如何通过修复图像来加速您的网站?
已发表: 2021-12-20
未优化(或优化不佳)的图像是网站加载速度慢的最常见原因。
也许您的网站加载速度很快,如果图像无法加载或加载时间过长,39% 的人仍然会停止使用它。
图片占页面总重量的 68%(这是很多!)。
因此,我们不能冒险保持图像未优化。
因此,请遵循这些快速技术来优化您的图像并确保更快的页面加载速度。
在你开始前…
检查图像是否确实导致您的网站加载速度缓慢,或者是否存在更多问题。
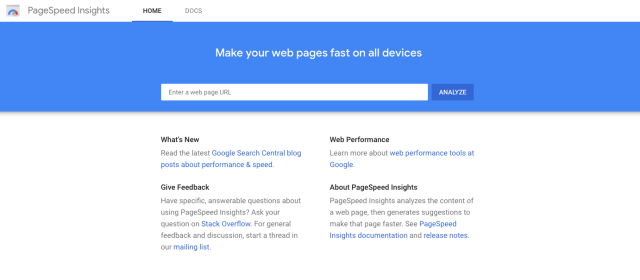
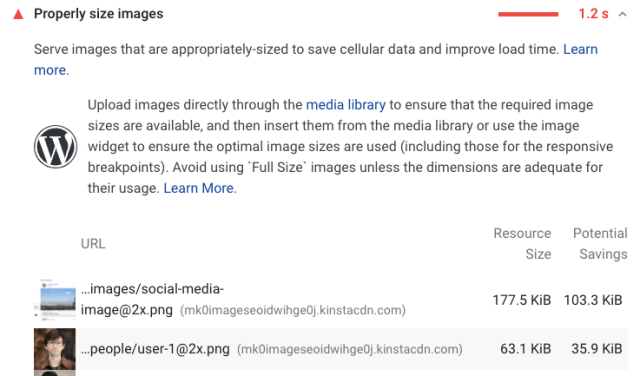
使用 Google PageSpeed Insights 分析您网站的加载速度。

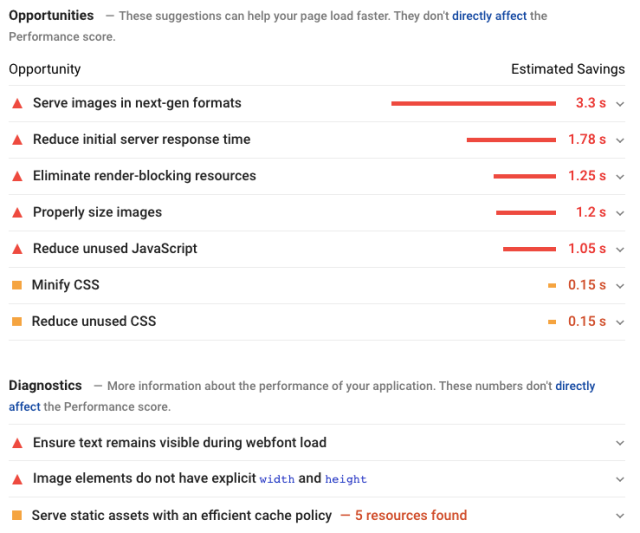
然后,向下滚动到“诊断”和“机会”。
在这里,您可以详细分析影响加载速度的每个参数,并发现改进它的机会。

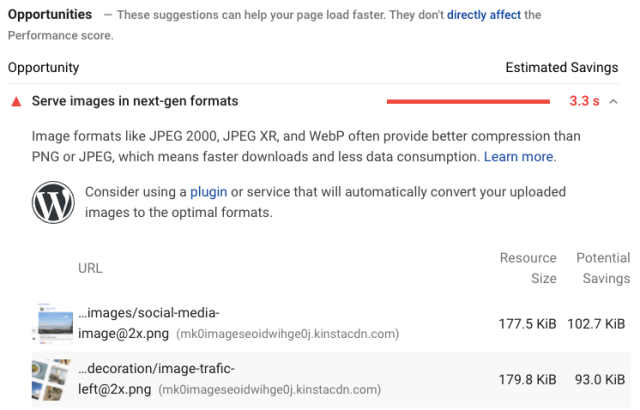
该报告还提到了与图像相关的问题。


这是查找和修复影响您网站加载速度的图像相关(和其他)问题的最快方法。
但是,有一个问题——该工具只能在您实时推送页面几周后才能发现此类问题。 等待是不明智的,因为加载速度是 Google 排名因素,如果您的页面加载缓慢,您的 SERP 排名可能会直线下降。
那么,为什么不在上传之前优化图像呢? 毕竟,预防胜于治疗。
这些技术将确切地告诉你如何去做。 让我们开始。
1.选择正确的图像格式
网站所有者更喜欢使用以下四种图像格式:

