları hem de XML site haritaları önemli bir teknik SEO adımıdır. Bu site haritaları, kullanıcılarının (web sitesi ziyaretçileri ve arama motorları) sitede gezinmesine ve içeriği keşfetmesine yardımcı olur.
HTML site haritası , hem insanların hem de arama örümceklerinin sitenizde gezinebilmesi için önemli web sayfalarına (birinci ve ikinci düzey gezinme sayfaları) bağlantıların bir koleksiyonunu içeren web sitenizdeki bir web sayfasıdır. Google, HTML site haritasının, kullanıcılar (ve Google) için en önemli sayfaları işaretlediği için arama motorları için yararlı olduğunu söyledi, bu nedenle HTML site haritası en önemli sayfalara odaklanmalıdır.
Başlangıçta, HTML site haritaları yalnızca web sitesi ziyaretçilerinin bir web sitesinde gezinmesi için yapılmıştır. Ancak, arama motoru örümcekleri bir sayfadan diğerine gitmek için bağlantıları kullandığından, HTML site haritaları, arama motorlarının bir web sitesindeki içeriği bulması ve dizine eklemesi için yararlı bir kısayol olabilir.
Özetlemek gerekirse: Web sitenizin altbilgisinde bir HTML site haritasına sahip olmak şunları sağlar:
- Herhangi bir web sayfasında sitenize girmek ve ardından site haritası aracılığıyla diğer web sayfalarını hızla keşfetmek için bir arama motoru örümceği.
- HTML site haritasını görüntülemek ve sitenizde gezinmek için kullanmak için bir web sitesi ziyaretçisi.
XML site haritası , arama motorlarına sitedeki web sayfaları, resimler ve videolar hakkında bilgi vermek için web sitenize koyduğunuz bir dosyadır. Bir XML site haritası, bir içerik haritası gibi çalışır ve arama motorlarının daha kapsamlı bir şekilde taranmasını ve dizine eklenmesini sağlamaya yardımcı olur.
En iyi teknik SEO uygulaması, bir XML site haritası oluşturmak ve arama motorlarının sitenizdeki tüm önemli içeriği taraması ve dizine eklemesi için her zaman güncel olmasını sağlamaktır.
Google, 500 sayfanın altındaki sitelerin bir XML site haritasına ihtiyaç duymayabileceğini söylüyor, bu nedenle bazı insanlar bunun o kadar önemli olmadığını düşünebilir.
Arama motorları linkleri takip ederek sitenizdeki tüm içeriği bulabilmesi gerekirken, çoğu web sitesi uygun linkleme mimarisine sahip değildir. Bu nedenle arama motorlarının içeriği keşfetmesi zor olabilir.
Yapılması Gerekenler: HTML Site Haritaları
HTML site haritanızı tasarlarken dikkate alınması gereken birkaç önemli nokta vardır:
- Sitenin tüm önemli sayfaları, HTML site haritalarında uyumlu bir şekilde listelenmelidir.
- Önemli dahili sayfalara bağlantı verirken, bağlantı verdiği sayfayı ("bağlantının vaadi") açıkladığından emin olarak, anahtar kelime açısından zengin bağlantı metni kullanın.
- Site haritasının en iyi açılış sayfaları, kategoriler, alt kategoriler ve alt sayfalar için net bir hiyerarşiye sahip olduğundan emin olun.
- HTML site haritaları dahil olmak üzere sayfalar 100'den fazla bağlantı içermemelidir.
- 100'den fazla bağlantı varsa, site haritasının sayfalandırılması veya iç içe yerleştirilmesi gerekir.
- Site haritası sayfa tasarımı, genel site tasarımıyla eşleşmelidir.
- Site haritasının tam (veya mutlak) URL'leri olmalıdır, yani URL'de http:// veya https:// kullanılır ve URL'nin tamamı site haritasında bulunur.


Bir noktada Google, her sayfada 100'den az bağlantı olmasını önerdi (ve daha sonra bu öneriyi bıraktı). Rakamlar keyfi, sadece spam yapmayın.

Bu videoda bir sayfa için kaç bağlantının çok fazla olduğunu tartışıyorum:
Yapılması Gerekenler: XML Site Haritaları
XML site haritanızı oluştururken aklınızda bulundurmanız gerekenler şunlardır:
- Her sitenin en az bir XML site haritası olmalıdır.
- Manuel olarak oluşturabilir veya bir XML site haritası oluşturucu kullanabilirsiniz.
- Haberler, videolar ve resimler gibi şeyler için ayrı, özel site haritaları oluşturun.
- Büyük web sitelerinin URL listelerini birçok XML site haritasına ayırması gerekebilir.
- Site haritası dosyasını oluşturduktan sonra, onu web sitenizin kök dizinine yükleyin (https://www.alan-adiniz.com/sitemap.xml), ardından robots.txt dosyanızı kullanarak arama motorlarına bu konuda bilgi verin. .
- Bazı insanlar zamanlama nedeniyle site haritalarını manuel olarak göndermeyi tercih ediyor; Gönderdikten sonra, arama motorunun size bir dönüş vermesini beklemek yerine indeksleme sürecini başlatabilirsiniz.
- Site haritasının gönderilmesi, Google Search Console'daki Site Haritaları raporu aracılığıyla hataları belirlemenize de yardımcı olabilir.

