5 แนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO ด้านเทคนิคที่ผิดปกติ
เผยแพร่แล้ว: 2022-09-22
สิ่งต่างๆ เช่น SEO ในหน้าและเนื้อหาได้รับความสนใจอย่างมากในโลกธุรกิจ นั่นคือจุดสนใจของ SEO ตามปกติ และการโยนเนื้อหาที่ล่าช้าออกไปดูเหมือนจะเป็นเรื่องปกติ บ่อยครั้งและถูกมองข้ามอย่างผิดพลาดคือทุกสิ่งที่ทำให้เว็บไซต์ทำงานได้อย่างราบรื่น เราสามารถเพิ่มประสิทธิภาพพื้นที่เหล่านี้ผ่าน SEO ทางเทคนิค และใช่ เว็บไซต์ที่มีประสิทธิภาพต่ำอาจส่งผลต่ออันดับของคุณด้วยเหตุผลหลายประการ
ในบทความนี้ ฉันจะสรุปแนวทางปฏิบัติที่ดีที่สุดด้านเทคนิค SEO ห้าประการที่คุณควรปฏิบัติตาม (และวิธีเริ่มต้นใช้งาน) เพื่อให้แน่ใจว่าเว็บไซต์ของคุณเหมาะสำหรับทั้งผู้ใช้และเครื่องมือค้นหา:
- โฮสติ้ง
- ข้อผิดพลาดของเซิร์ฟเวอร์
- แผนผังเว็บไซต์
- ความเร็วเว็บไซต์
- ความเป็นมิตรกับมือถือ
1. โฮสติ้ง
บางครั้งเจ้าของเว็บไซต์เลือกแผนโฮสติ้งที่ใช้ร่วมกันกับแผนโฮสติ้งเฉพาะเพื่อประหยัดค่าใช้จ่ายในการโฮสต์เว็บไซต์ เมื่อสิ่งนี้เกิดขึ้น คุณจะแบ่งปันที่อยู่ IP กับเว็บไซต์อื่น สิ่งนี้สามารถนำเสนอปัญหา SEO ได้ทั้งปัญหาความเร็ว (ไซต์มากขึ้นต่อเซิร์ฟเวอร์ที่ใช้ร่วมกันหมายความว่าแต่ละเซิร์ฟเวอร์อาจช้ากว่า) และปัญหาในบริเวณใกล้เคียง
สมมติว่าคุณแชร์โฮสติ้งกับเว็บไซต์อื่นๆ ที่เป็นเว็บไซต์สแปม หากไซต์ถูกจับได้ว่าใช้กลวิธีในการสแปม บล็อก IP ทั้งหมดและไซต์ทั้งหมดที่ใช้ที่อยู่ IP เดียวกันนั้นอาจถูกรวมไว้ในรายการบล็อก เรียกอีกอย่างว่าบัญชีดำ IP หรือรายการบล็อก IP นั่นหมายความว่าคุณอยู่ในย่านที่ไม่ดี สิ่งนี้ส่งผลกระทบอย่างมากต่ออีเมล แต่อาจทำให้เกิดปัญหาการแปลงหากอีเมลของคุณถูกบล็อก … และการแปลงที่ไม่ดีคือความล้มเหลวทางการตลาด
แม้ว่าปัญหา "เพื่อนบ้านที่ไม่ดี" นี้เคยเด่นชัดกว่ามาก และ Google ยังได้ระบุด้วยว่าการทำ SEO ให้เสียเพื่อนบ้านที่ไม่ดีที่อยู่รายรอบนั้นเป็นเรื่องยาก แต่ฉันก็ยังไม่กล้าเสี่ยง
IMO เราไม่ทราบว่าไม่มีผลกระทบต่อเพื่อนบ้านที่ไม่ดี และ Google สามารถพูดสิ่งที่พวกเขาชอบได้ – ด้วยความพยายามเพียงเล็กน้อยแล้วจะคว้าโอกาสนี้ไปทำไม? ยังคงอีเมลที่ถูกบล็อกฆ่าการขาย
