あなたの画像を修正することによってあなたのサイトをスピードアップする方法は?
公開: 2021-12-20
最適化されていない(または最適化が不十分な)画像は、Webサイトの読み込み速度が遅い最も一般的な理由です。
おそらくあなたのウェブサイトはすぐに読み込まれますが、画像が読み込まれないか、読み込みに時間がかかりすぎる場合、39%の人がまだウェブサイトとの関わりをやめることができます。
そして、画像は総ページ重量の68%を占めます(これはかなりの量です!)。
したがって、画像を最適化しないままにしておくリスクを冒すことはできません。
したがって、これらの簡単なテクニックに従って画像を最適化し、ページの読み込み速度を速くしてください。
始める前に…
画像がサイトの読み込み速度の低下の原因であるかどうか、またはその他の問題があるかどうかを確認してください。
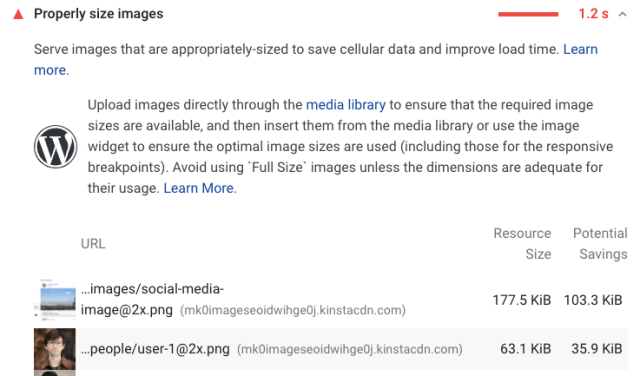
Google PageSpeed Insightsを使用して、サイトの読み込み速度を分析します。

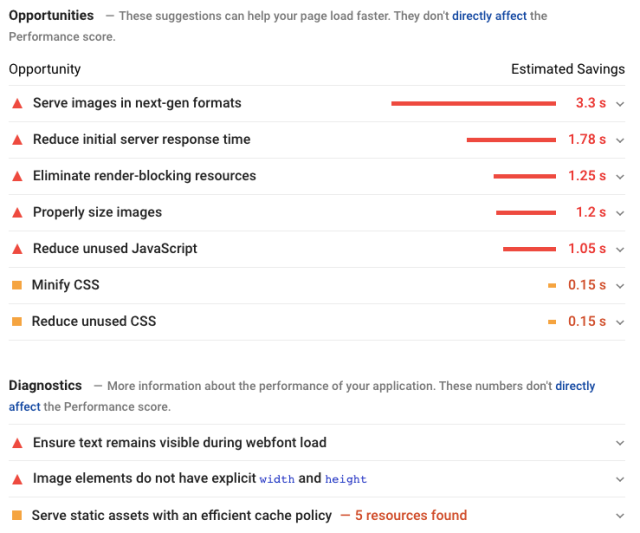
次に、「診断」および「機会」まで下にスクロールします。
ここでは、読み込み速度に影響を与えるすべてのパラメーターを詳細に分析し、それを改善する機会を見つけることができます。

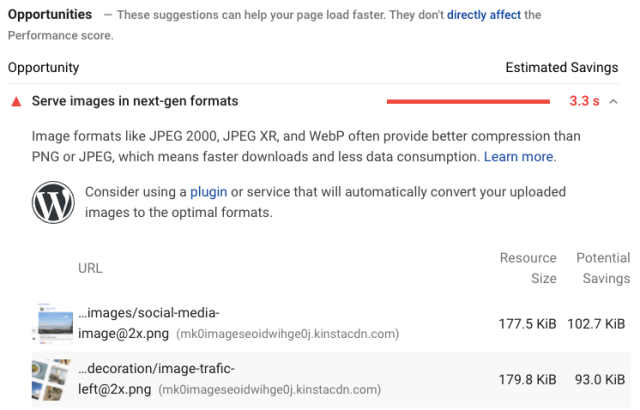
レポートには、画像関連の問題も記載されています。


これは、サイトの読み込み速度に影響を与える画像関連(およびその他の)の問題を見つけて修正する最も簡単な方法です。
ただし、落とし穴があります。ツールは、ページをライブでプッシュしてから数週間後にのみ、このような問題を見つけることができます。 また、読み込み速度はGoogleのランキング要素であり、ページの読み込みが遅いとSERPランキングが急落する可能性があるため、待つのは賢明ではありません。
では、アップロードする前に画像を最適化してみませんか? 結局のところ、予防は治療よりも優れています。
これらのテクニックは、それを行う方法を正確に教えてくれます。 さぁ、始めよう。
1.適切な画像形式を選択します
ウェブサイトの所有者は、次の4つの画像形式を使用することを好みます。

