Как ускорить работу вашего сайта, исправив изображения?
Опубликовано: 2021-12-20
Неоптимизированные (или плохо оптимизированные) изображения являются наиболее распространенной причиной низкой скорости загрузки вашего сайта.
Возможно, ваш веб-сайт загружается быстро, 39% людей ВСЕ ЕЩЕ могут прекратить взаимодействие с ним, если изображения не загружаются или загружаются слишком долго.
И изображения составляют 68% от общего веса страницы (это МНОГО!).
Следовательно, мы не можем рисковать, оставляя изображения неоптимизированными.
Итак, следуйте этим быстрым методам, чтобы оптимизировать ваши изображения и обеспечить более высокую скорость загрузки страницы.
Прежде чем ты начнешь…
Проверьте, действительно ли изображения ответственны за медленную скорость загрузки вашего сайта или есть другие проблемы.
Используйте Google PageSpeed Insights для анализа скорости загрузки вашего сайта.

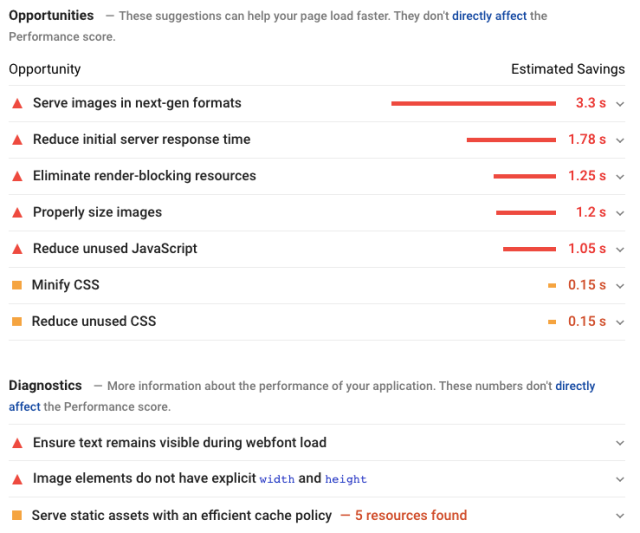
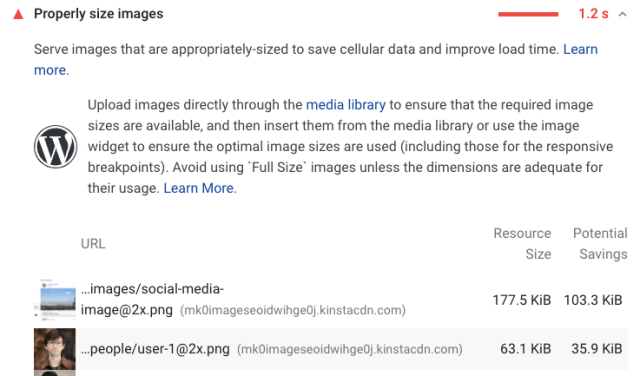
Затем прокрутите вниз до « Диагностика » и « Возможности ».
Здесь вы можете подробно проанализировать КАЖДЫЙ параметр, влияющий на скорость загрузки, и найти возможности для его улучшения.

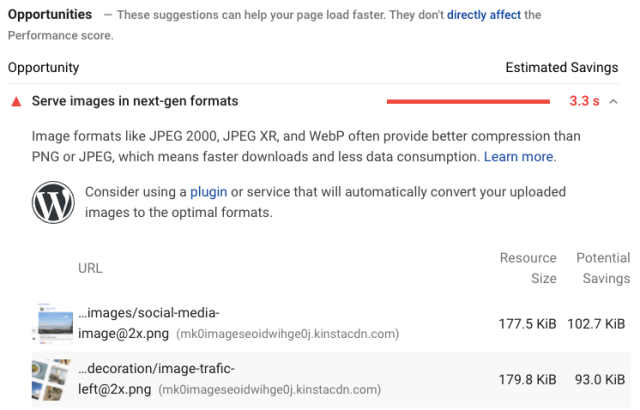
В отчете также упоминаются проблемы, связанные с изображением.