ปัญหาที่ชัดเจนกว่าคือประสิทธิภาพของเว็บไซต์ของคุณเมื่อคุณแชร์โฮสติ้ง การใช้แผนโฮสติ้งที่ใช้ร่วมกันอาจหมายความว่าเซิร์ฟเวอร์ของคุณไม่มีประสิทธิภาพ คุณมักจะต่อสู้กับไซต์อื่นๆ เพื่อหาทรัพยากรที่อาจส่งผลต่อเวลาในการโหลด และโดยทางอ้อม การจัดอันดับการค้นหาทั่วไปของคุณจะไม่พูดถึง Conversion
มีสองสิ่งที่คุณสามารถทำได้ที่นี่เพื่อตรวจสอบปัญหาที่อาจเกิดขึ้นเหล่านี้:
ปัญหาพื้นที่ใกล้เคียงที่ไม่ดี
- รับที่อยู่ IP ของคุณที่ WhatIsMyIPAddress.com
- ไปที่ Blacklist Check ที่เว็บไซต์เดียวกันเพื่อประเมินว่า IP ของคุณอยู่ในย่านที่ไม่ดีหรือไม่
- หากเกี่ยวข้องกับเว็บไซต์ที่ไม่ดีอื่นๆ ให้โทรติดต่อผู้ให้บริการโฮสต์และขอ IP ใหม่ที่สะอาด
- เรียกใช้การตรวจสอบ IP ใหม่หากคุณได้รับ
- หากผู้ให้บริการโฮสติ้งของคุณไม่ปฏิบัติตาม ให้พิจารณาโฮสติ้งเฉพาะหรือค้นหาผู้ให้บริการโฮสติ้งรายอื่นโดยสิ้นเชิง
ปัญหาด้านประสิทธิภาพ
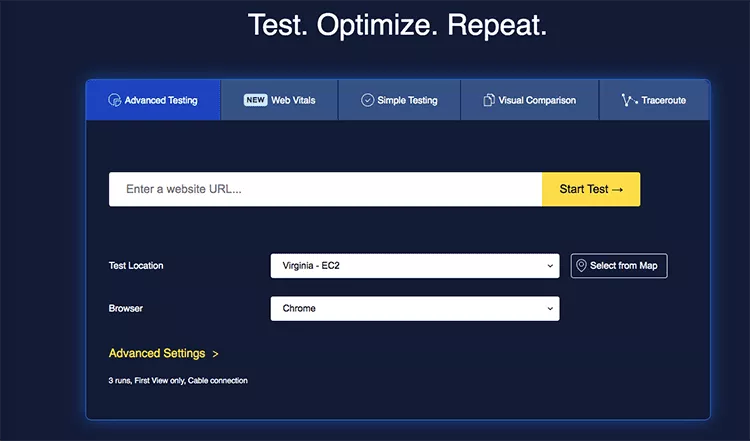
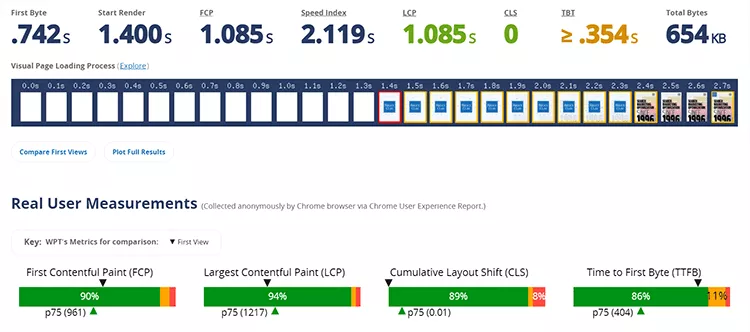
- ไปที่ WebPageTest.org
- ทำการทดสอบ URL หน้าแรกของคุณ
- ดูเวลาไบต์แรก — นี่คือตัวบ่งชี้การตอบสนองของเซิร์ฟเวอร์
- ทำการทดสอบเดียวกันกับคู่แข่งของคุณ (คุณสามารถใช้ SEOToolSet ของเราสำหรับการวิจัยเชิงแข่งขัน หรือดูบทความของเราเกี่ยวกับวิธีการทำวิจัยคู่แข่งสำหรับ SEO)
- หากเวลาไบต์แรกของคุณไม่ดีเท่าคู่แข่ง คุณอาจต้องการเปลี่ยนผู้ให้บริการโฮสติ้งหรือรับ IP เฉพาะ

นี่คือความคิดของฉันว่าคุณควรใช้แผนโฮสติ้งที่ใช้ร่วมกันหรือไม่:
2. ข้อผิดพลาดของเซิร์ฟเวอร์
เว็บเซิร์ฟเวอร์ของคุณใช้งานเว็บไซต์ของคุณ เมื่อมีการร้องขอหน้าเว็บ เซิร์ฟเวอร์จะได้รับคำขอนั้นและตอบกลับด้วยเนื้อหาของหน้านั้น เมื่อคุณมีปัญหาเกี่ยวกับเซิร์ฟเวอร์ อาจส่งผลต่อประสบการณ์ของผู้ใช้และการจัดอันดับของเสิร์ชเอ็นจิ้น
มีหลายสิ่งที่ต้องพิจารณาเมื่อทำการประเมินเซิร์ฟเวอร์ ตั้งแต่ประเภทของเซิร์ฟเวอร์ไปจนถึงประสิทธิภาพของเซิร์ฟเวอร์ อย่างไรก็ตาม ในส่วนนี้ เราจะเน้นที่ข้อผิดพลาดของเซิร์ฟเวอร์