- JPEG(またはJPG –共同写真専門家グループ)
わずかに品質が低下した圧縮画像形式です。 JPEGは、細部や色が豊富な写真や画像に最適です。
圧縮された画像=ファイルサイズが小さい=読み込み速度が速い
- PNG(ポータブルネットワークグラフィックス)
これは、ロゴなどの透明な背景と少ない色の画像に適した、より高品質の非圧縮画像形式です。
PNGは、次の2つの形式で利用できます。
- PNG-8
256色の限られたパレットがありますが、ファイルサイズが小さくなっているため、読み込みが速くなります。
- PNG-24
カラーパレットに制限はありません。 したがって、ロードに時間がかかる重いファイルです。
- GIF(グラフィックス交換フォーマット)
GIFは、可逆圧縮を保証しながら、256色の限られたパレットを使用します。 アニメーション画像に最適です。
GIFの読み込みには時間がかかります。 GIFではなくPNG-8画像を使用することをお勧めします。
- SVG(Scalable Vector Graphics)
JPEG、PNG、およびGIFはラスターグラフィックス(ピクセルで作成)であり、SVGはベクターグラフィックス(パスで作成)です。 したがって、SVGは画像ファイルをロードするためにHTTPリクエストを必要としません。
これらの中で、あなたのウェブサイトに適した画像フォーマットはどれですか?
それはあなたの目的に依存します。
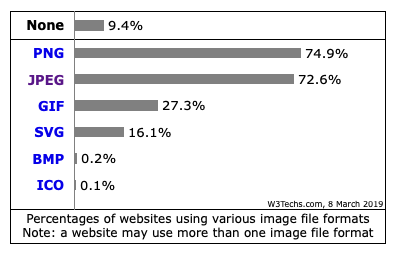
統計的に、PNGとJPEGは、Webサイトで使用される最も一般的な形式です。 また、画質と読み込み速度のバランスが取れているため、理想的な選択肢です。

2.アップロードする前に画像のサイズを変更します
サイズを変更せずに画像をアップロードすると、必要以上にサイズが大きくなる可能性があります。
画像をさまざまなサイズの画面サイズに合わせるには、ブラウザで画像のサイズを変更する必要があります。これには時間がかかり、サイトの読み込み速度に影響します。
アップロードする前にサイズを変更すると、画像が画面上の指定されたスペースに収まり、ブラウザでの読み込みが速くなります。
現在、画像の最適なサイズはWebサイトごとに異なります。 それはあなたのウェブサイトのテーマやデザインに依存します。
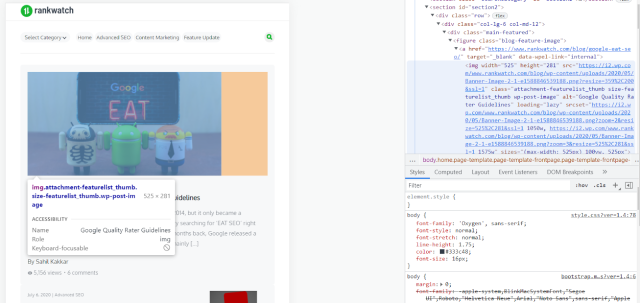
ほとんどのブラウザに組み込まれているインスペクタツールを使用して、サイトで使用されている画像の正確なサイズを判断できます。
競合他社のサイトで使用されている画像のサイズを確認したい場合も、同様に行うことができます。
Webページの要素を調べて画像をクリックするだけで、ブラウザに正確な画像サイズが表示されます。