Это самый быстрый способ найти и исправить проблемы, связанные с изображениями (и другие), влияющие на скорость загрузки вашего сайта.
НО есть одна загвоздка — инструмент может обнаружить такие проблемы только через несколько недель после того, как вы запустите страницу. И не стоит ждать, потому что скорость загрузки является фактором ранжирования Google, и ваш рейтинг в поисковой выдаче может резко упасть, если ваша страница загружается медленно.
Так почему бы не оптимизировать изображения перед загрузкой? Ведь профилактика лучше, чем лечение.
Эти техники точно расскажут вам, как это сделать. Давай начнем.
1. Выберите правильный формат изображения
Владельцы веб-сайтов предпочитают использовать эти четыре формата изображений:

- JPEG (или JPG — Объединенная группа экспертов по фотографии)
Это сжатый формат изображения с немного сниженным качеством. Файлы JPEG лучше всего подходят для фотографий или изображений с большим количеством деталей и цветов.
Сжатое изображение = меньший размер файла = более высокая скорость загрузки
- PNG (переносимая сетевая графика)
Это несжатый формат изображения с более высоким качеством, который подходит для изображений с прозрачным фоном, таким как логотипы, и меньшим количеством цветов.
PNG доступны в двух форматах:
- PNG-8
Он имеет ограниченную палитру из 256 цветов, но уменьшенный размер файла позволяет загружать его быстрее.
- PNG-24
У него нет ограниченной цветовой палитры; следовательно, это более тяжелый файл, который загружается дольше.
- GIF (формат обмена графикой)
GIF-файлы используют ограниченную палитру из 256 цветов, обеспечивая сжатие без потерь. Лучше всего подходит для анимированных изображений.
GIF-файлы требуют времени для загрузки. Рекомендуется использовать изображения PNG-8 вместо GIF.
- SVG (масштабируемая векторная графика)
JPEG, PNG и GIF — это растровая графика (состоящая из пикселей), а SVG — это векторная графика (состоящая из контуров). Таким образом, SVG не нужен HTTP-запрос для загрузки файла изображения.
Какой из них является правильным форматом изображения для вашего веб-сайта?
Это зависит от вашей цели.
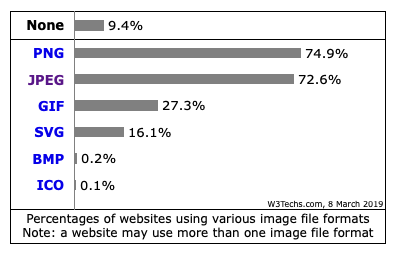
По статистике, PNG и JPEG являются наиболее популярными форматами, которые используют веб-сайты. И они являются идеальным выбором из-за баланса между качеством изображения и скоростью загрузки.

2. Измените размер изображений перед их загрузкой
Если вы загружаете изображения без изменения их размеров, они могут иметь больший размер, чем требуется.
Чтобы ваши изображения соответствовали размерам экрана разных размеров, браузеру необходимо изменить размер ваших изображений, что отнимает время и влияет на скорость загрузки вашего сайта.
Изменение размера перед загрузкой помогает вашим изображениям помещаться в указанное пространство на экране и быстрее загружаться в браузерах.
Теперь оптимальный размер изображений варьируется от сайта к сайту. Это зависит от темы или дизайна вашего сайта.
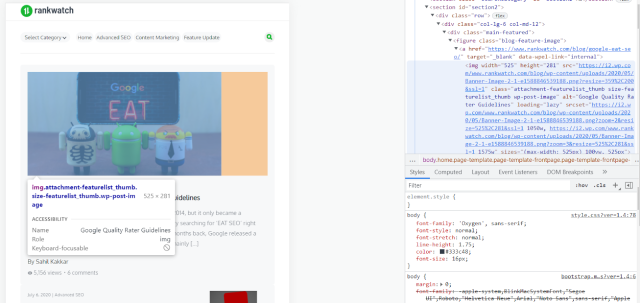
Используя встроенные инструменты инспектора, которые есть в большинстве браузеров, вы можете определить точные размеры изображений, используемых на вашем сайте.
Если вы хотите проверить размер изображений, используемых на сайте вашего конкурента, вы можете сделать это таким же образом.
Просто осмотрите элементы веб-страницы, нажмите на изображение, и браузер покажет вам точный размер изображения.