- JPEG(或 JPG – 联合图像专家组)
它是一种压缩图像格式,质量略有下降。 JPEG 最适合具有大量细节和颜色的照片或图像。
压缩图像 = 更小的文件大小 = 更快的加载速度
- PNG(便携式网络图形)
它是一种质量更高的未压缩图像格式,适用于具有透明背景(如徽标)和较少颜色的图像。
PNG 有两种格式:
- PNG-8
它具有 256 种颜色的有限调色板,但文件大小减小,可以更快地加载。
- PNG-24
它没有有限的调色板; 因此,它是一个较重的文件,需要更长的时间来加载。
- GIF(图形交换格式)
GIF 使用有限的 256 色调色板,同时确保无损压缩。 它最适合动画图像。
GIF 需要时间来加载。 建议在 GIF 上使用 PNG-8 图像。
- SVG(可缩放矢量图形)
JPEG、PNG 和 GIF 是光栅图形(由像素构成),而 SVG 是矢量图形(由路径构成)。 因此,SVG 不需要 HTTP 请求来加载图像文件。
其中,哪种图像格式适合您的网站?
这取决于你的目的。
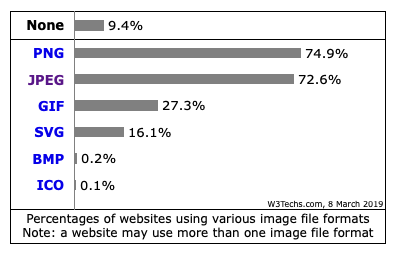
据统计,PNG 和 JPEG 是网站使用的最流行的格式。 由于图像质量和加载速度之间的平衡,它们是理想的选择。

2. 上传图片前调整图片大小
如果您在不更改尺寸的情况下上传图片,它们的尺寸可能会超出要求。
为了使您的图像适合不同尺寸的屏幕尺寸,浏览器需要调整您的图像大小,这会消耗时间并影响您网站的加载速度。
在上传之前调整大小有助于您的图像适合屏幕上的指定空间并在浏览器上更快地加载。
现在,图像的最佳尺寸因网站而异。 这取决于您网站的主题或设计。
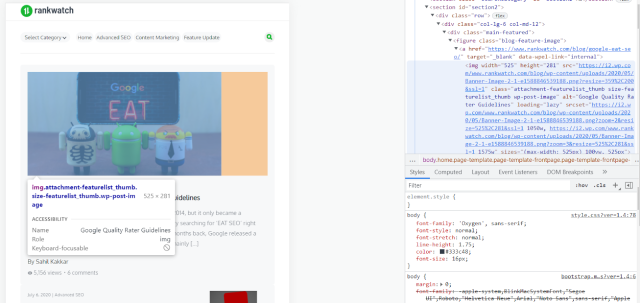
使用大多数浏览器具有的内置检查器工具,您可以确定网站上使用的图像的确切大小。
如果您想检查竞争对手网站上使用的图像大小,您可以使用相同的方式进行操作。
只需检查网页的元素,单击图像,浏览器就会显示确切的图像大小。

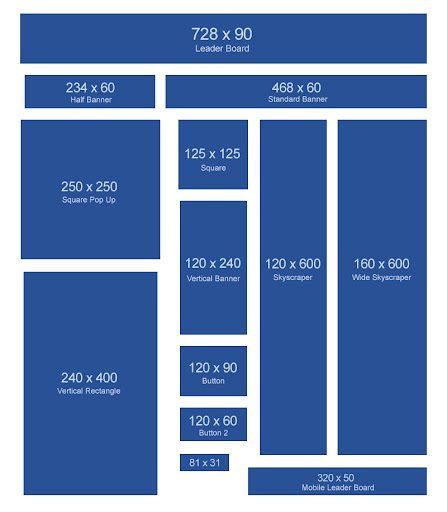
图片大小可能因用途而异,例如横幅、弹出窗口、按钮等。以下是大多数网站使用的一些流行图片大小(以像素为单位):