Daha fazla bilgi için şunu okuyun : XML Site Haritası Nedir ve Nasıl Bir Site Haritası Yapabilirim?
4. Web Sitesi Hızı
Arama motorlarının tüm siteler için sınırlı bir tarama bütçesi vardır. Bir sitenin yüklenmesi yavaşsa, arama motorları tarama bütçesi dahilinde tüm web sayfalarını tarayamaz. Bu, daha az dizine eklenmiş sayfaya sahip bir siteyle sonuçlanır ve bu da sıralama fırsatlarını azaltır.
Sayfa hızı, arama motoru sıralama algoritmalarında bir faktördür. Hızlı performans aynı zamanda kullanıcı deneyiminin kritik bir bileşenidir. Web sitenizin yüklenmesi çok uzun sürerse, kullanıcılar o kadar uzun sürmeyen farklı bir web sitesi lehine onu terk eder.
Google'ın Önemli Web Verilerine odaklanması ve buradaki hıza verdiği önem ile bu, genel sıralama için kritik bir faktördür. (CWV'nizi geliştirmeye yönelik uzman ipuçları için isteğe bağlı web seminerimizi izleyin.)
Araştırmalar, daha hızlı performansın web siteleri için gelişmiş KPI'larla sonuçlandığını göstermiştir. Örneğin Pinterest, bekleme süresini %40 azaltmanın SEO trafiğinde %15 ve kaydolma dönüşüm oranında %15 artışla sonuçlandığını bildirdi.
2021'de Google, bir web sitesini değerlendirirken site hızı ve yanıt verme gibi şeyleri birleştiren sayfa deneyimi algoritması güncellemesini kullanıma sundu. Dolayısıyla hıza odaklanmak her zamankinden daha önemli.
Bir sitenin yanıt verme hızı ve hızı, kullanıcının bir siteyi kullanma ve siteye geri dönme isteği üzerinde doğrudan bir etkiye sahiptir.
Ne Yapmalı: Web Sitesi Hızı
Sayfa yükleme hızınızı değerlendirirken, rakipleriniz kadar hızlı veya daha hızlı olmak istersiniz. Başka bir deyişle, web sitenizin dünyanın en hızlı web sitesi olması gerekmez. Amaç, rakiplerinize kıyasla en az kusurlu olmaktır.
Bununla birlikte, web sitesi hızını artırmak zaman alıcı ve pahalı olabilir. Web sayfanızın hızını değerlendirmek için araçlar kullanırken, puanları bir profesyonelin gözden geçirdiğinden emin olun. Doğru metrikleri geliştirmeye odaklandığınızdan emin olmak isteyeceksiniz. Belirli bir eşiği geçen ve kaynaklara değmeyen belirli metrikleri iyileştirmek zor olabilir.
Web sayfası yükleme süresini yavaşlatabilecek bazı şeyler şunlardır:
- Aşırı HTML yorumları
- Aşırı beyaz boşluk
- Basamaklı Stil Sayfalarını (CSS) haricileştirme başarısız
- JavaScript'i dışsallaştıramamak
- Görüntü boyutları belirlenemedi
- Açılış sayfası yönlendirmeleri
- Tarayıcı önbelleğe alma yok
- Sıkıştırma yok
- Görüntü optimizasyonu yok
- Oluşturmayı engelleyen JavaScript
- Yavaş sunucu yanıt süresi
"Bize Her Şeyi Sor" videolarımızdan birinde bunlardan bazıları hakkında daha fazla konuşuyorum:
Web sayfalarınızı çalıştırabileceğiniz birkaç test vardır. Burda biraz var:
- GTmetrik
- Google'ın PageSpeed Insights
- WebPageTest.org

