如何通過修復圖像來加速您的網站?
已發表: 2021-12-20
未優化(或優化不佳)的圖像是網站加載速度慢的最常見原因。
也許您的網站加載速度很快,如果圖像無法加載或加載時間過長,39% 的人仍然會停止使用它。
圖片佔頁面總重量的 68%(這是很多!)。
因此,我們不能冒險保持圖像未優化。
因此,請遵循這些快速技術來優化您的圖像並確保更快的頁面加載速度。
在你開始前…
檢查圖像是否確實導致您的網站加載速度緩慢,或者是否存在更多問題。
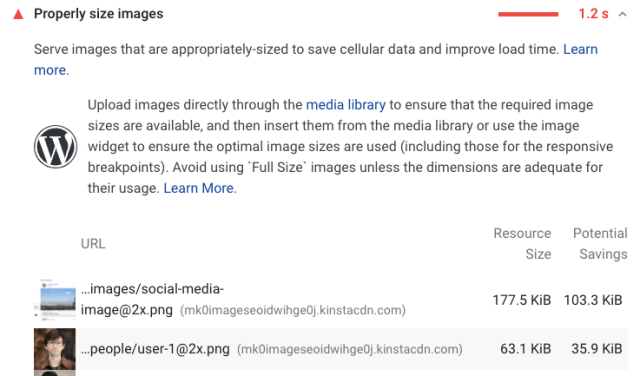
使用 Google PageSpeed Insights 分析您網站的加載速度。

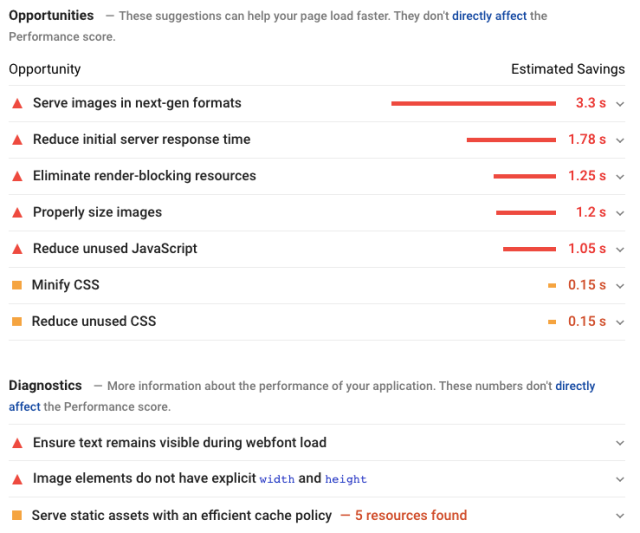
然後,向下滾動到“診斷”和“機會”。
在這裡,您可以詳細分析影響加載速度的每個參數,並發現改進它的機會。

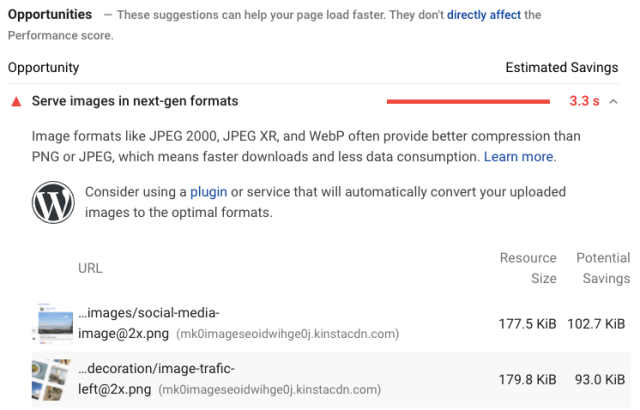
該報告還提到了與圖像相關的問題。


這是查找和修復影響您網站加載速度的圖像相關(和其他)問題的最快方法。
但是,有一個問題——該工具只能在您實時推送頁面幾週後才能發現此類問題。 等待是不明智的,因為加載速度是 Google 排名因素,如果您的頁面加載緩慢,您的 SERP 排名可能會直線下降。
那麼,為什麼不在上傳之前優化圖像呢? 畢竟,預防勝於治療。
這些技術將確切地告訴你如何去做。 讓我們開始。
1.選擇正確的圖像格式
網站所有者更喜歡使用以下四種圖像格式:

