5 أفضل الممارسات الفنية غير العادية لتحسين محركات البحث
نشرت: 2022-09-22
تحظى أشياء مثل تحسين محركات البحث على الصفحة والمحتوى باهتمام كبير في عالم الأعمال. هذا هو تركيز مُحسّنات محرّكات البحث المعتاد ، ويبدو أن إلقاء المزيد من المحتوى مؤخرًا هو القاعدة. غالبًا ما يتم التغاضي عن كل شيء عن طريق الخطأ في جعل موقع الويب يعمل بسلاسة. يمكننا تحسين هذه المجالات من خلال تحسين محركات البحث التقني. ونعم ، يمكن أن يؤثر موقع الويب ضعيف الأداء على تصنيفاتك لأسباب عديدة.
في هذه المقالة ، سأحدد خمس أفضل الممارسات التقنية لتحسين محركات البحث التي يجب عليك اتباعها (وكيفية البدء بها) للتأكد من أن موقع الويب الخاص بك جاهز لكل من المستخدمين ومحركات البحث:
- الاستضافة
- أخطاء الخادم
- خرائط المواقع
- سرعة الموقع
- الود المتنقل
1. الاستضافة
في بعض الأحيان ، يختار مالكو مواقع الويب خطة استضافة مشتركة مقابل خطة استضافة مخصصة لتوفير تكاليف استضافة موقع ويب. عندما يحدث هذا ، فإنك تشارك عنوان IP مع مواقع الويب الأخرى. يمكن أن يؤدي ذلك إلى ظهور مشكلات تحسين محركات البحث باعتبارها مشكلة في السرعة (المزيد من المواقع لكل خادم مشترك يعني أن كل منها قد يكون أبطأ) ومشكلة في الجوار.
لنفترض أنك تشارك استضافتك مع مواقع ويب أخرى تصادف أنها مواقع غير مرغوب فيها. إذا تم اكتشاف أحد المواقع وهو يقوم بتكتيكات البريد العشوائي ، فيمكن وضع حظر IP بالكامل وجميع المواقع التي تشارك عنوان IP هذا في قائمة الحظر ، والتي تسمى أيضًا قائمة IP السوداء أو قائمة حظر IP. هذا يعني أنك في حي سيء ، إذا جاز التعبير. يؤثر هذا بشكل كبير على البريد الإلكتروني ، ولكن يمكن أن يتسبب في حدوث مشكلات في التحويل إذا تم حظر رسائل البريد الإلكتروني الخاصة بك ... والتحويل الضعيف هو فشل تسويقي.
في حين أن مشكلة "الجوار السيئ" هذه كانت أكثر وضوحًا ، وقد أشارت Google أيضًا إلى أنه سيكون من الصعب أن تكون مُحسِّن محركات البحث ملوثة بجيران سيئين محيطين ، ما زلت لن أخاطر بأي فرصة.
المنظمة البحرية الدولية لا نعلم أنه لا يوجد تأثير موثوق به على منطقة سيئة. ويمكن لجوجل أن يقولوا ما يحلو لهم - فلماذا تغامر بقليل من الجهد؟ ومع ذلك ، فإن رسائل البريد الإلكتروني المحظورة تقتل المبيعات.
ربما تكون المشكلة الأكثر وضوحًا هي أداء موقع الويب الخاص بك عند مشاركة الاستضافة. قد يعني كونك على خطة استضافة مشتركة أن خوادمك ليست فعالة. غالبًا ما تقاتل مواقع أخرى للحصول على موارد يمكن أن تؤثر على وقت التحميل ، وبشكل غير مباشر ، على تصنيفات البحث العضوية الخاصة بك حتى لا تقول شيئًا عن التحويل.
هناك بعض الأشياء التي يمكنك القيام بها هنا للنظر في هذه المشكلات المحتملة:
مشاكل الجوار السيئ
- احصل على عنوان IP الخاص بك على WhatIsMyIPAddress.com.
- انتقل إلى Blacklist Check في نفس موقع الويب لتقييم ما إذا كان عنوان IP الخاص بك في منطقة سيئة.
- إذا كان مرتبطًا بمواقع ويب سيئة أخرى ، فاتصل بمزود الاستضافة واطلب عنوان IP جديدًا ونظيفًا.
