¿Cómo acelerar su sitio arreglando sus imágenes?
Publicado: 2021-12-20
Las imágenes no optimizadas (o mal optimizadas) son la razón más común de la baja velocidad de carga de su sitio web.
Quizás su sitio web se cargue rápidamente, el 39% de las personas AÚN pueden dejar de interactuar con él si las imágenes no se cargan o tardan demasiado en cargarse.
Y las imágenes representan el 68 % del peso total de la página (¡lo cual es MUCHO!).
Por lo tanto, no podemos arriesgarnos a mantener las imágenes sin optimizar.
Por lo tanto, siga estas técnicas rápidas para optimizar sus imágenes y garantizar una velocidad de carga de la página más rápida.
Antes de que empieces…
Compruebe si las imágenes son realmente responsables de la velocidad de carga lenta de su sitio o si hay más problemas.
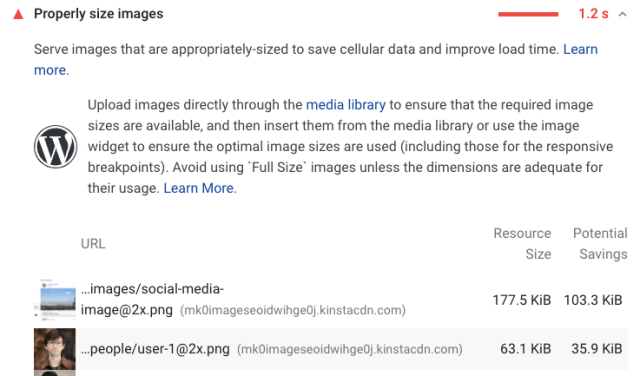
Utilice Google PageSpeed Insights para analizar la velocidad de carga de su sitio.

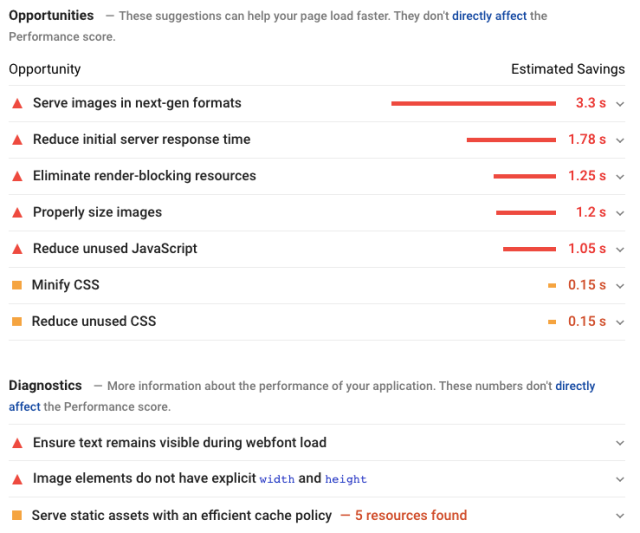
Luego, desplácese hacia abajo hasta ' Diagnósticos ' y ' Oportunidades '.
Aquí, puede analizar CADA parámetro que afecta su velocidad de carga en detalle y descubrir oportunidades para mejorarlo.

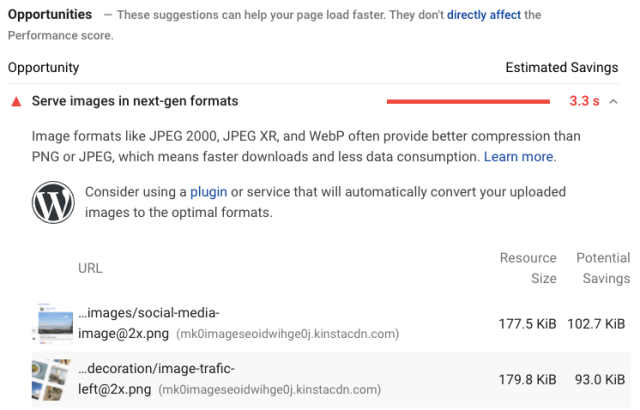
El informe también menciona problemas relacionados con la imagen.