- JPEG(或 JPG – 聯合圖像專家組)
它是一種壓縮圖像格式,質量略有下降。 JPEG 最適合具有大量細節和顏色的照片或圖像。
壓縮圖像 = 更小的文件大小 = 更快的加載速度
- PNG(便攜式網絡圖形)
它是一種質量更高的未壓縮圖像格式,適用於具有透明背景(如徽標)和較少顏色的圖像。
PNG 有兩種格式:
- PNG-8
它具有 256 種顏色的有限調色板,但文件大小減小,可以更快地加載。
- PNG-24
它沒有有限的調色板; 因此,它是一個較重的文件,需要更長的時間來加載。
- GIF(圖形交換格式)
GIF 使用有限的 256 色調色板,同時確保無損壓縮。 它最適合動畫圖像。
GIF 需要時間來加載。 建議在 GIF 上使用 PNG-8 圖像。
- SVG(可縮放矢量圖形)
JPEG、PNG 和 GIF 是光柵圖形(由像素構成),而 SVG 是矢量圖形(由路徑構成)。 因此,SVG 不需要 HTTP 請求來加載圖像文件。
其中,哪種圖像格式適合您的網站?
這取決於你的目的。
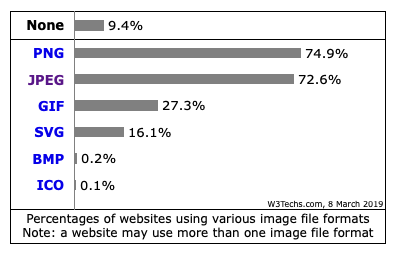
據統計,PNG 和 JPEG 是網站使用的最流行的格式。 由於圖像質量和加載速度之間的平衡,它們是理想的選擇。

2. 上傳圖片前調整圖片大小
如果您在不更改尺寸的情況下上傳圖片,它們的尺寸可能會超出要求。
為了使您的圖像適合不同尺寸的屏幕尺寸,瀏覽器需要調整您的圖像大小,這會消耗時間並影響您網站的加載速度。
在上傳之前調整大小有助於您的圖像適合屏幕上的指定空間並在瀏覽器上更快地加載。
現在,圖像的最佳尺寸因網站而異。 這取決於您網站的主題或設計。
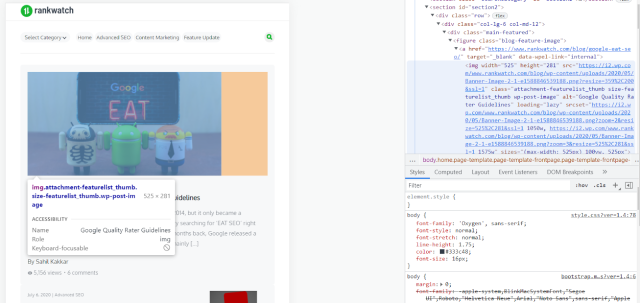
使用大多數瀏覽器具有的內置檢查器工具,您可以確定網站上使用的圖像的確切大小。
如果您想檢查競爭對手網站上使用的圖像大小,您可以使用相同的方式進行操作。
只需檢查網頁的元素,單擊圖像,瀏覽器就會顯示確切的圖像大小。