- قم بإجراء فحص على IP الجديد إذا حصلت عليه.
- إذا لم يمتثل مزود الاستضافة الخاص بك ، ففكر في الاستضافة المخصصة أو البحث عن مزود استضافة آخر تمامًا.
قضايا الأداء
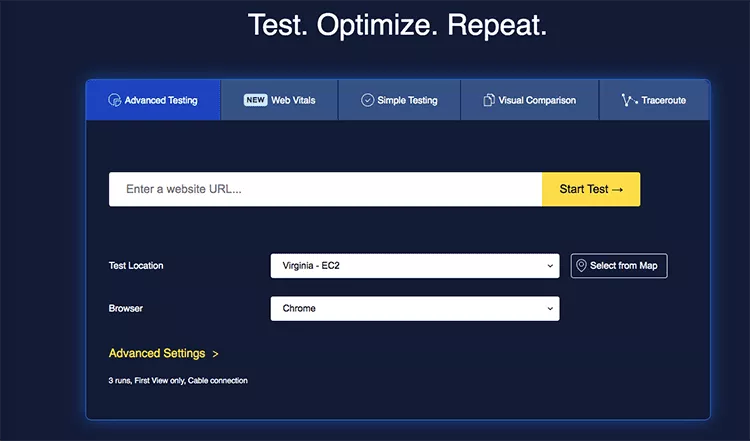
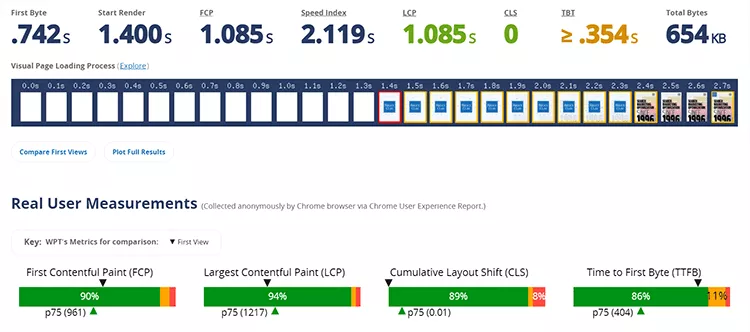
- انتقل إلى WebPageTest.org.
- قم بإجراء اختبار لعنوان URL للصفحة الرئيسية الخاصة بك.
- انظر إلى وقت البايت الأول - وهذا مؤشر على استجابة الخادم.
- قم بإجراء نفس الاختبار على منافسيك (يمكنك استخدام SEOToolSet الخاصة بنا للبحث التنافسي أو الاطلاع على مقالتنا حول كيفية إجراء بحث عن منافس لكبار المسئولين الاقتصاديين).
- إذا لم يكن وقت البايت الأول الخاص بك جيدًا مثل منافسيك ، فقد ترغب في تبديل موفري الاستضافة أو الحصول على عنوان IP مخصص

فيما يلي أفكاري حول ما إذا كان يجب عليك استخدام خطة استضافة مشتركة:
2. أخطاء الخادم
خادم الويب الخاص بك يدير موقع الويب الخاص بك. عندما يتم طلب صفحة ويب ، يتلقى الخادم هذا الطلب ويستجيب بمحتوى تلك الصفحة. عندما تواجه مشكلات في الخادم ، يمكن أن يؤثر ذلك على تجربة المستخدم وتصنيفات محرك البحث.
هناك الكثير مما يجب مراعاته عند تقييم الخادم ، من نوع الخادم إلى مدى أدائه الجيد. على الرغم من ذلك ، سنركز في هذا القسم على أخطاء الخادم.