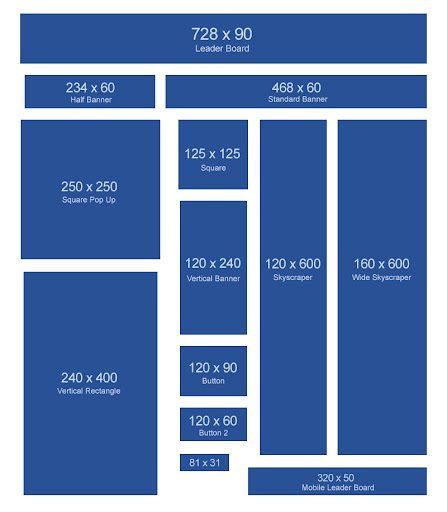
Размеры изображений могут варьироваться в зависимости от назначения, например баннера, всплывающего окна, кнопки и т. д. Вот некоторые популярные размеры изображений (в пикселях), которые используются на большинстве веб-сайтов:

Вы можете сохранить их в качестве эталона для изменения размера изображений, которые вы загружаете на свой веб-сайт.
Ширина и высота постов в блоге или других изображений внутри контента не должны превышать 1500 и 1000 пикселей соответственно.
Существует несколько способов эффективного изменения размера изображений:
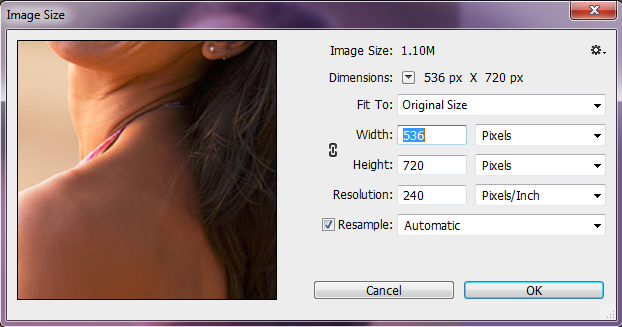
- Использование фотошопа
Photoshop — это специальное программное обеспечение для редактирования фотографий. Он сохраняет детали и резкость изображений при изменении размера.
Выберите Изображение > Размер изображения . Появится диалоговое окно. Он покажет вам текущий размер изображения.
Введите требуемые размеры (ширину и высоту), чтобы увидеть новый размер файла изображения. Нажмите OK, и изменение размера выполнено.
Вы можете сохранить файл в нужном формате и загрузить его на свой сайт.

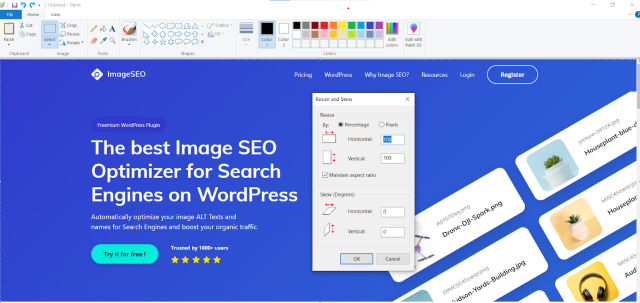
- Использование краски
Windows Paint — это более простая альтернатива изменению размера изображений перед их загрузкой.
Откройте изображение, размер которого вы хотите изменить, в Paint. Выберите изменение размера из параметров на панели инструментов.
Введите новые размеры в соответствии с вашими требованиями. (Paint по умолчанию поддерживает соотношение сторон.) Нажмите OK и измените размер изображения.
Сохраните файл в подходящем формате, а затем загрузите его на свой сайт.

- Использование плагина WordPress
Если вы используете WordPress, вы можете использовать такой плагин, как Imsanity, для изменения размера ваших изображений.
Плагин автоматически изменит размер изображения, превышающего указанные вами пределы размера, и заменит его загруженным изображением.
3. Сжать ВСЕ изображения
Сжатие минимизирует размер файла в байтах без ухудшения качества ваших изображений.
Это помогает ускорить передачу изображений и уменьшить место для их хранения на серверах.
Поэтому убедитесь, что вы сжимаете каждое изображение, прежде чем загружать его на свой сайт.
Есть два способа уменьшить размер файла изображения:
- с потерями
Сжатие с потерями значительно уменьшает размер файла. Некоторые пиксельные данные и метаданные изображения, такие как дата, разрешение, размеры, цвет, устройство и т. д., удаляются.
Происходит снижение качества изображения, но человеческий глаз не различает несжатые и сжатые изображения.
- Без потерь
Сжатие без потерь обеспечивает относительно большие размеры файлов. Он не изменяет данные пикселей, но удаляет детали в метаданных. Так что потери в качестве изображения нет.