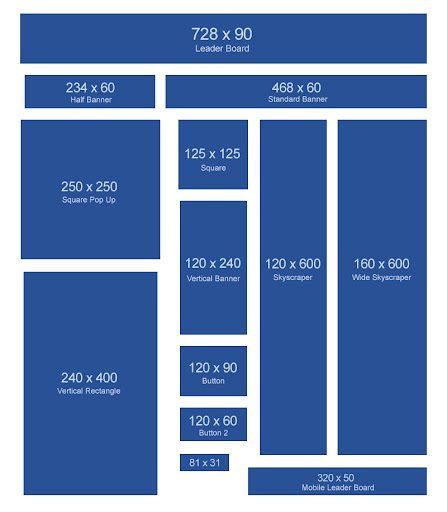
圖片大小可能因用途而異,例如橫幅、彈出窗口、按鈕等。以下是大多數網站使用的一些流行圖片大小(以像素為單位):

您可以將它們作為調整您在網站上上傳的圖像大小的參考。
博客文章或其他內部內容圖像的寬度和高度分別不應超過 1500 像素和 1000 像素。
有幾種方法可以有效地調整圖像大小:
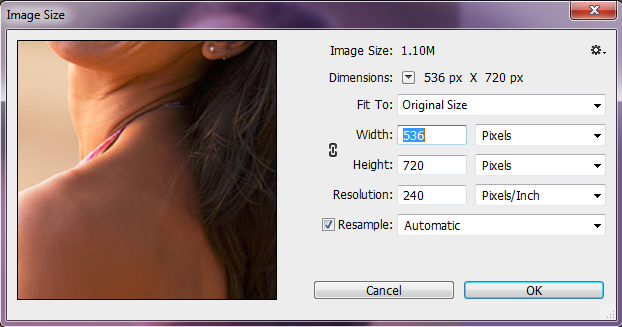
- 使用 Photoshop
Photoshop 是一款專門的照片編輯軟件。 它在調整大小時保留圖像的細節和清晰度。
選擇圖像 > 圖像大小。 將出現一個對話框。 它將顯示當前圖像的大小。
輸入所需的尺寸(寬度和高度)以查看新的圖像文件大小。 單擊確定,調整大小完成。
您可以將文件保存為所需的格式並將其上傳到您的站點。

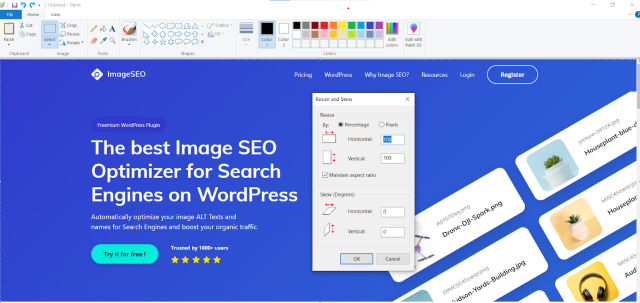
- 使用油漆
Windows 畫圖是在上傳圖像之前調整圖像大小的一種更簡單的替代方法。
在 Paint 中打開要調整大小的圖像。 從工具欄中的選項中選擇調整大小。
根據您的要求輸入新尺寸。 (默認情況下,Paint 保持縱橫比。)單擊“確定”並調整圖像大小。
以適當的格式保存您的文件,然後將其上傳到您的站點。

- 使用 WordPress 插件
如果您使用的是 WordPress,則可以使用 Imsanity 之類的插件來調整圖像大小。
該插件將自動調整超出您指定的大小限制的圖像大小,並將其替換為上傳的圖像。
3.壓縮所有圖像
壓縮可在不降低圖像質量的情況下最小化文件大小(以字節為單位)。
它有助於加快圖像的傳輸並減少它們在服務器上的存儲空間。
因此,請確保在將每張圖片上傳到您的網站之前對其進行壓縮。
有兩種方法可以縮小圖像的文件大小:
- 有損
有損壓縮在很大程度上減小了文件大小。 刪除了一些像素數據和圖像元數據,例如日期、分辨率、尺寸、顏色、設備等。
圖像質量有所下降,但人眼無法區分未壓縮和壓縮圖像。
- 無損
無損壓縮提供相對較大的文件大小。 它不會更改像素數據,但會刪除元數據中的細節。 因此,圖像質量沒有損失。