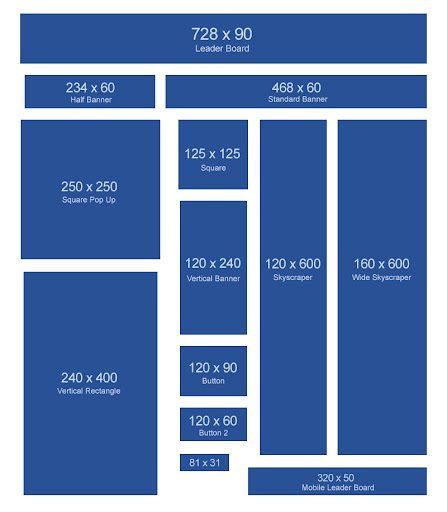
画像サイズは、バナー、ポップアップ、ボタンなどの目的によって異なる場合があります。ほとんどのWebサイトで使用されている一般的な画像サイズ(ピクセル単位)は次のとおりです。

Webサイトにアップロードする画像のサイズを変更するための参照としてそれらを保持できます。
ブログ投稿またはその他の内部コンテンツ画像の幅と高さは、それぞれ1500ピクセルと1000ピクセルを超えてはなりません。
画像のサイズを効果的に変更するには、いくつかの方法があります。
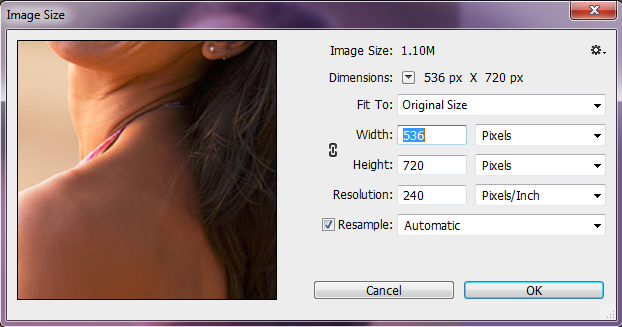
- Photoshopを使用する
Photoshopは専用の写真編集ソフトウェアです。 サイズ変更中、画像の細部と鮮明さを維持します。
[画像]>[画像サイズ]を選択します。 ダイアログボックスが表示されます。 現在の画像のサイズが表示されます。
新しい画像ファイルのサイズを確認するには、必要なサイズ(幅と高さ)を入力してください。 [ OK ]をクリックすると、サイズ変更が行われます。
ファイルを希望の形式で保存して、サイトにアップロードできます。

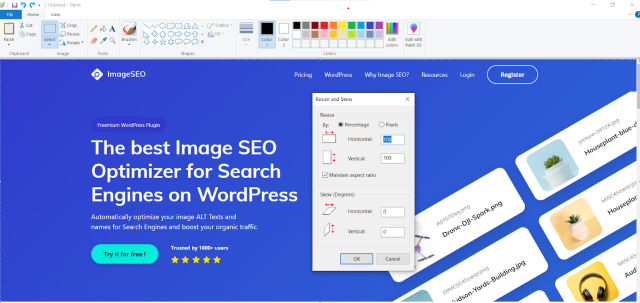
- ペイントの使用
Windowsペイントは、画像をアップロードする前に画像のサイズを変更するよりも簡単な方法です。
サイズを変更する画像をペイントで開きます。 ツールバーのオプションからサイズ変更を選択します。
要件に応じて新しい寸法を入力します。 (ペイントはデフォルトでアスペクト比を維持します。) [ OK ]をクリックして、画像のサイズを変更します。
ファイルを適切な形式で保存してから、サイトにアップロードします。

- WordPressプラグインの使用
WordPressを使用している場合は、Imsanityなどのプラグインを使用して画像のサイズを変更できます。
プラグインは、指定されたサイズ制限を超える画像のサイズを自動的に変更し、アップロードされた画像に置き換えます。
3.すべての画像を圧縮します
圧縮により、画像の品質を低下させることなく、ファイルサイズがバイト単位で最小化されます。
画像の送信を高速化し、サーバー上のストレージスペースを削減するのに役立ちます。
したがって、サイトにアップロードする前に、必ずすべての画像を圧縮してください。
画像のファイルサイズを縮小するには、次の2つの方法があります。
- ロッシー
非可逆圧縮は、ファイルサイズを大幅に削減します。 日付、解像度、寸法、色、デバイスなど、一部のピクセルデータと画像メタデータが削除されます。
画質は低下しますが、人間の目は非圧縮画像と圧縮画像を区別しません。
- 無損失の
可逆圧縮では、比較的大きなファイルサイズが提供されます。 ピクセルデータは変更されませんが、メタデータの詳細は削除されます。 そのため、画質が低下することはありません。