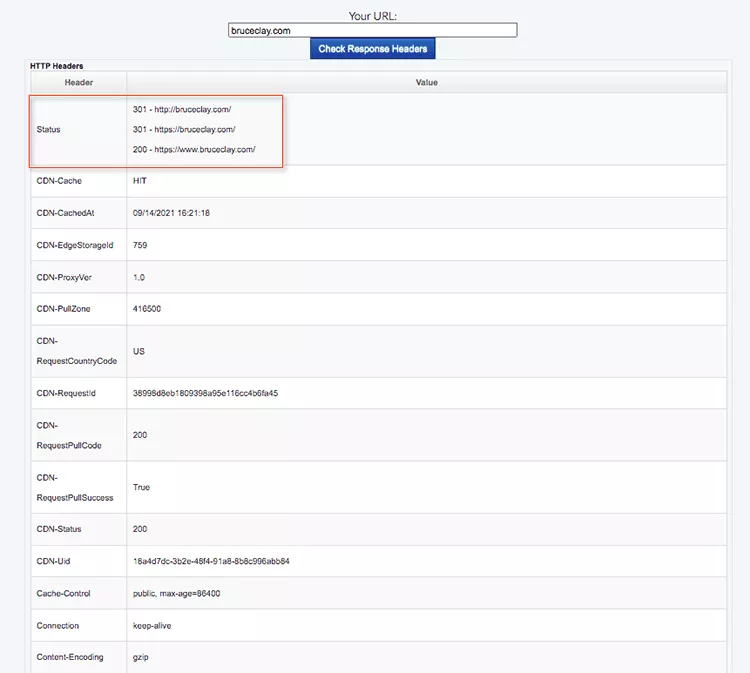
أكواد حالة الخادم هي استجابة من الخادم استجابة لطلب العميل. يمكنك العثور على قائمة كاملة بأكواد حالة الخادم في W3.org هنا. تنتج الخوادم أحيانًا أخطاء عندما يحاول زائر أو عنكبوت محرك بحث الوصول إلى شيء ما على موقع الويب الخاص بك.
نظرًا لأن رموز حالة معينة قد تؤثر على تصنيفاتك ، فأنت تريد التأكد من التحقق من رموز استجابة الخادم ومعرفة ما يجري مع موقع الويب الخاص بك.
على وجه الخصوص ، فيما يلي رموز الحالة التالية التي تريد أن توليها اهتمامًا خاصًا وتصلحها على الفور:
- 302 : A 302 عبارة عن إعادة توجيه مؤقتة وهي غير ملائمة بشكل عام لتحسين محركات البحث لأنها لا تنقل دائمًا إشارات الارتباط التاريخية للصفحة إلى الصفحة المعاد توجيهها. نعم ، أشارت Google إلى أنه غالبًا ما يتم التعامل معها على أنها إعادة توجيه دائمة 301 ، لكنني أفضل استخدام 301 ولا أهتم بميزانية الزحف.
- 400 : يوجد خطأ في بناء الجملة في الطلب. تم رفضه.
- 401 : لا يحتوي العنوان في طلبك على رموز التفويض الصحيحة. لا يمكنك رؤية ما طلبته.
- 403 : لا يمكنك رؤية الوثيقة التي طلبتها. يمكن أن يعني أيضًا أن الخادم ليس لديه القدرة على إظهار ما تريد رؤيته أو أن عنوان IP الخاص بك محظور بواسطة الخادم.
- 404 : لم يتم العثور على المستند - عنوان URL المطلوب الخاص بك غير موجود.
- 410 : كانت الصفحة موجودة ، لكنها اختفت الآن. هذا هو في الأساس إخبار محرك البحث بحذف الإدخال المفهرس الآن بدلاً من انتظار بعض أخطاء 404 للتسبب في الحذف.
- 500 : واجه الخادم خطأ داخليًا يمنعه من تلبية الطلب.
تتضمن أخطاء الخادم الشائعة الخطأ 302 و 404. إليك مقطع فيديو قمت به على 302 ثانية ويمكنك التحقق منه:
ماذا تفعل: أخطاء الخادم
- استخدم أداة فحص صفحة الخادم المجانية الخاصة بـ SEOToolSet.
- حدد أي أخطاء محتملة وأصلحها.
- فيما يلي بعض المعلومات حول كيفية معالجة أخطاء 302 و 404 الشائعة: كيفية القيام بإعادة توجيه 301 وكيفية تصميم صفحة خطأ 404 لحفظ عملية بيع.