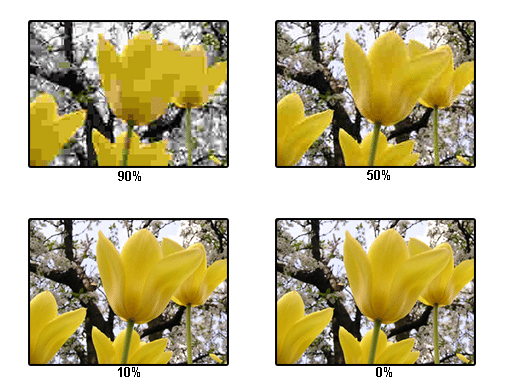
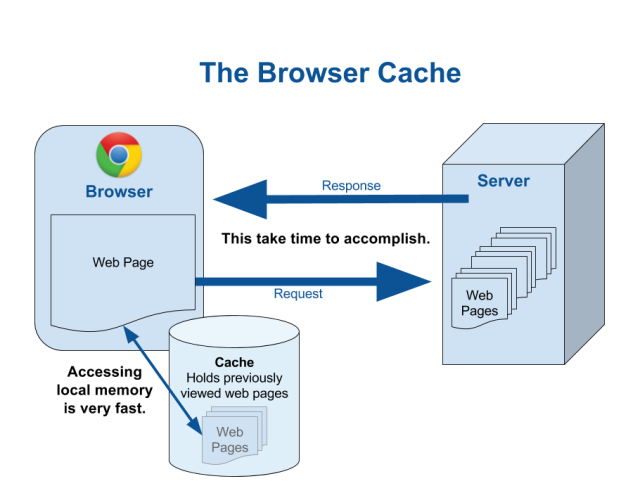
您還可以選擇圖像的壓縮級別。
壓縮級別(或百分比)越高,質量越差……

…並且文件大小越小。

現在,您一定想知道何時使用哪種類型的壓縮。
當您無法在質量上妥協時,請選擇無損壓縮。 您可以根據需要選擇適當的壓縮級別。 它最適合照片和網站圖像。
但是,如果質量不太重要,請選擇有損壓縮。 您始終可以將其用於屏幕截圖或類似圖像。
以下是一些提供高效圖像壓縮的網絡工具:
- 小PNG
- Kraken.io
- JPEG迷你
- 三像
如果您使用的是 WordPress,這裡有一些流行的圖像壓縮插件:
- 糊塗
- 優品
- EWWW 圖像優化器
- 小PNG
- Kraken.io
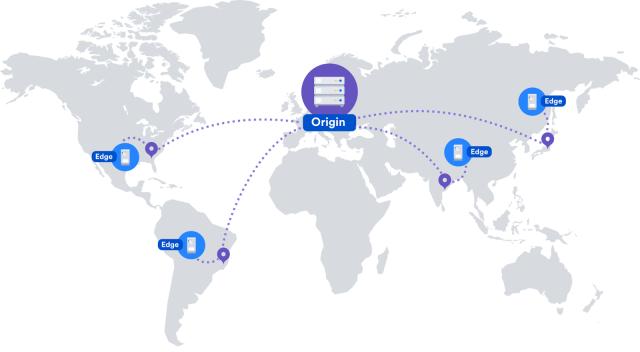
4. 為圖像(和其他內容)使用 CDN
CDN 是一個地理分佈的服務器網絡,可在 Web 上實現更快的內容交付。 它提高了網站的性能和速度,提供了出色的用戶體驗。
為您的圖像(和其他內容)使用 CDN 可以通過兩種方式加速您的網站。
首先,您的圖像經過優化(默認情況下)以佔用更少的存儲服務器空間。
其次,您的圖像存儲在位於不同地理位置的多個服務器上。
因此,無論何時用戶訪問您的站點,他們都不必從您的源服務器加載圖像文件。 相反,他們可以從最近的 CDN 服務器下載它們。