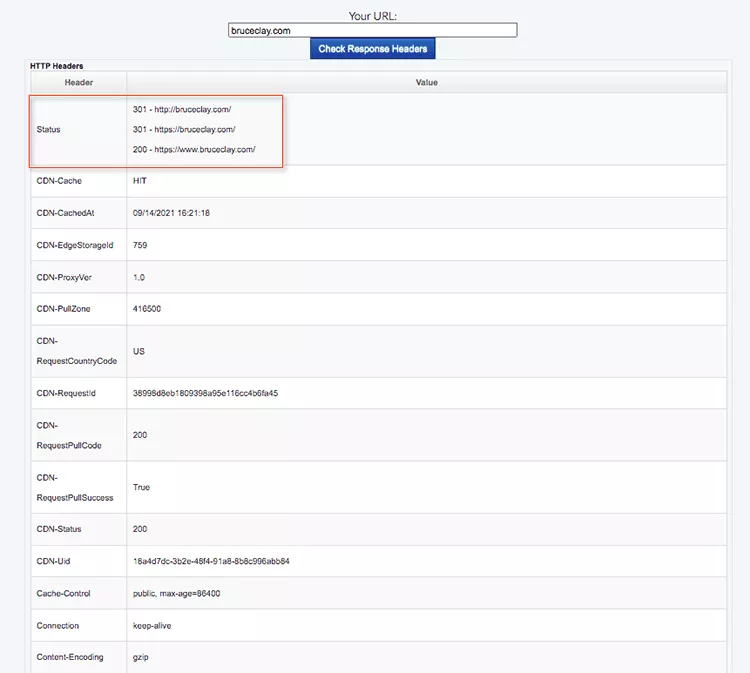
รหัสสถานะเซิร์ฟเวอร์เป็นการตอบกลับโดยเซิร์ฟเวอร์เพื่อตอบสนองต่อคำขอของไคลเอ็นต์ คุณสามารถดูรายการรหัสสถานะเซิร์ฟเวอร์ทั้งหมดได้ที่ W3.org ที่นี่ บางครั้งเซิร์ฟเวอร์สร้างข้อผิดพลาดเมื่อผู้เยี่ยมชมหรือสไปเดอร์ของเครื่องมือค้นหาพยายามเข้าถึงบางสิ่งในเว็บไซต์ของคุณ
เนื่องจากรหัสสถานะบางอย่างอาจส่งผลต่อการจัดอันดับของคุณ คุณจึงต้องแน่ใจว่าคุณตรวจสอบรหัสการตอบกลับของเซิร์ฟเวอร์และรู้ว่าเกิดอะไรขึ้นกับเว็บไซต์ของคุณ
โดยเฉพาะอย่างยิ่ง นี่คือรหัสสถานะต่อไปนี้ที่คุณต้องการให้ความสนใจเป็นพิเศษและแก้ไขทันที:
- 302 : 302 เป็นการเปลี่ยนเส้นทางชั่วคราวและโดยทั่วไปไม่เป็นมิตรกับ SEO เนื่องจากไม่ได้ถ่ายโอนสัญญาณลิงก์ในอดีตของหน้าไปยังหน้าที่เปลี่ยนเส้นทาง ใช่ Google ได้ระบุว่ามักได้รับการปฏิบัติเหมือนเป็นการเปลี่ยนเส้นทางถาวร 301 แต่ฉันค่อนข้างจะใช้ 301 และไม่กังวลเกี่ยวกับงบประมาณในการรวบรวมข้อมูล
- 400 : มีข้อผิดพลาดทางไวยากรณ์ในคำขอ มันถูกปฏิเสธ
- 401 : ส่วนหัวในคำขอของคุณไม่มีรหัสการให้สิทธิ์ที่ถูกต้อง คุณไม่เห็นสิ่งที่คุณร้องขอ
- 403 : คุณไม่ได้รับอนุญาตให้ดูเอกสารที่คุณร้องขอ นอกจากนี้ยังอาจหมายความว่าเซิร์ฟเวอร์ไม่มีความสามารถในการแสดงสิ่งที่คุณต้องการดูหรือ IP ของคุณถูกบล็อกโดยเซิร์ฟเวอร์
- 404 : ไม่พบเอกสาร – URL ที่คุณร้องขอไม่มีอยู่
- 410 : หน้าเคยมี แต่ตอนนี้หายไปแล้ว นี่เป็นการบอกให้เสิร์ชเอ็นจิ้นล้างรายการที่จัดทำดัชนีตอนนี้แทนที่จะรอข้อผิดพลาด 404 สองสามข้อเพื่อทำให้เกิดการลบ
- 500 : เซิร์ฟเวอร์พบข้อผิดพลาดภายในซึ่งทำให้ไม่สามารถให้บริการตามคำขอได้
ข้อผิดพลาดทั่วไปของเซิร์ฟเวอร์ ได้แก่ 302 และ 404 นี่คือวิดีโอที่ฉันทำใน 302 วินาทีที่คุณสามารถตรวจสอบได้:
สิ่งที่ต้องทำ: ข้อผิดพลาดของเซิร์ฟเวอร์
- ใช้เครื่องมือตรวจสอบหน้าเซิร์ฟเวอร์ฟรีของ SEOToolSet
- ระบุข้อผิดพลาดที่อาจเกิดขึ้นและแก้ไข