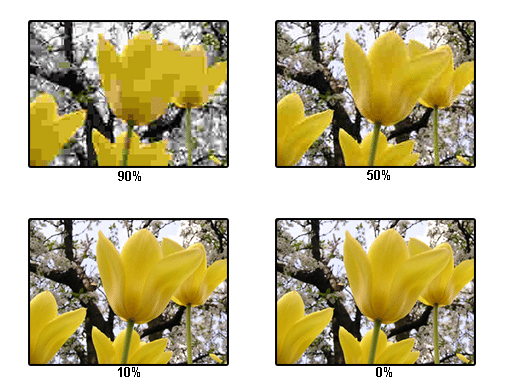
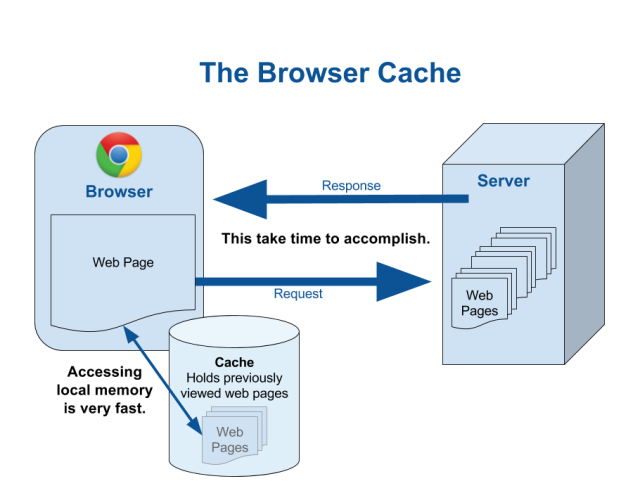
Вы также можете выбрать уровень сжатия для ваших изображений.

Чем выше уровень сжатия (или процент), тем хуже качество…

…и чем меньше размер файла.

Теперь вам должно быть интересно, когда использовать какой тип сжатия.
Используйте сжатие без потерь, если вы не можете пойти на компромисс в отношении качества. Вы можете выбрать соответствующий уровень сжатия в соответствии с вашими потребностями. Лучше всего подходит для фотографий и изображений веб-сайтов.
Но если качество менее важно, используйте сжатие с потерями. Вы всегда можете использовать его для скриншотов или подобных изображений.
Вот некоторые веб-инструменты, предлагающие эффективное сжатие изображений:
- КрошечныйPNG
- Kraken.io
- JPEGмини
- Тримаж
Если вы используете WordPress, вот несколько популярных плагинов для сжатия изображений:
- вмиг
- Оптимоле
- EWWW Оптимизатор изображений
- КрошечныйPNG
- Kraken.io
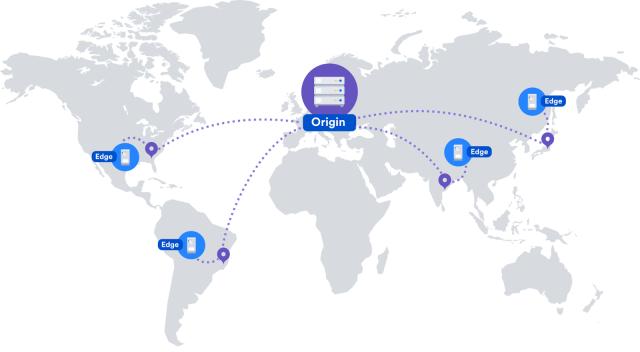
4. Используйте CDN для изображений (и другого контента)
CDN — это географически распределенная сеть серверов, которая обеспечивает более быструю доставку контента в Интернете. Это повышает производительность и скорость веб-сайтов, обеспечивая отличный пользовательский опыт.
Использование CDN для ваших изображений (и другого контента) ускоряет ваш сайт двумя способами.
Во- первых , ваши изображения оптимизированы (по умолчанию), чтобы занимать меньше места на серверах хранения.
И, во- вторых , ваши изображения хранятся на нескольких серверах, расположенных в разных географических точках.
Таким образом, всякий раз, когда пользователи посещают ваш сайт, им не нужно загружать файлы изображений с исходного сервера. Вместо этого они могут скачать их с ближайшего сервера вашей CDN.