您可以将它们作为调整您在网站上上传的图像大小的参考。
博客文章或其他内部内容图像的宽度和高度分别不应超过 1500 像素和 1000 像素。
有几种方法可以有效地调整图像大小:
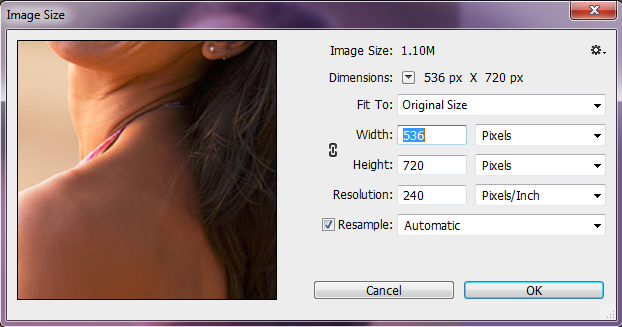
- 使用 Photoshop
Photoshop 是一款专门的照片编辑软件。 它在调整大小时保留图像的细节和清晰度。
选择图像 > 图像大小。 将出现一个对话框。 它将显示当前图像的大小。
输入所需的尺寸(宽度和高度)以查看新的图像文件大小。 单击确定,调整大小完成。
您可以将文件保存为所需的格式并将其上传到您的站点。

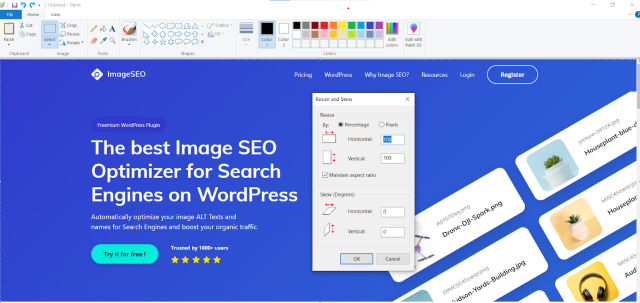
- 使用油漆
Windows 画图是在上传图像之前调整图像大小的一种更简单的替代方法。
在 Paint 中打开要调整大小的图像。 从工具栏中的选项中选择调整大小。
根据您的要求输入新尺寸。 (默认情况下,Paint 保持纵横比。)单击“确定”并调整图像大小。
以适当的格式保存您的文件,然后将其上传到您的站点。

- 使用 WordPress 插件
如果您使用的是 WordPress,则可以使用 Imsanity 之类的插件来调整图像大小。
该插件将自动调整超出您指定的大小限制的图像大小,并将其替换为上传的图像。
3.压缩所有图像
压缩可在不降低图像质量的情况下最小化文件大小(以字节为单位)。
它有助于加快图像的传输并减少它们在服务器上的存储空间。
因此,请确保在将每张图片上传到您的网站之前对其进行压缩。
有两种方法可以缩小图像的文件大小:
- 有损
有损压缩在很大程度上减小了文件大小。 删除了一些像素数据和图像元数据,例如日期、分辨率、尺寸、颜色、设备等。
图像质量有所下降,但人眼无法区分未压缩和压缩图像。
- 无损
无损压缩提供相对较大的文件大小。 它不会更改像素数据,但会删除元数据中的细节。 因此,图像质量没有损失。