- ต่อไปนี้เป็นข้อมูลบางส่วนเกี่ยวกับวิธีการแก้ไขข้อผิดพลาดทั่วไป 302 และ 404: วิธีการเปลี่ยนเส้นทาง 301 และวิธีออกแบบหน้าข้อผิดพลาด 404 เพื่อบันทึกการขาย


3. แผนผังเว็บไซต์
ทั้งแผนผังไซต์ HTML และแผนผังไซต์ XML เป็นขั้นตอน SEO ทางเทคนิคที่สำคัญ แผนผังไซต์เหล่านี้ช่วยให้ผู้ใช้ (ผู้เยี่ยมชมเว็บไซต์และเครื่องมือค้นหา) นำทางไซต์และค้นพบเนื้อหา
แผนผังไซต์ HTML คือหน้าเว็บในเว็บไซต์ของคุณที่มีชุดของลิงก์ไปยังหน้าเว็บหลัก (หน้าการนำทางระดับที่หนึ่งและสอง) ดังนั้นทั้งมนุษย์และสไปเดอร์การค้นหาจึงสามารถสำรวจไซต์ของคุณได้ Google ได้กล่าวว่าแผนผังเว็บไซต์ HTML มีประโยชน์สำหรับเครื่องมือค้นหา เนื่องจากระบุว่าหน้าที่สำคัญที่สุดสำหรับผู้ใช้ (และ Google) คืออะไร ดังนั้นแผนผังเว็บไซต์ HTML จึงควรเน้นที่หน้าที่สำคัญที่สุด
เดิมที แผนผังไซต์ HTML สร้างขึ้นเพื่อให้ผู้เยี่ยมชมเว็บไซต์นำทางไปยังเว็บไซต์เท่านั้น อย่างไรก็ตาม เนื่องจากสไปเดอร์ของเครื่องมือค้นหาใช้ลิงก์เพื่อนำทางจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง แผนผังเว็บไซต์ HTML จึงเป็นทางลัดที่มีประโยชน์สำหรับเครื่องมือค้นหาในการค้นหาและจัดทำดัชนีเนื้อหาบนเว็บไซต์
เพื่อสรุป: การมีแผนผังเว็บไซต์ HTML ที่ส่วนท้ายเว็บไซต์ของคุณช่วยให้:
- สไปเดอร์ของเครื่องมือค้นหาเพื่อเข้าสู่เว็บไซต์ของคุณที่หน้าเว็บใด ๆ แล้วค้นหาหน้าเว็บอื่น ๆ อย่างรวดเร็วผ่านแผนผังเว็บไซต์
- ผู้เยี่ยมชมเว็บไซต์เพื่อดูแผนผังเว็บไซต์ HTML และใช้เพื่อไปยังส่วนต่างๆ ในเว็บไซต์ของคุณ
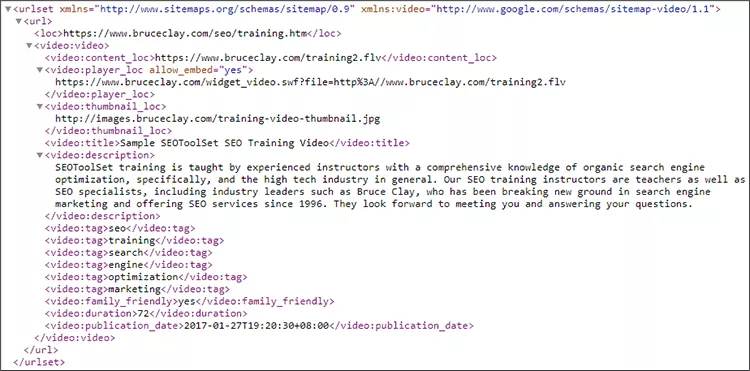
แผนผังไซต์ XML คือไฟล์ที่คุณใส่บนเว็บไซต์ของคุณเพื่อบอกเครื่องมือค้นหาเกี่ยวกับหน้าเว็บ รูปภาพ และวิดีโอที่อยู่ในไซต์ แผนผังเว็บไซต์ XML ทำงานเหมือนกับแผนผังเนื้อหา ช่วยให้เครื่องมือค้นหารวบรวมข้อมูลและจัดทำดัชนีได้ละเอียดยิ่งขึ้น
แนวทางปฏิบัติด้านเทคนิค SEO ที่ดีที่สุดคือการสร้างแผนผังเว็บไซต์ XML และตรวจสอบให้แน่ใจว่าเป็นข้อมูลล่าสุดเสมอ เพื่อให้เครื่องมือค้นหารวบรวมข้อมูลและจัดทำดัชนีเนื้อหาที่สำคัญทั้งหมดบนไซต์ของคุณ