Использование CDN помогает повысить скорость загрузки вашей страницы, поскольку наука по-прежнему ограничивает скорость передачи данных. Расстояние между исходным сервером и местоположением пользователя влияет на скорость передачи данных.
Если пользователь находится далеко от исходного сервера, он будет тратить много времени на загрузку изображений (и другого контента). И даже если загрузка займет несколько секунд, пользователи уйдут с вашего сайта.
Но с помощью CDN пользователи смогут загружать изображения с ближайшего сетевого сервера. Это будет быстрее, так как расстояние между сетевым сервером и местоположением пользователя значительно сократится.

Таким образом, вы должны использовать CDN для изображений.
В Интернете бесплатно доступно несколько качественных CDN. Вы можете использовать любой из них и добиться более быстрой загрузки изображения.
Вот несколько популярных и эффективных CDN для вашей помощи:
- CDN Cloudflare
- Amazon CloudFront
- Облачная CDN Google
- Имперва CDN
- CDN77.com
- Гумлет
- Быстро
- CacheFly
- Лак Программное обеспечение
- Банни.нет
- 5centscdn
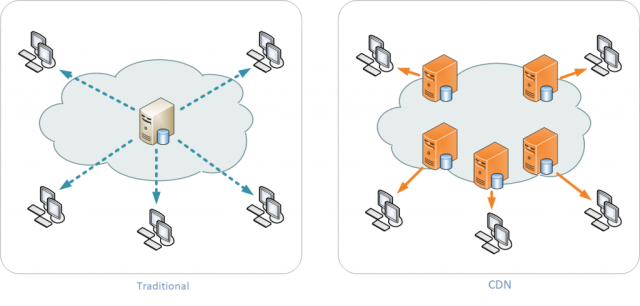
5. Включите кэширование браузера
Каждый раз, когда пользователи посещают ваш сайт, они должны загружать с сервера все ресурсы веб-сайта, такие как изображения, файлы HTML и CSS, файлы JavaScript, мультимедийные файлы, PDF-файлы и т. д.
Если вы включаете кеширование браузера, вы указываете веб-браузерам загружать и сохранять ресурсы вашего сайта во временном локальном хранилище.
Вы также можете информировать веб-браузеры о:
- Ресурсы они должны и не должны кэшировать.
- Время, в течение которого они должны хранить конкретный кешированный ресурс.
Таким образом, всякий раз, когда пользователи повторно посещают ваш сайт, они могут загружать ресурсы из локального хранилища, а не с сервера.
Таким образом, это поможет вашим веб-страницам загружаться быстрее для повторных посетителей.

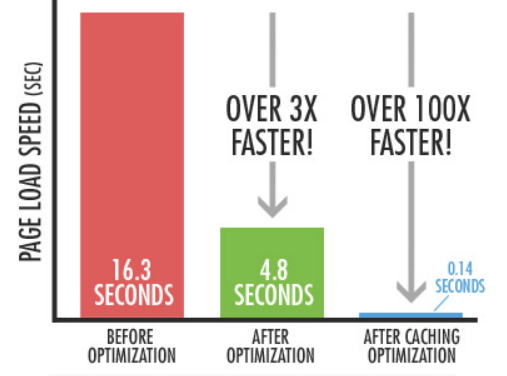
Посмотрите на легко достижимое улучшение скорости загрузки страницы
с кешированием браузера:

Это более чем в 100 раз быстрее.
Большинство инструментов тестирования скорости страницы предлагают «использовать кэширование браузера» по той же причине.
Поскольку для загрузки изображений на сайт требуется максимальное время, включение кэширования изображений значительно повышает скорость загрузки вашего сайта.
Вы можете использовать кэш браузера для изображений вашего сайта двумя способами:
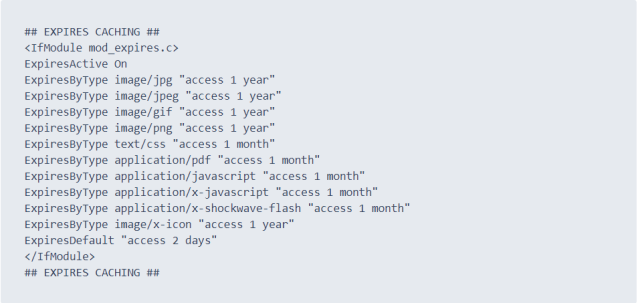
- Использование .htaccess
Это наиболее часто используемый метод реализации кэширования браузера. Вы можете добавить несколько строк кода кэширования браузера в файл .htaccess, чтобы включить его.