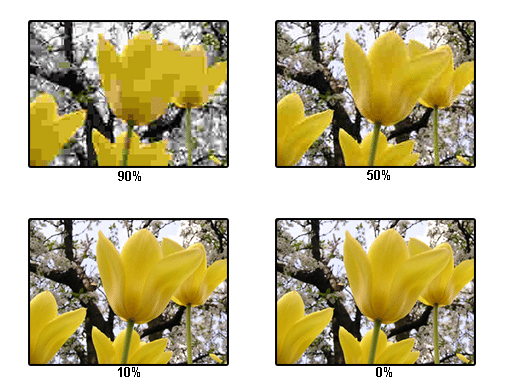
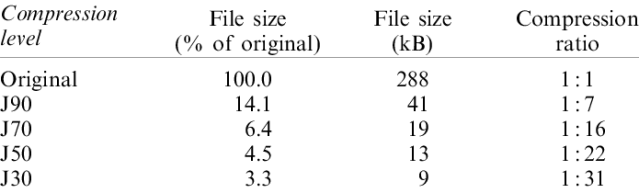
画像の圧縮レベルを選択することもできます。

圧縮レベル(またはパーセンテージ)が高いほど、品質は低くなります…

…そしてファイルサイズが小さい。

ここで、どのタイプの圧縮をいつ使用するか疑問に思う必要があります。
品質に妥協できない場合は、可逆圧縮を選択してください。 必要に応じて、適切な圧縮レベルを選択できます。 写真やウェブサイトの画像に最適です。
ただし、品質の重要性が低い場合は、不可逆圧縮を選択してください。 スクリーンショットや同様の画像にいつでも使用できます。
効率的な画像圧縮を提供するいくつかのWebツールは次のとおりです。
- TinyPNG
- Kraken.io
- JPEGmini
- Trimage
WordPressを使用している場合、人気のある画像圧縮プラグインは次のとおりです。
- スマッシュ
- オプティモール
- EWWWイメージオプティマイザー
- TinyPNG
- Kraken.io
4.画像(およびその他のコンテンツ)にCDNを使用する
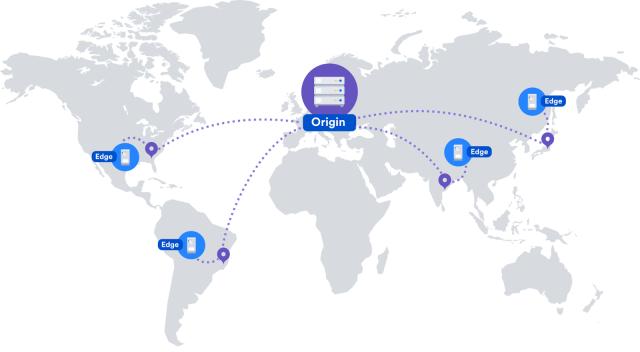
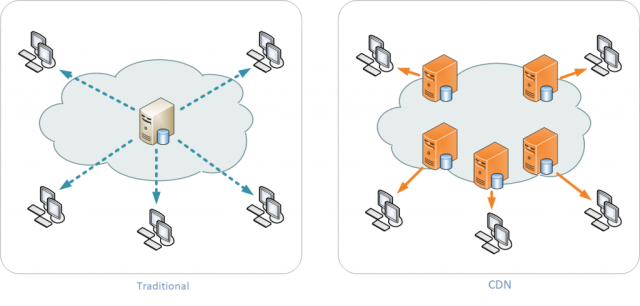
CDNは、地理的に分散したサーバーのネットワークであり、Web上でのより高速なコンテンツ配信を可能にします。 Webサイトのパフォーマンスと速度を向上させ、優れたユーザーエクスペリエンスを提供します。
画像(およびその他のコンテンツ)にCDNを使用すると、2つの方法でサイトが高速化されます。
まず、イメージは(デフォルトで)ストレージサーバー上の占有スペースが少なくなるように最適化されます。
次に、画像は地理的に異なる場所にある複数のサーバーに保存されます。
したがって、ユーザーがサイトにアクセスするたびに、オリジンサーバーから画像ファイルを読み込む必要はありません。 代わりに、CDNの最も近いサーバーからダウンロードできます。