Google กล่าวว่าไซต์ที่มีขนาดต่ำกว่า 500 หน้าอาจไม่จำเป็นต้องใช้แผนผังไซต์ XML ดังนั้นบางคนอาจคิดว่าไม่สำคัญ
และในขณะที่เสิร์ชเอ็นจิ้นควรจะสามารถค้นหาเนื้อหาทั้งหมดบนไซต์ของคุณได้โดยไปตามลิงก์ เว็บไซต์ส่วนใหญ่ไม่มีสถาปัตยกรรมการเชื่อมโยงที่เหมาะสม ดังนั้นเครื่องมือค้นหาจะค้นพบเนื้อหาได้ยาก
สิ่งที่ต้องทำ: แผนผังเว็บไซต์ HTML
มีข้อควรพิจารณาที่สำคัญหลายประการเมื่อออกแบบแผนผังไซต์ HTML ของคุณ:
- หน้าที่สำคัญของไซต์ทั้งหมดควรอยู่ในแผนผังไซต์ HTML ในลักษณะที่สอดคล้องกัน
- ใช้ anchor text ที่มีคีย์เวิร์ดสูงเมื่อลิงก์ไปยังหน้าภายในที่สำคัญ ตรวจสอบให้แน่ใจว่าอธิบายหน้าที่ลิงก์ไป (“คำมั่นสัญญาของลิงก์”)
- ตรวจสอบให้แน่ใจว่าแผนผังเว็บไซต์มีลำดับชั้นที่ชัดเจนสำหรับหน้าที่เชื่อมโยงไปถึง หมวดหมู่ หมวดหมู่ย่อย และหน้าย่อยด้านบน
- หน้าต่างๆ รวมทั้งแผนผังไซต์ HTML ควรมีลิงก์ไม่เกิน 100 ลิงก์
- หากมีลิงก์มากกว่า 100 ลิงก์ แผนผังเว็บไซต์จะต้องมีการแบ่งหน้าหรือซ้อนกัน
- การออกแบบหน้าแผนผังเว็บไซต์ควรตรงกับการออกแบบเว็บไซต์โดยรวม
- แผนผังเว็บไซต์ควรมี URL แบบเต็ม (หรือแบบสัมบูรณ์) ซึ่งหมายความว่าใช้ http:// หรือ https:// ใน URL และ URL ทั้งหมดจะอยู่ในแผนผังเว็บไซต์


มีอยู่ช่วงหนึ่ง Google แนะนำให้มีลิงก์น้อยกว่า 100 ในแต่ละหน้า (และหลังจากนั้นก็ทิ้งคำแนะนำนั้นไป) ตัวเลขเป็นไปตามอำเภอใจ อย่าเพิ่งเป็นสแปม

ฉันพูดถึงจำนวนลิงก์ที่มากเกินไปสำหรับหน้าในวิดีโอนี้:
สิ่งที่ต้องทำ: XML Sitemaps
นี่คือสิ่งที่ควรคำนึงถึงเมื่อคุณสร้างแผนผังเว็บไซต์ XML:
- ทุกไซต์ควรมีแผนผังไซต์ XML อย่างน้อยหนึ่งรายการ
- คุณสามารถสร้างได้ด้วยตนเองหรือใช้ตัวสร้างแผนผังเว็บไซต์ XML
- สร้างแผนผังเว็บไซต์แบบพิเศษสำหรับสิ่งต่างๆ เช่น ข่าว วิดีโอ และรูปภาพ
- เว็บไซต์ขนาดใหญ่อาจต้องแบ่งรายการ URL ออกเป็นแผนผังเว็บไซต์ XML จำนวนมาก
- เมื่อคุณสร้างไฟล์แผนผังเว็บไซต์แล้ว ให้อัปโหลดไปที่รูทของเว็บไซต์ของคุณ (https://www.your-domain-name.com/sitemap.xml) จากนั้นบอกเครื่องมือค้นหาให้ทราบโดยใช้ไฟล์ robots.txt ของคุณ .