В коде определите тип ресурса, который должен кэшироваться, и время, в течение которого он должен оставаться в локальной памяти. (Согласно вашим потребностям)
Это все готово для того, чтобы ваши изображения (и другие ресурсы) загружались быстрее для пользователей.
- Использование плагинов (для сайтов WordPress)
Плагины автоматизируют процесс, добавляя код кэширования браузера в файл .htaccess. Но вы можете не найти много вариантов персонализации с ними.
Вот несколько плагинов для ускорения вашего сайта WordPress за счет включения кэширования браузера:
- Общий кэш W3
- Самый быстрый кеш WP
- Кэш страницы WP Cloudflare Super
- WP Супер Кэш
- Гиперкэш
- Кэш Кометы
При этом вы можете значительно сократить время загрузки ваших изображений.
Бонус: добавьте замещающий текст к своим изображениям
Альтернативный текст — это краткое описание изображения, в котором четко указано, что изображено на изображении.
Это важно по трем причинам:
- Браузеры отображают замещающий текст вместо изображений, если пользователи используют низкоскоростное подключение к Интернету, а для загрузки изображений требуется время.
- Программы чтения с экрана читают вслух замещающий текст, чтобы пользователи с нарушениями зрения поняли, о чем изображение.
- Поисковые системы используют замещающий текст, чтобы лучше понять содержимое страницы и ранжировать его соответствующим образом.
Теперь написать замещающий текст для изображений, пожалуй, очень просто. Вы должны подумать о том, как бы вы описали изображение своему ребенку, и у вас в руках отличное альтернативное описание.
Например, правильным альтернативным текстом для приведенного ниже изображения будет: кошка, подпрыгивающая в воздухе.

Он четко описывает образ. Пользователи могут получить представление о том, что представляет собой изображение, даже если они его не видят.
Итак, вы должны добавить замещающий текст ко всем изображениям, которые вы загружаете на свой сайт.
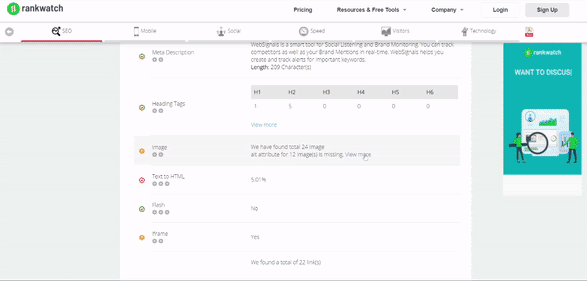
Но если вы уже загрузили изображения, вы можете легко найти изображения без замещающего текста с помощью бесплатного анализатора веб-сайтов.
Он анализирует все изображения на вашем сайте и показывает общее количество изображений с отсутствующим атрибутом alt.
Когда вы нажимаете « Просмотреть больше », отображаются URL-адреса изображений, которые необходимо исправить.

Вы можете оптимизировать замещающий текст этих изображений и повысить удобство работы с сайтом.
Кроме того, вы заметите, что ваши изображения стали лучше отображаться в результатах поиска Google Картинок. Это потому, что альтернативный текст является одним из наиболее важных факторов ранжирования изображений в SEO.
Так что это беспроигрышная ситуация для вас!
Повысьте скорость своего сайта за счет оптимизации изображений
Поскольку использование мобильного Интернета продолжает расти, мы будем ожидать еще более быстрых и плавных сайтов.
С учетом сказанного, оставлять ваши изображения неоптимизированными — это грубая ошибка, которую вы никогда не должны делать. Если у вас низкая скорость, используйте описанные выше методы для оптимизации изображений.
Когда вы снова протестируете свой сайт с помощью Google PageSpeed Insights, я уверен, что вы заметите значительное улучшение его скорости!
Вы применили какой-либо из методов, которые я упомянул, для работы? Какой из них вы считаете наиболее эффективным? Дайте мне знать, что вы думаете.