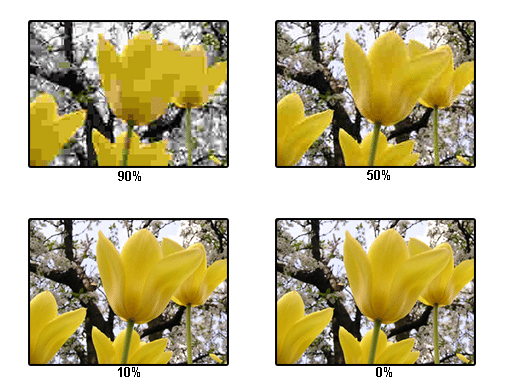
您还可以选择图像的压缩级别。
压缩级别(或百分比)越高,质量越差……

…并且文件大小越小。

现在,您一定想知道何时使用哪种类型的压缩。
当您无法在质量上妥协时,请选择无损压缩。 您可以根据需要选择适当的压缩级别。 它最适合照片和网站图像。
但是,如果质量不太重要,请选择有损压缩。 您始终可以将其用于屏幕截图或类似图像。
以下是一些提供高效图像压缩的网络工具:
- 小PNG
- Kraken.io
- JPEG迷你
- 三像
如果您使用的是 WordPress,这里有一些流行的图像压缩插件:
- 糊涂
- 优品
- EWWW 图像优化器
- 小PNG
- Kraken.io
4. 为图像(和其他内容)使用 CDN
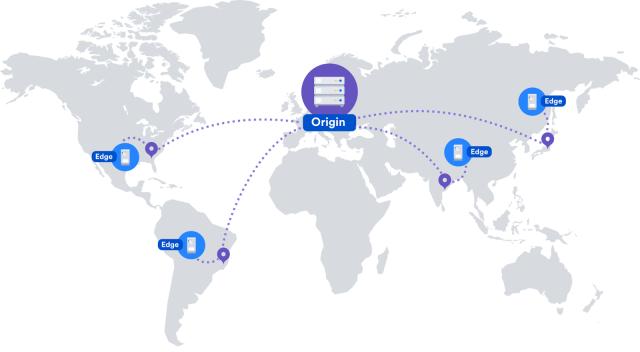
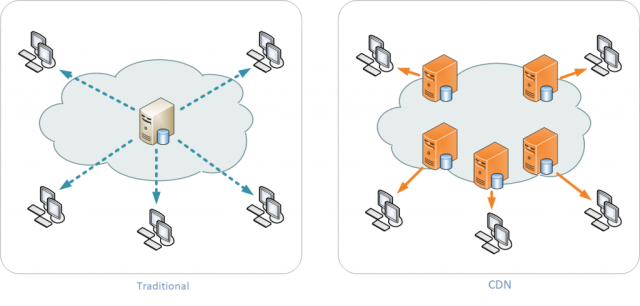
CDN 是一个地理分布的服务器网络,可在 Web 上实现更快的内容交付。 它提高了网站的性能和速度,提供了出色的用户体验。
为您的图像(和其他内容)使用 CDN 可以通过两种方式加速您的网站。
首先,您的图像经过优化(默认情况下)以占用更少的存储服务器空间。
其次,您的图像存储在位于不同地理位置的多个服务器上。
因此,无论何时用户访问您的站点,他们都不必从您的源服务器加载图像文件。 相反,他们可以从最近的 CDN 服务器下载它们。

使用 CDN 有助于提高页面加载速度,因为科学仍然限制数据传输速率。 您的源服务器与用户位置之间的距离会影响数据传输速率。
如果用户远离您的原始服务器,则下载图像(和其他内容)会消耗大量时间。 即使加载需要几秒钟的额外时间,用户也会从您的网站反弹。
但是,使用 CDN,用户将能够从最近的网络服务器下载图像。 随着网络服务器和用户位置之间的距离显着减小,它会更快。

因此,您必须为图像使用 CDN。
互联网上有几种免费的优质 CDN。 您可以使用它们中的任何一个并实现更快的图像加载。
以下是一些流行且高效的 CDN 为您提供帮助:
- Cloudflare CDN
- 亚马逊云前
- 谷歌云 CDN
- Imperva CDN
- CDN77.com
- 古姆莱特
- 快速
- 缓存飞
- 清漆软件
- 兔子网
- 5centscdn
5.启用浏览器缓存
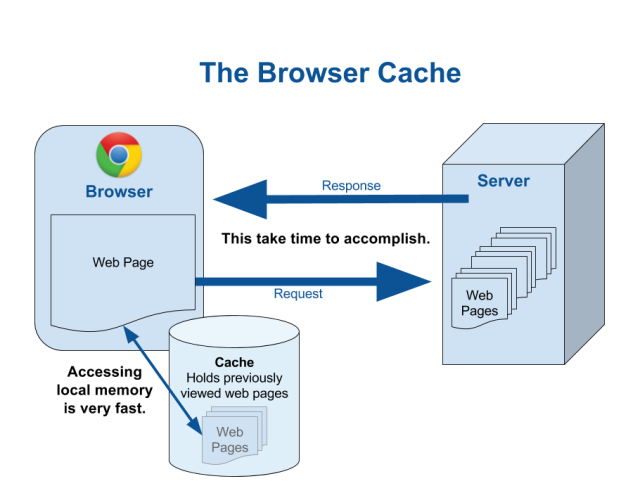
每次用户访问您的网站时,他们都必须从服务器下载所有网站资源,例如图像、HTML 和 CSS 文件、JavaScript 文件、媒体文件、PDF 等。
如果您启用浏览器缓存,您会告诉 Web 浏览器下载并将站点的资源保存在临时本地存储中。
您还可以通知网络浏览器:
- 他们应该和不应该缓存的资源。
- 他们应该保留特定缓存资源的时间。
因此,每当用户重新访问您的站点时,他们都可以从本地存储而不是服务器下载资源。
因此,它将帮助您的网页为重复访问者更快地加载。