科学ではデータ転送速度が制限されているため、CDNを使用するとページの読み込み速度が向上します。 オリジンサーバーとユーザーの場所の間の距離は、データ転送速度に影響を与えます。
ユーザーがオリジンサーバーから遠く離れている場合、画像(およびその他のコンテンツ)のダウンロードに多くの時間を費やします。 また、読み込みに数秒余分にかかる場合でも、ユーザーはサイトから戻ってきます。
ただし、CDNを使用すると、ユーザーは最寄りのネットワークサーバーから画像をダウンロードできます。 ネットワークサーバーとユーザーの場所との間の距離が大幅に短くなるため、より高速になります。

したがって、画像にはCDNを使用する必要があります。
インターネット上で無料で利用できるいくつかの高品質のCDNがあります。 それらのいずれかを使用して、より高速な画像の読み込みを実現できます。
ここにあなたの助けのためのいくつかの人気があり効率的なCDNがあります:
- Cloudflare CDN
- Amazon CloudFront
- Google Cloud CDN
- Imperva CDN
- CDN77.com
- ガンレット
- すばやく
- CacheFly
- ワニスソフトウェア
- Bunny.net
- 5centscdn
5.ブラウザのキャッシュを有効にする
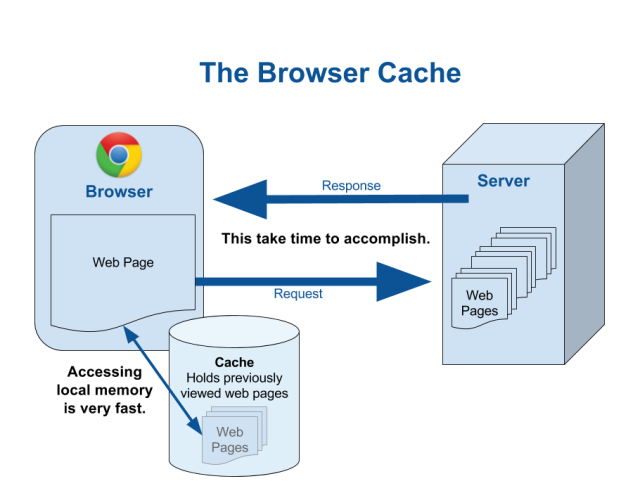
ユーザーがサイトにアクセスするたびに、画像、HTMLおよびCSSファイル、JavaScriptファイル、メディアファイル、PDFなどのすべてのWebサイトリソースをサーバーからダウンロードする必要があります。
ブラウザのキャッシュを有効にすると、サイトのリソースをダウンロードして一時的なローカルストレージに保存するようにWebブラウザに指示します。
Webブラウザに次のことを通知することもできます。
- キャッシュすべきリソースとキャッシュすべきでないリソース。
- 特定のキャッシュされたリソースを保持する必要がある時間。
そのため、ユーザーがサイトに再度アクセスするたびに、サーバーではなくローカルストレージからリソースをダウンロードできます。
したがって、それはあなたのウェブページがリピーターのためにより速くロードするのを助けます。

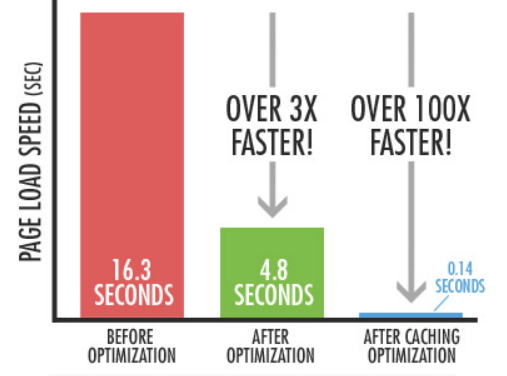
簡単に達成できるページの読み込み速度の向上を見てください
ブラウザキャッシュあり:

100倍以上高速です。
ほとんどのページ速度テストツールは、同じ理由で「ブラウザのキャッシュを活用する」ことを提案しています。
画像の読み込みには最大の時間がかかるため、画像のキャッシュを有効にすると、サイトの読み込み速度が大幅に向上します。
サイトの画像にブラウザキャッシュを利用するには、次の2つの方法があります。
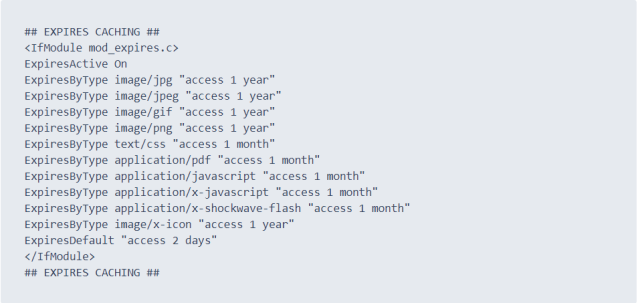
- .htaccessを使用する
これは、ブラウザのキャッシュを実装するために最も一般的に使用される方法です。 .htaccessファイルに数行のブラウザキャッシュコードを追加して有効にすることができます。