- บางคนต้องการส่งแผนผังเว็บไซต์ด้วยตนเองเนื่องจากเวลา เมื่อคุณส่งแล้ว คุณสามารถเริ่มกระบวนการสร้างดัชนีแทนการรอให้เครื่องมือค้นหาแจ้งผลให้คุณทราบ
- การส่งแผนผังเว็บไซต์ยังช่วยให้คุณระบุข้อผิดพลาดผ่านรายงานแผนผังเว็บไซต์ใน Google Search Console ได้อีกด้วย

สำหรับข้อมูลเพิ่มเติม โปรดอ่าน : XML SItemap คืออะไร และฉันจะสร้างมันได้อย่างไร
4. ความเร็วของเว็บไซต์
เครื่องมือค้นหามีงบประมาณการรวบรวมข้อมูลที่จำกัดสำหรับไซต์ทั้งหมด หากไซต์โหลดช้า เครื่องมือค้นหาจะไม่สามารถรวบรวมข้อมูลหน้าเว็บทั้งหมดภายในงบประมาณการรวบรวมข้อมูลได้ ส่งผลให้ไซต์มีหน้าเว็บที่จัดทำดัชนีน้อยลง ซึ่งลดโอกาสในการจัดอันดับ
ความเร็วของหน้าเป็นปัจจัยในอัลกอริธึมการจัดอันดับของเครื่องมือค้นหา ประสิทธิภาพที่รวดเร็วยังเป็นองค์ประกอบสำคัญของประสบการณ์ผู้ใช้อีกด้วย หากเว็บไซต์ของคุณใช้เวลาในการโหลดนานเกินไป ผู้ใช้จะละทิ้งเว็บไซต์ดังกล่าวไปยังเว็บไซต์อื่นที่ใช้เวลาไม่นาน
และด้วยการที่ Google มุ่งเน้นที่ Core Web Vitals และการเน้นที่ความเร็ว นี่จึงเป็นปัจจัยสำคัญสำหรับการจัดอันดับโดยรวม (สำหรับคำแนะนำจากผู้เชี่ยวชาญในการปรับปรุง CWV ของคุณ โปรดดูการสัมมนาผ่านเว็บแบบออนดีมานด์ของเรา)
การวิจัยพบว่าประสิทธิภาพที่เร็วขึ้นส่งผลให้ KPI ดีขึ้นสำหรับเว็บไซต์ ตัวอย่างเช่น Pinterest รายงานว่าการลดเวลารอลง 40% ส่งผลให้การเข้าชม SEO เพิ่มขึ้น 15% และอัตรา Conversion ในการสมัครเพิ่มขึ้น 15%
ในปี 2021 Google ได้เปิดตัวการอัปเดตอัลกอริธึมของประสบการณ์หน้า ซึ่งรวมสิ่งต่าง ๆ เช่น ความเร็วของไซต์และการตอบสนองเมื่อประเมินเว็บไซต์ ดังนั้นการมุ่งเน้นที่ความเร็วจึงมีความสำคัญมากกว่าที่เคย
การตอบสนองและความเร็วของไซต์มีผลโดยตรงต่อความเต็มใจของผู้ใช้ในการใช้และกลับไปยังไซต์
สิ่งที่ต้องทำ: ความเร็วของเว็บไซต์
เมื่อคุณกำลังประเมินความเร็วในการโหลดหน้าเว็บ คุณต้องการให้เร็วหรือเร็วกว่าคู่แข่ง กล่าวอีกนัยหนึ่ง เว็บไซต์ของคุณไม่จำเป็นต้องเป็นเว็บไซต์ที่เร็วที่สุดในโลก เป้าหมายคือการไม่สมบูรณ์แบบน้อยที่สุดเมื่อเทียบกับคู่แข่งของคุณ
ที่กล่าวว่าการปรับปรุงความเร็วเว็บไซต์อาจใช้เวลานานและมีราคาแพง เมื่อใช้เครื่องมือเพื่อประเมินความเร็วของหน้าเว็บ คุณต้องให้ผู้เชี่ยวชาญตรวจสอบคะแนน คุณจะต้องแน่ใจว่าคุณมุ่งเน้นที่การปรับปรุงเมตริกที่ถูกต้อง อาจเป็นเรื่องยากที่จะปรับปรุงเมตริกบางอย่างให้พ้นเกณฑ์ที่กำหนดและไม่คุ้มกับทรัพยากร