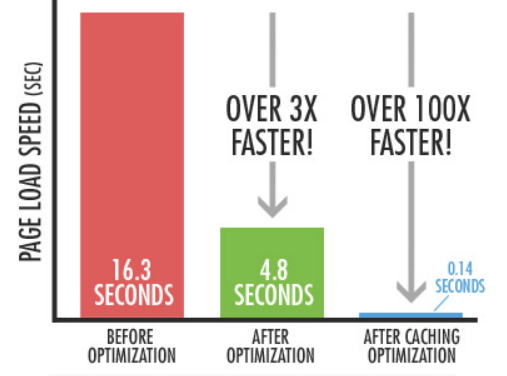
看看容易实现的页面加载速度提升
使用浏览器缓存:

它的速度快了 100 倍以上。
出于同样的原因,大多数页面速度测试工具都建议“利用浏览器缓存”。
由于图像在网站上加载的时间最长,因此启用图像缓存可以在很大程度上提高网站的加载速度。
您可以通过两种方式将浏览器缓存用于您网站的图像:
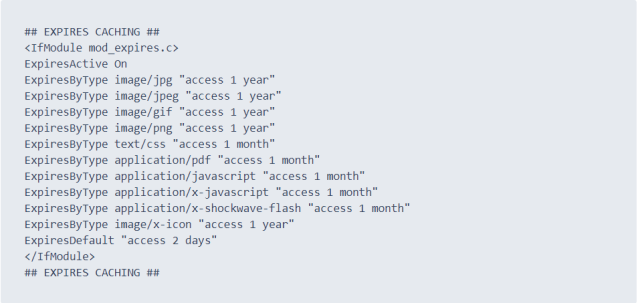
- 使用 .htaccess
它是实现浏览器缓存最常用的方法。 您可以在 .htaccess 文件中添加几行浏览器缓存代码来启用它。

在代码中,定义必须缓存的资源类型以及它必须在本地内存中保留的持续时间。 (根据您的需要)
这一切都是为了让您的图像(和其他资源)更快地为用户加载。
- 使用插件(适用于 WordPress 网站)
插件通过在 .htaccess 文件中添加浏览器缓存代码来自动化该过程。 但是,您可能找不到很多个性化选项。
以下是一些通过启用浏览器缓存来加速您的 WordPress 网站的插件:
- W3 总缓存
- WP 最快的缓存
- WP Cloudflare 超级页面缓存
- WP 超级缓存
- 超高速缓存
- 彗星缓存
这样,您可以大大减少图像的加载时间。
奖励:为您的图像添加替代文本
替代文字是对图像的简要描述,清楚地说明图像显示的内容。
这很重要,原因有以下三个:
- 如果用户使用低速互联网连接并且图像需要时间加载,浏览器会显示替代文本来代替图像。
- 屏幕阅读器大声朗读替代文本,以使视障用户了解图像的全部内容。
- 搜索引擎使用替代文本来更好地理解页面的内容并对其进行适当的排名。
现在,为图像编写替代文本可能非常容易。 您必须考虑如何向您的孩子描述图像,并且您手中有一个很好的替代描述。
例如,下面给出的图像的正确替代文本是:一只猫在空中跳跃。

它清楚地描述了图像。 用户即使看不到图像,也可以了解图像的全部内容。
因此,您必须为您在网站上上传的所有图片添加替代文字。
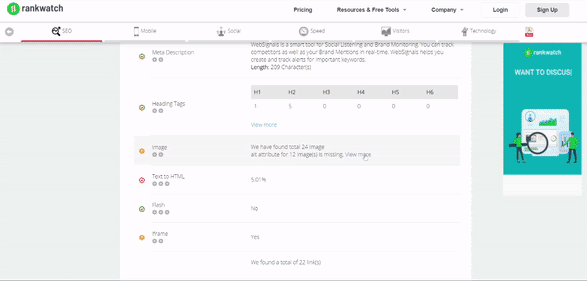
但是,如果您已经上传了图片,您可以使用免费的网站分析器轻松找到没有替代文字的图片。
它会分析您网站上的所有图像,并显示缺少 alt 属性的图像总数。
当您单击查看更多时,它会显示您需要修复的图像的 URL。

您可以优化这些图像的替代文本并增强您网站的用户体验。
此外,您会发现您的图片在 Google 图片搜索结果中的表现更好。 这是因为替代文本是图像最重要的 SEO 排名因素之一。
所以,这对你来说是一个双赢的局面!
通过优化图像提高您的网站速度
随着移动互联网使用量的持续增长,我们将展望更快、更流畅的网站。
话虽如此,让您的图像未优化是您永远不应该做的错误。 如果您的速度很慢,请使用上述技术来优化您的图像。
当您再次使用 Google PageSpeed 洞察力测试您的网站时,我很确定您会注意到它的速度有了很大的提高!
你有没有把我提到的任何技术付诸实践? 你觉得哪一种最有效? 让我知道你的想法。