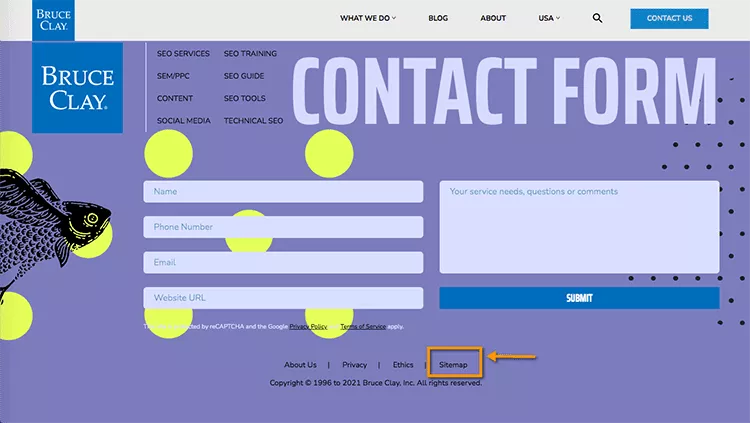
3. خرائط المواقع
تعد كل من خرائط مواقع HTML وخرائط مواقع XML خطوة تقنية مهمة لتحسين محركات البحث. تساعد خرائط المواقع هذه المستخدمين (زوار الموقع ومحركات البحث) على التنقل في الموقع واكتشاف المحتوى.
خريطة موقع HTML هي صفحة ويب على موقع الويب الخاص بك تحتوي على مجموعة من الارتباطات لصفحات الويب الرئيسية (صفحات التنقل من المستوى الأول والثاني) بحيث يمكن لكل من البشر وعناكب البحث التنقل في موقعك. قالت Google إن خريطة موقع HTML مفيدة لمحركات البحث لأنها تحدد أهم الصفحات للمستخدمين (وجوجل) ، لذلك يجب أن تركز خريطة موقع HTML على أهم الصفحات.
في الأصل ، تم إنشاء خرائط مواقع HTML فقط لزوار موقع الويب للتنقل في موقع الويب. ومع ذلك ، نظرًا لأن عناكب محركات البحث تستخدم روابط للتنقل من صفحة إلى أخرى ، يمكن أن تكون خرائط مواقع HTML اختصارًا مفيدًا لمحركات البحث للعثور على المحتوى وفهرسته على موقع الويب.
للتلخيص: وجود ملف Sitemap بتنسيق HTML في التذييل يسمح به موقع الويب الخاص بك:
- عنكبوت محرك بحث للدخول إلى موقعك في أي صفحة ويب ثم اكتشاف صفحات الويب الأخرى بسرعة عبر خريطة الموقع.
- زائر الموقع لعرض خريطة موقع HTML واستخدامها للتنقل في موقعك.
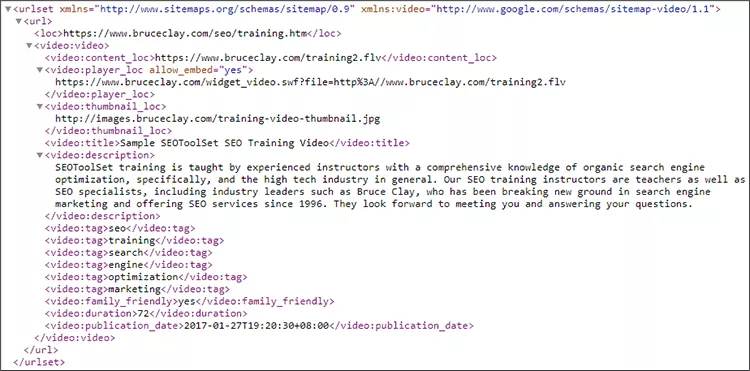
خريطة موقع XML هي ملف تضعه على موقع الويب الخاص بك لإخبار محركات البحث عن صفحات الويب والصور ومقاطع الفيديو الموجودة على الموقع. تعمل خريطة موقع XML مثل خريطة المحتوى ، مما يساعد على ضمان قيام محركات البحث بالزحف والفهرسة بشكل أكثر شمولاً.
من أفضل الممارسات الفنية لتحسين محركات البحث (SEO) إنشاء خريطة موقع XML والتأكد من تحديثها دائمًا حتى تزحف محركات البحث إلى كل المحتوى المهم على موقعك وتفهرسه.
تقول Google أن المواقع التي تقل عن 500 صفحة قد لا تحتاج إلى خريطة موقع XML ، لذلك قد يعتقد بعض الناس أنها ليست بهذه الأهمية.