Esta es la forma más rápida de encontrar y corregir problemas relacionados con imágenes (y otros) que afectan la velocidad de carga de su sitio.
PERO, hay una trampa: la herramienta solo puede encontrar tales problemas unas pocas semanas después de publicar una página. Y no es aconsejable esperar porque la velocidad de carga es un factor de clasificación de Google, y su clasificación SERP podría caer en picado si su página se carga lentamente.
Entonces, ¿por qué no optimizar las imágenes antes de subirlas? Después de todo, más vale prevenir que curar.
Estas técnicas le dirán EXACTAMENTE cómo hacerlo. Vamos a empezar.
1. Elija el formato de imagen correcto
Los propietarios de sitios web prefieren usar estos cuatro formatos de imagen:

- JPEG (o JPG – Grupo Conjunto de Expertos Fotográficos)
Es un formato de imagen comprimida con una calidad ligeramente reducida. Los archivos JPEG son más adecuados para fotografías o imágenes con muchos detalles y colores.
Imagen comprimida = menor tamaño de archivo = mayor velocidad de carga
- PNG (Gráficos de red portátiles)
Es un formato de imagen sin comprimir con mayor calidad adecuado para imágenes con fondos transparentes como logotipos y menos colores.
PNG están disponibles en dos formatos:
- PNG-8
Tiene una paleta limitada de 256 colores pero un tamaño de archivo reducido que le permite cargar más rápido.
- PNG-24
No tiene una paleta de colores limitada; por lo tanto, es un archivo más pesado que tarda más en cargarse.
- GIF (formato de intercambio de gráficos)
Los GIF utilizan una paleta limitada de 256 colores y garantizan una compresión sin pérdidas. Es más adecuado para imágenes animadas.
Los GIF tardan en cargarse. Es recomendable utilizar imágenes PNG-8 sobre GIF.
- SVG (gráficos vectoriales escalables)
JPEG, PNG y GIF son gráficos de trama (hechos de píxeles) y los SVG son gráficos vectoriales (hechos de rutas). Por lo tanto, los SVG no necesitan una solicitud HTTP para cargar un archivo de imagen.
Entre estos, ¿cuál es el formato de imagen adecuado para su sitio web?
Depende de tu propósito.
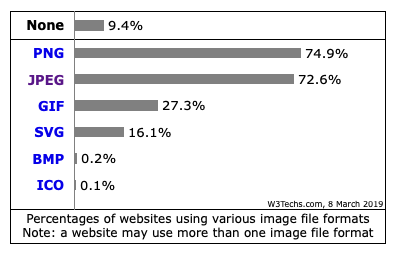
Estadísticamente, PNG y JPEG son los formatos más populares que utilizan los sitios web. Y son las opciones ideales por el equilibrio entre calidad de imagen y velocidad de carga.

2. Cambia el tamaño de las imágenes antes de subirlas
Si carga imágenes sin alterar sus dimensiones, es posible que tengan tamaños más grandes de los requeridos.
Para que sus imágenes se ajusten a tamaños de pantalla de diferentes dimensiones, el navegador necesita cambiar el tamaño de sus imágenes, lo que consume tiempo y afecta la velocidad de carga de su sitio.
Cambiar el tamaño antes de cargar ayuda a que sus imágenes encajen en el espacio especificado en la pantalla y se carguen más rápido en los navegadores.
Ahora, el tamaño óptimo de las imágenes varía de un sitio web a otro. Depende del tema o diseño de su sitio web.
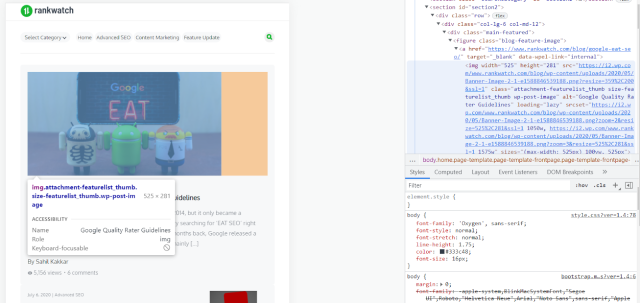
Con las herramientas de inspección integradas que tienen la mayoría de los navegadores, puede determinar los tamaños exactos de las imágenes utilizadas en su sitio.
Si desea verificar el tamaño de las imágenes utilizadas en el sitio de su competidor, puede hacerlo de la misma manera.
Simplemente inspeccione los elementos de una página web, haga clic en la imagen y el navegador le mostrará el tamaño exacto de la imagen.