使用 CDN 有助於提高頁面加載速度,因為科學仍然限制數據傳輸速率。 您的源服務器與用戶位置之間的距離會影響數據傳輸速率。
如果用戶遠離您的原始服務器,則下載圖像(和其他內容)會消耗大量時間。 即使加載需要幾秒鐘的額外時間,用戶也會從您的網站反彈。
但是,使用 CDN,用戶將能夠從最近的網絡服務器下載圖像。 隨著網絡服務器和用戶位置之間的距離顯著減小,它會更快。

因此,您必須為圖像使用 CDN。
互聯網上有幾種免費的優質 CDN。 您可以使用它們中的任何一個並實現更快的圖像加載。
以下是一些流行且高效的 CDN 為您提供幫助:
- Cloudflare CDN
- 亞馬遜雲前
- 谷歌云 CDN
- Imperva CDN
- CDN77.com
- 古姆萊特
- 快速
- 緩存飛
- 清漆軟件
- 兔子網
- 5centscdn
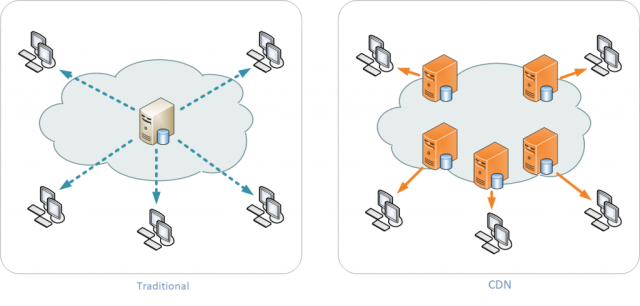
5.啟用瀏覽器緩存
每次用戶訪問您的網站時,他們都必須從服務器下載所有網站資源,例如圖像、HTML 和 CSS 文件、JavaScript 文件、媒體文件、PDF 等。
如果您啟用瀏覽器緩存,您會告訴 Web 瀏覽器下載並將站點的資源保存在臨時本地存儲中。
您還可以通知網絡瀏覽器:
- 他們應該和不應該緩存的資源。
- 他們應該保留特定緩存資源的時間。
因此,每當用戶重新訪問您的站點時,他們都可以從本地存儲而不是服務器下載資源。
因此,它將幫助您的網頁為重複訪問者更快地加載。

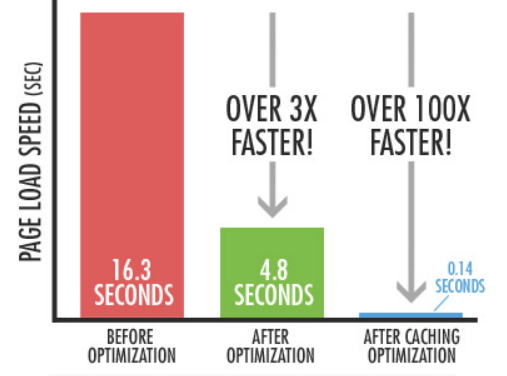
看看容易實現的頁面加載速度提升
使用瀏覽器緩存:

它的速度快了 100 倍以上。
出於同樣的原因,大多數頁面速度測試工具都建議“利用瀏覽器緩存”。
由於圖像在網站上的加載時間最長,因此啟用圖像緩存可以在很大程度上提高網站的加載速度。
您可以通過兩種方式將瀏覽器緩存用於您網站的圖像:
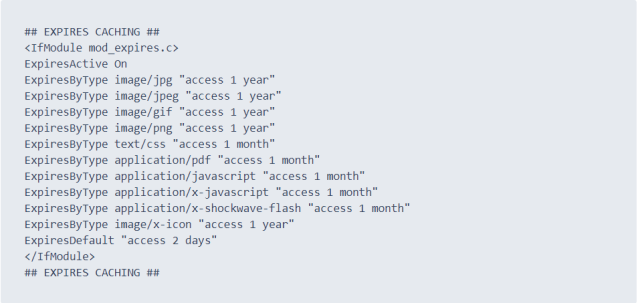
- 使用 .htaccess
它是實現瀏覽器緩存最常用的方法。 您可以在 .htaccess 文件中添加幾行瀏覽器緩存代碼來啟用它。

在代碼中,定義必須緩存的資源類型以及它必須在本地內存中保留的持續時間。 (根據您的需要)
這一切都是為了讓您的圖像(和其他資源)更快地為用戶加載。
- 使用插件(適用於 WordPress 網站)
插件通過在 .htaccess 文件中添加瀏覽器緩存代碼來自動化該過程。 但是,您可能找不到很多個性化選項。
以下是一些通過啟用瀏覽器緩存來加速您的 WordPress 網站的插件:
- W3 總緩存
- WP 最快的緩存
- WP Cloudflare 超級頁面緩存
- WP 超級緩存
- 超高速緩存
- 彗星緩存
這樣,您可以大大減少圖像的加載時間。
獎勵:為您的圖像添加替代文本
替代文字是對圖像的簡要描述,清楚地說明圖像顯示的內容。
這很重要,原因有以下三個:
- 如果用戶使用低速互聯網連接並且圖像需要時間加載,瀏覽器會顯示替代文本來代替圖像。
- 屏幕閱讀器大聲朗讀替代文本,以使視障用戶了解圖像的全部內容。
- 搜索引擎使用替代文本來更好地理解頁面的內容並對其進行適當的排名。
現在,為圖像編寫替代文本可能非常容易。 您必須考慮如何向您的孩子描述圖像,並且您手中有一個很好的替代描述。
例如,下面給出的圖像的正確替代文本是:一隻貓在空中跳躍。

它清楚地描述了圖像。 用戶即使看不到圖像,也可以了解圖像的全部內容。
因此,您必須為您在網站上上傳的所有圖片添加替代文字。
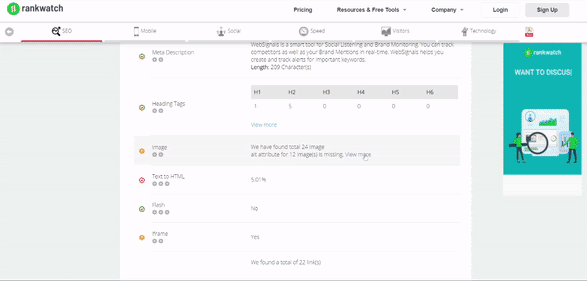
但是,如果您已經上傳了圖片,您可以使用免費的網站分析器輕鬆找到沒有替代文字的圖片。
它會分析您網站上的所有圖像,並顯示缺少 alt 屬性的圖像總數。
當您單擊查看更多時,它會顯示您需要修復的圖像的 URL。

您可以優化這些圖像的替代文本並增強您網站的用戶體驗。
此外,您會發現您的圖片在 Google 圖片搜索結果中的表現更好。 這是因為替代文本是圖像最重要的 SEO 排名因素之一。
所以,這對你來說是一個雙贏的局面!
通過優化圖像提高您的網站速度
隨著移動互聯網使用量的持續增長,我們將展望更快、更流暢的網站。
話雖如此,讓您的圖像未優化是您永遠不應該做的錯誤。 如果您的速度很慢,請使用上述技術來優化您的圖像。
當您再次使用 Google PageSpeed 洞察力測試您的網站時,我很確定您會注意到它的速度有了很大的提高!
你有沒有把我提到的任何技術付諸實踐? 你覺得哪一種最有效? 讓我知道你的想法。