وبينما يجب أن تكون محركات البحث قادرة على العثور على كل المحتوى على موقعك باتباع الروابط ، إلا أن معظم مواقع الويب لا تمتلك بنية ربط مناسبة. لذلك قد يكون من الصعب على محركات البحث اكتشاف المحتوى.
ما يجب القيام به: خرائط مواقع HTML
هناك عدة اعتبارات مهمة عند تصميم خريطة موقع HTML:
- يجب إدراج جميع الصفحات المهمة للموقع في خريطة (خرائط) موقع HTML بطريقة متماسكة.
- استخدم نص رابط غني بالكلمات الرئيسية عند الارتباط بالصفحات الداخلية المهمة ، وتأكد من أنه يصف الصفحة التي يرتبط بها ("الوعد بالرابط").
- تأكد من أن خريطة الموقع بها تسلسل هرمي واضح لأفضل الصفحات المقصودة والفئات والفئات الفرعية والصفحات الفرعية.
- يجب ألا تحتوي الصفحات ، بما في ذلك ملف (خرائط) موقع HTML ، على أكثر من 100 رابط.
- إذا كان هناك أكثر من 100 رابط ، فيجب أن يكون ملف Sitemap مرقمًا أو متداخلًا.
- يجب أن يتطابق تصميم صفحة خريطة الموقع مع التصميم العام للموقع.
- يجب أن يحتوي ملف Sitemap على عناوين URL مؤهلة بالكامل (أو مطلقة) ، بمعنى أن http: // أو https: // يُستخدم في عنوان URL ، ويكون عنوان URL بالكامل في خريطة الموقع.


في وقت من الأوقات ، أوصت Google بوجود أقل من 100 رابط في كل صفحة (ثم أسقطت هذه التوصية لاحقًا). الأرقام عشوائية ، لكن لا تكن بريدًا عشوائيًا.

أناقش عدد الروابط التي تعد كثيرة جدًا لصفحة في هذا الفيديو:
ما يجب القيام به: خرائط مواقع XML
إليك ما يجب مراعاته عند إنشاء خريطة موقع XML الخاصة بك:
- يجب أن يحتوي كل موقع على خريطة موقع XML واحدة على الأقل.
- يمكنك إنشائه يدويًا أو استخدام مولد خريطة موقع XML.
- قم بإنشاء خرائط مواقع خاصة منفصلة لأشياء مثل الأخبار ومقاطع الفيديو والصور.
- قد تحتاج مواقع الويب الكبيرة إلى تقسيم قائمة عناوين URL الخاصة بها إلى العديد من خرائط مواقع XML.
- بمجرد إنشاء ملف sitemap ، قم بتحميله إلى جذر موقع الويب الخاص بك (https://www.your-domain-name.com/sitemap.xml) ، ثم أخبر محركات البحث بمعرفته باستخدام ملف robots.txt الخاص بك .
- يفضل بعض الأشخاص إرسال خرائط المواقع يدويًا بسبب التوقيت ؛ بمجرد إرساله ، يمكنك بدء عملية الفهرسة مقابل مجرد انتظار محرك البحث لإعطائك دورًا.
- يمكن أن يساعدك إرسال خريطة الموقع أيضًا في تحديد الأخطاء من خلال تقرير خرائط المواقع في Google Search Console.

لمزيد من المعلومات ، اقرأ : ما هو مخطط XML SItemap وكيف يمكنني إنشاؤه؟
4. سرعة الموقع
محركات البحث لديها ميزانية زحف محدودة لجميع المواقع. إذا كان تحميل أحد المواقع بطيئًا ، فلن تتمكن محركات البحث من الزحف إلى جميع صفحات الويب ضمن ميزانية الزحف. ينتج عن هذا الموقع عدد أقل من الصفحات المفهرسة ، مما يقلل من فرص التصنيف.
سرعة الصفحة هي عامل في خوارزميات تصنيف محرك البحث. يعد الأداء السريع أيضًا عنصرًا مهمًا في تجربة المستخدم. إذا استغرق تحميل موقع الويب الخاص بك وقتًا طويلاً ، فسيتخلى المستخدمون عنه لصالح موقع ويب مختلف لا يستغرق وقتًا طويلاً.
ومع تركيز Google على Core Web Vitals والتركيز على السرعة هناك ، يعد هذا عاملاً حاسمًا في الترتيب العام. (للحصول على نصائح الخبراء لتحسين CWV الخاص بك ، شاهد ندوة الويب الخاصة بنا عند الطلب.)