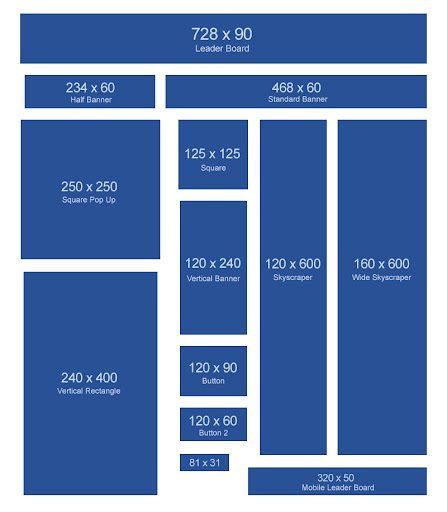
Los tamaños de las imágenes pueden variar según el propósito, como un banner, una ventana emergente, un botón, etc. Estos son algunos tamaños de imágenes populares (en píxeles) que utilizan la mayoría de los sitios web:

Puede conservarlos como referencia para cambiar el tamaño de las imágenes que cargue en su sitio web.
El ancho y el alto de las publicaciones de blog u otras imágenes de contenido interno no deben exceder los 1500 px y los 1000 px, respectivamente.
Hay varias formas de cambiar el tamaño de sus imágenes de manera efectiva:
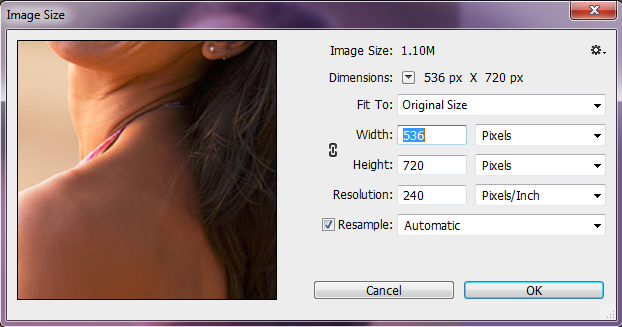
- usando photoshop
Photoshop es un software de edición de fotos dedicado. Conserva los detalles y la nitidez de las imágenes mientras cambia el tamaño.
Seleccione Imagen > Tamaño de imagen . Un cuadro de diálogo aparecerá. Le mostrará el tamaño de la imagen actual.
Ingrese las dimensiones requeridas (ancho y alto) para ver el nuevo tamaño del archivo de imagen. Haga clic en Aceptar y el cambio de tamaño habrá terminado.
Puede guardar el archivo en el formato deseado y subirlo a su sitio.

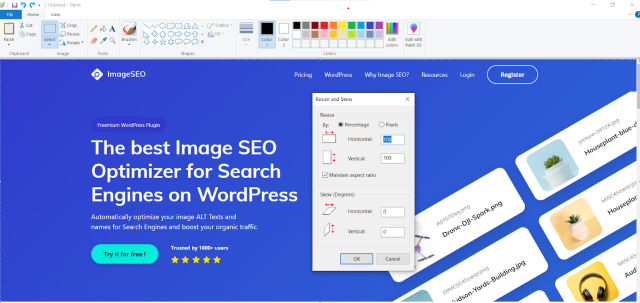
- usando pintura
Windows Paint es una alternativa más simple para cambiar el tamaño de las imágenes antes de cargarlas.
Abra la imagen que desea cambiar de tamaño en Paint. Seleccione cambiar el tamaño de las opciones en la barra de herramientas.
Ingrese las nuevas dimensiones según sus requisitos. (Paint mantiene la relación de aspecto de forma predeterminada). Haga clic en Aceptar y cambie el tamaño de su imagen.
Guarde su archivo en un formato apropiado y luego súbalo a su sitio.

- Uso del complemento de WordPress
Si está usando WordPress, puede usar un complemento como Imsanity para cambiar el tamaño de sus imágenes.
El complemento cambiará automáticamente el tamaño de una imagen que exceda los límites de tamaño especificados por usted y la reemplazará con la imagen cargada.
3. Comprimir TODAS las imágenes
La compresión minimiza el tamaño del archivo en bytes sin degradar la calidad de sus imágenes.
Ayuda a acelerar la transmisión de imágenes y reduce su espacio de almacenamiento en los servidores.
Por lo tanto, asegúrese de comprimir cada imagen antes de subirla a su sitio.
Hay dos formas de reducir el tamaño del archivo de su imagen:
- con pérdida
La compresión con pérdida reduce el tamaño del archivo en gran medida. Se eliminan algunos datos de píxeles y metadatos de imágenes como fecha, resolución, dimensiones, color, dispositivo, etc.
Hay una reducción en la calidad de la imagen, pero el ojo humano no distinguirá entre imágenes comprimidas y sin comprimir.
- sin pérdidas
La compresión sin pérdida proporciona tamaños de archivo relativamente más grandes. No altera los datos de los píxeles, pero elimina los detalles de los metadatos. Por lo tanto, no hay pérdida en la calidad de la imagen.