ต่อไปนี้คือบางสิ่งที่อาจทำให้เวลาในการโหลดหน้าเว็บช้าลง:
- ความคิดเห็น HTML มากเกินไป
- พื้นที่สีขาวมากเกินไป
- ไม่สามารถภายนอก Cascading Style Sheets (CSS)
- ไม่สามารถภายนอก JavaScript
- ไม่สามารถระบุขนาดภาพได้
- การเปลี่ยนเส้นทางหน้า Landing Page
- ไม่มีการแคชเบราว์เซอร์
- ไม่มีการบีบอัด
- ไม่มีการเพิ่มประสิทธิภาพภาพ
- JavaScript บล็อกการแสดงผล
- เวลาตอบสนองของเซิร์ฟเวอร์ช้า
ฉันพูดถึงสิ่งเหล่านี้เพิ่มเติมในวิดีโอ "ถามเราอะไรก็ได้" ของเรา:
มีการทดสอบหลายอย่างที่คุณสามารถเรียกใช้หน้าเว็บของคุณได้ นี่คือบางส่วน:
- GTmetrix
- PageSpeed Insights ของ Google
- WebPageTest.org

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับความเร็วของเว็บไซต์และประสบการณ์หน้า โปรดดูแหล่งข้อมูลต่อไปนี้:
- หน้าเว็บของฉันควรเร็วแค่ไหนและทำไมฉันจึงควรใส่ใจ
- เอกสารประกอบเกี่ยวกับ PageSpeed Insights
- คำแนะนำของ Google สำหรับการโหลดที่รวดเร็ว
- การอัปเดตประสบการณ์หน้าเพจของ Google: คู่มือฉบับสมบูรณ์
- 3 เคล็ดลับจากผู้เชี่ยวชาญในการปรับปรุง Core Web Vitals [การสัมมนาผ่านเว็บแบบออนดีมานด์]
5. ความเป็นมิตรกับมือถือ
การเข้าชมเว็บส่วนใหญ่ในปัจจุบัน (ประมาณ 55% ณ ไตรมาสที่ 1 ปี 2021) มาจากอุปกรณ์เคลื่อนที่ เว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่จะสร้างประสบการณ์ที่ดีให้กับผู้ที่เข้าชมเว็บไซต์จากสมาร์ทโฟนหรือแท็บเล็ต แม้ว่าเปอร์เซ็นต์นั้นจะแตกต่างกันไปตามอุตสาหกรรมและภารกิจการค้นหา แต่ความจริงก็คือความ เป็นมิตรกับมือถือเป็นสิ่งสำคัญ Google จัดทำดัชนีเนื้อหาของคุณโดยใช้แมงมุมรุ่นมือถือ ดังนั้นการออกแบบของคุณจึงต้องเป็นมิตรกับผู้ใช้มือถือ
เว็บไซต์ที่เหมาะกับมือถือมีความสำคัญต่อการจัดอันดับของเครื่องมือค้นหาของคุณ เนื่องจาก Google ต้องการให้เว็บไซต์อยู่ในหน้าแรกที่นำเสนอเนื้อหาที่ยอดเยี่ยมผ่านประสบการณ์ที่ดีแก่ผู้ใช้มือถือ
ในปี 2564 Google ได้เปิดตัวการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก การประกาศของ Google อธิบายว่าหมายความว่าอย่างไร:
การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกหมายความว่า Google ใช้เนื้อหาเวอร์ชันอุปกรณ์เคลื่อนที่เป็นหลักในการจัดทำดัชนีและจัดอันดับ ในอดีต ดัชนีใช้เนื้อหาของหน้าเวอร์ชันเดสก์ท็อปเป็นหลักเมื่อประเมินความเกี่ยวข้องของหน้ากับข้อความค้นหาของผู้ใช้ เนื่องจากขณะนี้ผู้ใช้ส่วนใหญ่เข้าถึง Google Search ด้วยอุปกรณ์เคลื่อนที่ Googlebot จึงรวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บเป็นหลักโดยให้ตัวแทนสมาร์ทโฟนดำเนินการต่อไป
นี่เป็นอีกสัญญาณหนึ่งจาก Google ว่าความเป็นมิตรกับมือถือเป็นสิ่งสำคัญ
สิ่งที่ต้องทำ: ความเป็นมิตรกับมือถือ
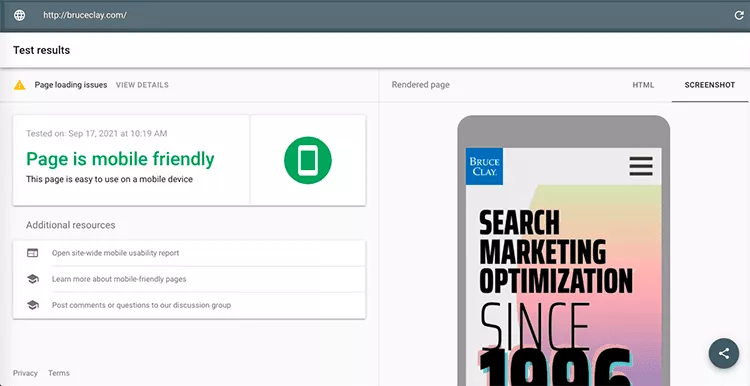
ในบทความก่อนหน้านี้ที่ฉันเขียนเกี่ยวกับความเป็นมิตรกับมือถือ ฉันได้สรุปสี่ขั้นตอนที่คุณสามารถทำได้เพื่อให้เว็บไซต์ของคุณอยู่ในรูปแบบที่ดีที่สุดสำหรับผู้ใช้มือถือ:
1. ทดสอบไซต์ปัจจุบันของคุณ : ดูการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google และรายงานการใช้งานอุปกรณ์เคลื่อนที่ใน Google Search Console

2. เรียนรู้เกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับมือถือ ดูคู่มือของ Google ที่นี่ และคำแนะนำเกี่ยวกับ SEO บนมือถือและการปรับแต่ง UX บนมือถือของเราด้วย
3. ดำเนินการเปลี่ยนแปลง ในที่นี้ คุณอาจต้องตัดสินใจเกี่ยวกับสิ่งต่างๆ เช่น การกำหนดค่าเว็บไซต์ (ตามคำแนะนำปัจจุบัน) เนื้อหาเว็บไซต์ และความเร็วของเว็บไซต์ (ครอบคลุมในส่วนสุดท้ายของบทความนี้)
4. ระวังข้อผิดพลาดทั่วไป ข้อผิดพลาดที่สำคัญอย่างหนึ่งที่ควรหลีกเลี่ยงคือการเสียสละเนื้อหาที่จำเป็นเพื่อประโยชน์ของความเร็ว ฉันได้เขียนเกี่ยวกับเรื่องนี้เช่นกันใน: เหตุใดไซต์ที่รวดเร็วอย่างบ้าคลั่งจึงเป็นความสำคัญใหม่ของคุณ
เทคนิค SEO ไม่เคยทำ
นี่เป็นเพียงตัวอย่างแนวทางปฏิบัติที่ดีที่สุดด้านเทคนิค SEO ที่คุณทำได้และควรนำไปใช้บนเว็บไซต์ของคุณ ไม่มีแง่มุมใดของ SEO ใดที่ "ตั้งค่าและลืมมันไป" ดังนั้นจึงต้องมีการทดสอบเพิ่มเติมที่ต้องทำ ปรับปรุงเพิ่มเติมอยู่เสมอ
ขั้นตอนที่อธิบายในบทความนี้เป็นจุดเริ่มต้นที่ดีสำหรับพื้นฐาน SEO ด้านเทคนิคที่ดี
ผู้เชี่ยวชาญด้าน SEO ของเราสามารถให้บริการ SEO ด้านเทคนิคเพื่อให้แน่ใจว่าเว็บไซต์ของคุณทำงานได้อย่างราบรื่นและมีประสิทธิภาพเหนือคู่แข่งของคุณ ติดต่อเราวันนี้และแจ้งให้เราทราบว่าเราสามารถช่วยได้อย่างไร