أظهرت الأبحاث أن الأداء الأسرع يؤدي إلى تحسين مؤشرات الأداء الرئيسية لمواقع الويب. على سبيل المثال ، ذكرت Pinterest أن تقليل وقت الانتظار بنسبة 40٪ أدى إلى زيادة بنسبة 15٪ في حركة تحسين محركات البحث وزيادة بنسبة 15٪ في معدل التحويل للتسجيل.
في عام 2021 ، أطلقت Google تحديث خوارزمية تجربة الصفحة ، والتي تجمع بين أشياء مثل سرعة الموقع والاستجابة عند تقييم موقع ويب. لذا فإن التركيز على السرعة أصبح أكثر أهمية من أي وقت مضى.
تؤثر سرعة استجابة الموقع وسرعته تأثيرًا مباشرًا على رغبة المستخدم في استخدام الموقع والعودة إليه.
ماذا تفعل: سرعة الموقع
عندما تقوم بتقييم سرعة تحميل صفحتك ، فأنت تريد أن تكون أسرع أو أسرع من منافسيك. بمعنى آخر ، لا يحتاج موقع الويب الخاص بك إلى أن يكون أسرع موقع ويب في العالم. الهدف هو أن تكون أقل كمالا مقارنة بمنافسيك.
ومع ذلك ، فإن تحسين سرعة موقع الويب يمكن أن يكون مستهلكًا للوقت ومكلفًا. عند استخدام أدوات لتقييم سرعة صفحة الويب الخاصة بك ، تأكد من أن لديك مراجعة احترافية للنتائج. سترغب في التأكد من التركيز على تحسين المقاييس الصحيحة. قد يكون من الصعب تحسين بعض المقاييس التي تتجاوز حدًا معينًا ولا تستحق الموارد.
إليك بعض الأشياء التي يمكن أن تبطئ وقت تحميل صفحة الويب:
- تعليقات HTML الزائدة
- مساحة بيضاء زائدة
- فشل إخراج أوراق الأنماط المتتالية (CSS)
- فشل إخراج JavaScript
- فشل في تحديد أبعاد الصورة
- عمليات إعادة توجيه الصفحة المقصودة
- لا متصفح التخزين المؤقت
- لا يوجد ضغط
- لا يوجد تحسين للصورة
- تجسيد جافا سكريبت
- وقت استجابة الخادم بطيء
أتحدث أكثر عن بعضها في أحد مقاطع الفيديو "اسألنا أي شيء":
هناك العديد من الاختبارات التي يمكنك تشغيل صفحات الويب الخاصة بك من خلالها. وهنا عدد قليل:
- GTmetrix
- رؤى PageSpeed من Google
- WebPageTest.org

لمزيد من المعلومات حول سرعة موقع الويب وتجربة الصفحة ، تحقق من الموارد التالية:
- ما مدى سرعة صفحة الويب الخاصة بي ولماذا يجب أن أهتم؟
- التوثيق على PageSpeed Insights
- توصيات Google لأوقات التحميل السريعة
- تحديث تجربة صفحة Google: دليل كامل
- 3 نصائح من الخبراء لتحسين Core Web Vitals [ندوة عبر الويب عند الطلب]
5. الود المتنقلة
تأتي غالبية حركة مرور الويب اليوم (حوالي 55٪ اعتبارًا من الربع الأول من عام 2021) من جهاز محمول. يخلق موقع الويب المتوافق مع الجوّال تجربة جيدة للأشخاص الذين يزورون موقعًا إلكترونيًا من هاتف ذكي أو جهاز لوحي. في حين أن هذه النسبة تختلف بالتأكيد حسب الصناعة ومهمة البحث ، فإن الحقيقة هي أن كونك متوافقًا مع الجوّال أمر حيوي . يقوم Google بفهرسة المحتوى الخاص بك باستخدام إصدار الجوال من العنكبوت ، ولذا يجب أن تكون تصميماتك صديقة لمستخدمي الأجهزة المحمولة.
يعتبر موقع الويب المتوافق مع الجوّال أمرًا مهمًا لتصنيفات محرك البحث الخاص بك لأن Google تريد مواقع ويب على الصفحة الأولى تقدم محتوى رائعًا من خلال تجربة جيدة لمستخدمي الأجهزة المحمولة.