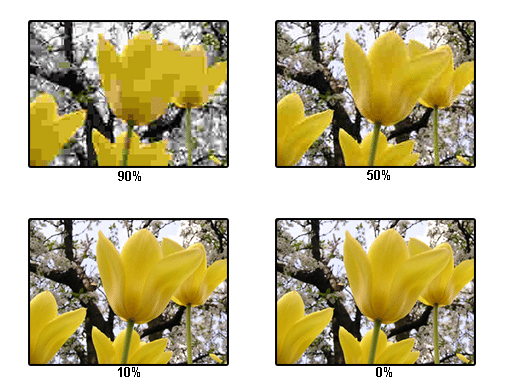
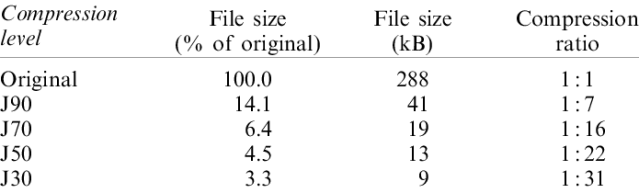
También puede seleccionar el nivel de compresión de sus imágenes.

Cuanto mayor sea el nivel de compresión (o porcentaje), peor será la calidad...

…y cuanto menor sea el tamaño del archivo.

Ahora, debe preguntarse cuándo usar qué tipo de compresión.
Elija una compresión sin pérdidas cuando no pueda comprometer la calidad. Puede seleccionar el nivel de compresión adecuado según sus necesidades. Funciona mejor para fotografías e imágenes de sitios web.
Pero, si la calidad es de menor importancia, opta por la compresión con pérdida. Siempre puedes usarlo para capturas de pantalla o imágenes similares.
Aquí hay algunas herramientas web que ofrecen una compresión de imagen eficiente:
- TinyPNG
- Kraken.io
- JPEGmini
- Recorte
Si está utilizando WordPress, aquí hay algunos complementos populares de compresión de imágenes:
- aplastar
- Optimol
- Optimizador de imágenes EWWW
- TinyPNG
- Kraken.io
4. Use CDN para imágenes (y otro contenido)
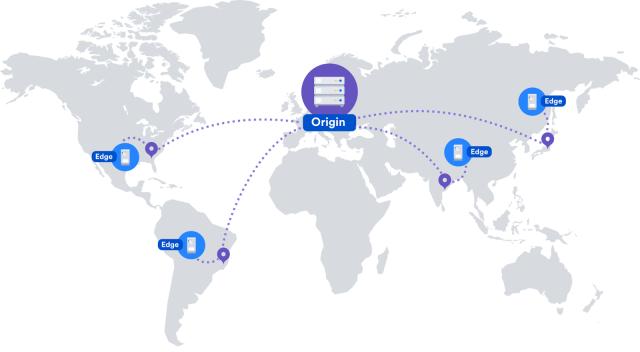
Una CDN es una red de servidores distribuida geográficamente que permite una entrega de contenido más rápida en la web. Mejora el rendimiento y la velocidad de los sitios web, proporcionando una gran experiencia de usuario.
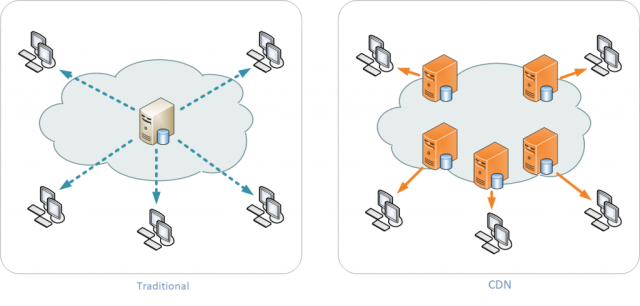
El uso de un CDN para sus imágenes (y otro contenido) acelera su sitio de dos maneras.
Primero , sus imágenes están optimizadas (por defecto) para ocupar menos espacio en los servidores de almacenamiento.
Y segundo , sus imágenes se almacenan en múltiples servidores presentes en diferentes ubicaciones geográficas.
Por lo tanto, cada vez que los usuarios visitan su sitio, no tienen que cargar archivos de imagen desde su servidor de origen. En cambio, pueden descargarlos desde el servidor más cercano de su CDN.