Web sitesi hızı ve sayfa deneyimi hakkında daha fazla bilgi için aşağıdaki kaynaklara göz atın:
- Web Sayfam Ne Kadar Hızlı Olmalı ve Neden Önemsemeliyim?
- PageSpeed Insights ile ilgili belgeler
- Google'ın hızlı yükleme süreleri için önerileri
- Google'ın Sayfa Deneyimi Güncellemesi: Eksiksiz Bir Kılavuz
- Önemli Web Verilerini Geliştirmek için 3 Uzman İpuçları [Talep üzerine web semineri]
5. Mobil Uyumluluk
Bugün web trafiğinin çoğu (yaklaşık %55 2021'in ilk çeyreği itibarıyla) bir mobil cihazdan geliyor. Mobil uyumlu bir web sitesi, bir web sitesini akıllı telefon veya tabletten ziyaret eden kişiler için iyi bir deneyim yaratır. Bu yüzde kesinlikle sektöre ve arama misyonuna göre değişse de, gerçek şu ki mobil uyumlu olmak hayati önem taşıyor . Google, içeriğinizi örümceğin mobil sürümünü kullanarak dizine ekler ve bu nedenle tasarımlarınızın mobil kullanıcılar için kolay olması gerekir.
Mobil uyumlu bir web sitesi, arama motoru sıralamalarınız için önemlidir, çünkü Google, mobil kullanıcılara iyi bir deneyim yoluyla harika içerik sunan web sitelerinin birinci sayfada olmasını ister.
2021'de Google, mobil öncelikli indekslemeyi kullanıma sundu. Google'ın duyurusu bunun ne anlama geldiğini açıklıyor:
Mobil öncelikli dizine ekleme, Google'ın dizine ekleme ve sıralama için ağırlıklı olarak içeriğin mobil sürümünü kullandığı anlamına gelir. Tarihsel olarak, dizin, bir sayfanın bir kullanıcının sorgusuyla alaka düzeyini değerlendirirken öncelikle bir sayfa içeriğinin masaüstü sürümünü kullanırdı. Kullanıcıların çoğu artık Google Arama'ya bir mobil cihazla eriştiğinden, Googlebot öncelikle akıllı telefon aracısı ile sayfaları tarar ve dizine ekler.
Bu, Google'dan mobil uyumluluğun kritik olduğuna dair bir başka sinyaldi.
Yapılması Gerekenler: Mobil Uyumluluk
Mobil uyumluluk üzerine yazdığım daha önceki bir makalede, web sitenizi mobil kullanıcılar için en iyi duruma getirmek için atabileceğiniz dört adımı özetledim:
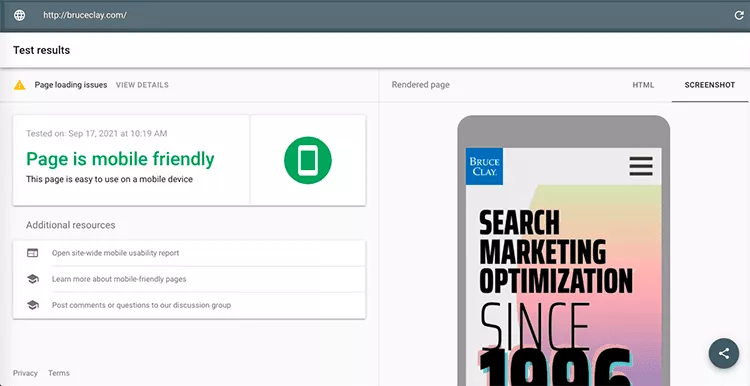
1. Mevcut sitenizi test edin : Google'ın Mobil Uyumluluk Testine ve Google Arama Konsolu'ndaki mobil kullanılabilirlik raporuna göz atın.

2. Mobil uyumlu en iyi uygulamalar hakkında bilgi edinin . Google'ın kılavuzuna buradan ve mobil SEO ve UX optimizasyonu kılavuzumuza da göz atın.
3. Değişiklikleri uygulayın . Burada, web sitesi yapılandırması (şu anda yanıt veren öneridir), web sitesi içeriği ve web sitesi hızı (bu makalenin son bölümünde ele alınmıştır) gibi şeylere karar vermeniz gerekebilir.
4. Yaygın hatalara dikkat edin . Kaçınılması gereken büyük bir tuzak, hız uğruna gerekli içeriği feda etmektir. Bunun hakkında da yazdım: Neden Delicesine Hızlı Bir Site Yeni Önceliğiniz?
Teknik SEO Asla Yapılmaz
Bu, web sitenizde uygulayabileceğiniz ve uygulamanız gereken en iyi teknik SEO uygulamalarının sadece bir örneğidir. SEO'nun hiçbir yönü “ayarla ve unut” değildir, bu nedenle her zaman yapılacak daha fazla test, yapılacak daha fazla iyileştirme olacaktır.
Bu makalede özetlenen adımlar, sağlam bir teknik SEO temeli için iyi bir başlangıç noktası sağlar.
SEO uzmanlarımız, web sitenizin sorunsuz çalışmasını ve rakiplerinizden daha iyi performans göstermesini sağlamak için teknik SEO hizmetleri sağlayabilir. Bugün bizimle iletişime geçin ve nasıl yardımcı olabileceğimizi bize bildirin.