في عام 2021 ، أطلقت Google فهرسة الجوال أولاً. يوضح إعلان Google ما يعنيه ذلك:
تعني الفهرسة التي تعطي أولوية للأجهزة المحمولة أن Google تستخدم في الغالب نسخة الهاتف المحمول من المحتوى للفهرسة والتصنيف. تاريخيًا ، استخدم الفهرس بشكل أساسي إصدار سطح المكتب لمحتوى الصفحة عند تقييم مدى صلة الصفحة باستعلام المستخدم. نظرًا لأن غالبية المستخدمين يصلون الآن إلى بحث Google باستخدام جهاز محمول ، فإن Googlebot يزحف بشكل أساسي إلى الصفحات ويفهرسها مع وكيل الهاتف الذكي من الآن فصاعدًا.
كانت هذه إشارة أخرى من Google على أن التوافق مع الأجهزة المحمولة أمر بالغ الأهمية.
ماذا أفعل: صداقة الجوال
في مقال سابق كتبته عن التوافق مع الجوّال ، أوجزت أربع خطوات يمكنك اتخاذها للحصول على موقع الويب الخاص بك في شكل أفضل لمستخدمي الهاتف المحمول:
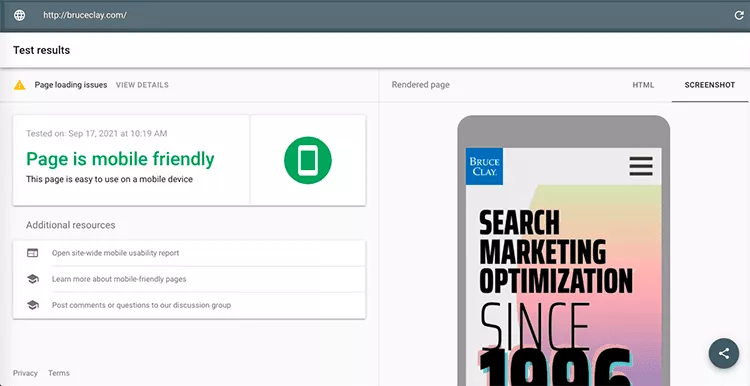
1. اختبر موقعك الحالي : تحقق من اختبار التوافق مع الأجهزة الجوّالة من Google وتقرير قابلية الاستخدام للجوّال في Google Search Console.

2. تعرف على أفضل الممارسات المتوافقة مع الجوّال . راجع دليل Google هنا ودليلنا حول تحسين محركات البحث على الأجهزة المحمولة وتجربة المستخدم أيضًا.
3. تنفيذ التغييرات . هنا ، قد تضطر إلى اتخاذ قرار بشأن أشياء مثل تكوين موقع الويب (الاستجابة هي التوصية الحالية) ومحتوى موقع الويب وسرعة موقع الويب (تمت تغطيته في القسم الأخير من هذه المقالة).
4. انتبه للأخطاء الشائعة . أحد الأخطاء الرئيسية التي يجب تجنبها هو التضحية بالمحتوى المطلوب من أجل السرعة. لقد كتبت عن ذلك أيضًا في: لماذا يمثل الموقع السريع للغاية أولويتك الجديدة.
لم يتم إجراء تحسين محركات البحث الفني أبدًا
هذه مجرد عينة من أفضل الممارسات الفنية لتحسين محركات البحث التي يمكنك ويجب عليك تنفيذها على موقع الويب الخاص بك. لا يوجد أي جانب من جوانب تحسين محركات البحث يتم "تعيينه ونسيانه" لذلك سيكون هناك دائمًا المزيد من الاختبارات التي يتعين القيام بها ، والمزيد من التحسينات التي يجب إجراؤها.
تقدم الخطوات الموضحة في هذه المقالة نقطة انطلاق جيدة لأساس تقني لتحسين محركات البحث.
يمكن لخبراء تحسين محركات البحث لدينا تقديم خدمات تحسين محركات البحث الفنية لضمان تشغيل موقع الويب الخاص بك بسلاسة وتفوقه على منافسيك. اتصل بنا اليوم وأخبرنا كيف يمكننا المساعدة.