El uso de un CDN ayuda a mejorar la velocidad de carga de su página porque la ciencia aún limita la tasa de transferencia de datos. La distancia entre su servidor de origen y la ubicación del usuario afecta la tasa de transmisión de datos.
Si un usuario se encuentra lejos de su servidor de origen, consumirá mucho tiempo descargando las imágenes (y otro contenido). E incluso si tarda unos segundos más en cargarse, los usuarios se recuperarán de su sitio.
Pero, con un CDN, los usuarios podrán descargar las imágenes desde el servidor de red más cercano. Será más rápido ya que la distancia entre el servidor de red y la ubicación del usuario se reduce significativamente.

Por lo tanto, debe usar un CDN para imágenes.
Hay varios CDN de calidad disponibles de forma gratuita en Internet. Puede usar cualquiera de ellos y lograr una carga de imágenes más rápida.
Aquí hay algunos CDN populares y eficientes para su ayuda:
- CDN de Cloudflare
- Amazon CloudFront
- CDN de la nube de Google
- Imperva CDN
- CDN77.com
- gomita
- Rapidamente
- CacheFly
- Software de barniz
- conejito.net
- 5centscdn
5. Habilitar el almacenamiento en caché del navegador
Cada vez que los usuarios visitan su sitio, deben descargar todos los recursos del sitio web, como imágenes, archivos HTML y CSS, archivos JavaScript, archivos multimedia, PDF, etc., del servidor.
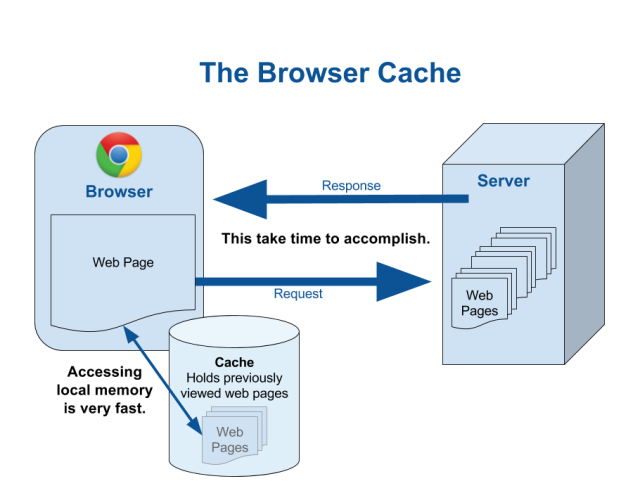
Si habilita el almacenamiento en caché del navegador, le indica a los navegadores web que descarguen y guarden los recursos de su sitio en el almacenamiento local temporal.
También puede informar a los navegadores web sobre:
- Los recursos que deben y no deben almacenar en caché.
- El tiempo durante el cual deben mantener un recurso en caché en particular.
Por lo tanto, cada vez que los usuarios vuelvan a visitar su sitio, pueden descargar los recursos del almacenamiento local en lugar del servidor.
Por lo tanto, ayudará a que sus páginas web se carguen más rápido para los visitantes habituales.

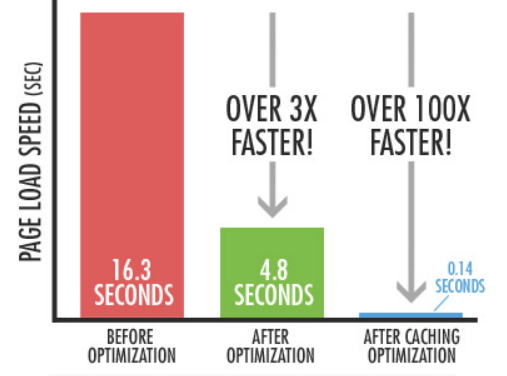
Mire la mejora de la velocidad de carga de la página fácilmente alcanzable
con el almacenamiento en caché del navegador:

Es más de 100 veces más rápido.
La mayoría de las herramientas de prueba de velocidad de la página sugieren 'aprovechar el almacenamiento en caché del navegador' por la misma razón.
Dado que las imágenes tardan el tiempo máximo en cargarse en un sitio, habilitar el almacenamiento en caché de imágenes aumenta en gran medida la velocidad de carga de su sitio.
Puede aprovechar el almacenamiento en caché del navegador para las imágenes de su sitio de dos maneras:
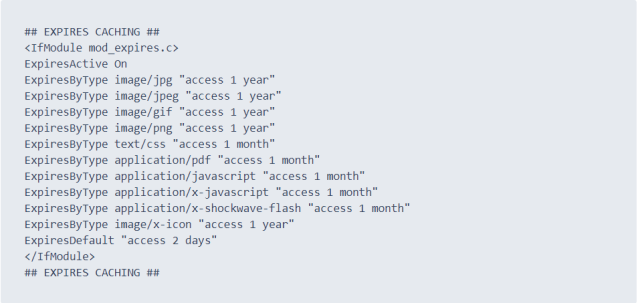
- Usando .htaccess
Es el método más utilizado para implementar el almacenamiento en caché del navegador. Puede agregar algunas líneas de código de almacenamiento en caché del navegador a su archivo .htaccess para habilitarlo.