コードで、キャッシュする必要のあるリソースのタイプと、ローカルメモリに保持する必要のある期間を定義します。 (必要に応じて)
これで、画像(およびその他のリソース)の読み込みが速くなりました。
- プラグインの使用(WordPressサイト用)
プラグインは、.htaccessファイル内にブラウザのキャッシュコードを追加することにより、プロセスを自動化します。 しかし、あなたはそれらで多くのパーソナライズオプションを見つけることができないかもしれません。
ブラウザのキャッシュを有効にすることでWordPressサイトを高速化するためのプラグインを次に示します。
- W3トータルキャッシュ
- WP最速キャッシュ
- WPCloudflareスーパーページキャッシュ
- WPスーパーキャッシュ
- ハイパーキャッシュ
- コメットキャッシュ
これにより、画像の読み込み時間を大幅に短縮できます。
ボーナス:画像に代替テキストを追加
代替テキストは、画像が何を示しているかを明確に示す画像の簡単な説明です。
それは3つの理由で重要です:
- ユーザーが低速インターネット接続を使用していて、画像の読み込みに時間がかかる場合、ブラウザは画像の代わりに代替テキストを表示します。
- スクリーンリーダーは代替テキストを読み上げて、視覚障害のあるユーザーに画像の内容を理解させます。
- 検索エンジンは代替テキストを使用して、ページのコンテンツをよりよく理解し、適切にランク付けします。
さて、画像の代替テキストを書くのはおそらくとても簡単です。 あなたはあなたがあなたの子供にイメージをどのように説明するかについて考えなければなりません、そしてあなたはあなたの手に素晴らしい代替の説明を持っています。
たとえば、以下に示す画像の右側の代替テキストは次のようになります。猫が空中でジャンプします。

画像を明確に描写しています。 ユーザーは、画像が表示されていなくても、画像が何であるかを知ることができます。
したがって、サイトにアップロードするすべての画像に代替テキストを追加する必要があります。
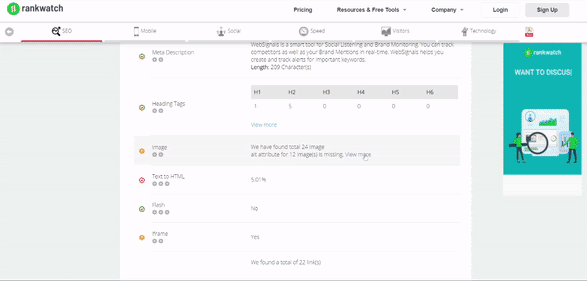
ただし、すでに画像をアップロードしている場合は、無料のWebサイトアナライザーを使用して、代替テキストのない画像を簡単に見つけることができます。
サイト上のすべての画像を分析し、alt属性が欠落している画像の総数を表示します。
[もっと見る]をクリックすると、修正する必要のある画像のURLが表示されます。

これらの画像の代替テキストを最適化し、サイトのユーザーエクスペリエンスを向上させることができます。
また、Google画像検索の検索結果で画像のパフォーマンスが向上していることがわかります。 これは、代替テキストが画像の最も重要なSEOランキング要素の1つであるためです。
だから、それはあなたにとってお互いに有利な状況です!
画像を最適化してサイトの速度を向上させる
モバイルインターネットの利用が拡大し続ける中、私たちはさらに高速でスムーズなサイトを目指しています。
そうは言っても、画像を最適化しないままにしておくことは、絶対にやるべきではない失敗です。 速度が遅い場合は、上記の手法を使用して画像を最適化します。
Google PageSpeedインサイトを使用してサイトを再度テストすると、速度が大幅に向上していることに気付くはずです。
私が言及したテクニックのいずれかを機能させましたか? どれが最も効果的だと思いますか? あなたの考えを聞かせてください。