En el código, defina el tipo de recurso que debe almacenarse en caché y la duración durante la cual debe permanecer en la memoria local. (Según sus necesidades)
Todo está listo para que sus imágenes (y otros recursos) se carguen más rápido para los usuarios.
- Uso de complementos (para sitios de WordPress)
Los complementos automatizan el proceso al agregar el código de almacenamiento en caché del navegador dentro del archivo .htaccess. Pero, es posible que no encuentre muchas opciones de personalización con ellos.
Aquí hay algunos complementos para acelerar su sitio de WordPress al habilitar el almacenamiento en caché del navegador:
- Caché total W3
- Caché más rápido de WP
- Caché de página de WP Cloudflare Super
- Súper caché de WP
- hipercaché
- caché de cometas
Con eso, puedes reducir considerablemente el tiempo de carga de tus imágenes.
Bonificación: agregue texto alternativo a sus imágenes
El texto alternativo es una breve descripción de una imagen que establece claramente lo que muestra la imagen.
Es importante por tres razones:
- Los navegadores muestran el texto alternativo en lugar de las imágenes si los usuarios utilizan una conexión a Internet de baja velocidad y las imágenes tardan en cargarse.
- Los lectores de pantalla leen en voz alta el texto alternativo para que los usuarios con discapacidades visuales comprendan de qué se trata la imagen.
- Los motores de búsqueda utilizan el texto alternativo para comprender mejor el contenido de una página y clasificarlo adecuadamente.
Ahora, escribir texto alternativo para imágenes es quizás muy fácil. Tienes que pensar en cómo describirías una imagen a tu hijo, y tienes una gran descripción alternativa en tu mano.
Por ejemplo, el texto alternativo correcto para la imagen que se muestra a continuación sería: un gato saltando en el aire.

Describe claramente la imagen. Los usuarios pueden hacerse una idea de qué se trata la imagen aunque no la vean.
Por lo tanto, debe agregar texto alternativo a todas las imágenes que cargue en su sitio.
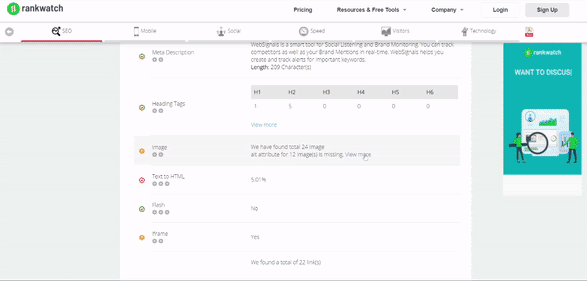
Pero si ya ha subido imágenes, puede encontrar fácilmente las que no tienen texto alternativo utilizando el Analizador de sitios web gratuito.
Analiza todas las imágenes de su sitio y muestra el número total de imágenes a las que les falta un atributo alt.
Cuando hace clic en Ver más , muestra las URL de las imágenes que necesita corregir.

Puede optimizar el texto alternativo de estas imágenes y mejorar la experiencia de usuario de su sitio.
Además, notará que sus imágenes funcionan mejor en los resultados de búsqueda de Google Imágenes. Esto se debe a que el texto alternativo es uno de los factores de clasificación SEO más importantes para las imágenes.
Entonces, ¡es una situación en la que todos ganan!
Mejore la velocidad de su sitio mediante la optimización de imágenes
A medida que el uso de Internet móvil siga creciendo, buscaremos sitios aún más rápidos y fluidos.
Dicho esto, dejar tus imágenes sin optimizar es un error garrafal que nunca debes cometer. Si su velocidad es lenta, use las técnicas anteriores para optimizar sus imágenes.
Cuando vuelvas a probar tu sitio con Google PageSpeed Insights, estoy bastante seguro de que notarás una gran mejora en su velocidad.
¿Pusiste en práctica alguna de las técnicas que mencioné? ¿Cuál crees que es el más efectivo? Déjame saber lo que piensas.
